1. مقدمة
تاريخ آخر تعديل: 18/04/2022

يمكن أن تستخدم التطبيقات مجموعة من الألوان من المخططات الأساسية أو الألوان الديناميكية من إنشاء المستخدم أو ألوان العلامة التجارية.
اكتشف مختبر ألوان Material You السابق كيفية تصور الألوان الديناميكية داخل النماذج التجريبية للتصميم، ولكن يمكنك أيضًا استخدام صياغة Material You لتخصيص تطبيقك بألوان علامتك التجارية. سيؤدي استخدام نظام الألوان الجديد مع ألوان علامتك التجارية إلى إنشاء نظام ألوان يمكن الوصول إليه ويمكن أن يأخذ ميزات أكثر ديناميكية!
ما ستتعرَّف عليه
- كيفية إنشاء مظهر مخصّص باستخدام أداة إنشاء نسق المواد
- تطبيق مظهر مخصص لتصميم النماذج التجريبية.
- إمكانية الجمع بين الألوان الديناميكية والمخصَّصة.
المتطلبات الأساسية
سنبني في هذا التمرين المعملي بعض مفاهيم التصميم التأسيسية.
- معرفة مفاهيم التصميم الأساسية: لوحات الألوان
- معرفة بأنظمة الألوان والأدوار الحالية في Android
- معرفة Figma
- اختياري: عرض الألوان الديناميكية في الدرس التطبيقي حول ترميز التطبيق
المتطلبات
- حساب Figma
- ملف Figma Designlab
- مكوّن Figma الإضافي Material Theme Builder
2. البدء
ضبط إعدادات الجهاز
للبدء، تحتاج إلى الوصول إلى ملف Designlab Figma. كل ما تحتاجه للمختبر موجود في ملف Figma. يمكنك إما تنزيل الملف واستيراده، أو نسخه من مجتمع Figma.
أولاً، سجّل الدخول إلى Figma أو أنشئ حسابًا.
نسخة مكررة من مجتمع Figma
انتقِل إلى ملف Customizing Material (تخصيص المواد) أو ابحث عن Visualizing Dynamic color في تطبيقك باستخدام Material Design في Figma Community. انقر على نسخة طبق الأصل في أعلى يسار الصفحة لنسخ الملف إلى ملفاتك.

تنسيق الملف
أثناء الاطلاع على الملف، لاحظ أن الملف مستقل بذاته، حيث يبدأ بمقدمة. ينقسم كل قسم إلى صف من اللوحات الفنية المرتبطة معًا، مع بعض المفاهيم الأساسية للقسم، متبوعًا بالتمارين. تعتمد الأقسام والتمارين على بعضها البعض ويجب أن تكتمل بشكل تسلسلي.
يرشدك هذا الدرس التطبيقي حول الترميز خلال هذه المفاهيم والتمارين بمزيد من التفصيل. يمكنك الاطّلاع على الدروس التطبيقية حول الترميز لمعرفة المزيد عن ميزات Material You الجديدة.
بدءًا من اللوحة الفنية المقدمة، هناك أزرار تربط اللوحات الفنية معًا بالترتيب. للوصول إلى الرابط، انقر على الزر.
تثبيت المكون الإضافي Figma
يعتمد هذا الدرس التطبيقي بشكل كبير على مكون إضافي جديد لـ Figma لإنشاء مخططات ألوان ورموز مميزة ديناميكية. قم بتثبيت المكون الإضافي Figma مباشرة من صفحة مجتمع Figma أو ابحث عن "Material Theme Builder" في مجتمع Figma.
3- نظام ألوان المواد
أولاً نظرة عامة على كيفية استخدام اللون داخل Material وكيف يعمل نظام الألوان الجديد.
يُستخدم اللون للتعبير عن الأسلوب ونقل المعنى ما إذا كان هذا المعنى شخصيًا للمستخدم أو العلامة التجارية أو المعنى الدلالي. يعالج نظام الألوان تباين أنظمة الألوان المتغيرة ديناميكيًا التي تنشأ مع تغيير إدخالات المستخدم. يوفر منطق علاقات الدرجات اللونية والتغييرات في تدرج اللون والكروما أساسًا لتطبيق ألوان مرن.
توفر مساحة الألوان طريقة لإنشاء أنظمة ألوان فاتحة وداكنة يمكن الوصول إليها من لون المصدر عن طريق إنشاء 5 ألوان رئيسية ثم لوحات درجات اللون، حيث يتم تحديد خطوات درجات لونية معينة.
لا يوفّر أسلوب تغيير الألوان هذا نظامًا للألوان يمكن الوصول إليه فحسب، بل يوفّر أيضًا طرقًا لإنشاء مخطّطات ألوان تحمل علامة تجارية يمكن الوصول إليها ومتّسقة مع أنظمة الألوان التي ينشئها المستخدمون.

يتم إنشاء أنظمة الألوان من 5 ألوان رئيسية في لوحات الدرجات اللونية لإنشاء مخططات يمكن الوصول إليها
مظهر مرتبط بعلامة تجارية
تتيح واجهة M3 التطبيقات المنهجية للمَعلمات المخصّصة للمساعدة في تحديد الأنماط التي تنقل إلى علامتك التجارية والحفاظ على أدائها.
المخطط المخصَّص هو نظام ألوان لا يتم اشتقاقه من خلفية جهاز المستخدِم، ولكنه بدلاً من ذلك من أداة تطوير التطبيقات. يمثّل نظام الألوان M3 والمخططات المخصَّصة الأساس لتفعيل الألوان الديناميكية في التطبيقات.
ستعمل المخطّطات المخصّصة على سد الفجوة بين الحسابَين M2 وM3 لتسهيل عملية نقل البيانات من خلال إعداد الرموز المميّزة اللازمة (خانات الألوان) وإنشاء تجربة مرتبطة بالعلامة التجارية.

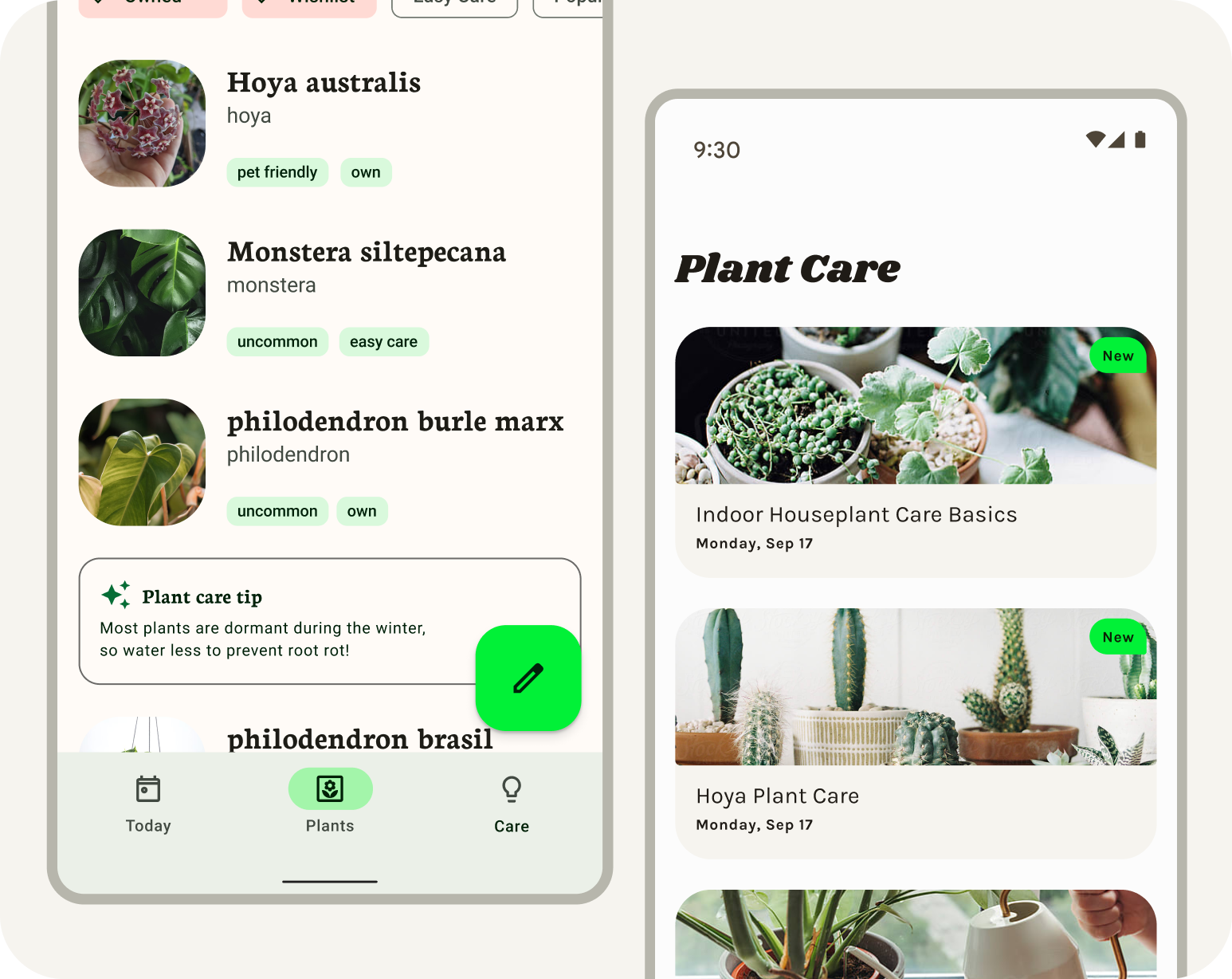
إضافة ألوان العلامة التجارية إلى Material Theme Builder
4. نظام الألوان: ألوان التمييز
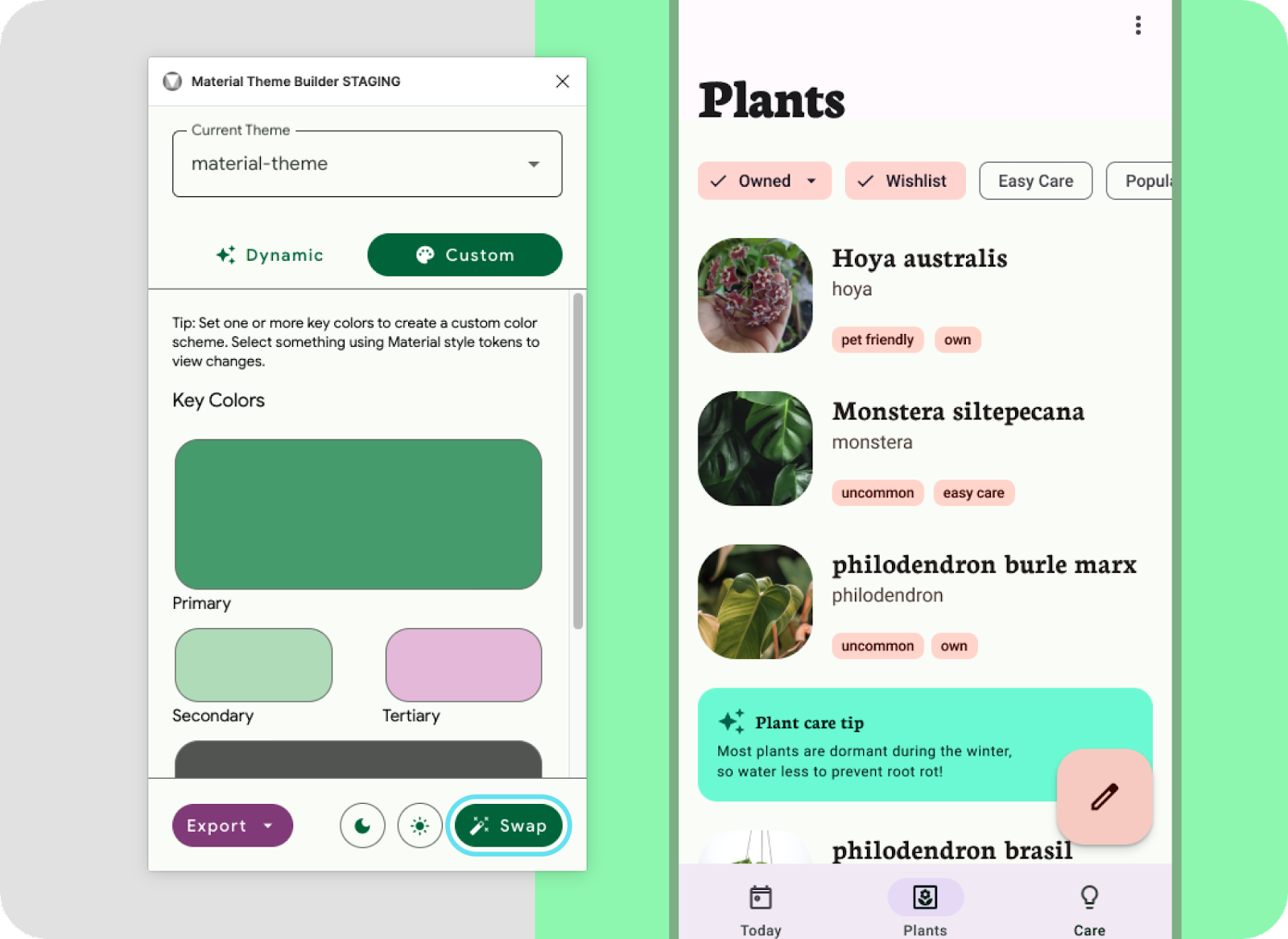
أساس نظام الألوان هو مجموعة من خمسة ألوان رئيسية تتعلق بشكل فردي بلوحات ألوان منفصلة باستخدام 13 درجة. يتم تعيين درجات لونية معينة من كل لوحة ألوان لأدوار الألوان عبر واجهة المستخدم. لنبدأ بفتح المكوّن الإضافي Material Theme Builder وإعداد أول لون تمييز: Primary.

سيؤدي إدخال عنوان أساسي فقط إلى استخدامه كمصدر لإنشاء نظام ألوان كامل.
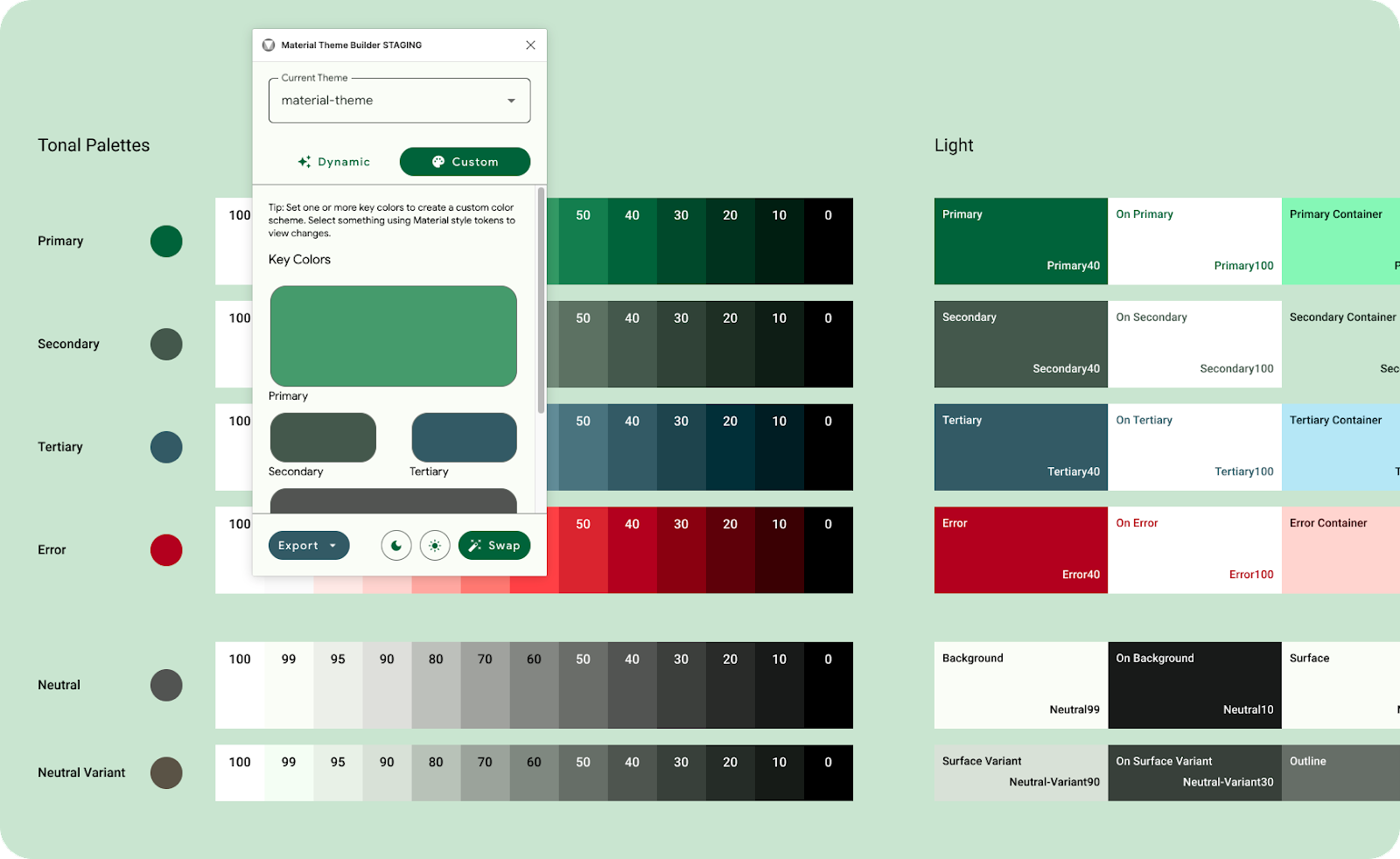
- في نمط المكوّن الإضافي، انقر على "مخصص". سيؤدي هذا الإجراء إلى تبديل المظهر إلى مظهر مخصّص. في هذا التمرين، سنستخدم مظهر المواد الذي تم إنشاؤه مسبقًا، ولكن يمكن أيضًا إنشاء موضوع جديد إذا أردت ذلك، وتعرَّف على مزيد من المعلومات في تصور اللون الديناميكي.
- بعد ذلك سنقوم بتعيين لون مفتاح أساسي. يمكن أن يكون اللون الأساسي هو لون علامتك التجارية الرئيسي أو لون التمييز الأساسي الأكثر استخدامًا. ستتم تعبئة بقية الألوان الأساسية بناءً على اللون الأساسي. وهذا يعني أنّه لا داعي لإضافة ألوان أخرى إذا لم تكن بحاجة إليها.
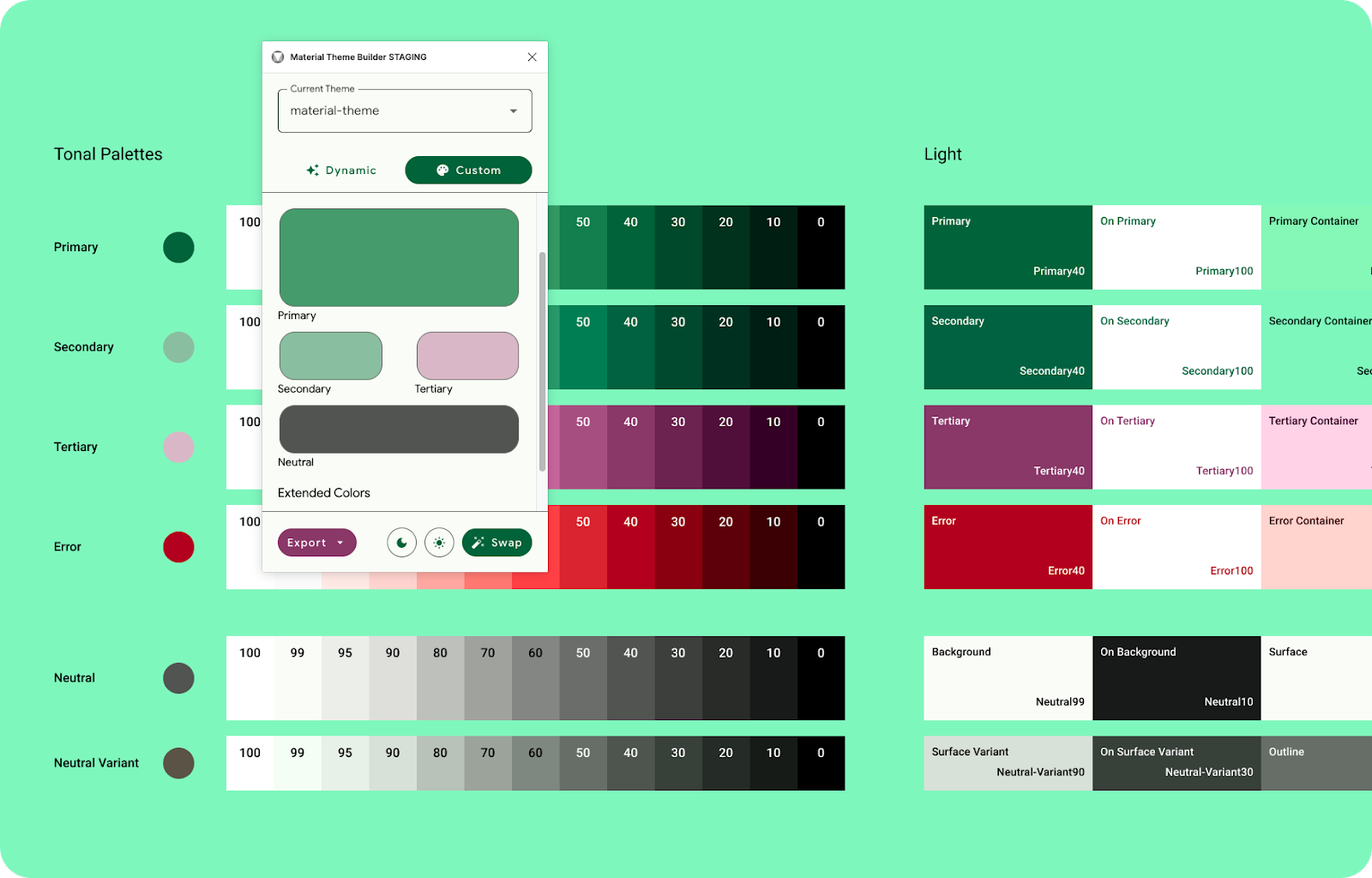
5- إنشاء باقي الموضوع
يُستخدَم اللون الأساسي لإنشاء المظهر، ولكن قد تكون لديك ألوان تمييز لإتاحة استخدام لون العلامة التجارية الأساسي.
- في نموذج المكون الإضافي، أضف لونًا ثانويًا عن طريق النقر فوق بئر اللون الثانوي. يتم استخدام الأدوار الثانوية للمكونات الأقل بروزًا في واجهة المستخدم، مع توسيع فرصة تعبير اللون. سيتم تعديل اللون الثانوي في مخطط الألوان وواجهة مستخدم التطبيق.
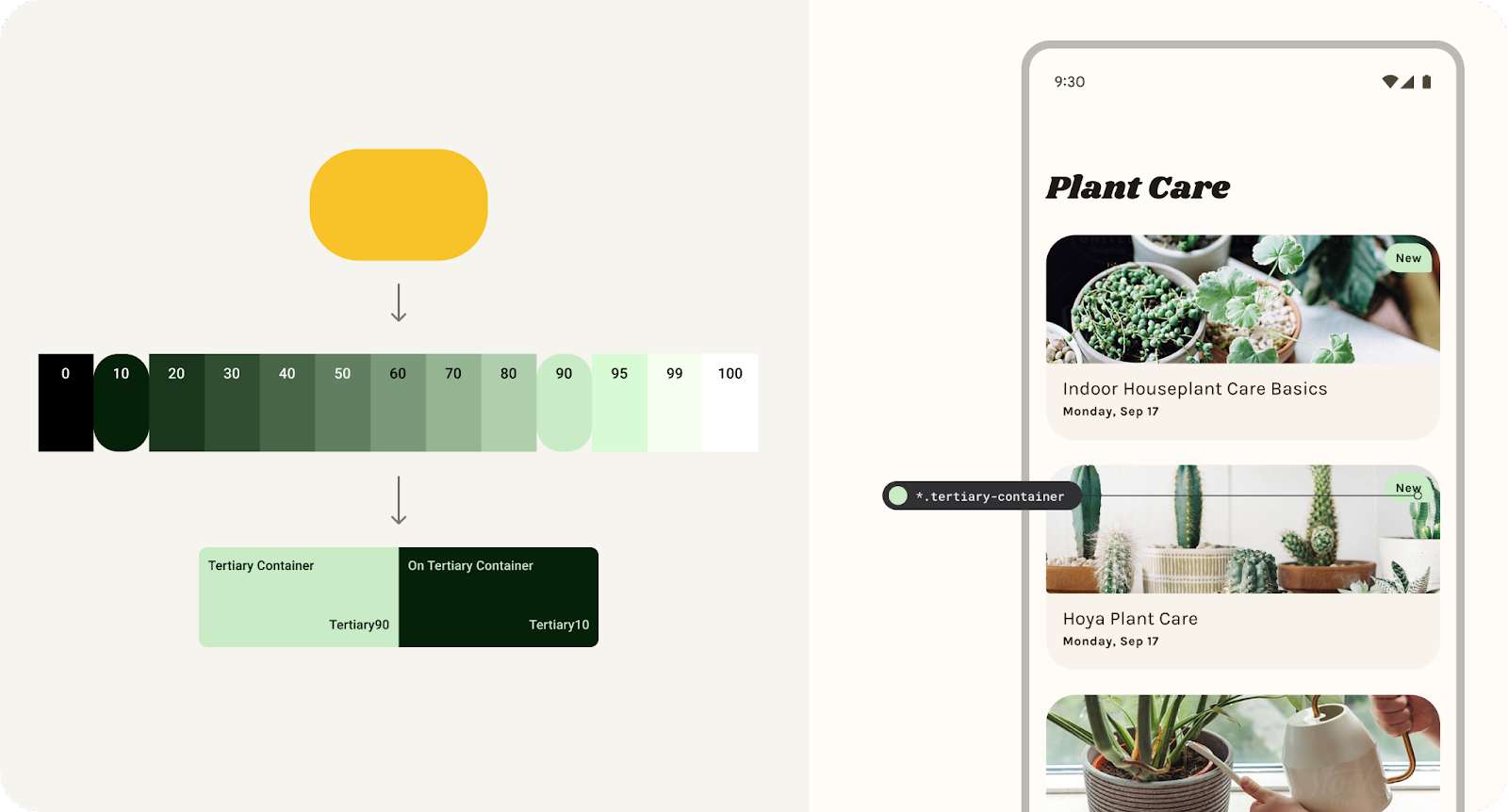
- ويمكنك تنفيذ الإجراء نفسه على مستوى التعليم الثالث. يتم استخدام الأدوار الثالثة للتشكيلات المتباينة التي يمكن استخدامها لموازنة الألوان الأساسية والثانوية أو جذب الانتباه المحسّن لعنصر. ويُترك للمصممين دور اللون الثالث وفقًا لتقديرهم، وهو يهدف إلى دعم تعبير اللون على نطاق أوسع في المنتجات.
- يتم الآن استخدام أدوار محايدة ومحايدة للأسطح والخلفيات، والنصوص والأيقونات العالية التوكيد.

قم بتوفير مواد ثانوية وثلاثية ومحايدة لتخصيص نظام الألوان بالكامل.
سيتم الآن تضمين ألوان علامتك التجارية في نظام الألوان الأساسي الذي تم تغييره لتتناسب مع مساحة اللون M3، ويمكن الوصول إليها بشكل كامل، والقدرة على تصديرها وتنفيذها ضمن الرمز كمظهر.
6- جارٍ تطبيق المظهر
الأدوار الرموز المميزة
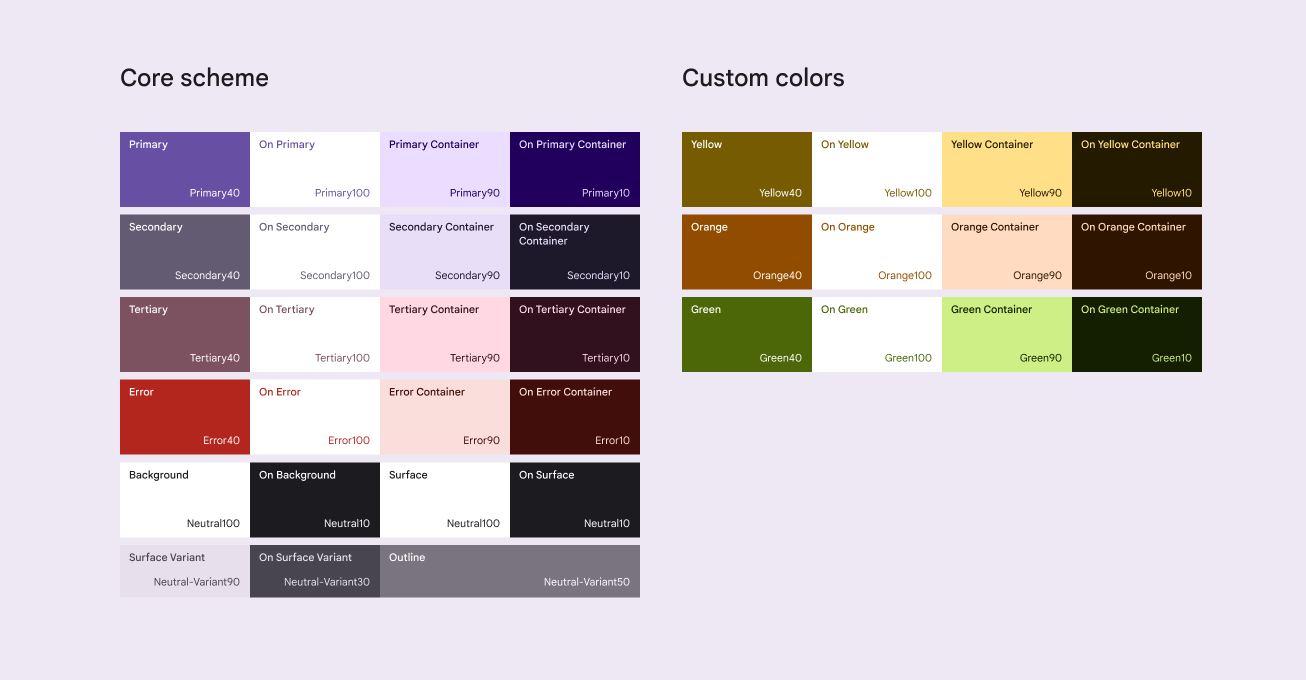
يتوفر كل لون تمييز (أساسي وثانوي وثالث) في مجموعة من أربعة ألوان متوافقة من مختلف الألوان للإقران وتحديد التوكيد والتعبير المرئي. تتألّف المجموعة من لون التمييز واللون والحاوية وفي الحاوية.
تُستخدَم الأدوار المحايدة للأسطح والخلفيات، والنصوص والرموز ذات التوكيد العالي.
تمثل الرموز المميزة للتصميم قرارات التصميم الصغيرة والمتكررة التي تشكل النمط المرئي لنظام التصميم. تستبدل الرموز المميزة القيم الثابتة، مثل الأكواد السداسية للّون، بأسماء واضحة بذاتها. رموز التصميم تربط بشكل هادف بين خيارات النمط التي قد تفتقر إلى علاقة واضحة.
يقوم المكوّن الإضافي Figma بإنشاء الرموز المميزة وإدخال ألوان المصدر الخاصة بك في شكل أنماط Figma للربط بالنماذج التجريبية الحالية وأدلة نمط العلامة التجارية وحتى أنظمة التصميم.

تنشئ رموز التصميم لغة مشتركة بين أدوار اللون والتنفيذ.
التدرّج الهرمي للألوان
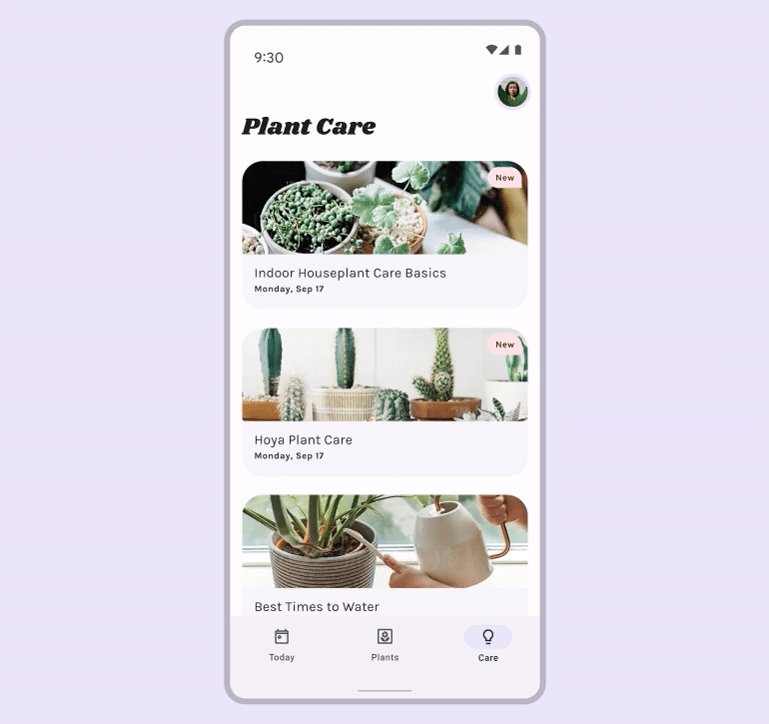
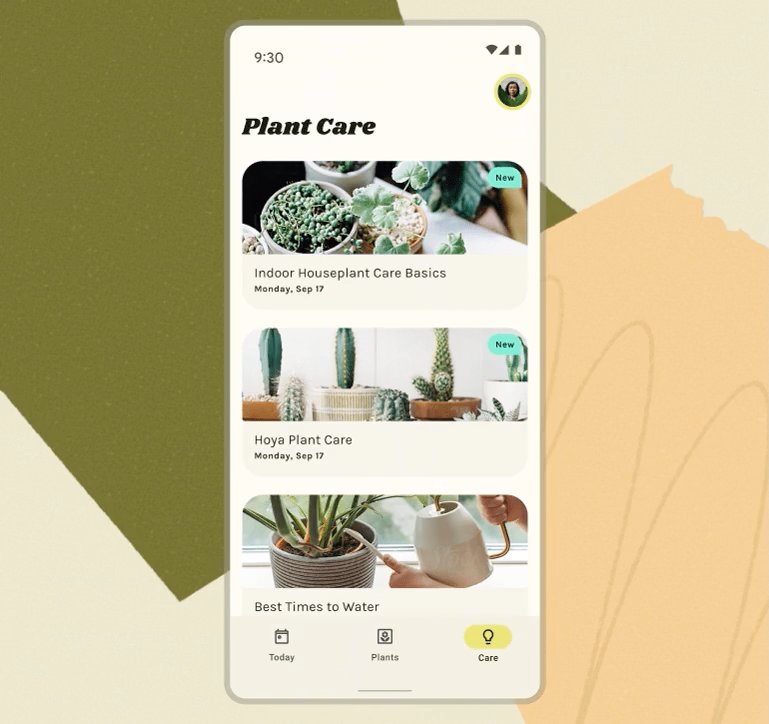
عند تطبيق أدوار الألوان على النماذج التجريبية، ضع في اعتبارك ترتيب الأهمية أو التسلسل الهرمي للعناصر الخاصة بك. سيساعد هذا المفهوم في تخصيص ألوان العلامة التجارية لأدوار كل منها، وكذلك ربطها أيضًا ضمن واجهة المستخدم. عادةً ما تجذب الألوان الأكثر تشبعًا أو تركيزًا انتباه المستخدم أولاً، وهذا هو السبب في أن دور اللون الأساسي يتم تعيين المكونات التي تركز بشكل أكبر على الحث على اتخاذ إجراء. بينما يستخدم Material Theme Builder نظام ألوان M3 لإنشاء ألوان مناسبة، فإن توفير ألوان ثانوية أو ثلاثية بتشبع أعلى سيؤدي إلى إنشاء ألوان تتجاوز ألوانها الأساسية. ضع في اعتبارك الترتيب الذي تريد أن يتفاعل معه المستخدمون بين واجهة المستخدم والمحتوى للمساعدة في تعيين أدوار اللون، وليس من المفترض أن تستخدم جميع المكونات "أساسي".

يجذب اللون الخالص المشبّع أكبر قدر من الاهتمام.
7. التبديل إلى المظهر
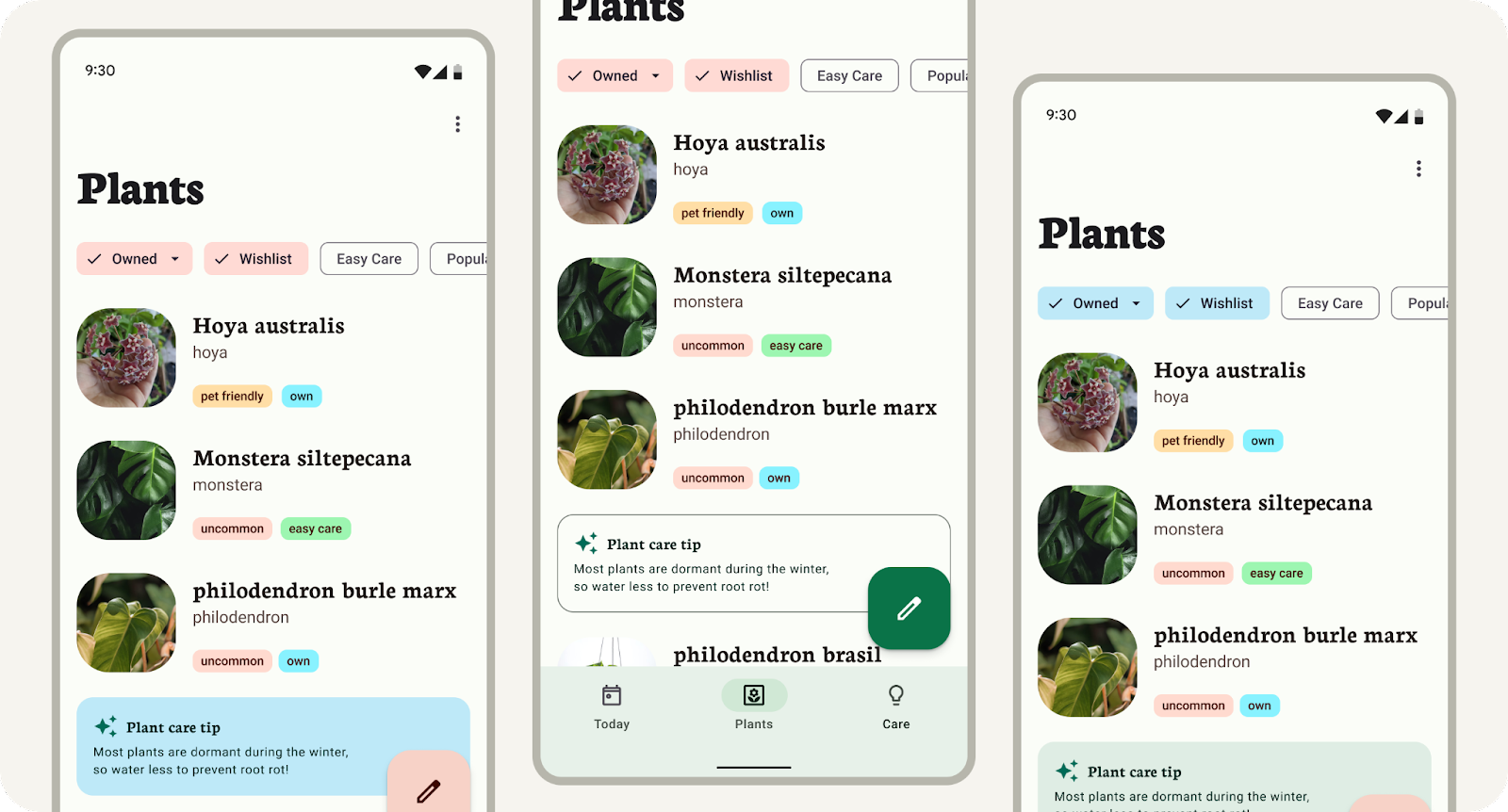
لتطبيق المظهر المخصص الذي أنشأته على تصميماتك، سنحتاج إلى تعيين النموذج التجريبي للرموز المميزة في مظهر المواد الحالي.
تأتي مكونات Material مع أدوار تم تعيينها مسبقًا وستعمل مع Material Theme Builder تلقائيًا.

بدِّل إلى المظهر من نافذة Material Theme Builder.
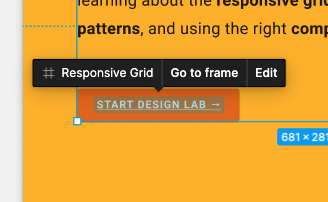
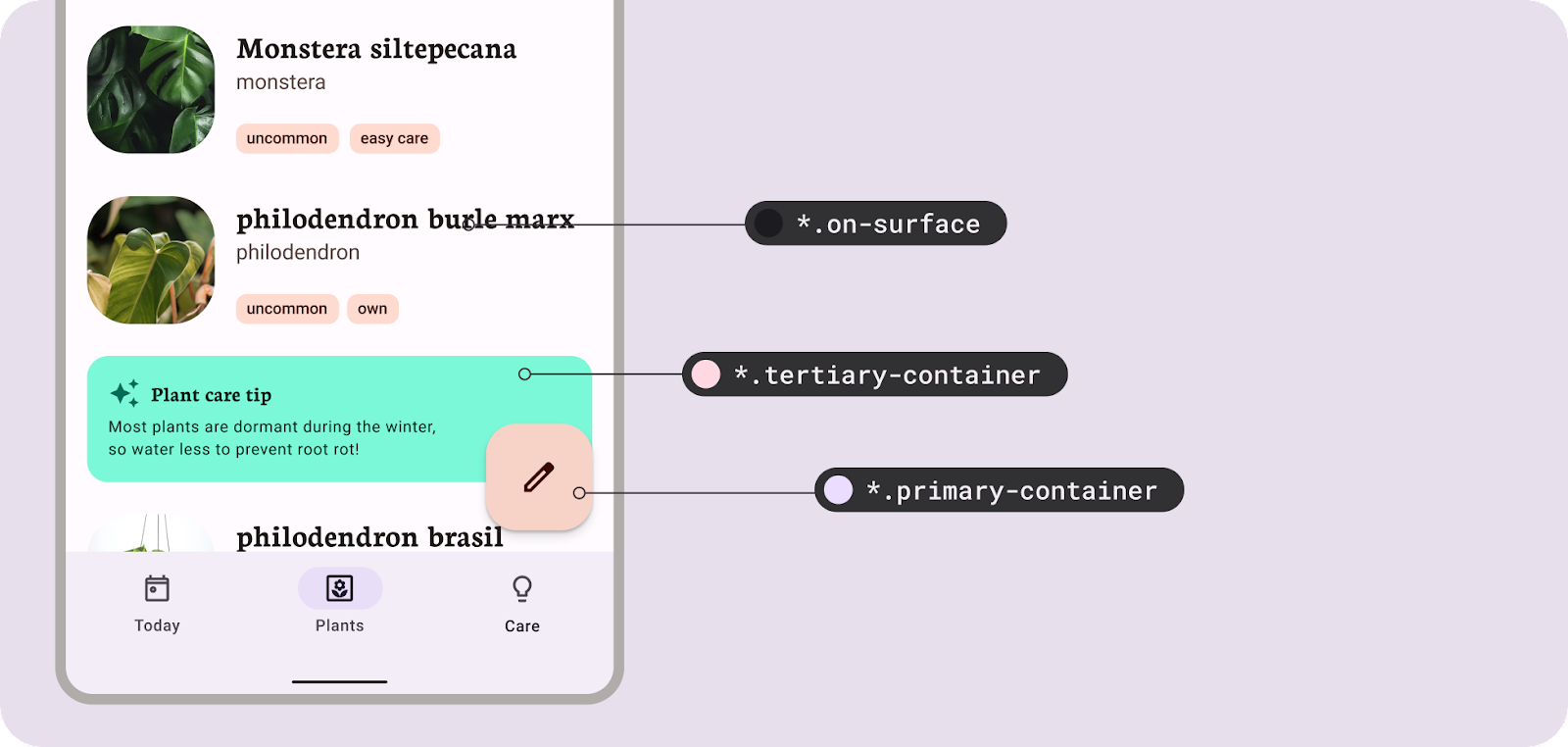
- دعونا نعين كل الرموز المميزة (أنماط Figma) في التخطيط على اليمين للاستفادة من هذا المظهر عن طريق تحديد إطار التخطيط والنقر فوق "sبدلة". وسترى تحديث بادئة النمط في ألوان التحديد.
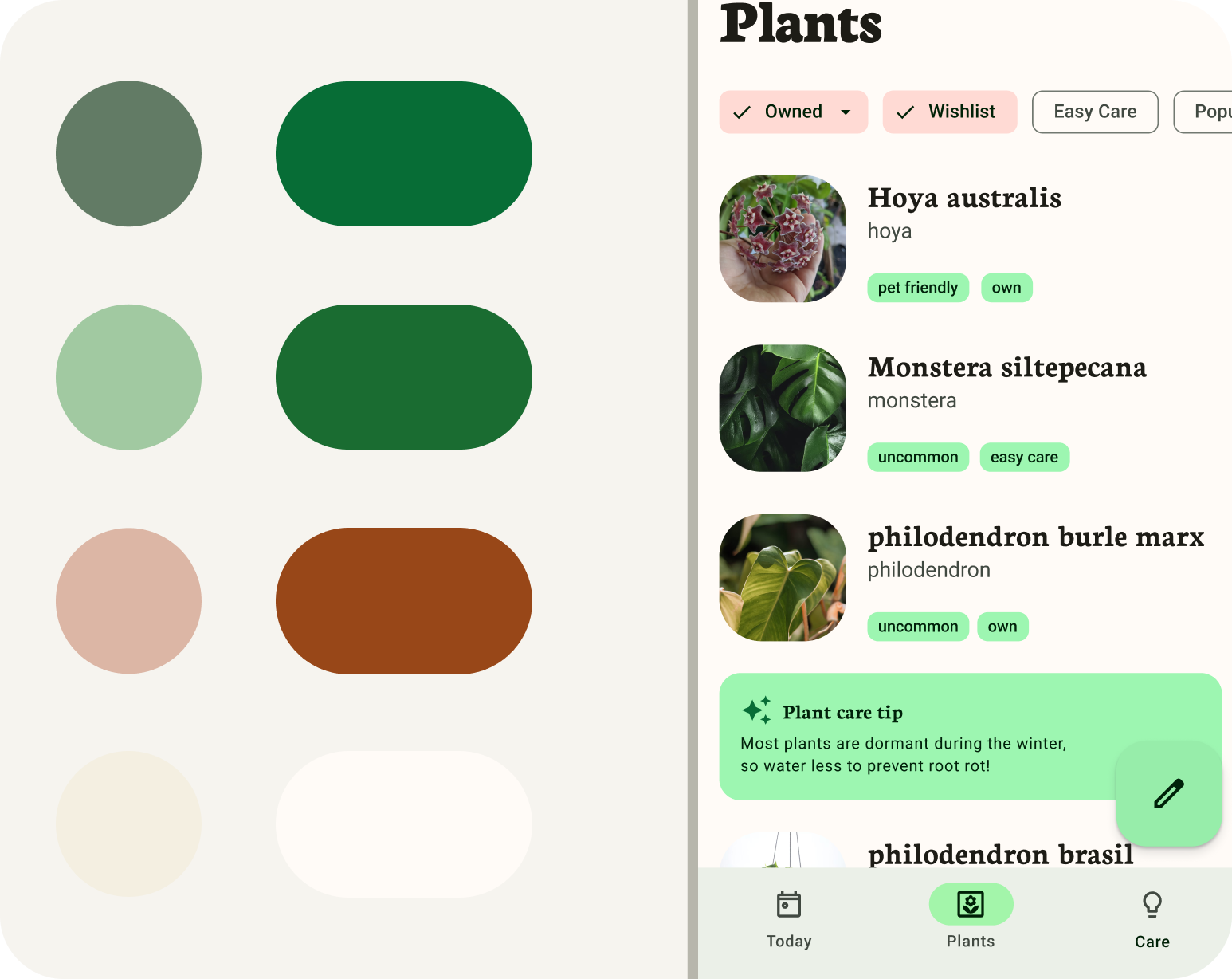
- ألم يتم تحديث كل المعلومات؟ ستحتاج المكونات المخصصة، مثل بطاقة نصائح العناية بالنباتات، إلى تطبيق نمط Figma أولاً. اختَر حاوية نصائح الرعاية الصحية، وبعد اختيار الحاوية، انقر على رمز النقاط الأربع لتحديد نمط. واختَر حاوية ثلاثية. نفِّذ الإجراء نفسه مع محتوى بطاقة نصائح الرعاية، باستثناء عيِّن حاوية ثلاثية. التسميات الصغيرة في القائمة هي أيضًا مكونات مخصصة، لكننا سنعود إليها لاحقًا!
- تستخدم مكونات Material Design تعيينات افتراضية، ولكن يمكنك تجربة تعيينات الأنماط لتناسب واجهة المستخدم على أفضل وجه. خصِّص بعض الوقت لتجربة تدرّجات هرمية مختلفة للألوان وتعبيرات العلامة التجارية.
(يتم تضمين المظهر فقط في ملف التصدير للرمز البرمجي. في حال العمل مع مهندس، يُرجى مشاركة نماذج تجريبية لتوصيل عمليات ربط الرموز المميّزة، لأنّ ذلك لن يتضمّن عملية التصدير.
سيؤدي فتح المكوّن الإضافي بدون مظهر إلى عرض شاشة الإعداد للبدء. "البدء" يُنتج القيمة الأساسية الافتراضية "material-theme" كمجموعة أنماط Figma للاتصال بنماذجك التجريبية أو استخدامها مع مجموعة Material Design.
8. تجاوز المخطط الأساسي
لديك الآن مظهر ألوان يحمل علامة تجارية تم تعيينه إلى المكونات وتصميم التصميم التجريبي، ولكن قد يكون لديك ألوان إضافية تحتاج إلى تضمينها. هنا يأتي دور مخطط موسع للسماح بإضافة ألوان مخصصة.
يمكن أن تكون هذه ألوانًا دلالية، أو ألوانًا خاصة بالعلامة التجارية، أو حتى ألوانًا خاصة بالمنتج، والتي تحتاج إلى تعيين أدوار وتحويلها من خلال خوارزمية الألوان أو البقاء كما تم إدخالها.
يقدم نظام الألوان الموسّع أيضًا إمكانية الجمع بين الألوان الديناميكية (التي أنشأها المستخدم) مع ألوان علامتك التجارية. اسمح للمخطط الأساسي بالحصول على تأثير مستخدم مخصص، بينما يتم تعيين ألوان العلامة التجارية في المخطط الموسع. وهذا يعني أن عناصر واجهة المستخدم يمكن أن تكون أكثر تخصيصًا للمستخدمين وأن ألوان علامتك التجارية يمكن أن تحتوي على لحظات أكثر دقة في التطبيق.
يمكن توسيع المخطط الأساسي ليشمل ألوانًا مخصصة. 
9. تمديد تخصيص
يسمح توسيع المخطط بألوان مخصصة بإضافة ألوان مثل ألوان دلالية أو ألوان إضافية للعلامة التجارية.

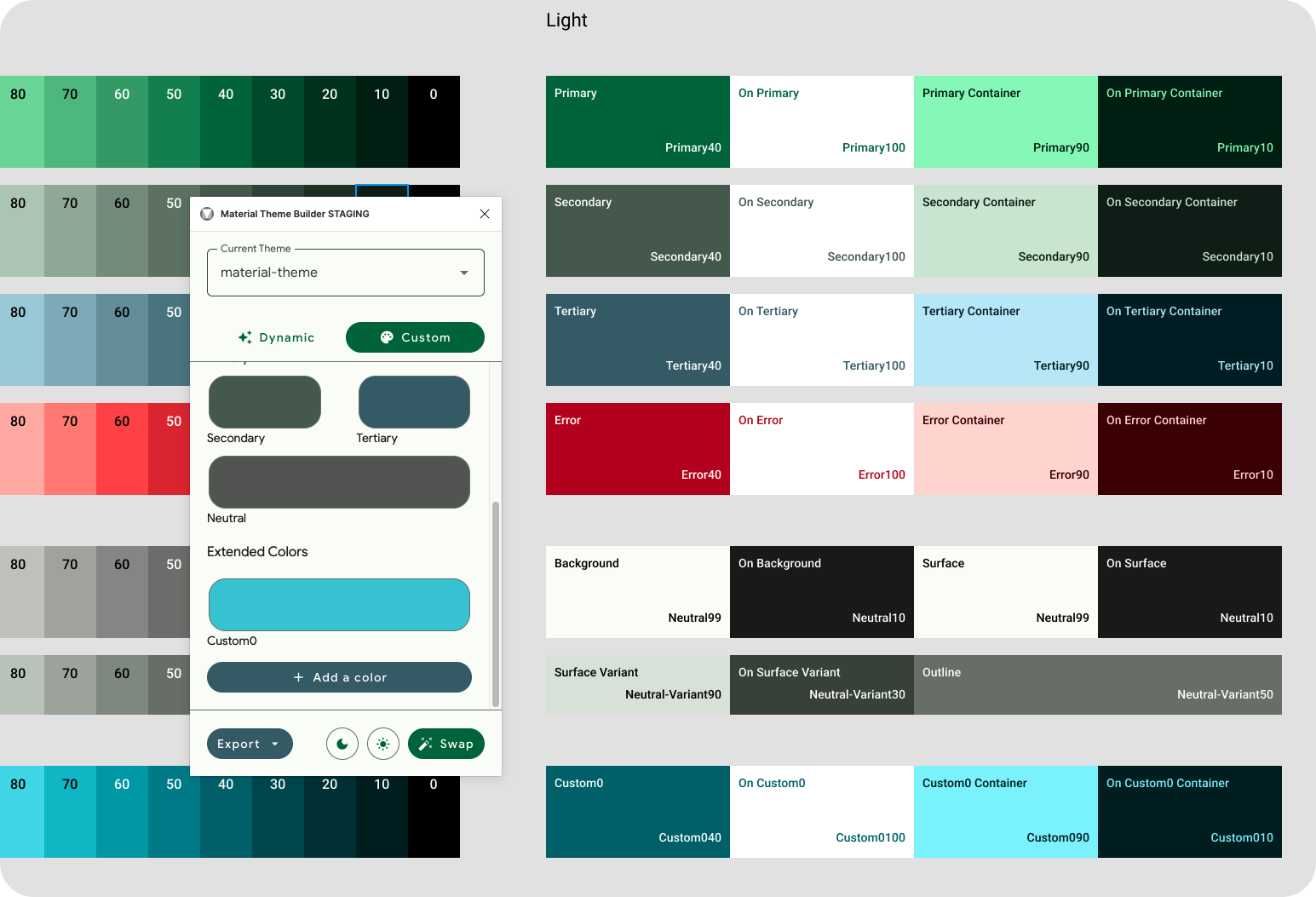
مخطَّط مخصَّص مع إضافة ألوان مخصّصة.
- في نمط المكوّن الإضافي، انقر على إضافة لون ضمن ألوان المفاتيح.
- سيتم تعديل المظهر الحالي بصف Custom0 جديد. يمكنك تعديل هذا اللون بالنقر على زر اللون ثم اختيار لون جديد.
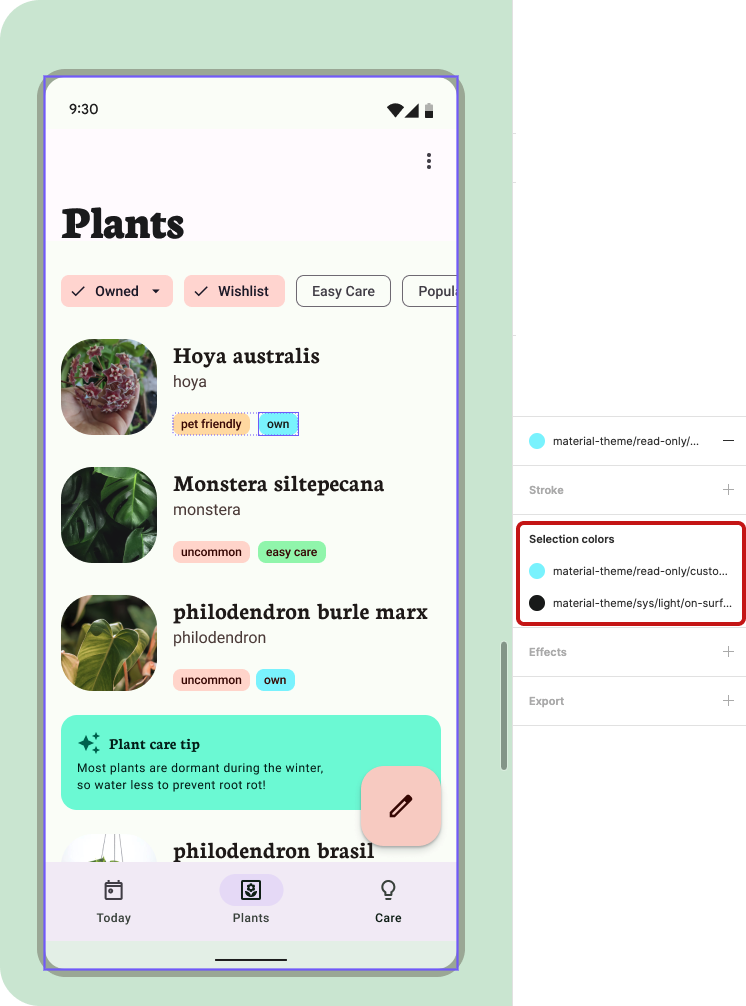
- يمكن العثور على هذه الألوان الموسّعة كنمط ضمن أنماط القراءة فقط مثل Custom0. كل من لوحة ألوانهم ومخططها موجودان. يجب ربط بعض التصنيفات للقائمة باللون الجديد من خلال اختيار خلفية التصنيف وتعيين أحد أدوار اللون المُضافة (الحاوية المخصَّصة 0).

جارٍ ضبط لون مخصّص في الألوان المحدّدة.
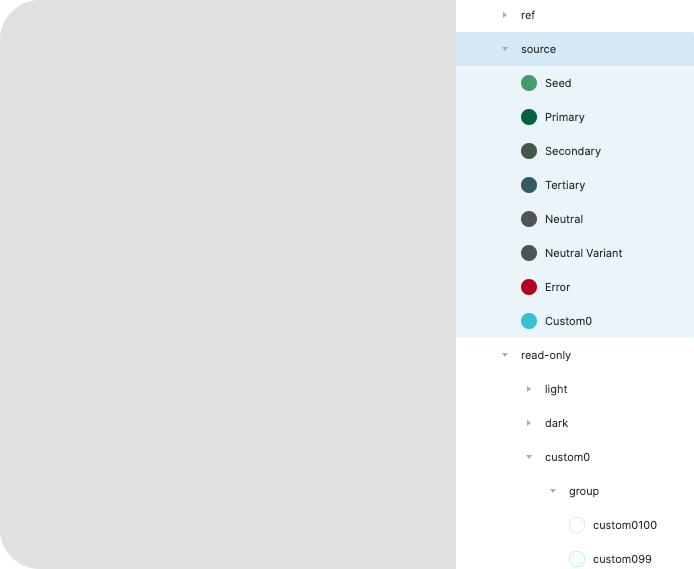
- تنشئ Material Theme Builder تلقائيًا الألوان كـ Custom#. لإعادة تسمية لون مخصص مضاف، وسع مجموعة أنماط المظهر في لوحة الأنماط (سيظهر ذلك عند عدم تحديد أي شيء). بعد ذلك، ابحث عن Custom0 ضمن المجموعة الفرعية المصدر. ستؤدي إعادة تسمية المصدر هنا إلى إعادة تسمية اللون داخل نمط المكون الإضافي.

يمكن العثور على أنماط الألوان المخصصة في لوحة الأنماط.
- يمكن حذف اللون المضاف بطريقة مماثلة عن طريق النقر بزر الماوس الأيمن وحذف النمط. عند فتح المكون الإضافي في المرة القادمة، ستتم إزالة اللون المضاف. قد لا تنعكس إعادة التسمية والحذف في الرسم التخطيطي للألوان.
10. تهانينا

أحسنت صنعًا في تعلم كيفية إنشاء مظهر ألوان مخصص باستخدام Material Theme Builder، وتطبيقه على تصميم نماذج تجريبية، وإضافتها إلى نظام الألوان. يوفر نظام ألوان Material 3 الجديد ألوانًا سهلة الوصول ومرنة ومتماسكة للتصميمات، ولا يسعنا الانتظار لمعرفة كيفية استخدامها!
إذا كانت لديك أسئلة، يُرجى طرحها علينا في أي وقت باستخدام @MaterialDesign على Twitter.
ترقَّب المزيد من المحتوى حول التصميم والبرامج التعليمية على youtube.com/MaterialDesign.