1. আপনি শুরু করার আগে
এই কোডল্যাবটি আপনাকে শেখায় কিভাবে তাত্ক্ষণিক নেভিগেশন এবং বিরামহীন পৃষ্ঠা পরিবর্তনগুলিকে Google Chrome স্থানীয়ভাবে সমর্থন করে এমন সাম্প্রতিক APIগুলির সাথে একটি নমুনা ওয়েব অ্যাপে যোগ করতে হয়৷
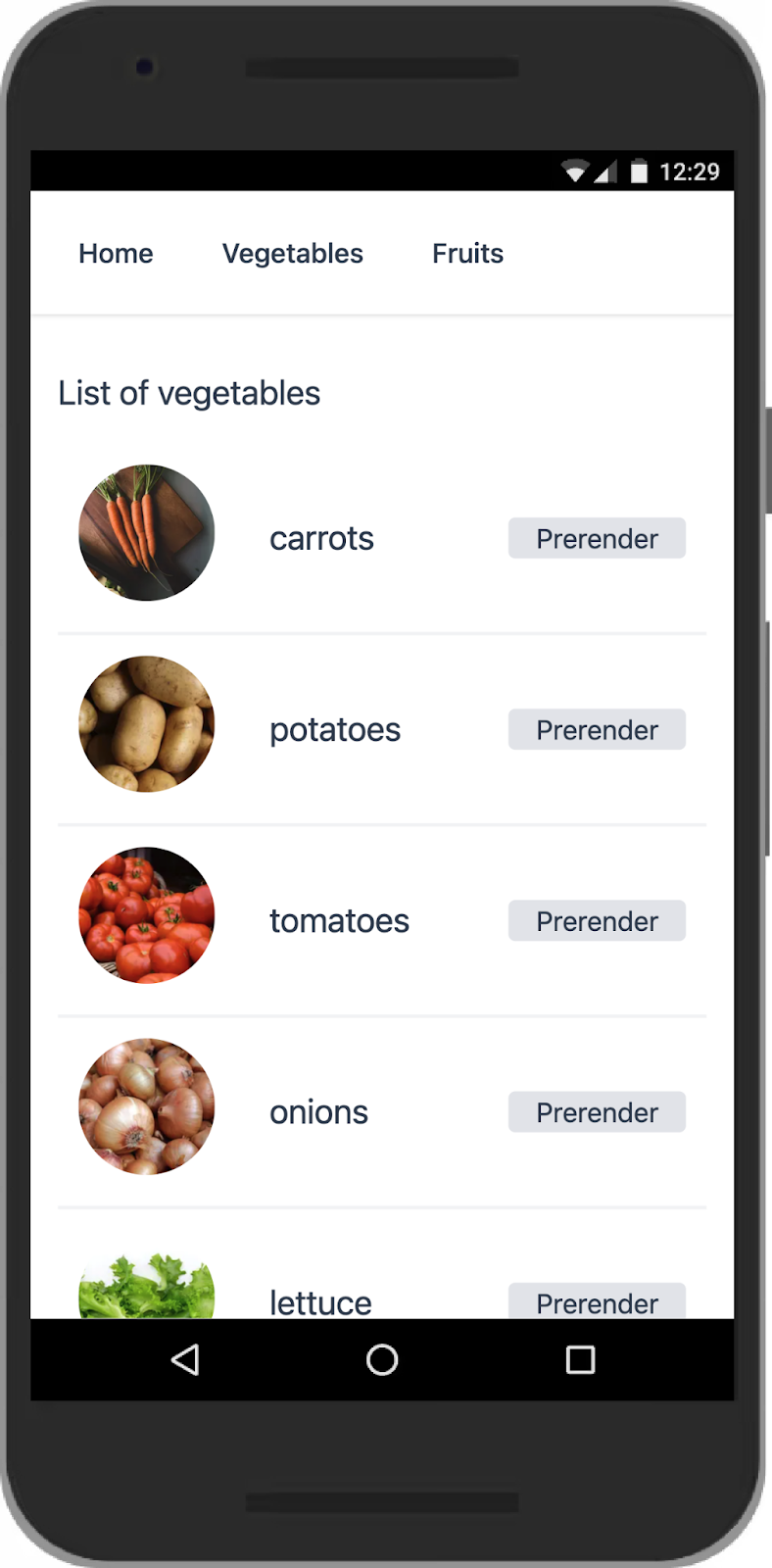
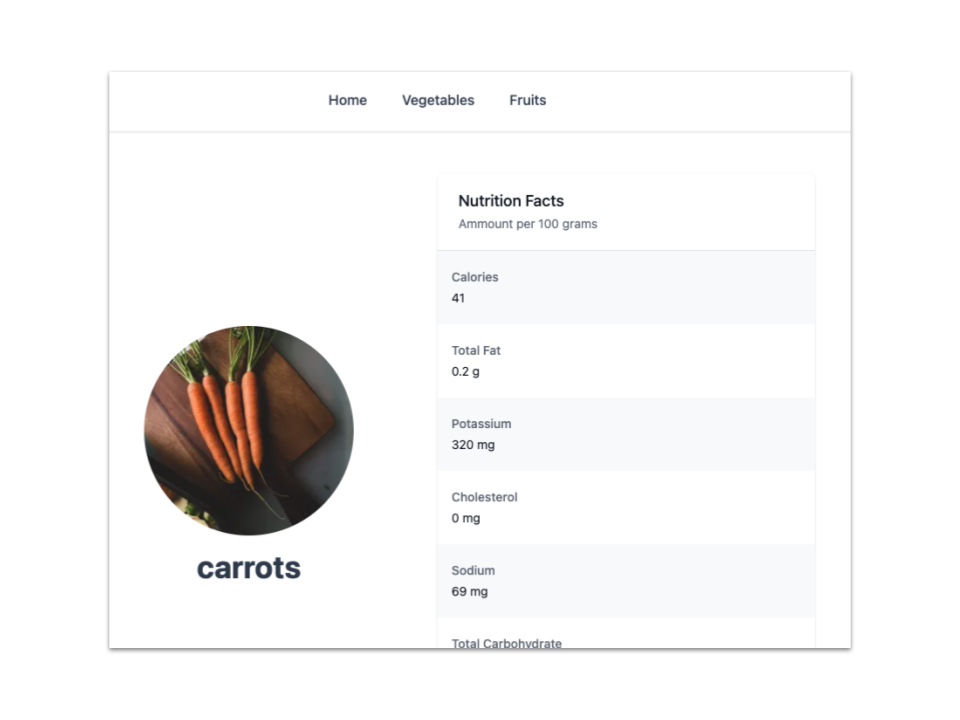
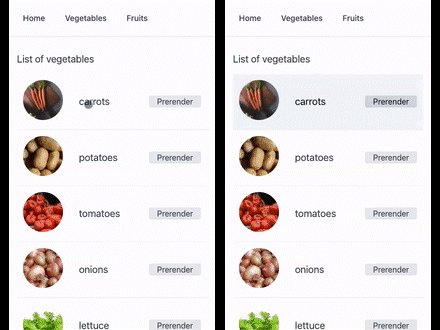
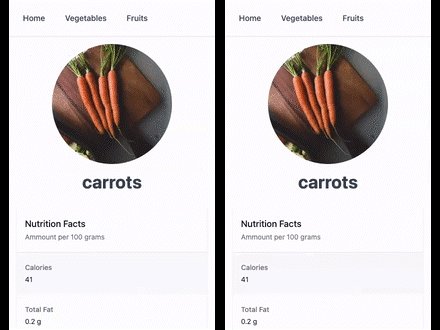
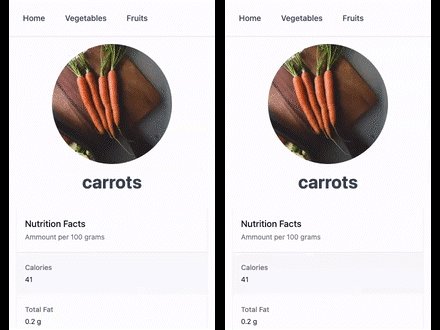
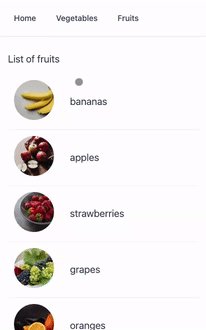
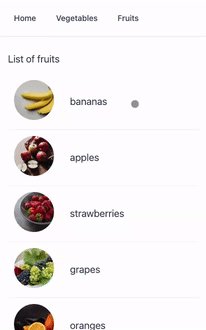
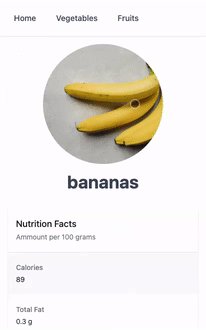
নমুনা ওয়েব অ্যাপ জনপ্রিয় ফল এবং সবজির পুষ্টির মান পরীক্ষা করে। ফল-তালিকা এবং ফল-বিশদ পৃষ্ঠাগুলি একটি একক-পৃষ্ঠা অ্যাপ (SPA) হিসাবে তৈরি করা হয়েছে এবং উদ্ভিজ্জ-তালিকা এবং উদ্ভিজ্জ-বিশদ পৃষ্ঠাগুলি একটি ঐতিহ্যগত বহু-পৃষ্ঠা অ্যাপ (MPA) হিসাবে তৈরি করা হয়েছে।


বিশেষভাবে, আপনি তাত্ক্ষণিক নেভিগেশনের জন্য প্রিরেন্ডারিং , ব্যাক/ফরোয়ার্ড ক্যাশে (bfcache), এবং প্রাইভেট প্রিফেচ প্রক্সি , এবং বিজোড় পৃষ্ঠার রূপান্তরের জন্য রুট/শেয়ার এলিমেন্ট ট্রানজিশন প্রয়োগ করেন। আপনি এমপিএ পৃষ্ঠাগুলির জন্য প্রিরেন্ডারিং এবং bfcache এবং SPA পৃষ্ঠাগুলির জন্য ভাগ করা উপাদান ট্রানজিশন প্রয়োগ করেন৷
সাইটের গতি সর্বদা ব্যবহারকারীর অভিজ্ঞতার একটি গুরুত্বপূর্ণ দিক, এই কারণেই Google কোর ওয়েব ভাইটালস প্রবর্তন করেছে, মেট্রিক্সের একটি সেট যা লোড কর্মক্ষমতা, ইন্টারঅ্যাক্টিভিটি, এবং বাস্তব-বিশ্ব ব্যবহারকারীর অভিজ্ঞতা পরিমাপ করতে ওয়েব পৃষ্ঠাগুলির ভিজ্যুয়াল স্থায়িত্ব পরিমাপ করে৷ লেটেস্ট এপিআই আপনাকে আপনার ওয়েবসাইটের কোর ওয়েব ভাইটাল স্কোর উন্নত করতে সাহায্য করে, বিশেষ করে লোড পারফরম্যান্সের জন্য।

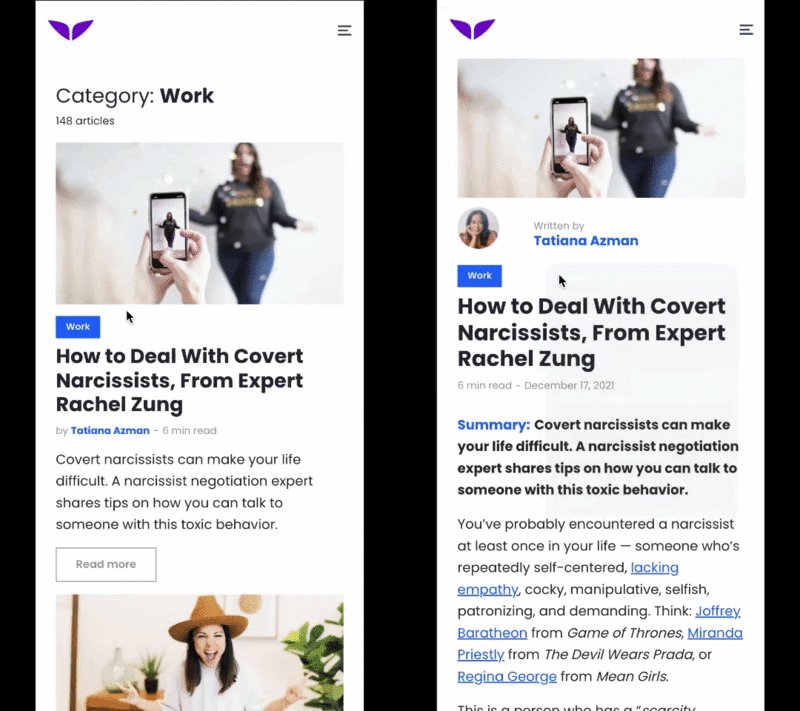
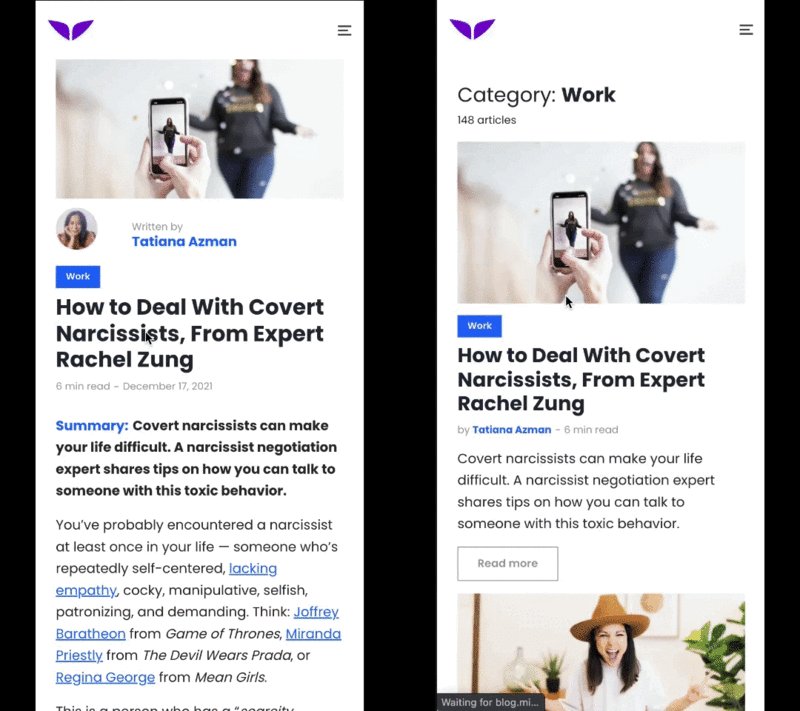
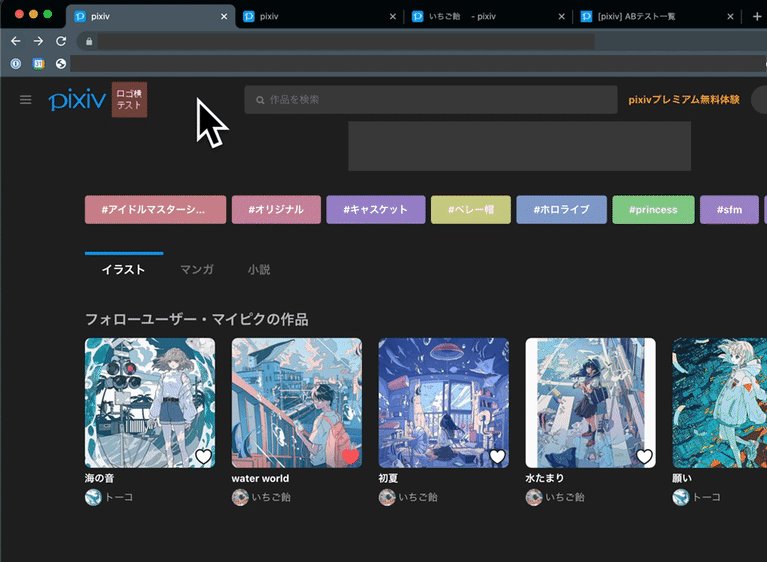
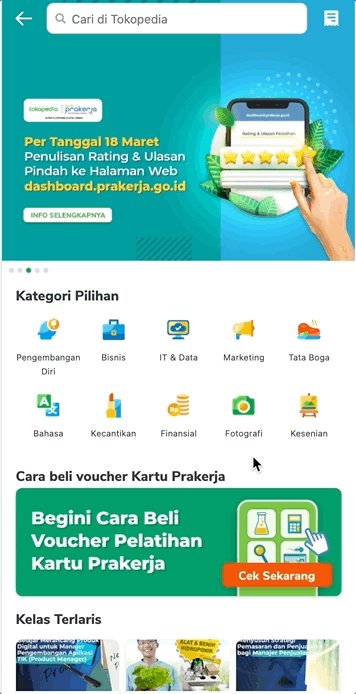
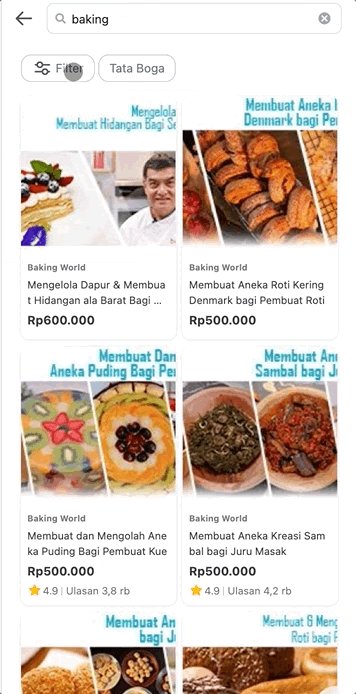
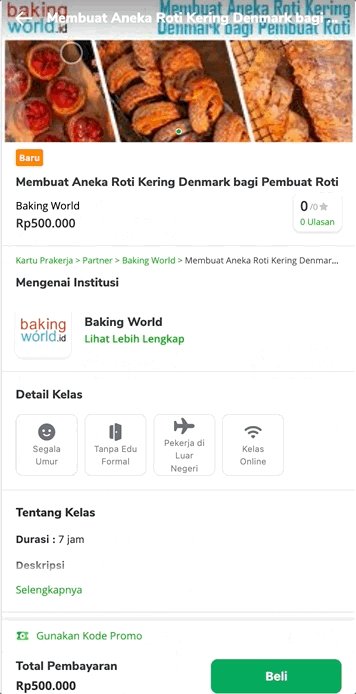
মাইন্ডভ্যালি থেকে ডেমো
ব্যবহারকারীরা মোবাইল নেটিভ অ্যাপগুলিতে নেভিগেশন এবং রাষ্ট্রীয় পরিবর্তনগুলি অত্যন্ত স্বজ্ঞাত করতে ট্রানজিশন ব্যবহারে অভ্যস্ত। দুর্ভাগ্যবশত, এই ধরনের ব্যবহারকারীর অভিজ্ঞতার প্রতিলিপি ওয়েবে সহজবোধ্য নয়। যদিও আপনি বর্তমান ওয়েব-প্ল্যাটফর্ম APIগুলির সাথে একই রকম প্রভাবগুলি অর্জন করতে সক্ষম হতে পারেন, বিকাশ খুব কঠিন বা জটিল হতে পারে, বিশেষ করে যখন Android বা iOS অ্যাপের বৈশিষ্ট্যগুলির সাথে তুলনা করা হয়। অ্যাপ এবং ওয়েবের মধ্যে এই ব্যবহারকারী এবং বিকাশকারীর অভিজ্ঞতার ব্যবধান পূরণ করার জন্য বিজোড় APIs ডিজাইন করা হয়েছে।


পূর্বশর্ত
এর জ্ঞান:
- এইচটিএমএল
- সিএসএস
- জাভাস্ক্রিপ্ট
- গুগল ক্রোম ডেভেলপার টুলস
আপনি যা শিখবেন:
কিভাবে বাস্তবায়ন করবেন:
- প্রি-রেন্ডারিং
- bfcache
- প্রাইভেট প্রিফেচ প্রক্সি
- রুট/ভাগ করা উপাদান ট্রানজিশন
আপনি কি নির্মাণ করবেন
Next.js দিয়ে তৈরি একটি নমুনা ওয়েব অ্যাপ যা সর্বশেষ তাত্ক্ষণিক এবং নিরবিচ্ছিন্ন ব্রাউজার ক্ষমতার সাথে সমৃদ্ধ:
- প্রি-রেন্ডারিং সহ কাছাকাছি-তাত্ক্ষণিক নেভিগেশন
- ব্রাউজারের পশ্চাদগামী এবং ফরোয়ার্ড বোতামগুলির সাথে তাত্ক্ষণিক লোডের জন্য bfcache
- প্রাইভেট প্রিফেচ প্রক্সি বা সাইনড এক্সচেঞ্জ (SXG) সহ ক্রস-অরিজিন নেভিগেশন থেকে দুর্দান্ত প্রথম ইমপ্রেশন
- রুট/ভাগ করা উপাদান স্থানান্তর সহ পৃষ্ঠাগুলির মধ্যে একটি বিরামবিহীন রূপান্তর
আপনি কি প্রয়োজন হবে
- Chrome সংস্করণ 101 বা উচ্চতর
2. শুরু করুন
Chrome পতাকা সক্ষম করুন
- about://flags-এ নেভিগেট করুন এবং তারপর
Prerender2এবংdocumentTransition APIরানটাইম পতাকা সক্ষম করুন। - আপনার ব্রাউজার রিস্টার্ট করুন।
কোড পান
- আপনার প্রিয় উন্নয়ন পরিবেশে এই GitHub সংগ্রহস্থল থেকে কোড খুলুন:
git clone -b codelab git@github.com:googlechromelabs/instant-seamless-demo.git
- সার্ভার চালানোর জন্য প্রয়োজনীয় নির্ভরতাগুলি ইনস্টল করুন:
npm install
- পোর্ট 3000 এ সার্ভার শুরু করুন:
npm run dev
- আপনার ব্রাউজারে http://localhost:3000- এ নেভিগেট করুন।
এখন আপনি আপনার অ্যাপ সম্পাদনা এবং উন্নত করতে পারেন। আপনি যখনই পরিবর্তন করেন, অ্যাপটি পুনরায় লোড হয় এবং আপনার পরিবর্তনগুলি সরাসরি দৃশ্যমান হয়৷
3. প্রি-রেন্ডারিং ইন্টিগ্রেট করুন
এই ডেমোর উদ্দেশ্যে, নমুনা অ্যাপে উদ্ভিজ্জ-বিশদ পৃষ্ঠার লোড সময় সার্ভারের দিকে একটি নির্বিচারে বিলম্বের কারণে খুব ধীর। আপনি প্রি-রেন্ডারিংয়ের মাধ্যমে এই অপেক্ষার সময়টি দূর করুন।
উদ্ভিজ্জ-তালিকা পৃষ্ঠায় প্রি-রেন্ডার বোতাম যোগ করতে এবং ব্যবহারকারীর ক্লিক করার পরে তাদের প্রিরেন্ডারিং ট্রিগার করতে দিন:
- একটি বোতাম উপাদান তৈরি করুন, যা গতিশীলভাবে অনুমান-নিয়ম স্ক্রিপ্ট ট্যাগ সন্নিবেশিত করে:
components/prerender-button.js
import { useContext } from 'react'
import ResourceContext from './resource-context'
// You use resource context to manage global states.
// In the PrerenderButton component, you update the prerenderURL parameter when the button is clicked.
export default function PrerenderButton() {
const { dispatch } = useContext(ResourceContext)
const handleClick = (e) => {
e.preventDefault()
e.stopPropagation()
const parent = e.target.closest('a')
if (!parent) {
return
}
const href = parent.getAttribute('href')
dispatch({ type: 'update', prerenderURL: href })
}
return (
<button className='ml-auto bg-gray-200 hover:bg-gray-300 px-4 rounded' onClick={handleClick}>
Prerender
</button>
)
}
-
list-item.jsফাইলেPrerenderButtonকম্পোনেন্ট ইম্পোর্ট করুন।
components/list-item.js
// Codelab: Add a PrerenderButton component.
import PrerenderButton from './prerender-button'
...
function ListItemForMPA({ item, href }) {
return (
<a href={href} className='block flex items-center'>
<Icon src={item.image} />
<div className='text-xl'>{item.name}</div>
{/* Codelab: Add PrerenderButton component. */}
<PrerenderButton />
</a>
)
}
- স্পেকুলেশন রুলস API যোগ করতে একটি উপাদান তৈরি করুন।
SpeculationRules উপাদানটি গতিশীলভাবে পৃষ্ঠায় একটি স্ক্রিপ্ট ট্যাগ সন্নিবেশিত করে যখন অ্যাপটি prerenderURL অবস্থা আপডেট করে।
components/speculationrules.js
import Script from 'next/script'
import { useContext, useMemo } from 'react'
import ResourceContext from './resource-context'
export default function SpeculationRules() {
const { state } = useContext(ResourceContext)
const { prerenderURL } = state
return useMemo(() => {
return (
<>
{prerenderURL && (
<Script id='speculationrules' type='speculationrules'>
{`
{
"prerender":[
{
"source": "list",
"urls": ["${prerenderURL}"]
}
]
}
`}
</Script>
)}
</>
)
}, [prerenderURL])
}
- অ্যাপের সাথে উপাদানগুলিকে একত্রিত করুন।
pages/_app.js
// Codelab: Add the SpeculationRules component.
import SpeculationRules from '../components/speculationrules'
function MyApp({ Component, pageProps }) {
useAnalyticsForSPA()
return (
<ResourceContextProvider>
<Layout>
<Component {...pageProps} />
</Layout>
{/* Codelab: Add SpeculationRules component */}
<SpeculationRules />
<Script id='analytics-for-mpa' strategy='beforeInteractive' src='/analytics.js' />
</ResourceContextProvider>
)
}
export default MyApp
- Prerender এ ক্লিক করুন।
এখন আপনি উল্লেখযোগ্য লোডিং উন্নতি দেখতে পারেন। বাস্তব ব্যবহারের ক্ষেত্রে, কিছু হিউরিস্টিক দ্বারা ব্যবহারকারী যে পৃষ্ঠাটি দেখার সম্ভাবনা রয়েছে তার জন্য প্রি-রেন্ডারিং ট্রিগার করা হয়।

বিশ্লেষণ
ডিফল্টরূপে, নমুনা ওয়েব অ্যাপের analytics.js ফাইলটি একটি পৃষ্ঠা-দর্শন ইভেন্ট পাঠায় যখন DOMContentLoaded ইভেন্টটি ঘটে। দুর্ভাগ্যবশত, এটি বুদ্ধিমানের কাজ নয় কারণ এই ইভেন্টটি প্রি-রেন্ডারিং পর্বের সময় ফায়ার করে।
এই সমস্যাটি সমাধান করতে একটি document.prerendering এবং prerenderingchange ইভেন্ট প্রবর্তন করতে:
-
analytics.jsফাইলটি পুনরায় লিখুন:
public/analytics.js
const sendEvent = (type = 'pageview') => {
// Codelab: Make analytics prerendering compatible.
// The pageshow event could happen in the prerendered page before activation.
// The prerendered page should be handled by the prerenderingchange event.
if (document.prerendering) {
return
}
console.log(`Send ${type} event for MPA navigation.`)
fetch(`/api/analytics?from=${encodeURIComponent(location.pathname)}&type=${type}`)
}
...
// Codelab: Make analytics prerendering compatible.
// The prerenderingchange event is triggered when the page is activated.
document.addEventListener('prerenderingchange', () => {
console.log('The prerendered page was activated.')
sendEvent()
})
...
দুর্দান্ত, আপনি সফলভাবে আপনার বিশ্লেষণগুলি পরিবর্তন করেছেন যাতে সেগুলি প্রি-রেন্ডারিংয়ের সাথে সামঞ্জস্যপূর্ণ হয়৷ এখন আপনি ব্রাউজার কনসোলে সঠিক সময় সহ পৃষ্ঠা-দর্শন লগগুলি দেখতে পারেন৷
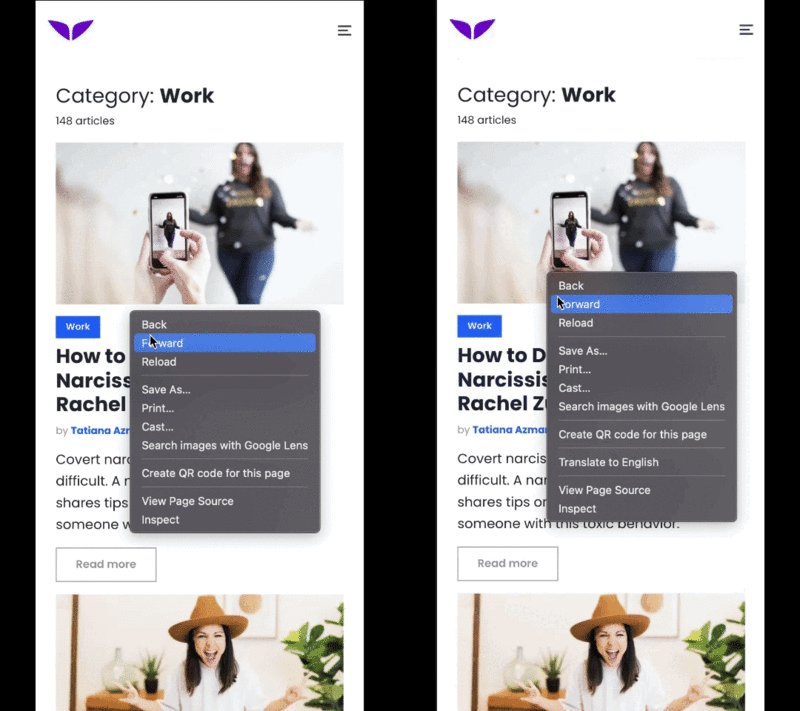
4. bfcache ব্লকার সরান
unload ইভেন্ট হ্যান্ডলার সরান
একটি অপ্রয়োজনীয় unload ইভেন্ট থাকা একটি খুব সাধারণ ভুল যা আর সুপারিশ করা হয় না। এটি শুধুমাত্র bfcache কে কাজ করতে বাধা দেয় না, তবে এটি অবিশ্বস্ত। উদাহরণস্বরূপ, এটি সর্বদা মোবাইল এবং সাফারিতে জ্বলে না।
একটি unload ইভেন্টের পরিবর্তে, আপনি pagehide ইভেন্ট ব্যবহার করেন, যা unload ইভেন্ট ফায়ার হলে এবং যখন একটি পৃষ্ঠা bfcache-এ রাখা হয় তখন সব ক্ষেত্রেই ফায়ার হয়।
unload ইভেন্ট হ্যান্ডলার সরাতে:
-
analytics.jsফাইলে,unloadইভেন্ট হ্যান্ডলারের কোডটিকেpagehideইভেন্ট হ্যান্ডলারের কোড দিয়ে প্রতিস্থাপন করুন:
public/analytics.js
// Codelab: Remove the unload event handler for bfcache.
// The unload event handler prevents the content from being stored in bfcache. Use the pagehide event instead.
window.addEventListener('pagehide', () => {
sendEvent('leave')
})
ক্যাশে-কন্ট্রোল হেডার আপডেট করুন
একটি Cache-control: no-store HTTP হেডার ব্রাউজারের bfcache বৈশিষ্ট্য থেকে উপকৃত হয় না, তাই এই শিরোনামটির সাথে মিতব্যয়ী হওয়া ভাল অভ্যাস। বিশেষ করে, যদি পৃষ্ঠায় ব্যক্তিগতকৃত বা সমালোচনামূলক তথ্য না থাকে, যেমন লগ ইন করা অবস্থায়, আপনার সম্ভবত এটি Cache-control: no-store HTTP হেডারের সাথে পরিবেশন করার দরকার নেই।
নমুনা অ্যাপের ক্যাশে-কন্ট্রোল হেডার আপডেট করতে:
-
getServerSidePropsকোড পরিবর্তন করুন:
pages/vegetables/index.js
export const getServerSideProps = middleware(async (ctx) => {
const { req, res } = ctx
// Codelab: Modify the cache-control header.
res.setHeader('Cache-Control', 'public, s-maxage=10, stale-while-revalidate=59')
...
pages/vegetables/[নাম].js
export const getServerSideProps = middleware(async (ctx) => {
const { req, res, query } = ctx
// Codelab: Modify the cache-control header.
res.setHeader('Cache-Control', 'public, s-maxage=10, stale-while-revalidate=59')
...
bfcache থেকে একটি পৃষ্ঠা পুনরুদ্ধার করা হয়েছে কিনা তা নির্ধারণ করুন
pageshow ইভেন্টটি load ইভেন্টের ঠিক পরে শুরু হয় যখন পৃষ্ঠাটি প্রাথমিকভাবে লোড হয় এবং যে কোনো সময় bfcache থেকে পৃষ্ঠাটি পুনরুদ্ধার করা হয়। pageshow ইভেন্টে একটি persisted সম্পত্তি আছে, যা সত্য যদি পৃষ্ঠাটি bfcache থেকে পুনরুদ্ধার করা হয় এবং যদি তা না হয় তাহলে মিথ্যা৷ আপনি নিয়মিত পৃষ্ঠা লোডগুলিকে bfcache পুনরুদ্ধার থেকে আলাদা করতে persisted সম্পত্তি ব্যবহার করতে পারেন। প্রধান বিশ্লেষণ পরিষেবাগুলি bfcache সম্পর্কে সচেতন হওয়া উচিত, তবে আপনি bfcache থেকে পৃষ্ঠাটি পুনরুদ্ধার করা হয়েছে কিনা তা পরীক্ষা করতে পারেন এবং ম্যানুয়ালি ইভেন্টগুলি পাঠাতে পারেন৷
bfcache থেকে একটি পৃষ্ঠা পুনরুদ্ধার করা হয়েছে কিনা তা নির্ধারণ করতে:
-
analytics.jsফাইলে এই কোড যোগ করুন।
public/analytics.js
// Codelab: Use the pageshow event handler for bfcache.
window.addEventListener('pageshow', (e) => {
// If the persisted flag exists, the page was restored from bfcache.
if (e.persisted) {
console.log('The page was restored from bfcache.')
sendEvent()
}
})
একটি ওয়েব পৃষ্ঠা ডিবাগ করুন
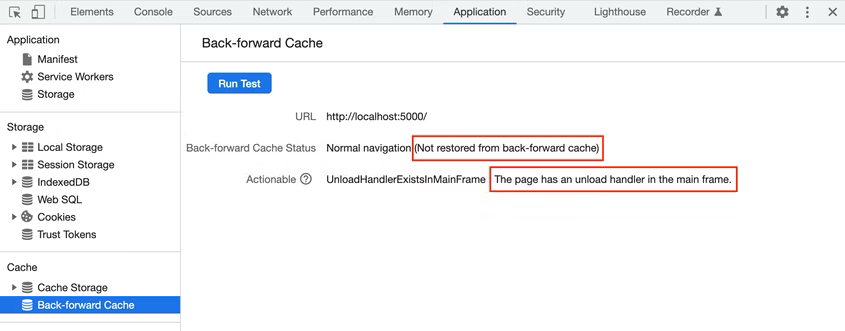
ক্রোম ডেভেলপার টুলগুলি আপনাকে আপনার পৃষ্ঠাগুলিকে পরীক্ষা করতে সাহায্য করতে পারে যে সেগুলি bfcache-এর জন্য অপ্টিমাইজ করা হয়েছে এবং যে কোনও সমস্যা চিহ্নিত করতে পারে যা তাদের অযোগ্য করে তুলতে পারে৷
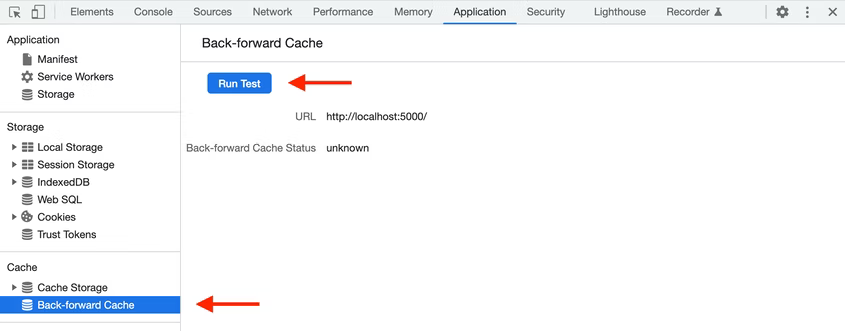
একটি নির্দিষ্ট পৃষ্ঠা পরীক্ষা করতে:
- Chrome-এ পৃষ্ঠায় নেভিগেট করুন।
- Chrome বিকাশকারী সরঞ্জামগুলিতে, অ্যাপ্লিকেশন > ব্যাক-ফরওয়ার্ড ক্যাশে > রান টেস্ট ক্লিক করুন।
পৃষ্ঠাটি bfcache থেকে পুনরুদ্ধার করা যেতে পারে কিনা তা নির্ধারণ করতে Chrome বিকাশকারী সরঞ্জামগুলি দূরে নেভিগেট করার চেষ্টা করে এবং তারপরে ফিরে আসে৷

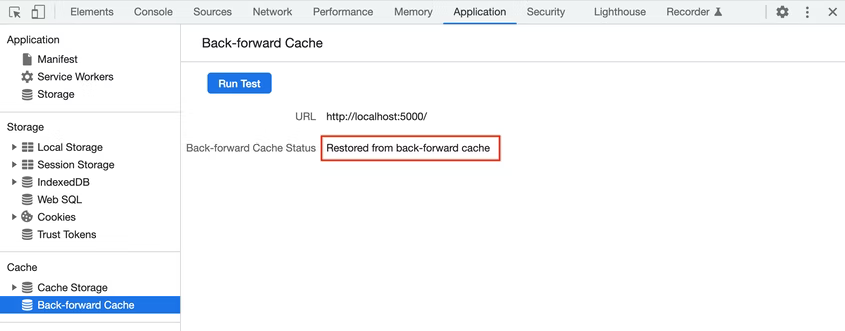
সফল হলে, প্যানেল আপনাকে বলে যে পৃষ্ঠাটি ব্যাক-ফরওয়ার্ড ক্যাশে থেকে পুনরুদ্ধার করা হয়েছে:

ব্যর্থ হলে, প্যানেল আপনাকে বলে যে পৃষ্ঠাটি পুনরুদ্ধার করা হয়নি এবং এর কারণ। যদি কারণটি এমন কিছু হয় যা আপনি একজন বিকাশকারী হিসাবে সম্বোধন করতে পারেন, তাহলে প্যানেলটিও আপনাকে তা বলে৷

5. ক্রস-সাইট প্রিফেচিং সক্ষম করুন৷
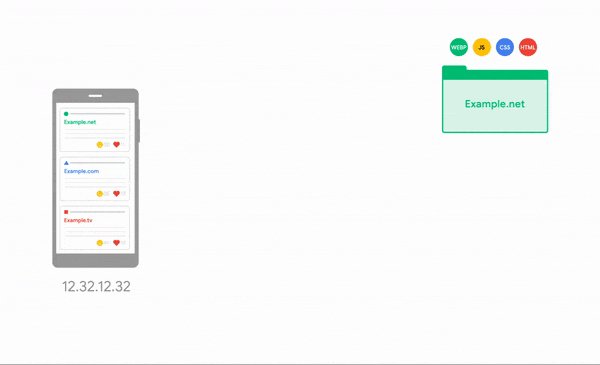
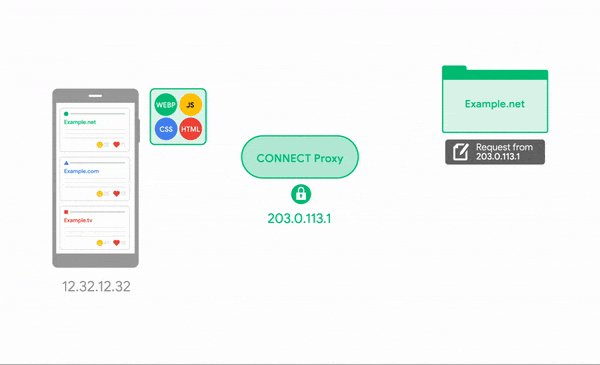
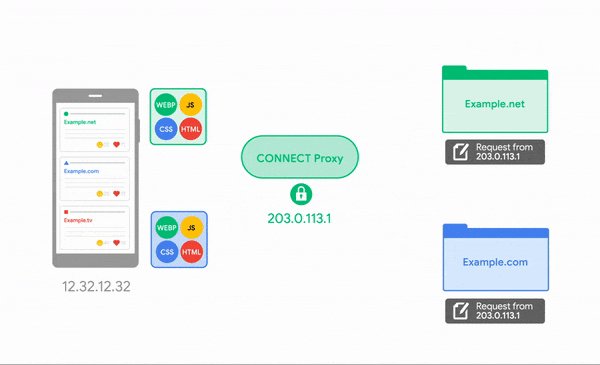
প্রিফেচিং শুরু হয় তাড়াতাড়ি আনা হয় যাতে ব্যবহারকারী নেভিগেট করার সময় বাইটগুলি ইতিমধ্যেই ব্রাউজারে থাকে, যা নেভিগেশনকে ত্বরান্বিত করে। এটি কোর ওয়েব ভাইটাল উন্নত করার এবং নেভিগেশনের আগে কিছু নেটওয়ার্ক কার্যকলাপ অফসেট করার একটি সহজ উপায়। এটি সরাসরি সবচেয়ে বড় কন্টেন্টফুল পেইন্ট (LCP) ত্বরান্বিত করে, এবং নেভিগেশনের সময় ফার্স্ট ইনপুট বিলম্ব (FID) এবং ক্রমবর্ধমান লেআউট শিফট (CLS) এর জন্য আরও জায়গা দেয়।
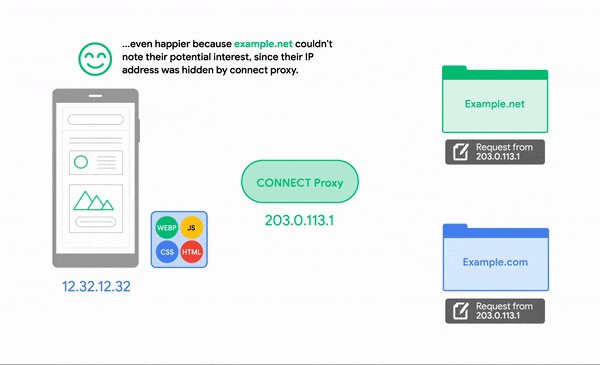
প্রাইভেট প্রিফেচ প্রক্সি ক্রস-সাইট প্রিফেচ সক্ষম করে, কিন্তু গন্তব্য সার্ভারে ব্যবহারকারী সম্পর্কে ব্যক্তিগত তথ্য প্রকাশ করে না।

প্রাইভেট প্রিফেচ প্রক্সি দিয়ে ক্রস-সাইট প্রিফেচিং সক্ষম করুন
ওয়েবসাইট মালিকরা ওয়েব ক্রলারের জন্য /robots.txt এর অনুরূপ একটি সুপরিচিত ট্রাফিক-পরামর্শ সংস্থানের মাধ্যমে প্রিফেচিংয়ের নিয়ন্ত্রণ বজায় রাখে, যা একটি HTTP সার্ভারকে ঘোষণা করতে দেয় যে বাস্তবায়নকারী এজেন্টদের সংশ্লিষ্ট পরামর্শ প্রয়োগ করা উচিত। বর্তমানে, ওয়েবসাইটের মালিকরা এজেন্টকে নেটওয়ার্ক সংযোগগুলি অননুমোদিত বা থ্রোটল করার পরামর্শ দিতে পারেন৷ ভবিষ্যতে, অন্যান্য পরামর্শ যোগ করা যেতে পারে.
একটি ট্রাফিক-পরামর্শ সংস্থান হোস্ট করতে:
- এই JSON-এর মত ফাইল যোগ করুন:
public/.well-known/traffic-advice
[
{
"user_agent": "prefetch-proxy",
"google_prefetch_proxy_eap": {
"fraction": 1
}
}
]
google_prefetch_proxy_eap ক্ষেত্র হল প্রারম্ভিক-অ্যাক্সেস প্রোগ্রামের জন্য একটি বিশেষ ক্ষেত্র এবং fraction ক্ষেত্র হল অনুরোধ করা প্রিফেচের ভগ্নাংশ নিয়ন্ত্রণ করার জন্য যেটি প্রাইভেট প্রিফেচ প্রক্সি পাঠায়।
ট্রাফিক পরামর্শ application/trafficadvice+json MIME প্রকারের সাথে ফেরত দেওয়া উচিত।
-
next.config.jsফাইলে, প্রতিক্রিয়া শিরোনামটি কনফিগার করুন:
next.config.js
const nextConfig = {
// Codelab: Modify content-type for traffic advice file.
async headers() {
return [
{
source: '/.well-known/traffic-advice',
headers: [
{
key: 'Content-Type',
value: 'application/trafficadvice+json',
},
],
},
]
},
}
module.exports = nextConfig
6. শেয়ার্ড এলিমেন্ট ট্রানজিশন API ইন্টিগ্রেট করুন
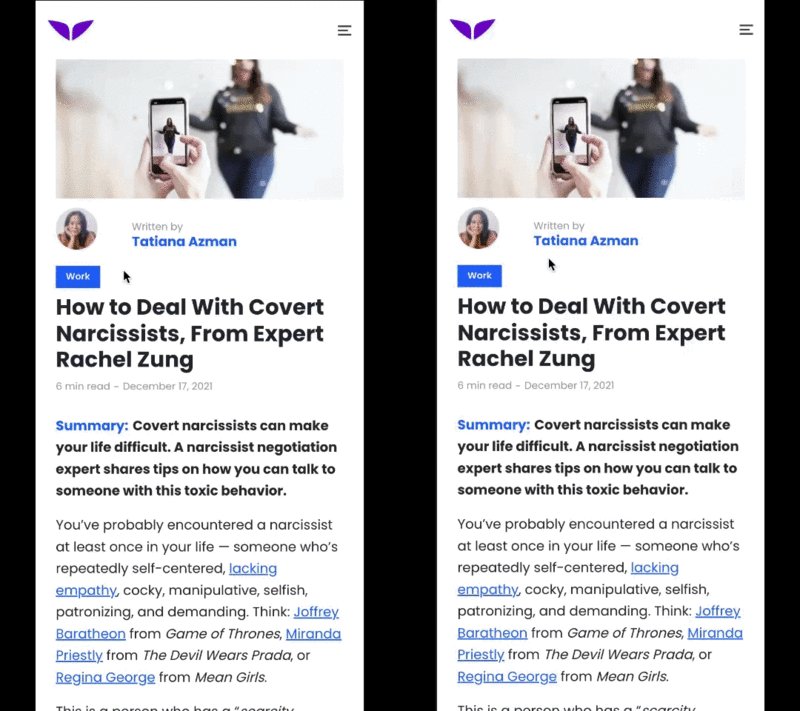
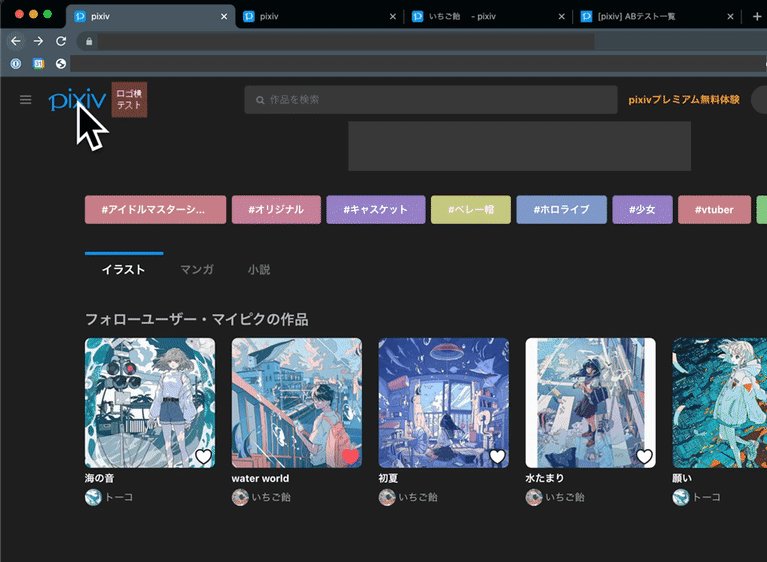
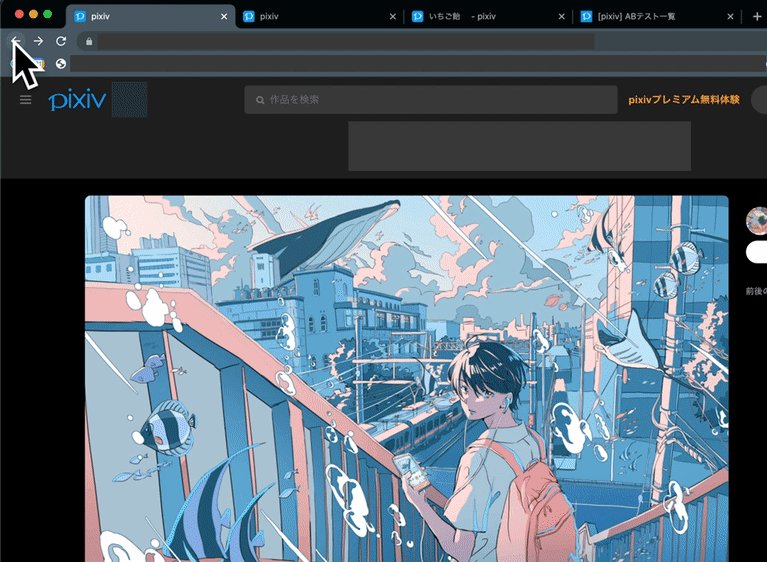
যখন একজন ব্যবহারকারী ওয়েবে এক পৃষ্ঠা থেকে অন্য পৃষ্ঠায় নেভিগেট করেন, তখন তারা যে বিষয়বস্তু দেখেন তা হঠাৎ এবং অপ্রত্যাশিতভাবে পরিবর্তন হয় যেমন প্রথম পৃষ্ঠাটি অদৃশ্য হয়ে যায় এবং নতুন পৃষ্ঠা প্রদর্শিত হয়। এই সিকোয়েন্সড, সংযোগ বিচ্ছিন্ন ব্যবহারকারীর অভিজ্ঞতা বিভ্রান্তিকর এবং এর ফলে একটি উচ্চ-জ্ঞানমূলক লোড হয় কারণ ব্যবহারকারীরা কীভাবে তারা যেখানে সেখানে পৌঁছেছে তা একত্রিত করতে বাধ্য হয়। অতিরিক্তভাবে, এই অভিজ্ঞতাটি ব্যবহারকারীরা পৃষ্ঠা লোড হওয়ার সময় কতটা উপলব্ধি করে যখন তারা পছন্দসই গন্তব্য লোড হওয়ার জন্য অপেক্ষা করে তা বৃদ্ধি করে৷
মসৃণ লোডিং অ্যানিমেশনগুলি জ্ঞানীয় লোডকে কম করে কারণ ব্যবহারকারীরা পৃষ্ঠাগুলির মধ্যে নেভিগেট করার সময় প্রসঙ্গে থাকে এবং লোড হওয়ার অনুভূত বিলম্বিতা হ্রাস করে কারণ ব্যবহারকারীরা এর মধ্যে কিছু আকর্ষণীয় এবং আনন্দদায়ক দেখতে পান৷ এই কারণে, বেশিরভাগ প্ল্যাটফর্মগুলি সহজেই ব্যবহারযোগ্য আদিম প্রদান করে যা বিকাশকারীদেরকে Android, iOS, MacOS এবং Windows এর মতো বিরামবিহীন রূপান্তর তৈরি করতে দেয়।
শেয়ার্ড এলিমেন্ট ট্রানজিশন API ডেভেলপারদের ওয়েবে একই ক্ষমতা প্রদান করে, ট্রানজিশনগুলি ক্রস-ডকুমেন্ট (MPA) বা ইন্ট্রা-ডকুমেন্ট (SPA) যাই হোক না কেন।


নমুনা অ্যাপের SPA অংশের জন্য শেয়ার্ড এলিমেন্ট ট্রানজিশন API একীভূত করতে:
-
use-page-transition.jsফাইলে রূপান্তর পরিচালনা করতে একটি কাস্টম হুক তৈরি করুন:
utils/use-page-transition.js
import { useEffect, useContext, useRef, useCallback } from 'react'
import ResourceContext from '../components/resource-context'
// Call this hook on this first page before you start the page transition. For Shared Element Transitions, you need to call the transition.start() method before the next page begins to render, and you need to do the Document Object Model (DOM) modification or setting of new shared elements inside the callback so that this hook returns the promise and defers to the callback resolve.
export const usePageTransitionPrep = () => {
const { dispatch } = useContext(ResourceContext)
return (elm) => {
const sharedElements = elm.querySelectorAll('.shared-element')
// Feature detection
if (!document.createDocumentTransition) {
return null
}
return new Promise((resolve) => {
const transition = document.createDocumentTransition()
Array.from(sharedElements).forEach((elm, idx) => {
transition.setElement(elm, `target-${idx}`)
})
transition.start(async () => {
resolve()
await new Promise((resolver) => {
dispatch({ type: 'update', transition: { transition, resolver } })
})
})
})
}
}
// Call this hook on the second page. Inside the useEffect hook, you can refer to the actual DOM element and set them as shared elements with the transition.setElement() method. When the resolver function is called, the transition is initiated between the captured images and newly set shared elements.
export const usePageTransition = () => {
const { state, dispatch } = useContext(ResourceContext)
const ref = useRef(null)
const setRef = useCallback((node) => {
ref.current = node
}, [])
useEffect(() => {
if (!state.transition || !ref.current) {
return
}
const { transition, resolver } = state.transition
const sharedElements = ref.current.querySelectorAll('.shared-element')
Array.from(sharedElements).forEach((elm, idx) => {
transition.setElement(elm, `target-${idx}`)
})
resolver()
return () => {
dispatch({ type: 'update', transition: null })
}
})
return setRef
}
- তালিকা পৃষ্ঠায়
usePageTransitionPrep()কাস্টম হুক কল করুন এবং তারপরclickইভেন্টের ভিতরেtransition.start()পদ্ধতিটি ট্রিগার করতে async ফাংশনটি কল করুন।
ফাংশনের অভ্যন্তরে, shared-element ক্লাস উপাদানগুলি সংগ্রহ করা হয় এবং ভাগ করা উপাদান হিসাবে নিবন্ধিত হয়।
components/list-item.js
// Codelab: Add the Shared Element Transitions API.
import { usePageTransitionPrep } from '../utils/use-page-transition'
...
function ListItemForSPA({ item, href }) {
// Codelab: Add Shared Element Transitions.
const transitionNextState = usePageTransitionPrep()
const handleClick = async (e) => {
const elm = e.target.closest('a')
await transitionNextState(elm)
}
return (
<Link href={href}>
<a className='block flex items-center' onClick={handleClick}>
<Icon src={item.image} name={item.name} className='shared-element' />
<div className='text-xl'>{item.name}</div>
</a>
</Link>
)
}
- বিস্তারিত পৃষ্ঠায়,
transition.start()কলব্যাক ফাংশন শেষ করতেusePageTransition()হুককে কল করুন।
এই কলব্যাকে, বিশদ পৃষ্ঠায় ভাগ করা উপাদানগুলিও নিবন্ধিত হয়৷
pages/fruits/[নাম].js
// Codelab: Add the Shared Element Transitions API.
import { usePageTransition } from '../../utils/use-page-transition'
const Item = ({ data }) => {
const { name, image, amountPer, nutrition } = data
// Codelab: Add the Shared Element Transitions API.
const ref = usePageTransition()
return (
<div className={'flex flex-col items-center justify-center py-4 px-4 sm:flex-row'} ref={ref}>
<div className='flex flex-col items-center sm:w-2/4'>
<Image
className='object-cover border-gray-100 border-2 rounded-full shared-element'
src={image}
width='240'
height='240'
alt={`picture of ${name}`}
/>
<h1 className='text-4xl font-bold mt-4'>{name}</h1>
</div>
<div className='sm:w-2/4 w-full'>
<Nutrition amountPer={amountPer} nutrition={nutrition} />
</div>
</div>
)
...
}
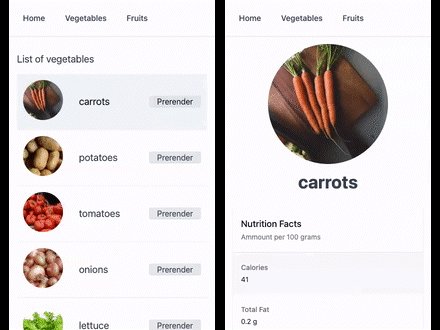
এখন আপনি দেখতে পাচ্ছেন যে চিত্রের উপাদানগুলি তালিকা এবং বিশদ পৃষ্ঠাগুলিতে ভাগ করা হয়েছে এবং পৃষ্ঠার পরিবর্তনে বিরামহীনভাবে সংযুক্ত রয়েছে৷ এমনকি আপনি অ্যানিমেশনটিকে কাস্টমাইজ করতে পারেন যাতে এটিকে CSS ছদ্ম-উপাদানের সাথে অভিনব করে তোলা যায়।


7. অভিনন্দন
অভিনন্দন! আপনি কম-ঘর্ষণ, আকর্ষক, এবং স্বজ্ঞাত ব্যবহারকারীর অভিজ্ঞতা সহ একটি তাত্ক্ষণিক এবং বিরামবিহীন ওয়েব অ্যাপ তৈরি করেছেন৷
আরও জানুন
প্রি-রেন্ডারিং
- প্রিরেন্ডারিং, পরিমার্জিত
- অনুমানমূলক প্রিরেন্ডারিংয়ের মাধ্যমে ব্রাউজারে তাত্ক্ষণিক পৃষ্ঠা-লোড আনা
- দ্রুত লিঙ্ক
bfcache
ক্রস-সাইট প্রিফেচিং
স্বাক্ষরিত বিনিময়
রুট/ভাগ করা উপাদান ট্রানজিশন
এই APIগুলি এখনও বিকাশের প্রাথমিক পর্যায়ে রয়েছে, তাই অনুগ্রহ করে crbug.com- এ বা প্রাসঙ্গিক APIগুলির Github সংগ্রহস্থলে সমস্যা হিসাবে আপনার প্রতিক্রিয়া শেয়ার করুন৷

