1. शुरू करने से पहले
यह कोडलैब आपको किसी नमूना वेब ऐप्लिकेशन में झटपट नेविगेशन और बिना किसी रुकावट वाले पेज ट्रांज़िशन जोड़ने का तरीका सिखाता है. इसमें ऐसे नए एपीआई होते हैं जो Google Chrome पर मूल रूप से काम करते हैं.
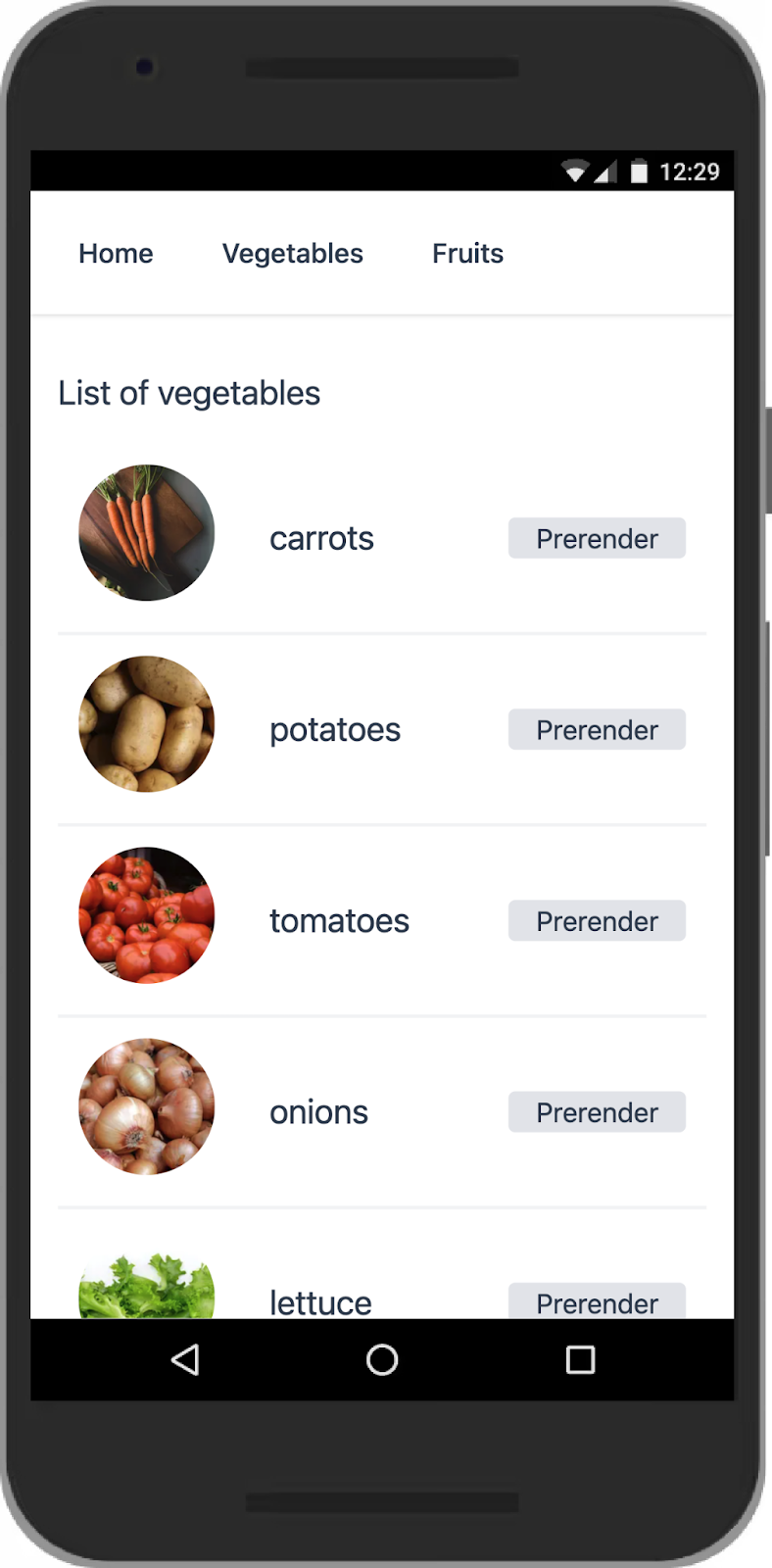
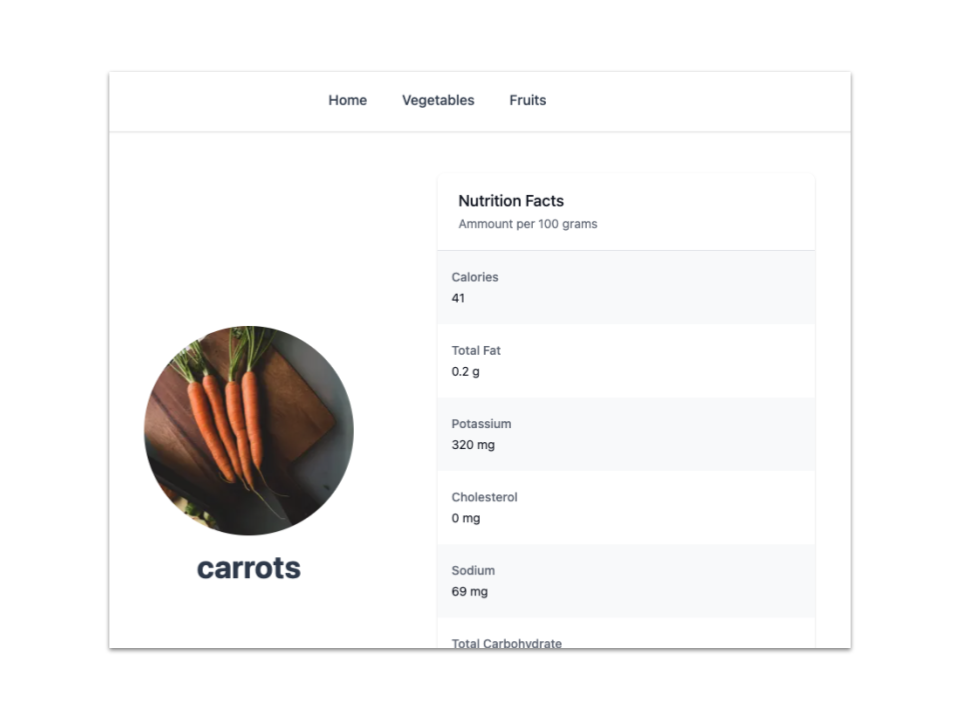
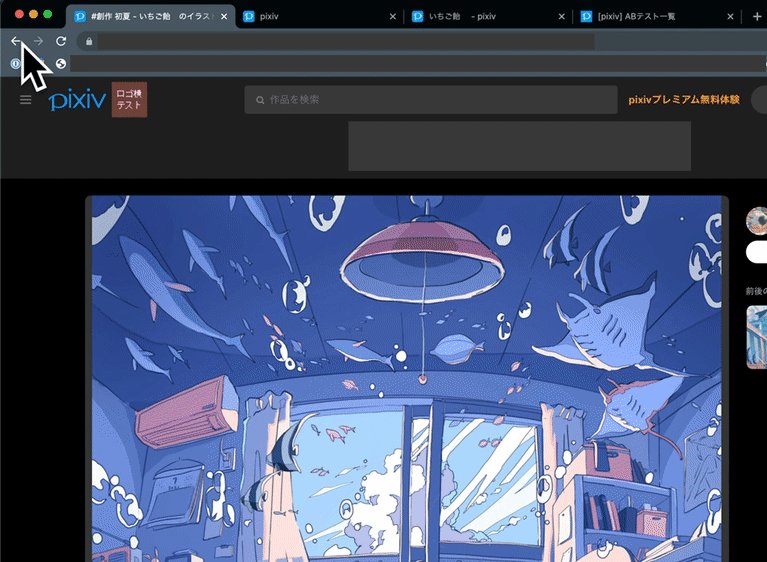
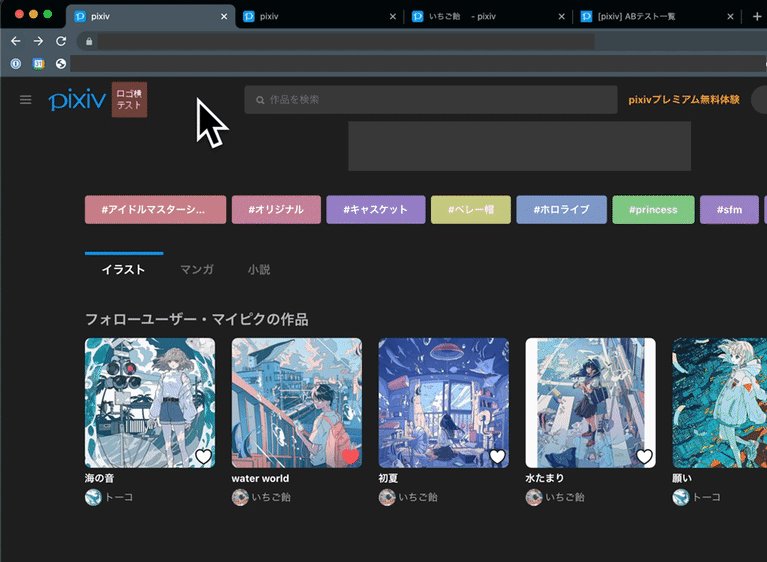
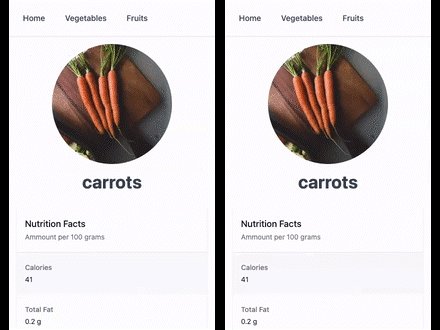
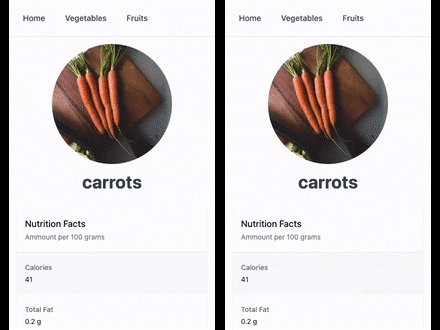
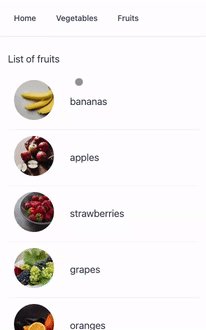
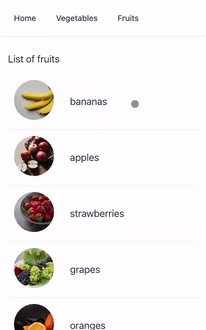
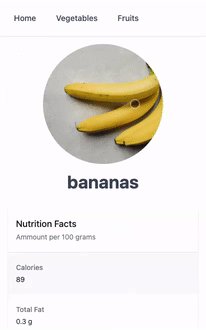
वेब ऐप्लिकेशन का नमूना, लोकप्रिय फलों और सब्ज़ियों में पोषक तत्वों की जांच करता है. फलों और सब्ज़ियों की जानकारी वाले पेज, एक पेज वाले ऐप्लिकेशन (एसपीए) के तौर पर बनाए जाते हैं. वहीं, सब्ज़ियों और सब्जियों की जानकारी वाले पेज, एक से ज़्यादा पेजों वाले पारंपरिक ऐप्लिकेशन (एमपीए) की तरह बनाए जाते हैं.


खास तौर पर, झटपट नेविगेशन के लिए प्रीरेंडरिंग, बैक/फ़ॉरवर्ड कैश मेमोरी (bfcache), और निजी प्रीफ़ेच प्रॉक्सी की सुविधा इस्तेमाल की जाती है. साथ ही, पेज पर बिना किसी रुकावट के होने वाले ट्रांज़िशन के लिए, रूट/शेयर किए गए एलिमेंट ट्रांज़िशन को लागू किया जाता है. एमपीए पेजों के लिए, प्रीरेंडरिंग और bfcache लागू किया जाता है और एसपीए पेजों के लिए, शेयर किए गए एलिमेंट ट्रांज़िशन लागू किए जाते हैं.
साइट की स्पीड, उपयोगकर्ता अनुभव का एक अहम पहलू है. इसलिए, Google ने वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी पेश की है. यह मेट्रिक का एक सेट है, जो लोड होने की परफ़ॉर्मेंस, इंटरैक्टिविटी, और वेब पेजों के विज़ुअल क्रैश या फ़्रीज़ होने जैसी जानकारी का आकलन करता है. इससे उपयोगकर्ताओं के अनुभव का आकलन किया जाता है. नए एपीआई, फ़ील्ड में अपनी वेबसाइट के कोर वेब वाइटल स्कोर को बेहतर बनाने में आपकी मदद करते हैं. खास तौर पर, इससे पेज की परफ़ॉर्मेंस बेहतर होती है.

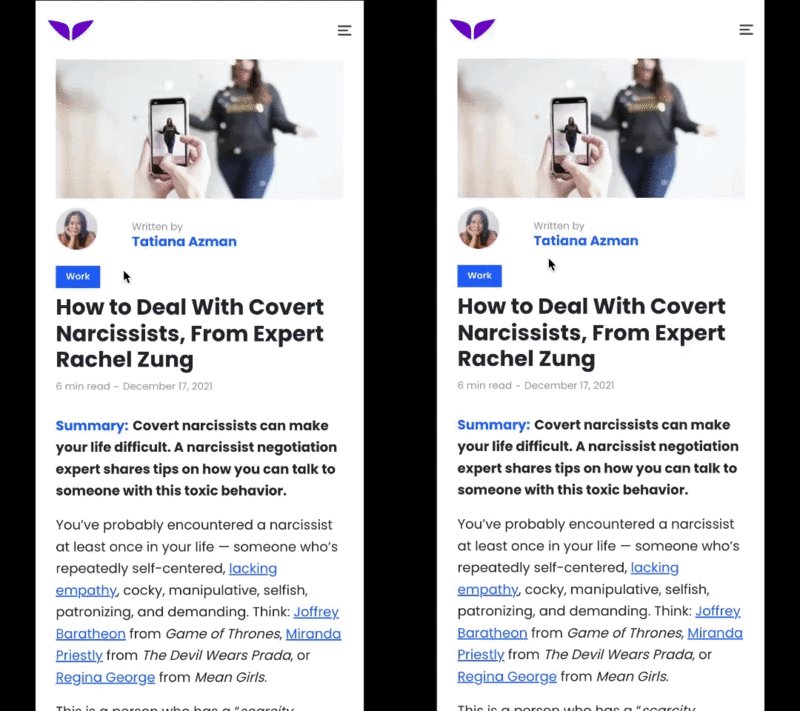
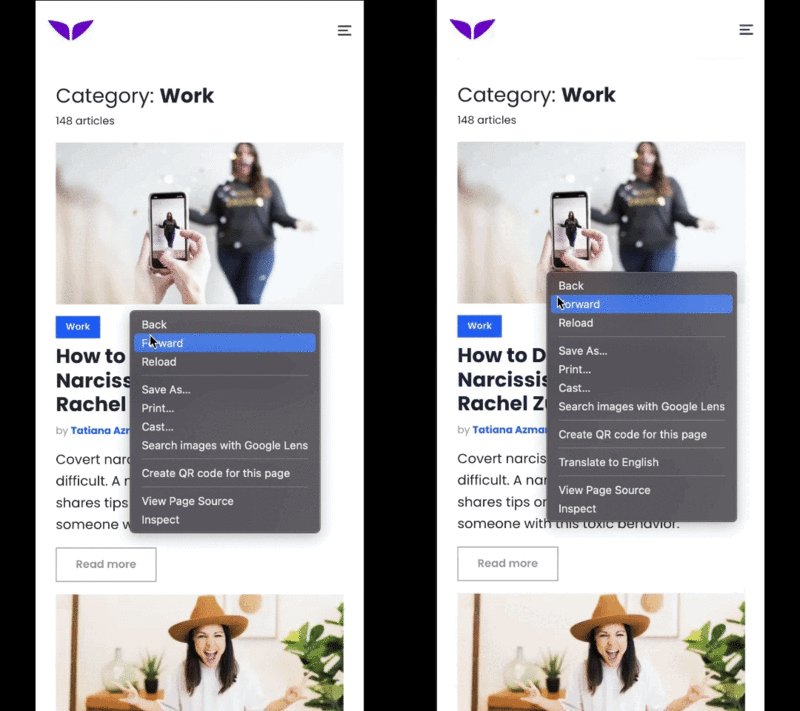
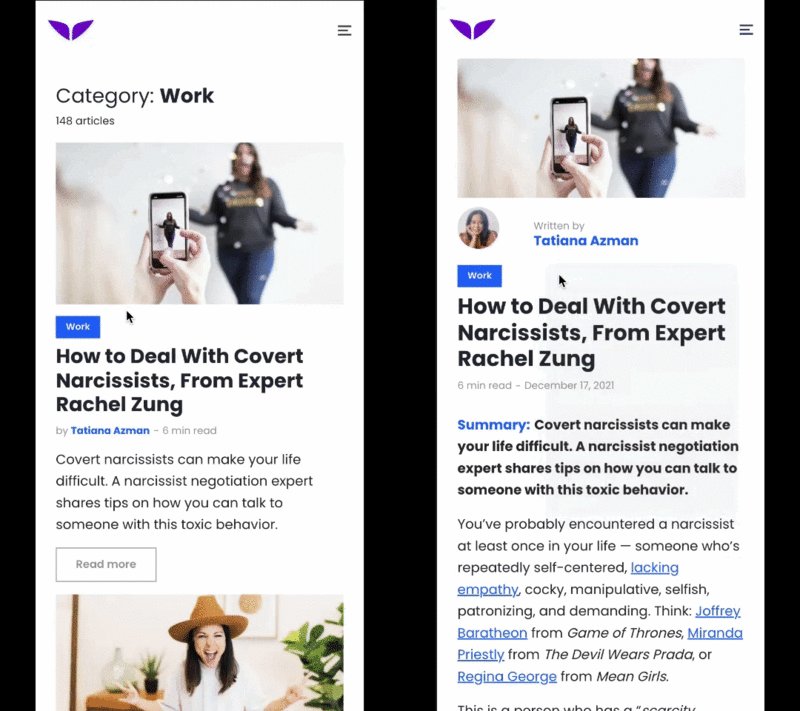
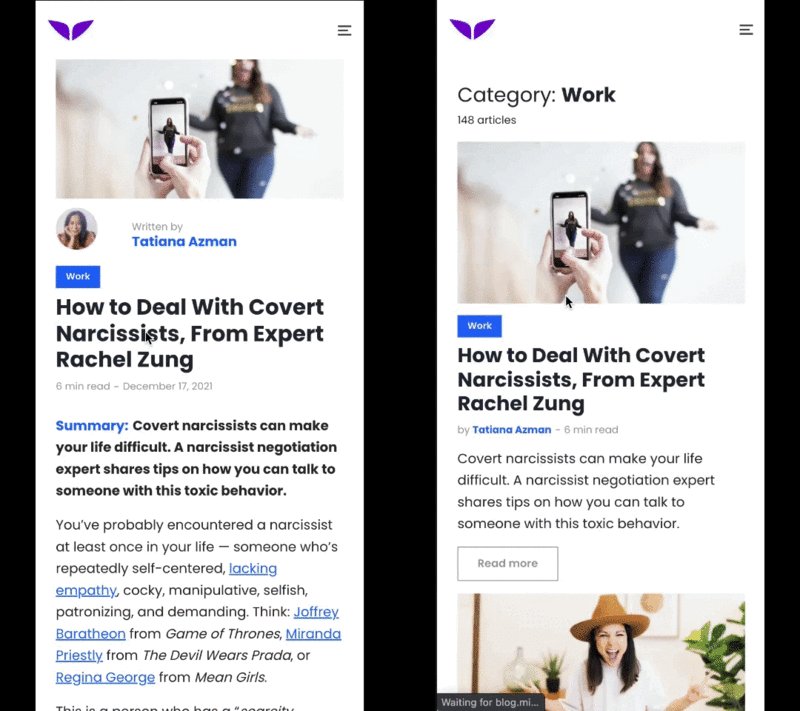
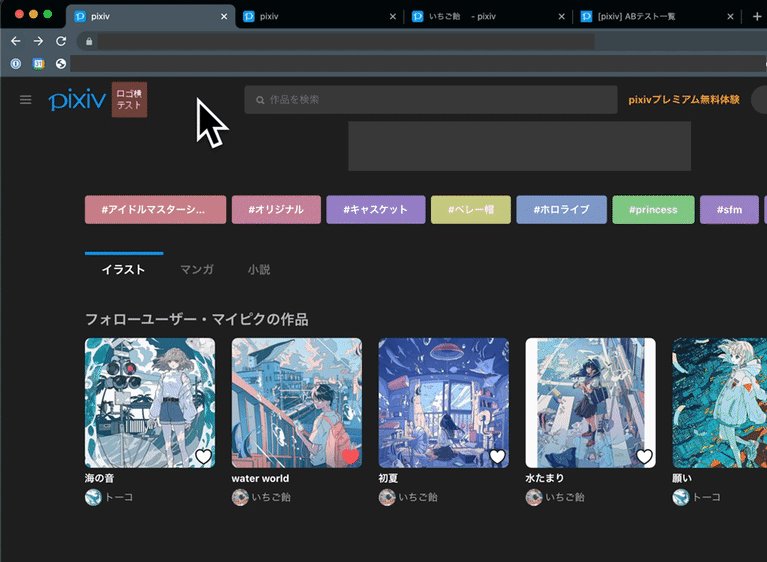
Mindvalley का डेमो
उपयोगकर्ता भी मोबाइल नेटिव ऐप्लिकेशन में नेविगेशन और स्थिति के बदलावों को बेहद सहज बनाने के लिए ट्रांज़िशन के इस्तेमाल का आदी हो चुके हैं. माफ़ करें, वेब पर इस तरह के उपयोगकर्ता अनुभव को एक जैसा करने की सुविधा बेहद आसान है. ऐसा हो सकता है कि मौजूदा वेब प्लैटफ़ॉर्म एपीआई के साथ भी ऐसे ही असर देखने को मिलें, लेकिन डेवलपमेंट करना बहुत मुश्किल या जटिल हो सकता है. खास तौर पर, Android या iOS ऐप्लिकेशन के दूसरे फ़ीचर की तुलना में यह काम बेहद मुश्किल या मुश्किल हो सकता है. आसान एपीआई को इस तरह से डिज़ाइन किया गया है कि ऐप्लिकेशन और वेब के बीच उपयोगकर्ता और डेवलपर के अनुभव के बीच के अंतर को पूरा किया जा सके.


ज़रूरी शर्तें
इनके बारे में जानकारी:
- एचटीएमएल
- सीएसएस
- JavaScript
- Google Chrome डेवलपर टूल
आपको क्या जानकारी मिलेगी:
लागू करने का तरीका:
- प्रीरेंडरिंग
- बैक-कैश
- निजी प्रीफ़ेच प्रॉक्सी
- रूट/शेयर्ड एलिमेंट ट्रांज़िशन
आपको क्या बनाना होगा
Next.js के साथ बनाए गए इस वेब ऐप्लिकेशन का सैंपल, जिसमें ब्राउज़र की नई और बेहतरीन सुविधाओं से लैस है:
- प्रीरेंडरिंग की मदद से, तुरंत नेविगेट करने की सुविधा
- ब्राउज़र के बैकवर्ड और फ़ॉरवर्ड बटन के साथ तुरंत लोड होने के लिए bfcache
- निजी प्रीफ़ेच प्रॉक्सी या साइन किए गए एक्सचेंज (एसएक्सजी) के साथ, क्रॉस-ऑरिजिन नेविगेशन से मिले शानदार पहले इंप्रेशन
- रूट या शेयर किए गए एलिमेंट के ट्रांज़िशन वाले पेजों के बीच आसानी से ट्रांज़िशन
आपको इनकी ज़रूरत होगी
- Chrome का 101 या इसके बाद वाला वर्शन
2. अपनी प्रोफ़ाइल बनाना शुरू करें
Chrome फ़्लैग चालू करें
- about://flags पर जाएं. इसके बाद,
Prerender2औरdocumentTransition APIरनटाइम फ़्लैग चालू करें. - अपना ब्राउज़र रीस्टार्ट करें.
कोड प्राप्त करें
- GitHub की इस रिपॉज़िटरी में मौजूद कोड को अपने पसंदीदा डेवलपमेंट एनवायरमेंट में खोलें:
git clone -b codelab git@github.com:googlechromelabs/instant-seamless-demo.git
- सर्वर को चलाने के लिए ज़रूरी डिपेंडेंसी इंस्टॉल करें:
npm install
- पोर्ट 3000 पर सर्वर शुरू करें:
npm run dev
- अपने ब्राउज़र में http://localhost:3000 पर जाएं.
अब ऐप्लिकेशन में बदलाव किया जा सकता है और उसे बेहतर बनाया जा सकता है. ऐप्लिकेशन में बदलाव करने पर, वह फिर से लोड हो जाता है और आपके बदलाव सीधे तौर पर दिखते हैं.
3. प्रीरेंडरिंग इंटिग्रेट करना
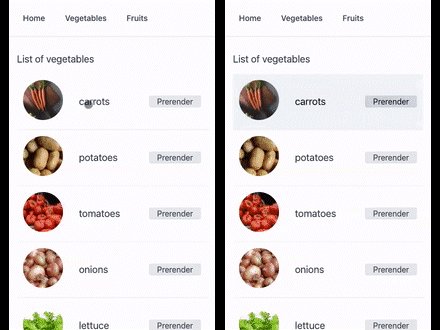
इस डेमो के हिसाब से, सैंपल ऐप्लिकेशन में सब्ज़ियों की जानकारी वाले पेज के लोड होने में लगने वाला समय, सर्वर साइड पर मनचाहे तरीके से देरी की वजह से बहुत धीमा है. प्रीरेंडरिंग की मदद से, इंतज़ार का यह समय खत्म हो जाता है.
सब्ज़ियों की सूची वाले पेज पर प्रीरेंडरिंग बटन जोड़ने और उपयोगकर्ता के क्लिक करने पर, प्रीरेंडरिंग को ट्रिगर करने के लिए:
- बटन कॉम्पोनेंट बनाएं, जो अनुमान के नियम के हिसाब से स्क्रिप्ट टैग को डाइनैमिक तौर पर डालता है:
components/prerender-button.js
import { useContext } from 'react'
import ResourceContext from './resource-context'
// You use resource context to manage global states.
// In the PrerenderButton component, you update the prerenderURL parameter when the button is clicked.
export default function PrerenderButton() {
const { dispatch } = useContext(ResourceContext)
const handleClick = (e) => {
e.preventDefault()
e.stopPropagation()
const parent = e.target.closest('a')
if (!parent) {
return
}
const href = parent.getAttribute('href')
dispatch({ type: 'update', prerenderURL: href })
}
return (
<button className='ml-auto bg-gray-200 hover:bg-gray-300 px-4 rounded' onClick={handleClick}>
Prerender
</button>
)
}
list-item.jsफ़ाइल में,PrerenderButtonकॉम्पोनेंट को इंपोर्ट करें.
components/list-item.js
// Codelab: Add a PrerenderButton component.
import PrerenderButton from './prerender-button'
...
function ListItemForMPA({ item, href }) {
return (
<a href={href} className='block flex items-center'>
<Icon src={item.image} />
<div className='text-xl'>{item.name}</div>
{/* Codelab: Add PrerenderButton component. */}
<PrerenderButton />
</a>
)
}
- अनुमान लगाने के नियम एपीआई जोड़ने के लिए कोई कॉम्पोनेंट बनाएं.
जब ऐप्लिकेशन, prerenderURL की स्थिति अपडेट करता है, तो SpeculationRules कॉम्पोनेंट, पेज में डाइनैमिक तरीके से स्क्रिप्ट टैग शामिल करता है.
components/speculationrules.js
import Script from 'next/script'
import { useContext, useMemo } from 'react'
import ResourceContext from './resource-context'
export default function SpeculationRules() {
const { state } = useContext(ResourceContext)
const { prerenderURL } = state
return useMemo(() => {
return (
<>
{prerenderURL && (
<Script id='speculationrules' type='speculationrules'>
{`
{
"prerender":[
{
"source": "list",
"urls": ["${prerenderURL}"]
}
]
}
`}
</Script>
)}
</>
)
}, [prerenderURL])
}
- ऐप्लिकेशन के साथ कॉम्पोनेंट इंटिग्रेट करें.
pages/_app.js
// Codelab: Add the SpeculationRules component.
import SpeculationRules from '../components/speculationrules'
function MyApp({ Component, pageProps }) {
useAnalyticsForSPA()
return (
<ResourceContextProvider>
<Layout>
<Component {...pageProps} />
</Layout>
{/* Codelab: Add SpeculationRules component */}
<SpeculationRules />
<Script id='analytics-for-mpa' strategy='beforeInteractive' src='/analytics.js' />
</ResourceContextProvider>
)
}
export default MyApp
- प्रीरेंडर पर क्लिक करें.
अब आपको लोड होने में काफ़ी सुधार दिखाई दे सकता है. असल इस्तेमाल के मामले में, कुछ अनुभव की मदद से ऐसे पेज के लिए प्रीरेंडरिंग ट्रिगर होती है जिस पर उपयोगकर्ता के अगले पेज पर जाने की संभावना होती है.

Analytics
डिफ़ॉल्ट रूप से, सैंपल वेब ऐप्लिकेशन में मौजूद analytics.js फ़ाइल, DOMContentLoaded इवेंट होने पर पेज व्यू इवेंट भेजती है. माफ़ करें, यह सही नहीं है, क्योंकि यह इवेंट प्रीरेंडरिंग के दौरान सक्रिय हो जाता है.
इस समस्या को ठीक करने के लिए, document.prerendering और prerenderingchange इवेंट शुरू करने के लिए:
analytics.jsफ़ाइल को फिर से लिखें:
public/analytics.js
const sendEvent = (type = 'pageview') => {
// Codelab: Make analytics prerendering compatible.
// The pageshow event could happen in the prerendered page before activation.
// The prerendered page should be handled by the prerenderingchange event.
if (document.prerendering) {
return
}
console.log(`Send ${type} event for MPA navigation.`)
fetch(`/api/analytics?from=${encodeURIComponent(location.pathname)}&type=${type}`)
}
...
// Codelab: Make analytics prerendering compatible.
// The prerenderingchange event is triggered when the page is activated.
document.addEventListener('prerenderingchange', () => {
console.log('The prerendered page was activated.')
sendEvent()
})
...
बहुत बढ़िया, आपने अपने आंकड़ों में बदलाव कर लिया है, ताकि वे प्रीरेंडरिंग के साथ काम कर सकें. अब ब्राउज़र कंसोल में, सही समय पर पेज व्यू लॉग देखे जा सकते हैं.
4. bfcache ब्लॉकर हटाएं
unload इवेंट हैंडलर हटाएं
ग़ैर-ज़रूरी unload इवेंट होना एक आम गलती है. अब इसका सुझाव नहीं दिया जाता. यह न सिर्फ़ bfcache को काम करने से रोकता है, बल्कि यह गलत भी है. उदाहरण के लिए, यह mobile और Safari पर हमेशा सक्रिय नहीं होता.
unload इवेंट के बजाय, pagehide इवेंट का इस्तेमाल किया जाता है. यह इवेंट सभी मामलों में तब ट्रिगर होता है, जब unload इवेंट ट्रिगर होता है और जब किसी पेज को बैक अप कैश मेमोरी में सेव किया जाता है.
unload इवेंट हैंडलर हटाने के लिए:
analytics.jsफ़ाइल में,unloadइवेंट हैंडलर के कोड कोpagehideइवेंट हैंडलर के कोड से बदलें:
public/analytics.js
// Codelab: Remove the unload event handler for bfcache.
// The unload event handler prevents the content from being stored in bfcache. Use the pagehide event instead.
window.addEventListener('pagehide', () => {
sendEvent('leave')
})
कैश-कंट्रोल हेडर अपडेट करें
Cache-control: no-store एचटीटीपी हेडर के साथ दिखाए जाने वाले पेजों को ब्राउज़र की बैक-कैश मेमोरी सुविधा का फ़ायदा नहीं मिलता है. इसलिए, इस हेडर का इस्तेमाल करना अच्छा रहेगा. खास तौर पर, अगर पेज पर ज़रूरत के हिसाब से कोई जानकारी नहीं दी गई है, जैसे कि लॉग इन होने की स्थिति, तो आपको Cache-control: no-store एचटीटीपी हेडर के साथ इसे दिखाने की ज़रूरत नहीं होगी.
सैंपल ऐप्लिकेशन के कैश-कंट्रोल हेडर को अपडेट करने के लिए:
getServerSidePropsकोड में बदलाव करें:
pages/vegetables/index.js
export const getServerSideProps = middleware(async (ctx) => {
const { req, res } = ctx
// Codelab: Modify the cache-control header.
res.setHeader('Cache-Control', 'public, s-maxage=10, stale-while-revalidate=59')
...
page/vegetables/[name].js
export const getServerSideProps = middleware(async (ctx) => {
const { req, res, query } = ctx
// Codelab: Modify the cache-control header.
res.setHeader('Cache-Control', 'public, s-maxage=10, stale-while-revalidate=59')
...
यह पता करें कि किसी पेज को bfcache से वापस लाया गया है या नहीं
load इवेंट के शुरू होने के तुरंत बाद, pageshow इवेंट ट्रिगर होता है. ऐसा तब होता है, जब पेज को बैक अप कैश मेमोरी से वापस लाया जाता है. pageshow इवेंट में persisted प्रॉपर्टी मौजूद है. अगर पेज को bfcache से वापस लाया गया था, तो यह सही है और अगर ऐसा नहीं किया गया था, तो यह गलत है. नियमित तौर पर पेज लोड और बैक-कैश मेमोरी को पहले जैसा करने की प्रोसेस में अंतर करने के लिए, persisted प्रॉपर्टी का इस्तेमाल किया जा सकता है. आंकड़ों से जुड़ी अहम सेवाओं को बैक-कैश मेमोरी की जानकारी होनी चाहिए. हालांकि, आपके पास यह देखने का विकल्प होता है कि पेज को बीएफ़कैश से वापस लाया गया है या नहीं. साथ ही, यह भी देखा जा सकता है कि पेज को मैन्युअल तरीके से भेजा गया है या नहीं.
यह पता लगाने के लिए कि पेज को bfcache से वापस लाया गया है या नहीं:
analytics.jsफ़ाइल में यह कोड जोड़ें.
public/analytics.js
// Codelab: Use the pageshow event handler for bfcache.
window.addEventListener('pageshow', (e) => {
// If the persisted flag exists, the page was restored from bfcache.
if (e.persisted) {
console.log('The page was restored from bfcache.')
sendEvent()
}
})
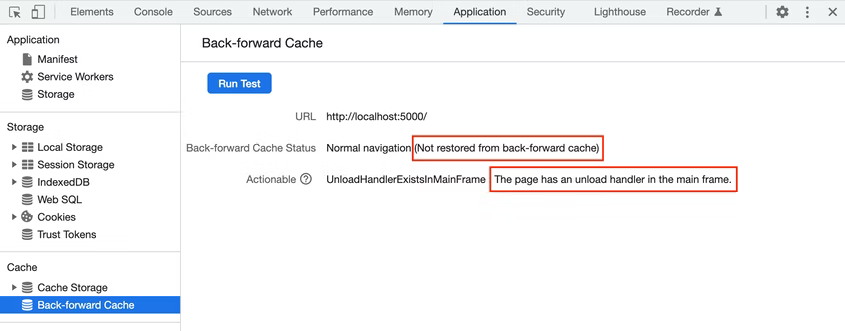
वेब पेज को डीबग करना
Chrome डेवलपर टूल की मदद से अपने पेजों की जांच की जा सकती है. इससे यह पक्का किया जा सकता है कि उन्हें bfcache के लिए ऑप्टिमाइज़ किया गया है या नहीं. साथ ही, इनकी मदद से उन समस्याओं की पहचान की जा सकती है जिनकी वजह से पेज ज़रूरी शर्तें पूरी नहीं करते.
किसी खास पेज की जांच करने के लिए:
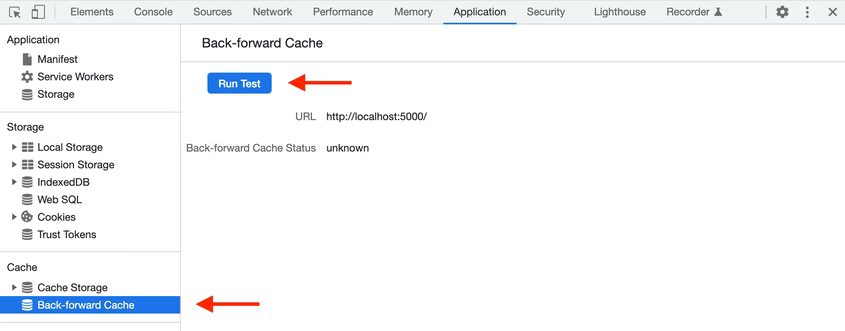
- Chrome में पेज पर जाएं.
- Chrome डेवलपर टूल में, ऐप्लिकेशन > बैक-फ़ॉरवर्ड कैश मेमोरी > टेस्ट करें.
Chrome डेवलपर टूल इस पेज को छोड़कर, पेज पर वापस जाने की कोशिश करता है और यह पता लगाता है कि पेज को bfcache से वापस लाया जा सकता है या नहीं.

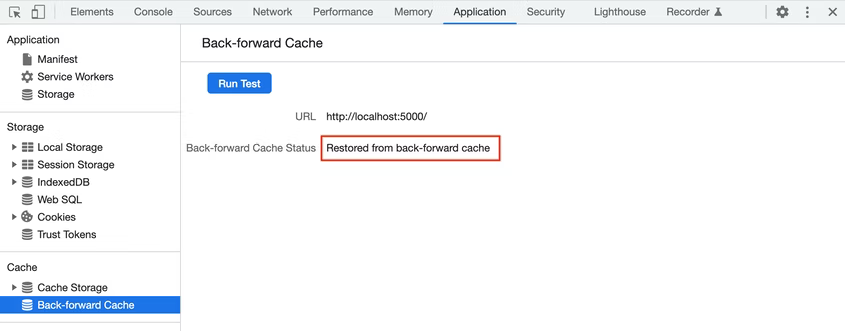
अगर यह पैनल कामयाब होता है, तो पैनल से आपको यह पता चलता है कि पेज को बैक-फ़ॉरवर्ड कैश मेमोरी से वापस लाया गया है:

ऐसा न होने पर, पैनल आपको यह बताता है कि पेज को वापस नहीं लाया जा सका. साथ ही, इसकी वजह भी पता चलता है. अगर वजह ऐसी है जिसे डेवलपर के तौर पर ठीक किया जा सकता है, तो पैनल आपको इसके बारे में भी बताता है.

5. क्रॉस-साइट प्रीफ़ेच करने की सुविधा चालू करें
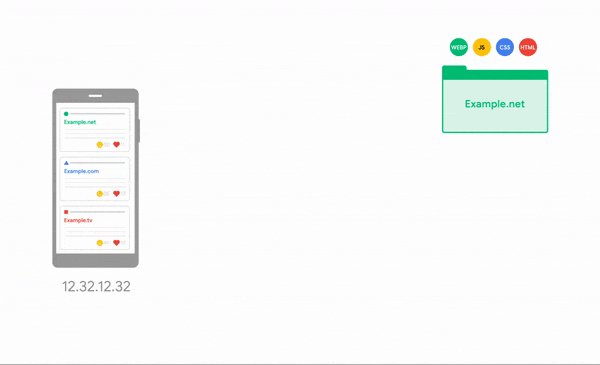
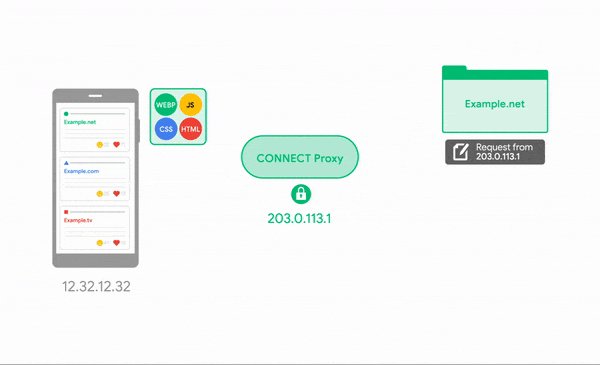
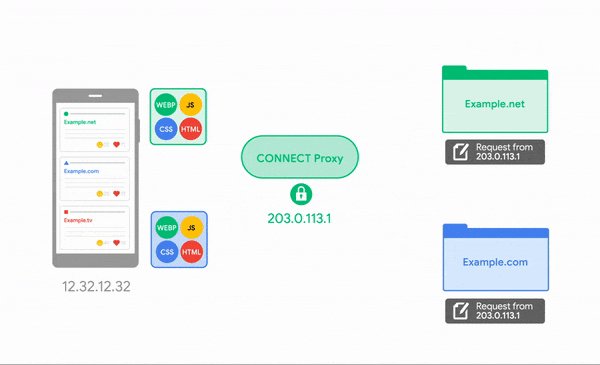
प्रीफ़ेच करना जल्दी शुरू हो जाता है, ताकि उपयोगकर्ता के नेविगेट करते समय बाइट पहले से ब्राउज़र में मौजूद रहें, जिससे नेविगेशन की रफ़्तार बढ़ जाती है. यह वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक को बेहतर बनाने और नेविगेशन से पहले, कुछ नेटवर्क गतिविधि को ऑफ़सेट करने का आसान तरीका है. इससे सीधे सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी) की रफ़्तार बढ़ जाती है. साथ ही, नेविगेशन के दौरान फ़र्स्ट इनपुट डिले (एफ़आईडी) और कुल लेआउट शिफ़्ट (सीएलएस) के लिए ज़्यादा जगह मिलती है.
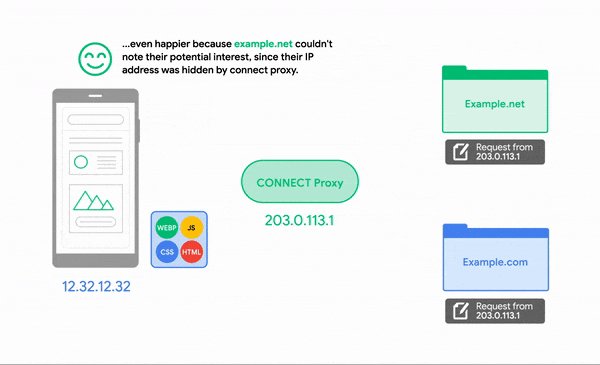
निजी प्रीफ़ेच प्रॉक्सी क्रॉस-साइट प्रीफ़ेच चालू करता है, लेकिन उपयोगकर्ता की निजी जानकारी गंतव्य सर्वर को नहीं दिखाता.

निजी प्रीफ़ेच प्रॉक्सी के साथ क्रॉस-साइट प्रीफ़ेचिंग चालू करें
वेबसाइट के मालिक, ट्रैफ़िक की सलाह देने वाले किसी जाने-माने संसाधन की मदद से प्रीफ़ेच करने का कंट्रोल अपने पास रखते हैं. यह संसाधन, वेब क्रॉलर के लिए /robots.txt की तरह काम करता है. इससे एचटीटीपी सर्वर यह एलान कर सकता है कि लागू करने वाले एजेंट को भी इससे जुड़ी सलाह लागू करनी चाहिए. फ़िलहाल, वेबसाइट के मालिक एजेंट को इंटरनेट कनेक्शन रोकने या उन्हें थ्रॉटल करने की सलाह दे सकते हैं. आने वाले समय में, इसमें अन्य सलाह भी जोड़ी जा सकती है.
ट्रैफ़िक सलाह संसाधन होस्ट करने के लिए:
- इस JSON जैसी फ़ाइल को जोड़ें:
public/.well-known/traffic-advice
[
{
"user_agent": "prefetch-proxy",
"google_prefetch_proxy_eap": {
"fraction": 1
}
}
]
google_prefetch_proxy_eap फ़ील्ड, रिलीज़ होने से पहले इस्तेमाल करने का ऐक्सेस पाने वाले प्रोग्राम के लिए एक खास फ़ील्ड है. fraction फ़ील्ड, अनुरोध किए गए प्रीफ़ेच के उस हिस्से को कंट्रोल करने का फ़ील्ड है जिसे निजी प्रीफ़ेच प्रॉक्सी की मदद से भेजा जाता है.
ट्रैफ़िक से जुड़ी सलाह, application/trafficadvice+json MIME टाइप के साथ दी जानी चाहिए.
next.config.jsफ़ाइल में, रिस्पॉन्स हेडर को कॉन्फ़िगर करें:
next.config.js
const nextConfig = {
// Codelab: Modify content-type for traffic advice file.
async headers() {
return [
{
source: '/.well-known/traffic-advice',
headers: [
{
key: 'Content-Type',
value: 'application/trafficadvice+json',
},
],
},
]
},
}
module.exports = nextConfig
6. शेयर किए गए एलिमेंट ट्रांज़िशन एपीआई को इंटिग्रेट करें
जब कोई उपयोगकर्ता वेब पर एक पेज से दूसरे पेज पर जाता है, तो उसे दिखने वाला कॉन्टेंट अचानक और अचानक बदल जाता है. ऐसा, पहला पेज गायब होने और नया पेज दिखने पर होता है. इस क्रम में, डिसकनेक्ट किया गया उपयोगकर्ता अनुभव गुमराह करने वाला होता है. इसकी वजह से, समझने में परेशानी होती है. ऐसा इसलिए होता है, क्योंकि उपयोगकर्ता को अपने काम करने के तरीके पर एक साथ काम करना पड़ता है. इसके अलावा, इस अनुभव से यह भी बढ़ जाता है कि जब उपयोगकर्ता अपनी पसंद के डेस्टिनेशन के लोड होने का इंतज़ार करते हैं, तब वे पेज लोड होने का कितना इंतज़ार करते हैं.
आसानी से लोड होने वाले ऐनिमेशन, सीखने-समझने की क्षमता को कम कर देते हैं. इसकी वजह यह है कि उपयोगकर्ता, एक पेज से दूसरे पेज पर जाते समय कॉन्टेक्स्ट में बने रहते हैं. साथ ही, लोड होने में लगने वाला समय भी कम हो जाता है, क्योंकि इस दौरान उपयोगकर्ताओं को कुछ दिलचस्प और मज़ेदार दिखता है. इन वजहों से ज़्यादातर प्लैटफ़ॉर्म, इस्तेमाल में आसान प्रिमिटिव उपलब्ध कराते हैं. इनकी मदद से डेवलपर, Android, iOS, MacOS, और Windows जैसे बिना किसी रुकावट के ट्रांज़िशन तैयार कर सकते हैं.
शेयर किए गए एलिमेंट ट्रांज़िशन एपीआई की मदद से, डेवलपर को वेब पर एक जैसी सुविधाएं मिलती हैं. इस बात से कोई फ़र्क़ नहीं पड़ता कि ये ट्रांज़िशन क्रॉस-डॉक्यूमेंट (एमपीए) या इंट्रा-डॉक्यूमेंट (एसपीए) हैं.


सैंपल ऐप्लिकेशन के एसपीए वाले हिस्से के लिए, Shared Element Transits एपीआई इंटिग्रेट करने का तरीका:
use-page-transition.jsफ़ाइल में ट्रांज़िशन मैनेज करने के लिए, अपनी पसंद के मुताबिक हुक बनाएं:
utils/use-page-transition.js
import { useEffect, useContext, useRef, useCallback } from 'react'
import ResourceContext from '../components/resource-context'
// Call this hook on this first page before you start the page transition. For Shared Element Transitions, you need to call the transition.start() method before the next page begins to render, and you need to do the Document Object Model (DOM) modification or setting of new shared elements inside the callback so that this hook returns the promise and defers to the callback resolve.
export const usePageTransitionPrep = () => {
const { dispatch } = useContext(ResourceContext)
return (elm) => {
const sharedElements = elm.querySelectorAll('.shared-element')
// Feature detection
if (!document.createDocumentTransition) {
return null
}
return new Promise((resolve) => {
const transition = document.createDocumentTransition()
Array.from(sharedElements).forEach((elm, idx) => {
transition.setElement(elm, `target-${idx}`)
})
transition.start(async () => {
resolve()
await new Promise((resolver) => {
dispatch({ type: 'update', transition: { transition, resolver } })
})
})
})
}
}
// Call this hook on the second page. Inside the useEffect hook, you can refer to the actual DOM element and set them as shared elements with the transition.setElement() method. When the resolver function is called, the transition is initiated between the captured images and newly set shared elements.
export const usePageTransition = () => {
const { state, dispatch } = useContext(ResourceContext)
const ref = useRef(null)
const setRef = useCallback((node) => {
ref.current = node
}, [])
useEffect(() => {
if (!state.transition || !ref.current) {
return
}
const { transition, resolver } = state.transition
const sharedElements = ref.current.querySelectorAll('.shared-element')
Array.from(sharedElements).forEach((elm, idx) => {
transition.setElement(elm, `target-${idx}`)
})
resolver()
return () => {
dispatch({ type: 'update', transition: null })
}
})
return setRef
}
- सूची पेज में
usePageTransitionPrep()कस्टम हुक को कॉल करें और फिरclickइवेंट मेंtransition.start()तरीके को ट्रिगर करने के लिए, एक साथ काम नहीं करने वाली सुविधा को कॉल करें.
फ़ंक्शन के अंदर, shared-element क्लास एलिमेंट को इकट्ठा किया जाता है और शेयर किए गए एलिमेंट के तौर पर रजिस्टर किया जाता है.
components/list-item.js
// Codelab: Add the Shared Element Transitions API.
import { usePageTransitionPrep } from '../utils/use-page-transition'
...
function ListItemForSPA({ item, href }) {
// Codelab: Add Shared Element Transitions.
const transitionNextState = usePageTransitionPrep()
const handleClick = async (e) => {
const elm = e.target.closest('a')
await transitionNextState(elm)
}
return (
<Link href={href}>
<a className='block flex items-center' onClick={handleClick}>
<Icon src={item.image} name={item.name} className='shared-element' />
<div className='text-xl'>{item.name}</div>
</a>
</Link>
)
}
- ज़्यादा जानकारी वाले पेज पर,
transition.start()कॉलबैक फ़ंक्शन को पूरा करने के लिए,usePageTransition()हुक को कॉल करें.
इस कॉलबैक में, ज़्यादा जानकारी वाले पेज पर शेयर किए गए एलिमेंट भी रजिस्टर किए जाते हैं.
page/fruits/[name].js
// Codelab: Add the Shared Element Transitions API.
import { usePageTransition } from '../../utils/use-page-transition'
const Item = ({ data }) => {
const { name, image, amountPer, nutrition } = data
// Codelab: Add the Shared Element Transitions API.
const ref = usePageTransition()
return (
<div className={'flex flex-col items-center justify-center py-4 px-4 sm:flex-row'} ref={ref}>
<div className='flex flex-col items-center sm:w-2/4'>
<Image
className='object-cover border-gray-100 border-2 rounded-full shared-element'
src={image}
width='240'
height='240'
alt={`picture of ${name}`}
/>
<h1 className='text-4xl font-bold mt-4'>{name}</h1>
</div>
<div className='sm:w-2/4 w-full'>
<Nutrition amountPer={amountPer} nutrition={nutrition} />
</div>
</div>
)
...
}
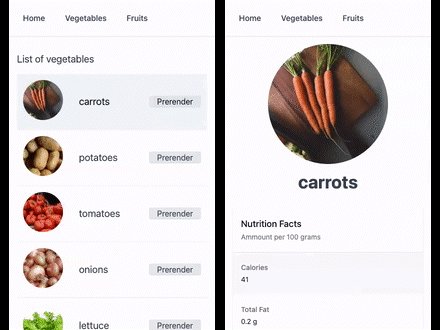
अब आप देख सकते हैं कि इमेज एलिमेंट, सूची और ज़्यादा जानकारी वाले पेजों पर शेयर किए गए हैं. साथ ही, पेज ट्रांज़िशन के दौरान आसानी से कनेक्ट किए गए हैं. सीएसएस के छद्म-एलिमेंट की मदद से, ऐनिमेशन को पसंद के मुताबिक बनाया जा सकता है, ताकि उसे आकर्षक बनाया जा सके.


7. बधाई हो
बधाई हो! आपने कम मुश्किल, दिलचस्प, और आसान उपयोगकर्ता अनुभव के साथ, एक झटपट और बिना किसी रुकावट वाला वेब ऐप्लिकेशन बनाया है.
ज़्यादा जानें
प्रीरेंडरिंग
- प्रीरेंडरिंग, नया रूप
- अनुमान के हिसाब से प्रीरेंडरिंग की सुविधा का इस्तेमाल करके, ब्राउज़र पर झटपट पेज लोड करना
- क्विकलिंक
बैक-कैश
क्रॉस-साइट प्रीफ़ेच करना
साइन किए हुए एक्सचेंज
रूट/शेयर्ड एलिमेंट ट्रांज़िशन
- शेयर किए गए एलिमेंट का ट्रांज़िशन
- शेयर किए गए एलिमेंट ट्रांज़िशन एपीआई की मदद से, आसान और आसानी से पेज ट्रांज़िशन
ये एपीआई अब भी डेवलपमेंट के शुरुआती दौर में हैं. इसलिए, कृपया crbug.com पर अपना सुझाव दें या काम के एपीआई के GitHub डेटा स्टोर करने की जगह में समस्याओं के तौर पर शेयर करें.

