1. مقدمة

تاريخ آخر تعديل: 04/08/2022
بدءًا من نظام التشغيل Android 13، يمكن للمستخدمين تحديد مظهر رموز مشغّل التطبيقات التكيُّفي. ومن خلال هذه الميزة، يتم تلوين رموز التطبيقات في مشغّلات تطبيقات Android المتوافقة لاكتساب ألوان الخلفية والمظاهر الأخرى التي يختارها المستخدم.
يمكنك بسهولة إنشاء جميع أصول النظام اللازمة لتطبيق Android، بما في ذلك رموز الألوان التكيُّفية الجديدة.
ما ستتعرَّف عليه
- فهم للأنواع المختلفة لأيقونات التطبيقات ونصائح لتصميمها.
- كيفية استخدام قالب Figma لمشغّل Android.
- كيفية استخدام "أداة إنشاء مواد العرض" في "استوديو Android"
- كيفية معاينة رمز مشغّل التطبيقات باستخدام محاكي "استوديو Android"
المتطلبات الأساسية
- معرفة أساسية بـ Figma
- اختياري: العمل الفني لرمز التطبيق (الواجهة الأمامية والخلفية والأحادي اللون)
المتطلبات
- حساب Figma
- ملف درس تطبيقي حول Figma
- اختياري: جهاز كمبيوتر مثبَّت عليه استوديو Android
2. البدء
ضبط إعدادات الجهاز
للبدء، تحتاج إلى الوصول إلى رمز تطبيق Android ملف Figma.
أولاً، سجّل الدخول إلى Figma أو أنشئ حسابًا.
نسخة مكررة من مجتمع Figma
انتقِل إلى ملف نموذج مشغّل تطبيقات Android أو ابحث عن النقل إلى خطوط متغيّرة في منتدى Figma. انقر على الحصول على نسخة في أعلى يسار الصفحة لنسخ الملف إلى ملفاتك.

استخدام النموذج
يتألّف نموذج رمز Android من صفحتَين:
- تتناول صفحة الغلاف بإيجاز المفاهيم ذات الصلة وكيفية استخدام النموذج.
- تحتوي صفحة النموذج على كل ما تحتاج إليه لإنشاء مواد العرض المطلوبة، مقسمة إلى ثلاثة إطارات (اللون، الشكل، متجر Play).

ملاحظة: في "لوحة الطبقات" اليمنى، تكون معظم الطبقات والمجموعات مقفلة. ينبغي أن تظل مغلقة. (ستتمكّن من وضع أعمال فنية ضمن مجموعات الأعمال الفنية التي تم فتح قفلها).
قبل البدء بإنشاء مواد العرض، دعونا نلقي نظرة على الخطوات التي سننشئها...
3- رموز نظام Android

أيقونات مشغّل التطبيقات
تشكّل رموز مشغّل التطبيقات أو رموز التطبيقات جزءًا أساسيًا من تجربة إطلاق تطبيقك، وتظهر رموز مشغّل التطبيقات على الشاشة الرئيسية كنقطة دخول إلى تطبيقك.
الشكل التكيُّفي
يمكن أن يظهر الرمز التكيُّفي (AdaptiveIconDrawable) بشكلٍ مختلف حسب إمكانات كل جهاز على حدة ومواضيع المستخدم. يتم استخدام الرموز التكيُّفية بشكل أساسي بواسطة مشغّل التطبيقات على الشاشة الرئيسية، ولكن يمكن استخدامها أيضًا في الاختصارات وتطبيق "الإعدادات" ومربعات حوار المشاركة وشاشة النظرة العامة.

يمكن للرمز التكيُّفي عرض مجموعة متنوعة من الأشكال على مستوى طُرز الأجهزة المختلفة. على سبيل المثال، يمكن أن تعرض الصورة شكلاً دائريًا على أحد أجهزة المصنّعين الأصليين ومربّعًا على جهاز آخر. يجب أن يوفر كل المصنّع الأصلي للجهاز قناعًا يستخدمه النظام لعرض جميع الرموز التكيُّفية بالشكل نفسه.
تتيح القدرة على التكيف مع الشكل للنظام أيضًا تطبيق تأثيرات الرسوم المتحركة المختلفة مع تفاعل المستخدم.
اللون التكيُّفي
يمكن الآن للرموز التكيُّفية استخدام الألوان الديناميكية للسماح برموز التطبيقات المستوحاة من موضوع معيّن.
إذا كان المستخدم قد فعّل رموز التطبيقات المستوحاة من موضوع معيّن (أي فعّل ميزة تبديل الرموز المستوحاة من موضوع معيّن في إعدادات النظام)، وكان مشغّل التطبيقات يتيح هذه الميزة، سيستخدم النظام ألوان الخلفية والمظهر اللذين اختارهما المستخدم لتحديد درجة اللون.

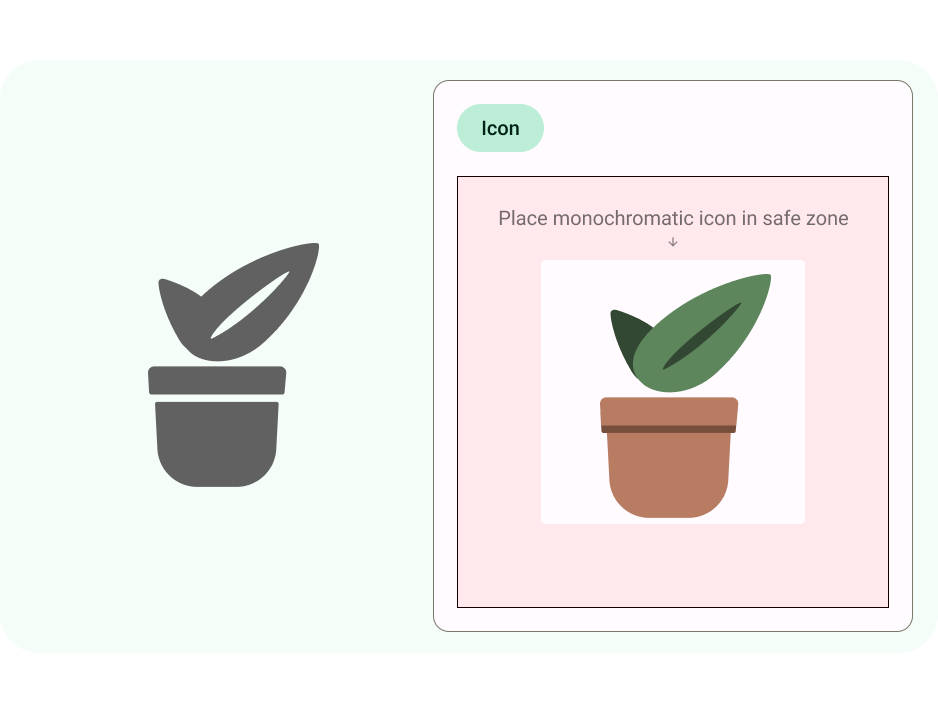
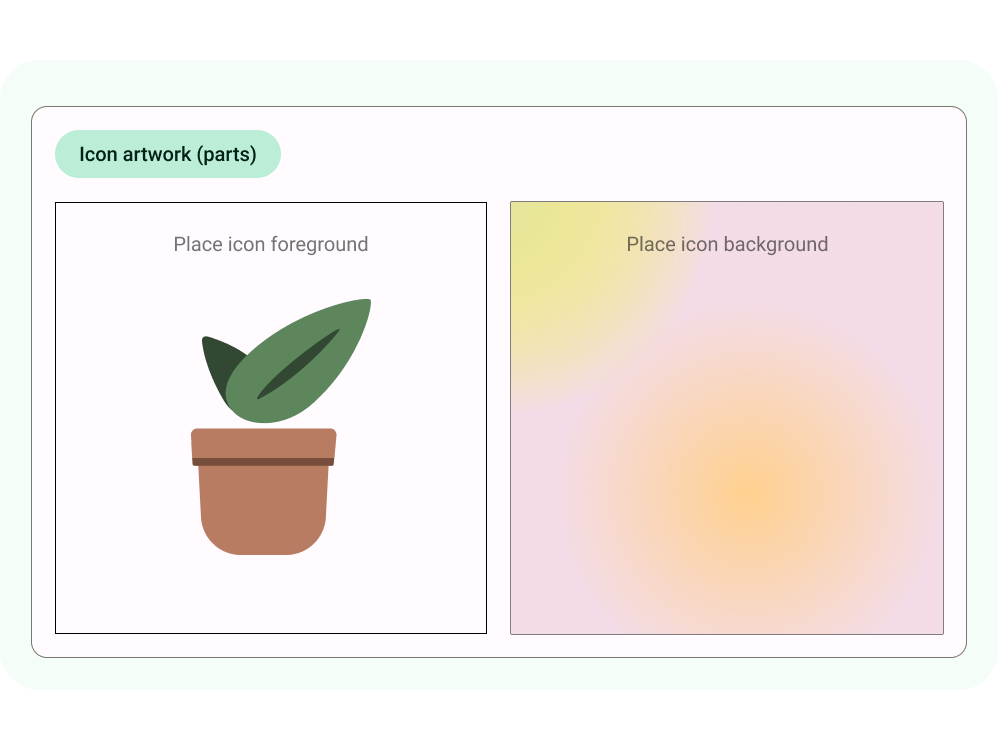
وعلى غرار الرموز التي تتكيّف مع الشكل، تتألّف رموز الألوان التكيُّفية من واجهة وخلفية، ولا يجب تقديم سوى مادة عرض رمز المقدّمة أحادي اللون، وسيعتني النظام بالخلفية واللون من خلال نظام الألوان المُستخرَج.
ويمكنك أيضًا استخدام الرمز الأحادي اللون نفسه لرمز الإشعار.
قديمة
ويجب تضمين الرموز القديمة لدعم الأجهزة التي تعمل بإصدارات Android قديمة أو التي لا توفِّر ميزات تكيُّفية (قبل الإصدار 8.0).
ولن تتوفّر لها موارد في المقدّمة والخلفية، ويمكن أن يكون لها شكل حر. إذا كنت تستخدم النموذج المقدَّم، سيتم تصدير العمل الفني النهائي للشكل التكيُّفي بالمقاسات اللازمة للرمز القديم.

رموز التنبيه
الإشعار هو رسالة يعرضها Android خارج واجهة مستخدم تطبيقك لتزويد المستخدم بتذكيرات أو مراسلات من أشخاص آخرين أو غيرها من المعلومات من تطبيقك في الوقت المناسب. يعرض النظام الإشعارات في مواقع وتنسيقات مختلفة، مثلاً رمز في شريط الحالة وإدخال أكثر تفصيلاً في درج الإشعارات وشارة على رمز التطبيق وعلى الأجهزة المقترنة القابلة للارتداء.

الصورة المصغّرة للمتجر
يمكنك استخدام رسم مميّز ولقطات شاشة ووصف موجز وفيديوهات لتسليط الضوء على تطبيقك والترويج له على Google Play وقنوات Google الترويجية الأخرى.
لا يحل رمز التطبيق محل رمز مشغّل التطبيق، بل يجب أن يكون إصدارًا عالي الدقة ودقة أعلى.
على غرار رمز مشغّل التطبيقات، يمكن أن يملأ العمل الفني مساحة مادة العرض بالكامل، أو يمكنك تصميم عناصر فنية وتحديد موضعها، مثل الشعارات، في شبكة الخطوط الرئيسية.
يجب تقديم رمز تطبيق بحجم 512×512 بكسل مربّع لنشر بطاقة بيانات المتجر. إذا كنت تستخدم نموذج رمز تطبيق Android، سيتم توفيره عند التصدير باستخدام العمل الفني "الشكل التكيُّفي".
4. أفضل ممارسات التصميم
تتيح رموز مشغّل التطبيقات تشغيل التطبيق للمستخدم. لأنّ الإدخال في تطبيقك يجب أن يكون معروفًا وقابلاً للقراءة. وفي ما يلي بعض أفضل الممارسات لضمان الحصول على هذه الصفات في رمز مشغّل التطبيقات.
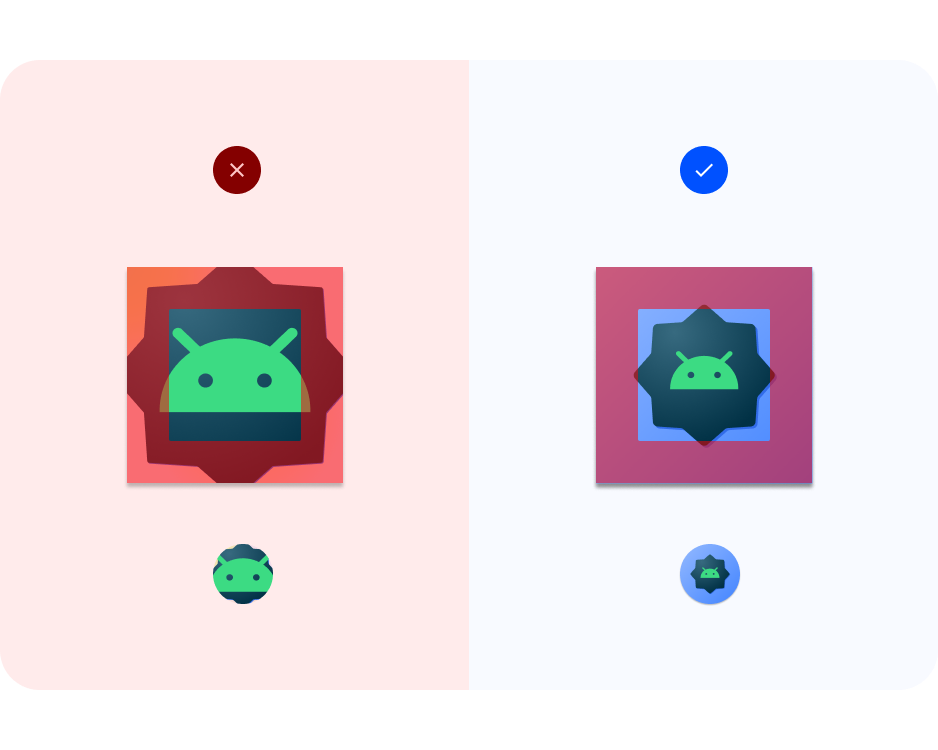
حافِظ على بساطة الأعمال الفنية. تجنَّب استخدام طبقات متعددة والعديد من التأثيرات والنصوص. ستُفقد هذه التفاصيل أو يصعب رؤيتها في المقاسات الصغيرة. 
تجنَّب الأشكال المعقّدة. ويشمل ذلك الشعارات. استخدم شعارًا مبسطًا، إن أمكن، أو ضع في اعتبارك الترميز الذي يستخدمه المستخدمون في تطبيقك. يساعد الشكل القابل للقراءة والمميّز في إنشاء انسجام للمستخدمين ليتمكّنوا من التعرّف على تطبيقك بسهولة من سياقات مختلفة (اللون والإشعار التكيُّفي). 
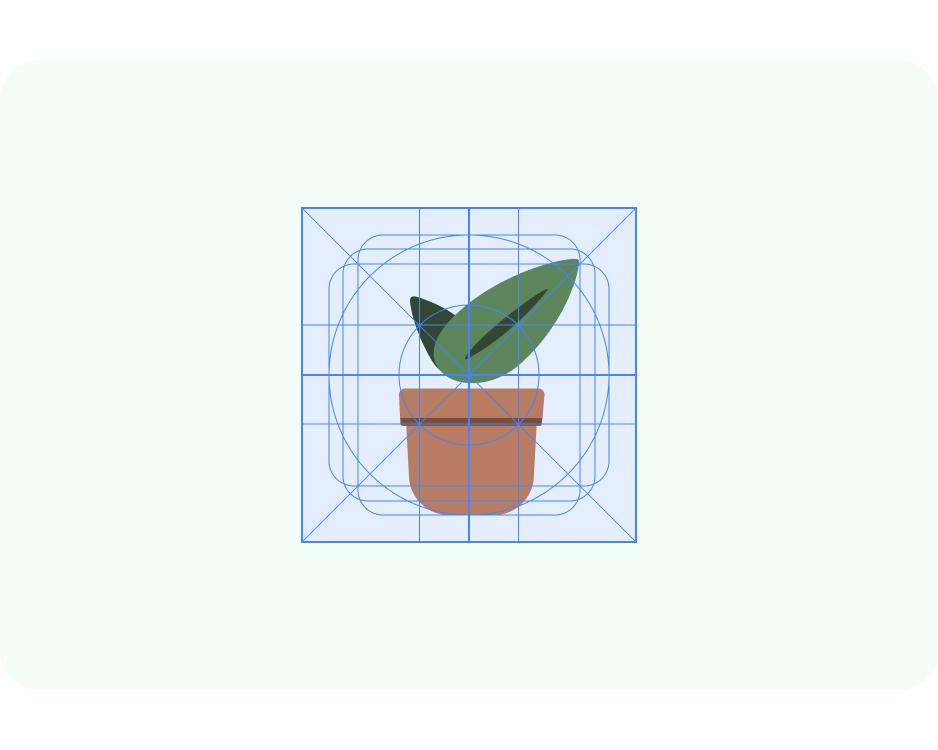
استخدام شبكة: استفِد من الشبكة أو الخطوط الرئيسية لضمان عمل العمل الفني الذي يتم اقتصاصه في المقدّمة عند اقتصاصه، بما في ذلك الرسم التوضيحي المفرغ بالكامل. 
التفكير في التباين بالنسبة إلى الأشكال التكيُّفية والرموز القديمة، تأكَّد من ظهور تباين واضح في مقدمة الرمز وخلفيته. تجنَّب استخدام الظلال الخلفية الكثيفة التي يمكن الخلط بينها وبين ظل النظام 
الاحتفاظ بالأعمال الفنية داخل المناطق الآمنة: يجب أن تكون مواد العرض التي تعمل في المقدّمة ضمن نطاق 72×72 بكسل (ما لم تتخطّى الهوامش بالكامل). يجب أن تكون الخلفيات بحجم 108×108 بكسل. ملاحظة: يتجاوز حجم إطار العمل الفني الخاص بنموذج الرمز 72×72 بكسل، ما يتيح لك إنشاء عمل فني للرمز. سيتم تغيير حجم مواد العرض لتلائم المواصفات.
تنسيق المتجه: حاوِل استخدام عمل فني بتنسيق متّجه (مثل ملفات SVG وAI وPDF وEPS) بدلاً من استخدام تنسيق نقطي (مثل ملفات PNG وJPG وGIF). يضمن ذلك توافق العمل الفني مع الميزات الجديدة وسهولة تعديله. 
5- الألوان التكيُّفية ورموز الإشعارات
حان دورك الآن لإنشاء رموز نظام Android الخاصة بك.
- حدِّد موقع ملف Figma لرموز تطبيقات Android.
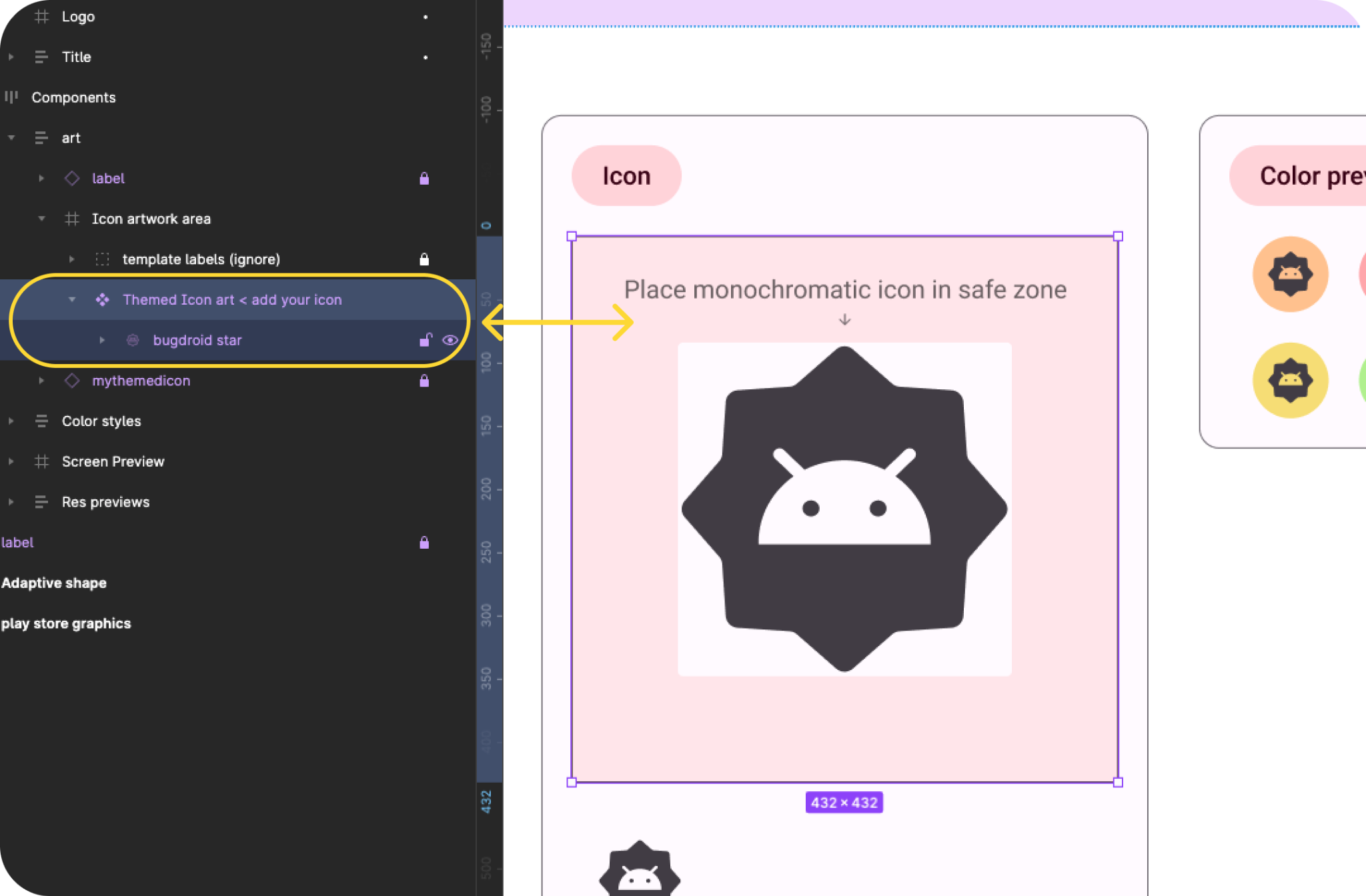
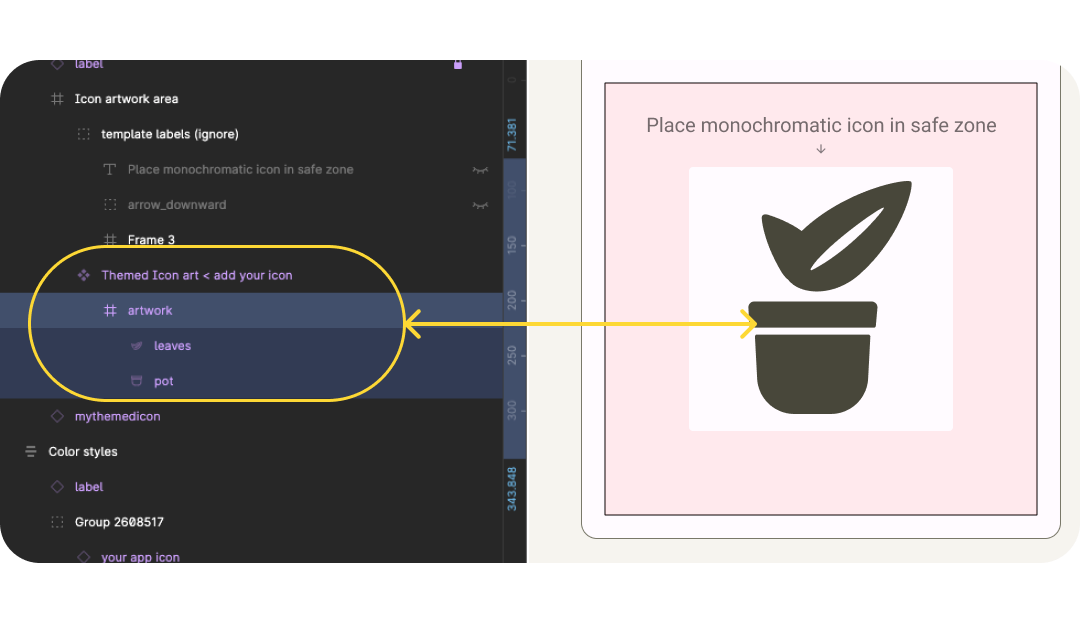
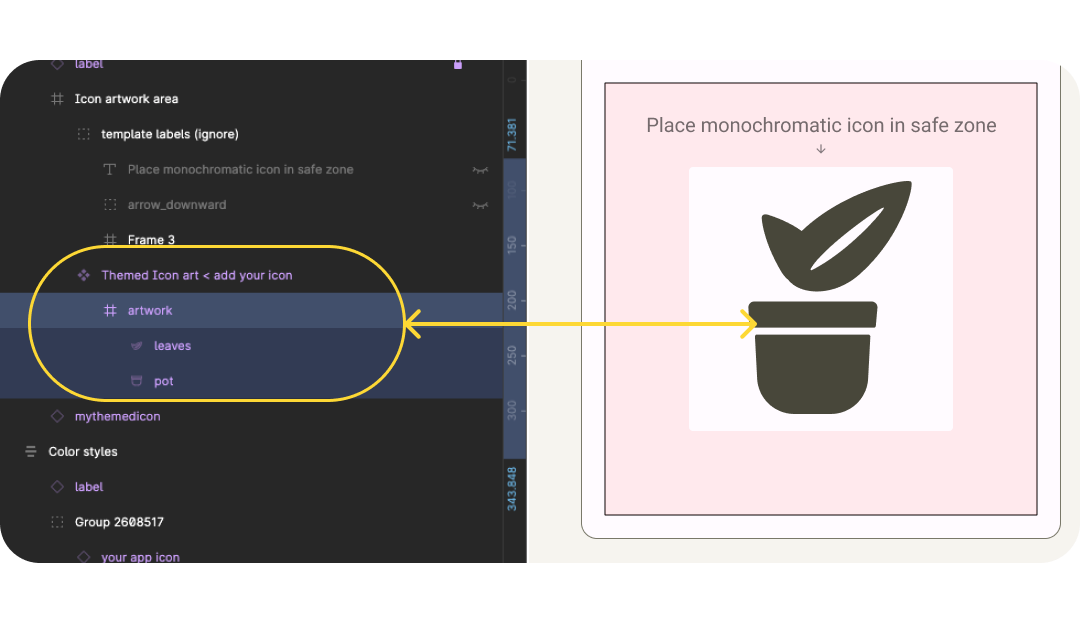
- داخل الملف، ابحث عن إطار اللون التكيُّفي. ابحث في لوحة الطبقات اليمنى للعثور على اللون التكيّفي > المكونات > فن > منطقة رمز العمل الفني > فن رموز مستوحاة من موضوع معيّن < وإضافة الرمز. إذا كان لديك رمز أحادي اللون جاهزًا، انسخه هنا ليحلّ محلّ نموذج رمز Bugdroid، وانتقِل إلى الخطوة 6.

- إذا لم يكن لديك رمز أحادي اللون، ابدأ بشعار أو رمز مرتبط بتطبيقك. راجع نصائح التصميم لتحديث الأيقونة. أولاً، يتم تبسيط الأشكال المعقدة وتجنبها. على سبيل المثال، يتم تبسيط الرسوم التوضيحية المستخدمة داخل التطبيق بأشكال أوراق الشجر الأقل تعقيدًا. تتم محاكاة الظلال وتفاصيل الخطوط بمسافة بيضاء.

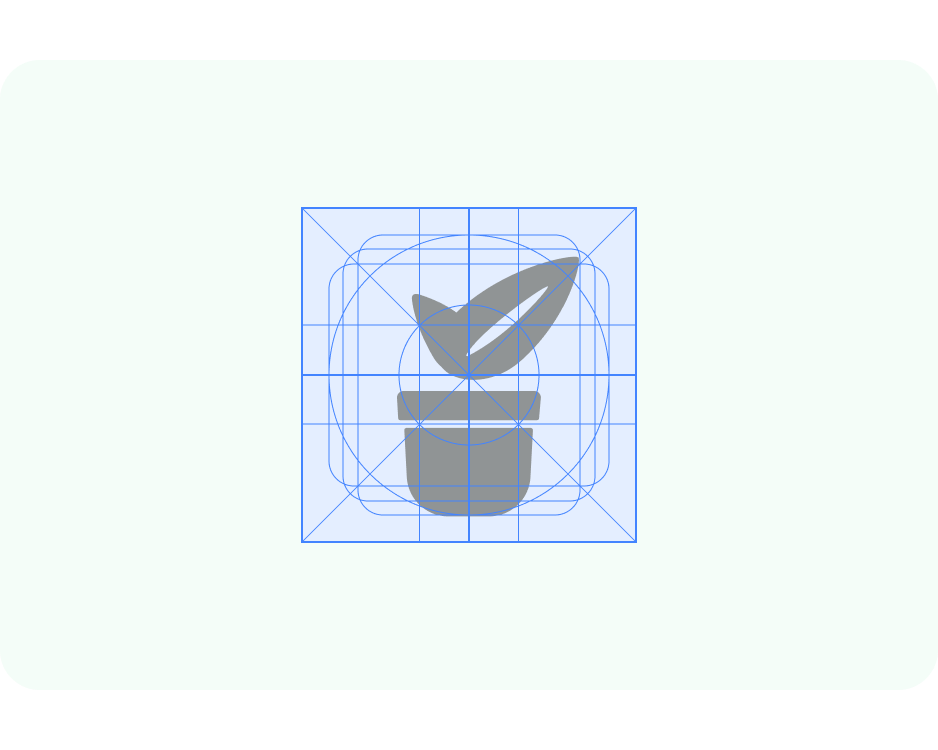
- الآن، عدِّل الحجم باستخدام شبكة خط المفاتيح. تم ضبط تغيير الحجم على مقياس والتأكّد من أنّ العمل الفني داخل المنطقة الآمنة في المقدّمة. يتم إعداد القالب للعمل الفني بحجم 4x، ويتم تغيير حجمه تلقائيًا للتصدير، بحيث يمكنك تصميم الأيقونات على نطاق أوسع.

- تم إعداد الملف للعمل مع أداة إنشاء نسق المواد للمساعدة في معاينة الألوان الديناميكية. اربط نمط لون رمز المقدّمة بـ صيغة الشكل على السطح.

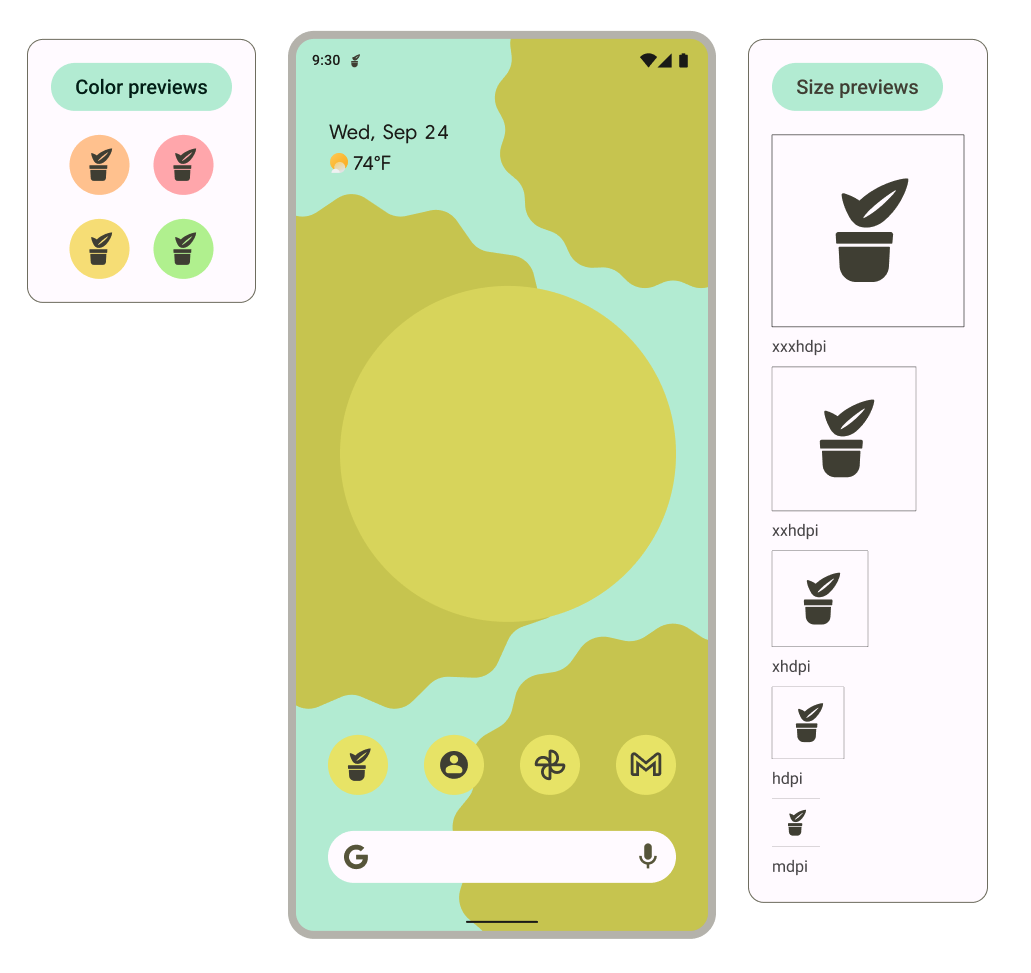
- والآن، وبفتح أداة إنشاء نسق المواد من لوحة المكوّنات الإضافية، يمكنك إما ترتيب لون المصدر عشوائيًا أو إضافة صورة لتعديل الألوان باستخدام لون المصدر المستخرج.

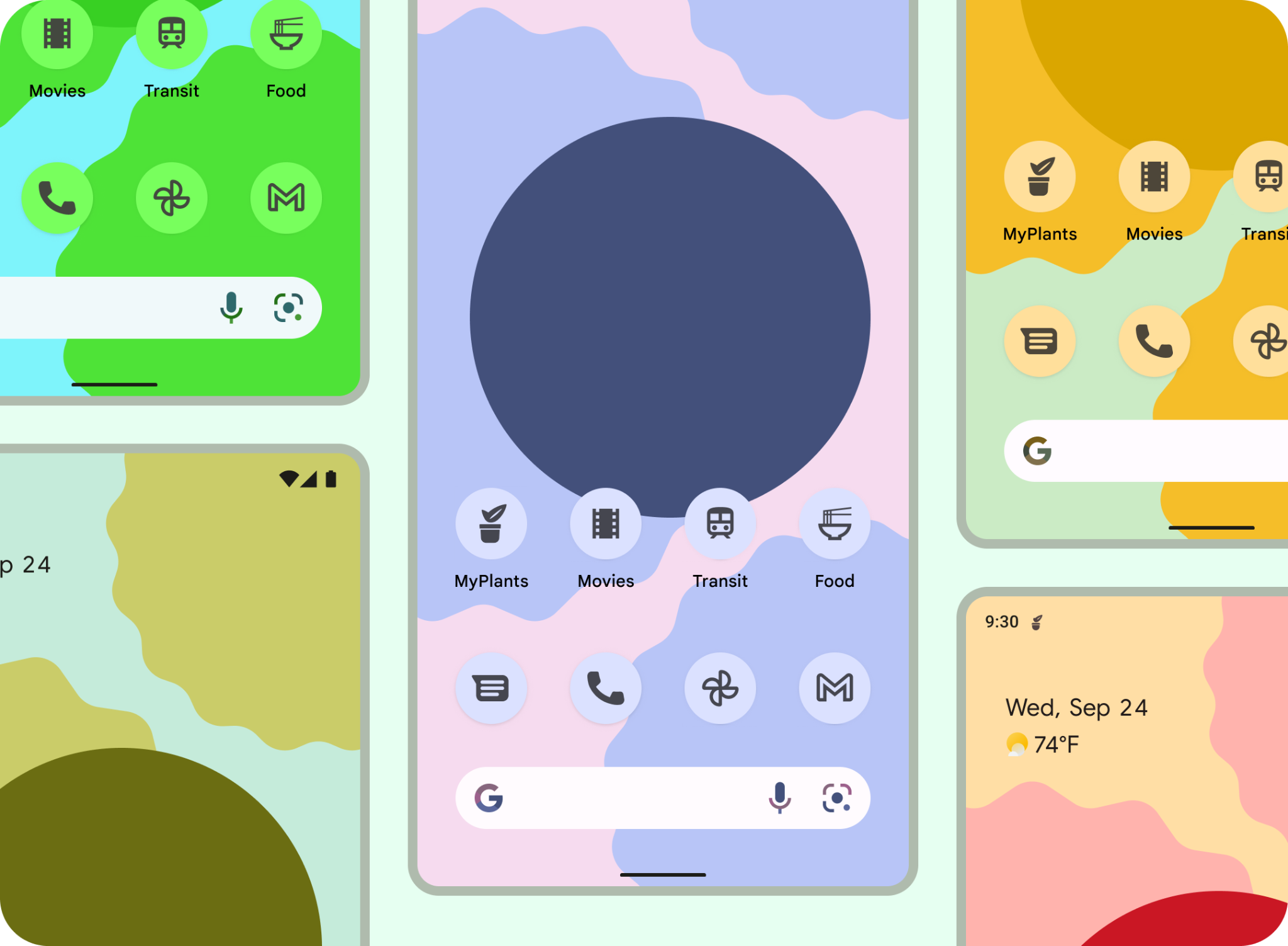
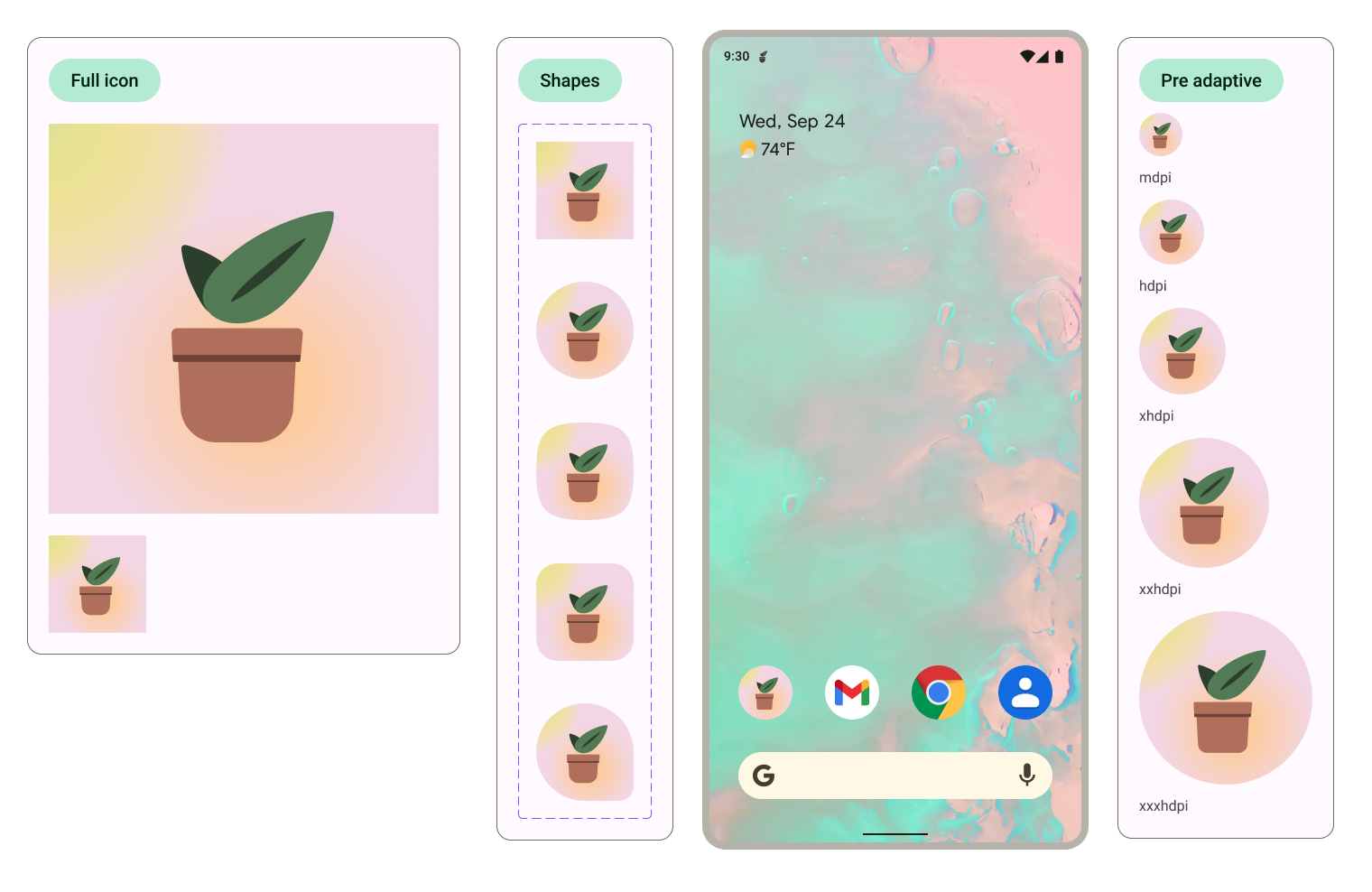
- كيف سيبدو ذلك عند مستويات الدقة المختلفة أو على الشاشة الرئيسية؟ يتمّ إعداد النموذج لكي يظهر العمل الفني داخل إطارات الأعمال الفنية في سياقات المعاينة المختلفة.
- يستخدم النظام الرمز أحادي اللون كإشعار ويظهر على هذا النحو في المعاينات.

6- الشكل التكيُّفي والرموز القديمة
الآن، سنقوم بإنشاء الشكل التكيُّفي والرموز القديمة لضمان دعم واسع للأيقونة.
- داخل الملف، حدِّد موقع إطار الشكل. ابحث في لوحة الطبقات اليمنى للعثور على خلفية الرمز < إضافة الرمز*. إذا كان لديك رمز جاهز، انسخه هنا لاستبدال نموذج رمز Bugdroid، ثم انتقِل إلى الخطوة 5.* إذا لم يكن لديك رمز، ابدأ بشعار أو رمز مرتبط بالتطبيق أو أعِد استخدام الرمز أحادي اللون.

- عدِّل رمز المقدّمة، مع مراعاة أفضل الممارسات المتعلّقة بالرموز. لقد أعدت ألوان الرسم التوضيحي الأصلية هنا، لكنني بقيت التفاصيل في حدها الأدنى.

- الآن، عدِّل الحجم باستخدام شبكة خط المفاتيح. لقد ضبطنا هنا خيار تغيير الحجم على مقياس وتأكّدنا من أنّ العمل الفني يقع ضمن المنطقة الآمنة في المقدّمة.

- يمكن أن يكون لأيقونات تطبيقات الشكل التكيُّفي أيضًا خلفية مميزة. يتيح ذلك اقتصاص طبقات الأيقونة بأمان وتوفير تأثيرات حركة طفيفة على التفاعل. يمكنك أيضًا استخدام خلفية بلون واحد وتحديدها في "استوديو Android".

- يتم تعديل المعاينات لإظهار شكل المقدمة والخلفيات معًا، وعلى الشاشة الرئيسية، والأشكال المختلفة التي تم اقتصاصها، وكرمز قديم.

يمكن تعديل الشكل المستخدَم للاقتصاص في معاينة الشاشة الرئيسية من خلال تحديد الرموز وتغيير خيار شكل الشكل. 
7. التصدير
رائع، لقد قمت الآن بتحديث القالب بأيقونات التطبيقات! دعونا نصدّرها للتنفيذ.
- تأكَّد من عدم تحديد أي جزء في اللوحة.
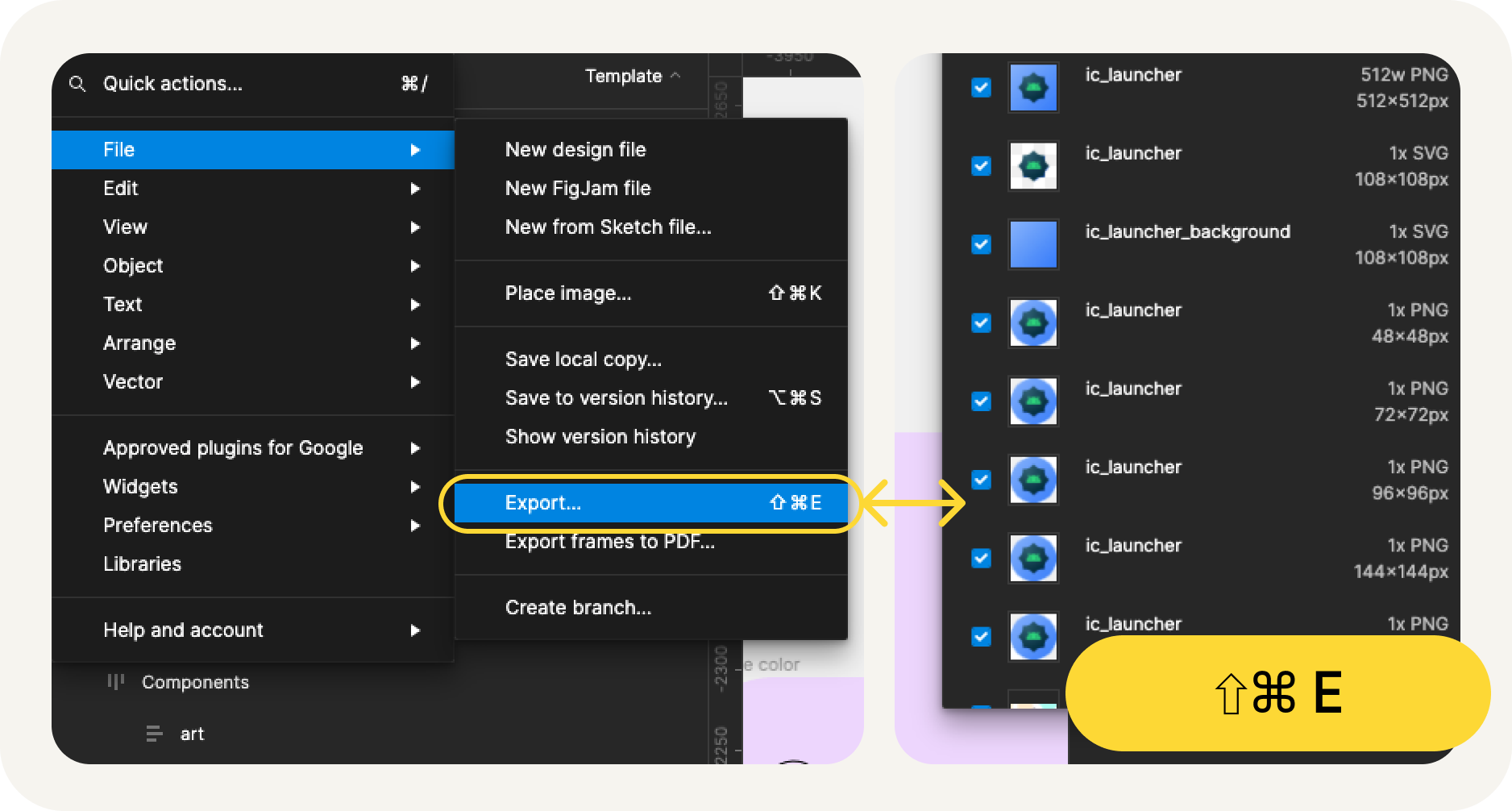
- انتقل إلى قائمة Figma > ملف > تصدير (Shift + Cmd + E)
- في قائمة التصدير، أكِّد عملية التصدير. سيؤدي هذا الإجراء إلى تنزيل مواد العرض من النموذج.

ماذا يتضمّن التصدير؟
تحتوي مواد العرض التي تم تصديرها على جميع الملفات اللازمة لتنفيذ رمز تطبيقك على النحو التالي:
- يقوم Figma بتصدير رمز المقدمة أحادي اللون للون التكيفي كملف SVG، إلى جانب كل من المقدمة والخلفية لأيقونات الأشكال القابلة للتكيف.
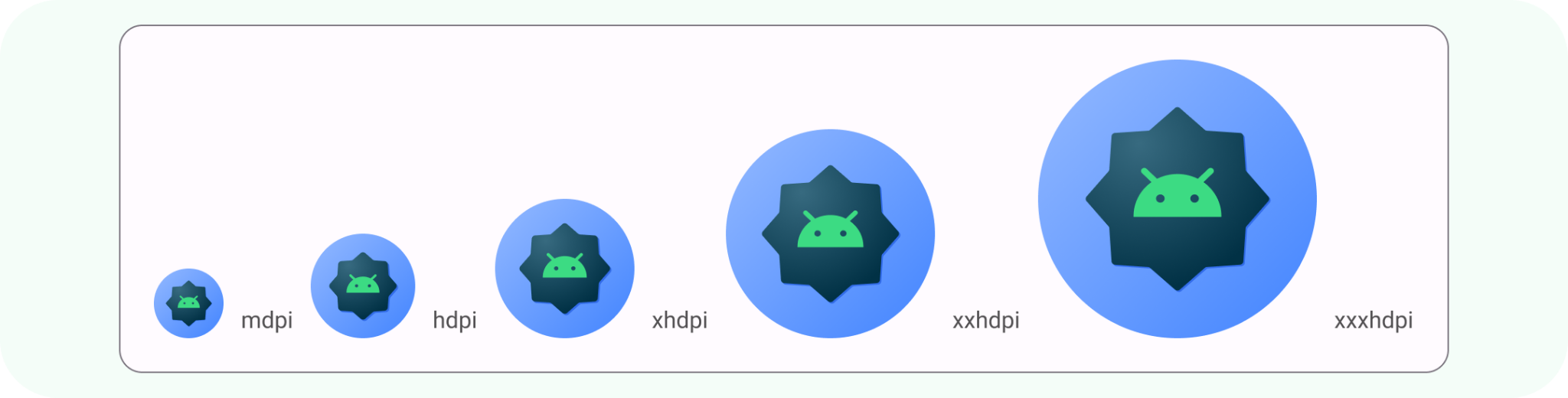
- توفر Figma أيضًا أيقونات قديمة في أدلة mipmap مختلفة منظمة حسب الدقة.

هذا كل شيء! رمزك جاهز للإرسال إلى مرحلة التطوير.
بدلاً من ذلك، إذا أردت معاينة رموزك في "استوديو Android" وتحويل ملفات SVG هذه إلى تنسيق مواد العرض النهائية، انتقِل إلى الخطوة التالية.
8. استخدام "مركز مواد عرض الصور"
بدء استخدام "استوديو Android"

- يمكنك تنزيل وتثبيت "استوديو Android".
- شغِّل "استوديو Android".
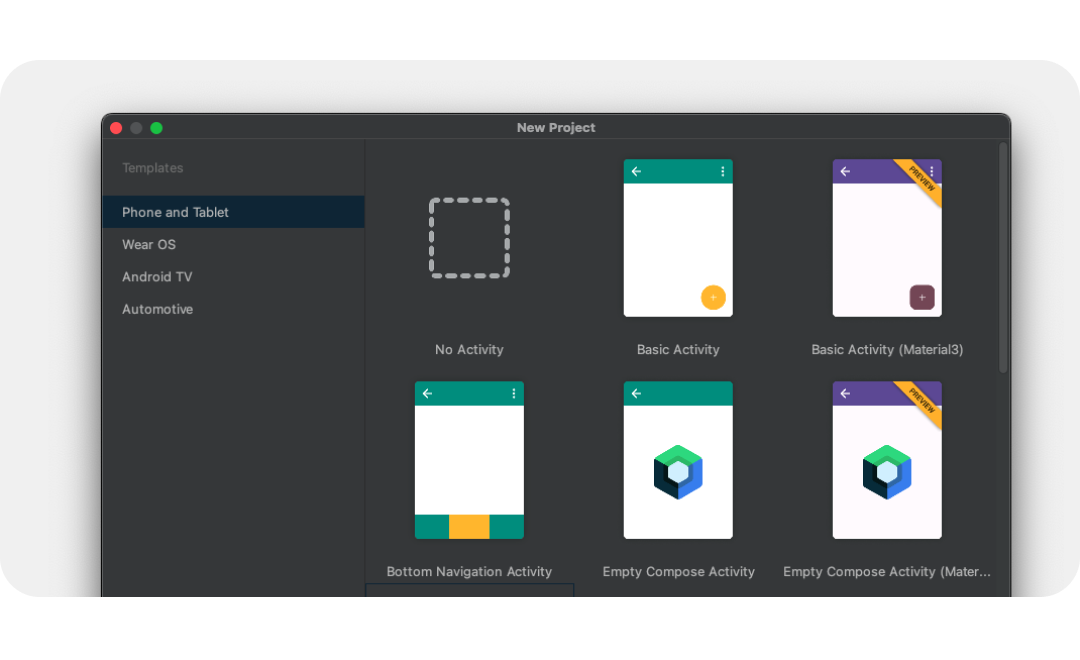
يعرض لك "استوديو Android" خيارات لبدء مشروع جديد أو اختيار مشاريع حالية.
- يُرجى اختيار مشروع جديد في الوقت الحالي. سترشدك الشاشات التالية خلال عملية إعداد مشروعك الجديد.

- حدد أي قالب من قوالب البداية، حيث سنلقي نظرة فقط على أيقونات الإطلاق.

- بعد ذلك، أدخِل اسمًا لمشروعك الجديد واختَر إنهاء. سيستغرق إنشاء المشروع الجديد بضع لحظات.
استخدام "مركز مواد عرض الصور"
يمكننا الآن إضافة رموزك إلى المشروع باستخدام الأداة المفيدة، Asset Studio.
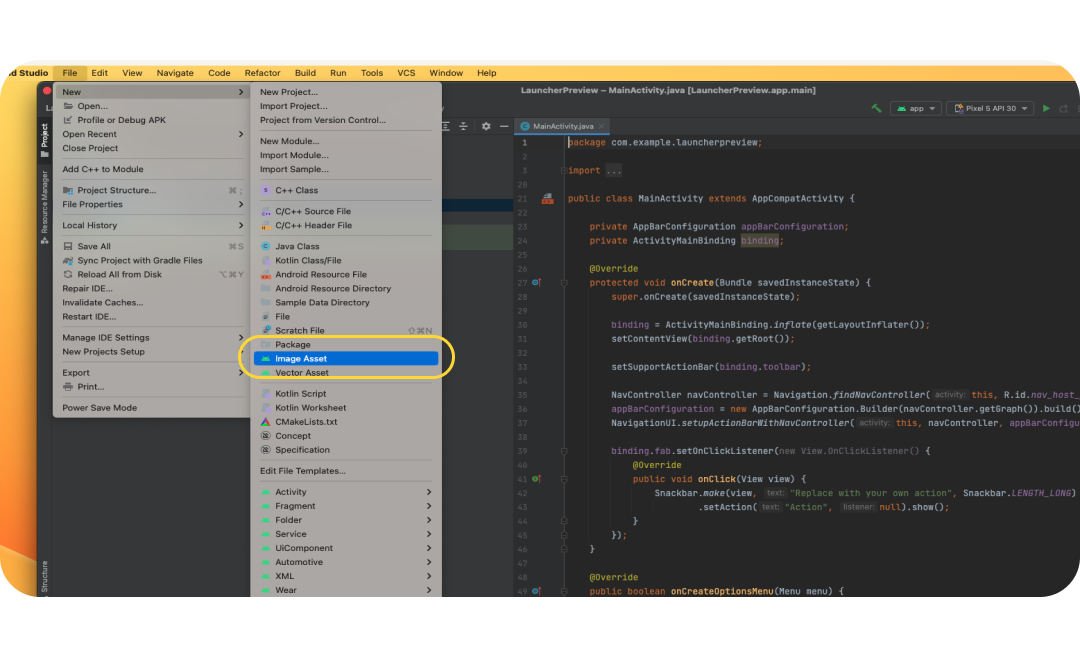
- للوصول إلى هذه الأداة، حدد قائمة ملف > جديد > مادة عرض الصورة:

- عند فتح "استوديو مواد عرض الصور"، أضِف الطبقة الأمامية من خلال اختيار رمز المجلد في المسار. اختَر ملف SVG الذي تم تصديره كـ drawable-anydpi/ic_launcher.svg
 .
. - اختَر علامة التبويب طبقة الخلفية واختَر أيضًا طبقة الخلفية التي تم تصديرها. أو يمكنك اختيار "نوع مادة العرض: اللون" للحصول على خلفية مشغّل لون ثابت بدلاً من ذلك.

- ارجع إلى الطبقة التي تعمل في المقدّمة وتأكَّد من أنّ الصورة داخل المنطقة الآمنة. غيِّر حجم الرمز إلى الحجم الذي يظهر بالشكل الأفضل.

- عند الانتهاء، انقر على التالي. وسيؤدي هذا إلى طرح السؤال عن المكان الذي يجب أن تنتقل إليه الرموز داخل مشروعك (اترك هذا الإعداد على الإعداد التلقائي أو انتقِل إلى الشاشة الرئيسية). انقر بعد ذلك على إنهاء. ستتمكّن من العثور على أصول مشغّل التطبيقات ضمن res >. القابل للرسم. سيؤدي النقر المزدوج إلى فتح معاينة لعناصر المتجه النهائية للرسم.

- انسخ مادة عرض الطبقة الأحادية اللون يدويًا في res/drawable أو res/drawable-v24 أو استورد الطبقة الأحادية يدويًا عن طريق النقر بزر الماوس الأيمن على مجلد res واختيار جديد > مادة عرض المتجه:
- في الملفَين res/mipmap-anydpi-v26/ic_launcher.xml وres/mipmap-anydpi-v26/ic_launcher.xml، يمكنك إضافة أو تغيير العنصر الحالي res/mipmap-anydpi-v26/ic_launcher.xml بحيث يشير إلى مادة العرض الأحادية اللون الصحيحة.
9. المعاينة والموارد
المعاينة في المحاكي
ولقد نفّذنا ذلك لإضافتها إلى مشروع التطبيقات، ما أتاح لنا المعاينة على جهاز أو محاكي حقيقي! دعونا نرى كيف ستبدو رموزنا حقيقية.
ومن المفترض أن يتم إعداد المحاكي تلقائيًا، ولكن إذا لم يكن الأمر كذلك، عليك إنشاء جهاز Android افتراضي. انقر على زر التشغيل الأخضر. سيؤدي هذا إلى إنشاء المشروع وفتح المحاكي.
مواد العرض النهائية
رائع، لقد تمكّنت من معرفة الشكل الذي سيبدو عليه رمز مشغّل التطبيقات على أحد الأجهزة باستخدام المحاكي وتمت إضافته إلى أحد مشاريع التطبيقات. بهذه الطريقة، تحوّلت إلى تنسيق الفيديوهات النهائية. ولكن أين هي؟
تكون مواد العرض تابعة لتطبيق Android، ويمكن تحديد موقعها من خلال فتح لوحة المراجع (في الجانب الأيمن عادةً). توغّل في التطبيق، ثم ابحث عن مجلد Res (دقة). انقر بزر الماوس الأيمن لفتح قائمة واختيار فتح في Finder (الباحث) (على نظام التشغيل Mac)، سيؤدي ذلك إلى فتح نافذة Finder (الباحث). اختياريًا، يمكنك توفير بعض الوقت للتطوير وضمان الجودة عن طريق تحويل باقي أصول تطبيقك واختبارها باستخدام عملية مماثلة. في حال تحويل بقية مواد عرض تطبيقك، يمكن مشاركة هذا المجلد مع فريق التطوير.

10. تهانينا
أحسنت، لقد تعرّفت على رموز نظام Android اللازمة لإنشاء تطبيقات Android وتصميم رموزك الخاصة واستكشفت مورد نماذج الرموز وتجاوزت حدود ذلك من خلال الانتقال إلى "استوديو Android" لمعاينة مواد العرض وتحويلها إلى مرحلة الإنتاج.
إذا كانت لديك أي أسئلة، يُرجى طرحها علينا في أي وقت باستخدام @Material Design على Twitter.
ترقَّب المزيد من المحتوى حول التصميم والبرامج التعليمية على youtube.com/MaterialDesign.
