1. আপনি শুরু করার আগে
সবচেয়ে উত্তেজনাপূর্ণ মেশিন-লার্নিং (ML) ব্রেকথ্রুগুলির মধ্যে একটি হল জেনারেটিভ AI, যা ব্যবহারকারীদের কাছ থেকে সাধারণ পাঠ্য-বা প্রম্পটের উপর ভিত্তি করে আশ্চর্যজনক ছবি, পাঠ্য, অডিও এবং এমনকি ভিডিও তৈরি করতে পারে। বিশেষত PaLM API প্রকাশের সাথে সাথে, Google বিকাশকারীদেরকে PaLM প্রযুক্তির সাথে নতুন করে কল্পনা করা আনন্দদায়ক ব্যবহারকারীর অভিজ্ঞতা সহ অ্যাপগুলির বিভাগ তৈরি করার ক্ষমতা দেয়।
এই কোডল্যাবে, আপনি একটি অ্যাপ তৈরি করেন যা Google পণ্যের নামের উপর ভিত্তি করে হাইকুস তৈরি করতে PaLM API ব্যবহার করে। আপনি হাইকুস প্রদর্শন করে এমন একটি ক্রস-প্ল্যাটফর্ম অ্যাপ তৈরি করতে ফ্লটার ব্যবহার করেন।
পূর্বশর্ত
- বৃহৎ ভাষা মডেলের প্রাথমিক জ্ঞান (LLM), যেমন প্রম্পটিং
- ডার্টের সাথে ফ্লটার বিকাশের প্রাথমিক জ্ঞান
আপনি কি শিখবেন
- Google থেকে PaLM API কিভাবে ব্যবহার করবেন।
- ফলাফল প্রদর্শনের জন্য কীভাবে একটি ক্রস-প্ল্যাটফর্ম ফ্লাটার অ্যাপ তৈরি করবেন।
আপনি কি প্রয়োজন হবে
- ফ্লাটার SDK
- একটি পাঠ্য সম্পাদক , যেমন ভিজ্যুয়াল স্টুডিও কোড (ভিএস কোড)
- ফ্লটার এবং ডার্টের জন্য VS কোড সেটআপ
- ফ্লটারের জন্য অ্যান্ড্রয়েড বা আইওএস সেটআপ (এমুলেটর এবং সিমুলেটর সহ)
- Windows, Linux, বা macOS-এর জন্য ফ্লটারের জন্য ডেস্কটপ সেটআপ
- Flutter জন্য ওয়েব সেটআপ
- PaLM API-এর জন্য একটি API কী
2. সেট আপ করুন
স্টার্টার কোড ডাউনলোড করুন
- এই GitHub সংগ্রহস্থলে নেভিগেট করুন।
- এই কোডল্যাবের জন্য সমস্ত কোড ডাউনলোড করতে কোড > জিপ ডাউনলোড করুন ক্লিক করুন।
- একটি
codelabs-mainরুট ফোল্ডার আনপ্যাক করতে ডাউনলোড করা জিপ ফাইলটি আনজিপ করুন। আপনার শুধুমাত্রhaiku-generatorসাবডিরেক্টরি দরকার, যাতে নিম্নলিখিত ফোল্ডারগুলি রয়েছে:
-
step0থেকেstep3ফোল্ডার, যাতে স্টার্টার কোড থাকে যা আপনি এই কোডল্যাবের প্রতিটি ধাপের জন্য তৈরি করেন। -
finishedফোল্ডার, যাতে সমাপ্ত নমুনা অ্যাপের জন্য সম্পূর্ণ কোড রয়েছে।
প্রকল্প নির্ভরতা ডাউনলোড করুন
- VS কোডে, File > Open ফোল্ডার > codelabs-main > haiku_generator > step0 > lib > main.dart এ ক্লিক করুন।
- আপনি যদি একটি VS কোড ডায়ালগ দেখতে পান যা আপনাকে স্টার্টার অ্যাপের জন্য প্রয়োজনীয় প্যাকেজগুলি ডাউনলোড করতে অনুরোধ করে, তাহলে প্যাকেজ পান এ ক্লিক করুন।

- আপনি যদি একটি VS কোড ডায়ালগ দেখতে না পান যা আপনাকে স্টার্টার অ্যাপের জন্য প্রয়োজনীয় প্যাকেজগুলি ডাউনলোড করার জন্য অনুরোধ করে, আপনার টার্মিনাল খুলুন এবং তারপর
step0ফোল্ডারে নেভিগেট করুন এবংflutter pub getকমান্ড চালান।
স্টার্টার অ্যাপটি চালান
- VS কোডে, নিশ্চিত করুন যে Android এমুলেটর বা iOS সিমুলেটর সঠিকভাবে সেট আপ করা হয়েছে এবং স্ট্যাটাস বারে প্রদর্শিত হচ্ছে।
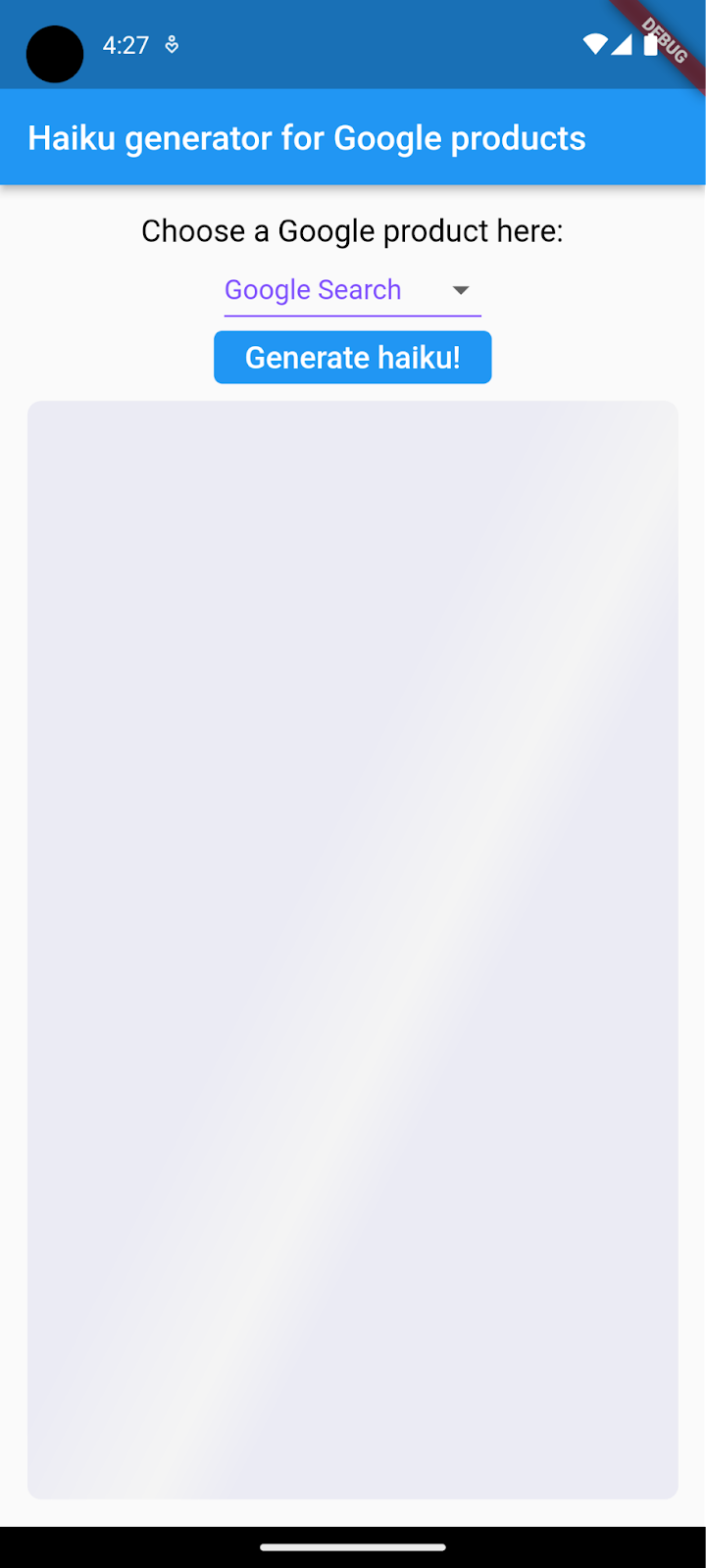
উদাহরণস্বরূপ, আপনি যখন Android এমুলেটরের সাথে Pixel 5 ব্যবহার করেন তখন আপনি যা দেখতে পান তা এখানে:

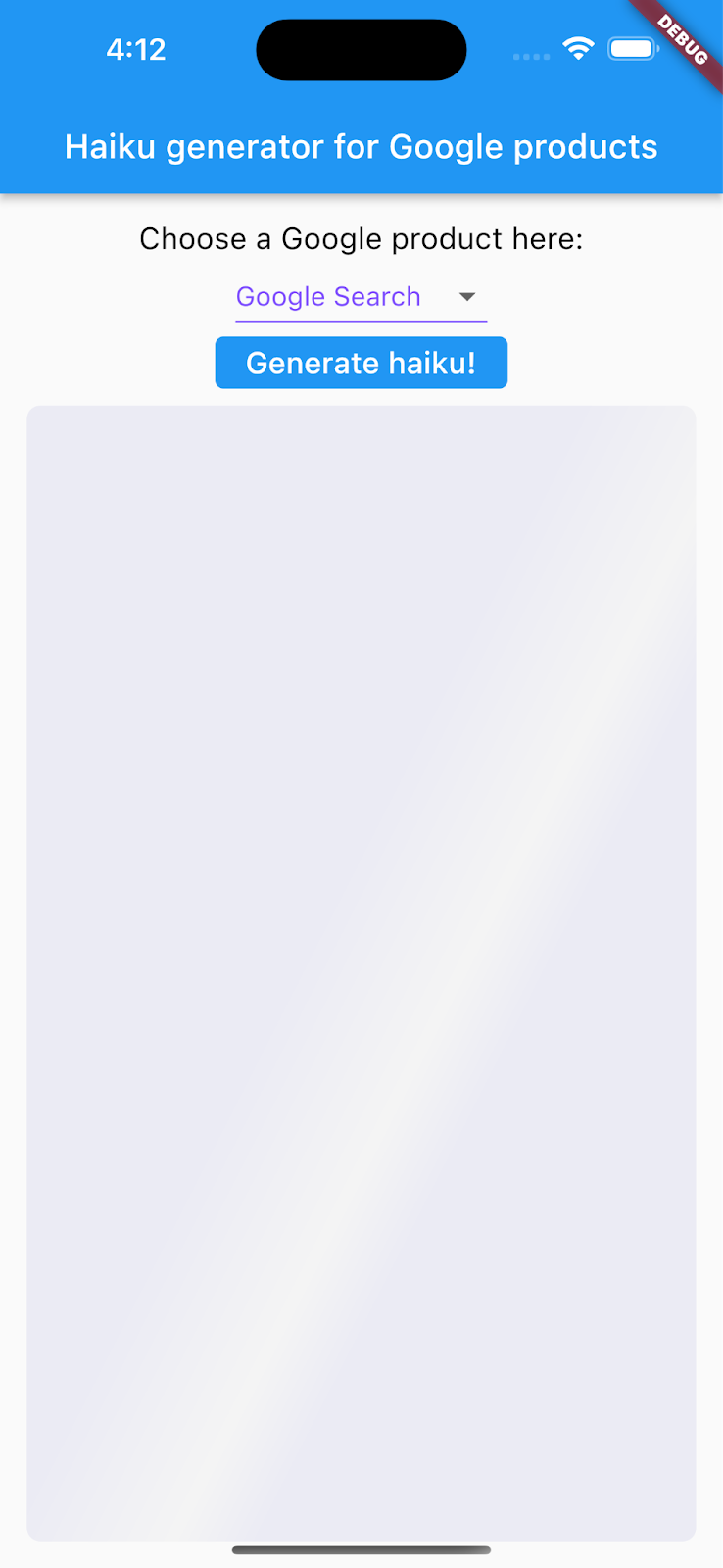
আপনি যখন iOS সিমুলেটর দিয়ে iPhone 13 ব্যবহার করেন তখন আপনি যা দেখেন তা এখানে:

- ক্লিক করুন
 ডিবাগিং শুরু করুন । অ্যাপটি আপনার অ্যান্ড্রয়েড এমুলেটর বা iOS সিমুলেটরে চালু হয়।
ডিবাগিং শুরু করুন । অ্যাপটি আপনার অ্যান্ড্রয়েড এমুলেটর বা iOS সিমুলেটরে চালু হয়।
স্টার্টার অ্যাপটি দেখুন
স্টার্টার অ্যাপে, নিম্নলিখিতগুলি লক্ষ্য করুন:
- UI বেশ সোজা।
- একটি ড্রপ-ডাউন মেনু রয়েছে যা ব্যবহারকারীদের একটি নির্দিষ্ট Google পণ্য বেছে নিতে দেয়।
- ব্যবহারকারীরা নির্বাচন করার পর হাইকু তৈরি করুন! বোতাম, Flutter অ্যাপ বিল্ট-ইন প্রম্পট PaLM API এন্ডপয়েন্টে পাঠায়, যা হাইকুস তৈরি করে।
- অ্যাপটি রেসপন্স পাওয়ার পর টেক্সট উইজেটে জেনারেট করা হাইকুস প্রদর্শন করে। তবে জেনারেট হাইকু নির্বাচন করলে! , কিছুই ঘটে না কারণ অ্যাপটি এখনও PaLM API-এর সাথে যোগাযোগ করতে পারে না।


3. PaLM API-এ অ্যাক্সেস সেট আপ করুন৷
PaLM API ব্যবহার করার জন্য আপনার একটি API কী প্রয়োজন। এই কোডল্যাবের প্রকাশনার সময়, PaLM API এখনও ব্যক্তিগত পূর্বরূপে রয়েছে।
- PaLM API-তে আপনার অ্যাক্সেস সেট আপ করতে, একটি API কী তৈরি করতে ডকুমেন্টেশন অনুসরণ করুন এবং তারপর এই কোডল্যাবে পরে ব্যবহারের জন্য কীটি নোট করুন।
4. Google পণ্যগুলির একটি মেনু যোগ করুন৷
আপনার লক্ষ্য হল Google পণ্যের জন্য হাইকুস তৈরি করা। রানটাইমে, অ্যাপ ব্যবহারকারী পণ্যের নামের একটি পূর্বনির্ধারিত তালিকা থেকে গতিশীলভাবে একটি পণ্য চয়ন করতে পারেন।
অ্যাপটিতে Google পণ্যগুলির একটি তালিকা যোগ করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- VS কোডে,
step1/lib/data/repositories/product_repository_impl.dartফাইলে নেভিগেট করুন। -
getAllProducts()ফাংশনের বডিতে, নিম্নলিখিত ভেরিয়েবল যোগ করুন যা Google পণ্যের নামগুলির একটি অ্যারে সঞ্চয় করে:
পণ্য_আধার_ইমপ্ল .ডার্ট
var productData = [
{'productName': 'Google Search'},
{'productName': 'YouTube'},
{'productName': 'Android'},
{'productName': 'Google Maps'},
{'productName': 'Gmail'}
];
5. PaLM API এ অনুরোধ পাঠান এবং প্রতিক্রিয়াটি ডিকোড করুন৷
ব্যবহারকারীর দ্বারা নির্বাচিত পণ্যের নাম নিম্নলিখিত প্রম্পট টেমপ্লেটের সাথে মিলিত হয়:
Context: You are an awesome haiku writer.
Message content: Write a cool haiku about {product name}.
একটি হাইকু তৈরি করতে PaLM API এন্ডপয়েন্টে এই অনুরোধ পাঠাতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- VS কোডে,
step2/lib/data/repositories/poem_repository_impl.dartফাইলে নেভিগেট করুন। -
getPoems()ফাংশনের বডিতে, নিম্নলিখিত কোড যোগ করুন:
poem_repository_impl.dart
// TODO: Replace YOUR_API_KEY with your API key.
var apiKey = 'YOUR_API_KEY';
const haikuCount = 5;
final url = Uri.parse(
'https://generativelanguage.googleapis.com/v1beta2/models/chat-bison-001:generateMessage?key=$apiKey');
final headers = {'Content-Type': 'application/json'};
final body = jsonEncode({
"prompt": {
"context": "You are an awesome haiku writer.",
"examples": [
{
"input": {"content": "Write a haiku about Google Photos."},
"output": {
"content":
"Google Photos, my friend\nA journey of a lifetime\nCaptured in pixels"
}
}
],
"messages": [
{"content": "Write a cool haiku for $productName"}
]
},
"candidate_count": haikuCount,
"temperature": 1,
});
try {
final response = await http.post(url, headers: headers, body: body);
if (response.statusCode == 200) {
final decodedResponse = json.decode(response.body);
String haikus = 'Here are $haikuCount haikus about $productName:\n\n';
for (var i = 0; i < haikuCount; i++) {
haikus += '${i + 1}.\n';
haikus += decodedResponse['candidates'][i]['content'] + '\n\n';
}
return haikus;
} else {
return 'Request failed with status: ${response.statusCode}.\n\n${response.body}';
}
} catch (error) {
throw Exception('Error sending POST request: $error');
}
আগের থেকে আপনার API কী দিয়ে YOUR_API_KEY স্ট্রিং প্রতিস্থাপন করুন..
প্রতিক্রিয়া প্রাপ্ত হওয়ার পরে এবং সফলভাবে ডিকোড করার পরে, UI-তে পাঠ্য উইজেট তৈরি করা হাইকুস রেন্ডার করে।
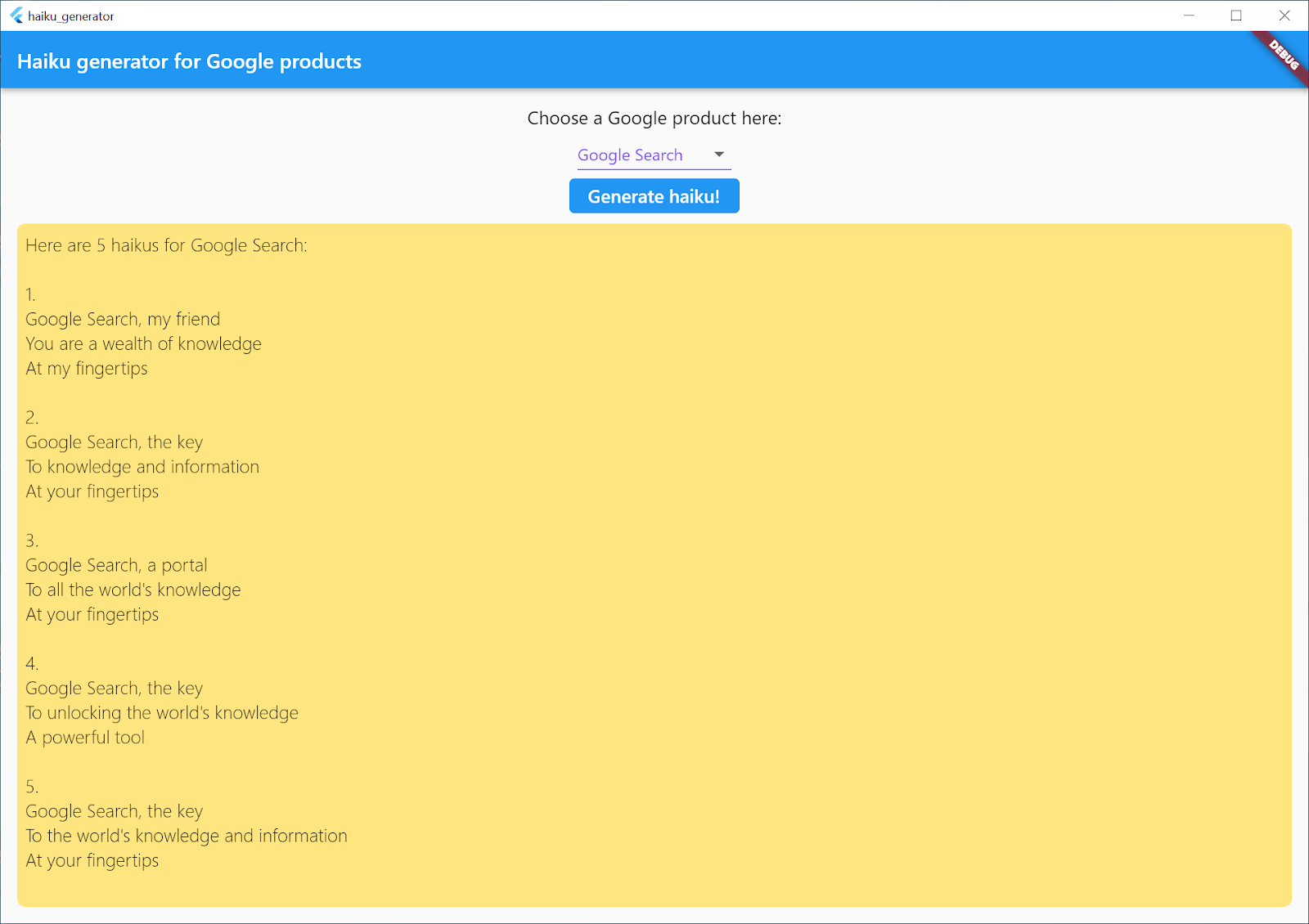
6. মোবাইল প্ল্যাটফর্মে অ্যাপটি চালান
- ভিএস কোডে, লক্ষ্য ডিভাইসটিকে একটি Android বা iOS ডিভাইসে সেট করুন।
- ক্লিক করুন
 ডিবাগিং শুরু করুন , এবং তারপর অ্যাপটি লোড হওয়ার জন্য অপেক্ষা করুন।
ডিবাগিং শুরু করুন , এবং তারপর অ্যাপটি লোড হওয়ার জন্য অপেক্ষা করুন। - ড্রপ-ডাউন মেনু থেকে একটি পণ্য নির্বাচন করুন এবং তারপরে হাইকু তৈরি করুন নির্বাচন করুন! . অ্যাপটি নির্বাচিত পণ্য সম্পর্কে একটি হাইকু প্রদর্শন করে।


7. ডেস্কটপ প্ল্যাটফর্মে অ্যাপটি চালান
অ্যান্ড্রয়েড এবং আইওএস ছাড়াও, ফ্লাটার লিনাক্স, ম্যাকওএস এবং উইন্ডোজ সহ ডেস্কটপ প্ল্যাটফর্মগুলিকে সমর্থন করে।
লিনাক্সে অ্যাপটি চালান
- ভিএস কোডে, লক্ষ্য ডিভাইসটিকে লিনাক্সে সেট করুন (linux-x64) ।
- ক্লিক করুন
 ডিবাগিং শুরু করুন , এবং তারপর অ্যাপটি লোড হওয়ার জন্য অপেক্ষা করুন।
ডিবাগিং শুরু করুন , এবং তারপর অ্যাপটি লোড হওয়ার জন্য অপেক্ষা করুন। - ড্রপ-ডাউন মেনু থেকে একটি পণ্য চয়ন করুন এবং তারপরে হাইকু তৈরি করুন নির্বাচন করুন! .

MacOS এ অ্যাপটি চালান
macOS-এর জন্য, আপনাকে উপযুক্ত এনটাইটেলমেন্ট সেট আপ করতে হবে কারণ অ্যাপটি ব্যাকএন্ডে HTTP অনুরোধ পাঠায়। আরও তথ্যের জন্য, এনটাইটেলমেন্ট এবং অ্যাপ স্যান্ডবক্স দেখুন।
MacOS এ অ্যাপটি চালানোর জন্য, এই পদক্ষেপগুলি অনুসরণ করুন:
-
step3/macos/Runner/DebugProfile.entitlementsএবংstep3/macos/Runner/Release.entitlementsফাইলগুলিতে, নিম্নলিখিত কোড যোগ করুন:
DebugProfile.entitlements | Release.entitlements
<key>com.apple.security.network.client</key>
<true/>
- VS কোডে, লক্ষ্য ডিভাইসটিকে macOS (ডারউইন) এ সেট করুন।
- ক্লিক করুন
 ডিবাগিং শুরু করুন , এবং তারপর অ্যাপটি লোড হওয়ার জন্য অপেক্ষা করুন।
ডিবাগিং শুরু করুন , এবং তারপর অ্যাপটি লোড হওয়ার জন্য অপেক্ষা করুন। - ড্রপ-ডাউন মেনু থেকে একটি পণ্য চয়ন করুন এবং তারপরে হাইকু তৈরি করুন নির্বাচন করুন! .

উইন্ডোজে অ্যাপটি চালান
- VS কোডে, টার্গেট ডিভাইসটিকে Windows (windows-x64) এ সেট করুন।
- ক্লিক করুন
 ডিবাগিং শুরু করুন এবং তারপর অ্যাপটি লোড হওয়ার জন্য অপেক্ষা করুন।
ডিবাগিং শুরু করুন এবং তারপর অ্যাপটি লোড হওয়ার জন্য অপেক্ষা করুন। - ড্রপ-ডাউন মেনু থেকে একটি পণ্য চয়ন করুন এবং তারপরে হাইকু তৈরি করুন নির্বাচন করুন! .

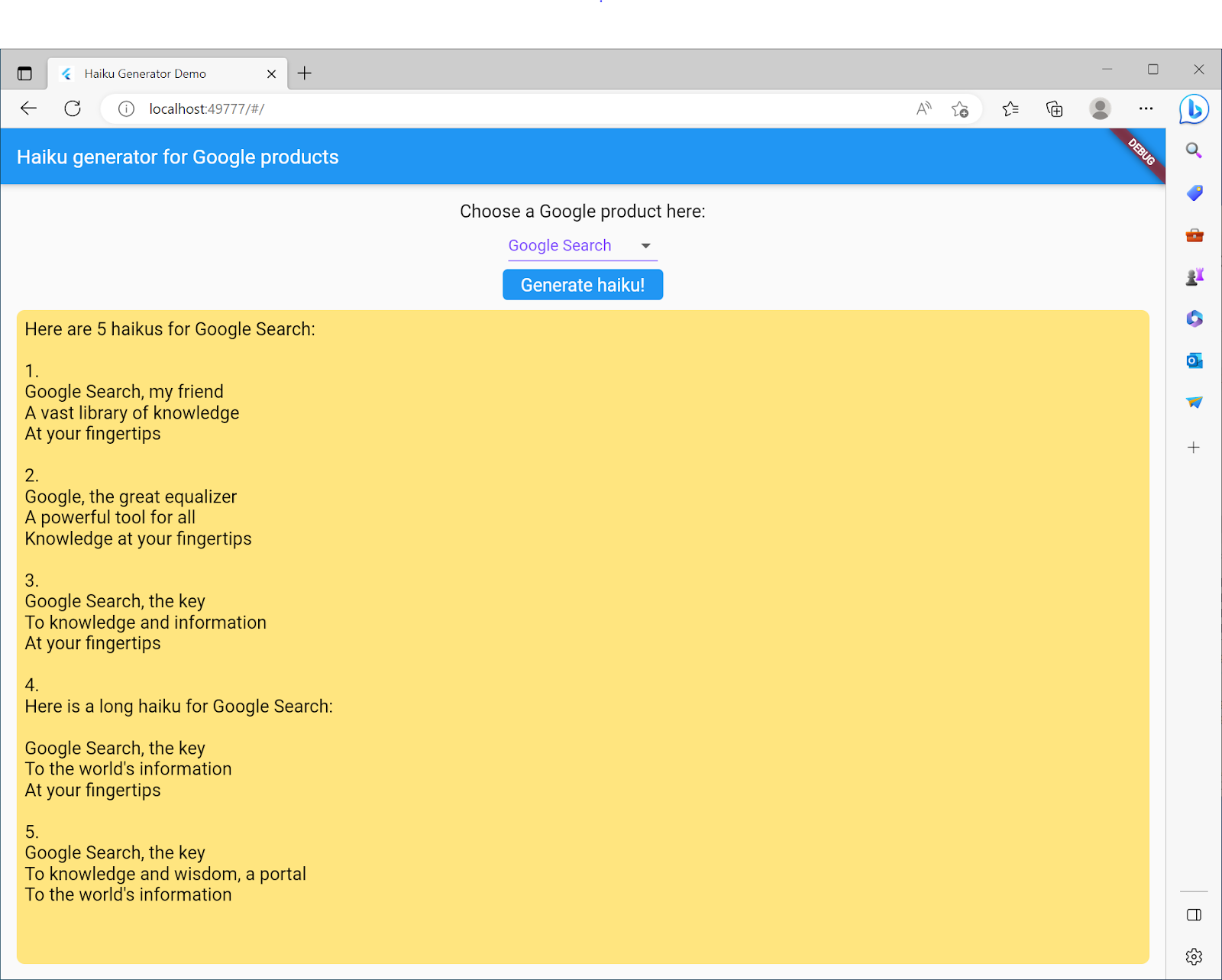
8. ওয়েব প্ল্যাটফর্মে অ্যাপটি চালান
আপনি Flutter অ্যাপে ওয়েব সমর্থন যোগ করতে পারেন। ডিফল্টরূপে, ওয়েব প্ল্যাটফর্মটি স্বয়ংক্রিয়ভাবে ফ্লাটার অ্যাপগুলির জন্য সক্ষম হয়, তাই আপনাকে যা করতে হবে তা হল এটি চালু করা।
ওয়েব প্ল্যাটফর্মে অ্যাপটি চালানোর জন্য, এই পদক্ষেপগুলি অনুসরণ করুন:
- VS কোডে, লক্ষ্য ডিভাইসটিকে Chrome এ সেট করুন (ওয়েব-জাভাস্ক্রিপ্ট) ।
- ক্লিক করুন
 ডিবাগিং শুরু করুন , এবং তারপর Google Chrome-এ অ্যাপটি লোড হওয়ার জন্য অপেক্ষা করুন।
ডিবাগিং শুরু করুন , এবং তারপর Google Chrome-এ অ্যাপটি লোড হওয়ার জন্য অপেক্ষা করুন। - ড্রপ-ডাউন মেনু থেকে একটি পণ্য চয়ন করুন এবং তারপরে হাইকু তৈরি করুন নির্বাচন করুন! .

9. অভিনন্দন
আপনি একটি সম্পূর্ণ-স্ট্যাক অ্যাপ তৈরি করেছেন যা Google পণ্য সম্পর্কে হাইকুস তৈরি করে! যদিও অ্যাপটি শুধুমাত্র নির্বাচিত Google পণ্যগুলির জন্য হাইকুস তৈরি করে, আপনি সহজেই প্রম্পট পরিবর্তন করতে এবং আপনার পছন্দসই পাঠ্য তৈরি করতে পারেন। এখন যেহেতু আপনি PaLM API ব্যবহার করতে জানেন, আপনি LLM-এর অবিশ্বাস্য শক্তি দিয়ে আশ্চর্যজনক অ্যাপ তৈরি করতে পারেন!

