1. ভূমিকা
শেষ আপডেট: 05/11/22

পরিবর্তনশীল ফন্টগুলির সাথে আপনার UI-তে গতিশীল পরিবর্তনশীলতাকে আলিঙ্গন করুন, যা আপনার অ্যাপ্লিকেশনগুলিকে দ্রুততর করার সময় লেআউট, থিম এবং অ্যাক্সেসযোগ্যতায় আরও বেশি প্রতিক্রিয়াশীলতার অনুমতি দেবে!
আপনি কি শিখবেন
- পরিবর্তনশীল ফন্ট কি.
- আপনি কিভাবে তাদের সাথে টাইপ কাস্টমাইজ করতে পারেন।
- কিভাবে আপনার ডিজাইনে পরিবর্তনশীল ফন্ট প্রয়োগ করবেন।
- গুগল ফন্ট এপিআই এবং সিএসএস এর সাথে পরিবর্তনশীল ফন্টগুলি কীভাবে প্রয়োগ করবেন।
পূর্বশর্ত
এই ল্যাবের জন্য আমরা কিছু মৌলিক ডিজাইনের ধারণা তৈরি করব।
- টাইপ স্কেল জ্ঞান.
- ফিগমার জ্ঞান।
- HTML এবং CSS এর প্রাথমিক জ্ঞান।
আপনি কি প্রয়োজন হবে
- ফিগমা অ্যাকাউন্ট
- ফিগমা ডিজাইনল্যাব ফাইল
- ওয়েবের জন্য পছন্দের কোড সম্পাদক
2. শুরু করুন
সেটআপ
শুরু করার জন্য আপনাকে ডিজাইনল্যাব ফিগমা ফাইল অ্যাক্সেস করতে হবে। ল্যাবের জন্য আপনার যা কিছু দরকার তা ফিগমা ফাইলে রয়েছে। আপনি ফাইলটি ডাউনলোড এবং আমদানি করতে পারেন বা ফিগমা সম্প্রদায় থেকে এটি নকল করতে পারেন।
প্রথমে, Figma সাইন ইন করুন বা একটি অ্যাকাউন্ট তৈরি করুন ৷
ফিগমা সম্প্রদায় থেকে সদৃশ
পরিবর্তনশীল ফন্টে স্থানান্তরিত ফাইলে নেভিগেট করুন অথবা ফিগমা সম্প্রদায়ের মধ্যে পরিবর্তনশীল ফন্টে স্থানান্তরিত করার জন্য অনুসন্ধান করুন। আপনার ফাইলগুলিতে ফাইলটি অনুলিপি করতে উপরের ডানদিকের কোণায় ডুপ্লিকেট ক্লিক করুন৷

ফাইল লেআউট
আপনি যখন ফাইলটি দেখছেন, লক্ষ্য করুন যে ফাইলটি স্বয়ংসম্পূর্ণ, একটি ভূমিকা দিয়ে শুরু করে। প্রতিটি বিভাগকে আর্টবোর্ডের একটি সারিতে বিভক্ত করা হয়েছে যেগুলি একসাথে সংযুক্ত, বিভাগটির জন্য কিছু মূল ধারণা সহ অনুশীলনগুলি অনুসরণ করা হয়েছে৷ বিভাগ এবং ব্যায়াম একে অপরের উপর তৈরি এবং ক্রমানুসারে সম্পন্ন করা উচিত।
এই কোডল্যাব আপনাকে সেই ধারণাগুলি এবং অনুশীলনগুলি আরও বিশদভাবে পরিচালনা করে। নতুন উপাদান আপনার বৈশিষ্ট্য সম্পর্কে আরও জানতে কোডল্যাবের সাথে পড়ুন।
ইন্ট্রো আর্টবোর্ড দিয়ে শুরু করে, এমন বোতাম রয়েছে যা আর্টবোর্ডগুলিকে ক্রমানুসারে সংযুক্ত করে। লিঙ্কটি অ্যাক্সেস করতে, বোতামে ক্লিক করুন।
পরিবর্তনশীল ফন্ট জন্য পরীক্ষা করুন
শুরু করার আগে, আমাদের একটি পরিবর্তনশীল ফন্ট আছে তা নিশ্চিত করতে হবে! এই ফাইলটি রোবোটো ফ্লেক্স ব্যবহার করে, ফিগমায় ইতিমধ্যেই উপলব্ধ, অথবা আপনি এটি fonts.google.com থেকে ডাউনলোড করতে পারেন
3. পরিবর্তনশীল ফন্ট কি?
পরিবর্তনশীল ফন্ট হল একটি নতুন উদ্ভাবনী ফন্ট বিন্যাস যা ব্যবহারকারীদের তাদের ধরন এবং আইকনগুলির উপর নিয়ন্ত্রণ লাভ করতে দেয়। Roboto Serif এবং Roboto Flex হল নতুন টাইপফেস যা পরিবর্তনশীল ফন্ট প্রযুক্তির জন্য নতুন করে তৈরি করা হয়েছে, প্রতিটিতে বিস্তৃত অক্ষ রয়েছে। 
নান্দনিক অভিব্যক্তি এবং অক্ষ
ডিজাইনাররা আর পুরনো হার্ড সেট শৈলীতে সীমাবদ্ধ নয়, যেমন রেগুলার, বোল্ড, ইটালিক ইত্যাদি। পরিবর্তনশীল ফন্টের মধ্যে ভেরিয়েবলগুলি অক্ষ বা দৃষ্টান্ত দ্বারা নিয়ন্ত্রিত হয়। টাইপ ডিজাইনার বেছে নিলে, টাইপ ডিজাইনের যেকোনো ভেরিয়েবল ব্যবহারকারী-নিয়ন্ত্রণযোগ্য অক্ষে বরাদ্দ করা যেতে পারে। সাধারণ অক্ষের মধ্যে রয়েছে তির্যক, অপটিক্যাল সাইজ, তির্যক, ওজন, প্রস্থ। এই পাঁচটি সিএসএস-এ নিবন্ধিত অক্ষ।
সুবিধা
পরিবর্তনশীল ফন্টগুলি আপনাকে একটি একক ফন্ট ফাইলে একাধিক শৈলী সরবরাহ করতে দেয়, ওয়েবসাইটগুলিকে আরও টেকসই, ছোট এবং দ্রুততর করে এবং ডিজাইনারকে আরও বেশি অভিব্যক্তিপূর্ণ নিয়ন্ত্রণ দেয়।

4. ডিজাইনে পরিবর্তনশীল ফন্ট ব্যবহার করুন
অক্ষ পরিবর্তন করুন
আমাদের উপলব্ধ সমস্ত প্যারামিটার (বা অক্ষ) এবং তাদের প্রভাবের মধ্য দিয়ে চলুন। ডানদিকে টাইপটি নির্বাচন করুন এবং অক্ষের স্লাইডারগুলি খুলতে টাইপ বিশদ মডেল (আরো আইকন) খুলুন এবং প্রতিটি প্যারামিটারের মধ্য দিয়ে যান।
- ওজন একটি চিঠির পুরুত্ব সংজ্ঞায়িত করে। এটি স্ট্রোকের পুরুত্বের একটি পূর্ণ, ক্রমাগত পরিসীমা প্রদান করে।

- প্রস্থ হল একটি টাইপফেসের অক্ষর দ্বারা কতটা অনুভূমিক স্থান নেওয়া হয়েছে তার ফলাফল।

- স্টাইলটি খাড়া থেকে তির্যক পর্যন্ত সামঞ্জস্য করুন, যা টাইপোগ্রাফারদের কাছে 'তির্যক' শৈলী হিসাবেও পরিচিত। যদিও বিরল, তির্যক অন্য দিকে কাজ করতে পারে, যাকে বলা হয় 'ব্যাকস্লান্টেড' বা 'রিভার্স তির্যক' শৈলী।

- গ্রেড একটি টাইপফেসের অপটিক্যাল ওজনের একটি গৌণ পরিবর্তনকারী এবং ওজন অক্ষ থেকে স্বাধীন। ওজন এবং গ্রেড উভয়ই একটি চিঠির বেধকে প্রভাবিত করে, কিন্তু গ্রেডের সাথে সামঞ্জস্য অনেক বেশি দানাদার।

- অপটিক্যাল সাইজ। স্টাইলটিকে নির্দিষ্ট টেক্সট আকারে মানিয়ে নিন, বিন্দুতে উল্লেখ করা হয়েছে। ছোট আকারে, অক্ষরগুলি সাধারণত আরও স্পষ্টতার জন্য অপ্টিমাইজ করা হয়, আলগা ব্যবধান/কার্নিং এবং কম বিশদ সহ মোটা স্ট্রোক সহ। বড় আকারে, অক্ষরগুলি সাধারণত পাতলা স্ট্রোক এবং আরও বিস্তারিত ফর্ম এবং আরও চরম ওজন এবং প্রস্থ সহ শিরোনামের জন্য অপ্টিমাইজ করা হয়।

ফিগমার বাইরে ভেরিয়েবল ফন্ট অক্ষের সাথে খেলতে ভেরিয়েবল ফন্টের ডেমো দেখুন।
5. শৈলী উপর র্যাম্প আপ
আপনি যদি একটি ব্র্যান্ড স্টাইল গাইডের সাথে কাজ করেন তবে আপনার টাইপোগ্রাফিক সীমাবদ্ধতাগুলি জানাতে একটি প্রতিষ্ঠিত টাইপ স্কেল থাকতে পারে। পরিবর্তনশীল ফন্ট ব্যবহার করার মানে এই ধারাবাহিকতা একপাশে ফেলে দেওয়া নয়। এটি আপনার টাইপ স্কেলের নমনীয়তার মধ্যে আরও পরিমার্জন দেয় (অন্ধকার ব্যাকগ্রাউন্ডে গ্রেডে ওজন বাড়ানোর মতো ব্যবহারের ক্ষেত্রে) একটি ফাইলের মধ্যে।

যদিও একটি টাইপ স্কেলে একাধিক ফন্ট ফ্যামিলি থাকতে পারে, এখানে আমরা মেটেরিয়াল ডিফল্ট টাইপস্কেলের একটি ঘনীভূত সংস্করণ কাস্টমাইজ করতে শুধুমাত্র একটি ব্যবহার করব।
- আসুন বডি কপি দিয়ে টাইপ স্কেল কাস্টমাইজ করা শুরু করি। এটি আমাদের প্রথমে সাইটের বেস টাইপ সাইজ সেট করতে দেয় এবং সেখান থেকে অপটিক্যালি অ্যাডজাস্ট করতে দেয়। Body Large-এর জন্য ডিফল্ট হল 18pt , নির্বাচিত এবং Roboto Flex- এ সেট করা। বৃহত্তর স্পষ্টতার জন্য সামঞ্জস্য করা মানে ফন্টের আকার এবং ওজন আপডেট করা, যার অর্থ অন্য ফন্ট ফাইল, কিন্তু এখন আমরা কিছু অক্ষকে সূক্ষ্ম সুর করতে পারি। অপটিক্যাল আকার, গ্রেড এবং ওজন সামঞ্জস্য করুন।
- লেবেল দিয়ে চালিয়ে যান। লেবেলগুলি আরও উপযোগী, এবং বোতামগুলির মতো ছোট ছোট প্রসঙ্গে ব্যবহৃত হয়। লেবেলটি বোতামের পাত্রে এবং চিপগুলিতে সঠিকভাবে প্রদর্শিত হওয়ার জন্য অপটিক্যালি গ্রেড সামঞ্জস্য করুন।
- শিরোনাম , শিরোনাম এবং প্রদর্শনের সাথে পরিমার্জন করতে থাকুন। তিনটিই পৃষ্ঠার শিরোনাম এবং বিভাগগুলির মতো ছোট মাঝারি থেকে উচ্চ জোর দেওয়া পাঠ্যের জন্য ব্যবহৃত হয়। হেডলাইন এবং ডিসপ্লে তাদের আকার এবং উচ্চ জোরের কারণে আরও অভিব্যক্তিপূর্ণ হতে পারে। এখানে সব অক্ষ সঙ্গে চারপাশে খেলা নির্দ্বিধায়!
- টাইপ নির্বাচিত হলে, 4টি বিন্দুতে ক্লিক করুন এবং একটি পাঠ্য শৈলী সেট করতে (+) যোগ করুন, যা সামঞ্জস্যপূর্ণ পুনঃব্যবহারযোগ্য টাইপ সেটিংস নিশ্চিত করে।
আপনি ম্যাটেরিয়াল থিম বিল্ডারের সাথে ফিগমা শৈলী হিসাবে ডিফল্ট মেটেরিয়াল টাইপ স্কেল তৈরি করতে পারেন, বা M3 ডিজাইন কিট নকল করে।
6. UI এ প্রয়োগ করা হয়েছে
একটি টাইপ স্কেল সেট আপ সহ, আসুন কোডে প্রয়োগ করতে UI উপাদানগুলিতে এটি প্রয়োগ করি! আরও অভিব্যক্তি এবং সুস্পষ্টতা যোগ করতে পরিবর্তনশীল ফন্টগুলি কীভাবে ব্যবহার করা যেতে পারে তা বিবেচনা করুন। আপনি যদি শেষ অনুশীলনে ফিগমা শৈলী সেট আপ করেন, সেগুলি প্রয়োগ করা যেতে পারে, তারপর শৈলীর অক্ষগুলি আপডেট করুন।

- বাম দিকে UI উপাদানগুলি দেখুন। প্রথম কার্ডে একটি উদ্ভিদের ধরন, বিবরণ এবং কিছু বিভাগ ট্যাগ রয়েছে, বাকি কার্ডগুলিতে উদ্ভিদের যত্নের নির্দেশাবলী বর্ণনা করা হয়েছে। উদ্ভিদের ধরন একটি উচ্চ জোর ভূমিকা হিসাবে উপলব্ধি করে, তাই আমাদের 'শিরোনাম' শৈলী ব্যবহার করুন। আমরা আগে শিরোনাম হিসাবে সেট আপ কি এটি সেট. যত্ন কার্ডেরও একটি শিরোনাম আছে, কিন্তু একই জোরে নয়, তাই সেগুলিকে 'শিরোনাম' হিসাবে সেট করুন।
- প্ল্যান্টের বিশদ বিবরণ এবং নির্দেশের অনুলিপি 'বডি লার্জ'-এ বরাদ্দ করা যেতে পারে, যখন ক্যাটাগরি লেবেল 'বড়'-এ।
- বিভিন্ন ভূমিকা নিয়ে পরীক্ষা করুন এবং সঠিক ভারসাম্য খুঁজে পেতে UI উপাদান এবং আপনার টাইপস্কেল সামঞ্জস্য করুন।

7. কোডে প্রয়োগ করুন

CSS-এর সাথে কোডে ভেরিয়েবল ফন্ট প্রয়োগ করা একটি ফন্ট ডেলিভারি পরিষেবা ব্যবহার করে ফন্টে লোড করার জন্য এবং CSS বৈশিষ্ট্যগুলির সাথে কাস্টমাইজ করার জন্য যে কোনও ওয়েব ফন্টের মতোই একটি অনুরূপ পদ্ধতি।
আমরা বাস্তবায়নের জন্য মৌলিক HTML এবং CSS ব্যবহার করব, MWC বা কোনো কাঠামো নয়।
Google ফন্টে পরিবর্তনশীল ফন্ট
আপনার ওয়েবসাইটে পরিবর্তনশীল ফন্ট সহ অগণিত ফন্ট বাস্তবায়নের সহজ উপায়ের জন্য আপনার ফন্ট বিতরণ পরিষেবা হিসাবে Google ফন্টগুলি ব্যবহার করুন!
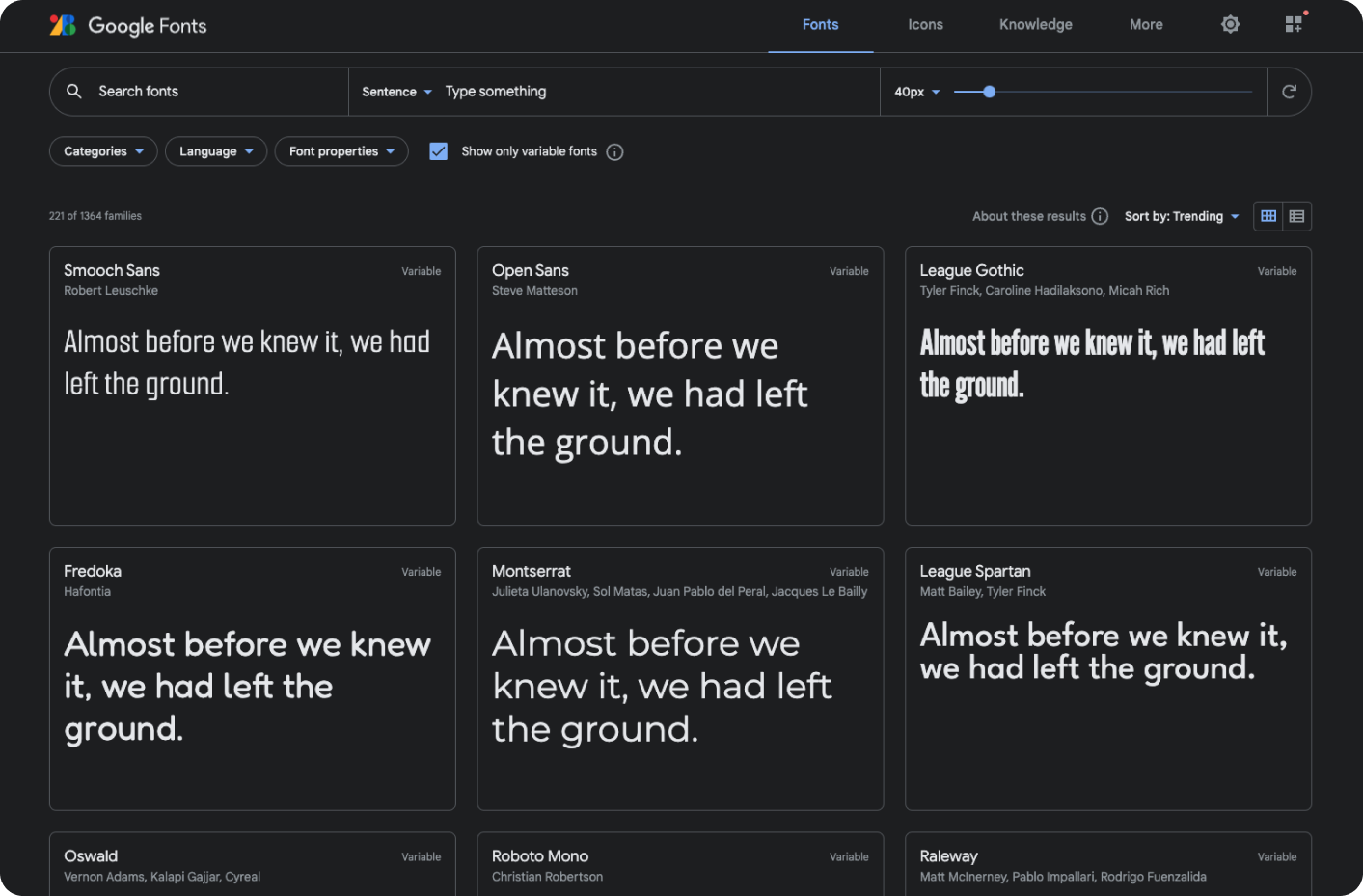
fonts.google.com এ নেভিগেট করে কোন ভেরিয়েবল ফন্টগুলি উপলব্ধ তা অন্বেষণ করুন৷ অনুসন্ধানের অধীনে, ফিল্টার করার জন্য শুধুমাত্র পরিবর্তনশীল ফন্ট দেখান চেক করুন। পরিবর্তনশীল ফন্টগুলির মধ্যে পৃষ্ঠার নীচে একটি খেলার মাঠ রয়েছে যেখানে আপনি পরিবারে উপলব্ধ প্রতিটি অক্ষের জন্য স্লাইডার সেট করতে পারেন।

CSS সহ স্টাইল
সব ফন্টে কাস্টমাইজ করার জন্য একই পরিমাণ অক্ষ উপলব্ধ নেই। বর্তমানে, ওজন, প্রস্থ, তির্যক, তির্যক, এবং অপটিক্যাল আকার সবচেয়ে সাধারণ।
এগুলি পরিবর্তনশীল ফন্টের আগে বিদ্যমান মৌলিক CSS ফন্ট বৈশিষ্ট্যগুলির সাথে সেট করা যেতে পারে। যদিও সবকিছু এখনও ব্যাপকভাবে সমর্থিত নয় (মে 2022 অনুযায়ী), নতুন সম্পত্তি font-variation-settings ব্যবহার করে সমস্ত অক্ষ নির্ভরযোগ্যভাবে সেট করা যেতে পারে।
| | |
| | |
| | |
| | |
| | |
| | |
*ফন্ট-শৈলীতে তির্যক (slnt) এবং তির্যক (ital) নির্ভরযোগ্য নয়।
8. Google Fonts API দিয়ে আমদানি করুন
আমরা শুধুমাত্র রোবোটো ব্যবহার করে আসছি, কিন্তু এখন fonts.google.com-এ আমাদের কাছে উপলব্ধ সমস্ত ফন্ট দেখুন।
আমরা বাকি কোডল্যাবের জন্য রোবোটোতে থাকব এবং আমাদের পূর্ববর্তী অনুশীলনের উপর ভিত্তি করে নিম্নলিখিত কার্ডগুলিতে টাইপ কাস্টমাইজ করব।
- আপনার পছন্দের ওয়েব IDE-তে কার্ড নমুনা UI সহ এই কোডটি অনুলিপি করুন।
<html>
<title>Migrating to Variable fonts</title>
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<style>
/* imports __________________ */
/* body __________________________ */
body {
font-size: 18px;
color: #21005D;
background: #E8DEF8;
}
/* typography __________________________ */
h1 {
line-height: 0;
/* add font styles for headline */
}
h2 {
line-height: 0;
/* add font styles for care titles */
}
p {
margin: 0;
line-height: 150%;
/* add font styles for body copy */
}
.label {
/* add font styles for labels */
}
/* layout __________________________ */
article {
margin: 16px auto;
padding: 16px 24px;
width: 30%;
background: #FFFFFF;
border: 1px solid #4F8438;
border-radius: 24px;
}
div.labels {
display: flex;
flex-direction: row;
align-items: center;
gap: 12px;
}
span.label {
margin: 8px 0;
padding: 4px 8px;
background: #C4EED0;
border-radius: 8px;
}
article.care {
padding: 8px 24px;
display: flex;
flex-direction: row;
align-items: center;
gap: 8px;
}
</style>
<body>
<article>
<h1>philodendron</h1>
<p>The philodendron is part of a large family of plants comprising 489 spcies. Known for their large interesting leaves, growing mainly in tropical climates. Most philodendron make for ideal houseplants, with some more rare exceptions are easy to propogate and require less attention as some fussier plant families</p>
<div class="labels">
<span class="label">easy care</span>
<span class="label">tropical</span>
</div>
</article>
<article class="care">
<span class="material-icons">water</span>
<h2>water</h2>
<p>Water when dry</p>
</article>
<article class="care">
<span class="material-icons">light</span>
<h2>light</h2>
<p>Bright indirect light</p>
</article>
</body>
</html>
- শিরোনাম , শিরোনাম , বডি এবং লেবেলের জন্য শেষ অনুশীলনে আমরা যে শৈলীর বৈশিষ্ট্যগুলি সেট করেছি তা নোট করুন। সেগুলি মাথায় রেখে, রোবোটো ফ্লেক্সের জন্য পৃষ্ঠাটিতে নেভিগেট করুন৷ ফিগমাতে আপনার সেট করা স্পেসগুলির সাথে মেলে স্লাইডারগুলি সেট করুন এবং তারপর পাশের ড্রয়ারে যোগ করার জন্য প্রতিটির জন্য এই শৈলীটি নির্বাচন করুন ৷
- ড্রয়ারের মধ্যে, নির্বাচিত শৈলীর অধীনে, ওয়েবে ব্যবহার খুঁজুন। আপনার কোডে ফন্ট যোগ করার দুটি উপায় আছে: <link> অথবা @import দ্বারা। আপনার শুধুমাত্র একটি প্রয়োজন, আসুন @import নির্বাচন করি।
- @import থেকে সেমিকোলনে কপি করুন এবং ইম্পোর্ট মন্তব্যের পরে স্টাইল ট্যাগের মধ্যে পেস্ট করুন।
- যেহেতু রোবোটো ফ্লেক্স একমাত্র ফন্ট ব্যবহার করা হয়, তাই আমদানি কোডের অধীনে অন্তর্ভুক্ত "পরিবার নির্দিষ্ট করার জন্য CSS নিয়ম" যোগ করে ফন্ট-ফ্যামিলি কল করার জন্য বডি সেট করুন।
body {
font-family: 'Roboto Serif', sans-serif;
font-size: 18px;
color: #0C332A;
background: rgb(247, 245, 245);
}
এটি নির্বাচিত ফন্ট এবং শৈলী সেট আমদানি করে, কিন্তু অক্ষ রেঞ্জ ব্যবহার করে আপনি স্বতন্ত্র শৈলীর পরিবর্তে শৈলীর ক্রমাগত পরিসর ব্যবহার করতে পারবেন। একটি পরিসর তৈরি করতে, .. এর সাথে দুটি মান যোগ করুন (উদাঃ 100..900)। নিশ্চিত করুন যে আপনি শুধুমাত্র ফন্টের স্লাইডারগুলিতে বিদ্যমান রেঞ্জগুলি যোগ করছেন বা এটি সঠিকভাবে লোড হবে না৷
এটি মসৃণ অ্যানিমেশন ট্রানজিশন এবং ব্রাউজারে পরীক্ষা করার জন্য সবচেয়ে ভাল ব্যবহার করা হয়, কারণ এটি সম্পূর্ণ পরিসরে লোড হয় এবং ডাউনলোডের অনুরোধকে আরও বড় করে তোলে।
9. CSS পরিবর্তনশীল ফন্ট বৈশিষ্ট্য
আপনার ফন্ট ইম্পোর্ট করা হলে, কিছু CSS প্রপার্টি স্টাইল করার জন্য Figma-এ ফিরে যাওয়া যাক এবং font-variation-settings CSS প্রপার্টি দেখুন।
- ডান প্যানেলে নির্বাচিত শিরোনাম '
h1দিয়ে শুরু করে, শীর্ষে পরিদর্শন ট্যাবটি নির্বাচন করুন৷ এটি ডেভ হ্যান্ডঅফের জন্য প্যানেলটিকে একটি কোড পরিদর্শন মোডে স্যুইচ করে। কোড শেষ অধ্যায়. - আপনি যদি ইতিমধ্যে না করে থাকেন, তাহলে ফরম্যাট ড্রপডাউন CSS এ পরিবর্তন করুন। স্ট্যান্ডার্ড অ্যাট্রিবিউটগুলি, যদি ব্যবহার করা হয়, তালিকাভুক্ত করা হয় (
font-weight, font-stretch, font-style, font-optical-sizing), তারপরে নিম্ন-স্তরেরfont-variation-settingsযা নন-নিবন্ধিত কাস্টম অক্ষগুলি ধারণ করে।font-variation-settingsযাওয়ার আগে প্রথমে স্ট্যান্ডার্ড অ্যাট্রিবিউট ব্যবহার করুন।
ফিগমা ফন্ট-স্ট্রেচের পরিবর্তে প্রস্থ (wdth) এর জন্য ফন্ট-প্রকরণ-সেটিংস ব্যবহার করে।

- আমাদের h1 নির্বাচককে স্টাইল করতে টাইপ সম্পর্কিত এই CSS কোডটি কপি করুন।
h1 {
line-height: 0;
font-size: 36px;
font-weight: 125;
font-stretch: 167%;
}
- কেয়ার কার্ড শিরোনামের শৈলী
h2এ কপি করা যেতে পারে। বডি কপির জন্য একই কাজ করুন,pএ কপি করুন। লেবেল শৈলী.labelএ কপি করা যেতে পারে

10. অভিনন্দন

পরিবর্তনশীল ফন্টগুলিকে আলিঙ্গন করা, আপনার ডিজাইনে কীভাবে সেগুলি ব্যবহার করতে হয় তা শেখা এবং ওয়েবের জন্য সেগুলি বাস্তবায়নের জন্য দুর্দান্ত কাজ৷
আপনার যদি প্রশ্ন থাকে, টুইটারে @MaterialDesign ব্যবহার করে যেকোনো সময় নির্দ্বিধায় আমাদের জিজ্ঞাসা করুন।
youtube.com/MaterialDesign- এ আরও ডিজাইনের বিষয়বস্তু এবং টিউটোরিয়ালের জন্য সাথে থাকুন


