1. Introduction

Dernière mise à jour:04/08/2022
À partir d'Android 13, les utilisateurs peuvent appliquer un thème à leurs icônes de lanceur adaptatives. Grâce à cette fonctionnalité, les icônes des applications dans les lanceurs d'applications Android compatibles sont teintées pour hériter de la couleur du fond d'écran choisi par l'utilisateur et d'autres thèmes.
Créez facilement tous les composants système nécessaires à votre application Android, y compris les nouvelles icônes de couleurs adaptatives.
Points abordés
- Compréhension des différents types d'icônes d'applications et conseils pour les concevoir.
- Utiliser le modèle Figma du lanceur d'applications Android.
- Utiliser le générateur d'assets Android Studio
- Prévisualiser votre icône de lanceur avec l'émulateur Android Studio
Prérequis
- Une connaissance de base de Figma
- Facultatif: illustration de l'icône de l'application (premier plan, arrière-plan et monochrome)
Prérequis
- Un compte Figma
- Un fichier Figma de Designlab
- (Facultatif) Un PC installé avec Android Studio
2. Premiers pas
Configuration
Pour commencer, vous devez accéder au fichier Figma de l'icône d'application Android.
Tout d'abord, connectez-vous à Figma ou créez un compte.
Dupliquer à partir de la communauté Figma
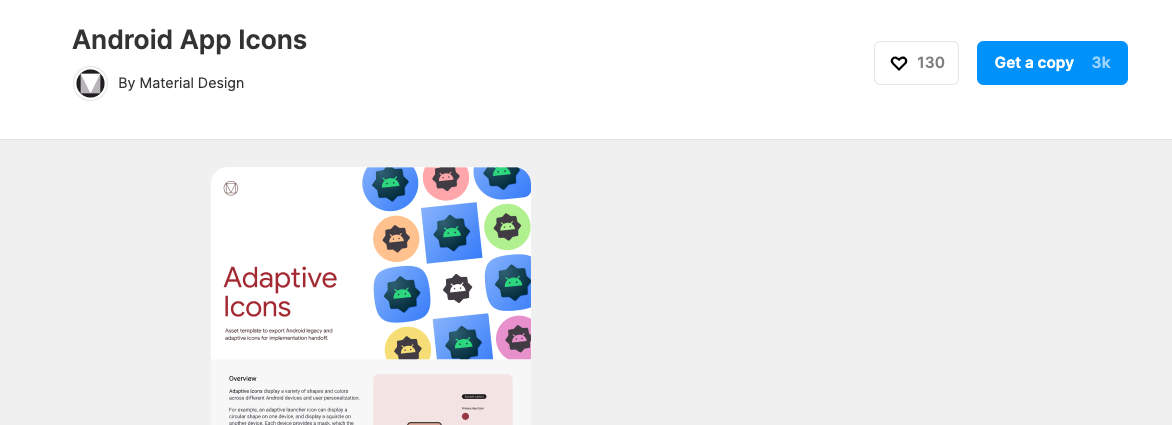
Accédez au fichier Android launcher template ou recherchez "Migrating to Variable fonts" (Migration vers les polices variables) dans la communauté Figma. Cliquez sur Get a Copy (Obtenir une copie) en haut à droite pour copier le fichier dans vos fichiers.

Utiliser le modèle
Le modèle d'icône Android se compose de deux pages:
- La page de couverture présente brièvement les concepts pertinents et explique comment utiliser le modèle.
- La page de modèles comprend tout ce dont vous avez besoin pour créer les éléments requis. Elle est divisée en trois cadres (couleur, forme et Play Store).

Remarque:Dans le panneau des calques de gauche, la plupart des calques et des groupes sont verrouillés. ceux-ci doivent rester verrouillés. (Vous pourrez placer des œuvres d'art dans les groupes d'œuvres d'art déverrouillés.)
Mais avant de nous lancer dans la création des assets, voyons ce que nous allons créer...
3. Icônes du système Android

Icônes de lanceur
Les icônes de lanceur, ou icônes d'application, jouent un rôle essentiel dans l'expérience de lancement de votre application. Elles s'affichent sur l'écran d'accueil comme un point d'entrée dans votre application.
Forme adaptative
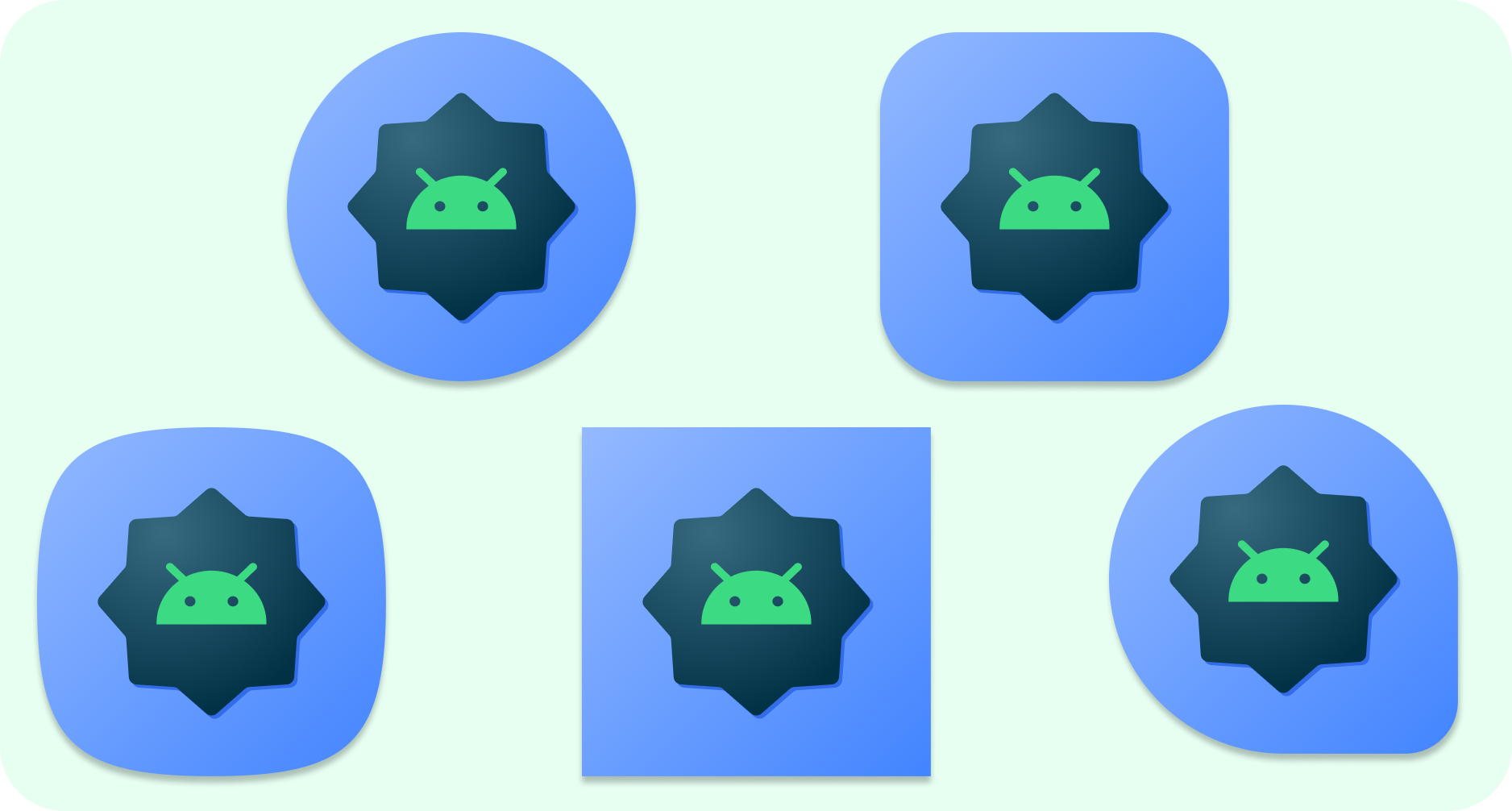
Une icône adaptative, ou AdaptiveIconDrawable, peut s'afficher différemment selon les fonctionnalités de l'appareil et le thème de l'utilisateur. Les icônes adaptatives sont principalement utilisées par le lanceur d'applications sur l'écran d'accueil, mais elles peuvent également être utilisées dans les raccourcis, l'application Paramètres, les boîtes de dialogue de partage et l'écran d'aperçu.

Une icône adaptative peut afficher diverses formes sur différents modèles d'appareils. Par exemple, il peut afficher une forme circulaire sur un appareil OEM et un squircle sur un autre appareil. Chaque OEM doit fournir un masque que le système utilise pour afficher toutes les icônes adaptatives avec la même forme.
La possibilité de s'adapter à la forme permet également au système d'appliquer divers effets d'animation avec une interaction de l'utilisateur.
Couleur adaptative
Les icônes adaptatives peuvent désormais utiliser des couleurs dynamiques pour personnaliser les icônes d'application à thème.
Si un utilisateur a activé les icônes d'application à thème (en d'autres termes, activé le bouton d'activation des icônes à thème dans les paramètres système) et que le lanceur d'applications prend en charge cette fonctionnalité, le système utilise la couleur du fond d'écran et du thème choisis par l'utilisateur pour déterminer la teinte.

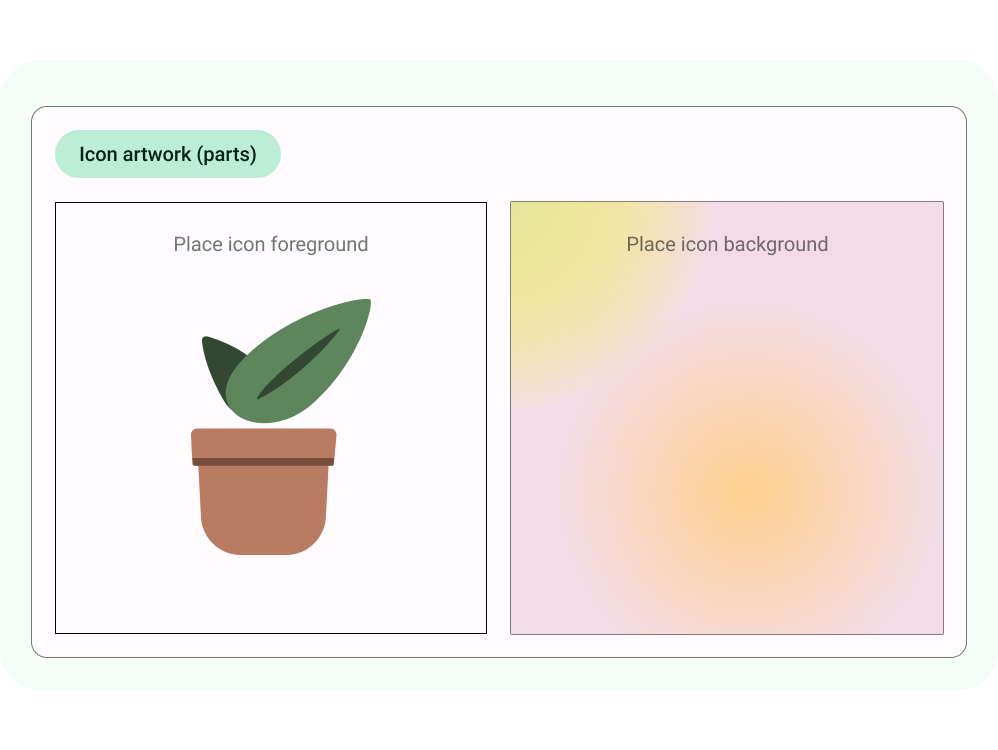
Tout comme les icônes qui s'adaptent à la forme, les icônes de couleurs adaptatives sont composées d'un premier plan et d'un arrière-plan. Il suffit de fournir un élément d'icône au premier plan monochrome. Le système se chargera de l'arrière-plan et de la couleur à la fois avec le jeu de couleurs extrait.
Vous pouvez également utiliser la même icône monochrome pour une icône de notification.
Ancien
Vous devez inclure d'anciennes icônes pour les appareils qui exécutent d'anciennes versions d'Android ou qui ne sont pas compatibles avec les fonctionnalités adaptatives (antérieures à la version 8.0).
Ils n'ont pas de ressources de premier plan et d'arrière-plan, et peuvent avoir une forme libre. Si vous utilisez le modèle fourni, l'illustration finale de la forme adaptative sera exportée dans les tailles nécessaires pour votre ancienne icône.

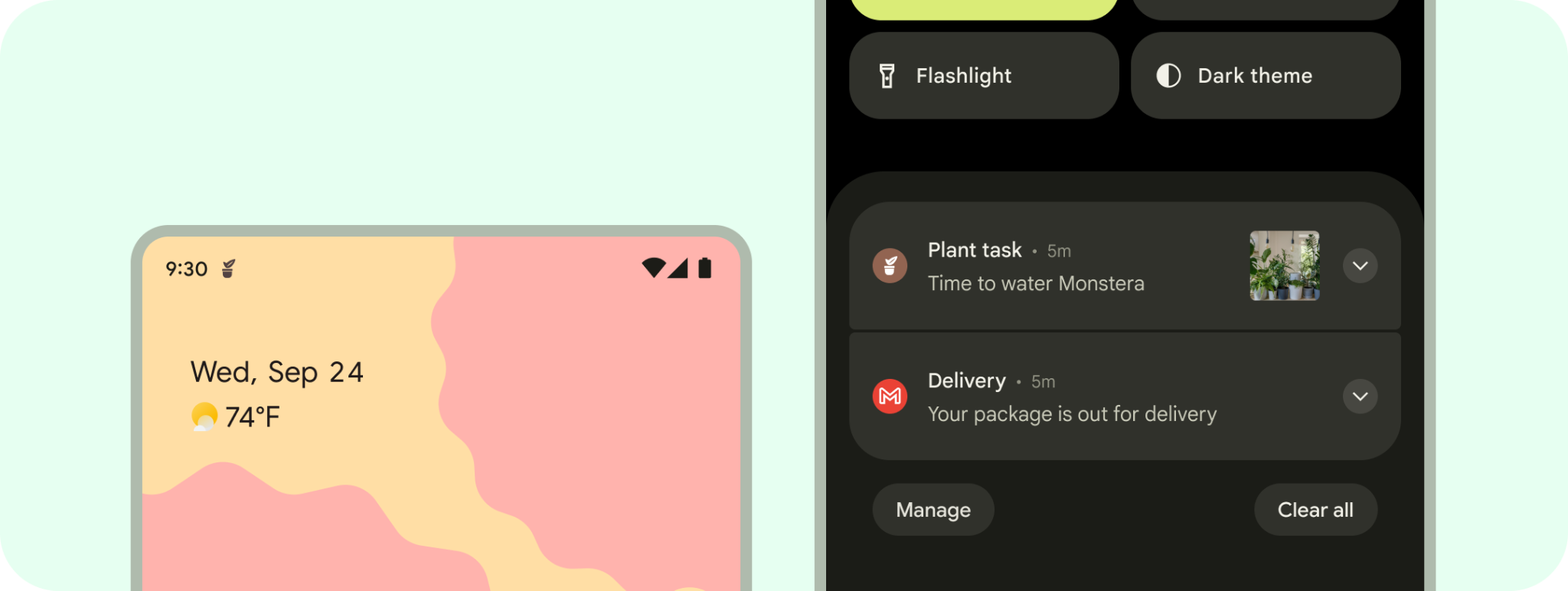
Icônes de notification
Une notification est un message qu'Android affiche en dehors de l'interface utilisateur de votre application pour fournir à l'utilisateur des rappels, des communications d'autres personnes ou d'autres informations en temps opportun depuis votre application. Le système affiche les notifications à différents emplacements et dans différents formats. Par exemple, il peut s'agir d'une icône dans la barre d'état, d'une entrée plus détaillée dans le panneau des notifications, d'un badge sur l'icône de l'application et automatiquement sur les accessoires connectés associés.

Illustration de magasin
Vous pouvez utiliser une image de présentation, des captures d'écran, une brève description et des vidéos pour mettre en avant et promouvoir votre application sur Google Play et sur d'autres canaux promotionnels de Google.
L'icône de l'application ne remplace pas l'icône de lancement de votre application, mais elle doit être de meilleure qualité, avec une résolution plus élevée.
Comme pour l'icône de lanceur, les illustrations peuvent occuper tout l'espace des assets, mais vous pouvez aussi concevoir et positionner des éléments d'illustration, tels que des logos, sur la grille de repère.
Pour que vous puissiez publier votre fiche Play Store, vous devez fournir une icône d'application carrée de 512 x 512 pixels. Si vous utilisez le modèle d'icône d'application Android, celui-ci est fourni lors de l'exportation à l'aide de l'illustration "Forme adaptative".
4. Bonnes pratiques de conception
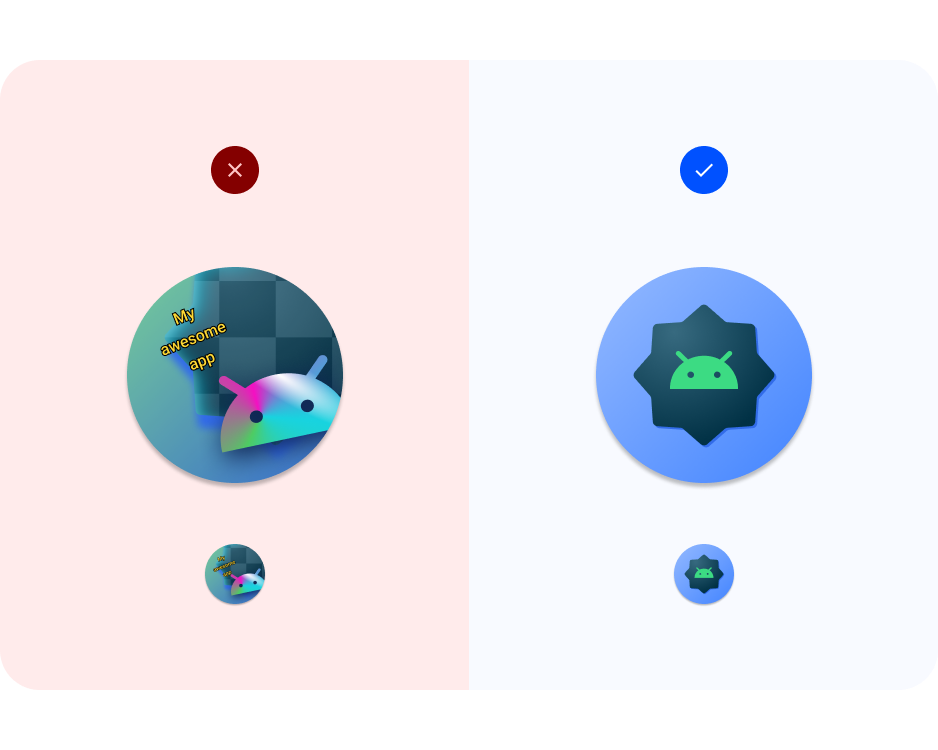
Les icônes de lanceur lancent votre application pour l'utilisateur. Les entrées dans votre application doivent être reconnaissables et lisibles. Voici quelques bonnes pratiques à suivre pour que ces qualités s'affichent dans votre icône de lanceur.
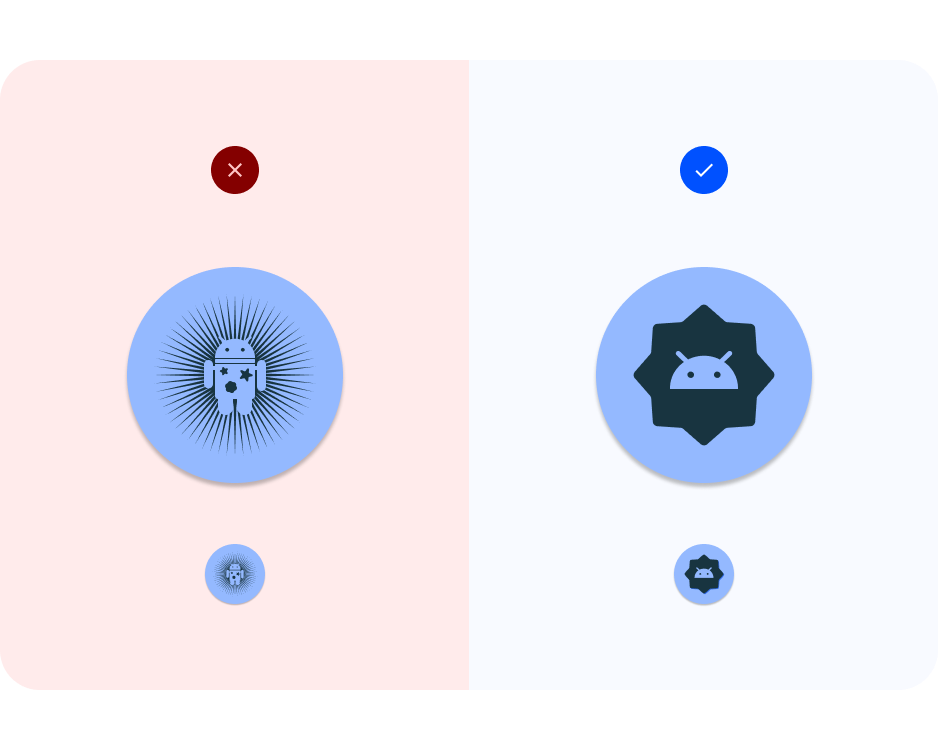
Utilisez des illustrations simples. Évitez d'utiliser plusieurs calques, de nombreux effets et du texte. Ces informations seront perdues ou difficiles à voir dans les petites tailles. 
Évitez les formes complexes. Cela inclut les logos. Si possible, utilisez un logo simplifié ou envisagez de symboliser le lien entre vos utilisateurs et votre application. Une forme lisible et distincte permet aux utilisateurs de reconnaître facilement votre application dans différents contextes (couleur adaptative et notifications). 
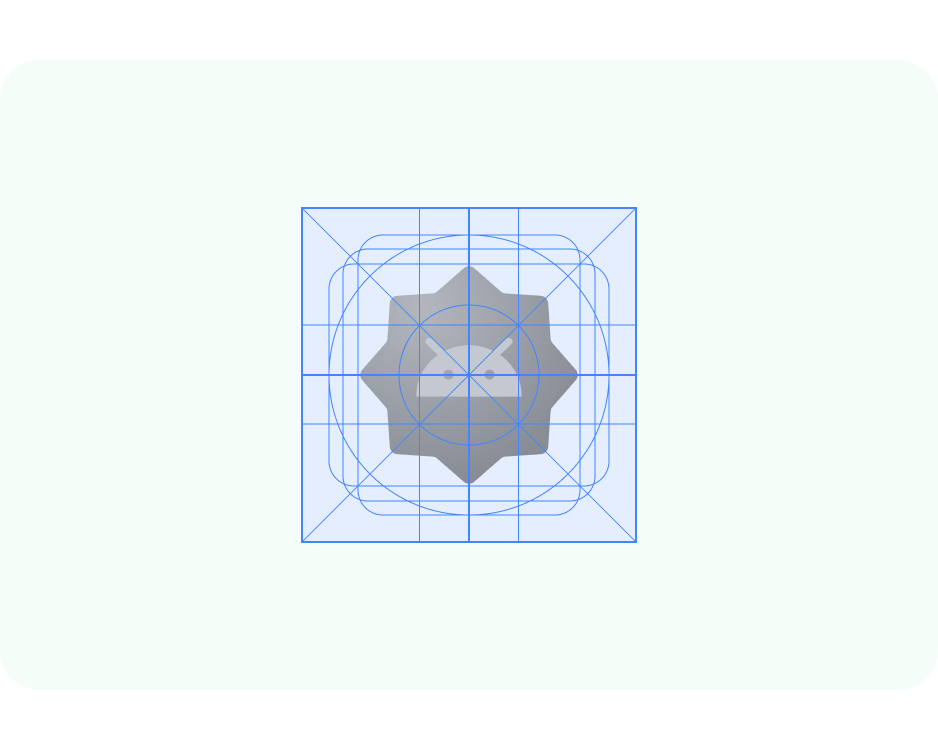
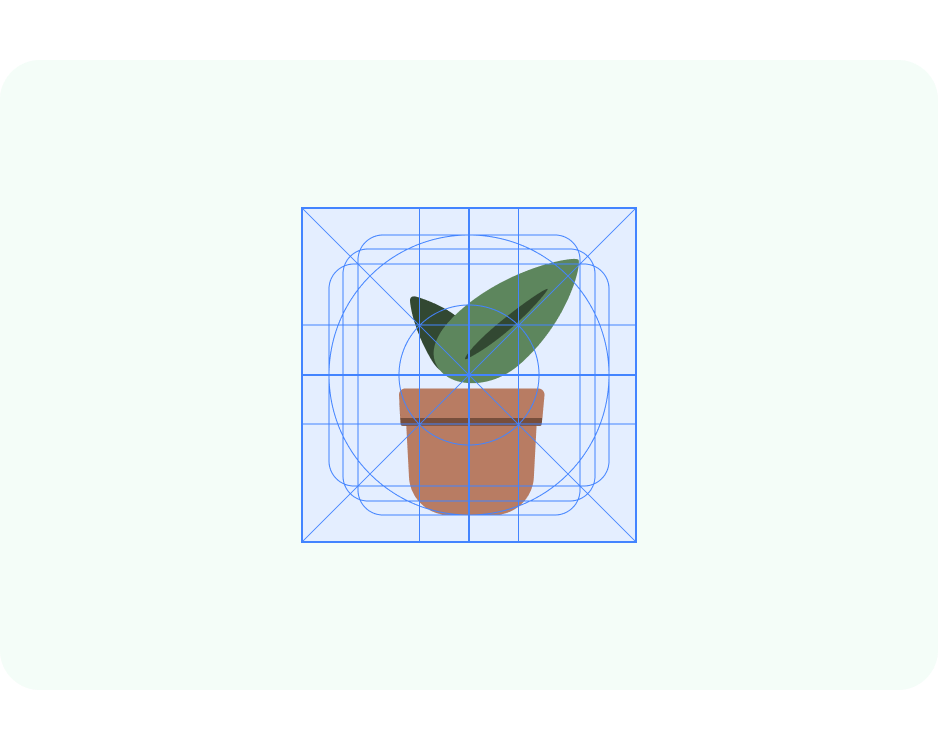
Utilisez une grille. Utilisez une grille ou des lignes de repère pour que l'illustration de premier plan fonctionne lorsqu'elle est recadrée, y compris une illustration à fond perdu. 
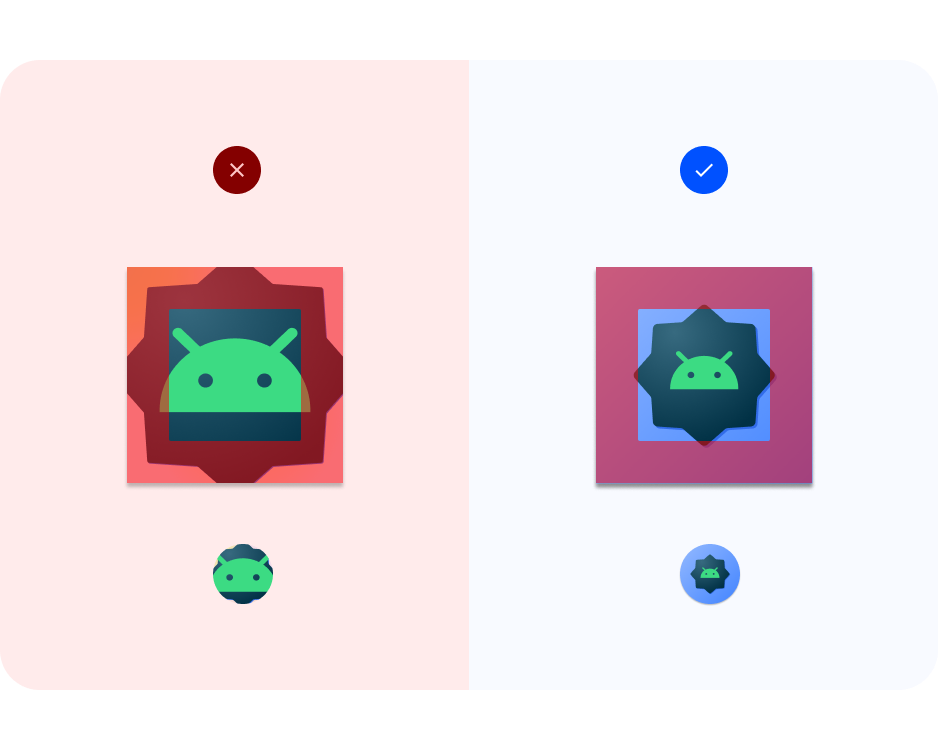
Tenez compte du contraste. Pour les formes adaptatives et les anciennes icônes, assurez-vous que le premier plan et l'arrière-plan de l'icône présentent un contraste lisible. Évitez d'utiliser des ombres projetées trop lourdes, qui peuvent être confondues avec les ombres du système. 
Placez les œuvres dans les zones de sécurité. Gardez les éléments de premier plan à moins de 72 x 72 pixels (sauf si vous les utilisez à fond perdu). Utilisez une résolution de 108 x 108 px pour l'arrière-plan. Remarque : Le cadre du modèle d'icône mesure plus de 72 x 72 pixels pour vous permettre de créer l'illustration de l'icône. Les assets seront redimensionnés pour correspondre aux spécifications.
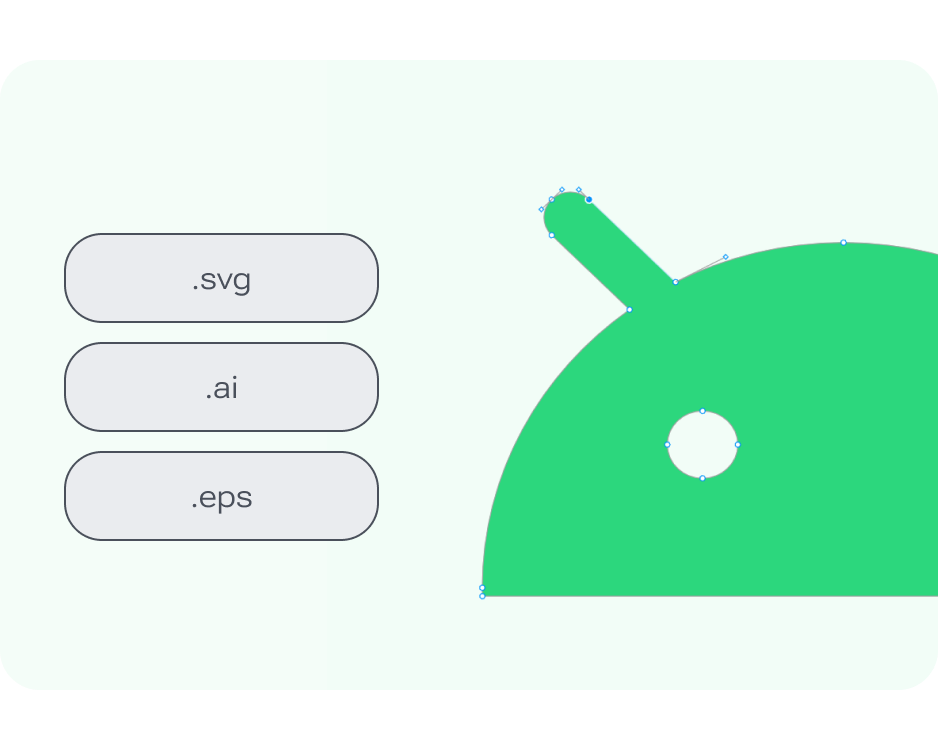
Format vectoriel. Essayez d'utiliser des illustrations dans un format vectoriel (fichiers SVG, AI, PDF et EPS, par exemple) au lieu d'utiliser un format matriciel (fichiers PNG, JPG et GIF). Votre illustration sera ainsi compatible avec les dernières fonctionnalités et plus facile à modifier. 
5. Couleurs adaptatives et icônes de notification
À présent, c'est à votre tour de créer vos propres icônes système Android.
- Recherchez le fichier Figma des icônes d'application Android.
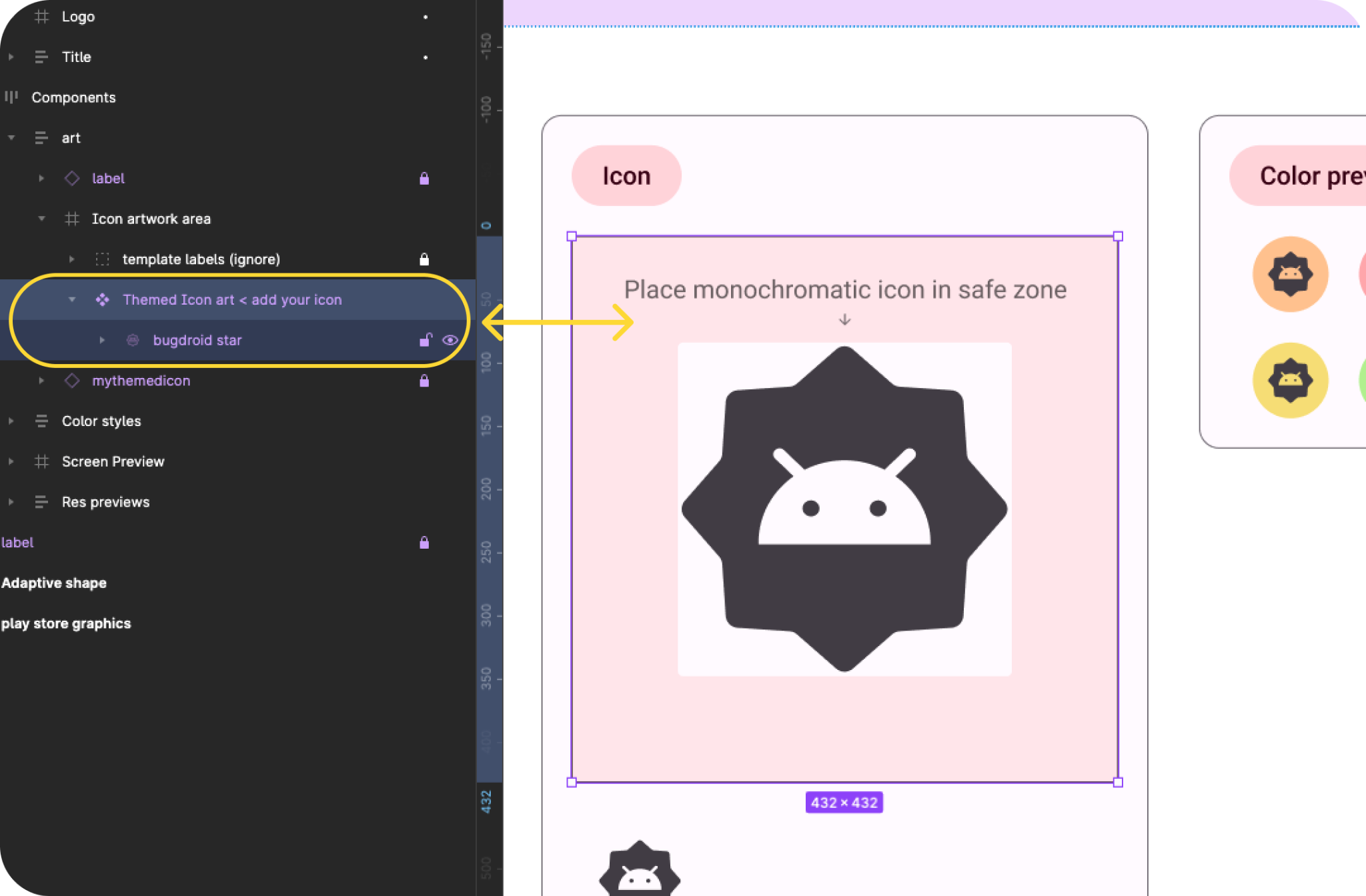
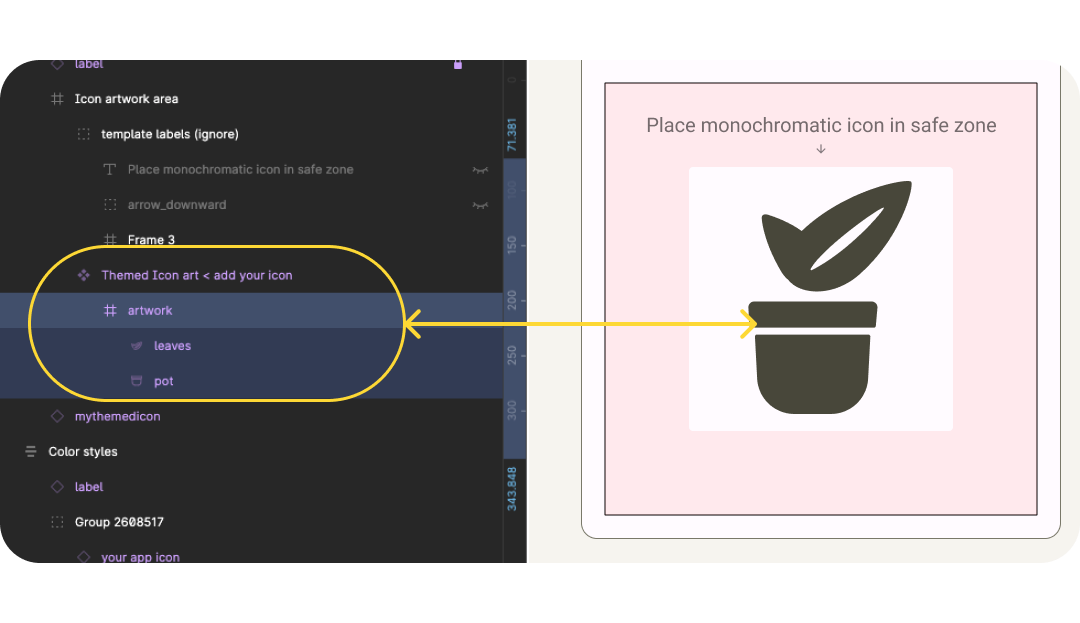
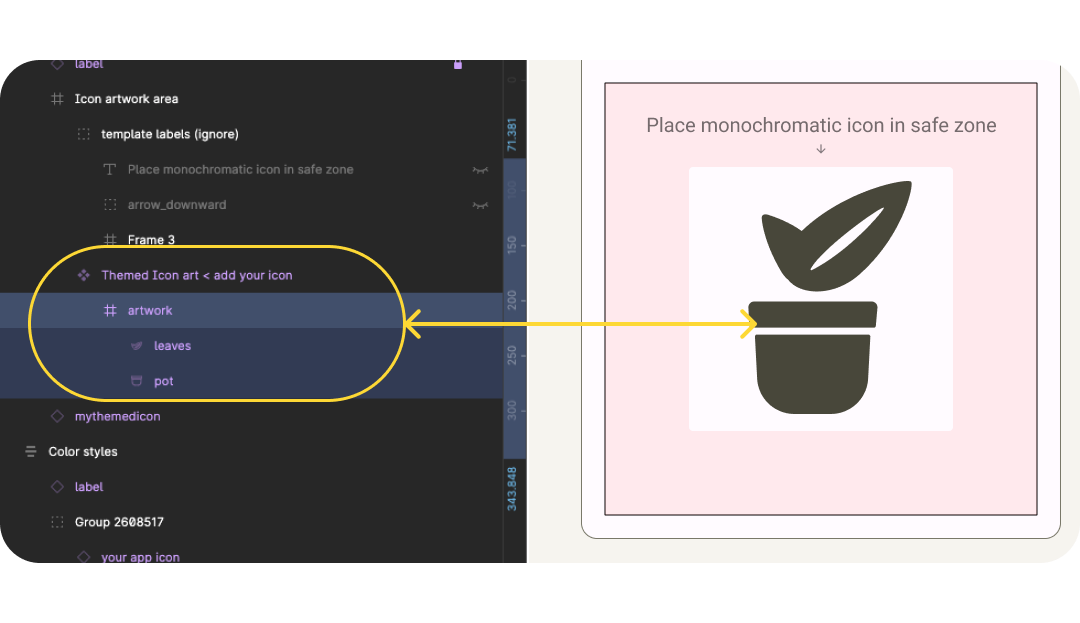
- Dans le fichier, recherchez le cadre Adaptive color (Couleur adaptative). Dans le panneau des calques de gauche, recherchez l'option Couleur adaptative > Composants > art > Zone d'art de l'icône > Art des icônes à thème < ajouter votre icône. Si vous disposez d'une icône monochrome, copiez-la ici pour remplacer l'icône d'exemple Bugdroid, puis passez à l'étape 6.

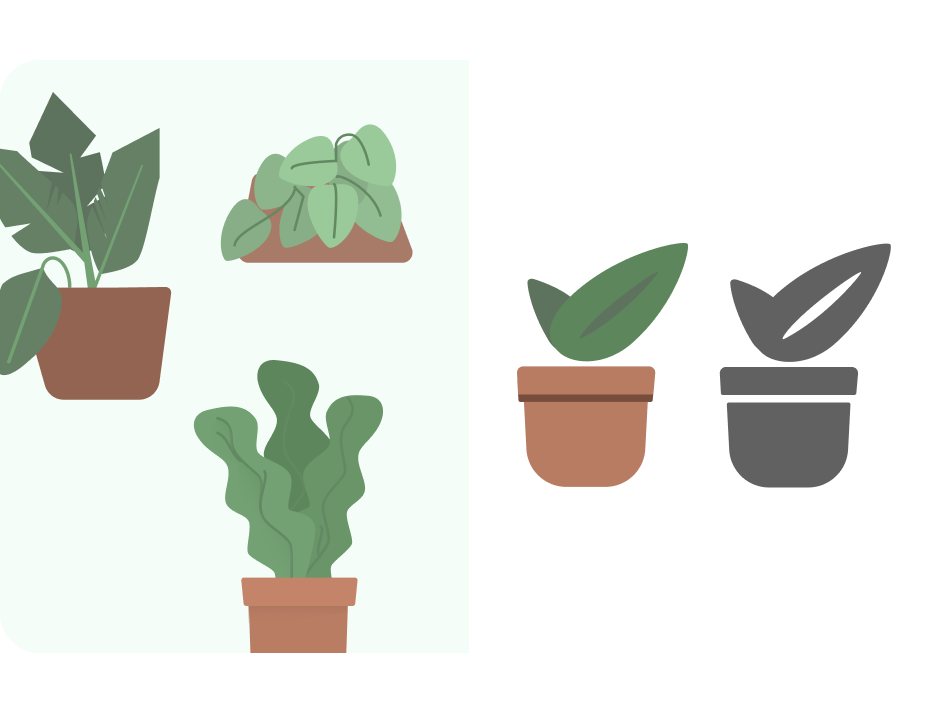
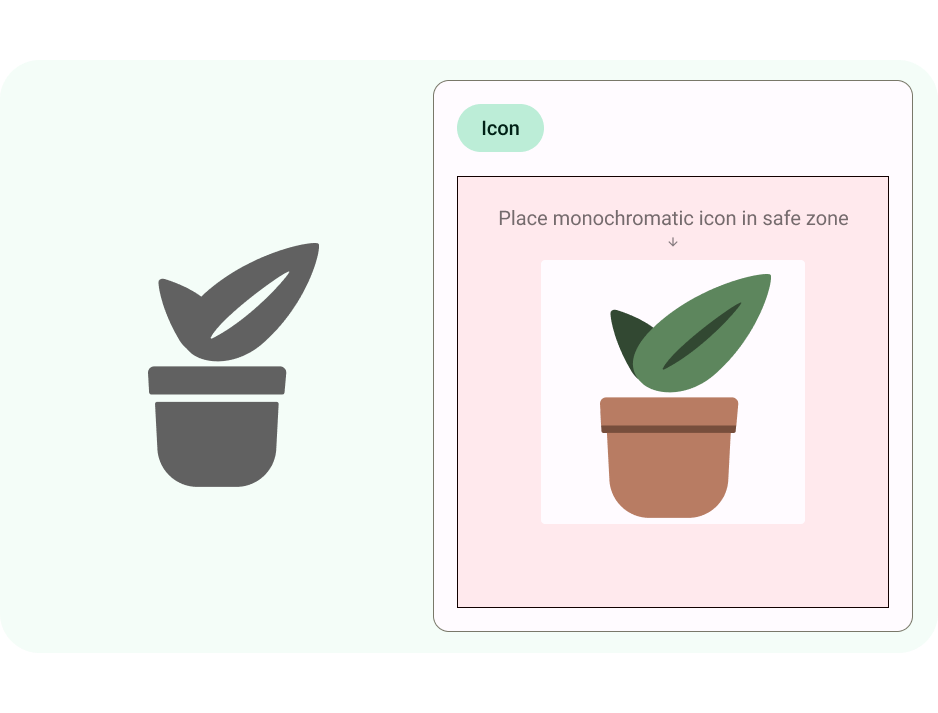
- Si vous n'avez pas d'icône monochrome, commencez par un logo ou une icône en lien avec votre application. Suivez les conseils de conception pour mettre à jour votre icône. Tout d'abord, simplifier et éviter les formes complexes. Par exemple, ici les illustrations utilisées dans l'application sont simplifiées avec des formes de feuilles moins complexes. Les ombres et les détails des lignes sont simulés avec un espace blanc.

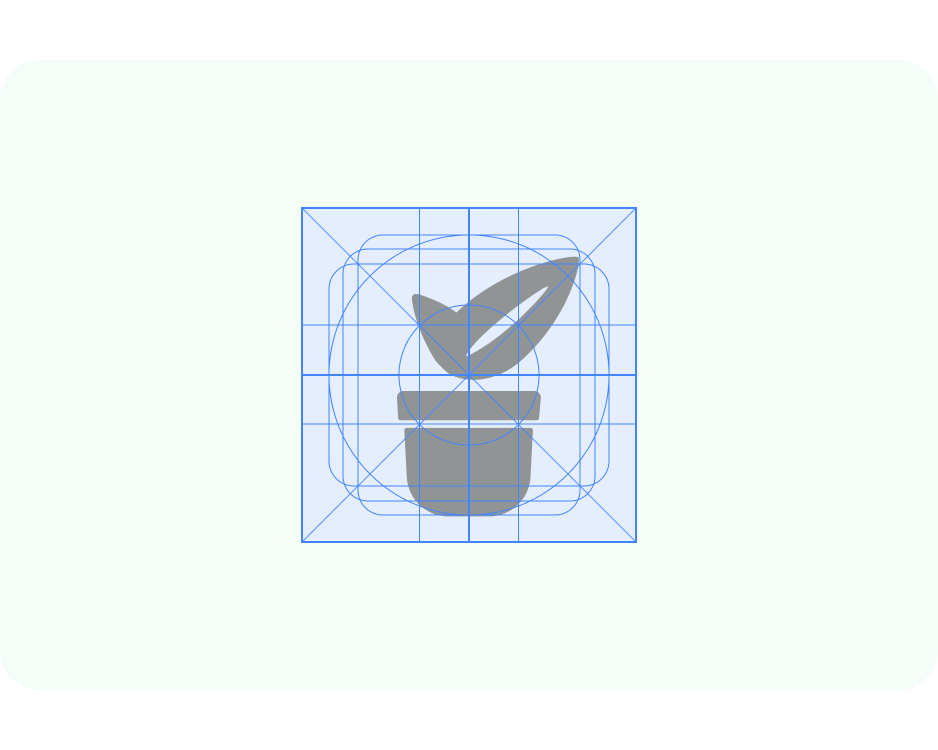
- À présent, modifiez le dimensionnement à l'aide de la grille de repère. Ici, nous avons défini le redimensionnement sur Échelle et nous sommes sûrs que l'illustration se trouve dans la zone de sécurité du premier plan. Le modèle est configuré avec l'illustration x4 et se redimensionne automatiquement pour l'exportation, afin que vous puissiez concevoir vos icônes à plus grande échelle.

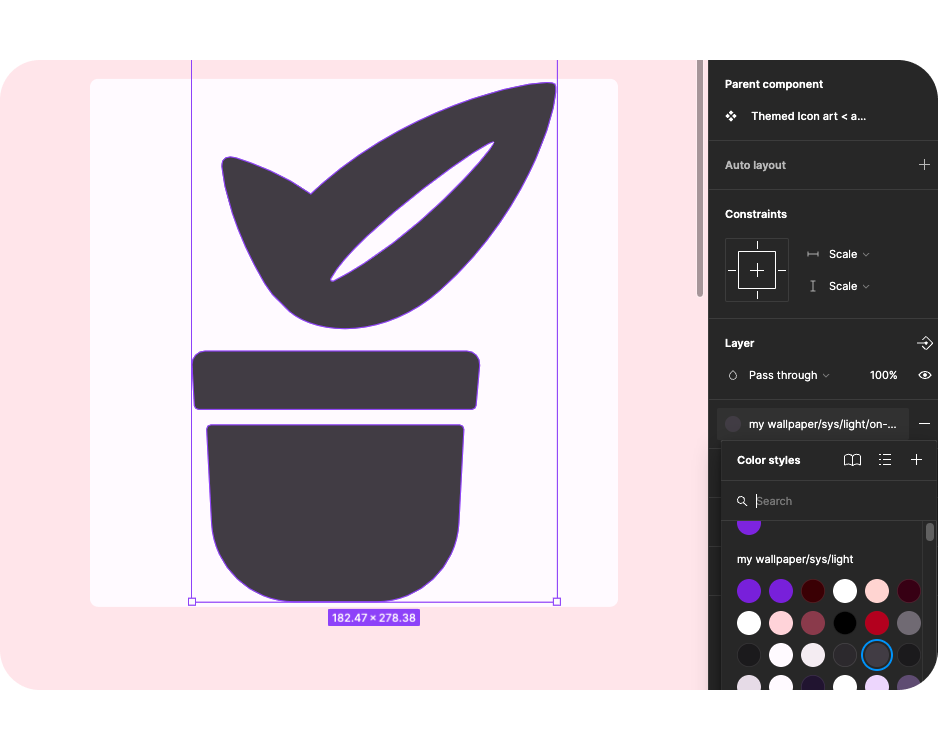
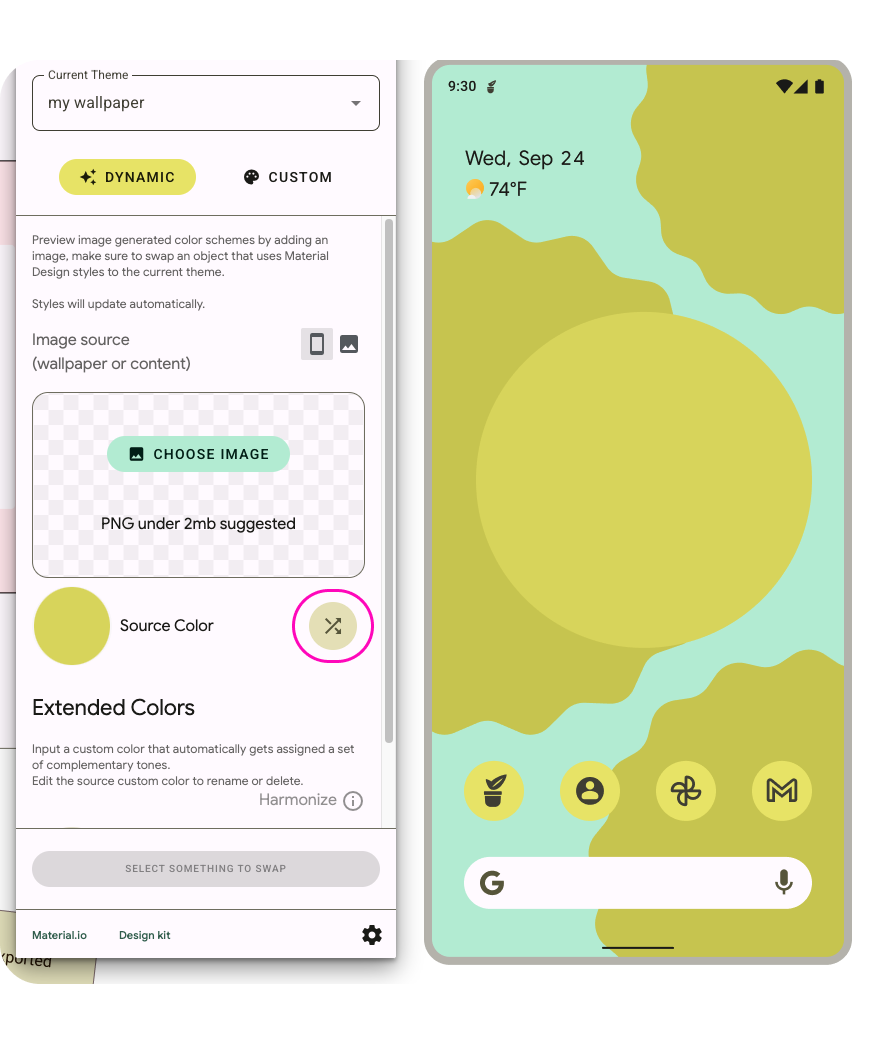
- Le fichier est configuré pour fonctionner avec Material Theme Builder afin de permettre un aperçu des couleurs dynamiques. Associez le style de couleur de l'icône de premier plan à On-surface-variant.

- À présent, en ouvrant Material Theme Builder à partir du panneau de plug-ins,vous pouvez mélanger la couleur source ou ajouter une image pour mettre à jour les couleurs à l'aide de la couleur source extraite.

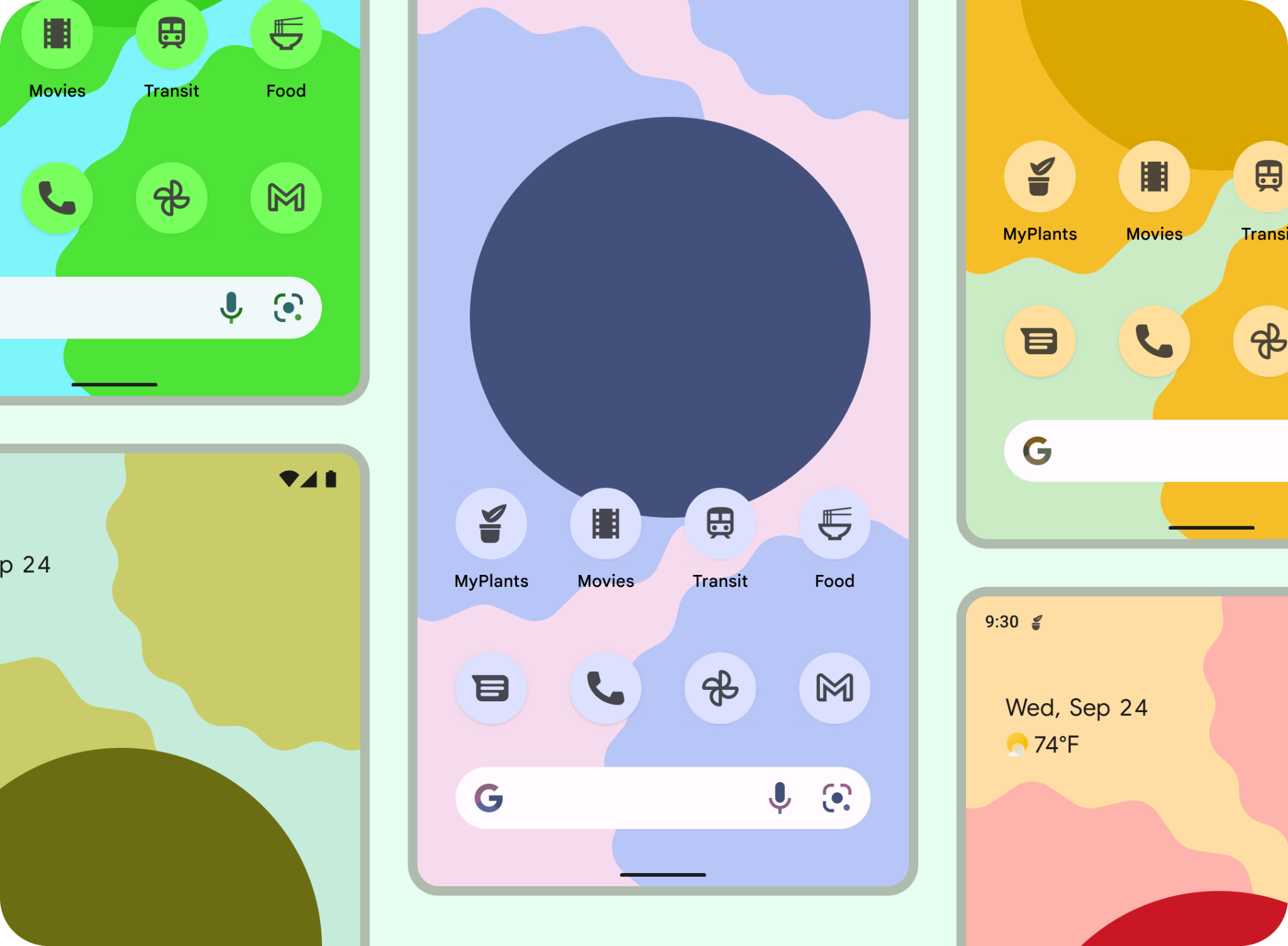
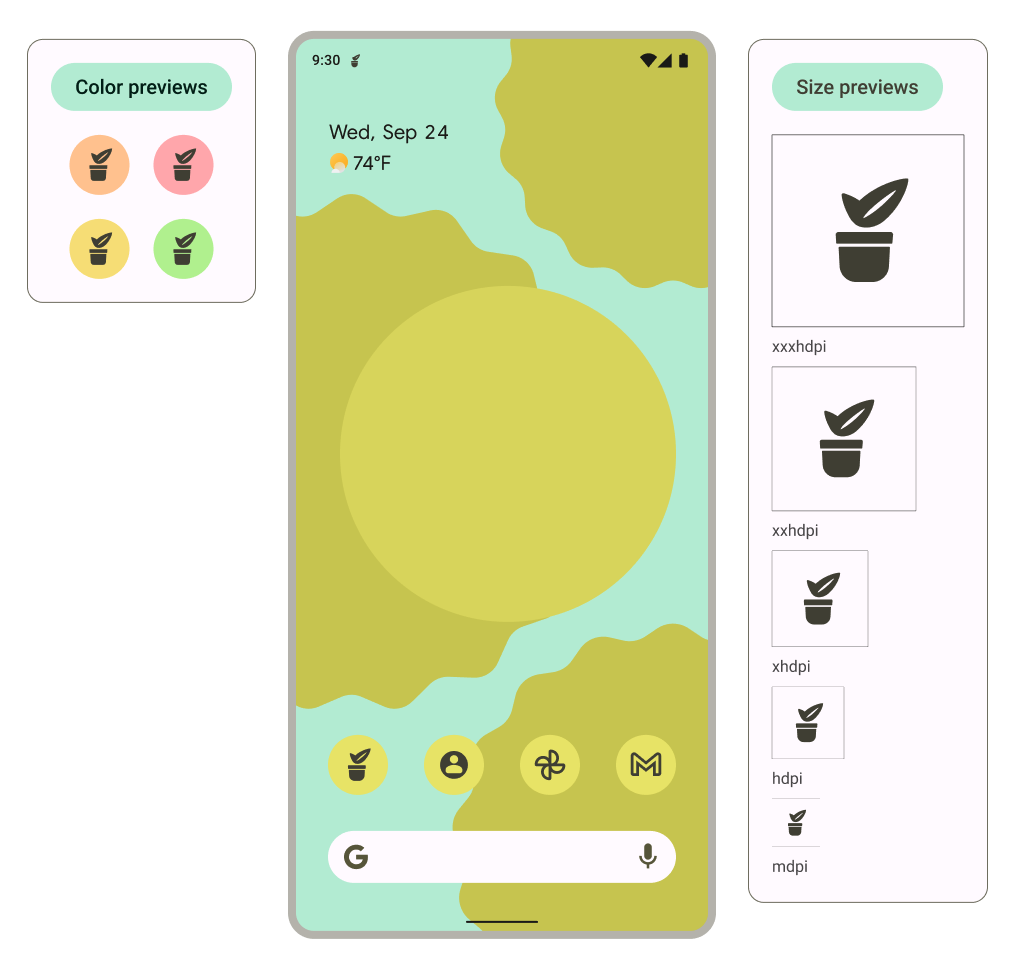
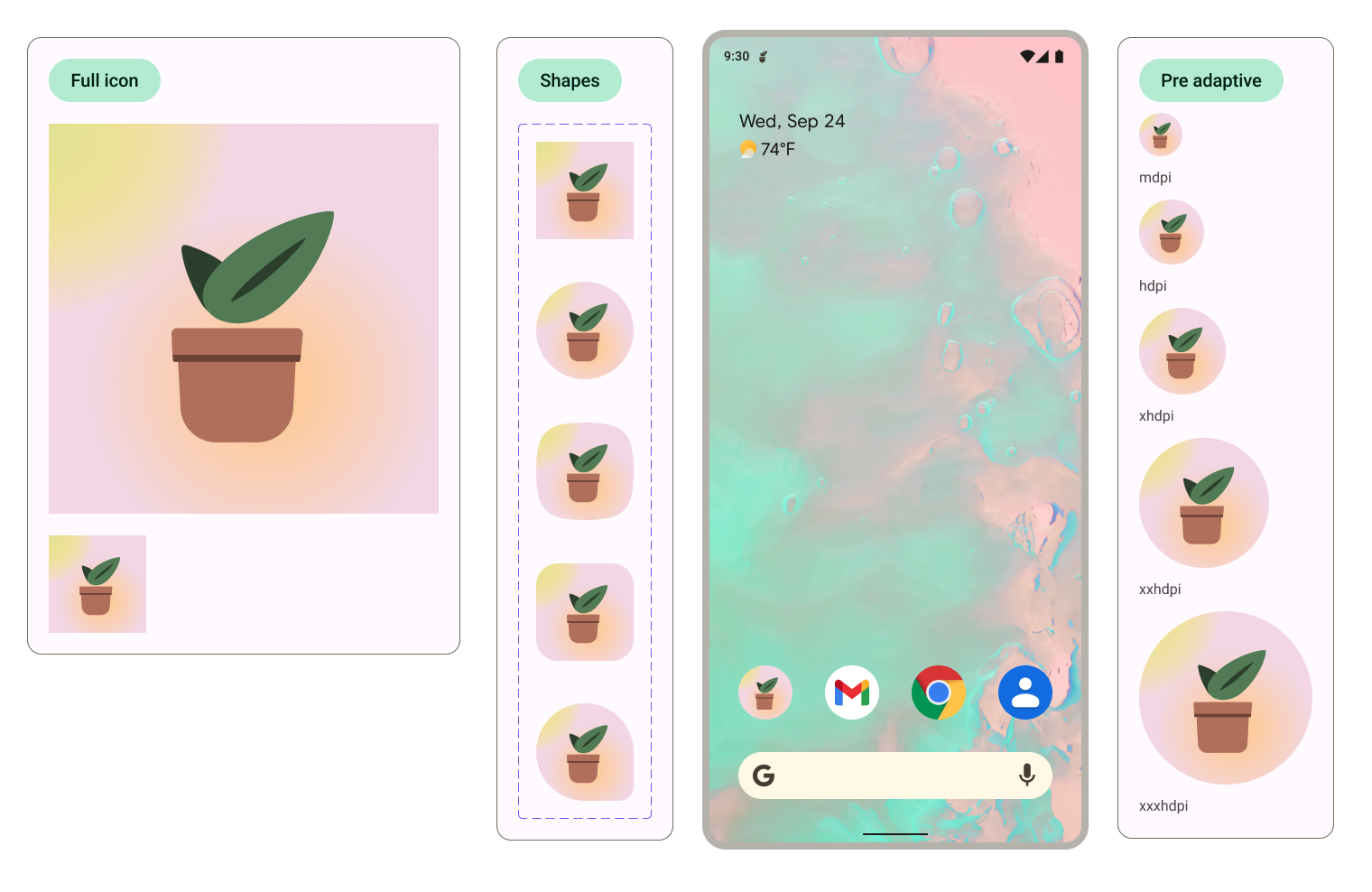
- À quoi cela ressemblera-t-il avec différentes résolutions ou sur un écran d'accueil ? Le modèle est configuré de sorte que les œuvres d'art placées dans leurs cadres apparaissent dans les différents contextes d'aperçu.
- Le système utilise une icône monochrome comme notification et s'affiche en tant que telle dans les aperçus.

6. Forme adaptative et anciennes icônes
Nous allons maintenant créer la forme adaptative et les anciennes icônes pour garantir une compatibilité étendue avec l'icône.
- Dans le fichier, recherchez le Shape frame (Cadre de forme). Dans le panneau des calques de gauche, recherchez Arrière-plan de l'icône < ajoutez votre icône*. Si une icône est prête, copiez-la ici pour remplacer l'icône exemple de bugdroid, puis passez à l'étape 5*. Si vous n'avez pas d'icône, commencez par un logo ou une icône associé à votre application, ou réutilisez l'icône monochrome.

- Mettez à jour l'icône de premier plan, en tenant compte des bonnes pratiques en matière d'icônes. Ici, j'ai rétabli les couleurs d'origine de l'illustration, en limitant les détails.

- À présent, modifiez le dimensionnement à l'aide de la grille de repère. Ici, nous définissons l'option "Redimensionner" sur Scale (Échelle) et nous nous assurons que l'illustration se trouve dans la zone de sécurité au premier plan.

- Les icônes d'application de forme adaptative peuvent également avoir un arrière-plan distinct. Cela permet de recadrer en toute sécurité les calques de l'icône et de créer de subtils effets de mouvement sur l'interaction. Vous pouvez également utiliser et définir un arrière-plan de couleur unie dans Android Studio.

- Les aperçus ont été mis à jour pour montrer à quoi ressemblent le premier plan et les arrière-plans ensemble, sur l'écran d'accueil, les différentes formes recadrées et une ancienne icône.

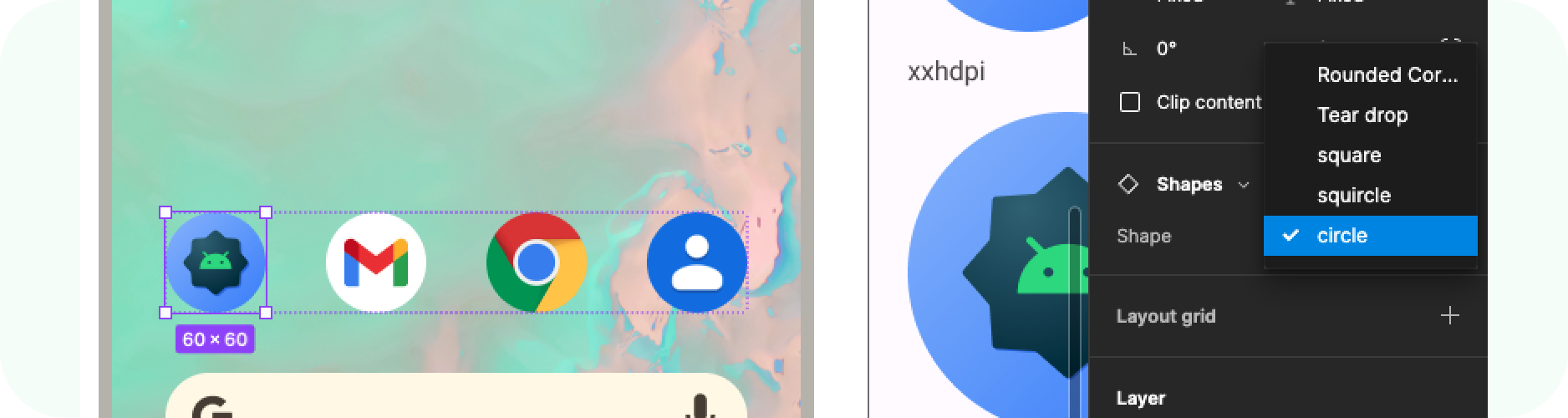
Vous pouvez modifier la forme utilisée pour recadrer dans l'aperçu de l'écran d'accueil en sélectionnant les icônes et en modifiant l'option de la variante. 
7. Exportation…
Parfait, vous avez maintenant mis à jour le modèle avec les icônes de vos applications. Exportons-les pour les implémenter.
- Assurez-vous que rien n'est sélectionné sur la toile.
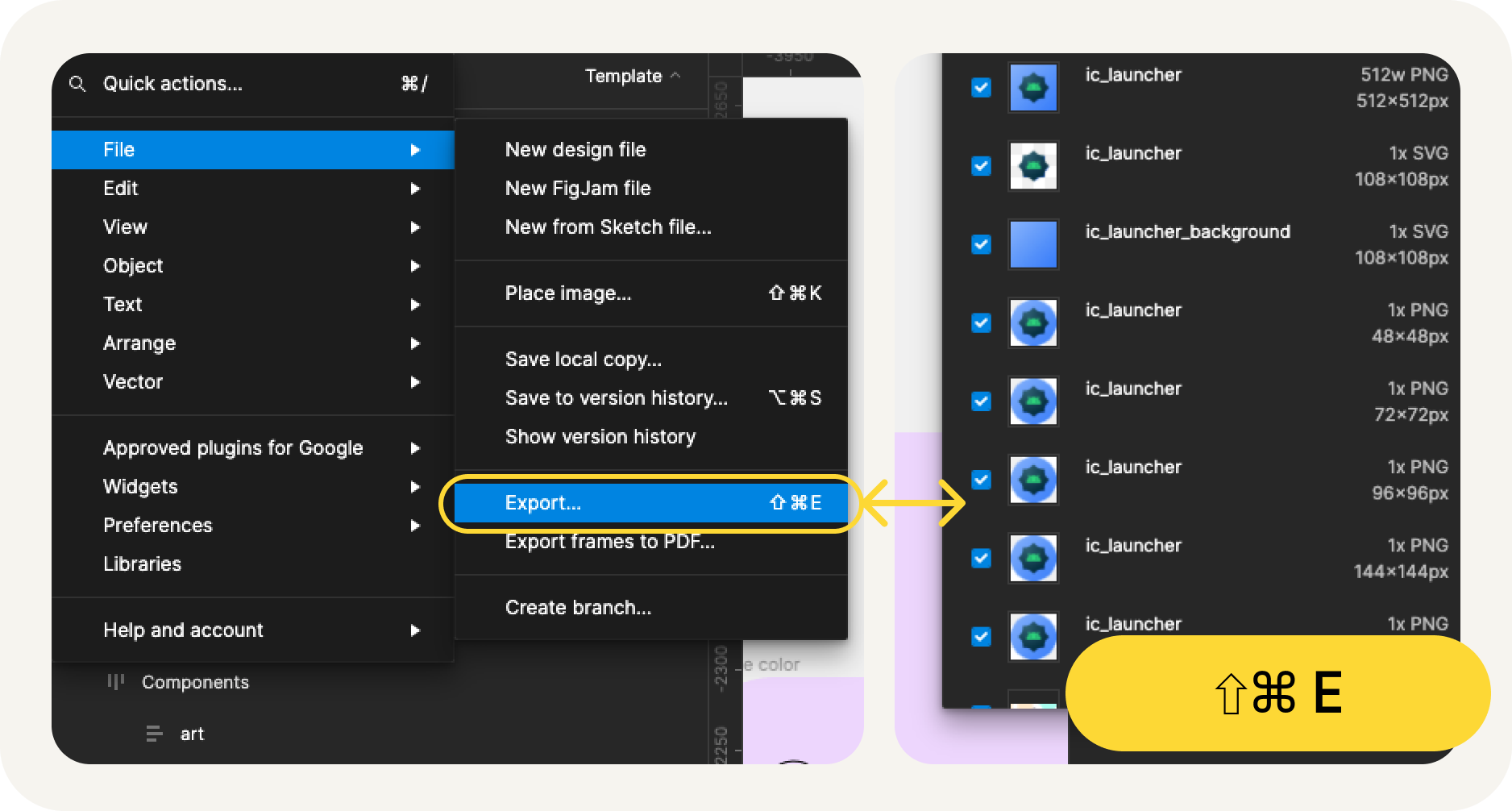
- Allez dans le menu Figma > Fichier > Exporter (Maj+Cmd+E)
- Dans le menu d'exportation, confirmez l'exportation. Les assets seront alors téléchargés à partir du modèle.

Contenu de l'exportation
Les éléments exportés contiennent tous les fichiers nécessaires à l'intégration de l'icône de votre application, comme suit :
- Figma exporte l'icône de premier plan monochrome pour les couleurs adaptatives dans un fichier SVG, ainsi que le premier plan et l'arrière-plan pour les icônes de formes adaptatives.
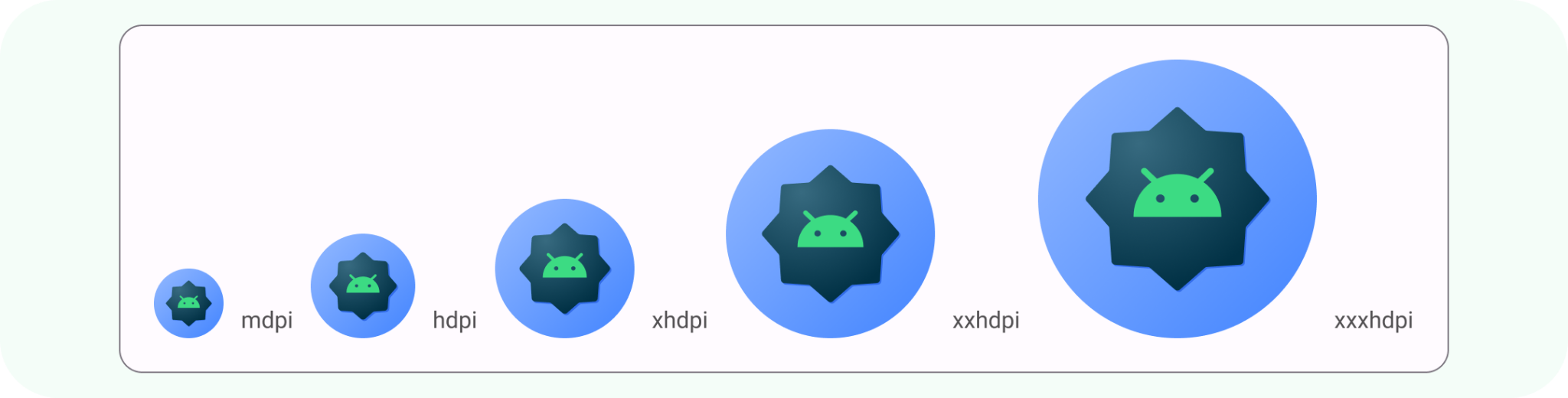
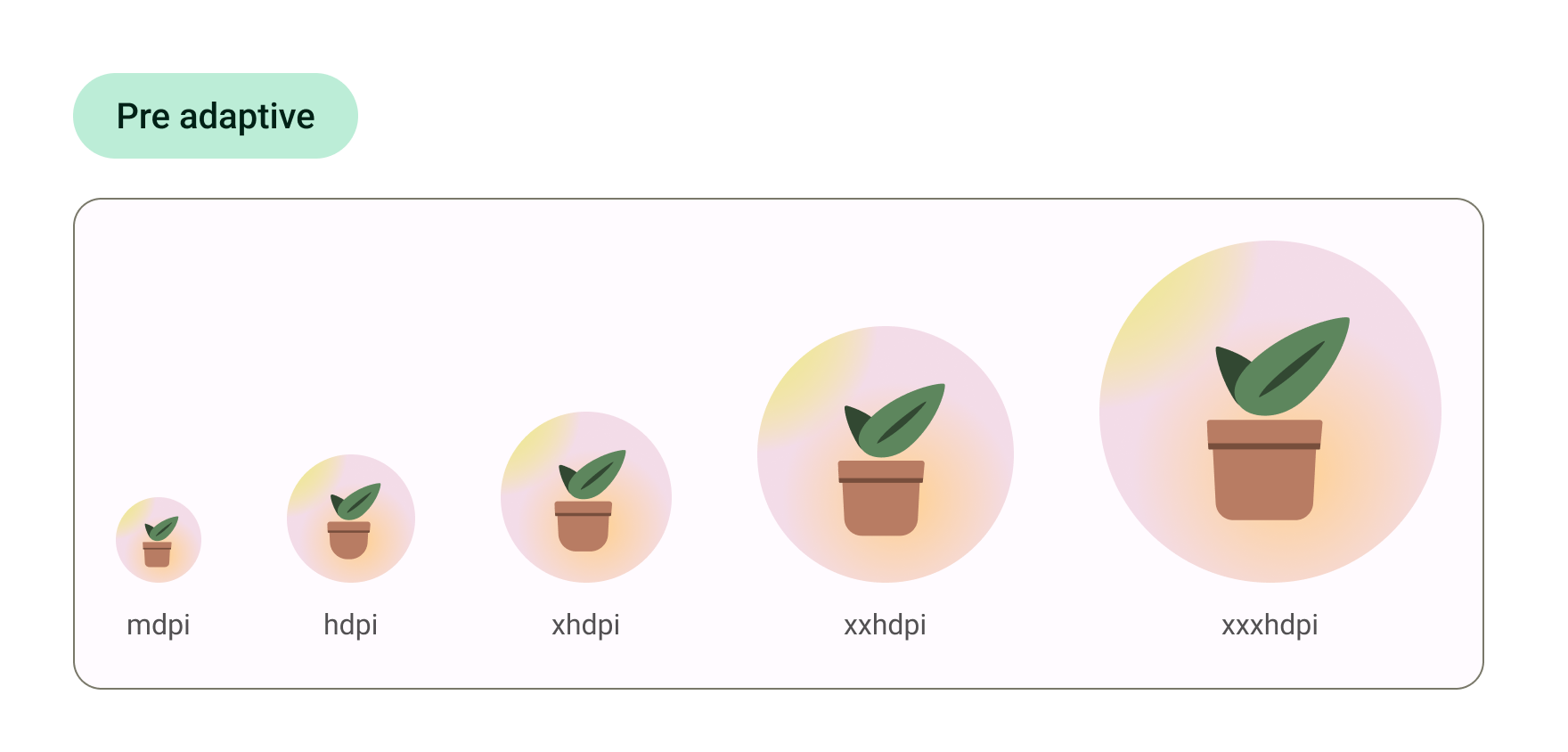
- Figma fournit également des icônes héritées dans différents répertoires mipmaps organisés par résolution.

Et voilà ! Votre icône est prête à être envoyée au développement.
Si vous souhaitez prévisualiser vos icônes dans Android Studio et convertir ces fichiers SVG dans leur format d'élément final, passez à l'étape suivante.
8. Utiliser Image Asset Studio
Premiers pas avec Android Studio

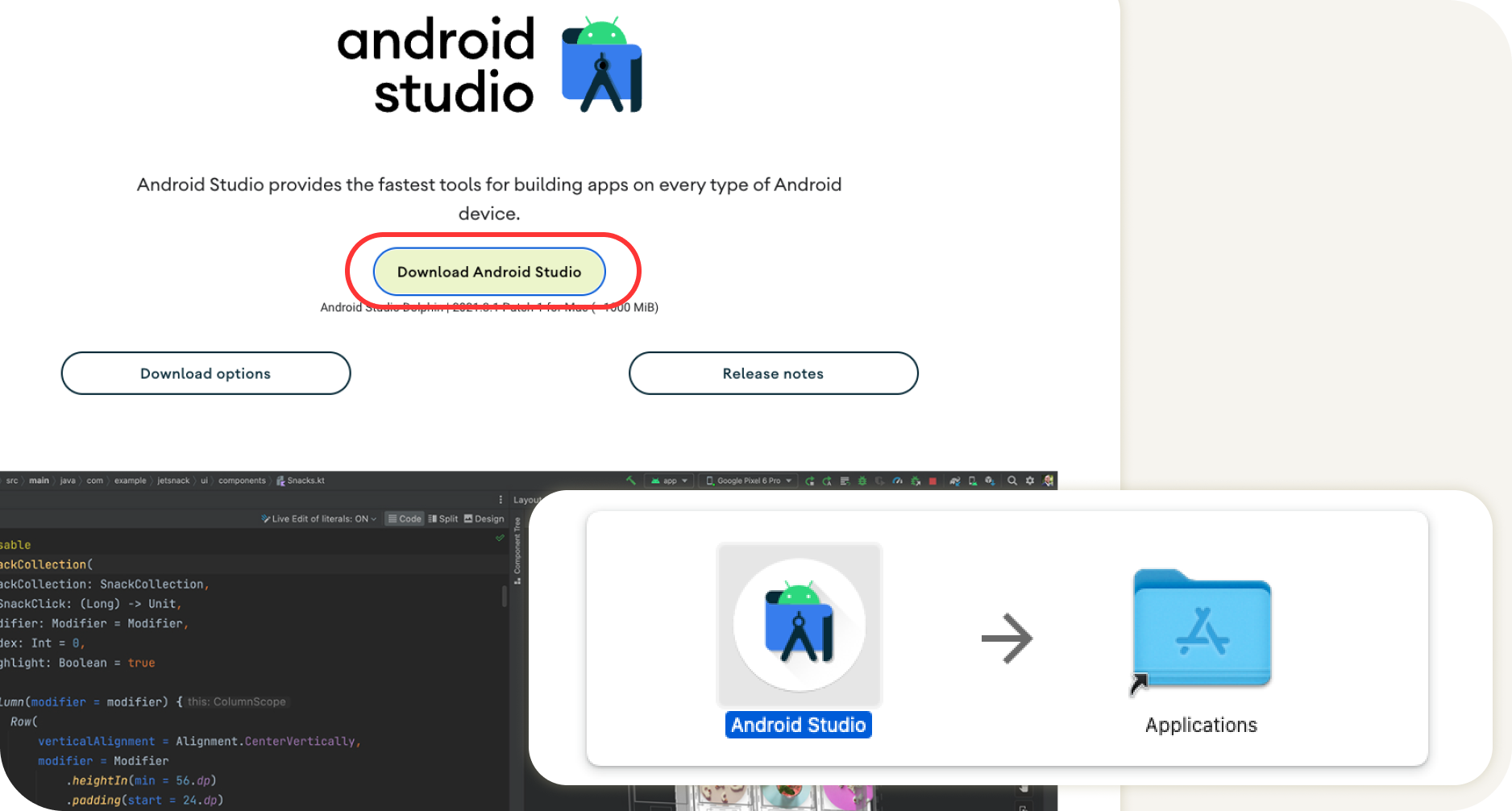
- Téléchargez et installez Android Studio.
- Lancez Android Studio.
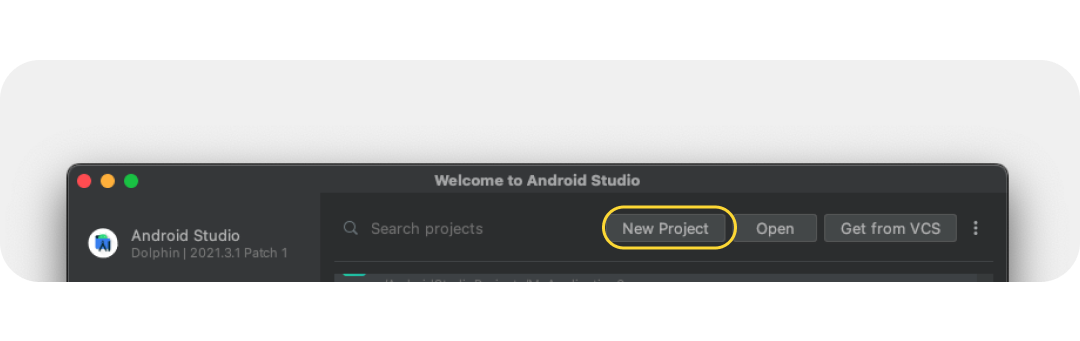
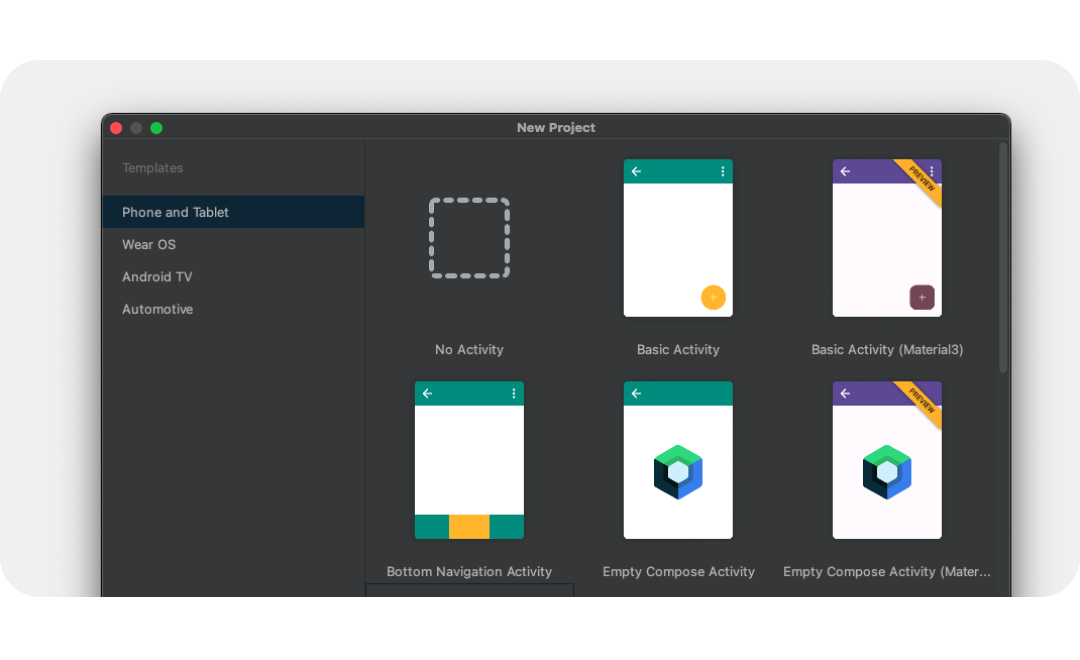
Android Studio vous invite à démarrer un nouveau projet ou à sélectionner des projets existants.
- Sélectionnez un nouveau projet pour le moment. Les écrans suivants vous guideront tout au long de la configuration de votre nouveau projet.

- Sélectionnez un modèle dans les modèles de démarrage, car nous n'examinerons que les icônes de lancement.

- Attribuez un nom à votre nouveau projet et sélectionnez Finish (Terminer). La création du projet prend quelques instants.
Utiliser Image Asset Studio
Nous pouvons maintenant ajouter vos icônes au projet à l'aide d'Asset Studio, un outil utile.
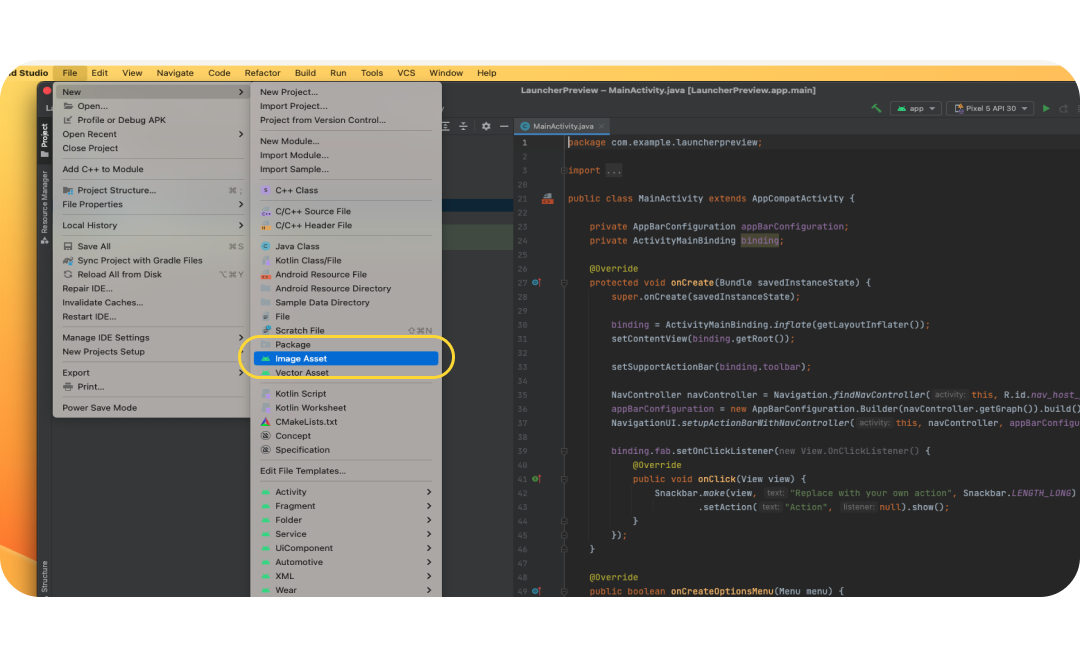
- Pour accéder à cet outil, sélectionnez le menu Fichier > Nouveau > Composant Image.

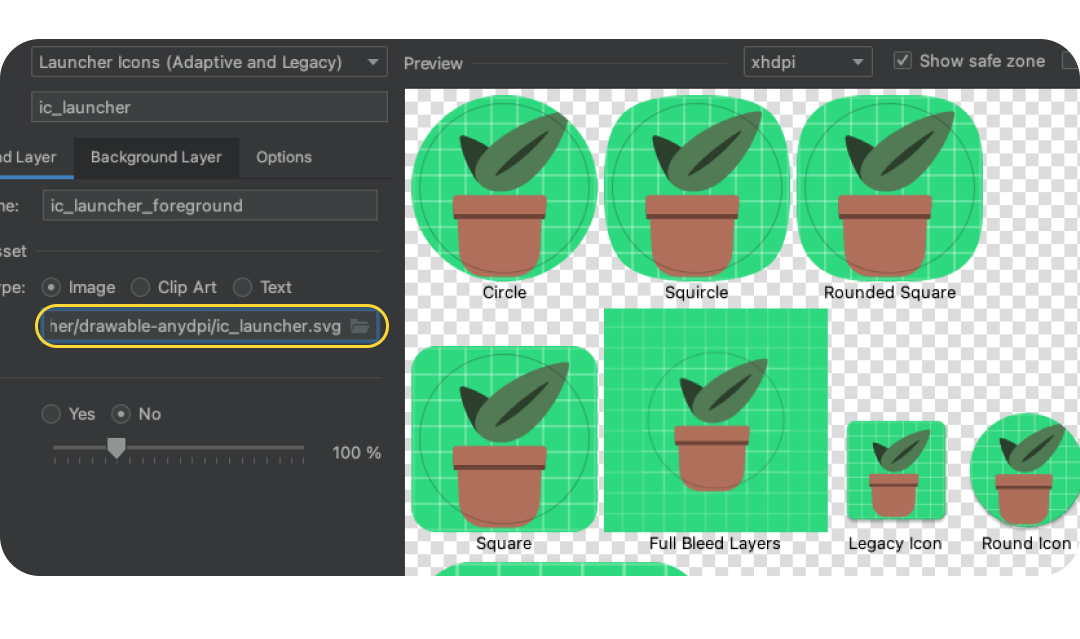
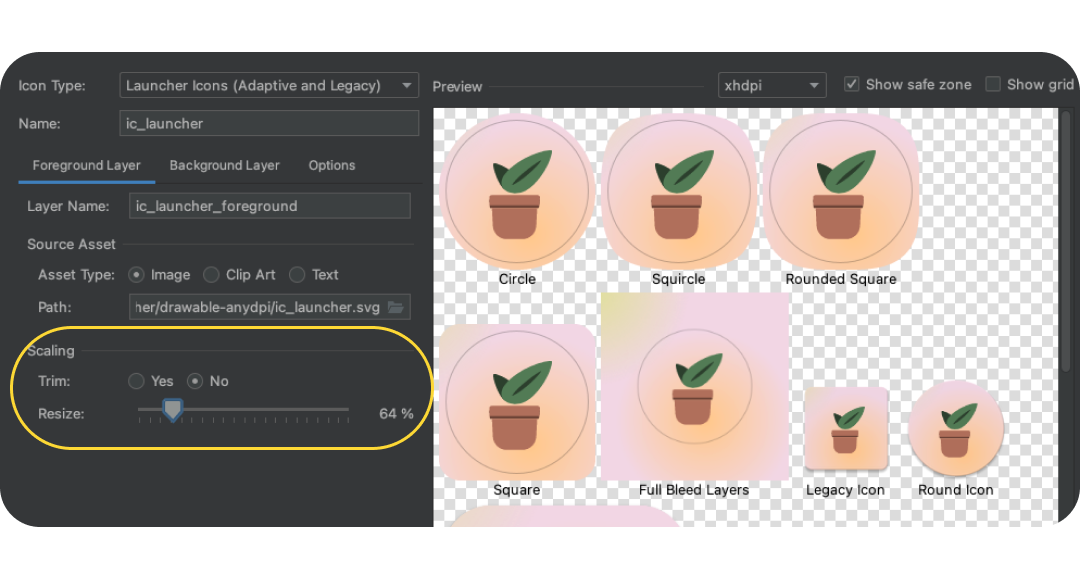
- Lorsqu'Image Asset Studio s'ouvre, ajoutez le calque de premier plan en sélectionnant l'icône de dossier dans Chemin d'accès. Sélectionnez le fichier SVG exporté sous le nom drawable-anydpi/ic_launcher.svg
 .
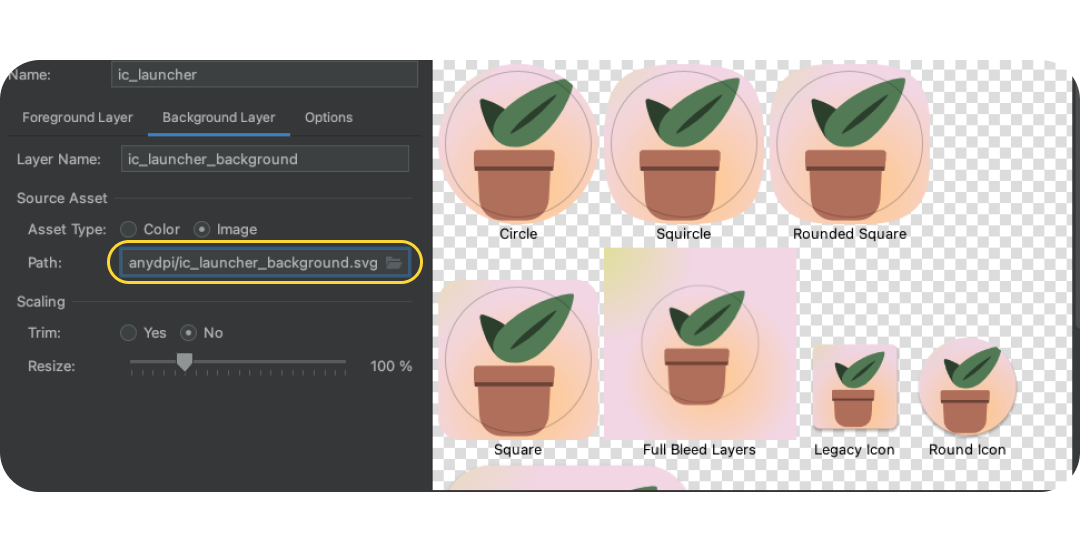
. - Sélectionnez l'onglet Background Layer (Calque d'arrière-plan) et choisissez de la même manière le calque d'arrière-plan exporté. Vous pouvez également sélectionner "Type d'élément: Couleur" pour utiliser un arrière-plan de lanceur de couleur unie.

- Revenez au calque de premier plan et vérifiez que l'image se trouve dans la zone de sécurité. Redimensionnez l'icône pour qu'elle vous convienne le mieux.

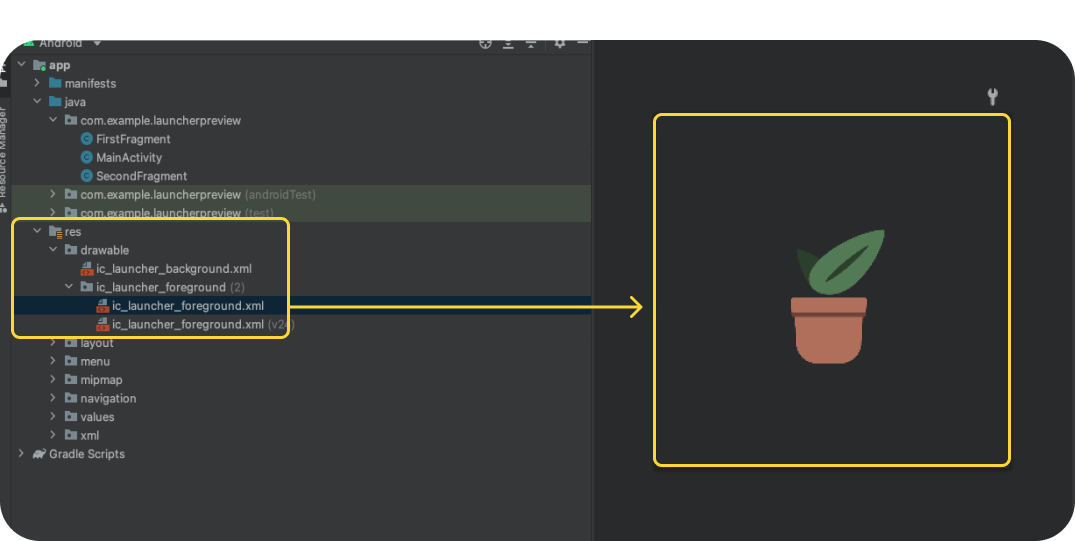
- Lorsque vous avez terminé, cliquez sur Next (Suivant). Vous serez invité à placer les icônes dans votre projet (conservez la valeur par défaut ou choisissez "Main" [Principal]). Cliquez ensuite sur Finish (Terminer). Les éléments du lanceur d'applications se trouvent sous res > drawable. Double-cliquez pour afficher un aperçu du drawable vectoriel final.

- Copiez et collez manuellement l'élément de calque monochrome dans res/drawable ou res/drawable-v24. Vous pouvez aussi importer manuellement le calque monochrome en effectuant un clic droit sur le dossier res, puis en sélectionnant Nouveau > Élément vectoriel.
- Dans res/mipmap-anydpi-v26/ic_launcher.xml et res/mipmap-anydpi-v26/ic_launcher_round.xml, ajoutez ou modifiez l'élément android:monochrome="path/to/monochrome/asset existant pour qu'il pointe vers l'élément monochrome approprié.
9. Aperçu et ressources
Prévisualiser dans l'émulateur
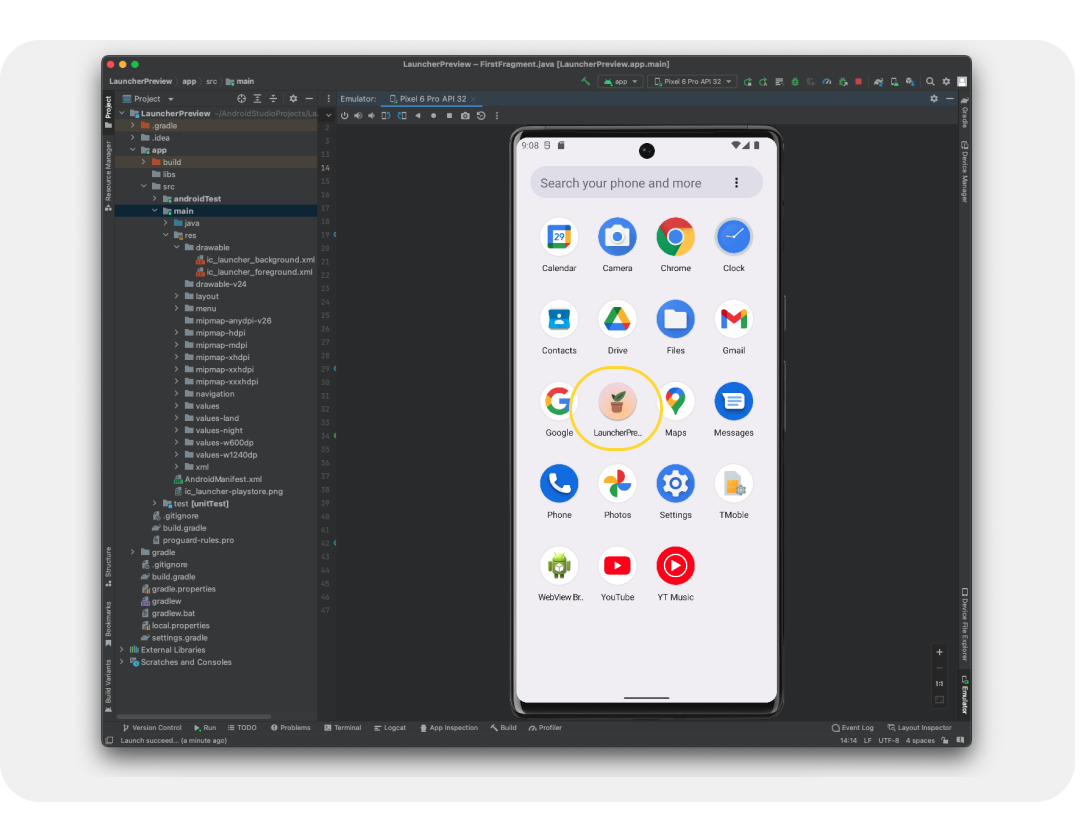
Nous l'avons fait pour les ajouter au projet d'application, ce qui nous permet de les prévisualiser sur un vrai appareil ou dans un émulateur. Voyons à quoi ressembleront nos icônes pour les rendre réelles.
Un émulateur doit être configuré par défaut. Si ce n'est pas le cas, créez un appareil virtuel Android. Cliquez sur le bouton de lecture vert. Le projet sera créé et l'émulateur s'ouvrira.
Composants finaux
Impressionnant, vous avez pu voir à quoi ressemblerait votre icône de lanceur sur un appareil à l'aide de l'émulateur et l'avez ajoutée à un projet d'application. Cela les a convertis dans leur forme de production finale ! Mais où sont-ils ?
Dans une application Android, les éléments sont des ressources. Pour les localiser, ouvrez le panneau des ressources (généralement sur la gauche). Affichez le détail de l'application, puis recherchez le dossier Res. Effectuez un clic droit pour ouvrir un menu et sélectionnez Ouvrir dans le Finder (sur Mac). Une fenêtre du Finder s'ouvre. Si vous le souhaitez, vous pouvez gagner du temps lors du développement et du contrôle qualité en convertissant et en testant le reste des éléments de votre application en suivant un processus similaire. Si vous avez converti les autres composants de votre application, ce dossier peut être partagé avec les équipes de développement.

10. Félicitations
Bravo ! Vous avez découvert les icônes du système Android nécessaires pour créer une application Android, concevoir vos propres icônes, exploré la ressource de modèle d'icône et vous êtes peut-être allé plus loin en vous plongeant dans Android Studio pour prévisualiser et convertir des éléments pour la production.
Si vous avez des questions, n'hésitez pas à nous les poser à tout moment en utilisant @MaterialDesign sur Twitter.
Suivez-nous pour d'autres contenus et tutoriels de conception sur youtube.com/MaterialDesign.

