1. Pengantar
Jaringan Penayangan Konten (CDN) meningkatkan performa pengguna dengan menyimpan konten yang sering diakses ke dalam cache lebih dekat ke pengguna akhir, mengakhiri koneksi yang lebih dekat dengan klien, menggunakan kembali koneksi ke asal, serta melalui penerapan protokol dan penyesuaian jaringan modern. Bagi pengguna (dan pelanggan kami), ini berarti latensi yang lebih rendah, keandalan yang lebih tinggi, dan biaya yang lebih rendah - yang menghasilkan peningkatan penjualan, pengalaman web, dan peningkatan bersih dalam pengalaman pengguna. Saat ini, sangat sedikit situs dan platform streaming video modern yang beroperasi tanpa CDN.
Yang akan Anda pelajari
Lab ini akan memandu kita melakukan langkah-langkah untuk men-deploy lingkungan alur kerja live streaming dengan Media CDN (CDN) + Cloud Media Live Streaming API (transcoding video live) + Cloud Storage (penyimpanan untuk video) + Pemutar Video (VLC, Google Shaka Player, dll. - Pemutar HLS + MPEG-DASH).
Kita akan menyiapkan komponen Live Streaming API - Input, Channel - dan memulai feed live ke Input/Channel dengan FFmpeg (FFmpeg dapat menghasilkan sinyal pengujian langsung). Live Streaming API akan melakukan transcoding feed live. Manifes dan segmen video yang di-transcoding akan disimpan dalam bucket Cloud Storage. Kemudian, kita akan menyiapkan Media CDN dengan bucket Cloud Storage video live sebagai asal. Terakhir, VLC Player akan digunakan untuk memutar konten live yang di-cache melalui Media CDN. Kita juga akan menyiapkan dasbor Cloud Monitoring untuk memvisualisasikan aktivitas Media CDN.
Yang akan Anda bangun
Di lab ini, kita akan menyiapkan lingkungan berdasarkan arsitektur berikut:

Kita akan menyiapkan komponen berikut dan melakukan tugas berikut sebagai bagian dari lab:
- Membuat bucket Google Cloud Storage (GCS) untuk menyimpan video live yang di-transcoding
- Mengonfigurasi Live Streaming API untuk melakukan transcoding video ke beberapa format: HLS + MPEG DASH, SD, dan HD
- Menyiapkan komponen Live Streaming: Input/Saluran
- Memulai Channel Live Stream
- Siapkan Media CDN dengan bucket GCS sebagai asal
- Menyiapkan FFmpeg untuk memberikan feed ke saluran live
- Melakukan streaming feed live yang di-transcoding dengan pemutar video
- Siapkan dasbor Cloud Monitoring untuk memantau aktivitas Media CDN (latensi, cache ditemukan, cache tidak ditemukan, dll.)
Catatan: Untuk lab ini, kami asumsikan bahwa pengguna memiliki akses ke Google Cloud Console dan sudah memiliki penyiapan project. Kami juga mengasumsikan bahwa pengguna memulai dengan lingkungan baru dan belum menyiapkan apa pun untuk demo ini.
Semua tindakan konfigurasi akan dilakukan melalui command line di Cloud Shell. Kita dapat memeriksa komponen yang dikonfigurasi melalui baris perintah di konsol kapan pun. Kita akan melihat pointer di seluruh lab yang akan mengarah ke Konsol Google Cloud.
2. Sebelum memulai
Akses Media CDN dibatasi. Untuk mendapatkan akses ke Media CDN, hubungi tim akun Anda. Mereka dapat membuat permintaan akses atas nama Anda. Jika Anda adalah bagian dari Google dan ingin menguji Live Streaming dengan Media CDN, hubungi PM untuk Media CDN guna meminta akses ke Media CDN.
3. Penyiapan dan Persyaratan
Mulai Cloud Shell
Meskipun Google Cloud dapat dioperasikan dari jarak jauh menggunakan laptop Anda, dalam codelab ini, Anda akan menggunakan Google Cloud Shell, lingkungan command line yang berjalan di Cloud.
Dari Google Cloud Console, klik ikon Cloud Shell di toolbar kanan atas:

Hanya perlu waktu beberapa saat untuk penyediaan dan terhubung ke lingkungan. Jika sudah selesai, Anda akan melihat tampilan seperti ini:

Mesin virtual ini berisi semua alat pengembangan yang Anda perlukan. Layanan ini menawarkan direktori beranda tetap sebesar 5 GB dan beroperasi di Google Cloud, sehingga sangat meningkatkan performa dan autentikasi jaringan. Semua pekerjaan Anda dalam codelab ini dapat dilakukan di browser. Anda tidak perlu menginstal apa pun.
4. Versi Google Cloud SDK
Pada saat penulisan ini, 408.0.0 adalah versi Google Cloud SDK terbaru. Semua perintah di lab ini diuji menggunakan versi terbaru Google Cloud SDK. Sebelum melanjutkan, pastikan Cloud Shell menggunakan SDK versi terbaru.
Memeriksa versi SDK
Kita akan menggunakan perintah gcloud version untuk memeriksa versi SDK.
Perintah
gcloud version | grep "Google Cloud SDK"
Contoh Output
Google Cloud SDK 408.0.0
Langkah Berikutnya
- Jika versi SDK adalah
408.0.0atau lebih tinggi, lanjutkan ke bagian berikutnya. - Jika versi SDK lebih rendah dari
408.0.0, jalankan perintah yang tercantum di bawah ini untuk mengupdate SDK.
sudo apt-get update && sudo apt-get install google-cloud-sdk
5. Prasyarat
Sebelum mulai mengonfigurasi resource GCP, kita perlu melakukan hal berikut -
- Menyiapkan variabel lingkungan
- Mengaktifkan Service API yang diperlukan
1. Menyiapkan Variabel Lingkungan
Sepanjang lab ini, kita akan menjalankan perintah gcloud dan curl dengan beberapa variabel. Kita perlu mengonfigurasi variabel lingkungan berikut.
- ID Project
- Nomor Project
- Nama Pengguna
- Wilayah
- ID Input
- ID Channel
Project ID dan Nama Pengguna
Variabel lingkungan ini umumnya sudah dikonfigurasi sebelumnya di Cloudshell. Kita akan menggunakan perintah env untuk memverifikasi.
Perintah
env | grep -E 'DEVSHELL_PROJECT_ID=|LOGNAME'
Contoh Output
DEVSHELL_PROJECT_ID=<YOUR_PROJECT_ID> LOGNAME=<YOUR_USERNAME>
Membuat File env_variables
Gunakan perintah cat untuk membuat file env_variables.txt. Perintah di bawah akan membuat file env_variables.txt di direktori beranda pengguna.
Perintah
cat > ~/env_variables.txt << EOF export PROJECT_NUMBER=$(gcloud projects describe $GOOGLE_CLOUD_PROJECT --format="value(projectNumber)") export LOCATION=us-west2 export INPUT_ID=lab-live-input export CHANNEL_ID=lab-live-channel EOF
Menyiapkan Variabel Lingkungan
Kita akan menggunakan perintah source untuk menetapkan variabel lingkungan
Perintah
source ~/env_variables.txt
Memverifikasi apakah variabel sudah ditetapkan
Mari kita verifikasi bahwa semua variabel lingkungan yang diperlukan telah ditetapkan. Kita akan melihat total 6 variabel lingkungan dalam output.
Perintah
env | grep -E 'DEVSHELL_PROJECT_ID=|LOGNAME|PROJECT_NUMBER|LOCATION|INPUT_ID|CHANNEL_ID'
Contoh Output
LOCATION=us-west2 DEVSHELL_PROJECT_ID=<YOUR_PROJECT_ID> LOGNAME=<YOUR_USERNAME> PROJECT_NUMBER=<YOUR_PROJECT_NUMBER> INPUT_ID=lab-live-input CHANNEL_ID=lab-live-channel
2. Mengaktifkan API Layanan yang Diperlukan
Pastikan bahwa API berikut telah diaktifkan di project kita.
- API Layanan Jaringan
- API Pengelola Sertifikat
- API Livestream
- Edge Cache API Media CDN
Mengaktifkan Network Services API
Untuk mengaktifkan Network Services API, jalankan perintah berikut:
Perintah
gcloud services enable networkservices.googleapis.com
Mengaktifkan Certificate Manager API
Untuk mengaktifkan Certificate Manager API, jalankan perintah berikut:
Perintah
gcloud services enable certificatemanager.googleapis.com
Mengaktifkan Live Stream API
Untuk mengaktifkan Live Stream API, jalankan perintah berikut:
Perintah
gcloud services enable livestream.googleapis.com
Mengaktifkan Media CDN Edge Cache API
Untuk mengaktifkan Media CDN Edge Cache API, jalankan perintah berikut:
Perintah
gcloud services enable edgecache.googleapis.com
Memverifikasi bahwa API Sudah Aktif
Jalankan perintah gcloud services list untuk menampilkan semua API yang diaktifkan. Kita akan melihat 4 API dalam output.
Perintah
gcloud services list | grep -E 'networkservices|certificatemanager|livestream|edgecache'
Contoh Output
NAME: certificatemanager.googleapis.com NAME: livestream.googleapis.com NAME: networkservices.googleapis.com NAME: edgecache.googleapis.com
6. Membuat Bucket Cloud Storage
Di bagian ini, kita akan melakukan hal berikut:
- Membuat bucket Cloud Storage
- Menjadikan bucket dapat diakses secara publik
Nanti di lab, kita akan menggunakan bucket ini untuk menyimpan file video yang di-transcoding. Bucket ini juga akan berfungsi sebagai penyimpanan asal untuk layanan Media CDN.
1. Buat bucket
Kita akan menggunakan perintah gsutil mb untuk membuat bucket:
Perintah
gsutil mb gs://live-streaming-storage-$LOGNAME
2. Membuat Bucket Dapat Diakses Publik
Kita akan menggunakan perintah gsutil iam untuk membuat file tersedia secara publik:
Perintah
gsutil iam ch allUsers:objectViewer gs://live-streaming-storage-$LOGNAME
7. Menyiapkan lingkungan Live Streaming API
Komponen rantai Live Streaming API disusun sebagai berikut:

Kita telah membuat bucket Cloud Storage live-streaming-storage-$LOGNAME di bagian sebelumnya. Pada dua bagian berikutnya, kita akan membuat referensi berikut:
- Input Live Streaming: Endpoint input adalah endpoint tempat encoder mengirimkan streaming input Anda. Anda dapat menggunakan endpoint input untuk menentukan konfigurasi streaming, seperti resolusi input, jenis input, dan pemangkasan video.
- Saluran Live Streaming: Saluran adalah resource yang menyerap streaming input melalui endpoint input, melakukan transcoding streaming input ke beberapa rendisi, dan memublikasikan live stream output dalam format tertentu di lokasi yang ditentukan. Anda dapat menyertakan streaming input utama dan cadangan di saluran yang sama.
Kita akan membuat resource berikut nanti di lab:
- Encoder: Encoder adalah program yang digunakan untuk mengirim streaming input. Di lab ini, kita akan menggunakan {i>FFmpeg<i}.
8. Membuat dan Mengonfigurasi Endpoint Input
Membuat File input.json
Kita akan membuat file input.json untuk menentukan jenis sinyal live stream. Di lab ini, kami menggunakan sinyal langsung RTMP.
Perintah
cat > input.json << EOF
{
"type": "RTMP_PUSH"
}
EOF
Membuat Endpoint Input
Saat penulisan lab ini, belum ada dukungan gcloud untuk Live Stream API. Kita akan menggunakan perintah curl untuk melakukan panggilan API.
Perintah
curl -X POST \ -H "Authorization: Bearer "$(gcloud auth application-default print-access-token) \ -H "Content-Type: application/json; charset=utf-8" \ -d @input.json \ "https://livestream.googleapis.com/v1/projects/$PROJECT_NUMBER/locations/$LOCATION/inputs?inputId=$INPUT_ID"
Contoh Output
{
"name": "projects/PROJECT_NUMBER/locations/us-west2/operations/operation-1661405972853-5e70a38d6f27f-79100d00-310671b4",
"metadata": {
"@type": "type.googleapis.com/google.cloud.video.livestream.v1.OperationMetadata",
"createTime": "2022-08-25T05:39:32.884030164Z",
"target": "projects/PROJECT_NUMBER/locations/us-west2/inputs/lab-live-input",
"verb": "create",
"requestedCancellation": false,
"apiVersion": "v1"
},
"done": false
}
Output memiliki banyak informasi yang berguna, tetapi saat ini, kita perlu berfokus pada dua kolom:
- ID Operasi: Dari output, salin dan catat ID operasi. Di bawah ini adalah ID operasi dari contoh output. Ini dapat ditemukan pada baris output yang dimulai dengan
"name"."operation-1661405972853-5e70a38d6f27f-79100d00-310671b4" - Status: Kami harus menunggu status berubah dari
"done": falsemenjadi"done": true
Memeriksa Status
Sebelum melanjutkan, kita perlu memeriksa apakah endpoint input berhasil dibuat dan sudah siap.
Pada perintah di bawah, ganti <OPERATION> dengan ID Operasi yang baru saja kita dapatkan di atas. Dalam contoh ini, variabelnya adalah "operation-1661405972853-5e70a38d6f27f-79100d00-310671b4".
Perintah
export OPERATION_ID_1=<OPERATION>
Perintah
curl -X GET \ -H "Authorization: Bearer "$(gcloud auth application-default print-access-token) \ "https://livestream.googleapis.com/v1/projects/$PROJECT_NUMBER/locations/$LOCATION/operations/$OPERATION_ID_1"
Contoh Output
{
"name": "projects/PROJECT_NUMBER/locations/us-west2/operations/operation-1661408816982-5e70ae25cea49-617844f0-8fdcb4a1",
"metadata": {
"@type": "type.googleapis.com/google.cloud.video.livestream.v1.OperationMetadata",
"createTime": "2022-08-25T06:26:57.001530499Z",
"endTime": "2022-08-25T06:26:57.043623522Z",
"target": "projects/PROJECT_NUMBER/locations/us-west2/inputs/lab-live-input",
"verb": "create",
"requestedCancellation": false,
"apiVersion": "v1"
},
"done": true,
"response": {
"@type": "type.googleapis.com/google.cloud.video.livestream.v1.Input",
"name": "projects/PROJECT_ID/locations/us-west2/inputs/lab-live-input",
"createTime": "2022-08-25T06:26:56.997623672Z",
"updateTime": "2022-08-25T06:26:56.997623672Z",
"type": "RTMP_PUSH",
"uri": "rtmp://34.94.97.220/live/4b7846a1-4a67-44ed-bfd0-d98281b6464a",
"tier": "HD"
}
}
Jalankan kembali perintah hingga Anda melihat "done:true" yang menunjukkan bahwa Endpoint Input telah dibuat dan siap.
Menyimpan URI
Kita akan menggunakan URI dari output sebelumnya nanti di lab. Pada saat ini, mari kita tetapkan variabel lingkungan untuk URI.
Perintah
export URI=<uri>
Ganti <uri> dengan URI yang baru saja Anda catat di atas. Jika ingin, Anda juga dapat menggunakan metode GET untuk mengambil URI
Perintah
curl -s -X GET -H "Authorization: Bearer "$(gcloud auth application-default print-access-token) "https://livestream.googleapis.com/v1/projects/$PROJECT_NUMBER/locations/$LOCATION/inputs/$INPUT_ID" | jq .uri
9. Buat & Mengonfigurasi Saluran Live Streaming
Mari kita buat Channel Live Streaming, yang dikaitkan dengan endpoint input yang baru saja dibuat di bagian sebelumnya. Contoh berikut membuat channel yang menghasilkan live stream HLS yang terdiri dari satu versi definisi tinggi (1280x720). Saluran akan dikaitkan dengan endpoint input, dan bucket penyimpanan yang telah kita buat sebelumnya.
Membuat file channel.json
Di terminal Cloud Shell, ketik perintah berikut untuk membuat file "channel.json":
Perintah
cat > channel.json << EOF
{
"inputAttachments": [
{
"key": "my-input",
"input": "projects/$PROJECT_NUMBER/locations/$LOCATION/inputs/$INPUT_ID"
}
],
"output": {
"uri": "gs://live-streaming-storage-$LOGNAME"
},
"elementaryStreams": [
{
"key": "es_video",
"videoStream": {
"h264": {
"profile": "high",
"widthPixels": 1280,
"heightPixels": 720,
"bitrateBps": 3000000,
"frameRate": 30
}
}
},
{
"key": "es_audio",
"audioStream": {
"codec": "aac",
"channelCount": 2,
"bitrateBps": 160000
}
}
],
"muxStreams": [
{
"key": "mux_video_ts",
"container": "ts",
"elementaryStreams": ["es_video", "es_audio"],
"segmentSettings": { "segmentDuration": "2s" }
}
],
"manifests": [
{
"fileName": "main.m3u8",
"type": "HLS",
"muxStreams": [
"mux_video_ts"
],
"maxSegmentCount": 5
}
]
}
EOF
Membuat Channel
Jalankan perintah curl berikut untuk membuat Saluran:
Perintah
curl -X POST \ -H "Authorization: Bearer "$(gcloud auth application-default print-access-token) \ -H "Content-Type: application/json; charset=utf-8" \ -d @channel.json \ "https://livestream.googleapis.com/v1/projects/$PROJECT_NUMBER/locations/$LOCATION/channels?channelId=$CHANNEL_ID"
Contoh Output
{
"name": "projects/PROJECT_NUMBER/locations/us-west2/operations/operation-1661405972853-5e70a38d6f27f-79100d00-310671b4",
"metadata": {
"@type": "type.googleapis.com/google.cloud.video.livestream.v1.OperationMetadata",
"createTime": "2022-08-25T05:39:32.884030164Z",
"target": "projects/PROJECT_NUMBER/locations/us-west2/channels/lab-live-channel",
"verb": "create",
"requestedCancellation": false,
"apiVersion": "v1"
},
"done": false
}
Catat dan salin ID operasi. Kami akan membutuhkannya di salah satu langkah mendatang. Ini dapat ditemukan pada baris output yang dimulai dengan "name".
Memeriksa Status
Sebelum melanjutkan, kami perlu memastikan bahwa channel berhasil dibuat dan sudah siap.
Pada perintah di bawah, ganti <OPERATION> dengan ID Operasi yang baru saja kita dapatkan di atas. Dalam contoh ini operation-1661405972853-5e70a38d6f27f-79100d00-310671b4
Perintah
export OPERATION_ID_2=<OPERATION>
Perintah
curl -s -X GET \ -H "Authorization: Bearer "$(gcloud auth application-default print-access-token) \ "https://livestream.googleapis.com/v1/projects/$PROJECT_NUMBER/locations/$LOCATION/operations/$OPERATION_ID_2"
Contoh Output
"name": "projects/PROJECT_NUMBER/locations/us-west2/operations/operation-1668666801461-5eda4c3f31852-a4d2229f-0efeef9e",
"metadata": {
"@type": "type.googleapis.com/google.cloud.video.livestream.v1.OperationMetadata",
"createTime": "2022-11-17T06:33:21.500841488Z",
"endTime": "2022-11-17T06:33:21.529311112Z",
"target": "projects/PROJECT_NUMBER/locations/us-west2/channels/lab-live-channel",
"verb": "create",
"requestedCancellation": false,
"apiVersion": "v1"
},
"done": true,
"response": {
"@type": "type.googleapis.com/google.cloud.video.livestream.v1.Channel",
"name": "projects/PROJECT_NAME/locations/us-west2/channels/lab-live-channel",
"createTime": "2022-11-17T06:33:21.497818033Z",
"updateTime": "2022-11-17T06:33:21.497818033Z",
"activeInput": "my-input",
"output": {
"uri": "gs://live-streaming-storage-LOGNAME"
},
"elementaryStreams": [
{
"videoStream": {
"h264": {
"widthPixels": 1280,
"heightPixels": 720,
"frameRate": 30,
"bitrateBps": 3000000,
"gopDuration": "2s",
"vbvSizeBits": 3000000,
"vbvFullnessBits": 2700000,
"entropyCoder": "cabac",
"profile": "high"
}
},
"key": "es_video"
},
{
"audioStream": {
"codec": "aac",
"bitrateBps": 160000,
"channelCount": 2,
"sampleRateHertz": 48000
},
"key": "es_audio"
}
],
"muxStreams": [
{
"key": "mux_video_ts",
"container": "ts",
"elementaryStreams": [
"es_video",
"es_audio"
],
"segmentSettings": {
"segmentDuration": "2s"
}
}
],
"manifests": [
{
"fileName": "main.m3u8",
"type": "HLS",
"muxStreams": [
"mux_video_ts"
],
"maxSegmentCount": 5,
"segmentKeepDuration": "60s"
}
],
"streamingState": "STOPPED",
"inputAttachments": [
{
"key": "my-input",
"input": "projects/PROJECT_NUMBER/locations/us-west2/inputs/lab-live-input"
}
],
"logConfig": {
"logSeverity": "OFF"
}
}
}
Jalankan kembali perintah hingga Anda melihat "done:true" yang menunjukkan bahwa Endpoint Input telah dibuat dan siap.
Perhatikan bahwa "streamingState" saat ini adalah "STOPPED" ; kita akan memulai channel itu di bagian berikutnya.
10. Memulai Channel Live Streaming
Setelah membuat channel Live Stream, mari kita mulai channel-nya. Di bagian ini, kita akan melakukan hal berikut:
- Memulai channel Live Streaming
- Periksa Status saluran, kita perlu memastikan bahwa
streamingStateadalah"AWAITING INPUT"
1. Mulai Channel
Di Cloud Shell, jalankan perintah curl berikut untuk memulai saluran:
Perintah
curl -X POST \ -H "Authorization: Bearer "$(gcloud auth application-default print-access-token) \ -H "Content-Type: application/json; charset=utf-8" \ -d "" \ "https://livestream.googleapis.com/v1/projects/$PROJECT_NUMBER/locations/$LOCATION/channels/$CHANNEL_ID:start"
Contoh Output
{
"name": "projects/PROJECT_NUMBER/locations/LOCATION/operations/operation-1661405972853-5e70a38d6f27f-79100d00-310671b4",
"metadata": {
"@type": "type.googleapis.com/google.cloud.video.livestream.v1.OperationMetadata",
"createTime": "2022-08-25T05:39:32.884030164Z",
"target": "projects/PROJECT_NUMBER/locations/us-west2/channels/lab-live-channel",
"verb": "start",
"requestedCancellation": false,
"apiVersion": "v1"
},
"done": false
}
2. Memeriksa Status Channel
Jalankan perintah curl berikut untuk mendapatkan status Saluran:
Perintah
curl -s -X GET -H "Authorization: Bearer "$(gcloud auth application-default print-access-token) "https://livestream.googleapis.com/v1/projects/$PROJECT_NUMBER/locations/$LOCATION/channels/$CHANNEL_ID" | grep "streamingState"
Contoh Output
"streamingState": "AWAITING_INPUT",
Jalankan kembali perintah hingga Anda melihat "AWAITING_INPUT" yang menunjukkan bahwa Saluran sedang berjalan dan siap untuk menerima sinyal.
11. Mengonfigurasi Media CDN
Di bagian ini, kita akan men-deploy Media CDN - infrastruktur CDN. Kita akan membuat resource berikut:
- Asal Cache Edge
- Layanan Cache Edge
1. Membuat Asal Cache Edge
Asal Cache Edge mewakili lokasi konten, seperti bucket Cloud Storage, lokasi penyimpanan pihak ketiga, atau load balancer. Dalam istilah CDN, asal (atau server asal) adalah lokasi tempat sumber konten yang ingin kami distribusikan berada - misalnya semua CSS, JavaScript, HTML, gambar, dll. Untuk lab ini, kita akan membuat origin yang memetakan ke bucket Cloud Storage yang telah dibuat di awal lab. Kita akan memanggil Edge Cache Origin cme-origin. Asal CDN adalah tempat semua konten sumber disimpan sebelum didistribusikan ke server edge cache.
Kita akan menggunakan perintah gcloud edge-cache origins create untuk membuat origin. Perintah akan memerlukan waktu beberapa menit untuk diselesaikan.
Perintah
gcloud edge-cache origins create cme-origin \ --origin-address="gs://live-streaming-storage-$LOGNAME"
Contoh Output
Create request issued for: cme-origin Waiting for operation [projects/my-project/locations/global/operations/operation-1612121774168-5ba3759af1919- 3fdcd7b1-99f59223] to complete...done Created origin cme-origin
2. Membuat Layanan Edge Cache
Setelah menyiapkan Asal Cache Edge, kita dapat membuat Layanan Edge Cache sendiri.
Membuat file cme-demo.yaml
Konfigurasi Layanan Edge Cache dilakukan melalui file YAML. Di Cloud Shell, buat file lokal bernama cme-demo.yaml. Gunakan vi, nano, atau editor lainnya dan tempel baris berikut di file YAML:
name: cme-demo
routing:
hostRules:
- hosts:
- demo.cme.com
pathMatcher: routes
pathMatchers:
- name: routes
routeRules:
- headerAction:
responseHeadersToAdd:
- headerName: x-cache-status
headerValue: "{cdn_cache_status}"
matchRules:
- prefixMatch: /
origin: cme-origin
priority: 100
routeAction:
cdnPolicy:
cacheKeyPolicy: {}
cacheMode: FORCE_CACHE_ALL
defaultTtl: 3600s
signedRequestMode: DISABLED
- headerAction:
responseHeadersToAdd:
- headerName: x-cache-status
headerValue: "{cdn_cache_status}"
matchRules:
- pathTemplateMatch: /**.m3u8
origin: cme-origin
priority: 25
routeAction:
cdnPolicy:
cacheKeyPolicy: {}
cacheMode: FORCE_CACHE_ALL
defaultTtl: 1s
signedRequestMode: DISABLED
- headerAction: {}
matchRules:
- pathTemplateMatch: /**.ts
origin: cme-origin
priority: 50
routeAction:
cdnPolicy:
cacheKeyPolicy: {}
cacheMode: FORCE_CACHE_ALL
defaultTtl: 2s
signedRequestMode: DISABLED
Kami akan membiarkan semua konfigurasi Layanan Edge Cache ditetapkan secara default. Dalam file di atas, ada 3 nilai kolom yang mungkin ingin diperbarui pengguna:
name: nama instance Media CDN - di sini:cme-demohosts:daftar nama domain yang akan diselesaikan oleh Layanan Media CDN ini - di sini:demo.cme.com. Kita akan menggunakannya selama demo ini. Kita akan menggunakan alamat IP instance Media CDN.Origin:ini adalah Asal Cache Edge yang baru saja kita buat di langkah sebelumnya. Tetapkan kecme-origin- nama Origin Media CDN.
Untuk informasi selengkapnya tentang berbagai variabel yang dapat Anda gunakan dalam file YAML, lihat panduan konfigurasi Layanan Edge Cache.
Membuat Layanan Edge Cache
Kita akan membuat Layanan Edge Cache bernama cme-demo, di Edge Cache Origin cme-origin, dengan host demo.cme.com. Untuk membuat layanan, jalankan perintah berikut di Cloud Shell:
Perintah
gcloud edge-cache services import cme-demo \
--source=cme-demo.yaml
Mungkin perlu waktu beberapa menit untuk membuat Layanan Edge Cache.
Contoh Output
Request issued for: [cme-demo]
Waiting for operation [projects/PROJECT_ID/locations/global/operations/operation-1670476252264-5ef4a0f9f36ce-dd380af5-321be9a0] to complete...done.
createTime: '2022-12-07T18:08:54.403446942Z'
ipv4Addresses:
- 34.104.35.152
ipv6Addresses:
- '2600:1900:4110:d18::'
name: projects/PROJECT_ID/locations/global/edgeCacheServices/cme-demo
routing:
hostRules:
- hosts:
- demo.cme.com
- 34.104.35.152
pathMatcher: routes
pathMatchers:
- name: routes
routeRules:
- headerAction:
responseHeadersToAdd:
- headerName: x-cache-status
headerValue: '{cdn_cache_status}'
matchRules:
- prefixMatch: /
origin: projects/123456789/locations/global/edgeCacheOrigins/cme-origin
priority: '100'
routeAction:
cdnPolicy:
cacheKeyPolicy: {}
cacheMode: FORCE_CACHE_ALL
defaultTtl: 3600s
signedRequestMode: DISABLED
- headerAction:
responseHeadersToAdd:
- headerName: x-cache-status
headerValue: '{cdn_cache_status}'
matchRules:
- pathTemplateMatch: /**.m3u8
origin: projects/123456789/locations/global/edgeCacheOrigins/cme-origin
priority: '25'
routeAction:
cdnPolicy:
cacheKeyPolicy: {}
cacheMode: FORCE_CACHE_ALL
defaultTtl: 1s
signedRequestMode: DISABLED
- headerAction: {}
matchRules:
- pathTemplateMatch: /**.ts
origin: projects/123456789/locations/global/edgeCacheOrigins/cme-origin
priority: '50'
routeAction:
cdnPolicy:
cacheKeyPolicy: {}
cacheMode: FORCE_CACHE_ALL
defaultTtl: 2s
signedRequestMode: DISABLED
updateTime: '2022-12-08T05:11:31.598744308Z'
Perhatikan dan salin ipv4Addresses instance Edge Cache Service - di sini 34.104.36.157. Kita akan menggunakannya untuk memperbarui file cme-demo.yaml dan melakukan streaming video yang di-transcoding di lain waktu.
Mengupdate Layanan Edge Cache
Di tahap ini, sebaiknya perbarui konfigurasi Layanan Edge Cache agar dapat menggunakan IP layanan untuk melakukan streaming video nanti. File YAML Layanan Cache Edge memungkinkan kita untuk mencantumkan semua nama/IP host yang permintaannya akan diterima oleh Layanan Edge Cache. Pada tahap ini, kami hanya menentukan demo.cme.com sebagai host. Untuk memberikan resolusi nama bagi domain ini, Anda harus mengonfigurasi zona DNS di cloud. Namun, solusi yang lebih mudah adalah menambahkan alamat IP ke daftar host di file yaml. Edit file YAML lagi dan edit agar terlihat seperti di bawah ini:
name: cme-demo
routing:
hostRules:
- hosts:
- demo.cme.com
- IPADDRESS
pathMatcher: routes
pathMatchers:
- name: routes
routeRules:
- headerAction:
responseHeadersToAdd:
- headerName: x-cache-status
headerValue: "{cdn_cache_status}"
matchRules:
- prefixMatch: /
origin: cme-origin
priority: 100
routeAction:
cdnPolicy:
cacheKeyPolicy: {}
cacheMode: FORCE_CACHE_ALL
defaultTtl: 3600s
signedRequestMode: DISABLED
- headerAction:
responseHeadersToAdd:
- headerName: x-cache-status
headerValue: "{cdn_cache_status}"
matchRules:
- pathTemplateMatch: /**.m3u8
origin: cme-origin
priority: 25
routeAction:
cdnPolicy:
cacheKeyPolicy: {}
cacheMode: FORCE_CACHE_ALL
defaultTtl: 1s
signedRequestMode: DISABLED
- headerAction: {}
matchRules:
- pathTemplateMatch: /**.ts
origin: cme-origin
priority: 50
routeAction:
cdnPolicy:
cacheKeyPolicy: {}
cacheMode: FORCE_CACHE_ALL
defaultTtl: 2s
signedRequestMode: DISABLED
Untuk mencerminkan perubahan, kita hanya perlu mengimpor ulang file YAML. Jalankan perintah berikut di terminal Cloud Shell:
Perintah
gcloud edge-cache services import cme-demo \
--source=cme-demo.yaml
Periksa output perintah dan pastikan IP muncul dalam daftar host.
Pada tahap ini, instance Layanan Edge Cache akan menerima permintaan yang menggunakan "demo.cme.com" atau alamat IP sebagai host.
12. Membuat Sinyal Input
Setelah mengonfigurasi semua layanan yang diperlukan, mari buat sinyal input live stream. Di bagian ini, kita akan melakukan hal berikut:
- Instal FFmpeg, perangkat lunak {i>open source<i} gratis
- Mengirim sinyal langsung uji ke Input/Saluran
1. Menginstal FFmpeg
FFmpeg adalah proyek perangkat lunak gratis dan sumber terbuka yang terdiri dari serangkaian library dan program untuk menangani video, audio, serta file dan streaming multimedia lainnya. Di terminal Cloud Shell, gunakan perintah berikut untuk menginstal FFmpeg:
Perintah
sudo apt install ffmpeg -y
Setelah penginstalan selesai, mari kita verifikasi FFmpeg yang diinstal dengan benar dengan memeriksa versinya:
Perintah
ffmpeg -version
Contoh Output
ffmpeg version 4.3.4-0+deb11u1 Copyright (c) 2000-2021 the FFmpeg developers built with gcc 10 (Debian 10.2.1-6) ...
FFmpeg diinstal dengan benar.
2. Memulai Sinyal Live Stream ke Input/Channel
Setelah FFmpeg diinstal, kita akan mengirimkan streaming input pengujian ke endpoint input untuk menghasilkan live stream.
Di terminal Cloud Shell, jalankan perintah berikut menggunakan variabel lingkungan URI yang telah dibuat di bagian "Create and Configure the Input Endpoint" bagian.
Perintah
ffmpeg -re -f lavfi -i "testsrc=size=1280x720 [out0]; sine=frequency=500 [out1]" \ -acodec aac -vcodec h264 -f flv $URI
Anda akan melihat FFmpeg mengirim sinyal aktif pengujian. Perintah tidak akan menampilkan prompt. Sinyal akan dihasilkan hingga Anda menghentikannya. Anda perlu membuka jendela Cloud Shell baru untuk melanjutkan lab ini.
13. Buka Cloud Shell Baru
Pada tahap ini, Anda harus membuka jendela Cloud Shell baru untuk melanjutkan lab karena FFmpeg akan berjalan secara permanen hingga Anda <CTRL+C> perintah untuk menghentikannya dan dengan demikian menghentikan pembuatan sinyal {i>live<i}.
Klik "+" login di sebelah nama terminal Cloud Shell saat ini. Tindakan ini akan membuka jendela Cloud Shell tambahan.

Jalankan sisa lab di jendela Cloud Shell yang baru dibuka.
Menyiapkan Variabel Lingkungan
Karena ini adalah CloudShell baru, kita perlu menyetel variabel lingkungan lagi. Kita akan menggunakan perintah source untuk menetapkan variabel lingkungan.
Perintah
source ~/env_variables.txt
Memverifikasi apakah variabel sudah ditetapkan
Mari kita verifikasi bahwa semua variabel lingkungan yang diperlukan telah ditetapkan. Kita akan melihat total 6 variabel lingkungan dalam output.
Perintah
env | grep -E 'DEVSHELL_PROJECT_ID=|LOGNAME|PROJECT_NUMBER|LOCATION|INPUT_ID|CHANNEL_ID'
Contoh Output
LOCATION=us-west2 DEVSHELL_PROJECT_ID=<YOUR_PROJECT_ID> LOGNAME=<YOUR_USERNAME> PROJECT_NUMBER=<YOUR_PROJECT_NUMBER> INPUT_ID=lab-live-input CHANNEL_ID=lab-live-channel
14. Memverifikasi bahwa sinyal live sedang di-transcoding
Kita akan menjalankan curl untuk mendeskripsikan channel. Kita akan melihat dalam output bahwa streamingState berubah dari "AWAITING_INPUT" menjadi "STREAMING"
Perintah
curl -s -X GET -H "Authorization: Bearer "$(gcloud auth application-default print-access-token) "https://livestream.googleapis.com/v1/projects/$PROJECT_NUMBER/locations/$LOCATION/channels/$CHANNEL_ID" | grep "streamingState"
Dalam respons file JSON output, Anda akan melihat "streamingState": "STREAMING" - yang menunjukkan bahwa Channel sedang di-streaming dan sinyal live sedang di-transcoding.
Mari kita verifikasi juga konten bucket tempat kita dapat melihat file manifes dan beberapa segmen video TS. Jalankan perintah berikut di Cloud Shell untuk mencantumkan konten bucket yang telah kita buat di awal lab dan digunakan oleh Live Streaming API untuk menghasilkan output manifes sinyal live dan segmen video TS yang di-transcoding:
Perintah
gcloud storage ls --recursive gs://live-streaming-storage-$LOGNAME/**
Contoh Output
gs://live-streaming-storage-$LOGNAME/ gs://live-streaming-storage-$LOGNAME/main.m3u8 gs://live-streaming-storage-$LOGNAME/mux_video_ts/index-1.m3u8 gs://live-streaming-storage-$LOGNAME/mux_video_ts/segment-0000000016.ts gs://live-streaming-storage-$LOGNAME/mux_video_ts/segment-0000000017.ts gs://live-streaming-storage-$LOGNAME/mux_video_ts/segment-0000000018.ts gs://live-streaming-storage-$LOGNAME/mux_video_ts/segment-0000000019.ts gs://live-streaming-storage-$LOGNAME/mux_video_ts/segment-0000000020.ts gs://live-streaming-storage-$LOGNAME/mux_video_ts/segment-0000000021.ts gs://live-streaming-storage-$LOGNAME/mux_video_ts/segment-0000000022.ts ...
Anda akan melihat:
- file manifes HLS:
main.m3u8 - Segmen video TS yang sesuai: serangkaian file bernomor
segment-000000000X.ts
Pada tahap ini, kita telah menyelesaikan hal-hal berikut:
- Live Streaming API: sinyal live dibuat dan di-transcoding ke dalam bucket melalui Live Streaming API
- Media CDN: mengonfigurasi Media CDN dengan bucket penyimpanan Live Streaming sebagai asal Media CDN.
Di bagian berikutnya, kita akan memvalidasi Layanan Edge Cache, lalu streaming video yang di-transcoding menggunakan alamat IP anycast Media CDN.
15. Memverifikasi bahwa instance Layanan Edge Cache berfungsi
Di bagian ini, kita akan memverifikasi bahwa instance Layanan Edge Cache berfungsi seperti yang diharapkan. Untuk melakukannya, kita akan mencoba mengakses file dari instance Layanan Edge Cache menggunakan alamat IP Layanan Edge Cache. Saat pertama kali diakses, objek belum di-cache. Kita harus mengamati cache MISS. Untuk permintaan pertama, objek dibaca dari asal dan di-cache di edge. Semua upaya berikut untuk mengakses file yang sama akan menampilkan HIT cache karena objek kini di-cache di edge. Mari kita verifikasi perilaku ini:
Jalankan perintah curl berikut di Cloud Shell untuk mengakses file manifes video yang di-transcoding yang disimpan di Asal Cache Edge:
Perintah
curl -svo /dev/null --resolve demo.cme.com:80:<Replace_With_Edge_Cache_IP> \ "http://demo.cme.com/main.m3u8"
Perhatikan penyelesaian di mana kita menggunakan alamat IP instance Layanan Edge Cache untuk me-resolve namanya. Pakailah agar Anda menggunakan demo.cme.com:<IP> dengan IP adalah IP dari instance Layanan Edge Cache yang baru saja kita buat.
Cari header x-cache-status di output.
Contoh Output
Added demo.cme.com:80:34.104.35.152 to DNS cache
* Hostname demo.cme.com was found in DNS cache
* Trying 34.104.35.152:80...
* Connected to demo.cme.com (34.104.35.152) port 80 (#0)
> GET /main.m3u8 HTTP/1.1
> Host: demo.cme.com
> User-Agent: curl/7.74.0
> Accept: */*
>
* Mark bundle as not supporting multiuse
< HTTP/1.1 200 OK
< x-guploader-uploadid: ADPycdtKtflWt4Kha5YxXNNRwO-Eu6fGSPs-T-XY4HJmNMo46VJyWlD4EAk-8a6SegxjWq3o1gTPqZbpkU_sjW__HPAdDw
< date: Wed, 07 Dec 2022 18:23:46 GMT
< last-modified: Wed, 07 Dec 2022 18:23:45 GMT
< etag: "6bff620ccca4a9849ba4e17fa7c521fb"
< x-goog-generation: 1670437425805400
< x-goog-metageneration: 1
< x-goog-stored-content-encoding: identity
< x-goog-stored-content-length: 193
< content-type: application/x-mpegURL
< x-goog-hash: crc32c=sPO3zw==
< x-goog-hash: md5=a/9iDMykqYSbpOF/p8Uh+w==
< x-goog-storage-class: STANDARD
< accept-ranges: bytes
< content-length: 193
< server: Google-Edge-Cache
< x-request-id: fd25285b-fc1a-4fd4-981a-c50ead2c85ed
< x-xss-protection: 0
< x-frame-options: SAMEORIGIN
< x-cache-status: den;miss
< cache-control: public,max-age=3600
<
{ [193 bytes data]
* Connection #0 to host demo.cme.com left intact
Perhatikan bahwa cache tidak ditemukan karena objek belum di-cache dan dibaca dari asalnya.
Sekarang kita akan membuat beberapa permintaan untuk file m3u8, dan jika semuanya dikonfigurasi dengan benar, Media CDN akan mulai menyajikan konten dari cache-nya. Perintah di bawah ini akan membuat 10 permintaan curl dan hanya mencetak header x-cache-status.
Perintah
for i in {1..10};do curl -Is --resolve demo.cme.com:80:<Replace_With_Edge_Cache_IP> "http://demo.cme.com/main.m3u8" | grep x-cache-status;done
Output harus berupa campuran cache hit dan miss. Jika Anda melihat cache ditemukan di output, berarti Media CDN berfungsi seperti yang diharapkan.
Contoh Output
x-cache-status: den;miss x-cache-status: den;hit x-cache-status: den;hit x-cache-status: den;hit x-cache-status: den;hit x-cache-status: den;hit x-cache-status: den;hit x-cache-status: den;hit x-cache-status: den;hit x-cache-status: den;hit
Perhatikan hit cache karena objek sekarang di-cache di edge. Layanan Cloud Medie Edge berfungsi seperti yang diharapkan.
16. Melakukan streaming video sinyal live yang di-transcoding dengan VLC
Ini adalah bagian di mana kita menghubungkan titik-titik dan menghubungkan semua langkah yang telah kita kerjakan sejauh ini:
- Kami membuat bucket bernama
live-streaming-storage-$LOGNAMEyang menerima hasil sinyal live yang di-transcoding ke konten HLS oleh Live Streaming API. - Kami menyiapkan Live Streaming API.
- Kami memulai sinyal live RTMP dengan FFmpeg yang memberikan feed/Channel pada Live Streaming API.
- Kami memverifikasi bahwa sinyal live dipasok ke Channel dan memverifikasi bahwa Channel berada dalam mode
streaming. - Kami telah memverifikasi bahwa file yang di-transcoding yang dihasilkan (segmen manifes + TS) telah dibuat dan disimpan di bucket
live-streaming-storage-$LOGNAME. - Origin Cache Edge yang disebut
cme-origindisiapkan dengan bucket GCSlive-streaming-storage-$LOGNAMEsebagai origin. - Instance Edge Cache bernama
cme-demodisiapkan dengancme-originsebagai asalnya. - Kami memverifikasi perilaku (cache tidak ditemukan, cache ditemukan) dari instance Edge Cache Service.
Sekarang kita dapat menggunakan pemutar video untuk melakukan streaming sinyal langsung yang di-transcoding melalui cache Media CDN. Untuk melakukannya, kita akan menggunakan VLC Player. VLC Player adalah pemutar multimedia dan framework lintas platform gratis dan open source yang dapat memutar sebagian besar file multimedia. Pemutar ini memutar format media adaptif (seperti DASH dan HLS). Pemutaran akan menggunakan prinsip Streaming Adaptif, berdasarkan kualitas koneksi jaringan Anda dan bandwidth yang tersedia, pemutar akan menyesuaikan kualitas video yang diputar. Dengan tugas transcoding yang baru saja dilakukan, kami menggunakan preset default dan menghasilkan dua kualitas "hanya": SD dan HD. Saat kami mulai memutar video di pemutar, Anda akan melihatnya mulai memutar format SD dan segera beralih ke format HD jika koneksi jaringan Anda cukup baik.
Kami akan melakukan streaming sinyal live yang di-transcoding HLS (format video Apple yang didukung secara luas). File yang sesuai disebut main.m3u8 - yang merupakan manifes HLS. Manifes mengarah ke segmen video TS.
Untuk menggunakan VLC Player, buka https://www.videolan.org/vlc/ dan download versi pemutar untuk sistem operasi Laptop Anda - VLC tersedia untuk Windows, MacOSX, Linux, Android, dan iOS.

Instal Pemutar di laptop Anda dan luncurkan. Kita akan menggunakan pemutar versi MacOSX untuk beberapa langkah berikutnya.
Untuk memutar video, buka "File" / "Jaringan Terbuka":

Siapkan dengan:
- URL: http://<Replace_With_Edge_Cache_IP>/main.m3u8. Ini adalah URL video yang ingin kita streaming. Pemberitahuan:
- IP instance Media CDN:
34.105.35.246. Ganti dengan IP Cloud Media Service yang Anda deploy. - Jalur ke file video manifes: "
/". Ini adalah jalur yang kita gunakan di bucketlive-streaming-storage-$LOGNAMEuntuk menyimpan file sinyal langsung yang di-transcoding. Jalurnya adalah jalur root di sini: "/". - Nama file video manifes: file manifes HLS,
main.m3u8.
Dan klik "Buka". Anda akan melihat video live yang di-transcoding mulai diputar. Videonya akan terlihat seperti screenshot di bawah. Penghitung di layar akan berjalan dengan kelipatan 1 dan Anda akan dapat mendengar bunyi bip terus menerus.
Ini adalah sinyal live pengujian RTMP dasar yang dihasilkan oleh FFmpeg, di-transcoding ke HLS oleh Live Streaming API dan disajikan melalui cache Media CDN:

Anda dapat menggunakan pemutar HLS dan MPEG DASH lainnya jika ingin melakukannya. Berikut ini beberapa hal yang mungkin perlu Anda pertimbangkan:
- Pemutar Quicktime - diinstal secara default di Mac. Caranya sama: buka koneksi jaringan ke http://34.104.36.157/main.m3u8 - ganti alamat IP dengan salah satu instance Edge Cache Service Anda.
17. Memantau Media CDN
Template dasbor Media CDN dibuat oleh tim SME - https://gist.github.com/elithrar/1c511d00f5cd3736fb2a3897867209c1.
Untuk menginstalnya, jalankan perintah berikut di jendela Cloud Shell:
Download file YAML:
curl https://gist.githubusercontent.com/elithrar/1c511d00f5cd3736fb2a3897867209c1/raw/3cb70855304f29e5c06b8d63063196354db0dec3/media-edge-20210208-dashboard --output media-edge-20210208-dashboard.yaml
Buat dasbor untuk Cloud Monitoring:
gcloud monitoring dashboards create --config-from-file media-edge-20210208-dashboard.yaml
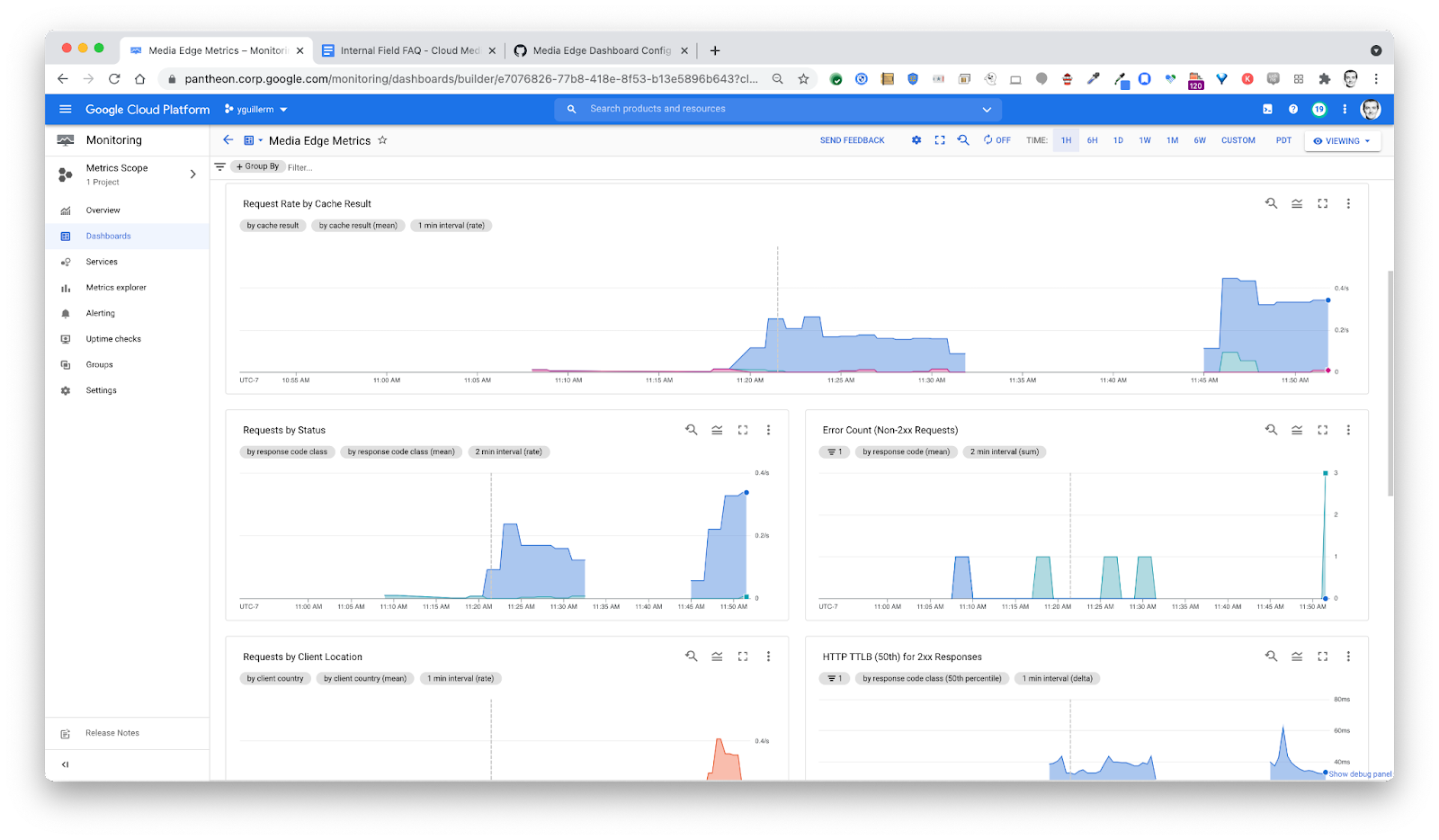
Penyiapannya mungkin memerlukan waktu beberapa menit. Buka Google Cloud Console dan klik 3 batang > Operasi > Pemantauan > Dasbor. Anda akan melihat dasbor yang disebut "Media Edge Metrics". Klik itu dan Anda akan melihat metriknya:

18. Membersihkan Lingkungan Lab
Selamat, Anda telah menyelesaikan lab. Di bagian ini, kita akan menghapus semua resource yang telah dibuat di seluruh lab.
Hentikan sinyal FFmpeg:
Tekan <CTRL+C> di terminal Cloud Shell tempat FFmpeg berjalan.
Menghentikan Channel Live Streaming:
Perintah
curl -X POST \ -H "Authorization: Bearer "$(gcloud auth application-default print-access-token) \ -H "Content-Type: application/json; charset=utf-8" \ -d "" \ "https://livestream.googleapis.com/v1/projects/$PROJECT_NUMBER/locations/$LOCATION/channels/$CHANNEL_ID:stop"
Menghapus Channel Live Streaming:
Perintah
curl -X DELETE -H "Authorization: Bearer "$(gcloud auth application-default print-access-token) "https://livestream.googleapis.com/v1/projects/$PROJECT_NUMBER/locations/$LOCATION/channels/$CHANNEL_ID"
Hapus Endpoint Input Live Streaming:
Perintah
curl -X DELETE \ -H "Authorization: Bearer "$(gcloud auth application-default print-access-token) \ "https://livestream.googleapis.com/v1/projects/$PROJECT_NUMBER/locations/$LOCATION/inputs/$INPUT_ID"
Hapus bucket GCS:
Perintah
gsutil rm -r gs://live-streaming-storage-$LOGNAME
Hapus Instance Layanan Edge Cache:
Perintah
gcloud edge-cache services delete cme-demo
Konfirmasi penghapusan dengan memasukkan "Y" saat diminta
Hapus Asal Cache Edge:
Perintah
gcloud edge-cache origins delete cme-origin
Konfirmasi penghapusan dengan memasukkan "Y" saat diminta
Menghapus Dasbor Kustom
Perintah
gcloud monitoring dashboards delete $(gcloud monitoring dashboards list --filter="displayName:Media Edge Metrics" --format="value(name)")
