1. قبل البدء
Desk Connector هي ميزة في ChromeOS تتيح لصفحات الويب الوصول آليًا إلى أسطح المكتب الافتراضية لنظام التشغيل ChromeOS. في هذا الدرس التطبيقي، ستتعرّف على كيفية استخدام Desk Connector مع "أدوات مطوري البرامج في Chrome".
المتطلبات الأساسية
المعلومات التي ستطّلع عليها
- كيفية ضبط خصائص النافذة
- كيفية إطلاق مكتب
- كيفية إزالة مكتب
- كيفية الحصول على سطح مكتب نشط.
- كيفية التبديل إلى سطح مكتب آخر
المتطلبات
- جهاز Chromebook
- نظام التشغيل ChromeOS الإصدار 113.* أو إصدار أحدث إذا لم يكن الإصدار متاحًا لك بعد، انتقِل إلى قناة تجريبية.
- متصفح Google Chrome
- إضافة Desk Connector Demo
2. الإعداد
لإعداد الجهاز، اتّبِع الخطوات التالية:
- انقر بزر الماوس الأيمن على صفحة الويب هذه، ثم انقر على فحص.
- في لوحة "أدوات مطوري البرامج في Chrome"، انقر على وحدة التحكّم. عليك تشغيل كل الرموز البرمجية الواردة في هذا الدرس التطبيقي حول الترميز في لوحة وحدة التحكّم.
- (اختياري) يمكنك التفاعل يدويًا مع أسطح المكتب الافتراضية خلال الدرس التطبيقي حول الترميز من خلال الضغط على
F5أو[]||للدخول إلى وضع "نظرة عامة".

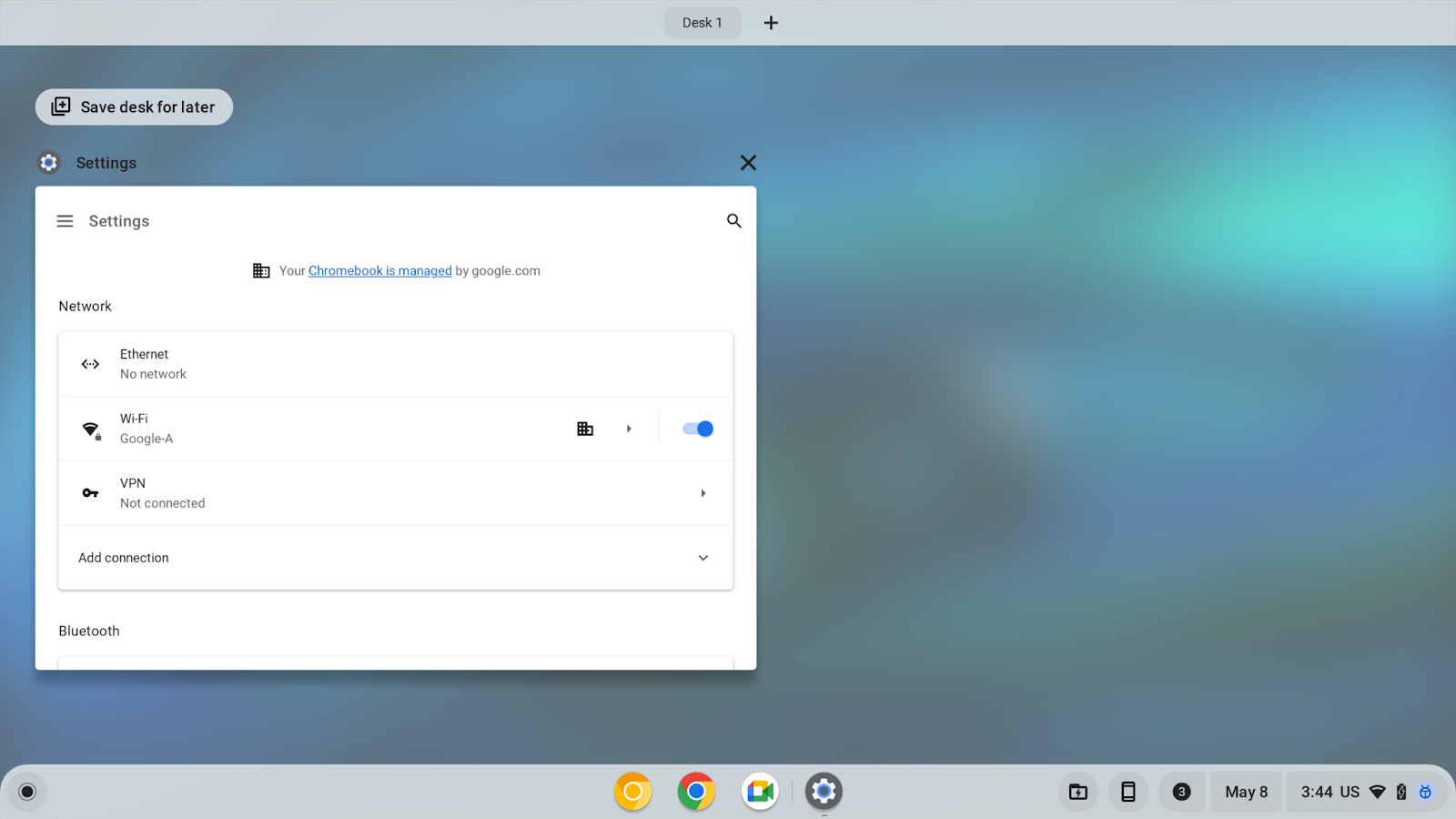
3- ضبط خصائص النافذة
تتيح واجهة برمجة التطبيقات SetWindowProperties لصفحة الويب ضبط خصائص نافذتها آليًا. عند ضبط السمة allDesks على القيمة true، يتم تثبيت نافذة علامة التبويب الحالية على جميع أسطح المكتب.
لإعداد خصائص النوافذ، اتّبِع الخطوات التالية:
- في لوحة وحدة التحكّم، يمكنك ضبط النافذة لتظهر في جميع أسطح المكتب:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "SetWindowProperties",
"operands": {
"allDesks": true
}
},
function(response) {
console.log(response);
}
);
- يمكنك ضبط النافذة لتظهر على سطح مكتب واحد مرة أخرى:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond",{
"messageType": "SetWindowProperties",
"operands": {
"allDesks": false
}
},
function(response) {
console.log(response);
}
);
- يمكنك تثبيت النافذة على جميع أسطح المكتب مرة أخرى من أجل عرضها بشكل أسهل:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "SetWindowProperties",
"operands": {
"allDesks": true
}
},
function(response) {
console.log(response);
}
);
إذا كان لديك أكثر من سطح مكتب افتراضي واحد على جهاز Chromebook، يمكنك الآن الاطّلاع على النافذة الحالية على جميع أسطح المكتب.
4. الحصول على سطح المكتب النشط الحالي
تسمح واجهة برمجة التطبيقات GetActiveDesk لصفحة الويب بإجراء طلبات بحث آلية عن سطح المكتب النشط الحالي.
- للحصول على سطح المكتب النشط الحالي، عليك استرداد رقم تعريف سطح المكتب الحالي وتخزين السمة
deskUuidفي متغيّرbaseDesk:
let baseDesk;
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "GetActiveDesk",
},
function(response) {
console.log(response);
if(response && response.operands) {
baseDesk = response.operands.deskUuid;
}
}
);
5- فتح سطح مكتب
تسمح واجهة برمجة التطبيقات LaunchDesk لصفحة الويب بتشغيل سطح مكتب فارغ والتبديل إليه آليًا.
لتشغيل سطح مكتب، اتبع الخطوات التالية:
- تشغيل سطح مكتب باسم "
test" - أنشِئ متغيّر
newDesk1يخزِّن السمةdeskUuidللسطح.
let newDesk1;
chrome.runtime.sendMessage(
"oagemgapjncacjdaockjfaidedggjond", {
"messageType": "LaunchDesk",
"operands": {
"deskName": "test"
}
},
function(response) {
console.log(response);
if(response&&response.operands) {
newDesk1 = response.operands.deskUuid;
}
}
);
يتم نقلك إلى سطح المكتب الذي تم إطلاقه حديثًا. إذا كانت نافذة وحدة التحكّم على نافذتها الخاصة، ستظهر نافذة وحدة التحكّم على سطح المكتب الأصلي. يمكنك التبديل إلى سطح المكتب الأصلي بالضغط على مفتاح F5 أو []||.
يمكنك إنشاء ما يصل إلى ثمانية أسطح مكتب في آنٍ واحد. إذا كانت واجهة برمجة التطبيقات تعرض الخطأ DesksCountCheckFailedError، عليك إزالة بعض أسطح المكتب قبل تشغيل المزيد.
6- إزالة سطح مكتب
تسمح واجهة برمجة التطبيقات RemoveDesk لصفحة الويب بإزالة سطح مكتب آليًا باستخدام رقم تعريف سطح المكتب. يمكنها إغلاق جميع النوافذ على سطح المكتب.
ولتبسيط الأمر، يمكنك إزالة سطح المكتب الذي تم إطلاقه حديثًا. ومع ذلك، يمكن لصفحة الويب من الناحية العملية إزالة أي مكتب مخصّص من خلال رقم تعريف المكتب.
لإزالة سطح مكتب، اتّبِع الخطوات التالية:
- إزالة سطح المكتب الذي تم إطلاقه حديثًا:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "RemoveDesk",
"operands": {
"deskId": newDesk1
}
},
function(response) {
console.log(response);
}
);
- في مربّع الحوار الذي يطلب منك تأكيد عملية الإزالة أو إلغاءها، أكِّد إزالة سطح المكتب. إنّ جميع النوافذ على المكتب مُغلقة.

- إذا كنت تريد طلب بيانات من واجهة برمجة التطبيقات لإزالة سطح المكتب بدون نافذة تأكيد، يمكنك استخدام المَعلمة
skipConfirmation:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "RemoveDesk",
"operands": {
"deskId": newDesk1,
"skipConfirmation":true
}
},
function(response) {
console.log(response);
}
);
7. التبديل إلى سطح مكتب آخر
تسمح واجهة برمجة التطبيقات SwitchDesk لصفحة الويب بالتبديل آليًا إلى سطح مكتب معيّن.
للتبسيط، يمكنك تشغيل سطح مكتب والتبديل إلى سطح مكتب سابق. ومع ذلك، من الناحية العملية، يمكن تبديل صفحة الويب إلى أي مكتب مخصّص باستخدام رقم تعريف المكتب.
للتبديل إلى سطح مكتب آخر، يُرجى اتّباع الخطوات التالية:
- فتح سطح مكتب:
let newDesk1;
chrome.runtime.sendMessage(
"oagemgapjncacjdaockjfaidedggjond", {
"messageType": "LaunchDesk",
"operands": {
"deskName": "test"
}
},
function(response) {
console.log(response);
if(response && response.operands) {
newDesk1 = response.operands.deskUuid;
}
}
);
- التبديل إلى سطح المكتب السابق:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "SwitchDesk",
"operands": {
"deskId": baseDesk
}
},
function(response) {
console.log(response);
}
);
8. تهانينا
تهانينا! لقد تعرَّفت على كيفية منح صفحات الويب إذنًا بالوصول الآلي إلى ChromeOS Desk باستخدام إضافة Desk Connector Demo و"أدوات مطوري البرامج في Chrome".

