1. Trước khi bắt đầu
Trình kết nối không gian làm việc là một tính năng của ChromeOS giúp các trang web truy cập vào không gian làm việc ảo trên ChromeOS bằng phương thức lập trình. Trong lớp học lập trình này, bạn sẽ tìm hiểu cách sử dụng Trình kết nối không gian làm việc với Công cụ của Chrome cho nhà phát triển.
Điều kiện tiên quyết
- Tìm hiểu về không gian làm việc ảo ChromeOS
Kiến thức bạn sẽ học được
- Cách đặt thuộc tính cửa sổ.
- Cách mở một không gian làm việc.
- Cách xoá một không gian làm việc.
- Cách để có một không gian làm việc đang hoạt động.
- Cách chuyển sang một không gian làm việc khác.
Bạn cần có
- Chromebook
- ChromeOS phiên bản 113.* trở lên. Nếu bạn chưa có phiên bản này, hãy chuyển sang kênh thử nghiệm beta.
- Google Chrome
- Tiện ích minh hoạ cho Desk Connector
2. Bắt đầu thiết lập
Để thiết lập, hãy làm theo các bước sau:
- Nhấp chuột phải vào trang web này rồi nhấp vào Kiểm tra.
- Trong bảng điều khiển Công cụ của Chrome cho nhà phát triển, hãy nhấp vào Bảng điều khiển. Bạn sẽ chạy tất cả mã trong lớp học lập trình này trong bảng điều khiển Console.
- (Không bắt buộc) Bạn có thể tương tác với không gian làm việc ảo theo cách thủ công trong suốt lớp học lập trình bằng cách nhấn
F5hoặc[]||để vào chế độ tổng quan.

3. Đặt thuộc tính cửa sổ
API SetWindowProperties cho phép trang web đặt thuộc tính của cửa sổ theo phương thức lập trình. Khi bạn đặt thuộc tính allDesks thành giá trị true, thao tác này sẽ ghim cửa sổ của thẻ hiện tại vào tất cả các không gian làm việc.
Để đặt thuộc tính cửa sổ, hãy làm theo các bước sau:
- Trong bảng điều khiển Console, hãy thiết lập để cửa sổ xuất hiện trên tất cả các không gian làm việc:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "SetWindowProperties",
"operands": {
"allDesks": true
}
},
function(response) {
console.log(response);
}
);
- Đặt lại cửa sổ xuất hiện trên một không gian làm việc:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond",{
"messageType": "SetWindowProperties",
"operands": {
"allDesks": false
}
},
function(response) {
console.log(response);
}
);
- Ghim lại cửa sổ vào tất cả các không gian làm việc để minh hoạ dễ dàng hơn:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "SetWindowProperties",
"operands": {
"allDesks": true
}
},
function(response) {
console.log(response);
}
);
Nếu có nhiều không gian làm việc ảo trên Chromebook, thì giờ đây, bạn có thể thấy cửa sổ hiện tại trên tất cả các không gian làm việc.
4. Tải không gian làm việc hiện đang hoạt động
API GetActiveDesk cho phép một trang web truy vấn không gian làm việc hiện tại theo phương thức lập trình.
- Để xem không gian làm việc hiện tại, hãy truy xuất mã không gian làm việc hiện tại rồi lưu trữ thuộc tính
deskUuidtrong biếnbaseDesk:
let baseDesk;
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "GetActiveDesk",
},
function(response) {
console.log(response);
if(response && response.operands) {
baseDesk = response.operands.deskUuid;
}
}
);
5. Mở một không gian làm việc
API LaunchDesk cho phép một trang web khởi chạy một không gian làm việc trống và chuyển sang không gian làm việc đó theo phương thức lập trình.
Để mở một không gian làm việc, hãy làm theo các bước sau:
- Chạy một không gian làm việc có tên là
test. - Tạo một biến
newDesk1lưu trữ thuộc tínhdeskUuidcủa không gian làm việc.
let newDesk1;
chrome.runtime.sendMessage(
"oagemgapjncacjdaockjfaidedggjond", {
"messageType": "LaunchDesk",
"operands": {
"deskName": "test"
}
},
function(response) {
console.log(response);
if(response&&response.operands) {
newDesk1 = response.operands.deskUuid;
}
}
);
Bạn đã được chuyển đến không gian làm việc mới ra mắt. Nếu cửa sổ bảng điều khiển nằm trên cửa sổ riêng, thì cửa sổ bảng điều khiển sẽ nằm trên không gian làm việc ban đầu. Bạn có thể chuyển sang không gian làm việc ban đầu bằng cách nhấn phím F5 hoặc []||.
Bạn có thể có tối đa 8 không gian làm việc cùng lúc. Nếu API trả về lỗi DesksCountCheckFailedError, bạn cần xoá một số không gian làm việc trước khi khởi chạy thêm.
6. Xoá một không gian làm việc
API RemoveDesk cho phép một trang web xoá một không gian làm việc theo mã không gian làm việc theo phương thức lập trình. Tính năng này có thể đóng mọi cửa sổ trên không gian làm việc.
Để đơn giản hoá, bạn sẽ xoá không gian làm việc mới ra mắt. Tuy nhiên, trên thực tế, trang web có thể xoá bất kỳ không gian làm việc nào được chỉ định theo mã không gian làm việc của nó.
Để xoá một không gian làm việc, hãy làm theo các bước sau:
- Xoá không gian làm việc mới ra mắt:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "RemoveDesk",
"operands": {
"deskId": newDesk1
}
},
function(response) {
console.log(response);
}
);
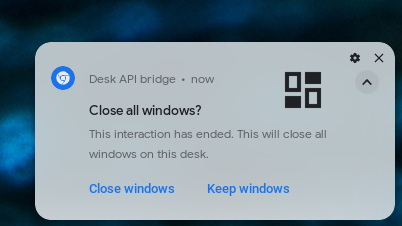
- Trong hộp thoại yêu cầu bạn xác nhận hoặc bỏ qua yêu cầu xoá, hãy xác nhận việc xoá không gian làm việc. Tất cả cửa sổ trên không gian làm việc đều đóng.

- Nếu bạn muốn gọi API để xoá không gian làm việc mà không có cửa sổ xác nhận, hãy sử dụng tham số
skipConfirmation:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "RemoveDesk",
"operands": {
"deskId": newDesk1,
"skipConfirmation":true
}
},
function(response) {
console.log(response);
}
);
7. Chuyển sang một không gian làm việc khác
API SwitchDesk cho phép một trang web chuyển sang không gian làm việc được chỉ định theo phương thức lập trình.
Để đơn giản hoá, bạn sẽ mở một không gian làm việc và chuyển sang một không gian làm việc trước đó. Tuy nhiên, trên thực tế, trang web có thể chuyển sang bất kỳ không gian làm việc nào được chỉ định theo mã không gian làm việc.
Để chuyển sang một không gian làm việc khác, hãy làm theo các bước sau:
- Mở một không gian làm việc:
let newDesk1;
chrome.runtime.sendMessage(
"oagemgapjncacjdaockjfaidedggjond", {
"messageType": "LaunchDesk",
"operands": {
"deskName": "test"
}
},
function(response) {
console.log(response);
if(response && response.operands) {
newDesk1 = response.operands.deskUuid;
}
}
);
- Chuyển sang không gian làm việc trước:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "SwitchDesk",
"operands": {
"deskId": baseDesk
}
},
function(response) {
console.log(response);
}
);
8. Xin chúc mừng
Xin chúc mừng! Bạn đã tìm hiểu cách cấp quyền truy cập có lập trình cho các trang web vào ChromeOS Desk bằng tiện ích Desk Connector Demo và Công cụ của Chrome cho nhà phát triển.

