1. Antes de começar
O Conector do Desk é um recurso do ChromeOS que permite que páginas da Web acessem programaticamente espaços de trabalho virtuais do ChromeOS. Neste codelab, você vai aprender a usar o Conector do Desk com o Chrome DevTools.
Pré-requisitos
- Compreensão das áreas de trabalho virtuais do ChromeOS
O que você vai aprender
- Como definir as propriedades da janela.
- Como iniciar uma mesa.
- Como remover um espaço de trabalho.
- Como conseguir um espaço de trabalho ativo.
- Como alternar para outro espaço de trabalho.
O que é necessário
- Um Chromebook
- ChromeOS versão 113.* ou posterior Se a versão ainda não estiver disponível para você, alterne para o canal Beta.
- Google Chrome
- A extensão Demo do Desk Connector
2. Preparativos
Para configurar, siga estas etapas:
- Clique com o botão direito do mouse nessa página da Web e depois em Inspecionar.
- No painel do Chrome DevTools, clique em Console. Você executa todo o código neste codelab no painel Console.
- (Opcional) É possível interagir com os espaços de trabalho virtuais manualmente ao longo do codelab pressionando
F3ou[]||para entrar no modo de visão geral.

3. Definir propriedades da janela
A API SetWindowProperties permite que uma página da Web defina programaticamente propriedades da janela. Quando você define a propriedade allDesks como um valor true, ela fixa a janela da guia atual em todos os espaços de trabalho.
Para definir as propriedades da janela, siga estas etapas:
- No painel Console, defina a janela para aparecer em todos os espaços de trabalho:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "SetWindowProperties",
"operands": {
"allDesks": true
}
},
function(response) {
console.log(response);
}
);
- Configure a janela para que apareça novamente em um único espaço de trabalho:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond",{
"messageType": "SetWindowProperties",
"operands": {
"allDesks": false
}
},
function(response) {
console.log(response);
}
);
- Fixe a janela em todos os espaços de trabalho novamente para facilitar a demonstração:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "SetWindowProperties",
"operands": {
"allDesks": true
}
},
function(response) {
console.log(response);
}
);
Se você tiver mais de um espaço de trabalho virtual no Chromebook, agora poderá ver a janela atual em todos os espaços de trabalho.
4. Acessar o espaço de trabalho ativo atual
A API GetActiveDesk permite que uma página da Web consulte de forma programática o espaço de trabalho ativo atual.
- Para acessar o espaço de trabalho ativo atual, recupere o ID do espaço de trabalho atual e armazene a propriedade
deskUuidem uma variávelbaseDesk:
let baseDesk;
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "GetActiveDesk",
},
function(response) {
console.log(response);
if(response && response.operands) {
baseDesk = response.operands.deskUuid;
}
}
);
5. Iniciar uma mesa
A API LaunchDesk permite que uma página da Web inicie um espaço de trabalho vazio de forma programática e alterne para ela.
Para iniciar um espaço de trabalho, siga estas etapas:
- Inicie um espaço de trabalho chamado
test. - Crie uma variável
newDesk1que armazene a propriedadedeskUuiddo espaço de trabalho.
let newDesk1;
chrome.runtime.sendMessage(
"oagemgapjncacjdaockjfaidedggjond", {
"messageType": "LaunchDesk",
"operands": {
"deskName": "test"
}
},
function(response) {
console.log(response);
if(response&&response.operands) {
newDesk1 = response.operands.deskUuid;
}
}
);
Você será levado à nova área de trabalho. Você pode ter até oito espaços de trabalho ao mesmo tempo. Se a API retornar um erro DesksCountCheckFailedError, remova alguns espaços de trabalho antes de iniciar mais.
6. Remover um espaço de trabalho
A API RemoveDesk permite que uma página da Web remova de forma programática um espaço de trabalho pelo ID do espaço de trabalho. Ele fecha todas as janelas do espaço de trabalho.
Para simplificar, remova o espaço de trabalho recém-lançado. No entanto, na prática, a página da Web pode remover qualquer espaço designado pelo código.
Para remover um espaço de trabalho, siga estas etapas:
- Remova o espaço de trabalho recém-lançado:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "RemoveDesk",
"operands": {
"deskId": newDesk1
}
},
function(response) {
console.log(response);
}
);
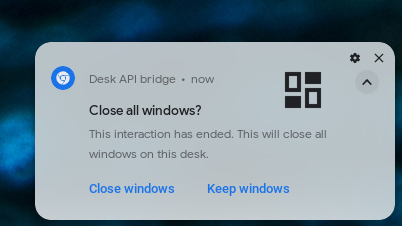
- Na caixa de diálogo que solicita a confirmação ou o abandono da remoção, confirme a remoção do espaço de trabalho. Todas as janelas no espaço de trabalho são fechadas.

- Se você quiser chamar a API para remover o espaço de trabalho sem uma janela de confirmação, use o parâmetro
skipConfirmation:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "RemoveDesk",
"operands": {
"deskId": newDesk1,
"skipConfirmation":true
}
},
function(response) {
console.log(response);
}
);
7. Alternar para outro espaço de trabalho
A API SwitchDesk permite que uma página da Web mude programaticamente para um espaço de trabalho nomeado.
Para simplificar, você inicia um espaço de trabalho e alterna para um espaço de trabalho anterior. No entanto, na prática, a página da web pode alternar para qualquer espaço de trabalho designado por seu ID de mesa.
Para alternar para outro espaço de trabalho, siga estas etapas:
- Iniciar uma mesa:
let newDesk1;
chrome.runtime.sendMessage(
"oagemgapjncacjdaockjfaidedggjond", {
"messageType": "LaunchDesk",
"operands": {
"deskName": "test"
}
},
function(response) {
console.log(response);
if(response && response.operands) {
newDesk1 = response.operands.deskUuid;
}
}
);
- Alternar para o espaço de trabalho anterior:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "SwitchDesk",
"operands": {
"deskId": baseDesk
}
},
function(response) {
console.log(response);
}
);
8. Parabéns
Parabéns! Você aprendeu a conceder acesso programático às páginas da Web ao ChromeOS Desk com a extensão de demonstração Conector Connector e ao Chrome DevTools.
