1. Descripción general
En el acelerado panorama actual de la venta minorista, es fundamental ofrecer una atención al cliente excepcional y brindar experiencias de compra personalizadas. Te llevaremos por un recorrido técnico a través de la creación de una aplicación de chat basada en el conocimiento, diseñada para responder las preguntas de los clientes, guiar el descubrimiento de productos y adaptar los resultados de la búsqueda. Esta solución innovadora combina la potencia de AlloyDB para el almacenamiento de datos, un motor de estadísticas interno para la comprensión contextual, Gemini (modelo de lenguaje extenso) para la validación de relevancia y el Agente Builder de Google para iniciar rápidamente un asistente de conversación inteligente.
El desafío: Los clientes minoristas modernos esperan respuestas instantáneas y recomendaciones de productos que se alineen con sus preferencias únicas. Los métodos de búsqueda tradicionales no suelen proporcionar este nivel de personalización.
La solución: Nuestra aplicación de chat basada en el conocimiento aborda este desafío de manera directa. Aprovecha una amplia base de conocimiento derivada de tus datos de venta minorista para comprender la intención de los clientes, responder de forma inteligente y generar resultados sumamente relevantes.
Qué compilarás
Como parte de este lab (Parte 2), harás lo siguiente:
- Compilar un agente de Vertex AI Agent Builder
- Integra la herramienta AlloyDB con el agente
Requisitos
2. Arquitectura
Flujo de datos: Analicemos con más detalle cómo se mueven los datos a través de nuestro sistema:
Transferencia:
Los datos de venta minorista (inventario, descripciones de productos, interacciones con los clientes) se cargan de forma continua a AlloyDB.
Motor de estadísticas:
Usaremos AlloyDB como motor de análisis para realizar las siguientes acciones:
- Extracción de contexto: El motor analiza los datos almacenados en AlloyDB para comprender las relaciones entre los productos, las categorías, el comportamiento de los clientes, etcétera, según corresponda.
- Creación de incorporaciones: Las incorporaciones (representaciones de texto matemáticas) se generan tanto para la consulta del usuario como para la información almacenada en AlloyDB.
- Búsqueda de vectores: El motor realiza una búsqueda de similitud, comparando la incorporación de consultas con las incorporaciones de descripciones de productos, opiniones y otros datos relevantes. Esto identifica los 25 “vecinos más cercanos” más relevantes.
Validación de Gemini:
Estas posibles respuestas se envían a Gemini para su evaluación. Gemini determina si son realmente relevantes y seguros para compartir con el usuario.
Generación de respuestas:
Las respuestas validadas se estructuran en un array JSON y todo el motor se empaqueta en una Cloud Run Function sin servidores que se invoca desde Agent Builder.
Los pasos anteriores ya se abordaron en la parte 1 del lab.
Analizamos los detalles técnicos de la creación de un motor de analítica basado en el conocimiento que funcione nuestro asistente de compras inteligente. Ahora, exploremos cómo aprovechamos la magia de Agent Builder para darle vida a este motor en una interfaz conversacional. Asegúrate de tener lista la URL del extremo antes de comenzar la parte 2. Este es el siguiente paso que abordaremos en este lab:
Interacción conversacional:
El compilador de agentes presenta las respuestas al usuario en un formato de lenguaje natural, lo que facilita un diálogo de ida y vuelta.
3. Antes de comenzar
Crea un proyecto
- En la página del selector de proyectos de la consola de Google Cloud, selecciona o crea un proyecto de Google Cloud.
- Asegúrate de que la facturación esté habilitada para tu proyecto de Cloud. Obtén información para verificar si la facturación está habilitada en un proyecto .
- Usarás Cloud Shell, un entorno de línea de comandos que se ejecuta en Google Cloud y que viene precargado en bq. Haz clic en Activar Cloud Shell en la parte superior de la consola de Google Cloud.

- Cuando te conectes a Cloud Shell, usa el siguiente comando para comprobar que ya estés autenticado y que el proyecto esté configurado con el ID de tu proyecto:
gcloud auth list
- En Cloud Shell, ejecuta el siguiente comando para confirmar que el comando gcloud conoce tu proyecto.
gcloud config list project
- Si tu proyecto no está configurado, usa el siguiente comando para hacerlo:
gcloud config set project <YOUR_PROJECT_ID>
- Habilita las API necesarias. La alternativa al comando gcloud es buscar cada producto en la consola o usar este vínculo.
Si falta alguna API, puedes habilitarla durante el transcurso de la implementación.
Consulta la documentación para ver los comandos y el uso de gcloud.
Nota importante: Además, asegúrate de haber completado la PARTE 1 del lab para completar este proceso.
4. Creación del agente
Presentación de Agent Builder
Agent Builder es una herramienta potente y con poco código que nos permite crear agentes conversacionales con rapidez y eficiencia. Agiliza el proceso de diseño de flujos de diálogo, integración de bases de conocimiento y conexión a APIs externas. En nuestro caso, usaremos Agent Builder para conectarnos sin problemas con el extremo de Cloud Function que compilamos en la Parte 1, lo que permitirá que nuestro asistente de compras acceda a nuestra base de conocimiento de venta minorista y responda las consultas de los clientes de forma inteligente.
Compila el agente
Comencemos con la creación de este nuevo agente para responder las preguntas de los usuarios sobre los productos de indumentaria.
- Para comenzar, accede a la plataforma de Agent Builder. Si te solicita que actives la API, haz clic en CONTINUAR Y ACTIVA LA API.
- Haz clic en "CREATE APP" y asigna un nombre descriptivo a tu agente (p. ej., "Asistente de compras minoristas").
- Haz clic en el tipo de app "Agente".

- de Google Cloud. Asígnale un nombre descriptivo a tu agente, como “Asistente de venta minorista”. y establece la región como us-central1.

- Ingresa los detalles del agente:
- Cambie el nombre del agente a "Retail Shopping Agent".
- Agregue el siguiente "Objetivo":
You are a shopping assistant agent! Your job is to help the customer search for their ideal apparels, allow them to add items to their cart, remove items from their cart, and review items in their cart. Once a user is done searching, open the search results in a user friendly html page.

- Guárdala y, por ahora, deja las instrucciones en blanco.
- Luego, haz clic en Herramientas en el menú de navegación y, luego, en CREAR.

Ingresa el nombre de la herramienta: Retail Shopping Tool
Ingresa la descripción de la herramienta:
This tool refers to the dataset in the backend as the context information for product inventory. It takes as input the user's search text summarized by the agent and matches with the most appropriate list of items and returns as an array of items.
Ingresa el esquema: OpenAPI en formato YAML:
Esta es la parte en la que usaremos el extremo de backend para potenciar el agente. Copia la siguiente especificación de OpenAPI y reemplaza el marcador de posición de URL (encerrado entre corchetes angulares) por tu extremo de Cloud Function:
openapi: 3.0.0
info:
title: AlloyDB Product Matcher
description: A Cloud Function to query AlloyDB for product matches based on user search text.
version: 1.0.0
servers:
- url: <<https://us-central1-YOUR_PROJECT_ID.cloudfunctions.net/alloy-gem>>
paths:
/:
post:
summary: Find matching products based on search text.
operationId: apparelSearch
requestBody:
description: JSON object containing the search text.
required: true
content:
application/json:
schema:
type: object
properties:
search:
type: string
description: The user's search query for product matching.
responses:
'200':
description: Successful response with a JSON array of matching products.
content:
application/json:
schema:
type: array
items:
type: object
properties:
id:
type: string
description: Product ID.
category:
type: string
description: Product category.
sub_category:
type: string
description: Product sub-category.
uri:
type: string
description: Product URI or URL.
description:
type: string
description: Product description.
literature:
type: object
description: JSON object containing match information from the ML model.
properties:
MATCH:
type: string
description: Whether the product matches the search query (YES/NO).
PERCENTAGE:
type: string
description: Percentage of match.
DIFFERENCE:
type: string
description: Description of differences between the search and product.
'500':
description: Internal server error.
Deja las otras configuraciones con sus valores predeterminados y haz clic en “Guardar”.
- En este punto, vuelve al agente porque queremos agregar la configuración de "Herramienta" a las "Instrucciones" del agente. Agrega lo siguiente al marcador de posición de las instrucciones (recuerda que las sangrías son importantes para definir el flujo):
- Greet the user and answer their question to the best of your knowledge.
- Summarize the user's request and ask them to confirm that you understood correctly.
- Check if the request has details like gender, color, material, style and other key apparel details already.
- If not, seek clarifying details.
- If the search request is very broad, then ask the user to narrow down the request with specific details that you believe could be personal preferences.
- Once all the necessary details are met, summarize your final understanding of the request with the user.
- Use ${TOOL: Retail Shopping Tool} to help the user with their task.
- If the request has unrelated input text, gracefully convey that you don't have information on that topic.
- Do not give product availability information outside the source that is provided to you in ${TOOL: Retail Shopping Tool}.
- Do not assist with any information unless you are certain that you know the answer and it is grounded in the source of truth.
- Thank the user for their business and say goodbye.
Asegúrate de que la herramienta "Retail Shopping Tool" esté seleccionada en la sección "Herramientas disponibles" y, luego, vuelve a guardar el agente.
5. Prueba el agente
En el panel de la derecha, deberías ver la sección del agente de vista previa, que te permite probar tu agente.
Como puedes ver en la siguiente captura de pantalla, me saludé como usuario y comencé mi chat con una solicitud de camisa blanca con diseños:

Esta es la respuesta JSON:

Este es el resultado JSON sin procesar de la función de Cloud que procesa la búsqueda de similitud de AlloyDB. Eso es todo. Ya estamos listos con el agente.
6. Ejemplo de flujo de conversación
En este punto, puedes probar y, luego, iterar el flujo de tu agente de diálogo (conversación):
User: I'm looking for women's boots for winter.
Agent: (OpenAPI call to Cloud Function that works with AlloyDB Similarity Search)
Cloud Function: (Processes query, returns JSON array)
Agent: Based on your preferences, here are some options: [Product 1, Product 2, Product 3]. Would you like to see more details about any of these?
User: No, That is all. Bye!
Agent: Have a good day!
Pocas instrucciones de toma
Ahora supongamos que quieres ver el resultado en el agente conversacional en un formato gráfico determinado, incluidas imágenes y vínculos. Para ello, usaremos ejemplos de conversaciones, también conocidas como instrucciones con ejemplos limitados.
Esto significa que queremos agregar algunos ejemplos al compilador del agente para tener un formato de resultado coherente.
En una de las capturas de pantalla anteriores del estudio "Probar el agente" vemos la respuesta del agente como "Ya veo. Estás buscando una camisa blanca con estampados azules…". Ve a esa respuesta o crea una conversación de prueba nueva desde el panel derecho del agente:
- Escribe lo siguiente en la sección "Ingresar entrada del usuario":

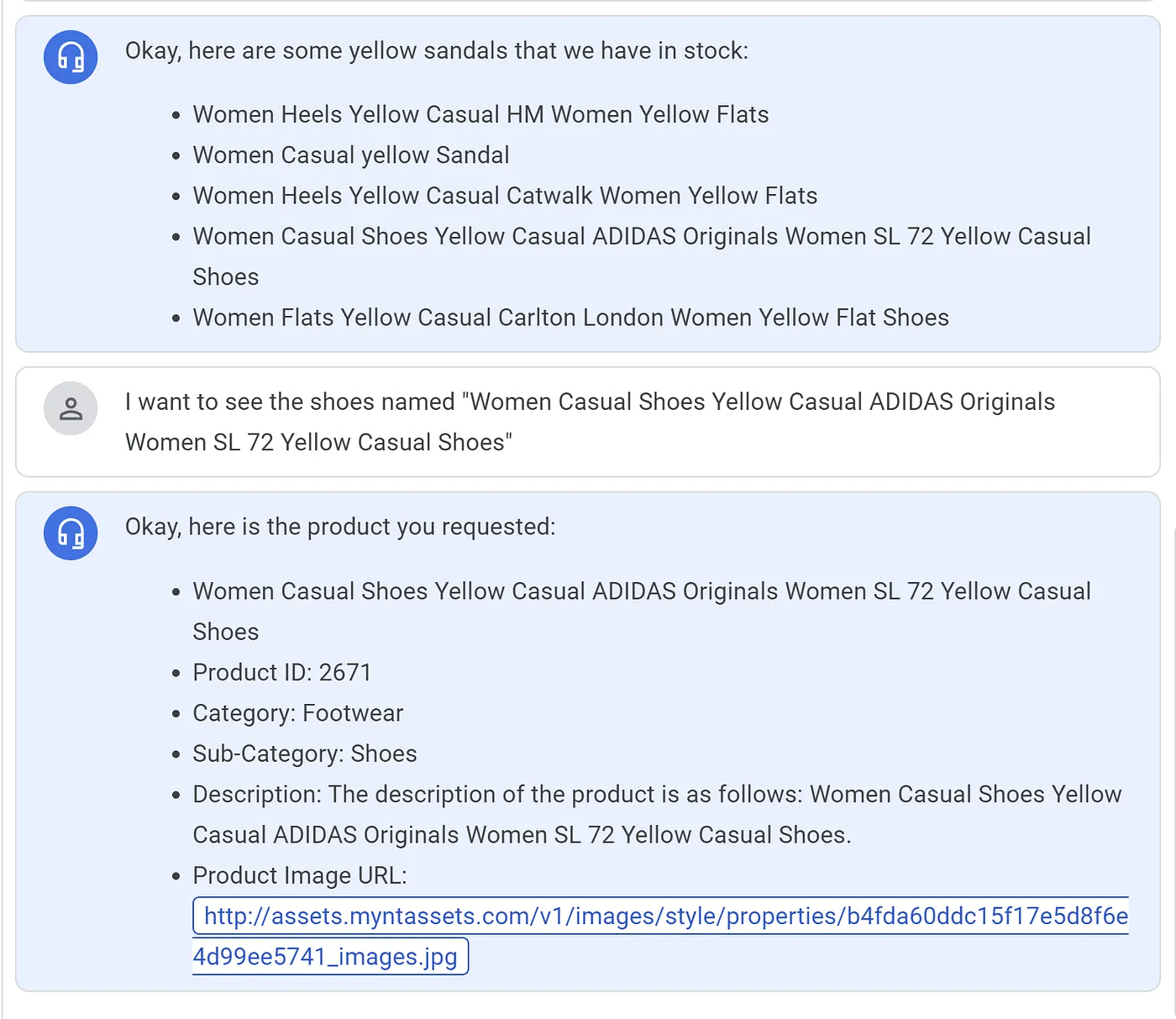
Verás una respuesta como la siguiente:

También verás el array JSON que muestra el extremo de la API.
- Ahora haz clic en Nombre del agente (como se muestra en la siguiente imagen, resaltada con una marca de verificación roja) en el margen de la sección de vista previa y se destacarán todas las pestañas de la sección de vista previa del chat. Ahora, haz clic en "Guardar ejemplo" en la esquina superior derecha de la sección de vista previa. Se verá de la siguiente forma:

- Guarda la conversación con el nombre visible "Respuesta con imágenes" o algo similar y haz clic en "Crear".
- Ahora, ve a la pestaña de respuesta destacada con una marca de verificación negra en la imagen anterior y reemplaza el texto "Ya veo. Supongamos que buscas unas sandalias amarillas. ¿Es correcto?". con lo siguiente:
I see you are looking for yellow sandals. Here are a few options for you:
<!DOCTYPE html>
<html>
<body>
<h2>Featured Sandals</h2>
<table style="overflow-x: auto; white-space: nowrap;">
<tr>
<td>
<img src="https://assets.myntassets.com/v1/images/style/properties/d27dbd8e9666b9af2d72fbfde315f76d_images.jpg" alt="Yellow sandals from Estd. 1977" width="300">
</td>
<td>
<img src="https://assets.myntassets.com/v1/images/style/properties/b7a479fe5f56457e930541a789c5df68_images.jpg" alt="Yellow sandals from Gliders" width="300">
</td>
<td>
<img src="https://assets.myntassets.com/v1/images/style/properties/b6c813734b29b89d1055fd000ea50743_images.jpg" alt="Yellow sandals from Rocia" width="300">
</td>
<td>
<img src="https://assets.myntassets.com/v1/images/style/properties/ee0e918c229e76e0e7e61712e9d2ecb3_images.jpg" alt="Yellow flip flops from Numero Uno" width="300">
</td>
<td>
<img src="https://assets.myntassets.com/v1/images/style/properties/5bdd4c9e739205e28ee134ff7849bc60_images.jpg" alt="Yellow flip flops from Numero Uno" width="300">
</td>
</tr>
</table>
</body>
</html>
- Haz clic en "Guardar" en la parte superior.
Repite el proceso para todos los ejemplos que desees con diferentes variaciones y flujos de la conversación.
Ahora, pruébala con una entrada del usuario:

Otros tipos de respuestas:

Eso es todo. Creamos y probamos correctamente un agente conversacional para nuestra app de venta minorista.
7. Implementación e integración
Una vez que estés satisfecho con tu agente, puedes implementarlo fácilmente en varios canales mediante las integraciones de Agent Builder. Puedes insertarlo en tu sitio web, integrarlo a plataformas de mensajería populares o incluso crear una aplicación móvil dedicada. También podemos usar la API de Agent Builder directamente en nuestras aplicaciones cliente web, como se explica en este blog.
8. Limpia
Sigue estos pasos para evitar que se apliquen cargos a tu cuenta de Google Cloud por los recursos que usaste en esta publicación:
- En la consola de Google Cloud, ve a Administrar .
- Recursos.
- En la lista de proyectos, elige el proyecto que deseas borrar y haz clic en Borrar.
- En el diálogo, escribe el ID del proyecto y, luego, haz clic en Cerrar para borrarlo.
9. Felicitaciones
¡Felicitaciones! Gracias a la integración de la potencia de nuestro motor de estadísticas personalizado con la interfaz intuitiva de Agent Builder, creamos un asistente de compras inteligente que ofrece experiencias personalizadas, responde preguntas con precisión y, en última instancia, impulsa la satisfacción del cliente y las ventas. Con la combinación de las capacidades de AlloyDB, Vertex AI y Vector Search, dimos un gran paso hacia adelante para hacer que las búsquedas contextuales y vectoriales sean accesibles, eficientes, verdaderamente centradas en el significado y a agentes.

