1. Giriş

Son Güncelleme: 04.08.2022
Android 13'ten itibaren kullanıcılar uyarlanabilir başlatıcı simgelerini temaya uygun hale getirebilirler. Bu özellik sayesinde, desteklenen Android başlatıcılardaki uygulama simgeleri, kullanıcının seçtiği duvar kağıdının ve diğer temaların rengini alacak şekilde tonlanır.
Yeni uyarlanabilir renk simgeleri de dahil olmak üzere, Android uygulamanız için gereken tüm sistem öğelerini kolayca oluşturun.
Neler öğreneceksiniz?
- Farklı uygulama simgesi türleri ve bunlar için tasarım yapmayla ilgili ipuçları hakkında bilgi
- Android başlatıcı Figma şablonu nasıl kullanılır?
- Android Studio öğe oluşturucu nasıl kullanılır?
- Android Studio emülatörüyle başlatıcı simgenizi önizleme.
Ön koşullar
- Temel Figma bilgisi
- İsteğe bağlı: Uygulama simgesi posteri (ön plan, arka plan ve tek renkli)
Gerekenler
- Figma hesabı
- Figma Designlab dosyası
- İsteğe bağlı: Android Studio yüklü bir PC
2. Başlayın
Kurulum
Başlamak için Android uygulama simgesi Figma dosyasına erişmeniz gerekir.
Öncelikle Figma'da oturum açın veya bir hesap oluşturun.
Figma Topluluğu'ndan kopyala
Android başlatıcı şablonu dosyasına gidin veya Figma Topluluğu'nda Değişken yazı tiplerine taşıma ifadesini arayın. Dosyayı dosyalarınıza kopyalamak için sağ üst köşedeki Kopyasını Al'ı tıklayın.

Şablonu kullanma
Android simge şablonu iki sayfadan oluşur:
- Kapak sayfasında ilgili kavramlar ve şablonun nasıl kullanılacağı kısaca açıklanmaktadır.
- Şablon sayfası, gerekli öğeleri oluşturmak için ihtiyacınız olan her şeyi, üç kareye (Renk, Şekil, Play Store) ayrılmış şekilde içerir.

Not: Soldaki Katman Panelinde, katmanların ve grupların çoğu kilitlidir; bunların kilitli kalması gerekir. (Kilidi açılmış poster gruplarına poster yerleştirebilirsiniz.)
Ancak öğe oluşturmaya geçmeden önce neler oluşturacağımıza bakalım...
3. Android sistem simgeleri

Başlatıcı simgeleri
Başlatıcı simgeleri veya uygulama simgeleri, uygulamanızın lansman deneyiminin önemli bir parçası olarak işlev görür. Başlatıcı simgeleri ise uygulamanıza giriş noktası olarak ana ekranda görünür.
Uyarlanabilir şekil
Uyarlanabilir simge veya AdaptiveIconDrawable, cihaz özelliklerine ve kullanıcı temasına bağlı olarak farklı şekillerde gösterilebilir. Uyarlanabilir simgeler öncelikli olarak ana ekrandaki başlatıcı tarafından kullanılır, ancak kısayollarda, Ayarlar uygulamasında, paylaşım iletişim kutularında ve genel bakış ekranında da kullanılabilir.

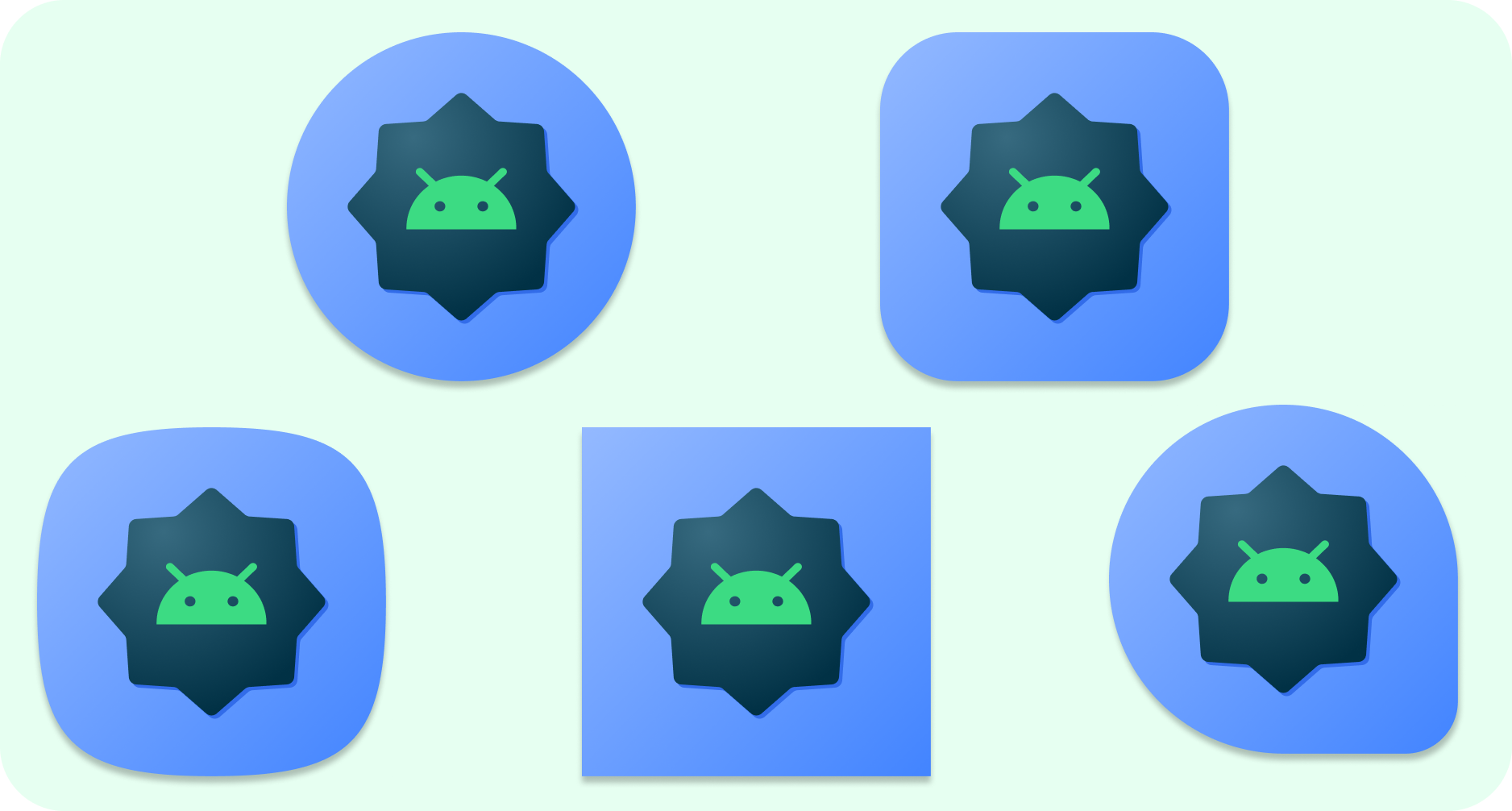
Uyarlanabilir simgeler, farklı cihaz modellerinde çeşitli şekiller gösterebilir. Örneğin, bir OEM cihazında dairesel bir şekil kullanırken başka bir cihazda kare şekil gösterebilir. Her cihaz OEM'si bir maske sağlamalıdır. Sistem, tüm uyarlanabilir simgeleri aynı şekilde oluşturmak için bu maskeyi kullanır.
Şekle uyum sağlama yeteneği, sistemin kullanıcı etkileşimiyle çeşitli animasyon efektleri uygulamasına da olanak tanır.
Uyarlanabilir renk
Uyarlanabilir simgeler, kişiselleştirilmiş temalı uygulama simgelerine olanak tanımak için artık dinamik renkleri kullanabilir.
Kullanıcı temalı uygulama simgelerini etkinleştirmişse (diğer bir deyişle, sistem ayarlarındaki Temalı simgeler açma/kapatma düğmesini açmışsa) ve başlatıcı bu özelliği destekliyorsa sistem, ton rengini belirlemek için kullanıcının seçtiği duvar kağıdının ve temanın renginden yararlanır.

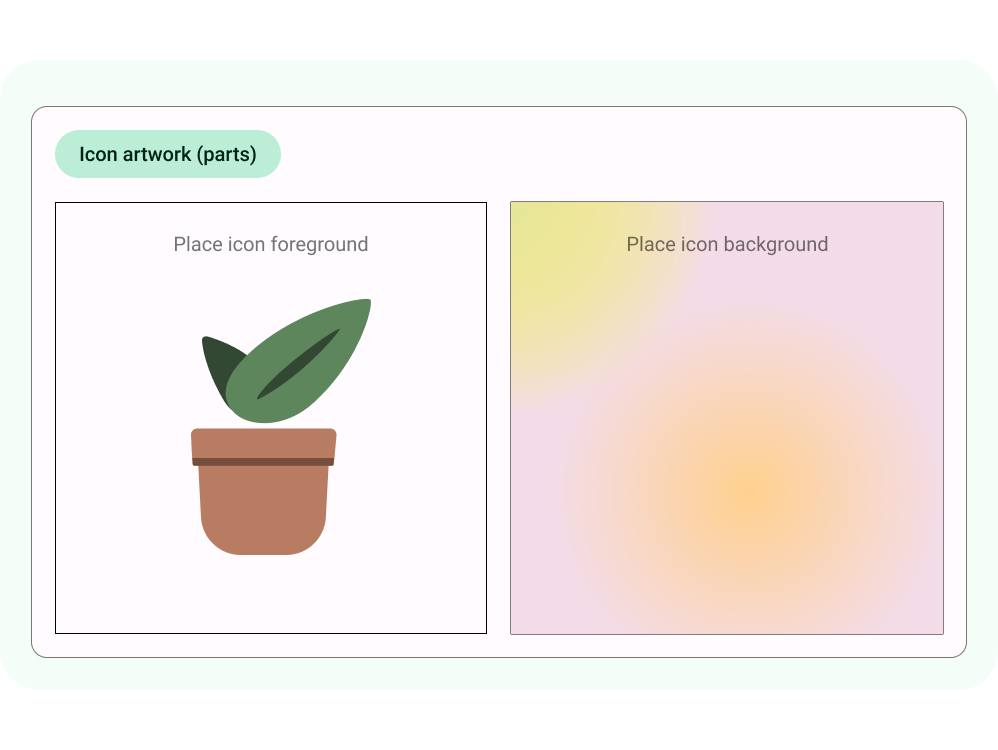
Şekle uyum sağlayan simgeler gibi, uyarlanabilir renk simgeleri de bir ön plan ve arka plandan oluşur. Yalnızca tek renkli ön plan simgesi öğesinin sağlanması yeterlidir. Sistem, çıkarılan renk şemasıyla hem arka plan hem de renk ile ilgilenir.
Aynı tek renkli simgeyi bildirim simgesi için de kullanabilirsiniz.
Eski
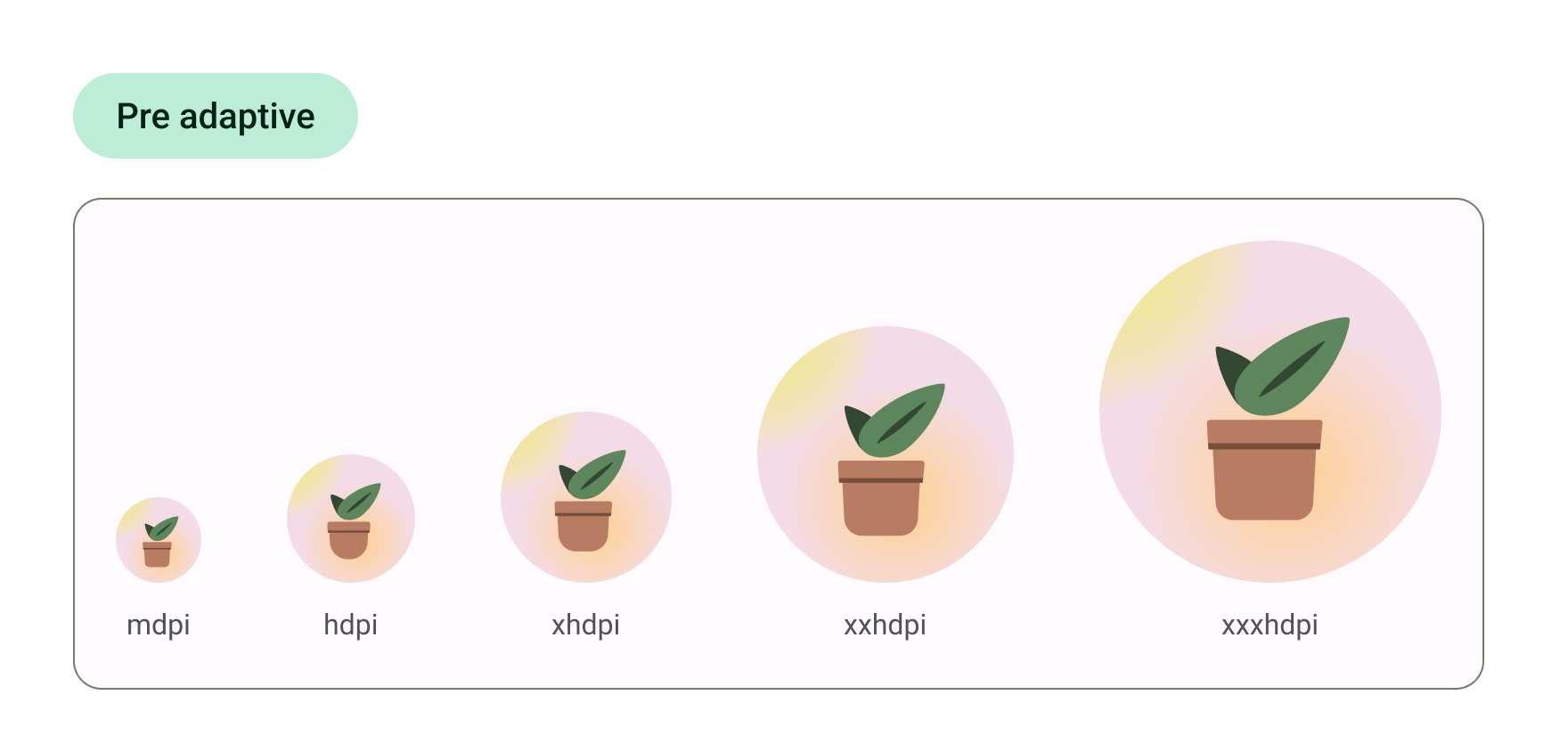
Eski simgeler, eski Android sürümlerini çalıştıran cihazları veya Uyarlanabilir özellikleri (8.0 öncesi) desteklemek için eklenmelidir.
Ön ve arka plan kaynaklarını içermez, serbest biçimli bir şekle sahip olabilirler. Sağlanan şablonu kullanıyorsanız uyarlanabilir şekilli nihai poster, eski simgeniz için gerekli boyutlarda dışa aktarılır.

Bildirim simgeleri
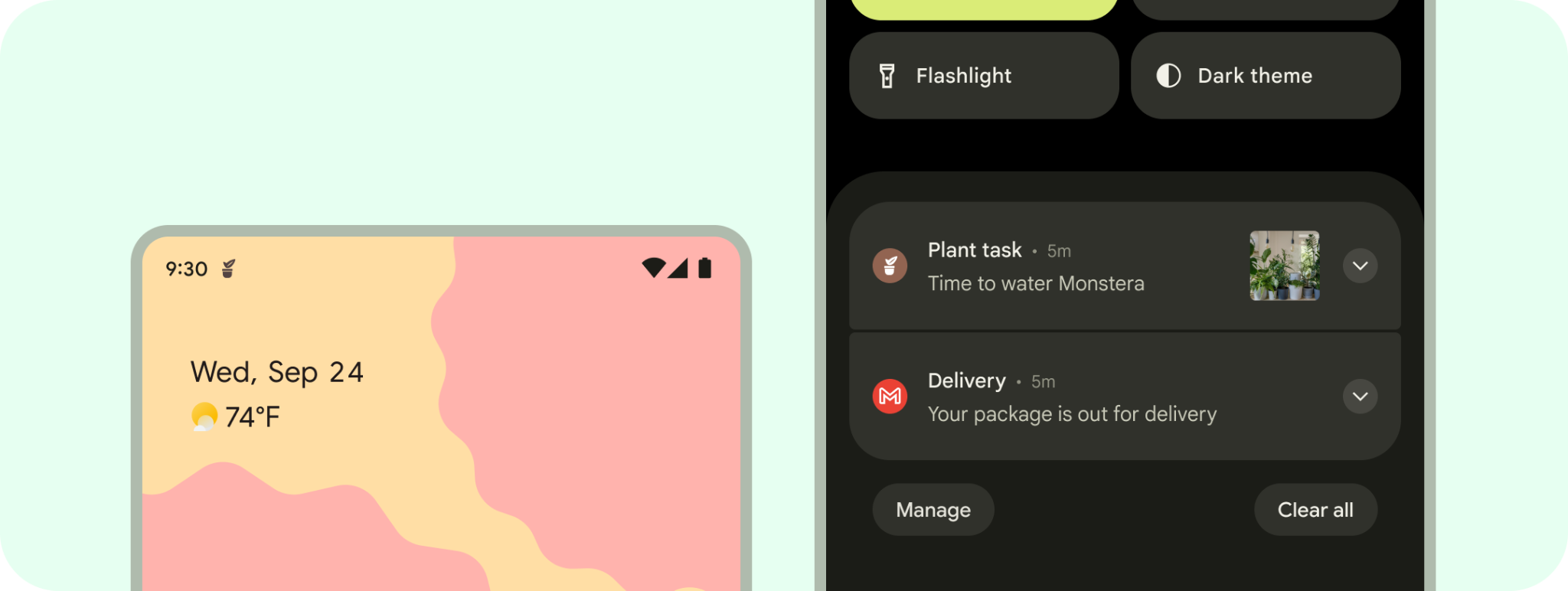
Bildirim, Android'in kullanıcıya hatırlatıcılar, diğer kullanıcıların iletişimleri veya zamanında uygulamanızdan başka zaman bilgisi sağlamak için uygulamanızın kullanıcı arayüzü dışında görüntülediği mesajdır. Sistem, bildirimleri farklı konum ve biçimlerde gösterir. Örneğin durum çubuğunda bir simge, bildirim çekmecesinde daha ayrıntılı bir giriş, uygulama simgesinde bir rozet olarak ve eşlenmiş giyilebilir cihazlarda otomatik olarak.

Mağaza posteri
Uygulamanızı Google Play'de ve diğer Google tanıtım kanallarında öne çıkarıp tanıtmak için özellik grafiği, ekran görüntüleri, kısa açıklama ve videolar kullanabilirsiniz.
Uygulama simgesi, uygulamanızın başlatıcı simgesinin yerini almaz, daha iyi görünen, daha yüksek çözünürlüklü bir sürümü olmalıdır.
Başlatıcı simgesine benzer şekilde, poster tüm öğe alanını kaplayabilir veya logolar gibi poster öğelerini tasarlayıp ana hat ızgarasına yerleştirebilirsiniz.
Mağaza girişinizi yayınlamak için 512x512 piksel boyutunda kare bir uygulama simgesi sağlamanız gerekir. Android uygulama simgesi şablonunu kullanıyorsanız bu şablon, Uyarlanabilir Şekil posteri kullanılarak dışa aktarma sırasında sağlanır.
4. Tasarımla ilgili en iyi uygulamalar
Başlatıcı simgeleri kullanıcı için uygulamanızı başlatır. Uygulamanızdaki girişlerin tanınabilir ve okunabilir olması gerekir. Başlatıcı simgenizde bu kalitelerin geçerli olmasını sağlamaya yönelik en iyi uygulamalardan bazıları aşağıda verilmiştir.
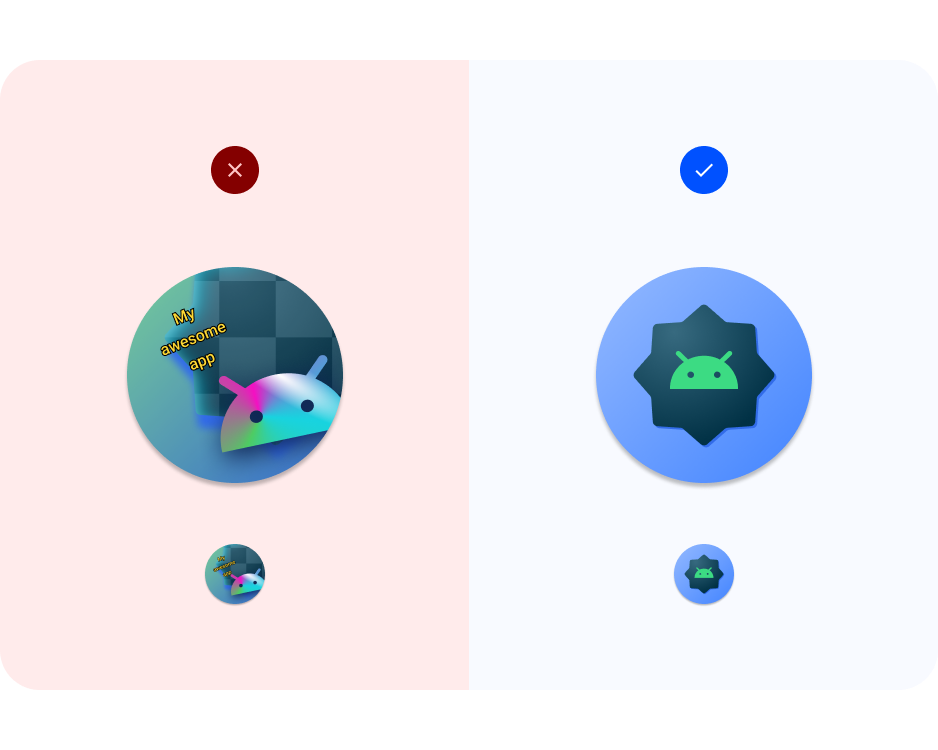
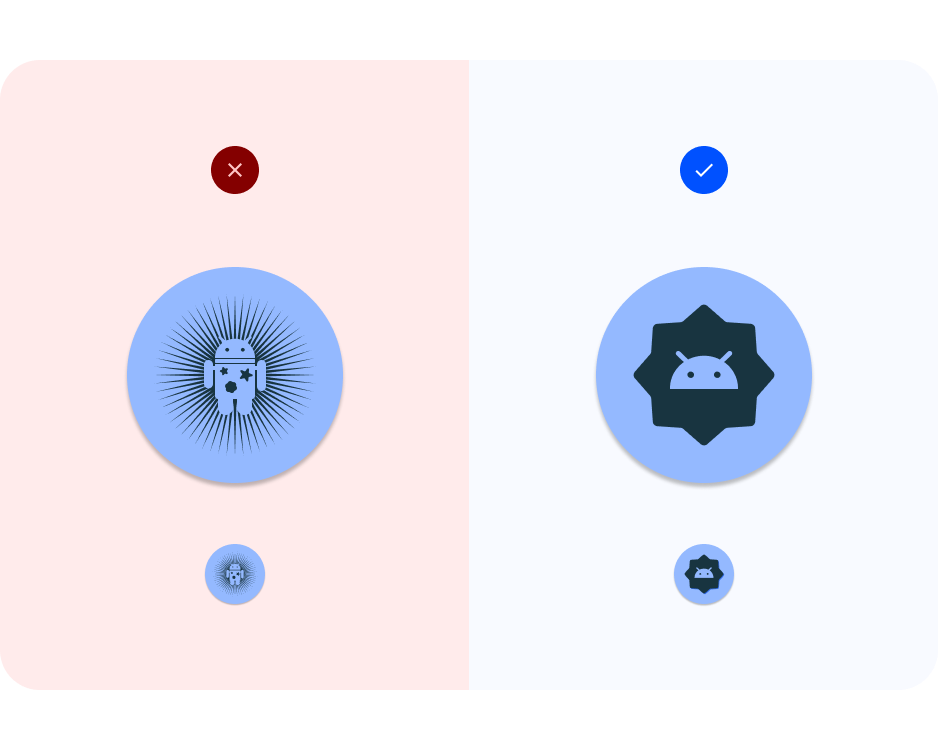
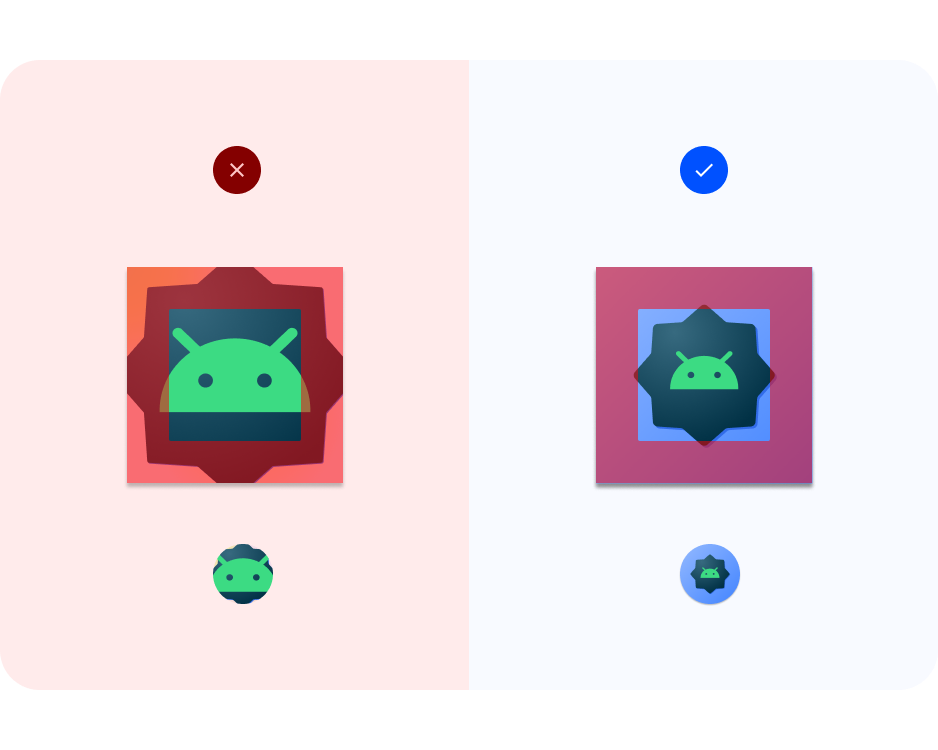
Posterleri basit tutun. Birden fazla katman, birçok efekt ve metin kullanmaktan kaçının. Bu ayrıntılar kaybolur veya küçük boyutlarda görünmesi zor olur.  .
.
Karmaşık şekillerden kaçının. Buna logolar da dahildir. Mümkünse basitleştirilmiş bir logo kullanın veya kullanıcılarınızın uygulamanızla ilişkilendirdiği semboloji hissi yaratın. Okunabilir ve farklı bir şekil, kullanıcıların uygulamanızı farklı bağlamlardan (uyarlanabilir renk ve bildirim) kolayca tanımaları için birlik oluşturulmasına yardımcı olur.  .
.
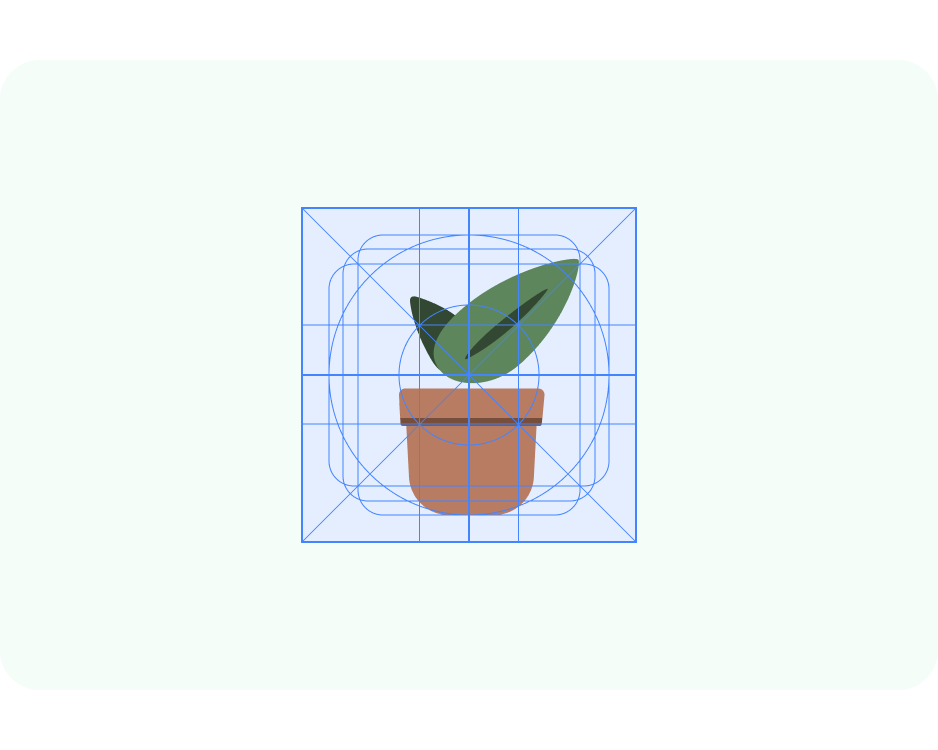
Izgara kullanın. Tüm çerçeveli çizim posterleri de dahil olmak üzere, ön plan çiziminin kırpıldığında düzgün görünmesini sağlamak için ızgara veya ana hatlardan yararlanın.  .
.
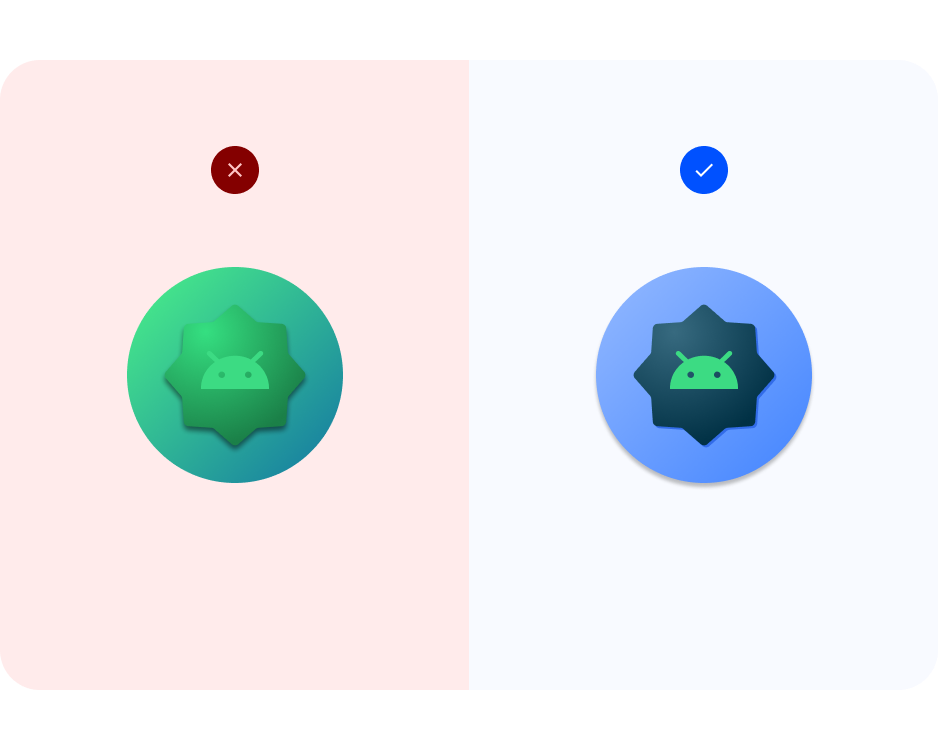
Kontrastı göz önünde bulundurun. Uyarlanabilir şekil ve eski simgelerde, simge ön planı ve arka planında okunabilir kontrastın bulunduğundan emin olun. Sistem gölgesiyle karıştırılabilecek fazla miktarda gölge kullanmaktan kaçının.  .
.
Posterleri güvenli alanlarda tutun. Tüm alanı kaplamayacaksanız ön plan öğelerini 72x72 piksel boyutunda tutun. Arka planlar 108x108 piksel boyutunda olmalıdır. Not: Simge şablonu posterinin çerçevesi, simge posteri oluşturabilmek için 72x72 pikselden büyüktür. Öğeler özelliklere uyacak şekilde yeniden boyutlandırılır.
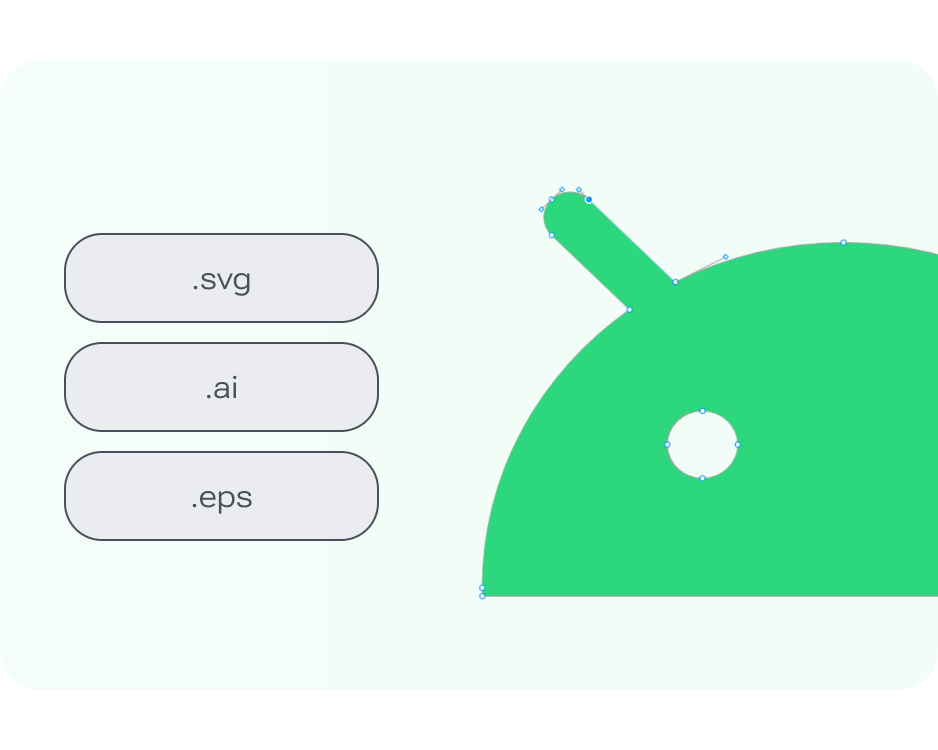
Vektör biçimi. Kafes biçimi (PNG, JPG ve GIF dosyaları gibi) yerine vektör biçimindeki (SVG, AI, PDF ve EPS dosyaları gibi) poster kullanmaya çalışın. Bu şekilde posterinizin yeni özelliklerle uyumlu olması ve düzenlemesi daha kolay olur.  .
.
5. Uyarlanabilir renk ve bildirim simgeleri
Şimdi kendi Android sistem simgelerinizi oluşturma sırası sizde.
- Android uygulama simgeleri Figma dosyasını bulun.
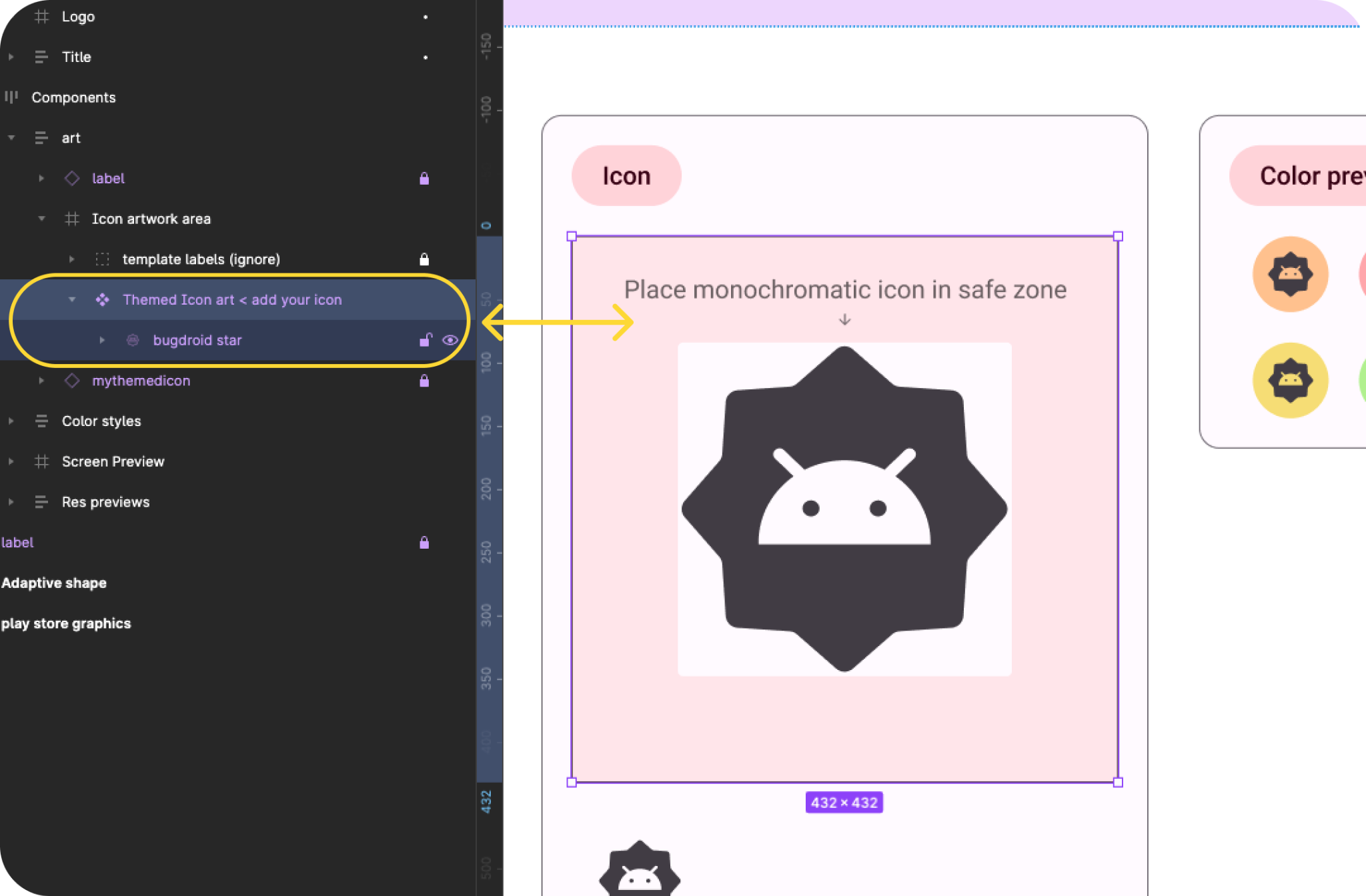
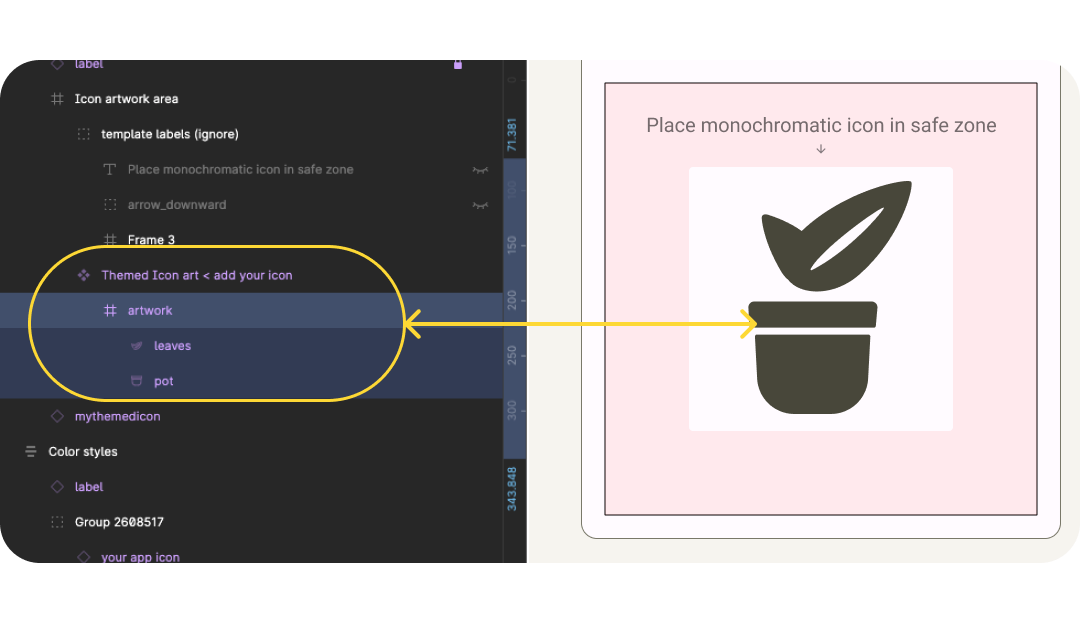
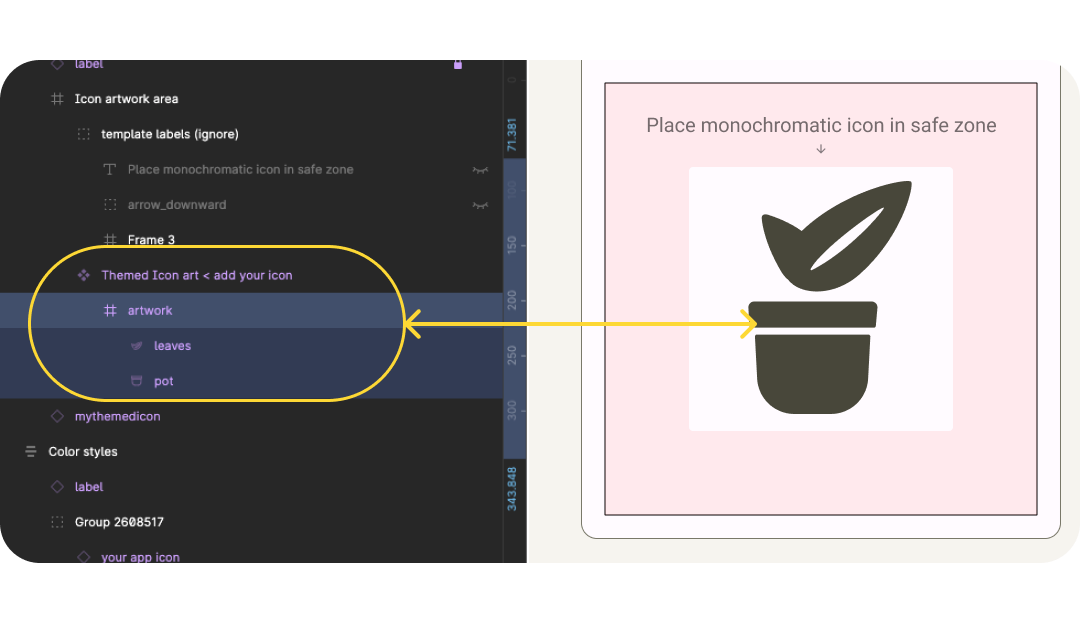
- Dosyanın içinde Uyarlanabilir renk çerçevesini bulun. Uyarlanabilir renk > seçeneğini bulmak için soldaki katmanlar paneline bakın Bileşenler > sanat > Resim alanı simgesi > Temalı simge resmi < simgenizi ekleyin. Hazır bir tek renkli simgeniz varsa örnek hata robotu simgesini değiştirmek için buraya kopyalayın ve 6. adıma atlayın.

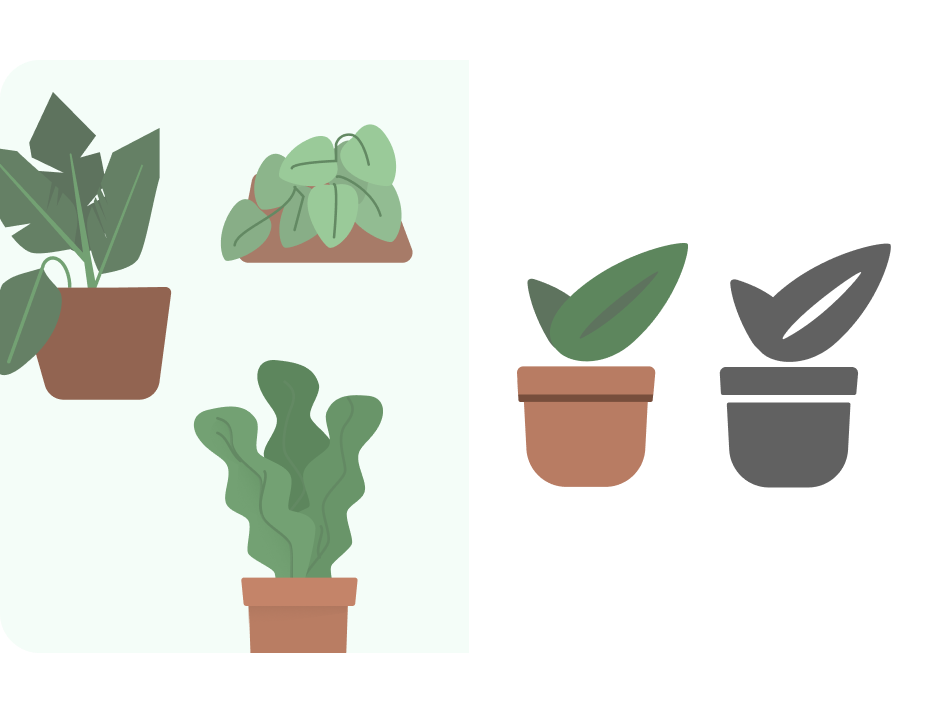
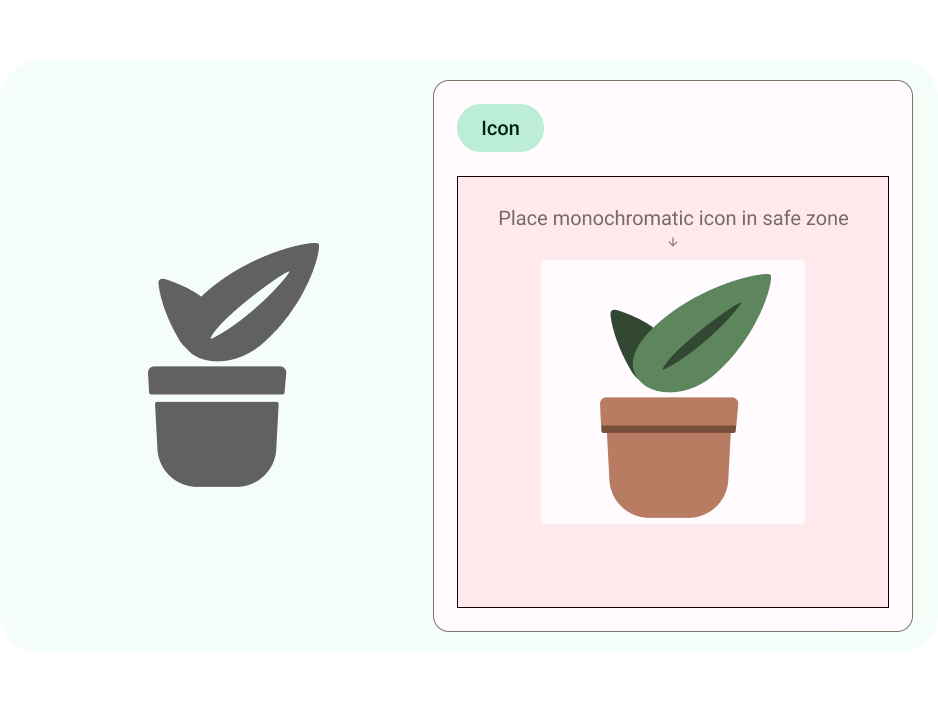
- Tek renkli simgeniz yoksa uygulamanızla alakalı bir logo veya simgeyle başlayın. Simgenizi güncellemek için tasarım ipuçlarını gözden geçirin. İlk olarak, karmaşık şekillerden kaçınarak basitleştirin. Örneğin, burada uygulama içinde kullanılan çizimler daha basit yaprak şekilleriyle basitleştirilmiştir. Gölgeler ve çizgi ayrıntıları, boşluk kullanılarak simüle edilir.
 .
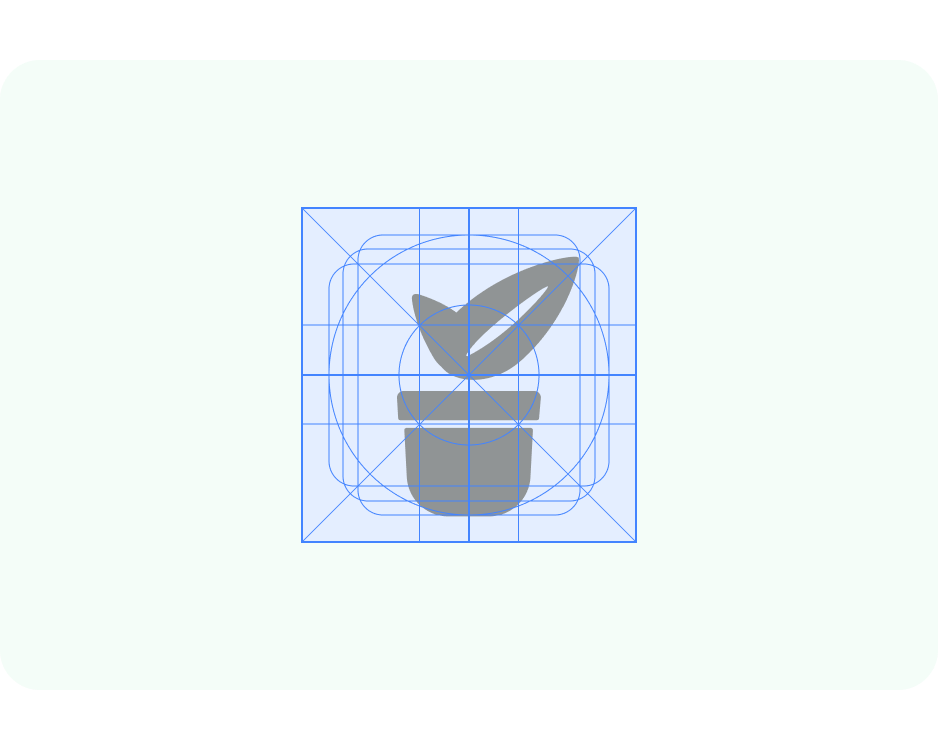
. - Şimdi ana hat ızgarasını kullanarak boyutlandırmayı güncelleyin. Burada, yeniden boyutlandırmayı Ölçek olarak ayarladık ve posterin ön plandaki güvenli alanda olmasını sağladık. Şablon, poster 4x olarak ayarlanır ve dışa aktarım için otomatik olarak yeniden boyutlandırılır. Böylece simgelerinizi daha büyük ölçekte tasarlayabilirsiniz.
 .
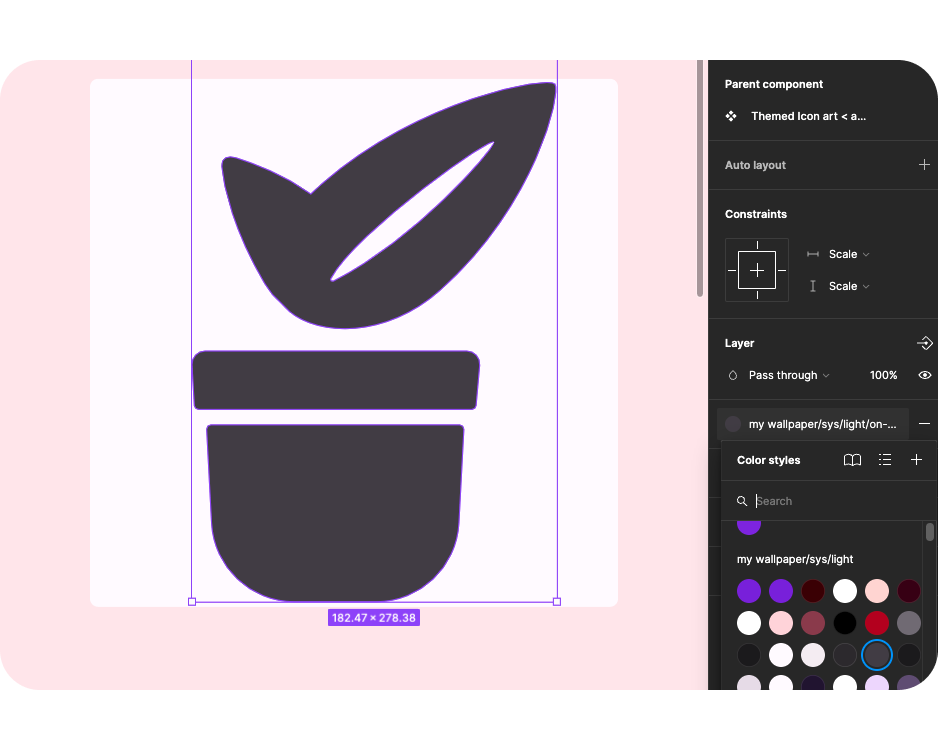
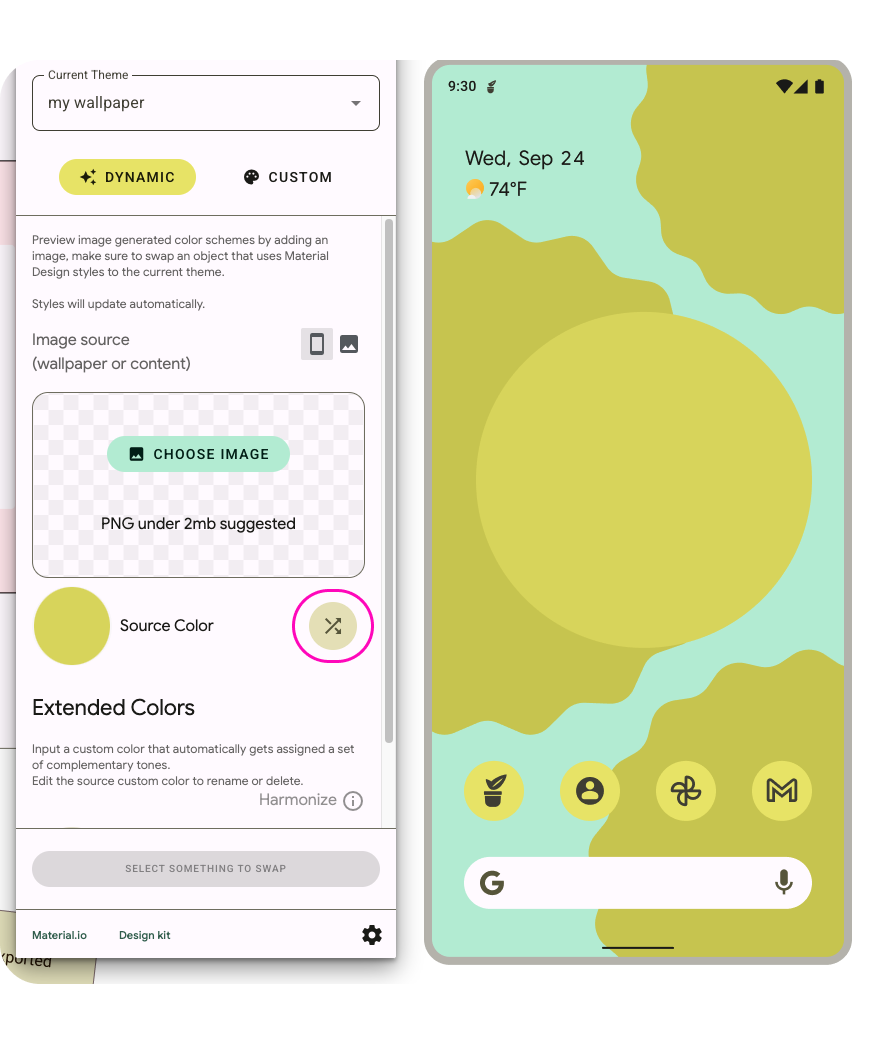
. - Dosya, dinamik rengin önizlenmesine yardımcı olmak için Materyal Tema Oluşturucu ile çalışacak şekilde ayarlanmıştır. Ön plan simgesinin renk stilini Yüzey üzerinde varyant'a bağlayın.

- Şimdi, Eklenti Paneli'nden Material Theme Builder'ı açtığınızda kaynak rengi karıştırabilir veya bir resim ekleyerek renk değerlerini,ayıklanmış kaynak rengini kullanarak güncelleyebilirsiniz.

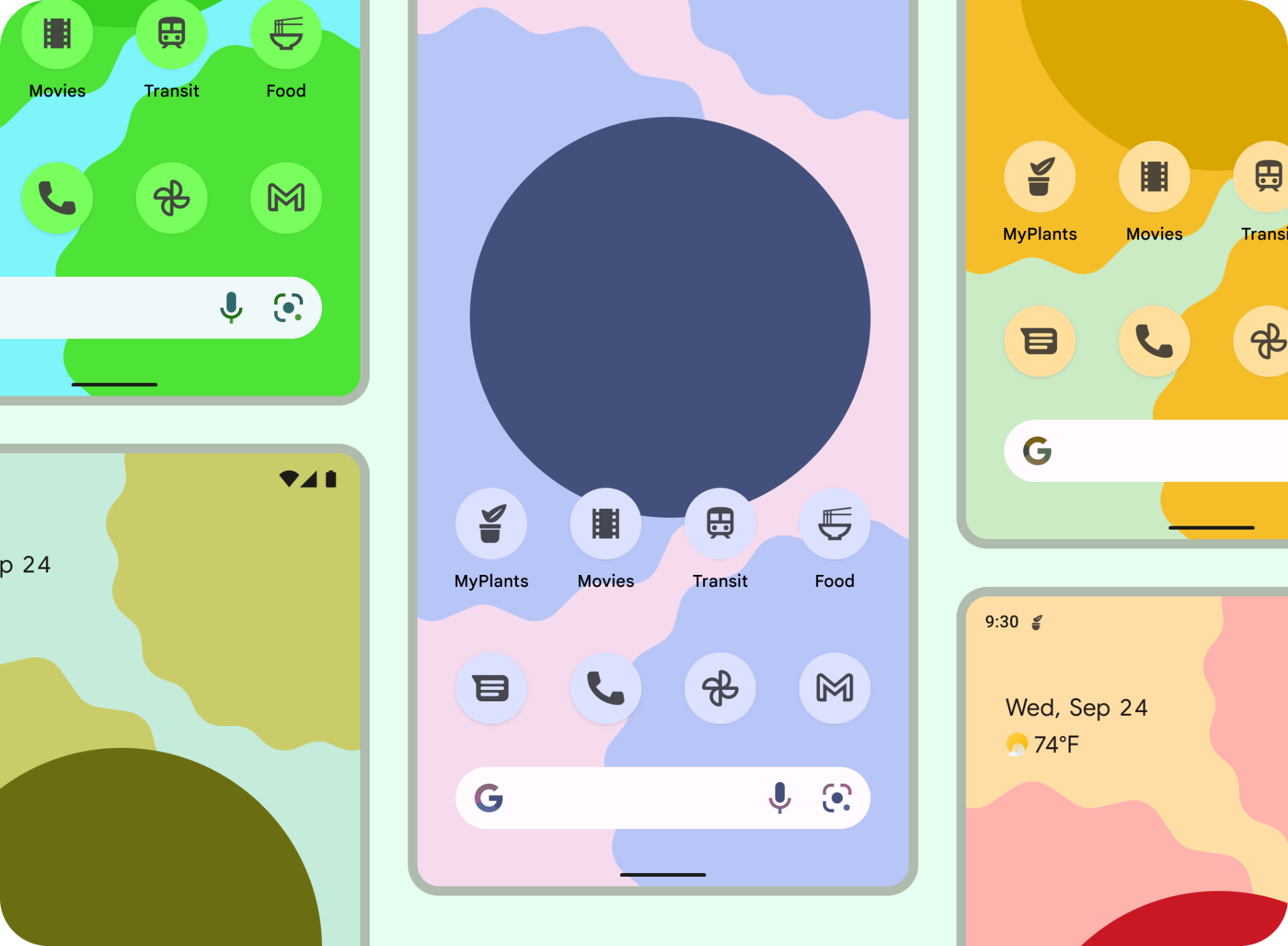
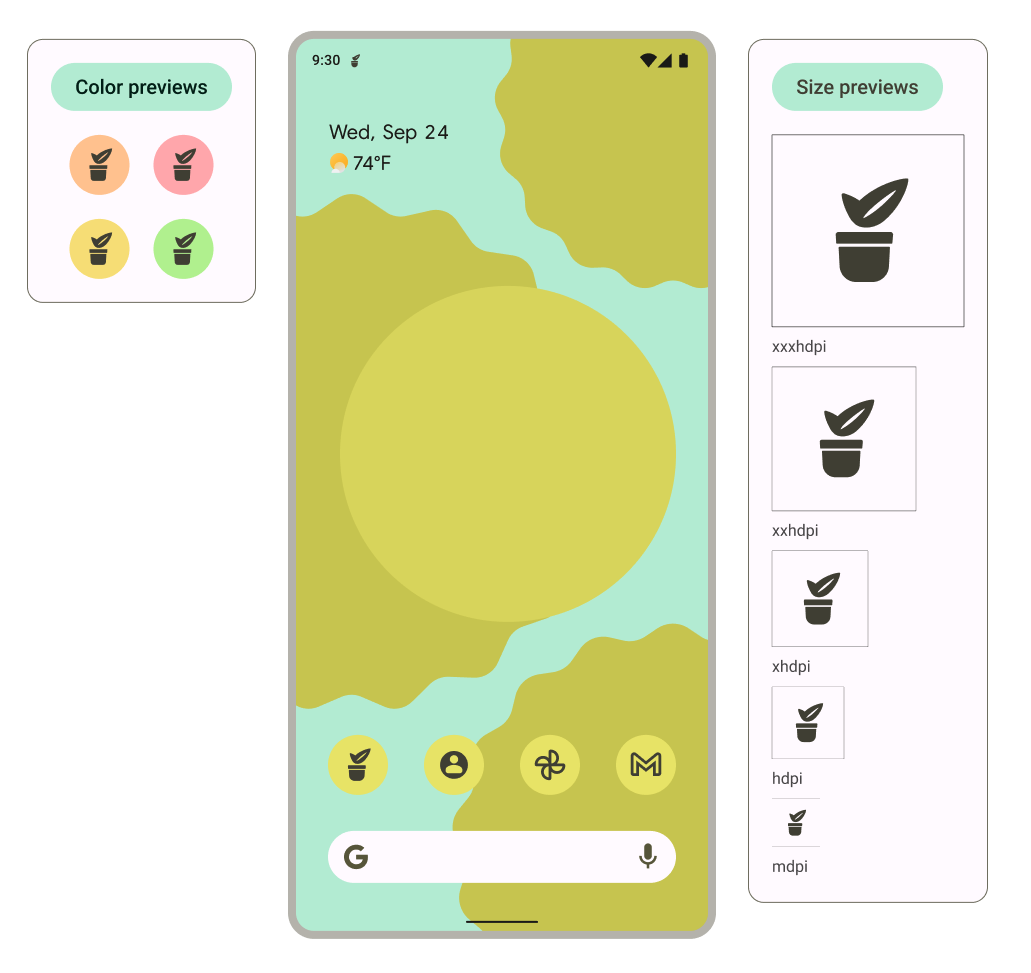
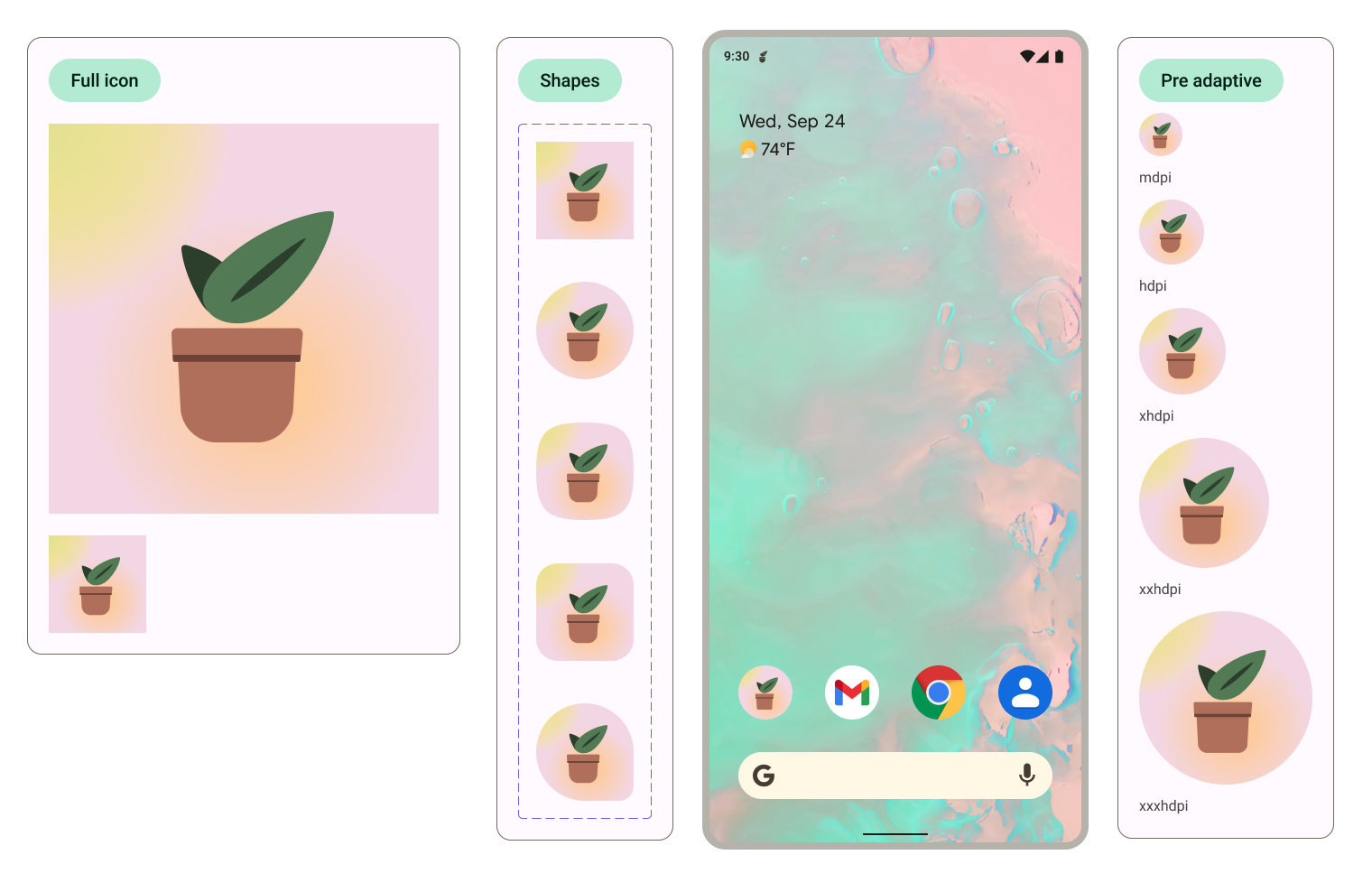
- Bu resim farklı çözünürlüklerde veya ana ekranda nasıl görünecek? Şablon, poster çerçevelerine yerleştirilen posterlerin çeşitli önizleme bağlamlarında görüneceği şekilde ayarlanmıştır.
- Sistem, bildirim olarak tek renkli simgeyi kullanır ve önizlemelerde bu şekilde gösterir.

6. Uyarlanabilir şekil ve eski simgeler
Şimdi, simgenin geniş kapsamlı olarak desteklenmesini sağlamak için uyarlanabilir şekli ve eski simgeleri oluşturacağız.
- Dosyanın içinde Şekil çerçevesini bulun. Sol katmanlar panelinde Simge arka planı < simgenizi ekleyin*. Hazır bir simgeniz varsa bunu örnek hata robotu simgesini değiştirmek için buraya kopyalayın ve 5. adıma atlayın.* Simgeniz yoksa uygulamanızla ilgili bir logo veya simge ile başlayın ya da tek renkli simgeyi yeniden kullanın.
 .
. - Simgelerle ilgili en iyi uygulamaları göz önünde bulundurarak ön plan simgesini güncelleyin. Burada orijinal resim renklerini geri getirdik ancak ayrıntıları minimum düzeyde tutun.
 .
. - Şimdi ana hat ızgarasını kullanarak boyutlandırmayı güncelleyin. Burada, yeniden boyutlandırmayı Ölçek olarak ayarladık ve posterin ön plandaki güvenli alanda bulunduğundan emin olduk.

- Uyarlanabilir şekil uygulama simgelerinin de ayrı bir arka planı olabilir. Bu şekilde, simgenin katmanları güvenli bir şekilde kırpılabilir ve etkileşim üzerinde ince hareket efektleri sağlanabilir. Android Studio'da düz renkli arka plan da kullanabilir ve tanımlayabilirsiniz.
 .
. - Önizlemeler, ön plan ile arka planın birlikte, ana ekranda, farklı kırpılmış şekillerin ve eski bir simge olarak nasıl görüneceğini gösterecek şekilde güncellenir.

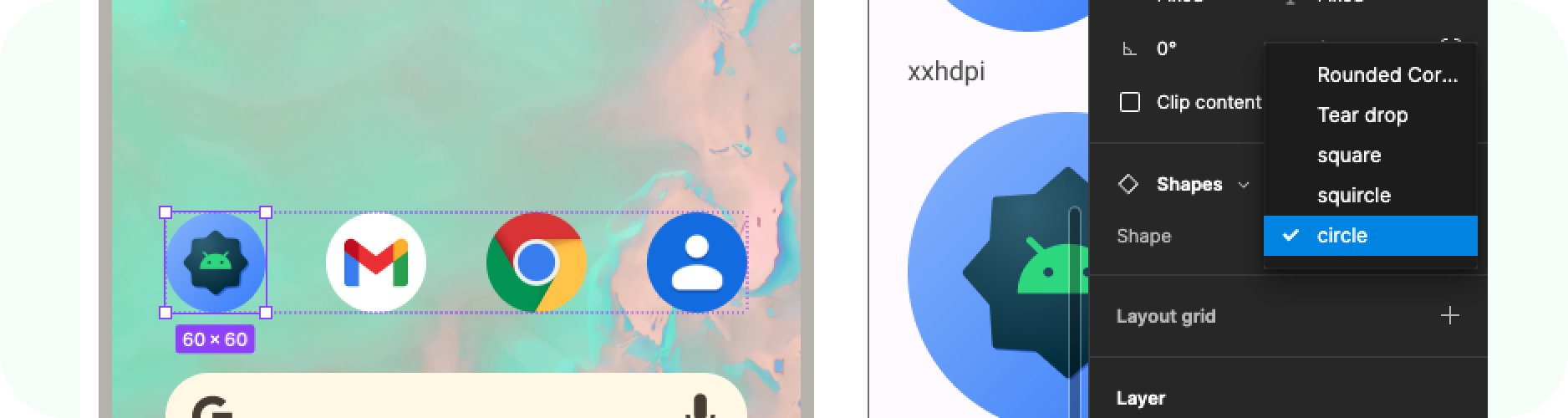
Kırpmak için kullanılan şekil, simgeler seçilerek ve şekil varyantı seçeneği değiştirilerek ana ekran önizlemesinde güncellenebilir. 
7. Dışa aktarılıyor
Harika, şablonu uygulama simgelerinizle güncellediniz. Şimdi bunları uygulama için dışa aktaralım.
- Zeminde hiçbir şeyin seçilmediğinden emin olun.
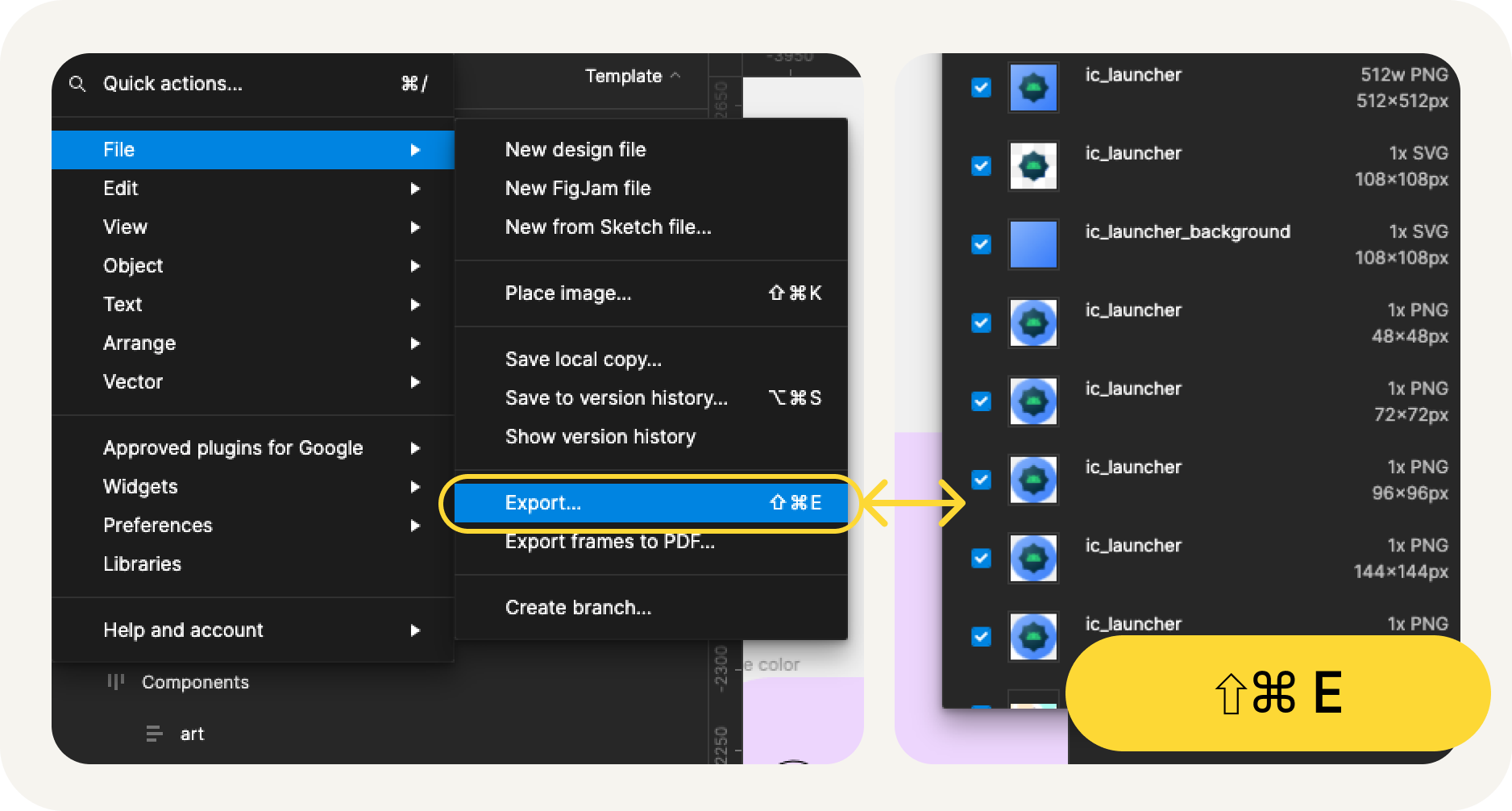
- Figma menüsüne gidin > Dosya > Dışa aktar (Üst Karakter + Cmd + E).
- Dışa aktarma menüsünde, dışa aktarmayı onaylayın. Bu işlem, şablondaki öğeleri indirir.

Dışa aktarma verileri neler?
Dışa aktarılan öğeler, uygulama simgenizi uygulamak için aşağıdaki tüm gerekli dosyalara sahiptir
- Figma, uyarlanabilir renk için tek renkli ön plan simgesini SVG dosyası olarak, uyarlanabilir şekil simgeleri için hem ön plan hem de arka plan simgesini dışa aktarır.
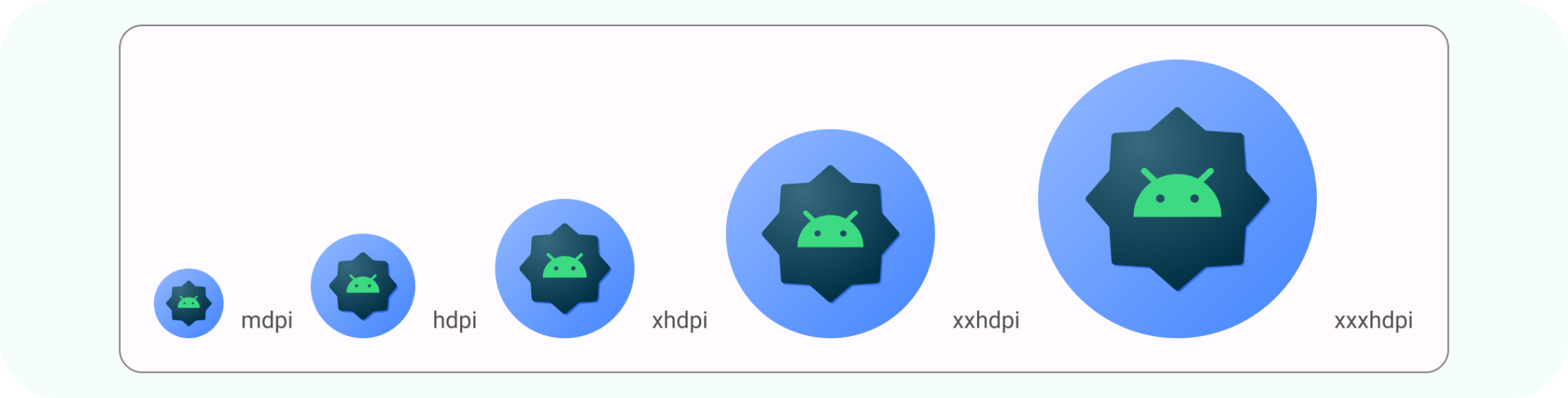
- Figma, eski simgeleri çözünürlüğe göre düzenlenmiş farklı mipmap dizinlerinde de sunar.

İşte bu kadar. Simgeniz, geliştirme ekibine gönderilmeye hazır.
Alternatif olarak, simgelerinizi Android Studio'da önizlemek ve bu SVG'leri nihai öğe biçimlerine dönüştürmek isterseniz bir sonraki adıma geçin.
8. Image Asset Studio'yu kullanma
Android Studio'yu kullanmaya başlama

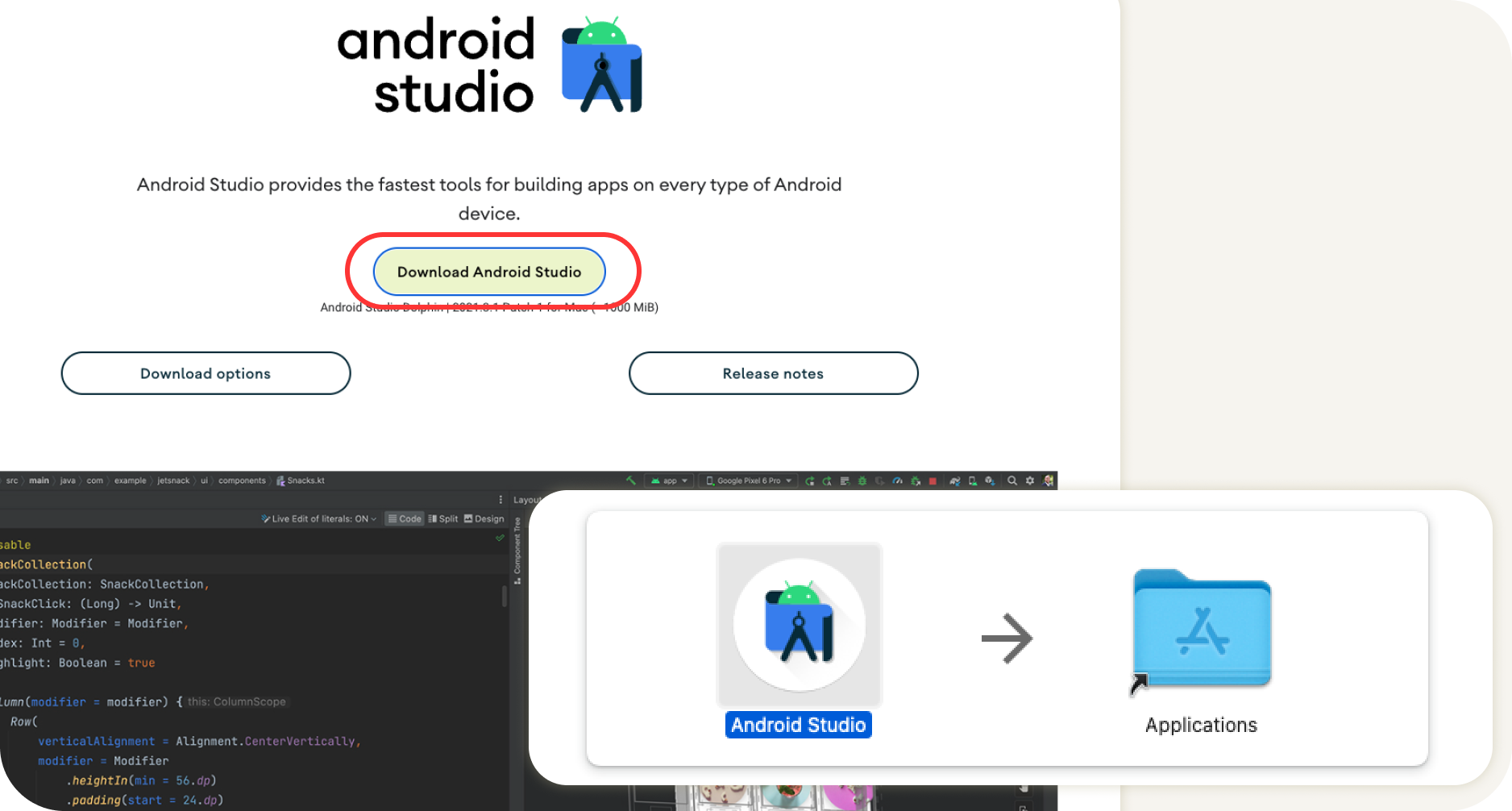
- Android Studio'yu indirin ve yükleyin.
- Android Studio'yu başlatın.
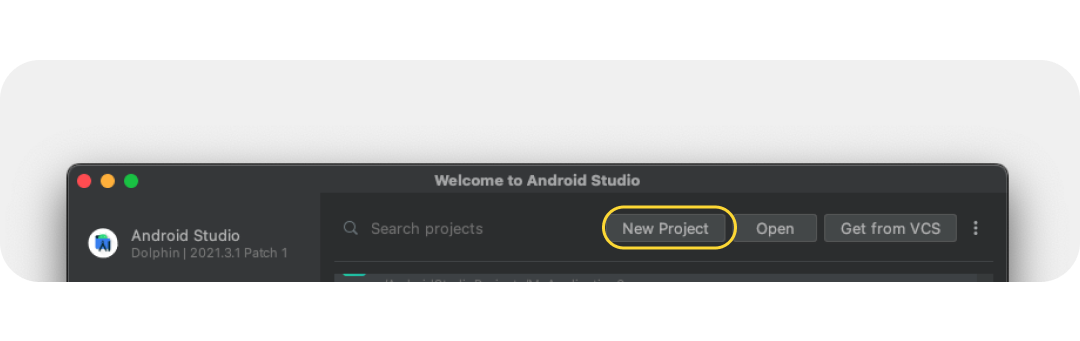
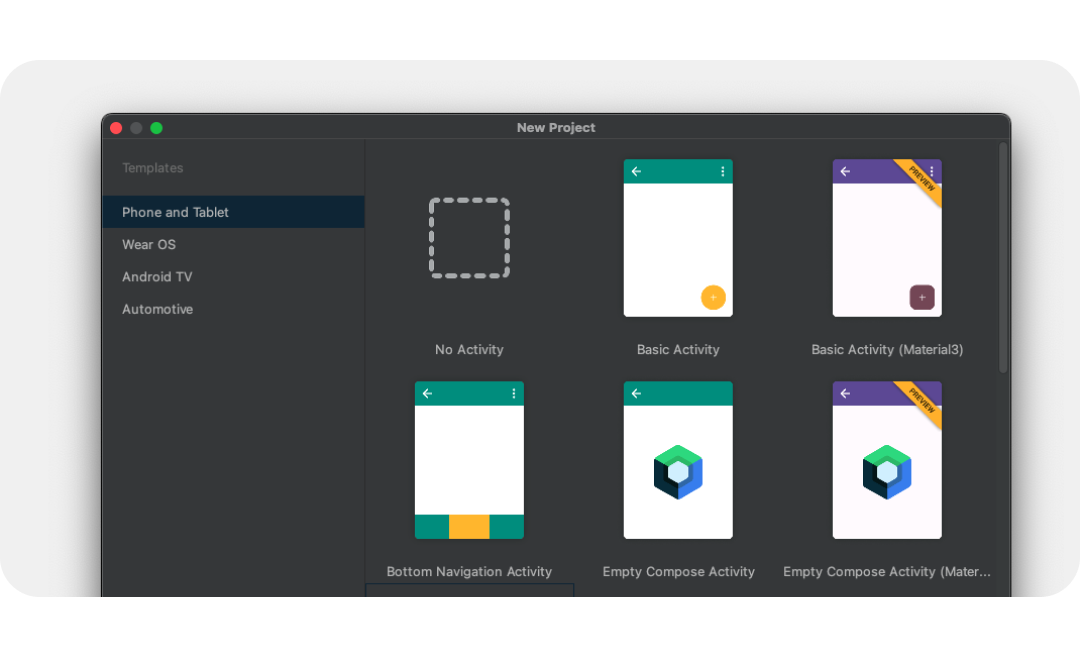
Android Studio, yeni bir proje başlatmanız veya mevcut projeleri seçmeniz için çeşitli seçenekler sunar.
- Şimdilik yeni bir proje seçin. Sonraki ekranlar yeni projenizi oluştururken size yol gösterecektir.
 .
. - Yalnızca başlatma simgelerine bakacağımız için başlangıç şablonlarından herhangi bir şablon seçin.
 .
. - Ardından yeni projenize bir ad verin ve Bitir'i seçin. Yeni projenin oluşturulması birkaç dakika sürer.
Image Asset Studio'yu kullanma
Artık Asset Studio adlı faydalı bir araç kullanarak simgelerinizi projeye ekleyebiliriz.
- Bu araca erişmek için Dosya menüsü > Yeni > Resim Öğesi.

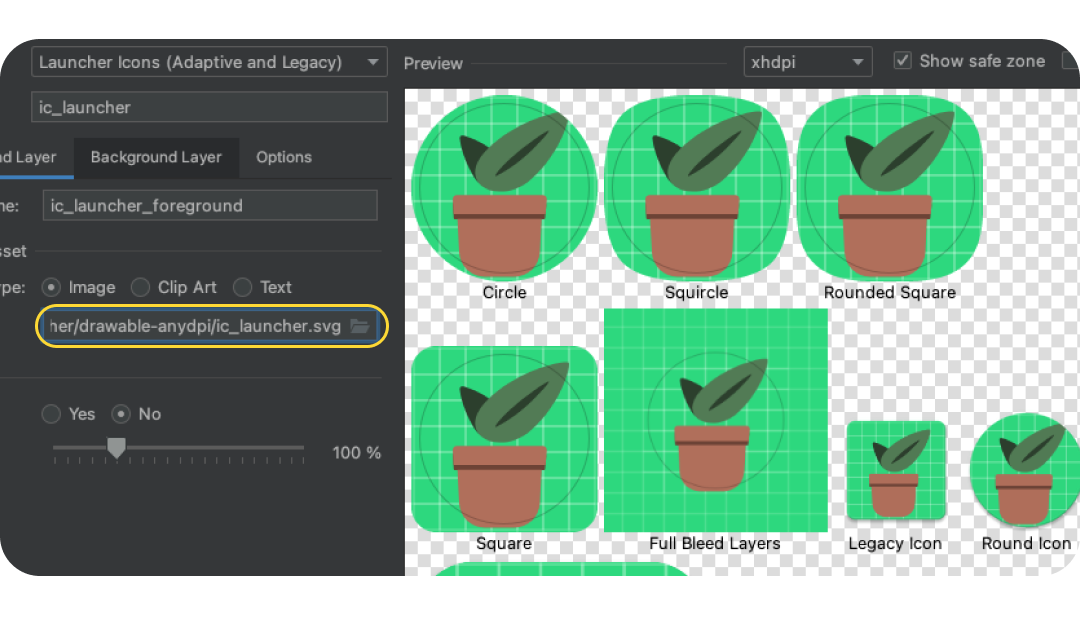
- Image Asset Studio açıldığında, Yol'da klasör simgesini seçerek ön plan katmanını ekleyin. Dışa aktarılan SVG dosyasını drawable-anydpi/ic_launcher.svg
 olarak seçin.
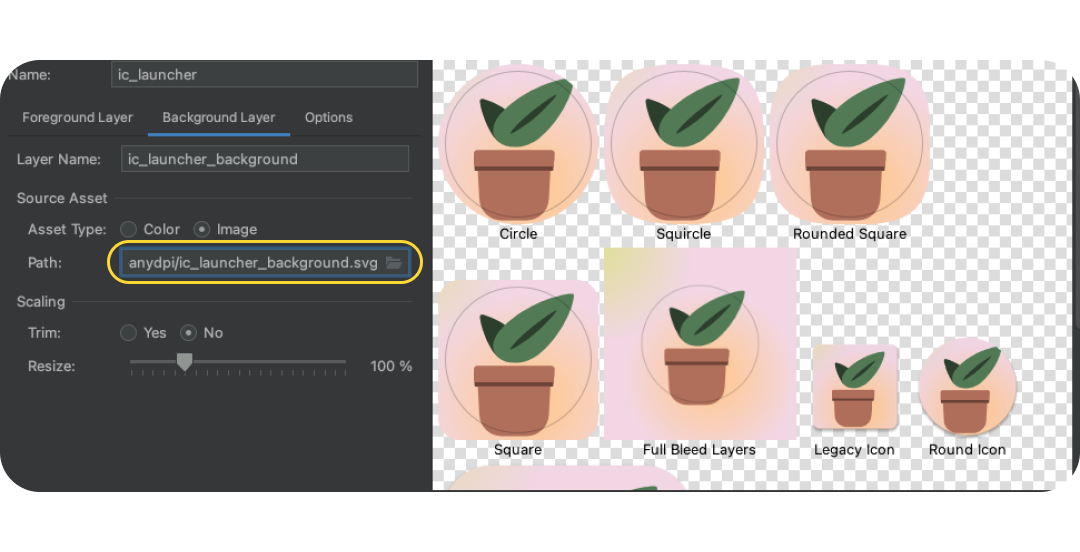
olarak seçin. - Arka Plan Katmanı sekmesini ve benzer şekilde, dışa aktarılan arka plan katmanını seçin. Alternatif olarak, başlatıcı yerine düz renkli bir başlatıcı arka planına sahip olmak için Öğe Türü: Renk'i seçin.
 .
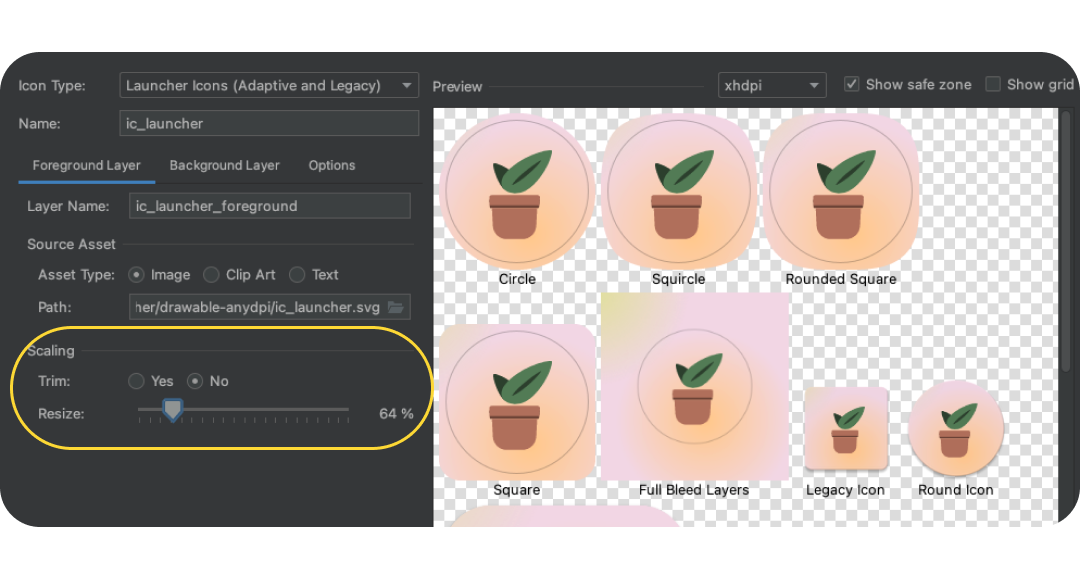
. - Ön plan katmanına geri dönün ve resmin güvenli bölgede olup olmadığını tekrar kontrol edin. Simgeyi, görsel açıdan en iyi sonucu verecek şekilde yeniden boyutlandırın.
 .
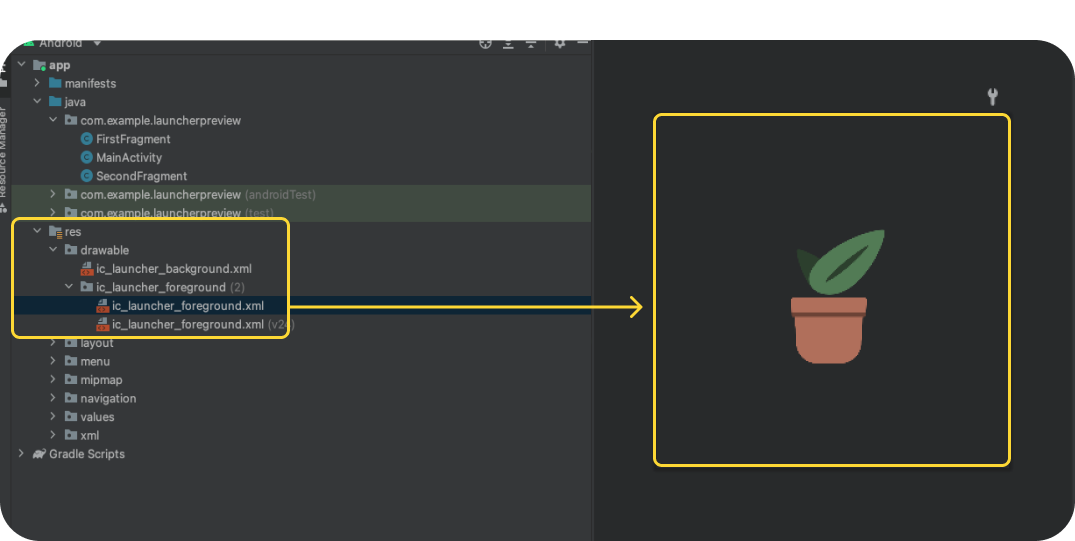
. - İşlemi tamamladığınızda İleri'yi tıklayın. Bu düğmeyi tıkladığınızda, simgelerin projenizde nereye yerleştirilmesi gerektiği sorulur (bunu varsayılan değere bırakın veya Main'e geçin). Ardından Son'u tıklayın. Başlatıcı öğelerinizi res > çekilebilir. Çift tıkladığınızda nihai vektör çizimlerinin bir önizlemesi açılır.

- Tek renkli katman öğesini res/drawable veya res/drawable-v24'e manuel olarak kopyalayıp yapıştırın veya res klasörünü sağ tıklayıp Yeni > seçeneğini belirleyerek tek renkli katmanı manuel olarak içe aktarın. Vektör Öğesi'ni tıklayın.
- res/mipmap-anydpi-v26/ic_launcher.xml ve res/mipmap-anydpi-v26/ic_launcher.xml dosyalarında, doğru tek renkli öğeye işaret edecek şekilde mevcut res/mipmap-anydpi-v26/ic_launcher.xml adresini ekleyin veya değiştirin.
9. Önizleme ve kaynaklar
Emülatörde önizle
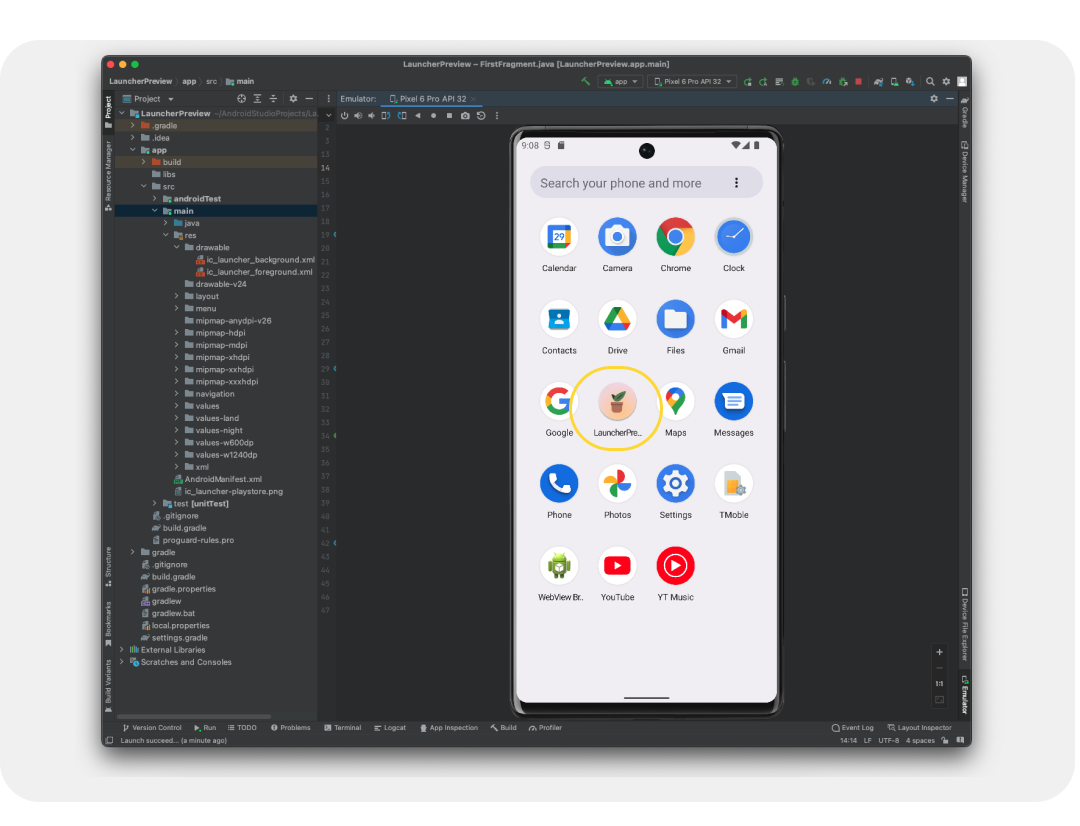
Bu işlemi uygulama projesine eklemek için yaptık. Bu sayede gerçek bir cihazda veya emülatörde önizleme yapabiliyoruz. Simgelerimizin nasıl gerçekleşeceğine bakalım.
Varsayılan olarak bir emülatör kurulumunuz olmalıdır, ancak yoksa Android Sanal Cihaz Oluştur'u seçin. Yeşil oynat düğmesini tıklayın. Bu işlem projeyi oluşturur ve emülatörü açar.
Nihai öğeler
Harika. Emülatörü kullanarak başlatıcı simgenizin bir cihazda nasıl görüneceğine bakmış ve bir uygulama projesine eklemişsiniz. Bu sayede ekip, nihai prodüksiyon formuna dönüştü. Ama neredeler?
Öğeler, Android uygulamalarında kaynak olarak bulunur ve Kaynak paneli (genellikle sol tarafta) açılarak bulunabilir. Uygulamanın ayrıntılı incelemesini yapın, ardından Res klasörünüzü bulun. Bir menüyü açmak için sağ tıklayıp Finder'da Aç'ı (Mac'te) seçtiğinizde bir Finder penceresi açılır. İsteğe bağlı olarak, uygulamanızın geri kalanını benzer bir süreçle dönüştürüp test ederek geliştirme ve kalite güvencesi zamanlarından tasarruf edebilirsiniz. Uygulamanızın geri kalanını dönüştürdüyseniz bu klasör, geliştirme ekibiyle paylaşılabilir.

10. Tebrikler
Tebrikler. Android uygulaması geliştirmek, kendi simgelerinizi tasarlamak, simge şablonu kaynağını keşfetmek ve öğeleri üretim için önizlemek ve dönüştürmek amacıyla Android Studio'nun derinliklerine dalarak Android sistem simgelerini öğrendiniz.
Sorularınız varsa Twitter'da@MaterialDesign üzerinden bize istediğiniz zaman ulaşabilirsiniz.
youtube.com/MaterialDesign adresinden daha fazla tasarım içeriği ve eğitici içerik için bizi takip etmeye devam edin.

