1. はじめに

最終更新日: 2022 年 8 月 4 日
Android 13 以降では、アダプティブ ランチャー アイコンのテーマを設定できます。この機能により、サポートされている Android ランチャーのアプリアイコンの色合いが、ユーザーが選択した壁紙やその他のテーマの色を継承します。
新しいアダプティブ カラー アイコンなど、Android アプリに必要なすべてのシステム アセットを簡単に作成できます。
学習内容
- さまざまな種類のアプリアイコンに関する知識と、そのアイコンをデザインするためのヒント
- Android ランチャー Figma テンプレートの使用方法
- Android Studio アセット生成ツールの使用方法
- Android Studio Emulator でランチャー アイコンをプレビューする方法
前提条件
- Figma の基本的な知識
- 省略可: アプリアイコンのアートワーク(フォアグラウンド、背景、モノクロ)
必要なもの
- Figma アカウント
- Figma designlab ファイル
- 省略可: Android Studio がインストールされている PC
2. 始める
セットアップ
まず、Android アプリアイコンの Figma ファイルにアクセスする必要があります。
まず、Figma にログインするかアカウントを作成します。
Figma コミュニティからファイルを複製する
Android ランチャー テンプレート ファイルに移動するか、Figma コミュニティ内で「Migrating to Variable fonts」を検索します。右上にある [Get a Copy] をクリックして、ファイルをファイルにコピーします。

テンプレートの使用
Android アイコン テンプレートは、次の 2 つのページで構成されています。
- カバーページでは、関連するコンセプトとテンプレートの使用方法について簡単に説明されています。
- テンプレート ページには、必要なアセットの作成に必要なものがすべて含まれており、3 つのフレーム(Color、Shape、Play ストア)に分かれています。

注: 左側の [レイヤ] パネルには、ほとんどのレイヤとグループがロックされています。ロックされたままにする必要があります(ロックが解除されたアートワーク グループ内にアートワークを配置できます)。
アセットの作成に入る前に、何を作成するかを確認しておきましょう。
3. Android システム アイコン

ランチャー アイコン
ランチャー アイコン(アプリアイコン)は、アプリを起動する際に欠かせない役割を果たします。ランチャー アイコンは、アプリのエントリ ポイントとしてホーム画面に表示されます。
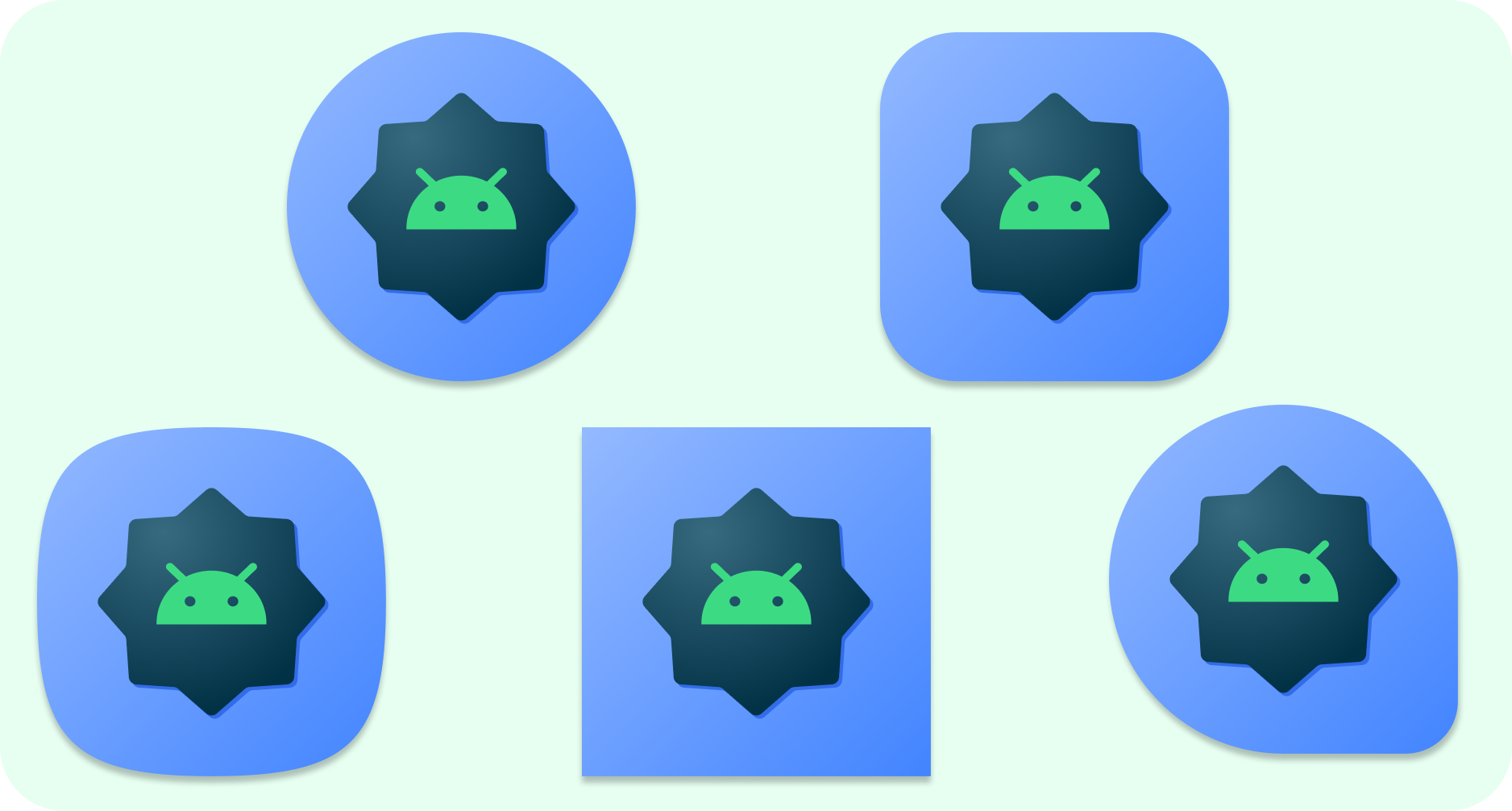
アダプティブ シェイプ
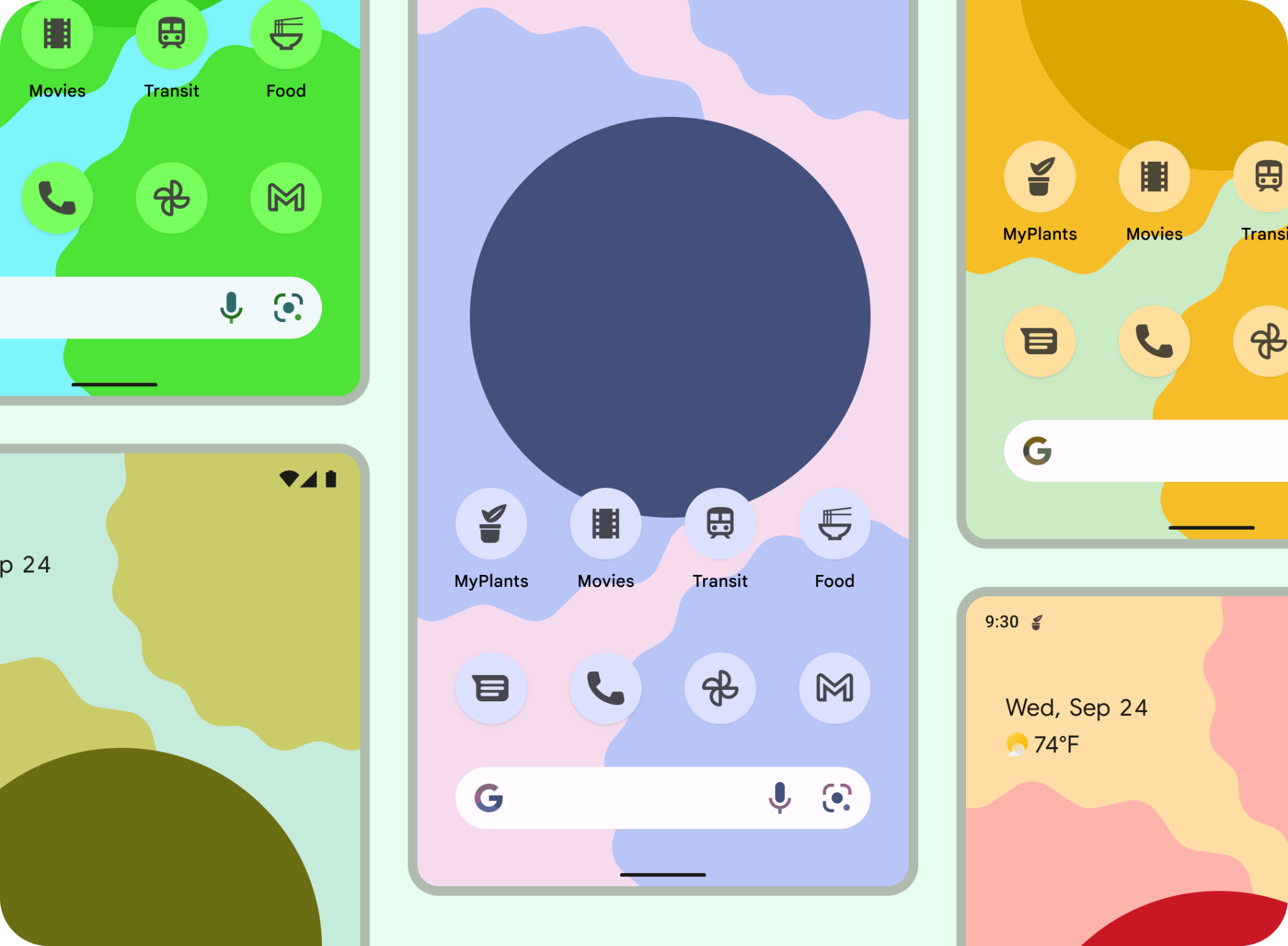
アダプティブ アイコン(AdaptiveIconDrawable)は、個々のデバイスの機能やユーザーのテーマ設定に応じて異なる方法で表示できます。アダプティブ アイコンは、主にホーム画面のランチャーで使用されますが、ショートカット、設定アプリ、共有ダイアログ、概要画面でも使用できます。

アダプティブ アイコンでは、デバイスモデルに応じてさまざまな形状を表示できます。たとえば、ある OEM デバイスでは円形の図形を表示し、別の OEM デバイスではスクワークルを表示できます。各デバイスの OEM はマスクを提供する必要があります。システムはマスクを使用して、すべてのアダプティブ アイコンを同じ形状でレンダリングします。
形状への適応機能により、システムはユーザー操作に応じてさまざまなアニメーション効果を適用することもできます。
アダプティブ カラー
アダプティブ アイコンでダイナミック カラーを使用して、パーソナライズされたテーマ別アプリアイコンを使用できるようになりました。
ユーザーがテーマ別アプリアイコンを有効にしている場合(つまり、システム設定で [テーマアイコン] の切り替えがオンになっている場合)、ランチャーがこの機能をサポートしている場合、システムはユーザーが選択した壁紙とテーマの色を使用して色合いを決定します。

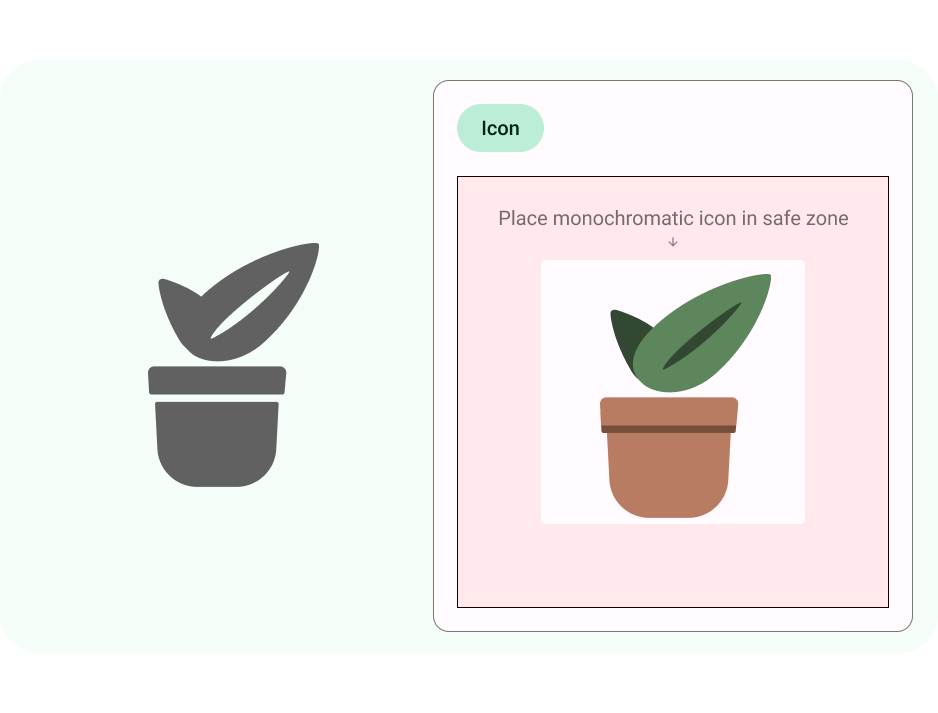
シェイプに適応するアイコンと同様に、アダプティブ カラー アイコンは前景と背景で構成されます。必要なものはモノクロの前景アイコン アセットのみであり、システムが抽出されたカラーパターンの両方で背景と色の両方を処理します。
通知アイコンにも同じモノクロのアイコンを使用することもできます。
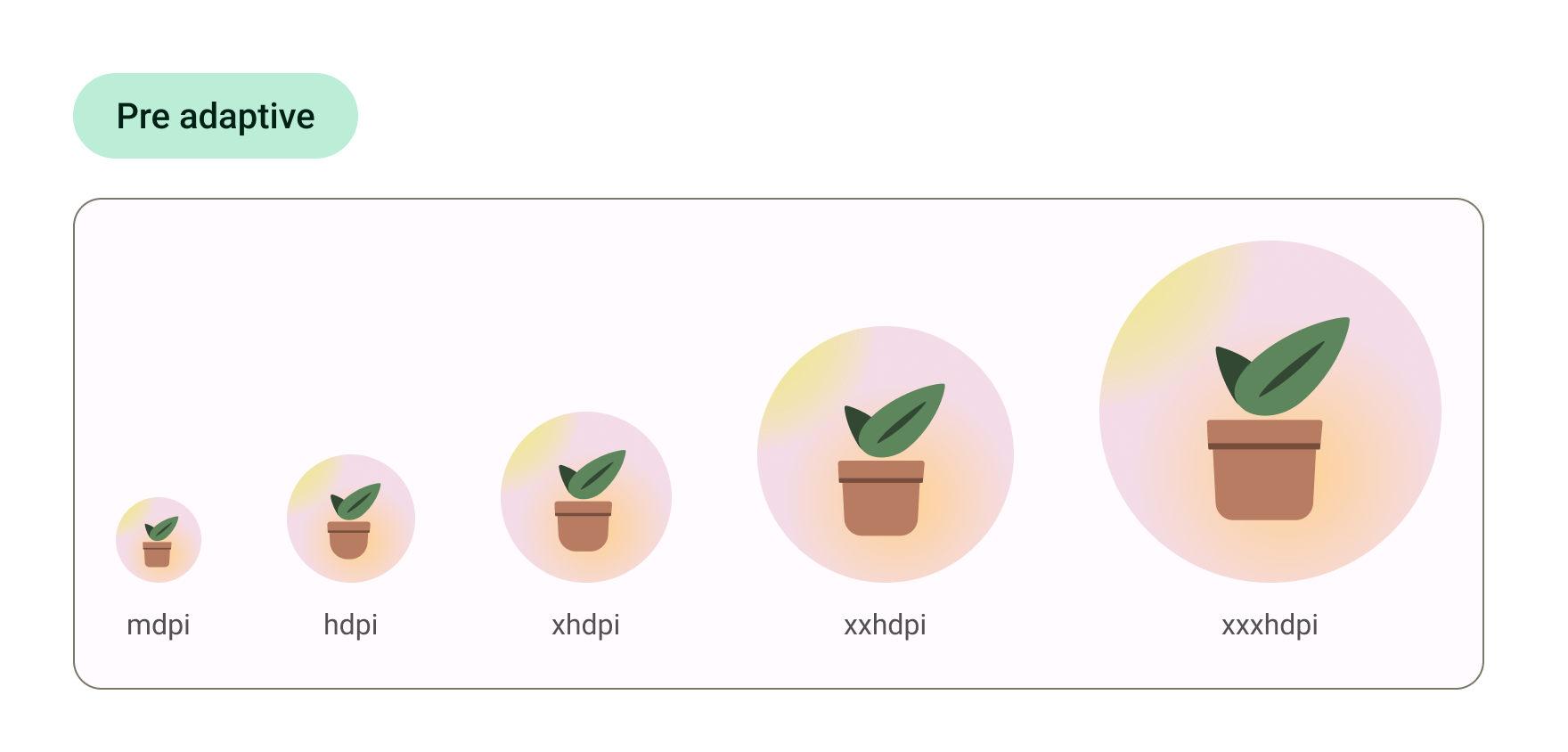
レガシー
古いバージョンの Android を搭載しているデバイスをサポートする場合や、アダプティブ機能(8.0 より前)をサポートしていない場合は、以前のアイコンを含める必要があります。
フォアグラウンド リソースとバックグラウンド リソースは持たず、自由形式の形状にできます。用意されているテンプレートを使用すると、最終的なアダプティブ シェイプのアートワークが、以前のアイコンに必要なサイズでエクスポートされます。

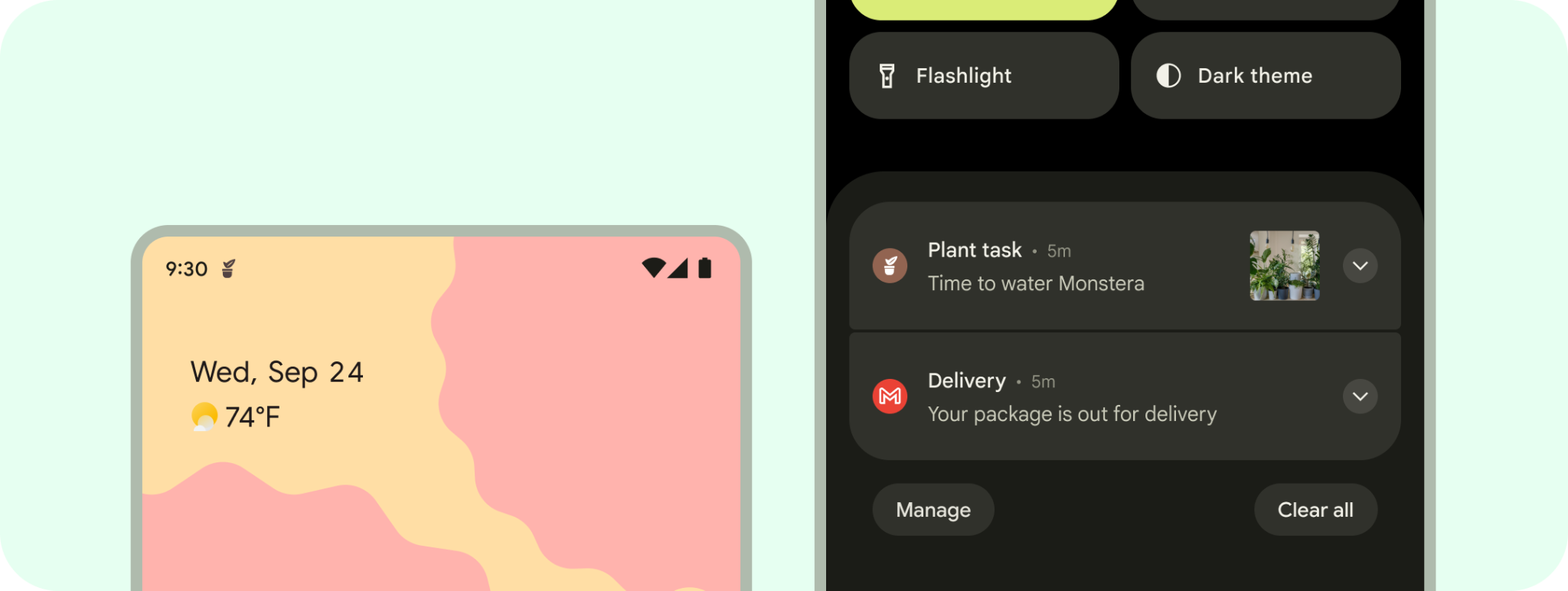
通知アイコン
通知とは、Android がアプリの UI の外側に表示するメッセージで、リマインダー、他のユーザーからの連絡、アプリからのその他のタイムリーな情報をユーザーに提供します。システムは、さまざまな場所と形式で通知を表示します。たとえば、ステータスバーのアイコン、通知ドロワー内の詳細なエントリ、アプリのアイコンのバッジ、ペア設定されたウェアラブルなどです。

ストアのアートワーク
フィーチャー グラフィック、スクリーンショット、簡単な説明、動画を使用して、Google Play やその他の Google プロモーション チャネルでアプリを紹介し、宣伝することができます。
アプリアイコンはアプリのランチャー アイコンに代わるものではありませんが、アプリのランチャー アイコンを高忠実度、高解像度のバージョンにする必要があります。
ランチャー アイコンと同様に、アートワークをアセット スペース全体に配置することも、ロゴなどのアートワーク要素をデザインしてキーライン グリッドに配置することもできます。
ストアの掲載情報を公開するには、512x512 ピクセルの正方形のアプリアイコンを用意する必要があります。Android アプリアイコン テンプレートを使用している場合、アダプティブ シェイプ アートワークを使用したエクスポート時にテンプレートが提供されます。
4. 設計のベスト プラクティス
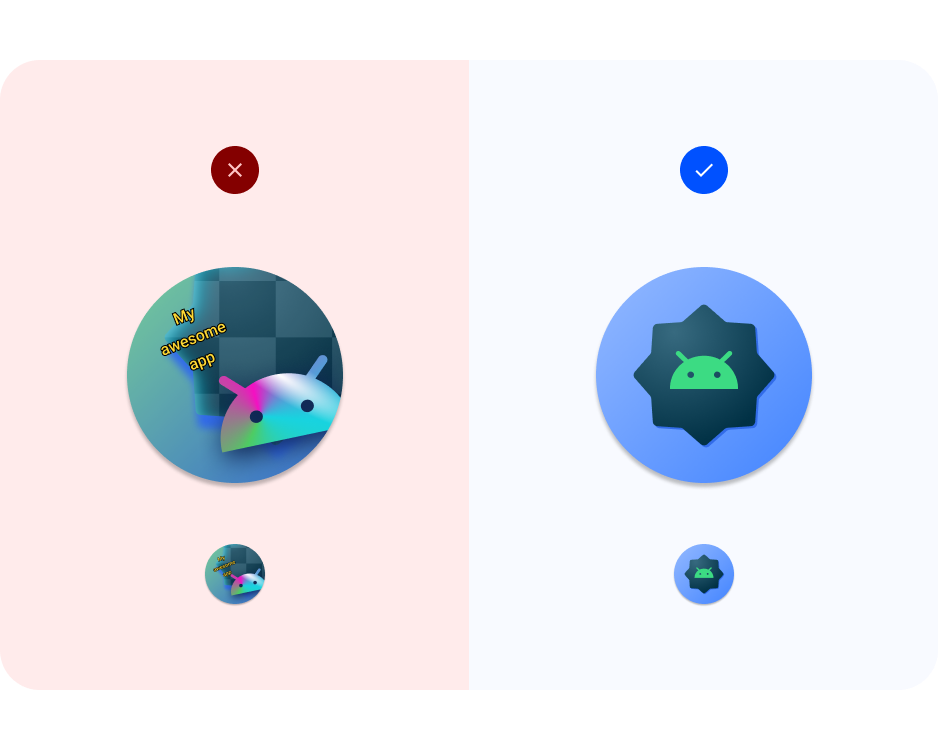
ランチャー アイコンは、ユーザー向けにアプリを起動します。アプリのエントリとして認識でき、判読できるようにする必要があります。ここでは、ランチャー アイコンの品質を確保するためのおすすめの方法をいくつかご紹介します。
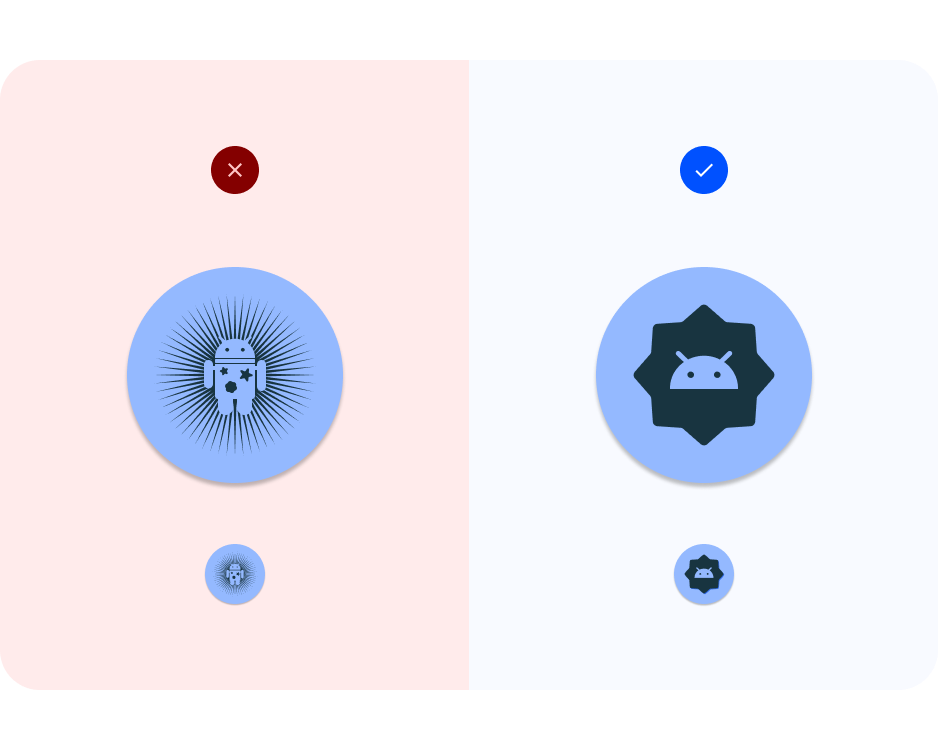
アートワークはシンプルにする。複数のレイヤ、多くのエフェクト、テキストは避けてください。小さいサイズでは、これらの細部は失われるか、見づらくなります。
複雑な図形は避けます。これにはロゴも含まれます。可能であれば、シンプルなロゴを使用するか、ユーザーがアプリに結び付くシンボルを検討してください。はっきりとした形にすることで、統一感を持たせ、さまざまなコンテキスト(アダプティブ カラーや通知)からアプリを簡単に認識できるようになります。
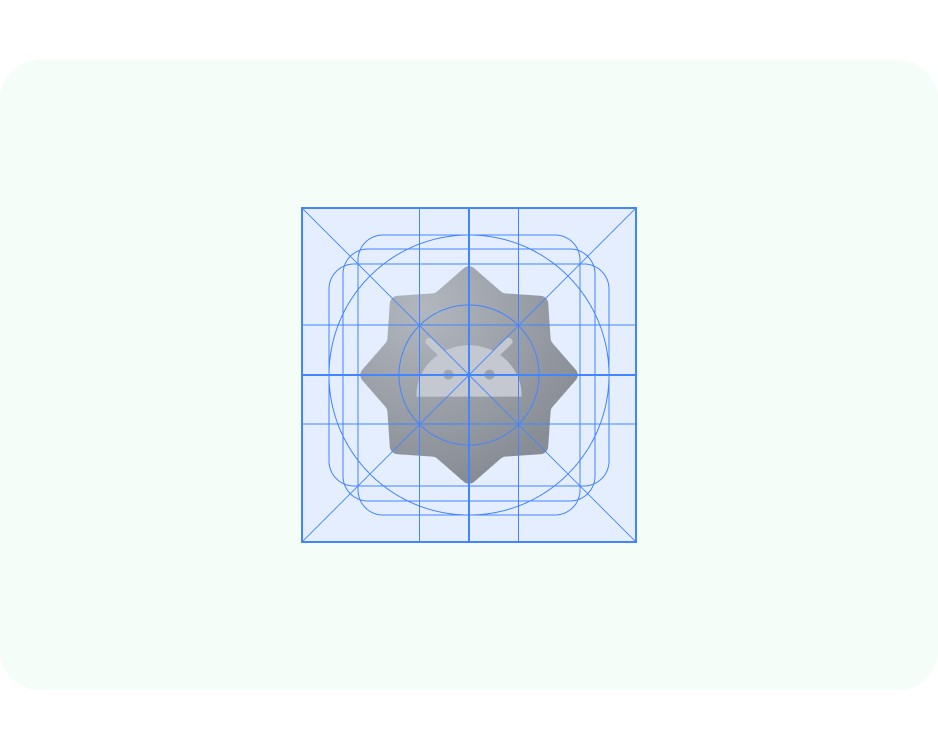
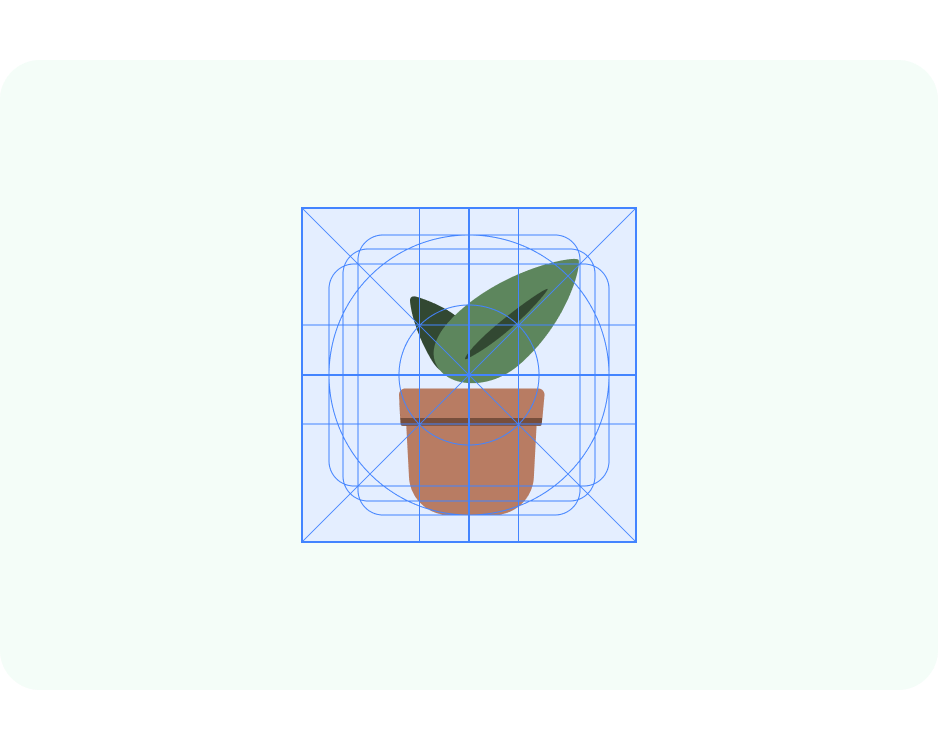
グリッドを使用する。グリッドやキーラインを活用して、フルブリードのイラスト アートワークなど、フォアグラウンドのアートワークが切り抜かれても適切に機能するようにします。
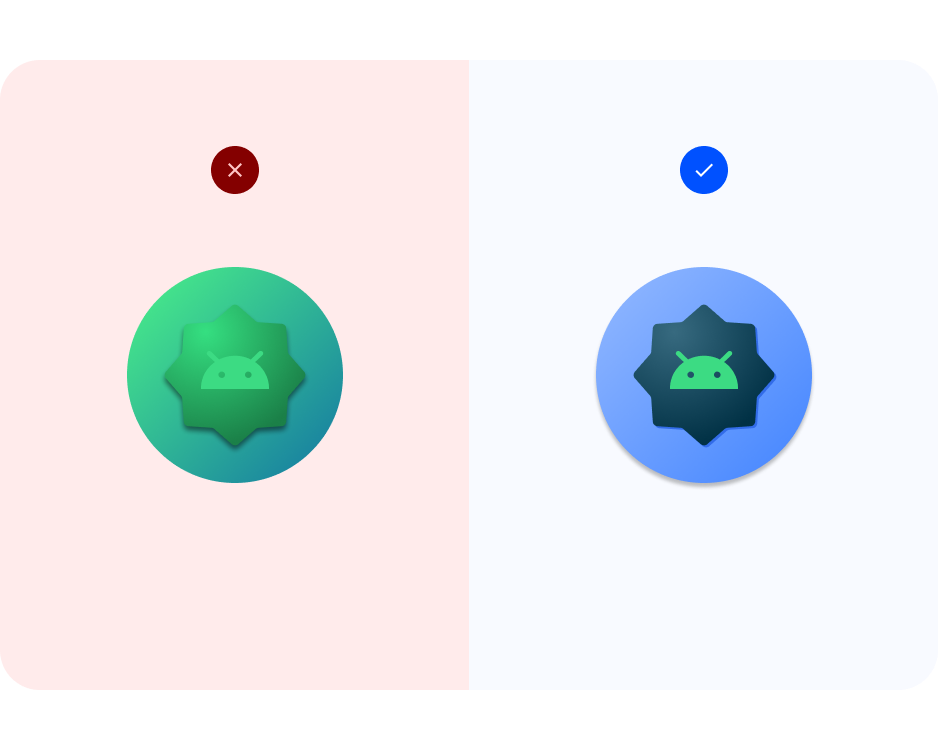
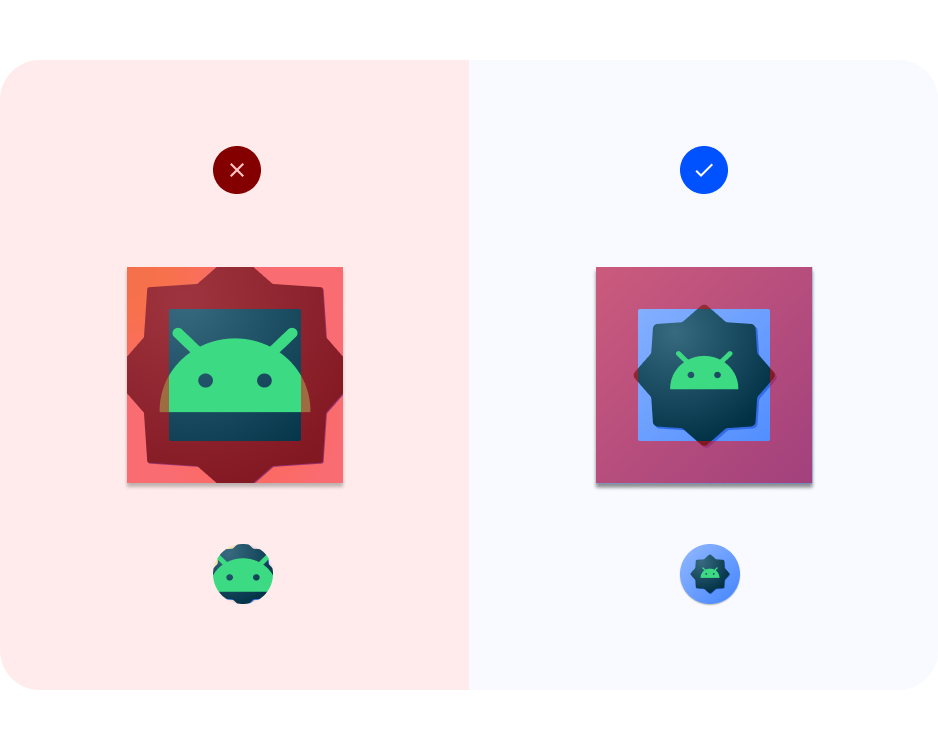
コントラストを検討する。アダプティブ シェイプとレガシー アイコンについては、アイコンの前景と背景のコントラストがはっきりと見えるようにしてください。システム シャドウと間違われてしまう可能性があるため、大きなドロップ シャドウは使用しないでください。
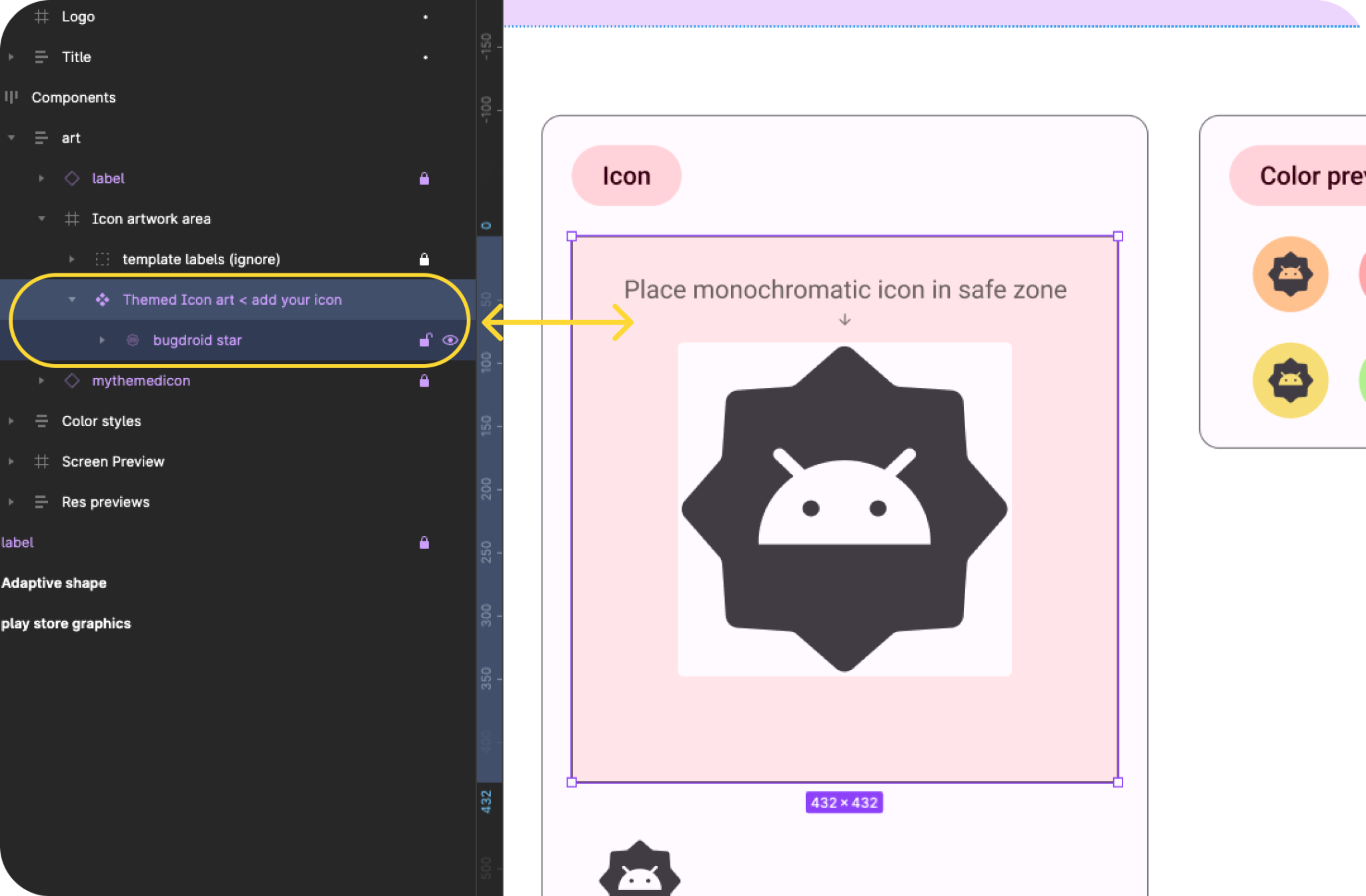
アートワークはセーフゾーン内に収めてください。フォアグラウンド アセットは 72x72 ピクセル以内に収めます(余白なしの場合を除く)。背景は 108x108 ピクセルのままにする。注: アイコン アートワークを作成できるよう、アイコン テンプレートのアートワークのフレームは 72 x 72 ピクセルを超えています。アセットは仕様に合わせてサイズ変更されます。
ベクター形式。ラスター形式(PNG、JPG、GIF ファイルなど)ではなく、ベクター形式(SVG、AI、PDF、EPS ファイルなど)のアートワークを使用するようにしてください。これにより、アートワークが新しい機能に対応し、編集しやすくなります。
5. アダプティブ カラーと通知アイコン
それでは、独自の Android システム アイコンを作成してみましょう。
- Android アプリアイコンの Figma ファイルを見つけます。
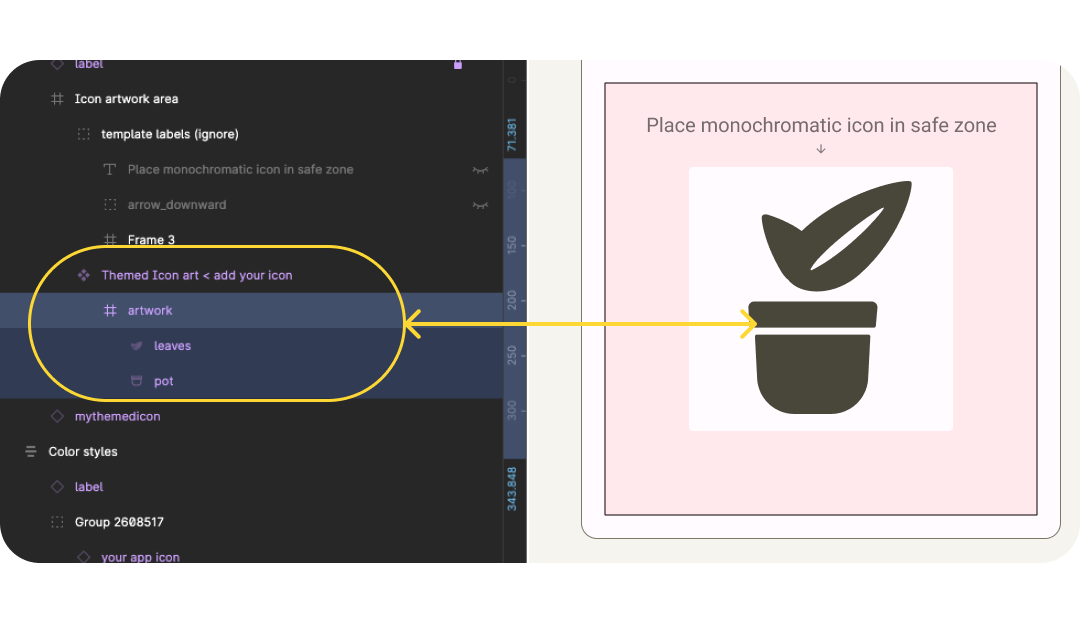
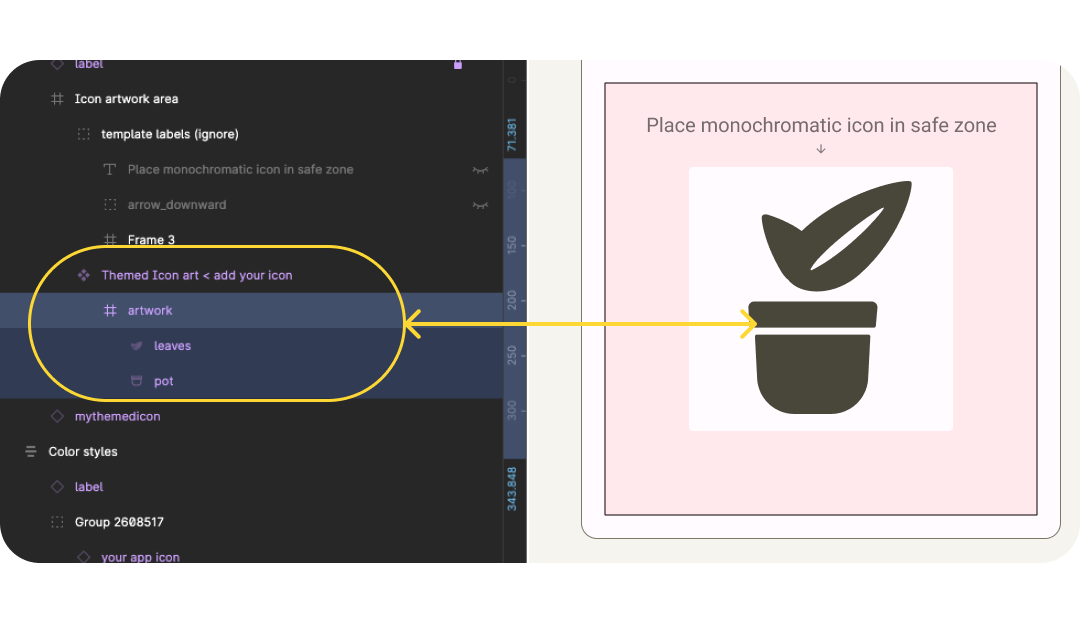
- ファイル内で、[アダプティブ カラー] フレームを探します。左側のレイヤパネルで [アダプティブ カラー] を見つけます。コンポーネント >アート >アイコン アートワーク エリア >テーマ別アイコン アート <アイコンを追加するをご覧ください。モノクロのアイコンが用意されている場合は、こちらにコピーしてサンプルのバグドロイド アイコンを置き換え、ステップ 6 に進みます。

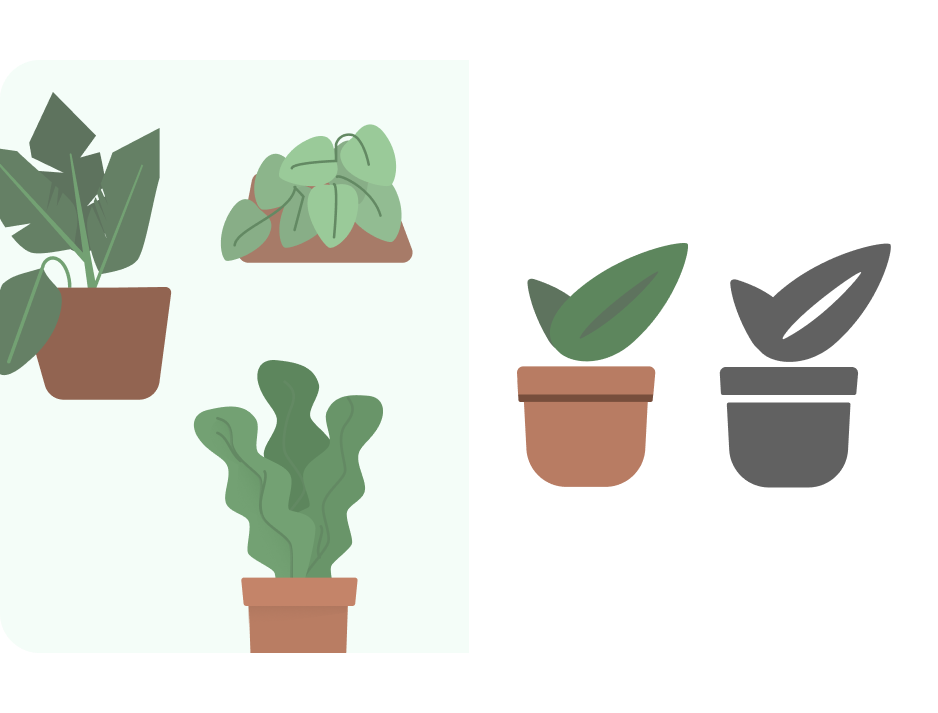
- モノクロのアイコンがない場合は、アプリに関連するロゴやアイコンから始めます。デザインのヒントを参照してアイコンを更新します。まず、複雑な形状を簡素化し、避けるようにします。たとえば、アプリ内で使用されるイラストは、それほど複雑でない葉の形状で簡略化されています。シャドウとラインのディテールは、ホワイト スペースでシミュレートされます。

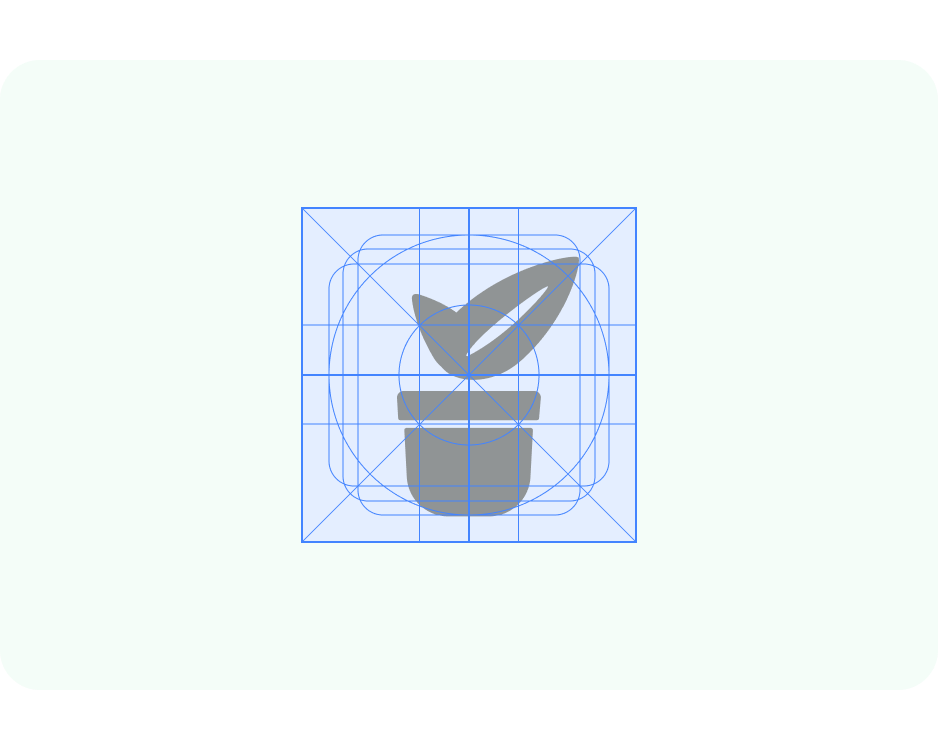
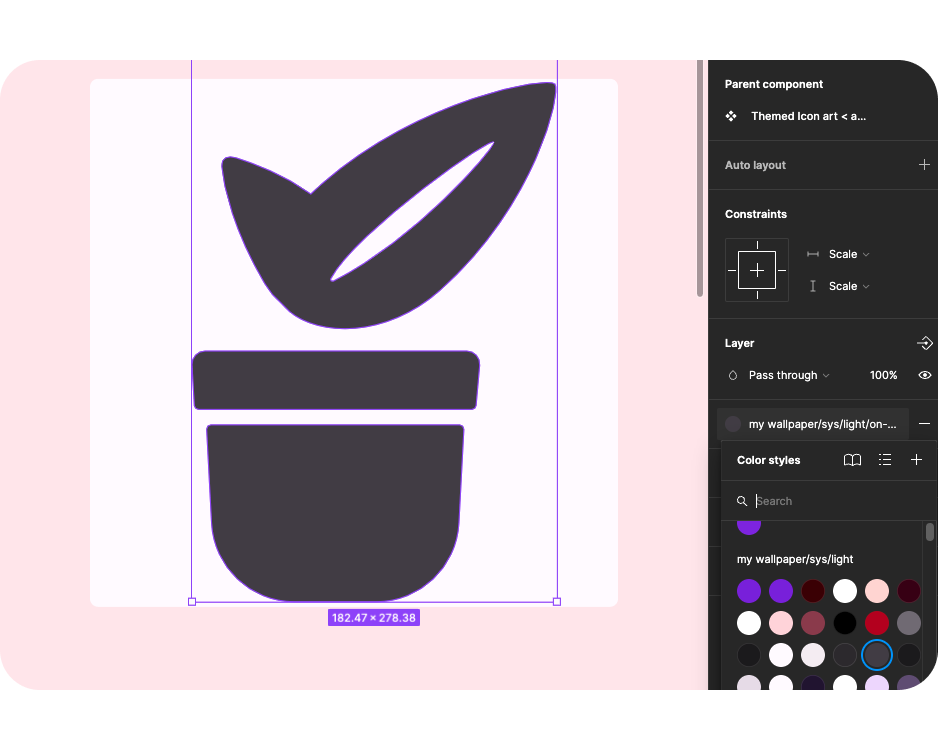
- 次に、キーライン グリッドを使用してサイズを更新します。ここでは、サイズ変更を [Scale] に設定し、アートワークがフォアグラウンドのセーフゾーン内にあることを確認しました。テンプレートでは、アートワークが 4 倍に設定されます。また、エクスポート用にサイズが自動的に変更されるため、アイコンをより大きくデザインできます。

- このファイルは、マテリアル テーマビルダーと連携してダイナミック カラーをプレビューできるようにセットアップされています。前景アイコンの色スタイルを On-surface-variant に接続します。

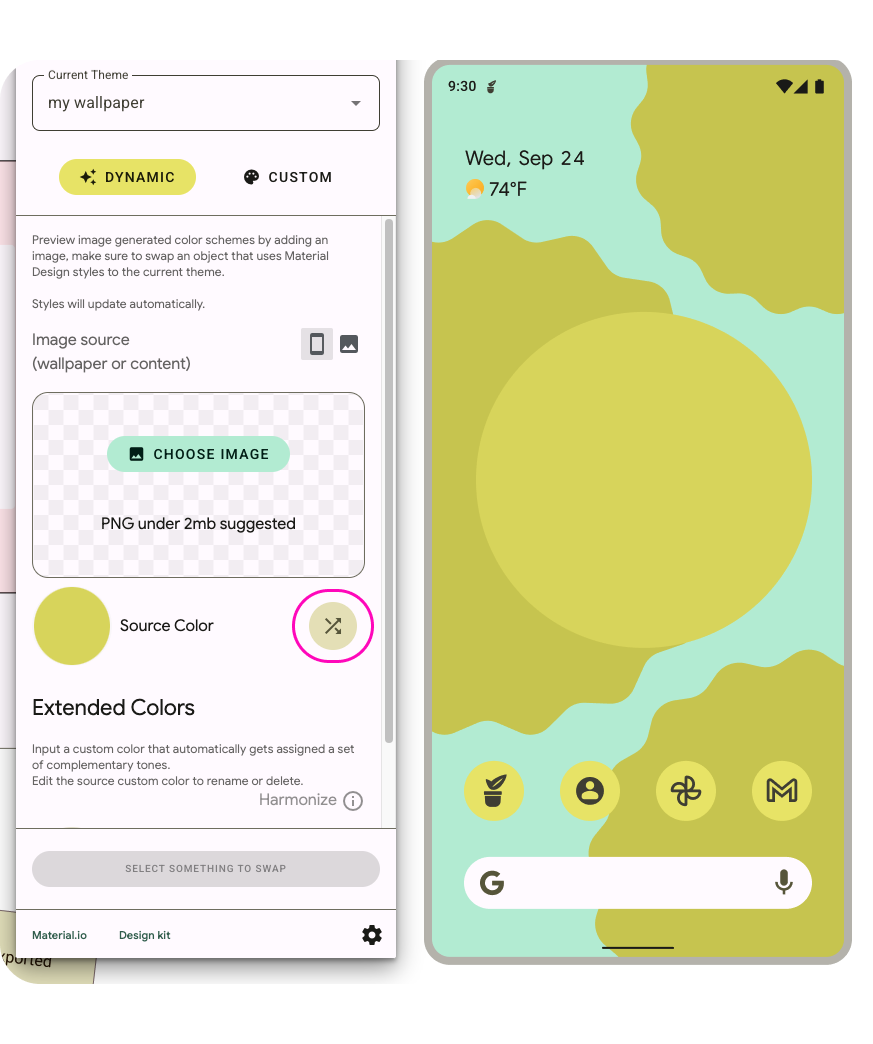
- プラグイン パネルからマテリアル テーマビルダーを開き、ソースカラーをシャッフルするか、画像を追加して抽出したソースカラーを使用して色を更新します。

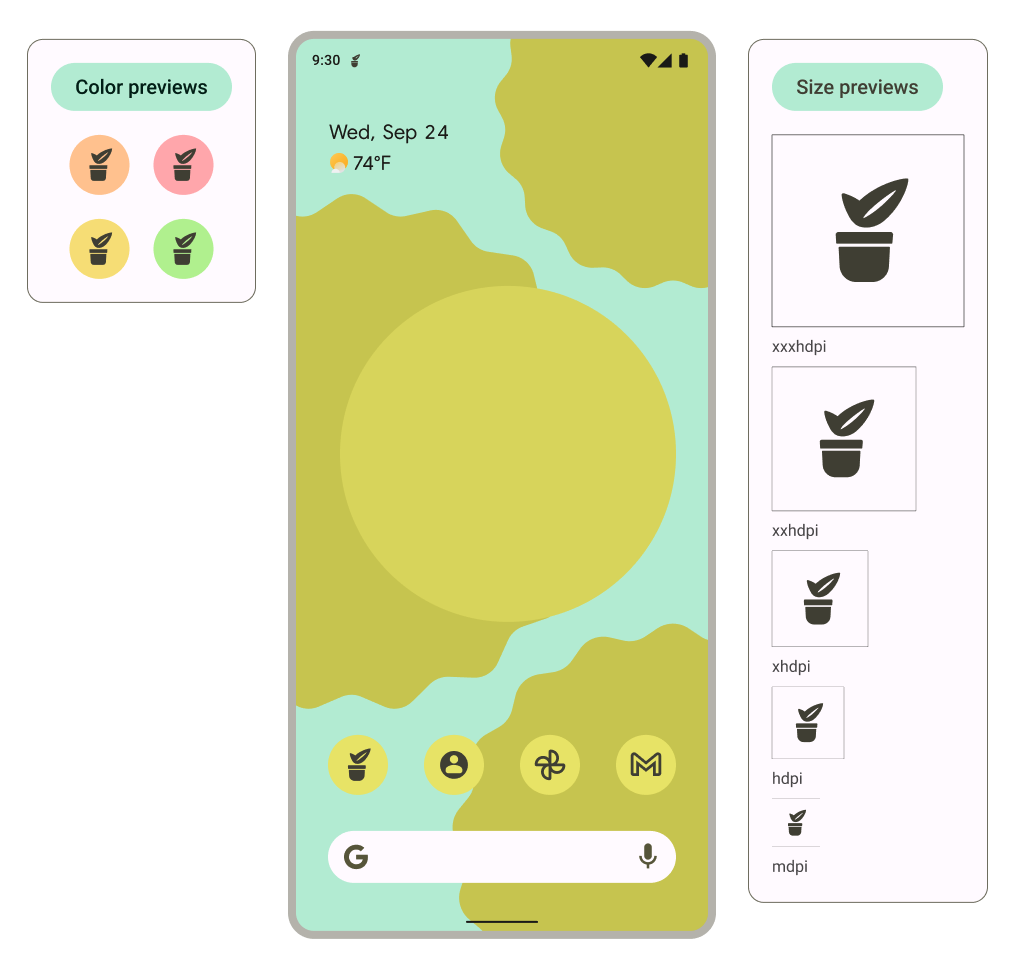
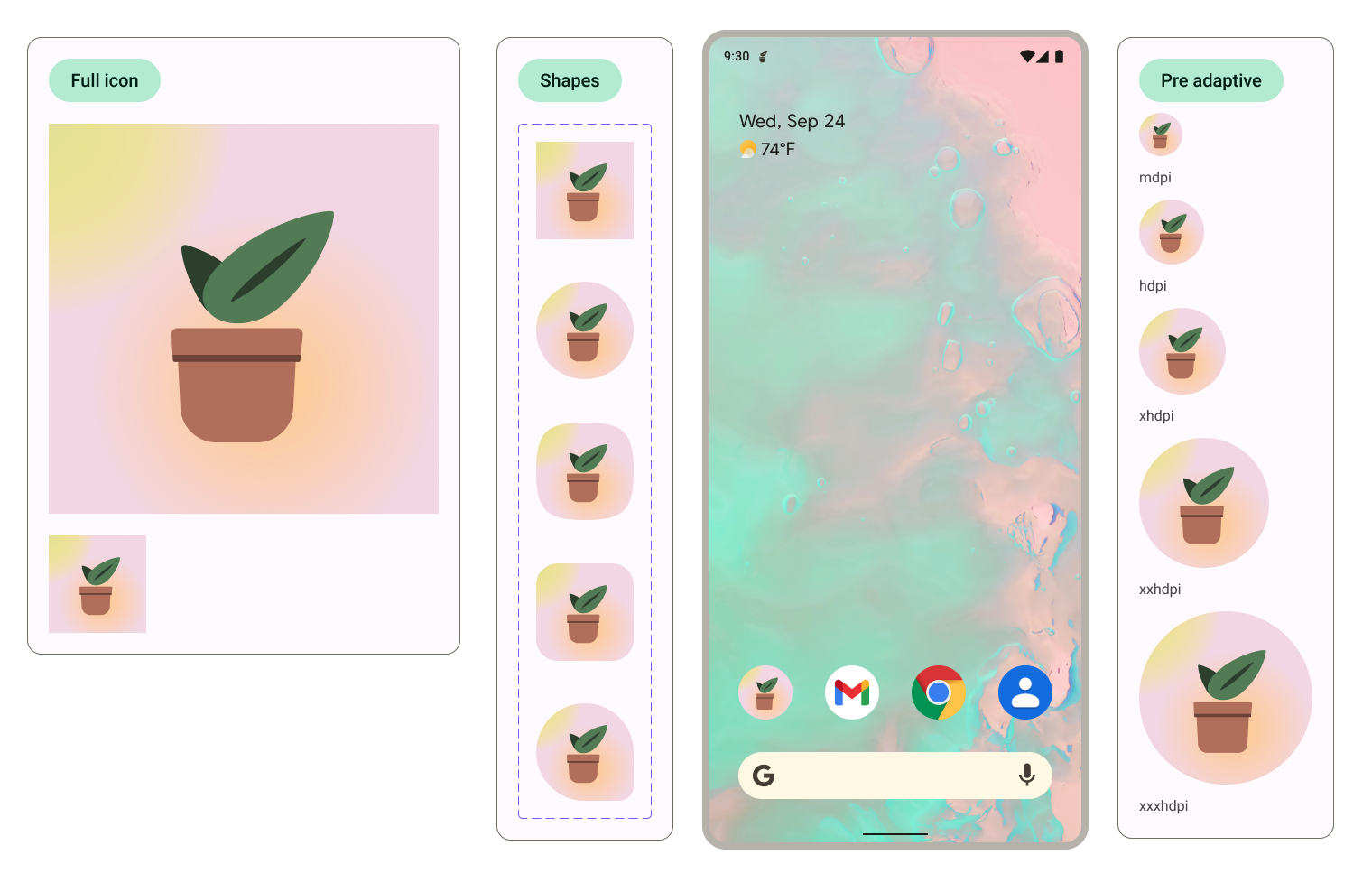
- 解像度やホーム画面を変えたときにはどのように表示されますか?テンプレートは、アートワークのフレーム内に配置されたアートワークが、さまざまなプレビュー コンテキストで表示されるように設定されています。
- 通知にはモノクロのアイコンが使用され、プレビューにもモノクロのアイコンが表示されます。

6. アダプティブ シェイプと以前のアイコン
次に、アダプティブ シェイプとレガシー アイコンを作成して、アイコンを幅広くサポートできるようにします。
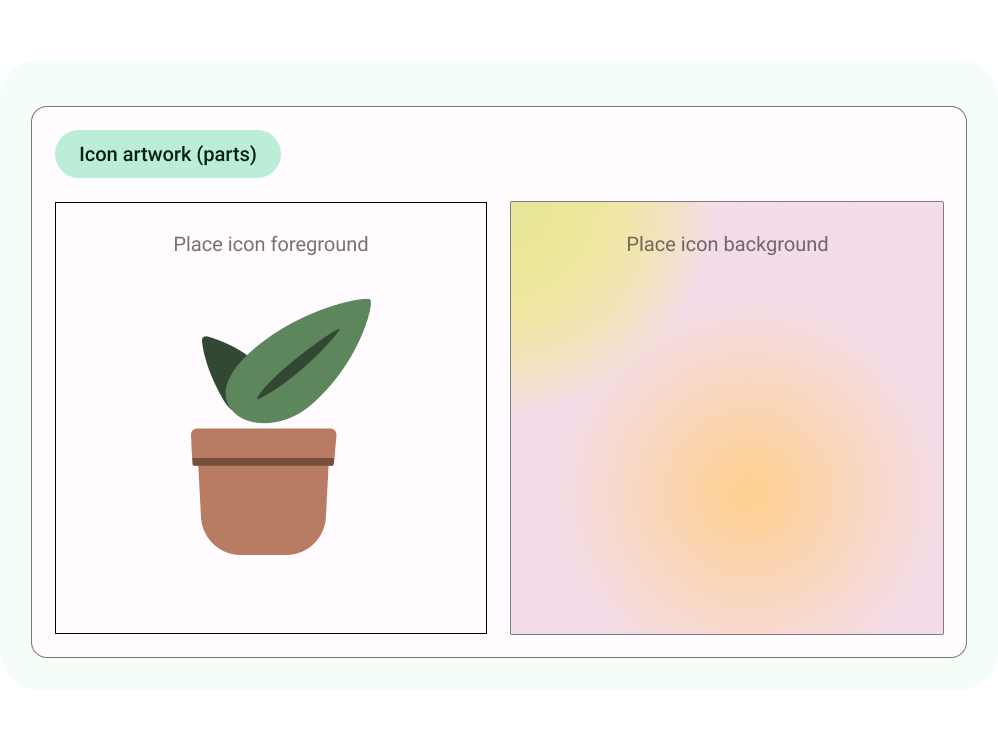
- ファイル内でシェイプフレームを探します。左側のレイヤパネルで [アイコンの背景 <アイコンを追加します*。アイコンが用意されている場合は、ここにコピーしてサンプルのバグドロイド アイコンと置き換え、ステップ 5 に進みます*。アイコンがない場合は、アプリに関連するロゴやアイコンから始めるか、モノクロのアイコンを再利用します。

- アイコンのベスト プラクティスに留意して、フォアグラウンド アイコンを更新します。イラストの色を元の色に戻しましたが、細部は最小限にとどめています。

- 次に、キーライン グリッドを使用してサイズを更新します。ここでは、サイズ変更を Scale に設定し、アートワークがフォアグラウンドのセーフゾーン内にあることを確認しています。

- アダプティブ シェイプのアプリアイコンにも、個別の背景を設定できます。これにより、アイコンのレイヤを安全に切り抜くことができ、操作時に微妙な動き効果を提供できます。Android Studio で無地一色の背景を使用および定義することもできます。

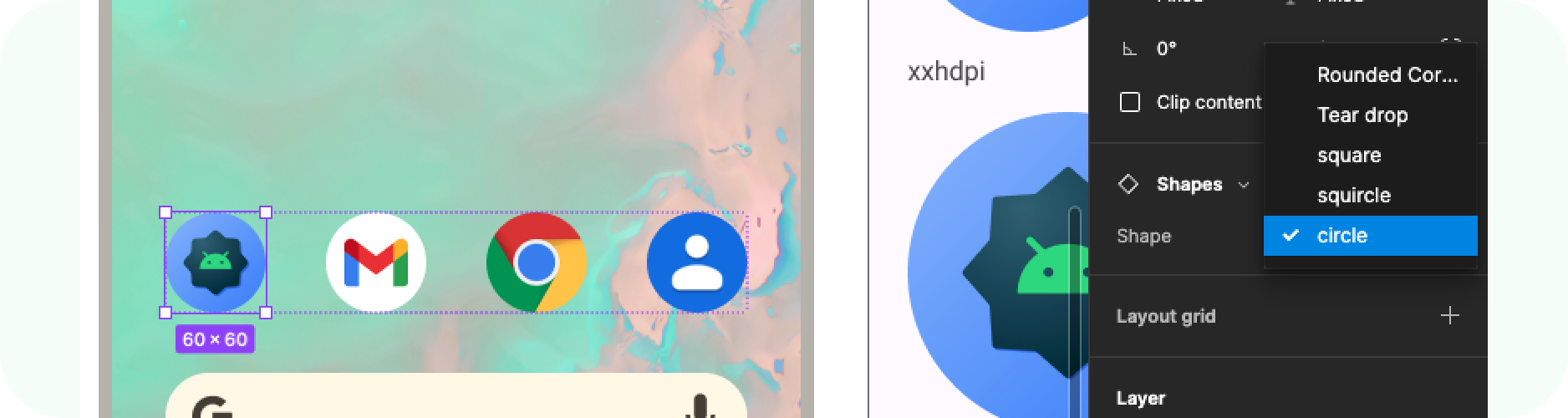
- プレビューが更新され、前景と背景が一緒にどのように見えるか、ホーム画面、切り抜かれた形状が異なるほか、以前のアイコンとして表示されます。

切り抜きに使用する図形は、ホーム画面のプレビュー内でアイコンを選択し、図形のバリエーション オプションを変更することで更新できます。
7. エクスポートしています
これで、アプリアイコンを含むテンプレートの更新が完了しました。実装のためにエクスポートしてみましょう。
- キャンバス上で何も選択されていないことを確認します。
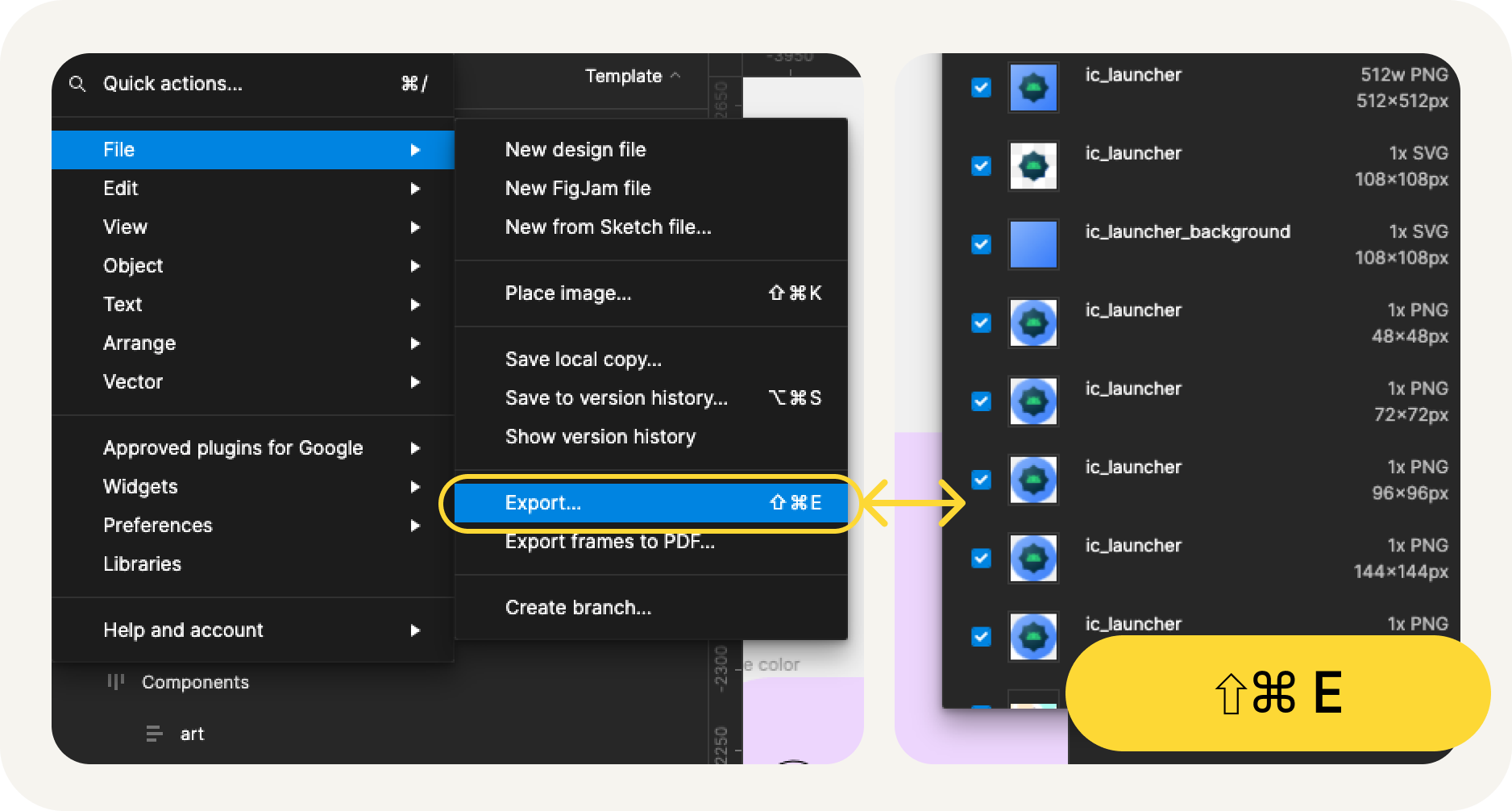
- Figma メニューに移動 >[ファイル] >エクスポート(Shift+Cmd+E)
- [エクスポート] メニューで、エクスポートを確定します。これにより、テンプレートからアセットがダウンロードされます。

エクスポートの内容
エクスポートされたアセットには、アプリアイコンの実装に必要なファイルがすべて含まれている
- Figma は、アダプティブ カラー用のモノクロの前景アイコンを SVG ファイルとしてエクスポートします。同時に、アダプティブ シェイプ アイコン用の前景と背景もエクスポートします。
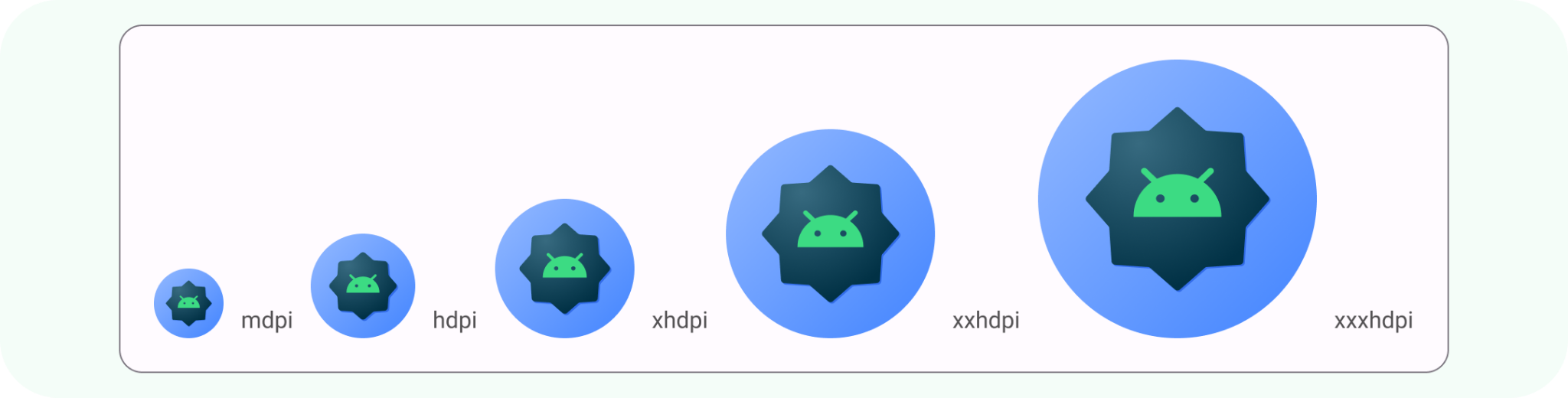
- Figma は、解像度別に整理されたさまざまな mipmap ディレクトリにあるレガシー アイコンも提供しています。

これで、アイコンを開発に送信する準備ができました。
または、Android Studio 内でアイコンをプレビューし、それらの SVG を最終的なアセット形式に変換する場合は、次のステップに進みます。
8. Image Asset Studio を使用する
Android Studio を使ってみる

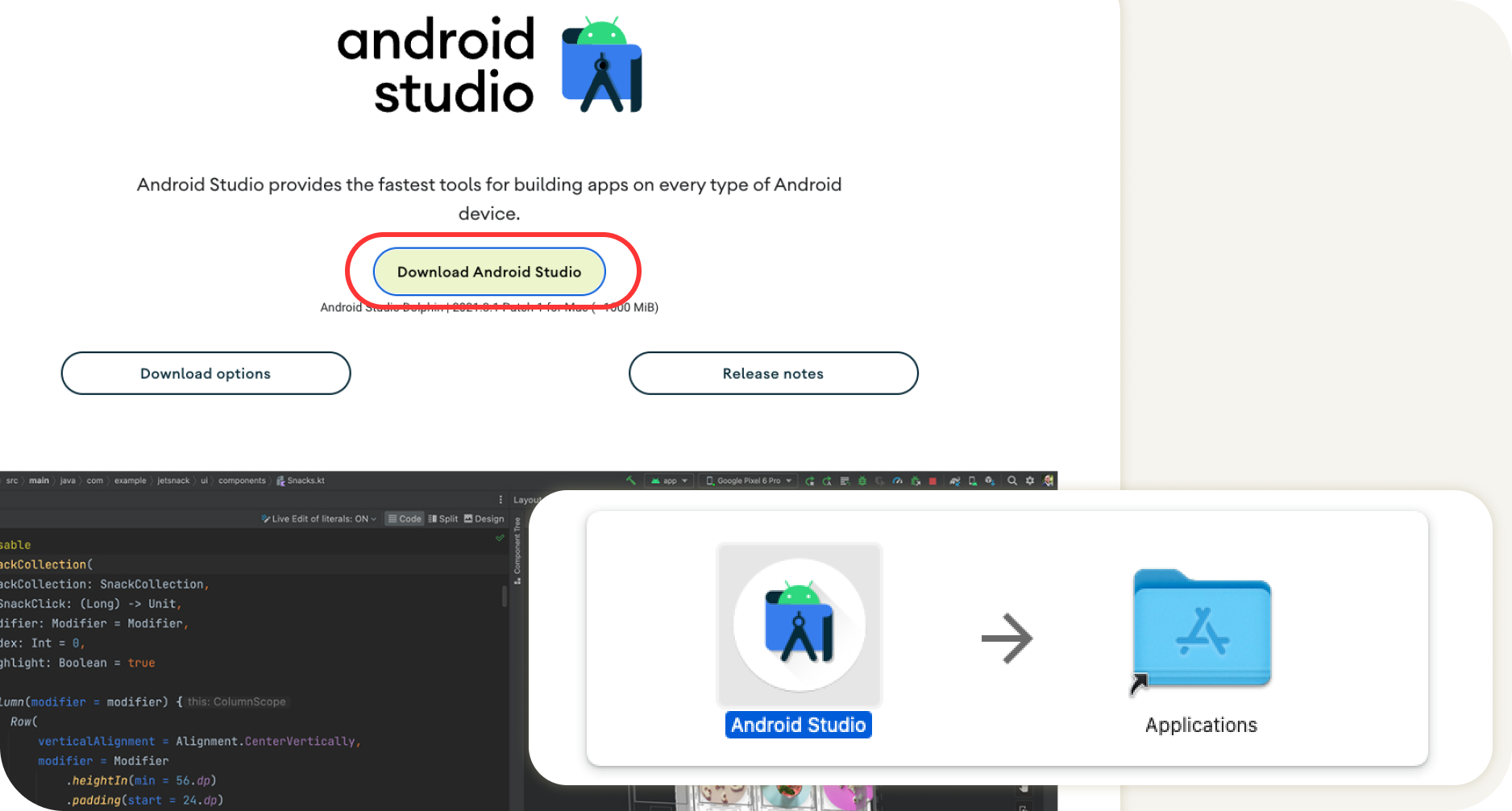
- Android Studio をダウンロードしてインストールします。
- Android Studio を起動します。
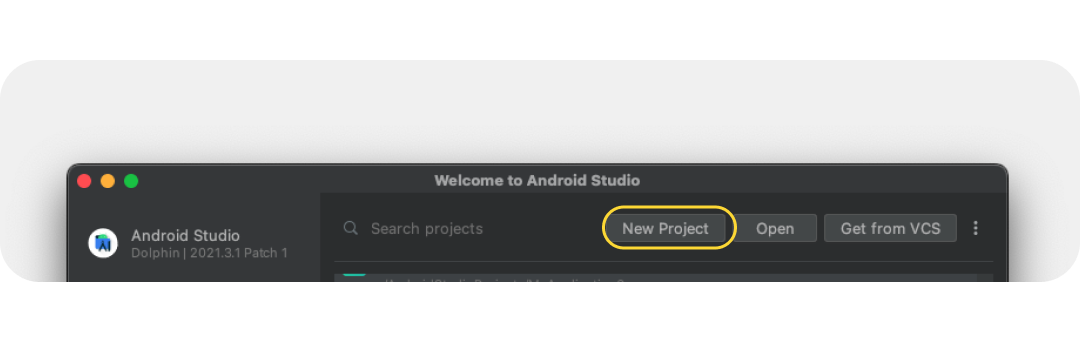
Android Studio のプロンプトが表示され、新しいプロジェクトを開始するオプションと、既存のプロジェクトを選択するオプションが表示されます。
- ここでは新しいプロジェクトを選択します。新しいプロジェクトの設定手順は以下のとおりです。

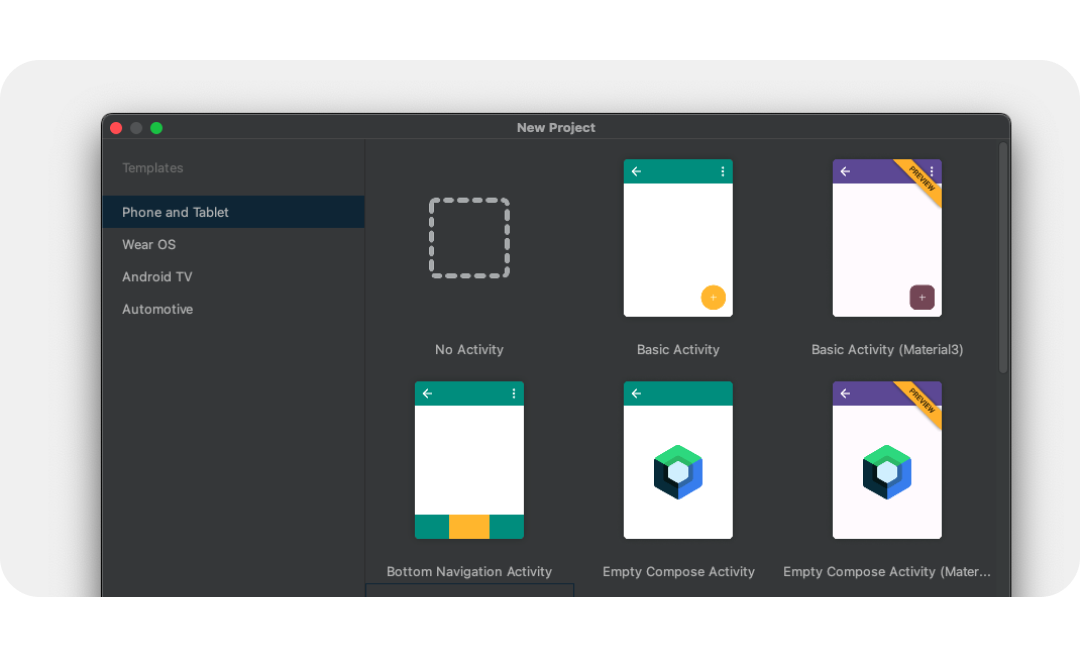
- ここでは起動アイコンだけに注目するため、スターター テンプレートから任意のテンプレートを選択します。

- 新しいプロジェクトに名前を付け、[Finish] を選択します。新しいプロジェクトが作成されるまでに少し時間がかかります。
Image Asset Studio を使用する
これで、便利なツールである Asset Studio を使用して、プロジェクトにアイコンを追加できるようになりました。
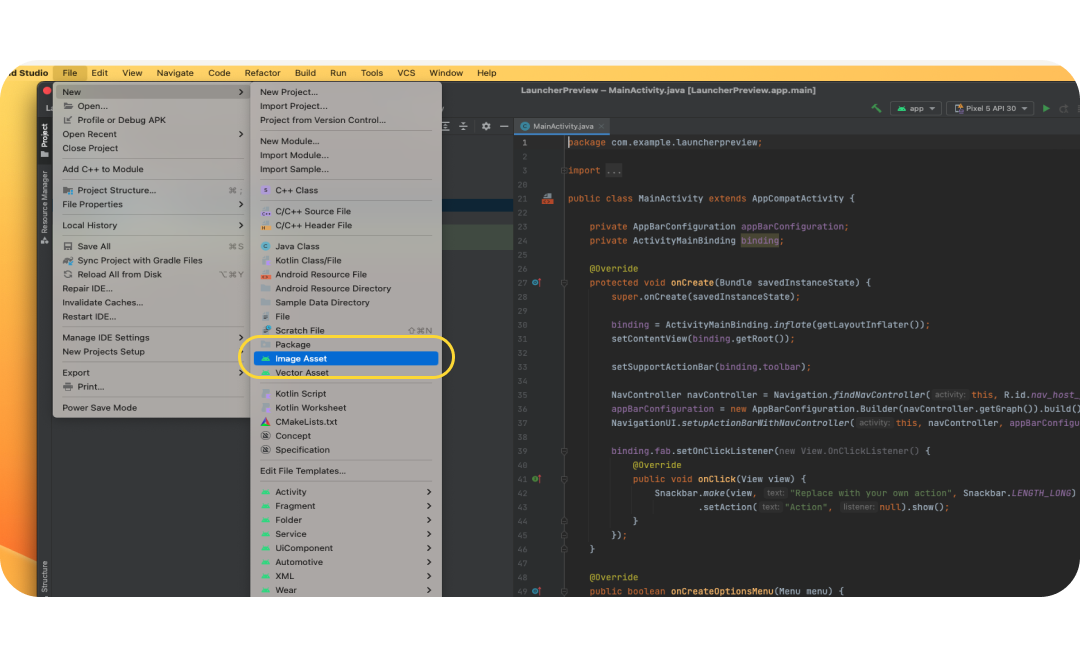
- このツールにアクセスするには、[ファイル] メニュー >新規 >画像アセット。

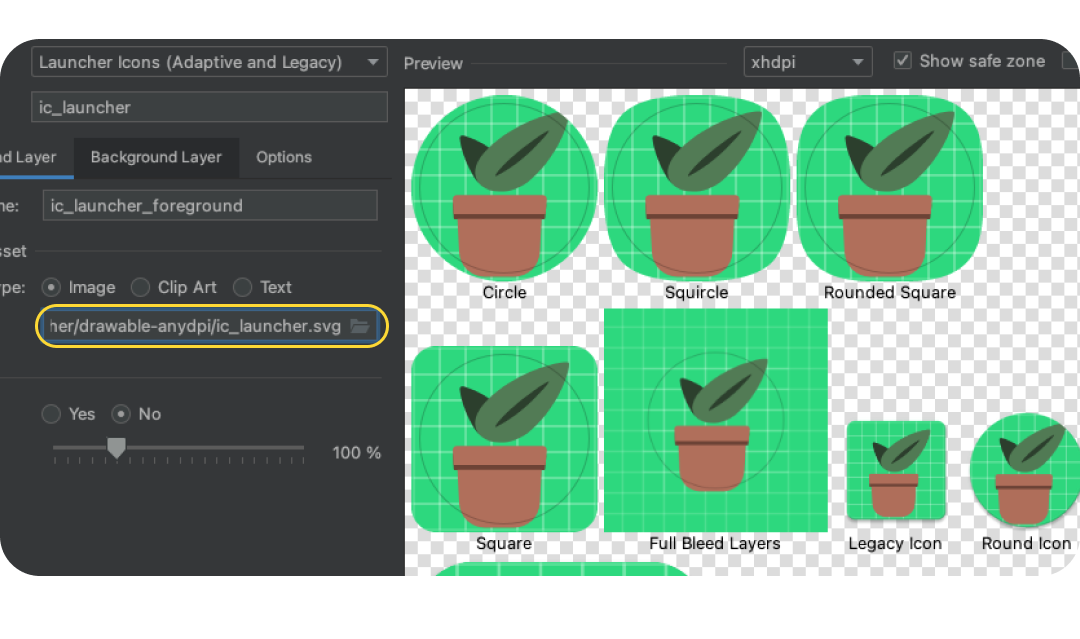
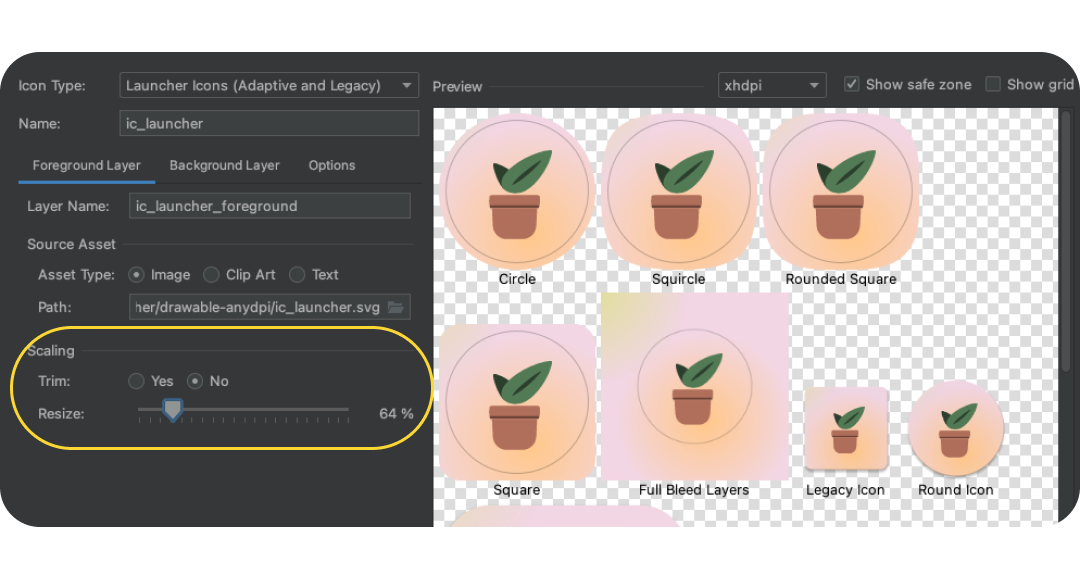
- Image Asset Studio が開いたら、[Path] でフォルダ アイコンを選択して、フォアグラウンド レイヤを追加します。エクスポートした SVG ファイルを drawable-anydpi/ic_launcher.svg として選択します。

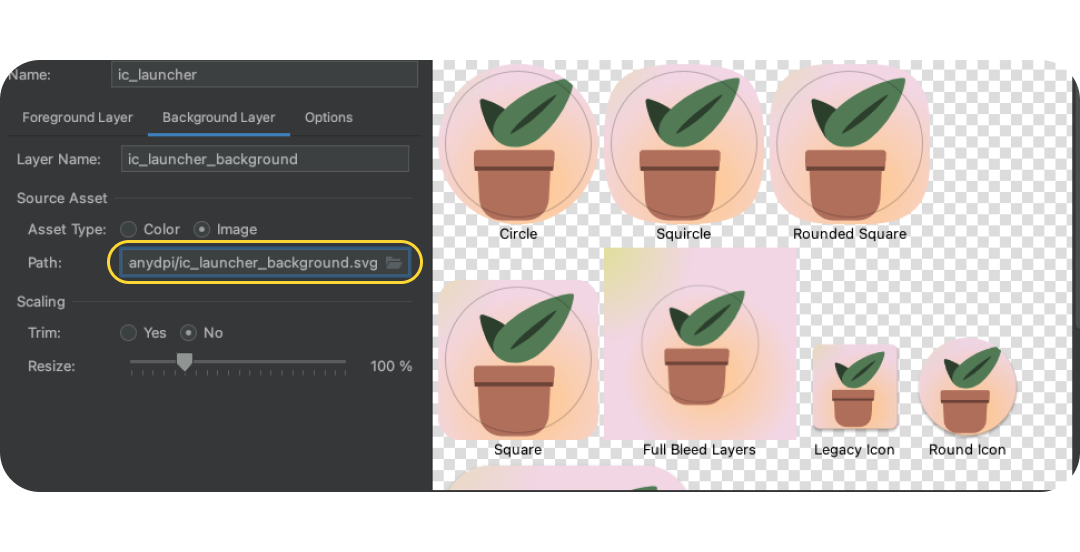
- [Background Layer] タブを選択し、同様にエクスポートした背景レイヤを選択します。または、[Asset Type: Color] を選択して、単色のランチャー背景にします。

- フォアグラウンド レイヤに戻り、画像がセーフゾーン内にあることを再度確認します。アイコンを見た目が最適になるようにサイズ変更する。

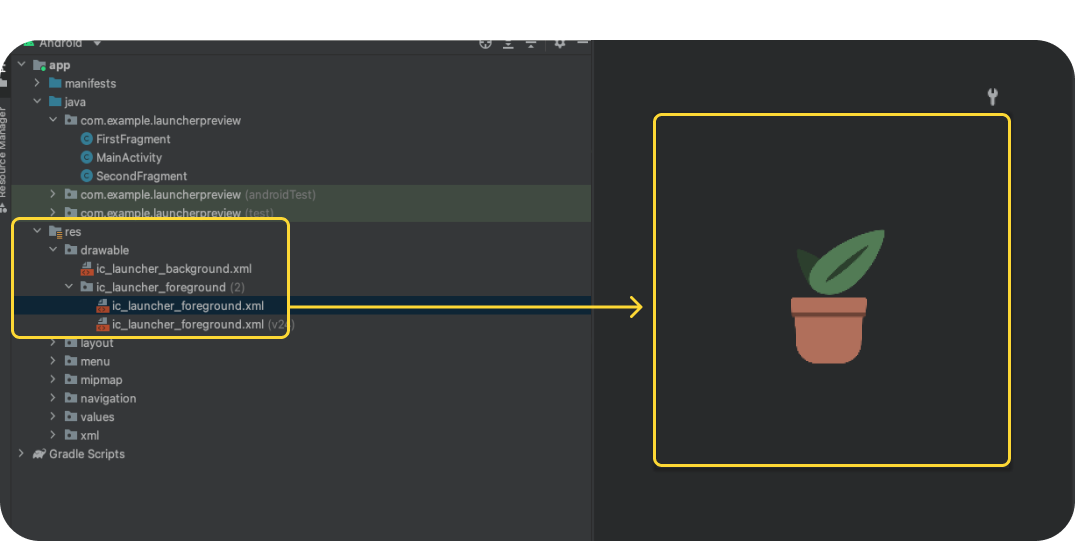
- 完了したら [Next] をクリックすると、プロジェクトのどこにアイコンを配置するか尋ねられます(デフォルトのままにするか、Main に切り替えます)。[Finish] をクリックします。ランチャー アセットは [res] >ドローアブル。ダブルクリックすると、最終的なベクター型ドローアブルのプレビューが開きます。

- モノクロ レイヤ アセットを手動でコピーして res/drawable または res/drawable-v24 に貼り付けるか、res フォルダを右クリックして [New] >ベクター アセットをご覧ください。
- res/mipmap-anydpi-v26/ic_launcher.xml と res/mipmap-anydpi-v26/ic_launcher_round.xml で、正しいモノクロ アセットを指すように既存の android:monochrome="path/to/monochrome/asset を追加または変更します。
9. プレビューとリソース
エミュレータでプレビュー
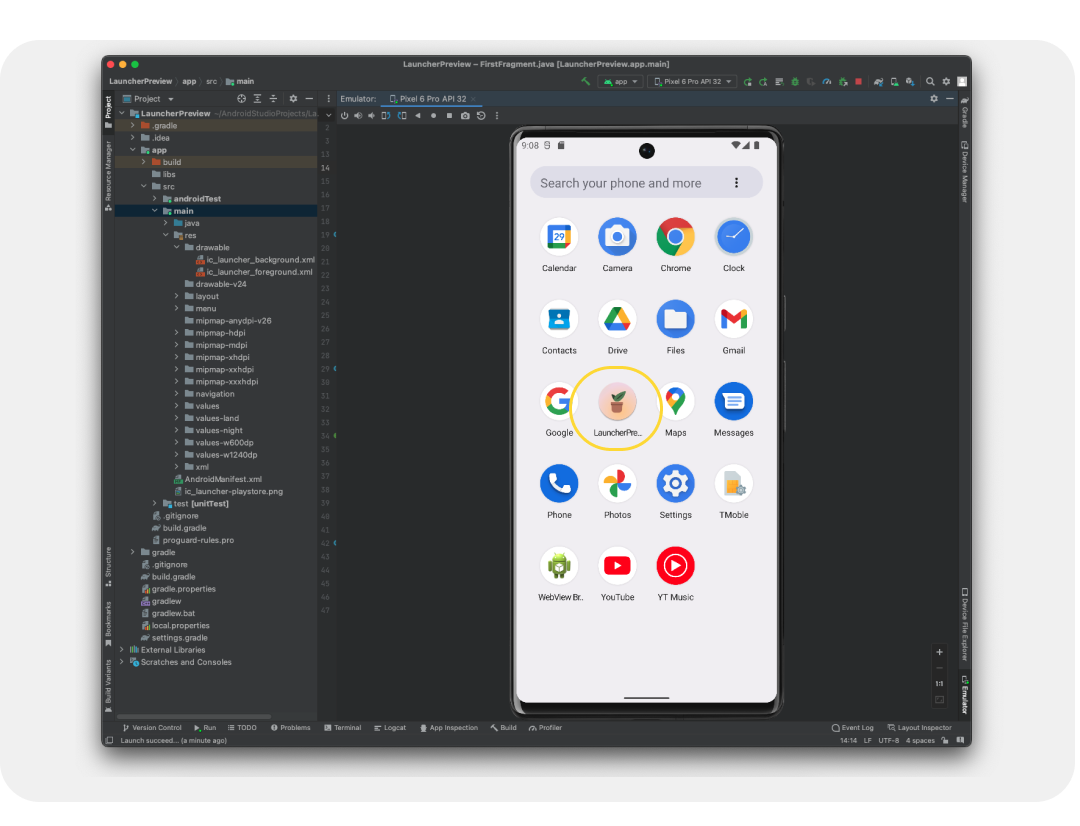
これでアプリ プロジェクトに追加され、実際のデバイスまたはエミュレータでプレビューできるようになりました。アイコンが実際にどのように見えるかを見てみましょう。
エミュレータはデフォルトでセットアップされていますが、そうでない場合は、Android Virtual Device を作成します。緑色の再生ボタンをクリックします。プロジェクトがビルドされ、エミュレータが開きます。
最終アセット
エミュレータを使用してデバイスでランチャー アイコンがどのように表示されるかを確認し、アプリ プロジェクトに追加できました。これにより、完成した作品が完成しました。どこにあるのでしょうか?
Android アプリでは、アセットはリソースとして機能し、リソースパネル(通常は左側)で確認できます。アプリをドリルダウンし、Res フォルダを見つけます。右クリックしてメニューを開き、[Finder で開く](Mac の場合)を選択すると、Finder ウィンドウが開きます。必要に応じて、同様のプロセスでアプリの残りのアセットを変換、テストすることで、開発や QA の時間を節約できます。アプリの残りのアセットを変換したら、このフォルダを開発チームと共有できます。

10.完了
お疲れさまでした。Android アプリの作成、独自のアイコンのデザイン、アイコン テンプレート リソースの確認、さらには Android Studio でアセットのプレビューと本番環境用アセットの変換など、Android アプリの作成に必要な Android システム アイコンについて学びました。
ご不明な点がございましたら、Twitter の@MaterialDesign までいつでもお気軽にお問い合わせください。
その他のデザインに関するコンテンツやチュートリアルについては、youtube.com/MaterialDesign をご覧ください。
