1. Pengantar
Terakhir Diperbarui: 18/04/22

Aplikasi dapat menggunakan array warna dari skema dasar pengukuran, warna dinamis yang dibuat pengguna, atau warna merek.
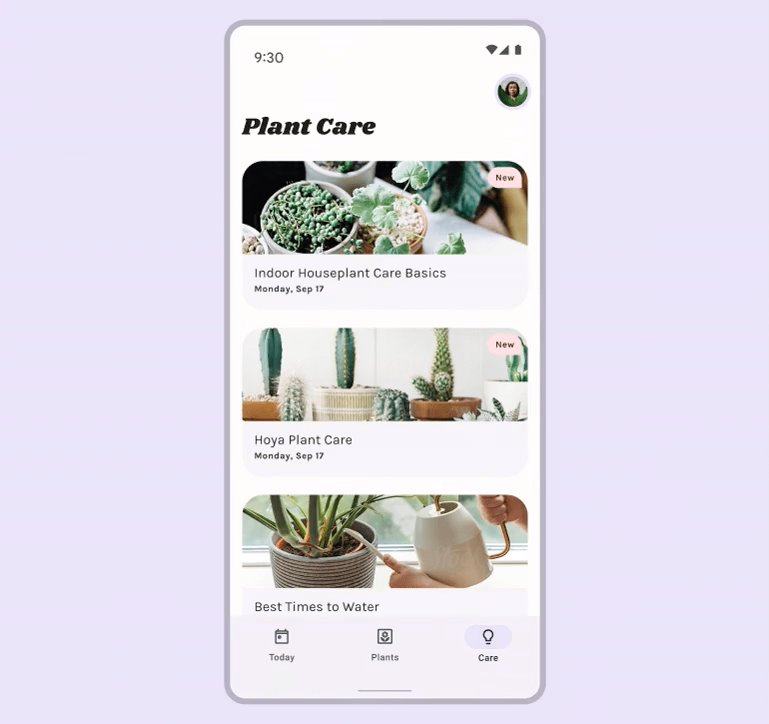
Lab warna Material You sebelumnya mempelajari cara memvisualisasikan warna dinamis dalam mockup desain, tetapi Anda juga dapat menggunakan tema Material untuk menyesuaikan aplikasi dengan warna merek. Memanfaatkan sistem warna baru dengan warna merek Anda akan membuat skema warna yang mudah diakses dan dapat menggunakan fitur yang lebih dinamis!
Yang akan Anda pelajari
- Cara membuat tema kustom dengan builder tema Material.
- Menerapkan tema khusus untuk mendesain maket.
- Kemungkinan untuk menggabungkan warna dinamis dan kustom.
Prasyarat
Untuk lab ini, kita akan membangun beberapa konsep desain dasar.
- Pengetahuan tentang konsep desain dasar: palet warna
- Mengetahui peran dan skema warna Android saat ini
- Pengetahuan tentang Figma
- Opsional: Memvisualisasikan warna dinamis dalam codelab aplikasi Anda
Yang Anda butuhkan
- Akun Figma
- File Figma Designlab
- Plugin Figma Builder Tema Material
2. Memulai
Penyiapan
Untuk memulai, Anda harus mengakses file Figma Designlab. Semua yang Anda perlukan untuk mengikuti lab tersedia di file Figma. Anda dapat mendownload dan mengimpor file, atau menduplikasinya dari Figma Community.
Pertama, login ke Figma atau buat akun.
Menduplikasi file dari Figma Community
Buka file Menyesuaikan Material atau telusuri Memvisualisasikan warna dinamis di aplikasi Anda menggunakan Desain Material dalam Figma Community. Klik Duplicate di pojok kanan atas untuk menyalin file tersebut ke dalam file Anda.

Tata Letak File
File yang Anda pelajari berisi sejumlah materi khusus yang dimulai dengan pengantar. Setiap bagian dibagi menjadi deretan artboard yang saling ditautkan, yang berisi beberapa konsep inti untuk bagian terkait dan diikuti dengan latihan. Setiap bagian dan latihan yang menyertainya bersifat saling melengkapi dan harus diselesaikan secara berurutan.
Codelab ini memandu Anda memahami konsep dan latihan tersebut secara lebih mendetail. Baca materi tersebut sambil mengikuti codelab untuk mempelajari lebih lanjut fitur Material You yang baru.
Dimulai dengan artboard Pengantar, terdapat tombol yang menautkan artboard secara berurutan. Untuk mengakses link, klik tombol tersebut.
Menginstal plugin Figma
Codelab ini sangat bergantung pada plugin Figma baru untuk membuat token dan skema warna dinamis. Instal plugin Figma langsung dari halaman Figma Community atau telusuri "Material Theme Builder" di Figma Community.
3. Skema warna material
Pertama, ringkasan tentang bagaimana warna digunakan dalam Material dan cara kerja sistem warna yang baru.
Warna digunakan untuk mengekspresikan gaya dan menyampaikan makna apakah makna tersebut bersifat personal bagi pengguna, branding, atau makna semantik. Sistem warna menangani variabilitas skema warna yang berubah secara dinamis dan muncul seiring perubahan input pengguna. Logika hubungan tonal dan perubahan rona dan kroma memberikan dasar untuk penerapan warna yang fleksibel.
Ruang warna menyediakan cara untuk menghasilkan skema warna terang dan gelap yang mudah diakses yang diekstrak dari warna sumber dengan menghasilkan 5 warna utama lalu palet tonal, tempat langkah tonal tertentu dipilih.
Teknik pergeseran warna ini tidak hanya menyediakan skema warna yang mudah diakses, tetapi juga menyediakan metode untuk membuat skema bermerek yang dapat diakses dan kohesif dengan skema warna yang dibuat pengguna.

Skema warna dihasilkan dari 5 warna utama ke dalam palet tonal untuk membuat skema yang dapat diakses
Tema bermerek
M3 mendukung penerapan parameter kustom yang sistematis untuk membantu menentukan dan mempertahankan gaya yang mengomunikasikan merek Anda.
Skema kustom adalah skema warna yang tidak berasal dari wallpaper perangkat pengguna, tetapi dari pembuat aplikasi. Sistem warna dan skema kustom M3 adalah fondasi untuk mengaktifkan warna dinamis dalam aplikasi.
Skema kustom akan menjembatani kesenjangan antara M2 dan M3 untuk memudahkan migrasi dengan menyiapkan token yang diperlukan (slot warna) dan menciptakan pengalaman yang lebih bermerek.

Menambahkan warna merek ke dalam Material Theme Builder
4. Skema warna: Warna aksen
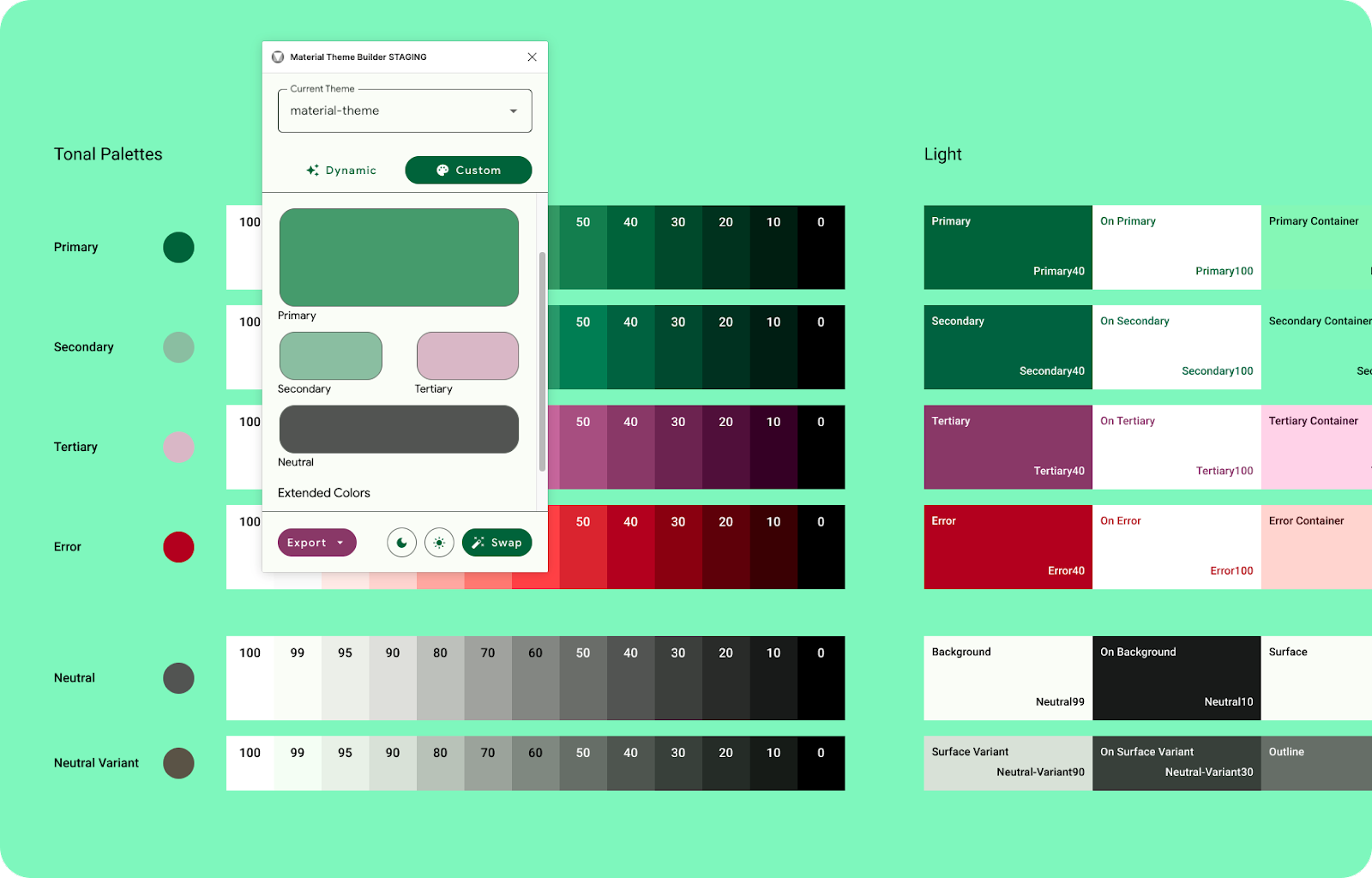
Fondasi skema warna adalah seperangkat lima warna utama yang masing-masing terkait dengan palet tonal terpisah dengan 13 tone. Rona tertentu dari setiap palet tonal ditetapkan ke peran warna di seluruh UI. Mari kita mulai dengan membuka plugin Material Theme Builder dan menyiapkan warna aksen pertama: Primary.

Memasukkan hanya warna primer akan menggunakannya sebagai sumber untuk membuat seluruh skema warna.
- Di modal plugin, klik Custom. Tindakan ini akan mengalihkan tema ke tema kustom. Untuk lab ini, kita akan menggunakan tema material yang sudah dibuat, tetapi tema baru juga dapat dibuat jika Anda mau. Pelajari lebih lanjut cara memvisualisasikan warna dinamis.
- Selanjutnya kita akan menetapkan warna Primary key. Warna primer dapat berupa warna merek utama Anda, atau warna aksen primer yang paling sering digunakan. Warna utama lainnya akan terisi, berdasarkan warna primer. Artinya, Anda tidak perlu menambahkan warna tambahan jika tidak membutuhkannya.
5. Membangun tema lainnya
Primer digunakan untuk membuat tema, tetapi Anda mungkin memiliki warna aksen untuk mendukung warna merek primer.
- Dalam modal plugin, tambahkan warna sekunder dengan mengklik juga warna Secondary. Peran sekunder digunakan untuk komponen yang kurang menarik di UI, sembari memperluas peluang untuk ekspresi warna. Warna sekunder akan diperbarui dalam skema warna dan UI Aplikasi.
- Lakukan hal yang sama untuk Tersier. Peran tersier digunakan untuk aksen kontras yang dapat digunakan untuk menyeimbangkan warna primer dan sekunder atau membawa perhatian yang lebih baik pada elemen. Peran warna tersier diserahkan kepada produsen untuk digunakan sesuai kebijaksanaan mereka dan dimaksudkan untuk mendukung ekspresi warna yang lebih luas dalam produk.
- Sekarang peran netral dan netral digunakan untuk permukaan dan latar belakang, serta teks dan ikon dengan penekanan tinggi.

Berikan skema warna sekunder, tersier, dan netral untuk menyesuaikan skema warna Anda sepenuhnya.
Warna merek Anda kini akan disertakan dalam skema warna inti yang digeser agar sesuai dengan ruang warna M3, dapat diakses sepenuhnya, serta dapat diekspor dan diterapkan dalam kode sebagai tema.
6. Menerapkan tema Anda
Peran & Token
Setiap warna aksen (utama, sekunder, dan tersier) disediakan dalam grup yang terdiri dari empat warna yang kompatibel dengan berbagai warna untuk penyandingan, penentuan penekanan, dan ekspresi visual. Grup terdiri dari warna aksen, warna, container, dan pada container.
Peran netral digunakan untuk platform dan latar belakang, serta teks dan ikon dengan penekanan tinggi.
Token desain mewakili keputusan desain kecil dan berulang yang membentuk gaya visual sistem desain. Token menggantikan nilai statis, seperti kode {i>hex<i} untuk warna, dengan nama yang mudah dipahami. Token desain menghubungkan pilihan gaya dengan cara yang bermakna yang tidak memiliki hubungan yang jelas.
Plugin Figma membuat token dan memasukkan warna sumber Anda sendiri dalam bentuk gaya Figma untuk terhubung dengan {i>mock-up<i}, panduan gaya merek, dan bahkan sistem desain yang ada.

Token desain membuat bahasa yang sama antara peran warna dan implementasi.
Hierarki warna
Ketika menerapkan peran warna pada mockup Anda, pertimbangkan urutan nilai penting, atau hierarki, pada elemen Anda. Konsep ini tidak hanya akan membantu menetapkan warna merek pada perannya masing-masing, tetapi juga memetakannya dalam UI. Biasanya, warna yang lebih tersaturasi atau terkonsentrasi akan menarik perhatian pengguna terlebih dahulu, inilah alasan peran Warna primer memetakan komponen yang lebih berfokus pada pesan ajakan (CTA). Meskipun Material Theme Builder menggunakan sistem warna M3 untuk menghasilkan warna yang sesuai, menyediakan warna sekunder atau tersier dengan saturasi yang lebih tinggi akan menciptakan warna yang lebih menarik dari Primernya. Pertimbangkan urutan interaksi pengguna antara UI dan konten untuk membantu menetapkan peran warna, tidak semua komponen harus menggunakan Utama.

Warna saturasi solid menarik perhatian paling banyak.
7. Ganti ke tema
Untuk menerapkan tema kustom yang Anda buat ke desain, kita perlu mengatur maket ke token dalam tema material yang sudah ada.
Komponen Material dilengkapi dengan peran yang sudah dipetakan dan akan berfungsi dengan Material Theme Builder secara otomatis.

Beralih ke tema dari modal Material Theme Builder.
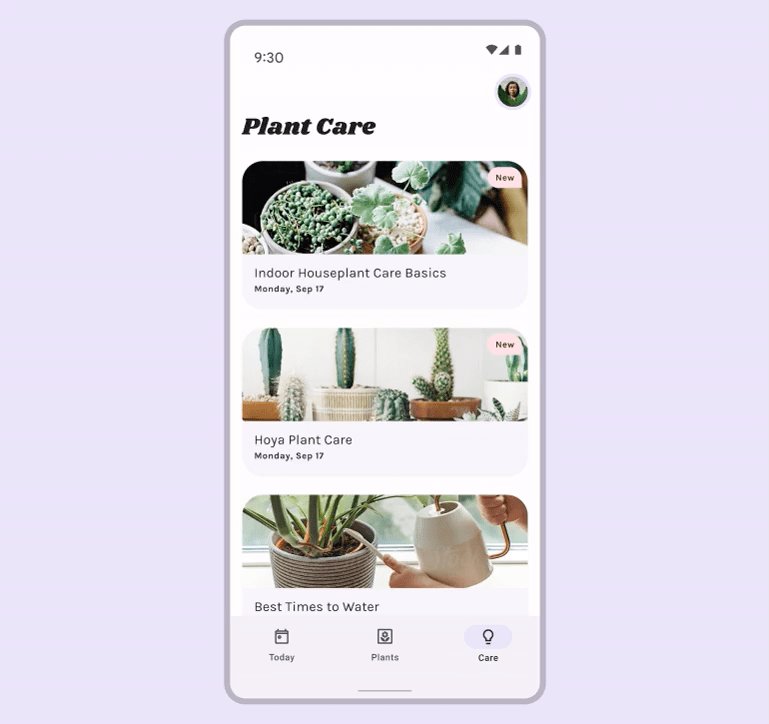
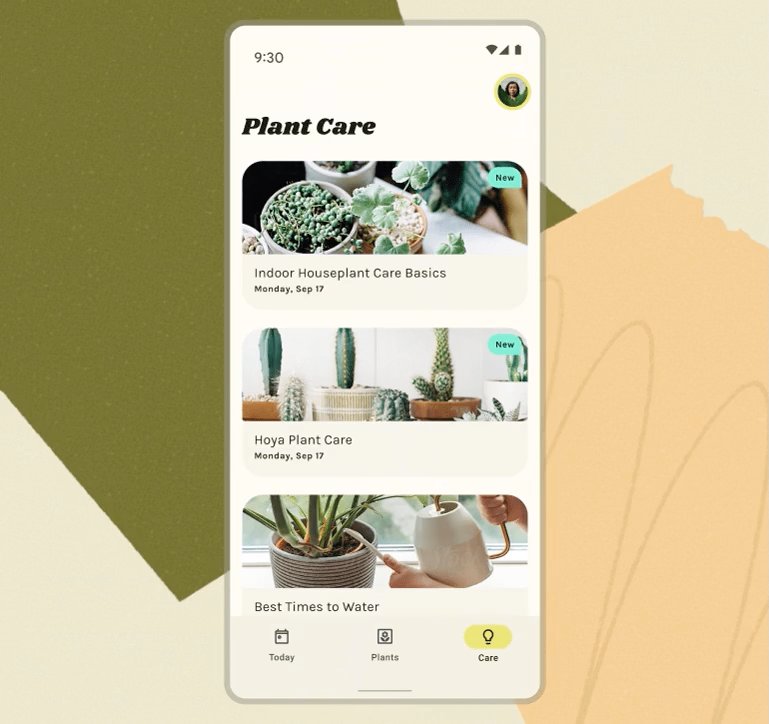
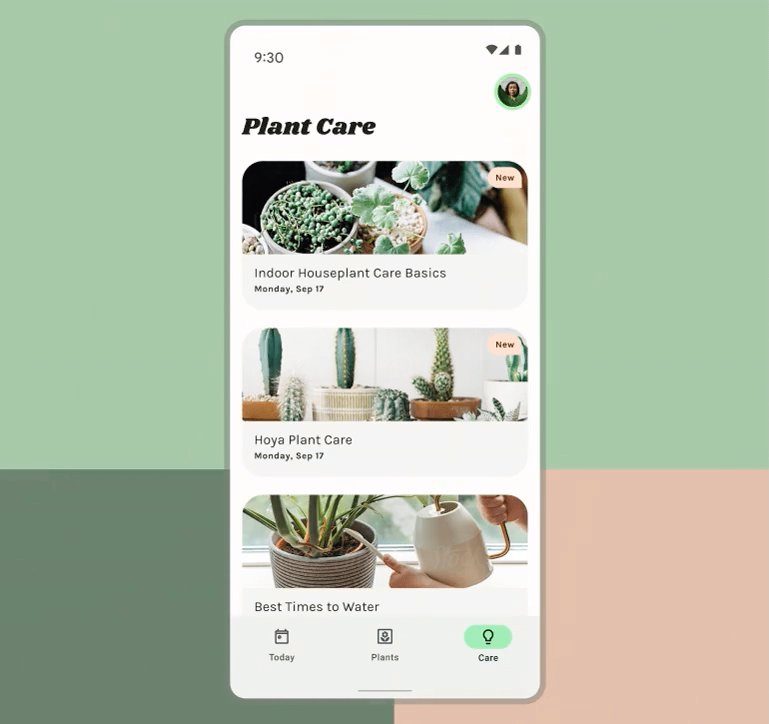
- Mari kita atur semua token (gaya Figma) dalam tata letak di sebelah kanan untuk menggunakan tema ini dengan memilih bingkai tata letak dan mengklik {i>swap<i}. Anda akan melihat perubahan awalan gaya dalam warna pilihan.
- Belum semuanya diperbarui? Komponen kustom, seperti kartu tip perawatan tanaman, harus menerapkan gaya Figma terlebih dahulu. Pilih penampung tip perawatan, dengan penampung dipilih, klik ikon 4 titik untuk menetapkan gaya, pilih penampung tersier. Lakukan hal yang sama pada isi kartu tip perawatan, kecuali tetapkan container on-tersier. Label kecil dalam daftar juga merupakan komponen khusus, tetapi kita akan membahasnya nanti.
- Komponen Desain Material menggunakan pemetaan default, tetapi Anda dapat bereksperimen dengan penetapan gaya agar sesuai dengan UI. Luangkan waktu sejenak untuk bermain-main dengan hierarki warna dan ekspresi merek yang berbeda.
(Hanya tema yang disertakan dalam file ekspor untuk kode. Jika bekerja sama dengan engineer, bagikan tiruan untuk mengomunikasikan pemetaan token, karena ini tidak akan disertakan dalam ekspor)
Membuka plugin tanpa tema akan menampilkan layar penyiapan untuk memulai. ‘Mulai’ akan menghasilkan dasar pengukuran default 'material-theme' sebagai kelompok gaya Figma untuk dihubungkan ke maket Anda atau digunakan dengan kit Desain Material.
8. Memperluas melewati skema inti
Anda sekarang memiliki tema warna bermerek yang dipetakan ke komponen dan tiruan desain, tetapi Anda mungkin memiliki warna tambahan yang perlu disertakan. Di situlah skema yang diperluas digunakan untuk memungkinkan penambahan warna khusus.
Ini bisa berupa warna semantik, khusus merek, atau bahkan warna khusus produk, yang perlu diberi peran dan diubah melalui algoritma warna atau tetap dimasukkan.
Skema warna yang diperluas juga memperkenalkan kemungkinan penggabungan warna dinamis (buatan pengguna) dengan warna merek Anda. Memungkinkan skema inti untuk memiliki pengaruh pengguna yang dipersonalisasi, sementara warna merek ditetapkan dalam skema yang diperluas. Artinya, elemen UI bisa lebih personal bagi pengguna dan warna merek Anda dapat memiliki momen berdampak yang lebih tepat dalam aplikasi.
Skema inti dapat diperluas untuk menyertakan warna kustom. 
9. Memperluas & menyesuaikan
Memperluas skema dengan warna kustom memungkinkan penambahan warna seperti semantik atau warna branding tambahan.

Skema kustom dengan warna kustom ditambahkan.
- Di modal plugin, di bawah warna utama, klik Add a Color.
- Tema saat ini akan diperbarui dengan baris Custom0 baru. Perbarui warna ini dengan mengklik warna dengan baik, pilih warna baru.
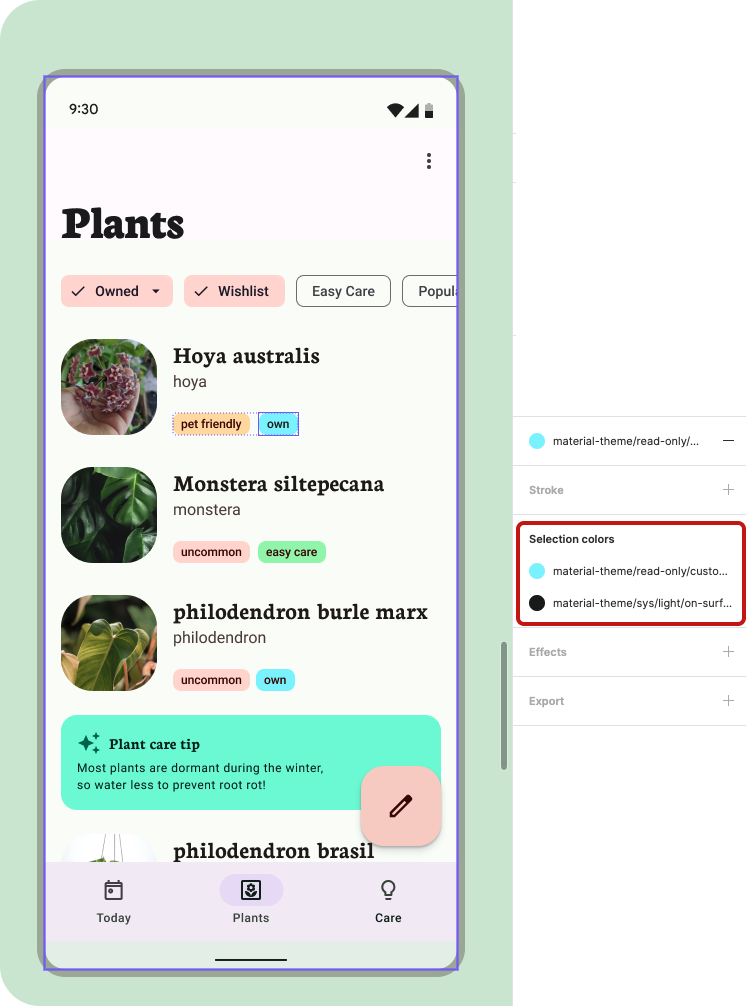
- Warna yang diperluas ini dapat ditemukan sebagai gaya dalam gaya hanya baca sebagai Custom0. Palet dan skema tonal mereka ada. Mari petakan beberapa label daftar dengan warna baru dengan memilih latar belakang label dan menetapkan salah satu peran warna yang ditambahkan (penampung di-custom0).

Menyetel warna kustom dalam warna yang dipilih.
- Material Theme Builder otomatis membuat warna sebagai Custom#. Untuk mengganti nama warna kustom yang ditambahkan, luaskan grup gaya tema di panel gaya (ini akan muncul jika tidak ada yang dipilih). Kemudian, cari Custom0 dalam subgrup sumber. Mengganti nama sumber di sini akan mengganti nama warna dalam modal plugin.

Gaya warna kustom dapat ditemukan di panel gaya.
- Menghapus warna yang ditambahkan dapat dilakukan dengan cara yang sama dengan mengklik kanan dan menghapus gaya. Saat nanti plugin dibuka, warna yang ditambahkan akan dihapus. Mengganti nama dan menghapus mungkin tidak ditunjukkan dalam diagram warna.
10. Selamat

Anda telah mempelajari cara membuat tema warna kustom menggunakan Material Theme Builder, menerapkannya ke maket desain, dan menambahkan ke skema warna. Sistem warna Material 3 yang baru menghadirkan warna yang mudah diakses, fleksibel, dan kohesif pada desain dan kami tidak sabar ingin melihat Anda menggunakannya.
Jika ada pertanyaan, silakan hubungi kami kapan saja menggunakan @MaterialDesign di Twitter.
Nantikan konten desain dan tutorial lainnya di youtube.com/MaterialDesign