1. Başlamadan önce
Makine öğrenimi teknolojisinin en heyecan verici gelişmelerden biri olan üretken yapay zeka, kullanıcılardan basit metinler veya istemlere dayalı olarak muhteşem görüntüler, metinler, sesler ve hatta videolar üretebiliyor. Google, özellikle PaLM API'nin kullanıma sunulmasıyla birlikte, geliştiricilerin PaLM teknolojisiyle yeniden tasarlanmış keyifli kullanıcı deneyimleri sunan uygulama kategorileri oluşturmalarına olanak tanıyor.
Bu codelab'de, Google ürün adlarına dayalı haikular oluşturmak için PaLM API'den yararlanan bir uygulama geliştireceksiniz. Ayrıca Flutter'ı kullanarak haiku'ları gösteren platformlar arası bir uygulama geliştiriyorsunuz.
Ön koşullar
- İstem yapma gibi büyük dil modelleri (LLM) hakkında temel bilgiler
- Dart ile Flutter geliştirmeyle ilgili temel bilgiler
Neler öğreneceksiniz?
- Google'dan PaLM API nasıl kullanılır?
- Sonuçları görüntülemek için platformlar arası Flutter uygulaması geliştirme.
Gerekenler
- Flutter SDK'sı
- Visual Studio Code (VS Code) gibi bir metin düzenleyici
- Flutter ve Dart için VS Code kurulumu
- Flutter için Android veya iOS kurulumu (emülatörler ve simülatörler dahil)
- Windows, Linux veya macOS için Flutter'ı masaüstü kurulumu
- Flutter için web kurulumu
- PaLM API için bir API anahtarı
2. Hazırlanın
Başlangıç kodunu indirme
- Bu GitHub deposuna gidin.
- Kod > ZIP dosyasını indir seçeneğini tıklayın.
- Bir
codelabs-mainkök klasörünü açmak için, indirilen zip dosyasını açın. Yalnızca, aşağıdaki klasörleri içerenhaiku-generatoralt dizinine ihtiyacınız var:
- Bu codelab'deki her adımda temel aldığınız başlangıç kodunu içeren
step0-step3klasörleri - Bitmiş örnek uygulama için tamamlanmış kodu içeren
finishedklasörü.
Proje bağımlılıklarını indirme
- VS Code'da File > (Dosya >) seçeneğini tıklayın. Klasörü aç > codelabs-main > haiku_generator > 0. adım > lib > ana.dart.
- Başlangıç uygulaması için gerekli paketleri indirmenizi isteyen bir VS Kodu iletişim kutusu görürseniz Paketleri al'ı tıklayın.

- Başlangıç uygulaması için gerekli paketleri indirmenizi isteyen bir VS Kodu iletişim kutusu görmüyorsanız terminalinizi açın, ardından
step0klasörüne gidipflutter pub getkomutunu çalıştırın.
Başlangıç uygulamasını çalıştırma
- VS Code'da, Android Emülatör veya iOS Simülatörü'nün düzgün şekilde ayarlandığından ve durum çubuğunda göründüğünden emin olun.
Örneğin, Pixel 5'i Android Emülatör ile kullandığınızda şunları görürsünüz:

iPhone 13'ü iOS Simülatörü ile kullandığınızda aşağıdakileri görürsünüz:

 Hata ayıklamayı başlat'ı tıklayın. Uygulama, Android Emülatörünüzde veya iOS Simülatörünüzde başlatılır.
Hata ayıklamayı başlat'ı tıklayın. Uygulama, Android Emülatörünüzde veya iOS Simülatörünüzde başlatılır.
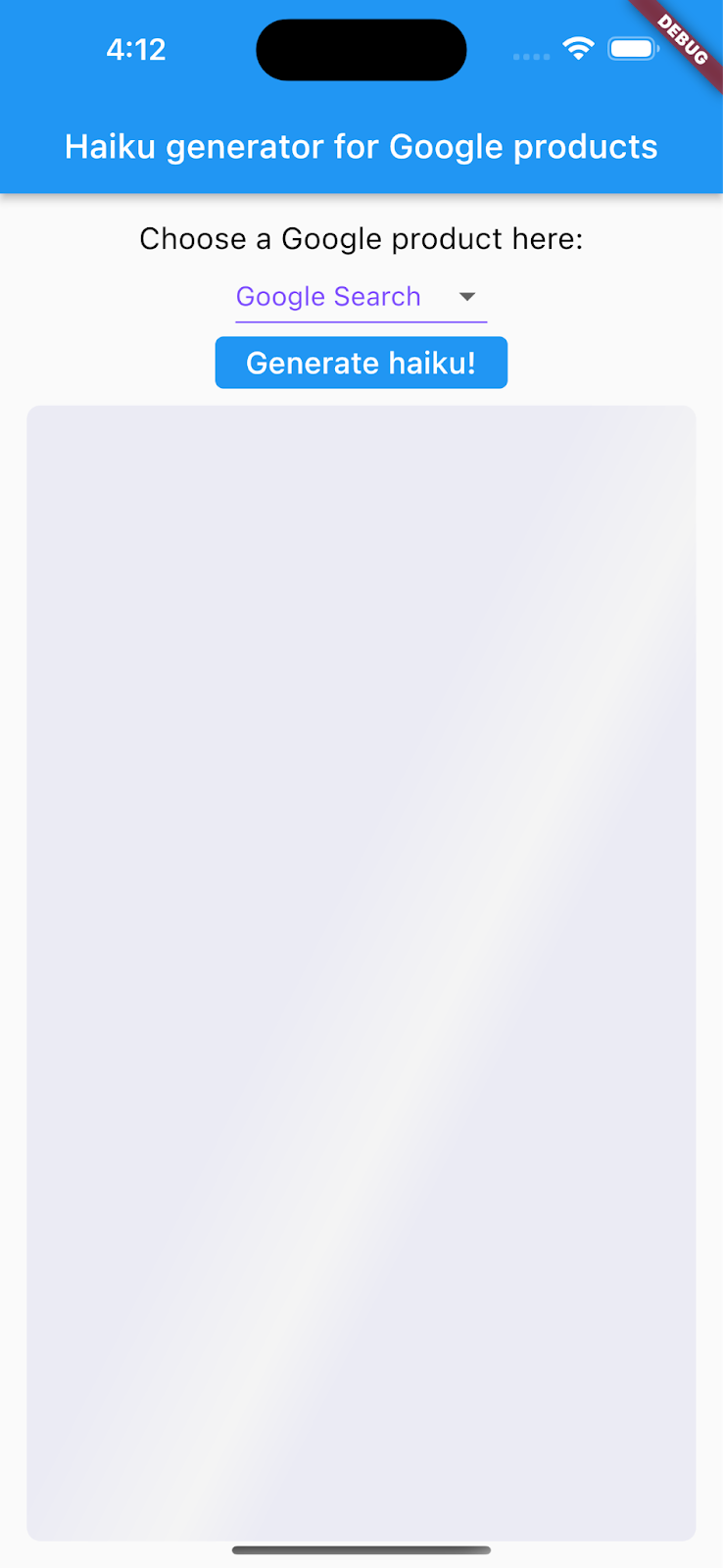
Başlangıç uygulamasını keşfedin
Başlangıç uygulamasında aşağıdakilere dikkat edin:
- Kullanıcı arayüzü oldukça basit.
- Kullanıcıların belirli bir Google ürününü seçebileceği bir açılır menü vardır.
- Kullanıcılar Generate haiku! (haiku oluştur!) düğmesini seçtikten sonra Flutter uygulaması, yerleşik istemi PaLM API uç noktasına göndererek haiku oluşturur.
- Uygulama, bir yanıt aldıktan sonra oluşturulan haikuları metin widget'ında görüntüler. Ancak Haiku oluştur! seçeneğini belirlerseniz uygulama henüz PaLM API ile iletişim kuramadığı için hiçbir şey olmaz.


3. PaLM API'ye erişimi ayarlama
PaLM API'yi kullanmak için API anahtarı gerekir. Bu codelab'in yayınlandığı tarihte PaLM API hâlâ gizli önizleme sürümündedir.
- PaLM API'ye erişiminizi ayarlamak için dokümanları uygulayarak API anahtarı oluşturun ve bu codelab'de daha sonra kullanmak üzere anahtarı not edin.
4. Google ürünlerinin bulunduğu bir menü ekleyin
Hedefiniz Google ürünleri için haiku oluşturmaktır. Çalışma zamanında, uygulama kullanıcısı önceden doldurulmuş ürün adları listesinden dinamik olarak ürün seçebilir.
Uygulamaya Google ürünlerinin listesini eklemek için aşağıdaki adımları izleyin:
- VS Code'da
step1/lib/data/repositories/product_repository_impl.dartdosyasına gidin. getAllProducts()işlevinin gövdesine, bir Google ürün adı dizisini depolayan aşağıdaki değişkeni ekleyin:
product_repository_impl .dart
var productData = [
{'productName': 'Google Search'},
{'productName': 'YouTube'},
{'productName': 'Android'},
{'productName': 'Google Maps'},
{'productName': 'Gmail'}
];
5. İsteği PaLM API'ye gönderme ve yanıtın kodunu çözme
Kullanıcı tarafından seçilen ürün adı, aşağıdaki istem şablonuyla birleştirilir:
Context: You are an awesome haiku writer.
Message content: Write a cool haiku about {product name}.
Bu isteği, haiku oluşturmak üzere PaLM API uç noktasına göndermek için aşağıdaki adımları uygulayın:
- VS Code'da
step2/lib/data/repositories/poem_repository_impl.dartdosyasına gidin. getPoems()işlevinin gövdesine aşağıdaki kodu ekleyin:
poem_repository_impl.dart
// TODO: Replace YOUR_API_KEY with your API key.
var apiKey = 'YOUR_API_KEY';
const haikuCount = 5;
final url = Uri.parse(
'https://generativelanguage.googleapis.com/v1beta2/models/chat-bison-001:generateMessage?key=$apiKey');
final headers = {'Content-Type': 'application/json'};
final body = jsonEncode({
"prompt": {
"context": "You are an awesome haiku writer.",
"examples": [
{
"input": {"content": "Write a haiku about Google Photos."},
"output": {
"content":
"Google Photos, my friend\nA journey of a lifetime\nCaptured in pixels"
}
}
],
"messages": [
{"content": "Write a cool haiku for $productName"}
]
},
"candidate_count": haikuCount,
"temperature": 1,
});
try {
final response = await http.post(url, headers: headers, body: body);
if (response.statusCode == 200) {
final decodedResponse = json.decode(response.body);
String haikus = 'Here are $haikuCount haikus about $productName:\n\n';
for (var i = 0; i < haikuCount; i++) {
haikus += '${i + 1}.\n';
haikus += decodedResponse['candidates'][i]['content'] + '\n\n';
}
return haikus;
} else {
return 'Request failed with status: ${response.statusCode}.\n\n${response.body}';
}
} catch (error) {
throw Exception('Error sending POST request: $error');
}
YOUR_API_KEY dizesini önceki API anahtarınızla değiştirin.
Yanıt alınıp kodu çözüldükten sonra, kullanıcı arayüzündeki metin widget'ı oluşturulan haiku'ları oluşturur.
6. Uygulamayı mobil platformlarda çalıştırın
- VS Code'da, hedef cihazı bir Android veya iOS cihaza ayarlayın.
 Hata ayıklamayı başlat'ı tıklayın, ardından uygulamanın yüklenmesini bekleyin.
Hata ayıklamayı başlat'ı tıklayın, ardından uygulamanın yüklenmesini bekleyin.- Açılır menüden bir ürün seçin, ardından Haiku oluştur'u seçin. Uygulamada, seçilen ürün hakkında bir haiku simgesi gösterilir.


7. Uygulamayı masaüstü platformlarda çalıştırma
Flutter, Android ve iOS'in yanı sıra Linux, macOS ve Windows gibi masaüstü platformlarını da destekler.
Uygulamayı Linux'ta çalıştırın
- VS Code'da, hedef cihazı Linux (linux-x64) olarak ayarlayın.
 Hata ayıklamayı başlat'ı tıklayın, ardından uygulamanın yüklenmesini bekleyin.
Hata ayıklamayı başlat'ı tıklayın, ardından uygulamanın yüklenmesini bekleyin.- Açılır menüden bir ürün seçin, ardından Haiku oluştur'u seçin.

Uygulamayı macOS'te çalıştırma
Uygulama arka uca HTTP istekleri gönderdiğinden macOS için uygun yararlanma haklarını ayarlamanız gerekir. Daha fazla bilgi için Yararlanma Hakları ve Uygulama Korumalı Alanı başlıklı makaleyi inceleyin.
Uygulamayı macOS'te çalıştırmak için aşağıdaki adımları uygulayın:
step3/macos/Runner/DebugProfile.entitlementsvestep3/macos/Runner/Release.entitlementsdosyalarına aşağıdaki kodu ekleyin:
DebugProfile.entitlements | Release.entitlements
<key>com.apple.security.network.client</key>
<true/>
- VS Code'da, hedef cihazı macOS (darwin) olarak ayarlayın .
 Hata ayıklamayı başlat'ı tıklayın, ardından uygulamanın yüklenmesini bekleyin.
Hata ayıklamayı başlat'ı tıklayın, ardından uygulamanın yüklenmesini bekleyin.- Açılır menüden bir ürün seçin, ardından Haiku oluştur'u seçin.

Uygulamayı Windows'da çalıştırma
- VS Code'da, hedef cihazı Windows (windows-x64) olarak ayarlayın.
 Hata ayıklamayı başlat'ı tıklayın, ardından uygulamanın yüklenmesini bekleyin.
Hata ayıklamayı başlat'ı tıklayın, ardından uygulamanın yüklenmesini bekleyin.- Açılır menüden bir ürün seçin, ardından Haiku oluştur'u seçin.

8. Uygulamayı web platformunda çalıştırma
Flutter uygulamasına web desteğini de ekleyebilirsiniz. Web platformu varsayılan olarak Flutter uygulamaları için otomatik olarak etkinleştirilir. Dolayısıyla tüm yapmanız gereken bu uygulamayı başlatmaktır.
Uygulamayı web platformunda çalıştırmak için aşağıdaki adımları izleyin:
- VS Code'da, hedef cihazı Chrome (web-javascript) olarak ayarlayın.
 Hata ayıklamayı başlat'ı tıklayın, ardından uygulamanın Google Chrome'a yüklenmesini bekleyin.
Hata ayıklamayı başlat'ı tıklayın, ardından uygulamanın Google Chrome'a yüklenmesini bekleyin.- Açılır menüden bir ürün seçin, ardından Haiku oluştur'u seçin.

9. Tebrikler
Google ürünleri hakkında haiku'lar oluşturan bir full-stack uygulaması geliştirdiniz. Uygulama yalnızca belirli Google ürünleri için haiku oluştursa da istemi kolayca değiştirebilir ve istediğiniz metni oluşturabilirsiniz. PaLM API'yi nasıl kullanacağınızı artık öğrendiğinize göre, LLM'lerin inanılmaz gücüyle muhteşem uygulamalar oluşturabilirsiniz!
