1. לפני שמתחילים
אחת מפריצות הדרך הכי מלהיבות בתחום למידת המכונה (ML) היא בינה מלאכותית גנרטיבית, שיכולה להפיק תמונות, טקסט, אודיו ואפילו וידאו מדהימים על סמך טקסט פשוט או הנחיות של משתמשים. באופן ספציפי, בגרסה החדשה של PaLM API, Google עוזרת למפתחים ליצור קטגוריות של אפליקציות עם חוויות משתמש מהנות, בסגנון חדש באמצעות טכנולוגיית PaLM.
ב-Codelab הזה בונים אפליקציה שמשתמשת ב-PaLM API כדי ליצור Haikus על סמך שמות המוצרים של Google. משתמשים ב-Flutter גם כדי ליצור אפליקציה בפלטפורמות שונות שמציגה את ה-haikus.
דרישות מוקדמות
- ידע בסיסי במודלים גדולים של שפה (LLMs), כמו הנחיות
- ידע בסיסי על התפתחות Flutter עם Drt
מה תלמדו
- איך להשתמש ב-PaLM API של Google.
- איך לפתח אפליקציית Flutter בפלטפורמות שונות כדי להציג את התוצאות.
למה תזדקק?
- Flutter SDK
- כלי לעריכת טקסט, כמו Visual Studio Code (VS Code)
- הגדרת קוד VS ל-Flutter and Drt
- הגדרת Android או iOS עבור Flutter (כולל אמולטורים וסימולטורים)
- הגדרה של מחשב ל-Flutter ל-Windows, ל-Linux או ל-macOS
- הגדרת אינטרנט של Flutter
- מפתח API ל-PaLM API
2. להגדרה
מורידים את הקוד לתחילת הפעולה
- נכנסים אל מאגר ה-GitHub הזה.
- לוחצים על קוד > כדי להוריד את כל הקוד ל-Codelab הזה, צריך להוריד את ה-ZIP.
- מחלצים את קובץ ה-ZIP שהורדתם כדי לפתוח את תיקיית השורש
codelabs-main. דרושה רק ספריית המשנהhaiku-generator, שמכילה את התיקיות הבאות:
- התיקיות
step0עדstep3, שמכילות את קוד הסימן לתחילת פעולה שעליו יוצרים בכל שלב ב-Codelab הזה. - התיקייה
finished, שמכילה את הקוד שהושלם עבור האפליקציה לדוגמה הסופית.
הורדת יחסי התלות של הפרויקט
- ב-VS Code, לוחצים על File > (קובץ >) פתיחת תיקייה > Codelabs-main > haiku_generative > שלב0 > lib > Main.dart.
- אם מופיעה תיבת דו-שיח של VS Code, עם בקשה להוריד את החבילות הנדרשות לאפליקציה למתחילים, לוחצים על קבלת חבילות.

- אם לא מופיעה תיבת דו-שיח של VS Code, עם בקשה להוריד את החבילות הנדרשות לאפליקציה לתחילת העבודה, פותחים את הטרמינל, ואז עוברים לתיקייה
step0ומריצים את הפקודהflutter pub get.
הפעלת האפליקציה לתחילת פעולה
- ב-VS Code, מוודאים שהאמולטור של Android או הסימולטור של iOS מוגדרים כראוי ומופיעים בשורת הסטטוס.
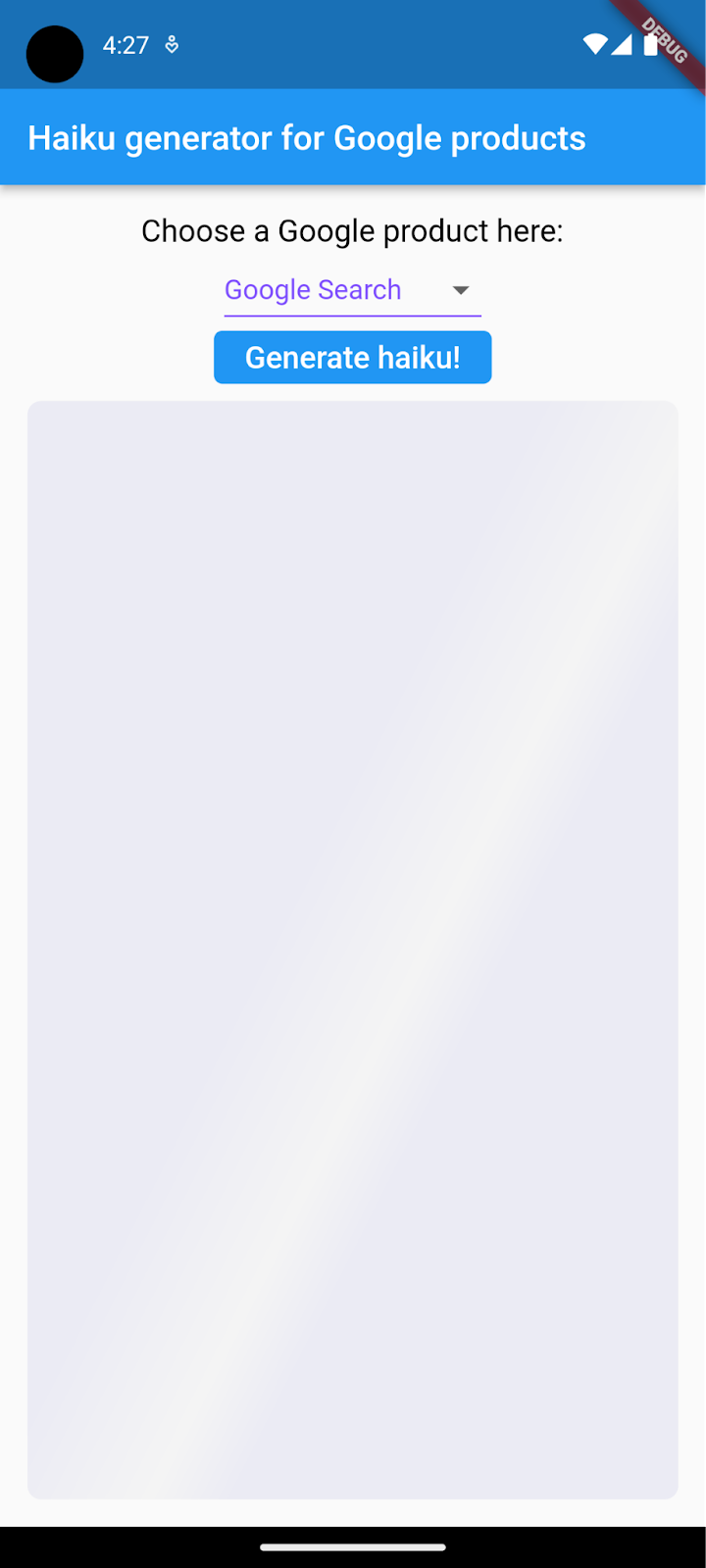
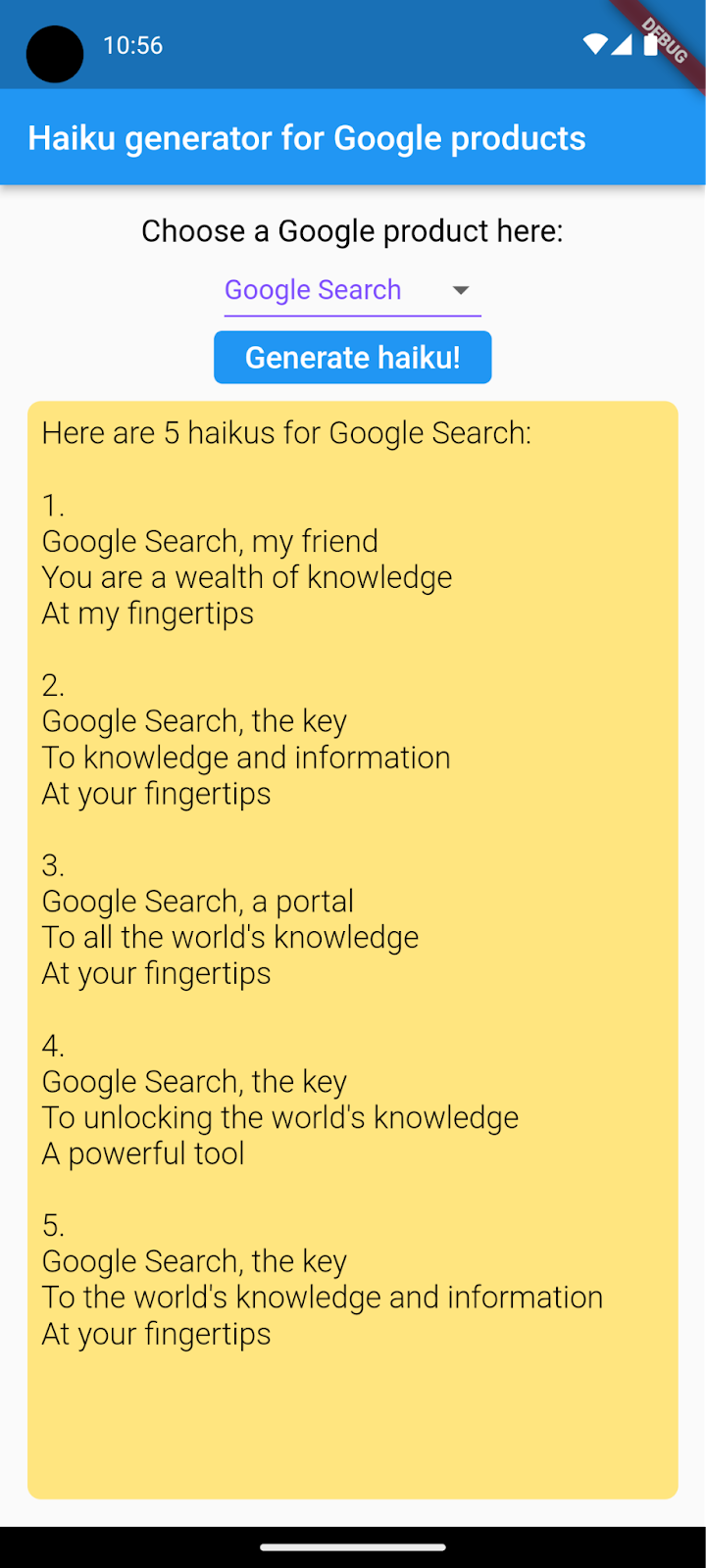
לדוגמה, זה מה שרואים כשמשתמשים ב-Pixel 5 עם האמולטור Android:

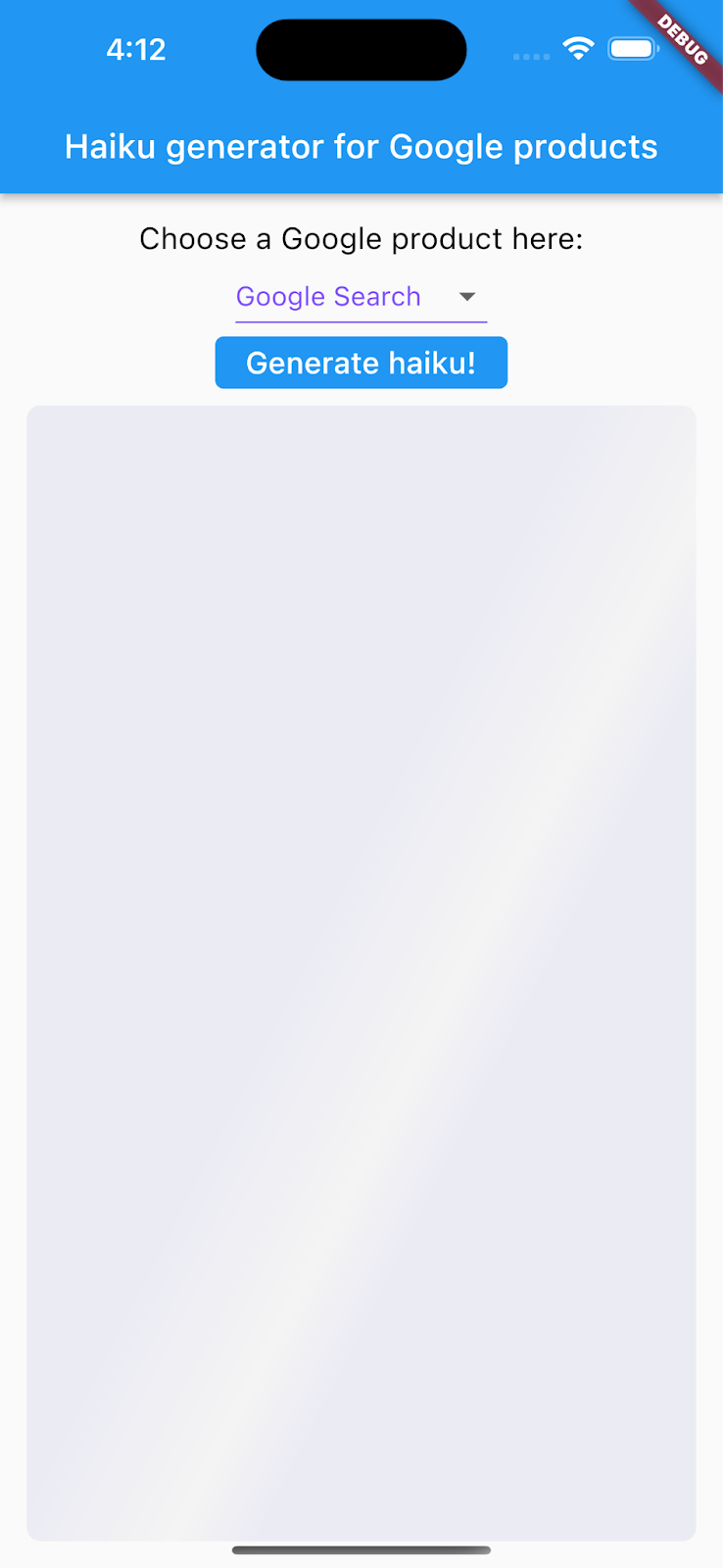
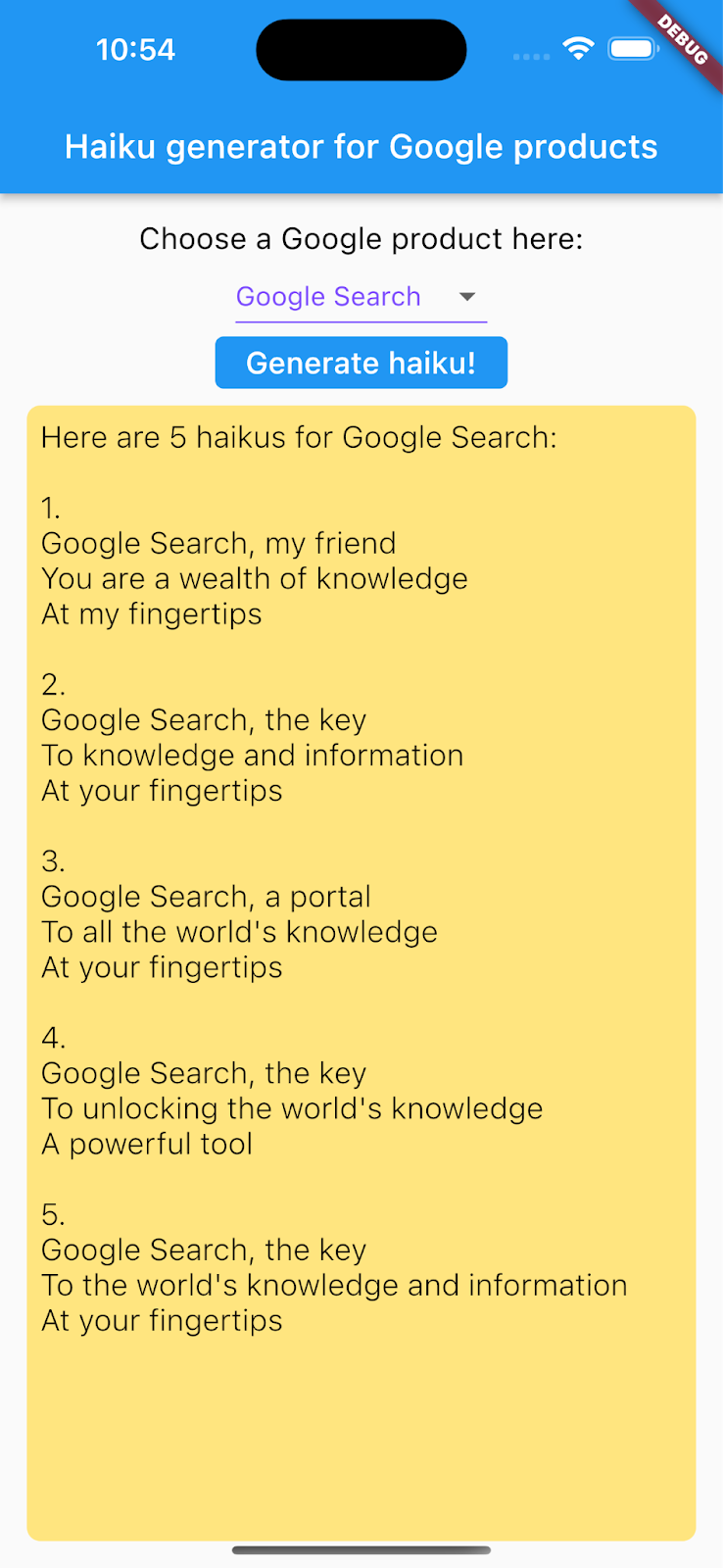
כשמשתמשים ב-iPhone 13 עם הסימולטור של iOS, רואים את הפרטים הבאים:

- לוחצים על
 התחלת ניפוי באגים. האפליקציה מופעלת באמולטור Android או בסימולטור של iOS.
התחלת ניפוי באגים. האפליקציה מופעלת באמולטור Android או בסימולטור של iOS.
נעים להכיר: אפליקציה לתחילת העבודה
באפליקציה לתחילת הפעולה, תוכלו לראות את הדברים הבאים:
- ממשק המשתמש הוא די פשוט.
- יש תפריט נפתח שמאפשר למשתמשים לבחור מוצר ספציפי של Google.
- אחרי שהמשתמשים לוחצים על הלחצן Generate haiku!, אפליקציית Flutter שולחת את ההנחיה המובנית אל נקודת הקצה של PaLM API, שיוצרת Haikus.
- האפליקציה מציגה את ה-haikus שנוצר בווידג'ט הטקסט אחרי שהיא מקבלת תגובה. עם זאת, אם בוחרים באפשרות Generate haiku!, שום דבר לא יקרה כי האפליקציה עדיין לא יכולה לתקשר עם PaLM API.


3. הגדרת גישה ל-PaLM API
כדי להשתמש ב-PaLM API, נדרש מפתח API. בזמן הפרסום של ה-Codelab הזה, PaLM API עדיין נמצא בתצוגה מקדימה פרטית.
- כדי להגדיר את הגישה ל-PaLM API, פועלים לפי מסמכי התיעוד כדי ליצור מפתח API, ורושמים את המפתח לשימוש מאוחר יותר ב-Codelab הזה.
4. הוספת תפריט של מוצרי Google
המטרה היא לייצר שאילתת Haikus על מוצרי Google. בזמן הריצה, משתמשי האפליקציה יכולים לבחור מוצר באופן דינמי מתוך רשימה מאוכלסת מראש של שמות מוצרים.
כדי להוסיף לאפליקציה רשימה של מוצרי Google:
- ב-VS Code, עוברים לקובץ
step1/lib/data/repositories/product_repository_impl.dart. - בגוף הפונקציה
getAllProducts(), מוסיפים את המשתנה הבא שמאחסן מערך של שמות מוצרי Google:
product_repository_impl .dart
var productData = [
{'productName': 'Google Search'},
{'productName': 'YouTube'},
{'productName': 'Android'},
{'productName': 'Google Maps'},
{'productName': 'Gmail'}
];
5. שליחת הבקשה ל-PaLM API ופענוח התשובה
שם המוצר שהמשתמש בחר ישולב עם תבנית ההנחיות הבאה:
Context: You are an awesome haiku writer.
Message content: Write a cool haiku about {product name}.
כדי לשלוח את הבקשה הזו לנקודת הקצה של PaLM API לצורך יצירת Haiku, מבצעים את השלבים הבאים:
- ב-VS Code, עוברים לקובץ
step2/lib/data/repositories/poem_repository_impl.dart. - בגוף הפונקציה
getPoems(), מוסיפים את הקוד הבא:
poem_repository_impl.dart
// TODO: Replace YOUR_API_KEY with your API key.
var apiKey = 'YOUR_API_KEY';
const haikuCount = 5;
final url = Uri.parse(
'https://generativelanguage.googleapis.com/v1beta2/models/chat-bison-001:generateMessage?key=$apiKey');
final headers = {'Content-Type': 'application/json'};
final body = jsonEncode({
"prompt": {
"context": "You are an awesome haiku writer.",
"examples": [
{
"input": {"content": "Write a haiku about Google Photos."},
"output": {
"content":
"Google Photos, my friend\nA journey of a lifetime\nCaptured in pixels"
}
}
],
"messages": [
{"content": "Write a cool haiku for $productName"}
]
},
"candidate_count": haikuCount,
"temperature": 1,
});
try {
final response = await http.post(url, headers: headers, body: body);
if (response.statusCode == 200) {
final decodedResponse = json.decode(response.body);
String haikus = 'Here are $haikuCount haikus about $productName:\n\n';
for (var i = 0; i < haikuCount; i++) {
haikus += '${i + 1}.\n';
haikus += decodedResponse['candidates'][i]['content'] + '\n\n';
}
return haikus;
} else {
return 'Request failed with status: ${response.statusCode}.\n\n${response.body}';
}
} catch (error) {
throw Exception('Error sending POST request: $error');
}
מחליפים את המחרוזת YOUR_API_KEY במפתח ה-API הקודם שלכם.
אחרי שהתשובה מתקבלת ומפוענחת, ווידג'ט הטקסט בממשק המשתמש מעבד את קובץ ה-haikus שנוצר.
6. הפעלת האפליקציה בפלטפורמות לניידים
- ב-VS Code, מגדירים את מכשיר היעד כמכשיר Android או iOS.
- לוחצים על
 התחלת ניפוי באגים ומחכים עד שהאפליקציה תיטען.
התחלת ניפוי באגים ומחכים עד שהאפליקציה תיטען. - בוחרים מוצר מהתפריט הנפתח ואז בוחרים באפשרות Generate haiku!. האפליקציה מציגה סימן הייקו (haiku) לגבי המוצר שנבחר.


7. הפעלת האפליקציה בפלטפורמות של מחשבים
בנוסף ל-Android ול-iOS, אפליקציית Flutter תומכת גם בפלטפורמות למחשבים, כולל Linux, macOS ו-Windows.
הפעלת האפליקציה ב-Linux
- ב-VS Code, מגדירים את מכשיר היעד בתור Linux (linux-x64).
- לוחצים על
 התחלת ניפוי באגים ומחכים עד שהאפליקציה תיטען.
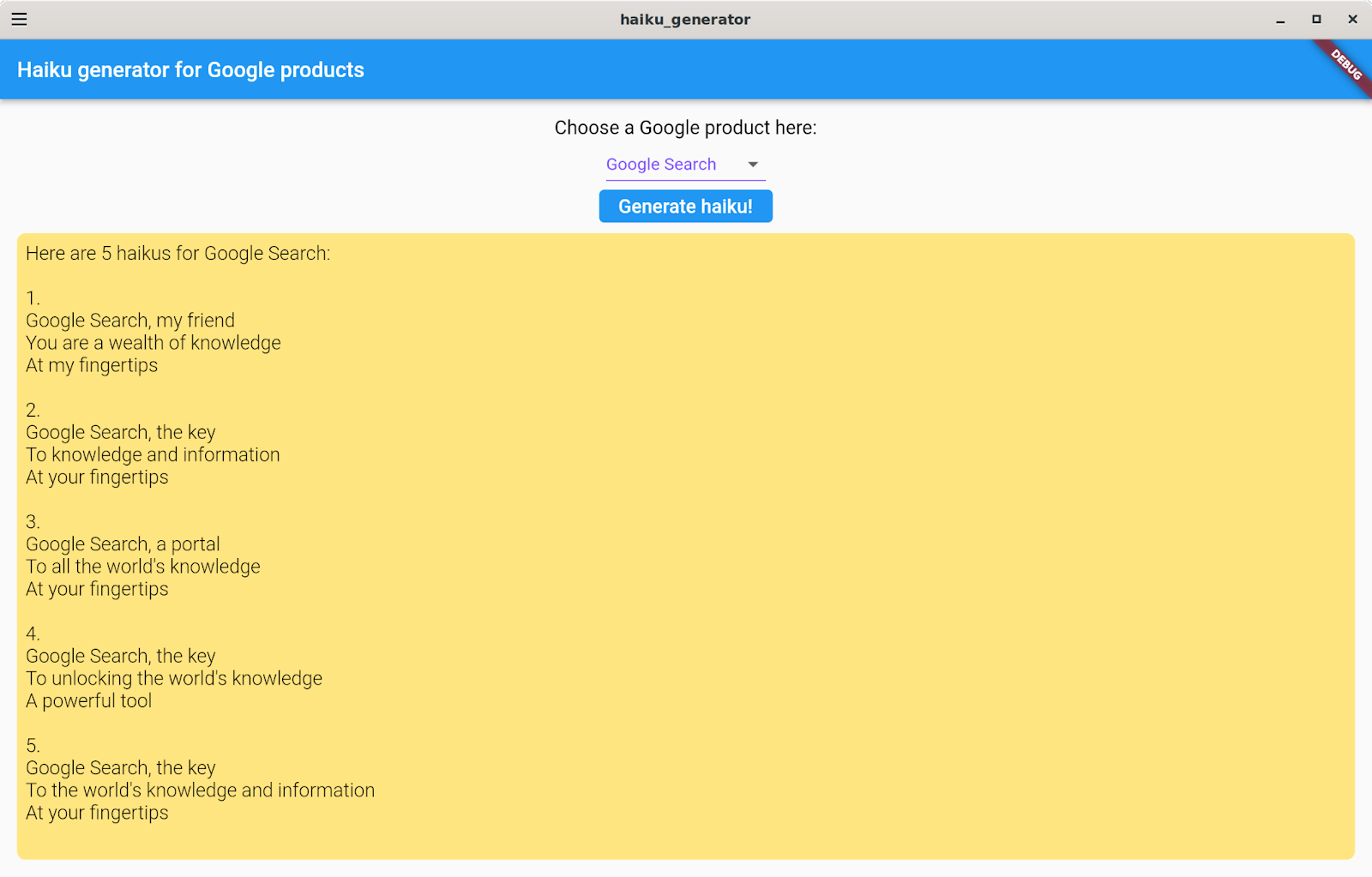
התחלת ניפוי באגים ומחכים עד שהאפליקציה תיטען. - בוחרים מוצר מהתפריט הנפתח ואז בוחרים באפשרות Generate haiku!.

איך מפעילים את האפליקציה ב-macOS
ב-macOS, צריך להגדיר את ההרשאות המתאימות כי האפליקציה שולחת בקשות HTTP לקצה העורפי. למידע נוסף, ראו הרשאות וארגז החול של האפליקציות.
כדי להריץ את האפליקציה ב-macOS, מבצעים את הפעולות הבאות:
- בקבצים
step3/macos/Runner/DebugProfile.entitlementsו-step3/macos/Runner/Release.entitlements, מוסיפים את הקוד הבא:
DebugProfile.entitlements | Release.entitlements
<key>com.apple.security.network.client</key>
<true/>
- ב-VS Code, מגדירים את מכשיר היעד כ-macOS (darwin) .
- לוחצים על
 התחלת ניפוי באגים ומחכים עד שהאפליקציה תיטען.
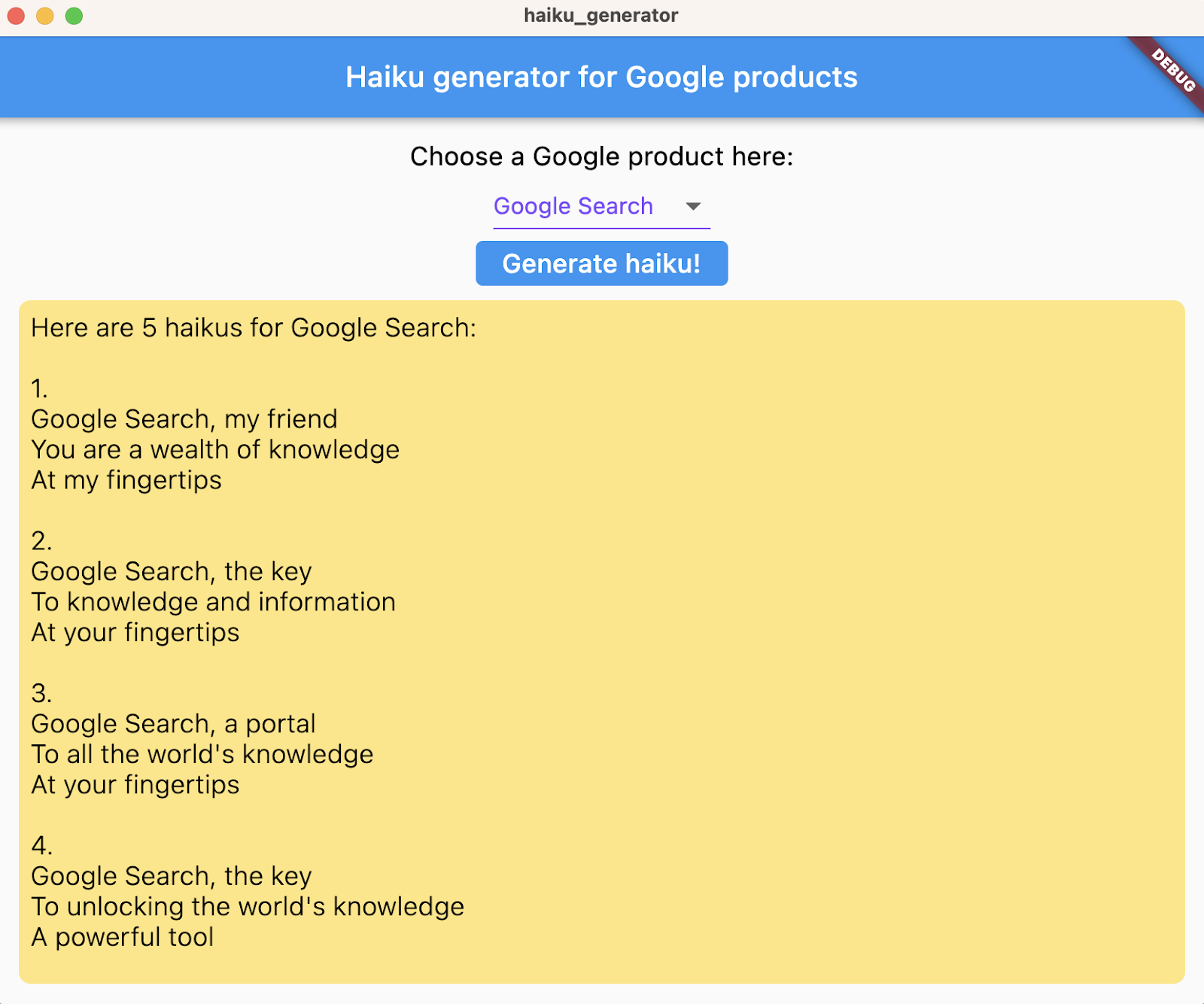
התחלת ניפוי באגים ומחכים עד שהאפליקציה תיטען. - בוחרים מוצר מהתפריט הנפתח ואז בוחרים באפשרות Generate haiku!.

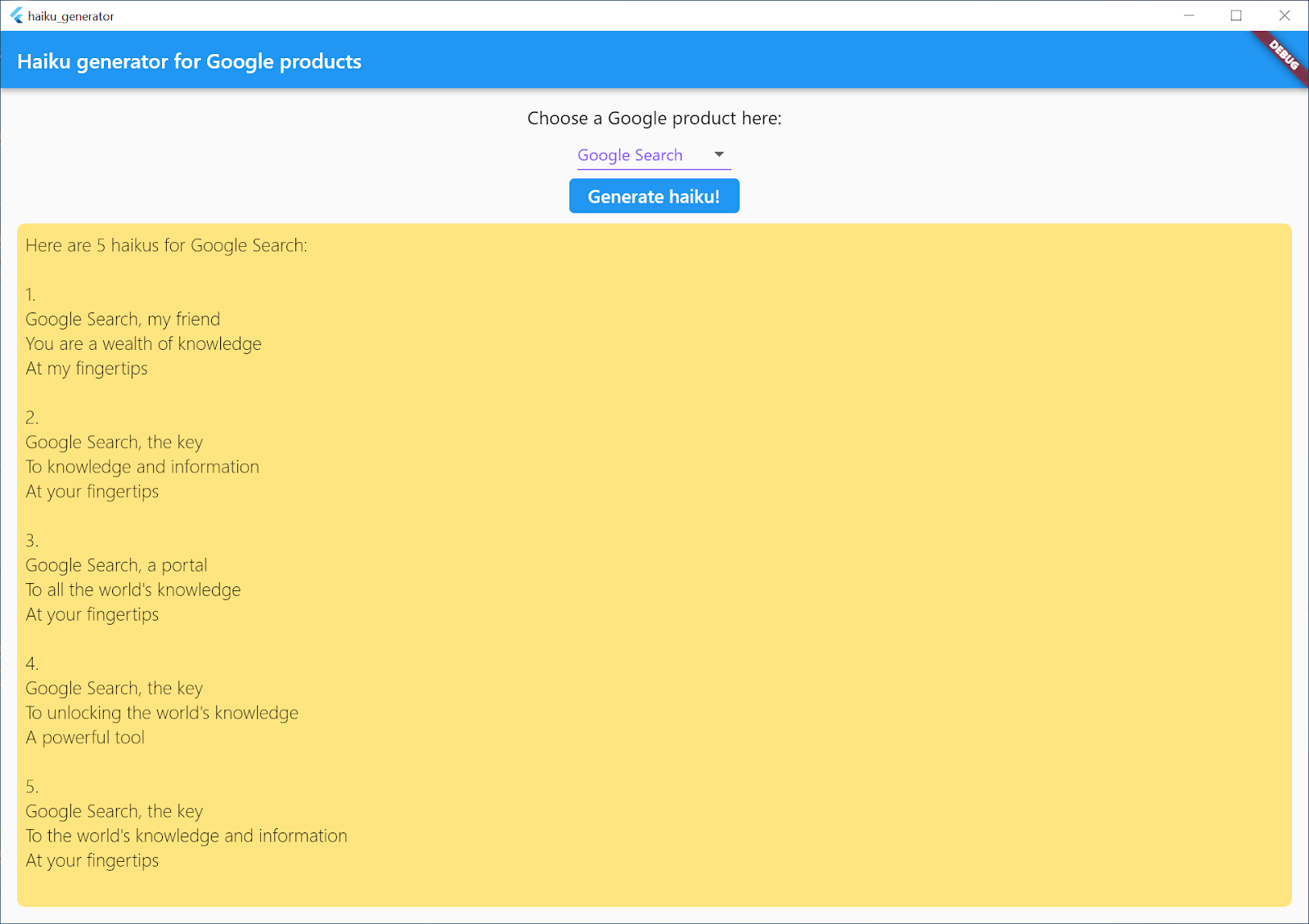
הפעלת האפליקציה ב-Windows
- ב-VS Code, מגדירים את מכשיר היעד בתור Windows (windows-x64).
- לוחצים על
 התחלת ניפוי באגים ומחכים עד שהאפליקציה תיטען.
התחלת ניפוי באגים ומחכים עד שהאפליקציה תיטען. - בוחרים מוצר מהתפריט הנפתח ואז בוחרים באפשרות Generate haiku!.

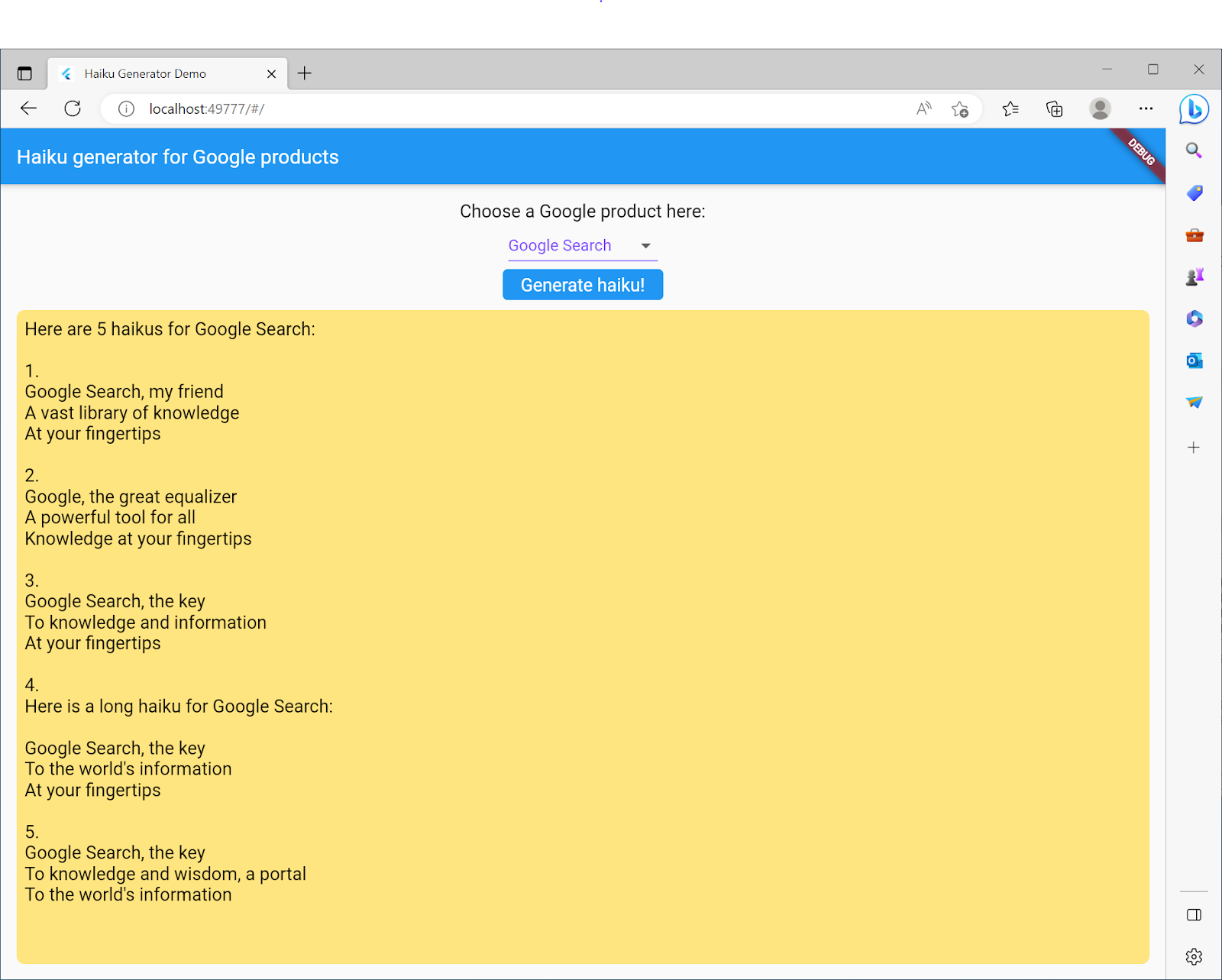
8. הפעלת האפליקציה בפלטפורמת האינטרנט
אפשר גם להוסיף תמיכה באינטרנט לאפליקציית Flutter. כברירת מחדל, פלטפורמת האינטרנט מופעלת באופן אוטומטי עבור אפליקציות Flutter, כך שכל מה שצריך לעשות הוא להפעיל אותה.
כדי להפעיל את האפליקציה בפלטפורמת האינטרנט, פועלים לפי השלבים הבאים:
- ב-VS Code, מגדירים את מכשיר היעד בתור Chrome (web-javascript)
- לוחצים על
 התחלת ניפוי באגים ומחכים עד שהאפליקציה תיטען ב-Google Chrome.
התחלת ניפוי באגים ומחכים עד שהאפליקציה תיטען ב-Google Chrome. - בוחרים מוצר מהתפריט הנפתח ואז בוחרים באפשרות Generate haiku!.

9. מזל טוב
יצרת אפליקציית פול סטאק שיוצרת Haikus לגבי מוצרי Google! האפליקציה יוצרת Haikus רק לגבי מוצרים נבחרים של Google, אבל אפשר לשנות בקלות את ההנחיה וליצור את הטקסט הרצוי. עכשיו, אחרי שהסברנו איך להשתמש ב-PaLM API, אתם יכולים ליצור אפליקציות מדהימות עם העוצמה המדהימה של מודלי שפה גדולים!
