1. Введение

Последнее обновление: 04.08.22
Начиная с Android 13, пользователи могут использовать тему адаптивных значков запуска. Благодаря этой функции значки приложений в поддерживаемых средствах запуска Android окрашиваются, наследуя цвет выбранных пользователем обоев и других тем.
Легко создавайте все системные ресурсы, необходимые для вашего приложения Android, включая новые адаптивные цветные значки.
Что вы узнаете
- Понимание различных типов значков приложений и советы по их дизайну.
- Как использовать шаблон Figma для запуска Android.
- Как использовать генератор ресурсов Android Studio.
- Как просмотреть значок запуска с помощью эмулятора Android Studio.
Предварительные условия
- Базовые знания Figma.
- Необязательно: изображение значка приложения (передний план, фон и монохромный).
Что вам понадобится
- Аккаунт Фигмы
- Файл Designlab Figma
- Дополнительно: ПК с установленной Android Studio.
2. Начните работу
Настраивать
Чтобы начать работу, вам необходимо получить доступ к файлу Figma со значком приложения Android.
Сначала войдите в Figma или создайте учетную запись .
Дубликат из сообщества Figma
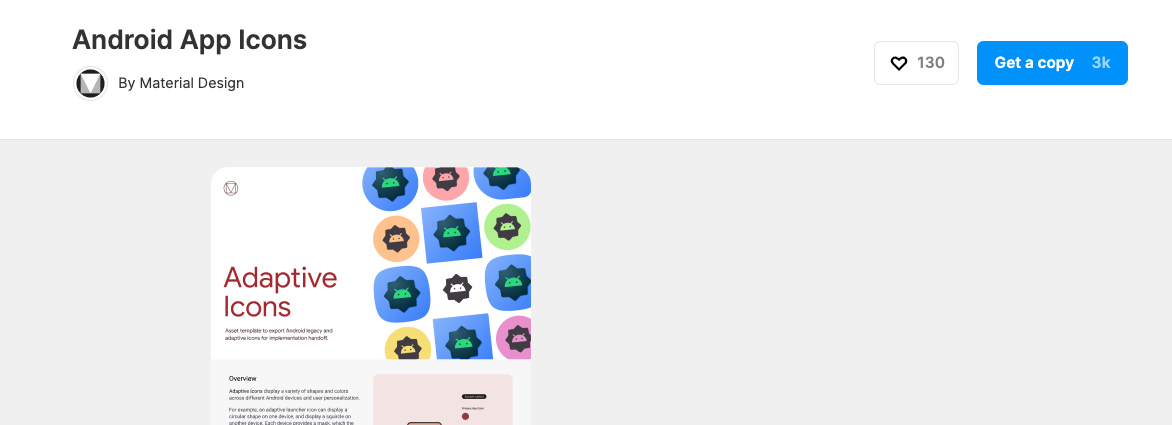
Перейдите к файлу шаблона средства запуска Android или найдите шрифты «Миграция на переменные» в сообществе Figma . Нажмите «Получить копию» в правом верхнем углу, чтобы скопировать файл в свои файлы.

Использование шаблона
Шаблон значка Android состоит из двух страниц:
- На титульной странице кратко описаны соответствующие концепции и способы использования шаблона.
- Страница шаблона включает в себя все необходимое для создания необходимых ресурсов, разделенных на три фрейма (Цвет, Форма, Магазин Play).

Примечание. На левой панели слоев большинство слоев и групп заблокированы; они должны оставаться заблокированными. (Вы сможете размещать произведения искусства в разблокированных группах произведений искусства.)
Но прежде чем мы приступим к созданию ресурсов, давайте посмотрим, что мы будем создавать...
3. Системные значки Android

Значки запуска
Значки панели запуска или значки приложений выступают в качестве важной части процесса запуска вашего приложения, значки панели запуска появляются на главном экране как точка входа в ваше приложение.
Адаптивная форма
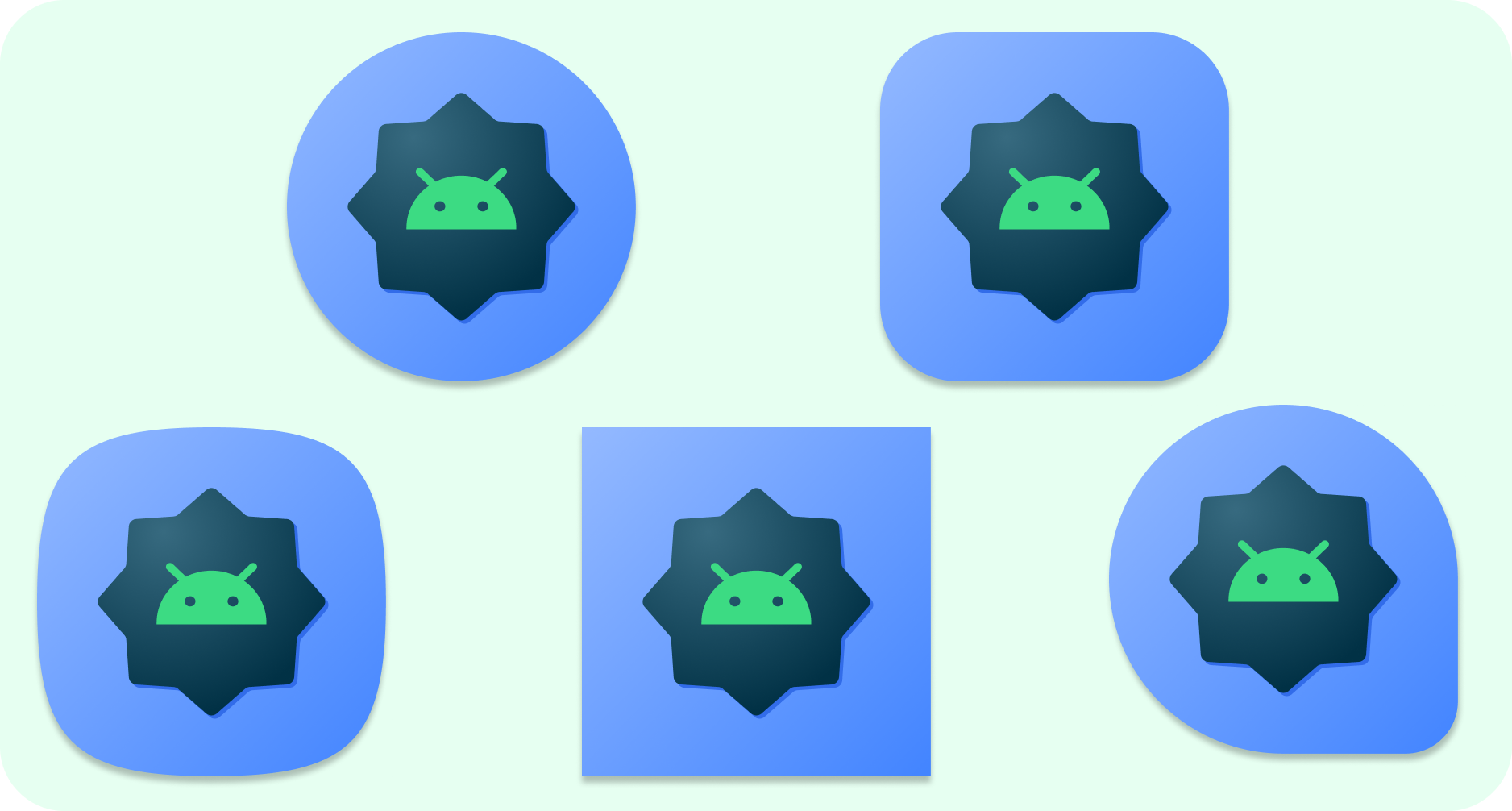
Адаптивный значок, или AdaptiveIconDrawable , может отображаться по-разному в зависимости от индивидуальных возможностей устройства и пользовательских тем. Адаптивные значки в основном используются программой запуска на главном экране, но их также можно использовать в ярлыках, приложении «Настройки», диалоговых окнах общего доступа и на обзорном экране.

Адаптивный значок может отображать различные формы на разных моделях устройств. Например, на одном OEM-устройстве он может отображать круглую форму, а на другом — прямоугольник. Каждый OEM-производитель устройства должен предоставить маску, которую система использует для отображения всех адаптивных значков одинаковой формы.
Способность адаптироваться к форме также позволяет системе применять различные анимационные эффекты при взаимодействии с пользователем.
Адаптивный цвет
Адаптивные значки теперь могут использовать динамический цвет, что позволяет использовать персонализированные тематические значки приложений.
Если пользователь включил тематические значки приложений (другими словами, включил переключатель «Тематические значки» в настройках системы), и программа запуска поддерживает эту функцию, система использует цвет выбранных пользователем обоев и темы для определения цвета оттенка.

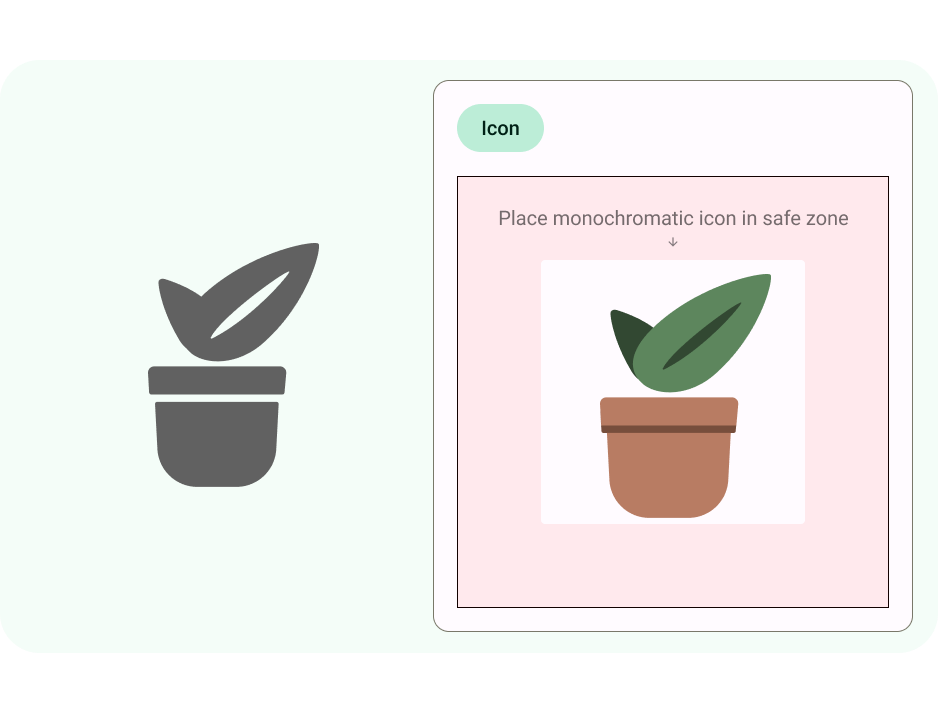
Подобно значкам, которые адаптируются к форме, значки адаптивного цвета состоят из переднего плана и фона, необходимо предоставить только одноцветный ресурс значка переднего плана, система позаботится о фоне и цвете с помощью извлеченной цветовой схемы.
Вы также можете использовать тот же монохромный значок в качестве значка уведомления.
Наследие
Устаревшие значки должны быть включены для поддержки устройств под управлением более старых версий Android или не поддерживают адаптивные функции (до 8.0).
У них не будет ресурсов переднего и заднего планов, и они могут иметь произвольную форму. Если вы используете предоставленный шаблон, окончательное изображение адаптивной формы будет экспортировано в размерах, необходимых для вашего устаревшего значка.

Значки уведомлений
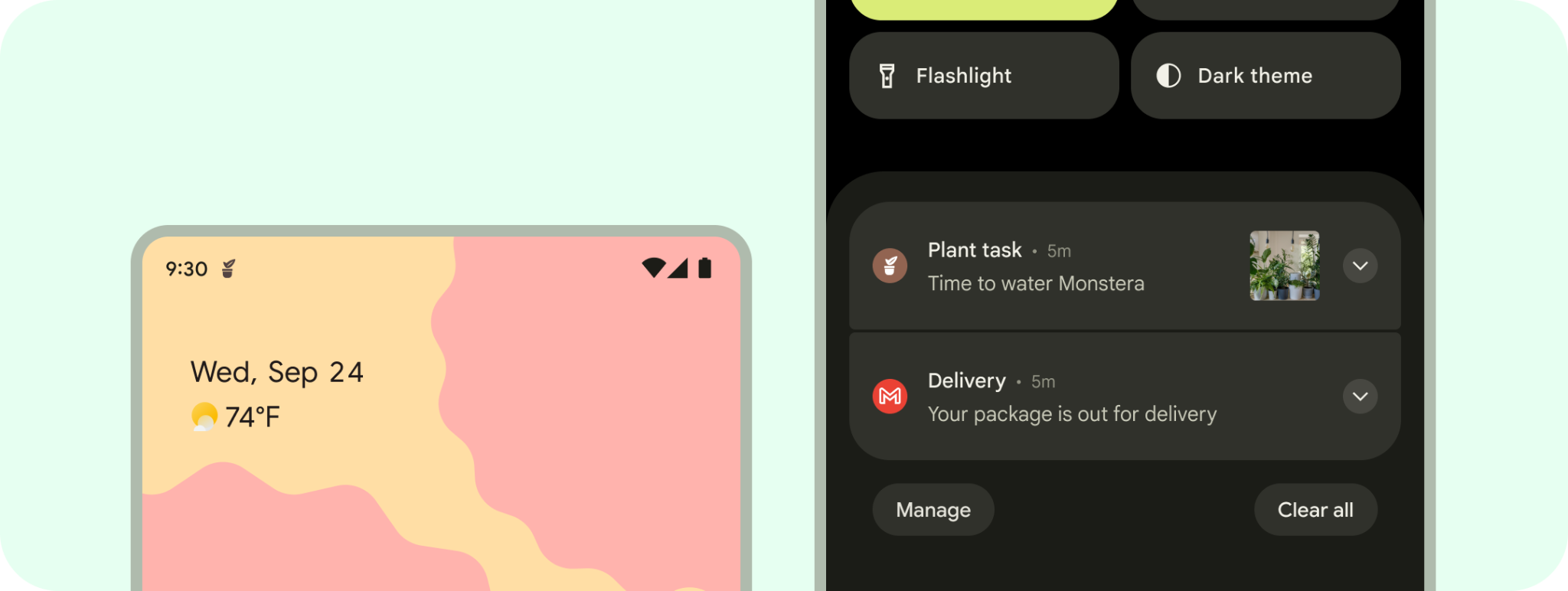
Уведомление — это сообщение, которое Android отображает за пределами пользовательского интерфейса вашего приложения, чтобы предоставить пользователю напоминания, сообщения от других людей или другую своевременную информацию из вашего приложения. Система автоматически отображает уведомления в разных местах и форматах, например, в виде значка в строке состояния, более подробной записи в панели уведомлений, в виде значка на значке приложения и на сопряженных носимых устройствах.

Магазин произведений искусства
Вы можете использовать графическое изображение, снимки экрана, краткое описание и видеоролики, чтобы выделить и продвигать свое приложение в Google Play и других рекламных каналах Google.
Значок приложения не заменяет значок средства запуска вашего приложения, но должен быть версией более высокого качества и с более высоким разрешением.
Подобно значку запуска, графическое изображение может занимать все пространство ресурса, или вы можете создавать и размещать элементы графического изображения, такие как логотипы, на сетке ключевых линий.
Чтобы опубликовать страницу в магазине, вам необходимо предоставить квадратный значок приложения размером 512x512 пикселей. Если вы используете шаблон значка приложения Android, он предоставляется при экспорте с использованием изображения «Адаптивная форма».
4. Лучшие практики проектирования
Значки панели запуска запускают ваше приложение для пользователя. Как вход в ваше приложение, они должны быть узнаваемыми и читаемыми. Вот несколько рекомендаций по обеспечению этих качеств значка запуска.
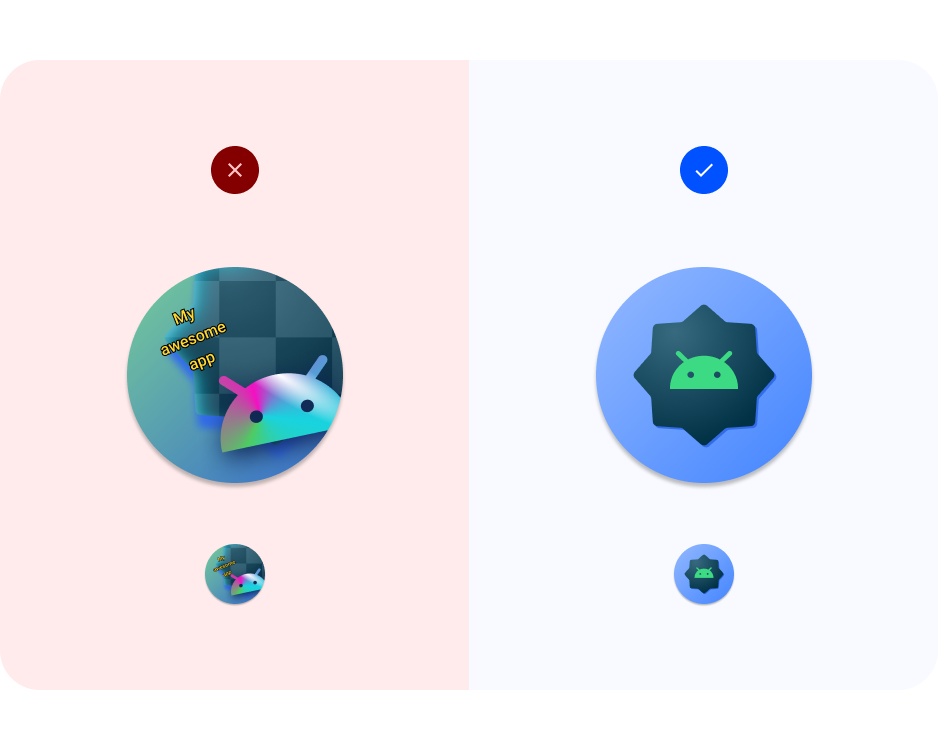
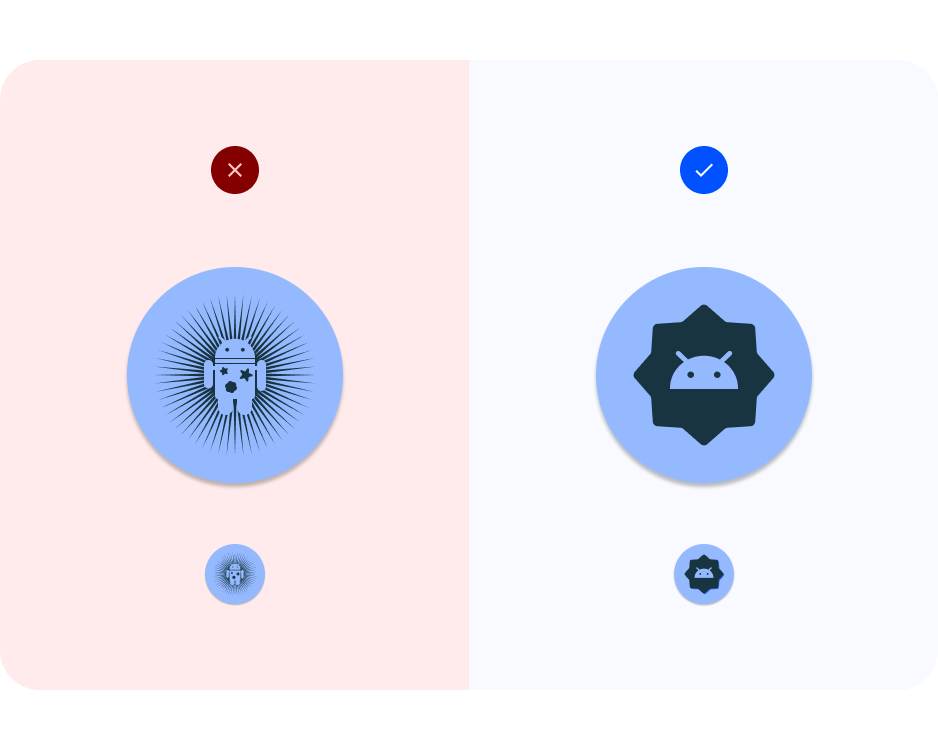
Делайте произведения искусства простыми. Избегайте нескольких слоев, множества эффектов и текста. Эти детали будут потеряны или их будет трудно увидеть при небольших размерах. 
Избегайте сложных форм. Сюда входят логотипы. Если возможно, используйте упрощенный логотип или рассмотрите символы, которые пользователи связывают с вашим приложением. Читабельная и четкая форма помогает пользователям легко распознавать ваше приложение в разных контекстах (адаптивный цвет и уведомления). 
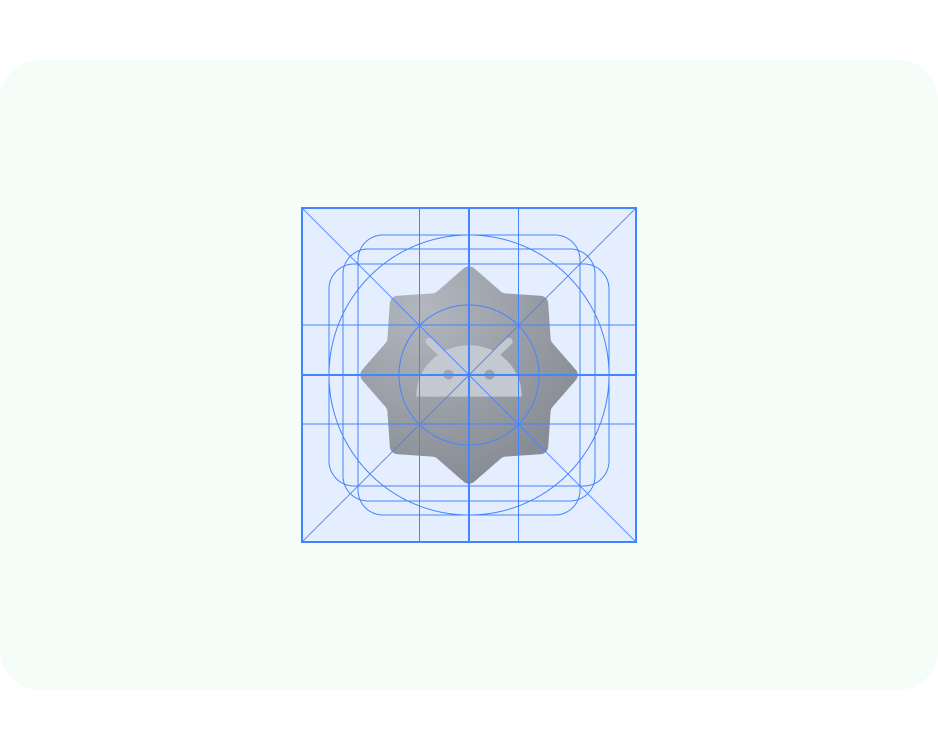
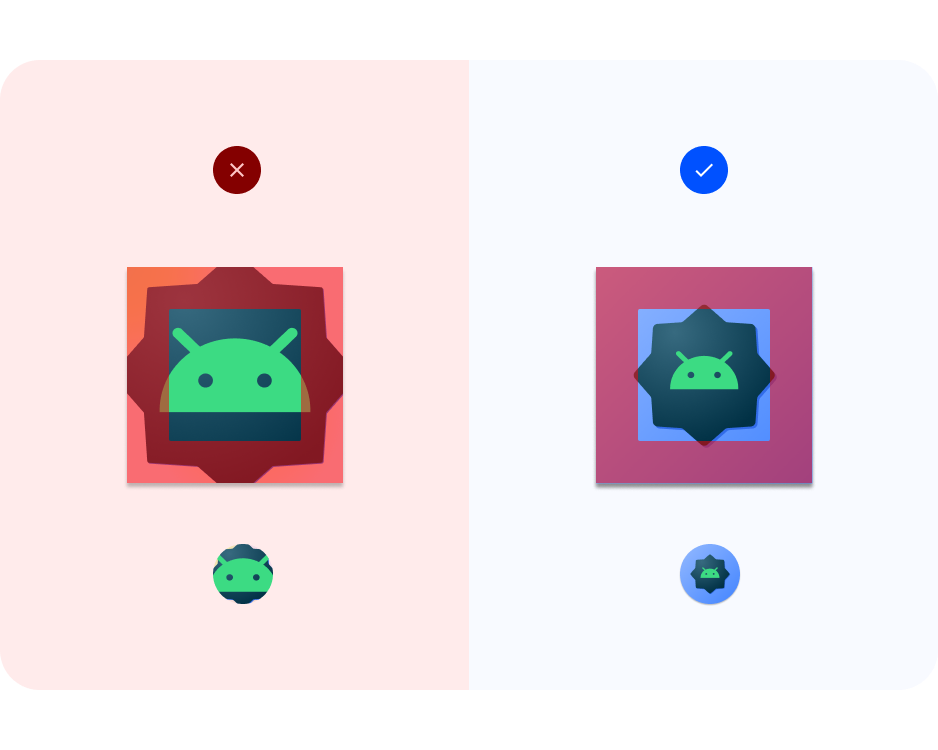
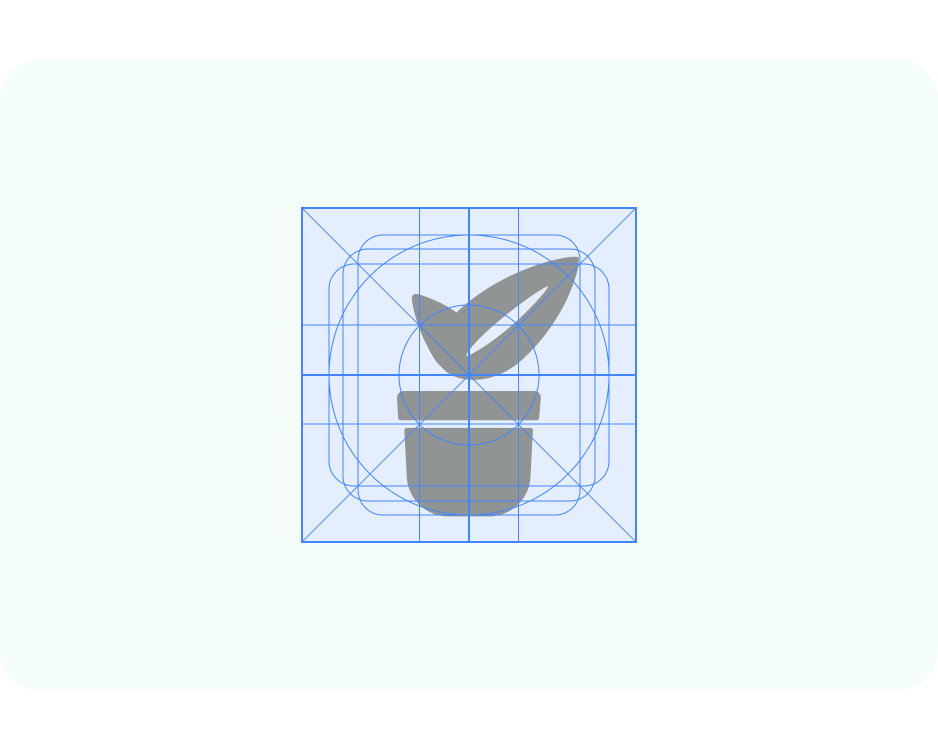
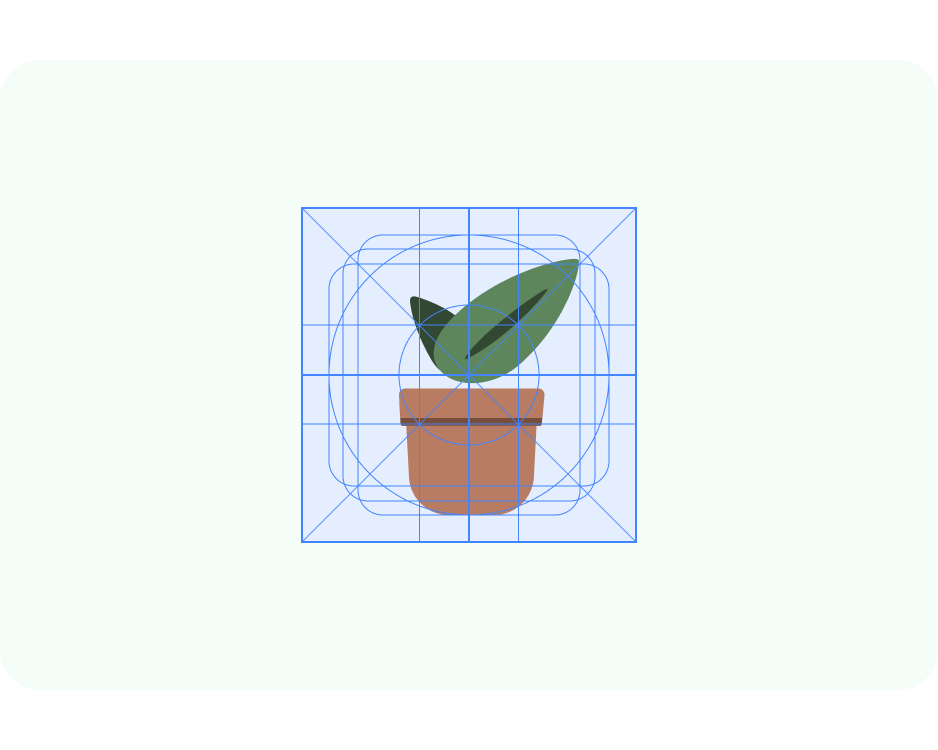
Используйте сетку. Воспользуйтесь сеткой или ключевыми линиями, чтобы гарантировать, что изображения на переднем плане будут работать при обрезке, включая изображения без полей. 
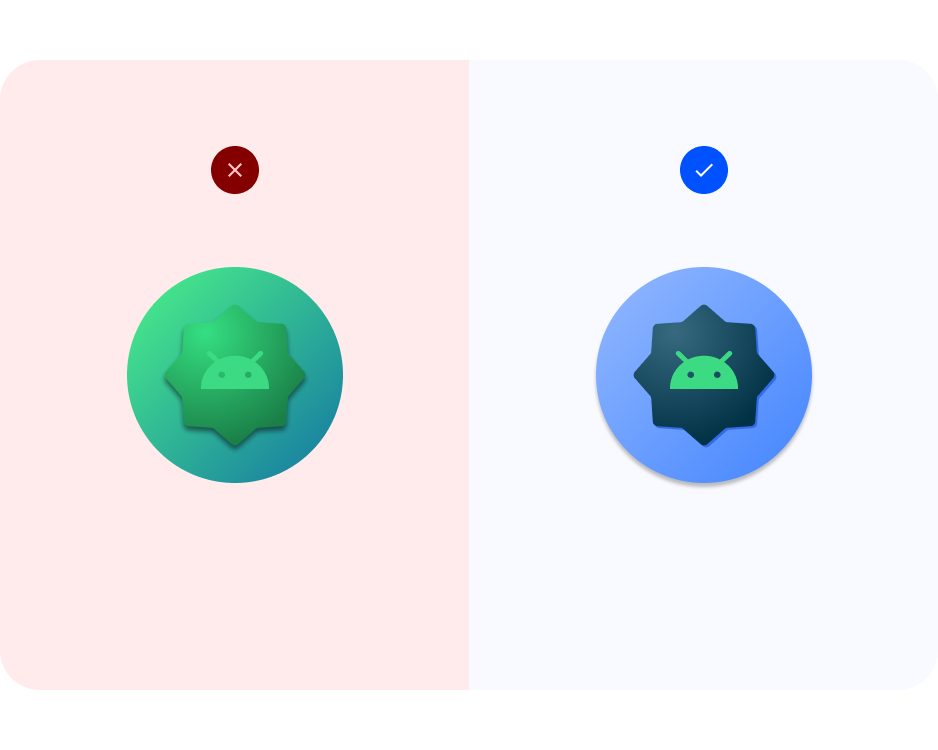
Учитывайте контраст . Для адаптивной формы и устаревших значков убедитесь, что передний и задний план значков имеют четкий контраст. Избегайте использования тяжелых теней, которые можно принять за тень системы. 
Храните произведения искусства в безопасных зонах. Сохраняйте размеры ресурсов переднего плана в пределах 72x72 пикселей (если только вы не используете полный вырез). Оставьте фон размером 108x108 пикселей . Примечание. Рамка изображения шаблона значка имеет размер более 72x72 пикселей, что позволяет создавать изображения значков. Размер ресурсов будет изменен в соответствии со спецификациями. 
Векторный формат. Попробуйте использовать изображения в векторном формате (например, файлы SVG, AI, PDF и EPS) вместо растрового формата (например, файлы PNG, JPG и GIF). Это гарантирует, что ваши изображения будут совместимы с новыми функциями и их будет легче редактировать. 
5. Адаптивный цвет и значки уведомлений.
Теперь ваша очередь создавать свои собственные системные значки Android.
- Найдите файл Figma со значками приложений Android .
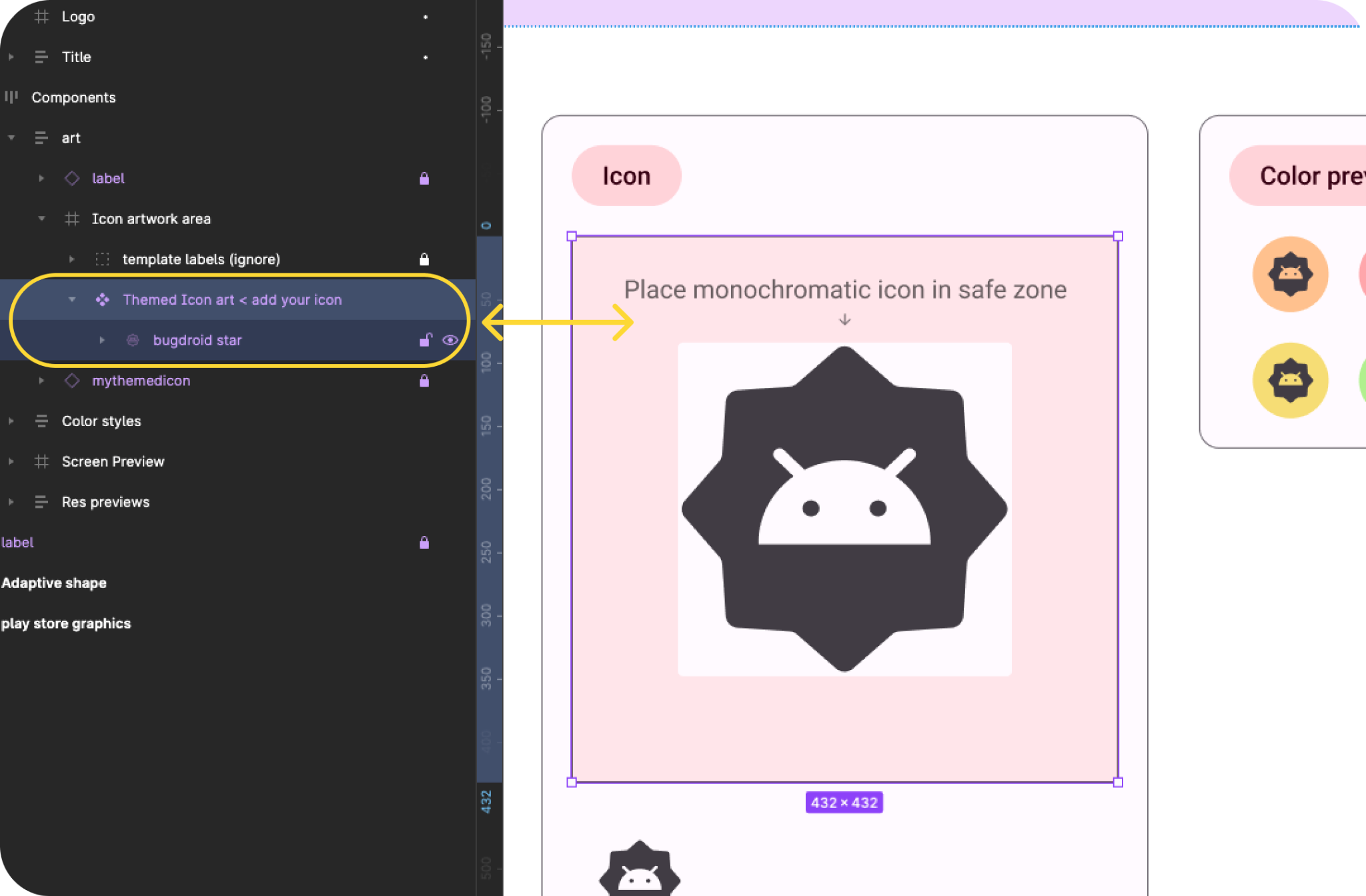
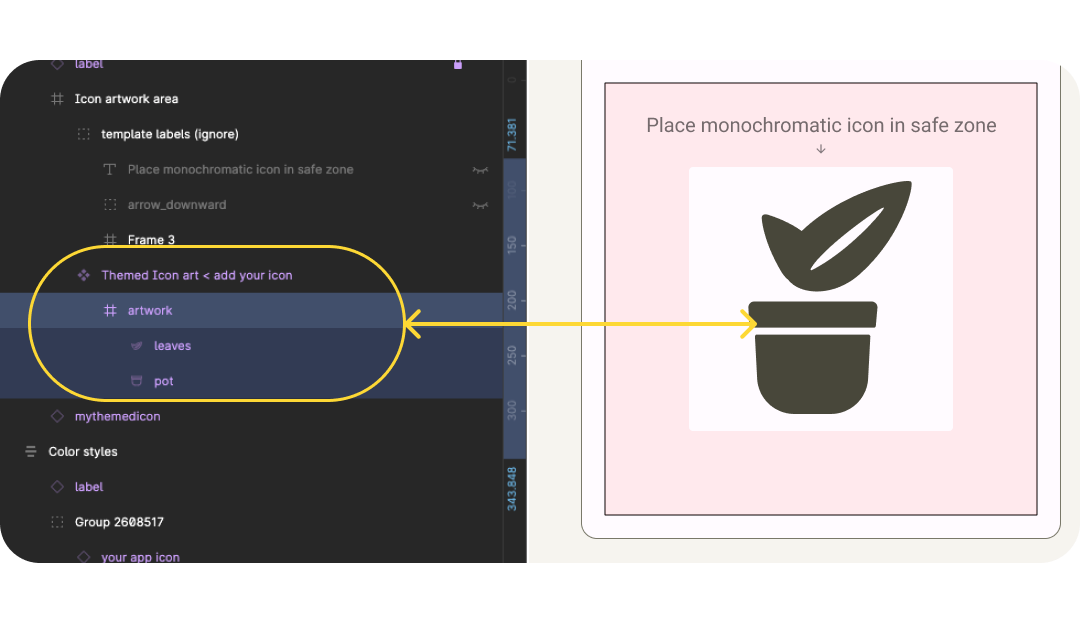
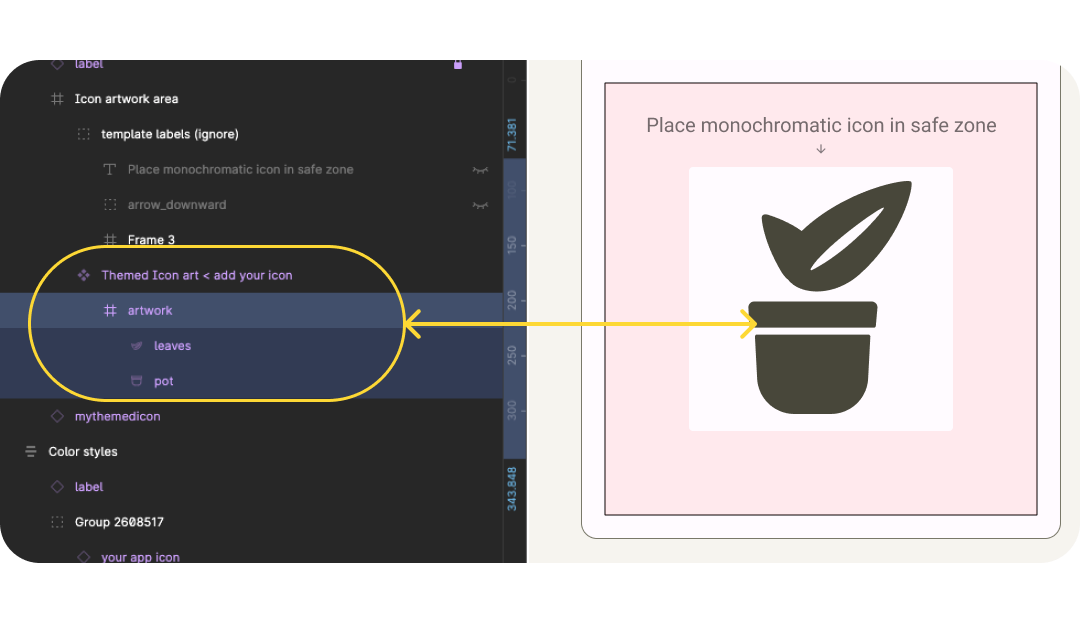
- В файле найдите рамку адаптивного цвета . Посмотрите на левую панель слоев и найдите «Адаптивный цвет» > «Компоненты» > «Искусство» > «Область изображения значка» > «Тематическое изображение значка» <добавьте свой значок . Если у вас есть готовый монохромный значок, скопируйте его сюда, чтобы заменить образец значка дроида, и перейдите к шагу 6.

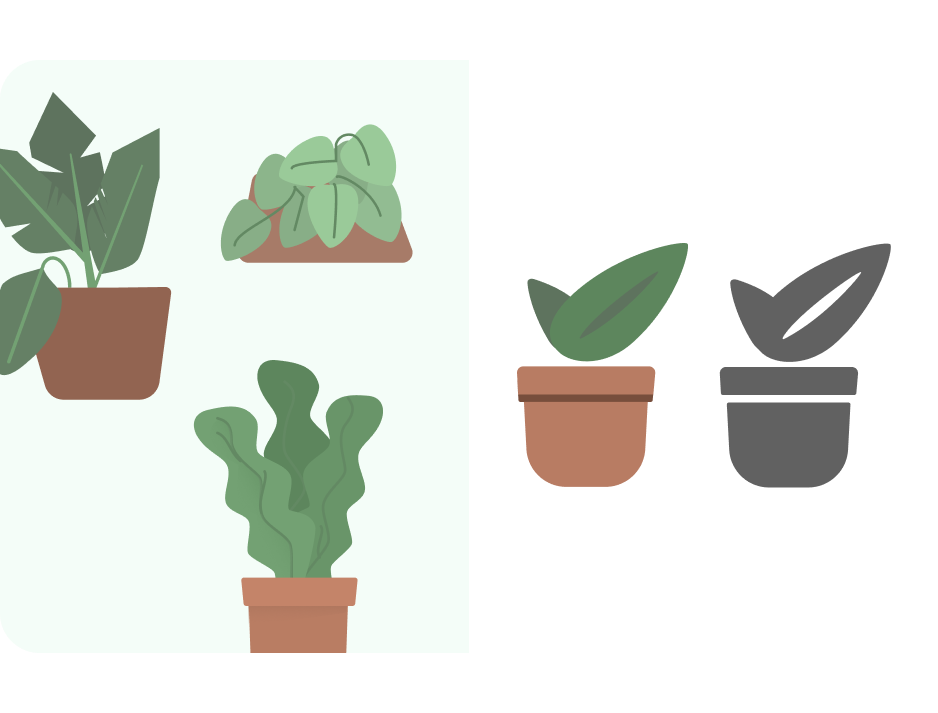
- Если у вас нет монохромного значка, начните с логотипа или значка, связанного с вашим приложением. Ознакомьтесь с советами по дизайну, чтобы обновить значок. Сначала упрощаем и избегаем сложных форм. Например, здесь иллюстрации, используемые в приложении, упрощены за счет менее сложных форм листьев. Тени и детали линий моделируются с помощью пустого пространства.

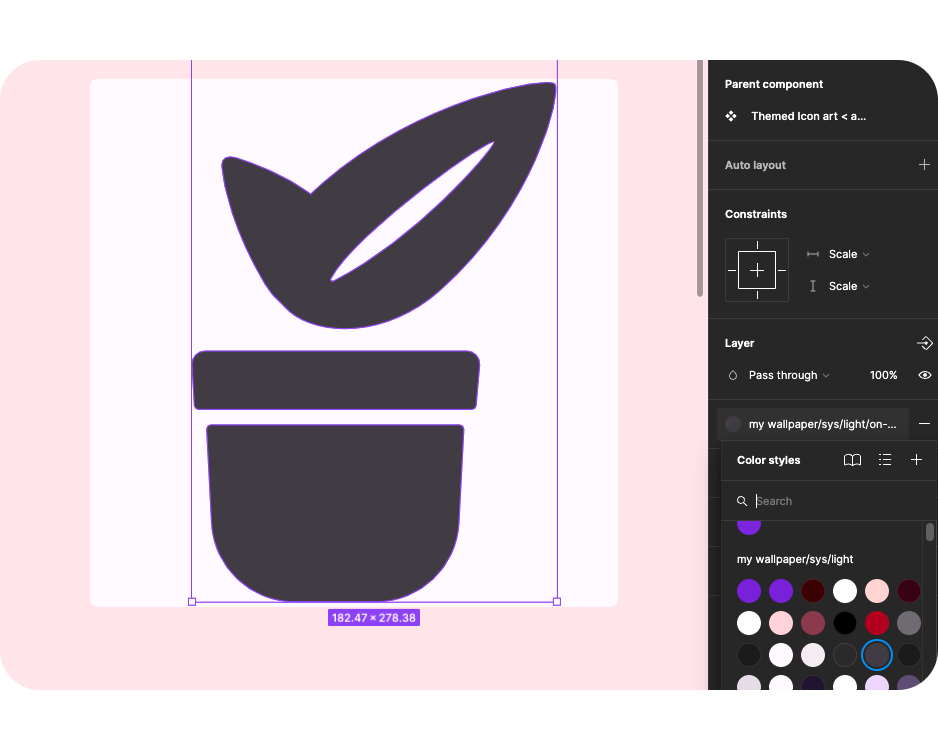
- Теперь обновите размер, используя сетку ключевых линий . Здесь мы установили размер на «Масштаб» и убедились, что изображение находится в безопасной зоне переднего плана. Шаблон настроен на 4-кратное увеличение изображения и автоматически изменяет размер при экспорте, поэтому вы можете создавать свои значки в большем масштабе.

- Файл настроен для работы с Material Theme Builder , чтобы облегчить предварительный просмотр динамического цвета. Подключите стиль цвета значка переднего плана к On-surface-variant .

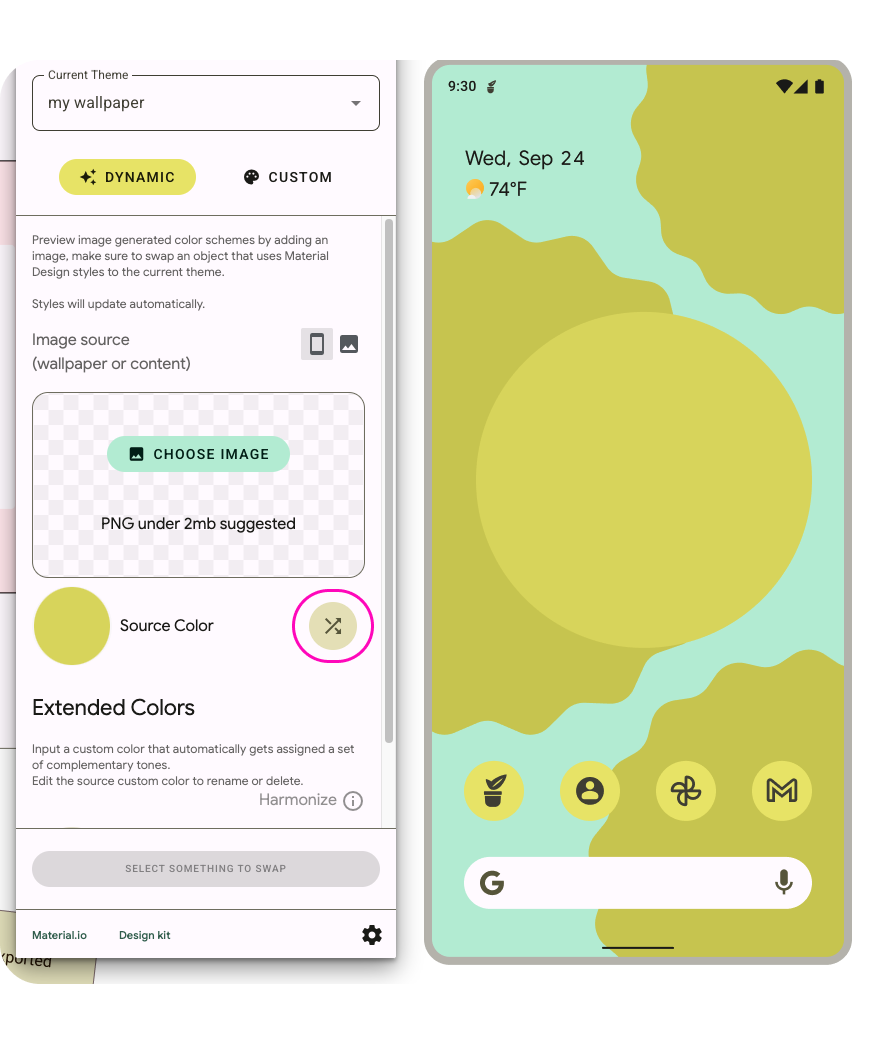
- Теперь, открыв Конструктор тем материалов с панели плагинов, вы можете либо перетасовать исходный цвет, либо добавить изображение, чтобы обновить цвета, используя извлеченный исходный цвет.

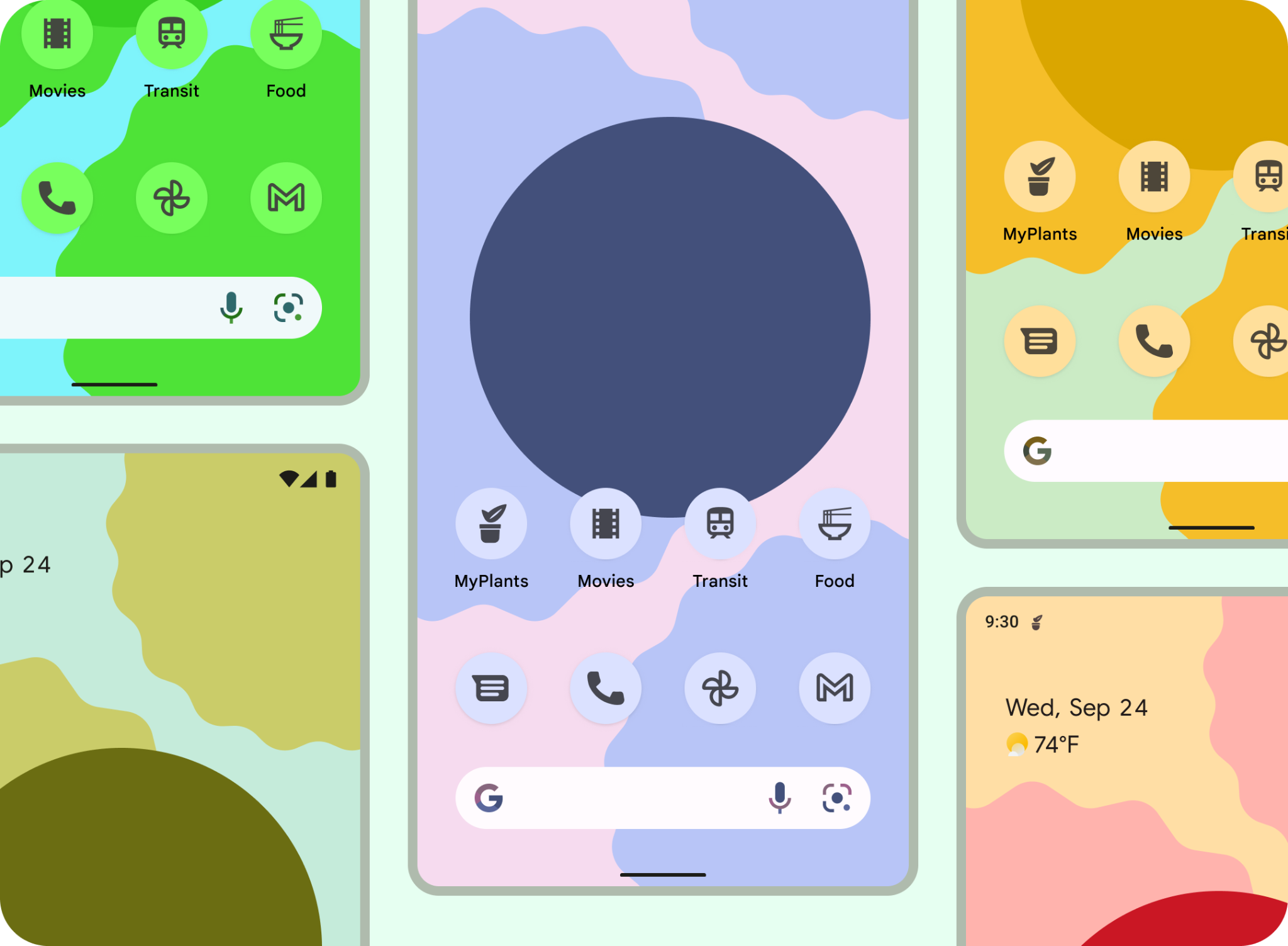
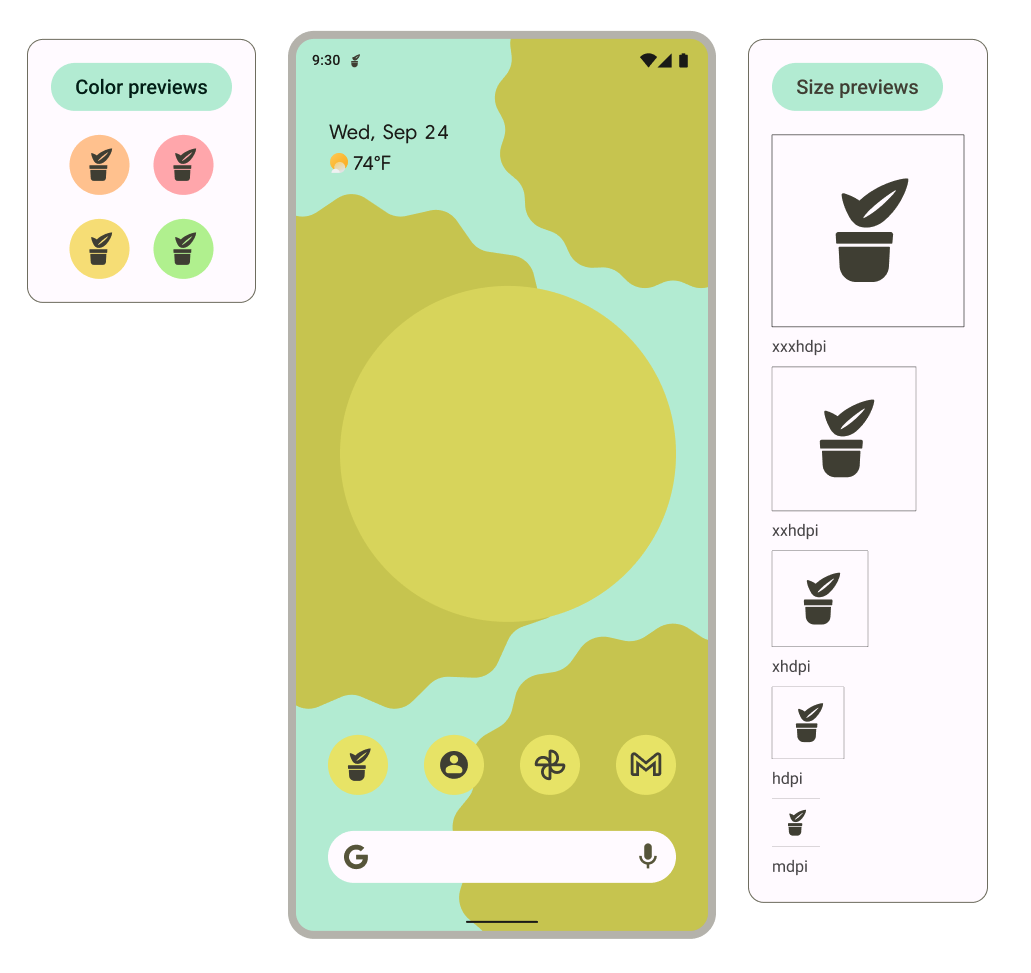
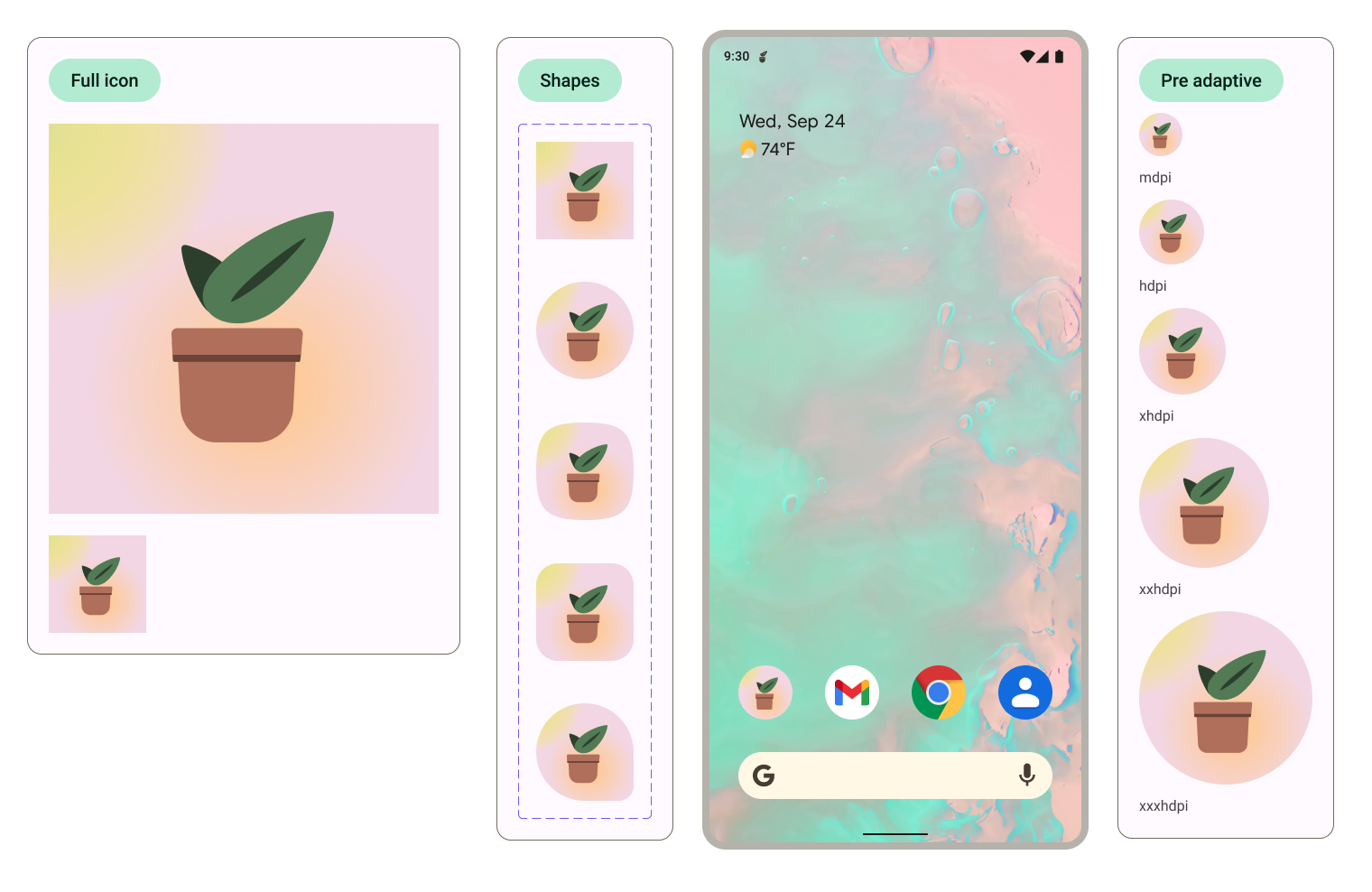
- Как это будет выглядеть в разных разрешениях или на главном экране? Шаблон настроен таким образом, что графические изображения, помещенные в рамки графических изображений, отображаются в различных контекстах предварительного просмотра.
- Система использует монохромный значок в качестве уведомления и отображает его в предварительном просмотре.

6. Адаптивная форма и устаревшие значки.
Теперь мы создадим адаптивную форму и устаревшие значки, чтобы обеспечить широкую поддержку значка.
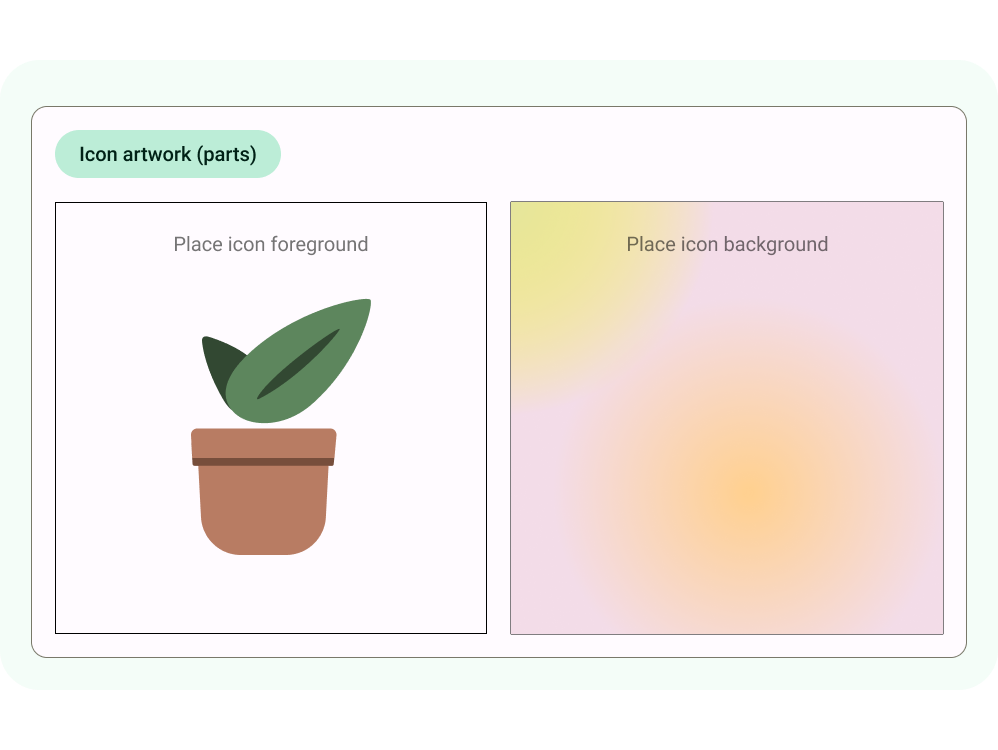
- В файле найдите рамку «Форма» . Посмотрите на левую панель слоев и найдите фон значка < добавьте свой значок *. Если у вас есть готовый значок, скопируйте его сюда, чтобы заменить образец значка bugdroid, и перейдите к шагу 5.* Если у вас нет значка, начните с логотипа или значка, связанного с вашим приложением, или повторно используйте монохромный значок.

- Обновите значок переднего плана, учитывая рекомендации по использованию значков. Здесь я вернул исходные цвета иллюстрации, но сохранил минимум деталей.

- Теперь обновите размер, используя сетку ключевых линий . Здесь мы установили размер на «Масштаб» и убедились, что изображение находится в безопасной зоне переднего плана.

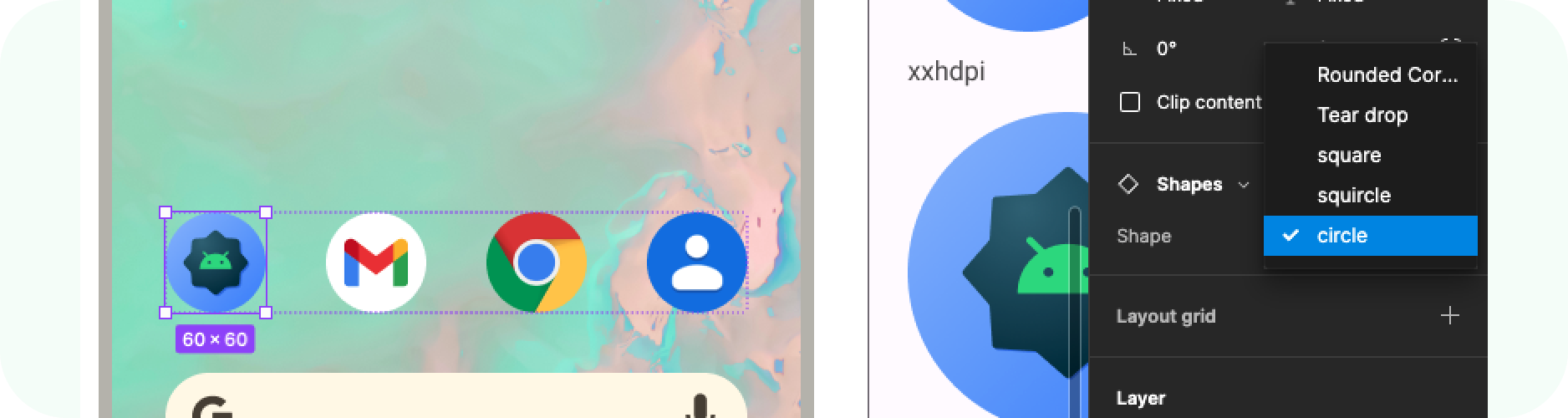
- Значки приложений адаптивной формы также могут иметь четкий фон. Это позволяет безопасно обрезать слои значка и обеспечивать тонкие эффекты движения при взаимодействии. Вы также можете использовать и определить сплошной цвет фона в Android Studio.

- Предварительный просмотр обновляется, чтобы показать, как передний план и фон выглядят вместе, на главном экране, в различных обрезанных фигурах и в виде устаревшего значка.

Форму, используемую для обрезки, можно обновить в предварительном просмотре главного экрана, выбрав значки и изменив параметр варианта формы. 
7. Экспорт
Отлично, вы обновили шаблон значками приложений! Давайте экспортируем их для реализации..
- Убедитесь, что на холсте ничего не выбрано.
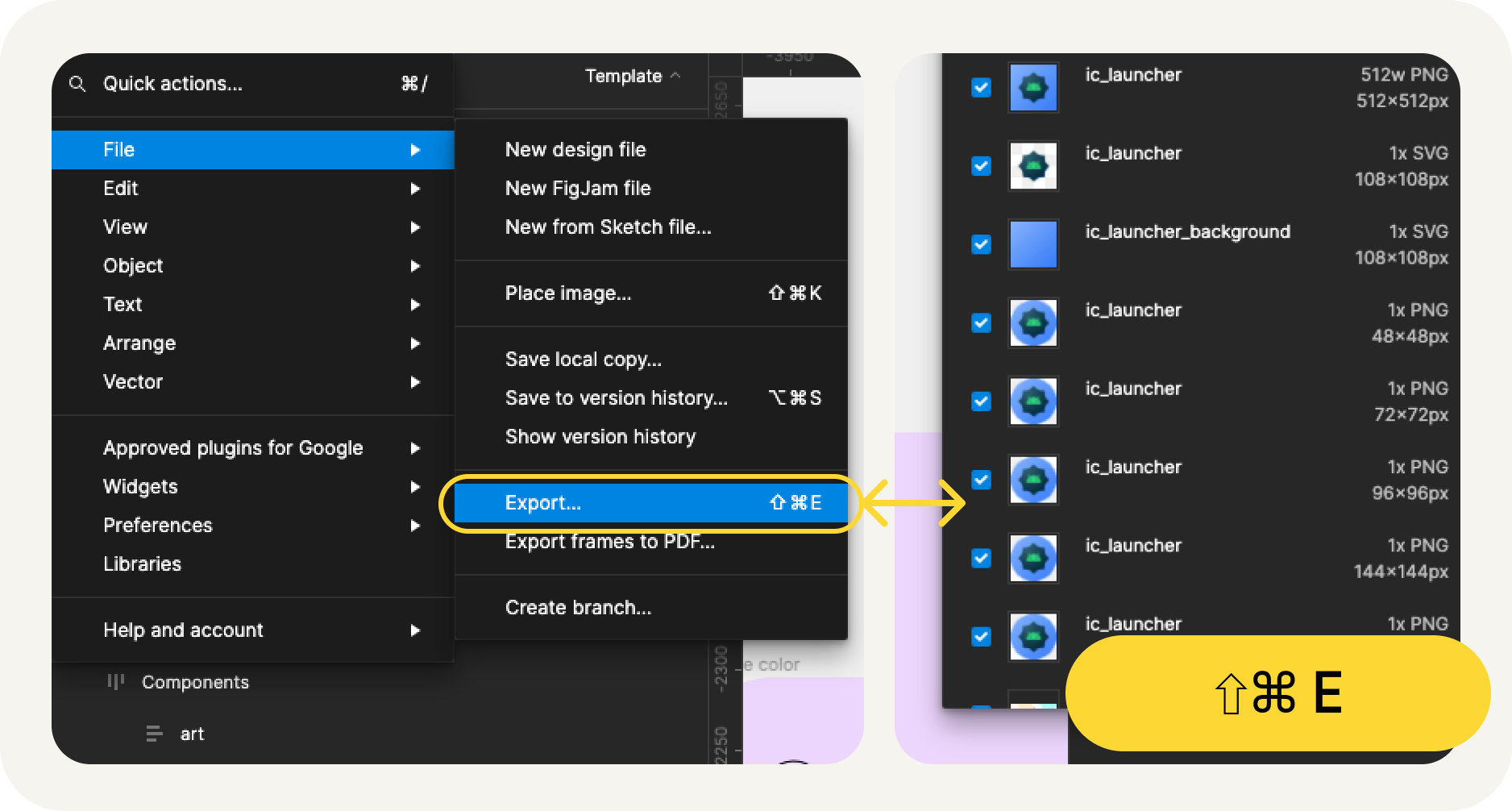
- Перейдите в меню Figma > Файл > Экспорт ( Shift + Cmd + E ).
- В меню экспорта подтвердите экспорт. Это приведет к загрузке ресурсов из шаблона.

Что входит в экспорт?
Экспортированные ресурсы содержат все необходимые файлы для реализации значка вашего приложения, как показано ниже.
- Figma экспортирует монохромный значок переднего плана для адаптивного цвета в виде файла SVG, а также передний план и фон для значков адаптивной формы.
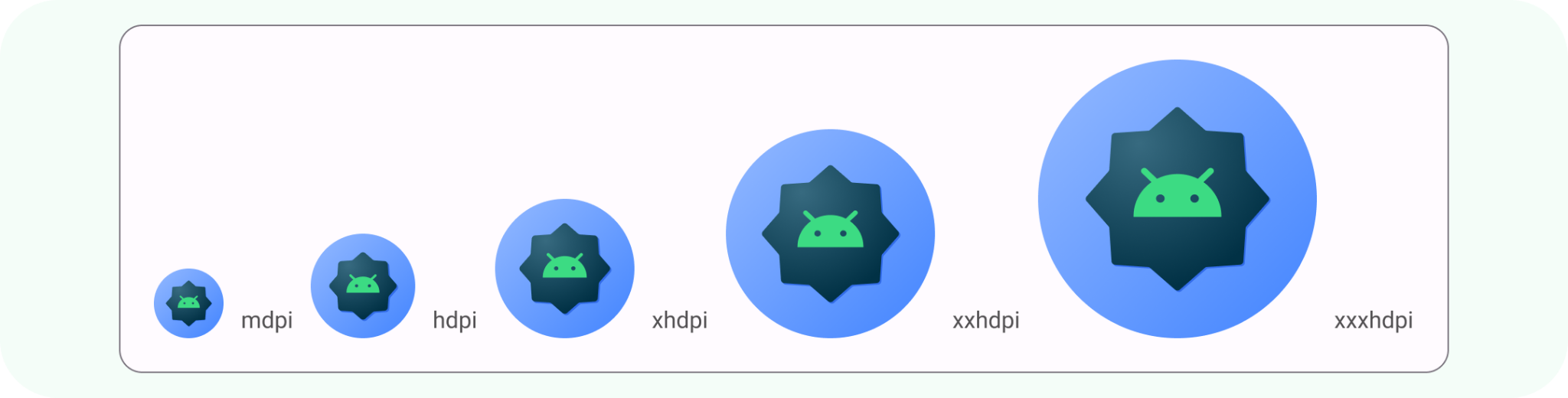
- Figma также предоставляет устаревшие значки в различных каталогах MIP-карт, организованных по разрешению.

Вот и все! Ваша иконка готова к отправке в разработку.
Альтернативно, если вы хотите просмотреть свои значки в Android Studio и преобразовать эти SVG в окончательный формат ресурсов, перейдите к следующему шагу.
8. Используйте Image Asset Studio
Начало работы с Android Studio

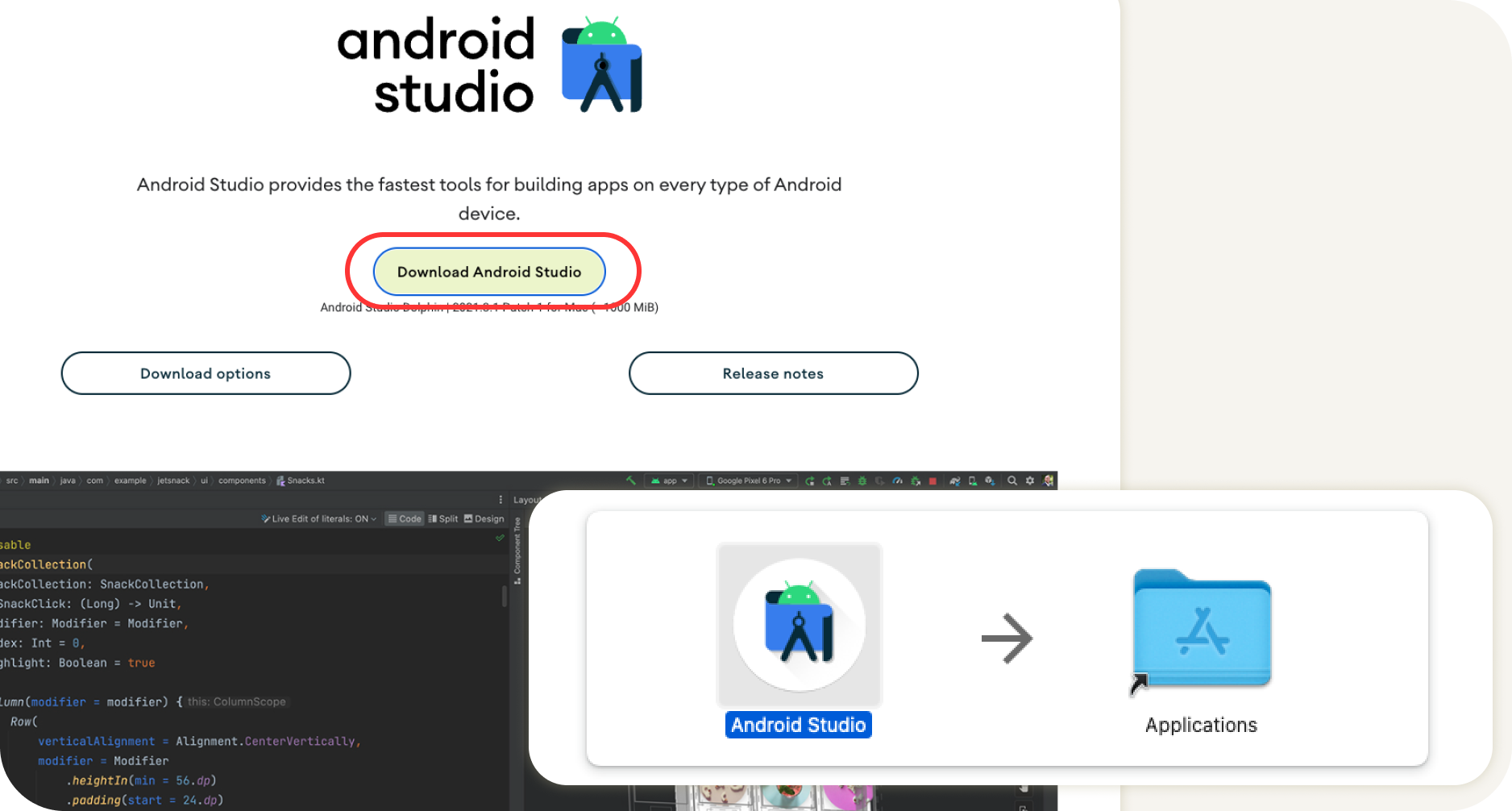
- Загрузите и установите Android Studio..
- Запустите Android-студию.
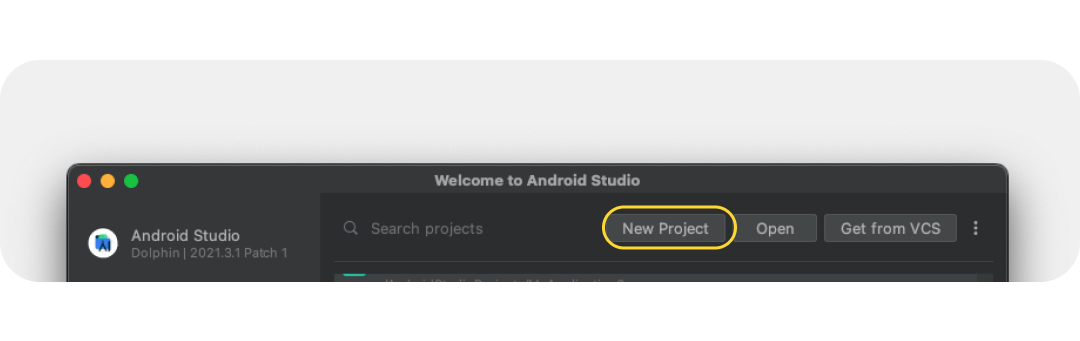
Android Studio предложит вам варианты запуска нового проекта или выбора существующих проектов.
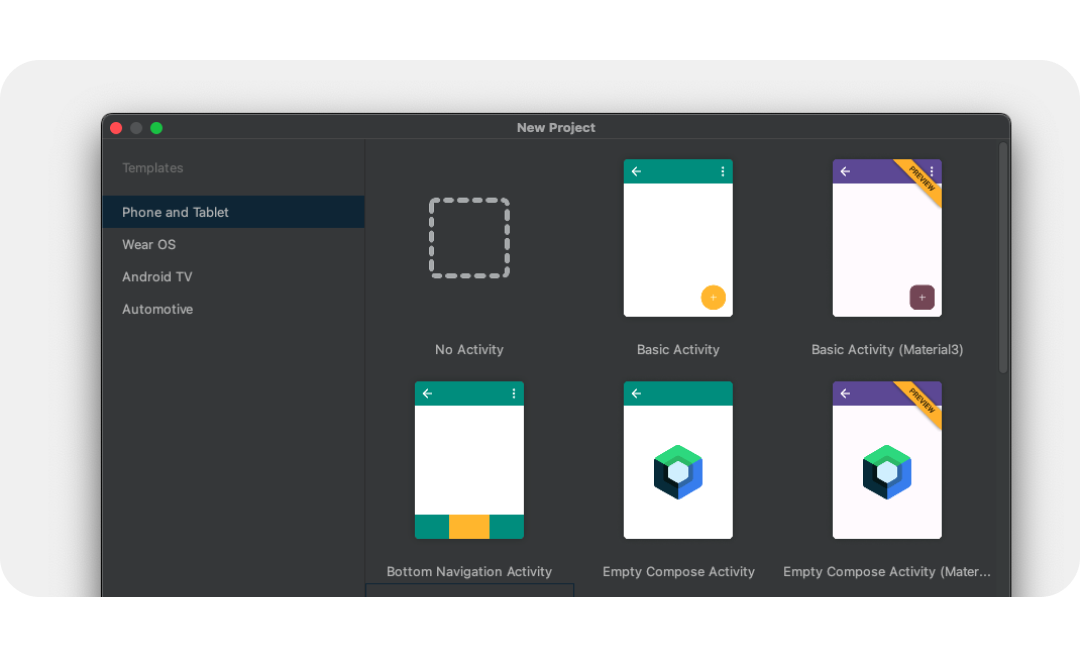
- Выберите новый проект на данный момент. Следующие экраны помогут вам настроить новый проект.

- Выберите любой шаблон из стартовых шаблонов, поскольку мы будем рассматривать только значки запуска.

- После этого назовите свой новый проект и выберите «Готово» . Создание нового проекта займет несколько минут.
Используйте Image Asset Studio
Теперь мы можем добавить ваши значки в проект с помощью полезного инструмента Asset Studio.
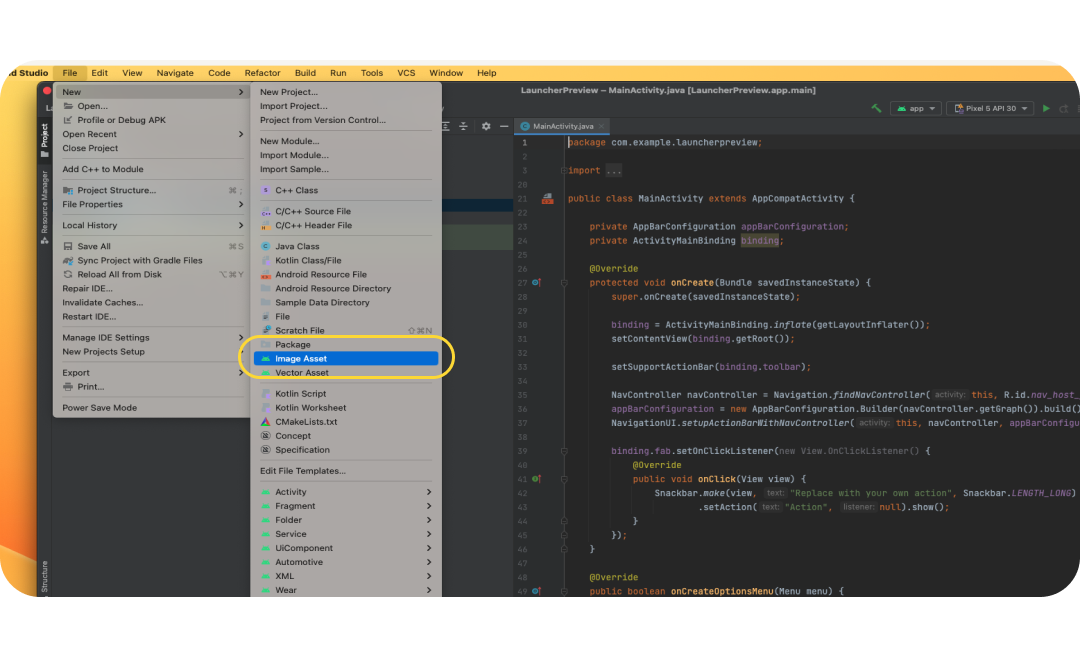
- Чтобы получить доступ к этому инструменту, выберите меню «Файл» > «Создать» > «Ресурс изображения» .

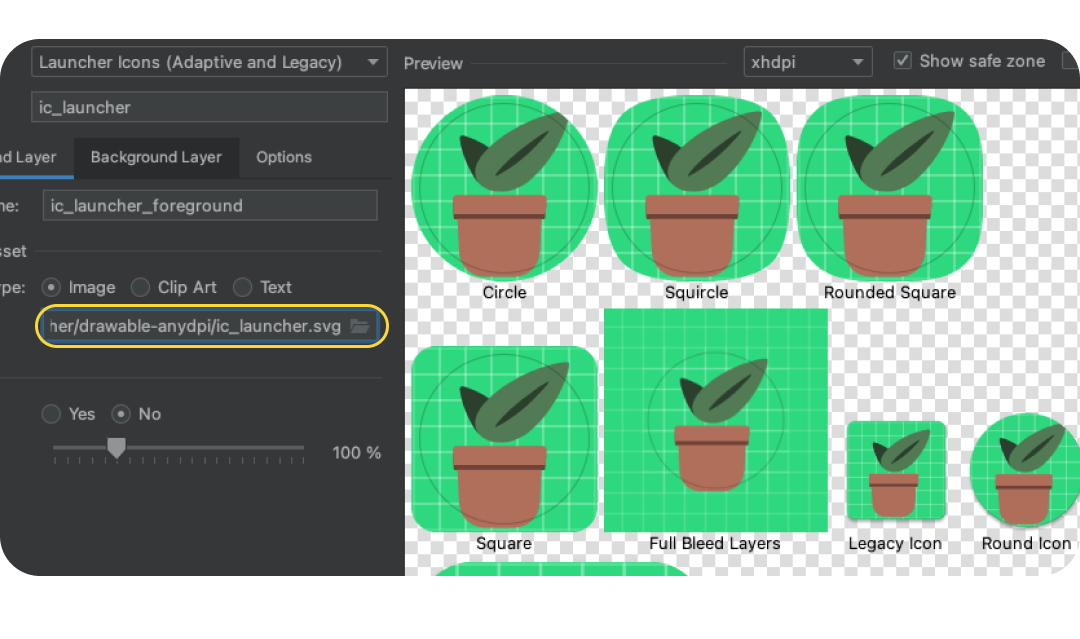
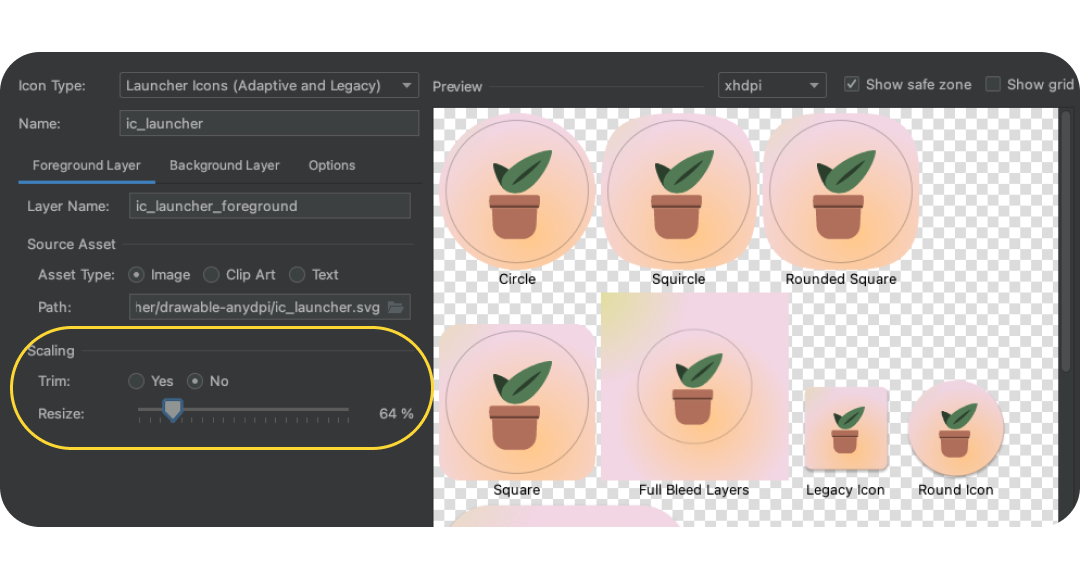
- Когда откроется Image Asset Studio, добавьте слой переднего плана, выбрав значок папки в поле «Путь» . Выберите экспортированный файл SVG как drawable-anydpi/ic_launcher.svg.

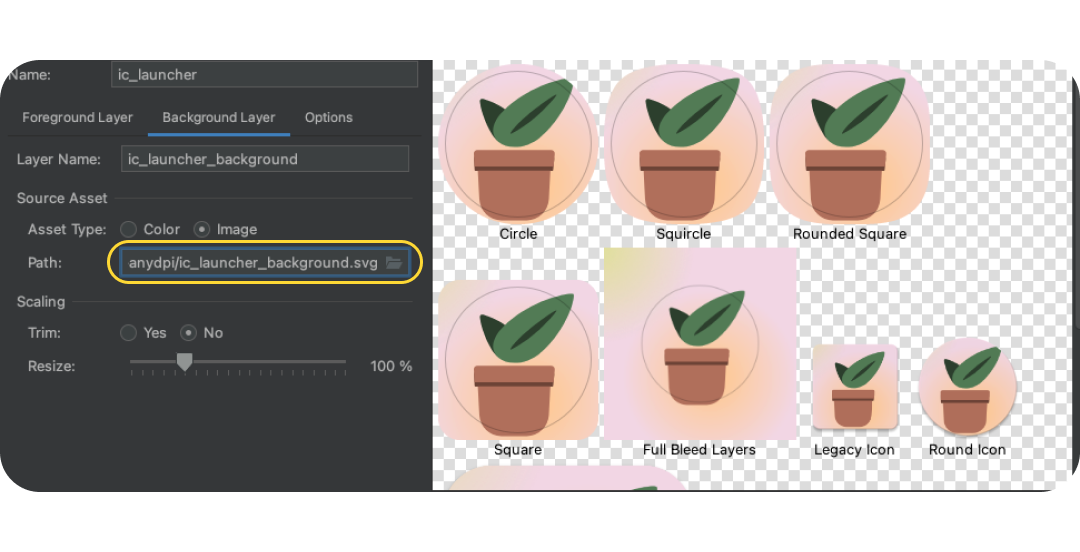
- Откройте вкладку «Фоновый слой» и аналогичным образом выберите экспортированный фоновый слой. Альтернативно выберите «Тип актива: Цвет», чтобы вместо этого иметь сплошной цвет фона панели запуска.

- Вернитесь на слой переднего плана и дважды проверьте, находится ли изображение в безопасной зоне. Измените размер значка так, чтобы он выглядел лучше всего.

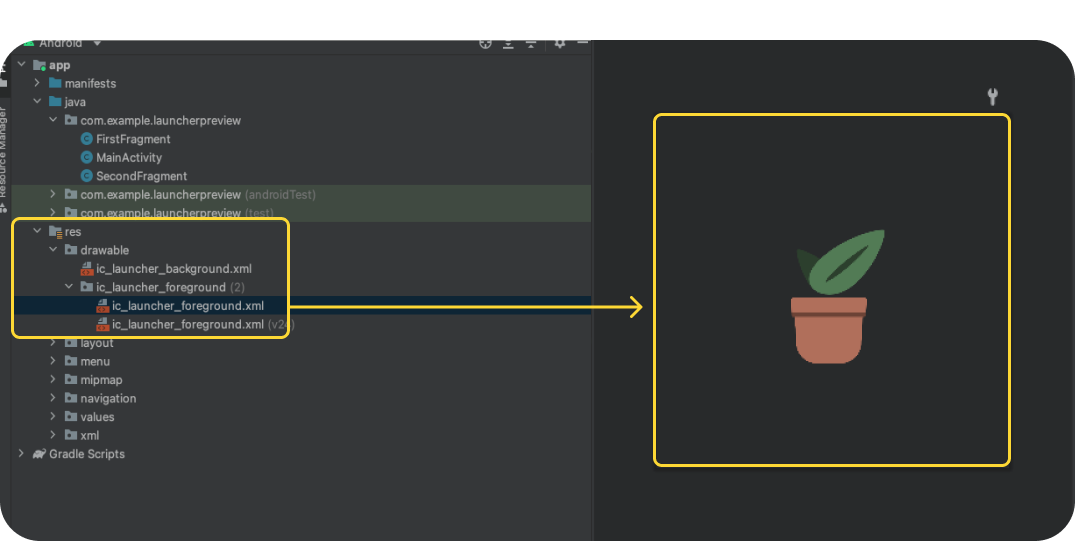
- Когда закончите, нажмите «Далее» , после чего появится вопрос, где должны располагаться значки в вашем проекте (оставьте значение по умолчанию или переключитесь на «Основное»). Затем нажмите «Готово» . Вы сможете найти свои ресурсы запуска в разделе res > drawable. Двойной щелчок откроет предварительный просмотр окончательного векторного рисунка.

- Скопируйте и вставьте ресурс монохромного слоя вручную в res/drawable или res/drawable-v24 или вручную импортируйте монохромный слой, щелкнув правой кнопкой мыши папку res и выбрав «Создать» > «Векторный ресурс» .
- В res/mipmap-anydpi-v26/ic_launcher.xml и res/mipmap-anydpi-v26/ic_launcher_round.xml добавьте или измените существующий android:monochrome="path/to/monochrome/asset , чтобы он указывал на правильный монохромный ресурс.
9. Предварительный просмотр и ресурсы
Предварительный просмотр в эмуляторе
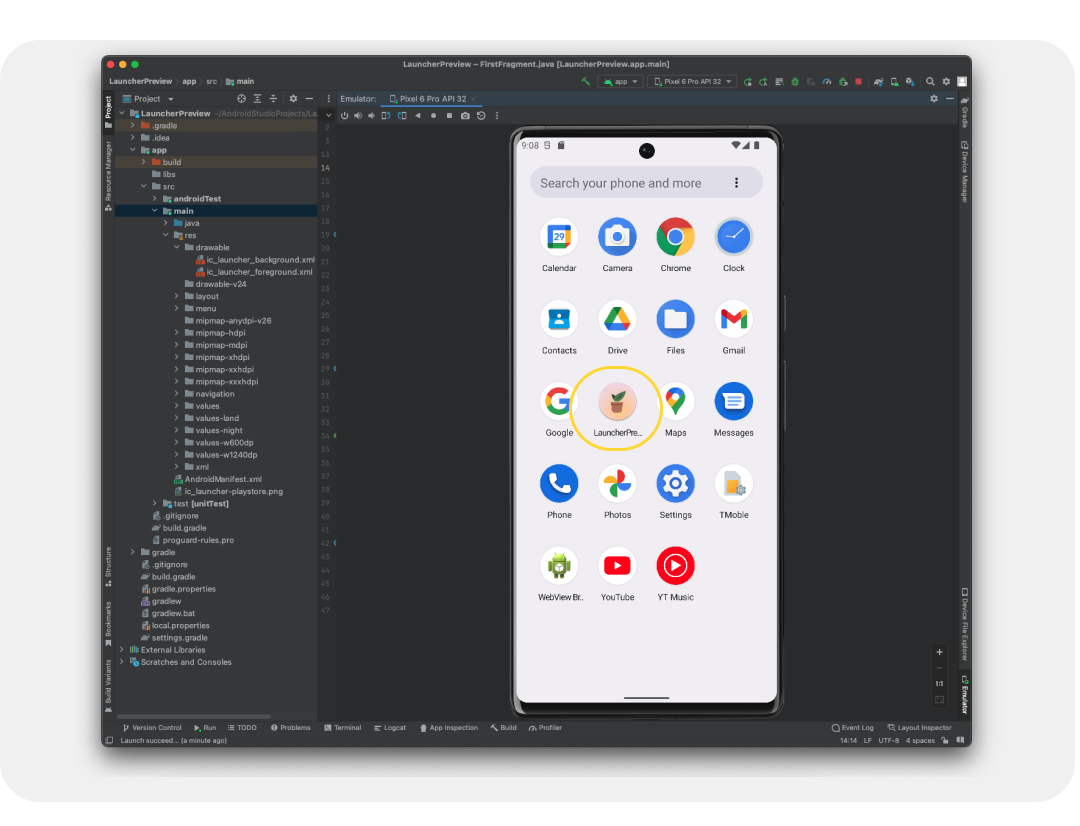
Мы сделали это, чтобы добавить их в проект приложения, что позволит нам предварительно просмотреть их на реальном устройстве или в эмуляторе! Давайте посмотрим, как наши иконки будут выглядеть в реальности.
По умолчанию у вас должен быть настроен эмулятор, но если нет, создайте виртуальное устройство Android . Нажмите зеленую кнопку воспроизведения . Это приведет к сборке проекта и открытию эмулятора.
Конечные активы
Потрясающе, вы смогли проверить, как ваш значок запуска будет выглядеть на устройстве с помощью эмулятора, и добавили его в проект приложения. Это превратило их в окончательную производственную форму! Но где они?
Ресурсы представляют собой ресурсы в приложении Android, и их можно найти, открыв панель «Ресурсы» (обычно слева). Откройте приложение и найдите папку Res . Щелкните правой кнопкой мыши, чтобы открыть меню, и выберите «Открыть в Finder» (на Mac). Откроется окно Finder . При желании вы можете сэкономить время на разработку и контроль качества, преобразовав и протестировав остальные ресурсы вашего приложения, используя аналогичный процесс. Если вы преобразовали остальные ресурсы вашего приложения, эту папку можно будет предоставить разработчикам.

10. Поздравления
Отличная работа, вы узнали о значках системы Android, необходимых для создания приложения Android, разработали свои собственные значки, изучили ресурс шаблонов значков и, возможно, пошли дальше, погрузившись в Android Studio для предварительного просмотра и преобразования ресурсов для производства!
Если у вас есть вопросы, задавайте их нам в любое время, используя @MaterialDesign в Твиттере .
Оставайтесь с нами, чтобы увидеть больше материалов и руководств по дизайну на youtube.com/MaterialDesign.

