1. Zanim zaczniesz
Jednym z najciekawszych przełomów w dziedzinie uczenia maszynowego (ML) jest generatywna AI, która potrafi tworzyć niesamowite obrazy, tekst, dźwięki, a nawet filmy na podstawie prostych tekstów lub promptów od użytkowników. W szczególności dzięki technologii PaLM API Google umożliwia deweloperom tworzenie kategorii aplikacji, które zapewniają użytkownikom nowe wrażenia.
W ramach tego ćwiczenia w programie utworzysz aplikację, która używa interfejsu PaLM API do generowania haiku na podstawie nazw usług Google. Korzystając z platformy Flutter, możesz też stworzyć wieloplatformową aplikację, która wyświetla haiku.
Wymagania wstępne
- Podstawowa wiedza o dużych modelach językowych (LLM), np. tworzenie promptów
- Podstawowa wiedza o rozwoju technologii Flutter w Dart
Czego się nauczysz
- Jak używać interfejsu Google PaLM API.
- Jak utworzyć wieloplatformową aplikację Flutter, by wyświetlić wyniki
Czego potrzebujesz
- Pakiet SDK Flutter
- edytora tekstu, np. Visual Studio Code (VS Code),
- Konfigurowanie VS Code w Flutter i Dart
- Konfiguracja aplikacji Flutter na Androida lub iOS (w tym emulatory i symulatory)
- Konfiguracja komputera do obsługi Flutter w systemach Windows, Linux lub macOS
- Konfigurowanie przeglądarki na potrzeby Flutter
- Klucz interfejsu API dla interfejsu PaLM API
2. Konfiguracja
Pobierz kod startowy
- Przejdź do tego repozytorium GitHub.
- Kliknij Kod > Pobierz plik ZIP, aby pobrać cały kod do tego ćwiczenia z programowania.
- Rozpakuj pobrany plik ZIP, aby rozpakować folder główny
codelabs-main. Potrzebujesz tylko podkataloguhaiku-generator, który zawiera te foldery:
- Foldery od
step0dostep3, które zawierają kod startowy stworzony na podstawie każdego kroku tego ćwiczenia z programowania. - Folder
finished, który zawiera kompletny kod gotowej przykładowej aplikacji.
Pobierz zależności projektu
- W sekcji VS Code kliknij File (Plik) > Otwórz folder > codelabs-main > haiku_generator > krok0 > lib > main.dart.
- Jeśli pojawi się okno VS Code z prośbą o pobranie pakietów wymaganych do aplikacji startowej, kliknij Pobierz pakiety.

- Jeśli nie widzisz okna VS Code z prośbą o pobranie wymaganych pakietów aplikacji startowej, otwórz terminal, a następnie przejdź do folderu
step0i uruchom polecenieflutter pub get.
Uruchom aplikację startową
- W VS Code sprawdź, czy emulator Androida lub symulator iOS jest prawidłowo skonfigurowany i wyświetla się na pasku stanu.
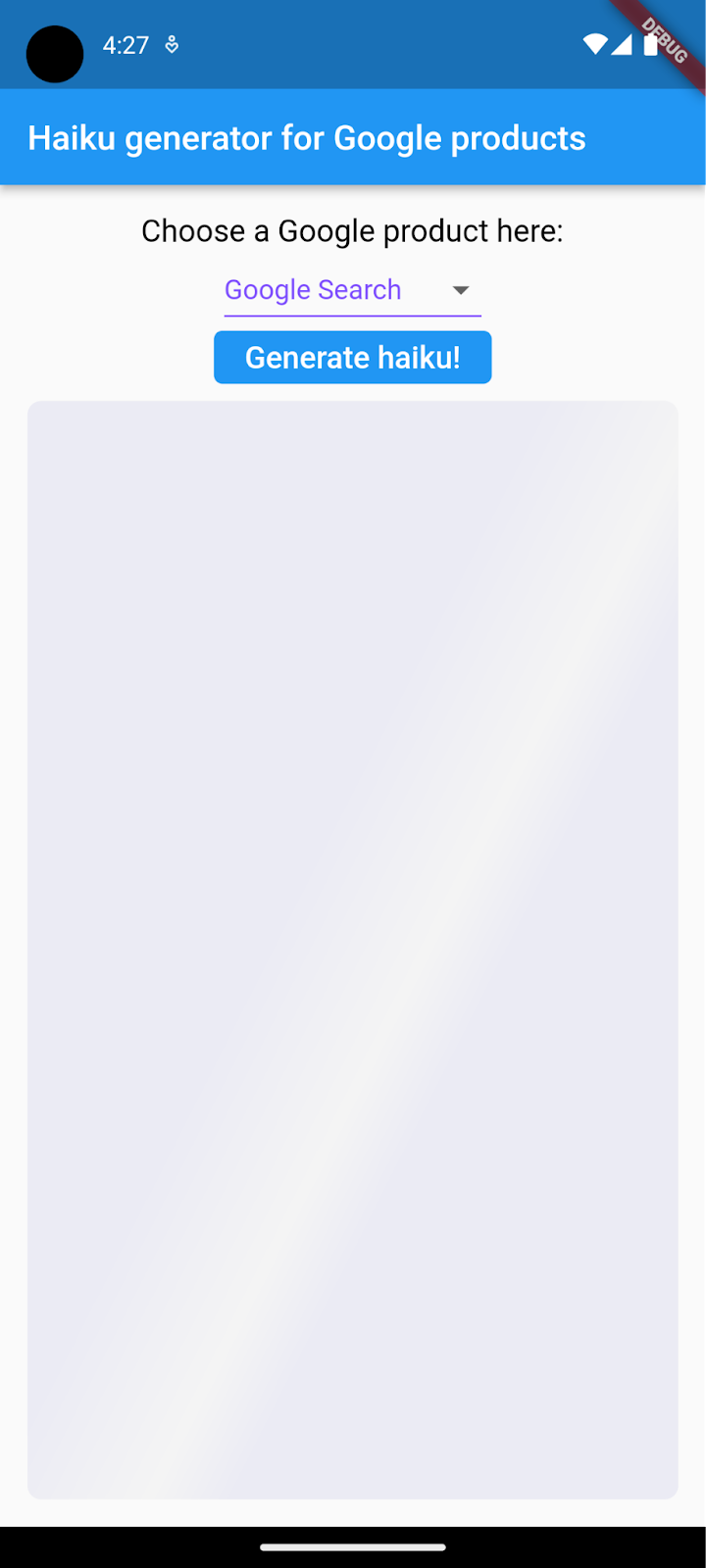
Na przykład podczas używania Pixela 5 z emulatorem Androida możesz zobaczyć takie elementy:

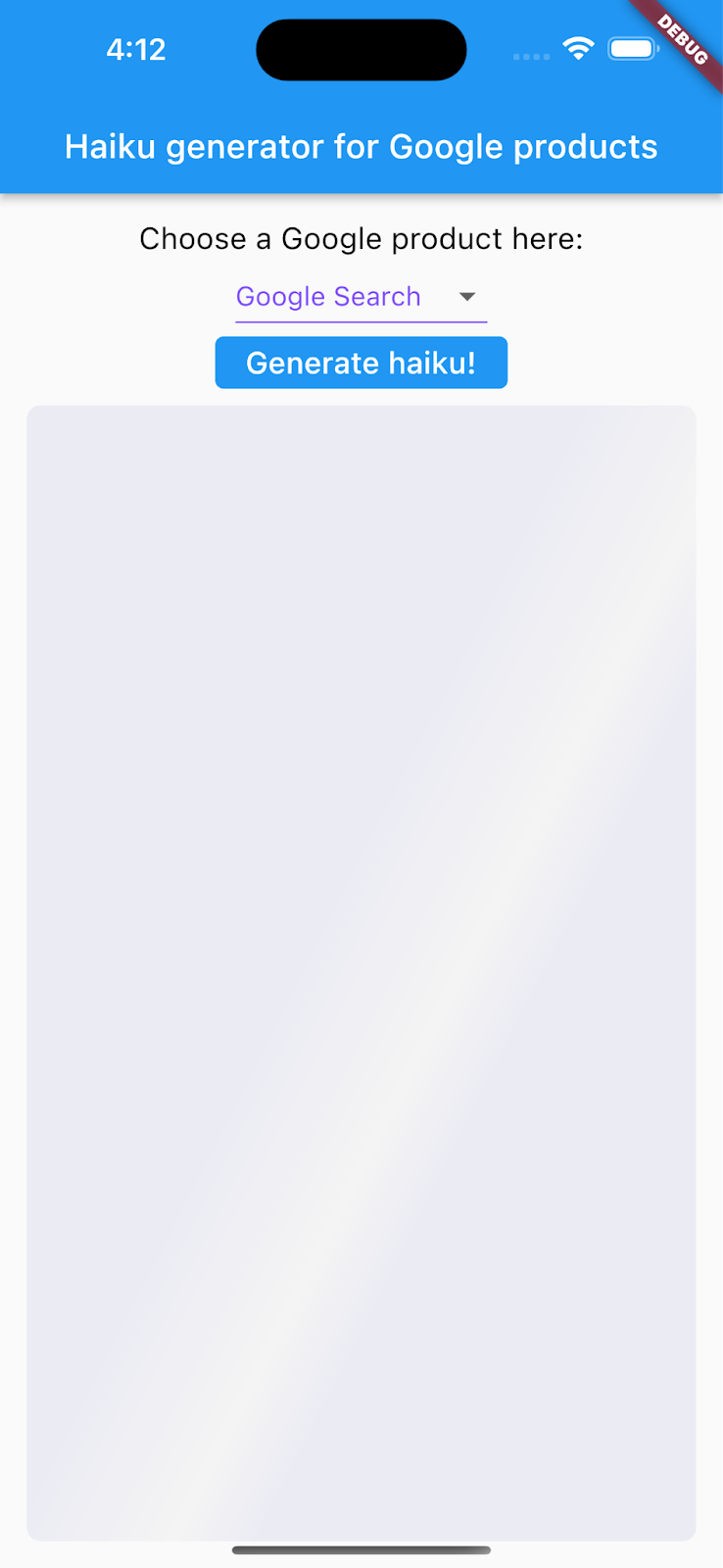
Oto, co możesz zobaczyć, używając iPhone'a 13 za pomocą symulatora iOS:

- Kliknij
 Rozpocznij debugowanie. Aplikacja uruchamia się w emulatorze Androida lub symulatorze iOS.
Rozpocznij debugowanie. Aplikacja uruchamia się w emulatorze Androida lub symulatorze iOS.
Poznaj aplikację startową
Zwróć uwagę na te kwestie w aplikacji startowej:
- Interfejs jest dość prosty.
- Dostępne jest menu, które umożliwia użytkownikom wybranie określonej usługi Google.
- Gdy użytkownik kliknie przycisk Generate haiku!, aplikacja Flutter wyśle wbudowany prompt do punktu końcowego interfejsu API PaLM, który wygeneruje haikus.
- Aplikacja wyświetli wygenerowany haikus w widżecie tekstu po otrzymaniu odpowiedzi. Jeśli jednak wybierzesz Generate haiku!, nic się nie stanie, ponieważ aplikacja nie może jeszcze komunikować się z interfejsem PaLM API.


3. Konfigurowanie dostępu do interfejsu PaLM API
Aby korzystać z interfejsu PaLM API, musisz mieć klucz interfejsu API. W momencie publikacji tego ćwiczenia z programowania interfejs PaLM API jest nadal dostępny w prywatnej wersji przedpremierowej.
- Aby skonfigurować dostęp do interfejsu PaLM API, utwórz klucz interfejsu zgodnie z dokumentacją. Zapisz klucz do wykorzystania w dalszej części tego ćwiczenia z programowania.
4. Dodaj menu usług Google
Twoim celem jest wzbudzenie haiku w usługach Google. W czasie działania aplikacji użytkownik może dynamicznie wybrać produkt z wstępnie wypełnionej listy nazw produktów.
Aby dodać listę usług Google do aplikacji, wykonaj te czynności:
- W aplikacji VS Code przejdź do pliku
step1/lib/data/repositories/product_repository_impl.dart. - W treści funkcji
getAllProducts()dodaj tę zmienną, która przechowuje tablicę nazw usług Google:
product_repository_impl .dart
var productData = [
{'productName': 'Google Search'},
{'productName': 'YouTube'},
{'productName': 'Android'},
{'productName': 'Google Maps'},
{'productName': 'Gmail'}
];
5. Wysyłanie żądania do interfejsu PaLM API i dekodowanie odpowiedzi
Nazwa produktu wybrana przez użytkownika jest połączona z tym szablonem promptu:
Context: You are an awesome haiku writer.
Message content: Write a cool haiku about {product name}.
Aby wysłać to żądanie do punktu końcowego interfejsu API PaLM w celu wygenerowania haiku, wykonaj te czynności:
- W aplikacji VS Code przejdź do pliku
step2/lib/data/repositories/poem_repository_impl.dart. - W treści funkcji
getPoems()dodaj ten kod:
poem_repository_impl.dart
// TODO: Replace YOUR_API_KEY with your API key.
var apiKey = 'YOUR_API_KEY';
const haikuCount = 5;
final url = Uri.parse(
'https://generativelanguage.googleapis.com/v1beta2/models/chat-bison-001:generateMessage?key=$apiKey');
final headers = {'Content-Type': 'application/json'};
final body = jsonEncode({
"prompt": {
"context": "You are an awesome haiku writer.",
"examples": [
{
"input": {"content": "Write a haiku about Google Photos."},
"output": {
"content":
"Google Photos, my friend\nA journey of a lifetime\nCaptured in pixels"
}
}
],
"messages": [
{"content": "Write a cool haiku for $productName"}
]
},
"candidate_count": haikuCount,
"temperature": 1,
});
try {
final response = await http.post(url, headers: headers, body: body);
if (response.statusCode == 200) {
final decodedResponse = json.decode(response.body);
String haikus = 'Here are $haikuCount haikus about $productName:\n\n';
for (var i = 0; i < haikuCount; i++) {
haikus += '${i + 1}.\n';
haikus += decodedResponse['candidates'][i]['content'] + '\n\n';
}
return haikus;
} else {
return 'Request failed with status: ${response.statusCode}.\n\n${response.body}';
}
} catch (error) {
throw Exception('Error sending POST request: $error');
}
Zastąp ciąg YOUR_API_KEY swoim kluczem interfejsu API z wcześniejszego okresu.
Po odebraniu i zdekodowaniu odpowiedzi widżet tekstowy w interfejsie wyrenderuje wygenerowany haikus.
6. Uruchamianie aplikacji na platformach mobilnych
- W sekcji VS Code ustaw urządzenie docelowe na urządzenie z Androidem lub iOS.
- Kliknij
 Rozpocznij debugowanie i poczekaj na wczytanie aplikacji.
Rozpocznij debugowanie i poczekaj na wczytanie aplikacji. - Wybierz produkt z menu, a potem Wygeneruj haiku!. Aplikacja wyświetli haiku na temat wybranego produktu.


7. Uruchamianie aplikacji na platformach komputerowych
Oprócz Androida i iOS Flutter obsługuje także platformy komputerowe, takie jak Linux, macOS i Windows.
Uruchamianie aplikacji w systemie Linux
- W VS Code ustaw urządzenie docelowe na Linux (linux-x64).
- Kliknij
 Rozpocznij debugowanie i poczekaj na wczytanie aplikacji.
Rozpocznij debugowanie i poczekaj na wczytanie aplikacji. - Wybierz produkt z menu i kliknij Wygeneruj haiku!.

Uruchamianie aplikacji w systemie macOS
W przypadku systemu macOS musisz skonfigurować odpowiednie uprawnienia, ponieważ aplikacja wysyła żądania HTTP do backendu. Więcej informacji znajdziesz w artykule Uprawnienia i piaskownica aplikacji.
Aby uruchomić aplikację w systemie macOS, wykonaj te czynności:
- W plikach
step3/macos/Runner/DebugProfile.entitlementsistep3/macos/Runner/Release.entitlementsdodaj ten kod:
DebugProfile.entitlements | Release.entitlements
<key>com.apple.security.network.client</key>
<true/>
- W VS Code ustaw urządzenie docelowe na macOS (darwin) .
- Kliknij
 Rozpocznij debugowanie i poczekaj na wczytanie aplikacji.
Rozpocznij debugowanie i poczekaj na wczytanie aplikacji. - Wybierz produkt z menu i kliknij Wygeneruj haiku!.

Uruchamianie aplikacji w systemie Windows
- W narzędziu VS Code ustaw urządzenie docelowe na Windows (windows-x64).
- Kliknij
 Rozpocznij debugowanie i poczekaj na wczytanie aplikacji.
Rozpocznij debugowanie i poczekaj na wczytanie aplikacji. - Wybierz produkt z menu i kliknij Wygeneruj haiku!.

8. Uruchamianie aplikacji na platformie internetowej
Do aplikacji Flutter możesz też dodać obsługę internetową. Domyślnie platforma internetowa jest automatycznie włączona dla aplikacji Flutter, więc wystarczy ją uruchomić.
Aby uruchomić aplikację na platformie internetowej, wykonaj te czynności:
- W narzędziu VS Code ustaw urządzenie docelowe na Chrome (web-JavaScript).
- Kliknij
 Rozpocznij debugowanie, a następnie poczekaj na wczytanie aplikacji w Google Chrome.
Rozpocznij debugowanie, a następnie poczekaj na wczytanie aplikacji w Google Chrome. - Wybierz produkt z menu i kliknij Wygeneruj haiku!.

9. Gratulacje
Udało Ci się stworzyć aplikację typu full stack, która generuje haiku na temat produktów Google. Chociaż aplikacja generuje haiku tylko w przypadku wybranych usług Google, możesz łatwo zmienić prompt i wygenerować odpowiedni tekst. Wiesz już, jak korzystać z interfejsu PaLM API, więc możesz tworzyć niesamowite aplikacje, wykorzystując niesamowitą moc LLM.
