1. Wprowadzenie

Ostatnia aktualizacja: 4 sierpnia 2022 r.
Począwszy od Androida 13 użytkownicy mogą tworzyć motywy dla swoich ikon w adaptacyjnym programie uruchamiającym. W przypadku tej funkcji ikony aplikacji w obsługiwanych programach uruchamiających na Androidzie są podświetlane, by dziedziczyć kolory z wybranej przez użytkownika tapety i innych motywów.
Łatwo twórz wszystkie zasoby systemowe potrzebne w przypadku aplikacji na Androida, w tym nowe adaptacyjne ikony kolorów.
Czego się nauczysz
- Omówienie różnych typów ikon aplikacji i wskazówki dotyczące ich projektowania
- Jak używać szablonu Figma programu uruchamiającego na Androida.
- Jak korzystać z generatora zasobów w Android Studio
- Jak wyświetlić podgląd ikony programu uruchamiającego za pomocą emulatora Androida Studio.
Wymagania wstępne
- Podstawowa wiedza na temat Figmy
- Opcjonalnie: grafika ikony aplikacji (pierwszy plan, tło i monochromatyczny)
Czego potrzebujesz
- konto Figma,
- Plik Designlab Figma
- Opcjonalnie: komputer z zainstalowanym programem Android Studio
2. Rozpocznij
Konfiguracja
Aby rozpocząć, musisz uzyskać dostęp do pliku Figma z ikoną aplikacji na Androida.
Najpierw zaloguj się w Figma lub utwórz konto.
Duplikat od społeczności Figma
Otwórz plik szablonu Menu z aplikacjami na Androida lub wyszukaj „Migracja do czcionek zmiennych” w Społeczności Figma. W prawym górnym rogu kliknij Pobierz kopię, aby skopiować plik do plików.

Korzystanie z szablonu
Szablon ikony Androida składa się z 2 stron:
- Na okładce znajdziesz zwięzłe omówienie powiązanych pojęć i sposobu korzystania z szablonu.
- Strona szablonu zawiera wszystko,czego potrzebujesz do utworzenia wymaganych zasobów. Są one podzielone na 3 ramki (Kolor, Kształt, Sklep Play).

Uwaga: w lewym panelu warstw większość warstw i grup jest zablokowana. Powinny one pozostać zablokowane. Dzieło sztuki będzie można umieszczać w odblokowanych grupach dzieł sztuki.
Zanim jednak przejdziemy do tworzenia zasobów, zobaczmy, co będziemy tworzyć...
3. Ikony systemowe Androida

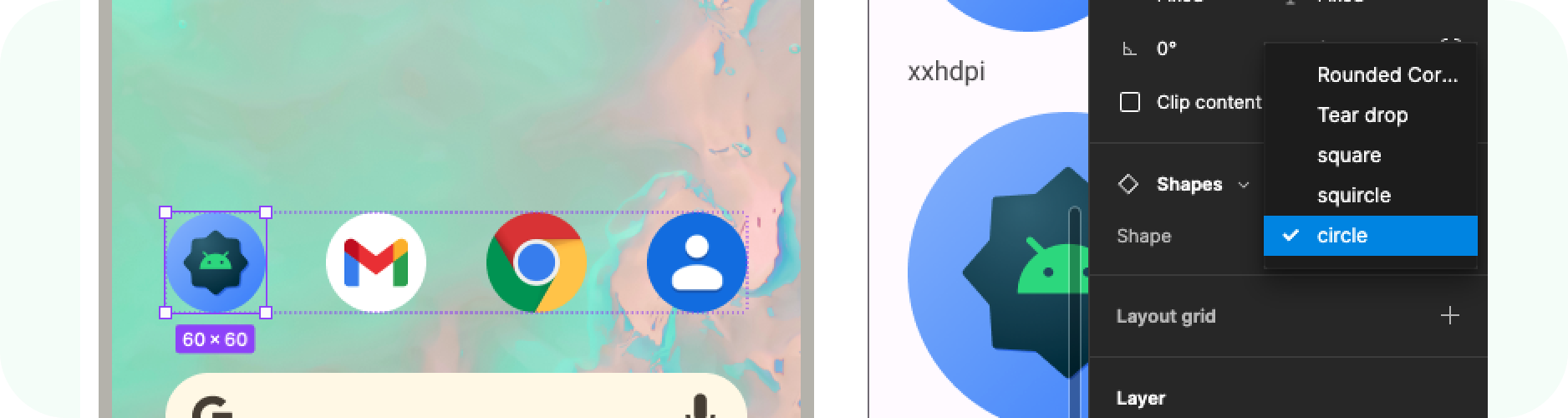
Ikony Menu z aplikacjami
Ikony Menu z aplikacjami i ikony aplikacji to ważny element uruchamiania aplikacji – są one widoczne na ekranie głównym jako punkt wejścia do aplikacji.
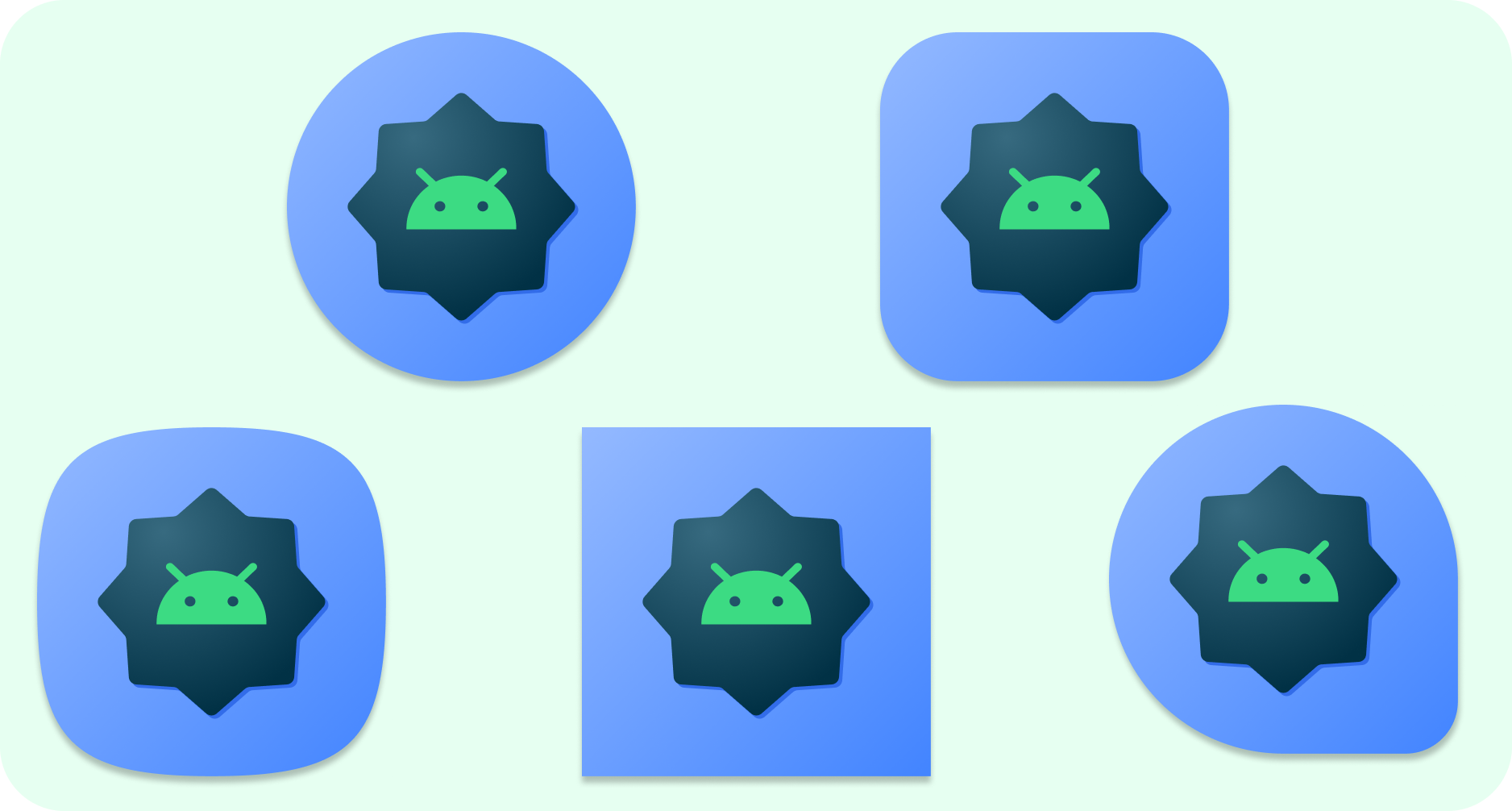
Adaptacyjny kształt
Ikona adaptacyjna (AdaptiveIconDrawable) może wyświetlać się różnie w zależności od możliwości urządzenia i motywu użytkownika. Ikony adaptacyjne są używane głównie w programie uruchamiającym na ekranie głównym, ale można ich też używać w skrótach, w aplikacji Ustawienia, w oknach udostępniania i na ekranie Przegląd.

Ikona adaptacyjna może wyświetlać różne kształty na różnych modelach urządzeń. Na przykład na jednym urządzeniu OEM kształt może być okrągły, a na innym – okrąg. Każdy OEM musi dostarczyć maskę, której system używa do renderowania wszystkich ikon adaptacyjnych o tym samym kształcie.
Zdolność do dostosowywania się do kształtu umożliwia też systemowi stosowanie różnych efektów animacji w zależności od interakcji użytkownika.
Dostosowanie kolorów
Ikony adaptacyjne mogą teraz używać dynamicznych kolorów, aby umożliwić tworzenie spersonalizowanych ikon aplikacji z motywem.
Jeśli użytkownik włączył ikony aplikacji z motywem (czyli włączył przełącznik ikon z motywem w ustawieniach systemu), a program uruchamiający obsługuje tę funkcję, do określenia koloru odcienia system używa kolorów wybranej przez użytkownika tapety i motywu.

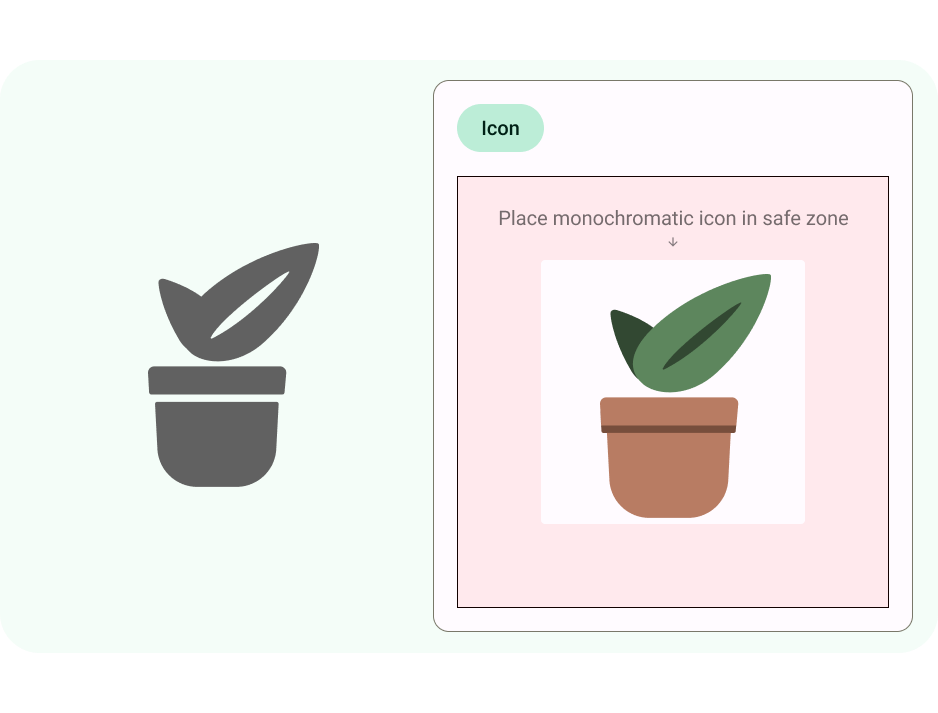
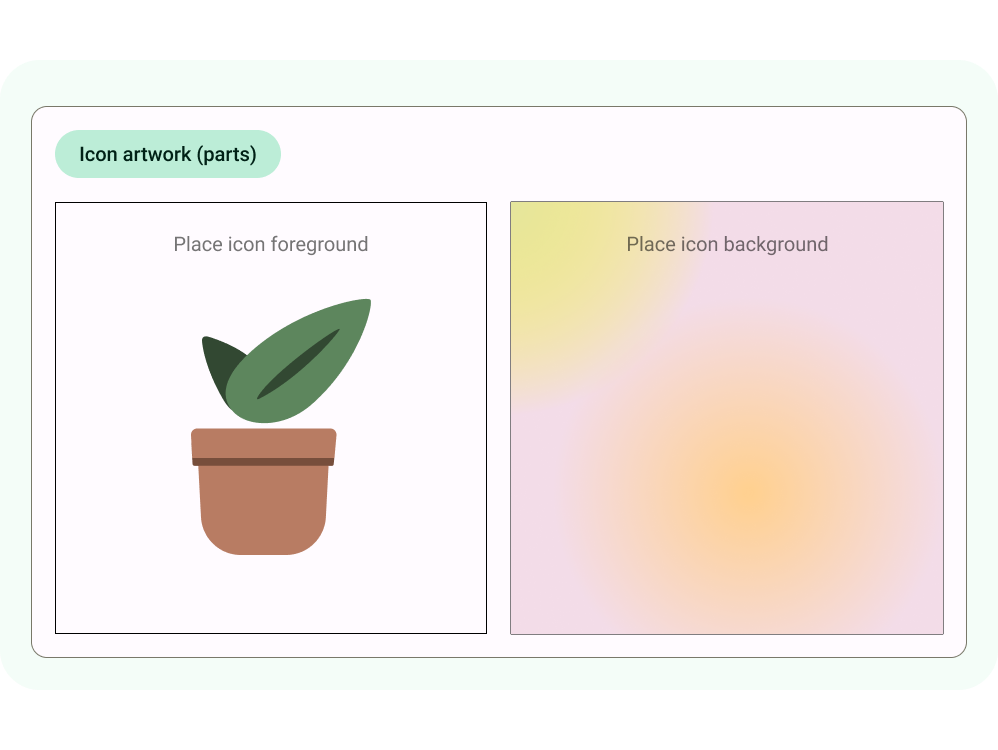
Podobnie jak ikony, które dostosowują się do kształtu, kolorowe ikony składają się z pierwszego i tła. Wystarczy przesłać zasób monochromatycznej ikony na pierwszym planie. System zadba o tło i kolor o wyodrębniony schemat kolorów.
Możesz też użyć tej samej monochromatycznej ikony jako ikony powiadomień.
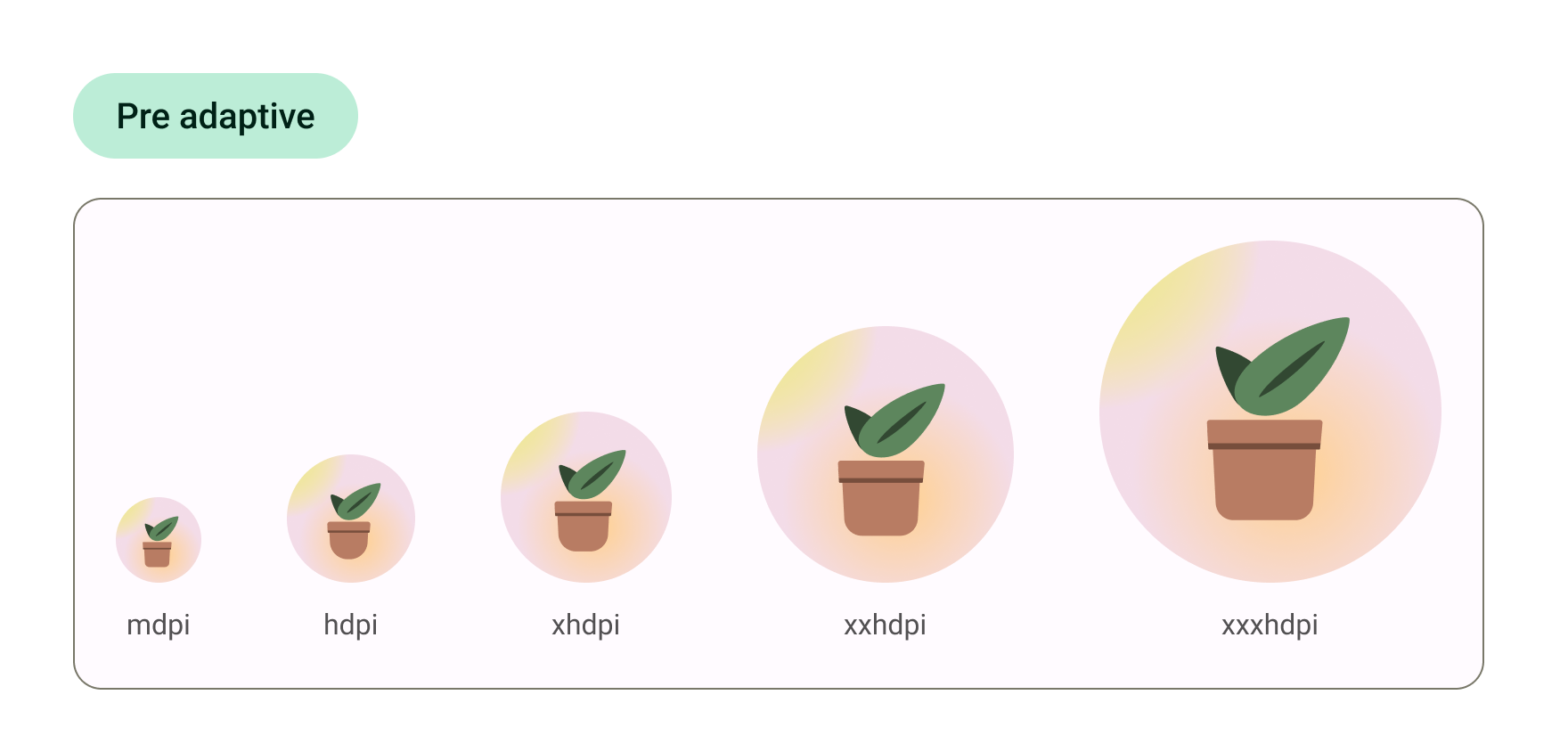
Starsza
Starsze ikony powinny być uwzględnione w przypadku urządzeń ze starszymi wersjami Androida lub które nie obsługują funkcji adaptacyjnych (starszych 8.0).
Nie będą mieć zasobów na pierwszym planie ani w tle. Mogą też mieć dowolny kształt. Jeśli używasz podanego szablonu, ostateczną grafikę kształtu adaptacyjnego zostanie wyeksportowany w rozmiarach wymaganych dla starszej ikony.

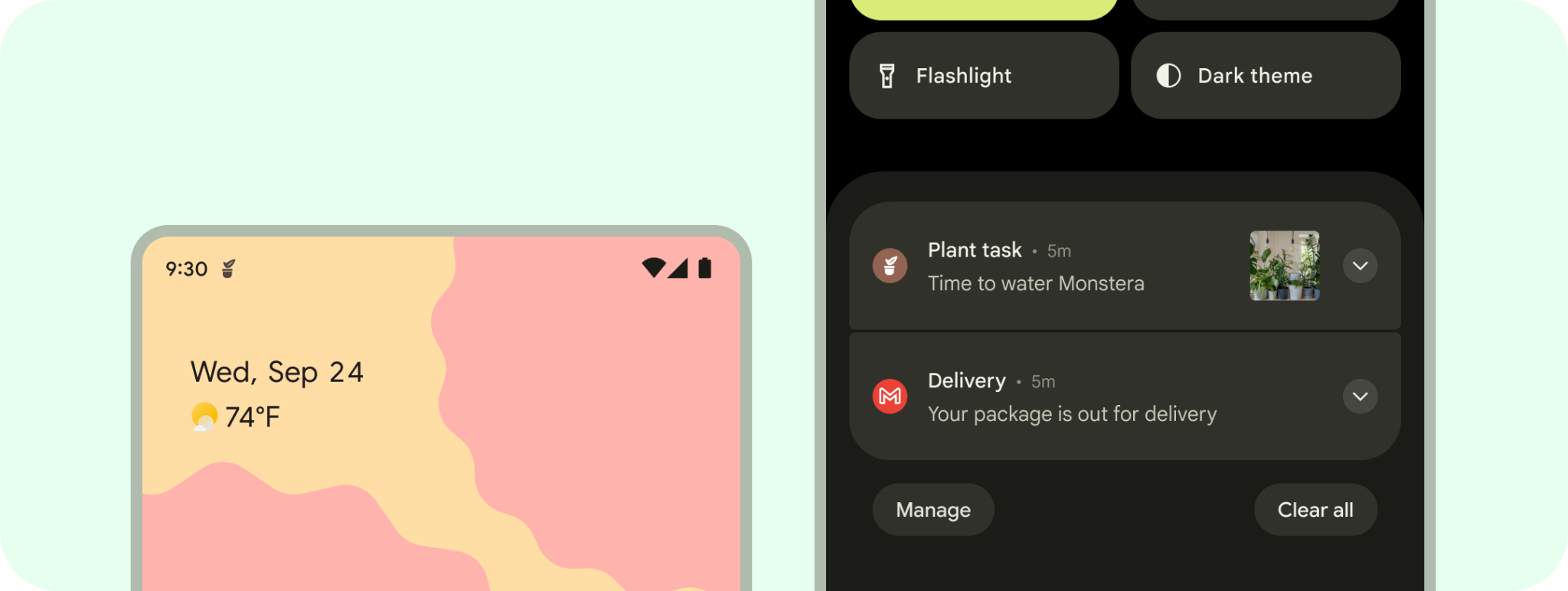
Ikony powiadomień
Powiadomienie to wiadomość, którą Android wyświetla się poza interfejsem aplikacji, aby przekazać użytkownikowi przypomnienia, informacje od innych osób lub inne aktualne informacje z aplikacji. System wyświetla powiadomienia w różnych lokalizacjach i formatach, np. jako ikonę na pasku stanu, bardziej szczegółowy wpis w panelu powiadomień, jako plakietkę na ikonie aplikacji i automatycznie na sparowanych urządzeniach do noszenia.

Przechowuj dzieła sztuki
Aby wyróżnić oraz wypromować swoją aplikację w Google Play i innych kanałach promocyjnych Google, możesz użyć grafiki, zrzutów ekranu, krótkiego opisu i filmów.
Nie zastępuje ona ikony aplikacji w programie uruchamiającym, ale powinna być jej wyraźniejszą wersją o wyższej rozdzielczości.
Podobnie jak w przypadku ikony programu uruchamiającego, grafika może wypełniać cały obszar zasobów. Możesz też projektować i umieszczać elementy graficzne, takie jak logo, na siatce z głównymi tekstami.
Aby opublikować informacje o aplikacji, musisz dodać kwadratową ikonę aplikacji o wymiarach 512 x 512 pikseli. Jeśli używasz szablonu ikony aplikacji na Androida, wartość ta jest udostępniana podczas eksportowania za pomocą elementów graficznych kształtu adaptacyjnego.
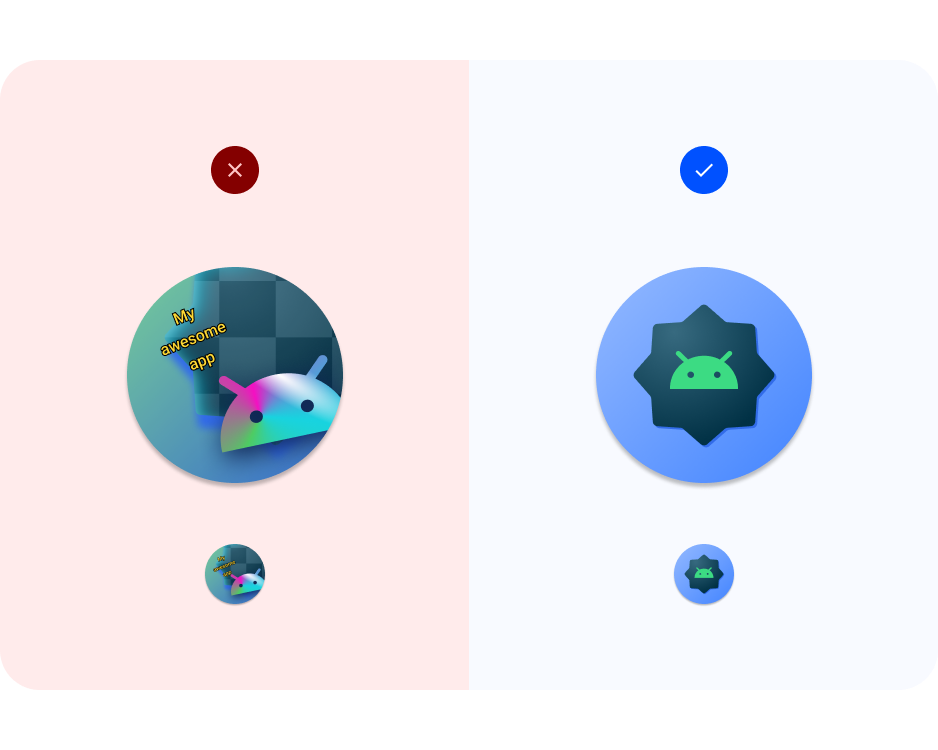
4. Sprawdzone metody projektowania
Ikony w Menu z aplikacjami uruchamiają aplikację dla użytkownika. Wpis w aplikacji musi być rozpoznawalny i czytelny. Oto kilka sprawdzonych metod zapewniających wyświetlanie tych jakości w ikonie programu uruchamiającego.
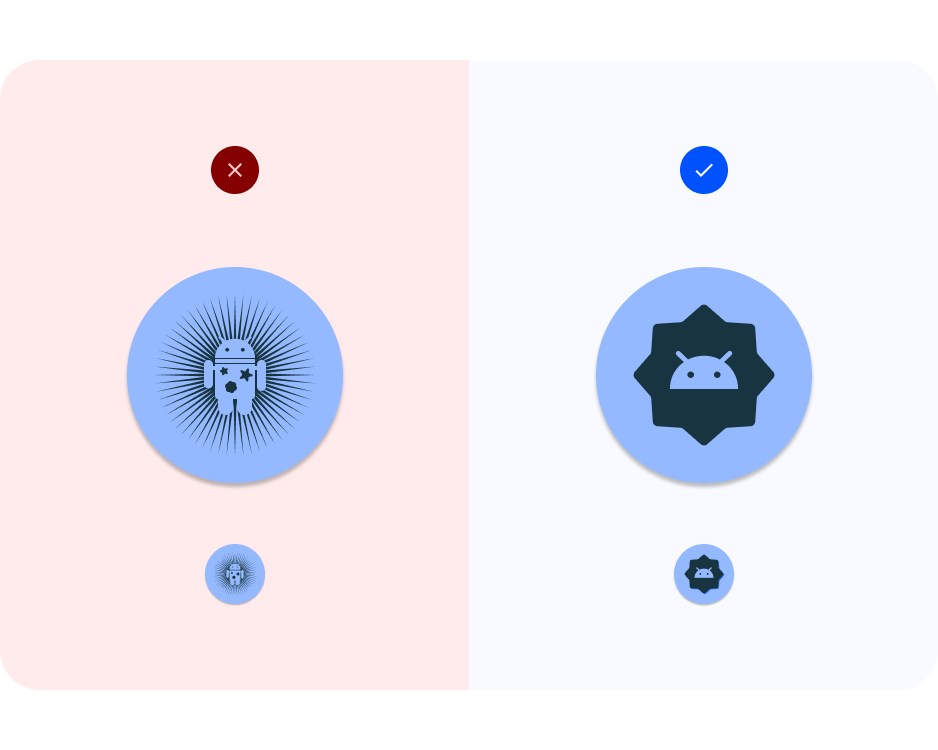
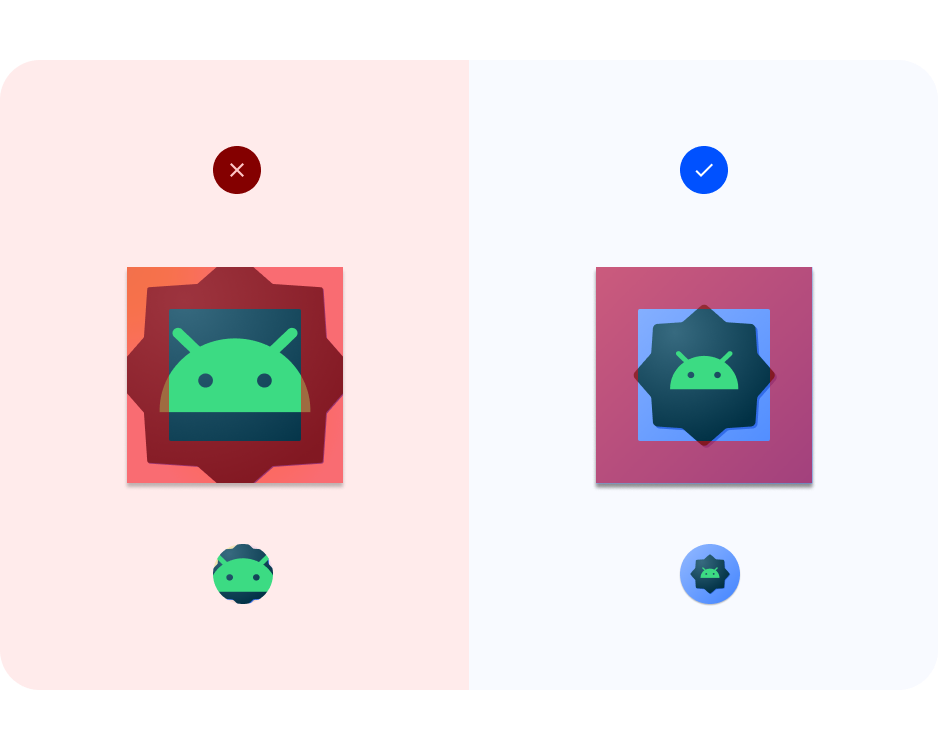
Postaw na prostotę elementów graficznych. Unikaj wielu warstw, wielu efektów i tekstu. Te szczegóły zostaną utracone lub słabo widoczne przy małym rozmiarze. 
Unikaj złożonych kształtów. Obejmuje to logo. W miarę możliwości użyj uproszczonego logo lub spójrz na symbolologię, z jaką użytkownicy łączą się z aplikacją. Czytelny i charakterystyczny kształt ułatwia użytkownikom rozpoznanie aplikacji w różnych kontekstach (adaptacyjne kolory i powiadomienia). 
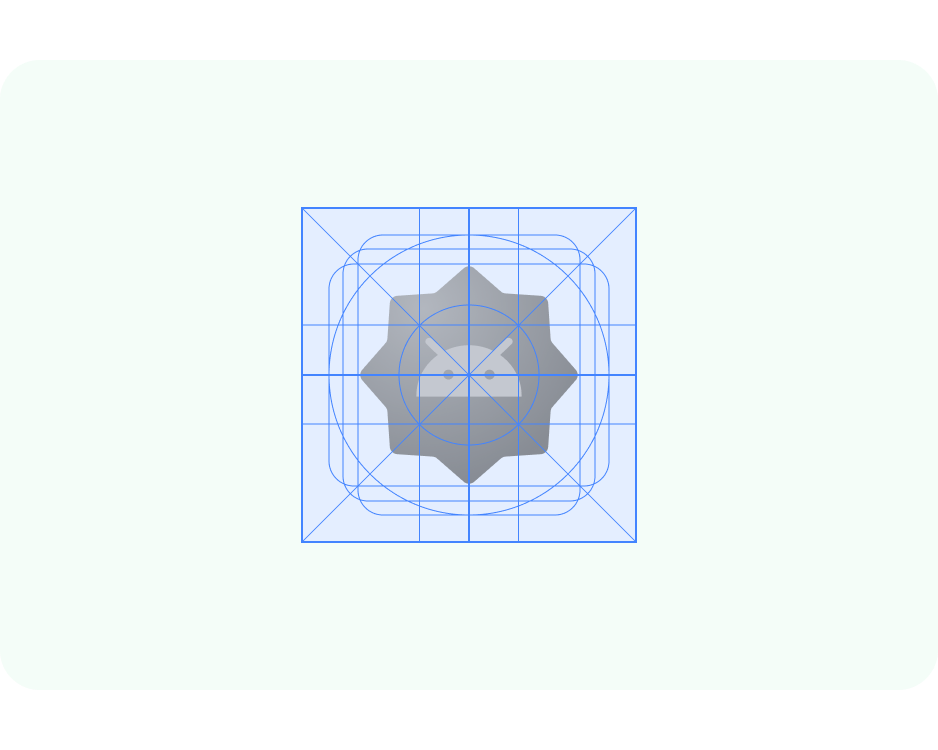
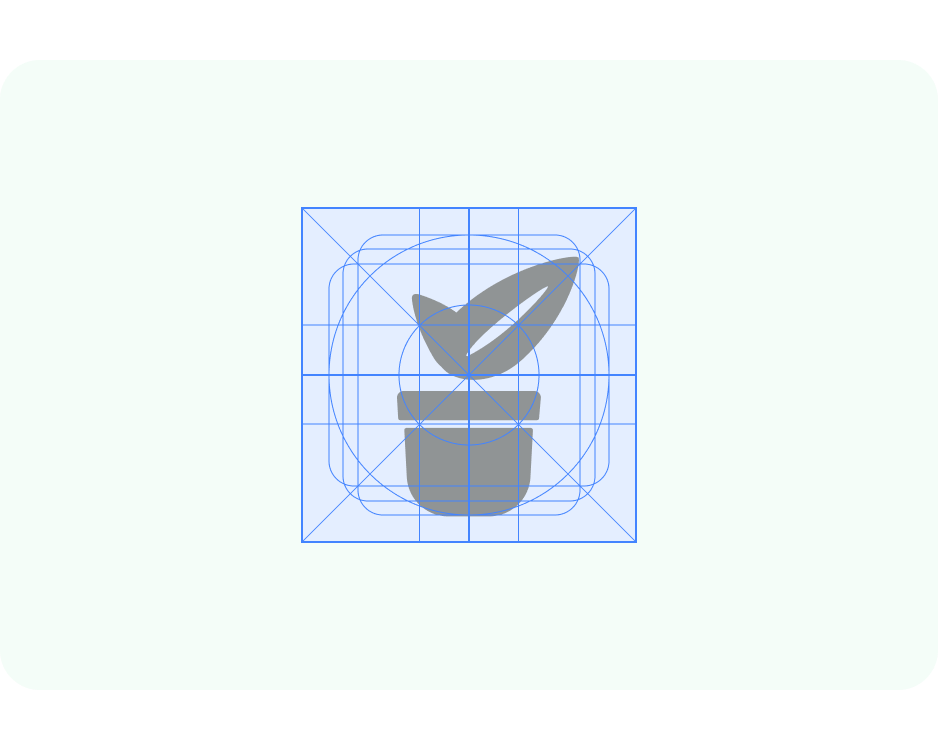
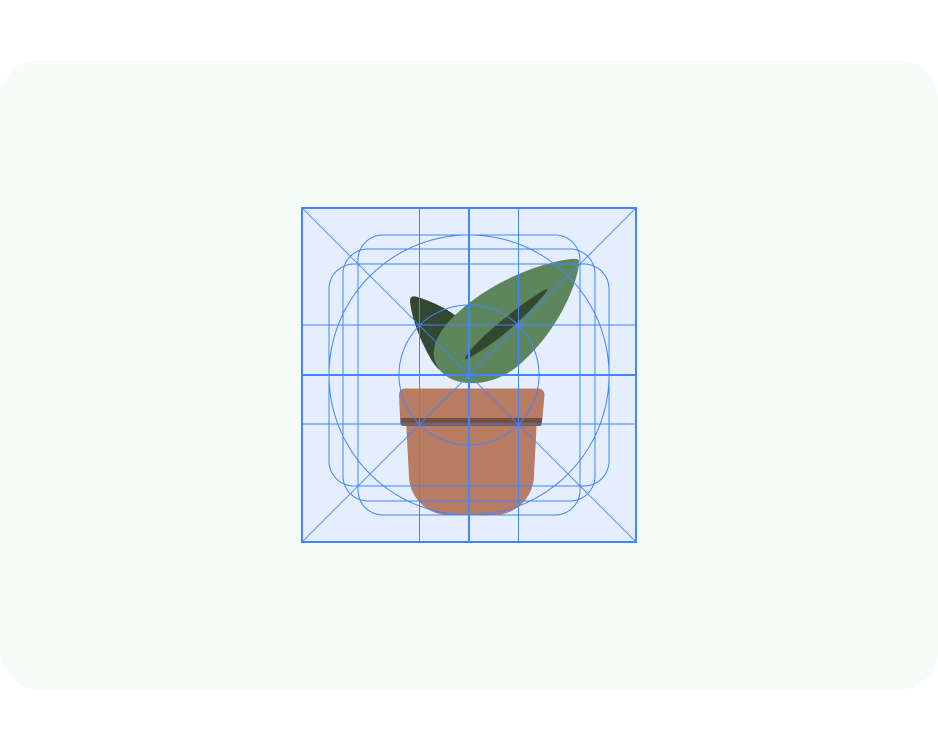
Korzystaj z siatki. Skorzystaj z siatki lub linii kluczowych, aby mieć pewność, że grafika na pierwszym planie będzie działać po przycięciu. Dotyczy to także ilustracji z pełnym spadem. 
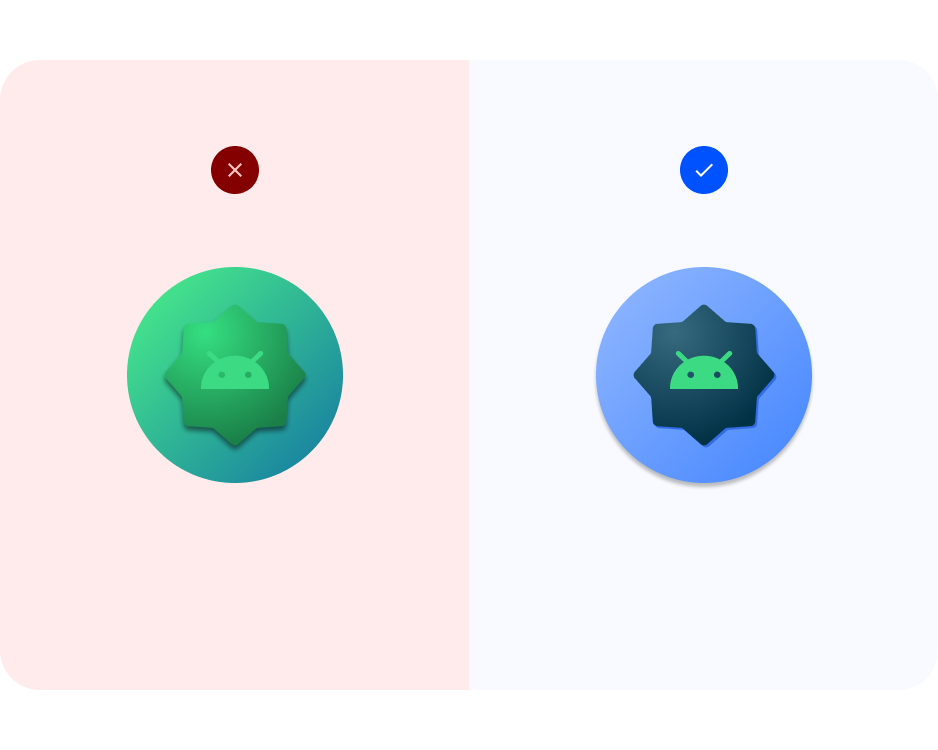
Zastanów się nad kontrastem. Aby dostosować kształt i starsze ikony, zadbaj o czytelny kontrast ikon na pierwszym planie i w tle. Unikaj używania intensywnych cieni, które można pomylić z cieniem systemowym. 
Umieść dzieła sztuki w bezpiecznych strefach. Zadbaj o to, aby zasoby na pierwszym planie nie przekraczały 72 x 72 piksele (chyba że masz pełny spad). Zadbaj o rozmiar 108 x 108 pikseli. Uwaga: ramka z grafiką szablonu ikony ma więcej niż 72 x 72 piksele, co umożliwia utworzenie grafiki ikony. Rozmiary zasobów zostaną zmienione, aby dopasować je do specyfikacji.
Format wektorowy. Staraj się używać grafiki w formacie wektorowym (np. SVG, AI, PDF i EPS), a nie plików rastrowych (takich jak PNG, JPG i GIF). Dzięki temu grafika będzie zgodna z nowszymi funkcjami i łatwiej będzie ją edytować. 
5. Dostosowanie kolorów i ikon powiadomień
Teraz Twoja kolej na utworzenie własnych ikon systemu Android.
- Znajdź plik Figma z ikonami aplikacji na Androida.
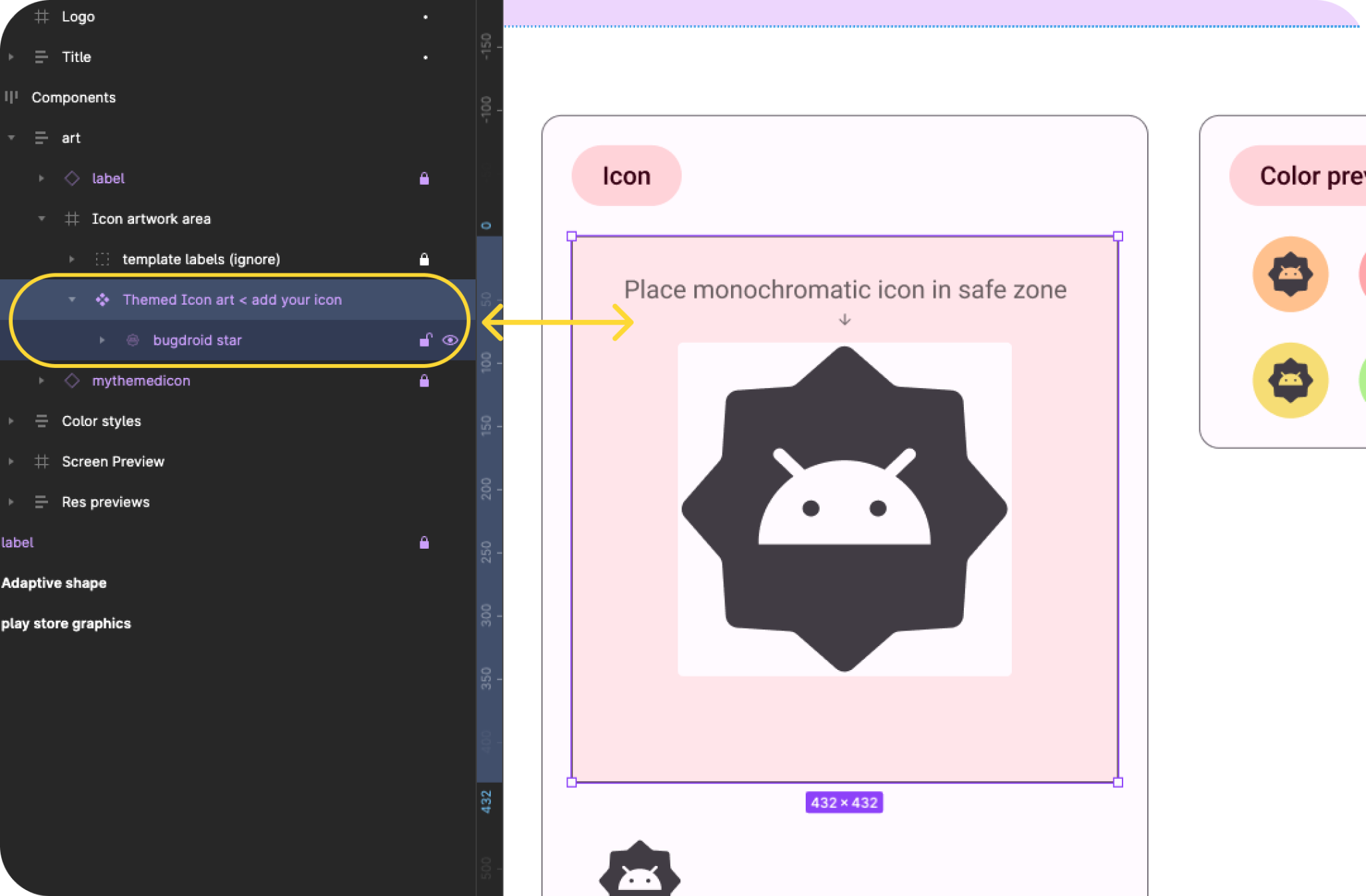
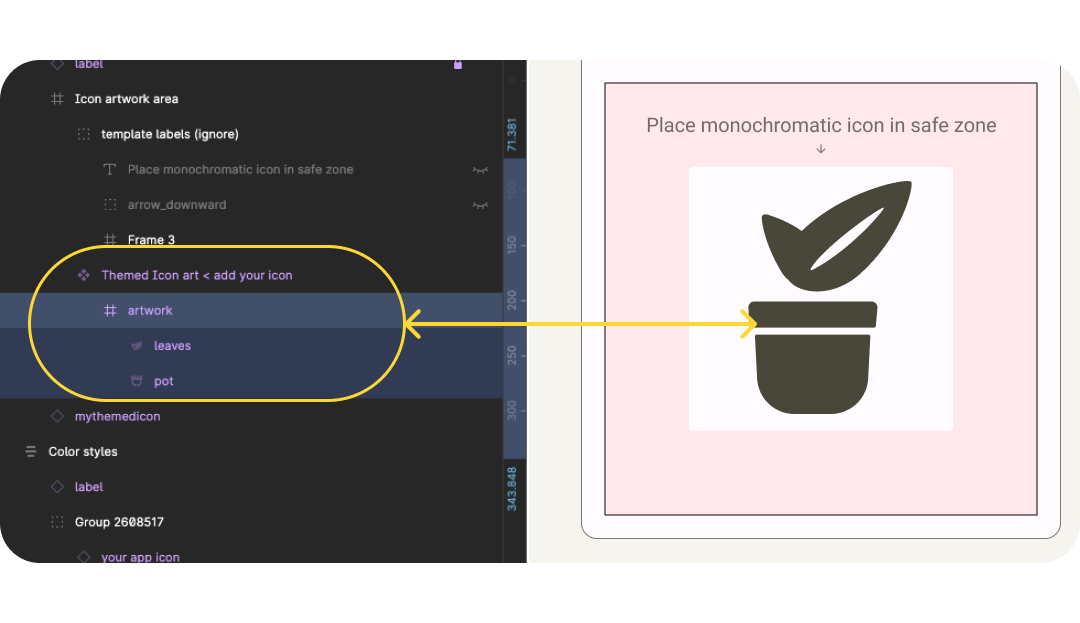
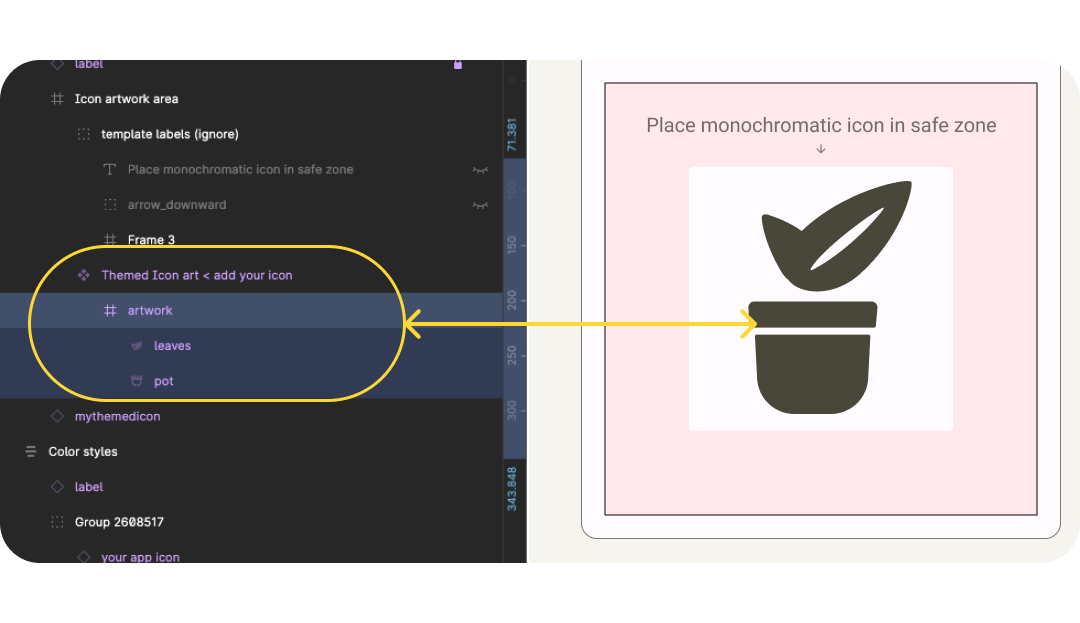
- W pliku znajdź ramkę Kolor adaptacyjne. W lewym panelu warstw poszukaj opcji Dostosowanie kolorów > Komponenty > sztuka > Obszar grafiki ikony > Grafika ikony z motywem < dodać ikonę. Jeśli masz gotową ikonę monochromatyczną, skopiuj ją tutaj, aby zastąpić przykładową ikonę bugdroida, i przejdź do kroku 6.

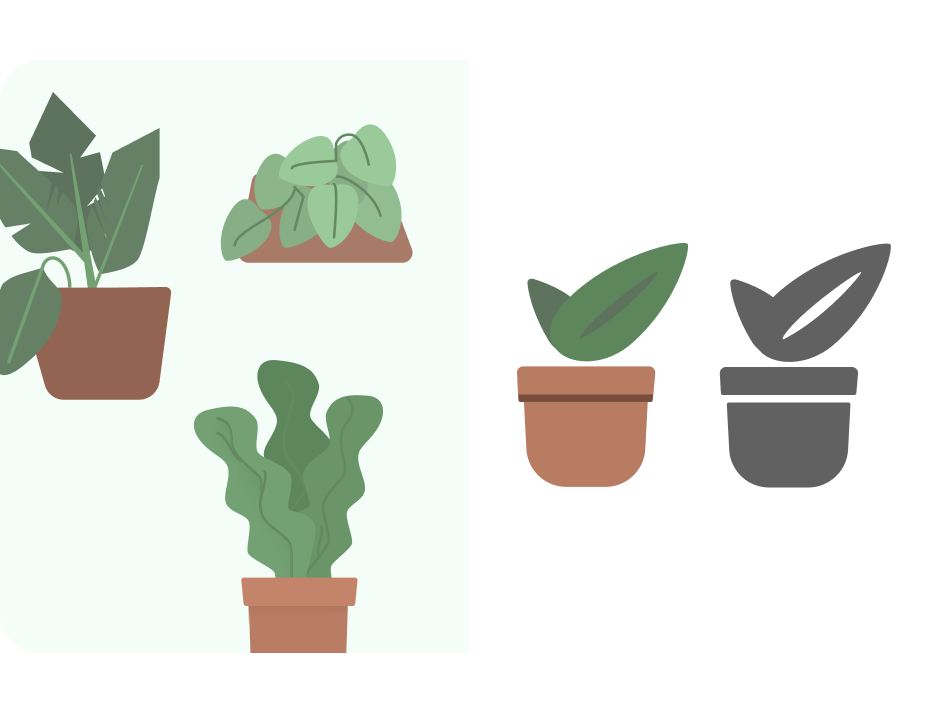
- Jeśli nie widzisz ikony monochromatycznej, zacznij od logo lub ikony związanej z Twoją aplikacją. Aby zaktualizować ikonę, postępuj zgodnie ze wskazówkami dotyczącymi projektowania. Najpierw trzeba je uprościć i unikać złożonych kształtów. Na przykład ilustracje używane w aplikacji zostały uproszczone z wykorzystaniem mniej złożonych kształtów liści. Cienie i szczegóły linii są symulowane przez pusty obszar.

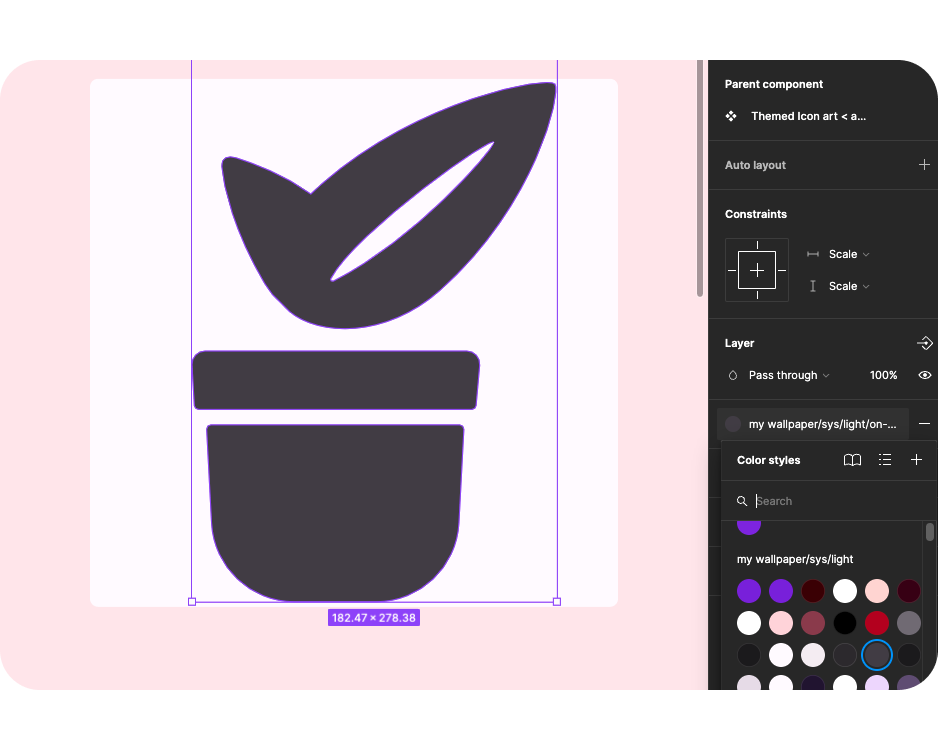
- Teraz zaktualizuj rozmiar, korzystając z siatki z klawiaturą. Ustawiliśmy rozmiar na Skalowanie i upewniliśmy się, że grafika znajduje się w bezpiecznym obszarze na pierwszym planie. Szablon jest konfigurowany z grafiką do rozmiaru 4x i automatycznie zmienia rozmiar na potrzeby eksportu, dzięki czemu możesz projektować ikony na większą skalę.

- Plik jest skonfigurowany do współpracy z narzędziem Material Theme Builder, aby uzyskać podgląd dynamicznych kolorów. Połącz styl koloru ikon pierwszego planu z ustawieniem On-surface-variant.

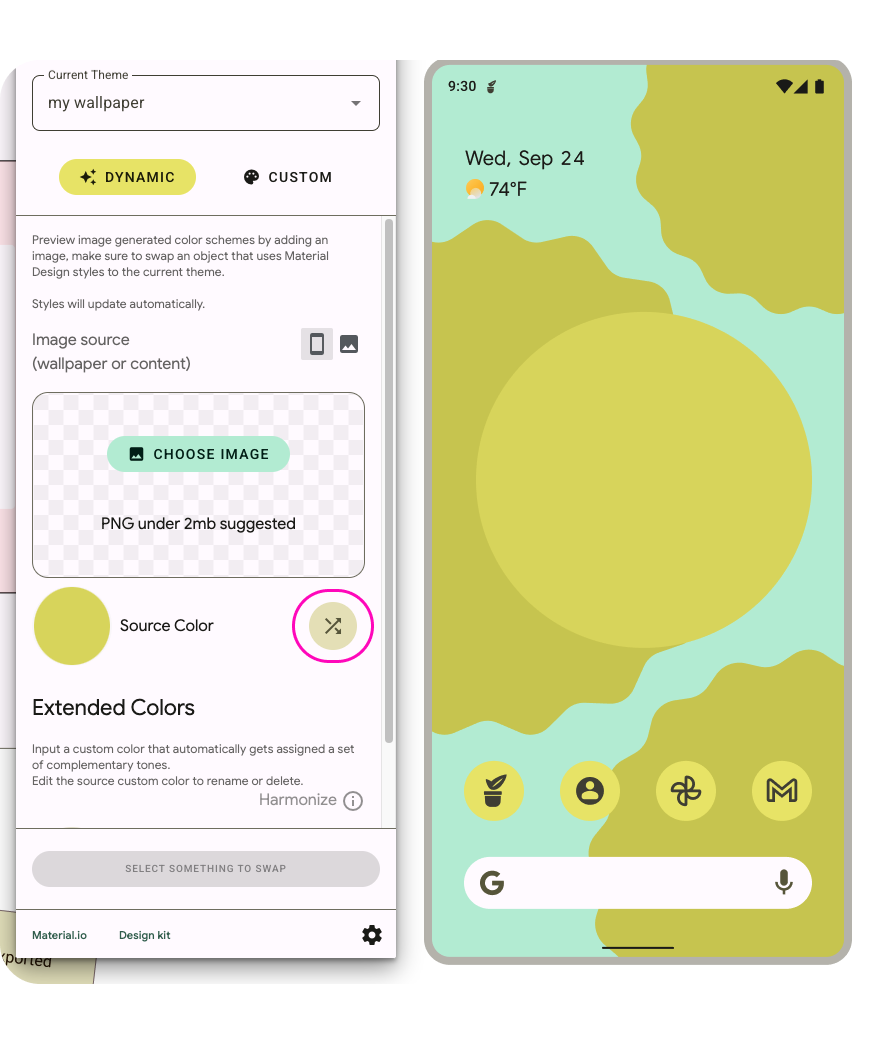
- Teraz po otwarciu narzędzia Material Theme Builder w panelu wtyczek możesz ustawić losowy kolor źródłowy lub dodać obraz, aby zaktualizować kolory przy użyciu wyodrębnionego koloru źródłowego.

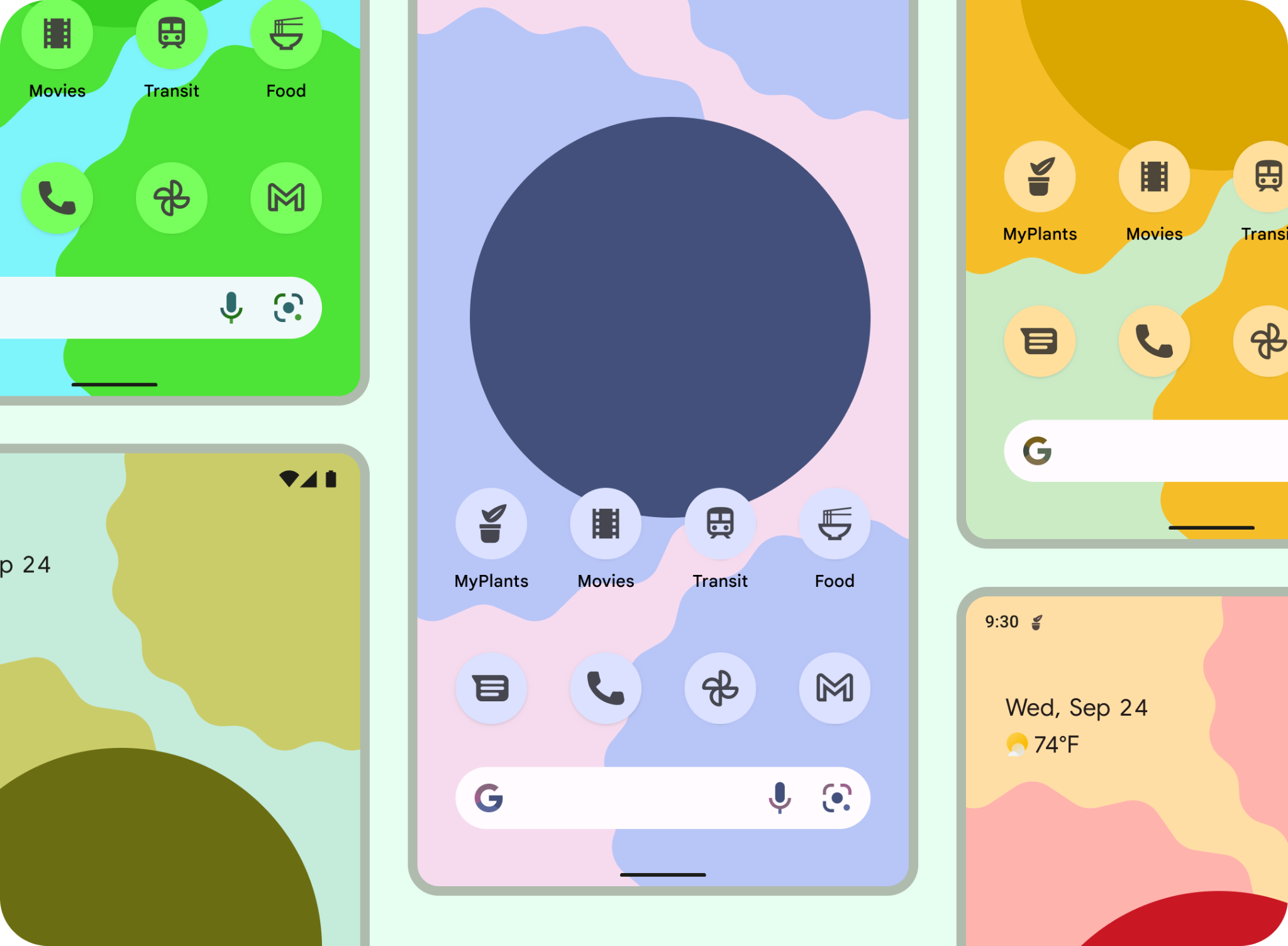
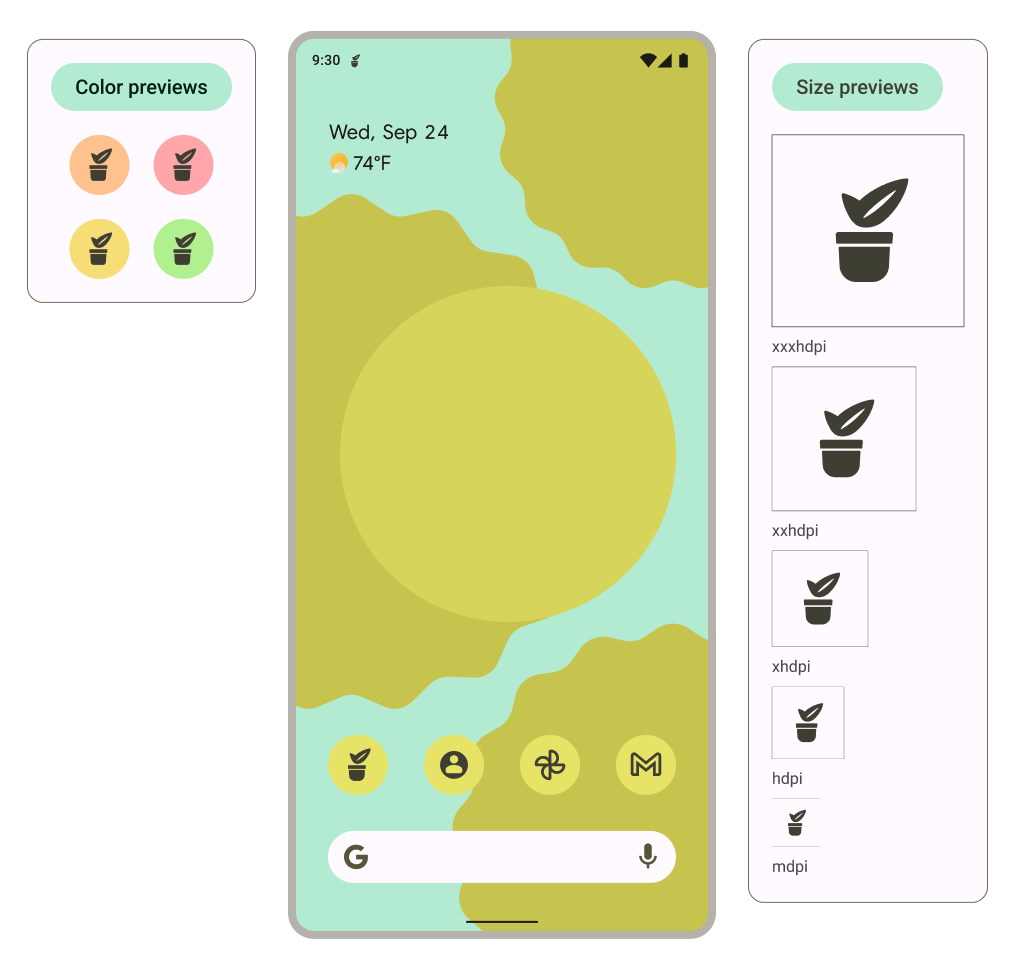
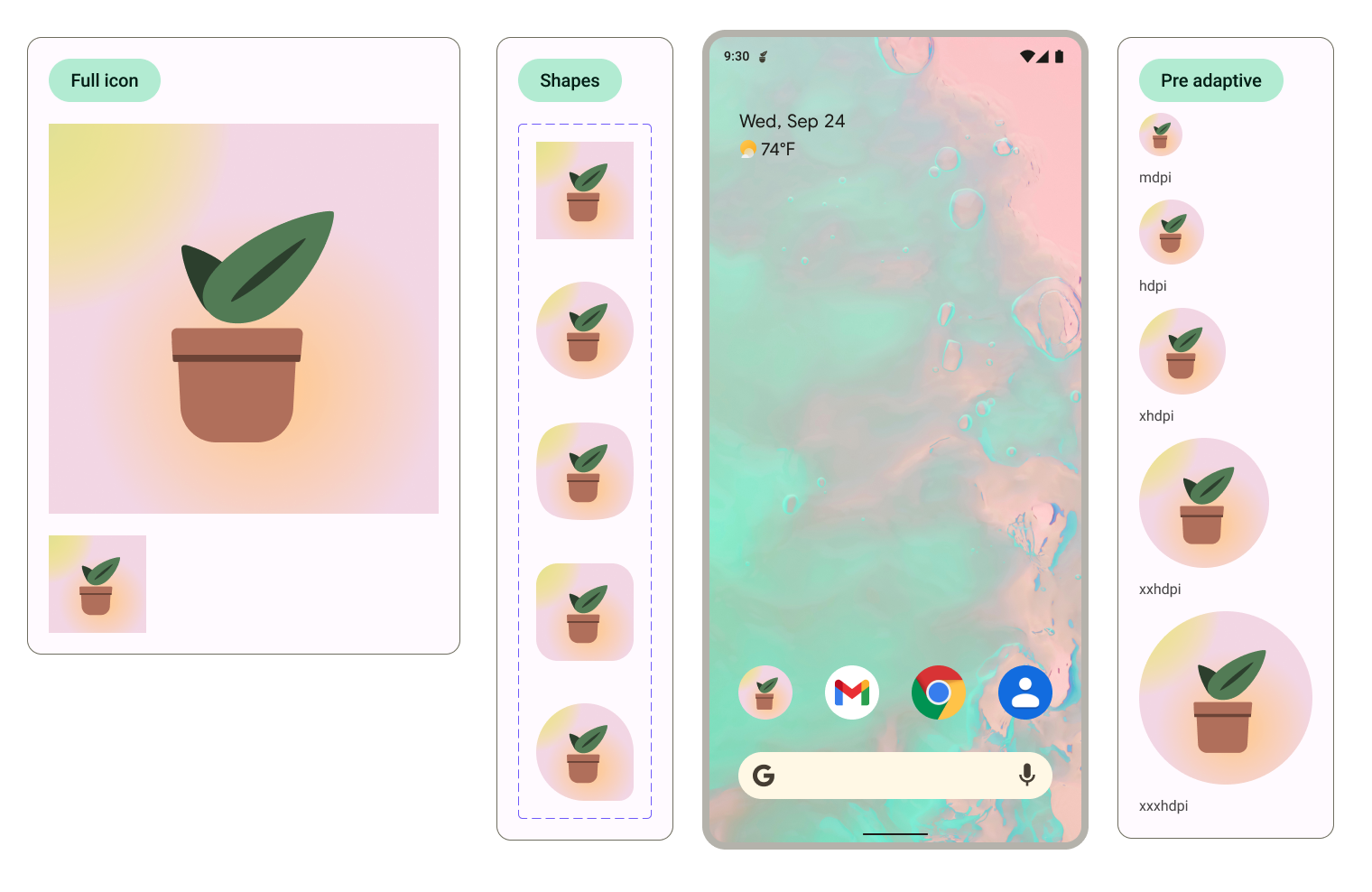
- Jak to będzie wyglądać w różnych rozdzielczościach i na ekranie głównym? Szablon jest skonfigurowany tak, że elementy graficzne umieszczone w ramkach elementów graficznych są wyświetlane w różnych kontekstach podglądu.
- System korzysta z ikony monochromatycznej jako powiadomienia i takiej jest wyświetlana na podglądzie.

6. Adaptacyjny kształt i starsze ikony
Teraz utworzymy adaptacyjny kształt i starsze ikony, aby zapewnić szerokie wsparcie.
- W pliku znajdź ramkę kształtu. W lewym panelu warstw znajdź Tło ikony < dodaj swoją ikonę*. Jeśli ikona jest już gotowa, skopiuj ją tutaj, aby zastąpić przykładową ikonę bugdroida, i przejdź do kroku 5*. Jeśli nie widzisz ikony, zacznij od logo lub ikony związanej z Twoją aplikacją albo skorzystaj z ikony monochromatycznej.

- Zaktualizuj ikonę na pierwszym planie, pamiętając o sprawdzonych metodach dotyczących ikon. Przywróciliśmy oryginalne kolory ilustracyjne, ale minimalizację szczegółów.

- Teraz zaktualizuj rozmiar, korzystając z siatki z klawiaturą. Ustawiliśmy rozmiar na Skalowanie i upewniliśmy się, że grafika znajduje się w bezpiecznym obszarze na pierwszym planie.

- Ikony aplikacji o adaptacyjnych kształtach mogą też mieć różne tło. Umożliwia to bezpieczne przycięcie warstw ikony i daje subtelny wpływ na interakcję z ruchem. Możesz też użyć jednolitego koloru tła i określić je w Android Studio.

- Podglądy są aktualizowane tak, aby pokazać, jak pierwszy plan i tło wyglądają razem na ekranie głównym, przycięte kształty oraz w postaci starszej ikony.

Kształt użyty do przycięcia można zaktualizować na podglądzie na ekranie głównym, klikając ikony i zmieniając opcję wariantu kształtu. 
7. Eksportuję
Świetnie. W szablonie pojawiły się już ikony aplikacji. Wyeksportujmy je do implementacji.
- Upewnij się, że w obszarze roboczym nic nie jest zaznaczone.
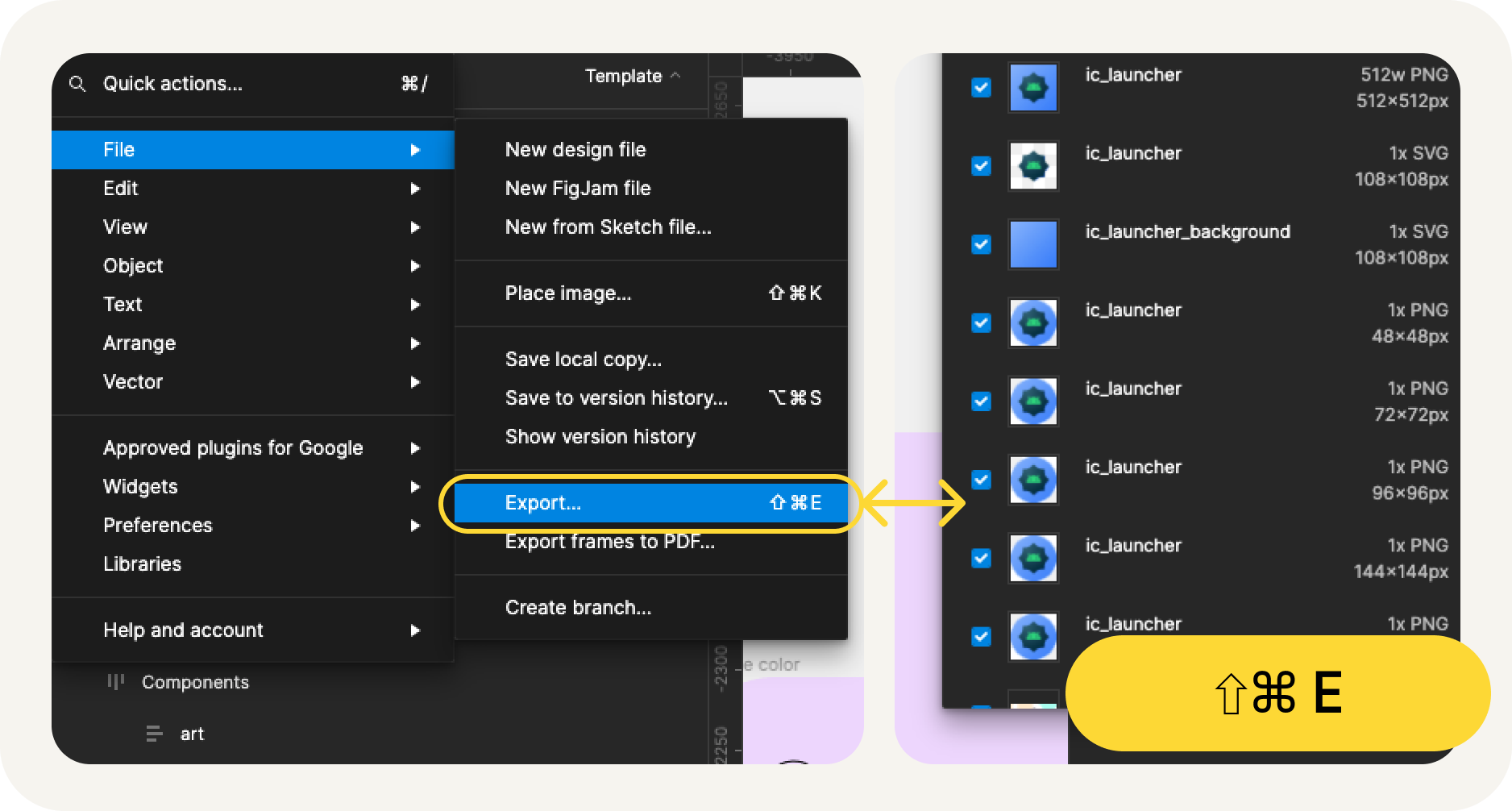
- Otwórz menu aplikacji Figma > Plik > Eksportuj (Shift + Cmd + E).
- Potwierdź eksport w menu eksportu. Spowoduje to pobranie zasobów z szablonu.

Co znajduje się w eksporcie?
Wyeksportowane zasoby zawierają wszystkie pliki niezbędne do zaimplementowania ikony aplikacji w ten sposób:
- Figma eksportuje monochromatyczną ikonę pierwszego planu, aby uzyskać adaptacyjny kolor jako plik SVG, a także zarówno na pierwszym planie, jak i w tle, na potrzeby ikon kształtu adaptacyjnego.
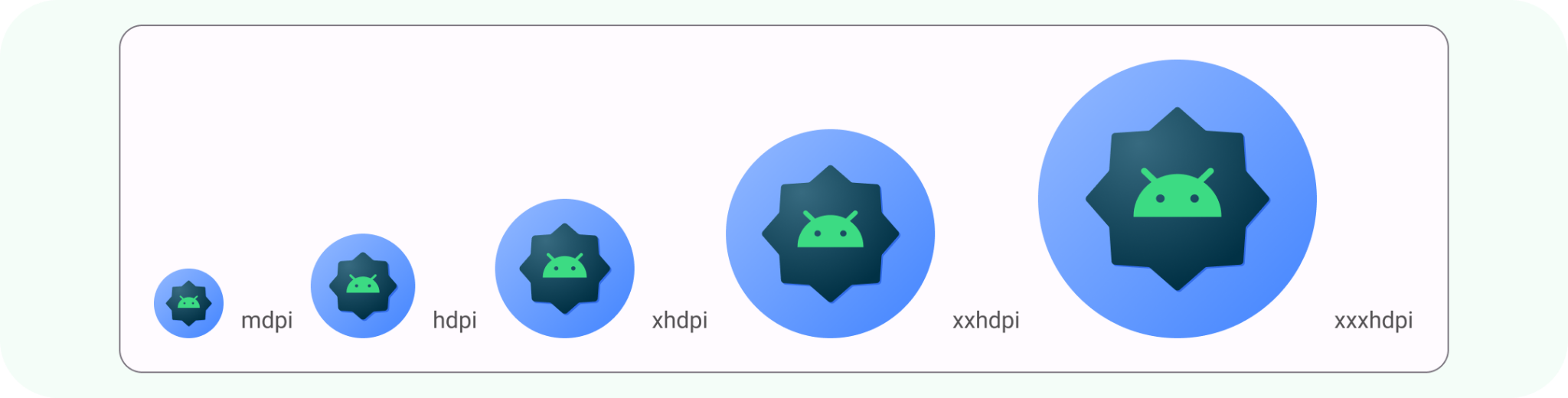
- Figma udostępnia też starsze ikony w różnych katalogach mipmmap uporządkowanych według rozdzielczości.

Znakomicie. Ikona jest gotowa do przesłania do zespołu programistów.
Jeśli chcesz wyświetlić podgląd ikon w Android Studio i przekonwertować te pliki SVG na końcowy format zasobu, możesz przejść do następnego kroku.
8. Użyj Image Asset Studio
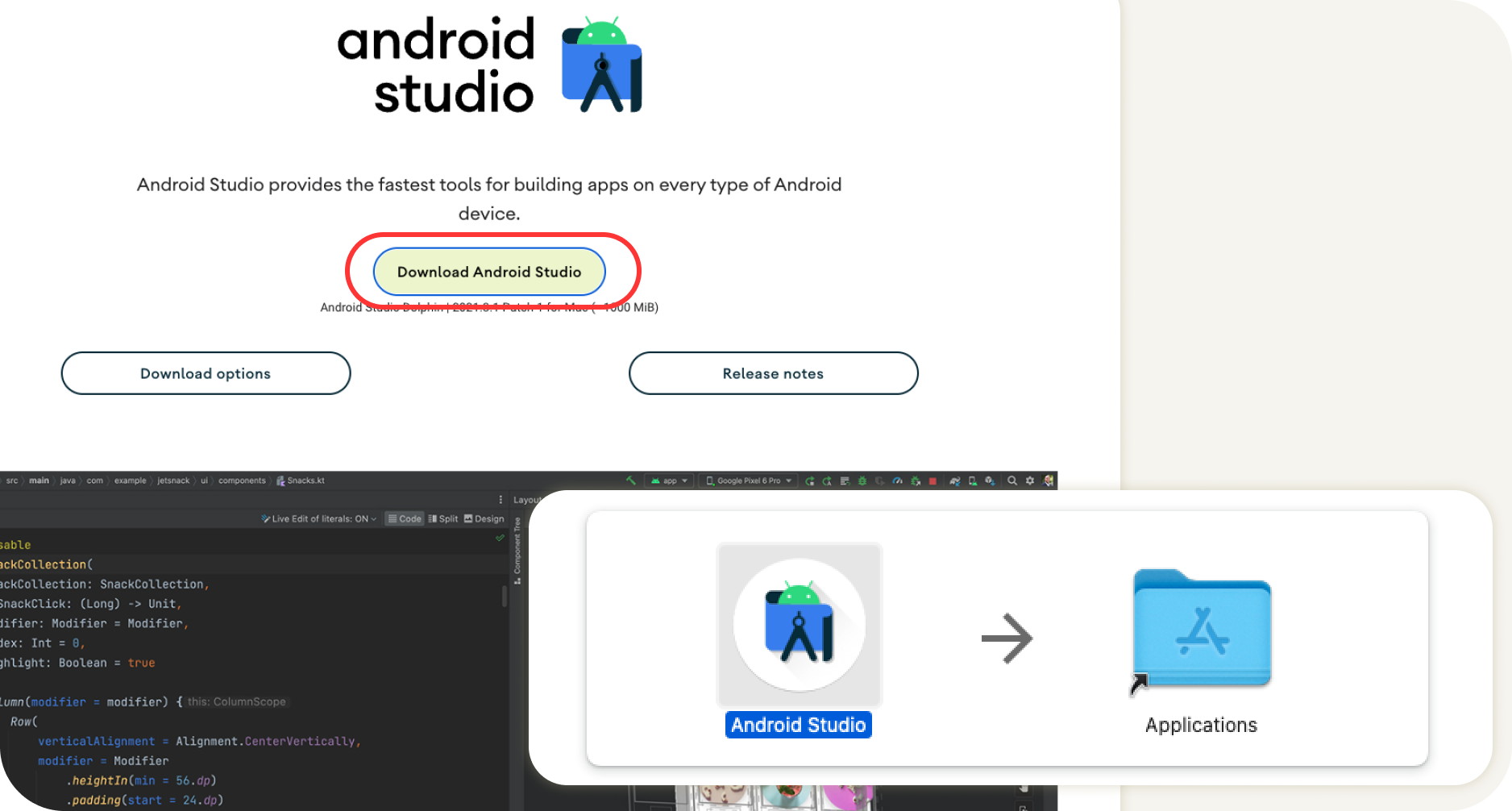
Pierwsze kroki w Android Studio

- Pobierz i zainstaluj Android Studio.
- Uruchom Android Studio.
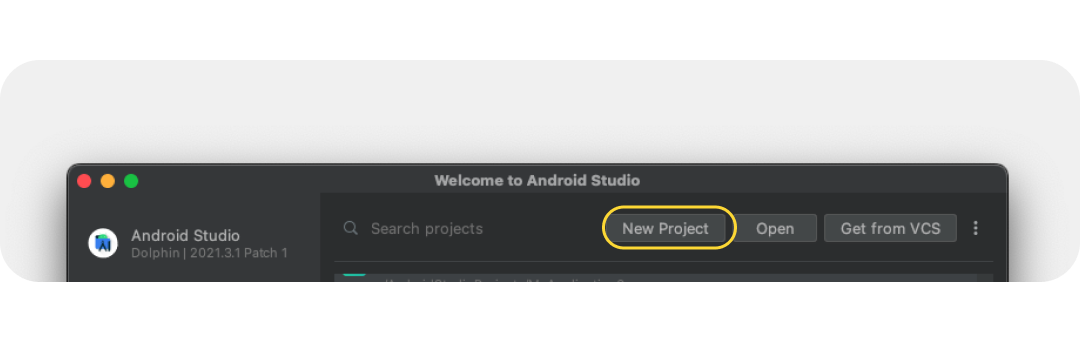
W Android Studio pojawi się prośba o rozpoczęcie nowego projektu lub wybranie istniejących.
- Wybierz na razie nowy projekt. Na kolejnych ekranach znajdziesz instrukcje konfigurowania nowego projektu.

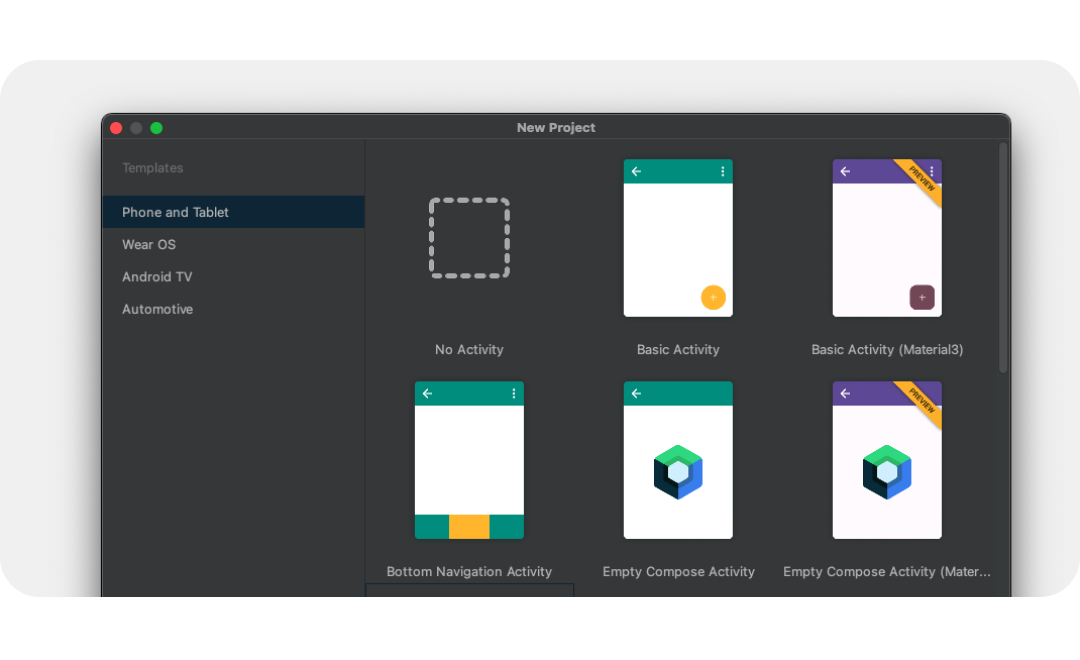
- Wybierz dowolny szablon z szablonów początkowych, ponieważ weźmiemy pod uwagę tylko ikony uruchamiania.

- Następnie nazwij nowy projekt i kliknij Finish (Zakończ). Utworzenie nowego projektu zajmie kilka minut.
Użyj Image Asset Studio
Teraz możemy dodać do projektu ikony za pomocą przydatnego narzędzia Asset Studio.
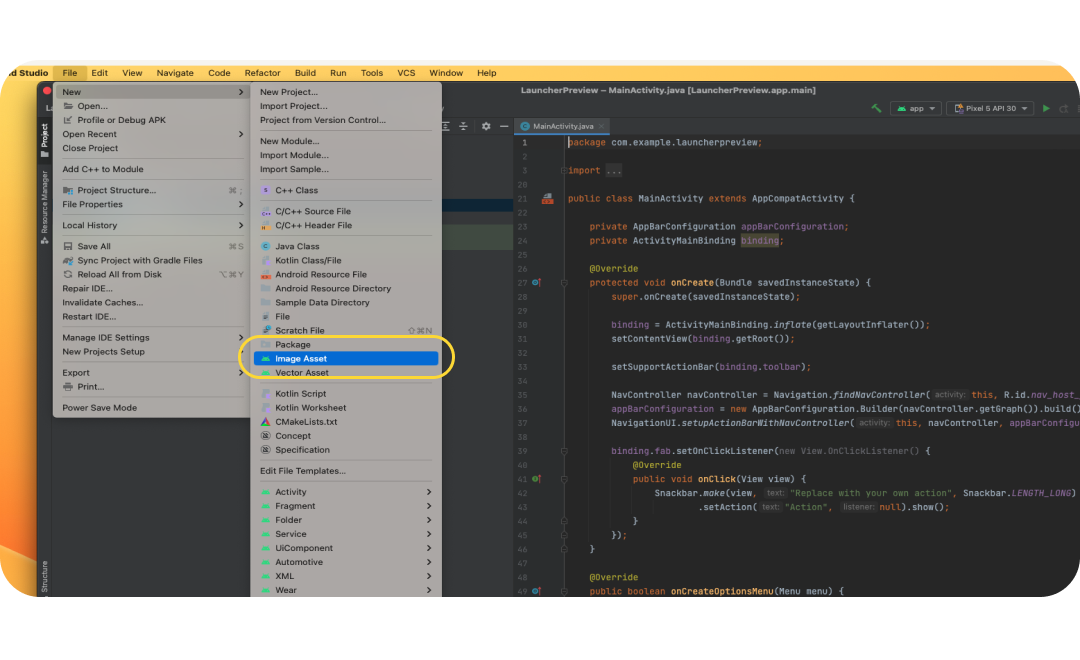
- Aby uzyskać dostęp do tego narzędzia, kliknij menu Plik > Nowe > Komponent z obrazem.

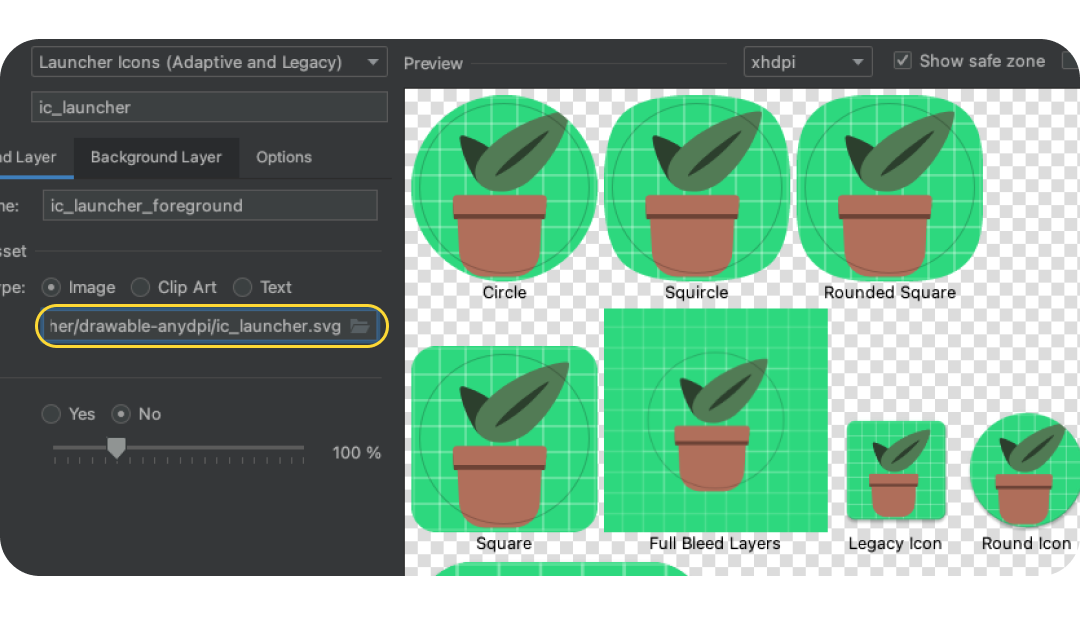
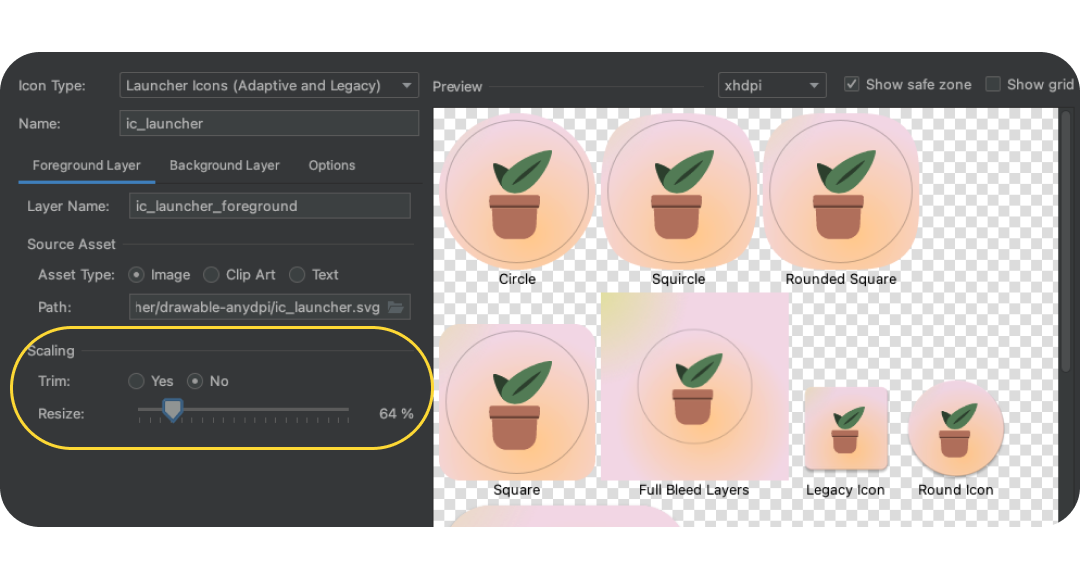
- Po otwarciu Image Asset Studio dodaj warstwę na pierwszym planie, klikając ikonę folderu w sekcji Ścieżka. Wybierz wyeksportowany plik SVG jako drawable-anydpi/ic_launcher.svg
 .
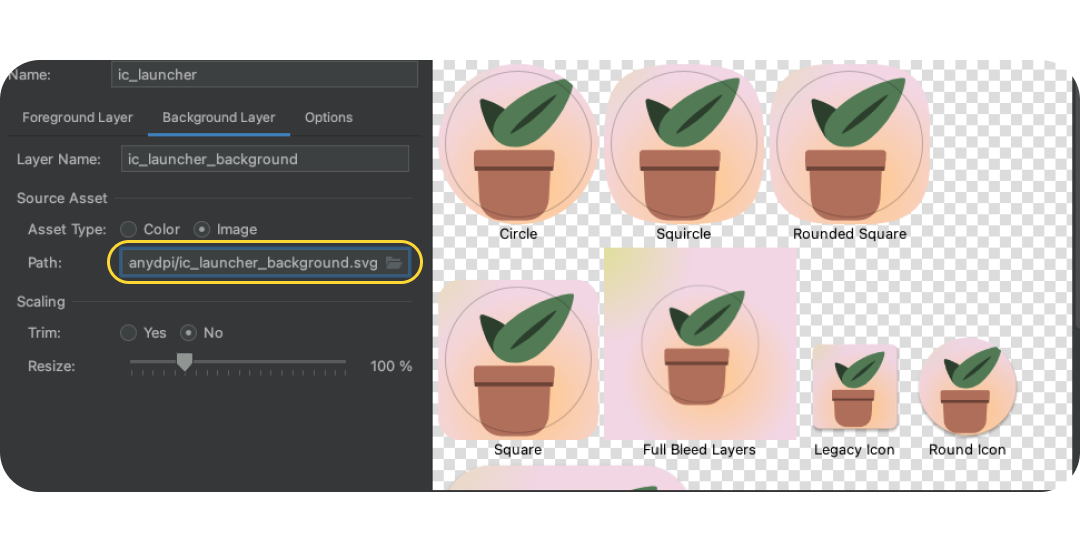
. - Kliknij kartę Warstwa tła i w podobny sposób wybierz wyeksportowaną warstwę tła. Możesz też wybrać Typ zasobu: Kolor, aby zamiast tego ustawić tło programu uruchamiającego w jednolitym kolorze.

- Wróć do warstwy na pierwszym planie i dokładnie sprawdź, czy obraz znajduje się w bezpiecznej strefie. Zmień rozmiar ikony tak, aby wyglądała najlepiej.

- Gdy skończysz, kliknij Dalej, a zobaczysz pytanie, gdzie powinny znaleźć się ikony w projekcie (pozostaw ustawienie domyślne lub przełącz się na główny). Następnie kliknij Zakończ. Zasoby programu uruchamiającego znajdziesz w sekcji Rozdzielczość > obiekt rysowalny. Dwukrotne kliknięcie spowoduje otwarcie podglądu ostatecznego wektora.

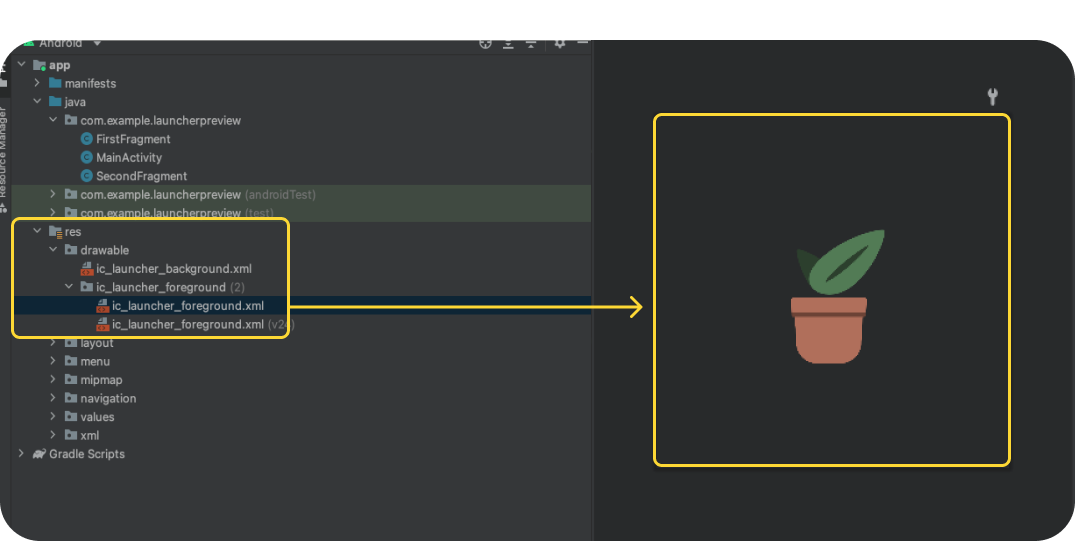
- Ręcznie skopiuj zasób warstwy monochromatycznej i wklej go do folderu res/drawable lub res/drawable-v24 albo ręcznie zaimportuj warstwę monochromatyczną, klikając prawym przyciskiem myszy folder res i wybierając Nowy > Zasób wektorowy.
- W plikach res/mipmap-anydpi-v26/ic_launcher.xml i res/mipmap-anydpi-v26/ic_launcher_round.xml dodaj lub zmień istniejący plik android:monochrome="path/to/monochrome/asset, tak aby wskazywał właściwy zasób monochromatyczny.
9. Podgląd i zasoby
Wyświetl podgląd w emulatorze
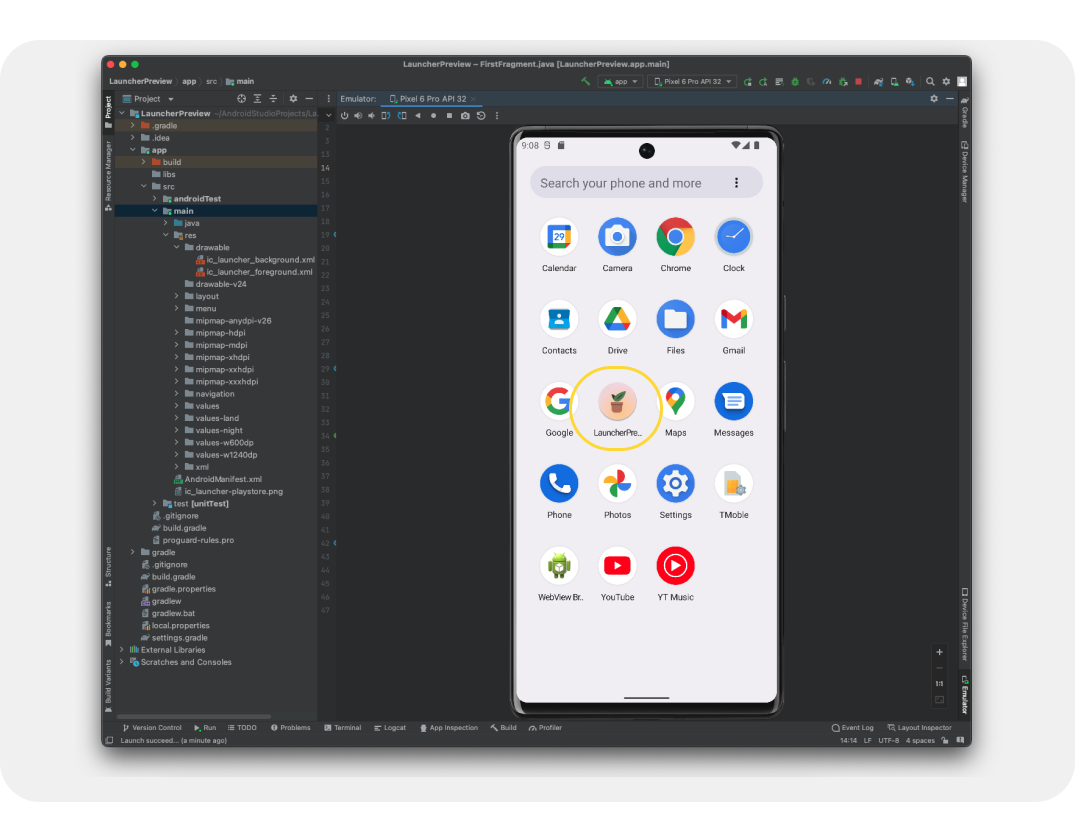
Zrobiliśmy to, by dodać je do projektu aplikacji, dzięki czemu możemy wyświetlić podgląd na prawdziwym urządzeniu lub w emulatorze. Zobaczmy, jak nasze ikony będą wyglądać realistycznie.
Emulator powinien być skonfigurowany domyślnie. Jeśli tak nie jest, utwórz urządzenie wirtualne z Androidem. Kliknij zielony przycisk odtwarzania. Spowoduje to skompilowanie projektu i uruchomienie emulatora.
Zasoby końcowe
Świetnie, udało Ci się za pomocą emulatora sprawdzić, jak ikona programu uruchamiającego będzie wyglądać na urządzeniu, i dodać ją do projektu aplikacji. W ten sposób stworzyłyśmy ostateczną formę produkcji. Ale gdzie one są?
Zasoby działają jako zasoby aplikacji na Androida. Aby je znaleźć, otwórz panel zasobów (zwykle znajduje się po lewej stronie). Przejdź do aplikacji, a następnie znajdź folder Res. Kliknij prawym przyciskiem myszy, aby otworzyć menu, i wybierz Otwórz w Finderze (na Macu). Spowoduje to otwarcie okna Findera. Opcjonalnie możesz zaoszczędzić trochę czasu na programowaniu i kontroli jakości, przeprowadzając konwersję i testując pozostałe zasoby aplikacji w podobny proces. Jeśli przekonwertowano pozostałe zasoby aplikacji, możesz udostępnić ten folder deweloperowi.

10. Gratulacje
Świetnie! Znasz już ikony systemu Android potrzebne do stworzenia aplikacji na Androida, zaprojektowania własnych ikon i zapoznania się z szablonami ikon. Możesz też skorzystać z Android Studio, aby zobaczyć podgląd i przekonwertować zasoby na potrzeby produkcji.
Jeśli masz pytania, w każdej chwili możesz je zadać nam, korzystając z @MaterialDesign na Twitterze.
Więcej filmów i samouczków o projektowaniu znajdziesz na stronie youtube.com/MaterialDesign.

