1. Einführung

Zuletzt aktualisiert: 04.08.2022
Ab Android 13 können Nutzer für ihre adaptiven Launcher-Symbole ein Design erstellen. Mit dieser Funktion werden App-Symbole in unterstützten Android-Launchern so gefärbt, dass sie die Farbe des vom Nutzer gewählten Hintergrunds und anderer Designs übernehmen.
Du kannst ganz einfach alle System-Assets erstellen, die für deine Android-App erforderlich sind, einschließlich der neuen adaptiven Farbsymbole.
Lerninhalte
- Kennenlernen der verschiedenen Arten von App-Symbolen und Tipps zum Entwerfen der App-Symbole
- Figma-Vorlage für den Android-Launcher verwenden
- Asset-Generator von Android Studio verwenden
- Vorschau des Launcher-Symbols mit dem Android Studio-Emulator ansehen
Vorbereitung
- Sie haben Grundkenntnisse in Figma
- Optional: Artwork für das App-Symbol (Vorder-, Hintergrund und einfarbig)
Voraussetzungen
- Ein Figma-Konto
- Eine Figma Designlab-Datei
- Optional: PC, auf dem Android Studio installiert ist
2. Erste Schritte
Einrichtung
Um loszulegen, müssen Sie auf die Figma-Datei für das Android-App-Symbol zugreifen.
Melden Sie sich in Figma an oder erstellen Sie ein Konto.
Duplikat aus der Figma-Community
Rufen Sie die Datei Android-Launcher-Vorlage auf oder suchen Sie in der Figma-Community nach „Migration zu Variablenschriftarten“. Klicken Sie rechts oben auf Kopie abrufen, um die Datei in Ihre Dateien zu kopieren.

Vorlage verwenden
Die Android-Symbolvorlage besteht aus zwei Seiten:
- Auf der Titelseite werden die wichtigsten Konzepte und die Verwendung der Vorlage kurz erläutert.
- Die Vorlagenseite enthält alle Informationen,die Sie zum Erstellen der erforderlichen Assets benötigen. Sie sind in drei Frames unterteilt (Farbe, Form, Play Store).

Hinweis:Im linken Ebenenfenster sind die meisten Ebenen und Gruppen gesperrt. sollten diese gesperrt bleiben. (Sie können Artwork innerhalb der entsperrten Artwork-Gruppen platzieren.)
Bevor wir uns jedoch mit dem Erstellen von Assets befassen, sehen wir uns an, was wir erstellen werden...
3. Android-Systemsymbole

Launcher-Symbole
Launcher-Symbole oder App-Symbole sind ein wesentlicher Bestandteil des Startvorgangs Ihrer App. Launcher-Symbole erscheinen auf dem Startbildschirm als Einstiegspunkt in Ihre App.
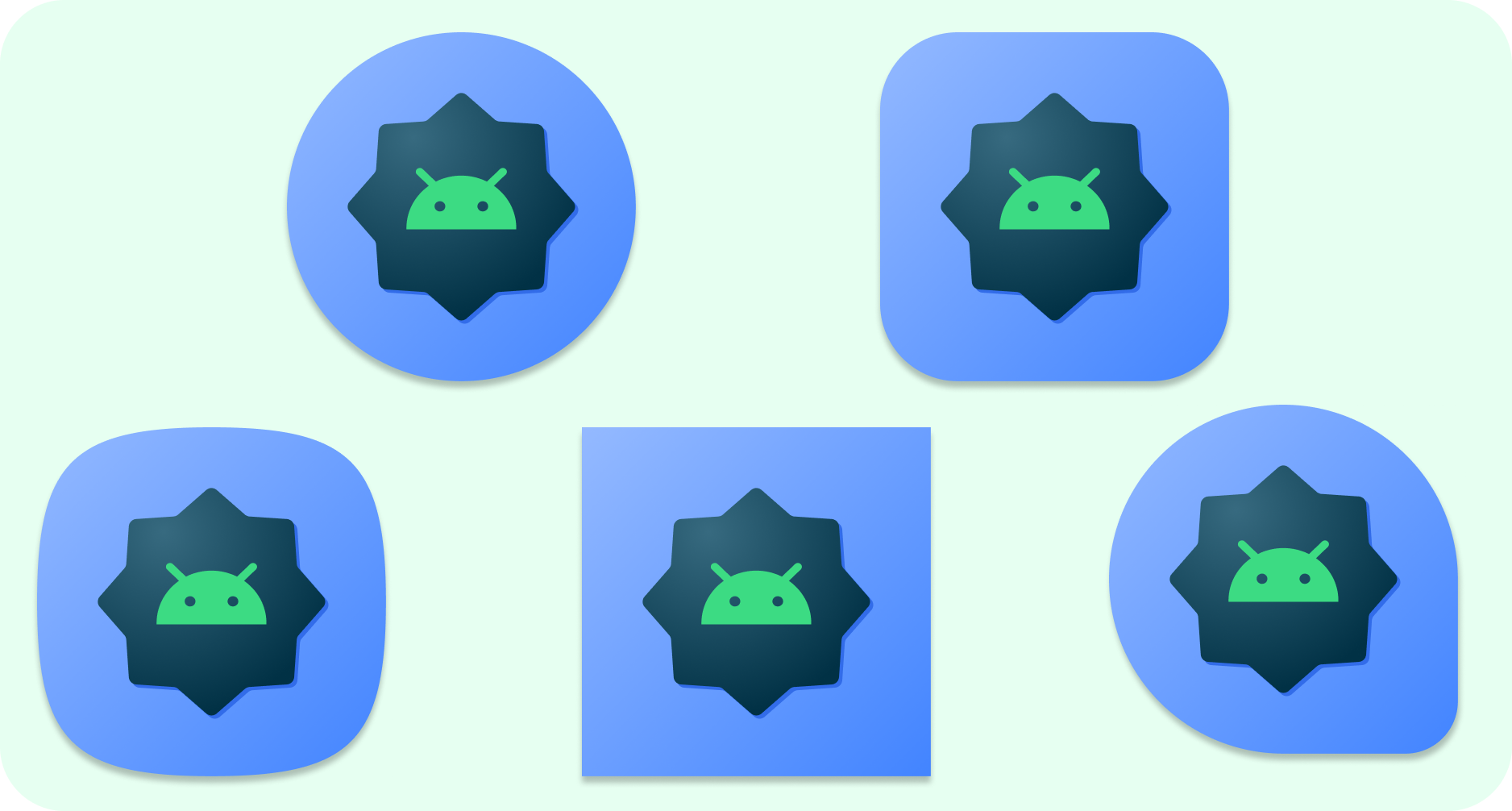
Adaptive Form
Ein adaptives Symbol, auch AdaptiveIconDrawable genannt, kann je nach Gerätefunktionen und Nutzermotiven unterschiedlich angezeigt werden. Adaptive Symbole werden hauptsächlich vom Launcher auf dem Startbildschirm verwendet, können aber auch in Verknüpfungen, in der App „Einstellungen“, in Dialogfeldern zum Teilen und auf dem Übersichtsbildschirm genutzt werden.

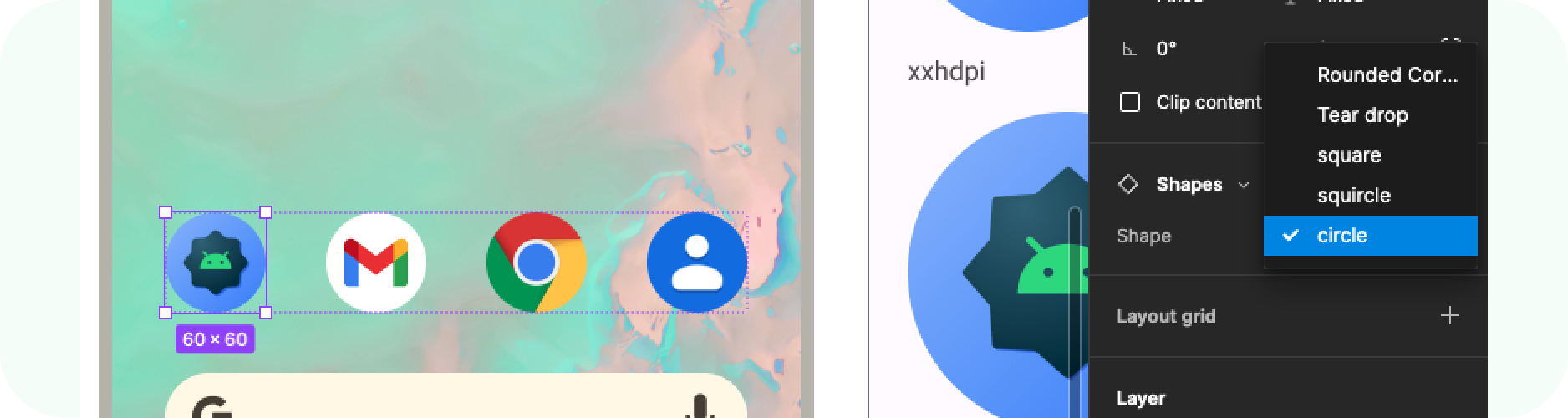
Ein adaptives Symbol kann auf verschiedenen Gerätemodellen eine Vielzahl von Formen darstellen. Sie können beispielsweise auf einem OEM-Gerät eine kreisförmige Form darstellen und auf einem anderen Gerät eine Kreisförmige. Jeder Geräte-OEM muss eine Maske bereitstellen, mit der das System alle adaptiven Symbole mit derselben Form rendert.
Dank der Möglichkeit, sich an Formen anzupassen, kann das System auch verschiedene Animationseffekte mit Nutzerinteraktion anwenden.
Adaptive Farbe
Für adaptive Symbole können jetzt dynamische Farben verwendet werden, um App-Symbole mit personalisierten Designs zu versehen.
Wenn ein Nutzer App-Symboldesigns aktiviert hat (also die Ein/Aus-Schaltfläche für Symbole in den Systemeinstellungen) und der Launcher diese Funktion unterstützt, bestimmt das System die Färbung anhand der Farbe des vom Nutzer gewählten Hintergrunds und Designs.

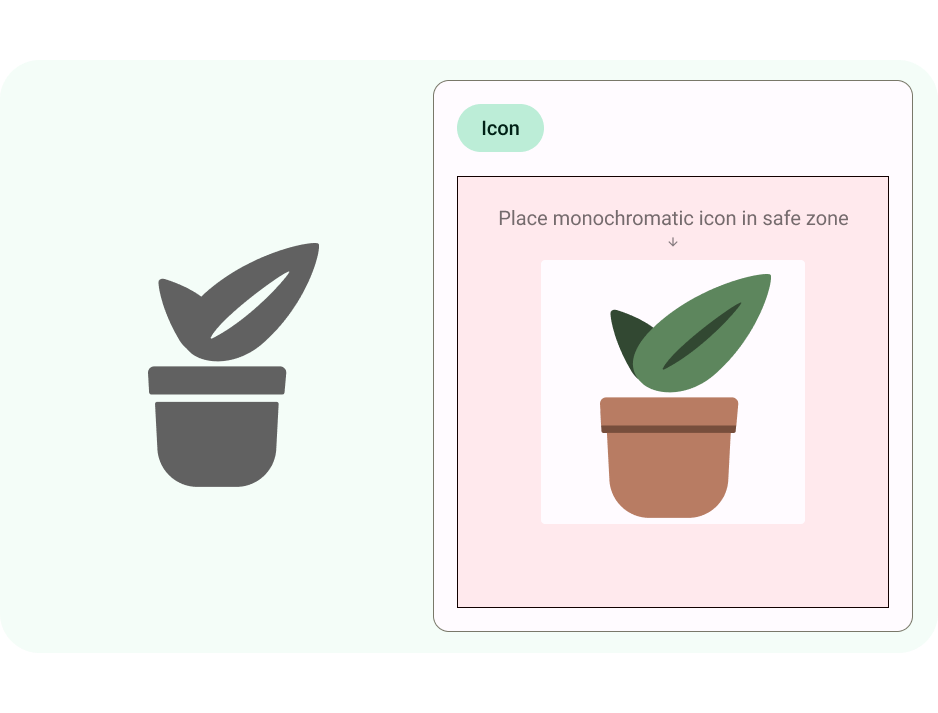
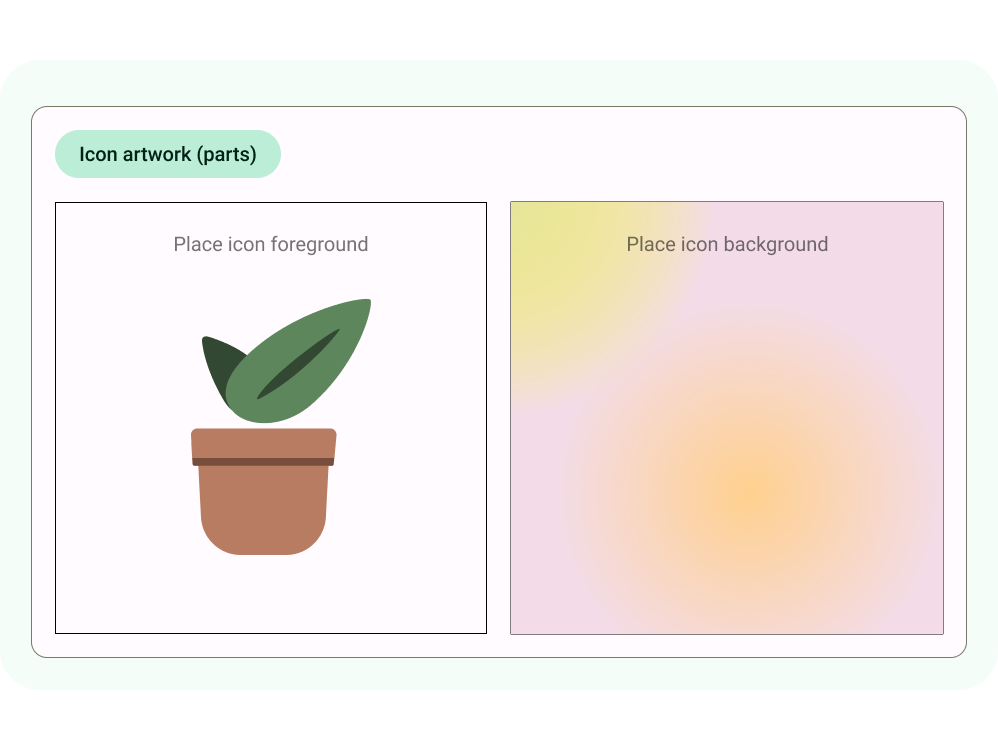
Ähnlich wie bei Symbolen, die sich an die Form anpassen, bestehen adaptive Farbsymbole aus einem Vorder- und Hintergrund. Es muss nur ein einfarbiges Vordergrundsymbol-Asset bereitgestellt werden. Das System übernimmt den Hintergrund und die Farbe mit dem extrahierten Farbschema.
Sie können dasselbe einfarbige Symbol auch für ein Benachrichtigungssymbol verwenden.
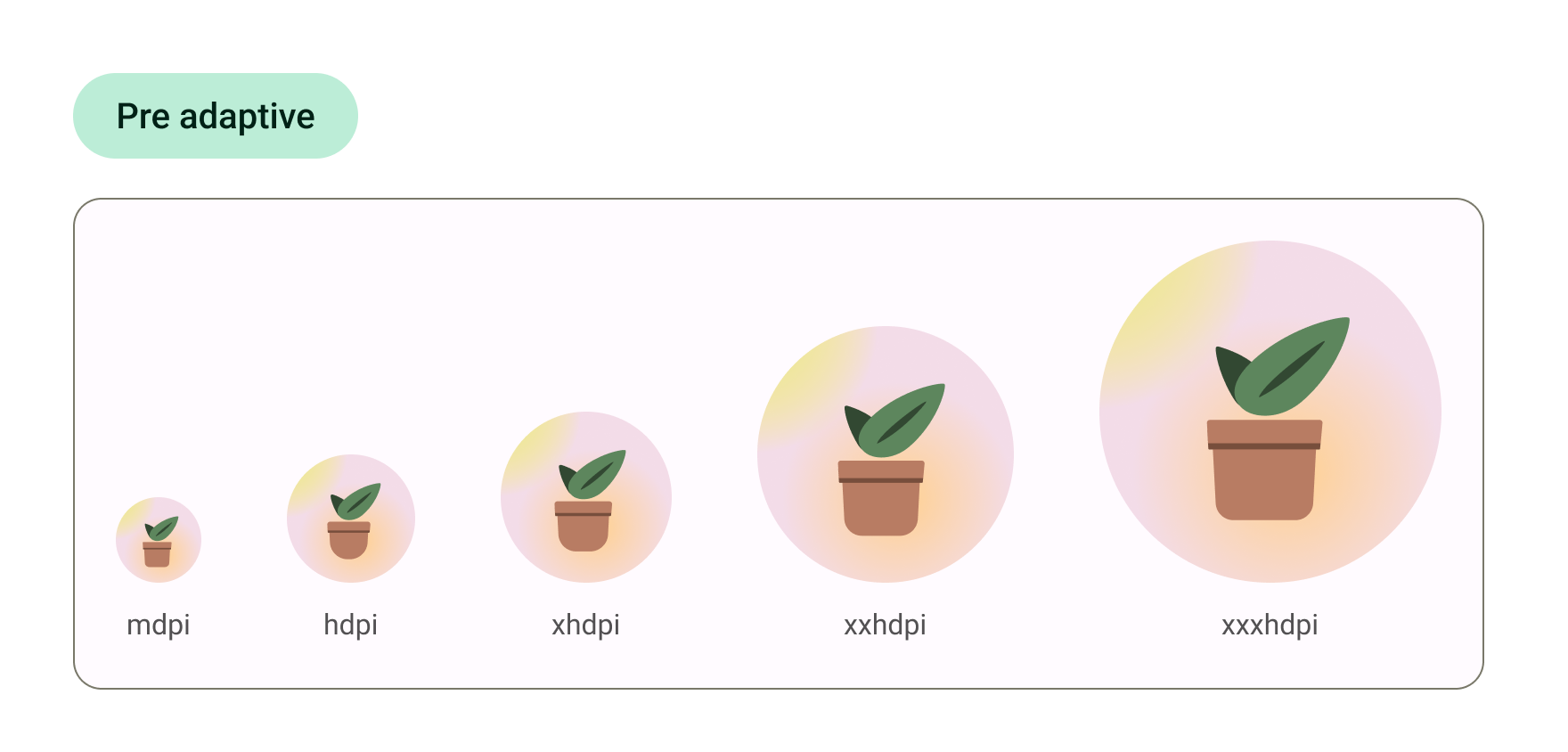
Legacy
Ältere Symbole sollten enthalten sein, um Geräte mit älteren Android-Versionen oder keine adaptiven Funktionen (vor Version 8.0) zu unterstützen.
Sie haben keine Ressourcen im Vorder- und Hintergrund und können eine freie Form haben. Wenn Sie die bereitgestellte Vorlage verwenden, wird das endgültige Artwork für adaptive Formen in den Größen exportiert, die für Ihr altes Symbol erforderlich sind.

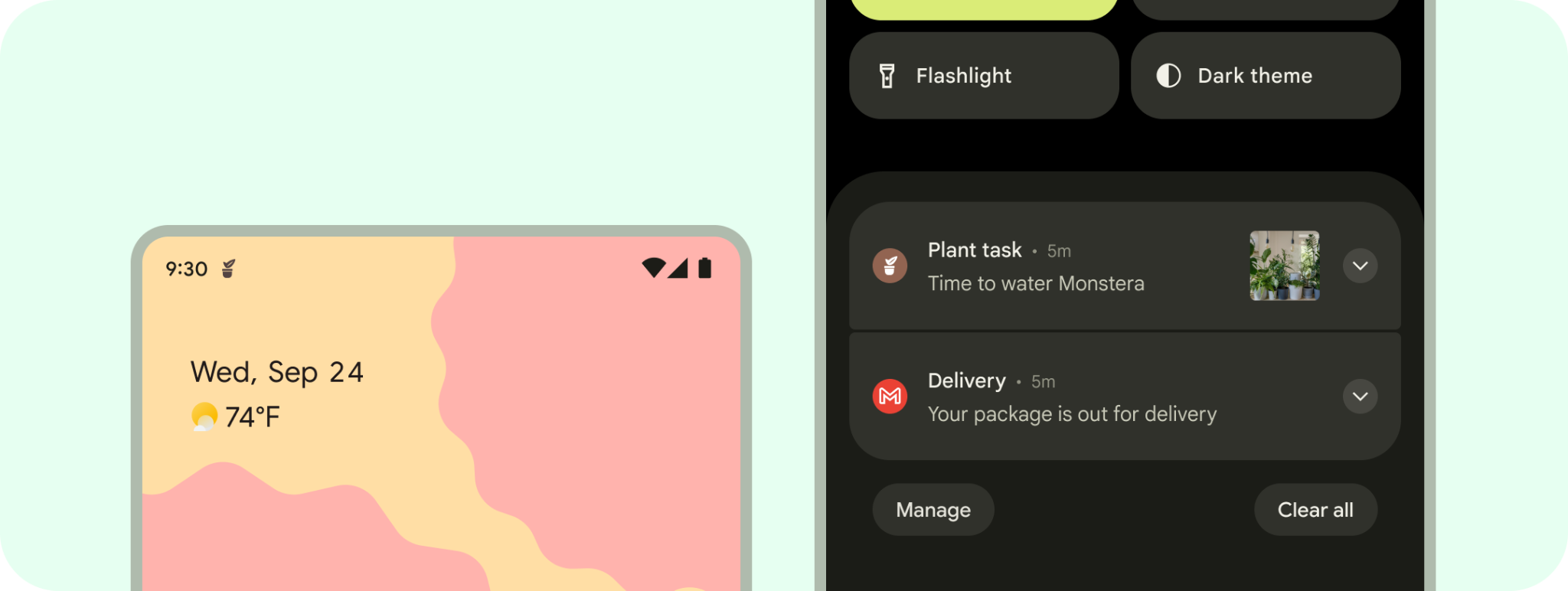
Benachrichtigungssymbole
Eine Benachrichtigung ist eine Nachricht, die Android außerhalb der Benutzeroberfläche Ihrer App anzeigt, um dem Nutzer Erinnerungen, Informationen von anderen Personen oder andere aktuelle Informationen aus Ihrer App bereitzustellen. Das System zeigt Benachrichtigungen an verschiedenen Stellen und in unterschiedlichen Formaten an, z. B. als Symbol in der Statusleiste, als detailliertere Einträge auf der Benachrichtigungsleiste, als Kennzeichen auf dem App-Symbol und auf gekoppelten Wearables.

Artwork speichern
Sie können eine Vorstellungsgrafik, Screenshots, eine kurze Beschreibung und Videos verwenden, um Ihre App bei Google Play und anderen Google-Werbekanälen hervorzuheben und zu bewerben.
Das App-Symbol ersetzt nicht das Launcher-Symbol Ihrer App, sondern sollte eine Version in besserer Qualität und mit höherer Auflösung sein.
Ähnlich wie das Launcher-Symbol kann Artwork den gesamten Asset-Bereich ausfüllen. Du kannst aber auch Artwork-Elemente wie Logos entwerfen und im Keyline-Raster positionieren.
Du musst ein quadratisches App-Symbol mit 512 × 512 Pixeln angeben, damit dein Store-Eintrag veröffentlicht werden kann. Wenn Sie die Vorlage für das Android-App-Symbol verwenden, wird diese beim Export mithilfe der Grafik für adaptive Formen bereitgestellt.
4. Best Practices für das Design
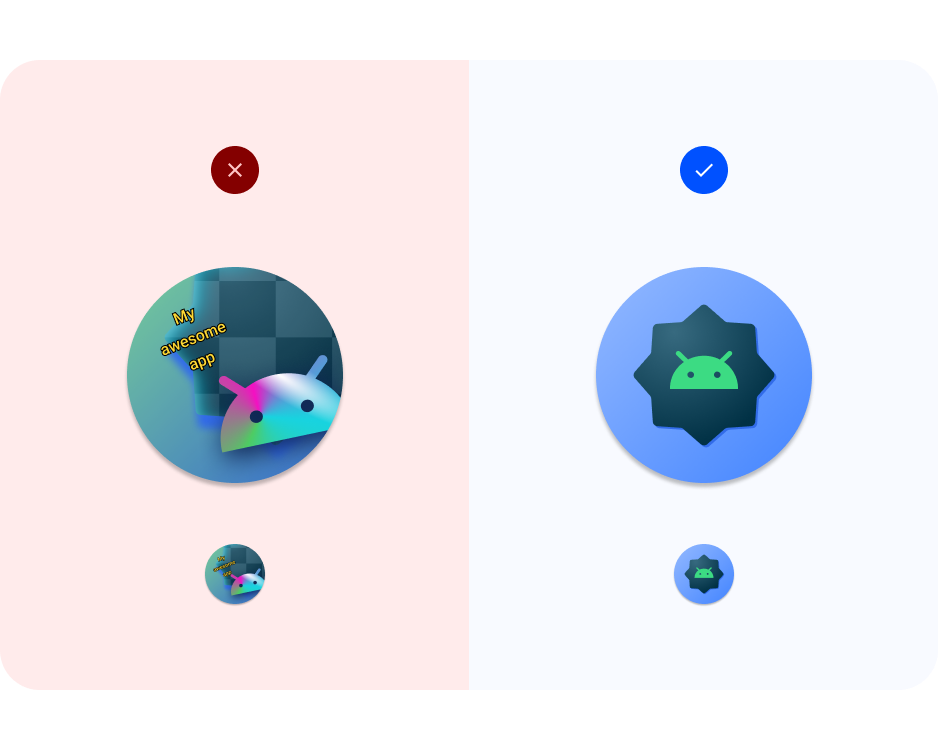
Über Launcher-Symbole wird Ihre App für den Nutzer gestartet. Als Eintrag in Ihre App müssen sie erkennbar und lesbar sein. Im Folgenden finden Sie einige Best Practices, mit denen Sie diese Qualitäten Ihres Launcher-Symbols sicherstellen können.
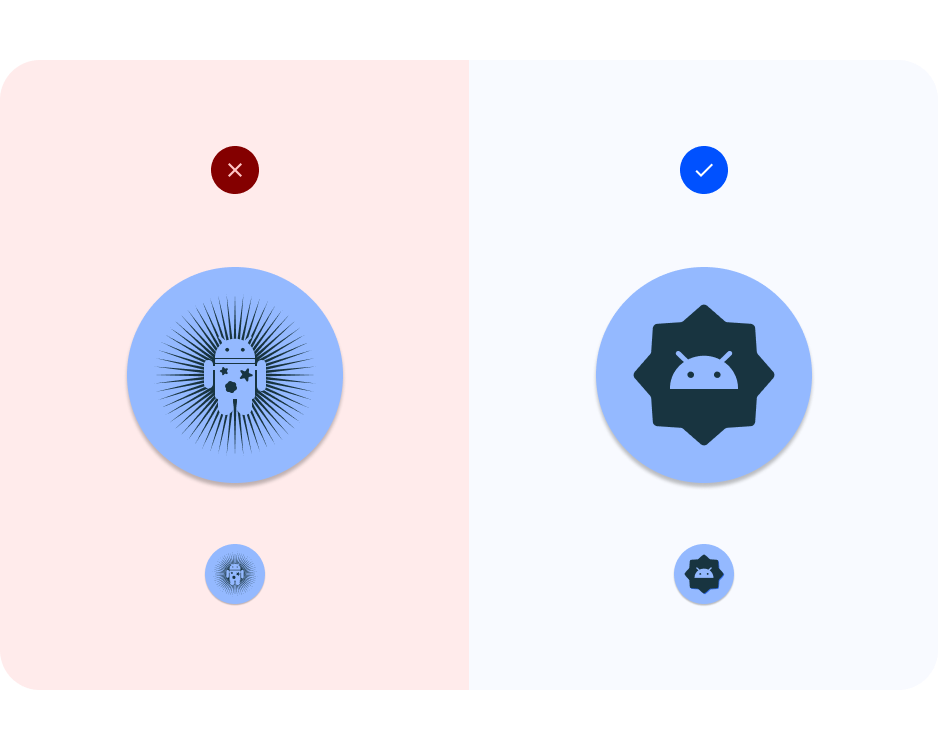
Gestalten Sie das Artwork einfach. Vermeiden Sie mehrere Ebenen, viele Effekte und Text. Diese Details gehen verloren oder sind bei kleinen Größen schwer zu sehen. 
Vermeiden Sie komplexe Formen. Dazu gehören auch Logos. Verwenden Sie nach Möglichkeit ein vereinfachtes Logo oder verwenden Sie Symbole, die Ihre Nutzer mit Ihrer App verbinden. Eine gut lesbare und deutlich erkennbare Form sorgt für eine Einheitlichkeit, damit Nutzer Ihre App in verschiedenen Kontexten (adaptive Farbe und Benachrichtigung) leicht erkennen können. 
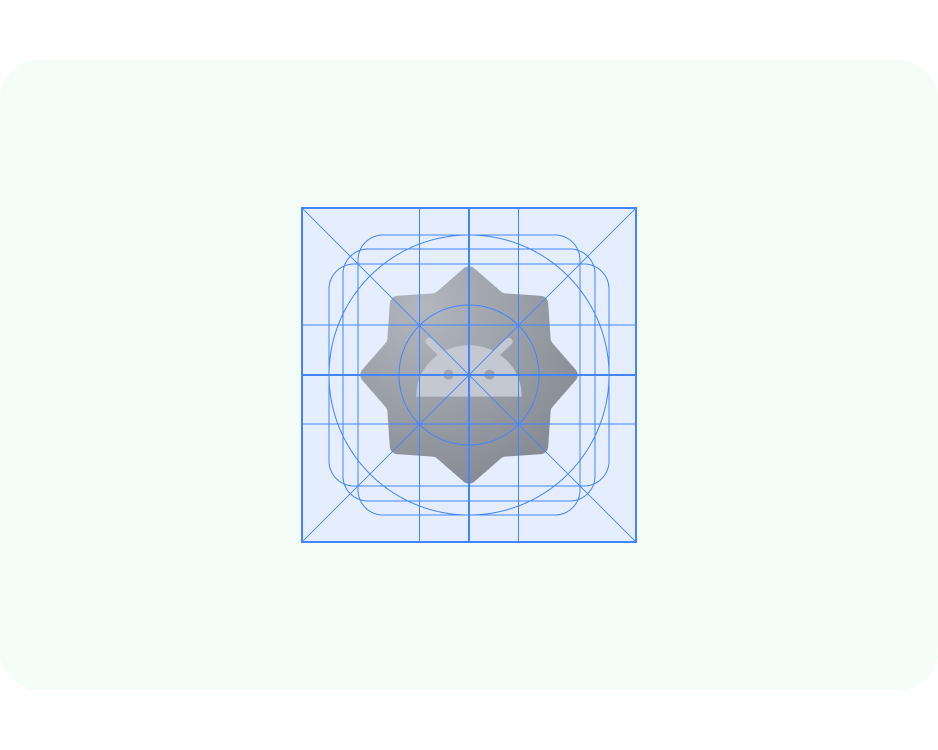
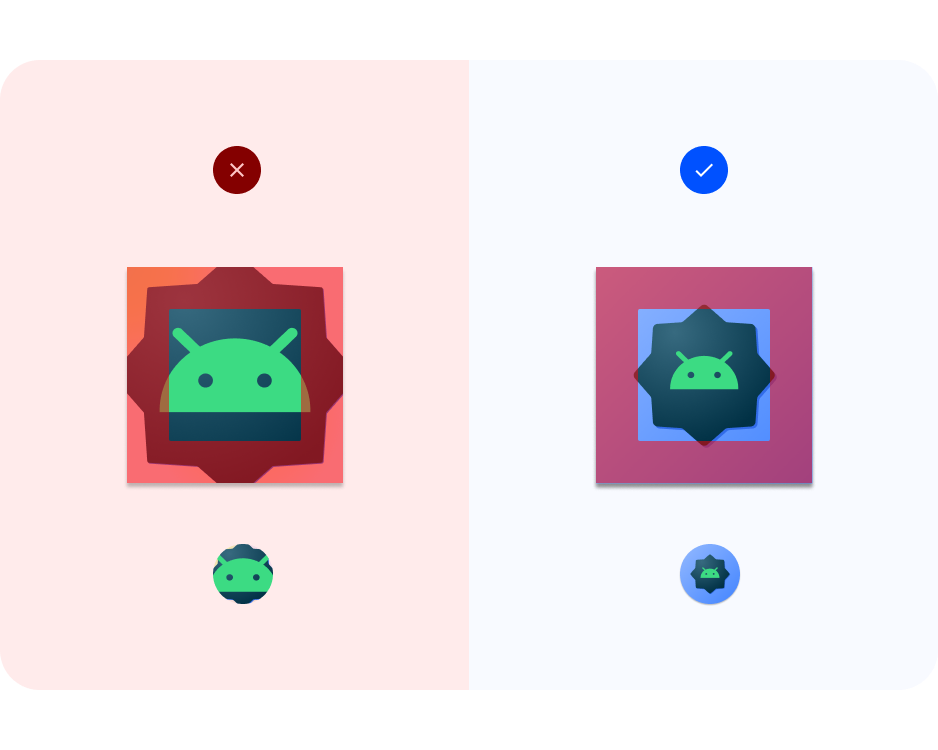
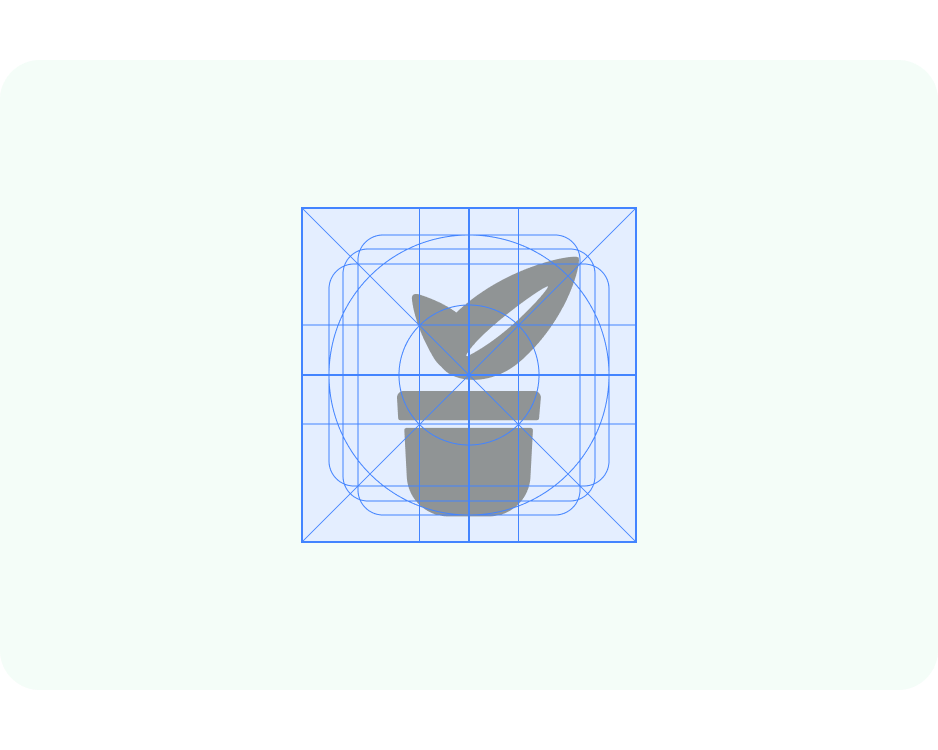
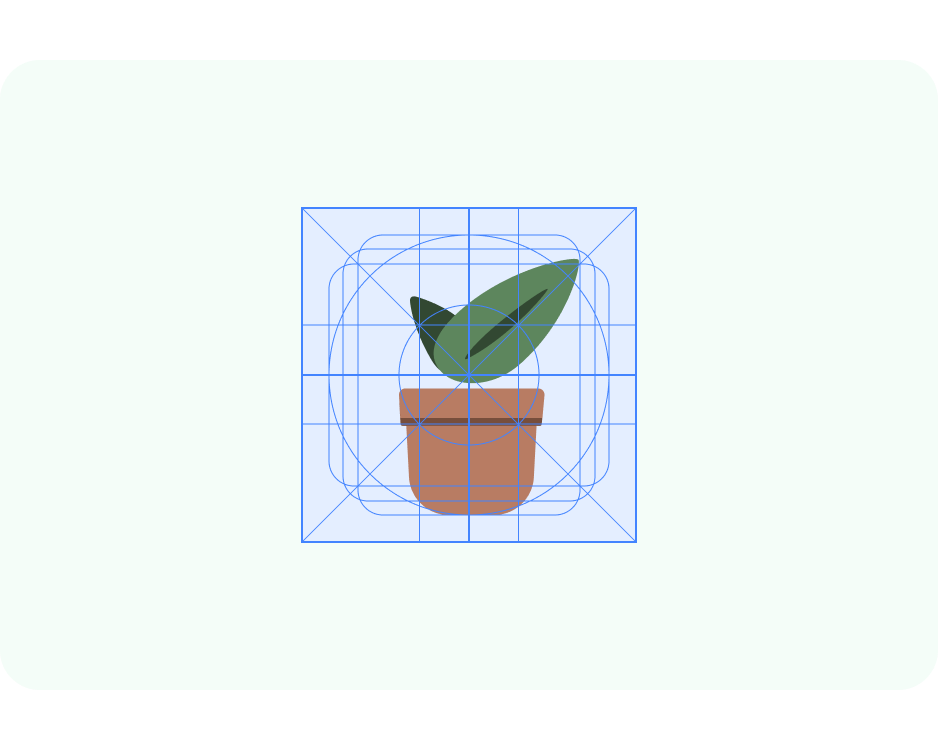
Raster verwenden: Nutze ein Raster oder Keylines, um sicherzustellen, dass das Artwork im Vordergrund funktioniert, wenn es zugeschnitten wird, einschließlich randloser Illustration. 
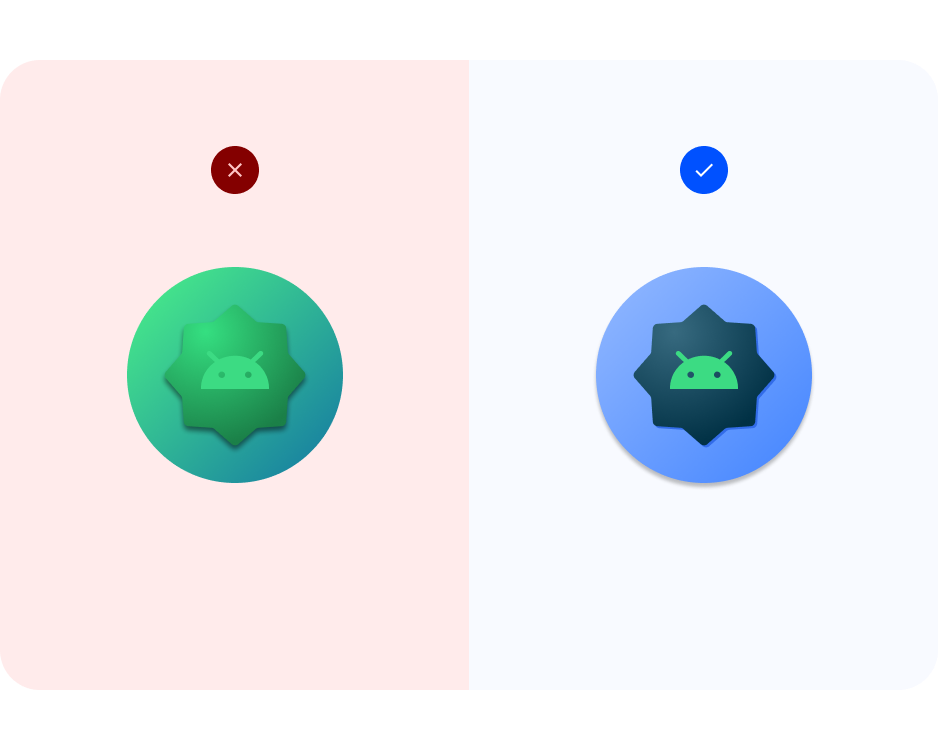
Ziehen Sie Kontraste in Betracht. Achten Sie bei adaptiven Formen und älteren Symbolen darauf, dass der Kontrast des Symbols im Vorder- und Hintergrund gut erkennbar ist. Vermeiden Sie starke Schlagschatten, die mit dem Systemschatten verwechselt werden können. 
So halten Sie Ihre Kunstwerke in sicheren Bereichen. Die Assets im Vordergrund sollten eine Größe von 72 × 72 Pixel haben, es sei denn, sie sind randlos. Hintergründe sollten eine Größe von 108 × 108 Pixel haben. Hinweis: Der Rahmen der Symbolvorlage ist größer als 72 x 72 Pixel, damit du Symbol-Artwork erstellen kannst. Die Größe der Assets wird an die Spezifikationen angepasst.
Vektorformat: Verwende möglichst ein Vektorformat (z. B. SVG-, AI-, PDF- und EPS-Dateien) anstatt eines Rasterformats (z. B. PNG-, JPG- oder GIF-Dateien). So ist sichergestellt, dass dein Artwork mit neueren Funktionen kompatibel und leichter zu bearbeiten ist. 
5. Adaptive Farbe und Benachrichtigungssymbole
Jetzt sind Sie an der Reihe, Ihre eigenen Android-Systemsymbole zu erstellen.
- Suchen Sie die Figma-Datei für Android-App-Symbole.
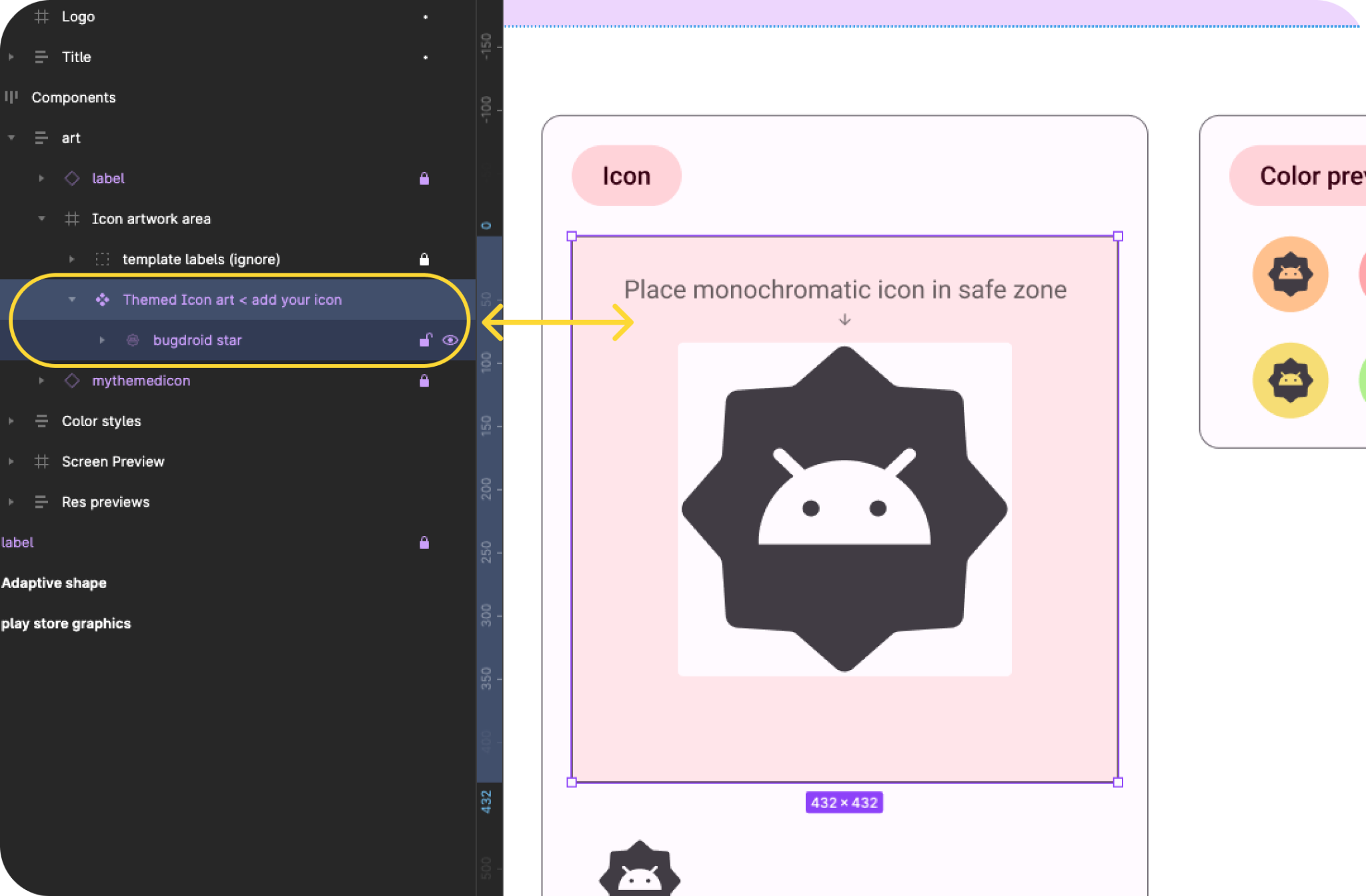
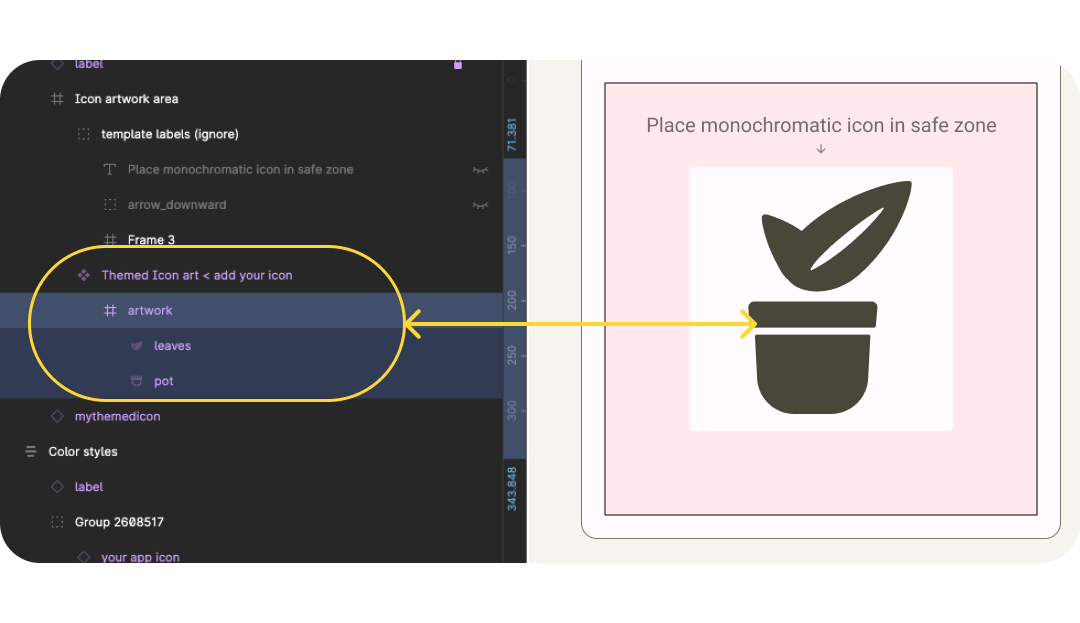
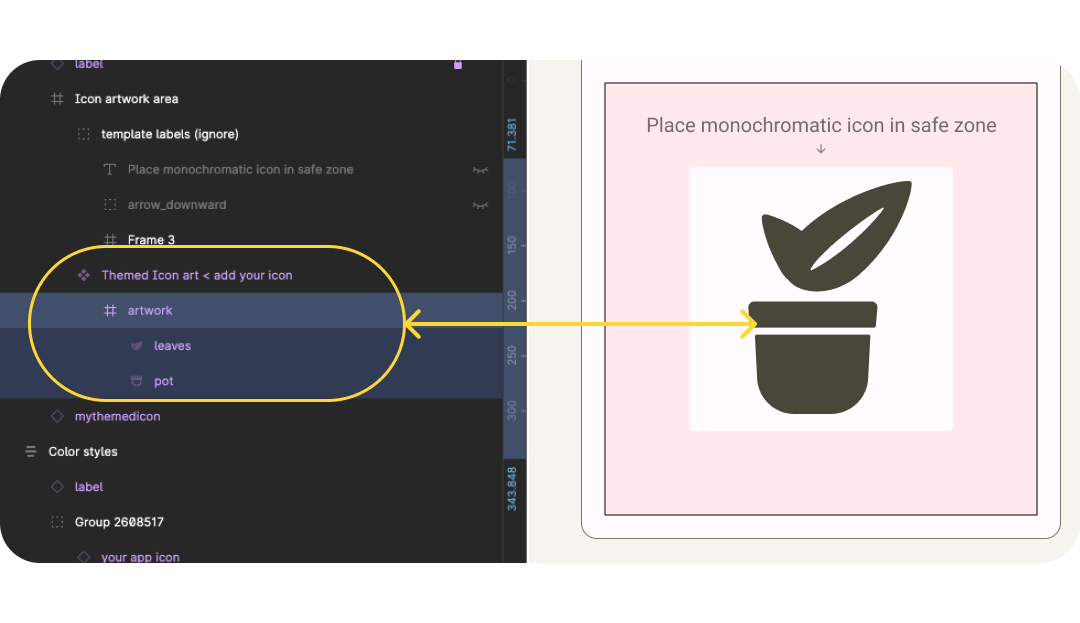
- Suchen Sie in der Datei nach dem Frame Adaptive Farbe. Im Bereich „Ebenen“ auf der linken Seite finden Sie „Adaptive Farbe“ > Komponenten > Kunst > Bereich für Symbolgrafiken > Symboldesigns < Symbol hinzufügen. Wenn du ein einfarbiges Symbol hast, kopiere es hierher, um das Beispiel-Symbol Bugdroid zu ersetzen, und fahre mit Schritt 6 fort.

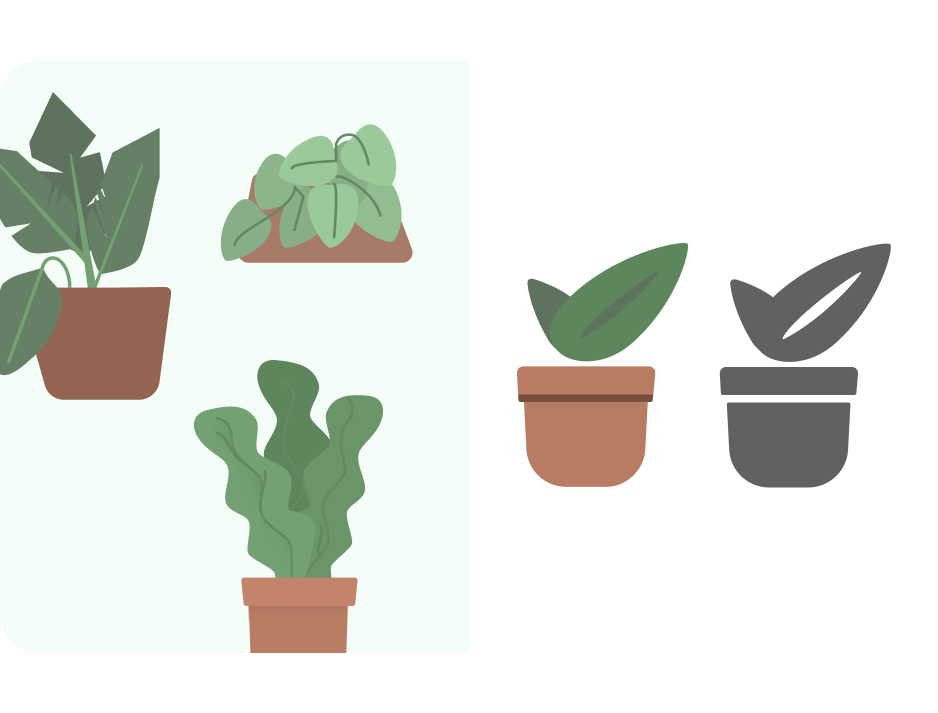
- Wenn Sie kein einfarbiges Symbol haben, beginnen Sie mit einem Logo oder Symbol mit Bezug zu Ihrer App. Lesen Sie die Designtipps, um Ihr Symbol zu aktualisieren. Zunächst müssen komplexe Formen vereinfacht und vermieden werden. In diesem Beispiel sind die in der App verwendeten Illustrationen durch weniger komplexe Blattformen vereinfacht. Schatten und Liniendetails werden mit weißen Flächen simuliert.

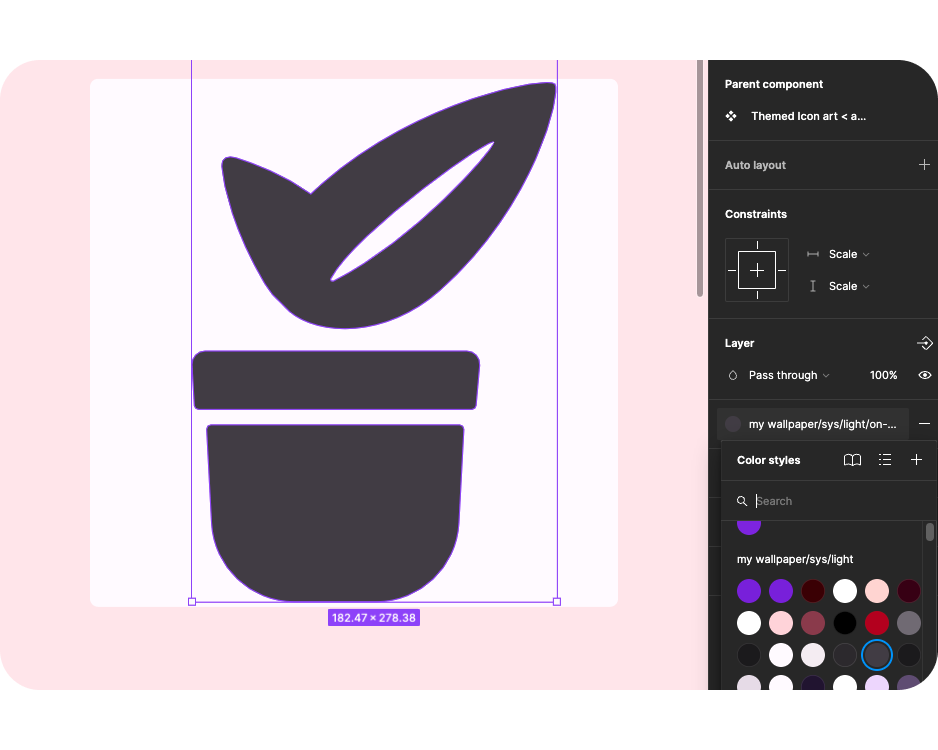
- Aktualisieren Sie nun die Größe mithilfe des Keyline-Rasters. Hier haben wir die Größe auf Scale gesetzt und sichergestellt, dass sich das Artwork im sicheren Vordergrund befindet. Die Vorlage ist mit dem Artwork auf 4x eingestellt und die Größe wird automatisch für den Export angepasst, sodass Sie Ihre Symbole in einem größeren Maßstab entwerfen können.

- Die Datei ist so eingerichtet, dass sie mit dem Material Theme Builder funktioniert, um eine Vorschau dynamischer Farben zu erhalten. Verbinden Sie den Farbstil des Vordergrundsymbols mit Oberflächenvariante.

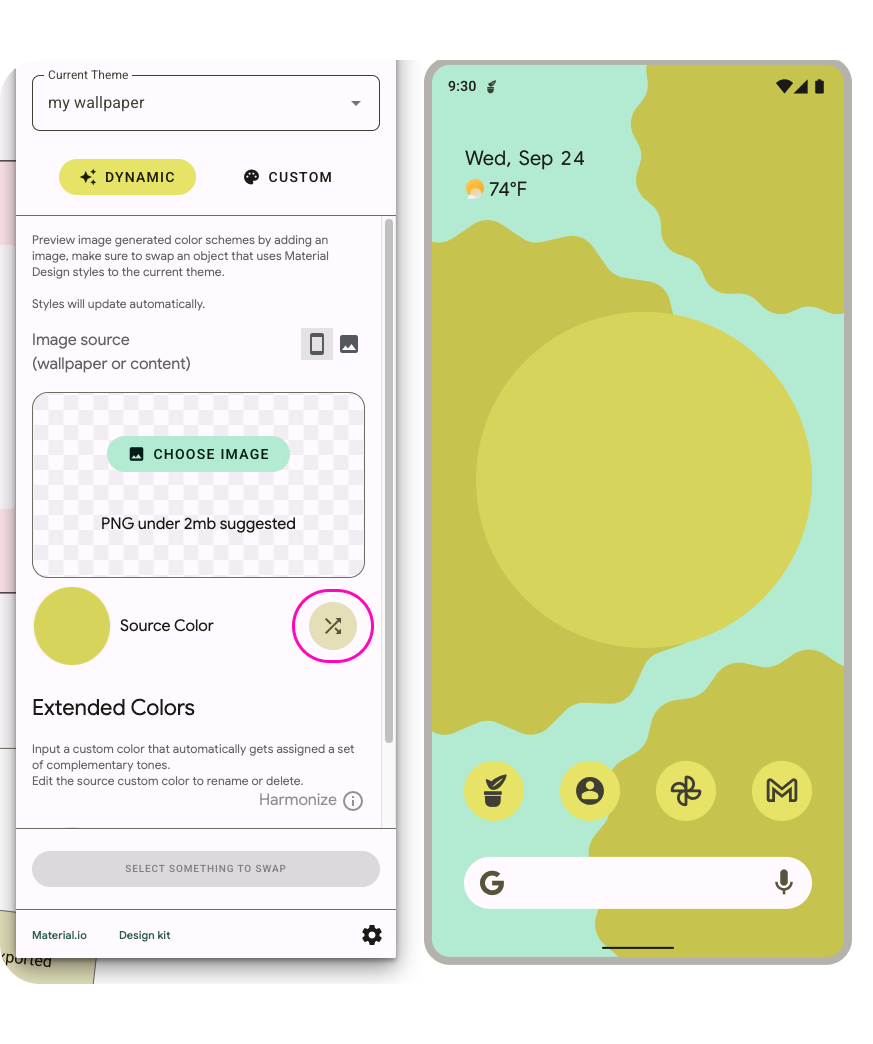
- Wenn Sie nun Material Theme Builder über das Plugin-Feld öffnen, können Sie entweder die Quellfarbe zufällig auswählen oder ein Bild hinzufügen,um die Farben anhand der extrahierten Quellfarbe zu aktualisieren.

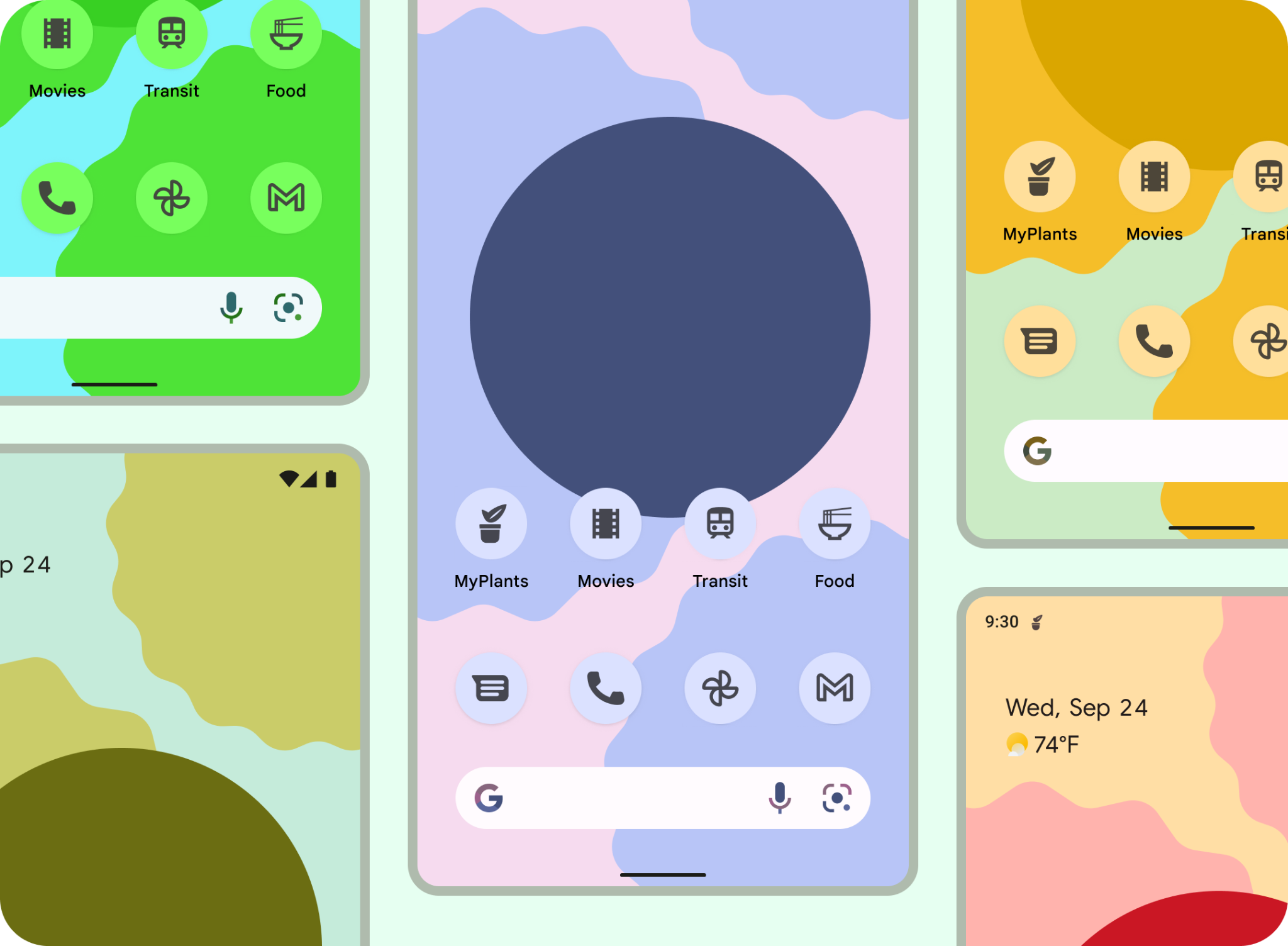
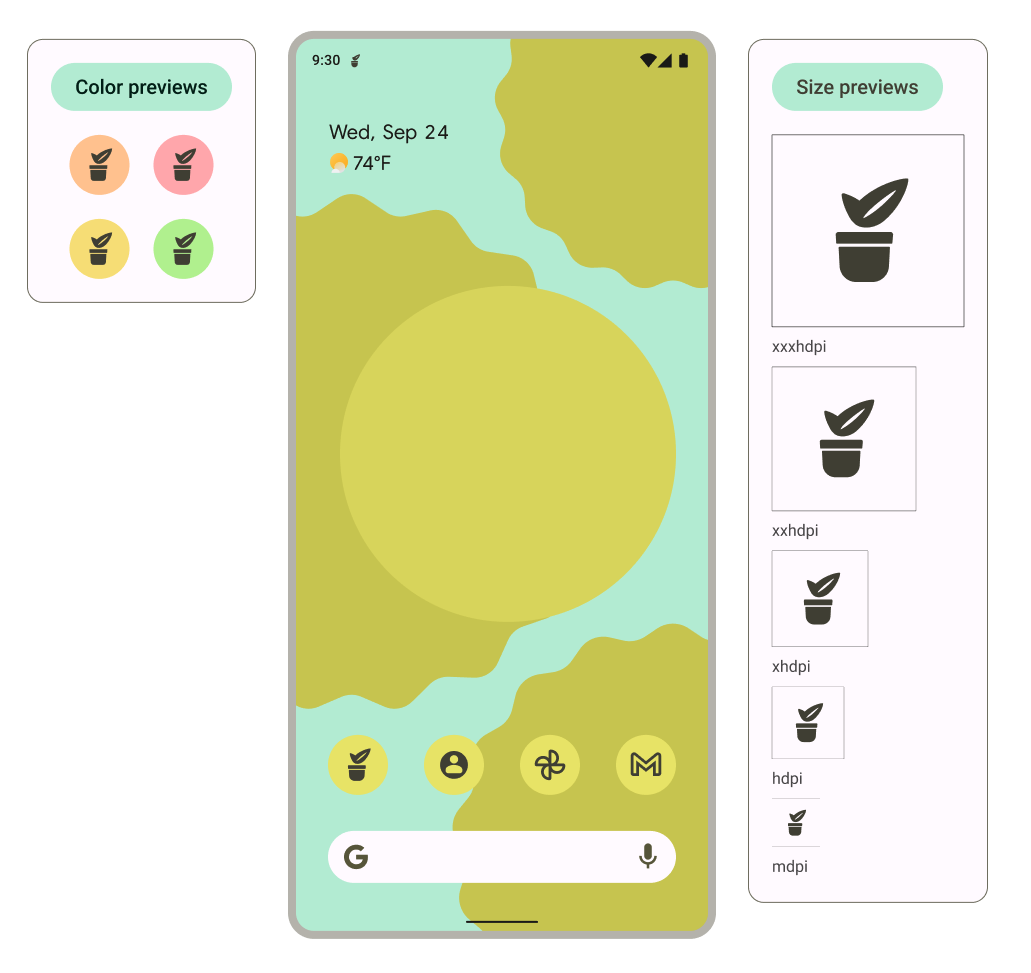
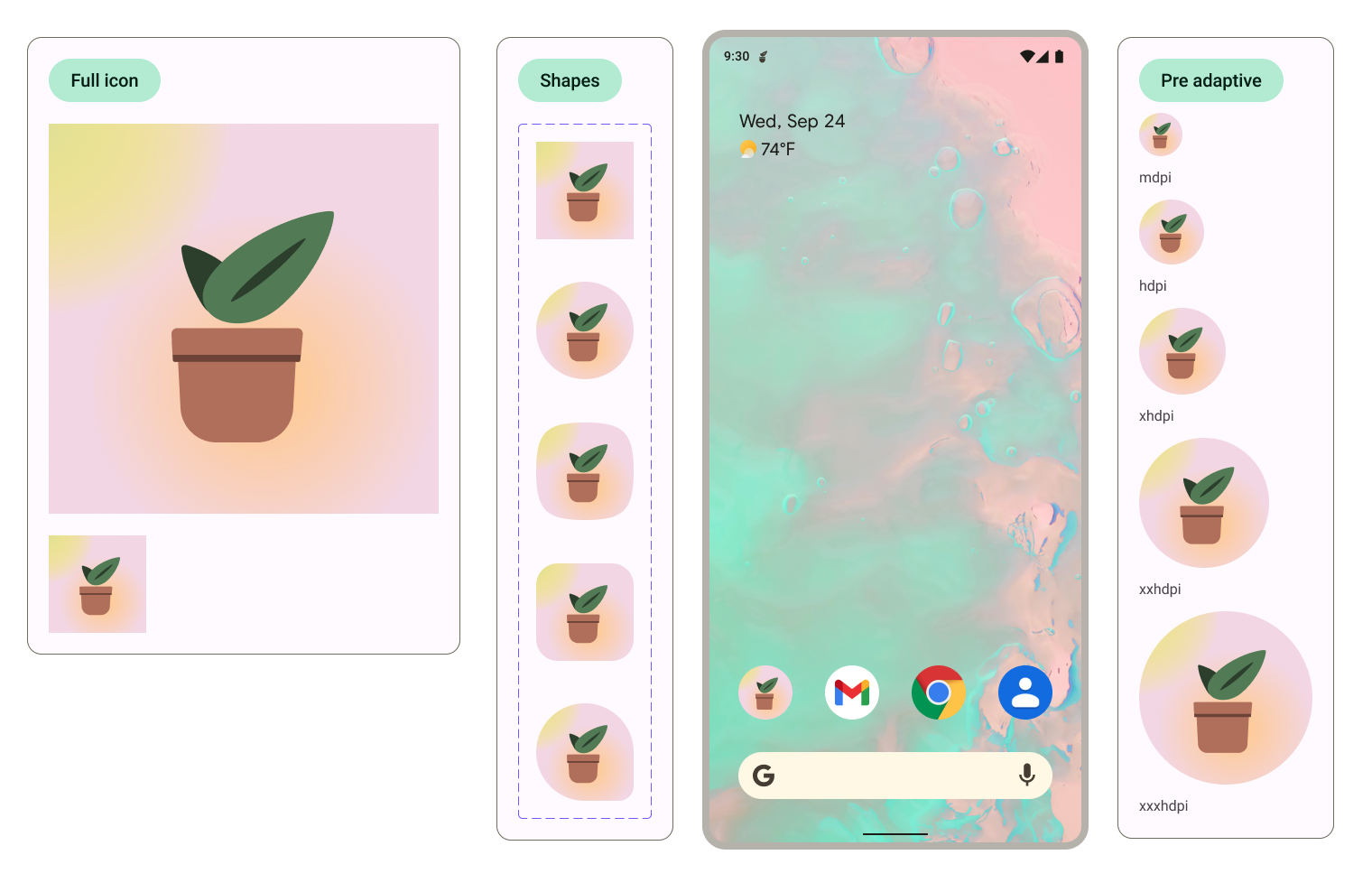
- Wie sieht das bei verschiedenen Auflösungen oder auf einem Startbildschirm aus? Die Vorlage ist so konfiguriert, dass das in den Artwork-Frames platzierte Artwork in den verschiedenen Vorschaukontexten angezeigt wird.
- Das System verwendet das einfarbige Symbol als Benachrichtigung und wird entsprechend in der Vorschau angezeigt.

6. Adaptive Form und alte Symbole
Jetzt erstellen wir die adaptive Form und die älteren Symbole, damit das Symbol breit gefächert wird.
- Suchen Sie in der Datei nach dem Shapeframe. Suchen Sie im linken Layer-Bereich nach Symbolhintergrund < Symbol hinzufügen*. Wenn Sie ein Symbol haben, kopieren Sie es hier und ersetzen Sie das Bugdroid-Beispielsymbol und fahren Sie mit Schritt 5 fort.* Wenn Sie kein Symbol haben, beginnen Sie mit einem Logo oder Symbol für Ihre App oder verwenden Sie das einfarbige Symbol.

- Aktualisieren Sie das Vordergrundsymbol gemäß den Best Practices für Symbole. Hier habe ich die ursprünglichen Illustrationsfarben zurückgebracht, aber Details minimal gehalten.

- Aktualisieren Sie nun die Größe mithilfe des Keyline-Rasters. Hier haben wir die Größe auf Scale gesetzt und dafür gesorgt, dass sich das Artwork im sicheren Vordergrund befindet.

- App-Symbole für adaptive Formen können auch einen eigenen Hintergrund haben. Dadurch können die Ebenen des Symbols sicher zugeschnitten werden und subtile Bewegungseffekte auf die Interaktion bieten. Sie können in Android Studio auch einen einfarbigen Hintergrund verwenden und definieren.

- Die Vorschauen werden aktualisiert und zeigen, wie Vorder- und Hintergründe zusammen auf dem Startbildschirm, verschiedene zugeschnittene Formen und als altes Symbol aussehen.

Die zum Zuschneiden verwendete Form kann in der Vorschau des Startbildschirms aktualisiert werden, indem Sie die Symbole auswählen und die Option für die Formvariante ändern. 
7. Wird exportiert
Sie haben nun die Vorlage mit Ihren App-Symbolen aktualisiert! Wir exportieren sie zur Implementierung.
- Auf dem Canvas darf nichts ausgewählt sein.
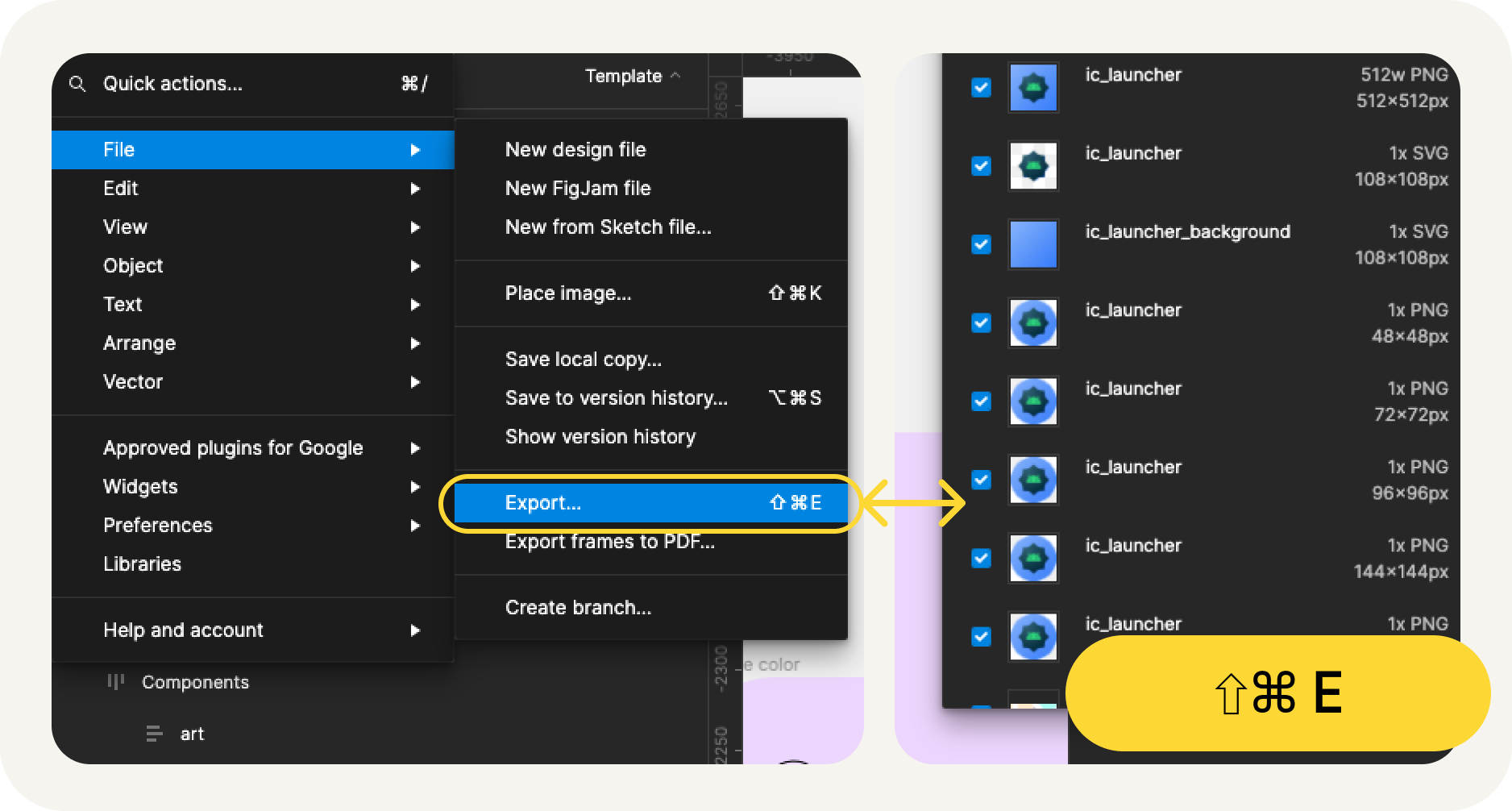
- Öffnen Sie das Figma-Menü > Datei > Exportieren (Umschalttaste + Cmd + E).
- Bestätigen Sie den Export im Menü „Exportieren“. Dadurch werden die Assets aus der Vorlage heruntergeladen.

Was ist im Export enthalten?
Die exportierten Assets enthalten alle erforderlichen Dateien, um das App-Symbol zu implementieren:
- Figma exportiert das einfarbige Vordergrundsymbol für adaptive Farben als SVG-Datei sowie sowohl den Vorder- als auch den Hintergrund für adaptive Formsymbole.
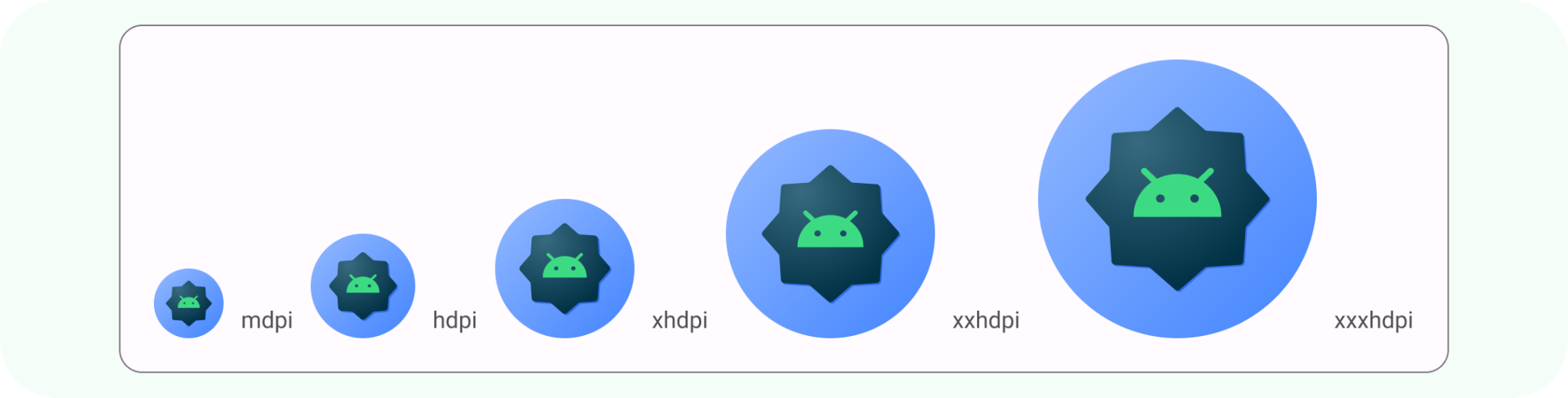
- Figma stellt auch Legacy-Symbole in verschiedenen Mipmap-Verzeichnissen bereit, die nach Auflösung geordnet sind.

Fertig! Ihr Symbol kann jetzt an die Entwicklung übergeben werden.
Alternativ können Sie mit dem nächsten Schritt fortfahren, wenn Sie sich eine Vorschau Ihrer Symbole in Android Studio ansehen und diese SVGs in ihr endgültiges Asset-Format konvertieren möchten.
8. Image Asset Studio verwenden
Erste Schritte mit Android Studio

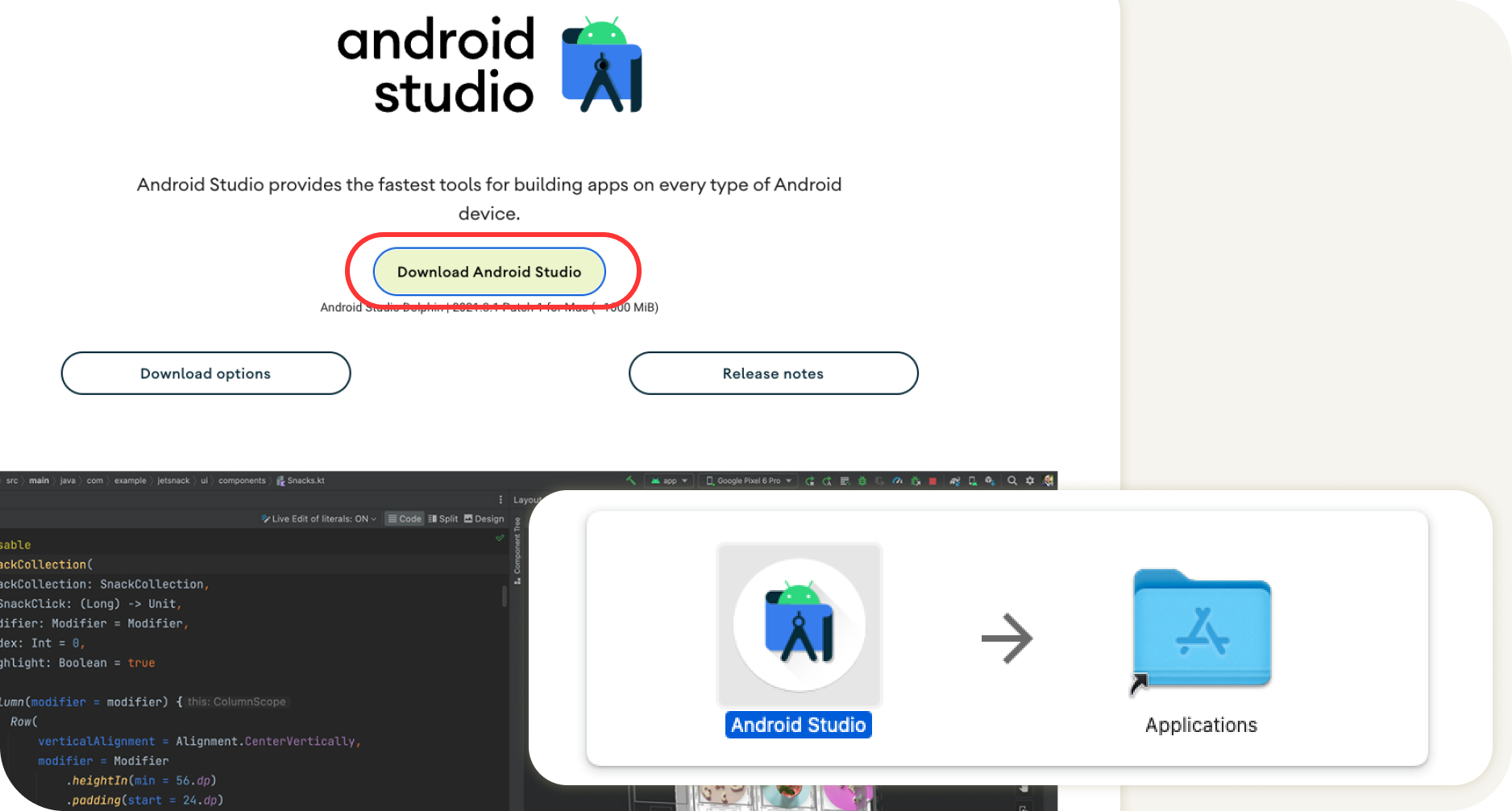
- Laden Sie Android Studio herunter und installieren Sie es.
- Starten Sie Android Studio.
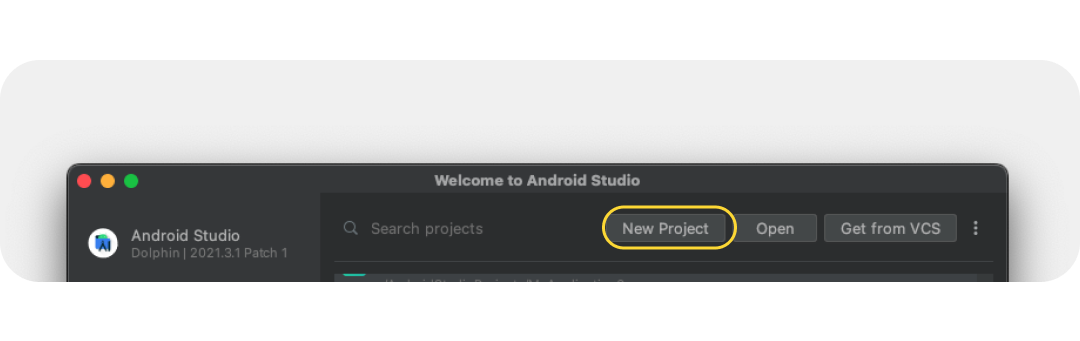
Android Studio fordert Sie auf, ein neues Projekt zu starten oder vorhandene Projekte auszuwählen.
- Wählen Sie vorerst ein neues Projekt aus. Auf den folgenden Bildschirmen werden Sie durch die Einrichtung Ihres neuen Projekts geführt.

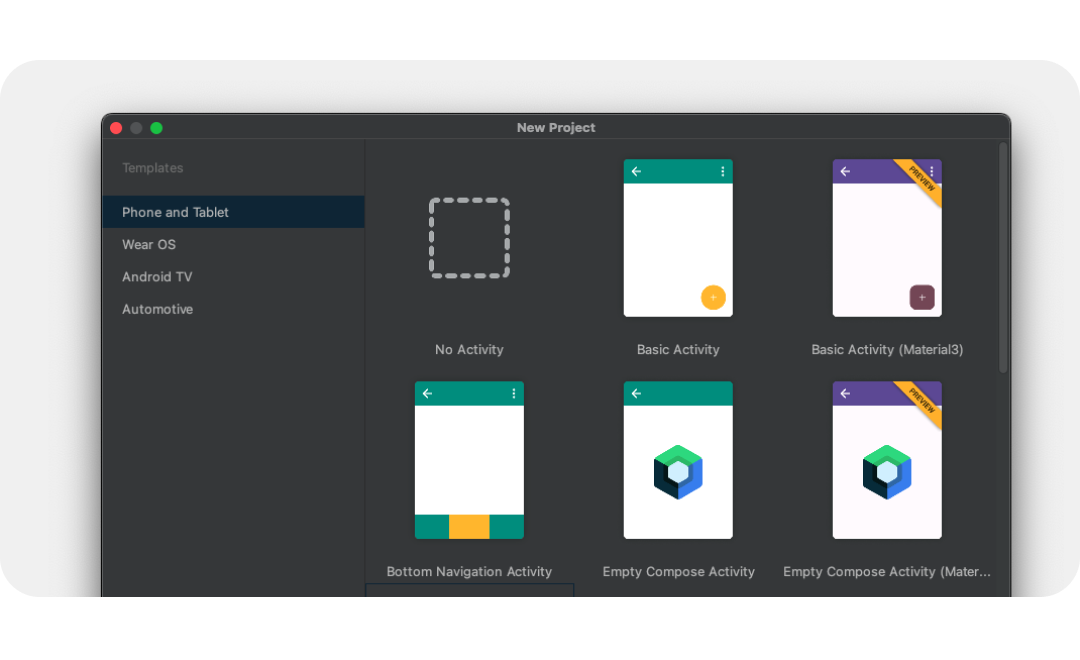
- Wählen Sie eine beliebige Vorlage aus den Startvorlagen aus, da wir uns nur die Startsymbole ansehen.

- Benennen Sie Ihr neues Projekt anschließend und klicken Sie auf Finish (Fertigstellen). Es dauert einen Moment, bis das neue Projekt erstellt ist.
Image Asset Studio verwenden
Jetzt können Sie Ihre Symbole mit Asset Studio, dem hilfreichen Tool Asset Studio, zum Projekt hinzufügen.
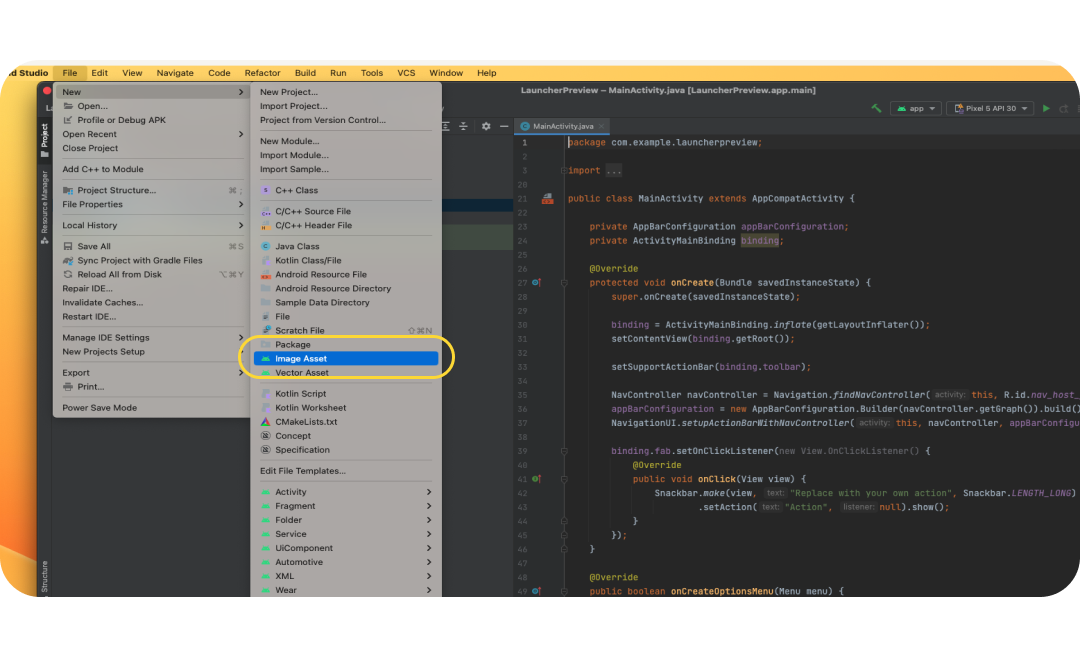
- Wählen Sie für den Zugriff auf dieses Tool das Menü Datei > Neu > Bild-Asset.

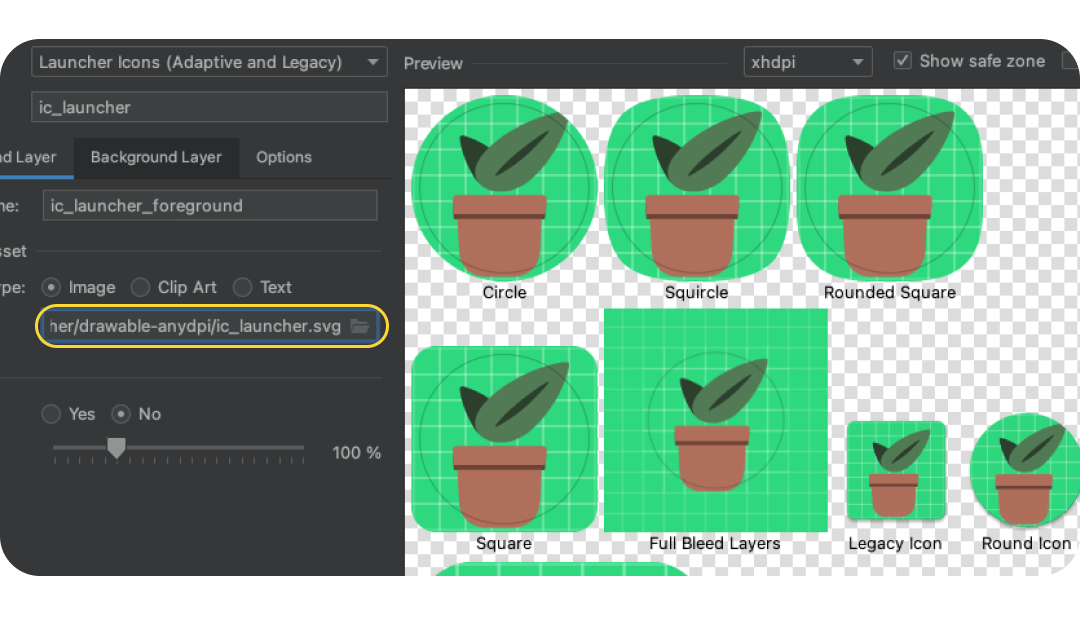
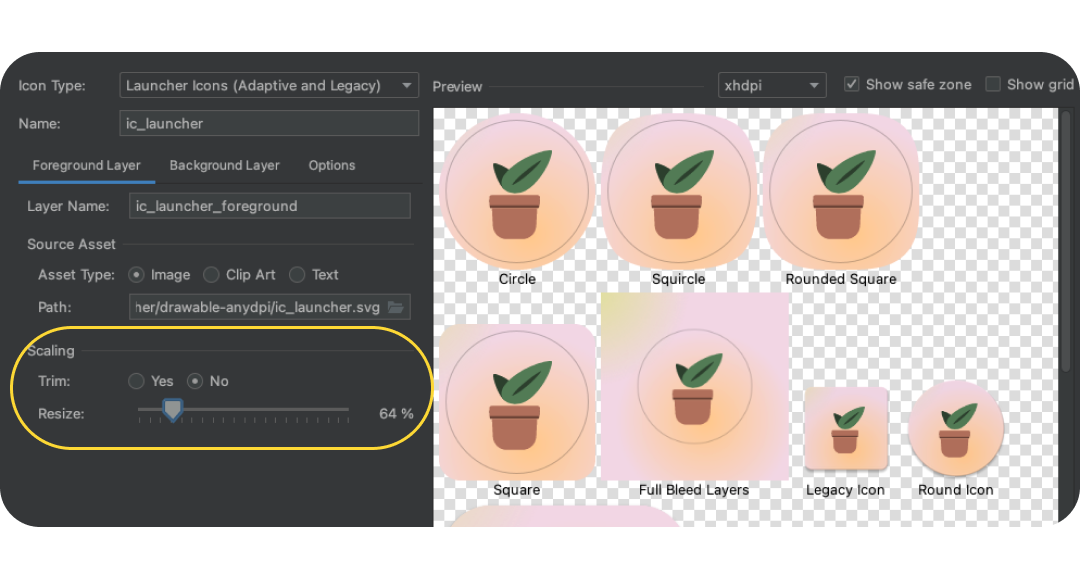
- Wenn Image Asset Studio geöffnet wird, fügen Sie die Vordergrundebene hinzu, indem Sie unter Pfad das Ordnersymbol auswählen. Wählen Sie die exportierte SVG-Datei als drawable-anydpi/ic_launcher.svg
 aus.
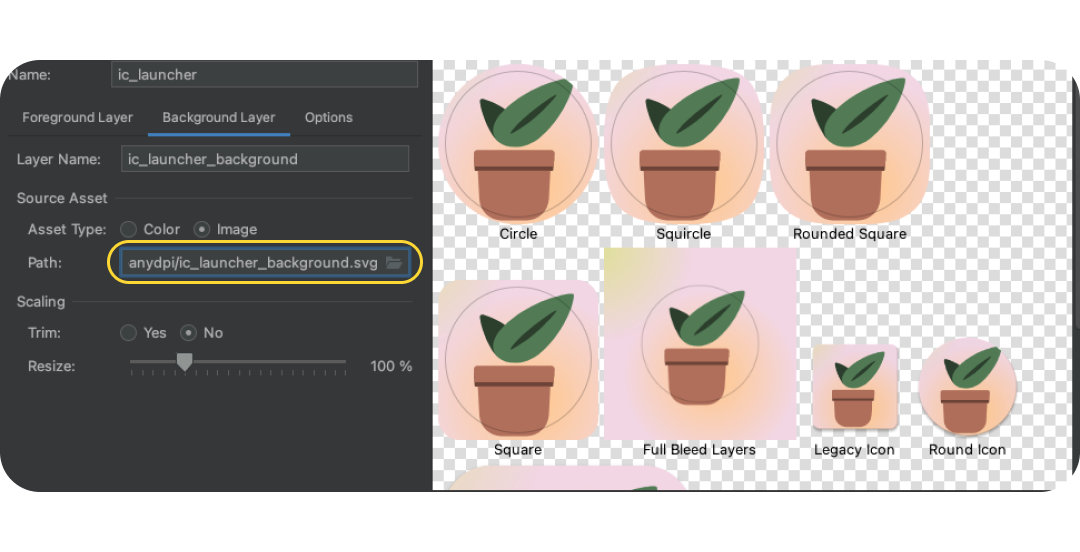
aus. - Wählen Sie den Tab Hintergrundebene und ähnlich die exportierte Hintergrundebene aus. Sie können auch „Asset-Typ: Farbe“ auswählen, um stattdessen einen einfarbigen Launcher-Hintergrund zu verwenden.

- Gehen Sie zurück zur Vordergrundebene und überprüfen Sie noch einmal, ob sich das Bild im sicheren Bereich befindet. Passen Sie die Größe des Symbols so an, was optisch am besten funktioniert.

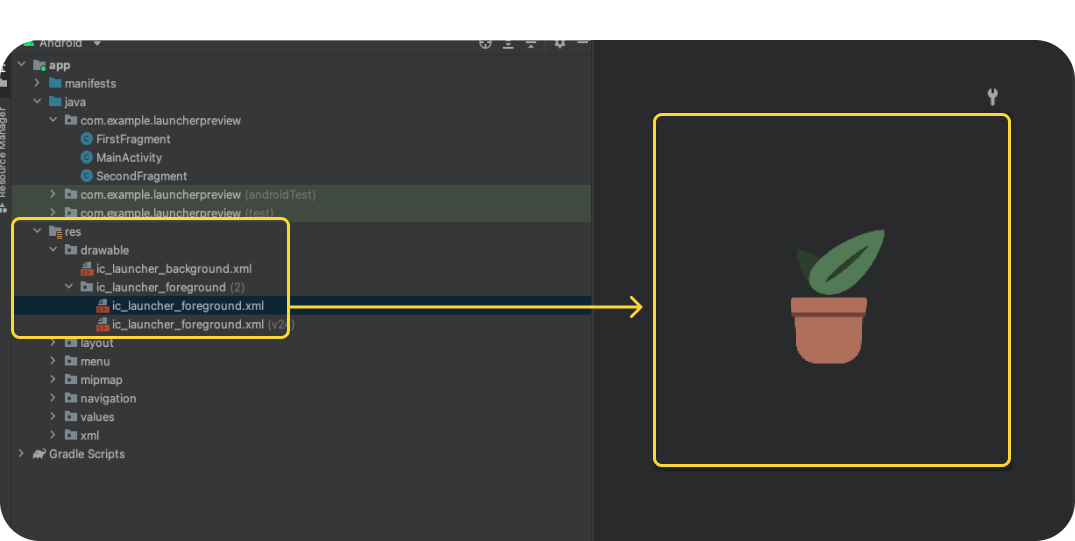
- Wenn Sie fertig sind, klicken Sie auf Weiter. Daraufhin werden Sie gefragt, wo die Symbole innerhalb Ihres Projekts platziert werden sollen. Behalten Sie die Standardeinstellung bei oder wechseln Sie zum Hauptbildschirm. Klicken Sie dann auf Finish (Fertigstellen). Die Launcher-Assets findest du unter res > Drawable. Durch Doppelklicken wird eine Vorschau der endgültigen Vektor-Drawables geöffnet.

- Kopieren Sie das Asset der monochromen Ebene manuell und fügen Sie es in res/drawable oder res/drawable-v24 ein oder importieren Sie die monochrome Ebene manuell, indem Sie mit der rechten Maustaste auf den Ordner res klicken und New > > Vektor-Asset.
- Fügen Sie in res/mipmap-anydpi-v26/ic_launcher.xml und res/mipmap-anydpi-v26/ic_launcher_round.xml das vorhandene android:monochrome="path/to/monochrome/asset-Objekt hinzu oder ändern Sie es so, dass es auf das richtige monochrome Asset verweist.
9. Vorschau und Ressourcen
Vorschau im Emulator
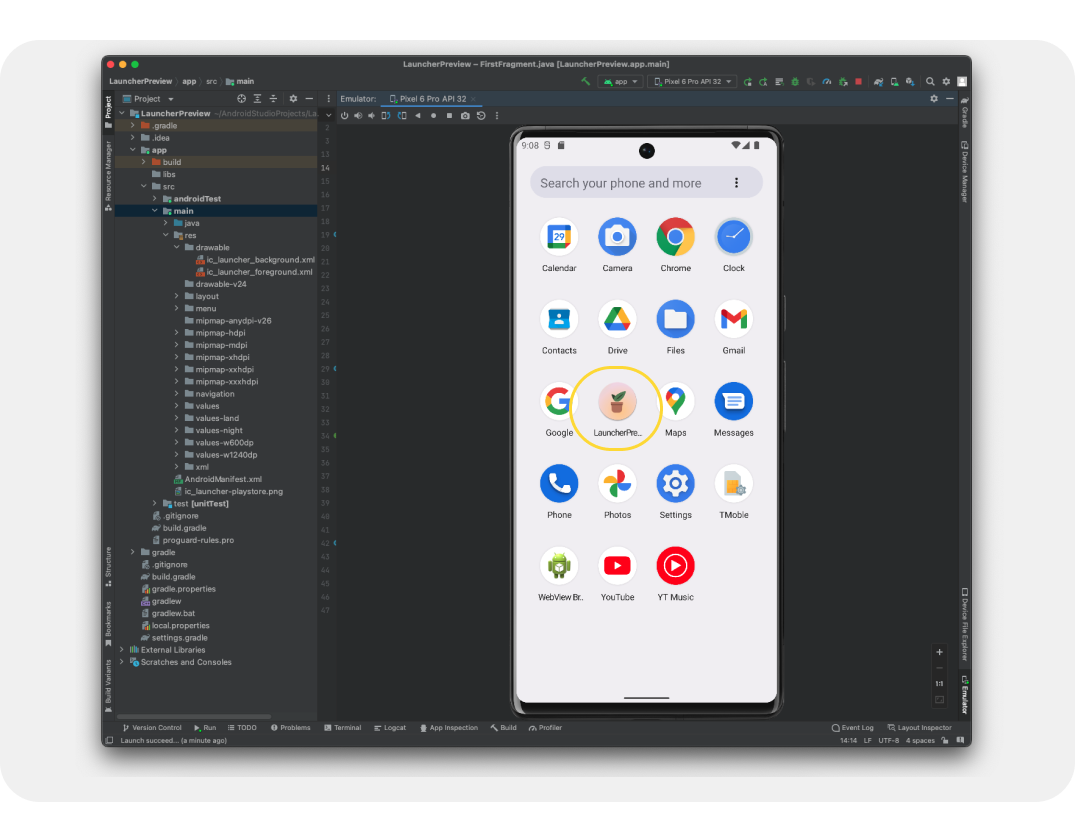
So haben wir sie zum App-Projekt hinzugefügt, sodass wir die Vorschau auf einem echten Gerät oder in einem Emulator ansehen können. Sehen wir uns an, wie unsere Symbole echt aussehen.
Sie sollten standardmäßig einen Emulator eingerichtet haben. Falls nicht, erstellen Sie ein virtuelles Android-Gerät. Klicken Sie auf die grüne Wiedergabeschaltfläche. Dadurch wird das Projekt erstellt und der Emulator geöffnet.
Endgültige Assets
Sehr gut! Sie haben mithilfe des Emulators geprüft, wie Ihr Launcher-Symbol auf einem Gerät aussehen wird, und sie einem App-Projekt hinzugefügt. So haben sie ihre endgültige Produktionsform! Aber wo sind sie?
Assets werden bei einer Android-App als Ressourcen gespeichert und können im Bereich „Ressourcen“ (in der Regel auf der linken Seite) aufgerufen werden. Rufen Sie die Details der App auf und suchen Sie den Ordner Res. Klicken Sie mit der rechten Maustaste, um ein Menü zu öffnen, und wählen Sie Im Finder öffnen (auf einem Mac). Daraufhin wird ein Finder-Fenster geöffnet. Optional können Sie bei Entwicklung und QA Zeit sparen, indem Sie die restlichen Assets Ihrer App auf ähnliche Weise umwandeln und testen. Wenn Sie die übrigen Assets Ihrer App konvertiert haben, kann dieser Ordner für die Entwicklung freigegeben werden.

10. Glückwunsch
Gut gemacht! Sie haben etwas über Android-Systemsymbole erfahren, die Sie zum Erstellen einer Android-App benötigen, Ihre eigenen Symbole entwerfen, die Ressource für Symbolvorlagen kennengelernt und möglicherweise darüber hinausgegangen sind, indem Sie Android Studio nutzen, um Assets für die Produktion in der Vorschau anzusehen und zu konvertieren.
Bei Fragen können Sie sich jederzeit unter @MaterialDesign auf Twitter an uns wenden.
Weitere Inhalte und Anleitungen zum Thema Design findest du unter youtube.com/MaterialDesign.
