1. Прежде чем начать
Desk Connector — это функция ChromeOS, которая позволяет веб-страницам программно получать доступ к виртуальным столам ChromeOS. В этой лаборатории вы узнаете, как использовать Desk Connector с Chrome DevTools.
Предварительные условия
- Понимание виртуальных рабочих столов ChromeOS
Что вы узнаете
- Как настроить свойства окна.
- Как запустить письменный стол.
- Как убрать письменный стол.
- Как получить активный стол.
- Как переключиться на другой стол.
Что вам понадобится
- Хромбук
- ChromeOS версии 113.* или выше . Если версия вам еще не доступна, переключитесь на бета-канал .
- Гугл Хром
- Расширение Desk Connector Demo
2. Настройте
Чтобы настроить, выполните следующие действия:
- Щелкните эту веб-страницу правой кнопкой мыши и выберите «Проверить» .
- На панели Chrome DevTools нажмите «Консоль» . Весь код этой лаборатории кода выполняется на панели консоли .
- (Необязательно) Вы можете взаимодействовать с виртуальными рабочими местами вручную на протяжении всей лаборатории кода, нажав
F5или[]||для входа в режим обзора.

3. Установите свойства окна.
API SetWindowProperties позволяет веб-странице программно устанавливать свойства своего окна. Когда вы устанавливаете для свойства allDesks true значение, окно текущей вкладки закрепляется на всех рабочих столах.
Чтобы установить свойства окна, выполните следующие действия:
- На панели «Консоль» настройте отображение окна на всех рабочих столах:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "SetWindowProperties",
"operands": {
"allDesks": true
}
},
function(response) {
console.log(response);
}
);
- Настройте окно так, чтобы оно снова отображалось на одном столе:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond",{
"messageType": "SetWindowProperties",
"operands": {
"allDesks": false
}
},
function(response) {
console.log(response);
}
);
- Снова прикрепите окно ко всем столам для упрощения демонстрации:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "SetWindowProperties",
"operands": {
"allDesks": true
}
},
function(response) {
console.log(response);
}
);
Если у вас на Chromebook несколько виртуальных рабочих столов, теперь вы можете видеть текущее окно на всех рабочих столах.
4. Получите текущий активный стол
API GetActiveDesk позволяет веб-странице программно запрашивать текущий активный рабочий стол.
- Чтобы получить текущий активный рабочий стол, получите текущий идентификатор рабочего стола и сохраните свойство
deskUuidв переменнойbaseDesk:
let baseDesk;
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "GetActiveDesk",
},
function(response) {
console.log(response);
if(response && response.operands) {
baseDesk = response.operands.deskUuid;
}
}
);
5. Запустите рабочий стол
API LaunchDesk позволяет веб-странице программно запускать пустой рабочий стол и переключаться на него.
Чтобы запустить рабочий стол, выполните следующие действия:
- Запустите стол под названием
test. - Создайте переменную
newDesk1, в которой будет храниться свойствоdeskUuidстола.
let newDesk1;
chrome.runtime.sendMessage(
"oagemgapjncacjdaockjfaidedggjond", {
"messageType": "LaunchDesk",
"operands": {
"deskName": "test"
}
},
function(response) {
console.log(response);
if(response&&response.operands) {
newDesk1 = response.operands.deskUuid;
}
}
);
Вы попадаете к недавно открытому столу. Если ваше окно консоли находится в отдельном окне, оно будет находиться на исходном столе. Вы можете переключиться на исходный рабочий стол, нажав F5 или []|| ключ.
Одновременно у вас может быть до восьми столов. Если API возвращает ошибку DesksCountCheckFailedError , вам необходимо удалить некоторые рабочие столы, прежде чем запускать новые.
6. Уберите стол
API RemoveDesk позволяет веб-странице программно удалять стол по его идентификатору. Он может закрыть все окна на столе.
Для простоты вы удалите только что запущенный стол. Однако на практике веб-страница может удалить любой рабочий стол по его идентификатору.
Чтобы снять стол, выполните следующие действия:
- Удалите только что запущенный стол:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "RemoveDesk",
"operands": {
"deskId": newDesk1
}
},
function(response) {
console.log(response);
}
);
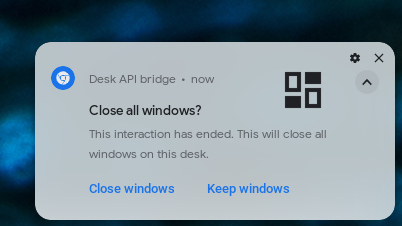
- В диалоговом окне с просьбой подтвердить или отказаться от удаления подтвердите удаление стола. Все окна на столе закрываются.

- Если вы хотите вызвать API для удаления стола без окна подтверждения, используйте параметр
skipConfirmation:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "RemoveDesk",
"operands": {
"deskId": newDesk1,
"skipConfirmation":true
}
},
function(response) {
console.log(response);
}
);
7. Переключитесь на другой стол.
API SwitchDesk позволяет веб-странице программно переключаться на назначенный рабочий стол.
Для простоты вы запускаете рабочий стол и переключаетесь на предыдущий рабочий стол. Однако на практике веб-страница может переключиться на любой рабочий стол по его идентификатору.
Чтобы переключиться на другой стол, выполните следующие действия:
- Запускаем рабочий стол:
let newDesk1;
chrome.runtime.sendMessage(
"oagemgapjncacjdaockjfaidedggjond", {
"messageType": "LaunchDesk",
"operands": {
"deskName": "test"
}
},
function(response) {
console.log(response);
if(response && response.operands) {
newDesk1 = response.operands.deskUuid;
}
}
);
- Перейдите на предыдущий стол:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "SwitchDesk",
"operands": {
"deskId": baseDesk
}
},
function(response) {
console.log(response);
}
);
8. Поздравления
Поздравляем! Вы узнали, как предоставить веб-страницам программный доступ к ChromeOS Desk с помощью расширения Desk Connector Demo и Chrome DevTools.

