1. Panoramica
Nel frenetico panorama del retail odierno, offrire un'assistenza clienti eccezionale e offrire esperienze di acquisto personalizzate è fondamentale. Ti guideremo in un percorso tecnico attraverso la creazione di un'applicazione di chat basata sulla conoscenza progettata per rispondere alle domande dei clienti, guidare la scoperta dei prodotti e personalizzare i risultati di ricerca. Questa soluzione innovativa combina la potenza di AlloyDB per l'archiviazione dei dati, un motore di analisi interno per la comprensione contestuale, Gemini (Large Language Model) per la convalida della pertinenza e Agent Builder di Google per eseguire rapidamente il bootstrap di un assistente conversazionale intelligente.
La sfida: i clienti retail moderni si aspettano risposte immediate e consigli sui prodotti in linea con le loro preferenze specifiche. I metodi di ricerca tradizionali spesso non riescono a fornire questo livello di personalizzazione.
La soluzione: la nostra applicazione di chat basata sulle conoscenze affronta questa sfida direttamente. Sfrutta una ricca knowledge base derivata dai dati del settore retail per comprendere le intenzioni dei clienti, rispondere in modo intelligente e fornire risultati estremamente pertinenti.
Cosa creerai
Nell'ambito di questo lab (Parte 2), dovrai:
- Creare un agente Vertex AI Agent Builder
- Integra lo strumento AlloyDB con l'agente
Requisiti
2. Architettura
Flusso di dati: osserviamo più da vicino come si spostano i dati nel nostro sistema:
Importazione:
I dati di vendita al dettaglio (inventario, descrizioni dei prodotti, interazioni con i clienti) vengono caricati continuamente in AlloyDB.
Motore di analisi:
Utilizzeremo AlloyDB come motore di analisi per eseguire le seguenti operazioni:
- Estrazione del contesto: il motore analizza i dati archiviati in AlloyDB per comprendere le relazioni tra prodotti, categorie, comportamento dei clienti e così via, a seconda dei casi.
- Creazione di incorporamenti: gli incorporamenti (rappresentazioni matematiche del testo) vengono generati sia per la query dell'utente sia per le informazioni memorizzate in AlloyDB.
- Ricerca vettoriale: il motore esegue una ricerca di somiglianza confrontando l'embedding della query con gli embedding delle descrizioni dei prodotti, delle recensioni e di altri dati pertinenti. Identifica i 25 "vicini più vicini" più pertinenti.
Convalida Gemini:
Queste potenziali risposte vengono inviate a Gemini per la valutazione. Gemini determina se sono davvero pertinenti e sicuri da condividere con l'utente.
Generazione della risposta:
Le risposte convalidate sono strutturate in un array JSON e l'intero motore è pacchettizzato in una funzione Cloud Run serverless invocata da Agent Builder.
I passaggi precedenti sono già trattati nella parte 1 del lab.
Abbiamo parlato dei dettagli tecnici della creazione di un motore di analisi basato sulle conoscenze su cui si basa il nostro Assistente per lo shopping intelligente. Ora vediamo come sfruttiamo la magia di Agent Builder per dare vita a questo motore in un'interfaccia di conversazione. Assicurati che l'URL dell'endpoint sia pronto prima di iniziare la parte 2. Questo passaggio successivo è l'argomento di questo lab:
Interazione di conversazione:
Agent Builder presenta le risposte all'utente in un formato di linguaggio naturale, facilitando un dialogo continuo.
3. Prima di iniziare
Creare un progetto
- Nella console Google Cloud, nella pagina di selezione del progetto, seleziona o crea un progetto Google Cloud.
- Verifica che la fatturazione sia attivata per il tuo progetto Cloud. Scopri come controllare se la fatturazione è abilitata su un progetto .
- Utilizzerai Cloud Shell, un ambiente a riga di comando in esecuzione su Google Cloud in cui è precaricato bq. Fai clic su Attiva Cloud Shell nella parte superiore della console Google Cloud.

- Una volta stabilita la connessione a Cloud Shell, potrai verificare di avere già eseguito l'autenticazione e che il progetto sia impostato sul tuo ID progetto utilizzando questo comando:
gcloud auth list
- Esegui il seguente comando in Cloud Shell per verificare che il comando gcloud conosca il tuo progetto.
gcloud config list project
- Se il progetto non è impostato, utilizza il seguente comando per impostarlo:
gcloud config set project <YOUR_PROJECT_ID>
- Abilita le API richieste. L'alternativa al comando gcloud è tramite la console cercando ciascun prodotto o utilizzando questo link.
Se manca un'API, puoi sempre attivarla durante l'implementazione.
Consulta la documentazione per i comandi e l'utilizzo di gcloud.
Nota importante:inoltre, assicurati di aver completato la PARTE 1 del lab per portarlo a termine.
4. Creazione di agenti
Presentazione di Agent Builder
Agent Builder è un potente strumento con poco codice che ci consente di creare agenti conversazionali in modo rapido ed efficiente. Semplifica il processo di progettazione dei flussi di dialogo, integrazione delle knowledge base e connessione ad API esterne. Nel nostro caso, utilizzeremo Agent Builder per connettersi senza problemi all'endpoint della funzione Cloud Functions che abbiamo creato nella Parte 1, consentendo al nostro assistente acquisti di accedere alla nostra knowledge base per il retail e rispondere alle query dei clienti in modo intelligente.
Creazione dell'agente
Iniziamo creando questo nuovo agente per rispondere alle domande degli utenti sui prodotti di abbigliamento.
- Per iniziare, accedi alla piattaforma Agent Builder. Se ti viene chiesto di attivare l'API, fai clic su CONTINUA E ATTIVA L'API.
- Fai clic su "CREA APP" e assegna all'agente un nome descrittivo (ad es. "Retail Shopping Assistant").
- Fai clic su Tipo di app "Agente".

- di Google. Assegna all'agente un nome descrittivo, ad esempio "Retail Shopping Assistant" e imposta la regione come us-central1

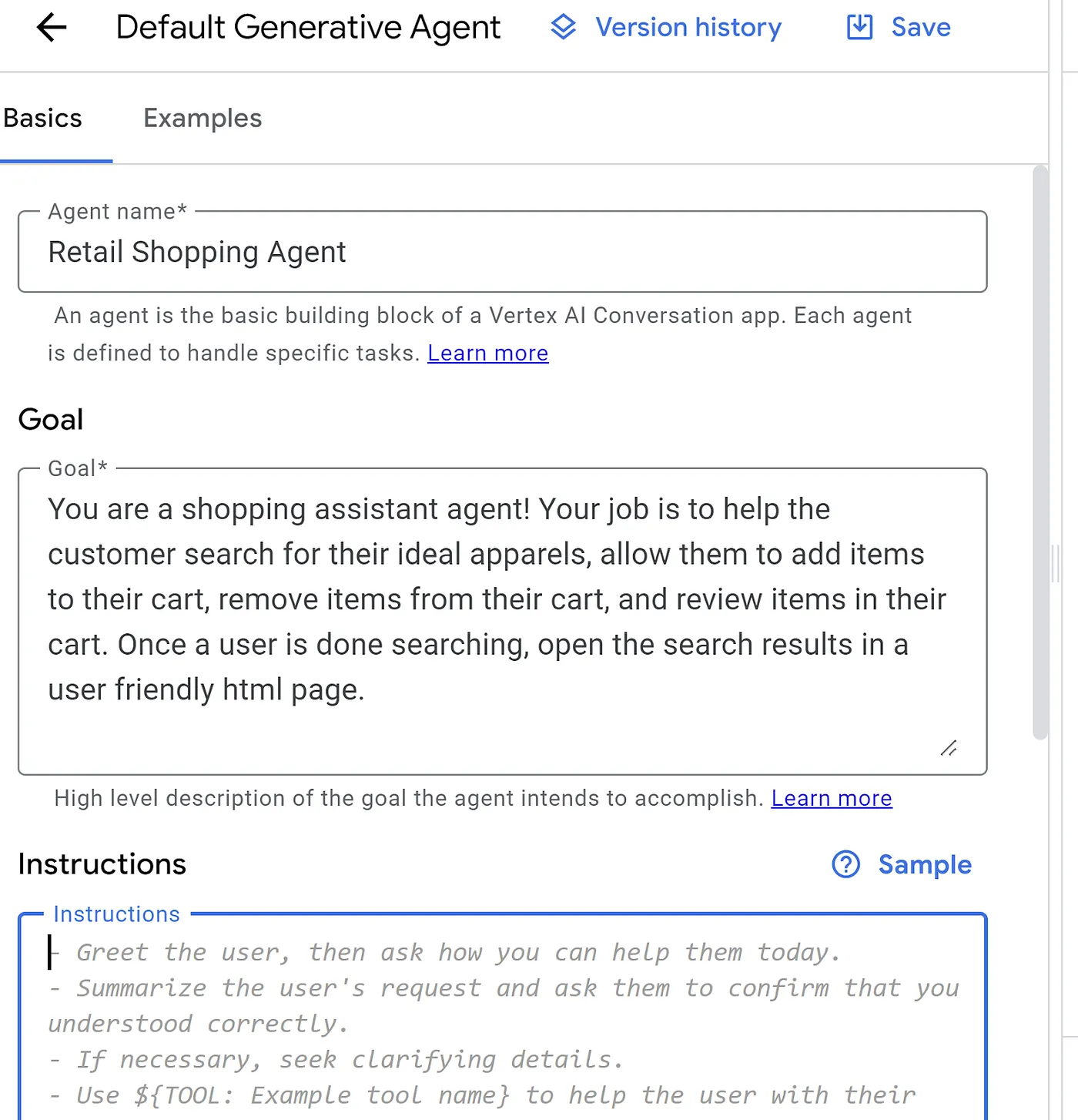
- Inserisci i dettagli dell'agente:
- Modifica il nome dell'agente in "Agente per gli acquisti al dettaglio".
- Aggiungi il seguente "Obiettivo":
You are a shopping assistant agent! Your job is to help the customer search for their ideal apparels, allow them to add items to their cart, remove items from their cart, and review items in their cart. Once a user is done searching, open the search results in a user friendly html page.

- Salvalo a questo punto e lascia le istruzioni vuote per il momento.
- Poi fai clic su Strumenti nel menu di navigazione e su CREA.

Inserisci il nome dello strumento: Strumento per lo shopping in negozio
Inserisci la descrizione dello strumento:
This tool refers to the dataset in the backend as the context information for product inventory. It takes as input the user's search text summarized by the agent and matches with the most appropriate list of items and returns as an array of items.
Inserisci schema - ApriAPI in formato YAML:
Questa è la parte in cui utilizziamo l'endpoint di backend per potenziare l'agente. Copia la specifica OpenAPI riportata di seguito e sostituisci il segnaposto dell'URL (tra parentesi angolari) con l'endpoint della funzione Cloud:
openapi: 3.0.0
info:
title: AlloyDB Product Matcher
description: A Cloud Function to query AlloyDB for product matches based on user search text.
version: 1.0.0
servers:
- url: <<https://us-central1-YOUR_PROJECT_ID.cloudfunctions.net/alloy-gem>>
paths:
/:
post:
summary: Find matching products based on search text.
operationId: apparelSearch
requestBody:
description: JSON object containing the search text.
required: true
content:
application/json:
schema:
type: object
properties:
search:
type: string
description: The user's search query for product matching.
responses:
'200':
description: Successful response with a JSON array of matching products.
content:
application/json:
schema:
type: array
items:
type: object
properties:
id:
type: string
description: Product ID.
category:
type: string
description: Product category.
sub_category:
type: string
description: Product sub-category.
uri:
type: string
description: Product URI or URL.
description:
type: string
description: Product description.
literature:
type: object
description: JSON object containing match information from the ML model.
properties:
MATCH:
type: string
description: Whether the product matches the search query (YES/NO).
PERCENTAGE:
type: string
description: Percentage of match.
DIFFERENCE:
type: string
description: Description of differences between the search and product.
'500':
description: Internal server error.
Lascia invariati i valori predefiniti delle altre configurazioni e fai clic su "Salva".
- A questo punto torna all'agente perché vogliamo aggiungere lo "Strumento" configurazione nelle "Istruzioni" dell'agente. Aggiungi quanto segue al segnaposto delle istruzioni (ricorda che i rientri sono importanti per definire il flusso):
- Greet the user and answer their question to the best of your knowledge.
- Summarize the user's request and ask them to confirm that you understood correctly.
- Check if the request has details like gender, color, material, style and other key apparel details already.
- If not, seek clarifying details.
- If the search request is very broad, then ask the user to narrow down the request with specific details that you believe could be personal preferences.
- Once all the necessary details are met, summarize your final understanding of the request with the user.
- Use ${TOOL: Retail Shopping Tool} to help the user with their task.
- If the request has unrelated input text, gracefully convey that you don't have information on that topic.
- Do not give product availability information outside the source that is provided to you in ${TOOL: Retail Shopping Tool}.
- Do not assist with any information unless you are certain that you know the answer and it is grounded in the source of truth.
- Thank the user for their business and say goodbye.
Assicurati che lo strumento "Strumento per gli acquisti al dettaglio" sia selezionato nella sezione "Strumenti disponibili", quindi salva di nuovo l'agente.
5. Testa l'agente
Nel riquadro a destra dovresti vedere la sezione Agente di anteprima che ti consente di testare l'agente.
Come puoi vedere nello screenshot qui sotto, ho salutato come utente e ho avviato la mia chat con una richiesta per una camicia bianca con stampe blu:

Questa è la risposta JSON:

Si tratta del risultato JSON non elaborato della funzione Cloud Functions che elabora la Similarity Search di AlloyDB. È tutto. Abbiamo finito con l'agente.
6. Flusso di conversazione di esempio
A questo punto, puoi testare e eseguire l'iterazione del flusso dell'agente di dialogo (conversazione):
User: I'm looking for women's boots for winter.
Agent: (OpenAPI call to Cloud Function that works with AlloyDB Similarity Search)
Cloud Function: (Processes query, returns JSON array)
Agent: Based on your preferences, here are some options: [Product 1, Product 2, Product 3]. Would you like to see more details about any of these?
User: No, That is all. Bye!
Agent: Have a good day!
Pochi prompt shot
Ora supponiamo di voler vedere il risultato nell'agente conversazionale in un determinato formato grafico che includa immagini e link. Lo faremo utilizzando esempi di conversazioni, noti anche come prompt few-shot.
Ciò significa che vogliamo aggiungere alcuni esempi al generatore di agenti per avere un formato dei risultati coerente.
In uno degli screenshot precedenti nella sezione "Testa l'agente", vediamo la risposta dell'agente "Capisco. Stai cercando una camicia bianca con stampe blu...". Vai a quella risposta o crea una nuova conversazione di prova dal riquadro a destra dell'agente:
- Digita quanto segue nel campo "Inserisci input utente". sezione:

Visualizzerai una risposta simile alla seguente:

Vedrai anche l'array JSON restituito dall'endpoint dell'API.
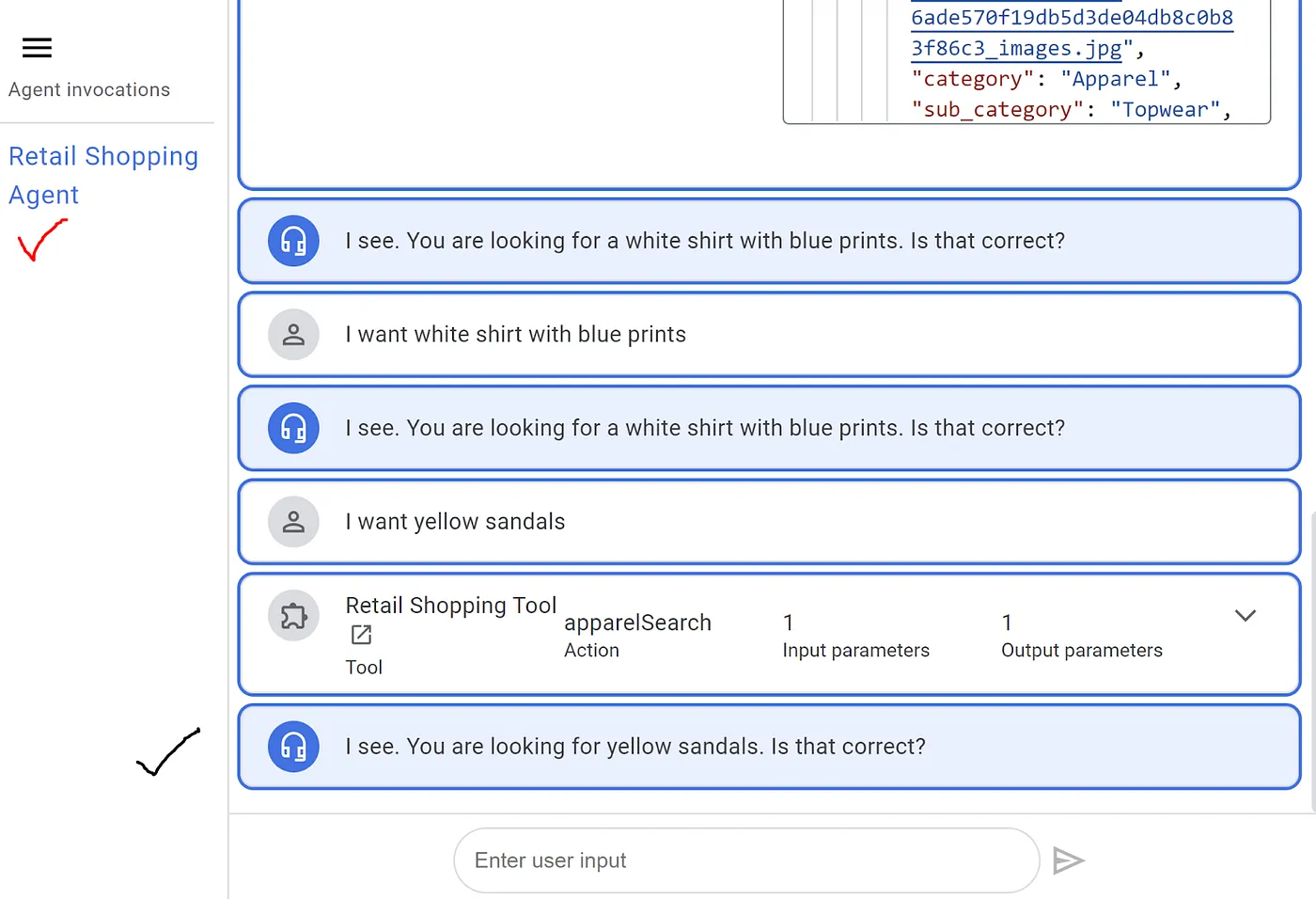
- Ora fai clic sul nome dell'agente (come mostrato nell'immagine di seguito evidenziata con un segno di spunta rosso) dal margine della sezione di anteprima e tutte le schede nella sezione di anteprima della chat verranno evidenziate. Fai clic sul pulsante in alto a destra nella sezione di anteprima. L'aspetto sarà simile al seguente:

- Salva la conversazione con un nome visualizzato "Risposta con immagini" o qualcosa di simile e fai clic su "Crea".
- Ora vai alla scheda Risposta evidenziata con un segno di spunta nero nell'immagine qui sopra e sostituisci il testo "Vedo. Stai cercando dei sandali gialli. È corretto?" con quanto segue:
I see you are looking for yellow sandals. Here are a few options for you:
<!DOCTYPE html>
<html>
<body>
<h2>Featured Sandals</h2>
<table style="overflow-x: auto; white-space: nowrap;">
<tr>
<td>
<img src="https://assets.myntassets.com/v1/images/style/properties/d27dbd8e9666b9af2d72fbfde315f76d_images.jpg" alt="Yellow sandals from Estd. 1977" width="300">
</td>
<td>
<img src="https://assets.myntassets.com/v1/images/style/properties/b7a479fe5f56457e930541a789c5df68_images.jpg" alt="Yellow sandals from Gliders" width="300">
</td>
<td>
<img src="https://assets.myntassets.com/v1/images/style/properties/b6c813734b29b89d1055fd000ea50743_images.jpg" alt="Yellow sandals from Rocia" width="300">
</td>
<td>
<img src="https://assets.myntassets.com/v1/images/style/properties/ee0e918c229e76e0e7e61712e9d2ecb3_images.jpg" alt="Yellow flip flops from Numero Uno" width="300">
</td>
<td>
<img src="https://assets.myntassets.com/v1/images/style/properties/5bdd4c9e739205e28ee134ff7849bc60_images.jpg" alt="Yellow flip flops from Numero Uno" width="300">
</td>
</tr>
</table>
</body>
</html>
- Fai clic su "Salva" in alto.
Ripeti la procedura per tutti gli esempi che vuoi con diverse varianti e flussi della conversazione.
Ora procedi e testalo con un input utente:

Ecco altri tipi di risposte:

È tutto. Abbiamo creato e testato un agente conversazionale per la nostra app retail.
7. Deployment e integrazione
Una volta che l'agente è pronto, puoi implementarlo facilmente su vari canali utilizzando le integrazioni di Agent Builder. Puoi incorporarlo nel tuo sito web, integrarlo con le piattaforme di messaggistica più diffuse o persino creare un'app mobile dedicata. Possiamo anche utilizzare l'API Agent Builder direttamente nelle nostre applicazioni client web, come spiegato in questo post del blog.
8. Esegui la pulizia
Per evitare che al tuo account Google Cloud vengano addebitati costi relativi alle risorse utilizzate in questo post, segui questi passaggi:
9. Complimenti
Complimenti! Integrando la potenza del nostro motore di analisi personalizzato con l'interfaccia intuitiva di Agent Builder, abbiamo creato un assistente per lo shopping intelligente che offre esperienze personalizzate, risponde alle domande con precisione e, in ultima analisi, aumenta la soddisfazione dei clienti e le vendite. Combinando le funzionalità di AlloyDB, Vertex AI e Vector Search, abbiamo compiuto un enorme passo avanti nel rendere le ricerche contestuali e vettoriali accessibili, efficienti, realmente basate sul significato e su un agente efficace.
