1. 소개
최종 업데이트: 2022년 4월 18일

앱은 기준 구성표, 사용자가 생성한 동적 색상 또는 브랜드 색상에서 다양한 색상을 사용할 수 있습니다.
이전 Material You 색상 실험실에서는 디자인 모형 내에서 동적 색상을 시각화하는 방법을 살펴보았지만 Material 테마 설정을 사용하여 브랜드 색상으로 앱을 맞춤설정할 수도 있습니다. 브랜드 색상과 함께 새로운 색상 시스템을 활용하면 더 많은 역동적인 기능을 사용할 수 있는 접근 가능한 색 구성표를 만들 수 있습니다.
학습할 내용
- Material 테마 빌더로 맞춤 테마를 만드는 방법
- 디자인 모형에 맞춤 테마 적용
- 동적 색상과 맞춤 색상을 결합할 수 있습니다.
기본 요건
이 랩에서는 기본적인 디자인 개념을 사용합니다.
- 기본 디자인 개념에 관한 지식: 색상 팔레트
- 현재 Android 색 구성표 및 역할에 관한 지식
- Figma에 관한 지식
- 선택사항: 앱 Codelab에서 동적 색상 시각화
필요한 항목
- Figma 계정
- Figma Designlab 파일
- Figma 플러그인 Material Theme Builder
2. 시작하기
설정
시작하려면 Designlab Figma 파일에 액세스해야 합니다. 실습에 필요한 모든 항목은 Figma 파일에 있습니다. 파일을 다운로드하여 가져오거나 Figma 커뮤니티에서 복제할 수 있습니다.
Figma 커뮤니티에서 복제
Material 맞춤설정 파일로 이동하거나 Figma 커뮤니티 내에서 Material Design으로 앱의 동적 색상 시각화를 검색합니다. 오른쪽 상단의 Duplicate(복제)를 클릭하여 해당 파일을 사용자의 파일에 복사합니다.

파일 레이아웃
파일을 살펴보면 파일이 소개로 시작하는 것을 알 수 있습니다. 각 섹션은 연결된 여러 개의 아트보드로 나뉘며, 섹션에 대한 몇 가지 핵심 개념과 연습이 이어집니다. 섹션과 연습은 서로 연결되며 순차적으로 완료되어야 합니다.
이 Codelab에서는 이러한 개념과 실습을 더 자세히 안내합니다. Codelab과 함께 새로운 Material You 기능에 관해 자세히 알아보세요.
소개 아트보드를 시작으로 아트보드를 순서대로 연결하는 버튼이 있습니다. 링크에 액세스하려면 버튼을 클릭하세요.
Figma 플러그인 설치
이 Codelab은 새로운 Figma 플러그인을 사용하여 동적 색 구성표와 토큰을 생성합니다. Figma 커뮤니티 페이지에서 직접 Figma 플러그인을 설치하거나 Figma 커뮤니티에서 'Material Theme Builder'를 검색합니다.
3. Material 색 구성표
먼저 Material 내에서 색상이 사용되는 방식과 새 색상 시스템의 작동 방식에 관한 개요를 살펴봅니다.
색상은 스타일을 표현하고 해당 의미가 사용자 개인적, 브랜딩 또는 의미론적 의미인지 여부를 전달하는 데 사용됩니다. 색상 시스템은 사용자 입력이 변경됨에 따라 동적으로 바뀌는 색 구성표의 가변성을 처리합니다. 색조 관계와 색조 및 크로마의 변화 논리는 유연한 색상 적용을 위한 기반을 제공합니다.
색 공간은 5가지 주요 색상을 생성하고 특정 색조 단계가 선택된 색조 팔레트를 생성하여 소스 색상에서 추출된 접근성 높은 밝은 색 구성표와 어두운 색 구성표를 생성할 수 있는 방법을 제공합니다.
이 색 변경 기법은 접근 가능한 색 구성표를 제공할 뿐만 아니라, 사용자가 생성한 색 구성표와 액세스 가능하고 일관된 브랜드 구성표를 생성하는 메서드를 제공합니다.

5가지 주요 색상에서 색조 팔레트로 색 구성표를 생성하여 접근성 높은 스킴을 만듭니다.
브랜드 테마
M3는 브랜드를 전달하는 스타일을 정의하고 유지하는 데 도움이 되도록 맞춤 매개변수의 체계적인 적용을 지원합니다.
맞춤 스키마는 사용자의 기기 배경화면이 아닌 앱 메이커에서 파생된 색 구성표입니다. M3 색 시스템과 사용자 지정 구성표는 앱에서 동적 색을 사용 설정하기 위한 기초입니다.
커스텀 스키마는 필요한 토큰 (색상 슬롯)을 설정하여 쉽게 마이그레이션할 수 있도록 M2와 M3 간의 격차를 메우고 보다 브랜드화된 경험을 제공합니다.

Material 테마 빌더에 브랜드 색상 추가
4. 색 구성표: 강조 색상
색 구성표의 기반은 13가지 색조의 개별 색조 팔레트와 개별적으로 관련된 5가지 주요 색상 세트입니다. 각 색조 팔레트의 특정 색조는 UI 전반의 색상 역할에 할당됩니다. 먼저 Material 테마 빌더 플러그인을 열고 첫 번째 강조 색상인 Primary를 설정해 보겠습니다.

기본만 입력하면 전체 색 구성표를 생성하는 소스로 사용됩니다.
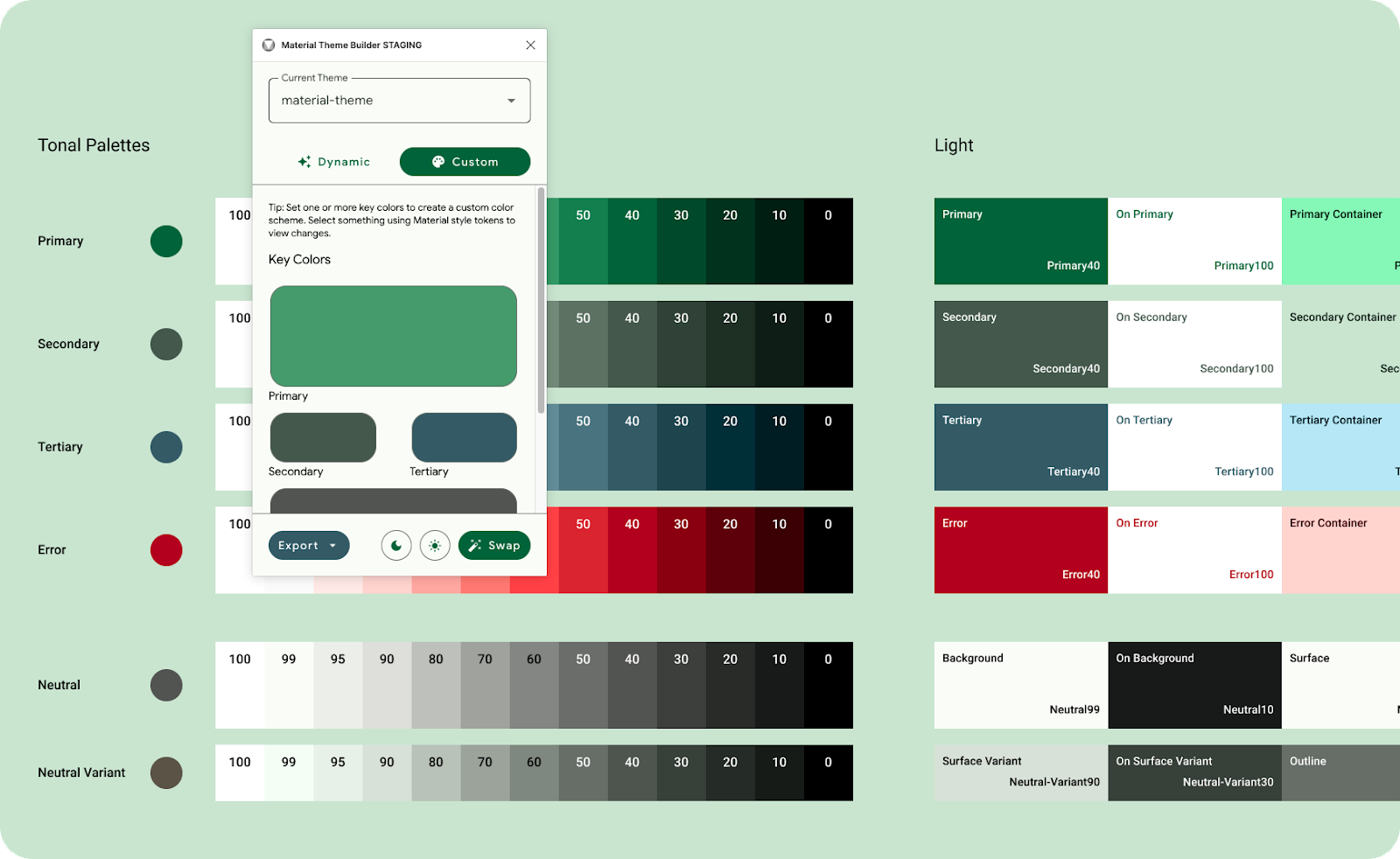
- 플러그인 모달에서 '맞춤'을 클릭합니다. 이렇게 하면 테마가 맞춤 테마로 전환됩니다. 이 실습에서는 이미 생성된 머티리얼 테마를 사용하지만 원하는 경우 새 테마를 만들 수도 있습니다. 동적 색상 시각화에서 자세히 알아보세요.
- 다음으로 기본 키 색상을 설정합니다. 기본 색상은 기본 브랜드 색상이나 가장 많이 사용되는 기본 강조 색상이 될 수 있습니다. 나머지 주요 색상은 기본 색상을 기반으로 채워집니다. 즉, 필요하지 않은 경우 색상을 추가할 필요가 없습니다.
5. 테마의 나머지 부분 만들기
Primary는 테마를 생성하는 데 사용되지만 기본 브랜드 색상을 지원하는 강조 색상을 사용할 수 있습니다.
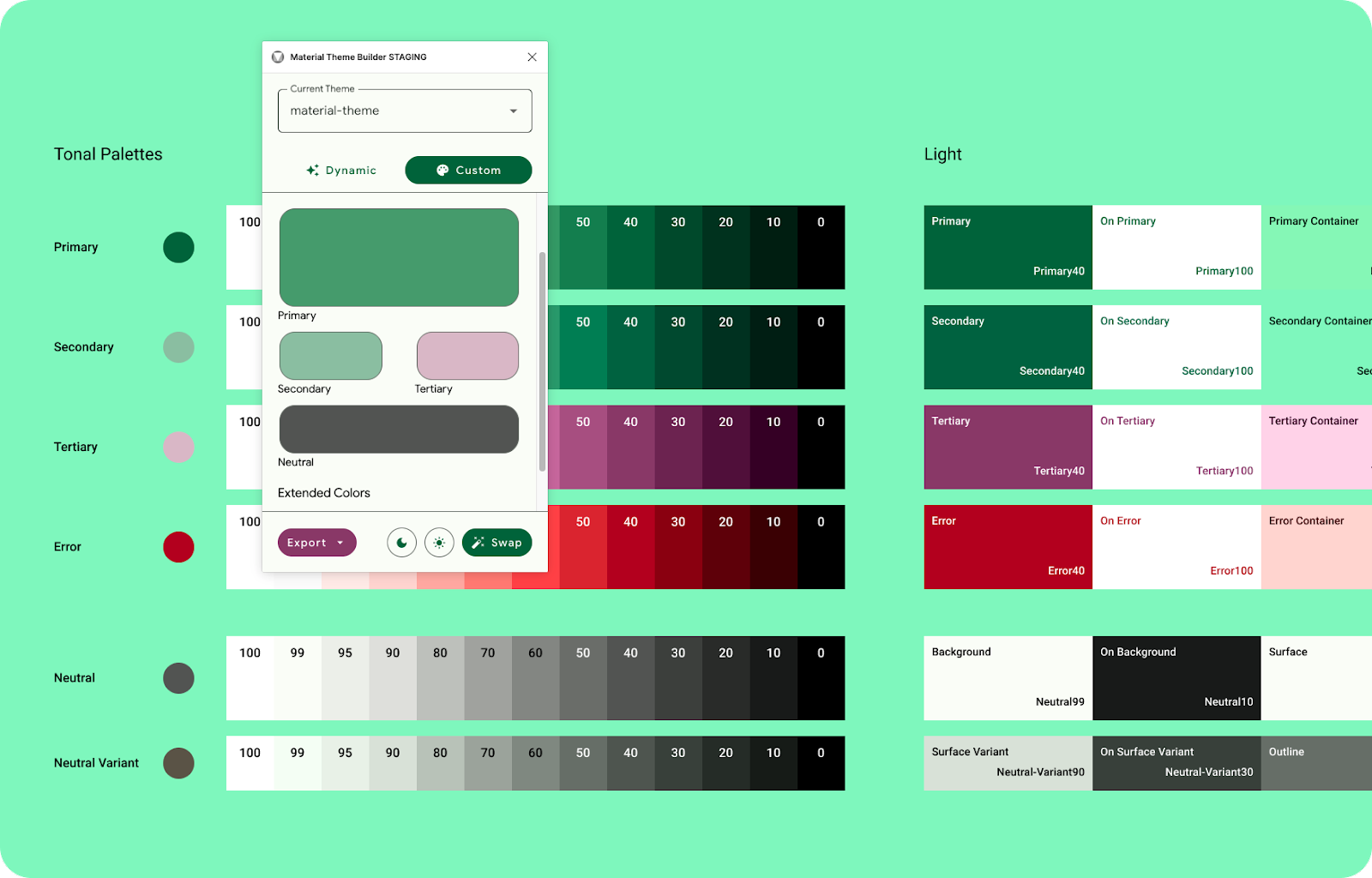
- 플러그인 모달에서 보조 색상 우물을 클릭하여 보조 색상을 추가합니다. 보조 역할은 UI에서 덜 눈에 띄는 구성요소에 사용되지만, 색상 표현의 기회를 확장합니다. 보조 색상은 색상 도식과 앱 UI에서 업데이트됩니다.
- 3차에도 동일한 작업을 수행합니다. 3차 역할은 기본 색상과 보조 색상의 균형을 맞추거나 요소에 대한 주의를 강화하는 데 사용할 수 있는 대비 강조에 사용됩니다. 3차 색상 역할은 제작자가 재량에 따라 사용하도록 하며 제품에서 더 광범위한 색상 표현을 지원하기 위한 것입니다.
- 이제 중립적이고 중립적인 역할이 노출 영역과 배경, 높은 강조 텍스트 및 아이콘에 사용됩니다.

보조, 3차, 중성색을 입력하여 색 구성표를 완전히 맞춤설정합니다.
이제 브랜드 색상이 M3 색공간에 맞게 변경된 핵심 색 구성표에 포함되며, 전체 액세스가 가능하고, 코드 내에서 테마로 내보내고 구현할 수 있습니다.
6. 테마 적용 중
역할 및 토큰
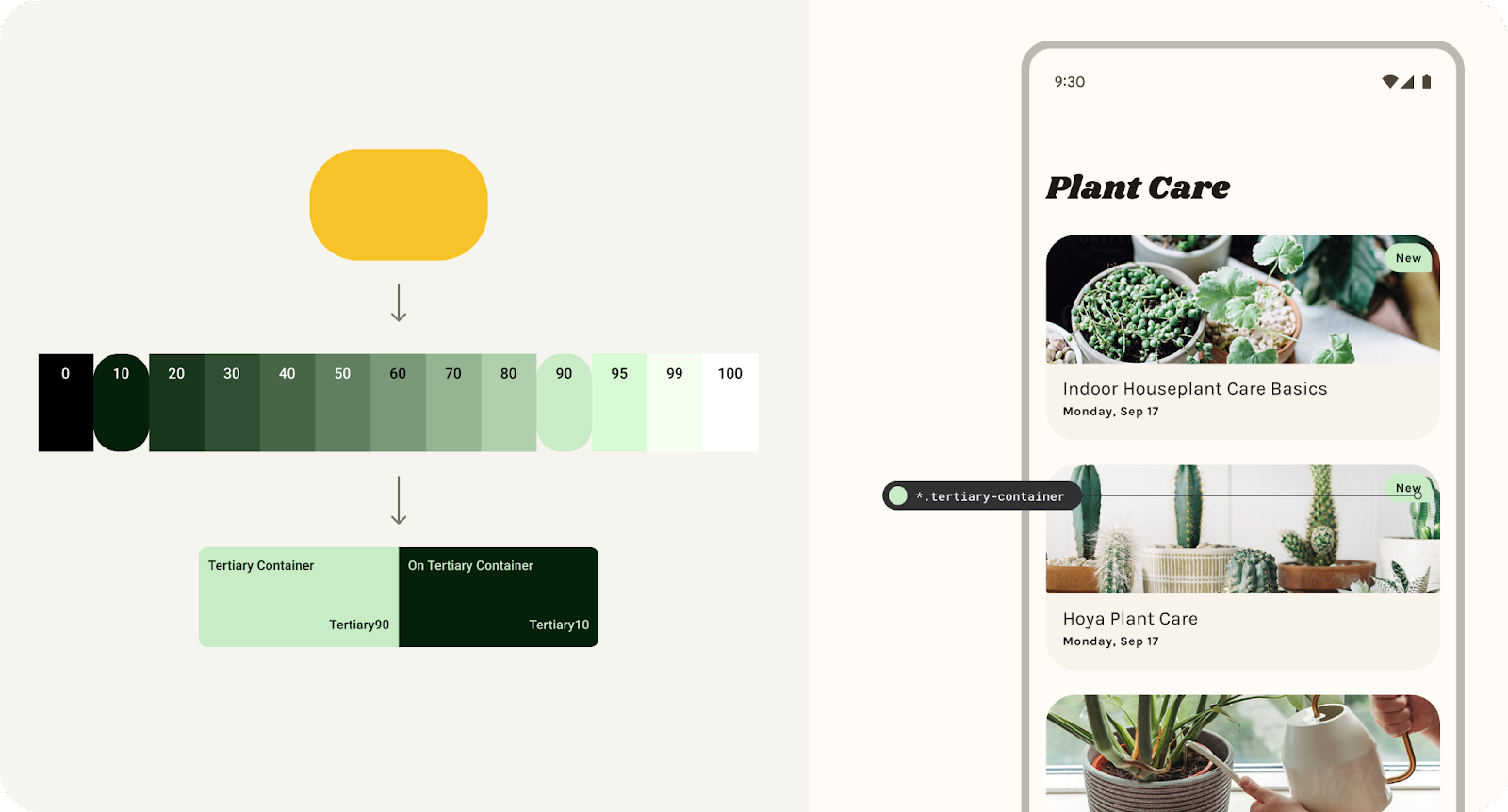
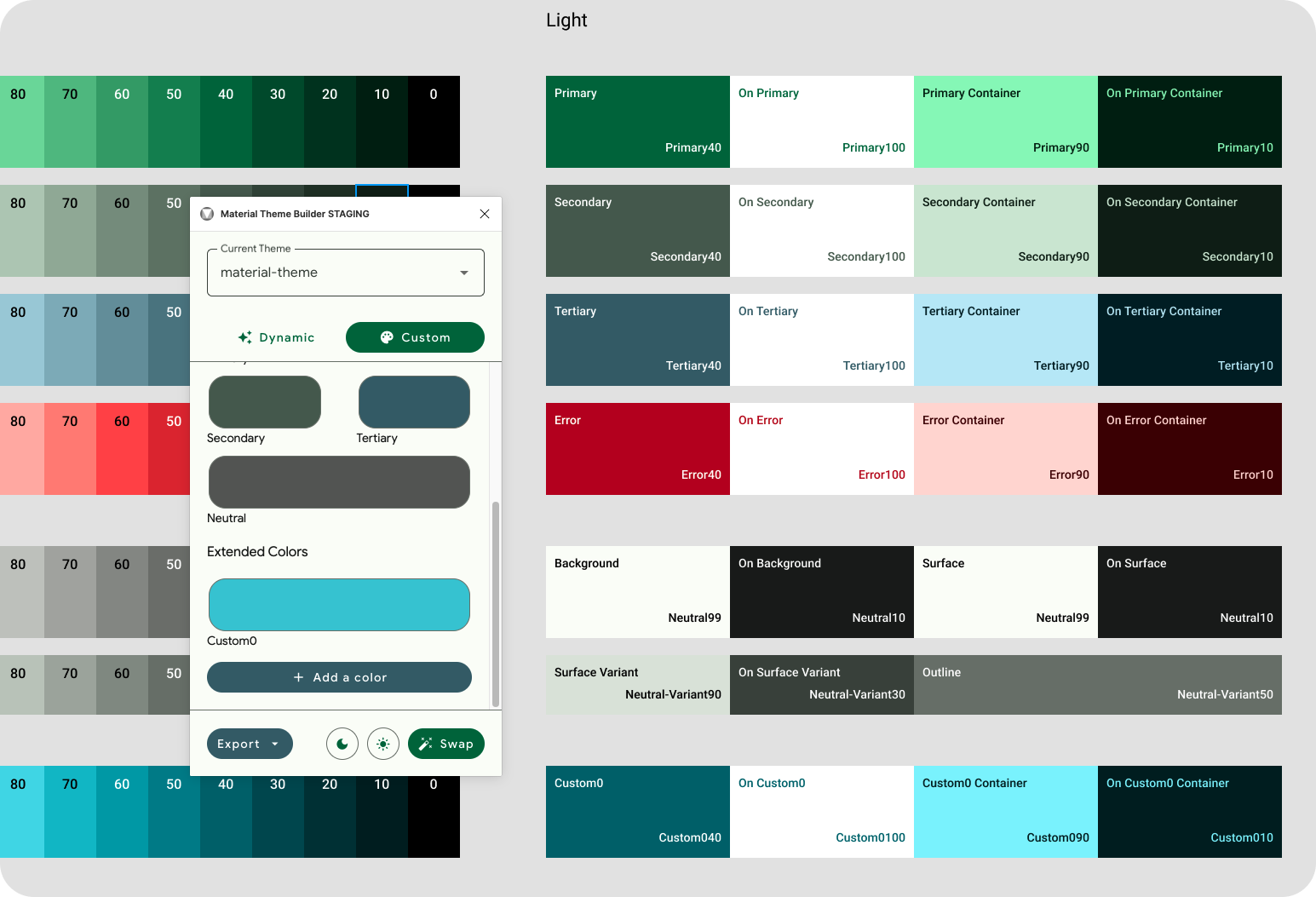
각 강조 색상 (기본, 보조, 3차)은 페어링, 강조 정의, 시각적 표현을 위한 4가지 호환되는 다양한 색조의 그룹으로 제공됩니다. 그룹은 강조 색상, 색상, 컨테이너, 컨테이너로 구성됩니다.
중립적 역할은 노출 영역 및 배경, 높은 강조 텍스트 및 아이콘에 사용됩니다.
디자인 토큰은 디자인 시스템의 시각적 스타일을 구성하는 작고 반복되는 디자인 결정을 나타냅니다. 토큰은 색상의 16진수 코드와 같은 정적 값을 설명이 필요 없는 이름으로 대체합니다. 디자인 토큰은 다른 경우 명확한 관계가 결여될 스타일 선택을 의미 있게 연결합니다.
Figma 플러그인은 토큰을 만들고 Figma 스타일의 형태로 자체 소스 색상을 입력하여 기존 모형, 브랜드 스타일 가이드, 심지어 디자인 시스템과 연결합니다.

디자인 토큰은 색상 역할과 구현 간의 공통 언어를 만듭니다.
색상 계층 구조
목업에 색상 역할을 적용할 때는 요소의 중요도 순서(계층 구조)를 고려해야 합니다. 이 개념은 브랜드 색상을 대응되는 역할에 할당하고 UI 내에서 매핑하는 데 도움이 됩니다. 일반적으로 채도가 높거나 농도가 높은 색상이 사용자의 관심을 먼저 끌기 때문에 기본 색상 역할은 클릭 유도 문구에 더 중점을 둔 매핑된 구성요소입니다. Material 테마 빌더는 M3 색상 시스템을 사용하여 적절한 색상을 생성하지만, 채도가 높은 보조 또는 3차 색상을 제공하면 기본 색상보다 빛나는 색상이 생성됩니다. 색상 역할을 할당하는 데 도움이 되도록 사용자가 UI 및 콘텐츠에서 상호작용하기를 원하는 순서를 고려하세요. 모든 구성요소가 Primary를 사용해야 하는 것은 아닙니다.

채도가 높은 단색이 사용자의 시선을 사로잡습니다.
7. 테마로 전환
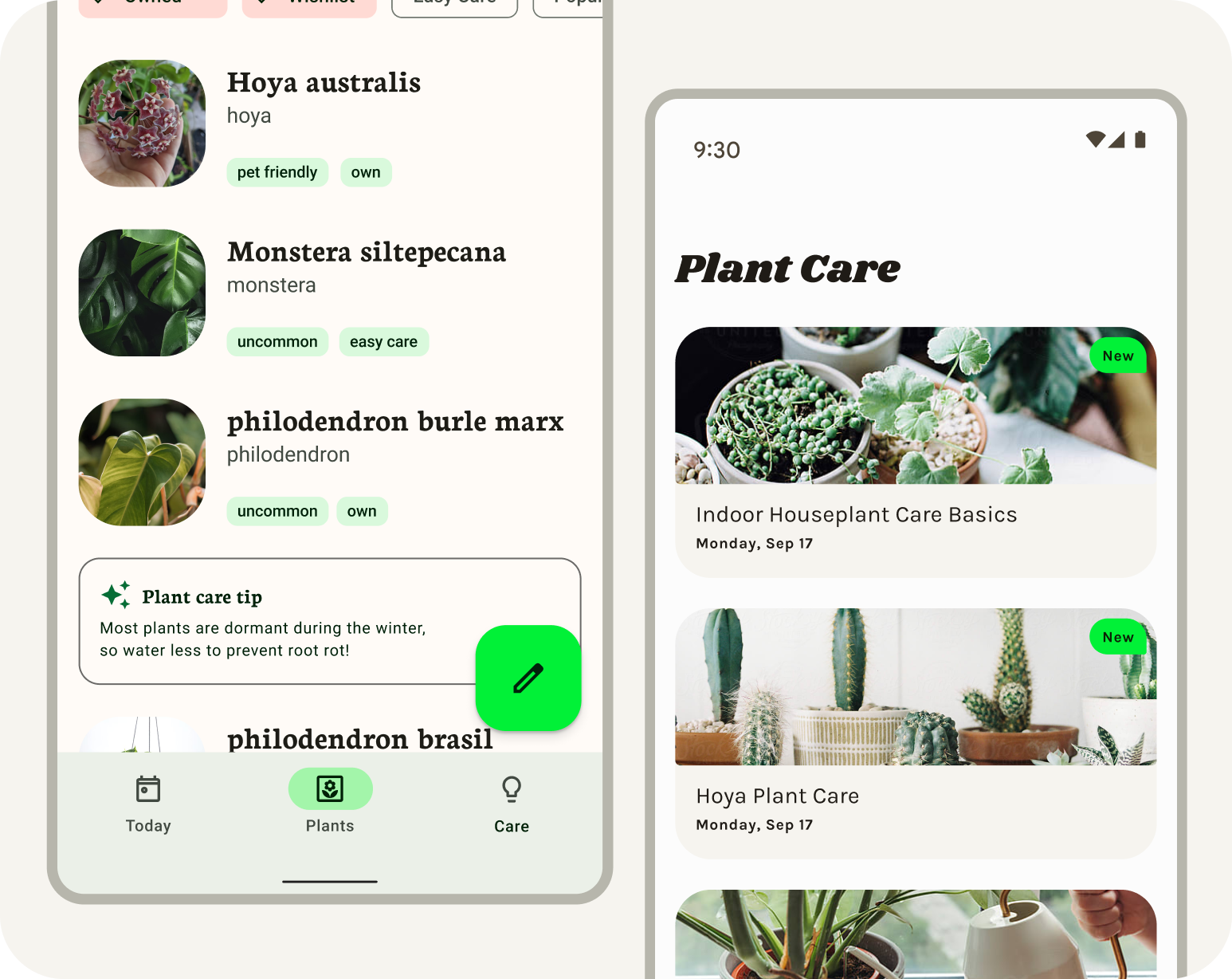
생성한 맞춤 테마를 디자인에 적용하려면 기존 Material 테마의 토큰으로 모형을 설정해야 합니다.
Material 구성요소에는 역할이 미리 매핑되어 있으며 자동으로 Material 테마 빌더와 함께 작동합니다.

Material 테마 빌더 모달에서 테마로 전환합니다.
- 레이아웃의 모든 토큰 (Figma 스타일)을 오른쪽에 설정하여 레이아웃 프레임을 선택하고 Swap을 클릭하여 이 테마를 활용해 보겠습니다. 선택 색상에서 스타일 접두어가 업데이트됩니다.
- 일부 사항이 업데이트되지 않았나요? 식물 관리 팁 카드와 같은 맞춤 구성요소는 먼저 Figma 스타일을 적용해야 합니다. 관리 팁 컨테이너를 선택하고 컨테이너가 선택된 상태에서 점 4개 아이콘을 클릭하여 스타일을 할당하고 3차 컨테이너를 선택합니다. 3차 컨테이너를 할당하는 경우를 제외하고 케어 팁 카드의 콘텐츠와 동일한 작업을 실행합니다. 목록의 작은 라벨도 커스텀 구성요소이지만 이 내용은 나중에 다시 살펴보겠습니다.
- Material Design 구성요소는 기본 매핑을 사용하지만 UI에 가장 잘 맞는 스타일 할당을 실험할 수 있습니다. 다양한 색상 계층 구조와 브랜드 표현을 적용해 보세요.
(테마만 코드 내보내기 파일에 포함됩니다. 엔지니어와 협력하는 경우 모의를 공유하여 토큰 매핑은 내보내기에 포함되지 않습니다.
테마 없이 플러그인을 열면 시작 설정 화면이 표시됩니다. '시작하기' 기본 기준선인 'material-theme'을 생성합니다. Figma 스타일 그룹으로 설정하여 모형에 연결하거나 Material Design 키트와 함께 사용하세요.
8. 핵심 스키마를 넘어 확장
이제 구성요소 및 모의 디자인에 매핑된 브랜드 색상 테마가 생겼지만 포함해야 하는 추가 색상이 있을 수 있습니다. 이때 맞춤 색상을 추가할 수 있도록 확장된 스키마가 사용됩니다.
이는 시맨틱 색상, 브랜드 특정 또는 제품별 색상일 수 있으며 색상 알고리즘을 통해 역할을 할당하고 전환하거나 입력된 상태로 유지해야 합니다.
확장된 색 구성표는 동적 (사용자 제작) 색상을 브랜드 색상과 결합할 수도 있습니다. 브랜드 색상은 확장된 구성표로 설정되는 반면 핵심 구성표는 사용자 영향을 개인화하도록 허용합니다. 즉, UI 요소가 사용자에게 보다 개인적일 수 있으며 브랜드 색상이 앱에서 더 정확하고 영향력 있는 순간을 가질 수 있습니다.
핵심 스키마는 맞춤 색상을 포함하도록 확장할 수 있습니다. 
9. 확장 및 맞춤설정
맞춤 색상으로 스키마를 확장하면 의미론적 색상이나 추가적인 브랜딩 색상과 같은 색상을 추가할 수 있습니다.

맞춤 색상이 추가된 맞춤 스키마입니다.
- 플러그인 모달의 주요 색상 아래에서 색상 추가를 클릭합니다.
- 현재 테마가 새로운 Custom0 행으로 업데이트됩니다. 색상 표시줄을 클릭하여 이 색상을 업데이트하고 새로운 색상을 선택합니다.
- 이러한 확장된 색상은 읽기 전용 스타일 내에서 Custom0과 같은 스타일로 찾을 수 있습니다. 색조 팔레트와 체계가 모두 존재합니다. 라벨 배경을 선택하고 추가된 색상의 역할 중 하나를 할당하여 목록 라벨 중 일부를 새 색상으로 매핑해 보겠습니다 (custom0 컨테이너).

선택한 색상으로 맞춤 색상을 설정합니다.
- Material 테마 빌더는 색상을 Custom#으로 자동 생성합니다. 추가된 맞춤 색상의 이름을 바꾸려면 스타일 패널에서 테마의 스타일 그룹을 펼칩니다 (아무 것도 선택하지 않은 경우 표시됨). 그런 다음 소스 하위 그룹 내에서 Custom0을 찾습니다. 여기에서 소스의 이름을 변경하면 플러그인 모달 내에서 색상의 이름이 변경됩니다.

맞춤 색상 스타일은 스타일 패널에서 확인할 수 있습니다.
- 추가된 색상을 마우스 오른쪽 버튼으로 클릭하고 스타일을 삭제하면 유사한 방식으로 삭제할 수 있습니다. 다음에 플러그인을 열 때 추가된 색상이 삭제됩니다. 이름을 변경하거나 삭제하면 색상 다이어그램에 반영되지 않을 수 있습니다.
10. 축하합니다

Material 테마 빌더를 사용하여 맞춤 색상 테마를 빌드하고 디자인 모형에 적용하고 색 구성표에 추가하는 방법을 잘 배웠습니다. 새로운 Material 3 색상 시스템을 사용하면 접근성이 높고 유연하며 응집력 있는 색상을 디자인에 적용할 수 있습니다. 여러분이 이러한 색상을 어떻게 활용할지 무척 기대됩니다.
궁금한 사항은 언제든지 Twitter의 @MaterialDesign으로 문의해 주세요.
youtube.com/MaterialDesign에서 더 많은 디자인 콘텐츠 및 튜토리얼을 기대해 주세요.


