1. Giới thiệu

Lần cập nhật gần đây nhất: 04/08/2022
Kể từ Android 13, người dùng có thể tuỳ chỉnh giao diện cho biểu tượng trình chạy thích ứng. Với tính năng này, biểu tượng ứng dụng trong các trình chạy Android được hỗ trợ sẽ được phủ màu để kế thừa màu của hình nền mà người dùng đã chọn và các giao diện khác.
Dễ dàng tạo tất cả thành phần hệ thống cần thiết cho ứng dụng Android của bạn, bao gồm cả các biểu tượng màu thích ứng mới.
Kiến thức bạn sẽ học được
- Nắm được các loại biểu tượng ứng dụng và mẹo thiết kế biểu tượng.
- Cách sử dụng mẫu Figma của trình chạy Android.
- Cách sử dụng trình tạo thành phần của Android Studio.
- Cách xem trước biểu tượng trình chạy bằng trình mô phỏng Android Studio.
Điều kiện tiên quyết
- Kiến thức cơ bản về Figma
- Không bắt buộc: Hình minh hoạ biểu tượng ứng dụng (nền trước, nền và đơn sắc)
Bạn cần có
- Một tài khoản Figma
- Tệp thiết kế của Figma
- Không bắt buộc: Máy tính đã cài đặt Android Studio
2. Bắt đầu
Thiết lập
Để bắt đầu, bạn cần truy cập vào tệp Figma của biểu tượng ứng dụng Android.
Trước tiên, hãy đăng nhập vào Figma hoặc tạo một tài khoản.
Sao chép qua trang Cộng đồng Figma
Chuyển đến tệp mẫu trình chạy Android hoặc tìm mục Di chuyển sang phông chữ biến trong Cộng đồng Figma. Nhấp vào Nhận bản sao ở góc trên cùng bên phải để sao chép tệp vào các tệp của bạn.

Sử dụng mẫu
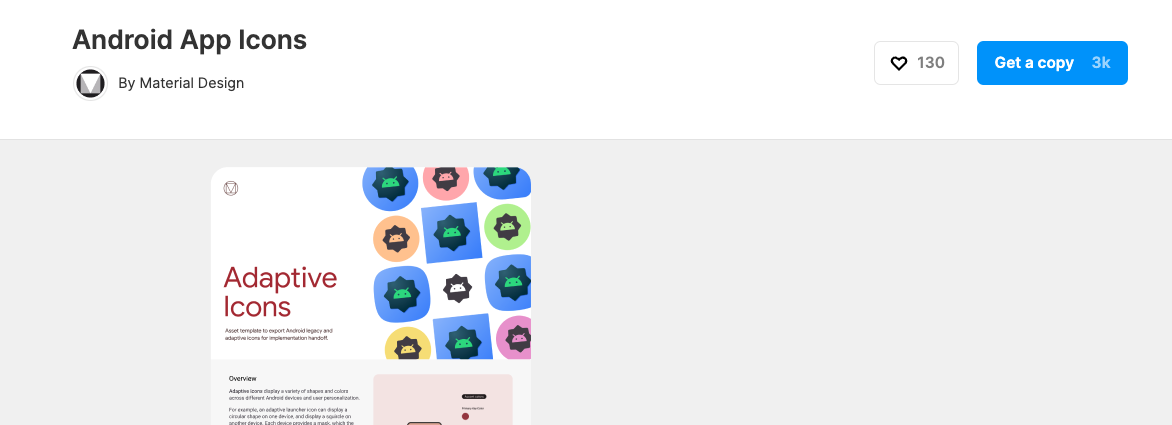
Mẫu biểu tượng Android bao gồm hai trang:
- Trang bìa trình bày ngắn gọn các khái niệm có liên quan và cách sử dụng mẫu.
- Trang mẫu bao gồm mọi thứ bạn cần để tạo nội dung bắt buộc,được chia thành ba khung (Màu sắc, Hình dạng, Cửa hàng Play).

Lưu ý: Trong Bảng điều khiển lớp bên trái, hầu hết các lớp và nhóm đều bị khoá; những thông báo này sẽ vẫn bị khoá. (Bạn sẽ có thể đặt hình minh hoạ vào các nhóm hình minh hoạ đã mở khoá.)
Nhưng trước khi bắt đầu tạo tài sản, hãy xem chúng tôi sẽ tạo ra những gì...
3. Biểu tượng hệ thống Android

Biểu tượng trình khởi chạy
Biểu tượng trình chạy hoặc biểu tượng ứng dụng đóng vai trò thiết yếu trong trải nghiệm khởi chạy ứng dụng. Biểu tượng trình chạy xuất hiện trên màn hình chính với vai trò là một điểm truy cập vào ứng dụng.
Hình dạng thích ứng
Biểu tượng thích ứng (AdaptiveIconDrawable) có thể hiển thị theo cách khác nhau tuỳ thuộc vào khả năng của từng thiết bị và giao diện của người dùng. Biểu tượng thích ứng chủ yếu được trình chạy trên màn hình chính sử dụng, nhưng cũng có thể dùng trong các lối tắt, ứng dụng Cài đặt, hộp thoại chia sẻ và màn hình tổng quan.

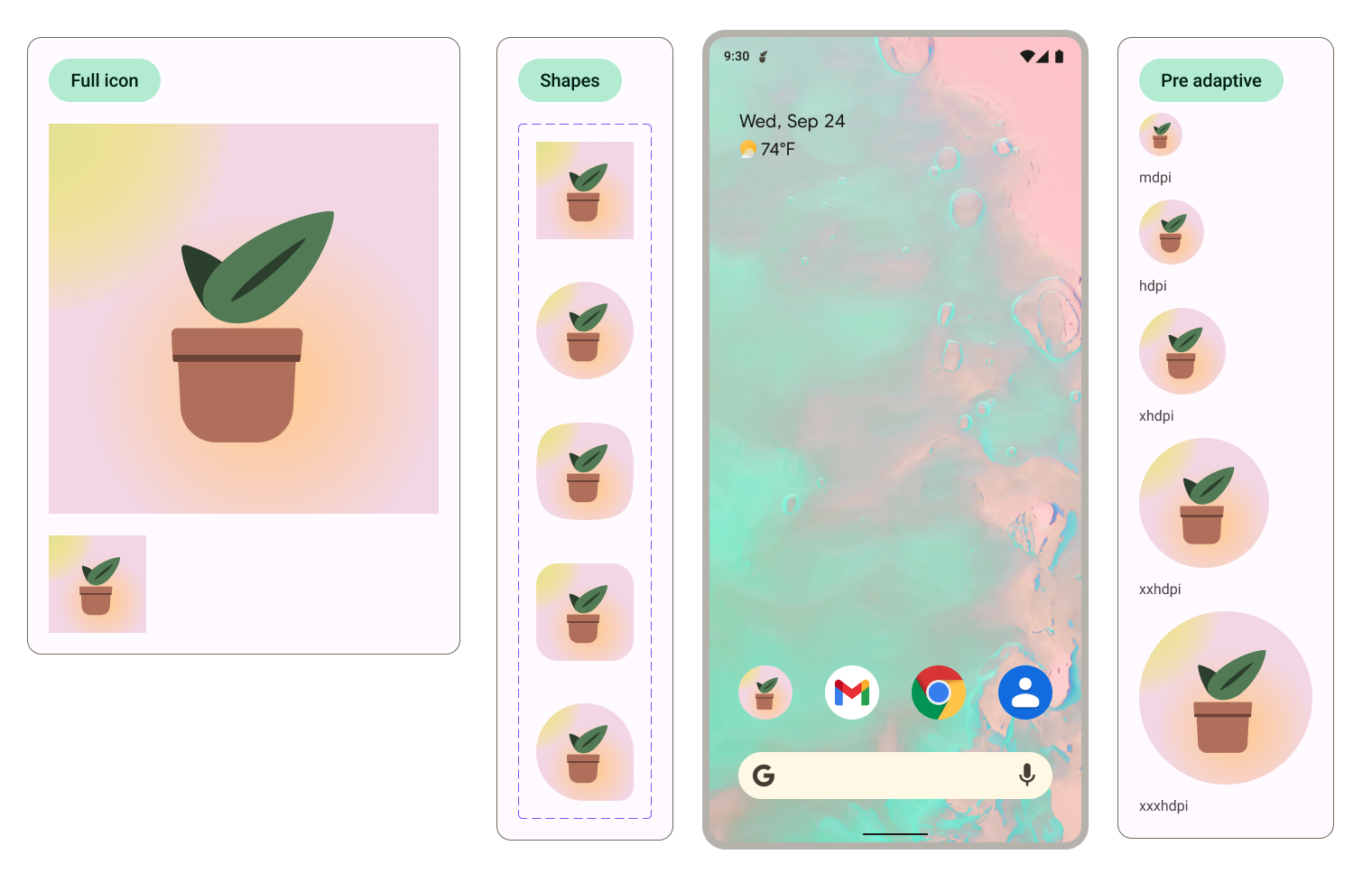
Biểu tượng thích ứng có thể hiển thị nhiều hình dạng trên nhiều mẫu thiết bị. Ví dụ: ứng dụng có thể cho thấy hình tròn trên một thiết bị của nhà sản xuất thiết bị gốc (OEM) và hiện hình vuông cạnh trên một thiết bị khác. Mỗi OEM của thiết bị phải cung cấp một mặt nạ mà hệ thống sử dụng để hiển thị tất cả biểu tượng thích ứng có cùng hình dạng.
Khả năng thích ứng với hình dạng cũng cho phép hệ thống áp dụng nhiều hiệu ứng ảnh động khi người dùng tương tác.
Màu thích ứng
Giờ đây, biểu tượng thích ứng có thể dùng màu động để cho phép tạo biểu tượng ứng dụng theo chủ đề được cá nhân hoá.
Nếu người dùng đã bật biểu tượng ứng dụng theo chủ đề (nói cách khác, bật nút chuyển đổi Biểu tượng theo chủ đề trong phần cài đặt hệ thống) và trình chạy hỗ trợ tính năng này, thì hệ thống sẽ sử dụng màu của hình nền và giao diện mà người dùng đã chọn để xác định sắc thái màu.

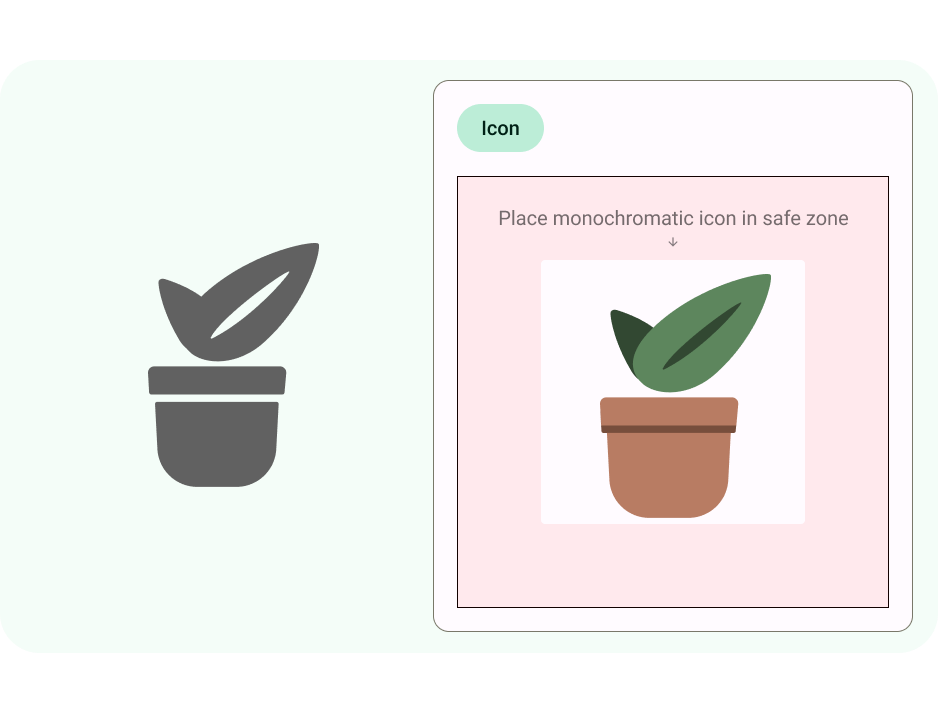
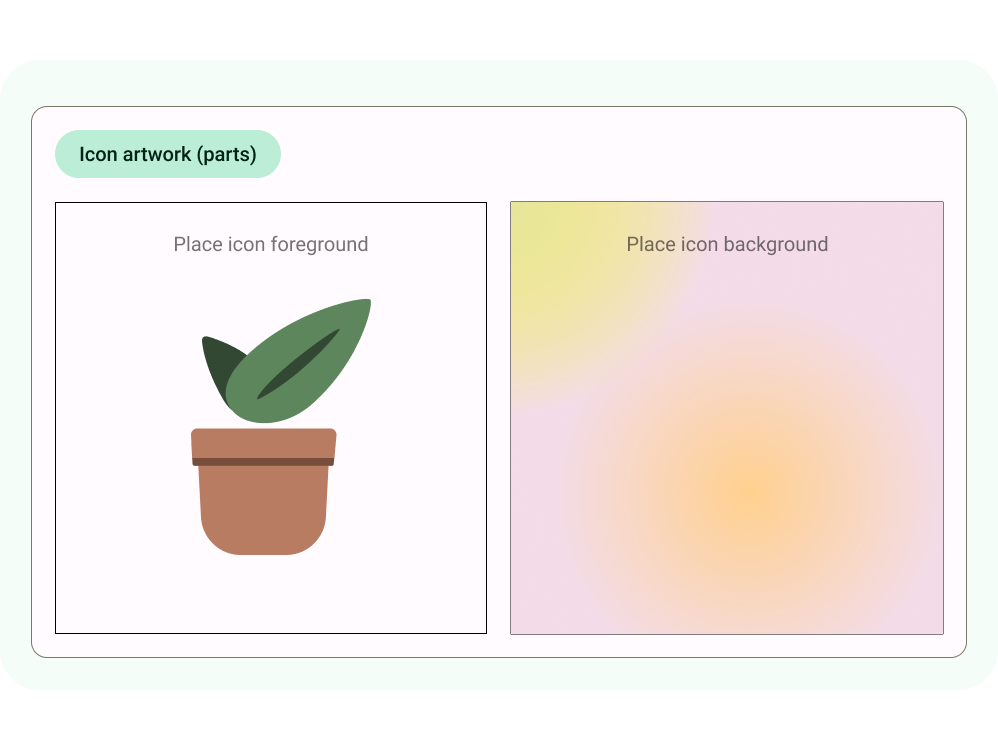
Giống như biểu tượng thích ứng theo hình dạng, biểu tượng màu thích ứng bao gồm nền trước và nền sau, bạn chỉ cần cung cấp thành phần biểu tượng nền trước đơn sắc, hệ thống sẽ xử lý nền và màu sắc theo cả bảng phối màu được trích xuất.
Bạn cũng có thể dùng chính biểu tượng đơn sắc cho biểu tượng thông báo.
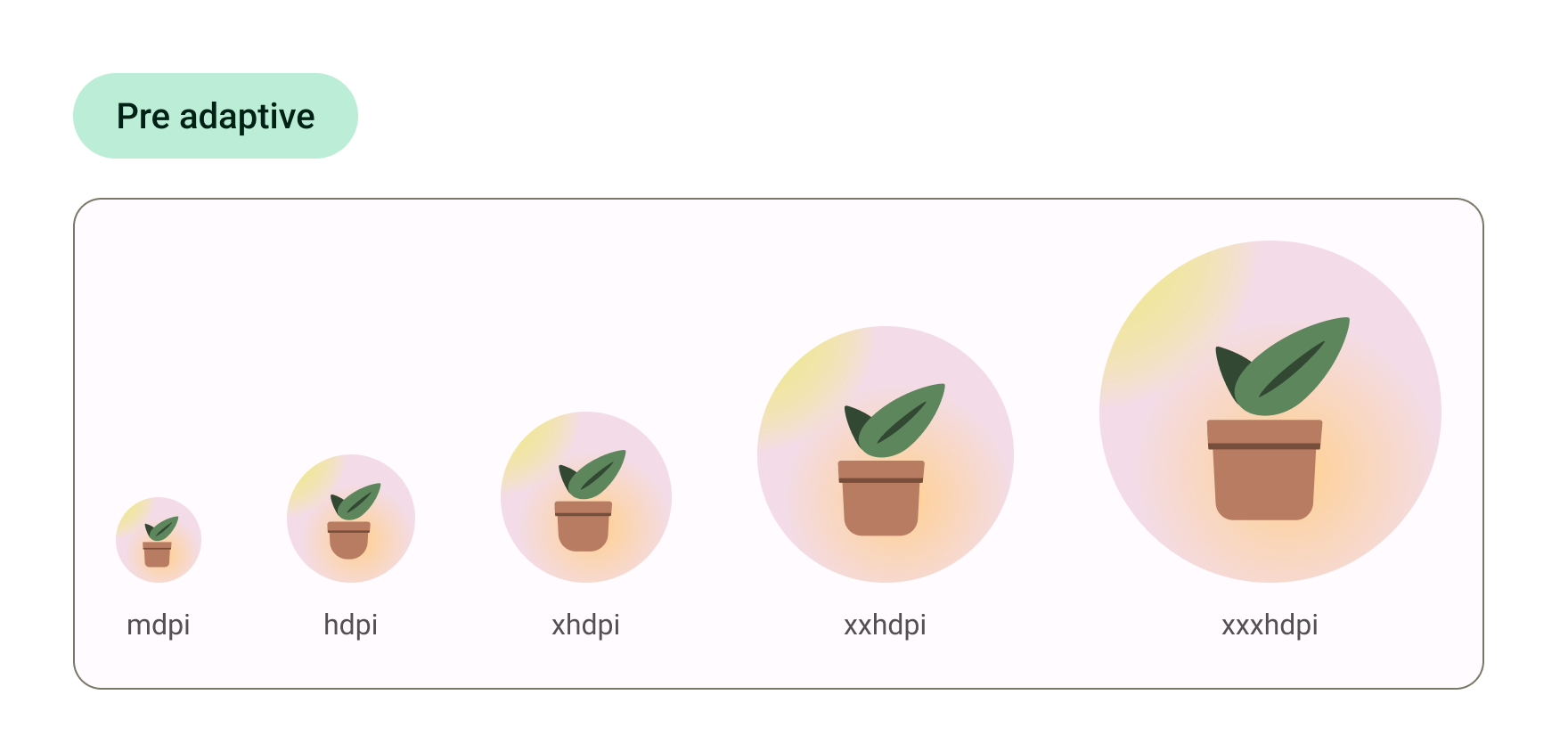
Cũ
Bạn phải đưa biểu tượng cũ vào để hỗ trợ các thiết bị chạy phiên bản Android cũ hoặc không hỗ trợ các tính năng Thích ứng (Trước 8.0).
Ứng dụng sẽ không có tài nguyên ở nền trước và nền sau, đồng thời có thể có hình dạng tự do. Nếu bạn đang sử dụng mẫu được cung cấp, hình minh hoạ hình dạng thích ứng cuối cùng sẽ được xuất ở các kích thước cần thiết cho biểu tượng cũ của bạn.

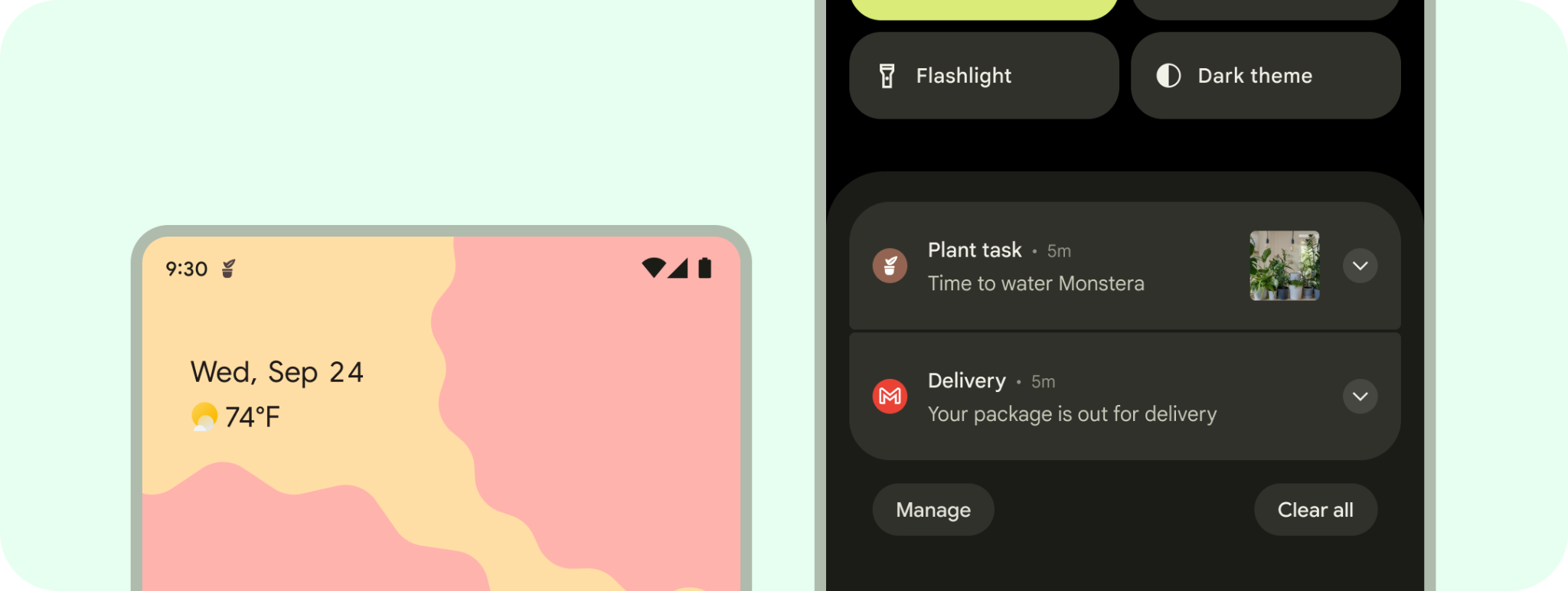
Biểu tượng thông báo
Thông báo là nội dung mà Android hiện bên ngoài giao diện người dùng của ứng dụng để cung cấp cho người dùng lời nhắc, thông tin liên lạc từ người khác hoặc các thông tin kịp thời khác từ ứng dụng của bạn. Hệ thống sẽ tự động hiển thị thông báo ở nhiều vị trí và định dạng, chẳng hạn như biểu tượng trên thanh trạng thái, mục nhập chi tiết hơn trong ngăn thông báo, huy hiệu trên biểu tượng của ứng dụng và trên các thiết bị đeo được ghép nối.

Hình minh hoạ cửa hàng
Bạn có thể sử dụng ảnh đầu trang, ảnh chụp màn hình, đoạn mô tả ngắn và video để làm nổi bật cũng như quảng bá ứng dụng của mình trên Google Play cũng như các kênh quảng bá khác của Google.
Biểu tượng ứng dụng không thay thế biểu tượng trình chạy của ứng dụng nhưng phải là phiên bản có độ trung thực và độ phân giải cao hơn.
Tương tự như biểu tượng trình chạy, hình minh hoạ có thể chiếm toàn bộ khung hình hoặc bạn có thể thiết kế và sắp xếp các yếu tố minh hoạ (chẳng hạn như biểu trưng) vào lưới keyline.
Bạn phải cung cấp biểu tượng ứng dụng hình vuông có kích thước 512x512 px để có thể xuất bản trang thông tin trên Cửa hàng Play. Nếu bạn đang sử dụng mẫu biểu tượng ứng dụng Android, mẫu này sẽ được cung cấp khi xuất bằng cách sử dụng hình minh hoạ Hình dạng thích ứng.
4. Các phương pháp thiết kế hay nhất
Biểu tượng trình chạy khởi chạy ứng dụng cho người dùng. Là một mục nhập vào ứng dụng của bạn, chúng phải dễ nhận dạng và dễ đọc. Dưới đây là một số phương pháp hay nhất để đảm bảo những chất lượng này trong biểu tượng trình chạy của bạn.
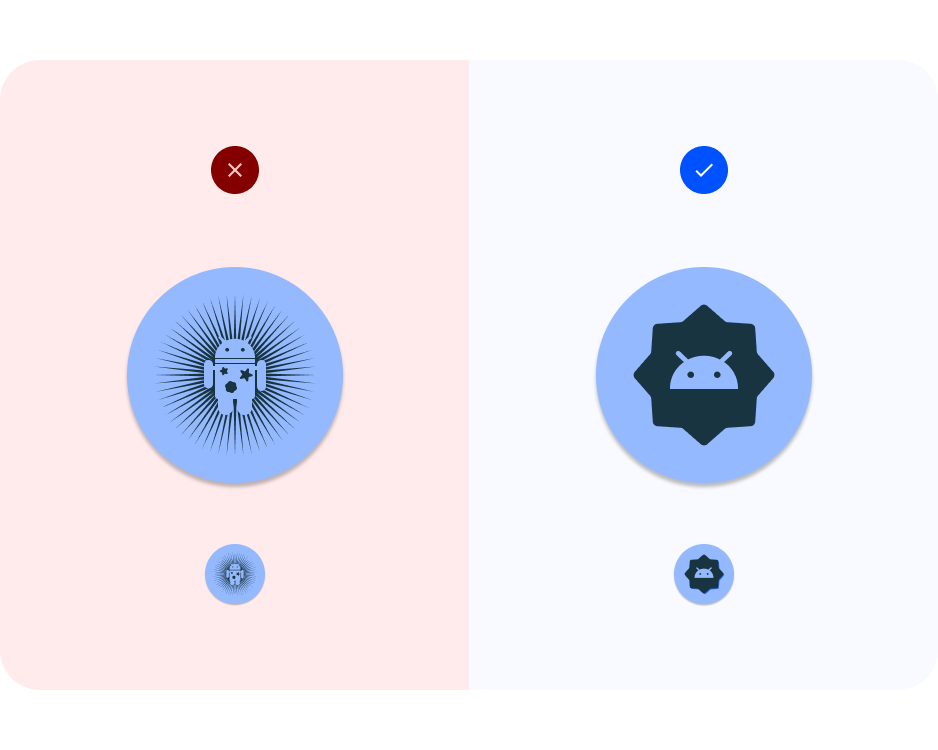
Tạo hình minh hoạ đơn giản. Tránh nhiều lớp, nhiều hiệu ứng và văn bản. Những chi tiết này sẽ bị mất hoặc khó nhìn thấy ở kích thước nhỏ. 
Tránh các hình dạng phức tạp. Quy định này áp dụng cho cả biểu trưng. Sử dụng biểu trưng đơn giản (nếu có thể) hoặc xem xét sử dụng biểu tượng mà người dùng kết nối với ứng dụng của bạn. Hình dạng riêng biệt và dễ đọc giúp người dùng dễ dàng nhận ra ứng dụng qua nhiều bối cảnh (màu sắc và thông báo thích ứng). 
Sử dụng lưới. Khai thác lưới hoặc keyline để đảm bảo hình minh hoạ ở nền trước sẽ hoạt động khi bị cắt, bao gồm cả hình minh hoạ tràn lề. 
Cân nhắc về độ tương phản. Đối với hình dạng thích ứng và biểu tượng cũ, hãy đảm bảo nền trước và nền sau của biểu tượng có độ tương phản dễ đọc. Tránh sử dụng bóng đổ đậm vì có thể bị nhầm lẫn với bóng hệ thống. 
Giữ hình minh hoạ trong vùng an toàn. Giữ các thành phần trên nền trước trong phạm vi 72x72 px (trừ phi bạn đang tràn lề). Giữ nền ở kích thước 108x108 px. Lưu ý: Khung hình minh hoạ biểu tượng của mẫu biểu tượng lớn hơn 72x72 px để cho phép bạn tạo hình minh hoạ biểu tượng. Các thành phần sẽ được đổi kích thước cho phù hợp với quy cách.
Định dạng vectơ. Hãy thử sử dụng hình minh hoạ ở định dạng vectơ (chẳng hạn như tệp SVG, AI, PDF và EPS) thay vì định dạng tương phản với định dạng đường quét (chẳng hạn như tệp PNG, JPG và GIF). Việc này giúp đảm bảo hình minh hoạ của bạn tương thích với các tính năng mới và dễ chỉnh sửa hơn. 
5. Biểu tượng thông báo và màu thích ứng
Bây giờ đến lượt bạn tạo biểu tượng hệ thống Android của riêng mình.
- Tìm tệp Figma biểu tượng ứng dụng Android.
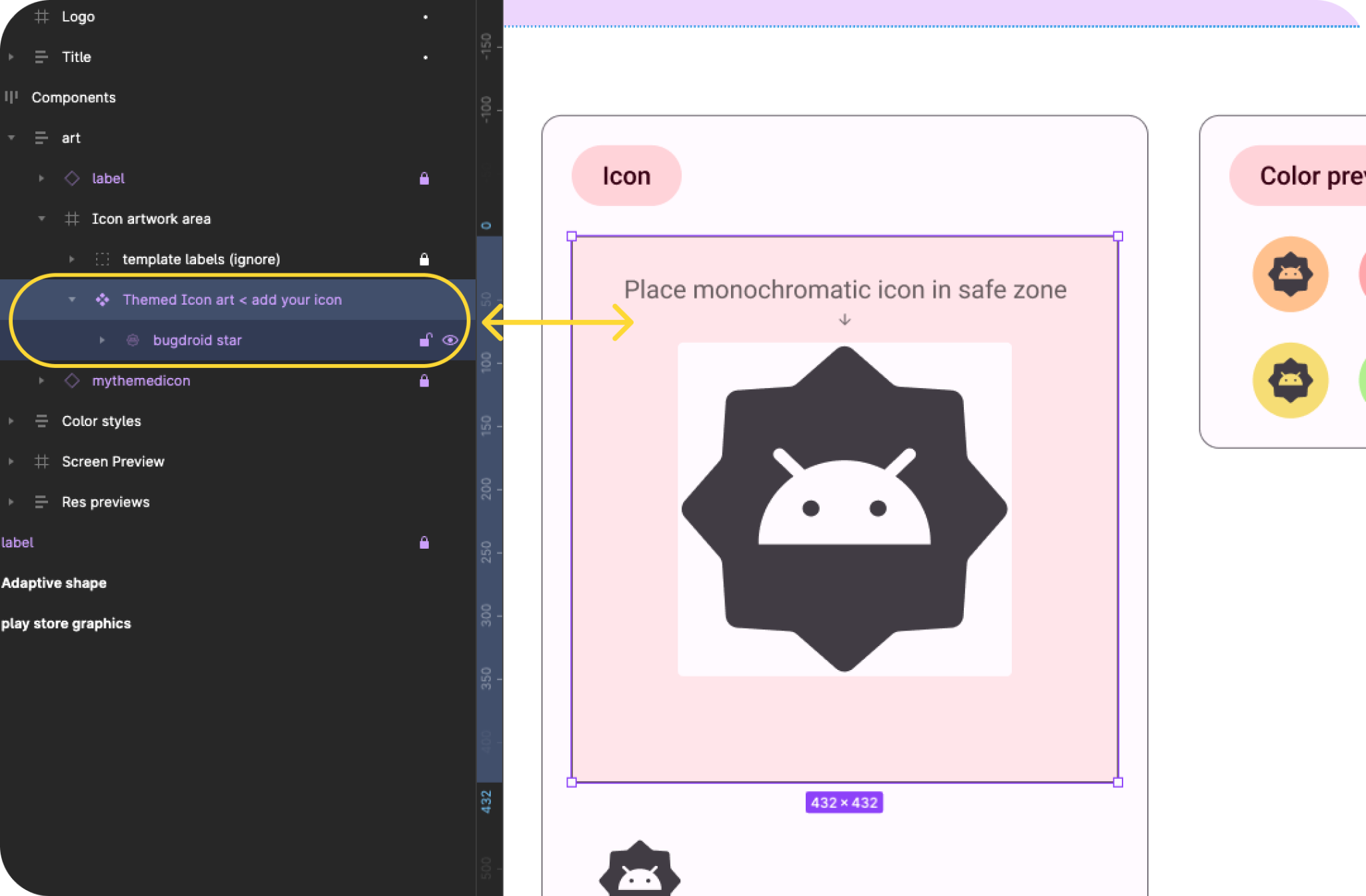
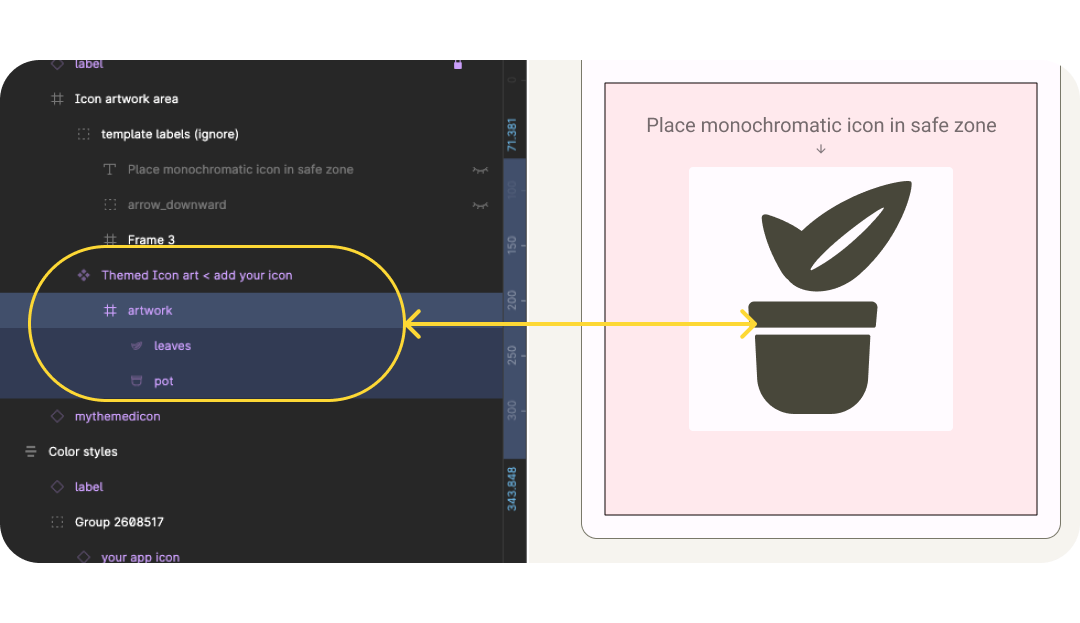
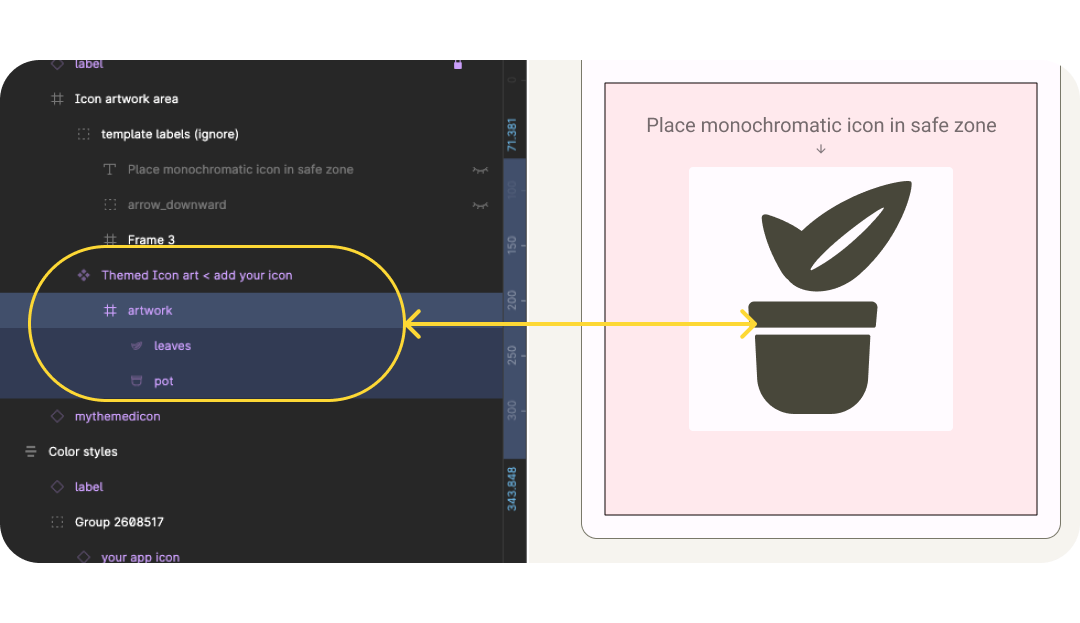
- Trong tệp đó, hãy tìm khung Adaptive color (Màu thích ứng). Xem trong bảng điều khiển lớp bên trái để tìm Màu thích ứng > Thành phần > nghệ thuật > Khu vực hình minh hoạ biểu tượng > Ảnh biểu tượng theo chủ đề < thêm biểu tượng. Nếu bạn đã có biểu tượng đơn sắc, hãy sao chép biểu tượng đó vào đây để thay thế biểu tượng lỗi đơn sắc mẫu rồi chuyển sang bước 6.

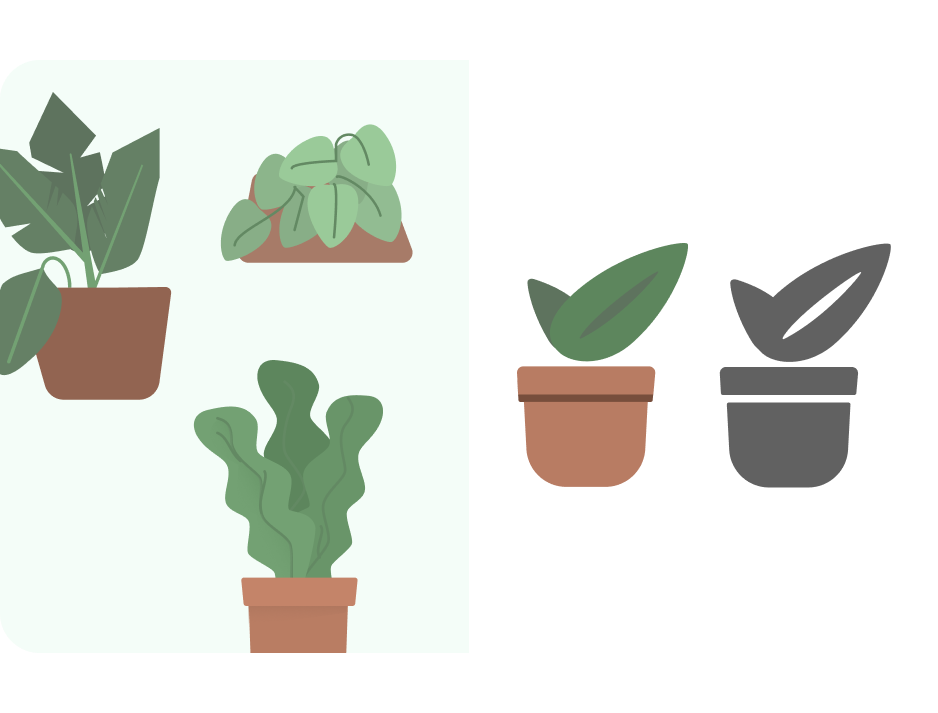
- Nếu bạn không có biểu tượng đơn sắc, hãy bắt đầu bằng biểu trưng hoặc biểu tượng liên quan đến ứng dụng của mình. Hãy tham khảo các mẹo thiết kế để cập nhật biểu tượng. Trước tiên, hãy đơn giản hoá và tránh các hình dạng phức tạp. Ví dụ: Ở đây, các hình minh hoạ dùng trong ứng dụng được đơn giản hoá bằng các hình dạng chiếc lá ít phức tạp hơn. Bóng và chi tiết đường kẻ được mô phỏng bằng khoảng trắng.

- Bây giờ, hãy cập nhật kích thước bằng lưới keyline. Ở đây, chúng ta đặt kích thước thành Scale (Điều chỉnh theo tỷ lệ) và đảm bảo hình minh hoạ nằm trong vùng an toàn cho nền trước. Mẫu này được thiết lập với hình minh hoạ gấp 4 lần và tự động đổi kích thước để xuất, nhờ đó, bạn có thể thiết kế biểu tượng ở kích thước lớn hơn.

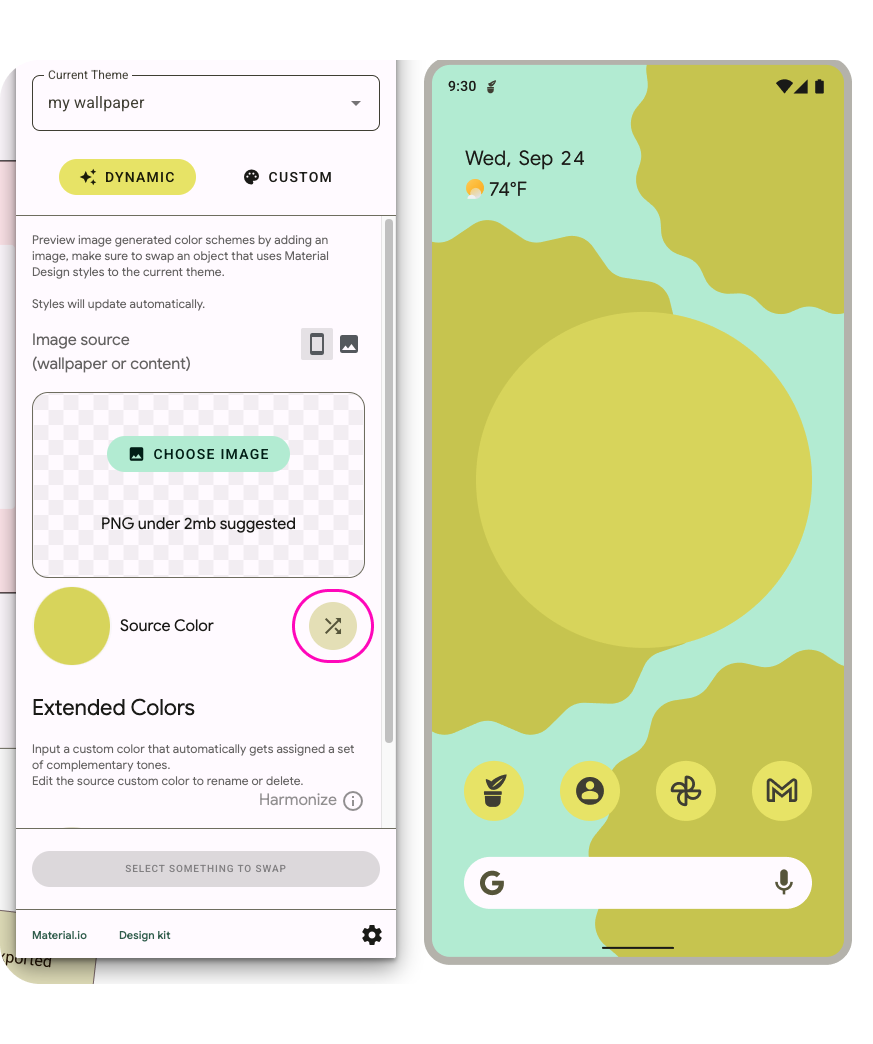
- Tệp này được thiết lập để hoạt động với Trình tạo giao diện Material nhằm giúp xem trước màu động. Kết nối kiểu màu của biểu tượng trên nền trước với On-surface-variant.

- Bây giờ, khi mở Material Theme Builder (Trình tạo giao diện Material) trong Bảng điều khiển trình bổ trợ,bạn có thể trộn màu nguồn hoặc thêm hình ảnh để cập nhật màu bằng màu nguồn đã trích xuất.

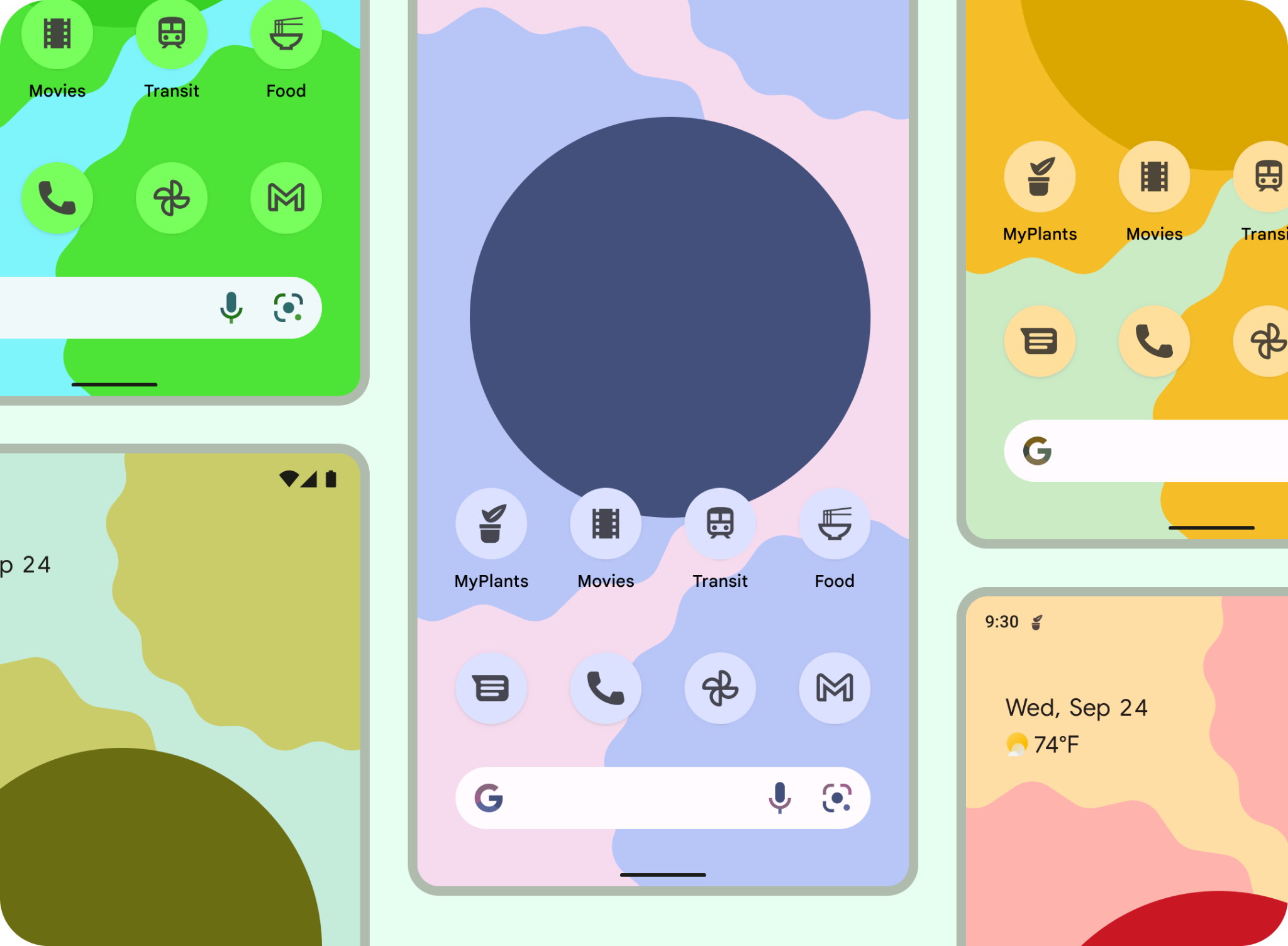
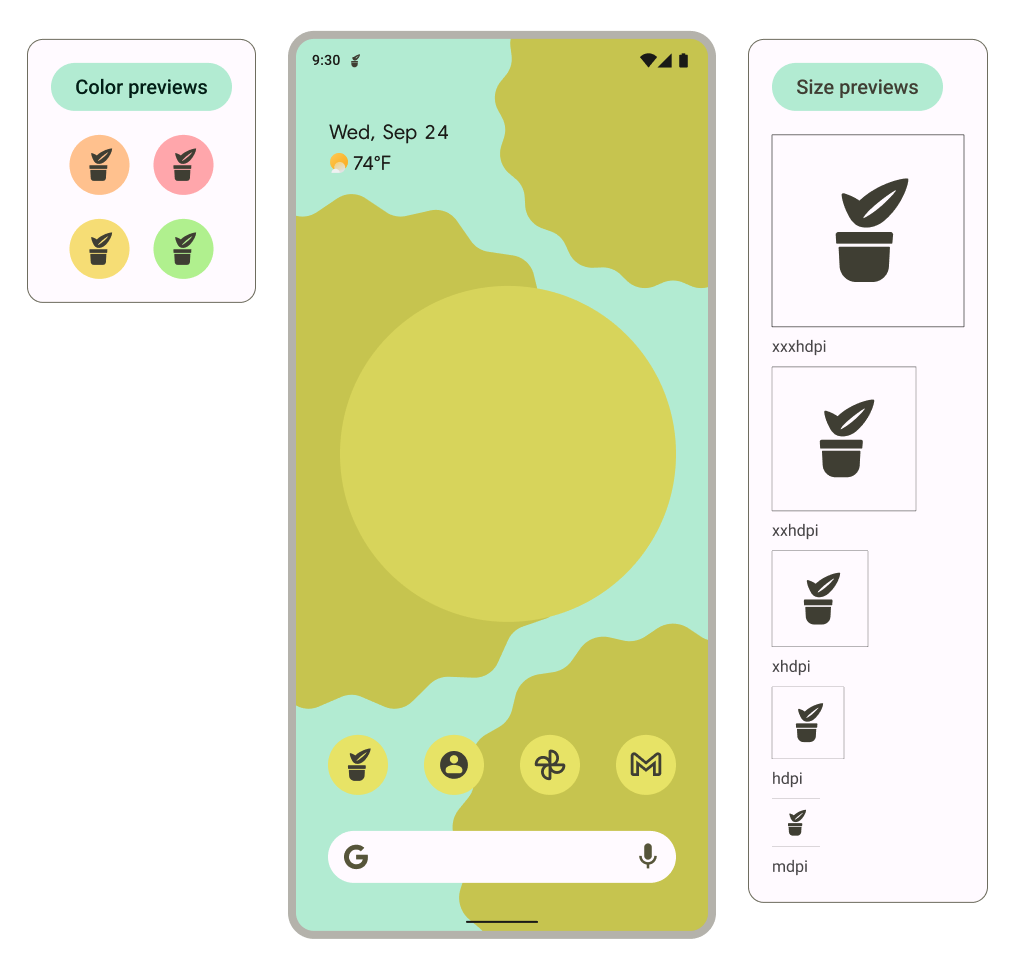
- Giao diện này sẽ trông như thế nào ở các độ phân giải khác nhau hoặc trên màn hình chính? Mẫu được thiết lập sao cho hình minh hoạ đặt trong khung hình minh hoạ xuất hiện trong nhiều bối cảnh xem trước.
- Hệ thống sử dụng biểu tượng đơn sắc làm thông báo và hiển thị như vậy trong bản xem trước.

6. Hình dạng thích ứng và biểu tượng cũ
Bây giờ, chúng ta sẽ tạo hình dạng thích ứng và biểu tượng cũ để đảm bảo biểu tượng này có thể được hỗ trợ rộng rãi.
- Trong tệp, tìm Khung hình. Nhìn vào bảng điều khiển lớp bên trái để tìm Nền biểu tượng < thêm biểu tượng của bạn*. Nếu bạn đã có sẵn biểu tượng, hãy sao chép biểu tượng đó vào đây để thay thế biểu tượng lỗi vị trí mẫu rồi chuyển sang bước 5.* Nếu bạn không có biểu tượng nào, hãy bắt đầu bằng biểu trưng hoặc biểu tượng có liên quan đến ứng dụng hoặc sử dụng lại biểu tượng đơn sắc.

- Cập nhật biểu tượng trên nền trước, hãy lưu ý đến các phương pháp hay nhất về biểu tượng. Ở đây, tôi đã khôi phục màu minh hoạ ban đầu nhưng giữ lại ít chi tiết nhất.

- Bây giờ, hãy cập nhật kích thước bằng lưới keyline. Ở đây, chúng ta đặt kích thước thành Scale (Tỷ lệ) và đảm bảo hình minh hoạ nằm trong vùng an toàn cho nền trước.

- Các biểu tượng ứng dụng hình dạng thích ứng cũng có thể có nền riêng biệt. Điều này cho phép cắt một cách an toàn các lớp của biểu tượng và mang lại hiệu ứng chuyển động tinh tế khi tương tác. Bạn cũng có thể sử dụng và xác định nền đồng nhất trong Android Studio.

- Các bản xem trước sẽ cập nhật để cho thấy nền trước và nền sau sẽ trông như thế nào, trên màn hình chính, các hình dạng bị cắt khác nhau và dưới dạng một biểu tượng cũ.

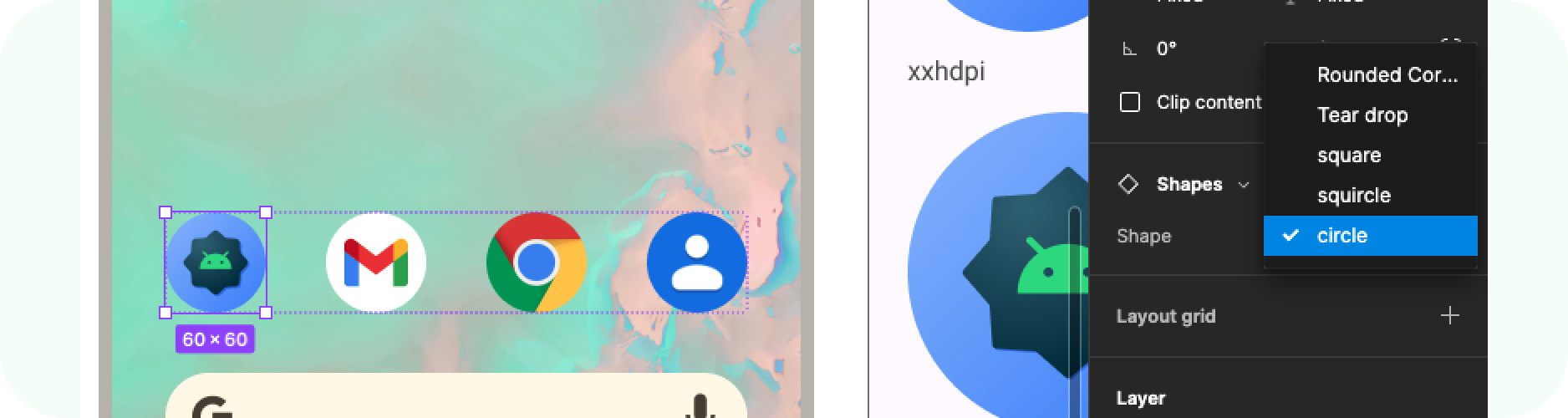
Bạn có thể cập nhật hình dạng dùng để cắt trong bản xem trước trên màn hình chính bằng cách chọn các biểu tượng và thay đổi tuỳ chọn biến thể hình dạng. 
7. Xuất
Thật tuyệt, bạn đã cập nhật biểu tượng ứng dụng cho mẫu! Hãy xuất chúng để triển khai.
- Đảm bảo bạn không chọn mục nào trên canvas.
- Chuyển đến trình đơn Figma > Tệp > Xuất (Shift + Cmd + E).
- Trong trình đơn xuất, hãy xác nhận xuất. Thao tác này sẽ tải các thành phần từ mẫu xuống.

Có gì trong dữ liệu xuất ra?
Những thành phần đã xuất có tất cả các tệp cần thiết để triển khai biểu tượng ứng dụng của bạn, như sau
- Figma xuất biểu tượng nền trước đơn sắc cho màu thích ứng dưới dạng tệp SVG, cùng với cả nền trước và nền sau cho các biểu tượng hình dạng thích ứng.
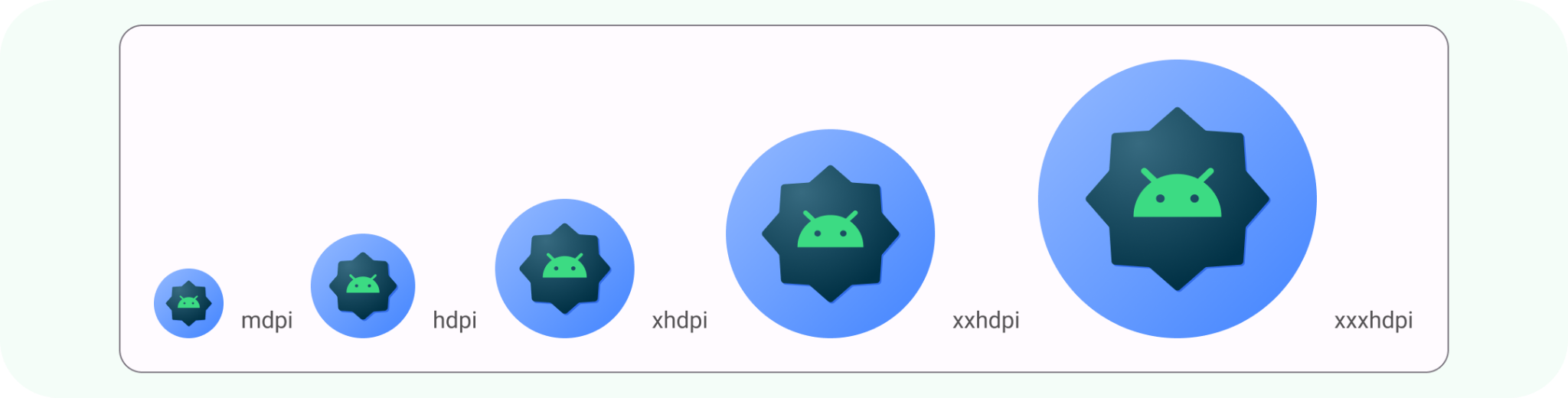
- Figma cũng cung cấp các biểu tượng cũ trong nhiều thư mục mipmap được sắp xếp theo độ phân giải.

Vậy là xong! Biểu tượng đã sẵn sàng để gửi cho bước phát triển.
Ngoài ra, nếu bạn muốn xem trước các biểu tượng trong Android Studio và chuyển đổi các tệp SVG đó thành định dạng thành phần cuối cùng, hãy chuyển sang bước tiếp theo.
8. Sử dụng Công cụ tạo tài sản hình ảnh
Bắt đầu dùng Android Studio

- Tải xuống và cài đặt Android Studio.
- Mở Android Studio.
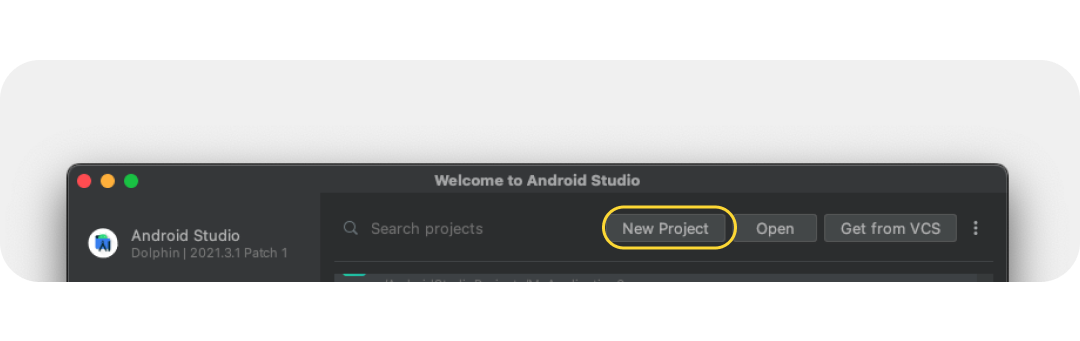
Android Studio sẽ nhắc bạn với các lựa chọn để bắt đầu một dự án mới hoặc chọn các dự án hiện có.
- Bây giờ, hãy chọn một dự án mới. Các màn hình sau đây sẽ hướng dẫn bạn cách thiết lập dự án mới.

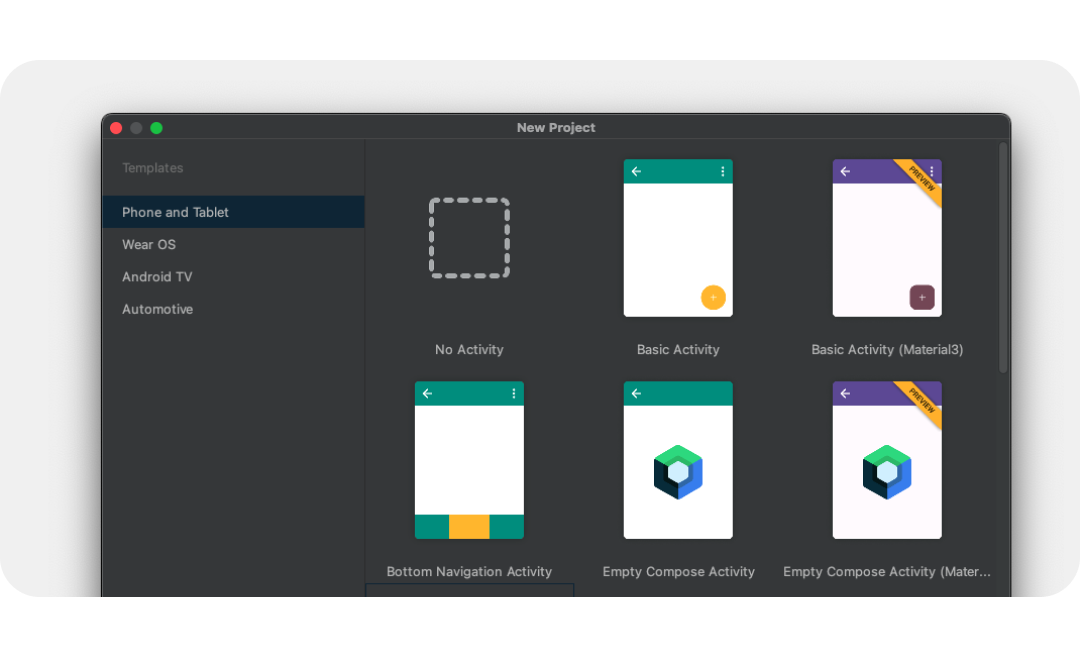
- Hãy chọn bất kỳ mẫu nào trong số các mẫu khởi đầu, vì chúng ta chỉ xem xét biểu tượng chạy.

- Sau đó, hãy đặt tên cho dự án mới rồi chọn Finish (Hoàn tất). Quá trình tạo dự án mới sẽ mất một lúc.
Sử dụng Công cụ tạo tài sản hình ảnh
Giờ đây, chúng ta có thể thêm các biểu tượng vào dự án bằng một công cụ hữu ích là Asset Studio.
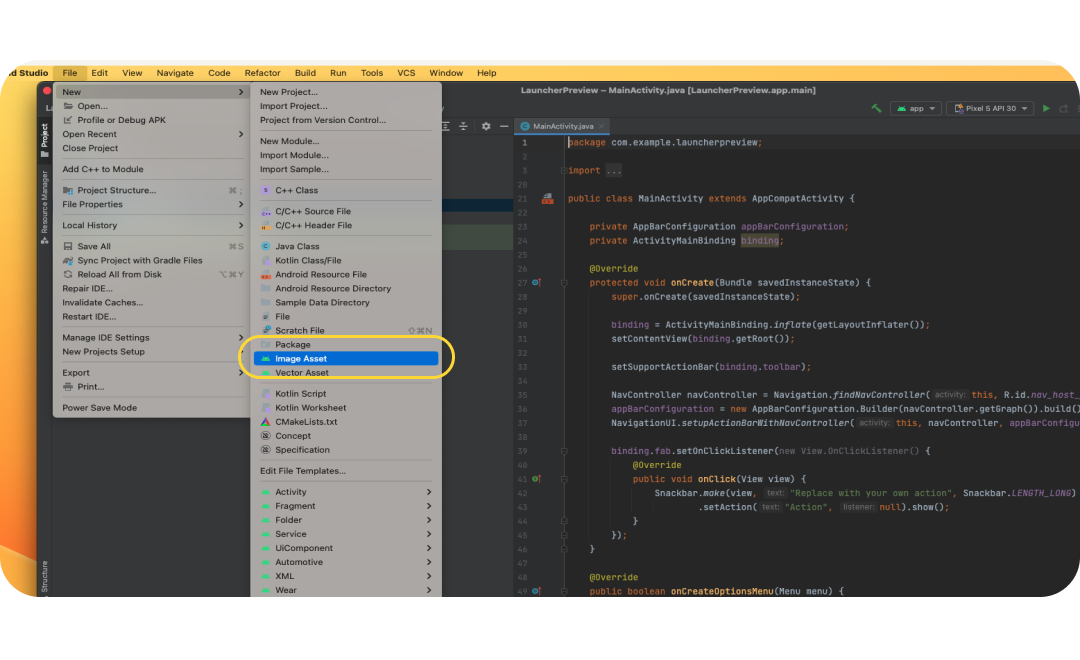
- Để truy cập vào công cụ này, hãy chọn Trình đơn tệp > Mới > Thành phần hình ảnh.

- Khi Image Asset Studio mở ra, hãy thêm lớp nền trước bằng cách chọn biểu tượng thư mục trong Path (Đường dẫn). Chọn tệp SVG đã xuất dưới dạng drawable-anydpi/ic_launcher.svg

- Chọn thẻ Background Layer (Lớp nền sau) và chọn lớp nền đã được xuất tương tự. Ngoài ra, hãy chọn Loại thành phần: Màu để có nền trình chạy màu đồng nhất.

- Quay lại lớp nền trước và kiểm tra kỹ hình ảnh có nằm trong vùng an toàn không. Đổi kích thước biểu tượng theo hình ảnh đẹp nhất.

- Khi hoàn tất, hãy nhấp vào Next (Tiếp theo). Thao tác này sẽ hỏi vị trí các biểu tượng trong dự án (để nguyên lựa chọn này theo mặc định hoặc chuyển sang chế độ Chính). Sau đó, nhấp vào Finish (Hoàn tất). Bạn có thể tìm thấy thành phần trình chạy của mình trong res > đối tượng có thể vẽ. Thao tác nhấp đúp sẽ mở ra bản xem trước của các vectơ vẽ được cuối cùng.

- Sao chép và dán thành phần lớp đơn sắc vào res/drawable hoặc res/drawable-v24 theo cách thủ công hoặc nhập lớp đơn sắc theo cách thủ công bằng cách nhấp chuột phải vào thư mục res rồi chọn Mới > Thành phần vectơ.
- Trong res/mipmap-anydpi-v26/ic_launcher.xml và res/mipmap-anydpi-v26/ic_launcher_round.xml, hãy thêm hoặc thay đổi android:monochrome="path/to/monochrome/asset hiện có để trỏ đến đúng thành phần đơn sắc.
9. Bản xem trước và tài nguyên
Xem trước trong Trình mô phỏng
Chúng ta đã thực hiện việc này để thêm các thành phần này vào dự án ứng dụng, cho phép chúng ta xem trước trên một thiết bị hoặc trình mô phỏng thực! Hãy xem các biểu tượng của chúng ta trông như thế nào trong thực tế.
Bạn nên thiết lập trình mô phỏng theo mặc định, nhưng nếu không có, hãy Tạo thiết bị Android ảo. Nhấp vào nút phát màu xanh lục. Thao tác này sẽ tạo dự án và mở trình mô phỏng.
Thành phần sau cùng
Thật tuyệt vời! Bạn đã có thể kiểm tra xem biểu tượng trình chạy của mình trông như thế nào trên thiết bị bằng trình mô phỏng và thêm chúng vào dự án ứng dụng. Sau đó, chúng tôi sẽ chuyển các video đó thành hình thức sản xuất chính thức! Nhưng chúng ở đâu?
Thành phần hoạt động dưới dạng tài nguyên trong ứng dụng Android và bạn có thể đặt thành phần bằng cách mở bảng điều khiển Tài nguyên (thường ở bên trái). Xem chi tiết ứng dụng, sau đó tìm thư mục Res. Nhấp chuột phải để mở một trình đơn rồi chọn Mở trong Finder (trên máy Mac). Thao tác này sẽ mở ra cửa sổ Finder (Trình tìm kiếm). (Không bắt buộc) Bạn có thể tiết kiệm thời gian phát triển và đảm bảo chất lượng bằng cách sử dụng quy trình tương tự để chuyển đổi và kiểm thử các thành phần còn lại trong ứng dụng. Nếu đã chuyển đổi các thành phần còn lại của ứng dụng, thì bạn có thể chia sẻ thư mục này với nhóm phát triển.

10. Xin chúc mừng
Thật tuyệt! Bạn đã tìm hiểu về các biểu tượng hệ thống Android cần thiết để xây dựng ứng dụng Android, thiết kế biểu tượng của riêng mình, khám phá tài nguyên mẫu biểu tượng và có thể vượt xa hơn cả bằng cách đi sâu vào Android Studio để xem trước và chuyển đổi các thành phần cho phiên bản chính thức!
Nếu bạn có thắc mắc, hãy hỏi chúng tôi bất cứ lúc nào qua @MaterialDesign trên Twitter.
Hãy theo dõi để biết xem nội dung và hướng dẫn về thiết kế trên youtube.com/MaterialDesign
