1. Giriş
Son Güncelleme: 18.04.2022

Uygulamalar referans şemalardan, kullanıcı tarafından oluşturulan dinamik renklerden veya marka renklerinden bir dizi renk alabilir.
Önceki Material You renk laboratuvarı, tasarım modellerinde dinamik renkleri nasıl görselleştireceğinizi ele alıyordu. Ancak, uygulamanızı markanızın renkleriyle özelleştirmek için Materyal temasını da kullanabilirsiniz. Markanızın renkleriyle yeni renk sistemini kullanmak, daha dinamik özellikler içeren erişilebilir bir renk şeması oluşturur!
Neler öğreneceksiniz?
- Materyal tema oluşturucu ile özel tema oluşturma.
- Model tasarımlara özel tema uygulama.
- Dinamik ve özel renkleri birleştirme olanağı.
Ön koşullar
Bu laboratuvarda bazı temel tasarım kavramlarının üzerine inşa edeceğiz.
- Temel tasarım kavramları hakkında bilgi: renk paletleri
- Mevcut Android renk şemaları ve rolleri hakkında bilgi
- Figma bilgisi
- İsteğe bağlı: Uygulama codelab'inizde dinamik rengi görselleştirme
Gerekenler
- Figma Hesabı
- Figma Designlab dosyası
- Figma eklentisi Material Theme Builder
2. Başlayın
Kurulum
Başlamak için Designlab Figma dosyasına erişmeniz gerekir. Laboratuvar için ihtiyacınız olan her şeyi Figma dosyasında bulabilirsiniz. Dosyayı indirip içe aktarabilir veya Figma topluluğundan kopyalayabilirsiniz.
Öncelikle Figma'da oturum açın veya bir hesap oluşturun.
Figma Topluluğu'ndan kopyala
Materyal Özelleştirme dosyasına gidin veya Figma Topluluğu'nda, Materyal Tasarım ile uygulamanızda dinamik rengi görselleştirme ifadesini arayın. Dosyayı dosyalarınıza kopyalamak için sağ üst köşedeki Kopyala'yı tıklayın.

Dosya Düzeni
Dosyaya göz atarken, en başta bir tanıtımdan başlayarak dosyanın bağımsız olduğuna dikkat edin. Her bölüm, bir dizi temel kavrama ve ilgili alıştırmalara yer verilen, birbirine bağlı bir dizi çalışma panosuna ayrılmıştır. Bölümler ve alıştırmalar birbirinin üzerine inşa edilmiş ve sırayla tamamlanmalıdır.
Bu codelab'de, bu kavramlar ve alıştırmalar daha ayrıntılı şekilde açıklanmaktadır. Yeni Material You özellikleri hakkında daha fazla bilgi edinmek için codelab'i okuyun.
Giriş çalışma panosundan başlayarak, çalışma yüzeylerini sırayla birbirine bağlayan düğmeler bulunur. Bağlantıya erişmek için düğmeyi tıklayın.
Figma eklentisini yükleyin
Bu codelab'de, dinamik renk şemaları ve jetonlar oluşturmak için ağırlıklı olarak yeni bir Figma eklentisi kullanılır. Figma eklentisini doğrudan Figma topluluk sayfasından yükleyin veya "Material Theme Builder" araması yapın ziyaret edebilirsiniz.
3. Malzeme renk şeması
İlk olarak, Material'ta rengin nasıl kullanıldığına ve yeni renk sisteminin nasıl çalıştığına genel bir bakış.
Stili ifade etmek ve anlamın kullanıcıya özel olup olmadığını, marka bilinci oluşturmak veya anlamsal anlam için anlam ifade etmek için renk kullanılır. Renk sistemi, kullanıcı girişleri değiştikçe dinamik olarak değişen renk şemalarının değişkenliğini yönetir. Ton ilişkilerinin ve ton ile renk kaymalarının mantığı, esnek renk uygulaması için bir temel sağlar.
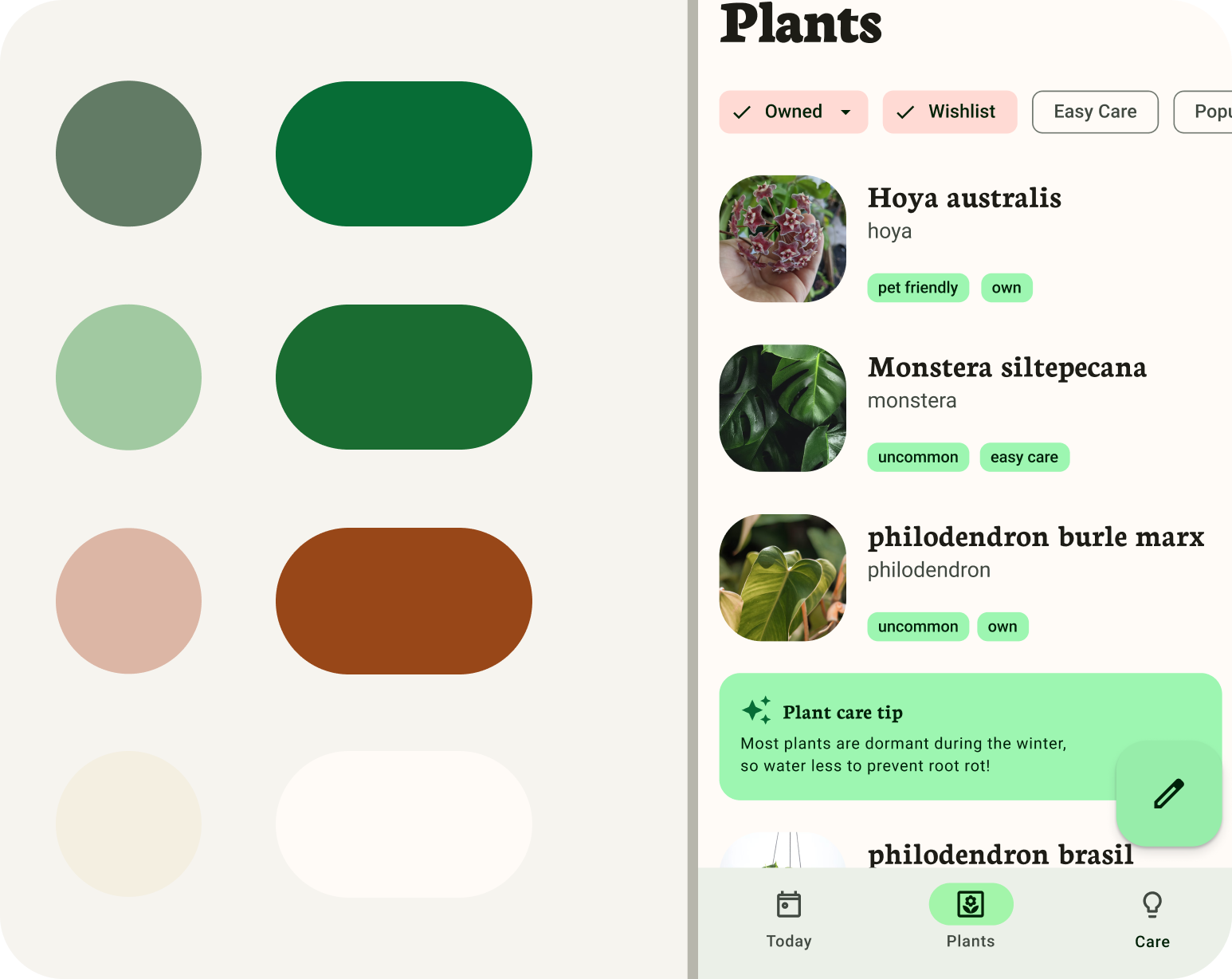
Renk alanı, 5 temel renk ve ardından belirli ton adımlarının seçildiği ton paletleri oluşturarak bir kaynak renkten ayıklanabilir, erişilebilir açık ve koyu renk şemaları oluşturmanın bir yolunu sağlar.
Bu renk değiştirme tekniği yalnızca erişilebilir bir renk şeması sağlamakla kalmaz, aynı zamanda erişilebilir ve kullanıcı tarafından oluşturulan renk şemalarıyla uyumlu markalı şemalar oluşturmaya yönelik yöntemler sunar.

Erişilebilir şemalar oluşturmak için renk şemaları, 5 temel renkten ton paletlerine dönüştürülecektir.
Markalı tema
M3, markanızı ileten stilleri tanımlamanıza ve sürdürmenize yardımcı olmak için özel parametrelerin sistematik uygulamalarını destekler.
Özel şema, kullanıcının cihazının duvar kağıdından değil, uygulama oluşturucudan türetilen bir renk şemasıdır. M3 renk sistemi ve özel şemalar, uygulamalarda dinamik rengin etkinleştirilmesinin temelinde yer alır.
Özel şema, gerekli jetonları (renk alanları) ayarlayarak M2 ile M3 arasındaki boşluğu doldurarak geçiş sürecini kolaylaştırır. Bu sayede daha markalı bir deneyim sunulur.

Materyal Tema Oluşturucu'ya marka renkleri ekleme
4. Renk şeması: Vurgu renkleri
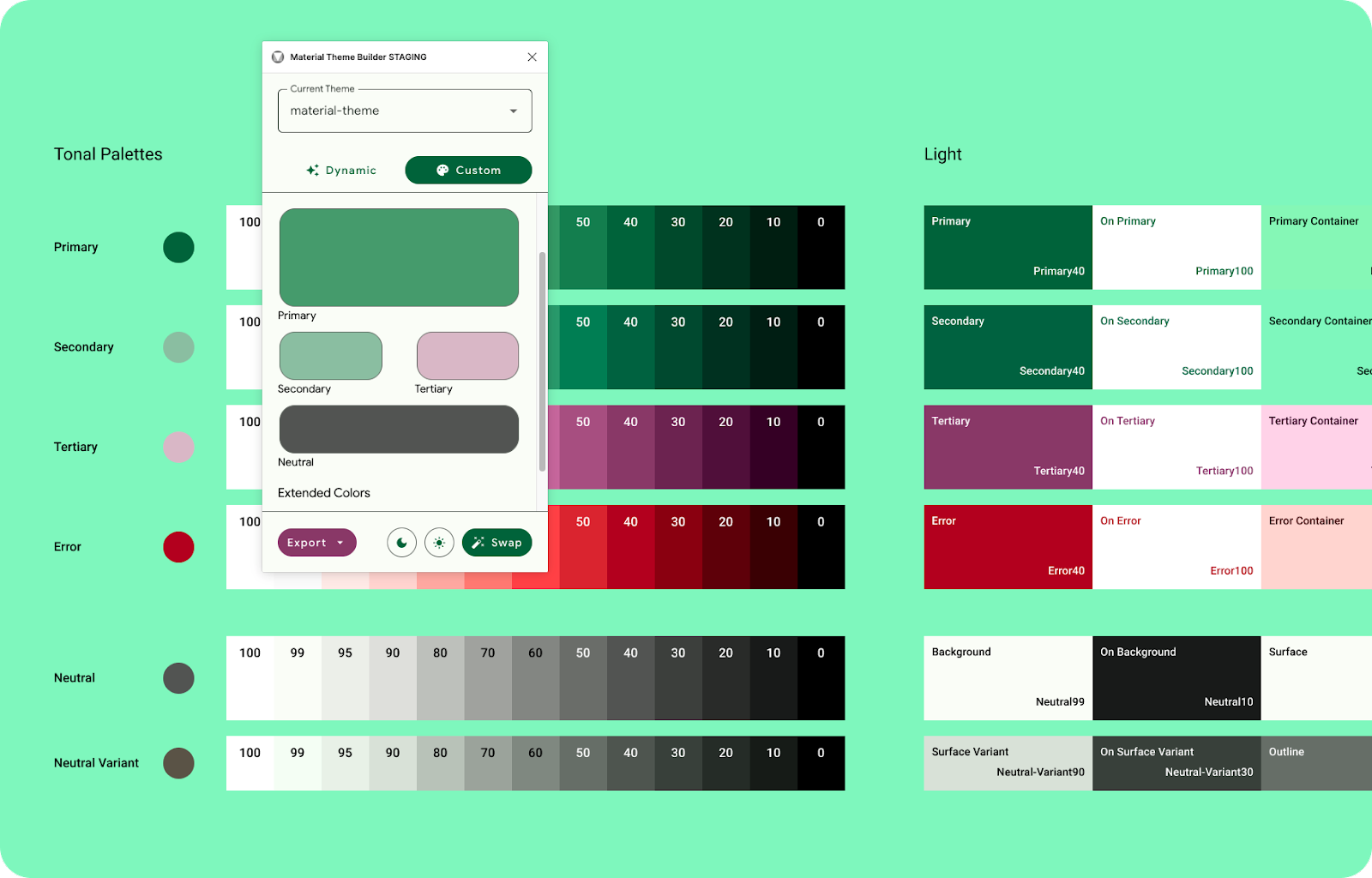
Renk şemasının temeli, her biri 13 tonlu ayrı ton paletleriyle ilişkili olan beş temel renk kümesidir. Her ton paletindeki belirli tonlar, kullanıcı arayüzünde renk rollerine atanır. Material Theme Builder eklentisini açıp ilk vurgu rengimizi ayarlayarak başlayalım: Primary.

Yalnızca birincil değer girildiğinde, renk şemasının tamamını oluşturmak için kaynak olarak kullanılır.
- Eklenti iletişim kutusunda Özel'i tıklayın. Bu işlem, temayı özel bir temaya geçirir. Bu laboratuvarda, önceden oluşturulmuş malzeme temasını kullanacağız ancak isterseniz yeni bir tema da oluşturabilirsiniz. Daha fazla bilgi edinmek için dinamik rengi görselleştirme bölümüne bakın.
- Ardından Birincil anahtar rengi belirleyeceğiz. Birincil renk, ana markanızın rengi veya en çok kullanılan birincil vurgu rengi olabilir. Diğer anahtar renkleri, birincil renge göre doldurulur. Yani, ihtiyacınız yoksa ek renk eklemenize gerek yoktur.
5. Temanın geri kalanını oluşturun
Birincil, tema oluşturmak için kullanılır ancak birincil marka rengini desteklemek için vurgu renkleriniz olabilir.
- Eklenti iletişim kutusunda, İkincil renk kutusunu tıklayarak ikincil bir renk ekleyin. İkincil roller, kullanıcı arayüzünde daha az belirgin bileşenler için kullanılır ve aynı zamanda renk ifadesi için daha fazla fırsat sunar. İkincil renk, renk şemasında ve uygulama kullanıcı arayüzünde güncellenir.
- Aynısını Üçüncül için de yapın. Üçüncül roller, birincil ve ikincil renkleri dengelemek veya bir öğeye daha fazla dikkat çekmek için zıt vurgular için kullanılır. Üçüncül renk rolü, üreticilerin şahsi karar verme yetkisiyle kullanmaya devam etmesi gerekir ve ürünlerde daha geniş bir renk ifadesini desteklemeyi amaçlar.
- Artık yüzeyler ve arka planlar ile metin ve simgelerde nötr ve nötr roller kullanılıyor.

Renk şemanızı tamamen özelleştirmek için ikincil, üçüncü ve nötr değerleri girin.
Marka renkleriniz artık M3 renk alanıyla eşleşecek şekilde kaydırılan temel renk şemasına dahil edilecek, tamamen erişilebilir ve kod içinde bir tema olarak dışa aktarılıp uygulanabilecek.
6. Temanız uygulanıyor
Roller ve Token'lar
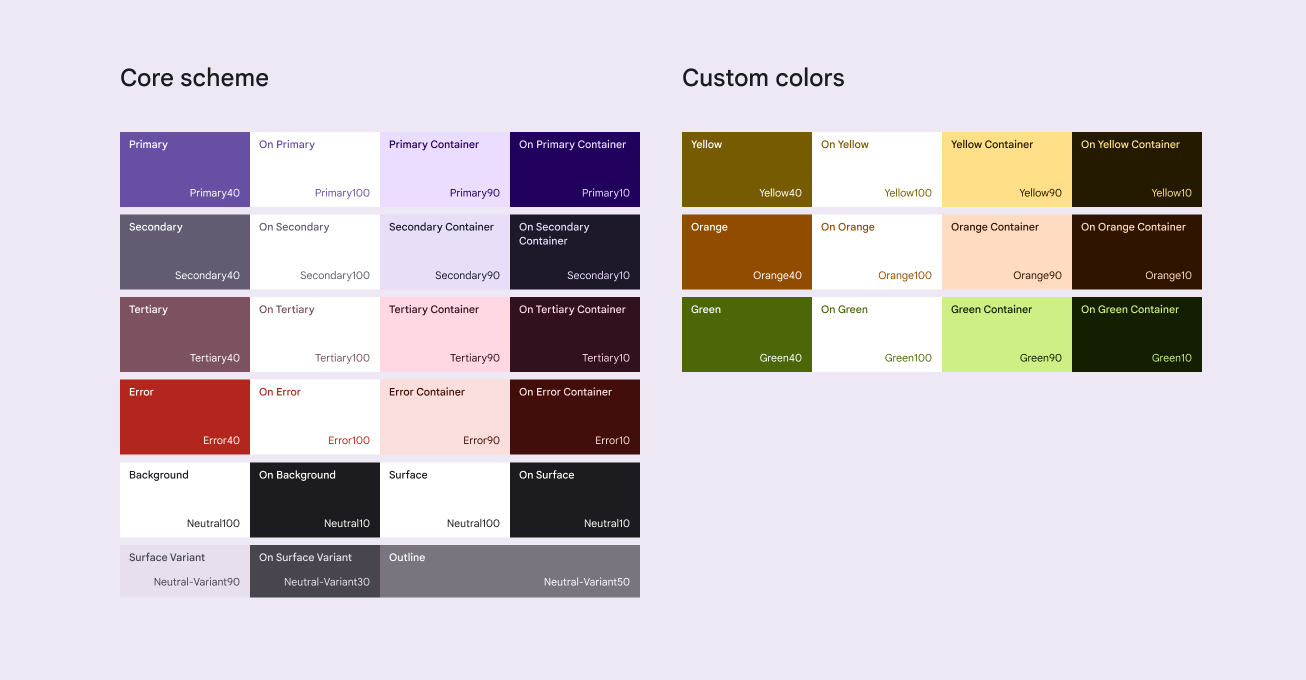
Her vurgu rengi (birincil, ikincil ve üçüncül); eşleme, vurguyu tanımlama ve görsel ifade için farklı tonlardan oluşan, dört uyumlu renkte bir grupta sağlanır. Grup; renk, kapsayıcı ve kapsayıcı üzerindeki vurgu renginden oluşur.
Nötr roller, yüzeyler ve arka planlar, yüksek vurgulu metinler ve simgeler için kullanılır.
Tasarım jetonları bir tasarım sisteminin görsel stilini oluşturan küçük, tekrarlanan tasarım kararlarını temsil eder. Jetonlar, onaltılık renk kodları gibi statik değerleri, açıklayıcı adlarla değiştirir. Tasarım jetonları, açık bir ilişkisi olmayan stil seçeneklerini anlamlı bir şekilde birbirine bağlar.
Figma eklentisi, jetonlar oluşturur ve mevcut modeller, marka stil kılavuzları ve hatta tasarım sistemleriyle bağlantı kurmak için Figma stilleri biçiminde kendi kaynak renklerinizi girer.

Tasarım jetonları, renk rolleri ve uygulama arasında ortak bir dil oluşturur.
Renk hiyerarşisi
Modellerinize renk rolleri uygularken öğelerinizin önem sırasını veya hiyerarşisini göz önünde bulundurun. Bu kavram, marka renklerinin ilgili rollere atanmasına yardımcı olur ve bunları kullanıcı arayüzünde eşlemeyi sağlar. Genellikle, daha doymuş veya yoğun renkler kullanıcının dikkatini ilk önce çeker. Bu nedenle, birincil renk rolü daha çok harekete geçirici mesaj odaklı eşlenen bileşenlerdir. Material Theme Builder, uygun renkleri oluşturmak için M3 renk sistemini kullanır. İkincil veya üçüncül renklerin daha yüksek doygunluk değerleriyle sağlanması, Birincil renklerinin önüne geçer. Renk rollerinin atanmasına yardımcı olmak için kullanıcılarınızın kullanıcı arayüzü ve içeriklerde etkileşime girmesini istediğiniz sırayı göz önünde bulundurun; tüm bileşenlerin Birincil olması gerekmez.

En çok dikkat çeken, düz doygun renklerdir.
7. Temaya geç
Oluşturduğunuz özel temayı tasarımlarınıza uygulamak için modeli, mevcut malzeme temasındaki simgelere ayarlamamız gerekir.
Malzeme bileşenleri, roller önceden eşlenmiş olarak gelir ve Materyal Tema Oluşturucu ile otomatik olarak çalışır.

Material Theme Builder iletişim kutusundan temaya geçiş yapın.
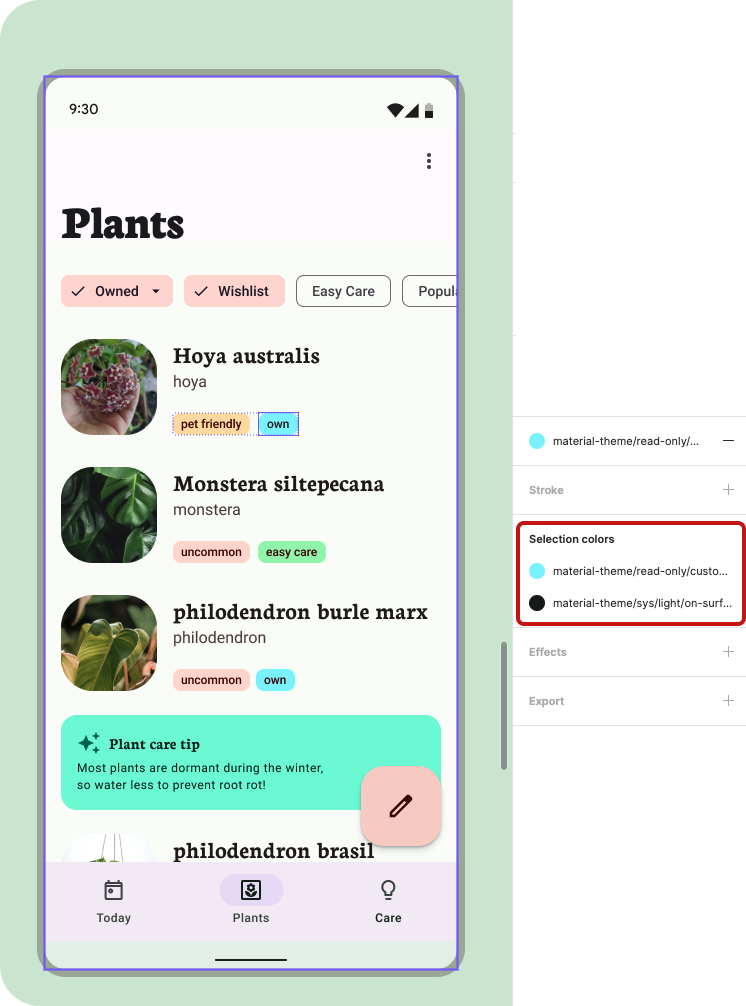
- Bu temayı kullanmak için düzenin çerçevesini seçip değiştir'i tıklayarak sağdaki düzendeki tüm jetonları (Figma stilleri) ayarlayalım. Seçim renklerinde stil önekinin güncellendiğini görürsünüz.
- Her şey güncellenmedi mi? Bitki bakımı ipucu kartı gibi özel bileşenlerin önce Figma stilini uygulaması gerekir. Bakım ipucu kapsayıcısını seçin, kapsayıcı seçiliyken stil atamak için 4 nokta simgesini tıklayın, üçüncül kapsayıcı'yı seçin. Üçüncül kapsayıcı atama dışında, bakım ipucu kartının içeriğiyle de aynı işlemi yapın. Listedeki küçük etiketler de özel bileşenlerdir, ancak bunlara daha sonra döneceğiz!
- Materyal Tasarım bileşenleri varsayılan eşlemeleri kullanır, ancak kullanıcı arayüzüne en uygun şekilde stil atamalarıyla denemeler yapabilirsiniz. Farklı renk hiyerarşileri ve marka ifadeleriyle denemeler yapın.
(Kod için dışa aktarma dosyasına yalnızca tema dahil edilir. Bir mühendisle çalışıyorsanız jeton eşlemelerini iletmek için ekran görüntüleri paylaşın, çünkü bu dışa aktarma işlemine dahil edilmeyecektir.)
Eklentiyi tema olmadan açtığınızda, başlamak için bir kurulum ekranı gösterilir. "Başlayın" varsayılan "malzeme-tema"yı oluşturur bağlantı kurmak için Figma stil grubu olarak kullanabilir veya Materyal Tasarım kitiyle kullanabilirsiniz.
8. Temel şemanın dışına çıkma
Artık bileşenlerle ve tasarım modeliyle eşleştirilen markalı bir renk temanız var ancak eklenmesi gereken ek renkleriniz olabilir. Bu durumda, özel renklerin eklenmesine izin vermek için genişletilmiş şema devreye girer.
Bunlar anlamsal renk, markaya özgü veya hatta ürüne özgü renkler olabilir. Bu renklerde rollerin atanması ve renk algoritmasıyla kaydırılması veya girildiği şekilde kalması gerekir.
Genişletilmiş renk şeması, markanızın renkleriyle dinamik (kullanıcı tarafından oluşturulan) renkleri birleştirme olanağı da sunar. Marka renkleri, genişletilmiş şemada ayarlanırken temel şemanın kişiselleştirilmiş kullanıcı etkisine sahip olmasına izin verin. Bu, kullanıcı arayüzü öğelerinin kullanıcılarınız için daha kişisel olabileceği ve marka renklerinizin uygulamada daha net etkili anların olabileceği anlamına gelir.
Temel şema, özel renkleri içerecek şekilde genişletilebilir.  .
.
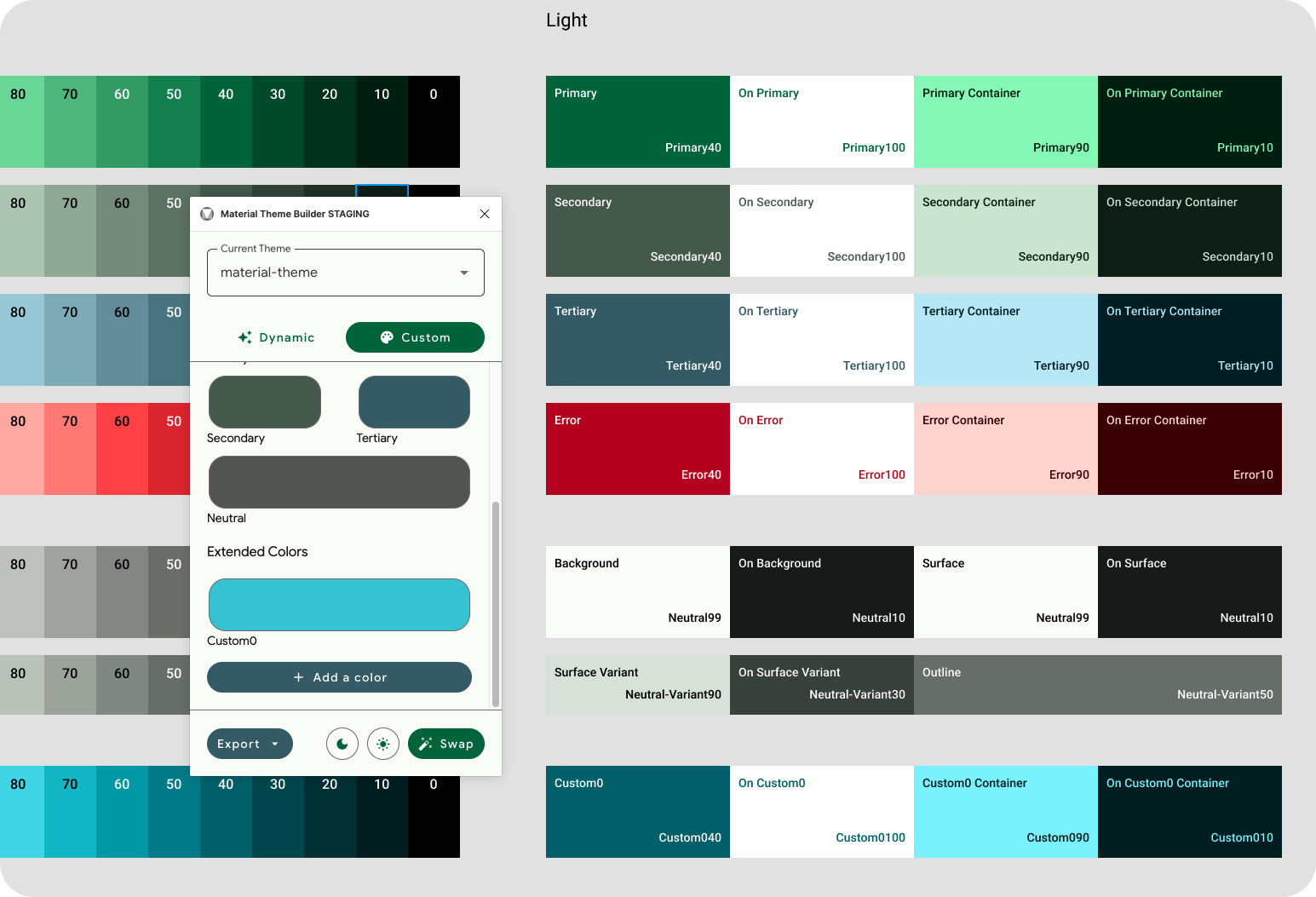
9. Uzatma ve Uzatma özelleştirme
Şemanın özel renklerle genişletilmesi, anlamsal veya daha fazla marka rengi gibi renklerin eklenmesine olanak tanır.

Özel renkler eklenmiş özel şema.
- Eklenti penceresinde, anahtar renklerinin altındaki Renk Ekle'yi tıklayın.
- Mevcut tema, yeni bir Custom0 satırıyla güncellenir. Rengi tıklayarak bu rengi güncelleyin ve yeni bir renk seçin.
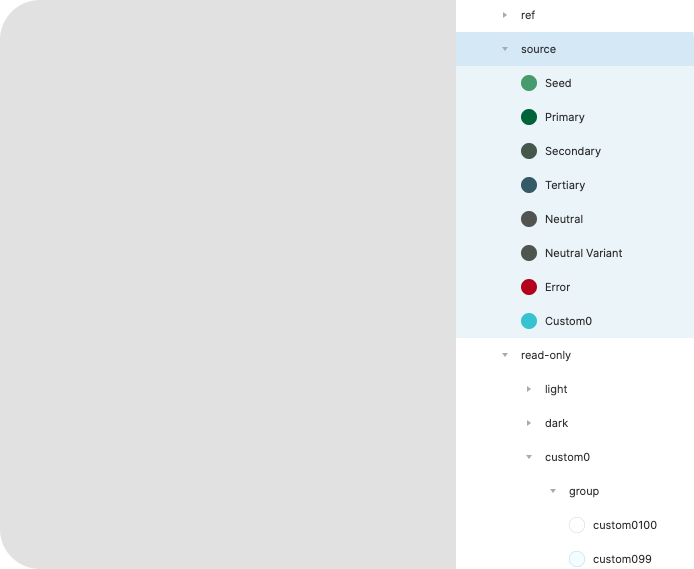
- Bu genişletilmiş renkler, Custom0 olarak salt okunur stillerde bir stil olarak bulunabilir. Ton paleti ve şeması mevcut. Etiket arka planını seçerek liste etiketlerinden bazılarını yeni renkle eşleştirelim ve eklenen rengin rollerinden birini (custom0 kapsayıcısında) atayın.

Seçilen renklerde özel renk ayarlanıyor.
- Materyal Tema Oluşturucu, renkleri otomatik olarak Custom# şeklinde oluşturur. Eklenen bir özel rengi yeniden adlandırmak için stil panelinde temanın stil grubunu genişletin (hiçbir şey seçilmediğinde gösterilir). Ardından, kaynak alt grubunda Custom0 ifadesini bulun. Kaynağı burada yeniden adlandırmak, eklenti kalıcı iletişim kutusundaki rengi de yeniden adlandırır.

Özel renk stilleri, stiller panelinde bulunabilir.
- Eklenen rengi silmek de benzer bir şekilde sağ tıklayıp stili silerek yapılabilir. Eklenti bir sonraki açıldığında eklenen renk kaldırılır. Yeniden adlandırma ve silme işlemi renk diyagramında gösterilmeyebilir.
10. Tebrikler

Materyal Tema Oluşturucu ile özel renk teması oluşturmayı, bu temayı tasarım modellerine uygulamayı ve renk şemasına ekleme yapmayı öğrendiğiniz için tebrikler. Yeni Material 3 renk sistemi, tasarımlara erişilebilir, esnek ve tutarlı renkler getiriyor. Bu sistemi nasıl kullanacağınızı görmek için sabırsızlanıyoruz.
Sorularınız varsa Twitter'da@MaterialDesign hesabını kullanarak dilediğiniz zaman bize sorabilirsiniz.
youtube.com/MaterialDesign adresinden daha fazla tasarım içeriği ve eğitici içerik için bizi takip etmeye devam edin.