1. Introduzione
Ultimo aggiornamento: 18/04/22

Le app possono assumere una gamma di colori rispetto agli schemi di base, ai colori dinamici generati dagli utenti o ai colori del brand.
Il precedente laboratorio Material You ha esplorato come visualizzare i colori dinamici nei prototipi dei progetti, ma puoi anche utilizzare i temi Material per personalizzare l'app con i colori del tuo brand. L'utilizzo del nuovo sistema di colori con i colori del tuo brand creerà una combinazione di colori accessibile che potrebbe assumere elementi più dinamici.
Obiettivi didattici
- Come creare un tema personalizzato con lo strumento per la creazione di temi Material.
- Applicazione di un tema personalizzato ai prototipi.
- Possibilità di combinare colori dinamici e personalizzati.
Prerequisiti
Per questo lab parleremo di alcuni concetti di base della progettazione.
- Conoscenza dei concetti fondamentali della progettazione: tavolozze dei colori
- Conoscenza delle combinazioni di colori e dei ruoli attuali di Android
- Conoscenza di Figma
- (Facoltativo) Visualizzare il colore dinamico nel codelab dell'app
Che cosa ti serve
- Account Figma
- File Figma Designlab
- Plug-in di Figma Material Theme Builder
2. Inizia
Configurazione
Per iniziare devi accedere al file Designlab Figma. Tutto ciò di cui hai bisogno per il lab è nel file Figma. Puoi scaricare e importare il file o duplicarlo dalla community di Figma.
Innanzitutto, accedi a Figma o crea un account.
Duplicato dalla community di Figma
Vai al file Personalizzazione Material o cerca Visualizzazione dinamica del colore nella tua app con Material Design all'interno della Community di Figma. Fai clic su Duplica nell'angolo in alto a destra per copiare il file nei file.

Layout file
Mentre guardi il file, nota che si tratta di un file autonomo, che inizia con un'introduzione. Ogni sezione è divisa in una fila di tavole da disegno collegate tra loro, con alcuni concetti fondamentali della sezione, seguiti da esercizi. Le sezioni e gli esercizi sono collegati tra loro e devono essere completati in sequenza.
Questo codelab ti guiderà in modo più dettagliato attraverso questi concetti ed esercizi. Leggi il codelab per scoprire di più sulle nuove funzionalità di Material You.
A partire dalla tavola da disegno Intro, sono presenti pulsanti che collegano le tavole da disegno in ordine. Per accedere al link, fai clic sul pulsante.
Installa il plug-in Figma
Questo codelab si basa in larga misura su un nuovo plug-in Figma per generare schemi di colori e token dinamici. Installa il plug-in Figma direttamente dalla pagina della community di Figma o cerca "Material Theme Builder" nella community di Figma.
3. Combinazione di colori dei materiali
Innanzitutto, una panoramica dell'utilizzo del colore all'interno dell'attributo Material e del funzionamento del nuovo sistema di colori.
Il colore viene utilizzato per esprimere lo stile e comunicare il significato se tale significato è personale per l'utente, per il branding o semantico. Il sistema di colori gestisce la variabilità delle combinazioni di colori a variazione dinamica che si verificano quando cambiano gli input utente. La logica delle relazioni tonali e delle variazioni di tonalità e crominanza fornisce una base per un'applicazione flessibile del colore.
Lo spazio colore consente di generare combinazioni di colori chiari e scuri accessibili estratte da un colore di origine generando cinque colori principali e poi tavolozze tonali, dove vengono selezionati determinati passaggi tonali.
Questa tecnica di cambio colore non solo fornisce una combinazione di colori accessibile, ma fornisce anche metodi per creare combinazioni di brand accessibili e coerenti con le combinazioni di colori generate dagli utenti.

Le combinazioni di colori vengono generate da 5 colori chiave in tavolozze tonali per creare schemi accessibili
Tema con brand
M3 supporta applicazioni sistematiche di parametri personalizzati per aiutarti a definire e gestire gli stili che comunicano il tuo brand.
Uno schema personalizzato è una combinazione di colori che non deriva dallo sfondo del dispositivo dell'utente, ma dal produttore dell'app. Il sistema di colori M3 e le combinazioni personalizzate sono la base per attivare i colori dinamici nelle app.
Lo schema personalizzato colma il divario tra M2 e M3 per una facile migrazione configurando i token necessari (slot di colore) e creando un'esperienza più brandizzata.

Aggiunta di colori del brand nel generatore di temi Material
4. Combinazione di colori: colori intensi
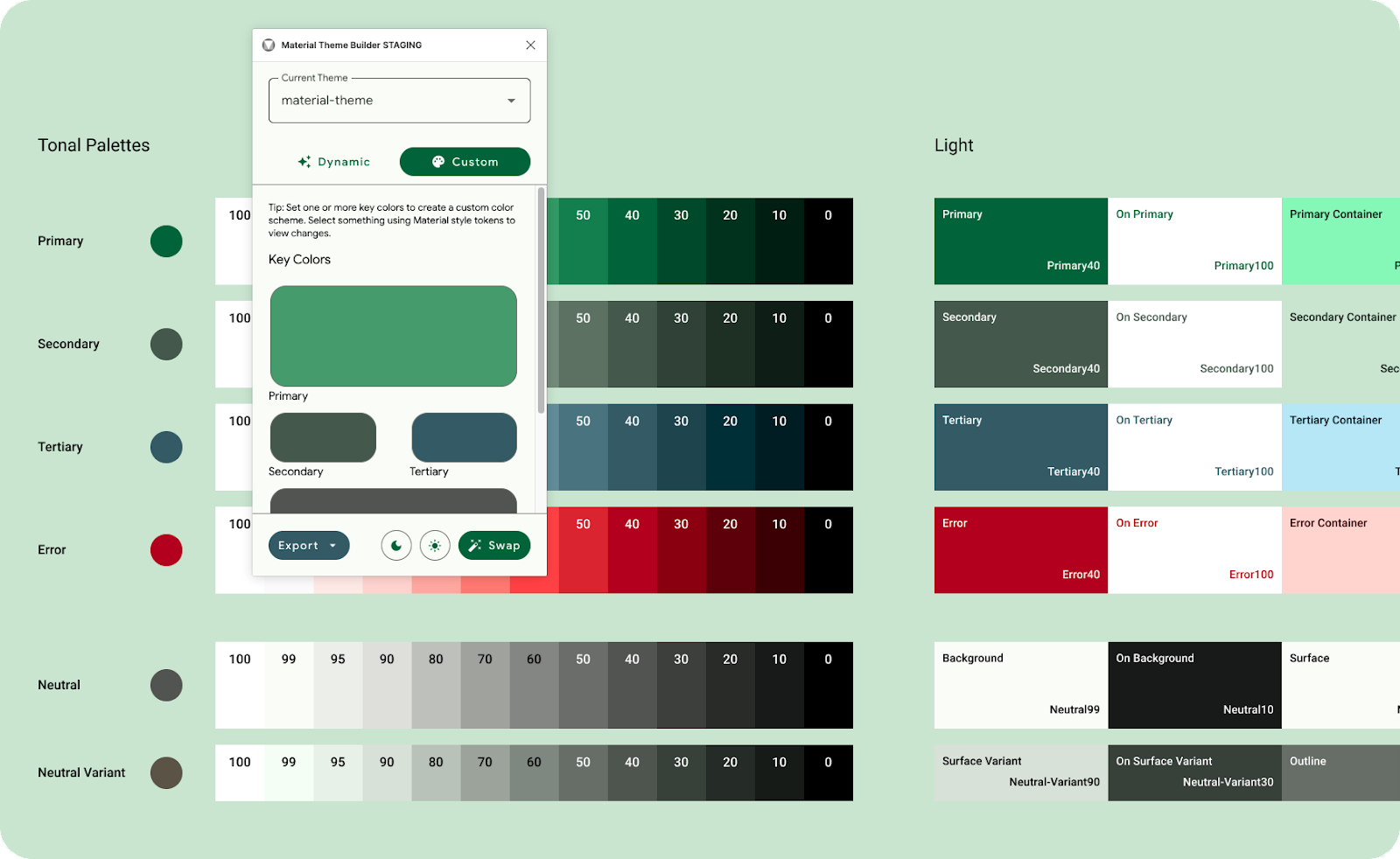
La base di una combinazione di colori è l'insieme di cinque colori principali che si relazionano singolarmente a tavolozze tonali separate con 13 toni. Toni specifici di ogni tavolozza dei toni vengono assegnati ai ruoli dei colori nell'interfaccia utente. Per iniziare, apri il plug-in Material Theme Builder e imposta il primo colore di contrasto: Principale.

Se inserisci solo il principale, verrà utilizzato come origine per generare un'intera combinazione di colori.
- Nella finestra modale del plug-in, fai clic su Personalizzato. In questo modo, il tema verrà sostituito con un tema personalizzato. In questo lab utilizzeremo il tema Materiale già generato, ma se vuoi è possibile creare anche un nuovo tema. Scopri di più nella sezione Visualizzare i colori dinamici.
- Successivamente, impostiamo il colore della chiave primaria. Il colore principale può essere il colore principale del brand o il colore di contrasto principale più utilizzato. Gli altri colori della chiave verranno compilati in base al colore principale. Ciò significa che non è necessario aggiungere altri colori se non sono necessari.
5. Crea il resto del tema
Il tema principale viene utilizzato per generare il tema, ma potresti avere colori intensi per supportare il colore principale del brand.
- Nella finestra modale del plug-in, aggiungi un colore secondario facendo clic sull'icona del colore secondario. I ruoli secondari vengono utilizzati per i componenti meno visibili nell'interfaccia utente, ampliando al contempo l'opportunità di espressione con colori. Il colore secondario verrà aggiornato nello schema dei colori e nell'UI dell'app.
- Fai lo stesso per il campo Tertiary. I ruoli terziari vengono utilizzati per gli accenti contrastanti, che possono essere usati per bilanciare i colori primari e secondari o per dare maggiore attenzione a un elemento. Il ruolo del colore terziario è lasciato ai responsabili a propria discrezione e ha lo scopo di supportare una più ampia espressione del colore nei prodotti.
- Ora, per superfici e sfondi vengono utilizzati ruoli neutrali, così come per testo e icone con maggiore enfasi.

Fornisci elementi secondari, terziari e neutri per personalizzare completamente la tua combinazione di colori.
I colori del tuo brand saranno ora inclusi nella combinazione di colori di base modificata per corrispondere allo spazio colore M3, saranno completamente accessibili e potranno essere esportate e implementate all'interno del codice come tema.
6. Applicazione del tema in corso...
Ruoli e Token
Ogni colore intenso (primario, secondario e terziario) viene fornito in un gruppo di quattro colori compatibili di tonalità diverse per l'accoppiamento, l'enfasi e l'espressione visiva. Il gruppo è composto dal colore di contrasto, sul colore, sul contenitore e sul contenitore.
I ruoli neutri vengono utilizzati per superfici e sfondi, nonché per testo e icone con maggiore enfasi.
I token di progettazione rappresentano le piccole e ripetute decisioni di progettazione che costituiscono lo stile visivo di un sistema di progettazione. I token sostituiscono i valori statici, come i codici esadecimali per il colore, con nomi autoesplicativi. I token di progettazione collegano in modo significativo scelte di stile che altrimenti non avrebbero una relazione chiara.
Il plug-in Figma crea token e inserisce i tuoi colori di origine sotto forma di stili Figma per collegarti a prototipi esistenti, guide di stile per i brand e persino sistemi di progettazione.

I token di progettazione creano un linguaggio comune tra i ruoli dei colori e l'implementazione.
Gerarchia dei colori
Quando applichi i ruoli colore ai prototipi, considera l'ordine di importanza o la gerarchia degli elementi. Questo concetto aiuterà ad assegnare i colori del brand ai rispettivi ruoli, ma anche a mapparli all'interno dell'interfaccia utente. In genere, i colori più saturi o concentrati attirano l'attenzione dell'utente per primi. Per questo motivo, il ruolo Colore principale è mappato i componenti maggiormente focalizzati sugli inviti all'azione. Sebbene il generatore di temi materiali utilizzi il sistema di colori M3 per generare colori appropriati, se fornisci colori secondari o terziari con una maggiore saturazione, si creano colori più brillanti di quelli principali. Tieni presente l'ordine con cui vuoi che gli utenti interagiscano tra l'interfaccia utente e i contenuti per assegnare i ruoli di colore, non tutti i componenti devono utilizzare Principale.

Il colore saturo a tinta unita attira la massima attenzione.
7. Passa al tema
Per applicare il tema personalizzato che hai creato ai tuoi progetti, dovremo impostare la simulazione sui token nel tema materiale esistente.
I componenti Material sono dotati di ruoli pre-mappati e funzioneranno automaticamente con il generatore di temi Material.

Passa al tema dalla finestra modale del generatore di temi Material.
- Imposta tutti i token (stili di Figma) nel layout a destra per utilizzare questo tema selezionando il frame del layout e facendo clic su Scambia. Vedrai il prefisso di stile aggiornato nei colori della selezione.
- Non è tutto aggiornato? Per i componenti personalizzati, come la scheda per le mance alla cura delle piante, sarà necessario applicare prima lo stile Figma. Seleziona il contenitore del suggerimento di manutenzione. Con il contenitore selezionato, fai clic sull'icona con quattro puntini per assegnare uno stile e scegli Contenitore terziario. Esegui la stessa operazione con i contenuti della scheda dei consigli per la cura, ma assegna un contenitore terziario. Anche le etichette piccole nell'elenco sono componenti personalizzati, ma ci torneremo in seguito.
- I componenti Material Design utilizzano mappature predefinite, ma puoi sperimentare varie assegnazioni degli stili per adattarle al meglio all'interfaccia utente. Prenditi un momento per giocare con diverse gerarchie di colori ed espressioni del brand.
(solo il tema è incluso nel file di esportazione per il codice. se lavori con un tecnico, condividi simulazioni per comunicare le mappature dei token, poiché queste non saranno incluse nell'esportazione)
Se apri il plug-in senza tema, verrà visualizzata una schermata di configurazione per iniziare. "Inizia" genererà il "material-theme" di riferimento predefinito come gruppo di stile Figma da collegare ai tuoi prototipi o da utilizzare con il kit Material Design.
8. Si estende oltre lo schema principale
Ora hai un tema cromatico brandizzato mappato a componenti e simulazione del design, ma potresti avere colori aggiuntivi che devono essere inclusi. È qui che entra in gioco uno schema esteso per consentire l'aggiunta di colori personalizzati.
Possono essere colori semantici, specifici del brand o persino specifici del prodotto, che devono avere ruoli assegnati e spostati tramite l'algoritmo dei colori o devono rimanere come inseriti.
La combinazione di colori estesa introduce anche la possibilità di combinare colori dinamici (generati dall'utente) con colori del brand. Consenti allo schema di base di avere un'influenza personalizzata sugli utenti, mentre i colori del brand vengono impostati nello schema esteso. Ciò significa che gli elementi dell'interfaccia utente possono essere più personali per i tuoi utenti e i colori del brand possono avere momenti di impatto più precisi nell'app.
Lo schema di base può essere esteso per includere colori personalizzati. 
9. Estensione e personalizzazione
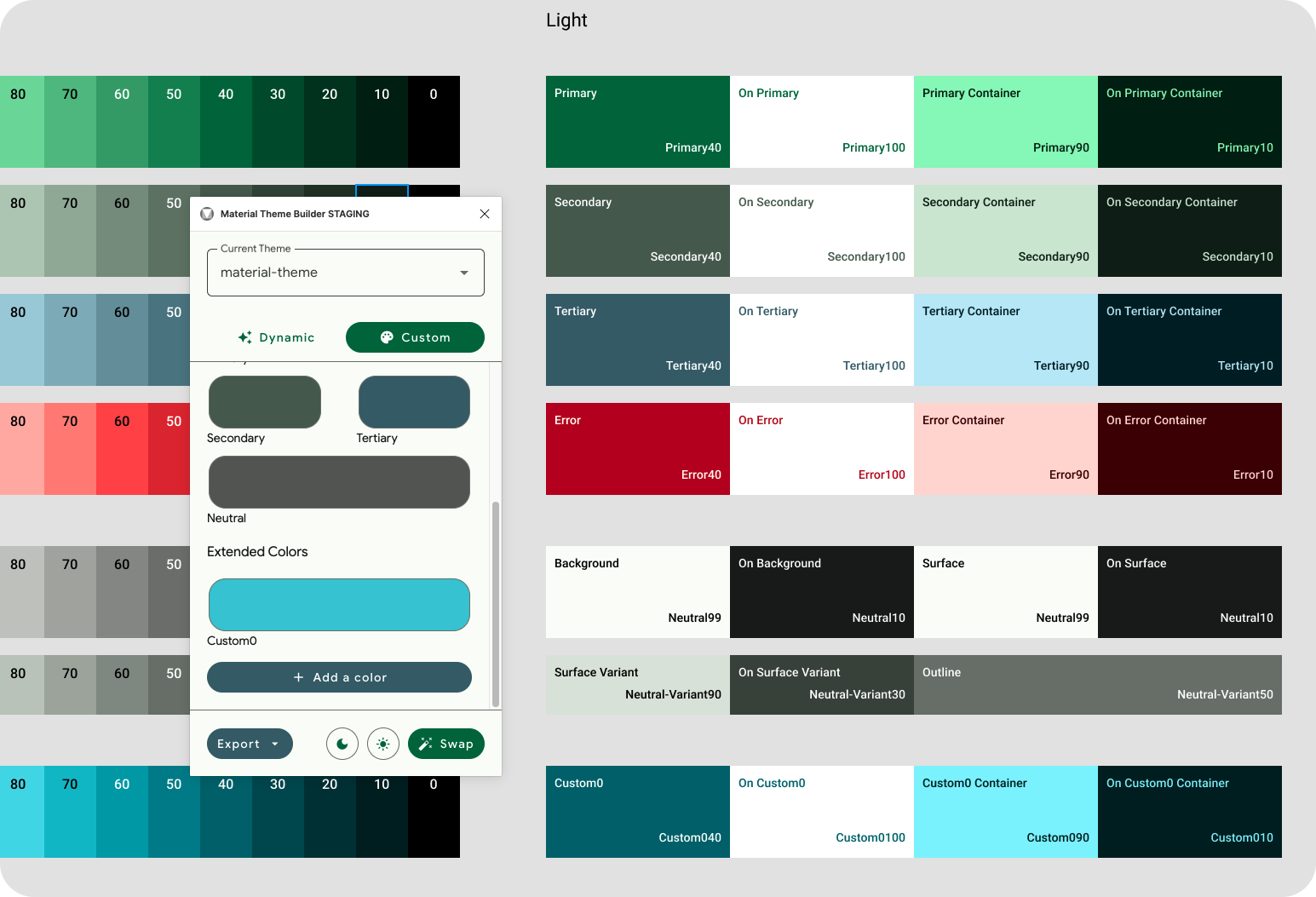
L'estensione dello schema con colori personalizzati consente l'aggiunta di colori come quelli semantici o aggiuntivi.

Schema personalizzato con colori personalizzati aggiunti.
- Nella finestra modale del plug-in, fai clic su Aggiungi un colore sotto i colori delle chiavi.
- Il tema corrente verrà aggiornato con una nuova riga Custom0. Aggiorna questo colore facendo clic sull'area e selezionane uno nuovo.
- Questi colori estesi sono disponibili come stile all'interno degli stili di sola lettura come Custom0. Sono presenti sia la tavolozza che lo schema tonale. Mappa alcune etichette dell'elenco con il nuovo colore selezionando lo sfondo dell'etichetta e assegnando uno dei ruoli del colore aggiunti (contenitore on-custom0).

Impostazione di un colore personalizzato nei colori selezionati.
- Il generatore di temi Material genera automaticamente i colori come numero personalizzato. Per rinominare un colore personalizzato aggiunto, espandi il gruppo di stili del tema nel riquadro degli stili (verrà visualizzato quando non è selezionato nulla). Quindi cerca Custom0 nel sottogruppo di origine. Se rinomini l'origine qui, il colore verrà rinominato nella finestra modale del plug-in.

Gli stili di colore personalizzati sono disponibili nel riquadro Stili.
- L'eliminazione del colore aggiunto può essere eseguita in modo simile facendo clic con il tasto destro del mouse ed eliminando lo stile. La prossima volta che il plug-in viene aperto, il colore aggiunto verrà rimosso. La ridenominazione e l'eliminazione potrebbero non essere visibili nel diagramma a colori.
10. Complimenti

Hai imparato a creare un tema cromatico personalizzato utilizzando il generatore di temi Material, applicarlo ai prototipi e aggiungerlo alla combinazione di colori. Il nuovo sistema di colori Material 3 offre colori accessibili, flessibili e coesivi nei design e non vediamo l'ora di scoprire come li utilizzerai.
Per eventuali domande, non esitare a contattarci in qualsiasi momento tramite @MaterialDesign su Twitter.
Continua a seguirci per altri tutorial e contenuti di design su youtube.com/MaterialDesign