1. Giới thiệu
Đây là lớp học lập trình tương tác để tìm hiểu cách đo lường Lượt tương tác với Next Paint (INP) bằng thư viện web-vitals.
Điều kiện tiên quyết
- Có kiến thức về phát triển HTML và JavaScript.
- Bạn nên: đọc tài liệu về chỉ số INP trên web.dev.
Kiến thức bạn sẽ học được
- Cách thêm thư viện
web-vitalsvào trang của bạn và sử dụng dữ liệu phân bổ của thư viện đó. - Sử dụng dữ liệu phân bổ để chẩn đoán vị trí và cách bắt đầu cải thiện INP.
Bạn cần có
- Một máy tính có khả năng sao chép mã từ GitHub và chạy các lệnh npm.
- Trình chỉnh sửa văn bản.
- Phiên bản Chrome mới nhất hoạt động hiệu quả cho tất cả số liệu đo lường lượt tương tác.
2. Bắt đầu thiết lập
Lấy và chạy mã
Bạn có thể tìm thấy mã này trong kho lưu trữ web-vitals-codelabs.
- Sao chép repo trong thiết bị đầu cuối của bạn:
git clone https://github.com/GoogleChromeLabs/web-vitals-codelabs.git. - Chuyển vào thư mục đã sao chép:
cd web-vitals-codelabs/measuring-inp. - Cài đặt phần phụ thuộc:
npm ci. - Khởi động máy chủ web:
npm run start. - Truy cập vào http://localhost:8080/ trong trình duyệt của bạn.
Dùng thử trang này
Lớp học lập trình này sử dụng Gastropodicon (một trang web tham khảo về giải phẫu ốc sên phổ biến) để tìm hiểu các vấn đề tiềm ẩn về INP.

Hãy thử tương tác với trang đó để cảm nhận lượt tương tác nào chậm.
3. Nắm rõ Công cụ của Chrome cho nhà phát triển
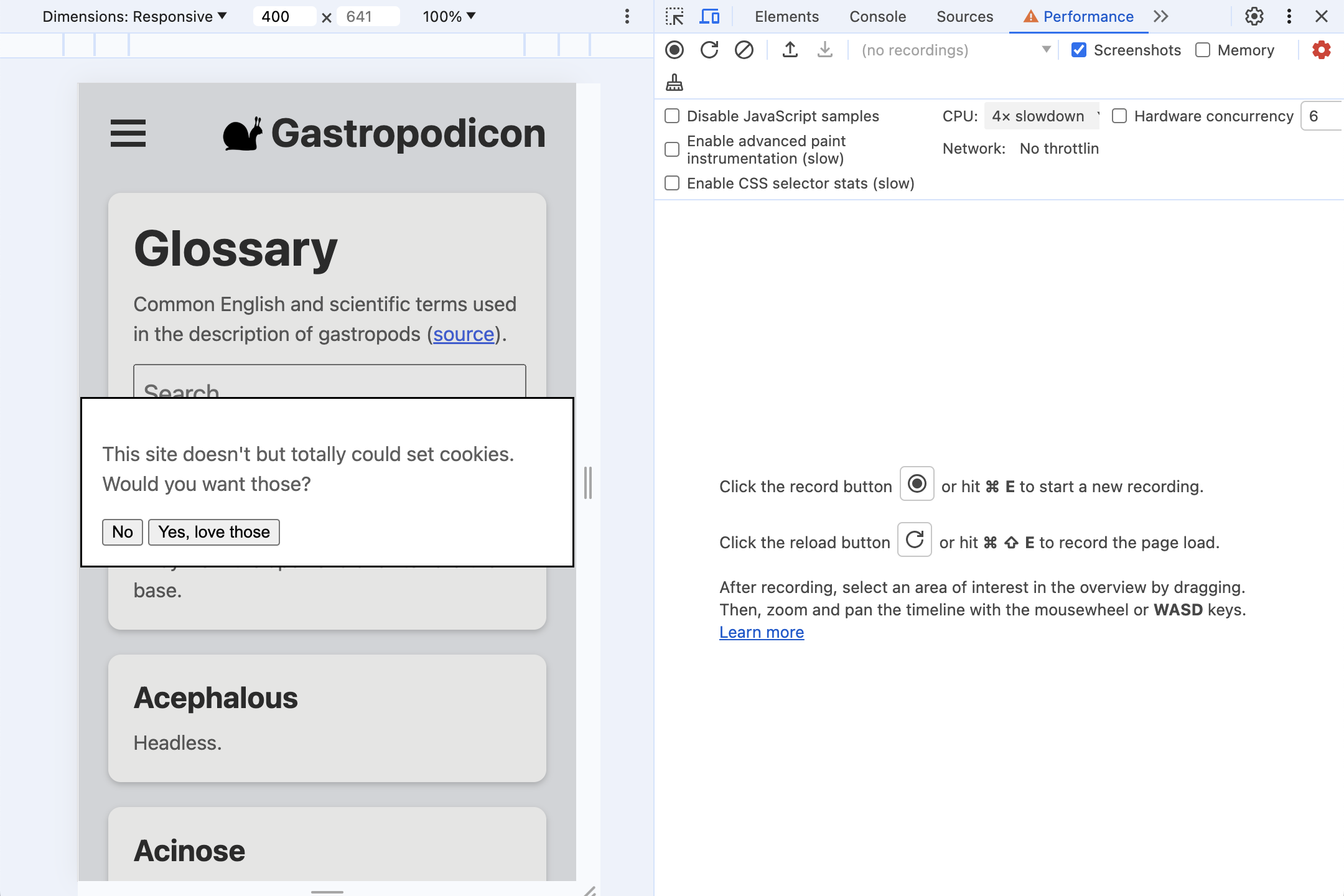
Mở Công cụ cho nhà phát triển trong phần Công cụ khác > Trình đơn Công cụ cho nhà phát triển, bằng cách nhấp chuột phải vào trang rồi chọn Kiểm tra hoặc sử dụng phím tắt.
Trong lớp học lập trình này, chúng ta sẽ sử dụng cả bảng điều khiển Hiệu suất và Bảng điều khiển. Bạn có thể chuyển đổi giữa các công cụ này bất cứ lúc nào trong các thẻ ở đầu Công cụ cho nhà phát triển.
- Các vấn đề về INP thường xảy ra trên thiết bị di động, vì vậy, hãy chuyển sang mô phỏng màn hình trên thiết bị di động.
- Nếu bạn đang thử nghiệm trên máy tính để bàn hoặc máy tính xách tay, hiệu suất có thể sẽ tốt hơn đáng kể so với trên thiết bị di động thực. Để có cái nhìn thực tế hơn về hiệu suất, hãy nhấn vào bánh răng ở trên cùng bên phải bảng Performance (Hiệu suất), sau đó chọn CPU 4xreduce (Giảm tốc độ CPU 4x).

4. Đang cài đặt web-vitals
web-vitals là một thư viện JavaScript để đo lường các chỉ số Các chỉ số quan trọng về trang web mà người dùng trải nghiệm. Bạn có thể sử dụng thư viện này để thu thập các giá trị đó rồi báo hiệu cho một điểm cuối phân tích để phân tích sau này, nhằm mục đích của chúng tôi là xác định thời điểm và vị trí xảy ra tương tác chậm.
Có một số cách để thêm thư viện vào một trang. Cách bạn cài đặt thư viện trên trang web sẽ tuỳ thuộc vào cách bạn quản lý các phần phụ thuộc, quy trình xây dựng và các yếu tố khác. Đừng quên xem tài liệu của thư viện để biết mọi lựa chọn.
Lớp học lập trình này sẽ cài đặt từ npm và tải trực tiếp tập lệnh để tránh việc đi sâu vào một quy trình xây dựng cụ thể.
Có hai phiên bản web-vitals mà bạn có thể sử dụng:
- "Tiêu chuẩn" bạn nên sử dụng bản dựng nếu muốn theo dõi các giá trị chỉ số của Chỉ số quan trọng chính của trang web khi tải trang.
- "Phân bổ" sẽ thêm thông tin gỡ lỗi bổ sung vào từng chỉ số để chẩn đoán lý do khiến một chỉ số lại có giá trị như vậy.
Để đo lường INP trong lớp học lập trình này, chúng ta cần có bản dựng phân bổ.
Thêm web-vitals vào devDependencies của dự án bằng cách chạy npm install -D web-vitals
Thêm web-vitals vào trang:
Thêm phiên bản phân bổ của tập lệnh vào cuối index.html rồi ghi kết quả vào bảng điều khiển:
<script type="module">
import {onINP} from './node_modules/web-vitals/dist/web-vitals.attribution.js';
onINP(console.log);
</script>
Dùng thử
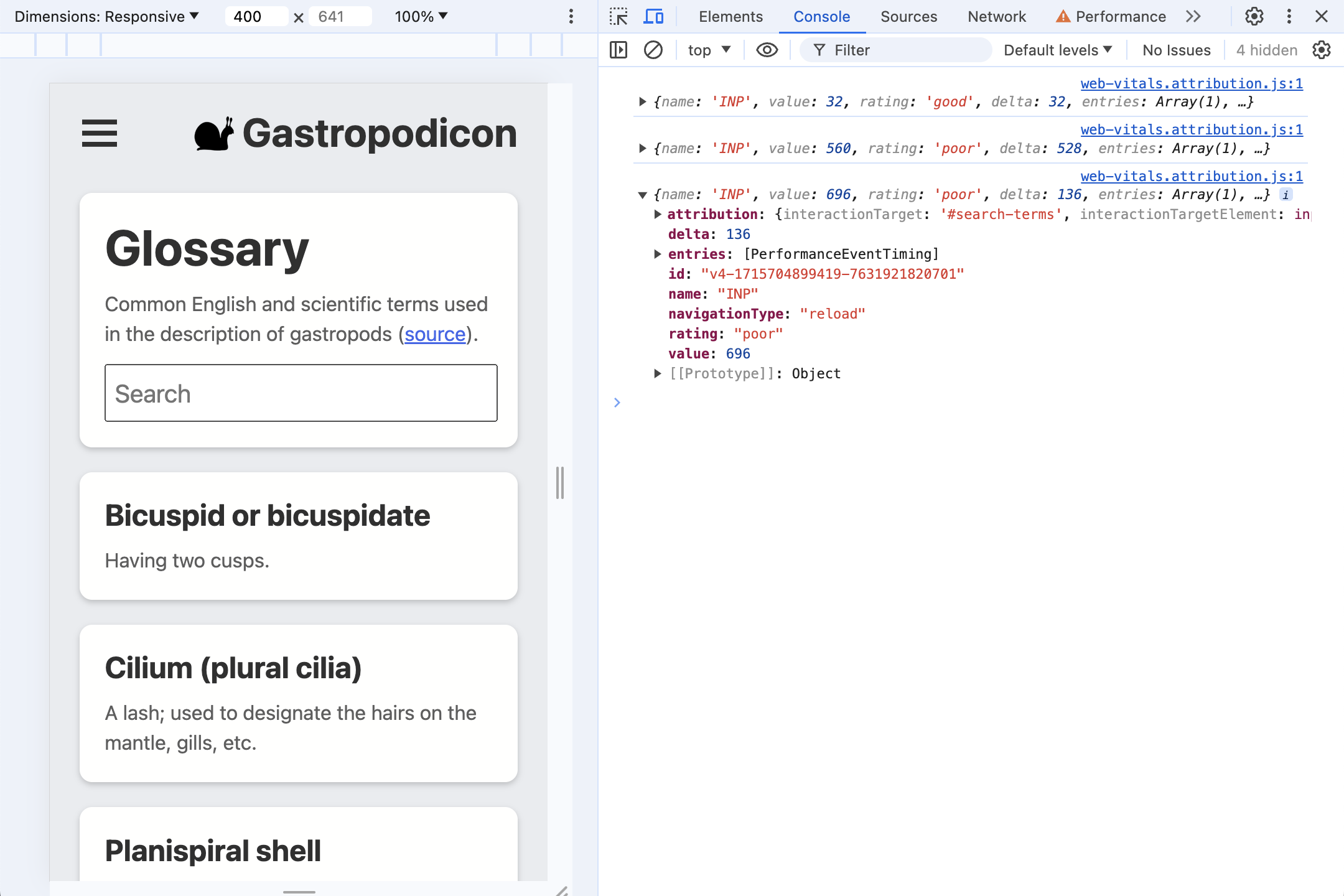
Thử tương tác lại với trang khi bảng điều khiển đang mở. Khi bạn nhấp vào trang, không có gì được ghi lại!
INP được đo lường trong toàn bộ vòng đời của một trang. Do đó, theo mặc định, web-vitals không báo cáo INP cho đến khi người dùng rời khỏi hoặc đóng trang. Đây là hành vi lý tưởng để báo hiệu cho những thứ như phân tích, nhưng không lý tưởng hơn để gỡ lỗi tương tác.
web-vitals cung cấp tuỳ chọn reportAllChanges để báo cáo chi tiết hơn. Khi được bật, không phải mọi lượt tương tác đều được báo cáo, nhưng mỗi khi có một lượt tương tác chậm hơn bất kỳ lượt tương tác nào trước đó thì lượt tương tác đó sẽ được báo cáo.
Hãy thử thêm tuỳ chọn này vào tập lệnh rồi tương tác lại với trang:
<script type="module">
import {onINP} from './node_modules/web-vitals/dist/web-vitals.attribution.js';
onINP(console.log, {reportAllChanges: true});
</script>
Làm mới trang và các lượt tương tác hiện sẽ được báo cáo cho bảng điều khiển và cập nhật bất cứ khi nào có hoạt động mới chậm nhất. Ví dụ: thử nhập vào hộp tìm kiếm rồi xoá nội dung cần nhập.

5. Mô hình phân bổ là gì?
Hãy bắt đầu bằng lượt tương tác đầu tiên mà hầu hết người dùng tương tác với trang đó, tức là hộp thoại đồng ý sử dụng cookie.
Nhiều trang sẽ có tập lệnh cần cookie được kích hoạt đồng bộ khi người dùng chấp nhận cookie, khiến lượt nhấp trở thành lượt tương tác chậm. Đó là những gì sẽ xảy ra ở đây.
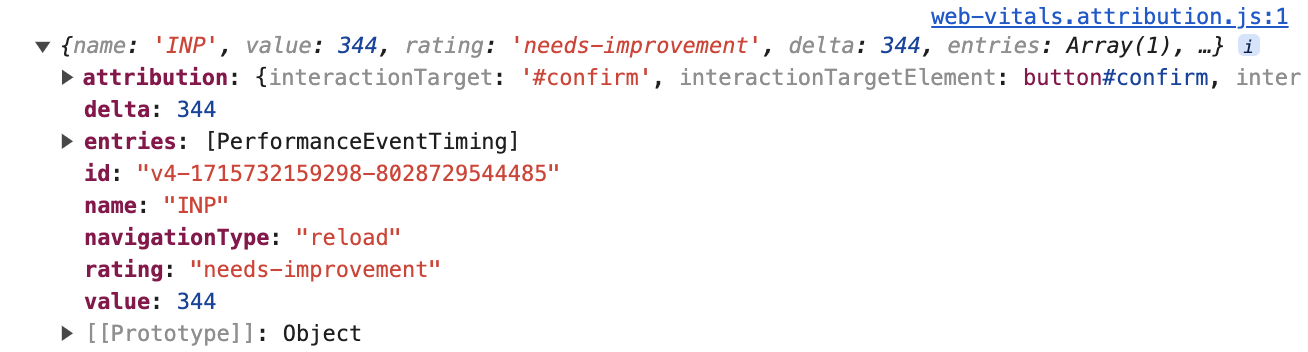
Nhấp vào Yes (Có) để chấp nhận các cookie (minh hoạ) và xem dữ liệu INP hiện được ghi vào bảng điều khiển Công cụ cho nhà phát triển.

Thông tin cấp cao nhất này có trong cả bản dựng web-quan trọng của mô hình phân bổ và tiêu chuẩn:
{
name: 'INP',
value: 344,
rating: 'needs-improvement',
entries: [...],
id: 'v4-1715732159298-8028729544485',
navigationType: 'reload',
attribution: {...},
}
Khoảng thời gian bắt đầu từ khi người dùng nhấp đến lần hiển thị tiếp theo là 344 mili giây – "cần cải thiện" INP. Mảng entries có tất cả các giá trị PerformanceEntry được liên kết với lượt tương tác này. Trong trường hợp này là chỉ một sự kiện nhấp chuột.
Tuy nhiên, để tìm hiểu điều gì đang xảy ra trong thời gian này, chúng ta quan tâm nhất đến tài sản attribution. Để tạo dữ liệu phân bổ, web-vitals sẽ tìm Khung ảnh động dài (LoAF) trùng lặp với sự kiện nhấp chuột. Sau đó, LoAF có thể cung cấp dữ liệu chi tiết về thời gian dành cho khung hình đó, từ các tập lệnh chạy đến thời gian thực hiện lệnh gọi lại, kiểu và bố cục requestAnimationFrame.
Mở rộng thuộc tính attribution để xem thêm thông tin. Dữ liệu phong phú hơn rất nhiều.
attribution: {
interactionTargetElement: Element,
interactionTarget: '#confirm',
interactionType: 'pointer',
inputDelay: 27,
processingDuration: 295.6,
presentationDelay: 21.4,
processedEventEntries: [...],
longAnimationFrameEntries: [...],
}
Đầu tiên là thông tin về những nội dung đã tương tác:
interactionTargetElement: tham chiếu trực tiếp đến phần tử đã được tương tác (nếu phần tử chưa bị xoá khỏi DOM).interactionTarget: bộ chọn để tìm phần tử trên trang.
Tiếp theo, thời gian được phân tích theo cách tổng quát hơn:
inputDelay: khoảng thời gian từ khi người dùng bắt đầu tương tác (ví dụ: nhấp chuột) đến khi trình nghe sự kiện cho lượt tương tác đó bắt đầu chạy. Trong trường hợp này, độ trễ đầu vào chỉ khoảng 27 mili giây, ngay cả khi chế độ điều tiết CPU.processingDuration: thời gian cần thiết để trình nghe sự kiện chạy cho đến khi hoàn tất. Thông thường, các trang sẽ có nhiều trình nghe cho một sự kiện (ví dụ:pointerdown,pointerupvàclick). Nếu tất cả đều chạy trong cùng một khung ảnh động, chúng sẽ được kết hợp vào lúc này. Trong trường hợp này, thời lượng xử lý mất 295,6 mili giây – phần lớn thời gian INP.presentationDelay: khoảng thời gian từ khi trình nghe sự kiện hoàn tất cho đến khi trình duyệt vẽ xong khung hình tiếp theo. Trong trường hợp này là 21, 4 mili giây.
Các giai đoạn INP này có thể là tín hiệu quan trọng để chẩn đoán những gì cần được tối ưu hoá. Hướng dẫn về Optimize INP có thêm thông tin về chủ đề này.
Tìm hiểu sâu hơn một chút, processedEventEntries chứa 5 sự kiện, trái ngược với một sự kiện duy nhất trong mảng entries INP cấp cao nhất. Điểm khác biệt là gì?
processedEventEntries: [
{
name: 'mouseover',
entryType: 'event',
startTime: 1801.6,
duration: 344,
processingStart: 1825.3,
processingEnd: 1825.3,
cancelable: true
},
{
name: 'mousedown',
entryType: 'event',
startTime: 1801.6,
duration: 344,
processingStart: 1825.3,
processingEnd: 1825.3,
cancelable: true
},
{name: 'mousedown', ...},
{name: 'mouseup', ...},
{name: 'click', ...},
],
Mục nhập cấp cao nhất là sự kiện INP, trong trường hợp này là một lượt nhấp. Thuộc tính processedEventEntries là tất cả những sự kiện được xử lý trong cùng một khung. Xin lưu ý rằng biến này còn bao gồm các sự kiện khác như mouseover và mousedown, không chỉ sự kiện nhấp chuột. Nếu chúng diễn ra chậm thì bạn nên biết về những sự kiện khác này vì tất cả các sự kiện này đều góp phần khiến tốc độ phản hồi chậm.
Cuối cùng là mảng longAnimationFrameEntries. Đây có thể là mục nhập duy nhất, nhưng có những trường hợp tương tác có thể trải rộng trên nhiều khung. Ở đây, chúng ta có trường hợp đơn giản nhất với một khung hoạt ảnh dài.
longAnimationFrameEntries
Mở rộng mục LoAF:
longAnimationFrameEntries: [{
name: 'long-animation-frame',
startTime: 1823,
duration: 319,
renderStart: 2139.5,
styleAndLayoutStart: 2139.7,
firstUIEventTimestamp: 1801.6,
blockingDuration: 268,
scripts: [{...}]
}],
Có một số giá trị hữu ích ở đây, chẳng hạn như phân tích lượng thời gian dành cho việc tạo kiểu. Bài viết về API Khung ảnh động dài sẽ trình bày chi tiết hơn về các thuộc tính này. Hiện tại, chúng ta chủ yếu quan tâm đến thuộc tính scripts. Thuộc tính này chứa các mục cung cấp thông tin chi tiết về các tập lệnh chịu trách nhiệm cho khung chạy trong thời gian dài:
scripts: [{
name: 'script',
invoker: 'BUTTON#confirm.onclick',
invokerType: 'event-listener',
startTime: 1828.6,
executionStart: 1828.6,
duration: 294,
sourceURL: 'http://localhost:8080/third-party/cmp.js',
sourceFunctionName: '',
sourceCharPosition: 1144
}]
Trong trường hợp này, chúng ta có thể biết thời gian chủ yếu dành cho một event-listener, được gọi trên BUTTON#confirm.onclick. Chúng ta thậm chí có thể thấy URL nguồn của tập lệnh và vị trí ký tự của nơi hàm được xác định!
Đồ ăn mang đi
Dữ liệu phân bổ này có thể xác định điều gì về trường hợp này?
- Hoạt động tương tác được kích hoạt bằng một lượt nhấp vào phần tử
button#confirm(từattribution.interactionTargetvà tài sảninvokertrên một mục phân bổ tập lệnh). - Thời gian chủ yếu dành cho việc thực thi trình nghe sự kiện (từ
attribution.processingDurationso với tổng chỉ sốvalue). - Mã trình nghe sự kiện chậm bắt đầu từ một trình nghe lượt nhấp được xác định trong
third-party/cmp.js(từscripts.sourceURL).
Như vậy là đủ dữ liệu để xác định những điểm cần tối ưu hoá!
6. Nhiều trình nghe sự kiện
Hãy làm mới trang để Bảng điều khiển của Công cụ cho nhà phát triển rõ ràng và lượt tương tác về sự đồng ý sử dụng cookie không còn là lượt tương tác lâu nhất nữa.
Bắt đầu nhập vào hộp tìm kiếm. Dữ liệu phân bổ hiển thị thông tin gì? Bạn nghĩ điều gì đang xảy ra?
Dữ liệu phân bổ
Đầu tiên là bản quét tổng quan của một ví dụ về việc kiểm thử bản minh hoạ:
{
name: 'INP',
value: 1072,
rating: 'poor',
attribution: {
interactionTargetElement: Element,
interactionTarget: '#search-terms',
interactionType: 'keyboard',
inputDelay: 3.3,
processingDuration: 1060.6,
presentationDelay: 8.1,
processedEventEntries: [...],
longAnimationFrameEntries: [...],
}
}
Đây là một giá trị INP kém (đã bật chế độ điều tiết CPU) khi tương tác với bàn phím với phần tử input#search-terms. Phần lớn thời gian – 1061 mili giây trong tổng số 1072 mili giây INP – được dùng vào thời gian xử lý.
Tuy nhiên, các mục scripts thú vị hơn.
Tình trạng đơ bố cục
Mục nhập đầu tiên của mảng scripts cung cấp cho chúng ta một số ngữ cảnh có giá trị:
scripts: [{
name: 'script',
invoker: 'BUTTON#confirm.onclick',
invokerType: 'event-listener',
startTime: 4875.6,
executionStart: 4875.6,
duration: 497,
forcedStyleAndLayoutDuration: 388,
sourceURL: 'http://localhost:8080/js/index.js',
sourceFunctionName: 'handleSearch',
sourceCharPosition: 940
},
...]
Phần lớn thời lượng xử lý xảy ra trong quá trình thực thi tập lệnh này, đó là trình nghe input (phương thức gọi là INPUT#search-terms.oninput). Tên hàm đã được đặt (handleSearch), cũng như vị trí ký tự trong tệp nguồn index.js.
Tuy nhiên, có một thuộc tính mới: forcedStyleAndLayoutDuration. Đây là thời gian dành cho lệnh gọi tập lệnh này, nơi trình duyệt buộc phải bố cục lại trang. Nói cách khác, 78% thời gian – 388 mili giây trong số 497 – dành để thực thi trình nghe sự kiện này thực sự được dành cho việc đơ bố cục.
Vấn đề này phải là một ưu tiên hàng đầu cần khắc phục.
Trình nghe lặp lại
Riêng lẻ, không có gì đặc biệt đáng chú ý về hai mục nhập tập lệnh tiếp theo:
scripts: [...,
{
name: 'script',
invoker: '#document.onkeyup',
invokerType: 'event-listener',
startTime: 5375.3,
executionStart: 5375.3,
duration: 124,
sourceURL: 'http://localhost:8080/js/index.js',
sourceFunctionName: '',
sourceCharPosition: 1526,
},
{
name: 'script',
invoker: '#document.onkeyup',
invokerType: 'event-listener',
startTime: 5673.9,
executionStart: 5673.9,
duration: 95,
sourceURL: 'http://localhost:8080/js/index.js',
sourceFunctionName: '',
sourceCharPosition: 1526
}]
Cả hai mục nhập đều là trình nghe keyup, thực thi lần lượt từng mục. Trình nghe là các hàm ẩn danh (do đó không có gì được báo cáo trong thuộc tính sourceFunctionName), nhưng chúng ta vẫn có tệp nguồn và vị trí ký tự để có thể tìm thấy vị trí của mã.
Điều kỳ lạ là cả hai đều thuộc cùng một tệp nguồn và vị trí ký tự.
Cuối cùng, trình duyệt đã xử lý nhiều lần nhấn phím trong một khung ảnh động duy nhất, dẫn đến việc trình nghe sự kiện này chạy hai lần trước khi có thể vẽ bất cứ nội dung nào!
Hiệu ứng này cũng có thể kết hợp, khi trình nghe sự kiện mất càng nhiều thời gian để hoàn thành thì càng có nhiều sự kiện đầu vào bổ sung có thể xảy ra, kéo dài tương tác chậm lâu hơn nữa.
Vì đây là tương tác tìm kiếm/tự động hoàn thành, nên việc loại bỏ dữ liệu đầu vào sẽ là một chiến lược hay để xử lý nhiều nhất một lần nhấn phím trên mỗi khung hình.
7. Độ trễ khi nhập thông tin
Nguyên nhân điển hình gây ra độ trễ đầu vào (khoảng thời gian kể từ khi người dùng tương tác đến khi trình nghe sự kiện có thể bắt đầu xử lý lượt tương tác) là do luồng chính đang bận. Điều này có thể do nhiều nguyên nhân:
- Trang đang tải và luồng chính đang bận thực hiện công việc ban đầu là thiết lập DOM, bố trí và tạo kiểu cho trang, cũng như đánh giá và chạy tập lệnh.
- Trang thường có nhiều dữ liệu, ví dụ: chạy các phép tính, ảnh động dựa trên tập lệnh hoặc quảng cáo.
- Các lượt tương tác trước đó mất quá nhiều thời gian để xử lý, nên chúng sẽ trì hoãn các lượt tương tác trong tương lai mà bạn thấy trong ví dụ trước.
Trang minh hoạ có một tính năng bí mật, trong đó nếu bạn nhấp vào biểu trưng ốc sên ở đầu trang, trang này sẽ bắt đầu tạo ảnh động và thực hiện một số tác vụ JavaScript nặng trên luồng chính.
- Nhấp vào biểu trưng ốc sên để bắt đầu tạo ảnh động.
- Tác vụ JavaScript được kích hoạt khi điểm dừng ở cuối trang không truy cập. Hãy cố gắng tương tác với trang càng gần đáy của tỷ lệ thoát càng tốt và xem mức độ cao của INP mà bạn có thể kích hoạt.
Ví dụ: ngay cả khi bạn không kích hoạt trình nghe sự kiện nào khác (chẳng hạn như nhấp và tập trung vào hộp tìm kiếm ngay khi nút bật lên), thì hoạt động của luồng chính vẫn sẽ khiến trang không phản hồi trong một khoảng thời gian đáng kể.
Trên nhiều trang, tác vụ nặng liên quan đến chuỗi chính sẽ không hoạt động tốt, nhưng đây là một minh chứng rõ ràng cho thấy cách nhận dạng tác vụ trong dữ liệu phân bổ INP.
Dưới đây là một ví dụ về phân bổ giá trị đóng góp từ việc chỉ tập trung vào hộp tìm kiếm trong khoảng thời gian không truy cập được:
{
name: 'INP',
value: 728,
rating: 'poor',
attribution: {
interactionTargetElement: Element,
interactionTarget: '#search-terms',
interactionType: 'pointer',
inputDelay: 702.3,
processingDuration: 4.9,
presentationDelay: 20.8,
longAnimationFrameEntries: [{
name: 'long-animation-frame',
startTime: 2064.8,
duration: 790,
renderStart: 2065,
styleAndLayoutStart: 2854.2,
firstUIEventTimestamp: 0,
blockingDuration: 740,
scripts: [{...}]
}]
}
}
Theo dự đoán, trình nghe sự kiện đã thực thi nhanh chóng, cho thấy thời lượng xử lý là 4,9 mili giây và phần lớn tương tác kém được dành cho độ trễ đầu vào, mất 702,3 mili giây trên tổng số 728.
Trường hợp này có thể khó gỡ lỗi. Mặc dù chúng ta biết người dùng đã tương tác với nội dung gì và bằng cách nào, nhưng chúng ta cũng biết rằng phần tương tác đó đã hoàn tất nhanh chóng và không phải là vấn đề. Thay vào đó, một thứ khác trên trang đã làm chậm trễ lượt tương tác bắt đầu xử lý, nhưng làm cách nào để biết nên bắt đầu tìm kiếm ở đâu?
Các mục nhập tập lệnh LoAF ở đây để lưu ngày:
scripts: [{
name: 'script',
invoker: 'SPAN.onanimationiteration',
invokerType: 'event-listener',
startTime: 2065,
executionStart: 2065,
duration: 788,
sourceURL: 'http://localhost:8080/js/index.js',
sourceFunctionName: 'cryptodaphneCoinHandler',
sourceCharPosition: 1831
}]
Mặc dù hàm này không liên quan gì đến hoạt động tương tác, nhưng nó làm chậm khung hình động và do đó được đưa vào dữ liệu LoAF được kết hợp với sự kiện tương tác.
Từ đó, chúng ta có thể thấy hàm trì hoãn việc xử lý tương tác được kích hoạt như thế nào (bằng trình nghe animationiteration), chính xác hàm nào chịu trách nhiệm và vị trí của hàm đó trong các tệp nguồn của chúng ta.
8. Độ trễ trình bày: khi bản cập nhật không hiển thị
Độ trễ trình bày đo khoảng thời gian từ khi trình nghe sự kiện chạy xong cho đến khi trình duyệt có thể hiển thị một khung mới lên màn hình, cho thấy phản hồi mà người dùng có thể nhìn thấy.
Hãy làm mới trang này để đặt lại giá trị INP, sau đó mở trình đơn ba đường kẻ. Có một mối liên hệ xác định khi mở ra.
Biểu đồ này trông như thế nào?
{
name: 'INP',
value: 376,
rating: 'needs-improvement',
delta: 352,
attribution: {
interactionTarget: '#sidenav-button>svg',
interactionType: 'pointer',
inputDelay: 12.8,
processingDuration: 14.7,
presentationDelay: 348.5,
longAnimationFrameEntries: [{
name: 'long-animation-frame',
startTime: 651,
duration: 365,
renderStart: 673.2,
styleAndLayoutStart: 1004.3,
firstUIEventTimestamp: 138.6,
blockingDuration: 315,
scripts: [{...}]
}]
}
}
Lần này, độ trễ trình bày chiếm phần lớn lượt tương tác chậm. Tức là mọi thứ đang chặn luồng chính sẽ xảy ra sau khi trình nghe sự kiện hoàn tất.
scripts: [{
entryType: 'script',
invoker: 'FrameRequestCallback',
invokerType: 'user-callback',
startTime: 673.8,
executionStart: 673.8,
duration: 330,
sourceURL: 'http://localhost:8080/js/side-nav.js',
sourceFunctionName: '',
sourceCharPosition: 1193,
}]
Xem xét một mục trong mảng scripts, chúng ta thấy thời gian dành cho user-callback từ FrameRequestCallback. Lần này, độ trễ khi trình bày là do lệnh gọi lại requestAnimationFrame gây ra.
9. Kết luận
Tổng hợp dữ liệu trường
Cần công nhận rằng việc này dễ dàng hơn khi xem xét một mục phân bổ INP từ một lượt tải trang. Làm cách nào để tổng hợp dữ liệu này để gỡ lỗi INP dựa trên dữ liệu thực địa? Lượng thông tin chi tiết hữu ích thực sự khiến việc này khó khăn hơn.
Ví dụ: việc biết phần tử nào của trang là nguồn phổ biến gây ra các lượt tương tác chậm sẽ cực kỳ hữu ích. Tuy nhiên, nếu trang của bạn đã biên dịch tên lớp CSS thay đổi từ bản dựng này sang bản dựng khác, thì bộ chọn web-vitals từ cùng một phần tử có thể khác nhau giữa các bản dựng.
Thay vào đó, bạn phải suy nghĩ về ứng dụng cụ thể của mình để xác định thông tin nào hữu ích nhất và cách tổng hợp dữ liệu. Ví dụ: trước khi báo hiệu trở lại dữ liệu phân bổ, bạn có thể thay thế bộ chọn web-vitals bằng giá trị nhận dạng của riêng bạn, dựa trên thành phần chứa mục tiêu hoặc vai trò ARIA mà mục tiêu đáp ứng.
Tương tự như vậy, các mục scripts có thể có hàm băm dựa trên tệp trong đường dẫn sourceURL khiến chúng khó kết hợp, nhưng bạn có thể loại bỏ các hàm băm đó dựa trên quy trình xây dựng đã biết trước khi báo hiệu cho dữ liệu trở lại.
Thật không may, không có đường dẫn dễ dàng nào với dữ liệu phức tạp như vậy, nhưng ngay cả việc sử dụng một tập hợp con dữ liệu này cũng có giá trị hơn là không có dữ liệu phân bổ nào cho quá trình gỡ lỗi.
Phân bổ ở mọi nơi!
Phân bổ INP dựa trên LoAF là một công cụ hỗ trợ gỡ lỗi mạnh mẽ. Công cụ này cung cấp dữ liệu chi tiết về những sự kiện cụ thể đã xảy ra trong một INP. Trong nhiều trường hợp, tính năng này có thể chỉ cho bạn vị trí chính xác trong một tập lệnh mà bạn nên bắt đầu nỗ lực tối ưu hoá.
Giờ đây, bạn đã sẵn sàng sử dụng dữ liệu phân bổ INP trên mọi trang web!
Ngay cả khi không có quyền truy cập để chỉnh sửa trang, bạn vẫn có thể tạo lại quy trình từ lớp học lập trình này bằng cách chạy đoạn mã sau trong bảng điều khiển Công cụ cho nhà phát triển để xem nội dung bạn có thể tìm thấy:
const script = document.createElement('script');
script.src = 'https://unpkg.com/web-vitals@4/dist/web-vitals.attribution.iife.js';
script.onload = function () {
webVitals.onINP(console.log, {reportAllChanges: true});
};
document.head.appendChild(script);
