1. 准备工作
桌面连接器是一项 ChromeOS 功能,可让网页以编程方式访问 ChromeOS 虚拟桌面。在此 Codelab 中,您将学习如何将桌面连接器与 Chrome 开发者工具搭配使用。
前提条件
学习内容
- 如何设置窗口属性。
- 如何启动桌面。
- 如何移除桌面。
- 如何获取活跃桌面。
- 如何切换到其他桌面。
所需条件
- Chromebook
- Chrome 操作系统 113.* 或更高版本。如果您尚未使用该版本,请切换到 Beta 渠道。
- Google Chrome
- Desk Connector Demo 扩展程序
2. 进行设置
请按以下步骤完成设置:
- 右键点击此页面,然后点击检查。
- 在 Chrome 开发者工具面板中,点击控制台。您可以在此控制台面板中运行此 Codelab 中的所有代码。
- (可选)您可以在整个 Codelab 中通过按
F3或[]||进入概览模式,与虚拟桌面手动互动。

3. 设置窗口属性
SetWindowProperties API 可让网页以编程方式设置其窗口属性。如果您将 allDesks 属性设为 true 值,系统便会将当前标签页的窗口固定到所有桌面。
如需设置窗口属性,请按以下步骤操作:
- 在控制台面板中,将窗口设置为在所有桌面上显示:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "SetWindowProperties",
"operands": {
"allDesks": true
}
},
function(response) {
console.log(response);
}
);
- 将窗口重新设置为在单个桌面上出现:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond",{
"messageType": "SetWindowProperties",
"operands": {
"allDesks": false
}
},
function(response) {
console.log(response);
}
);
- 将窗口再次固定到所有桌面,以方便演示:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "SetWindowProperties",
"operands": {
"allDesks": true
}
},
function(response) {
console.log(response);
}
);
如果您的 Chromebook 上有多个虚拟桌面,您现在可以在所有桌面上看到当前窗口。
4. 获取当前活跃桌面
GetActiveDesk API 可让网页以编程方式查询当前使用中的桌面。
- 如需获取当前活跃桌面,请检索当前桌面 ID,并将
deskUuid属性存储在baseDesk变量中:
let baseDesk;
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "GetActiveDesk",
},
function(response) {
console.log(response);
if(response && response.operands) {
baseDesk = response.operands.deskUuid;
}
}
);
5. 启动桌面
LaunchDesk API 可让网页以编程方式启动一个空桌面并切换到该桌面。
如需启动桌面,请按以下步骤操作:
- 启动名为“
test”的桌面。 - 创建一个
newDesk1,用于存储桌面的deskUuid属性。
let newDesk1;
chrome.runtime.sendMessage(
"oagemgapjncacjdaockjfaidedggjond", {
"messageType": "LaunchDesk",
"operands": {
"deskName": "test"
}
},
function(response) {
console.log(response);
if(response&&response.operands) {
newDesk1 = response.operands.deskUuid;
}
}
);
您会转到新启动的桌面。您最多可以同时拥有 8 个桌面。如果 API 返回 DesksCountCheckFailedError 错误,您需要先移除一些桌面,然后才能启动更多桌面。
6. 移除桌面
RemoveDesk API 可让网页通过其桌面 ID 以编程方式移除桌面。它可以关闭桌面上的所有窗口。
为简单起见,您可以移除新启动的桌面。但实际上,网页可以按桌面 ID 移除任何指定的桌面。
如需移除某个桌面,请按以下步骤操作:
- 移除新启动的桌面:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "RemoveDesk",
"operands": {
"deskId": newDesk1
}
},
function(response) {
console.log(response);
}
);
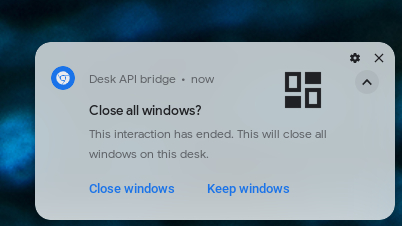
- 在要求您确认或移除放弃操作的对话框中,确认移除桌面。桌面上的所有窗口均关闭。

- 如果您想调用该 API 以移除桌面,而不显示确认窗口,请使用
skipConfirmation参数:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "RemoveDesk",
"operands": {
"deskId": newDesk1,
"skipConfirmation":true
}
},
function(response) {
console.log(response);
}
);
7. 切换到另一桌面
SwitchDesk API 可让网页以编程方式切换到指定桌面。
为简单起见,您启动了一个桌面并切换到了上一个桌面。但实际上,网页可以通过其桌面 ID 切换到任何指定的桌面。
如需切换到另一桌面,请按以下步骤操作:
- 启动桌面:
let newDesk1;
chrome.runtime.sendMessage(
"oagemgapjncacjdaockjfaidedggjond", {
"messageType": "LaunchDesk",
"operands": {
"deskName": "test"
}
},
function(response) {
console.log(response);
if(response && response.operands) {
newDesk1 = response.operands.deskUuid;
}
}
);
- 切换到上一个桌面:
chrome.runtime.sendMessage("oagemgapjncacjdaockjfaidedggjond", {
"messageType": "SwitchDesk",
"operands": {
"deskId": baseDesk
}
},
function(response) {
console.log(response);
}
);
8. 恭喜
恭喜!您学习了如何使用 Desk Connector Demo 扩展程序和 Chrome 开发者工具向网页授予对 ChromeOS Desk 的程序化访问权限。
