1. Прежде чем начать
Одним из наиболее интересных достижений в области машинного обучения (МО) является генеративный искусственный интеллект, который может создавать потрясающие изображения, текст, аудио и даже видео на основе простого текста или подсказок от пользователей. В частности, с выпуском PaLM API Google дает разработчикам возможность создавать категории приложений с восхитительным пользовательским интерфейсом, переосмысленным с помощью технологии PaLM.
В этой лаборатории кода вы создадите приложение, которое использует API PaLM для создания хайку на основе названий продуктов Google. Вы также используете Flutter для создания кроссплатформенного приложения, отображающего хайку.
Предварительные условия
- Базовые знания больших языковых моделей (LLM), такие как подсказки
- Базовые знания разработки Flutter с помощью Dart.
Что вы узнаете
- Как использовать API PaLM от Google.
- Как создать кроссплатформенное приложение Flutter для отображения результатов.
Что вам понадобится
- Флаттер SDK
- Текстовый редактор , например Visual Studio Code (VS Code).
- Настройка VS Code для Flutter и Dart
- Настройка Android или iOS для Flutter (включая эмуляторы и симуляторы)
- Настройка рабочего стола для Flutter для Windows, Linux или macOS
- Веб -настройка для Flutter
- Ключ API для PaLM API
2. Настройте
Загрузите стартовый код
- Перейдите в этот репозиторий GitHub .
- Нажмите «Код» > «Загрузить zip» , чтобы загрузить весь код для этой лаборатории кода.
- Разархивируйте загруженный zip-файл, чтобы распаковать
codelabs-main. Вам понадобится только подкаталогhaiku-generator, который содержит следующие папки:
- Папки
step0доstep3, содержащие начальный код, который вы используете для каждого шага в этой лаборатории кода. -
finishedпапка, содержащая готовый код готового примера приложения.
Загрузите зависимости проекта
- В VS Code нажмите «Файл» > «Открыть папку» > codelabs-main > haiku_generator > Step0 > lib > main.dart .
- Если вы увидите диалоговое окно VS Code, в котором вам будет предложено загрузить необходимые пакеты для начального приложения, нажмите « Получить пакеты» .

- Если вы не видите диалоговое окно VS Code, в котором предлагается загрузить необходимые пакеты для стартового приложения, откройте терминал, затем перейдите в папку
step0и запустите командуflutter pub get.
Запустите стартовое приложение
- В VS Code убедитесь, что эмулятор Android или симулятор iOS правильно настроен и отображается в строке состояния.
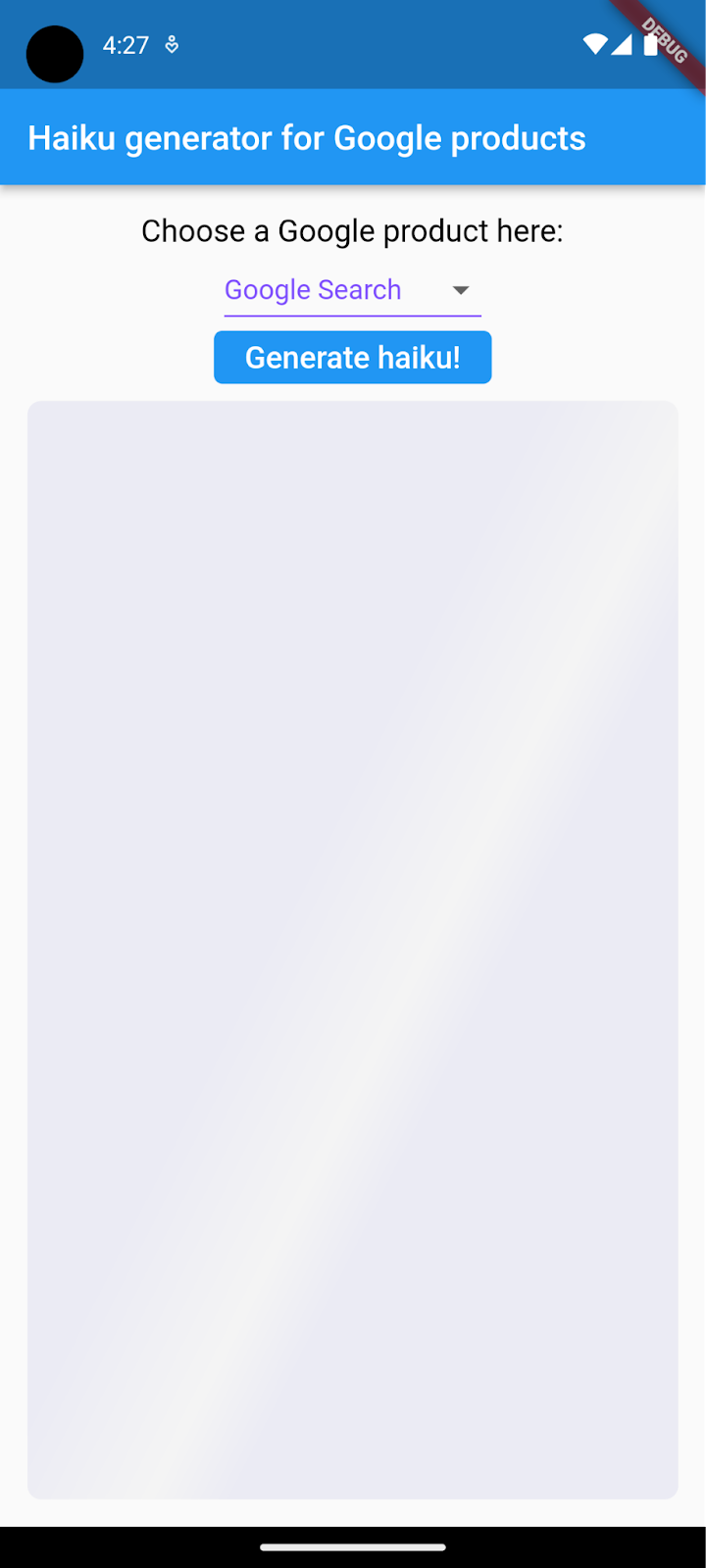
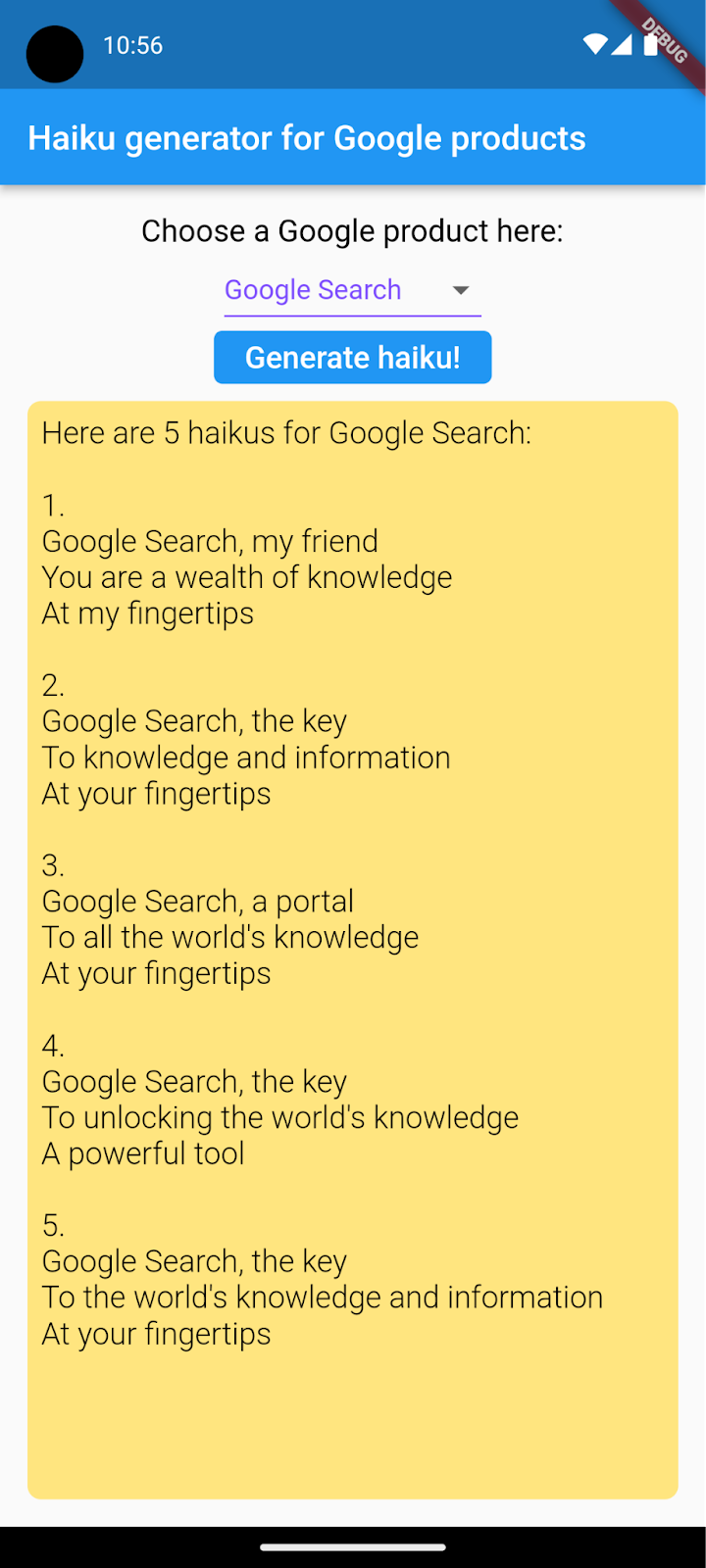
Например, вот что вы видите при использовании Pixel 5 с эмулятором Android:

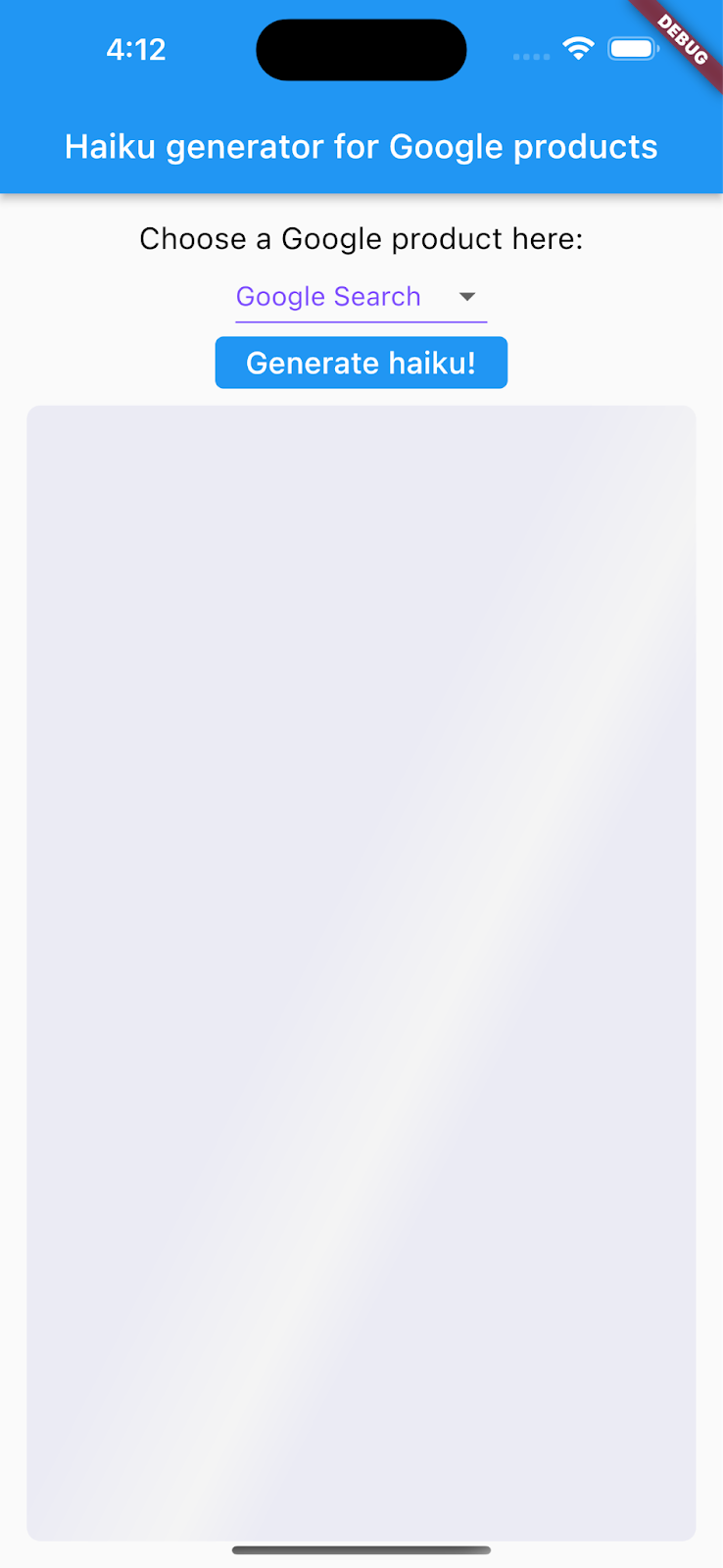
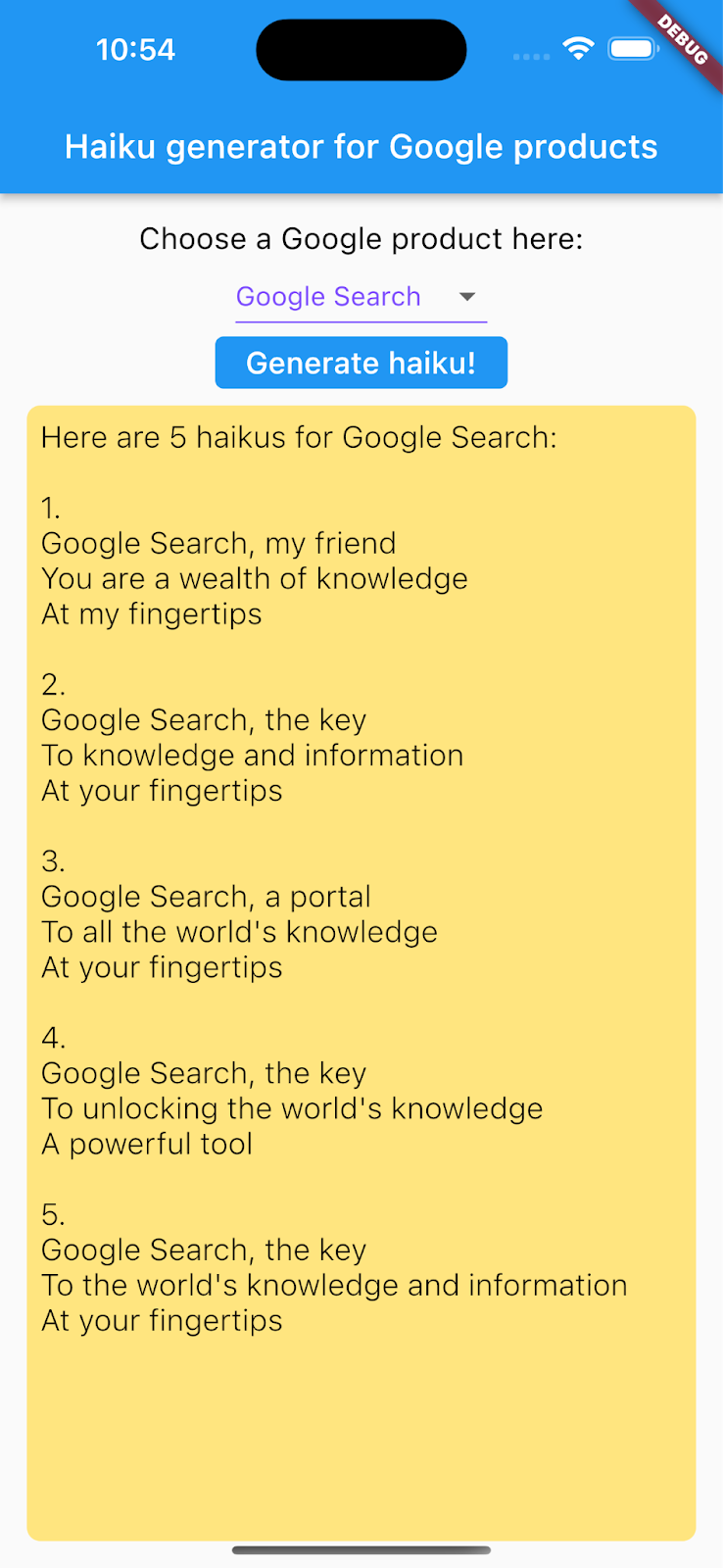
Вот что вы видите, когда используете iPhone 13 с симулятором iOS:

- Нажмите
 Запустите отладку . Приложение запускается на вашем эмуляторе Android или симуляторе iOS.
Запустите отладку . Приложение запускается на вашем эмуляторе Android или симуляторе iOS.
Изучите стартовое приложение
В стартовом приложении обратите внимание на следующее:
- Пользовательский интерфейс довольно прост.
- Существует раскрывающееся меню, которое позволяет пользователям выбирать конкретный продукт Google.
- После того, как пользователи выберут « Создать хайку!» Кнопка Flutter отправляет встроенное приглашение в конечную точку PaLM API, которая генерирует хайку.
- Приложение отображает сгенерированные хайку в текстовом виджете после получения ответа. Однако если вы выберете «Создать хайку!» , ничего не происходит, поскольку приложение пока не может взаимодействовать с API PaLM.


3. Настройте доступ к API PaLM.
Для использования PaLM API вам понадобится ключ API. На момент публикации этой лаборатории API PaLM все еще находится в закрытой предварительной версии.
- Чтобы настроить доступ к API PaLM, следуйте документации по созданию ключа API, а затем запишите ключ для использования позже в этой лаборатории кода.
4. Добавьте меню продуктов Google.
Ваша цель — создать хайку для продуктов Google. Во время выполнения пользователь приложения может динамически выбирать продукт из предварительно заполненного списка названий продуктов.
Чтобы добавить список продуктов Google в приложение, выполните следующие действия:
- В VS Code перейдите к файлу
step1/lib/data/repositories/product_repository_impl.dart. - В тело функции
getAllProducts()добавьте следующую переменную, в которой хранится массив названий продуктов Google:
Product_repository_impl .dart
var productData = [
{'productName': 'Google Search'},
{'productName': 'YouTube'},
{'productName': 'Android'},
{'productName': 'Google Maps'},
{'productName': 'Gmail'}
];
5. Отправьте запрос в PaLM API и декодируйте ответ.
Название продукта, выбранное пользователем, сочетается со следующим шаблоном приглашения:
Context: You are an awesome haiku writer.
Message content: Write a cool haiku about {product name}.
Чтобы отправить этот запрос в конечную точку API PaLM для создания хайку, выполните следующие действия:
- В VS Code перейдите к файлу
step2/lib/data/repositories/poem_repository_impl.dart. - В тело функции
getPoems()добавьте следующий код:
стихотворение_repository_impl.dart
// TODO: Replace YOUR_API_KEY with your API key.
var apiKey = 'YOUR_API_KEY';
const haikuCount = 5;
final url = Uri.parse(
'https://generativelanguage.googleapis.com/v1beta2/models/chat-bison-001:generateMessage?key=$apiKey');
final headers = {'Content-Type': 'application/json'};
final body = jsonEncode({
"prompt": {
"context": "You are an awesome haiku writer.",
"examples": [
{
"input": {"content": "Write a haiku about Google Photos."},
"output": {
"content":
"Google Photos, my friend\nA journey of a lifetime\nCaptured in pixels"
}
}
],
"messages": [
{"content": "Write a cool haiku for $productName"}
]
},
"candidate_count": haikuCount,
"temperature": 1,
});
try {
final response = await http.post(url, headers: headers, body: body);
if (response.statusCode == 200) {
final decodedResponse = json.decode(response.body);
String haikus = 'Here are $haikuCount haikus about $productName:\n\n';
for (var i = 0; i < haikuCount; i++) {
haikus += '${i + 1}.\n';
haikus += decodedResponse['candidates'][i]['content'] + '\n\n';
}
return haikus;
} else {
return 'Request failed with status: ${response.statusCode}.\n\n${response.body}';
}
} catch (error) {
throw Exception('Error sending POST request: $error');
}
Замените строку YOUR_API_KEY своим ключом API, полученным ранее.
После того как ответ получен и успешно декодирован, текстовый виджет в пользовательском интерфейсе отображает сгенерированные хайку.
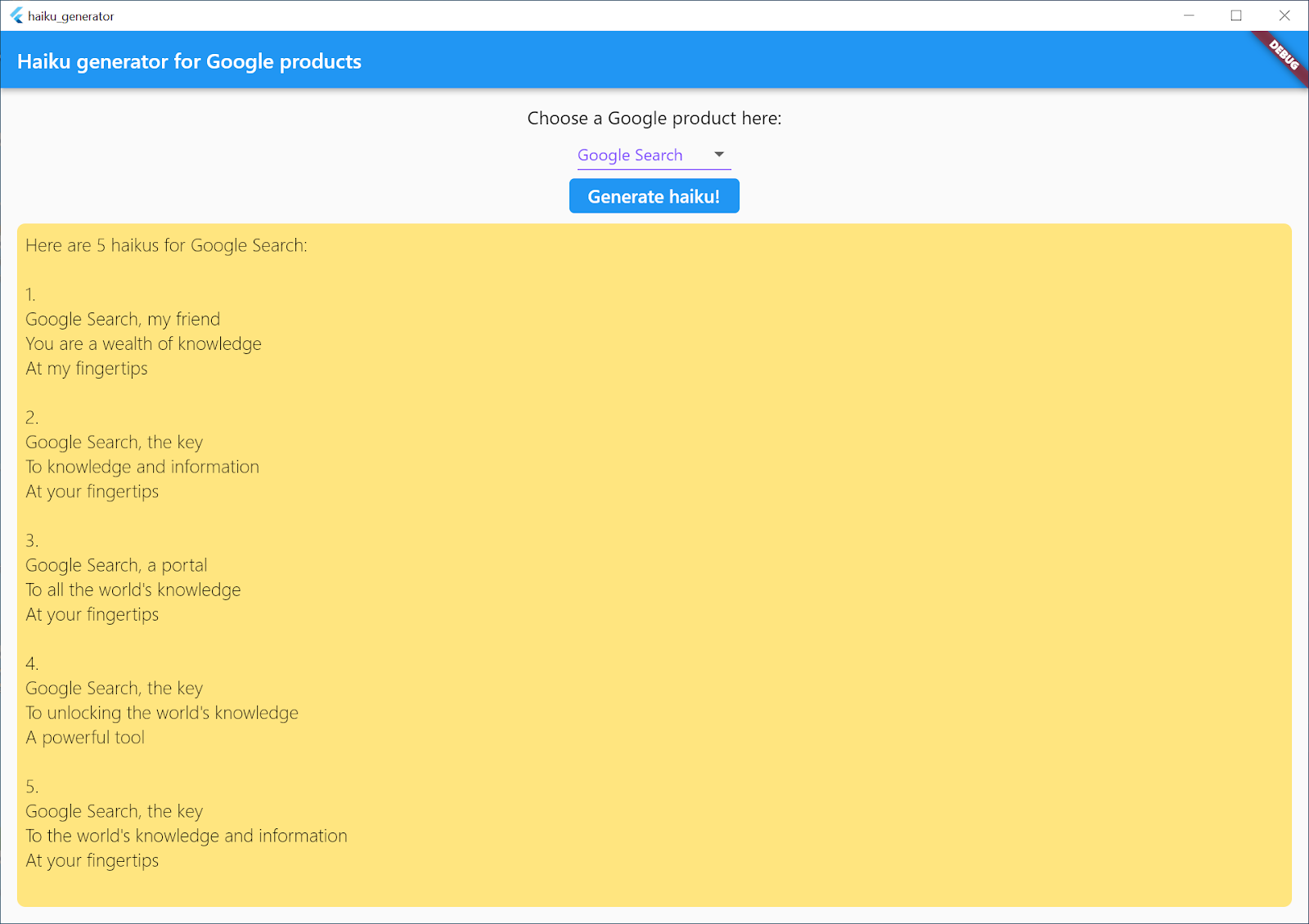
6. Запустите приложение на мобильных платформах.
- В VS Code установите целевое устройство на устройство Android или iOS.
- Нажмите
 Запустите отладку и дождитесь загрузки приложения.
Запустите отладку и дождитесь загрузки приложения. - Выберите продукт из раскрывающегося меню, а затем выберите «Создать хайку!». . Приложение отображает хайку о выбранном товаре.


7. Запустите приложение на настольных платформах.
Помимо Android и iOS, Flutter также поддерживает настольные платформы, включая Linux, macOS и Windows.
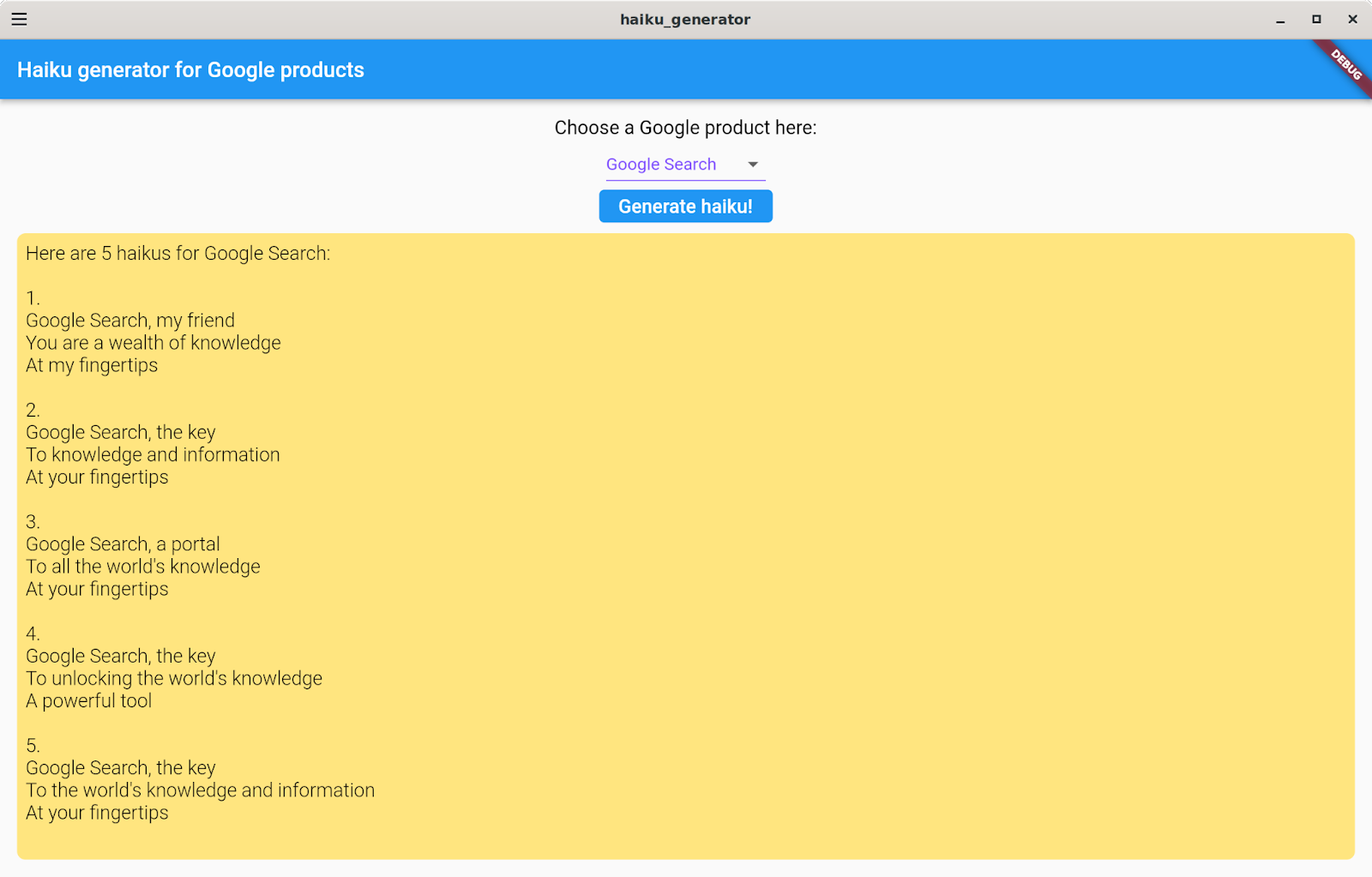
Запустите приложение в Linux
- В VS Code установите целевое устройство Linux (linux-x64) .
- Нажмите
 Запустите отладку и дождитесь загрузки приложения.
Запустите отладку и дождитесь загрузки приложения. - Выберите продукт из раскрывающегося меню, а затем выберите «Создать хайку!». .

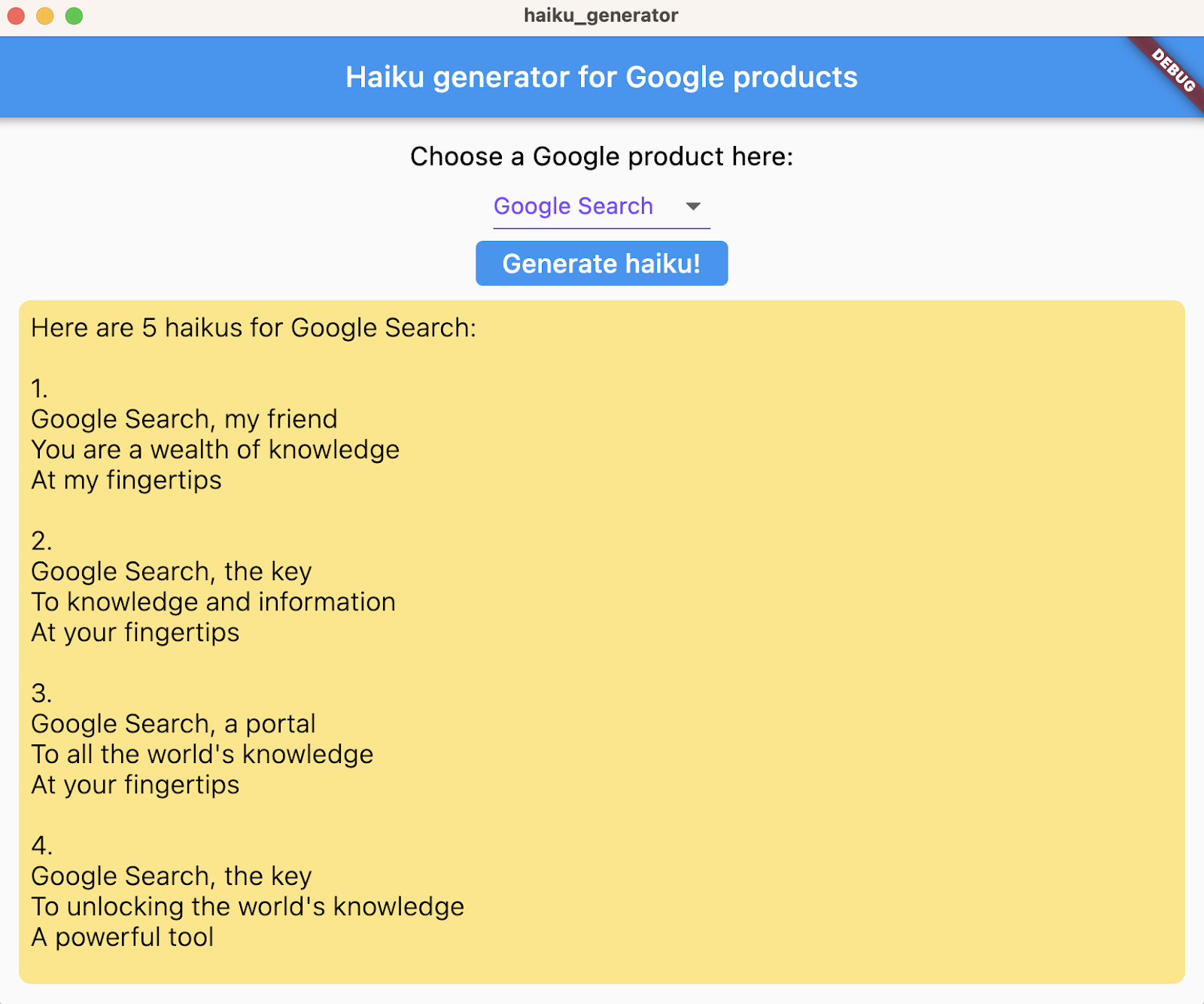
Запустите приложение на macOS
Для macOS вам необходимо настроить соответствующие права, поскольку приложение отправляет HTTP-запросы на серверную часть. Дополнительные сведения см. в разделе Права и тестовая среда приложения .
Чтобы запустить приложение на macOS, выполните следующие действия:
- В файлы
step3/macos/Runner/DebugProfile.entitlementsиstep3/macos/Runner/Release.entitlementsдобавьте следующий код:
DebugProfile.entitlements | Release.entitlements
<key>com.apple.security.network.client</key>
<true/>
- В VS Code установите целевое устройство macOS (darwin) .
- Нажмите
 Запустите отладку и дождитесь загрузки приложения.
Запустите отладку и дождитесь загрузки приложения. - Выберите продукт из раскрывающегося меню, а затем выберите «Создать хайку!». .

Запустите приложение в Windows
- В VS Code установите целевое устройство Windows (windows-x64) .
- Нажмите
 Запустите отладку и дождитесь загрузки приложения.
Запустите отладку и дождитесь загрузки приложения. - Выберите продукт в раскрывающемся меню, а затем выберите «Создать хайку!». .

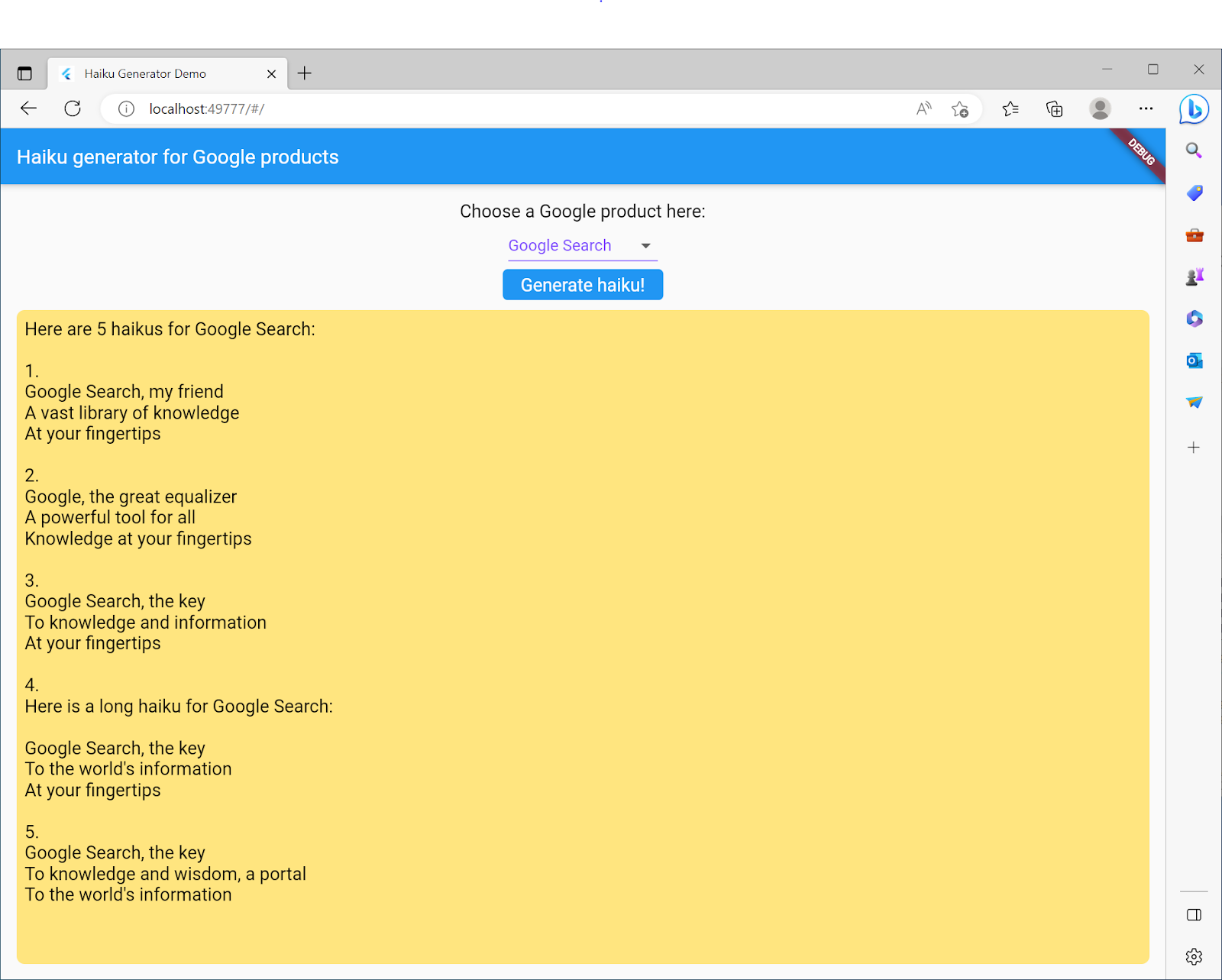
8. Запустите приложение на веб-платформе.
Вы также можете добавить веб-поддержку в приложение Flutter. По умолчанию веб-платформа автоматически включается для приложений Flutter, поэтому все, что вам нужно сделать, это запустить ее.
Чтобы запустить приложение на веб-платформе, выполните следующие действия:
- В VS Code установите целевое устройство Chrome (web-javascript) .
- Нажмите
 Запустите отладку и дождитесь загрузки приложения в Google Chrome.
Запустите отладку и дождитесь загрузки приложения в Google Chrome. - Выберите продукт из раскрывающегося меню, а затем выберите «Создать хайку!». .

9. Поздравления
Вы создали полнофункциональное приложение, которое генерирует хайку о продуктах Google! Хотя приложение генерирует хайку только для некоторых продуктов Google, вы можете легко изменить подсказку и создать нужный текст. Теперь, когда вы знаете, как использовать API PaLM, вы можете создавать потрясающие приложения с невероятной мощью LLM!

