1. शुरू करने से पहले
डेस्क कनेक्टर, ChromeOS की एक सुविधा है. इसकी मदद से, वेब पेजों को ChromeOS वर्चुअल डेस्क को प्रोग्राम के ज़रिए ऐक्सेस करने की सुविधा मिलती है. इस कोडलैब में, आपको Chrome DevTools के साथ डेस्क कनेक्टर इस्तेमाल करने का तरीका बताया गया है.
ज़रूरी शर्तें
- ChromeOS के वर्चुअल डेस्क के बारे में जानकारी
आपको इनके बारे में जानकारी मिलेगी
- विंडो की प्रॉपर्टी सेट करने का तरीका.
- डेस्क लॉन्च करने का तरीका.
- डेस्क हटाने का तरीका.
- ऐक्टिव डेस्क का इस्तेमाल करने का तरीका.
- किसी अन्य डेस्क पर स्विच करने का तरीका.
आपको इन चीज़ों की ज़रूरत होगी
- Chromebook
- ChromeOS का वर्शन 113.* या इसके बाद का वर्शन. अगर यह वर्शन अभी आपके लिए उपलब्ध नहीं है, तो बीटा चैनल पर स्विच करें.
- Google Chrome
- डेस्क कनेक्टर डेमो एक्सटेंशन
2. सेट अप करें
सेट अप करने के लिए, यह तरीका अपनाएं:
- इस वेब पेज पर राइट क्लिक करें और जांच करें पर क्लिक करें.
- Chrome DevTools पैनल में, कंसोल पर क्लिक करें. इस कोडलैब के सभी कोड को, Console पैनल के तहत इस्तेमाल किया जाता है.
- (ज़रूरी नहीं) कोडलैब के दौरान वर्चुअल डेस्क से मैन्युअल तौर पर इंटरैक्ट किया जा सकता है. इसके लिए, खास जानकारी मोड में जाने के लिए
F5या[]||दबाएं.

3. विंडो की प्रॉपर्टी सेट करना
SetWindowProperties एपीआई की मदद से, वेब पेज को प्रोग्राम के ज़रिए अपनी विंडो की प्रॉपर्टी सेट करने में मदद मिलती है. allDesks प्रॉपर्टी को true की वैल्यू पर सेट करने से, मौजूदा टैब की विंडो को सभी डेस्क पर पिन कर दिया जाता है.
विंडो की प्रॉपर्टी सेट करने के लिए, यह तरीका अपनाएं:
- कंसोल पैनल में, विंडो को सभी डेस्क पर दिखाने के लिए सेट करें:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "SetWindowProperties",
"operands": {
"allDesks": true
}
},
function(response) {
console.log(response);
}
);
- विंडो को फिर से एक ही डेस्क पर दिखाने के लिए सेट करें:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond",{
"messageType": "SetWindowProperties",
"operands": {
"allDesks": false
}
},
function(response) {
console.log(response);
}
);
- इसे आसानी से दिखाने के लिए, विंडो को फिर से सभी डेस्क पर पिन करें:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "SetWindowProperties",
"operands": {
"allDesks": true
}
},
function(response) {
console.log(response);
}
);
अगर आपके Chromebook पर एक से ज़्यादा वर्चुअल डेस्क हैं, तो अब सभी डेस्क पर मौजूदा विंडो देखी जा सकती है.
4. मौजूदा डेस्क जानें
GetActiveDesk एपीआई की मदद से, किसी वेब पेज को मौजूदा ऐक्टिव डेस्क से, प्रोग्राम के हिसाब से क्वेरी की जा सकती है.
- मौजूदा डेस्क आईडी पाने के लिए, मौजूदा डेस्क आईडी को फिर से पाएं और
deskUuidप्रॉपर्टी कोbaseDeskवैरिएबल में सेव करें:
let baseDesk;
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "GetActiveDesk",
},
function(response) {
console.log(response);
if(response && response.operands) {
baseDesk = response.operands.deskUuid;
}
}
);
5. डेस्क लॉन्च करें
LaunchDesk एपीआई की मदद से, कोई वेब पेज प्रोग्राम के हिसाब से खाली डेस्क को लॉन्च करता है और उस पर स्विच करता है.
डेस्क लॉन्च करने के लिए, यह तरीका अपनाएं:
testनाम का डेस्क लॉन्च करें.- ऐसा
newDesk1वैरिएबल बनाएं जो डेस्क कीdeskUuidप्रॉपर्टी को सेव करता हो.
let newDesk1;
chrome.runtime.sendMessage(
"oagemgapjncacjdaockjfaidedggjond", {
"messageType": "LaunchDesk",
"operands": {
"deskName": "test"
}
},
function(response) {
console.log(response);
if(response&&response.operands) {
newDesk1 = response.operands.deskUuid;
}
}
);
आपको हाल ही में लॉन्च किए गए डेस्क पर लाया जाएगा. अगर आपकी कंसोल विंडो अपनी विंडो पर है, तो कंसोल विंडो मूल डेस्क पर होगी. F5 या []|| बटन को दबाकर, मूल डेस्क पर स्विच किया जा सकता है.
एक समय पर आठ डेस्क इस्तेमाल किए जा सकते हैं. अगर एपीआई DesksCountCheckFailedError की गड़बड़ी दिखाता है, तो आपको और डेस्क लॉन्च करने से पहले कुछ डेस्क हटाने होंगे.
6. किसी डेस्क को हटाना
RemoveDesk एपीआई की मदद से, वेब पेज अपने डेस्क आईडी से किसी डेस्क को प्रोग्राम के हिसाब से हटा सकता है. यह डेस्क पर मौजूद सभी विंडो बंद कर सकता है.
इसे आसानी से इस्तेमाल करने के लिए, हाल ही में लॉन्च किए गए डेस्क को हटा दिया जाता है. हालांकि, असल में वेब पेज किसी भी डेस्क को अपने डेस्क आईडी की मदद से हटा सकता है.
किसी डेस्क को हटाने के लिए, यह तरीका अपनाएं:
- हाल ही में लॉन्च किए गए डेस्क को हटाएं:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "RemoveDesk",
"operands": {
"deskId": newDesk1
}
},
function(response) {
console.log(response);
}
);
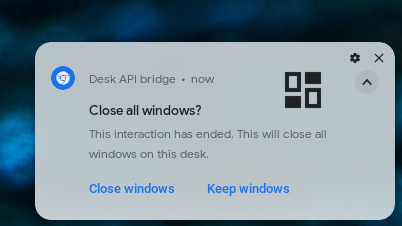
- डेस्क को हटाने की पुष्टि करने के लिए, आपको एक डायलॉग बॉक्स दिखेगा. इस डायलॉग बॉक्स में आपसे पुष्टि करने या हटाने के लिए कहा जाएगा. डेस्क की सभी विंडो बंद हो जाती हैं.

- अगर आपको बिना पुष्टि विंडो के डेस्क को हटाने के लिए, एपीआई को कॉल करना है, तो
skipConfirmationपैरामीटर का इस्तेमाल करें:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "RemoveDesk",
"operands": {
"deskId": newDesk1,
"skipConfirmation":true
}
},
function(response) {
console.log(response);
}
);
7. किसी दूसरे डेस्क पर स्विच करें
SwitchDesk एपीआई की मदद से, किसी वेब पेज को प्रोग्राम के हिसाब से किसी असाइन किए गए डेस्क पर स्विच किया जा सकता है.
इसे आसानी से इस्तेमाल करने के लिए, एक डेस्क लॉन्च किया जाता है और पिछले डेस्क पर स्विच किया जाता है. हालांकि, व्यावहारिक तौर पर वेब पेज को अपने डेस्क आईडी से किसी भी डेस्क पर स्विच किया जा सकता है.
किसी दूसरे डेस्क पर स्विच करने के लिए, यह तरीका अपनाएं:
- डेस्क लॉन्च करना:
let newDesk1;
chrome.runtime.sendMessage(
"oagemgapjncacjdaockjfaidedggjond", {
"messageType": "LaunchDesk",
"operands": {
"deskName": "test"
}
},
function(response) {
console.log(response);
if(response && response.operands) {
newDesk1 = response.operands.deskUuid;
}
}
);
- पिछले डेस्क पर स्विच करने के लिए:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "SwitchDesk",
"operands": {
"deskId": baseDesk
}
},
function(response) {
console.log(response);
}
);
8. बधाई हो
बधाई हो! आपने डेस्क कनेक्टर डेमो एक्सटेंशन और Chrome DevTools की मदद से, वेब पेजों को ChromeOS डेस्क को प्रोग्राम के हिसाब से ऐक्सेस करने का तरीका सीखा है.

