1. Avant de commencer
Le connecteur Bureau est une fonctionnalité de ChromeOS qui permet aux pages Web d'accéder de manière programmatique aux bureaux virtuels ChromeOS. Dans cet atelier de programmation, vous allez apprendre à utiliser le connecteur de bureau avec les outils pour les développeurs Chrome.
Prérequis
- Comprendre les bureaux virtuels ChromeOS
Points abordés
- Définir les propriétés de la fenêtre
- Lancer un bureau
- Comment supprimer un bureau.
- Comment obtenir un bureau actif
- Comment changer de bureau ?
Ce dont vous aurez besoin
- Chromebook
- ChromeOS version 113.* ou ultérieure. Si vous n'avez pas encore accès à la version bêta, passez à la version bêta.
- Google Chrome
- Extension démo du connecteur de bureau
2. Configuration
Pour commencer, procédez comme suit :
- Effectuez un clic droit sur cette page Web, puis cliquez sur Inspecter.
- Dans le panneau des outils pour les développeurs Chrome, cliquez sur Console. Vous allez exécuter tout le code de cet atelier de programmation dans le panneau Console.
- (Facultatif) Vous pouvez interagir manuellement avec les bureaux virtuels tout au long de l'atelier de programmation en appuyant sur
F3ou[]||pour passer en mode Aperçu.

3. Définir les propriétés de la fenêtre
L'API SetWindowProperties permet à une page Web de définir de manière programmatique les propriétés de sa fenêtre. Lorsque vous définissez la propriété allDesks sur une valeur true, elle épingle la fenêtre de l'onglet actuel à tous les bureaux.
Pour définir les propriétés de la fenêtre, procédez comme suit:
- Dans le panneau Console, configurez la fenêtre de sorte qu'elle s'affiche sur tous les bureaux:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "SetWindowProperties",
"operands": {
"allDesks": true
}
},
function(response) {
console.log(response);
}
);
- Configurez la fenêtre pour qu'elle s'affiche à nouveau sur un seul bureau:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond",{
"messageType": "SetWindowProperties",
"operands": {
"allDesks": false
}
},
function(response) {
console.log(response);
}
);
- Épinglez de nouveau la fenêtre à tous les bureaux pour faciliter la démonstration:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "SetWindowProperties",
"operands": {
"allDesks": true
}
},
function(response) {
console.log(response);
}
);
Si vous avez plusieurs bureaux virtuels sur votre Chromebook, la fenêtre actuelle s'affiche sur tous vos bureaux.
4. Obtenir le bureau actif
L'API GetActiveDesk permet à une page Web d'interroger le bureau actif de manière programmatique.
- Pour obtenir le bureau actif actuel, récupérez l'ID du bureau actuel et stockez la propriété
deskUuiddans une variablebaseDesk:
let baseDesk;
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "GetActiveDesk",
},
function(response) {
console.log(response);
if(response && response.operands) {
baseDesk = response.operands.deskUuid;
}
}
);
5. Lancer un bureau
L'API LaunchDesk permet à une page Web de lancer un bureau vide par programmation et d'y accéder.
Pour lancer un bureau, procédez comme suit:
- Lancez un bureau nommé
test. - Créez une variable
newDesk1qui stocke la propriétédeskUuiddu bureau.
let newDesk1;
chrome.runtime.sendMessage(
"oagemgapjncacjdaockjfaidedggjond", {
"messageType": "LaunchDesk",
"operands": {
"deskName": "test"
}
},
function(response) {
console.log(response);
if(response&&response.operands) {
newDesk1 = response.operands.deskUuid;
}
}
);
Vous accédez au bureau que vous venez de lancer. Vous pouvez avoir jusqu'à huit bureaux en même temps. Si l'API renvoie une erreur DesksCountCheckFailedError, vous devez supprimer des bureaux avant d'en lancer d'autres.
6. Supprimer un bureau
L'API RemoveDesk permet de supprimer de manière programmatique un bureau par son ID. Elle peut fermer toutes les fenêtres du bureau.
Par souci de simplicité, vous supprimez le nouveau bureau. Toutefois, en pratique, la page Web peut supprimer tout bureau désigné à l'aide de son ID.
Pour supprimer un bureau, procédez comme suit:
- Supprimez le nouveau bureau:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "RemoveDesk",
"operands": {
"deskId": newDesk1
}
},
function(response) {
console.log(response);
}
);
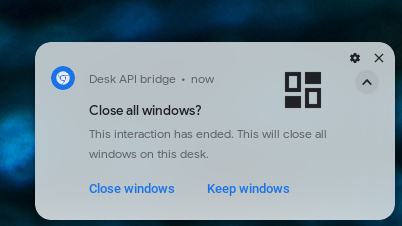
- Dans la boîte de dialogue qui vous invite à confirmer ou abandonner la suppression du bureau, confirmez la suppression. Toutes les fenêtres du bureau sont fermées.

- Si vous souhaitez appeler l'API pour supprimer le bureau sans fenêtre de confirmation, utilisez le paramètre
skipConfirmation:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "RemoveDesk",
"operands": {
"deskId": newDesk1,
"skipConfirmation":true
}
},
function(response) {
console.log(response);
}
);
7. Changer de bureau
L'API SwitchDesk permet à une page Web de passer à un bureau désigné de manière automatisée.
Pour plus de simplicité, il vous suffit de lancer un bureau et de revenir à un bureau précédent. Toutefois, en pratique, la page Web peut basculer vers n'importe quel bureau désigné à l'aide de son ID.
Pour changer de bureau, procédez comme suit:
- Lancer un bureau:
let newDesk1;
chrome.runtime.sendMessage(
"oagemgapjncacjdaockjfaidedggjond", {
"messageType": "LaunchDesk",
"operands": {
"deskName": "test"
}
},
function(response) {
console.log(response);
if(response && response.operands) {
newDesk1 = response.operands.deskUuid;
}
}
);
- Revenir au bureau précédent:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "SwitchDesk",
"operands": {
"deskId": baseDesk
}
},
function(response) {
console.log(response);
}
);
8. Félicitations
Félicitations ! Vous avez appris à accorder aux pages Web un accès programmatique à ChromeOS Desk avec l'extension Demo Desk Demo et les outils pour les développeurs Chrome.
