1. Hinweis
Einer der interessantesten Durchbrüche im Bereich des maschinellen Lernens (ML) ist die generative KI, mit der sich mit einfachen Texten – oder Prompts – erstaunliche Bilder, Texte, Audioinhalte und sogar Videos erstellen lassen. Speziell mit der Veröffentlichung der PaLM API ermöglicht Google es Entwicklern, mithilfe von PaLM-Technologie neue Kategorien von Apps zu erstellen.
In diesem Codelab erstellen Sie eine App, die mithilfe der PaLM API Haikus anhand von Google-Produktnamen generiert. Sie verwenden Flutter auch, um eine plattformübergreifende App zu erstellen, in der die Haikus angezeigt werden.
Vorbereitung
- Grundkenntnisse in Large Language Models (LLMs), z. B. Prompts
- Grundkenntnisse der Flutter-Entwicklung mit Dart
Lerninhalte
- Hier erfahren Sie, wie Sie die PaLM API von Google verwenden.
- Hier erfahren Sie, wie Sie eine plattformübergreifende Flutter-App zur Anzeige der Ergebnisse erstellen.
Voraussetzungen
- Das Flutter SDK
- Einen Texteditor wie Visual Studio Code (VS Code)
- VS Code-Einrichtung für Flutter und Dart
- Flutter unter Android oder iOS einrichten (einschließlich Emulatoren und Simulatoren)
- Desktopeinrichtung für Flutter unter Windows, Linux oder macOS
- Web-Einrichtung für Flutter
- einen API-Schlüssel für die PaLM API
2. Einrichten
Startercode herunterladen
- Rufen Sie dieses GitHub-Repository auf.
- Klicken Sie auf Code > Lade eine ZIP-Datei herunter, um den gesamten Code für dieses Codelab herunterzuladen.
- Entpacke die heruntergeladene ZIP-Datei, um den Stammordner
codelabs-mainzu entpacken. Sie benötigen nur das Unterverzeichnishaiku-generator, das die folgenden Ordner enthält:
- Die Ordner
step0bisstep3, die den Startcode enthalten, auf dem Sie für jeden Schritt in diesem Codelab aufbauen. - Den Ordner
finished, der den fertigen Code für die fertige Beispiel-App enthält
Projektabhängigkeiten herunterladen
- Klicken Sie in VS Code auf File > Ordner öffnen > codelabs-main > haiku_generator > Schritt 0 > lib > Main.dart.
- Wenn ein VS Code-Dialogfeld angezeigt wird, in dem Sie aufgefordert werden, die erforderlichen Pakete für die Start-App herunterzuladen, klicken Sie auf Getpackages (Pakete abrufen).

- Wenn kein VS Code-Dialogfeld angezeigt wird, in dem Sie aufgefordert werden, die erforderlichen Pakete für die Start-App herunterzuladen, öffnen Sie Ihr Terminal, gehen Sie zum Ordner
step0und führen Sie den Befehlflutter pub getaus.
Start-App ausführen
- Prüfen Sie in VS Code, ob der Android-Emulator oder iOS-Simulator richtig eingerichtet ist und in der Statusleiste angezeigt wird.
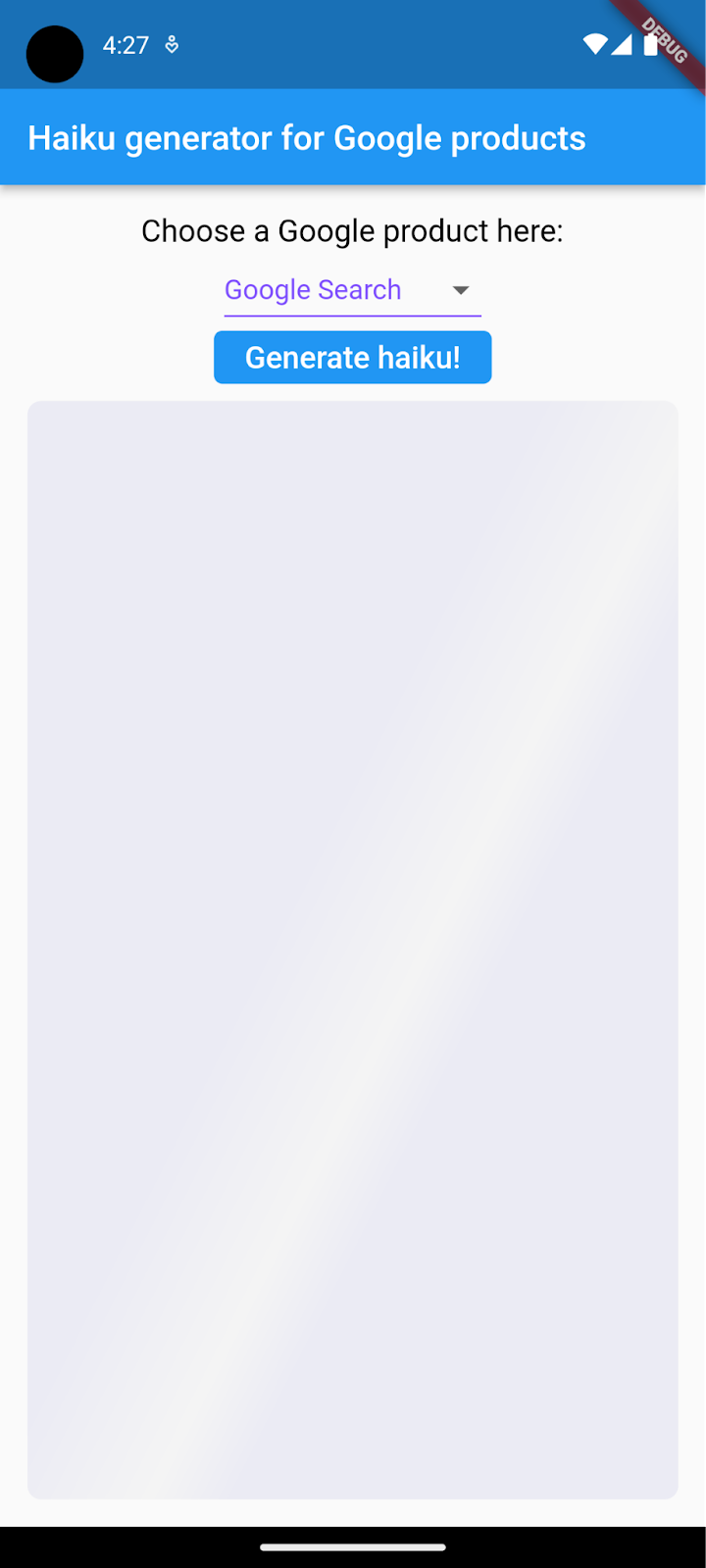
Wenn Sie Pixel 5 mit dem Android-Emulator verwenden, sehen Sie beispielsweise Folgendes:

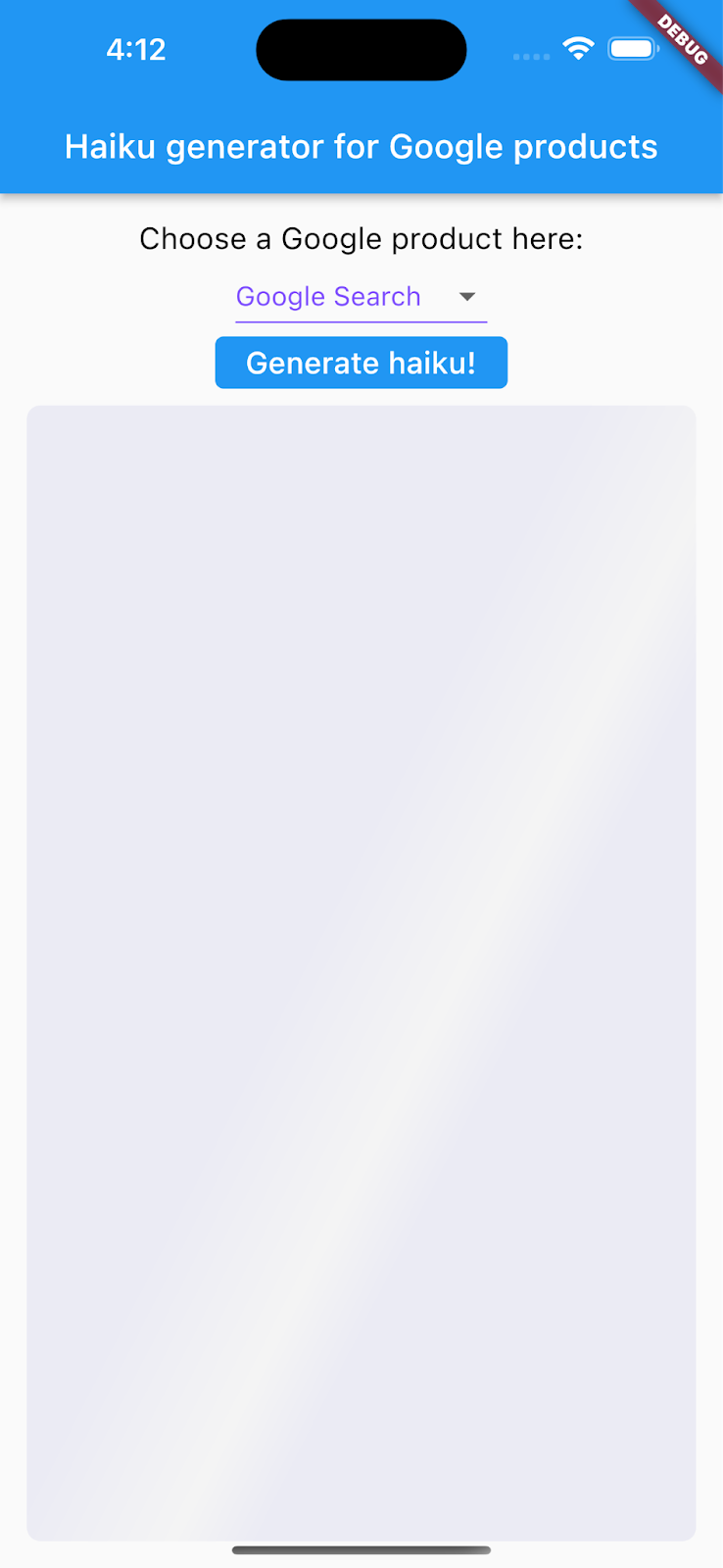
Wenn Sie das iPhone 13 mit dem iOS-Simulator verwenden, sehen Sie Folgendes:

- Klicken Sie auf
 Debugging starten. Die App wird im Android-Emulator oder iOS-Simulator gestartet.
Debugging starten. Die App wird im Android-Emulator oder iOS-Simulator gestartet.
Die Starter-App entdecken
Beachten Sie in der Start-App Folgendes:
- Die Benutzeroberfläche ist ziemlich einfach gehalten.
- Nutzer können über ein Drop-down-Menü ein bestimmtes Google-Produkt auswählen.
- Nachdem Nutzer auf die Schaltfläche Hyku generieren! geklickt haben, sendet die Flutter-App den integrierten Prompt an den PaLM API-Endpunkt, der Haikus generiert.
- Nachdem eine Antwort eingegangen ist, zeigt die App die generierten Haikus im Text-Widget an. Wenn Sie jedoch Generate haiku! auswählen, passiert nichts, da die App noch nicht mit der PaLM API kommunizieren kann.


3. Zugriff auf die PaLM API einrichten
Sie benötigen einen API-Schlüssel, um die PaLM API verwenden zu können. Zum Zeitpunkt der Veröffentlichung dieses Codelabs befindet sich die PaLM API noch in der privaten Vorschau.
- Wenn Sie den Zugriff auf die PaLM API einrichten möchten, folgen Sie der Dokumentation, um einen API-Schlüssel zu erstellen. Notieren Sie sich den Schlüssel zur späteren Verwendung in diesem Codelab.
4. Menü mit Google-Produkten hinzufügen
Ihr Ziel ist es, Haikus für Google-Produkte zu generieren. Zur Laufzeit kann der App-Nutzer dynamisch ein Produkt aus einer vorab ausgefüllten Liste von Produktnamen auswählen.
So fügen Sie der App eine Liste von Google-Produkten hinzu:
- Gehen Sie in VS Code zur Datei
step1/lib/data/repositories/product_repository_impl.dart. - Fügen Sie im Text der
getAllProducts()-Funktion die folgende Variable hinzu, die ein Array von Google-Produktnamen speichert:
product_repository_impl .dart
var productData = [
{'productName': 'Google Search'},
{'productName': 'YouTube'},
{'productName': 'Android'},
{'productName': 'Google Maps'},
{'productName': 'Gmail'}
];
5. Anfrage an die PaLM API senden und Antwort decodieren
Der vom Nutzer ausgewählte Produktname wird mit der folgenden Prompt-Vorlage kombiniert:
Context: You are an awesome haiku writer.
Message content: Write a cool haiku about {product name}.
Gehen Sie so vor, um diese Anfrage zum Erstellen eines Haiku an den PaLM API-Endpunkt zu senden:
- Gehen Sie in VS Code zur Datei
step2/lib/data/repositories/poem_repository_impl.dart. - Fügen Sie im Hauptteil der Funktion
getPoems()den folgenden Code hinzu:
poem_repository_impl.dart
// TODO: Replace YOUR_API_KEY with your API key.
var apiKey = 'YOUR_API_KEY';
const haikuCount = 5;
final url = Uri.parse(
'https://generativelanguage.googleapis.com/v1beta2/models/chat-bison-001:generateMessage?key=$apiKey');
final headers = {'Content-Type': 'application/json'};
final body = jsonEncode({
"prompt": {
"context": "You are an awesome haiku writer.",
"examples": [
{
"input": {"content": "Write a haiku about Google Photos."},
"output": {
"content":
"Google Photos, my friend\nA journey of a lifetime\nCaptured in pixels"
}
}
],
"messages": [
{"content": "Write a cool haiku for $productName"}
]
},
"candidate_count": haikuCount,
"temperature": 1,
});
try {
final response = await http.post(url, headers: headers, body: body);
if (response.statusCode == 200) {
final decodedResponse = json.decode(response.body);
String haikus = 'Here are $haikuCount haikus about $productName:\n\n';
for (var i = 0; i < haikuCount; i++) {
haikus += '${i + 1}.\n';
haikus += decodedResponse['candidates'][i]['content'] + '\n\n';
}
return haikus;
} else {
return 'Request failed with status: ${response.statusCode}.\n\n${response.body}';
}
} catch (error) {
throw Exception('Error sending POST request: $error');
}
Ersetzen Sie den String YOUR_API_KEY durch den vorherigen API-Schlüssel.
Nachdem die Antwort empfangen und decodiert wurde, rendert das Text-Widget in der Benutzeroberfläche die generierten Haikus.
6. App auf mobilen Plattformen ausführen
- Legen Sie in VS Code als Zielgerät ein Android- oder iOS-Gerät fest.
- Klicken Sie auf
 Debugging starten und warten Sie, bis die Anwendung geladen ist.
Debugging starten und warten Sie, bis die Anwendung geladen ist. - Wählen Sie im Drop-down-Menü ein Produkt und dann Hyku generieren! aus. In der App wird ein Haiku über das ausgewählte Produkt angezeigt.


7. App auf Desktop-Plattformen ausführen
Neben Android und iOS unterstützt Flutter auch Desktop-Plattformen wie Linux, macOS und Windows.
App unter Linux ausführen
- Legen Sie in VS Code als Zielgerät Linux (linux-x64) fest.
- Klicken Sie auf
 Debugging starten und warten Sie, bis die Anwendung geladen ist.
Debugging starten und warten Sie, bis die Anwendung geladen ist. - Wählen Sie im Drop-down-Menü ein Produkt und dann Hyku generieren! aus.

App auf macOS-Geräten ausführen
Unter macOS musst du entsprechende Berechtigungen einrichten, da die App HTTP-Anfragen an das Backend sendet. Weitere Informationen findest du unter Berechtigungen und App Sandbox.
So führen Sie die App unter macOS aus:
- Fügen Sie den Dateien
step3/macos/Runner/DebugProfile.entitlementsundstep3/macos/Runner/Release.entitlementsden folgenden Code hinzu:
DebugProfile.entitlements | Release.entitlements
<key>com.apple.security.network.client</key>
<true/>
- Legen Sie in VS Code als Zielgerät macOS (darwin) fest .
- Klicken Sie auf
 Debugging starten und warten Sie, bis die Anwendung geladen ist.
Debugging starten und warten Sie, bis die Anwendung geladen ist. - Wählen Sie im Drop-down-Menü ein Produkt und dann Hyku generieren! aus.

App unter Windows ausführen
- Legen Sie in VS Code als Zielgerät Windows (windows-x64) fest.
- Klicken Sie auf
 Debugging starten und warten Sie, bis die Anwendung geladen ist.
Debugging starten und warten Sie, bis die Anwendung geladen ist. - Wählen Sie im Drop-down-Menü ein Produkt und dann Hyku generieren! aus.

8. Anwendung auf der Webplattform ausführen
Sie können der Flutter App auch Webunterstützung hinzufügen. Standardmäßig ist die Webplattform automatisch für Flutter-Apps aktiviert, Sie müssen sie also nur starten.
So führen Sie die App auf der Webplattform aus:
- Legen Sie in VS Code das Zielgerät auf Chrome (Web-JavaScript) fest.
- Klicke auf
 Debugging starten und warte, bis die App in Google Chrome geladen wurde.
Debugging starten und warte, bis die App in Google Chrome geladen wurde. - Wählen Sie im Drop-down-Menü ein Produkt und dann Hyku generieren! aus.

9. Glückwunsch
Sie haben eine Full-Stack-App erstellt, die Haikus zu Google-Produkten generiert. Die App erstellt zwar nur Haikus für ausgewählte Google-Produkte, Sie können den Prompt aber ganz einfach ändern und den gewünschten Text generieren. Nachdem Sie nun wissen, wie Sie die PaLM API verwenden, können Sie mithilfe der unglaublichen Leistungsfähigkeit von LLMs erstklassige Apps erstellen.
