1. Prima di iniziare
Una delle più interessanti innovazioni del machine learning (ML) è l'IA generativa, in grado di produrre immagini, testi, audio e persino video straordinari sulla base di semplici testi (o prompt) inviati dagli utenti. In particolare, con il rilascio dell'API PaLM, Google consente agli sviluppatori di creare categorie di app con esperienze utente piacevoli ripensate con la tecnologia PaLM.
In questo codelab, creerai un'app che utilizza l'API PaLM per generare haiku basati sui nomi dei prodotti Google. Inoltre, puoi usare Flutter per creare un'app multipiattaforma che mostra gli haiku.
Prerequisiti
- Conoscenza di base dei modelli linguistici di grandi dimensioni (LLM), come i prompt
- Conoscenza di base dello sviluppo Flutter con Dart
Obiettivi didattici
- Come utilizzare l'API PaLM di Google.
- Come creare un'app Flutter multipiattaforma per visualizzare i risultati.
Che cosa ti serve
- L'SDK Flutter
- Un editor di testo, ad esempio Visual Studio Code (VS Code)
- Configurazione di VS Code per Flutter e Dart
- Configurazione di Flutter per Android o iOS (inclusi emulatori e simulatori)
- Configurazione di Flutter per Windows, Linux o macOS desktop
- Configurazione di Flutter sul web
- Una chiave API per l'API PaLM
2. Configurazione
Scarica il codice di avvio
- Vai a questo repository GitHub.
- Fai clic su Codice > Scarica il file ZIP per scaricare tutto il codice per questo codelab.
- Decomprimi il file ZIP scaricato per decomprimere una cartella principale
codelabs-main. È necessaria solo la sottodirectoryhaiku-generator, che contiene le seguenti cartelle:
- Le cartelle da
step0astep3, che contengono il codice di avvio che crei per ogni passaggio in questo codelab. - La cartella
finished, che contiene il codice completato per l'app di esempio completata.
Scarica le dipendenze del progetto
- In VS Code, fai clic su File > Apri cartella > codelab-main > haiku_generator > passaggio0 > lib > main.ARROW.
- Se viene visualizzata una finestra di dialogo VS Code che ti chiede di scaricare i pacchetti richiesti per l'app iniziale, fai clic su Ottieni pacchetti.

- Se non viene visualizzata una finestra di dialogo VS Code che ti chiede di scaricare i pacchetti richiesti per l'app iniziale, apri il terminale, quindi vai alla cartella
step0ed esegui il comandoflutter pub get.
Esegui l'app iniziale
- In VS Code, assicurati che l'emulatore Android o il simulatore iOS sia configurato correttamente e che venga visualizzato nella barra di stato.
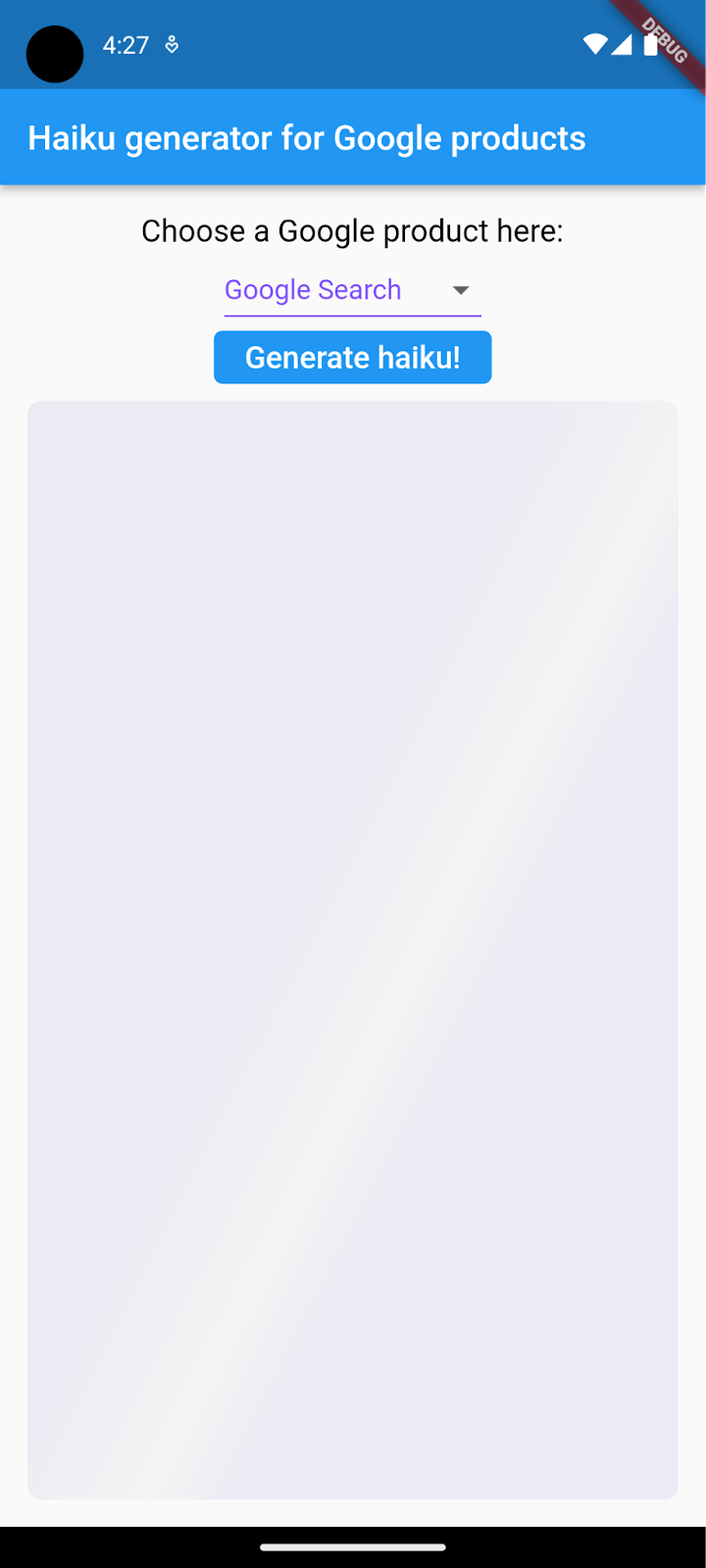
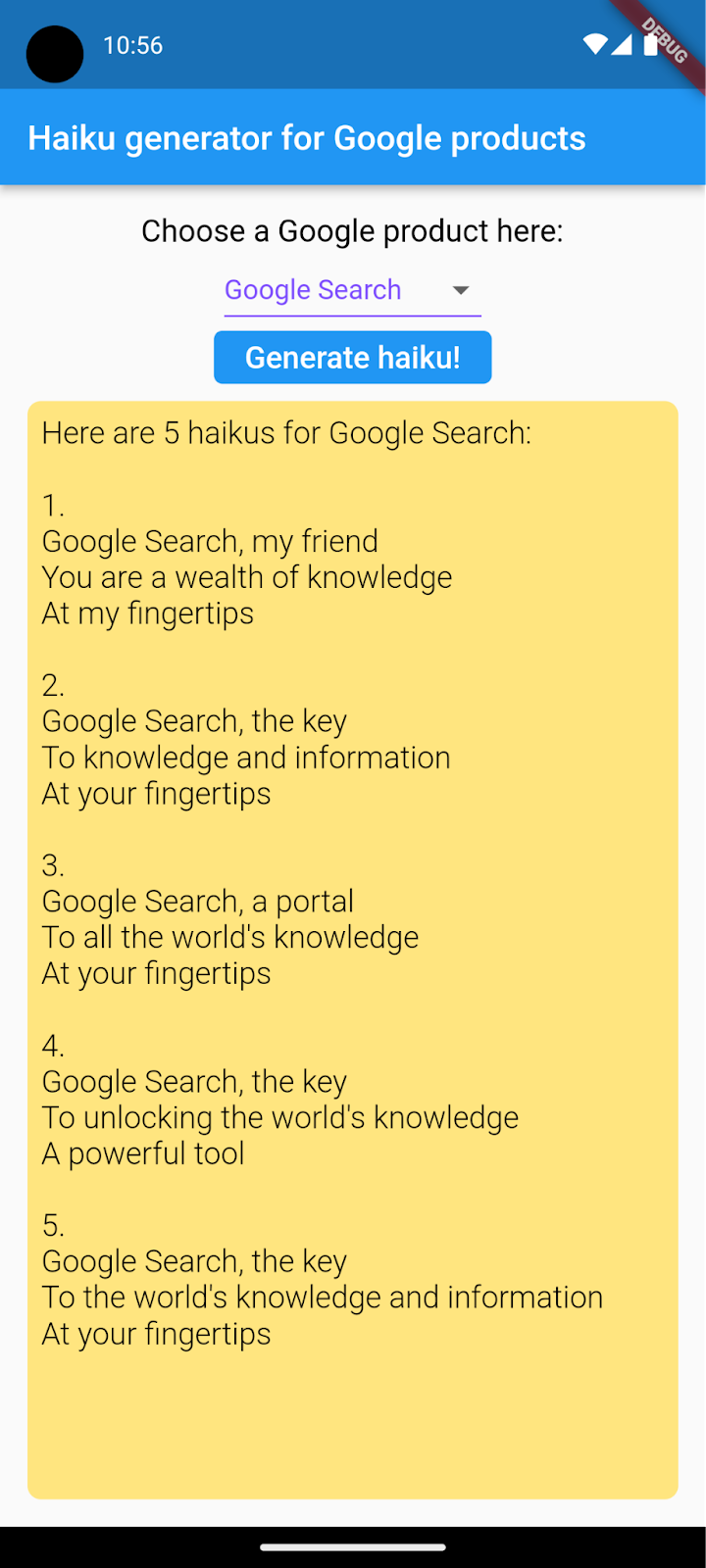
Ad esempio, ecco cosa vedi quando usi Pixel 5 con l'emulatore Android:

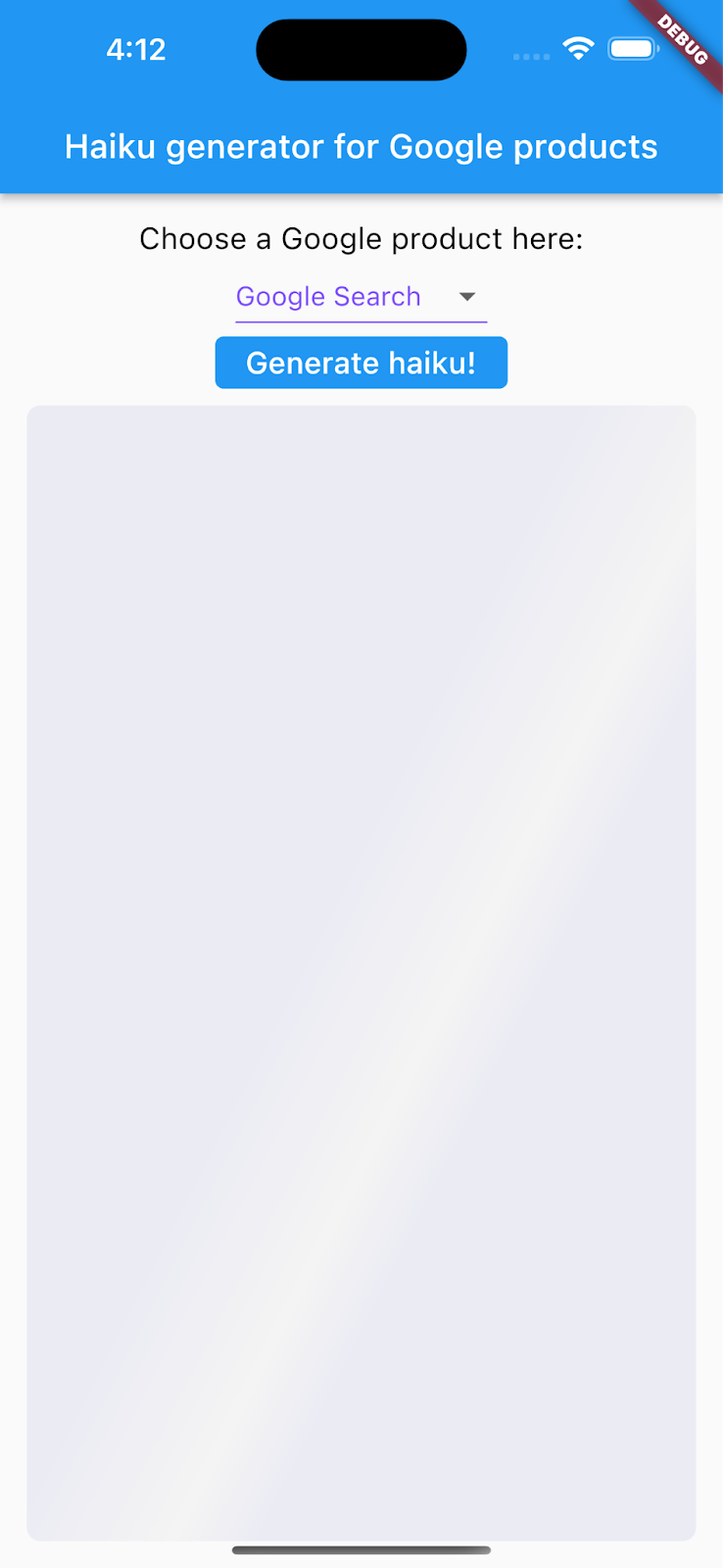
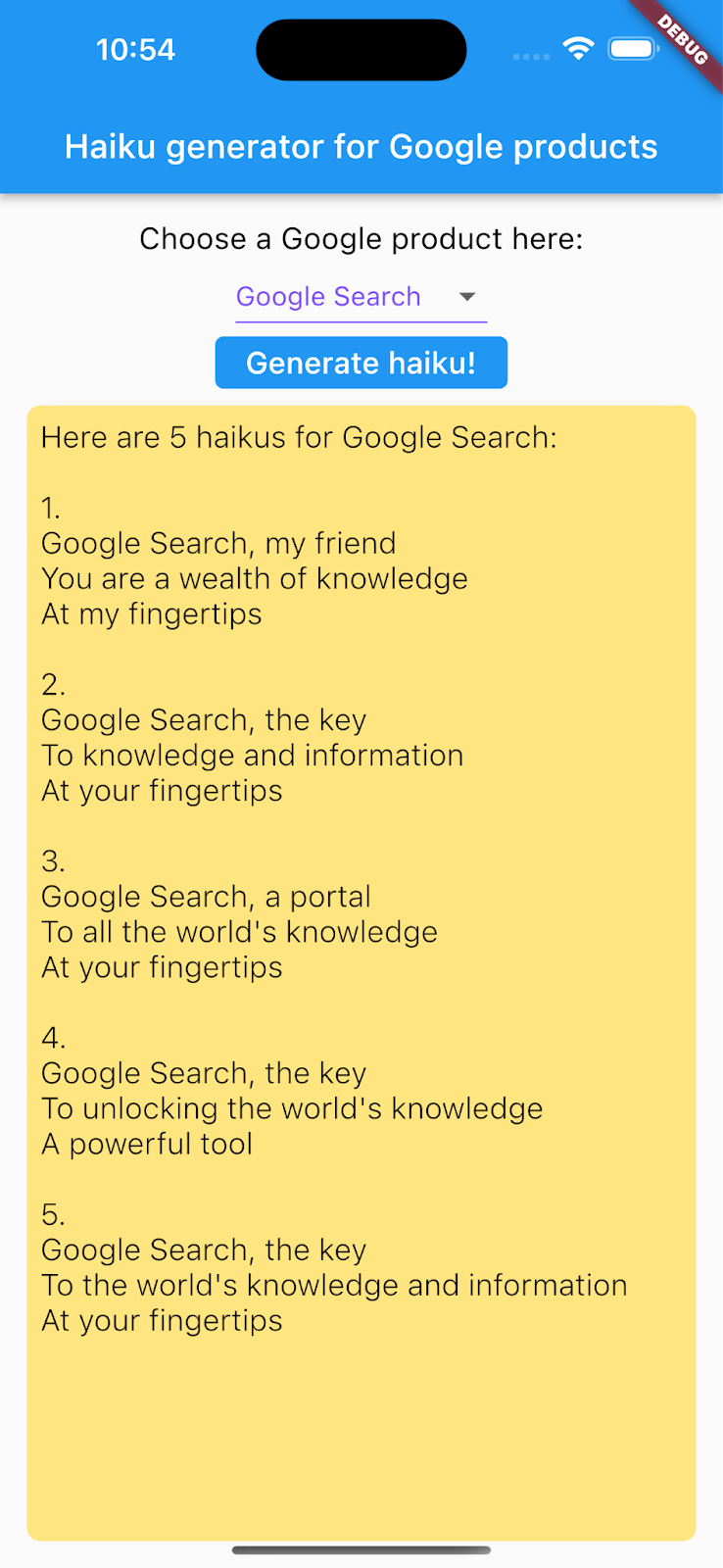
Ecco cosa vedi quando usi iPhone 13 con il Simulatore di iOS:

- Fai clic su
 Avvia debug. L'app viene avviata sull'emulatore Android o sul simulatore iOS.
Avvia debug. L'app viene avviata sull'emulatore Android o sul simulatore iOS.
Esplora l'app iniziale
Nell'app iniziale, nota quanto segue:
- L'interfaccia utente è piuttosto semplice.
- È presente un menu a discesa che consente agli utenti di scegliere un prodotto Google specifico.
- Dopo che gli utenti hanno selezionato il pulsante Genera haiku!, l'app Flutter invia il prompt integrato all'endpoint dell'API PaLM, che genera gli haiku.
- L'app visualizza gli haiku generati nel widget di testo dopo aver ricevuto una risposta. Tuttavia, se selezioni Genera haiku!, non succede nulla perché l'app non può ancora comunicare con l'API PaLM.


3. Configura l'accesso all'API PaLM
È necessaria una chiave API per utilizzare l'API PaLM. Al momento della pubblicazione di questo codelab, l'API PaLM è ancora in anteprima privata.
- Per configurare l'accesso all'API PaLM, segui la documentazione per creare una chiave API, poi prendi nota della chiave da utilizzare in questo codelab.
4. Aggiungi un menu di prodotti Google
Il tuo obiettivo è generare haiku per i prodotti Google. In fase di runtime, l'utente dell'app può scegliere in modo dinamico un prodotto da un elenco precompilato di nomi di prodotto.
Per aggiungere un elenco di prodotti Google all'app, segui questi passaggi:
- In VS Code, vai al file
step1/lib/data/repositories/product_repository_impl.dart. - Nel corpo della funzione
getAllProducts(), aggiungi la seguente variabile che memorizza un array di nomi di prodotti Google:
product_repository_impl .dart
var productData = [
{'productName': 'Google Search'},
{'productName': 'YouTube'},
{'productName': 'Android'},
{'productName': 'Google Maps'},
{'productName': 'Gmail'}
];
5. Invia la richiesta all'API PaLM e decodifica la risposta.
Il nome del prodotto scelto dall'utente viene combinato con il seguente modello di prompt:
Context: You are an awesome haiku writer.
Message content: Write a cool haiku about {product name}.
Per inviare questa richiesta all'endpoint API PaLM per generare un haiku, segui questi passaggi:
- In VS Code, vai al file
step2/lib/data/repositories/poem_repository_impl.dart. - Nel corpo della funzione
getPoems(), aggiungi il seguente codice:
poem_repository_impl.dart
// TODO: Replace YOUR_API_KEY with your API key.
var apiKey = 'YOUR_API_KEY';
const haikuCount = 5;
final url = Uri.parse(
'https://generativelanguage.googleapis.com/v1beta2/models/chat-bison-001:generateMessage?key=$apiKey');
final headers = {'Content-Type': 'application/json'};
final body = jsonEncode({
"prompt": {
"context": "You are an awesome haiku writer.",
"examples": [
{
"input": {"content": "Write a haiku about Google Photos."},
"output": {
"content":
"Google Photos, my friend\nA journey of a lifetime\nCaptured in pixels"
}
}
],
"messages": [
{"content": "Write a cool haiku for $productName"}
]
},
"candidate_count": haikuCount,
"temperature": 1,
});
try {
final response = await http.post(url, headers: headers, body: body);
if (response.statusCode == 200) {
final decodedResponse = json.decode(response.body);
String haikus = 'Here are $haikuCount haikus about $productName:\n\n';
for (var i = 0; i < haikuCount; i++) {
haikus += '${i + 1}.\n';
haikus += decodedResponse['candidates'][i]['content'] + '\n\n';
}
return haikus;
} else {
return 'Request failed with status: ${response.statusCode}.\n\n${response.body}';
}
} catch (error) {
throw Exception('Error sending POST request: $error');
}
Sostituisci la stringa YOUR_API_KEY con la chiave API precedente.
Dopo che la risposta è stata ricevuta e decodificata correttamente, il widget di testo nella UI esegue il rendering degli haiku generati.
6. Esegui l'app su piattaforme mobile
- In VS Code, imposta il dispositivo di destinazione su un dispositivo Android o iOS.
- Fai clic su
 Avvia debug, quindi attendi il caricamento dell'app.
Avvia debug, quindi attendi il caricamento dell'app. - Seleziona un prodotto dal menu a discesa, quindi seleziona Genera haiku!. L'app visualizza un haiku relativo al prodotto selezionato.


7. Esegui l'app su piattaforme desktop
Oltre ad Android e iOS, Flutter supporta anche piattaforme desktop, tra cui Linux, macOS e Windows.
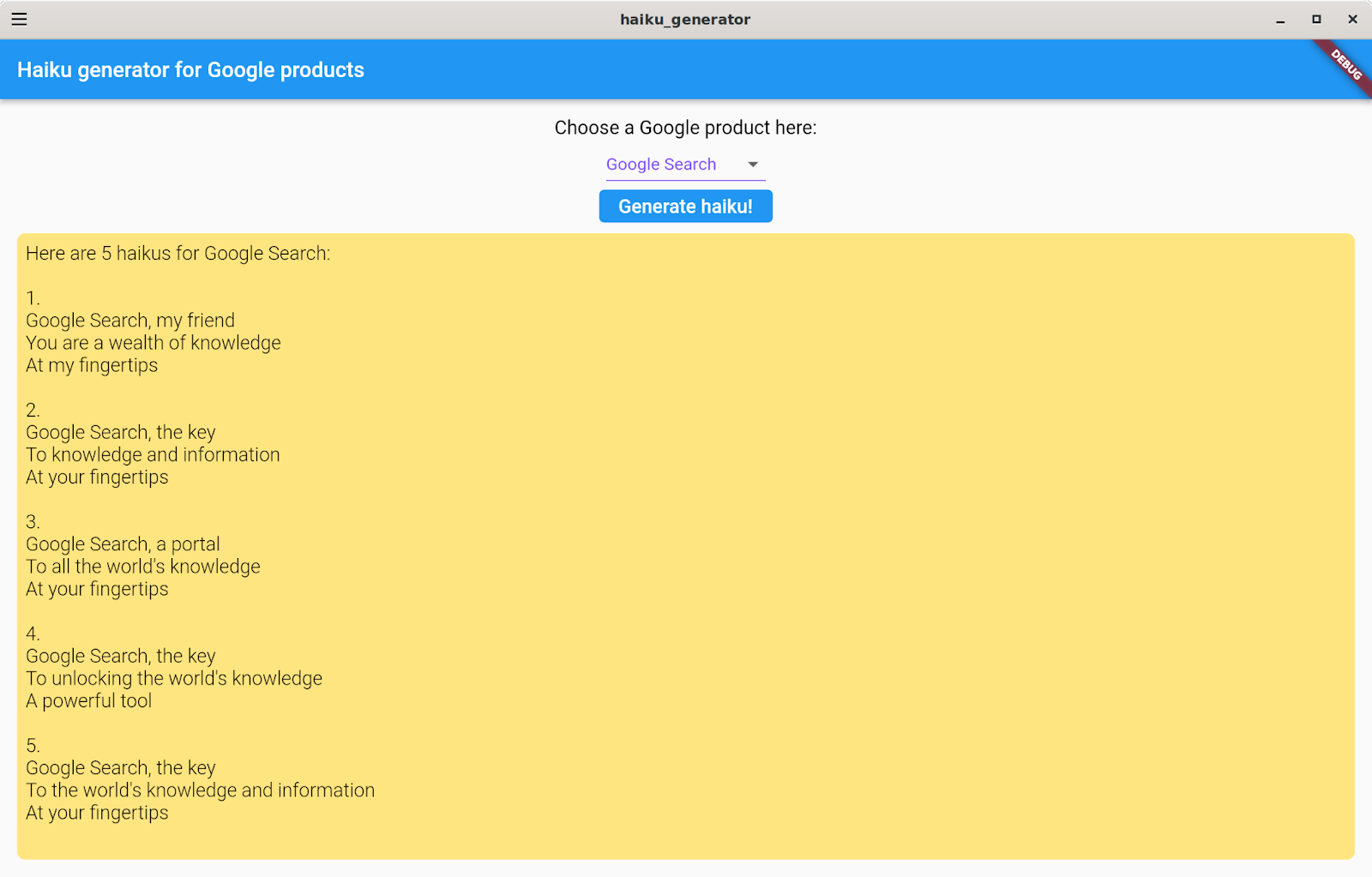
Esegui l'app su Linux
- In VS Code, imposta il dispositivo di destinazione su Linux (linux-x64).
- Fai clic su
 Avvia debug, quindi attendi il caricamento dell'app.
Avvia debug, quindi attendi il caricamento dell'app. - Scegli un prodotto dal menu a discesa, quindi seleziona Genera haiku!.

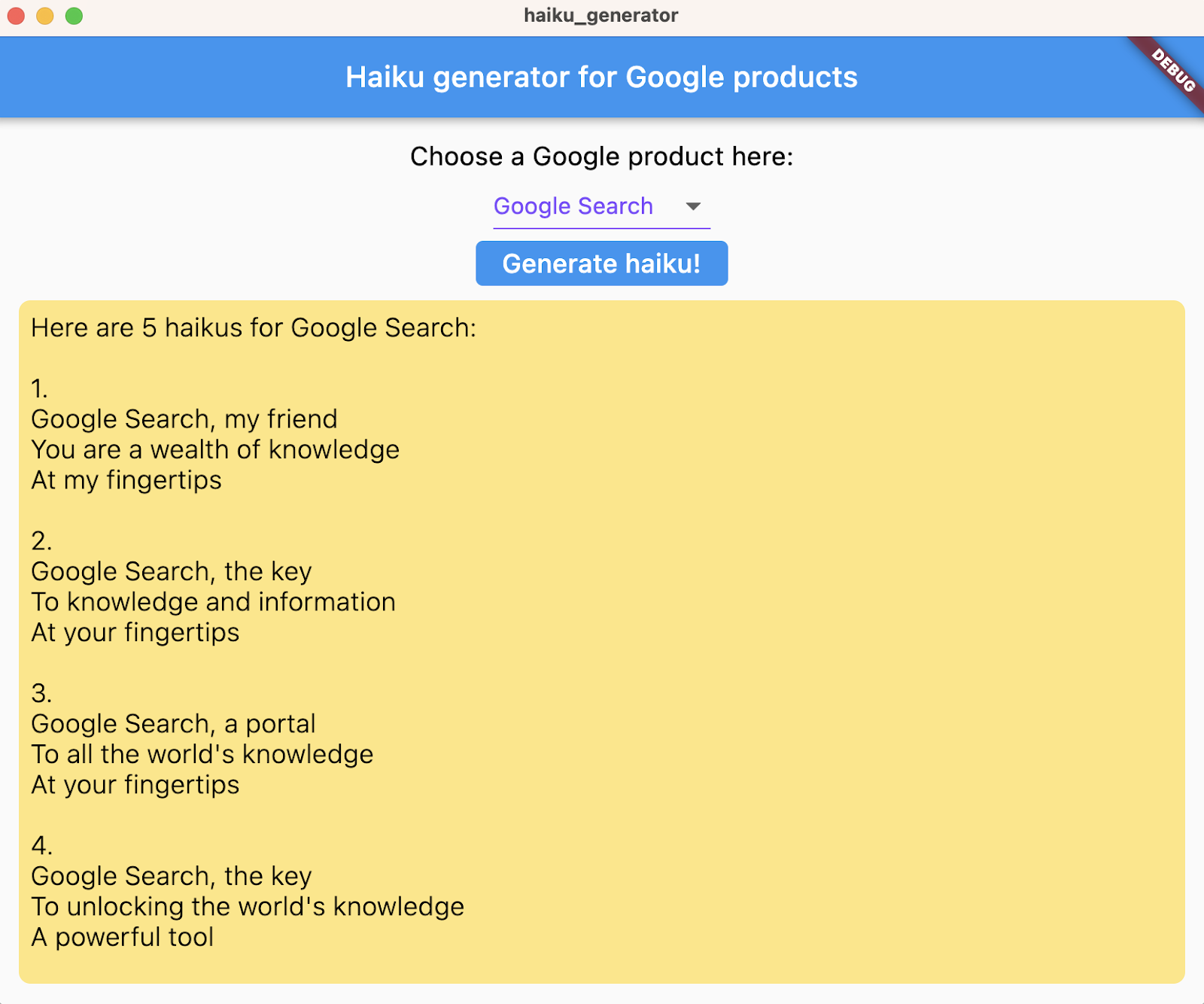
Esegui l'app su macOS
Per macOS, devi configurare i diritti appropriati perché l'app invia richieste HTTP al backend. Per maggiori informazioni, vedi Diritti e sandbox dell'app.
Per eseguire l'app su macOS, procedi nel seguente modo:
- Nei file
step3/macos/Runner/DebugProfile.entitlementsestep3/macos/Runner/Release.entitlements, aggiungi il seguente codice:
DebugProfile.entitlements | Release.entitlements
<key>com.apple.security.network.client</key>
<true/>
- In VS Code, imposta il dispositivo di destinazione su macOS (darwin) .
- Fai clic su
 Avvia debug, quindi attendi il caricamento dell'app.
Avvia debug, quindi attendi il caricamento dell'app. - Scegli un prodotto dal menu a discesa, quindi seleziona Genera haiku!.

Esegui l'app su Windows
- In VS Code, imposta il dispositivo di destinazione su Windows (windows-x64).
- Fai clic su
 Avvia debug, quindi attendi il caricamento dell'app.
Avvia debug, quindi attendi il caricamento dell'app. - Scegli un prodotto dal menu a discesa, quindi seleziona Genera haiku!.

8. Esegui l'app sulla piattaforma web
Puoi anche aggiungere il supporto web all'app Flutter. Per impostazione predefinita, la piattaforma web è abilitata automaticamente per le app Flutter, quindi non devi fare altro che avviarla.
Per eseguire l'app sulla piattaforma web, segui questi passaggi:
- In VS Code, imposta il dispositivo di destinazione su Chrome (web-JavaScript).
- Fai clic su
 Avvia debug, quindi attendi il caricamento dell'app in Google Chrome.
Avvia debug, quindi attendi il caricamento dell'app in Google Chrome. - Scegli un prodotto dal menu a discesa, quindi seleziona Genera haiku!.

9. Complimenti
Hai creato un'app full stack che genera haiku sui prodotti Google. Sebbene l'app generi solo haiku per determinati prodotti Google, puoi facilmente modificare il prompt e generare il testo desiderato. Ora che sai come utilizzare l'API PaLM, puoi creare app straordinarie con l'incredibile potenza degli LLM.
