1. Antes de começar
As ferramentas de back-end sem servidor, como o Cloud Firestore e o Cloud Functions, são muito fáceis de usar, mas podem ser difíceis de testar. Com o Pacote de emuladores locais do Firebase, é possível executar versões locais desses serviços na sua máquina de desenvolvimento para desenvolver o app de maneira rápida e segura.
Pré-requisitos
- Um editor simples, como Visual Studio Code, Atom ou Sublime Text
- Node.js 10.0.0 ou mais recente (para instalar o Node.js, use o nvm, para verificar sua versão, execute
node --version) - Java 7 ou mais recente. Para instalar o Java, use estas instruções e verifique sua versão. Execute
java -version.
Atividades deste laboratório
Neste codelab, você executará e depurará um app simples de compras on-line com tecnologia de vários serviços do Firebase:
- Cloud Firestore: um banco de dados NoSQL globalmente escalonável e sem servidor com recursos em tempo real.
- Cloud Functions: um código de back-end sem servidor que é executado em resposta a eventos ou solicitações HTTP.
- Firebase Authentication: um serviço de autenticação gerenciado que se integra a outros produtos do Firebase.
- Firebase Hosting: hospedagem rápida e segura para apps da Web.
Você vai conectar o app ao Pacote de emuladores para ativar o desenvolvimento local.

Você também aprenderá a:
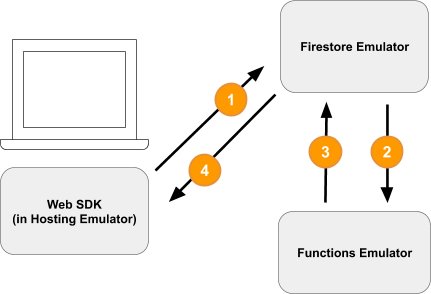
- Como conectar seu app ao Pacote de emuladores e como os vários emuladores estão conectados.
- Como funcionam as regras de segurança do Firebase e como testar as regras de segurança do Firestore em um emulador local.
- Como escrever uma função do Firebase acionada por eventos do Firestore e como programar testes de integração executados no Pacote de emuladores.
2. Configurar
Fazer o download do código-fonte
Neste codelab, você começará com uma versão do exemplo da Fire Store que está quase completa. Portanto, a primeira coisa que você precisa fazer é clonar o código-fonte:
$ git clone https://github.com/firebase/emulators-codelab.git
Em seguida, vá para o diretório do codelab, onde você vai trabalhar no restante deste codelab:
$ cd emulators-codelab/codelab-initial-state
Agora, instale as dependências para executar o código. Se você estiver em uma conexão de Internet mais lenta, isso pode levar um ou dois minutos:
# Move into the functions directory
$ cd functions
# Install dependencies
$ npm install
# Move back into the previous directory
$ cd ../
Instalar a CLI do Firebase
O Pacote de emuladores faz parte da CLI (interface de linha de comando) do Firebase que pode ser instalada na sua máquina com o seguinte comando:
$ npm install -g firebase-tools
Em seguida, confirme se você tem a versão mais recente da CLI. Este codelab funciona com a versão 9.0.0 ou mais recente, mas as versões mais recentes incluem mais correções de bugs.
$ firebase --version 9.6.0
Conectar ao seu projeto do Firebase
Se você não tem um projeto do Firebase, crie um novo no Console do Firebase. Anote o ID do projeto escolhido, você precisará dele mais tarde.
Agora precisamos conectar esse código ao seu projeto do Firebase. Primeiro, execute o seguinte comando para fazer login na CLI do Firebase:
$ firebase login
Em seguida, execute o seguinte comando para criar um alias de projeto. Substitua $YOUR_PROJECT_ID pelo ID do seu projeto do Firebase.
$ firebase use $YOUR_PROJECT_ID
Agora você já pode executar o app.
3. Executar os emuladores
Nesta seção, você executará o app localmente. Isso significa que é hora de inicializar o Pacote de emuladores.
Iniciar os emuladores
No diretório de origem do codelab, execute este comando para iniciar os emuladores:
$ firebase emulators:start --import=./seed
O resultado deve ser parecido com este:
$ firebase emulators:start --import=./seed i emulators: Starting emulators: auth, functions, firestore, hosting ⚠ functions: The following emulators are not running, calls to these services from the Functions emulator will affect production: database, pubsub i firestore: Importing data from /Users/samstern/Projects/emulators-codelab/codelab-initial-state/seed/firestore_export/firestore_export.overall_export_metadata i firestore: Firestore Emulator logging to firestore-debug.log i hosting: Serving hosting files from: public ✔ hosting: Local server: http://127.0.0.1:5000 i ui: Emulator UI logging to ui-debug.log i functions: Watching "/Users/samstern/Projects/emulators-codelab/codelab-initial-state/functions" for Cloud Functions... ✔ functions[calculateCart]: firestore function initialized. ┌─────────────────────────────────────────────────────────────┐ │ ✔ All emulators ready! It is now safe to connect your app. │ │ i View Emulator UI at http://127.0.0.1:4000 │ └─────────────────────────────────────────────────────────────┘ ┌────────────────┬────────────────┬─────────────────────────────────┐ │ Emulator │ Host:Port │ View in Emulator UI │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Authentication │ 127.0.0.1:9099 │ http://127.0.0.1:4000/auth │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Functions │ 127.0.0.1:5001 │ http://127.0.0.1:4000/functions │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Firestore │ 127.0.0.1:8080 │ http://127.0.0.1:4000/firestore │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Hosting │ 127.0.0.1:5000 │ n/a │ └────────────────┴────────────────┴─────────────────────────────────┘ Emulator Hub running at 127.0.0.1:4400 Other reserved ports: 4500 Issues? Report them at https://github.com/firebase/firebase-tools/issues and attach the *-debug.log files.
Quando a mensagem All emulators started for exibida, o aplicativo estará pronto para uso.
Conectar o app da Web aos emuladores
Com base na tabela dos registros, é possível ver que o emulador do Cloud Firestore está escutando na porta 8080 e o emulador do Authentication está escutando na porta 9099.
┌────────────────┬────────────────┬─────────────────────────────────┐ │ Emulator │ Host:Port │ View in Emulator UI │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Authentication │ 127.0.0.1:9099 │ http://127.0.0.1:4000/auth │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Functions │ 127.0.0.1:5001 │ http://127.0.0.1:4000/functions │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Firestore │ 127.0.0.1:8080 │ http://127.0.0.1:4000/firestore │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Hosting │ 127.0.0.1:5000 │ n/a │ └────────────────┴────────────────┴─────────────────────────────────┘
Agora conecte seu código de front-end ao emulador, e não à produção. Abra o arquivo public/js/homepage.js e encontre a função onDocumentReady. Podemos ver que o código acessa as instâncias padrão do Firestore e do Auth:
public/js/homepage.js (link em inglês)
const auth = firebaseApp.auth();
const db = firebaseApp.firestore();
Vamos atualizar os objetos db e auth para apontar para os emuladores locais:
public/js/homepage.js (link em inglês)
const auth = firebaseApp.auth();
const db = firebaseApp.firestore();
// ADD THESE LINES
if (location.hostname === "127.0.0.1") {
console.log("127.0.0.1 detected!");
auth.useEmulator("http://127.0.0.1:9099");
db.useEmulator("127.0.0.1", 8080);
}
Agora, quando o app estiver em execução na sua máquina local (veiculada pelo emulador do Hosting), o cliente do Firestore também vai apontar para o emulador local e não para um banco de dados de produção.
Abrir a EmulatorUI
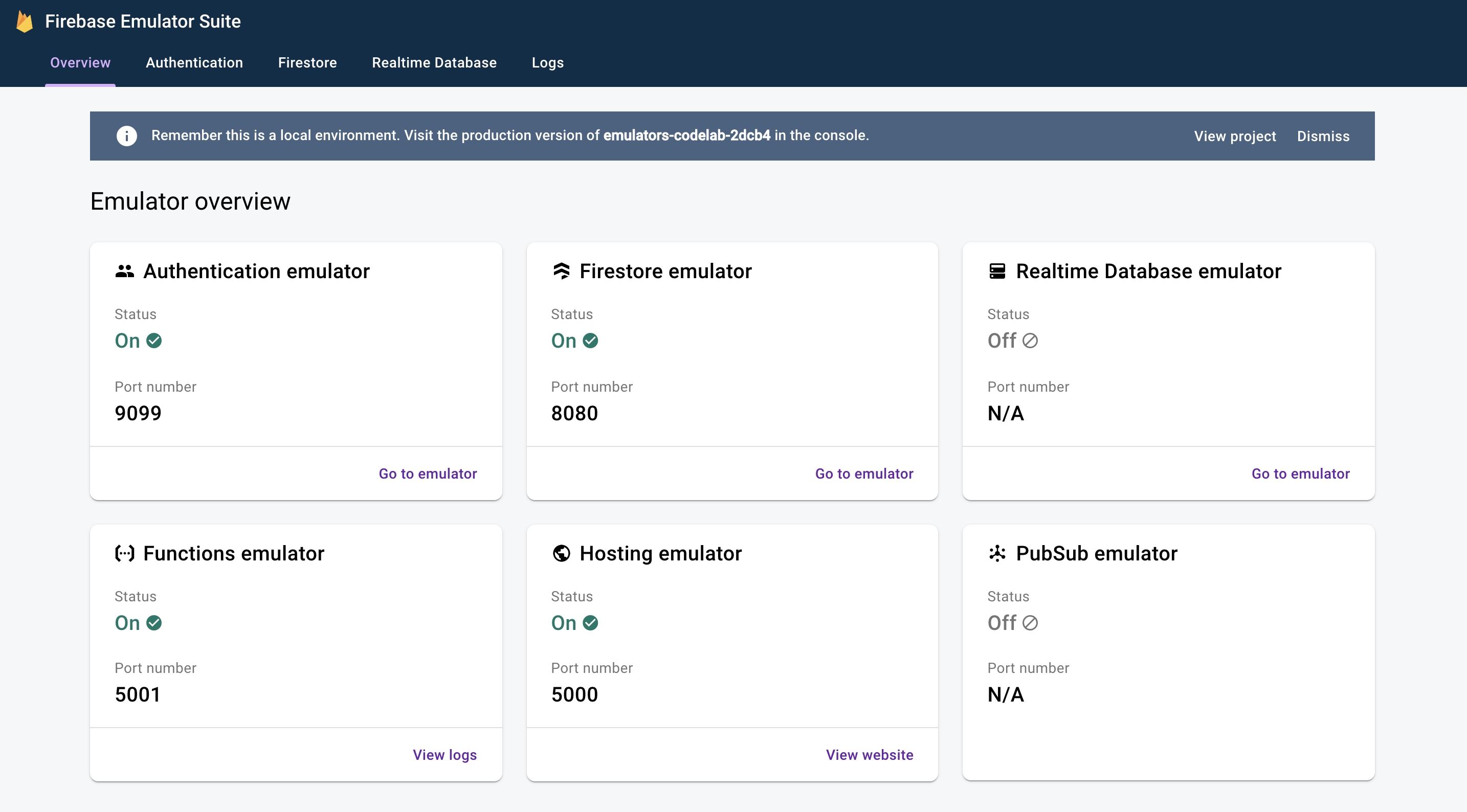
No navegador da Web, acesse http://127.0.0.1:4000/. A IU do Pacote de emuladores é exibida.

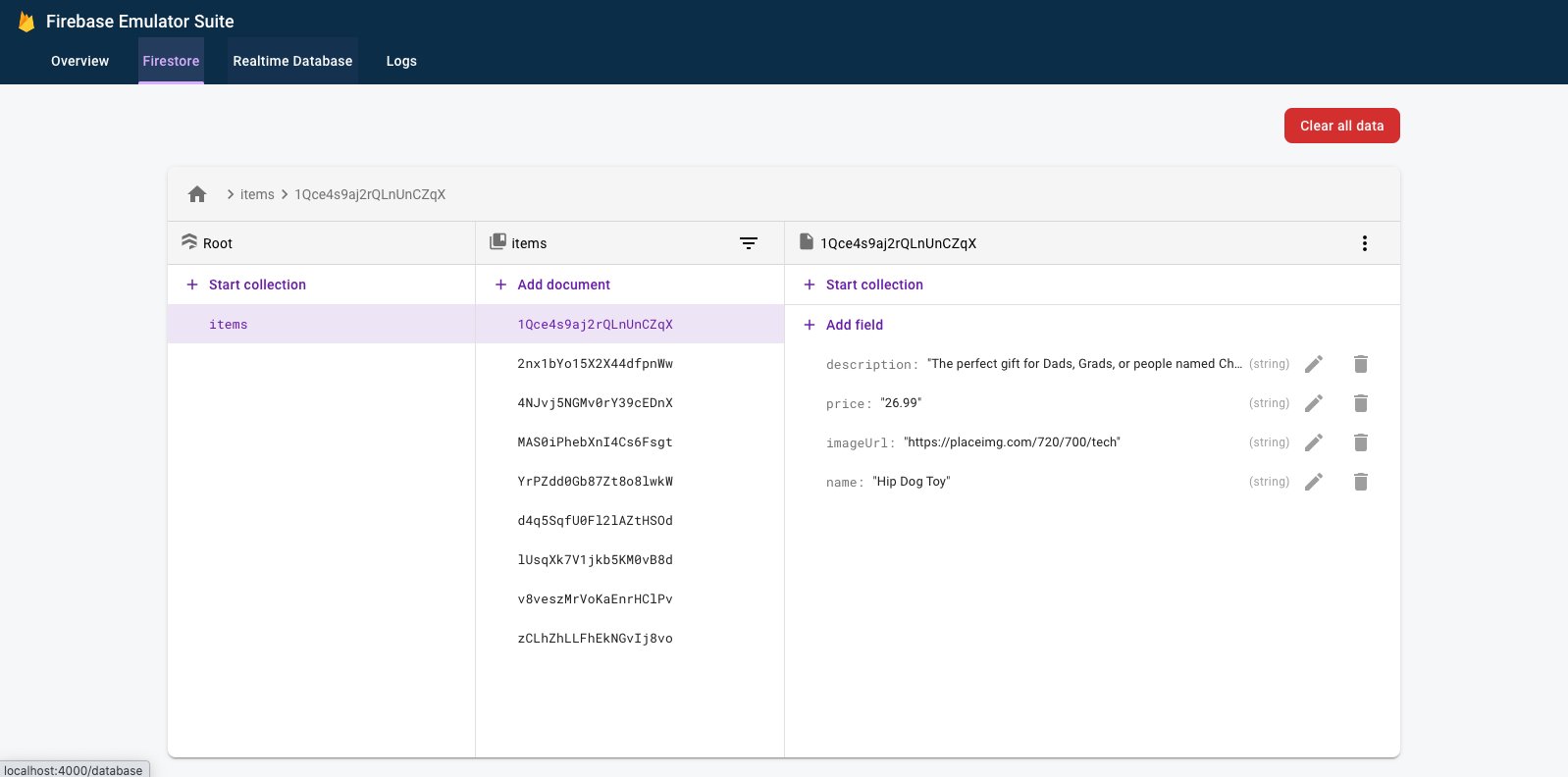
Clique para ver a IU do emulador do Firestore. A coleção items já contém dados devido aos dados importados com a sinalização --import.

4. Executar o aplicativo
Abra o app
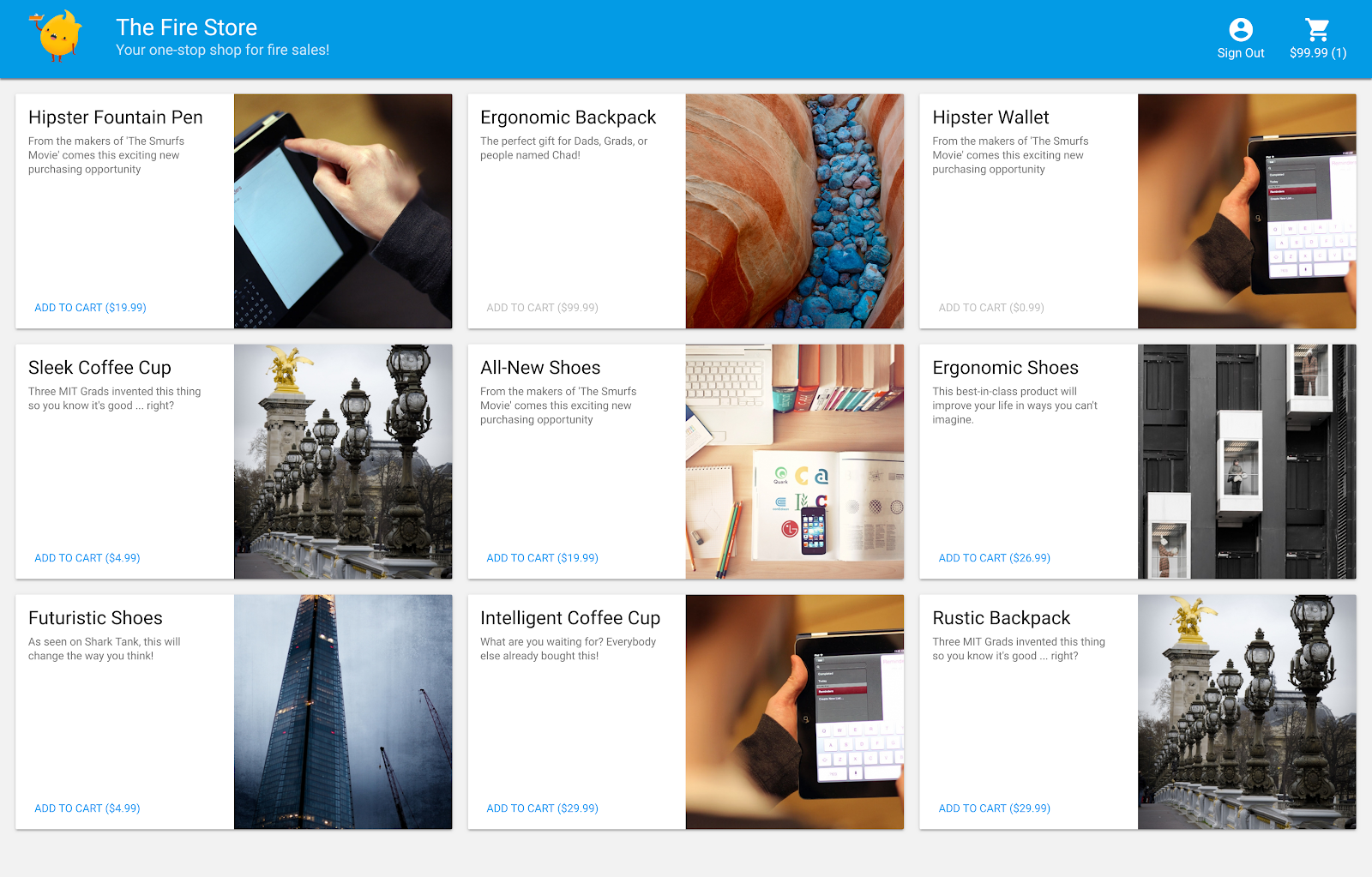
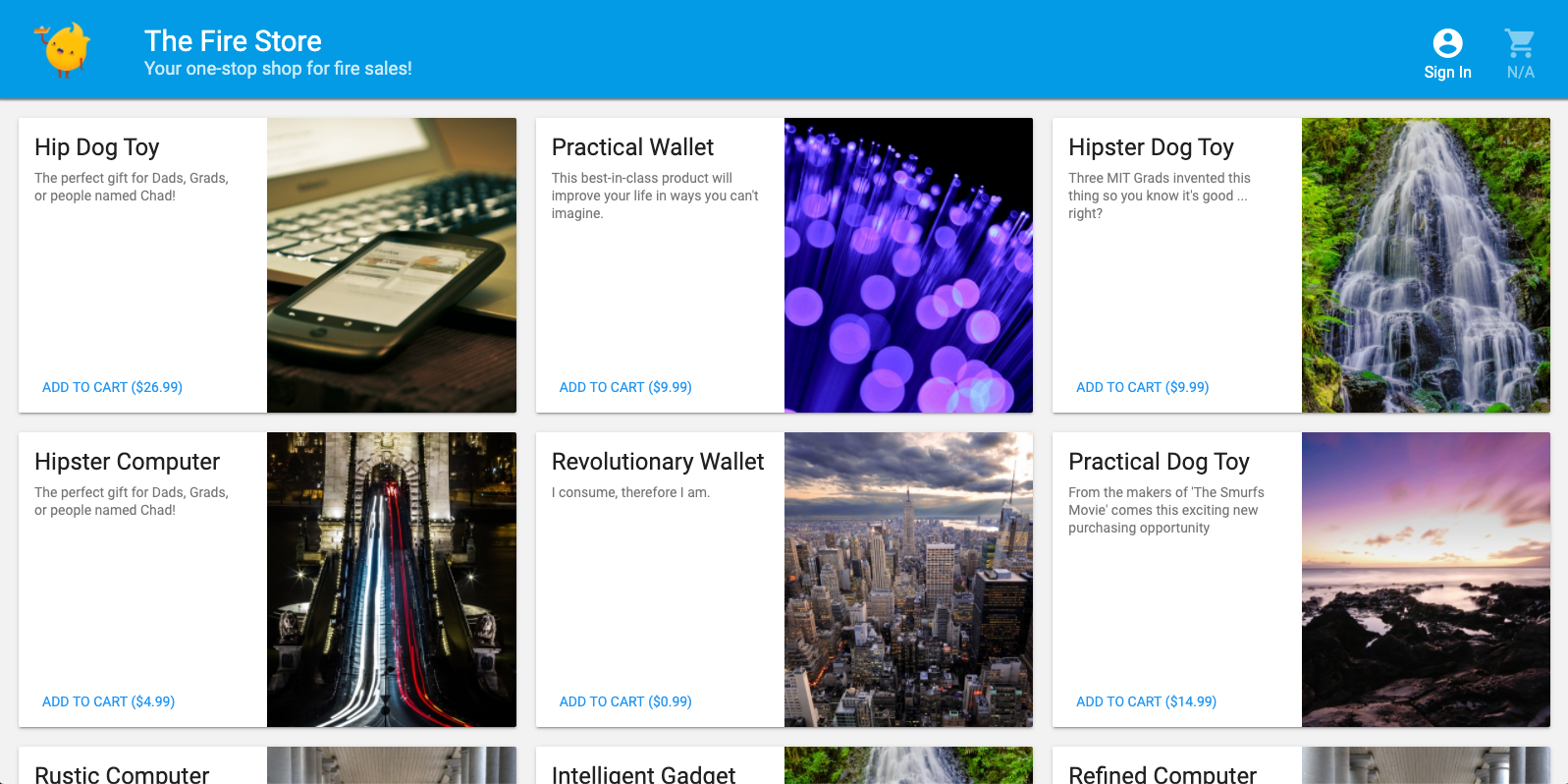
No navegador da Web, acesse http://127.0.0.1:5000 para encontrar a Fire Store sendo executada localmente em sua máquina.

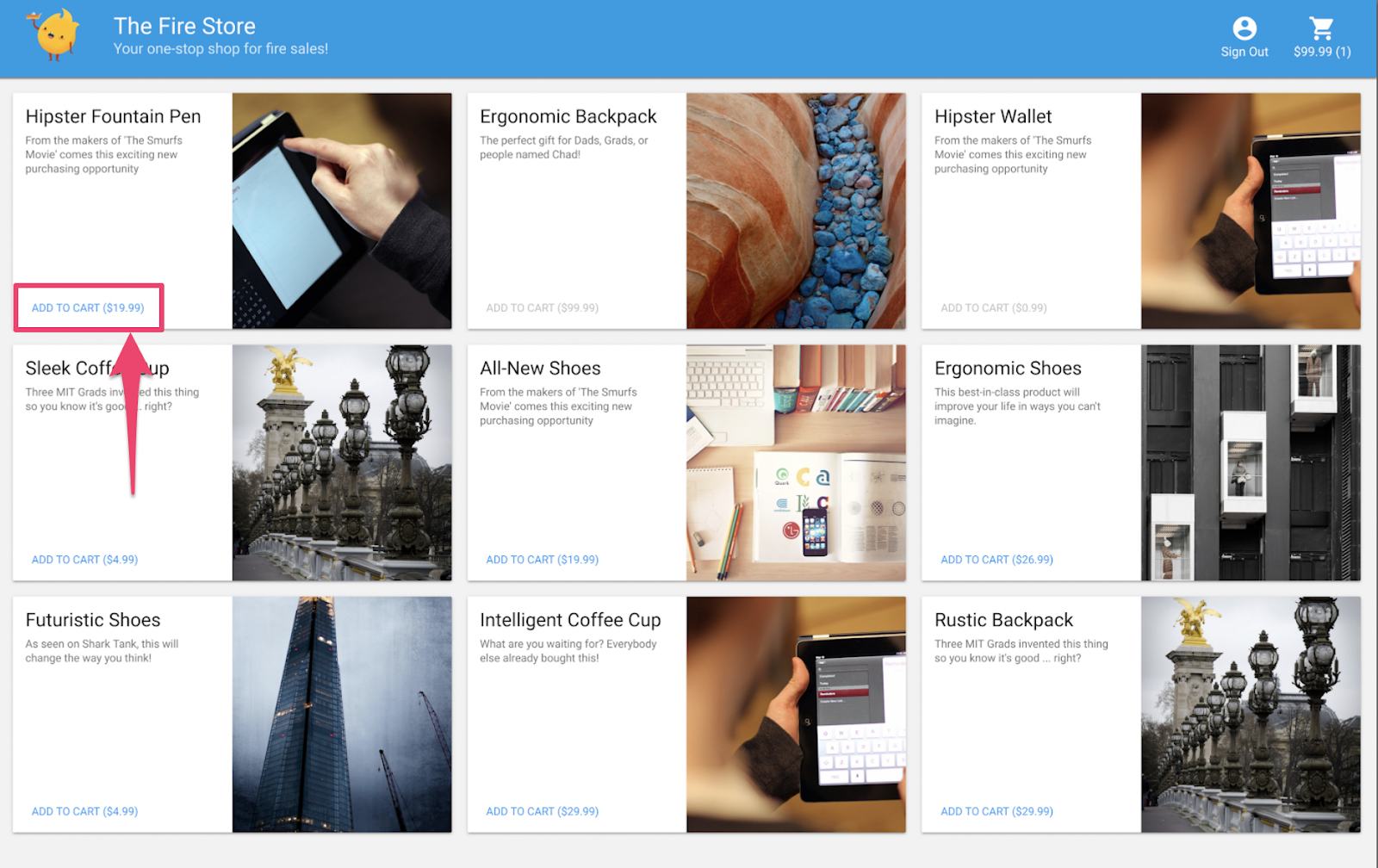
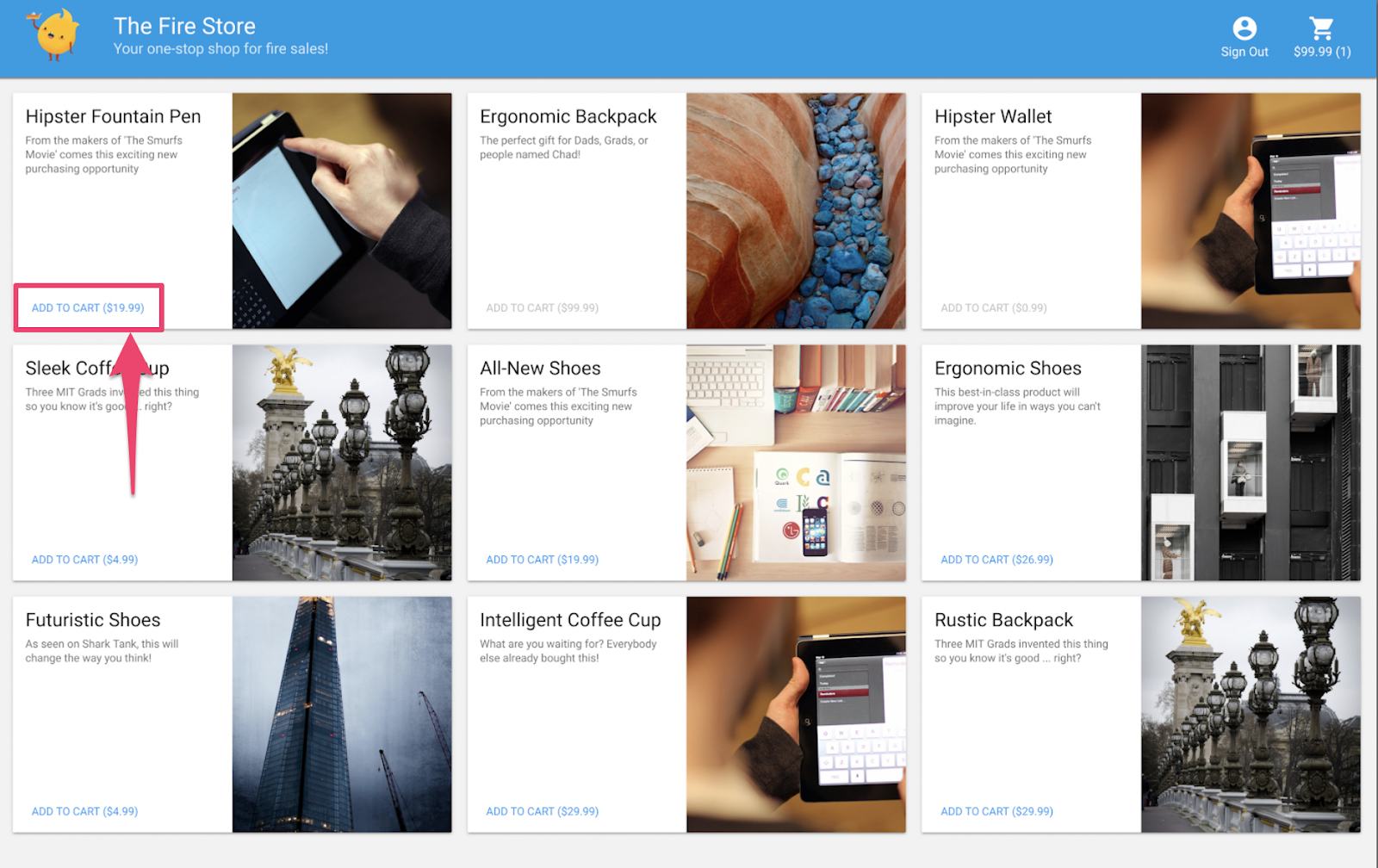
Usar o app
Escolha um item na página inicial e clique em Adicionar ao carrinho. Infelizmente, o seguinte erro vai aparecer:

Vamos corrigir esse bug. Como tudo é executado nos emuladores, podemos fazer testes sem nos preocupar em afetar os dados reais.
5. Depurar o app
Encontre o bug
Vamos conferir o console para desenvolvedores do Chrome. Pressione Control+Shift+J (Windows, Linux, Chrome OS) ou Command+Option+J (Mac) para ver o erro no console:

Parece que ocorreu um erro no método addToCart. Vamos analisar isso. Onde tentamos acessar algo chamado uid nesse método e por que ele seria null? No momento, o método fica assim em public/js/homepage.js:
public/js/homepage.js (link em inglês)
addToCart(id, itemData) {
console.log("addToCart", id, JSON.stringify(itemData));
return this.db
.collection("carts")
.doc(this.auth.currentUser.uid)
.collection("items")
.doc(id)
.set(itemData);
}
Aha! Não estamos conectados no app. De acordo com os documentos do Firebase Authentication, quando não fazemos login, auth.currentUser fica null. Vamos adicionar uma verificação para isso:
public/js/homepage.js (link em inglês)
addToCart(id, itemData) {
// ADD THESE LINES
if (this.auth.currentUser === null) {
this.showError("You must be signed in!");
return;
}
// ...
}
Testar o app
Agora, atualize a página e clique em Adicionar ao carrinho. Você deve ver um erro melhor desta vez:

No entanto, se você clicar em Fazer login na barra de ferramentas de cima e clicar em Adicionar ao carrinho novamente, vai notar que o carrinho foi atualizado.
No entanto, parece que os números não estão corretos:

Não se preocupe, corrigiremos esse bug em breve. Primeiro, vamos analisar o que realmente aconteceu quando você adicionou um item ao seu carrinho.
6. Gatilhos de funções locais
Clicar em Adicionar ao carrinho inicia uma cadeia de eventos que envolvem vários emuladores. Nos registros da CLI do Firebase, você verá algo parecido com as seguintes mensagens depois de adicionar um item ao carrinho:
i functions: Beginning execution of "calculateCart" i functions: Finished "calculateCart" in ~1s
Houve quatro eventos principais para produzir esses registros e a atualização da interface que você observou:

1) Firestore Write: cliente
Um novo documento foi adicionado à coleção /carts/{cartId}/items/{itemId}/ do Firestore. É possível consultar este código na função addToCart dentro de public/js/homepage.js:
public/js/homepage.js (link em inglês)
addToCart(id, itemData) {
// ...
console.log("addToCart", id, JSON.stringify(itemData));
return this.db
.collection("carts")
.doc(this.auth.currentUser.uid)
.collection("items")
.doc(id)
.set(itemData);
}
2) Função do Cloud acionada
A função do Cloud calculateCart detecta todos os eventos de gravação (criar, atualizar ou excluir) que ocorrem nos itens do carrinho usando o gatilho onWrite, que pode ser consultado em functions/index.js:
functions/index.js
exports.calculateCart = functions.firestore
.document("carts/{cartId}/items/{itemId}")
.onWrite(async (change, context) => {
try {
let totalPrice = 125.98;
let itemCount = 8;
const cartRef = db.collection("carts").doc(context.params.cartId);
await cartRef.update({
totalPrice,
itemCount
});
} catch(err) {
}
}
);
3) Gravação do Firestore - Administrador
A função calculateCart lê todos os itens no carrinho e adiciona a quantidade total e o preço. Em seguida, ela atualiza o documento "carrinho" com os novos totais (consulte cartRef.update(...) acima).
4) Leitura do Firestore – cliente
O front-end da Web está inscrito para receber atualizações sobre alterações no carrinho. Ele recebe uma atualização em tempo real depois que a função do Cloud grava os novos totais e atualiza a interface, como você pode conferir em public/js/homepage.js:
public/js/homepage.js (link em inglês)
this.cartUnsub = cartRef.onSnapshot(cart => {
// The cart document was changed, update the UI
// ...
});
Resumo
Excelente! Você acabou de configurar um app totalmente local que usa três emuladores diferentes do Firebase para realizar testes totalmente locais.

Ei, tem mais! Na próxima seção, você aprenderá:
- Como criar testes de unidade que usam os emuladores do Firebase.
- Como usar os emuladores do Firebase para depurar as regras de segurança.
7. Crie regras de segurança personalizadas para seu app
Nosso aplicativo da Web lê e grava dados, mas até agora não nos preocupamos muito com a segurança. O Cloud Firestore usa um sistema chamado "Regras de segurança" para declarar quem tem acesso para ler e gravar dados. O Pacote de emuladores é uma ótima maneira de criar protótipos dessas regras.
No editor, abra o arquivo emulators-codelab/codelab-initial-state/firestore.rules. Há três seções principais em nossas regras:
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// User's cart metadata
match /carts/{cartID} {
// TODO: Change these! Anyone can read or write.
allow read, write: if true;
}
// Items inside the user's cart
match /carts/{cartID}/items/{itemID} {
// TODO: Change these! Anyone can read or write.
allow read, write: if true;
}
// All items available in the store. Users can read
// items but never write them.
match /items/{itemID} {
allow read: if true;
}
}
}
No momento, qualquer pessoa pode ler e gravar dados no nosso banco de dados. Queremos garantir que apenas operações válidas sejam transmitidas e que informações sensíveis não sejam vazadas.
Durante este codelab, seguindo o princípio de privilégio mínimo, bloquearemos todos os documentos e adicionaremos o acesso gradualmente até que todos os usuários tenham todo o acesso de que precisam, mas não mais. Vamos atualizar as duas primeiras regras para negar acesso definindo a condição como false:
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// User's cart metadata
match /carts/{cartID} {
// UPDATE THIS LINE
allow read, write: if false;
}
// Items inside the user's cart
match /carts/{cartID}/items/{itemID} {
// UPDATE THIS LINE
allow read, write: if false;
}
// All items available in the store. Users can read
// items but never write them.
match /items/{itemID} {
allow read: if true;
}
}
}
8. Executar os emuladores e testes
Iniciar os emuladores
Na linha de comando, verifique se você está em emulators-codelab/codelab-initial-state/. Os emuladores das etapas anteriores ainda podem estar em execução. Caso contrário, inicie os emuladores novamente:
$ firebase emulators:start --import=./seed
Depois que os emuladores estiverem em execução, será possível executar testes localmente neles.
Executar os testes
Na linha de comando, em uma nova guia do terminal, no diretório emulators-codelab/codelab-initial-state/.
Primeiro, vá para o diretório de funções (continuaremos aqui pelo restante do codelab):
$ cd functions
Agora, execute os testes mocha no diretório de funções e role até o topo da saída:
# Run the tests
$ npm test
> functions@ test .../emulators-codelab/codelab-initial-state/functions
> mocha
shopping carts
1) can be created and updated by the cart owner
2) can be read only by the cart owner
shopping cart items
3) can be read only by the cart owner
4) can be added only by the cart owner
adding an item to the cart recalculates the cart total.
- should sum the cost of their items
0 passing (364ms)
1 pending
4 failing
No momento, temos quatro falhas. Ao criar o arquivo de regras, você pode medir o progresso observando a aprovação de mais testes.
9. Acesso seguro ao carrinho
As duas primeiras falhas são os testes do "carrinho de compras", que verificam se:
- Os usuários só podem criar e atualizar os próprios carrinhos
- Os usuários só podem ler os próprios carrinhos
functions/test.js (link em inglês)
it('can be created and updated by the cart owner', async () => {
// Alice can create her own cart
await firebase.assertSucceeds(aliceDb.doc("carts/alicesCart").set({
ownerUID: "alice",
total: 0
}));
// Bob can't create Alice's cart
await firebase.assertFails(bobDb.doc("carts/alicesCart").set({
ownerUID: "alice",
total: 0
}));
// Alice can update her own cart with a new total
await firebase.assertSucceeds(aliceDb.doc("carts/alicesCart").update({
total: 1
}));
// Bob can't update Alice's cart with a new total
await firebase.assertFails(bobDb.doc("carts/alicesCart").update({
total: 1
}));
});
it("can be read only by the cart owner", async () => {
// Setup: Create Alice's cart as admin
await admin.doc("carts/alicesCart").set({
ownerUID: "alice",
total: 0
});
// Alice can read her own cart
await firebase.assertSucceeds(aliceDb.doc("carts/alicesCart").get());
// Bob can't read Alice's cart
await firebase.assertFails(bobDb.doc("carts/alicesCart").get());
});
Vamos fazer com que esses testes sejam aprovados. No editor, abra o arquivo de regras de segurança firestore.rules e atualize as instruções em match /carts/{cartID}:
firestore.rules (em inglês)
rules_version = '2';
service cloud.firestore {
// UPDATE THESE LINES
match /carts/{cartID} {
allow create: if request.auth.uid == request.resource.data.ownerUID;
allow read, update, delete: if request.auth.uid == resource.data.ownerUID;
}
// ...
}
}
Essas regras agora só permitem acesso de leitura e gravação pelo proprietário do carrinho.
Para verificar os dados recebidos e a autenticação do usuário, usamos dois objetos disponíveis no contexto de cada regra:
- O objeto
requestcontém dados e metadados sobre a operação que está sendo tentada. - Se um projeto do Firebase estiver usando o Firebase Authentication, o objeto
request.authvai descrever o usuário que está fazendo a solicitação.
10. Testar o acesso ao carrinho
O Pacote de emuladores atualiza as regras automaticamente sempre que firestore.rules é salvo. Para confirmar se o emulador atualizou as regras, procure a mensagem Rules updated na guia que executa o emulador:

Execute os testes novamente e verifique se os dois primeiros testes agora são aprovados:
$ npm test
> functions@ test .../emulators-codelab/codelab-initial-state/functions
> mocha
shopping carts
✓ can be created and updated by the cart owner (195ms)
✓ can be read only by the cart owner (136ms)
shopping cart items
1) can be read only by the cart owner
2) can be added only by the cart owner
adding an item to the cart recalculates the cart total.
- should sum the cost of their items
2 passing (482ms)
1 pending
2 failing
Bom trabalho! Agora você tem acesso seguro aos carrinhos de compras. Vamos para o próximo teste com falha.
11. Verificar o fluxo "Add to Cart" (Adicionar ao carrinho) na interface
No momento, os proprietários de carrinhos leem e gravam dados, mas não podem ler ou gravar itens individuais. Isso ocorre porque, embora os proprietários tenham acesso ao documento do carrinho, eles não têm acesso à subcoleção de itens do carrinho.
Esse é um estado corrompido para os usuários.
Volte para a interface da Web, que está sendo executada no http://127.0.0.1:5000,, e tente adicionar algo ao seu carrinho. Você recebe um erro Permission Denied, visível no console de depuração, porque ainda não concedemos aos usuários acesso aos documentos criados na subcoleção items.
12. Permitir acesso aos itens do carrinho
Esses dois testes confirmam que os usuários só conseguem ler ou adicionar itens aos próprios carrinhos:
it("can be read only by the cart owner", async () => {
// Alice can read items in her own cart
await firebase.assertSucceeds(aliceDb.doc("carts/alicesCart/items/milk").get());
// Bob can't read items in alice's cart
await firebase.assertFails(bobDb.doc("carts/alicesCart/items/milk").get())
});
it("can be added only by the cart owner", async () => {
// Alice can add an item to her own cart
await firebase.assertSucceeds(aliceDb.doc("carts/alicesCart/items/lemon").set({
name: "lemon",
price: 0.99
}));
// Bob can't add an item to alice's cart
await firebase.assertFails(bobDb.doc("carts/alicesCart/items/lemon").set({
name: "lemon",
price: 0.99
}));
});
Assim, podemos escrever uma regra que permita o acesso se o usuário atual tiver o mesmo UID que o ownerUID no documento do carrinho. Como não é necessário especificar regras diferentes para create, update, delete, use uma regra write, que se aplica a todas as solicitações que modificam dados.
Atualize a regra dos documentos na subcoleção de itens. O get na condicional lê um valor do Firestore. Neste caso, o ownerUID no documento do carrinho.
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// ...
// UPDATE THESE LINES
match /carts/{cartID}/items/{itemID} {
allow read, write: if get(/databases/$(database)/documents/carts/$(cartID)).data.ownerUID == request.auth.uid;
}
// ...
}
}
13. Acesso aos itens do carrinho de teste
Agora podemos executar o teste de novo. Role até a parte de cima da saída e verifique se mais testes foram aprovados:
$ npm test
> functions@ test .../emulators-codelab/codelab-initial-state/functions
> mocha
shopping carts
✓ can be created and updated by the cart owner (195ms)
✓ can be read only by the cart owner (136ms)
shopping cart items
✓ can be read only by the cart owner (111ms)
✓ can be added only by the cart owner
adding an item to the cart recalculates the cart total.
- should sum the cost of their items
4 passing (401ms)
1 pending
Muito bem! Agora todos os nossos testes foram aprovados. Temos um teste pendente, mas vamos fazer isso em algumas etapas.
14. Verificar o fluxo "adicionar ao carrinho" novamente
Volte ao front-end da Web ( http://127.0.0.1:5000) e adicione um item ao carrinho. Essa é uma etapa importante para confirmar se nossos testes e regras correspondem à funcionalidade exigida pelo cliente. Lembre-se de que, na última vez em que testamos a interface do usuário, os usuários não conseguiram adicionar itens ao carrinho.

O cliente recarrega as regras automaticamente quando o firestore.rules é salvo. Tente adicionar algo ao carrinho.
Resumo
Excelente! Você acabou de melhorar a segurança do seu app, uma etapa essencial para prepará-lo para produção. Se fosse um aplicativo de produção, poderíamos adicionar esses testes ao nosso pipeline de integração contínua. Isso nos daria a confiança de que, no futuro, os dados do nosso carrinho de compras terão esses controles de acesso, mesmo que outras pessoas modifiquem as regras.

Mas espere, tem mais!
se você continuar, aprenderá:
- Como criar uma função acionada por um evento do Firestore
- Como criar testes que funcionam em vários emuladores.
15. Configurar testes do Cloud Functions
Até agora, nos concentramos no front-end do nosso app da Web e nas regras de segurança do Firestore. Mas esse app também usa o Cloud Functions para manter o carrinho do usuário atualizado, então queremos testar esse código também.
O Pacote de emuladores facilita o teste do Cloud Functions, até mesmo de funções que usam o Cloud Firestore e outros serviços.
No editor, abra o arquivo emulators-codelab/codelab-initial-state/functions/test.js e role até o último teste. No momento, ela está marcada como pendente:
// REMOVE .skip FROM THIS LINE
describe.skip("adding an item to the cart recalculates the cart total. ", () => {
// ...
it("should sum the cost of their items", async () => {
...
});
});
Para ativar o teste, remova a .skip para que ela fique assim:
describe("adding an item to the cart recalculates the cart total. ", () => {
// ...
it("should sum the cost of their items", async () => {
...
});
});
Em seguida, encontre a variável REAL_FIREBASE_PROJECT_ID na parte superior do arquivo e mude para o ID do projeto do Firebase real:
// CHANGE THIS LINE
const REAL_FIREBASE_PROJECT_ID = "changeme";
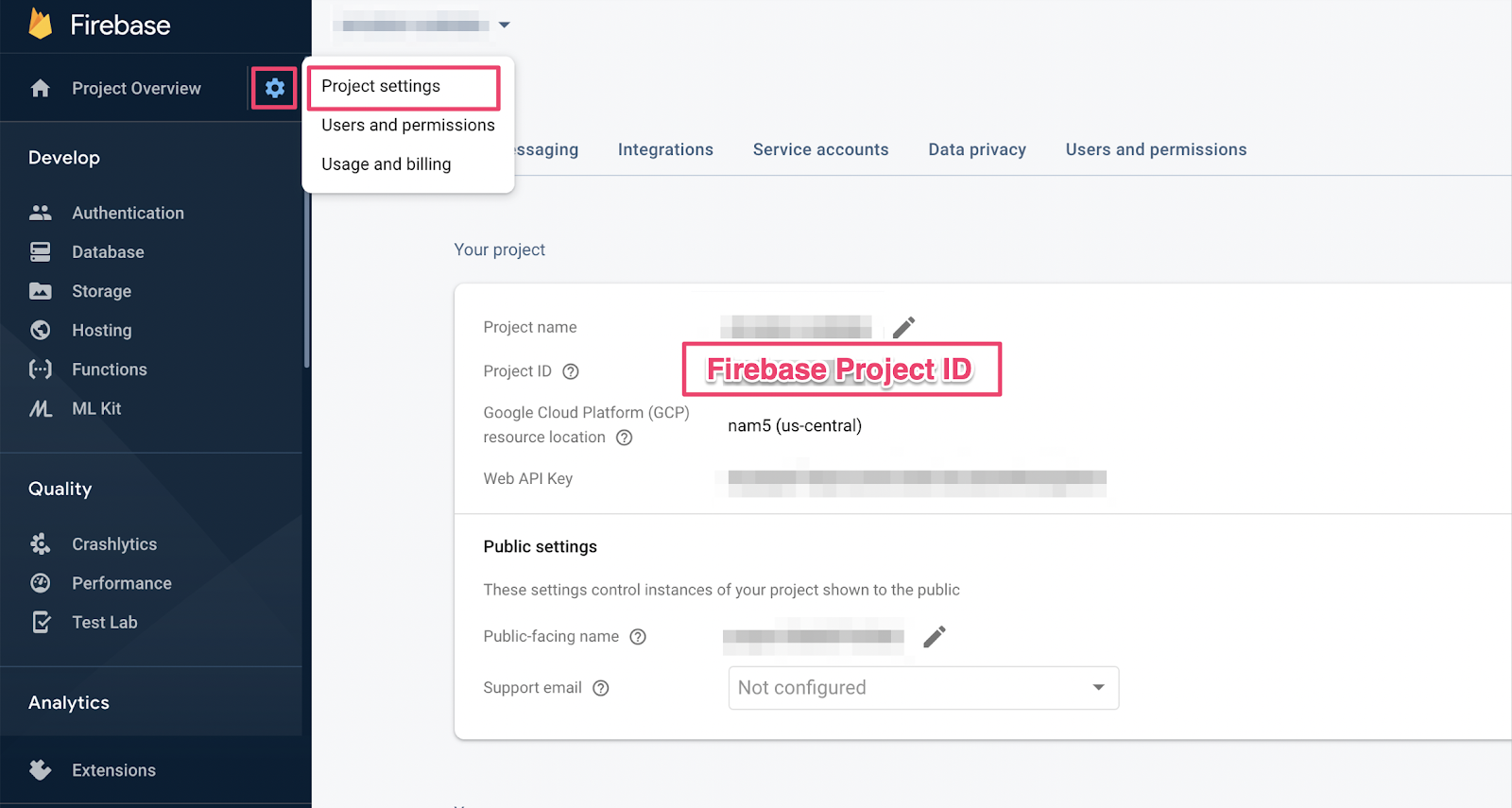
Se você esqueceu o ID do projeto, encontre o ID do projeto do Firebase nas configurações do projeto no Console do Firebase:

16. Instruções sobre os testes do Functions
Como esse teste valida a interação entre o Cloud Firestore e o Cloud Functions, ele envolve mais configurações do que os testes dos codelabs anteriores. Vamos fazer esse teste e ter uma ideia do que ele espera.
Criar um carrinho
O Cloud Functions é executado em um ambiente de servidor confiável e pode usar a autenticação da conta de serviço usada pelo SDK Admin . Primeiro, você inicializa um app usando initializeAdminApp em vez de initializeApp. Em seguida, crie uma DocumentReference para o carrinho em que adicionaremos itens e o inicialize:
it("should sum the cost of their items", async () => {
const db = firebase
.initializeAdminApp({ projectId: REAL_FIREBASE_PROJECT_ID })
.firestore();
// Setup: Initialize cart
const aliceCartRef = db.doc("carts/alice")
await aliceCartRef.set({ ownerUID: "alice", totalPrice: 0 });
...
});
Acionar a função
Em seguida, adicione documentos à subcoleção items do documento do carrinho para acionar a função. Adicione dois itens para ter certeza de que você está testando a adição que acontece na função.
it("should sum the cost of their items", async () => {
const db = firebase
.initializeAdminApp({ projectId: REAL_FIREBASE_PROJECT_ID })
.firestore();
// Setup: Initialize cart
const aliceCartRef = db.doc("carts/alice")
await aliceCartRef.set({ ownerUID: "alice", totalPrice: 0 });
// Trigger calculateCart by adding items to the cart
const aliceItemsRef = aliceCartRef.collection("items");
await aliceItemsRef.doc("doc1").set({name: "nectarine", price: 2.99});
await aliceItemsRef.doc("doc2").set({ name: "grapefruit", price: 6.99 });
...
});
});
Definir as expectativas de teste
Use onSnapshot() para registrar um listener para qualquer mudança no documento do carrinho. onSnapshot() retorna uma função que pode ser chamada para cancelar o registro do listener.
Para este teste, adicione dois itens que, juntos, custam US $9,98. Em seguida, verifique se o carrinho tem os itemCount e os totalPrice esperados. Se sim, a função fez seu trabalho.
it("should sum the cost of their items", (done) => {
const db = firebase
.initializeAdminApp({ projectId: REAL_FIREBASE_PROJECT_ID })
.firestore();
// Setup: Initialize cart
const aliceCartRef = db.doc("carts/alice")
aliceCartRef.set({ ownerUID: "alice", totalPrice: 0 });
// Trigger calculateCart by adding items to the cart
const aliceItemsRef = aliceCartRef.collection("items");
aliceItemsRef.doc("doc1").set({name: "nectarine", price: 2.99});
aliceItemsRef.doc("doc2").set({ name: "grapefruit", price: 6.99 });
// Listen for every update to the cart. Every time an item is added to
// the cart's subcollection of items, the function updates `totalPrice`
// and `itemCount` attributes on the cart.
// Returns a function that can be called to unsubscribe the listener.
await new Promise((resolve) => {
const unsubscribe = aliceCartRef.onSnapshot(snap => {
// If the function worked, these will be cart's final attributes.
const expectedCount = 2;
const expectedTotal = 9.98;
// When the `itemCount`and `totalPrice` match the expectations for the
// two items added, the promise resolves, and the test passes.
if (snap.data().itemCount === expectedCount && snap.data().totalPrice == expectedTotal) {
// Call the function returned by `onSnapshot` to unsubscribe from updates
unsubscribe();
resolve();
};
});
});
});
});
17. Executar os testes
Os emuladores dos testes anteriores ainda podem estar em execução. Caso contrário, inicie os emuladores. Na linha de comando, execute
$ firebase emulators:start --import=./seed
Abra uma nova guia do terminal (deixe os emuladores em execução) e vá para o diretório de funções. É possível que essa opção ainda esteja aberta nos testes de regras de segurança.
$ cd functions
Agora, execute os testes de unidade. Você verá cinco testes no total:
$ npm test
> functions@ test .../emulators-codelab/codelab-initial-state/functions
> mocha
shopping cart creation
✓ can be created by the cart owner (82ms)
shopping cart reads, updates, and deletes
✓ cart can be read by the cart owner (42ms)
shopping cart items
✓ items can be read by the cart owner (40ms)
✓ items can be added by the cart owner
adding an item to the cart recalculates the cart total.
1) should sum the cost of their items
4 passing (2s)
1 failing
Se você observar a falha específica, ela parece ser um erro de tempo limite. Isso ocorre porque o teste está aguardando a atualização correta da função, mas nunca é. Agora, estamos prontos para criar a função para satisfazer o teste.
18. Escrever uma função
Para corrigir esse teste, atualize a função em functions/index.js. Embora parte dessa função tenha sido criada, ela não está completa. Esta é a aparência atual da função:
// Recalculates the total cost of a cart; triggered when there's a change
// to any items in a cart.
exports.calculateCart = functions
.firestore.document("carts/{cartId}/items/{itemId}")
.onWrite(async (change, context) => {
console.log(`onWrite: ${change.after.ref.path}`);
if (!change.after.exists) {
// Ignore deletes
return;
}
let totalPrice = 125.98;
let itemCount = 8;
try {
const cartRef = db.collection("carts").doc(context.params.cartId);
await cartRef.update({
totalPrice,
itemCount
});
} catch(err) {
}
});
A função está definindo corretamente a referência do carrinho, mas, em vez de calcular os valores de totalPrice e itemCount, ela os atualiza para os fixados no código.
Busque e itere as
items Subcoleção
Inicialize uma nova constante, itemsSnap, para ser a subcoleção items. Em seguida, itere em todos os documentos da coleção.
// Recalculates the total cost of a cart; triggered when there's a change
// to any items in a cart.
exports.calculateCart = functions
.firestore.document("carts/{cartId}/items/{itemId}")
.onWrite(async (change, context) => {
console.log(`onWrite: ${change.after.ref.path}`);
if (!change.after.exists) {
// Ignore deletes
return;
}
try {
let totalPrice = 125.98;
let itemCount = 8;
const cartRef = db.collection("carts").doc(context.params.cartId);
// ADD LINES FROM HERE
const itemsSnap = await cartRef.collection("items").get();
itemsSnap.docs.forEach(item => {
const itemData = item.data();
})
// TO HERE
return cartRef.update({
totalPrice,
itemCount
});
} catch(err) {
}
});
Calcular totalPrice e itemCount
Primeiro, vamos inicializar os valores de totalPrice e itemCount como zero.
Em seguida, adicione a lógica ao nosso bloco de iteração. Primeiro, verifique se o item tem um preço. Se o item não tiver uma quantidade especificada, use 1 como padrão. Em seguida, adicione a quantidade ao total atual de itemCount. Por fim, adicione o preço do item multiplicado pela quantidade ao total de totalPrice:
// Recalculates the total cost of a cart; triggered when there's a change
// to any items in a cart.
exports.calculateCart = functions
.firestore.document("carts/{cartId}/items/{itemId}")
.onWrite(async (change, context) => {
console.log(`onWrite: ${change.after.ref.path}`);
if (!change.after.exists) {
// Ignore deletes
return;
}
try {
// CHANGE THESE LINES
let totalPrice = 0;
let itemCount = 0;
const cartRef = db.collection("carts").doc(context.params.cartId);
const itemsSnap = await cartRef.collection("items").get();
itemsSnap.docs.forEach(item => {
const itemData = item.data();
// ADD LINES FROM HERE
if (itemData.price) {
// If not specified, the quantity is 1
const quantity = itemData.quantity ? itemData.quantity : 1;
itemCount += quantity;
totalPrice += (itemData.price * quantity);
}
// TO HERE
})
await cartRef.update({
totalPrice,
itemCount
});
} catch(err) {
}
});
Também é possível adicionar a geração de registros para ajudar a depurar os estados de sucesso e erro:
// Recalculates the total cost of a cart; triggered when there's a change
// to any items in a cart.
exports.calculateCart = functions
.firestore.document("carts/{cartId}/items/{itemId}")
.onWrite(async (change, context) => {
console.log(`onWrite: ${change.after.ref.path}`);
if (!change.after.exists) {
// Ignore deletes
return;
}
let totalPrice = 0;
let itemCount = 0;
try {
const cartRef = db.collection("carts").doc(context.params.cartId);
const itemsSnap = await cartRef.collection("items").get();
itemsSnap.docs.forEach(item => {
const itemData = item.data();
if (itemData.price) {
// If not specified, the quantity is 1
const quantity = (itemData.quantity) ? itemData.quantity : 1;
itemCount += quantity;
totalPrice += (itemData.price * quantity);
}
});
await cartRef.update({
totalPrice,
itemCount
});
// OPTIONAL LOGGING HERE
console.log("Cart total successfully recalculated: ", totalPrice);
} catch(err) {
// OPTIONAL LOGGING HERE
console.warn("update error", err);
}
});
19. Executar os testes novamente
Na linha de comando, verifique se os emuladores ainda estão em execução e execute os testes novamente. Não é necessário reiniciar os emuladores, porque eles detectam as mudanças nas funções automaticamente. Todos os testes serão aprovados:
$ npm test
> functions@ test .../emulators-codelab/codelab-initial-state/functions
> mocha
shopping cart creation
✓ can be created by the cart owner (306ms)
shopping cart reads, updates, and deletes
✓ cart can be read by the cart owner (59ms)
shopping cart items
✓ items can be read by the cart owner
✓ items can be added by the cart owner
adding an item to the cart recalculates the cart total.
✓ should sum the cost of their items (800ms)
5 passing (1s)
Bom trabalho!
20. Fazer um teste usando a interface da vitrine
Para o teste final, volte ao app da Web ( http://127.0.0.1:5000/) e adicione um item ao carrinho.

Confirme se o carrinho é atualizado com o total correto. Ótimo.
Resumo
Você acompanhou um caso de teste complexo entre o Cloud Functions para Firebase e o Cloud Firestore. Você escreveu uma função do Cloud para fazer o teste ser aprovado. Você também confirmou que a nova funcionalidade está funcionando na interface. Você fez tudo isso localmente, executando os emuladores na sua própria máquina.
Você também criou um cliente da Web que é executado nos emuladores locais, criou regras de segurança personalizadas para proteger os dados e testou as regras de segurança usando os emuladores locais.


