1. Giriş
Bu, web-vitals kitaplığını kullanarak Sonraki Boyama Etkileşimi (INP) metriğinin nasıl ölçüleceğini öğrenmeye yönelik etkileşimli bir codelab'dir.
Ön koşullar
- HTML ve JavaScript geliştirme hakkında bilgi sahibi olmak.
- Önerilen: web.dev INP metriği dokümanlarını okuyun.
Öğrenecekleriniz
web-vitalskitaplığını sayfanıza ekleme ve ilişkilendirme verilerini kullanma.- INP'yi iyileştirmeye nereden ve nasıl başlanacağını teşhis etmek için ilişkilendirme verilerini kullanın.
Gerekenler
- GitHub'dan kod klonlayabilen ve npm komutlarını çalıştırabilen bir bilgisayar.
- Metin düzenleyici.
- Tüm etkileşim ölçümlerinin çalışabilmesi için Chrome'un güncel bir sürümü.
2. Hazırlanın
Kodu alma ve çalıştırma
Kod, web-vitals-codelabs deposunda bulunur.
- Terminalinizdeki depoyu klonlayın:
git clone https://github.com/GoogleChromeLabs/web-vitals-codelabs.git. - Klonlanan dizine geçiş yapın:
cd web-vitals-codelabs/measuring-inp. - Bağımlılıkları yükleyin:
npm ci. - Web sunucusunu başlatın:
npm run start. - Tarayıcınızda http://localhost:8080/ adresini ziyaret edin.
Sayfayı deneyin
Bu codelab'de, INP ile ilgili olası sorunları keşfetmek için Gastropodicon (popüler bir salyangoz anatomisi referans sitesi) kullanılmaktadır.

Hangi etkileşimlerin yavaş olduğunu anlamak için sayfayla etkileşimde bulunmayı deneyin.
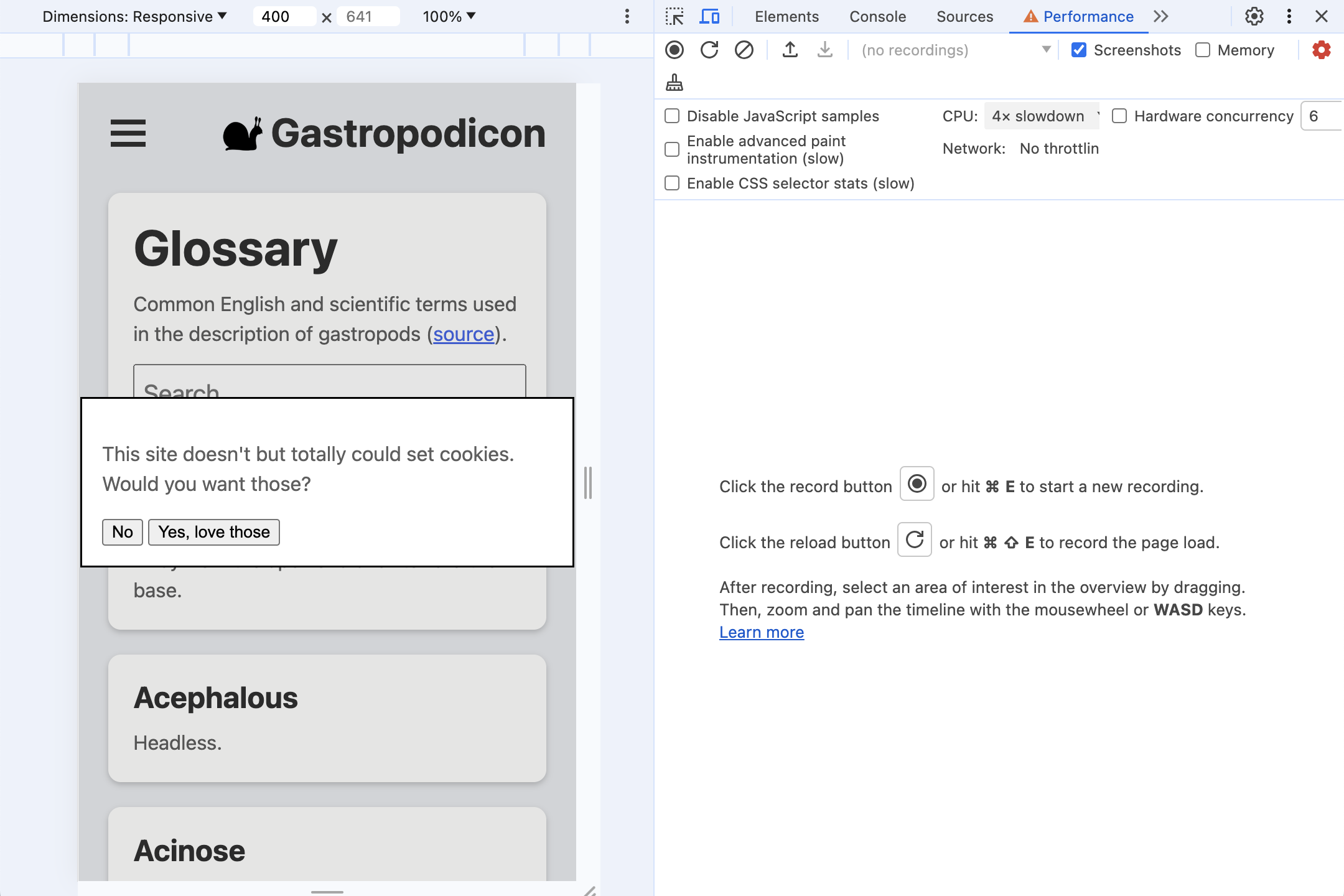
3. Chrome Geliştirici Araçları'nda yer alma
Diğer Araçlar > bölümünden Geliştirici Araçları'nı açın Geliştirici Araçları menüsünü, sayfayı sağ tıklayıp İncele'yi seçerek veya klavye kısayolunu kullanarak yapabilirsiniz.
Bu codelab'de hem Performans panelini hem de Konsol'u kullanacağız. Dilediğiniz zaman Geliştirici Araçları'nın üst kısmındaki sekmeler arasında bu ayarlar arasında geçiş yapabilirsiniz.
- INP sorunları en sık mobil cihazlarda ortaya çıktığından mobil ekran emülasyonuna geçin.
- Bir masaüstü veya dizüstü bilgisayarda test ediyorsanız performans büyük olasılıkla gerçek bir mobil cihazdan önemli ölçüde daha iyi olacaktır. Performansa daha gerçekçi bir bakış için Performans panelinin sağ üst tarafındaki dişli simgesine dokunun ve ardından CPU 4x yavaşlama'yı seçin.

4. Yükleniyor web-vitals
web-vitals, kullanıcılarınızın deneyimindeki Web Verileri metriklerini ölçmek için kullanılan bir JavaScript kitaplığıdır. Bu değerleri yakalamak için kitaplığı kullanabilir ve yavaş etkileşimlerin ne zaman ve nerede gerçekleştiğini belirlemek amacıyla daha sonra analiz etmek üzere bunları bir analiz uç noktasına işaretleyebilirsiniz.
Kitaplığı bir sayfaya eklemenin birkaç farklı yolu vardır. Kitaplığı kendi sitenize nasıl yükleyeceğiniz, bağımlılıkları nasıl yönettiğinize, oluşturma sürecine ve diğer faktörlere bağlıdır. Tüm seçenekleriniz için kütüphanenin dokümanlarına göz atmayı unutmayın.
Bu codelab, npm'den yüklenir ve belirli bir derleme işleminin derinine dalmaktan kaçınmak için komut dosyasını doğrudan yükler.
web-vitals uygulamasının kullanabileceğiniz iki sürümü vardır:
- "Standart" bir sayfa yüklemesinde Core Web Vitals'ın metrik değerlerini izlemek istiyorsanız derleme kullanılmalıdır.
- "İlişkilendirme" derleme, bir metriğin neden bu değere sahip olduğunu teşhis etmek için her metriğe ek hata ayıklama bilgileri ekler.
Bu codelab'de INP'yi ölçmek için ilişkilendirmenin oluşturulmasını istiyoruz.
npm install -D web-vitals komutunu çalıştırarak projenin devDependencies öğesine web-vitals ekleyin
Sayfaya web-vitals ekleyin:
Komut dosyasının ilişkilendirme sürümünü index.html sayfasının alt kısmına ekleyin ve sonuçları konsola kaydedin:
<script type="module">
import {onINP} from './node_modules/web-vitals/dist/web-vitals.attribution.js';
onINP(console.log);
</script>
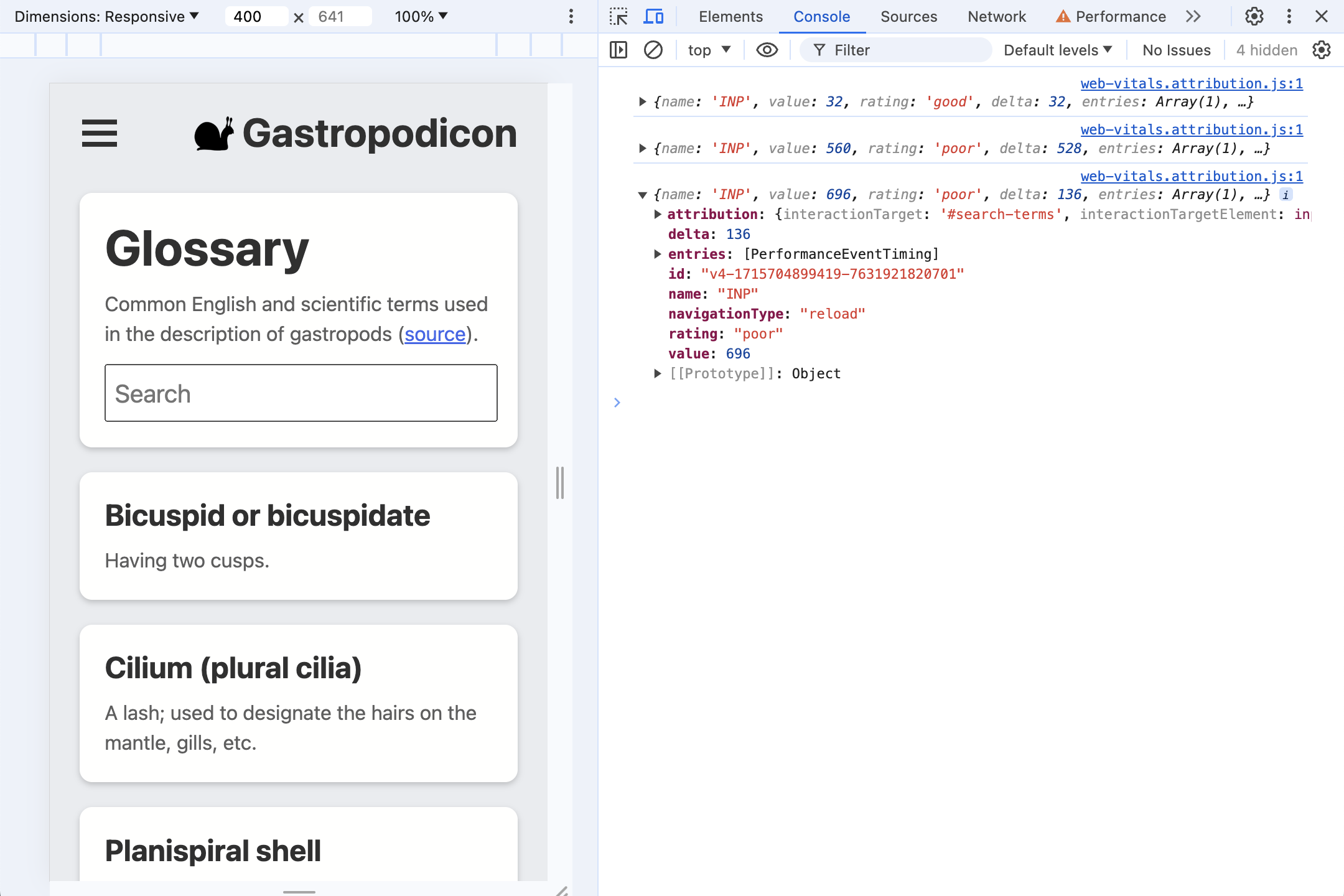
Deneyin
Konsol açıkken sayfayla tekrar etkileşimde bulunmayı deneyin. Sayfada gezinirken hiçbir şey günlüğe kaydedilmez.
INP, bir sayfanın tüm yaşam döngüsü boyunca ölçülür. Dolayısıyla web-vitals, varsayılan olarak kullanıcı sayfadan ayrılana veya kapatana kadar INP bildirmez. Bu, analytics gibi bir öğeyi işaretleme için ideal davranıştır, ancak etkileşimli olarak hata ayıklama için pek ideal değildir.
web-vitals, daha ayrıntılı raporlama için reportAllChanges seçeneği sunar. Etkinleştirildiğinde her etkileşim raporlanmaz ancak önceki etkileşimlerden daha yavaş olan her etkileşim raporlanır.
Seçeneği komut dosyasına eklemeyi ve sayfayla tekrar etkileşimde bulunmayı deneyin:
<script type="module">
import {onINP} from './node_modules/web-vitals/dist/web-vitals.attribution.js';
onINP(console.log, {reportAllChanges: true});
</script>
Sayfayı yenilediğinizde etkileşimler artık konsola bildirilecek ve yeni bir yavaş giriş olduğunda güncellenir. Örneğin, arama kutusuna yazmaya başlayın ve ardından girişi silmeyi deneyin.

5. İlişkilendirmede neler yer alır?
Çoğu kullanıcının sayfayla kuracağı ilk etkileşimden, yani çerez izni iletişim kutusuyla başlayalım.
Birçok sayfada, çerezler kullanıcı tarafından kabul edildiğinde çerezlerin eşzamanlı olarak tetiklenmesini gerektiren komut dosyaları bulunur. Bu durum, tıklamanın yavaş bir etkileşime dönüşmesine neden olur. Burada olan bu.
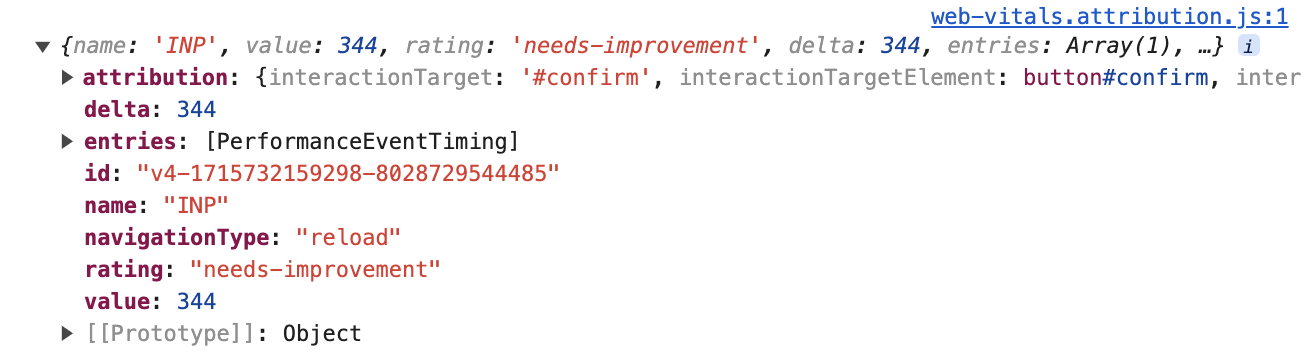
Çerezleri kabul etmek (demo) için Evet'i tıklayın ve şu anda Geliştirici Araçları konsoluna kaydedilen INP verilerine göz atın.

Bu üst düzey bilgiler, hem standart hem de ilişkilendirme web hayati değerleri derlemelerinde kullanılabilir:
{
name: 'INP',
value: 344,
rating: 'needs-improvement',
entries: [...],
id: 'v4-1715732159298-8028729544485',
navigationType: 'reload',
attribution: {...},
}
Kullanıcının sonraki boyayı tıklamasından itibaren geçen süre 344 milisaniyeydi; "iyileştirme gerekiyor" INP. entries dizisi, bu etkileşimle ilişkilendirilmiş tüm PerformanceEntry değerlerine sahiptir (bu örnekte yalnızca bir tıklama etkinliği).
Ancak bu süreçte neler olduğunu öğrenmek için en çok attribution mülküyle ilgileniyoruz. web-vitals, ilişkilendirme verilerini oluşturmak için hangi Uzun Animasyon Karesi'nin (LoAF) tıklama etkinliğiyle örtüştüğünü bulur. Daha sonra LoAF, çalıştırılan komut dosyalarından requestAnimationFrame geri çağırması, stil ve düzende harcanan süreye kadar, söz konusu kare boyunca nasıl zaman geçirildiğiyle ilgili ayrıntılı veriler sağlayabilir.
Daha fazla bilgi görmek için attribution özelliğini genişletin. Veriler çok daha zengindir.
attribution: {
interactionTargetElement: Element,
interactionTarget: '#confirm',
interactionType: 'pointer',
inputDelay: 27,
processingDuration: 295.6,
presentationDelay: 21.4,
processedEventEntries: [...],
longAnimationFrameEntries: [...],
}
Öncelikle, etkileşimde bulunulan ürünle ilgili bilgiler:
interactionTargetElement: etkileşimde bulunulan öğeye canlı referans (öğe DOM'den kaldırılmadıysa).interactionTarget: sayfadaki öğeyi bulmak için bir seçici.
Daha sonra zamanlama genel hatlarıyla şu şekilde değerlendirilir:
inputDelay: Kullanıcının etkileşimi başlattığı (örneğin, fareyi tıklaması) ile bu etkileşimin etkinlik işleyicisinin çalışmaya başladığı zaman arasındaki süre. Bu örnekte, CPU kısıtlaması açık olsa bile giriş gecikmesi yalnızca 27 milisaniyeydi.processingDuration: Etkinlik işleyicilerin sonuna kadar koşması için geçen süre. Çoğu zaman sayfalarda tek bir etkinlik için birden fazla işleyici olur (örneğin,pointerdown,pointerupveclick). Tümü aynı animasyon karesinde yayınlanırsa birleştirilir. Bu durumda, işleme süresi 295,6 milisaniye sürer.Bu, INP süresinin büyük bir kısmıdır.presentationDelay: etkinlik işleyicilerin çalışmasını tamamladığı andan tarayıcının bir sonraki kareyi boyamayı tamamlamasına kadar geçen süre. Bu örnekte, 21,4 milisaniye.
Bu INP aşamaları, nelerin optimize edilmesi gerektiğinin teşhis edilmesinde önemli bir sinyal olabilir. Optimize INP kılavuzunda bu konu hakkında daha fazla bilgi bulunur.
Biraz daha derine indiğimizde processedEventEntries, üst düzey INP entries dizisindeki tek etkinliğin aksine beş etkinlik içeriyor. Aralarındaki fark nedir?
processedEventEntries: [
{
name: 'mouseover',
entryType: 'event',
startTime: 1801.6,
duration: 344,
processingStart: 1825.3,
processingEnd: 1825.3,
cancelable: true
},
{
name: 'mousedown',
entryType: 'event',
startTime: 1801.6,
duration: 344,
processingStart: 1825.3,
processingEnd: 1825.3,
cancelable: true
},
{name: 'mousedown', ...},
{name: 'mouseup', ...},
{name: 'click', ...},
],
Üst düzey giriş, INP etkinliğidir (bu örnekte tıklama). processedEventEntries ilişkilendirmesi, aynı çerçevede işlenen tüm etkinliklerdir. Yalnızca tıklama etkinliğini değil, mouseover ve mousedown gibi diğer etkinlikleri de içerir. Bunlar da yavaştıysa bu diğer olaylar hakkında bilgi sahibi olmak hayati önem taşır çünkü hepsi yanıt hızında yavaşlığa neden oluyordu.
Son olarak longAnimationFrameEntries dizisi gelir. Bu tek bir giriş olabilir, ancak etkileşimin birden fazla kareye yayılabileceği durumlar vardır. Burada, tek bir uzun animasyon çerçevesinin en basit örneği verilmiştir.
longAnimationFrameEntries
LoAF girişi genişletildi:
longAnimationFrameEntries: [{
name: 'long-animation-frame',
startTime: 1823,
duration: 319,
renderStart: 2139.5,
styleAndLayoutStart: 2139.7,
firstUIEventTimestamp: 1801.6,
blockingDuration: 268,
scripts: [{...}]
}],
Stil için harcanan süreyi bölmek gibi bazı faydalı değerler burada bulunur. Long Animation Frames API'si makalesinde bu özellikler daha ayrıntılı olarak açıklanmaktadır. Şu anda öncelikli olarak, uzun çalışan çerçeveden sorumlu komut dosyaları hakkında ayrıntılı bilgi sağlayan girişler içeren scripts özelliğiyle ilgileniyoruz:
scripts: [{
name: 'script',
invoker: 'BUTTON#confirm.onclick',
invokerType: 'event-listener',
startTime: 1828.6,
executionStart: 1828.6,
duration: 294,
sourceURL: 'http://localhost:8080/third-party/cmp.js',
sourceFunctionName: '',
sourceCharPosition: 1144
}]
Bu durumda, zamanın çoğunlukla BUTTON#confirm.onclick tarihinde çağrılan tek bir event-listener içinde harcandığını anlayabiliriz. Komut dosyası kaynak URL'sini ve işlevin tanımlandığı yerdeki karakter konumunu bile görebiliriz.
Paket servis
Bu ilişkilendirme verilerinden bu durumla ilgili olarak ne belirlenebilir?
- Etkileşim,
button#confirmöğesinin (komut dosyası ilişkilendirme girişindekiattribution.interactionTargetveinvokerözelliğinden) tıklanmasıyla tetiklendi. - Temel olarak etkinlik işleyicileri yürütmek için harcanan süre (
valuetoplam metriğine kıyaslaattribution.processingDuration). - Yavaş etkinlik işleyici kodu,
third-party/cmp.jsiçinde tanımlanan bir tıklama işleyiciden başlar (scripts.sourceURLparametresinden).
Bu kadar veri, nerelerde optimizasyon yapmamız gerektiğini bilmemiz için yeterli olur.
6. Birden çok etkinlik işleyici
Geliştirici Araçları konsolunun net olması ve çerez izni etkileşiminin artık en uzun etkileşim olmaması için sayfayı yenileyin.
Arama kutusuna yazmaya başlayın. İlişkilendirme verileri neleri gösterir? Sence ne oluyor?
İlişkilendirme verileri
İlk olarak, demoyu test etmeye dair bir örneğin üst düzey taraması:
{
name: 'INP',
value: 1072,
rating: 'poor',
attribution: {
interactionTargetElement: Element,
interactionTarget: '#search-terms',
interactionType: 'keyboard',
inputDelay: 3.3,
processingDuration: 1060.6,
presentationDelay: 8.1,
processedEventEntries: [...],
longAnimationFrameEntries: [...],
}
}
input#search-terms öğesiyle klavye etkileşiminden kaynaklanan düşük bir INP değeridir (CPU kısıtlama etkin). İşlemin süresi, çoğunlukla (1.072 milisaniyelik toplam INP'den 1.061 milisaniye) oluşmaktadır.
Ancak scripts girişleri daha ilgi çekicidir.
Düzen rahatsızlığı
scripts dizisinin ilk girişi bize bu konuda değerli bilgiler veriyor:
scripts: [{
name: 'script',
invoker: 'BUTTON#confirm.onclick',
invokerType: 'event-listener',
startTime: 4875.6,
executionStart: 4875.6,
duration: 497,
forcedStyleAndLayoutDuration: 388,
sourceURL: 'http://localhost:8080/js/index.js',
sourceFunctionName: 'handleSearch',
sourceCharPosition: 940
},
...]
İşleme süresinin büyük kısmı, komut dosyası yürütülürken gerçekleşir. Bu komut dosyası bir input işleyicidir (çağrıcı INPUT#search-terms.oninput). İşlev adı (handleSearch) ve index.js kaynak dosyasındaki karakter konumu verilir.
Ancak yeni bir mülk var: forcedStyleAndLayoutDuration. Bu, komut dosyası çağrısında tarayıcının sayfayı yeniden yayınlamaya zorlandığı süredir. Başka bir deyişle, bu etkinlik işleyiciyi yürütmek için harcanan sürenin% 78'i (497'nin 388 milisaniyesi) aslında düzen bozma için harcanmıştır.
Bu, düzeltilmesi gereken en önemli öncelik olmalıdır.
Tekrar tekrar dinleyiciler
Tek tek giderecek olursak sonraki iki komut dosyası girişiyle ilgili çok dikkat çekici bir şey yoktur:
scripts: [...,
{
name: 'script',
invoker: '#document.onkeyup',
invokerType: 'event-listener',
startTime: 5375.3,
executionStart: 5375.3,
duration: 124,
sourceURL: 'http://localhost:8080/js/index.js',
sourceFunctionName: '',
sourceCharPosition: 1526,
},
{
name: 'script',
invoker: '#document.onkeyup',
invokerType: 'event-listener',
startTime: 5673.9,
executionStart: 5673.9,
duration: 95,
sourceURL: 'http://localhost:8080/js/index.js',
sourceFunctionName: '',
sourceCharPosition: 1526
}]
Her iki giriş de keyup işleyicileridir ve birbiri ardına yürütülür. İşleyiciler anonim işlevlerdir (dolayısıyla sourceFunctionName özelliğinde hiçbir şey raporlanmaz), ancak kodun nerede olduğunu bulabilmemiz için hâlâ bir kaynak dosyamız ve karakter konumumuz var.
Tuhaf olan, her ikisinin de aynı kaynak dosyadan ve karakter konumundan olmalarıdır.
Tarayıcı, sonuçta tek bir animasyon karesinde birden fazla tuşa basma işlemini tamamladı; bu da herhangi bir şey boyanamadan bu etkinlik işleyicinin iki kez çalışmasına yol açtı.
Bu efekt, etkinlik işleyicilerin tamamlaması ne kadar uzun sürerse daha fazla ek giriş etkinliği gerçekleşebilir ve yavaş etkileşim de o kadar uzun hale gelebilir.
Bu bir arama/otomatik tamamlama etkileşimi olduğundan, girişin geri dönüşünü kaldırmak iyi bir strateji olacaktır. Dolayısıyla, kare başına en fazla bir tuşa basma işlemi işlenecektir.
7. Giriş gecikmesi
Giriş gecikmelerinin tipik nedeni (kullanıcının etkileşime girdiği andan etkinlik işleyicinin etkileşimi işlemeye başlayabileceği ana kadar geçen süre), ana iş parçacığının meşgul olmasıdır. Bunun birden çok nedeni olabilir:
- Sayfa yükleniyor ve ana iş parçacığı DOM'nin ayarlanması, sayfanın düzenlenip stilinin belirlenmesi ve komut dosyalarını değerlendirip çalıştırma gibi ilk işlemleri yapmakla meşgul.
- Sayfa genellikle meşguldür; örneğin hesaplamalar, komut dosyası tabanlı animasyonlar veya reklamlar çalıştırıyordur.
- Önceki etkileşimlerin işlenmesi o kadar uzun sürer ki son örnekte görülen gelecekteki etkileşimleri geciktirirler.
Demo sayfasında, sayfanın en üstündeki salyangoz logosunu tıkladığınızda animasyon oluşturmaya ve ana iş parçacığıyla ilgili bazı yoğun JavaScript çalışmaları yapmaya başlayan gizli bir özellik bulunuyor.
- Animasyonu başlatmak için salyangoz logosunu tıklayın.
- Salyangoz, hemen çıkmanın en altına düştüğünde JavaScript görevleri tetiklenir. Sayfayla, geri sekmenin alt kısmına mümkün olduğunca yakın bir şekilde etkileşimde bulunmaya çalışın ve ne kadar yüksek bir INP tetikleyebileceğinizi görün.
Örneğin, salyangoz geri sektiğinde arama kutusunu tıklayıp odaklanmak gibi başka bir etkinlik işleyiciyi tetiklemeseniz bile, ana iş parçacığı çalışması sayfanın belirgin bir süre yanıt vermemesine neden olur.
Birçok sayfada, yoğun ana iş parçacığı işi bu kadar iyi çalışmayacaktır. Ancak bu, bunun INP ilişkilendirme verilerinde nasıl tanımlanabileceğini görmeye yönelik iyi bir örnektir.
Aşağıda, salyangoz hemen çıkması sırasında yalnızca arama kutusuna odaklanmaya ilişkin bir örnek verilmiştir:
{
name: 'INP',
value: 728,
rating: 'poor',
attribution: {
interactionTargetElement: Element,
interactionTarget: '#search-terms',
interactionType: 'pointer',
inputDelay: 702.3,
processingDuration: 4.9,
presentationDelay: 20.8,
longAnimationFrameEntries: [{
name: 'long-animation-frame',
startTime: 2064.8,
duration: 790,
renderStart: 2065,
styleAndLayoutStart: 2854.2,
firstUIEventTimestamp: 0,
blockingDuration: 740,
scripts: [{...}]
}]
}
}
Tahmin edildiği gibi, etkinlik işleyiciler hızlı bir şekilde yürütülür ve 4,9 milisaniyelik bir işleme süresi gösterilir. Kötü etkileşimin büyük bir kısmı, toplam 728 milisaniyenin 702,3 milisaniyesini alarak giriş gecikmesinde harcanır.
Bu durumda hata ayıklamak zor olabilir. Kullanıcının neyle ve nasıl etkileşimde bulunduğunu bilsek de, etkileşimin bu kısmın hızlı bir şekilde tamamlandığını ve sorun teşkil etmediğini de biliriz. Etkileşimin işlenmeye başlamasını sağlayan şey sayfadaki başka bir şeydi. Peki nereden araştırmaya başlayacağımızı nasıl bilebiliriz?
LoAF komut dosyası girişleri gününüzü kurtarıyor:
scripts: [{
name: 'script',
invoker: 'SPAN.onanimationiteration',
invokerType: 'event-listener',
startTime: 2065,
executionStart: 2065,
duration: 788,
sourceURL: 'http://localhost:8080/js/index.js',
sourceFunctionName: 'cryptodaphneCoinHandler',
sourceCharPosition: 1831
}]
Bu işlevin etkileşimle ilgisi olmamasına rağmen, animasyon karesini yavaşlattığından etkileşim etkinliğiyle birleştirilmiş LoAF verilerine dahil edilir.
Buradan, etkileşim işlemesini geciktiren işlevin nasıl tetiklendiğini (bir animationiteration işleyicisi tarafından), tam olarak hangi işlevin sorumlu olduğunu ve kaynak dosyalarımızda nerede bulunduğunu görebiliriz.
8. Sunum gecikmesi: bir güncellemenin boyanmaması
Sunum gecikmesi, etkinlik işleyicilerin çalışmayı bitirdiği andan tarayıcının ekrana yeni bir kare boyayabildiği ana kadar geçen süreyi ölçer ve kullanıcıya görünür geri bildirimi gösterir.
INP değerini tekrar sıfırlamak için sayfayı yenileyin, ardından hamburger menüyü açın. Açılışta belirli bir aksamalar var.
Nasıl görünür?
{
name: 'INP',
value: 376,
rating: 'needs-improvement',
delta: 352,
attribution: {
interactionTarget: '#sidenav-button>svg',
interactionType: 'pointer',
inputDelay: 12.8,
processingDuration: 14.7,
presentationDelay: 348.5,
longAnimationFrameEntries: [{
name: 'long-animation-frame',
startTime: 651,
duration: 365,
renderStart: 673.2,
styleAndLayoutStart: 1004.3,
firstUIEventTimestamp: 138.6,
blockingDuration: 315,
scripts: [{...}]
}]
}
}
Bu sefer yavaş etkileşimin çoğunu sunum gecikmesi oluşturuyor. Bu, ana iş parçacığını engelleyen her şeyin, etkinlik işleyiciler tamamlandıktan sonra gerçekleştiği anlamına gelir.
scripts: [{
entryType: 'script',
invoker: 'FrameRequestCallback',
invokerType: 'user-callback',
startTime: 673.8,
executionStart: 673.8,
duration: 330,
sourceURL: 'http://localhost:8080/js/side-nav.js',
sourceFunctionName: '',
sourceCharPosition: 1193,
}]
scripts dizisindeki tek girişe baktığımızda, zamanın FrameRequestCallback üzerinden user-callback içinde harcandığını görüyoruz. Bu kez, sunu gecikmesi bir requestAnimationFrame geri aramasından kaynaklanıyor.
9. Sonuç
Alan verilerini toplama
Tek bir sayfa yüklemesinden tek bir INP ilişkilendirme girişine bakarken tüm bunların daha kolay olduğunu unutmamak gerekir. Bu veriler, alan verilerine göre INP hatalarını ayıklamak için nasıl birleştirilebilir? Ne kadar faydalı ayrıntılara yer verilmesi bunu zorlaştırıyor.
Örneğin, yavaş etkileşimlere neden olan yaygın kaynağın hangi sayfa öğesi olduğunu bilmek son derece yararlıdır. Bununla birlikte, sayfanızda derlemeden derlemeye değişen derlenmiş CSS sınıf adları varsa aynı öğeye ait web-vitals seçiciler, derlemeler genelinde farklı olabilir.
Bunun yerine, neyin en yararlı olduğunu ve verilerin nasıl bir araya getirilebileceğini belirlemek için kendi uygulamanızı değerlendirmeniz gerekir. Örneğin, ilişkilendirme verilerini geri işaretlemeden önce, hedefin içinde bulunduğu bileşene veya hedefin yerine getirdiği ARIA rollerine göre web-vitals seçiciyi kendi tanımlayıcınızla değiştirebilirsiniz.
Benzer şekilde, scripts girişlerinin sourceURL yollarında birleştirilmeleri zorlaştıran dosya tabanlı karmalar olabilir. Ancak verileri işaretlemeden önce bilinen derleme işleminize göre karmaları kaldırabilirsiniz.
Maalesef bu kadar karmaşık bir verinin bulunduğu kolay bir yol yoktur. Ancak verilerin bir alt kümesini kullanmak bile hata ayıklama sürecinde hiç ilişkilendirme verisi kullanmamaktan daha değerlidir.
İlişkilendirme her yerde!
LoAF tabanlı INP ilişkilendirmesi, güçlü bir hata ayıklama aracıdır. INP sırasında özellikle ne olduğuyla ilgili ayrıntılı veriler sunar. Çoğu durumda, optimizasyon çalışmalarınıza başlamanız gereken bir komut dosyasında sizi tam konuma yönlendirebilir.
INP ilişkilendirme verilerini artık istediğiniz sitede kullanabilirsiniz.
Bir sayfayı düzenleme erişiminiz olmasa bile aşağıdaki snippet'i Geliştirici Araçları konsolunda çalıştırarak bu codelab'den işlemi yeniden oluşturabilir ve ne bulabileceğinizi öğrenebilirsiniz:
const script = document.createElement('script');
script.src = 'https://unpkg.com/web-vitals@4/dist/web-vitals.attribution.iife.js';
script.onload = function () {
webVitals.onINP(console.log, {reportAllChanges: true});
};
document.head.appendChild(script);

