1. Einführung
Zuletzt aktualisiert: 11.05.2022

Das Material 3-Farbsystem schafft mit dem dynamischen Farbalgorithmus barrierefreie Farbschemata, aber was bedeutet Barrierefreiheit für Farben? Wie schafft das neue Farbsystem von Material Design ein barrierefreies Farbschema und welche Tools helfen dabei?
Lerninhalte
- Wie sich Farben auf die Richtlinien für Barrierefreiheit und Kontraste beziehen.
- Wie Tools dabei helfen können, ein barrierefreies Farbschema zu erstellen, Änderungen vorzunehmen und den Kontrast zu prüfen.
Vorbereitung
In diesem Lab bauen wir auf einigen grundlegenden Designkonzepten auf.
- Kenntnisse über die aktuellen Farbschemata und Rollen von Android.
- Kenntnisse in Figma.
Voraussetzungen
- Figma-Konto
- Figma Designlab-Datei
- Figma-Plug-in Material Theme Builder
2. Erste Schritte
Einrichtung
Um loszulegen, müssen Sie auf die Designlab-Datei in Figma zugreifen. Alles, was Sie für das Lab benötigen, befindet sich in der Figma-Datei. Sie können die Datei entweder herunterladen und importieren oder aus der Figma-Community duplizieren.
Melden Sie sich in Figma an oder erstellen Sie ein Konto.
Duplikat aus der Figma-Community
Rufen Sie die Datei Designing with available color (Mit barrierefreien Farben entwerfen) auf oder suchen Sie in der Figma-Community nach „Designing with available Colors“ (Design mit barrierefreien Farben). Klicken Sie rechts oben auf Duplizieren, um die Datei in Ihre Dateien zu kopieren.

Dateilayout
Beim Durchsehen der Datei stellen Sie fest, dass sie eigenständig ist und mit einer Einführung beginnt. Jeder Abschnitt ist in eine Reihe von Zeichenflächen unterteilt, die miteinander verknüpft sind, mit einigen Kernkonzepten für den Abschnitt, gefolgt von Übungen. Die Abschnitte und Übungen bauen aufeinander auf und sollten der Reihe nach durchgearbeitet werden.
In diesem Codelab werden diese Konzepte und Übungen im Detail beschrieben. Im Codelab erfährst du mehr über die neuen „Material You“-Funktionen.
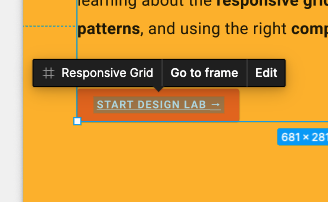
Ausgehend von der Zeichenfläche Intro gibt es Schaltflächen, die die Zeichenflächen der Reihe nach miteinander verknüpfen. Klicken Sie auf die Schaltfläche, um auf den Link zuzugreifen.
Figma-Plug-in installieren
Dieses Codelab basiert stark auf einem neuen Figma-Plug-in, um dynamische Farbschemas und Tokens zu generieren. Installieren Sie das Figma-Plug-in direkt von der Figma-Community-Seite oder suchen Sie nach „Material Theme Builder“. in der Figma-Community.
3. Farbe und Barrierefreiheit
Barrierefreiheit ist die einzige Möglichkeit, Designs für alle zu entwickeln und sicherzustellen, dass die von Ihnen entwickelten Produkte für ein möglichst breites Publikum geeignet sind.
„Kann ich die Farbe auf dem Bildschirm sehen?“ ist nur der erste Aspekt, der beim Design mit Farbe berücksichtigt werden muss. Menschen nehmen Farben je nach Sehschärfe unterschiedlich wahr.
Farbenblindheit kann bedeuten, Farbkombinationen zu überprüfen, damit UI-Elemente nicht übereinander verschmelzen.
Obwohl Deckkraft und Gewicht nicht der wahre Farbton einer Farbe sind, haben sie einen starken visuellen Effekt darauf, wie die Farbe wahrgenommen wird.
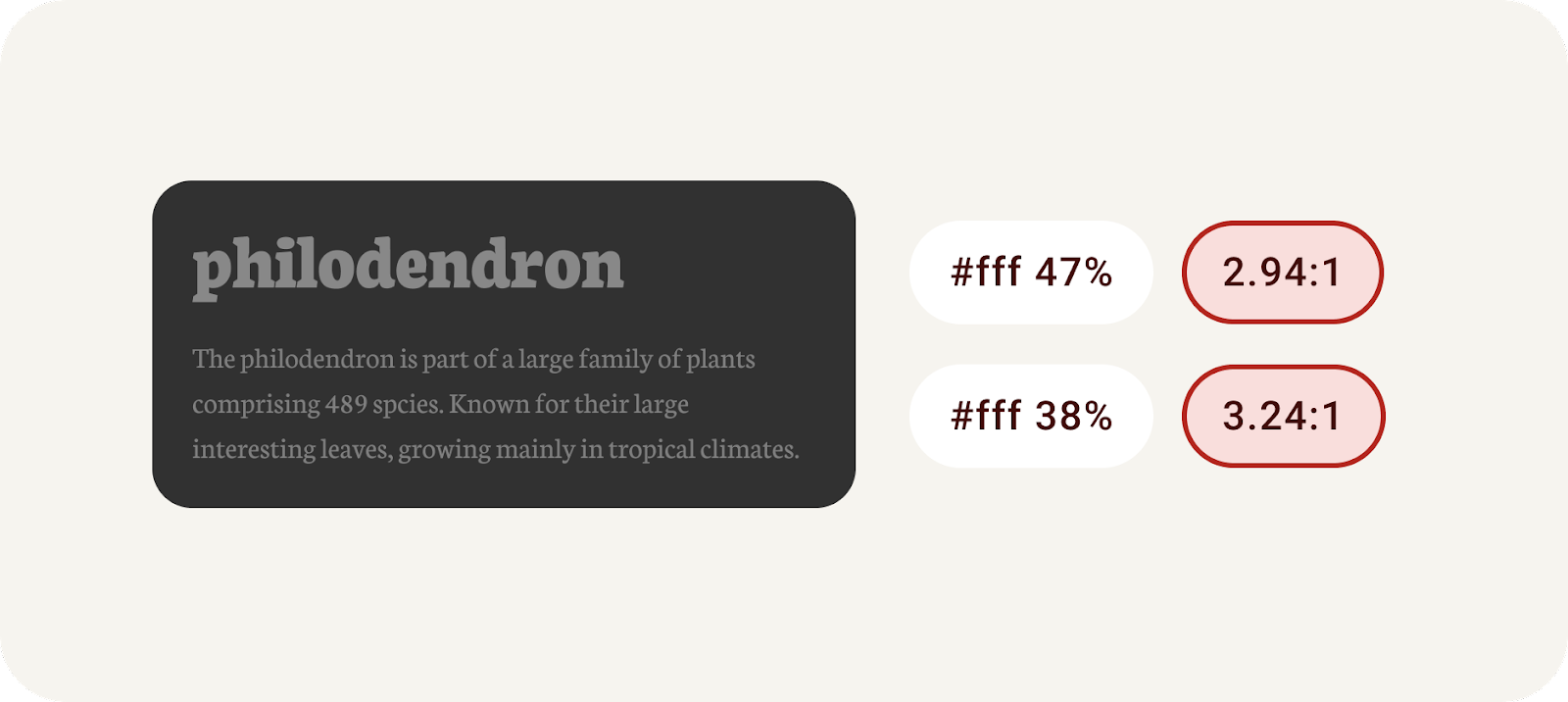
Eine niedrige Deckkraft erzeugt eine hellere Farbe, die den Text unleserlich machen kann. Beispielsweise haben Personen, die kurzsichtig sind, Probleme beim Lesen von Texten, die auf 30% Deckkraft bei einer angemessenen Entfernung eingestellt sind.

Verwenden Sie Deckkraft mit Vorsicht und nie unter den empfohlenen Richtlinien.
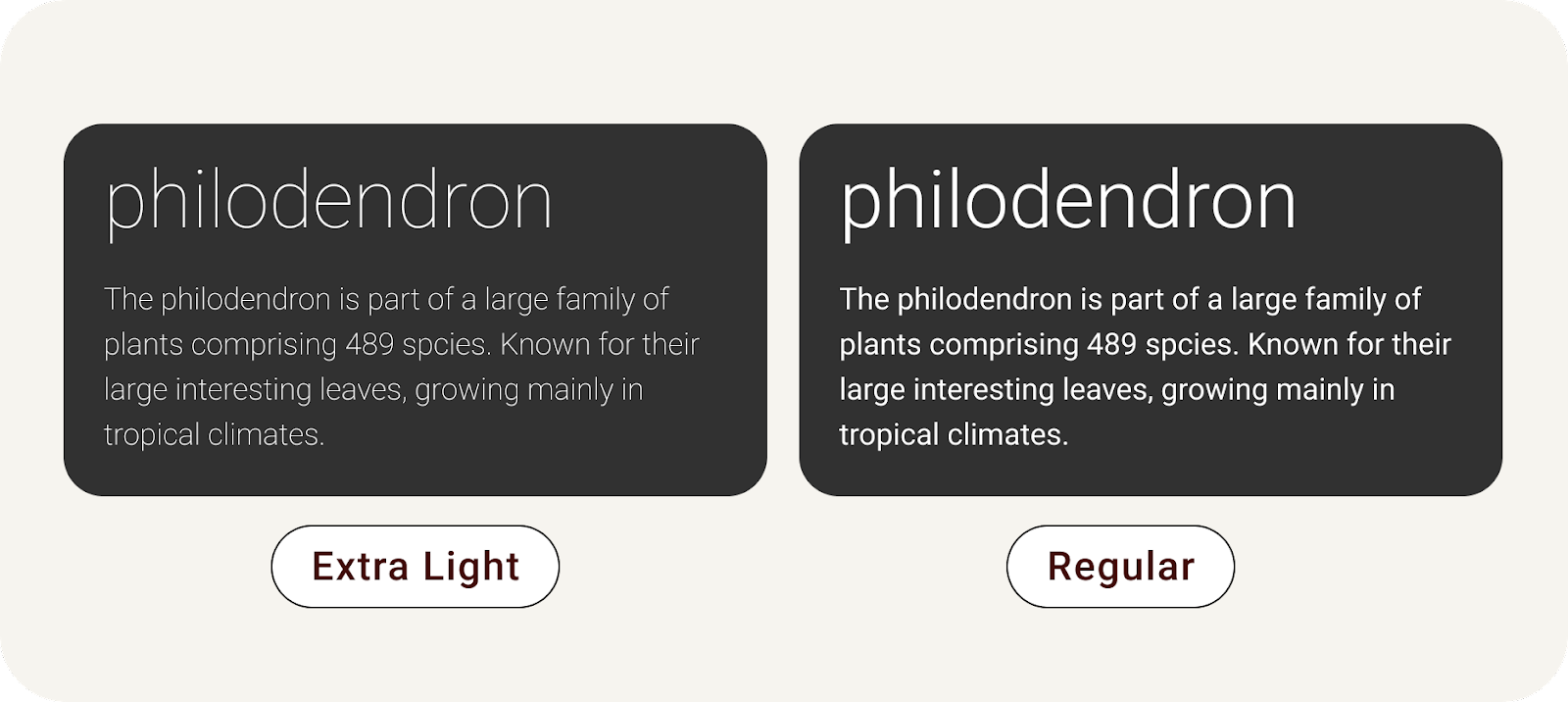
Die Schriftstärke kann einen ähnlichen Effekt haben, indem sie dünnere Schriftstärken auf dunkleren Hintergründen berücksichtigt. In gedruckter Form sorgt eine sehr dünne Schrift dafür, dass die Tinte überläuft. und klaustrophobischen Text zu erstellen. Dieser Effekt erzeugt unser Auge auch auf Bildschirmen und versucht, den Raum auszufüllen.

Dünne Schrift auf dunklem Hintergrund erzeugt einen klaustrophobischen Effekt.
Lesbarkeit vs. Lesbarkeit. In diesem Lab wird auf die Lesbarkeit des Textes eingegangen. Mit der Lesbarkeit wird gemessen, wie leicht ein Bild zu sehen ist, während die Lesbarkeit misst, wie leicht er zu verstehen ist.
4. Farbkontrast
Richtlinien zur Barrierefreiheit dienen Designschaffenden und Entwickelnden als einheitliche, von Experten zusammengestellte Checkliste, mit der sichergestellt wird, dass wir bei der Erstellung inklusiver Produkte die Best Practices befolgen. WCAG ist der übliche Standard und in diesem Lab wird darauf verwiesen.
Der Farbkontrast ist der Unterschied zwischen der Helligkeit der Vorder- und Hintergrundelemente in einem Verhältnisformat. Anhand dieses Verhältniskriteriums werden Noten vergeben. Durch Messen des Kontrasts zwischen Text auf einer Schaltfläche und ihrem Gefäß können Sie feststellen, ob der Text lesbar ist.

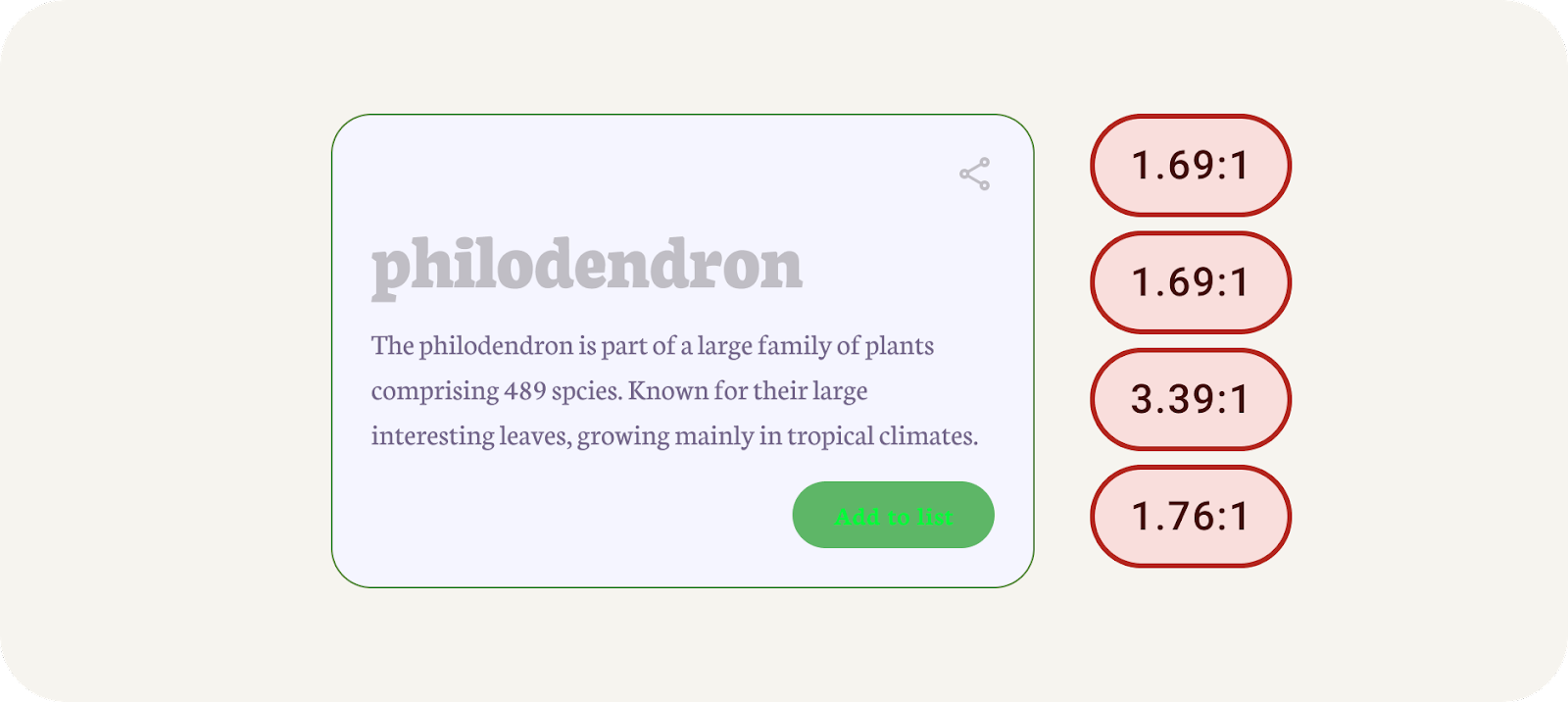
Beispiel mit fehlgeschlagenem Farbkontrast.
Die Richtlinien für den Farbkontrast sind in Text und Nicht-Text unterteilt, für die es jeweils eigene Noten gibt.
Text
AA | AAA | |
Großer Text | 3:1 | 4,5:1 |
Normaler Text (Haupttext) | 4,5:1 | 7:1 |
Kein Text
AA | |
Nicht-Text (grafische Elemente) | 3:1 |
Versuchen wir nun, den Kontrast zu überprüfen und zu sehen, wie er manuell korrigiert werden kann.
- Suchen Sie in Figma nach den Farben in den UI-Elementen. Sie beginnt mit großem Text (#C0BEC5) und hat die Hintergrundfarbe (#F5F5FF). Wenn du diese Farben im Vordergrund und im Hintergrund mit einer Online-Kontrastprüfung eingibst, werden alle Bewertungen nicht bestanden.
- Der Text ist zu hell für die Hintergrundfarbe. Stellen Sie in der Online-Kontrastprüfung die Vordergrundfarbe mit der Farbauswahl in eine dunklere Farbe ein, bis sie die AAA erfüllt.
- Wenden Sie in Figma die neue Farbe zum Übergeben auf den großen Text an.
- Befolgen Sie denselben Prozess für den Fließtext und die Schaltflächen und stellen Sie sicher, dass Sie sowohl die Text- als auch die Hintergrundfarbe für alle überprüfen.
- ,Verwenden Sie das Ergebnis unter Grafikobjekte und Benutzeroberflächenkomponenten, um denselben Prozess auf die Symbole anzuwenden.**
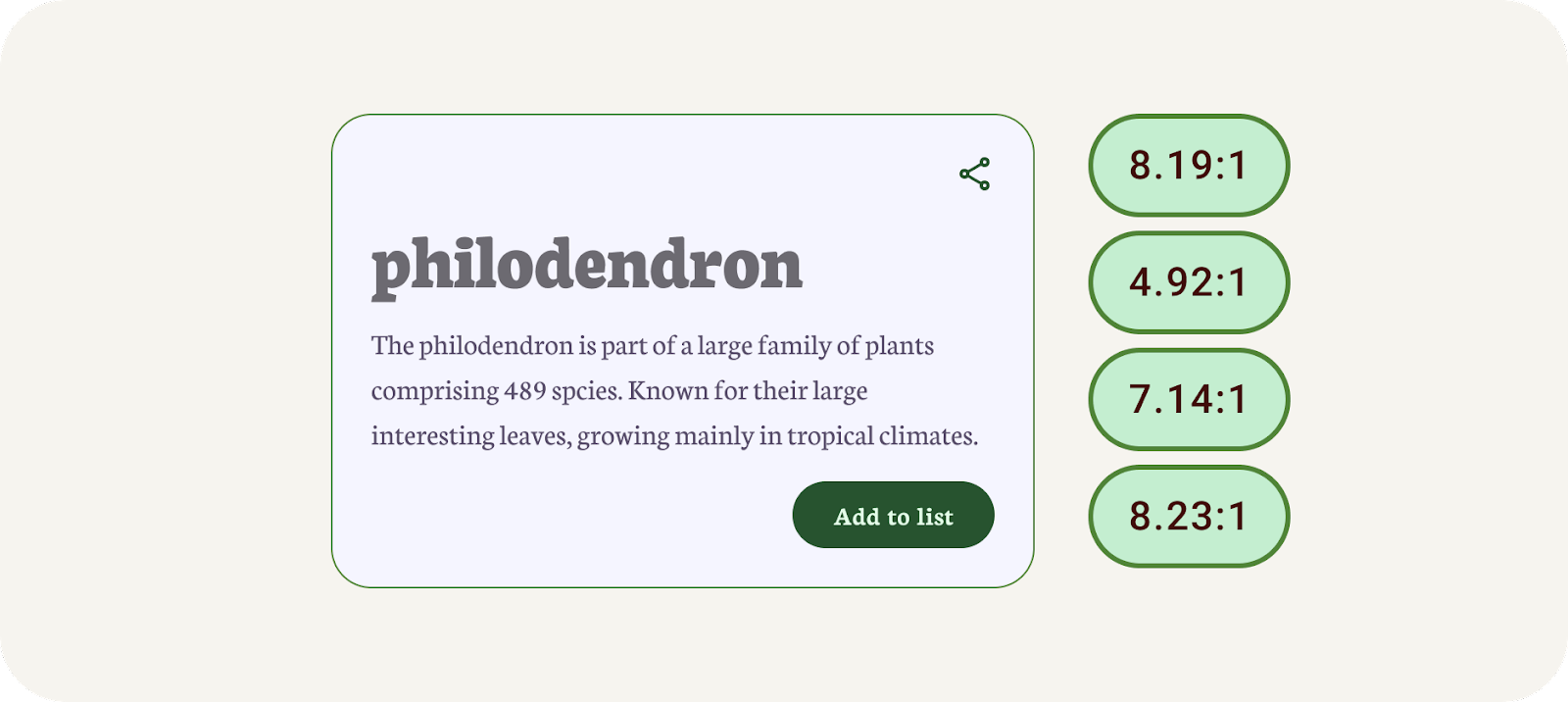
- Bringen Sie die neue Farbe für jedes Element in Figma. Alle Elemente sollten jetzt Kontrastbewertungen aufweisen.

Beispiel mit übergebenem Farbkontrast.
Dies fühlt sich wahrscheinlich wie ein langwieriger Prozess an und die Ergebnisse haben möglicherweise zu einer weniger harmonischen Farbpalette geführt. Hier kommen die Tools ins Spiel.
5. Mit Helligkeit
Das neue dynamische Farbsystem für Material Design basiert auf Helligkeit statt auf Farbton. Wenn wir also den Farbton und den Farbton entfernen würden, könnten wir den Kontrast durch Schattierungen erkennen.
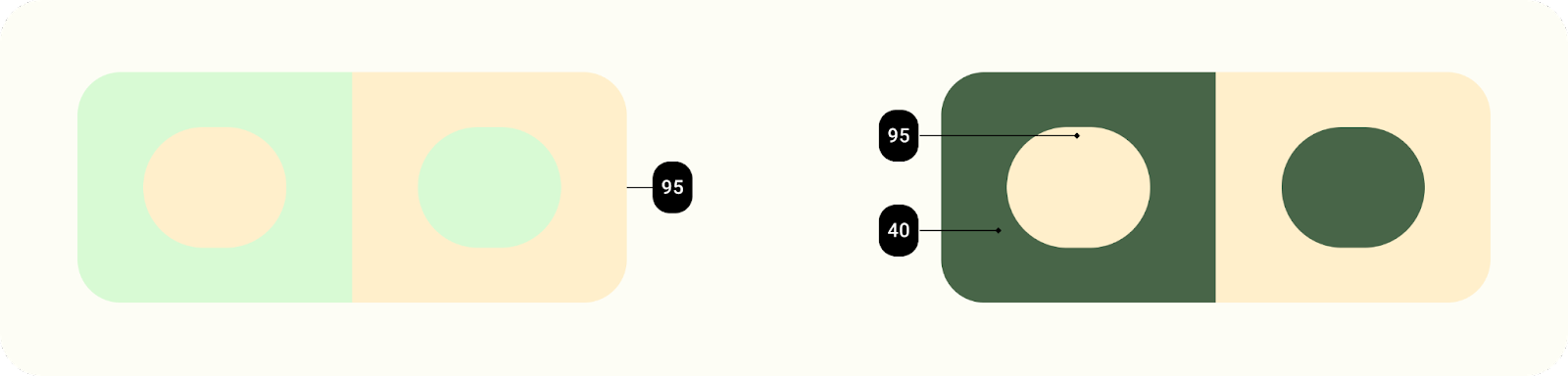
Das Extrahieren einer Farbe führt zu 5 verschobenen Schlüsselfarben, aus denen Tonpaletten generiert werden. Eine Tonpalette besteht aus dreizehn Farbtönen, einschließlich Weiß und Schwarz. Ein Tonwert von 100 entspricht der Idee, dass Licht am Maximum eingesetzt wird, und führt zu Weiß. Jeder Farbtonwert zwischen 0 und 100 drückt die Lichtmenge in der Farbe aus.
Das System der Tonpaletten ist entscheidend, um jedes Farbschema standardmäßig barrierefrei zugänglich zu machen.
Die Kombination von Farben anhand der Tonwerte statt des Hexadezimalwerts oder des Farbtons ist eines der wichtigsten Systeme, mit denen jede Farbausgabe barrierefrei wird. Produkte mit dynamischen Farben erfüllen die Anforderungen, da die algorithmischen Kombinationen, die Nutzer verwenden können, den Standards für Barrierefreiheit entsprechen.
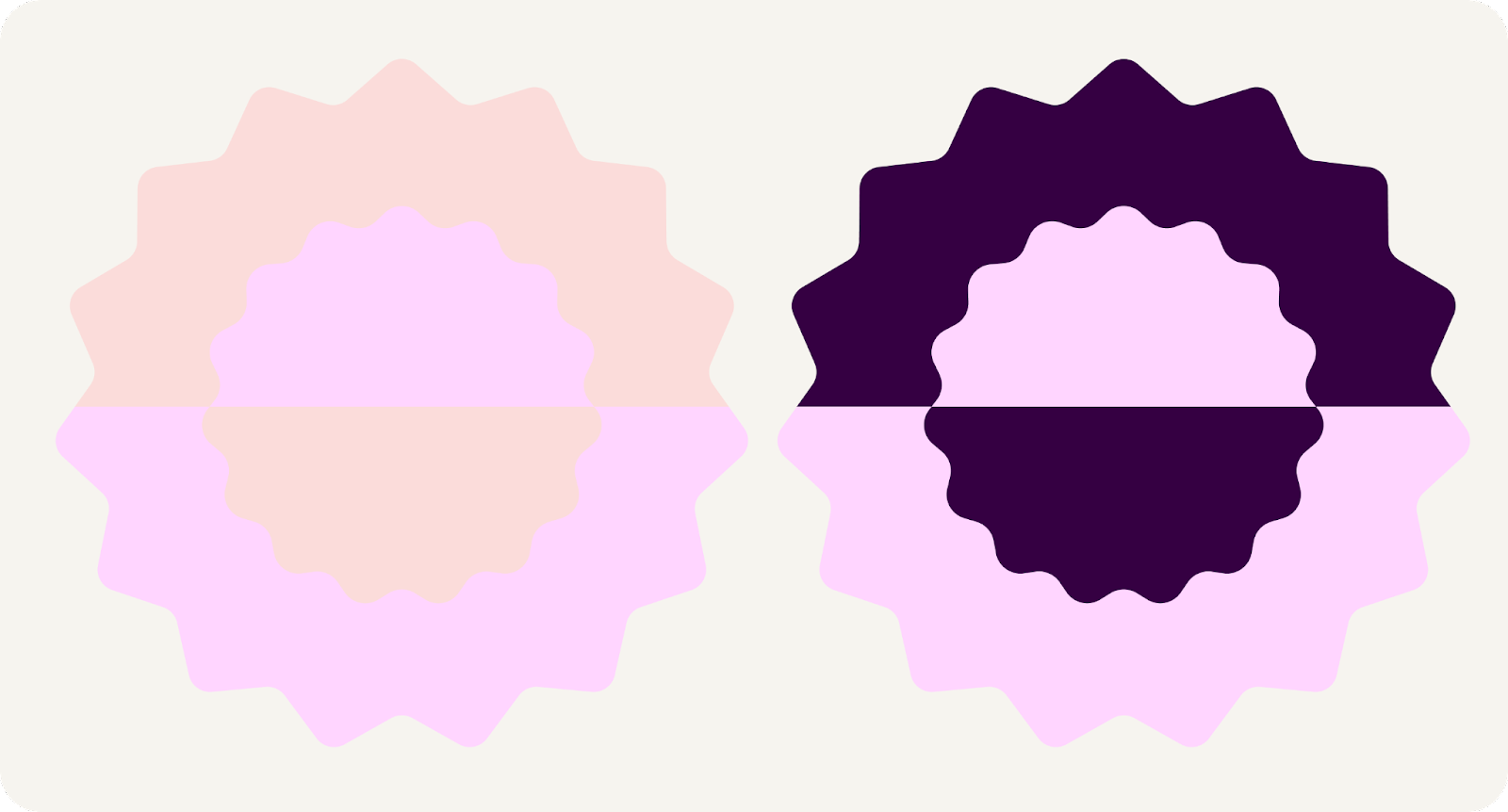
Elemente mit einer ähnlichen Leuchtdichte haben keinen angemessenen Kontrast für die Lesbarkeit, während Elemente mit unterschiedlichen Leuchtdichtewerten besser unterscheidbar sind.

Die dynamische Farbe von Material You ist so konzipiert, dass sie auch in unvorhersehbaren Kontexten funktioniert. Um die Kontrastverhältnisse in verschiedenen Betrachtungskontexten zu verwalten, sind Leuchtdichtestufen das wichtigste Attribut, mit dem Farben erfolgreich kombiniert werden können, auch wenn das Produktteam nicht jede einzelne Farbkombination testet.
6. Barrierefreies Design entwickeln
Der Design-Builder generiert Material Design-Tokens als Figma-Stile, sodass Sie dynamische Farben visualisieren und ein benutzerdefiniertes Design erstellen können. Dies erfolgt unter Verwendung des Material 3-Farbsystems, um sicherzustellen, dass barrierefreie Farben im Farbschema generiert werden.
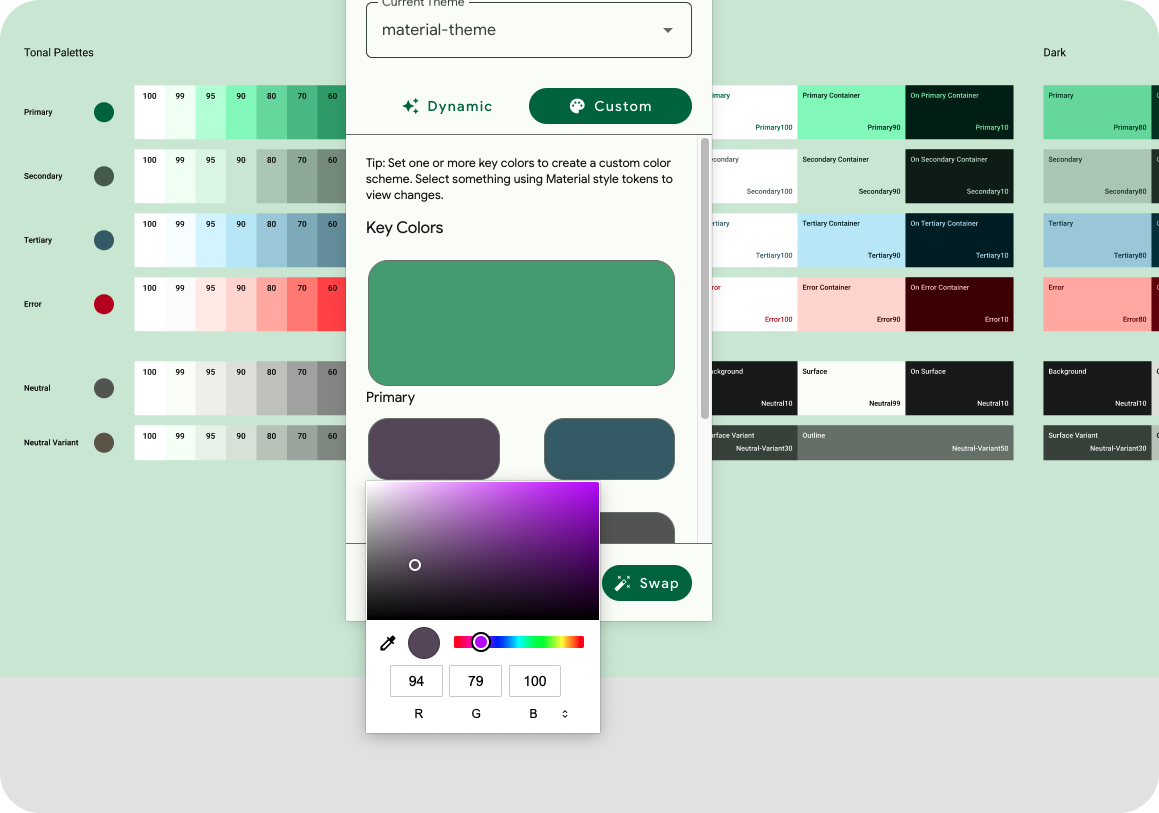
- Klicken Sie im Modaldialogfeld auf Benutzerdefiniert. Dadurch wird ein benutzerdefiniertes Design verwendet. Das Material-Thema wurde bereits erstellt, Sie können aber auch ein neues Design erstellen. Weitere Informationen finden Sie unter Dynamische Farben visualisieren.
- Als Nächstes legen Sie eine Farbe für den Primärschlüssel fest. Die Hauptfarbe kann Ihre Hauptmarkenfarbe oder die am häufigsten verwendete primäre Akzentfarbe sein. Klicken Sie auf die Farbe mit der Bezeichnung Primär, um die Farbauswahl zu öffnen und eine Farbe auszuwählen. Die Hauptfarbe wird für die Quellfarbe verwendet, ähnlich wie die Quellfarbe in der dynamischen Einstellung.

Füge der MTB-Farbe neue Farben hinzu.
- Die übrigen Schlüsselfarben werden basierend auf der Primärfarbe ausgefüllt. Das bedeutet, dass Sie keine zusätzlichen Farben hinzufügen müssen, wenn Sie sie nicht benötigen. Optional können Sie eine Sekundär- und Tertiärfarbe hinzufügen.
- Das Farbschema zeigt die Schlüsselfarben, die aus den Eingabefarben, generierten Tonvorlagen und daraus resultierenden Farbschemas mit Farbrollen interpretiert werden. Es sind sowohl helle als auch dunkle Schemas verfügbar.
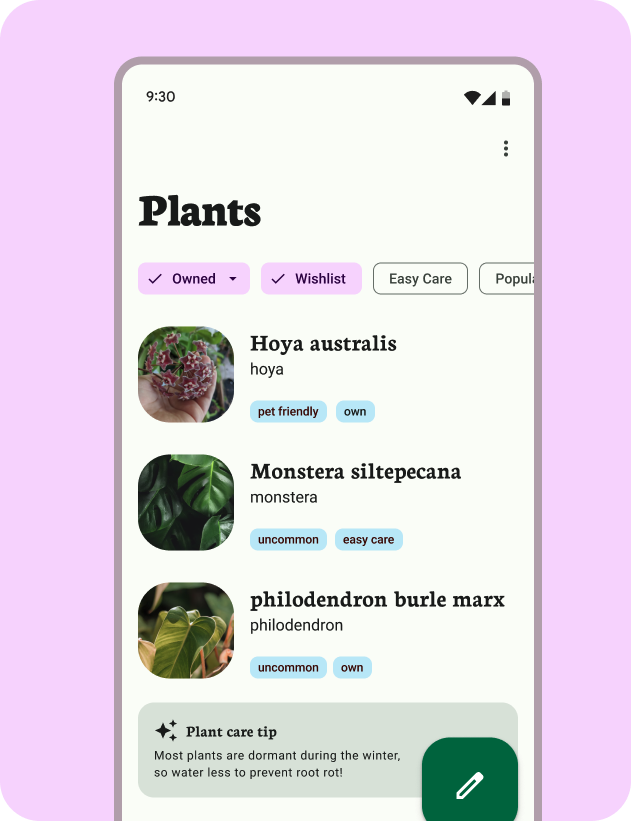
- Das Lab stellt eine Beispiel-Benutzeroberfläche zur Verfügung, auf der das angewendete Farbschema dargestellt wird. Klicken Sie bei ausgewählter App-UI-Komponente im Plug-in auf Swap (Austauschen).

Farbschema mit verbundenem Modell.
Für diese Übungen hat der Material Theme Builder bereits die erforderlichen Tokens in der Figma-Datei generiert.
7. Kontrast mit Material Theme Builder prüfen
Uns ist aber bewusst, dass Sie einige dieser Stile manuell mit anderen Farben aktualisieren möchten. Der Material Theme Builder bietet eine integrierte Kontrastprüfung für Kernschemafarben, um diese Entscheidungen zu treffen.
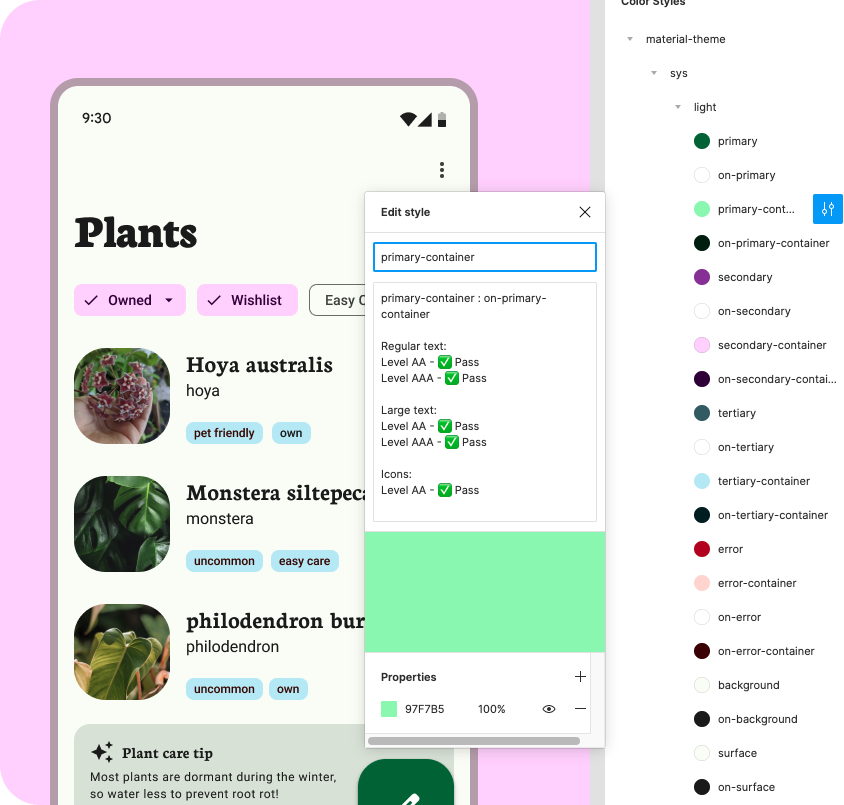
- Da Tokens als Stile erstellt werden, können wir auch den Wert der generierten Farbe festlegen. Wechseln Sie in den Figma-Stilen nach unten zur Hauptfarbe des aktuellen Designs und wählen Sie rechts das Symbol „Stil bearbeiten“ aus.
- Aktualisieren Sie die primäre Farbe in den Eigenschaften. Dies wird in der Farbausgabe und in der App-UI widergespiegelt. Der Farbalgorithmus hat diese Farbe nicht generiert. Daher können wir die Zugänglichkeit nicht garantieren.
- Klicken Sie im Plug-in-Menü auf Kontrast prüfen und öffnen Sie dann das Dialogfeld „Stil bearbeiten“ für „Primär“ noch einmal. Dadurch wird der Kontrast geprüft und die Kontrastbewertung angezeigt.

Kontrast im Dialogfeld für den Stil von Figma.
8. Glückwunsch

Sensationell! Barrierefreiheit sollte ein wichtiger Bestandteil Ihres Prozesses sein. Mit Material Design und dem Material Theme Builder ist sie sogar noch einfacher.
Wenn Sie Fragen haben, können Sie sich jederzeit unter @MaterialDesign auf Twitter an uns wenden.
Weitere Inhalte und Anleitungen zum Thema Design findest du unter youtube.com/MaterialDesign.