1. ก่อนเริ่มต้น
หนึ่งในความก้าวหน้าด้านแมชชีนเลิร์นนิง (ML) ที่น่าตื่นเต้นที่สุดคือ Generative AI ซึ่งสามารถสร้างรูปภาพ ข้อความ เสียง และแม้กระทั่งวิดีโอที่น่าทึ่งโดยใช้ข้อความง่ายๆ หรือพรอมต์จากผู้ใช้ โดยเฉพาะอย่างยิ่งในการเปิดตัว PaLM API นี้ Google จะส่งเสริมให้นักพัฒนาซอฟต์แวร์สร้างหมวดหมู่ของแอปด้วยประสบการณ์ของผู้ใช้ที่น่าประทับใจ ซึ่งพลิกโฉมด้วยเทคโนโลยี PaLM
ใน Codelab นี้ คุณจะได้สร้างแอปที่ใช้ PaLM API เพื่อสร้างไฮกุตามชื่อผลิตภัณฑ์ของ Google นอกจากนี้คุณยังใช้ Flutter เพื่อสร้างแอปข้ามแพลตฟอร์มที่แสดงไฮกุ
ข้อกำหนดเบื้องต้น
- ความรู้พื้นฐานเกี่ยวกับโมเดลภาษาขนาดใหญ่ (LLM) เช่น พรอมต์
- ความรู้พื้นฐานเกี่ยวกับการพัฒนา Flutter ด้วย Dart
สิ่งที่คุณจะได้เรียนรู้
- วิธีใช้ PaLM API จาก Google
- วิธีสร้างแอป Flutter ข้ามแพลตฟอร์มเพื่อแสดงผลลัพธ์
สิ่งที่ต้องมี
- Flutter SDK
- เครื่องมือแก้ไขข้อความ เช่น โค้ด Visual Studio (VS Code)
- การตั้งค่า VS Code สำหรับ Flutter และ Dart
- การตั้งค่า Android หรือ iOS สำหรับ Flutter (รวมถึงโปรแกรมจำลองและเครื่องมือจำลอง)
- การตั้งค่าเดสก์ท็อปสำหรับ Flutter สำหรับ Windows, Linux หรือ macOS
- การตั้งค่าเว็บสำหรับ Flutter
- คีย์ API สำหรับ PaLM API
2. ตั้งค่า
ดาวน์โหลดโค้ดเริ่มต้น
- ไปที่ที่เก็บ GitHub นี้
- คลิกโค้ด > ดาวน์โหลดรหัสไปรษณีย์เพื่อดาวน์โหลดรหัสทั้งหมดสำหรับ Codelab นี้
- แตกไฟล์ ZIP ที่ดาวน์โหลดเพื่อแตกโฟลเดอร์รูท
codelabs-mainคุณต้องการเพียงไดเรกทอรีย่อยhaiku-generatorซึ่งมีโฟลเดอร์ต่อไปนี้
- โฟลเดอร์
step0ถึงstep3ซึ่งมีโค้ดเริ่มต้นที่คุณสร้างสำหรับแต่ละขั้นตอนใน Codelab นี้ - โฟลเดอร์
finishedซึ่งมีโค้ดที่สมบูรณ์สำหรับแอปตัวอย่างที่สมบูรณ์แล้ว
ดาวน์โหลดทรัพยากร Dependency ของโปรเจ็กต์
- ใน VS Code ให้คลิก File > เปิดโฟลเดอร์ > Codelabs-main > haiku_generator > ขั้นตอน0 > lib > Main.dart
- หากคุณเห็นกล่องโต้ตอบ VS Code ที่แจ้งให้ดาวน์โหลดแพ็กเกจที่จำเป็นสำหรับแอปเริ่มต้น ให้คลิกรับแพ็กเกจ

- หากไม่เห็นกล่องโต้ตอบ "VS Code" ที่แจ้งให้ดาวน์โหลดแพ็กเกจที่จำเป็นสำหรับแอปเริ่มต้น ให้เปิดเทอร์มินัลแล้วไปที่โฟลเดอร์
step0และเรียกใช้คำสั่งflutter pub get
เรียกใช้แอปเริ่มต้น
- ใน VS Code ให้ตรวจสอบว่ามีการตั้งค่าโปรแกรมจำลอง Android หรือ iOS Simulator ไว้อย่างถูกต้องและปรากฏในแถบสถานะ
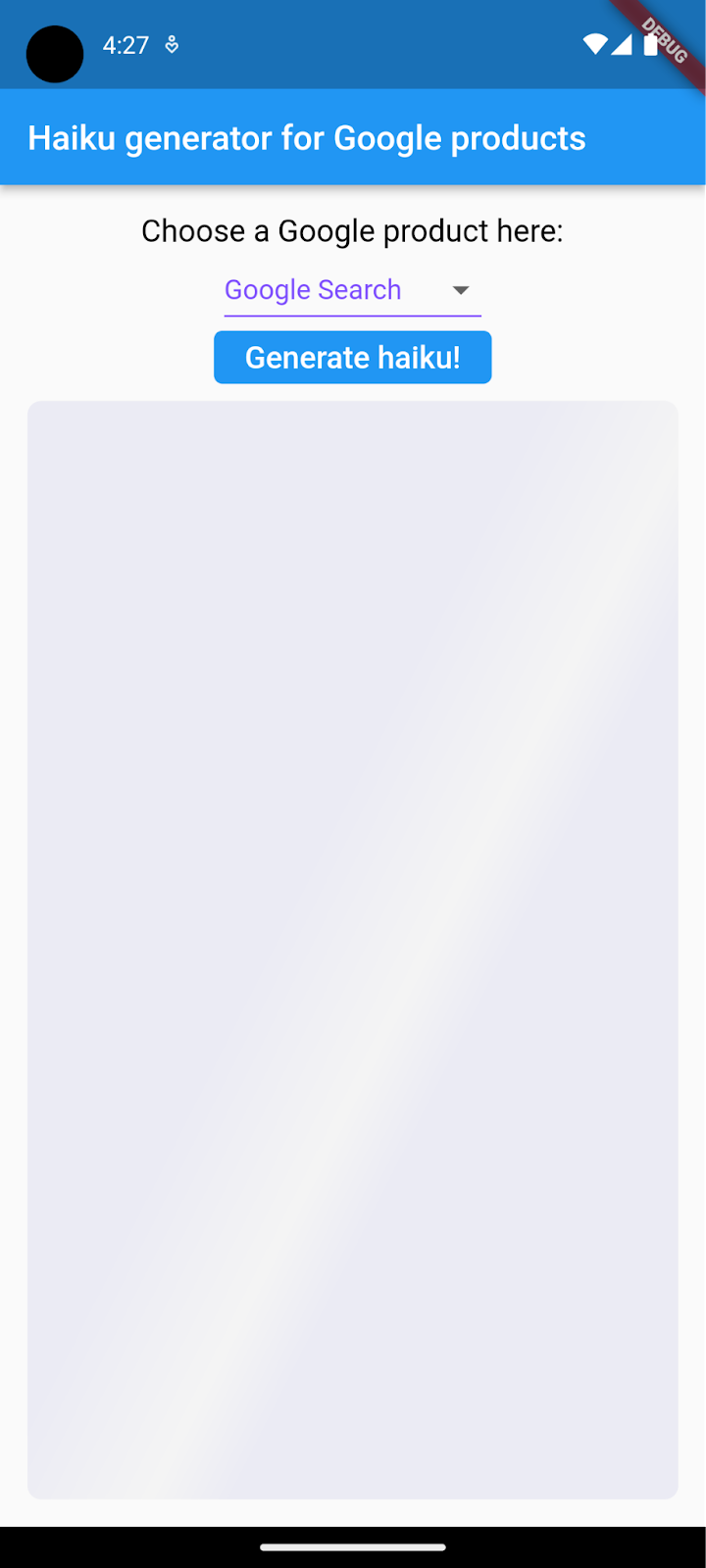
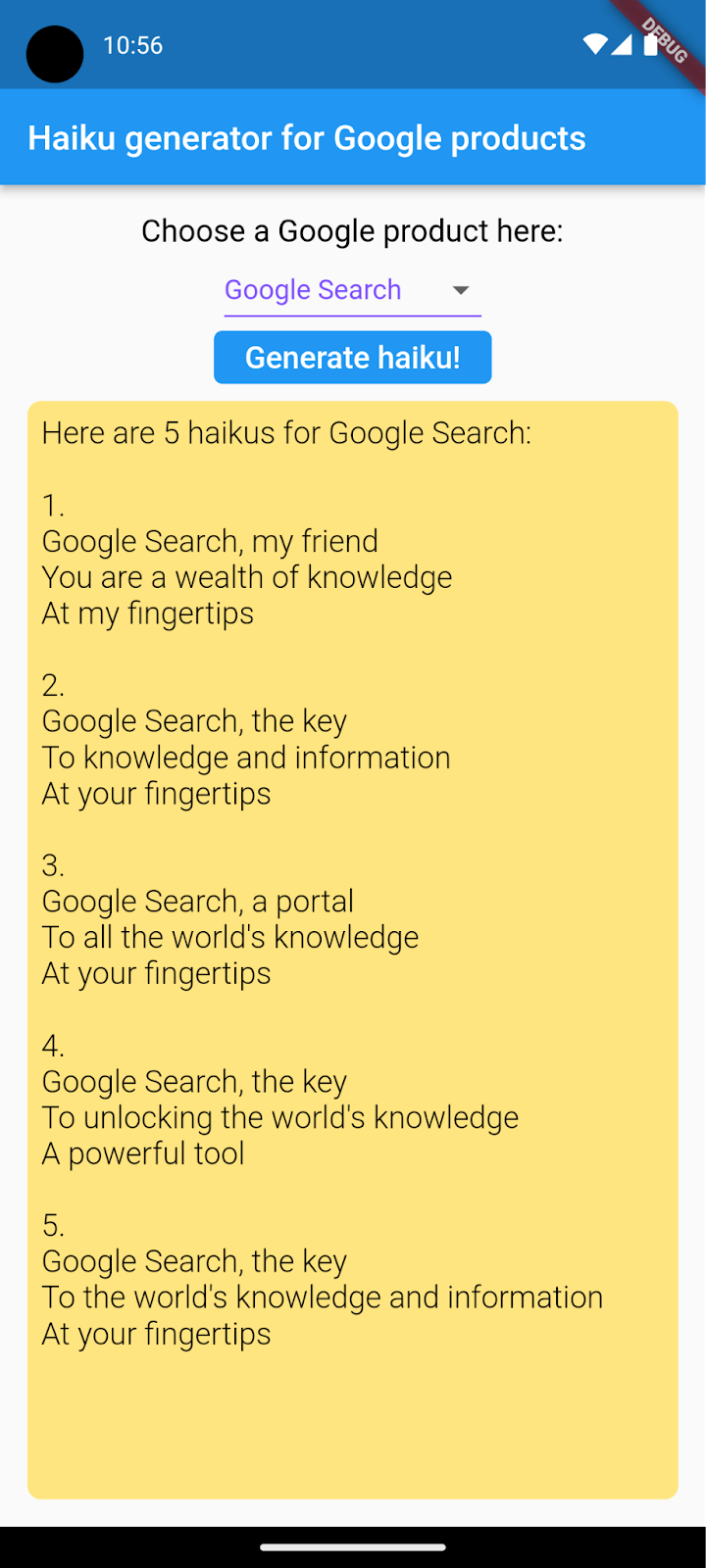
เช่นสิ่งที่คุณเห็นเมื่อใช้ Pixel 5 กับโปรแกรมจำลอง Android มีดังนี้

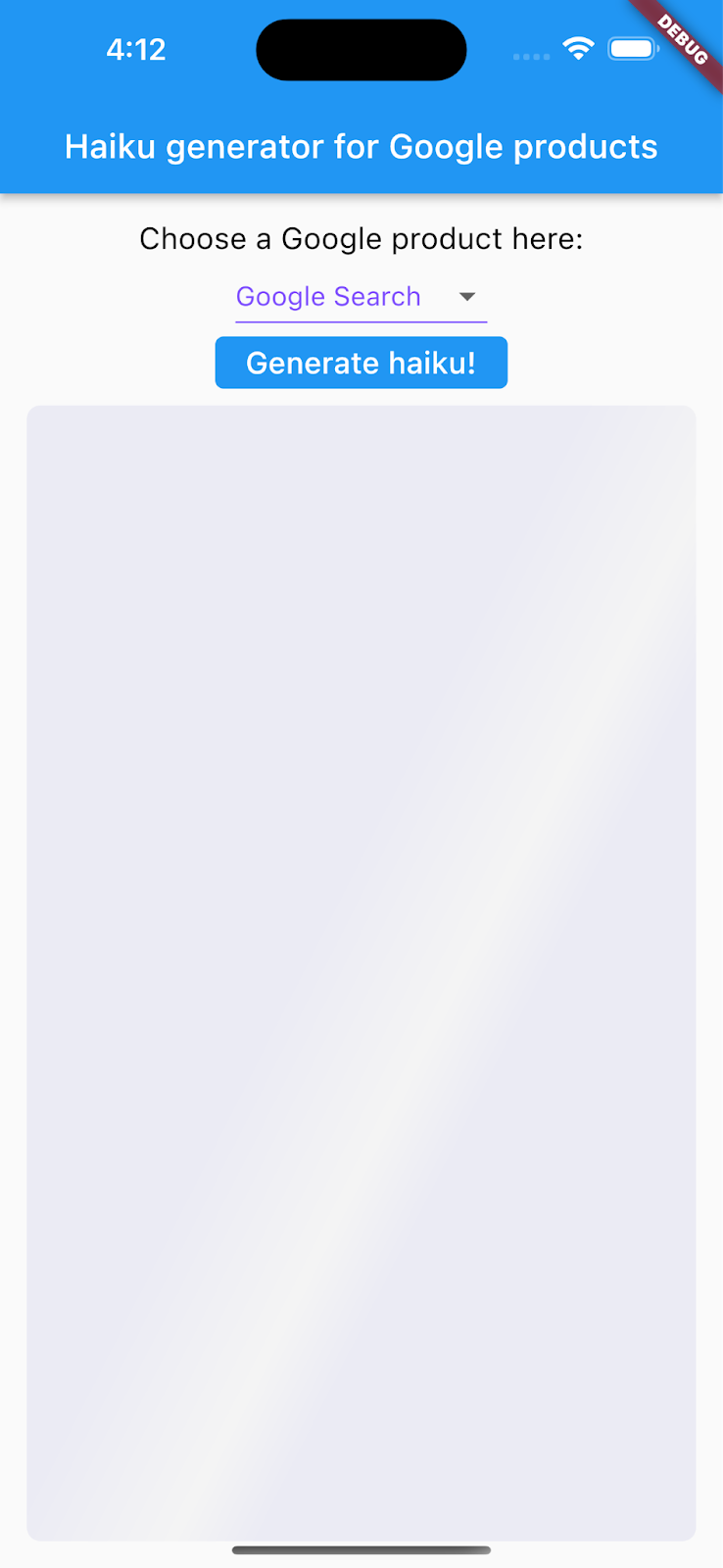
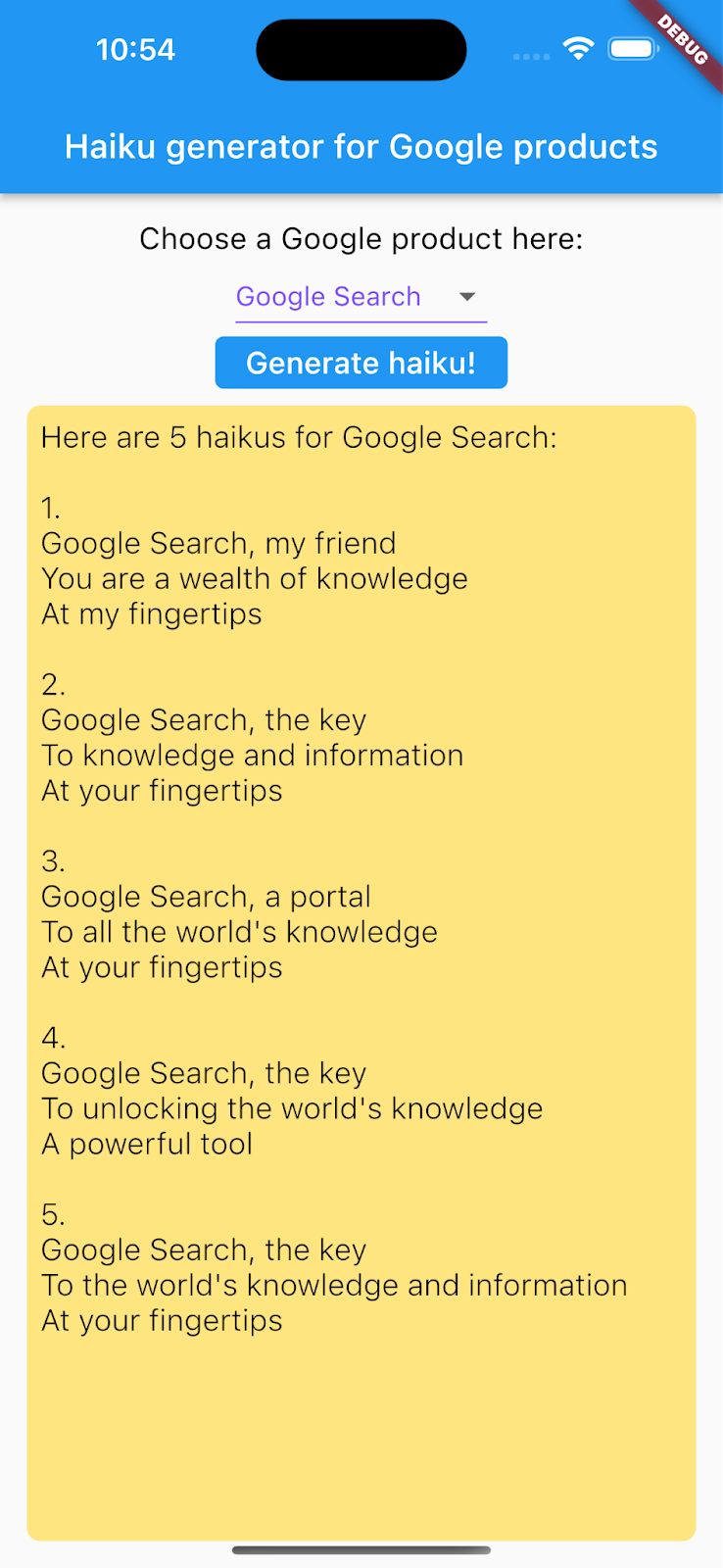
สิ่งที่คุณจะเห็นเมื่อใช้ iPhone 13 กับ iOS Simulator มีดังนี้

- คลิก
 เริ่มแก้ไขข้อบกพร่อง แอปจะเปิดขึ้นในโปรแกรมจำลองของ Android หรือ iOS Simulator
เริ่มแก้ไขข้อบกพร่อง แอปจะเปิดขึ้นในโปรแกรมจำลองของ Android หรือ iOS Simulator
สำรวจแอปเริ่มต้น
ในแอปเริ่มต้น ให้สังเกตสิ่งต่อไปนี้
- UI ค่อนข้างตรงไปตรงมา
- มีเมนูแบบเลื่อนลงที่ให้ผู้ใช้เลือกผลิตภัณฑ์ Google ที่เฉพาะเจาะจงได้
- หลังจากที่ผู้ใช้เลือกปุ่มสร้าง haiku! แอป Flutter จะส่งพรอมต์ในตัวไปยังปลายทาง PaLM API ซึ่งจะสร้าง haikus
- แอปจะแสดงไฮกุที่สร้างขึ้นในวิดเจ็ตข้อความหลังจากได้รับการตอบกลับ อย่างไรก็ตาม หากเลือกสร้าง haiku! ไม่มีอะไรเกิดขึ้นเนื่องจากแอปยังสื่อสารกับ PaLM API ไม่ได้


3. ตั้งค่าการเข้าถึง PaLM API
คุณต้องมีคีย์ API เพื่อใช้ PaLM API ในขณะที่เผยแพร่ของ Codelab นี้ PaLM API ยังอยู่ระหว่างการแสดงตัวอย่างส่วนตัว
- หากต้องการตั้งค่าการเข้าถึง PaLM API ให้ทำตามเอกสารประกอบเพื่อสร้างคีย์ API จากนั้นจดบันทึกคีย์ไว้ใช้ในภายหลังใน Codelab นี้
4. เพิ่มเมนูของผลิตภัณฑ์ Google
เป้าหมายของคุณคือการสร้างไฮกุสำหรับผลิตภัณฑ์ของ Google ขณะรันไทม์ ผู้ใช้แอปสามารถเลือกผลิตภัณฑ์แบบไดนามิกจากรายการชื่อผลิตภัณฑ์ที่ป้อนข้อมูลไว้ล่วงหน้า
หากต้องการเพิ่มรายการผลิตภัณฑ์ของ Google ลงในแอป ให้ทำตามขั้นตอนต่อไปนี้
- ใน VS Code ให้ไปที่ไฟล์
step1/lib/data/repositories/product_repository_impl.dart - ในเนื้อหาของฟังก์ชัน
getAllProducts()ให้เพิ่มตัวแปรต่อไปนี้ที่จัดเก็บอาร์เรย์ของชื่อผลิตภัณฑ์ Google
product_repository_impl .dart
var productData = [
{'productName': 'Google Search'},
{'productName': 'YouTube'},
{'productName': 'Android'},
{'productName': 'Google Maps'},
{'productName': 'Gmail'}
];
5. ส่งคำขอไปยัง PaLM API และถอดรหัสการตอบกลับ
ระบบจะรวมชื่อผลิตภัณฑ์ที่ผู้ใช้เลือกเข้ากับเทมเพลตข้อความแจ้งต่อไปนี้
Context: You are an awesome haiku writer.
Message content: Write a cool haiku about {product name}.
หากต้องการส่งคำขอนี้ไปยังปลายทาง PaLM API เพื่อสร้างไฮกุ ให้ทำตามขั้นตอนต่อไปนี้
- ใน VS Code ให้ไปที่ไฟล์
step2/lib/data/repositories/poem_repository_impl.dart - ในเนื้อหาของฟังก์ชัน
getPoems()ให้เพิ่มโค้ดต่อไปนี้
poem_repository_impl.dart
// TODO: Replace YOUR_API_KEY with your API key.
var apiKey = 'YOUR_API_KEY';
const haikuCount = 5;
final url = Uri.parse(
'https://generativelanguage.googleapis.com/v1beta2/models/chat-bison-001:generateMessage?key=$apiKey');
final headers = {'Content-Type': 'application/json'};
final body = jsonEncode({
"prompt": {
"context": "You are an awesome haiku writer.",
"examples": [
{
"input": {"content": "Write a haiku about Google Photos."},
"output": {
"content":
"Google Photos, my friend\nA journey of a lifetime\nCaptured in pixels"
}
}
],
"messages": [
{"content": "Write a cool haiku for $productName"}
]
},
"candidate_count": haikuCount,
"temperature": 1,
});
try {
final response = await http.post(url, headers: headers, body: body);
if (response.statusCode == 200) {
final decodedResponse = json.decode(response.body);
String haikus = 'Here are $haikuCount haikus about $productName:\n\n';
for (var i = 0; i < haikuCount; i++) {
haikus += '${i + 1}.\n';
haikus += decodedResponse['candidates'][i]['content'] + '\n\n';
}
return haikus;
} else {
return 'Request failed with status: ${response.statusCode}.\n\n${response.body}';
}
} catch (error) {
throw Exception('Error sending POST request: $error');
}
แทนที่สตริง YOUR_API_KEY ด้วยคีย์ API จากข้อความก่อนหน้านี้
เมื่อได้รับและถอดรหัสคำตอบเรียบร้อยแล้ว วิดเจ็ตข้อความใน UI จะแสดงไฮกุที่สร้างขึ้น
6. เรียกใช้แอปในแพลตฟอร์มอุปกรณ์เคลื่อนที่
- ใน VS Code ให้ตั้งค่าอุปกรณ์เป้าหมายเป็นอุปกรณ์ Android หรือ iOS
- คลิก
 เริ่มแก้ไขข้อบกพร่อง แล้วรอให้แอปโหลด
เริ่มแก้ไขข้อบกพร่อง แล้วรอให้แอปโหลด - เลือกผลิตภัณฑ์จากเมนูแบบเลื่อนลง แล้วเลือกสร้างไฮกุ! แอปจะแสดงกลอนไฮกุเกี่ยวกับผลิตภัณฑ์ที่เลือก


7. เรียกใช้แอปในแพลตฟอร์มเดสก์ท็อป
นอกเหนือจาก Android และ iOS แล้ว Flutter ยังรองรับแพลตฟอร์มเดสก์ท็อปอย่าง Linux, macOS และ Windows ด้วย
เรียกใช้แอปบน Linux
- ใน VS Code ให้ตั้งค่าอุปกรณ์เป้าหมายเป็น Linux (linux-x64)
- คลิก
 เริ่มแก้ไขข้อบกพร่อง แล้วรอให้แอปโหลด
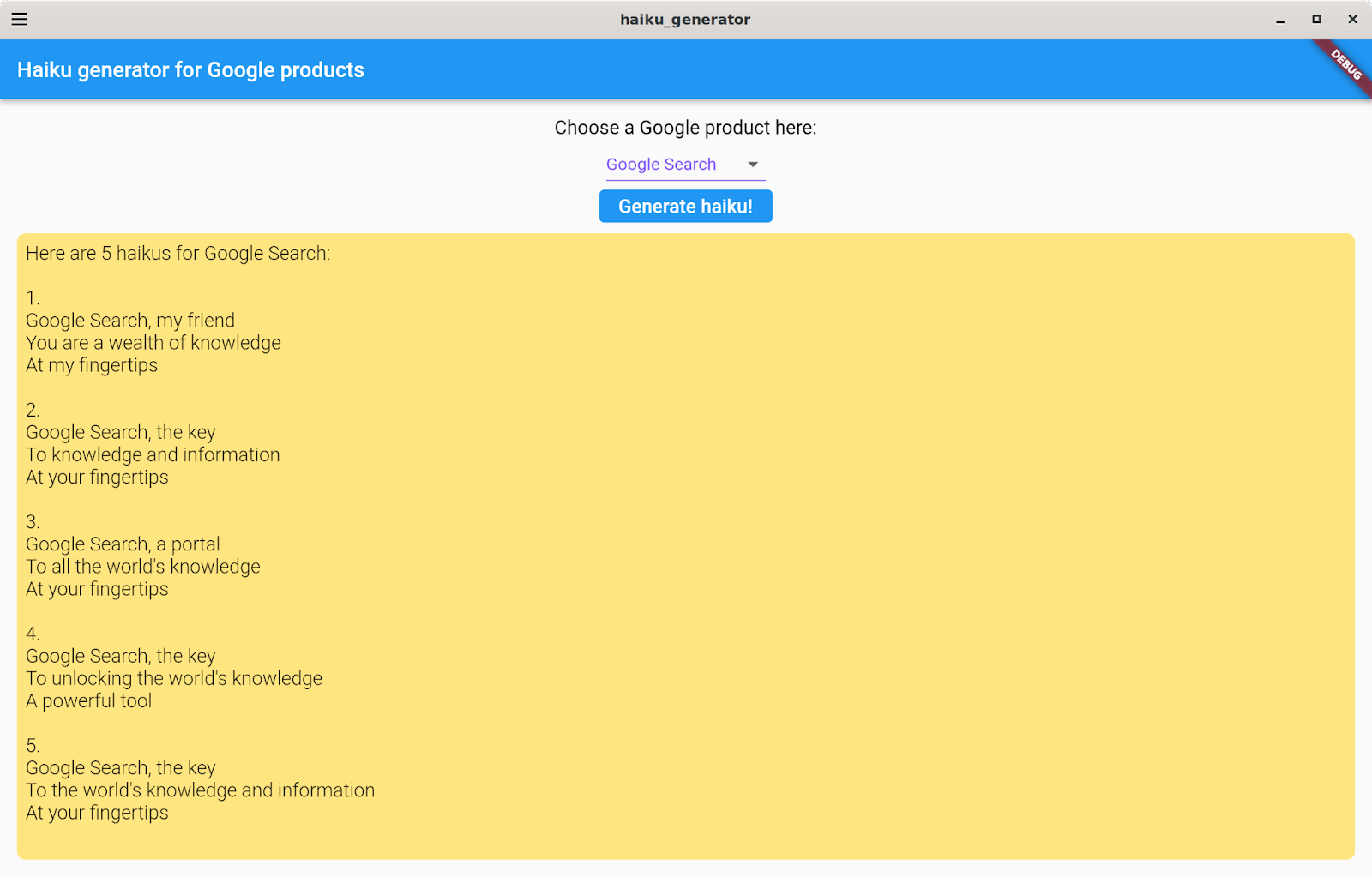
เริ่มแก้ไขข้อบกพร่อง แล้วรอให้แอปโหลด - เลือกผลิตภัณฑ์จากเมนูแบบเลื่อนลง แล้วเลือกสร้าง haiku!

เรียกใช้แอปใน macOS
สำหรับ macOS คุณต้องตั้งค่าการให้สิทธิ์ที่เหมาะสมเนื่องจากแอปจะส่งคำขอ HTTP ไปยังแบ็กเอนด์ ดูข้อมูลเพิ่มเติมได้ที่การให้สิทธิ์และ App Sandbox
หากต้องการเรียกใช้แอปใน macOS ให้ทำตามขั้นตอนต่อไปนี้
- เพิ่มโค้ดต่อไปนี้ในไฟล์
step3/macos/Runner/DebugProfile.entitlementsและstep3/macos/Runner/Release.entitlements
DebugProfile.entitlements | Release.entitlements
<key>com.apple.security.network.client</key>
<true/>
- ใน VS Code ให้ตั้งค่าอุปกรณ์เป้าหมายเป็น macOS (darwin)
- คลิก
 เริ่มแก้ไขข้อบกพร่อง แล้วรอให้แอปโหลด
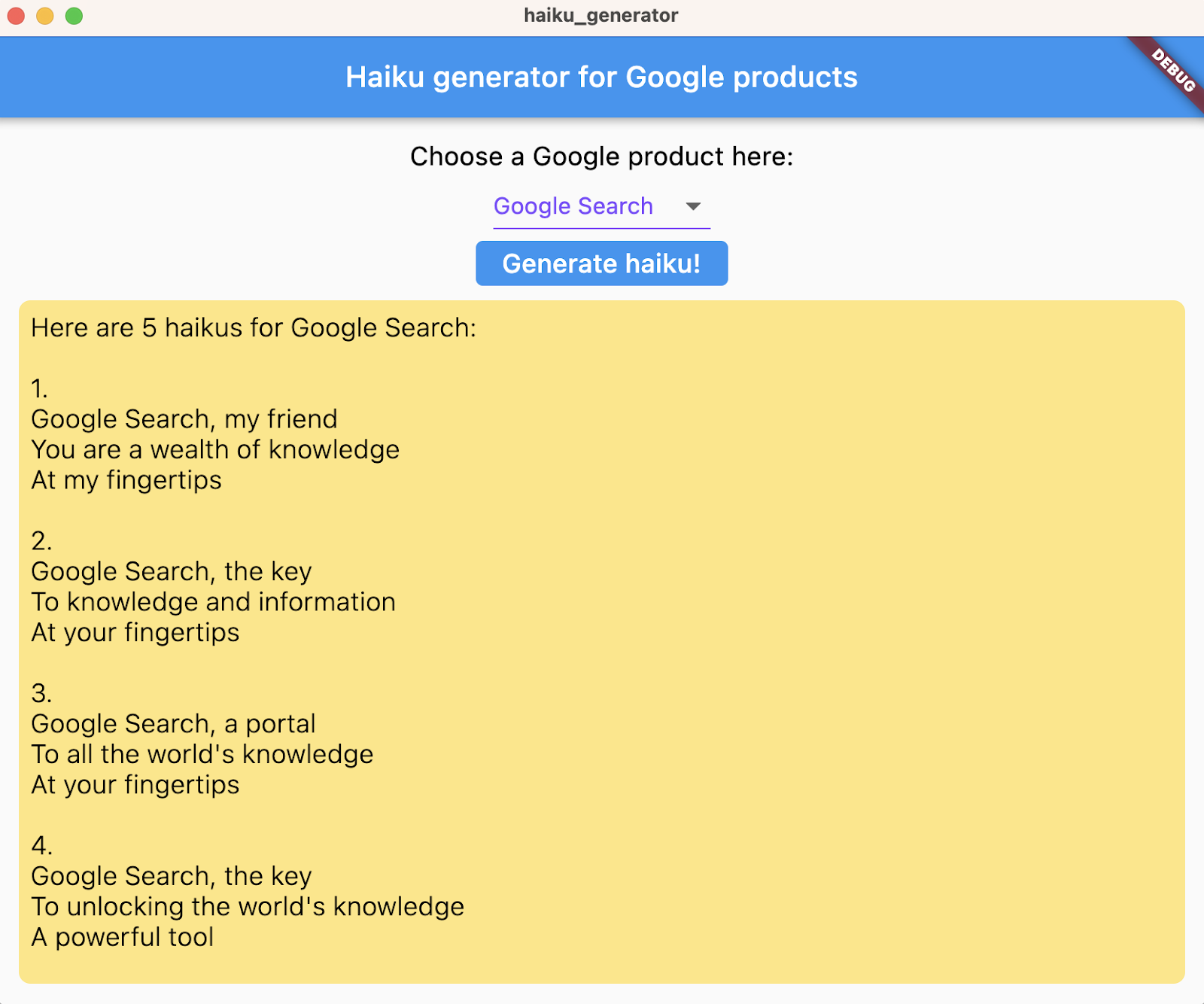
เริ่มแก้ไขข้อบกพร่อง แล้วรอให้แอปโหลด - เลือกผลิตภัณฑ์จากเมนูแบบเลื่อนลง แล้วเลือกสร้าง haiku!

เรียกใช้แอปใน Windows
- ใน VS Code ให้ตั้งค่าอุปกรณ์เป้าหมายเป็น Windows (windows-x64)
- คลิก
 เริ่มแก้ไขข้อบกพร่อง แล้วรอให้แอปโหลด
เริ่มแก้ไขข้อบกพร่อง แล้วรอให้แอปโหลด - เลือกผลิตภัณฑ์จากเมนูแบบเลื่อนลง แล้วเลือกสร้าง haiku!

8. เรียกใช้แอปบนแพลตฟอร์มเว็บ
นอกจากนี้ คุณยังเพิ่มการรองรับเว็บลงในแอป Flutter ได้ด้วย แพลตฟอร์มเว็บจะเปิดใช้โดยอัตโนมัติสำหรับแอป Flutter ตามค่าเริ่มต้น เพียงแค่ต้องเปิดใช้งานแพลตฟอร์มนี้เท่านั้น
หากต้องการเรียกใช้แอปบนแพลตฟอร์มเว็บ ให้ทำตามขั้นตอนต่อไปนี้
- ใน VS Code ให้ตั้งค่าอุปกรณ์เป้าหมายเป็น Chrome (web-javascript)
- คลิก
 เริ่มแก้ไขข้อบกพร่อง จากนั้นรอให้แอปโหลดใน Google Chrome
เริ่มแก้ไขข้อบกพร่อง จากนั้นรอให้แอปโหลดใน Google Chrome - เลือกผลิตภัณฑ์จากเมนูแบบเลื่อนลง แล้วเลือกสร้าง haiku!

9. ขอแสดงความยินดี
คุณสร้างแอปเต็มรูปแบบที่สร้างเสียงไฮกุเกี่ยวกับผลิตภัณฑ์ของ Google แล้ว แม้ว่าแอปจะสร้างเฉพาะไฮกุสำหรับผลิตภัณฑ์บางอย่างของ Google แต่คุณก็เปลี่ยนพรอมต์และสร้างข้อความที่ต้องการได้อย่างง่ายดาย เมื่อทราบวิธีใช้ PaLM API แล้ว คุณก็สร้างแอปเจ๋งๆ ด้วยพลังที่น่าทึ่งของ LLM ได้
