1. 簡介
上次更新時間:2022 年 4 月 18 日

應用程式有多種顏色可選,包括基準配置、使用者產生的動態色彩或品牌顏色。
先前的 Material You 色彩研究室探索瞭如何在設計模擬圖中顯示動態色彩,但您也可以使用 Material Design 主題設定,運用品牌顏色自訂應用程式。使用新的色彩系統搭配品牌色彩,創造出平易近人的色彩配置,增添更生動的特色!
課程內容
- 如何使用 Material 主題建構工具建立自訂主題。
- 套用自訂主題來設計模擬圖。
- 動態與自訂色彩搭配使用的可能性。
必要條件
本研究室建立在以下基礎設計概念上:
- 瞭解基本設計概念:調色盤
- 瞭解目前的 Android 色彩配置和角色
- Figma 相關知識
- 選用:應用程式的視覺化動態色彩程式碼研究室
軟硬體需求
- Figma 帳戶
- Figma Designlab 檔案
- Figma 外掛程式 Material 主題建構工具
2. 開始操作
設定
如要開始,您需要存取 Designlab Figma 檔案。本研究室所需素材都在這個 Figma 檔案當中。您可以下載並匯入檔案,也可以從 Figma 社群複製檔案。
首先,登入 Figma 或建立帳戶。
從 Figma 社群複製
前往「Customizing Material」 檔案,或在 Figma 社群中透過 Material Design 搜尋應用程式中的動態色彩。按一下右上角的「複製」,即可將檔案複製到檔案中。

檔案版面配置
瀏覽檔案時,請注意該檔案是自行包含的,開頭是自我介紹。每個章節又分為一排畫板,與本章節探討一些核心概念,隨後提供練習。部分與練習會彼此相輔相成,且應依序完成。
本程式碼研究室將詳細說明這些概念和練習。跟著程式碼研究室一起閱讀,進一步瞭解 Material You 的新功能!
首先介紹開場畫板,您可以使用各種按鈕依序連結畫板。若要存取連結,請按一下該按鈕。
安裝 Figma 外掛程式
本程式碼研究室極度仰賴新的 Figma 外掛程式,才能產生動態色彩配置和權杖。直接從 Figma 社群頁面安裝 Figma 外掛程式,或是搜尋「Material Theme Builder」。
3. Material Design 色彩配置
首先概述在 Material 中如何使用顏色,以及新色彩系統的運作方式。
顏色用來表示樣式及傳達意義,代表使用者、品牌元素或語意含意。色彩系統能處理使用者輸入內容改變時動態變化的色彩配置。色調與色度變化的邏輯為色調和色度變化的邏輯,為彈性色彩應用奠定基礎。
色彩空間可產生 5 種主要顏色和色調調色盤 (選取特定色調步驟),產生從來源顏色擷取的淺色和深色色彩配置。
這種色彩轉換技術不僅提供易於閱讀的色彩配置,還能提供建立品牌配置的方法,讓使用者根據其產生的色彩配置,輕鬆又一致。

系統會運用 5 種主要顏色將色彩配置產生為色調調色盤,方便使用者建立無障礙配置
品牌主題
M3 支援自訂參數的系統化應用,有助於定義及維護傳達品牌形象的樣式。
「自訂配置」是一種色彩配置,並非衍生自使用者裝置桌布,而是應用程式製作工具。M3 色彩系統和自訂配置是在應用程式中啟用動態色彩的基礎。
自訂配置可以消除 M2 和 M3 之間的差距,以便設定必要的符記 (色槽),打造品牌體驗。

在 Material Design 主題設定建構工具中加入品牌顏色
4. 色彩配置:強調色
色彩配置的基礎是五組主要顏色,個別與 13 種色調的色調調色盤相關。每個色調調色盤的特定色調都會指派給 UI 中的顏色角色。首先,開啟 Material 主題建構工具外掛程式,並設定第一個強調色:Primary。

如果只輸入 1 個主要值,系統就會使用主要值做為來源,產生完整的色彩配置。
- 在外掛程式互動視窗中,按一下「自訂」。這麼做會將主題切換為自訂主題。在這個研究室中,我們會使用已產生的 Material 主題,但您也可以視需要建立新主題,詳情請參閱視覺化動態色彩。
- 接下來,我們要設定主鍵顏色。主要顏色可以是主要品牌顏色,或最常用的主要強調色。系統會根據主要顏色填入其餘主要顏色。也就是說,如果您沒有額外的顏色,就不需要其他顏色。
5. 建構主題的其餘部分
Primary 用於產生主題,但您也可以採用強調色來支援主要品牌顏色。
- 在外掛程式互動視窗中,按一下「Secondary」顏色即可新增次要顏色。次要角色用於 UI 中較不顯眼的元件,同時拓展色彩運算式的機會。次要顏色會在彩色結構定義和應用程式 UI 中更新。
- 對 Tertiary 執行相同操作。第三角色可用來建立對比的強調色,用於平衡主要和次要顏色,或加強對元素的關注。第三色角色可自行斟酌,讓製作者自行斟酌,以利在產品中支援更多種的色彩表現。
- 表面和背景,以及高強調文字和圖示,採用中性、中性的角色。

提供第二、第三和中性,完全自訂您的色彩配置。
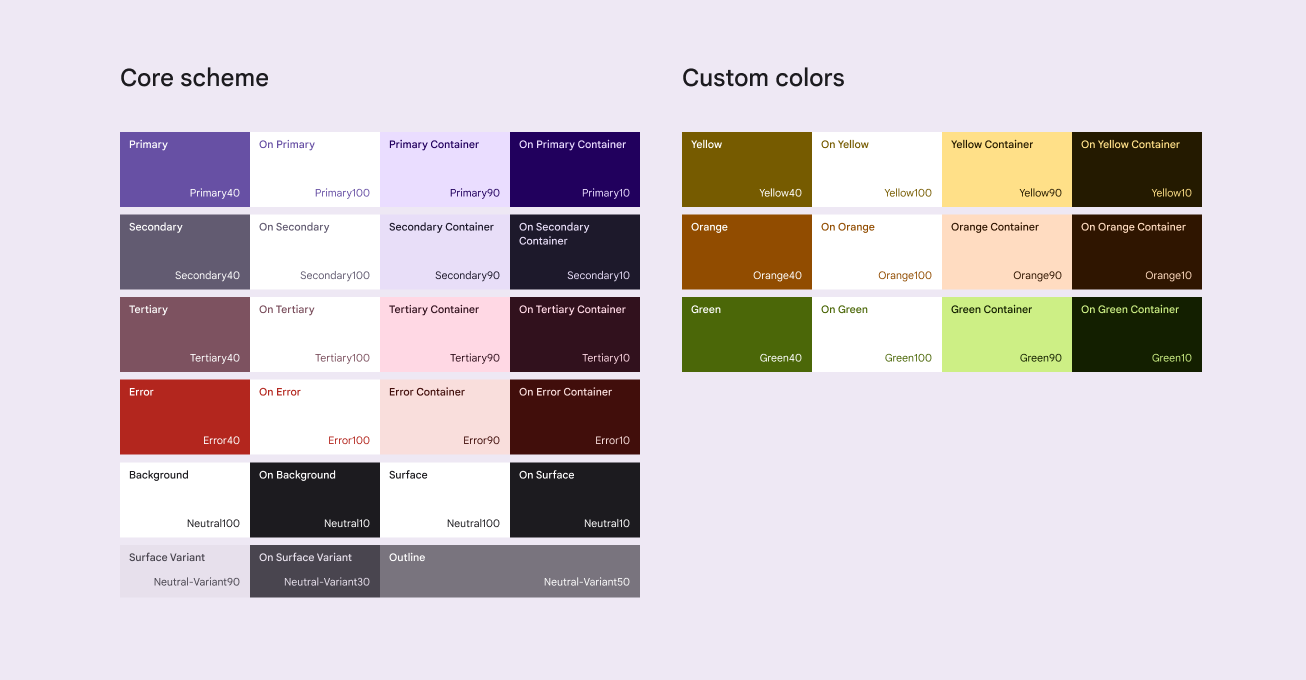
品牌顏色現在會納入核心色彩配置,以符合 M3 色彩空間、完全取用,並且能以主題的形式匯出和導入程式碼。
6. 正在套用主題
角色與代幣
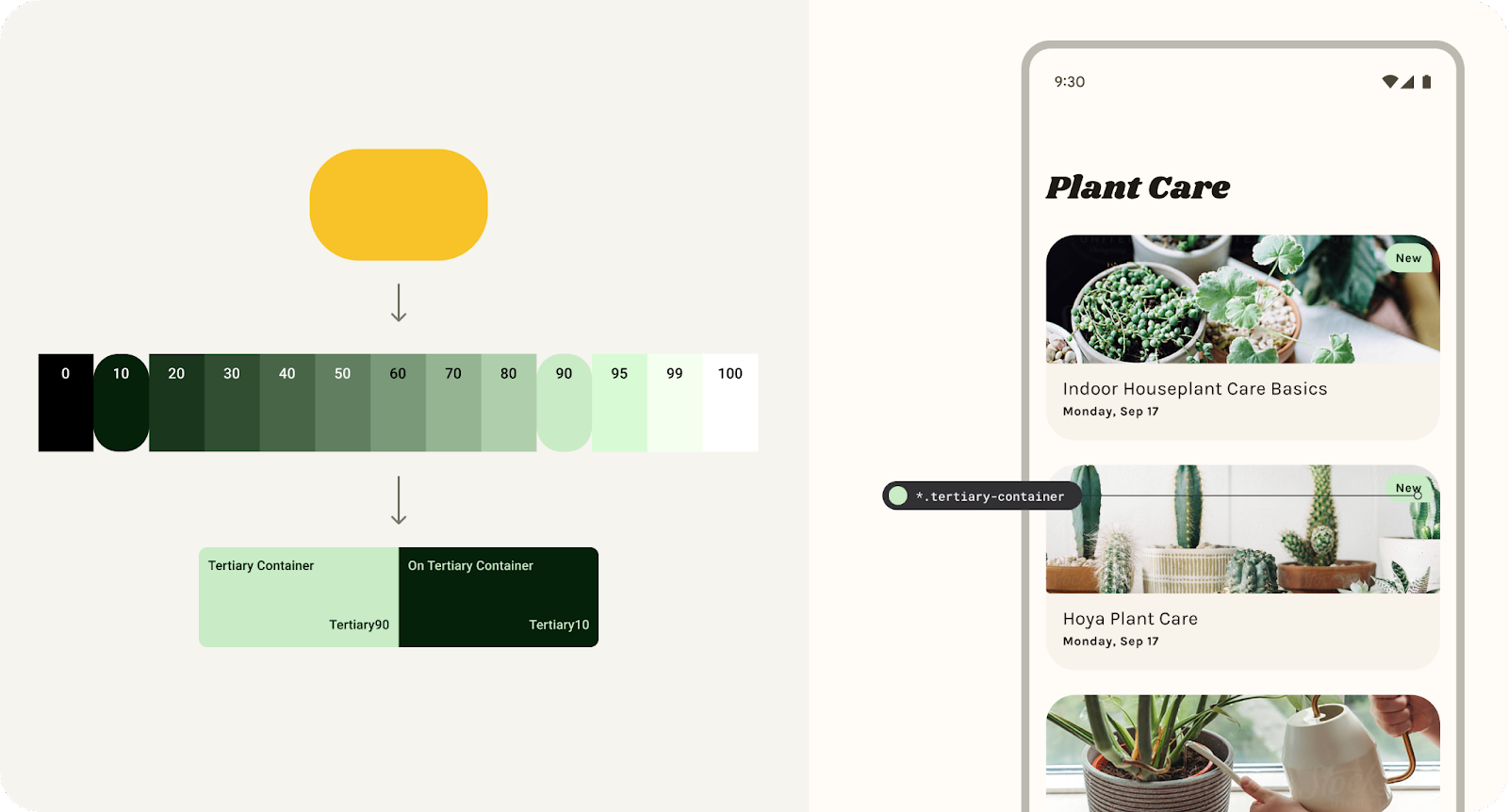
每個強調色 (原色、次要和第三) 都會提供四種不同色調的相容顏色,可用於配對、定義強調效果及呈現視覺效果。這個群組的顏色、顏色、容器和容器上均有強調色。
非誘導性角色適用於表面和背景,以及高強調的文字和圖示。
設計符記代表構成設計系統視覺風格的小型、重複設計決策。符記會以簡單易懂的名稱取代靜態值,例如顏色的十六進位代碼。設計出能有效連結獨特風格的權杖。
Figma 外掛程式會建立符記,並以 Figma 樣式的形式輸入您自己的來源色彩,藉此連結現有的模擬圖、品牌風格指南甚至設計系統。

設計符記會在顏色角色和實作之間建立通用語言。
色彩階層
將顏色角色套用至模擬時,請考量元素的重要性順序或階層。這個概念有助於指派品牌顏色給個別角色,但也會在使用者介面中對應這些顏色。一般來說,較飽和或濃度較高的顏色會優先吸引使用者,這就是為什麼「主要顏色」角色對應的是行動號召更加明確的元件。雖然 Material Design 主題設定建構工具使用 M3 色彩系統產生適當的顏色,但如果提供飽和度較高的二次或第三色色彩,則會產生凸顯其 Primary 顏色的色彩。請考量您希望使用者與使用者介面和內容互動的順序,以指派顏色角色,而非所有元件都應使用「Primary」。

飽和度純色可以吸引到最多注意力。
7. 切換為主題
如要將您建立自訂主題套用至設計,我們必須將模擬圖設為現有 Material 主題中的符記。
Material 元件隨附預先對應的角色,可自動搭配質感設計主題建構工具使用。

從 Material Design 主題設定建構工具模式切換至主題。
- 選取版面配置的框架,然後按一下交換,我們要將版面配置中的所有符記 (Figma 樣式) 都設為右側,即可使用這個主題。系統會以選取顏色顯示樣式前置字元更新。
- 沒有更新所有內容嗎?自訂元件 (例如植物保養小費資訊卡) 必須先套用 Figma 樣式。選取容器並選取所需容器,然後點選「4 點圖示」 來指派樣式,再選擇「第三容器」。請使用相同方法處理保養小費資訊卡的內容,除非指派第三容器。清單中的小型標籤也是自訂元件,我們稍後會再來介紹!
- Material Design 元件使用的是預設對應,但您可以測試樣式指派作業,找出最適合 UI 的樣式。請花點時間嘗試不同的顏色階層和品牌表現。
(只有主題包含在程式碼的匯出檔案中,如果與工程師合作,請提供模擬來傳達符記對應,因為匯出中不會包含這些對應資料)
在沒有主題的情況下開啟外掛程式,系統會顯示開始使用的設定畫面。「開始使用」會產生預設的基準「material-theme」做為 Figma 樣式的團體,可連線至您的模擬圖或與 Material Design 套件搭配使用。
8. 延伸超過核心配置
您現在已完成對應至元件和設計模擬的品牌顏色主題,但可能需要加入其他顏色。這時擴充配置有助於新增自訂色彩。
這些顏色可以是語意顏色、品牌專屬顏色,甚至是產品專屬顏色,也就是透過色彩演算法指派及變更角色,或保持輸入的顏色。
此外,延伸色彩配置也有助於將動態 (使用者產生) 色彩與品牌顏色結合。讓核心配置具備個人化的使用者影響力,而品牌顏色則是在延伸配置中設定。這表示 UI 元素能夠更貼近使用者的需求,品牌顏色更能在應用程式中精準呈現效果。
核心配置可以擴充為包含自訂色彩。
9. 擴充 &自訂
利用自訂色彩擴充圖片配置,即可加入語意或其他品牌顏色等顏色。

已新增自訂顏色的自訂配置。
- 在外掛程式互動視窗中,按一下主要顏色下方的「Add a Color」。
- 目前的主題會更新為新的 Custom0 列。按一下顏色即可更新這個顏色,然後選取新顏色。
- 這些延伸顏色可做為唯讀樣式中的樣式,做為「Custom0」Custom0。兩者都有各自的調色盤和配置。讓我們選取標籤背景,並指派其中一個新增顏色的角色 (on-custom0 容器),對應部分清單標籤和新顏色。

正在設定所選顏色的自訂顏色。
- Material Design 主題設定建構工具會自動以 Custom# 形式產生顏色。如要重新命名新增的自訂顏色,請在樣式面板中展開主題的樣式群組 (如未選取任何項目,系統就會顯示這個顏色)。然後在來源子群組中尋找「自訂 0」。如果在這裡重新命名來源,外掛程式互動視窗中的顏色就會重新命名。

您可以在樣式面板中找到自訂色彩樣式。
- 刪除附加色彩的方法也很類似,只要按一下滑鼠右鍵並刪除樣式即可。下次開啟外掛程式時,這些新增的顏色就會遭到移除。顏色圖表可能不會反映重新命名和刪除動作。
10. 恭喜

太棒了,您已瞭解如何使用 Material Design 主題設定建構工具建構自訂色彩主題、將其套用至設計模擬圖,以及加入色彩配置。全新的 Material 3 色彩系統為設計增添無障礙、彈性和連貫的色彩,我們非常期待看到各位的使用方式!
如有任何疑問,歡迎隨時透過 Twitter 上的 @MaterialDesign 提問。
更多設計內容和教學課程即將在 youtube.com/MaterialDesign 上線,敬請期待!