Acerca de este codelab
1. Introducción
Última actualización: 18/04/22

Las apps pueden adoptar una variedad de colores a partir de esquemas de referencia, colores dinámicos generados por los usuarios o colores de la marca.
En el lab de color de Material You anterior, se analizó cómo visualizar colores dinámicos en maquetas de diseño, pero también puedes usar los temas de Material para personalizar tu app con los colores de tu marca. ¡Utilizar el nuevo sistema de colores con los colores de tu marca creará un esquema de colores accesible que podría adoptar funciones más dinámicas!
Qué aprenderás
- Cómo crear un tema personalizado con el compilador de temas de Material
- Aplicar un tema personalizado a maquetas de diseño.
- Posibilidad de combinar colores dinámicos y personalizados.
Requisitos previos
Para este lab, compilaremos sobre algunos conceptos de diseño básicos.
- Conocimiento de los conceptos básicos de diseño: paletas de colores
- Conocimiento de los roles y esquemas de colores actuales de Android
- Conocimiento de Figma
- Opcional: Visualizar color dinámico en el codelab de tu app
Requisitos
- Una cuenta de Figma
- Archivo de Designlab de Figma
- Complemento de Figma Material Theme Builder
2. Comenzar
Configuración
Para comenzar, debes acceder al archivo de Designlab de Figma. Todo lo que necesitas para el lab está en él. Puedes descargar e importar el archivo, o duplicarlo desde la comunidad de Figma.
Primero, accede a Figma o crea una cuenta.
Duplicado de la comunidad de Figma
Navega hasta el archivo para personalizar Material o busca la opción Visualizando color dinámico en tu app con Material Design en la Comunidad de Figma. En la esquina superior derecha, haz clic en Duplicate para copiar el archivo a tus archivos.

Diseño de archivo
Observa que el archivo es independiente y que comienza con una introducción. Cada sección se divide en una fila de mesas de trabajo que están vinculadas entre sí, con algunos conceptos básicos para la sección, seguidos de ejercicios. Las secciones y ejercicios se complementan entre sí y deben completarse de forma secuencial.
En este codelab, se explican esos conceptos y ejercicios con mayor detalle. Lee el codelab para obtener más información sobre las nuevas funciones de Material You.
Comenzando por la mesa de trabajo Intro, hay botones que vinculan las mesas de trabajo en orden. Para acceder al vínculo, haz clic en el botón.
Instala el complemento de Figma
Este codelab depende en gran medida de un nuevo complemento de Figma para generar tokens y esquemas de colores dinámicos. Instala el complemento de Figma directamente desde la página de la comunidad de Figma o busca “Material Theme Builder” en la Comunidad de Figma.
3. Esquema de colores de Material
Primero, hay una descripción general de cómo se usa el color en Material y cómo funciona el nuevo sistema de colores.
El color se usa para expresar estilo y transmitir significado si ese significado es personal para el usuario, desarrollo de la marca o significado semántico. El sistema de color controla la variabilidad de los esquemas de color que cambian dinámicamente y surgen como cambios de entrada del usuario. La lógica de las relaciones tonales y los cambios de matiz y croma proporcionan una base para la aplicación flexible de colores.
El espacio de color proporciona una forma de generar esquemas de colores claros y oscuros accesibles extraídos de un color de origen mediante la generación de 5 colores clave y, luego, paletas tonales, en las que se seleccionan ciertos pasos tonales.
Esta técnica de cambio de color no solo proporciona un esquema de color accesible, sino que también proporciona métodos para crear esquemas con marca que sean accesibles y coherentes con los esquemas de colores generados por el usuario.

Los esquemas de colores se generan a partir de 5 colores clave en paletas tonales para crear esquemas accesibles.
Tema de marca
M3 admite aplicaciones sistemáticas de parámetros personalizados para ayudar a definir y mantener los estilos que comunican tu marca.
Un esquema personalizado es un esquema de colores que no se deriva del fondo de pantalla del dispositivo del usuario, sino del creador de la app. El sistema de colores y los esquemas personalizados de M3 son la base para habilitar el color dinámico en las apps.
El esquema personalizado acercará la brecha entre M2 y M3 para facilitar la migración, ya que configura los tokens necesarios (ranuras de color) y creará una experiencia más personalizada.

Cómo agregar colores de marca en Material Theme Builder
4. Esquema de colores: Colores de los elementos destacados
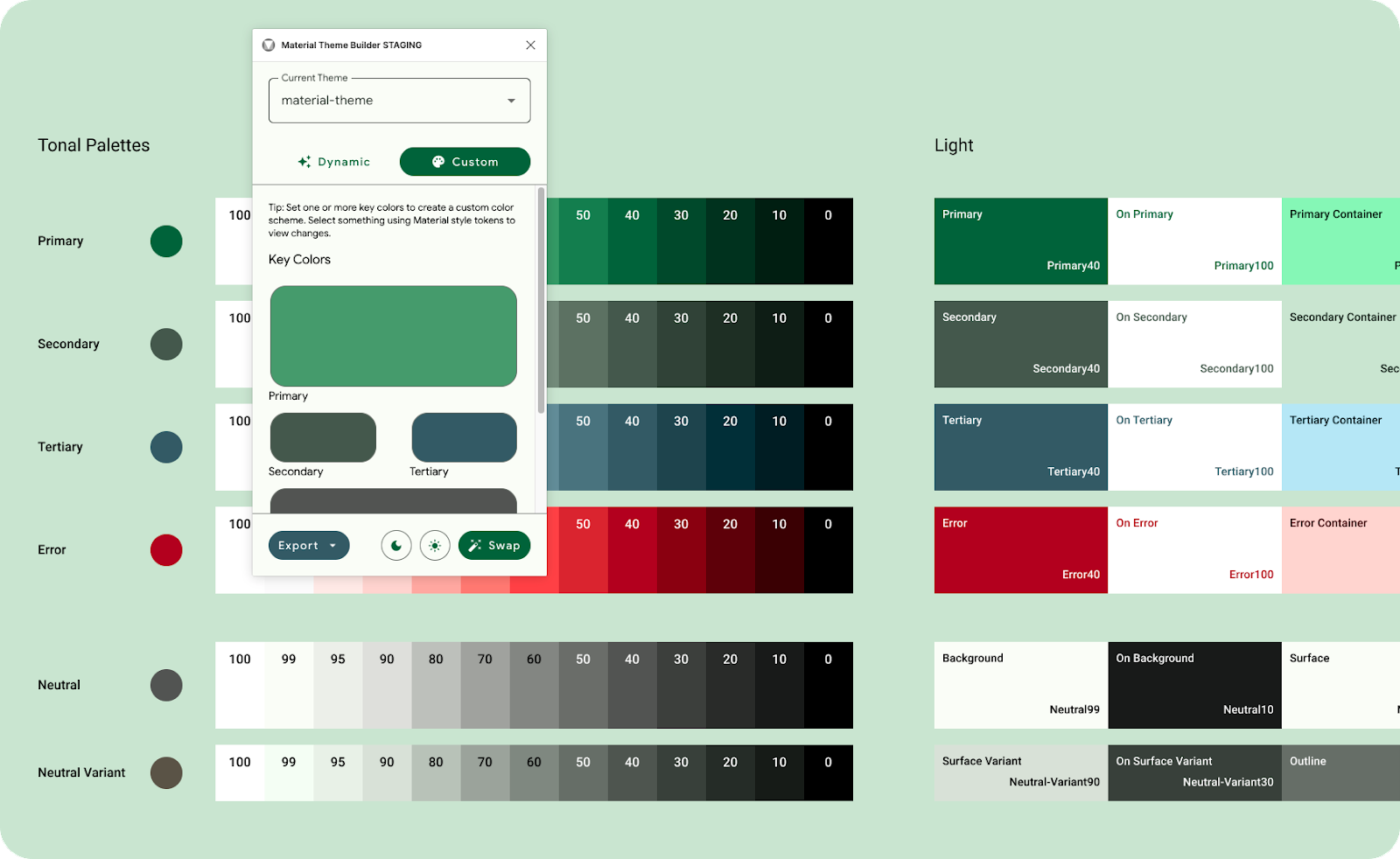
La base de un esquema de colores es el conjunto de cinco colores clave que se relacionan individualmente con paletas tonales separadas con 13 tonos. Los tonos específicos de cada paleta tonal se asignan a los roles de color en una IU. Para comenzar, abrimos el complemento de Material Theme Builder y configuramos nuestro primer color de acento: Primary.

Si ingresas únicamente el color primario, se usará como fuente para generar un esquema de colores completo.
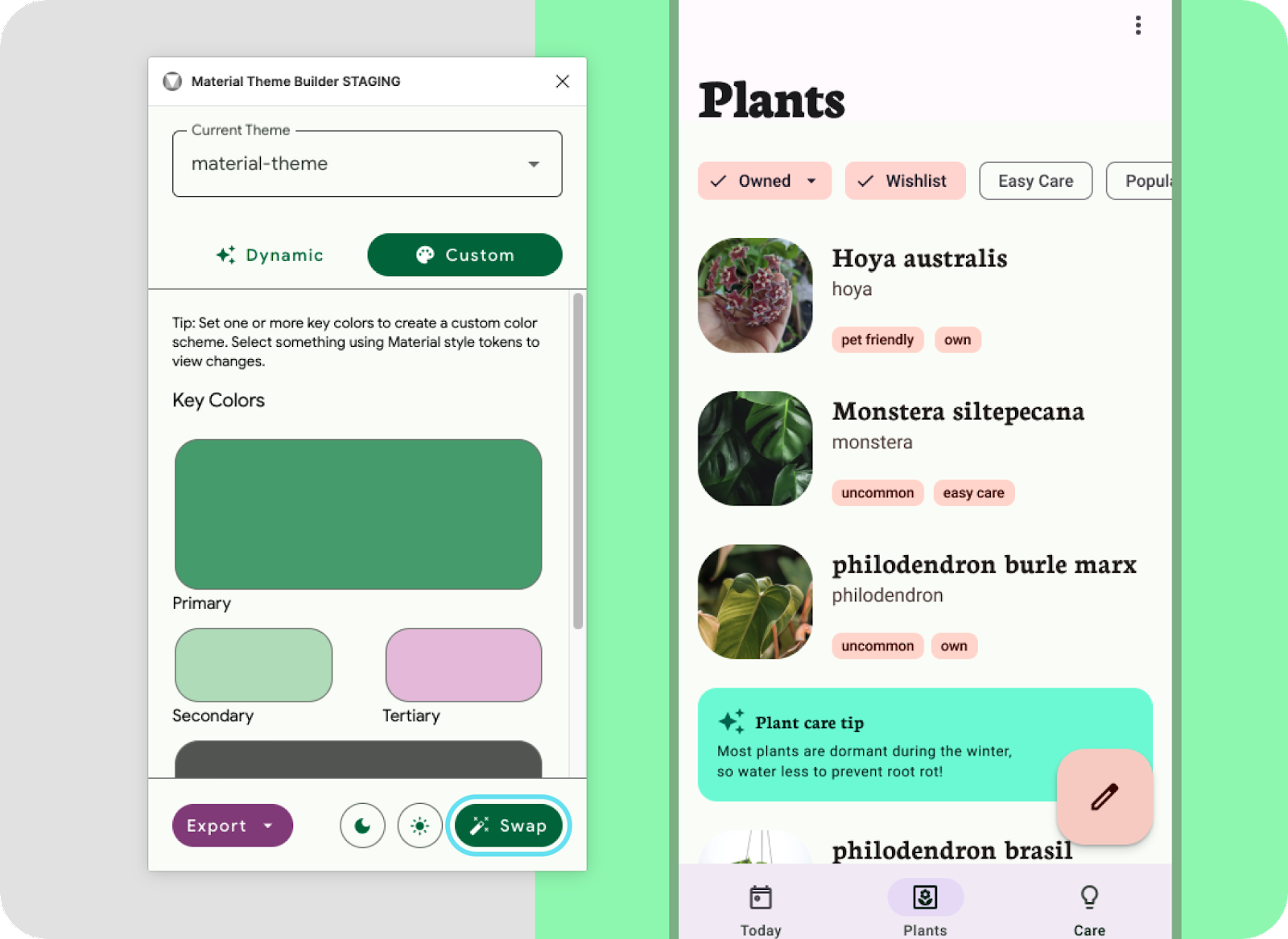
- En la ventana modal del complemento, haz clic en Custom. Esta acción cambiará el tema a uno personalizado. Para este lab, usaremos el tema de material que ya se generó, pero también se puede crear un nuevo tema si lo deseas. Obtén más información en cómo visualizar colores dinámicos.
- A continuación, estableceremos un color de clave primaria. El principal puede ser el color principal de tu marca o el color principal de los elementos destacados que más se utiliza. El resto de los colores clave se propagarán, según el color principal. Esto significa que no necesitas agregar colores adicionales si no los necesitas.
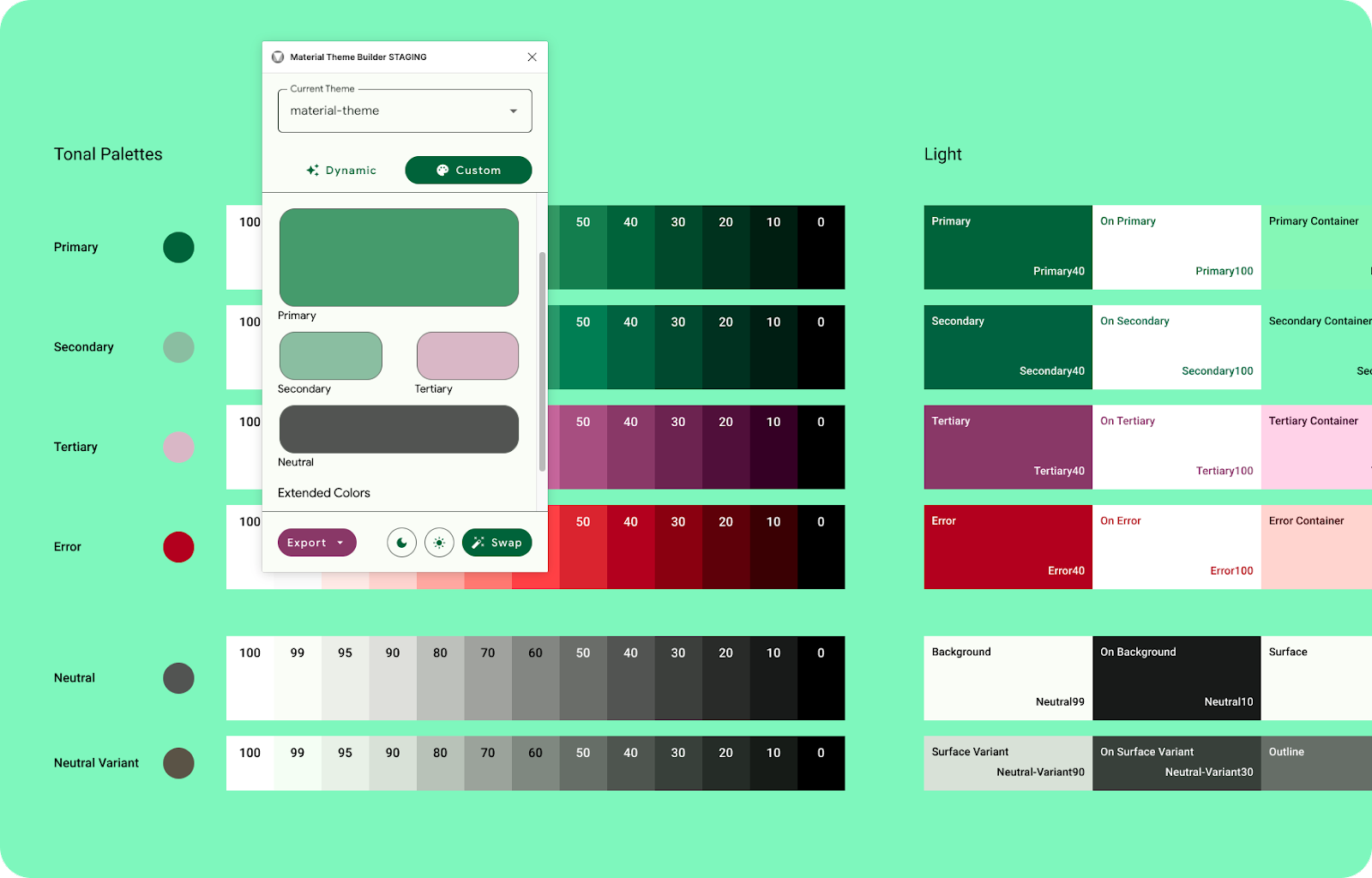
5. Compilar el resto del tema
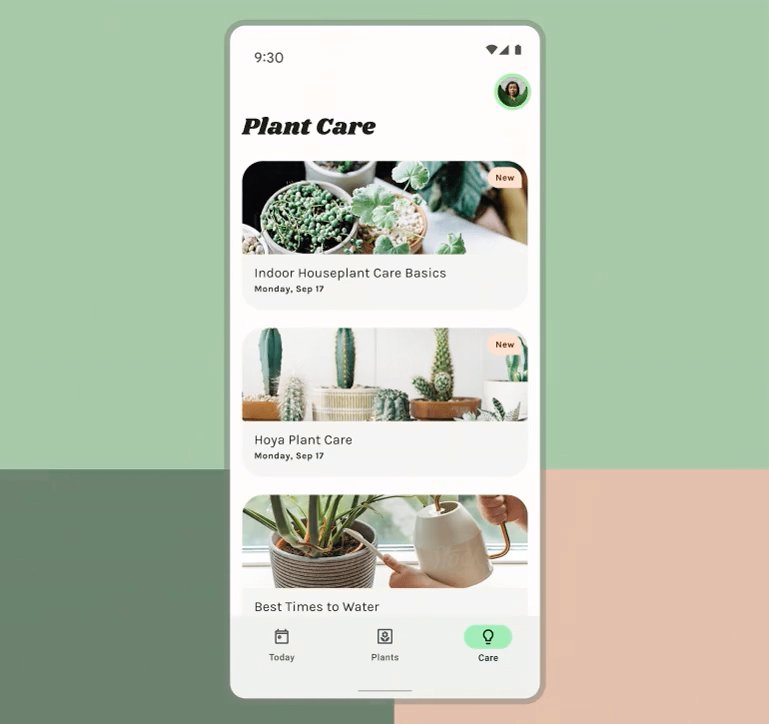
El tema primario se usa para generar el tema, pero puedes usar colores de acento para respaldar el color principal de la marca.
- En la ventana modal del complemento, haz clic en el pozo Color secundario para agregar un color secundario. Los roles secundarios se usan para los componentes menos destacados de la IU y, al mismo tiempo, amplían la oportunidad de expresión del color. El color secundario se actualizará en el esquema de colores y en la IU de la app.
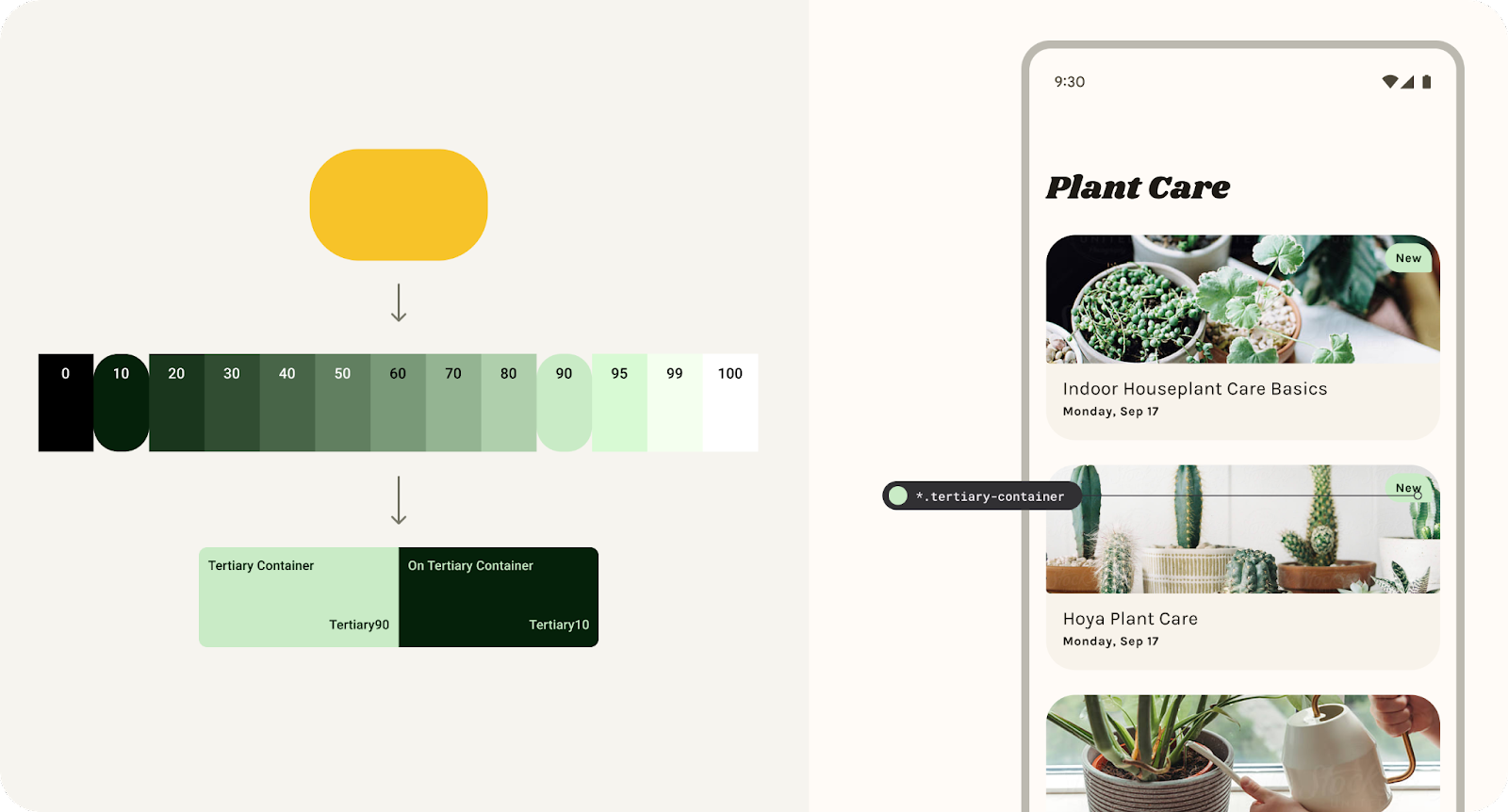
- Haz lo mismo para Tertiary. Los roles terciarios se usan para contrastar acentos que se pueden usar para equilibrar los colores primarios y secundarios o atraer mejor la atención a un elemento. El rol de color terciario queda a disposición de los fabricantes para que lo usen a su discreción y está destinado a respaldar una expresión más amplia del color en los productos.
- Ahora se usan roles neutrales y neutros para las superficies y los fondos, además de texto e íconos de alto énfasis.

Proporciona elementos secundarios, terciarios y neutros para personalizar completamente el esquema de colores.
Los colores de tu marca ahora se incluirán en el esquema de colores principal, cambiado para que coincida con el espacio de color de M3, serán totalmente accesibles y podrán exportarse e implementarse dentro del código como tema.
6. Aplicando tu tema
Funciones y Tokens
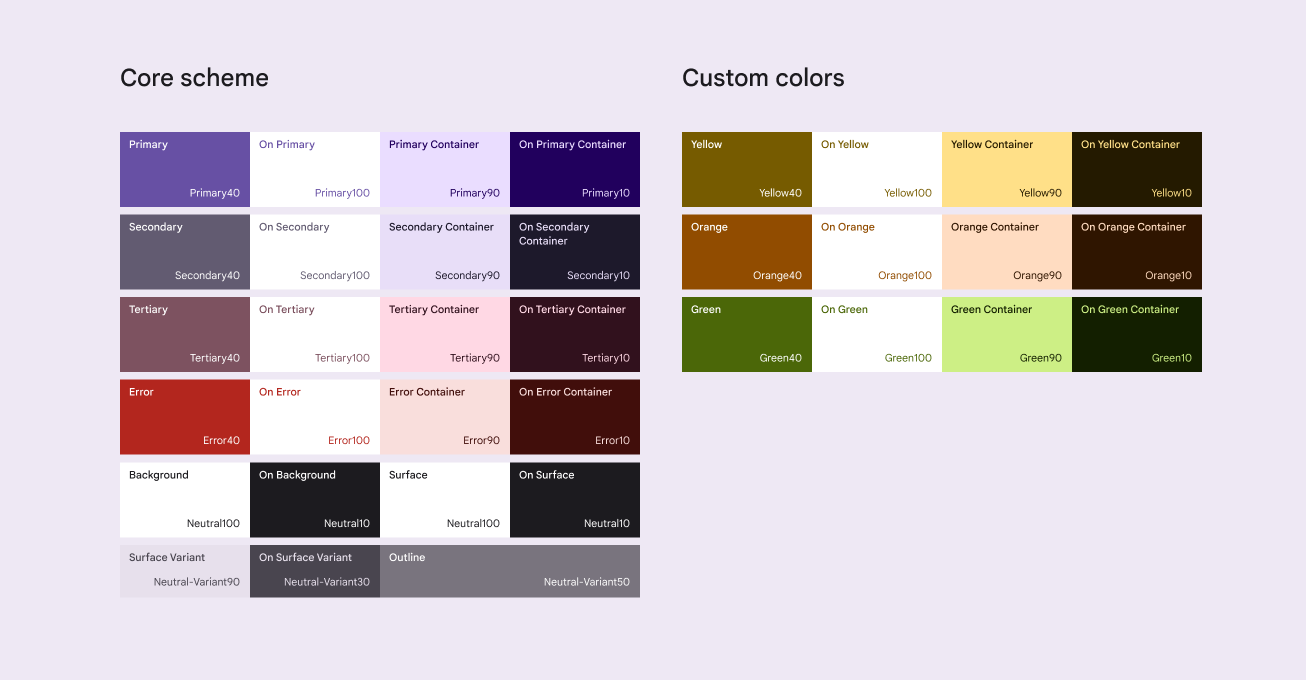
Cada color de acento (primario, secundario y terciario) se proporciona en un grupo de cuatro colores compatibles de diferentes tonos para la vinculación, definición del énfasis y la expresión visual. El grupo está compuesto por el color de los elementos destacados, el color, el contenedor y el contenedor.
Se usan roles neutrales para superficies y fondos, además de íconos y texto de énfasis alto.
Los tokens de diseño representan las decisiones de diseño pequeñas y repetidas que conforman el estilo visual de un sistema de diseño. Los tokens reemplazan los valores estáticos, como los códigos hexadecimales para el color, por nombres que se explican. Los tokens de diseño conectan de manera significativa las opciones de estilo que, de otro modo, no tendrían una relación clara.
El complemento de Figma crea tokens e ingresa tus propios colores de origen en forma de estilos de Figma para conectarlos con maquetas, guías de estilo de marca e incluso sistemas de diseño existentes.

Los tokens de diseño crean un lenguaje común entre los roles de color y la implementación.
Jerarquía de colores
Cuando apliques roles de color a tus simulaciones, ten en cuenta el orden de importancia, o la jerarquía, de tus elementos. Este concepto te ayudará a asignar los colores de la marca a sus respectivos roles, pero también a asignarlos dentro de la IU. Por lo general, los colores más saturados o concentrados captarán la atención del usuario primero. Por eso, el rol de color primario consiste en componentes asignados que se centran más en los llamados a la acción. Si bien Material Theme Builder usa el sistema de colores M3 para generar colores adecuados, si proporcionas colores secundarios o terciarios con mayor saturación, se crearán colores que resalten el primario. Ten en cuenta el orden con el que deseas que interactúen tus usuarios entre la IU y el contenido para ayudar a asignar roles de color; no todos los componentes deben usar Principal.

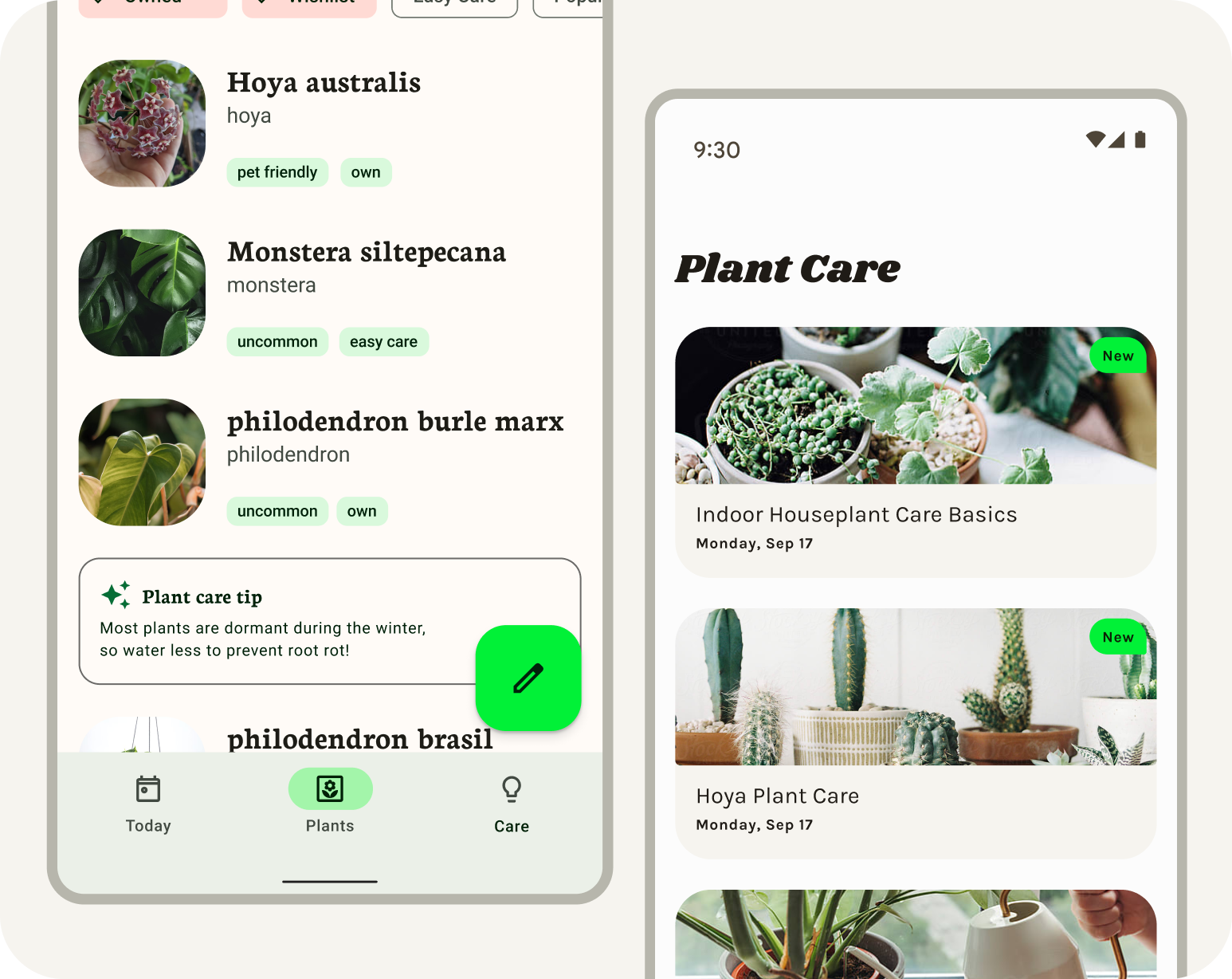
Los colores saturados sólidos llaman la mayor atención.
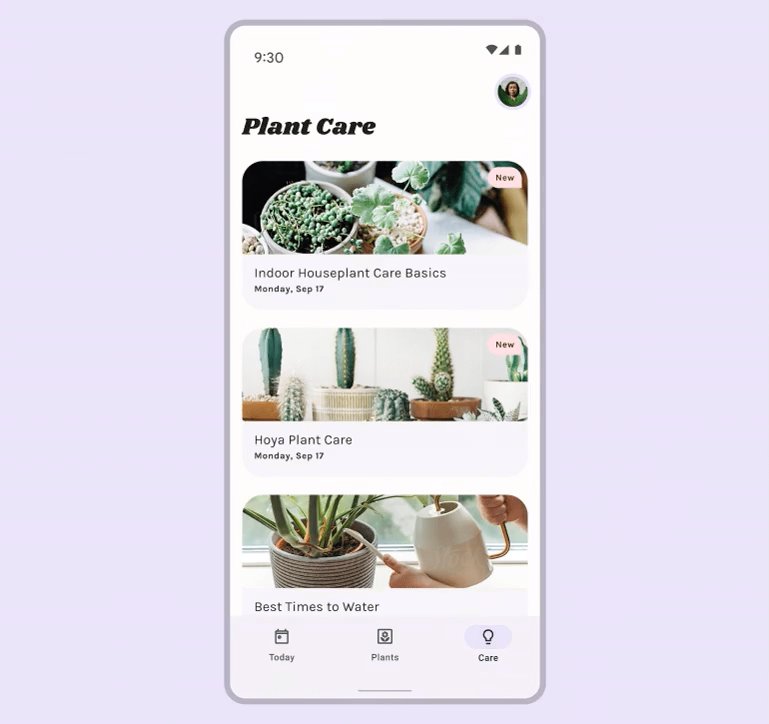
7. Cambiar al tema
Para aplicar el tema personalizado que creaste a tus diseños, tendremos que configurar la maqueta con los tokens del tema de material existente.
Los componentes de Material tienen roles asignados previamente y funcionarán automáticamente con Material Theme Builder.

Cambia al tema desde la ventana modal de Material Theme Builder.
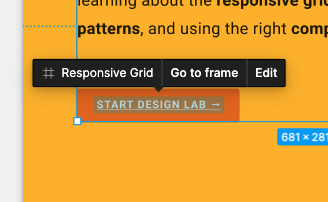
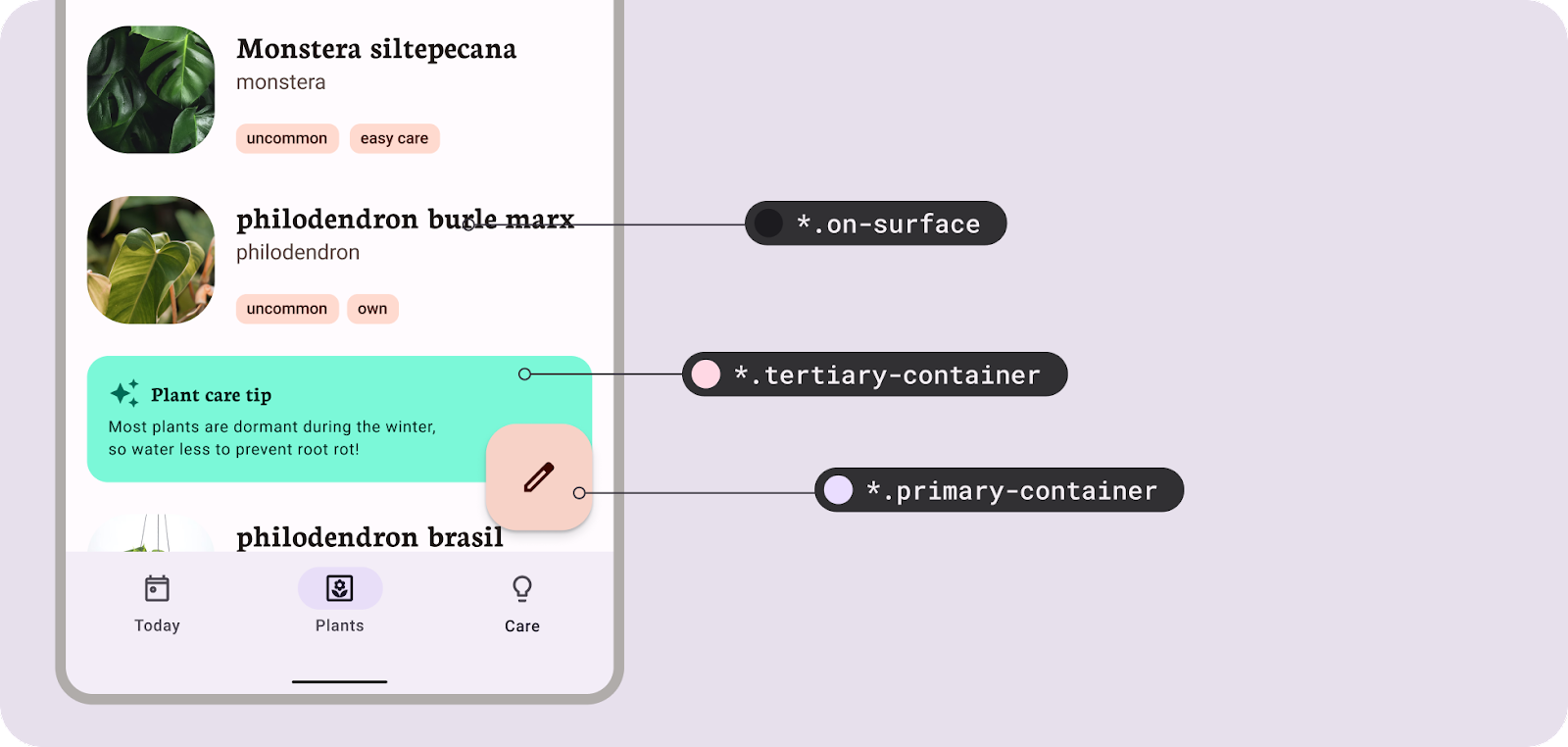
- Vamos a configurar todos los tokens (estilos de Figma) en el diseño de la derecha para utilizar este tema seleccionando el marco del diseño y haciendo clic en Cambiar. Verás la actualización del prefijo del estilo en los colores de selección.
- ¿No está todo actualizado? Los componentes personalizados, como la tarjeta de propinas para el cuidado de las plantas, primero deberán aplicar el estilo de Figma. Selecciona el contenedor de la sugerencia de cuidado, con el contenedor seleccionado, haz clic en el ícono de 4 puntos para asignar un estilo y elige contenedor terciario. Haz lo mismo con el contenido de la tarjeta de sugerencias de cuidado, excepto que asignes un contenedor de valor terciario. Las etiquetas pequeñas de la lista también son componentes personalizados, pero las veremos más adelante.
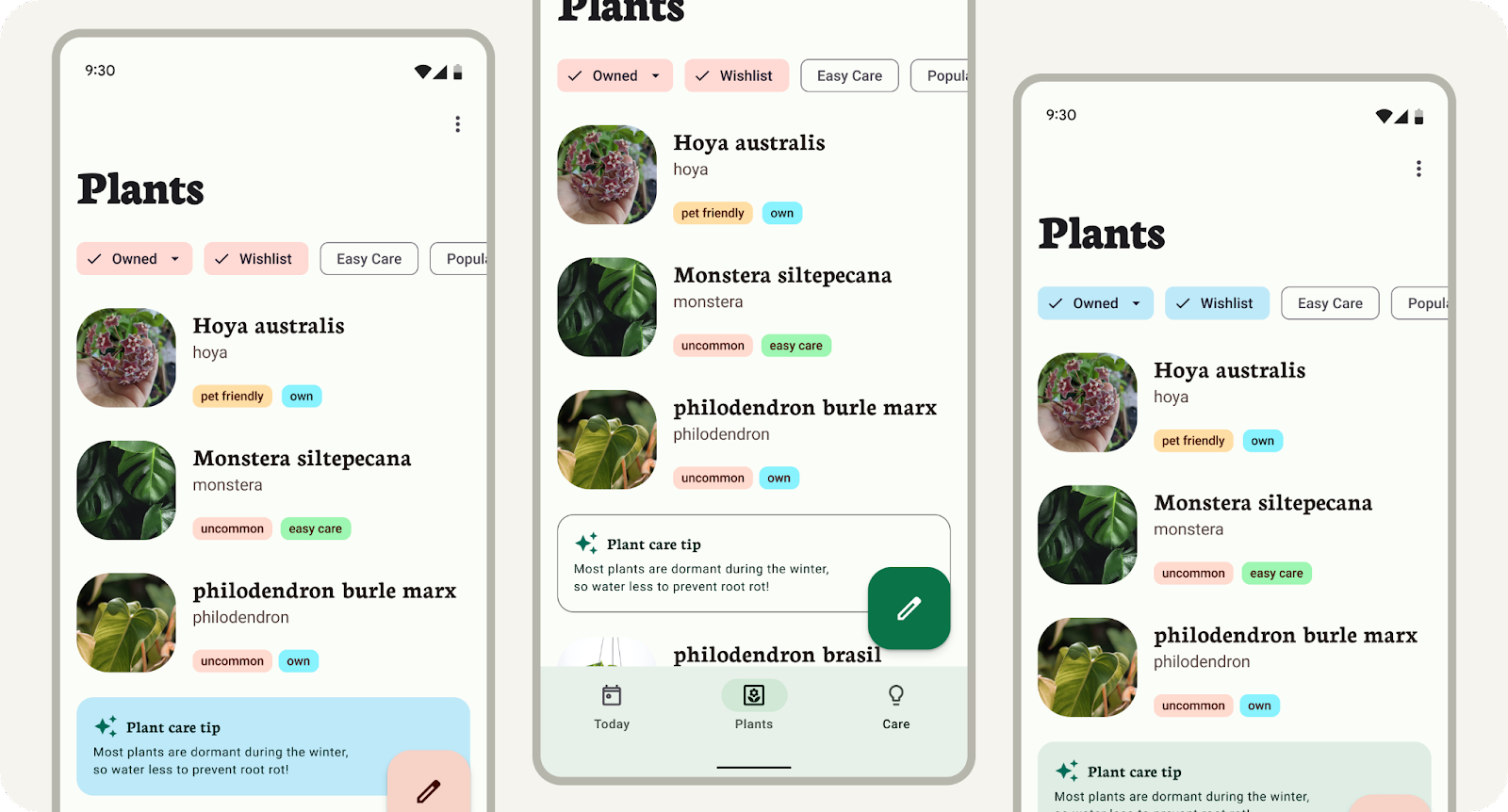
- Los componentes de Material Design usan asignaciones predeterminadas, pero puedes experimentar con asignaciones de estilo que se adapten mejor a la IU. Tómate un momento para probar distintas jerarquías de colores y expresiones de marca.
(Solo el tema se incluye en el archivo de exportación de código. Si trabajas con un ingeniero, comparte simulaciones para comunicar las asignaciones de tokens, ya que no se incluirán en la exportación).
Si abres el complemento sin un tema, se mostrará una pantalla de configuración para comenzar. "Comenzar" generará el modelo de referencia predeterminado, “material-theme” como grupo de estilos de Figma para conectar con tus maquetas o usar con el kit Material Design.
8. Extensión más allá del esquema central
Ahora tienes un tema de color de marca asignado a los componentes y la simulación de diseño, pero es posible que debas incluir colores adicionales. Ahí es donde entra en juego un esquema ampliado para permitir la adición de colores personalizados.
Pueden ser colores semánticos, específicos de la marca o incluso colores específicos del producto, que deben tener roles asignados y cambiarse a través del algoritmo de color, o deben permanecer como se ingresan.
El esquema de colores extendido también presenta la posibilidad de combinar colores dinámicos (generados por el usuario) con los colores de tu marca. Permitir que el esquema principal tenga influencia en los usuarios personalizados, mientras que los colores de la marca se establecen en el esquema ampliado Esto significa que los elementos de la interfaz de usuario pueden ser más personales para tus usuarios y los colores de tu marca pueden tener momentos impactantes más precisos en la app.
El esquema principal se puede extender para incluir colores personalizados. 
9. Extender y personalizando
Ampliar el esquema con colores personalizados permite agregar colores, como semánticos o colores de marca adicionales.

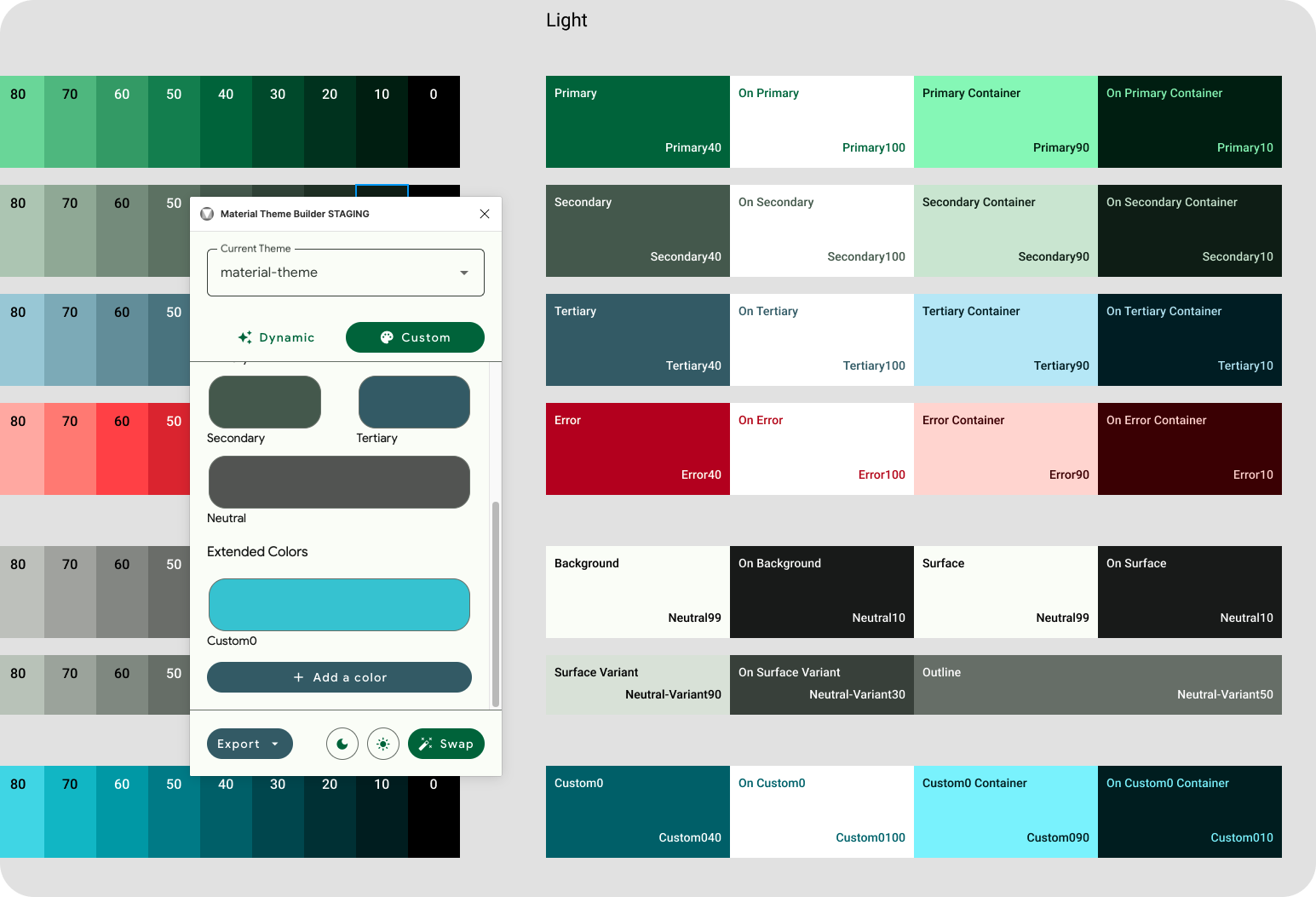
Esquema personalizado con colores personalizados agregados.
- En la ventana modal del complemento, debajo de los colores clave, haz clic en Add a Color.
- El tema actual se actualizará con una nueva fila Custom0. Actualiza este color haciendo clic en el color y selecciona uno nuevo.
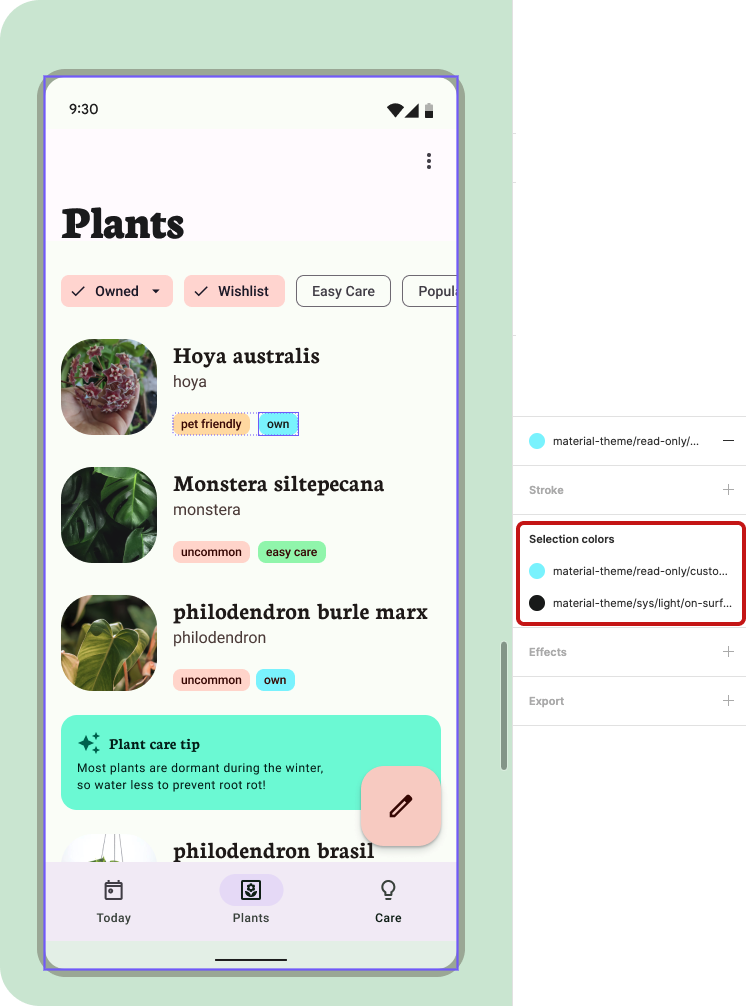
- Estos colores extendidos se pueden encontrar como un estilo dentro de los estilos de solo lectura como Custom0. Tanto su paleta de tonos como su esquema están presentes. Asignemos algunas de las etiquetas de la lista con el color nuevo. Para ello, seleccionemos el fondo de la etiqueta y asignemos uno de los roles del color agregado (contenedor on-custom0).

Estableciendo color personalizado en los colores seleccionados.
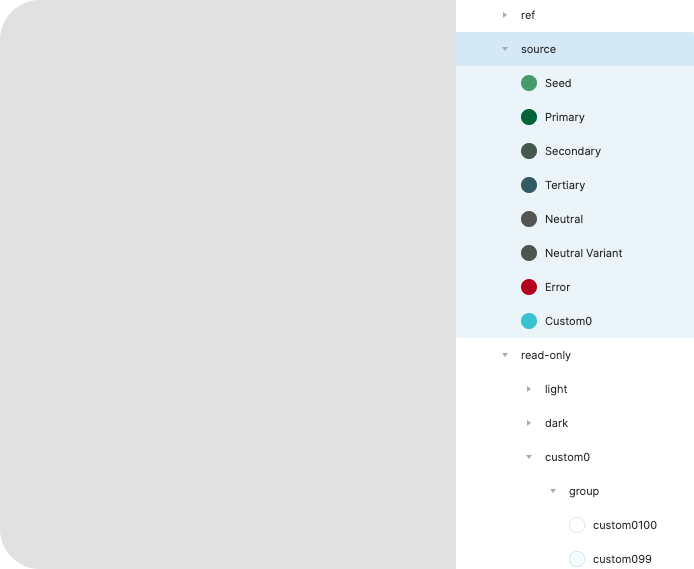
- Material Theme Builder genera automáticamente los colores como Custom#. Para cambiar el nombre de un color personalizado agregado, expande el grupo de estilos del tema en el panel de estilo (esto aparecerá cuando no selecciones nada). Luego, busca Custom0 dentro del subgrupo de origen. Si cambias el nombre de la fuente aquí, se cambiará el nombre del color dentro de la ventana modal del complemento.

Los estilos de color personalizados se encuentran en el panel de estilos.
- Para borrar el color agregado, puedes hacer clic con el botón derecho y borrar el diseño de una manera similar. La próxima vez que se abra el complemento, se quitará el color agregado. Es posible que el cambio de nombre y el borrado no se reflejen en el diagrama de colores.
10. Felicitaciones

Felicitaciones por aprender a crear un tema de color personalizado con Material Theme Builder, aplicarlo a maquetas de diseño y agregar elementos al esquema de colores. El nuevo sistema de colores de Material 3 aporta un color accesible, flexible y cohesivo a los diseños, y estamos ansiosos por ver cómo los usarás.
Si tienes alguna pregunta, no dudes en consultarnos en cualquier momento mediante @MaterialDesign en Twitter.
Mira más instructivos y contenido de diseño en youtube.com/MaterialDesign.