1. 概要
今日の目まぐるしく変化する小売業界では、パーソナライズされたショッピング エクスペリエンスを提供しながら、優れたカスタマー サービスを提供することが何よりも重要です。お客様からの質問に回答し、商品の検索をサポートし、検索結果をカスタマイズするように設計された、ナレッジドリブンのチャット アプリケーションの作成について、技術的な観点から説明します。この革新的なソリューションは、データ ストレージ用の AlloyDB、コンテキスト理解のための社内分析エンジン、関連性の検証のための Gemini(大規模言語モデル)、インテリジェントな会話アシスタントを迅速にブートストラップする Google の Agent Builder の能力を組み合わせた革新的なソリューションです。
課題: 現代の小売業のお客様は、自分の好みに沿った回答や商品のレコメンデーションを即座に期待しています。従来の検索方法では、このレベルのパーソナライズを提供できないことがよくあります。
解決策: Google のナレッジドリブン チャット アプリケーションは、この課題に正面から取り組んでいます。小売データから得られた豊富なナレッジベースを活用して、顧客の意図を理解し、インテリジェントに応答し、関連性の高い結果を提供します。
作成するアプリの概要
このラボ(パート 2)では、次の作業を行います。
- Vertex AI Agent Builder エージェントを構築する
- AlloyDB ツールをエージェントと統合する
要件
2. アーキテクチャ
データフローの詳細: データがシステム内をどのように移動するかを詳しく見てみましょう。
取り込み:
小売データ(在庫、商品説明、顧客とのやり取り)が継続的に AlloyDB に読み込まれます。
アナリティクス エンジン:
AlloyDB を分析エンジンとして使用して、以下のことを行います。
- コンテキストの抽出: エンジンは AlloyDB に保存されているデータを分析し、商品、カテゴリ、顧客行動などの関係を把握します。
- エンベディングの作成: ユーザーのクエリと AlloyDB に保存された情報の両方に対してエンベディング(テキストの数学的表現)が生成されます。
- ベクトル検索: エンジンが類似検索を実行し、クエリのエンベディングを商品説明、レビュー、その他の関連データのエンベディングと比較します。これにより、最も関連性の高い 25 の「最近傍」が識別されます。
Gemini Validation:
これらの回答候補は、評価のために Gemini に送信されます。Gemini は、それらが本当に関連性があり、ユーザーと共有しても安全かどうかを判断します。
回答の生成:
検証済みのレスポンスは JSON 配列に構造化され、エンジン全体が、Agent Builder から呼び出されるサーバーレスの Cloud Run 関数にパッケージ化されます。
上記の手順は、ラボのパート 1 ですでに説明されています。
スマート ショッピング アシスタントを支えるナレッジドリブン分析エンジンの作成に関する技術的な詳細について説明しました。次に、Agent Builder の機能を活用して、このエンジンを会話型インターフェースで実現する方法について説明します。パート 2 を開始する前に、エンドポイント URL が準備されていることを確認してください。このラボでは、次のステップについて説明します。
会話でのやり取り:
Agent Builder は自然言語形式でレスポンスをユーザーに提示し、対話のやり取りを容易にします。
3. 始める前に
プロジェクトを作成する
- Google Cloud コンソールのプロジェクト選択ページで、Google Cloud プロジェクトを選択または作成します。
- Cloud プロジェクトに対して課金が有効になっていることを確認します。詳しくは、プロジェクトで課金が有効になっているかどうかを確認する方法をご覧ください。
- Cloud Shell(Google Cloud で動作するコマンドライン環境)を使用します。この環境には bq がプリロードされています。Google Cloud コンソールの上部にある [Cloud Shell をアクティブにする] をクリックします。
![[Cloud Shell をアクティブにする] ボタンの画像](https://codelabs.developers.google.com/static/smart-shop-agent-vertexai/img/7875ca05ca6f7cab.png?hl=ja)
- Cloud Shell に接続したら、次のコマンドを使用して、すでに認証されていることと、プロジェクトが自分のプロジェクト ID に設定されていることを確認します。
gcloud auth list
- Cloud Shell で次のコマンドを実行して、gcloud コマンドがプロジェクトを認識していることを確認します。
gcloud config list project
- プロジェクトが設定されていない場合は、次のコマンドを使用して設定します。
gcloud config set project <YOUR_PROJECT_ID>
- 必要な API を有効にします。gcloud コマンドの代わりに、コンソールで各プロダクトを検索するか、こちらのリンクを使用することもできます。
いずれかの API が不足している場合は、実装中にいつでも有効にできます。
gcloud コマンドとその使用方法については、ドキュメントをご覧ください。
重要な注意事項: これを完了するには、ラボのパート 1 が完了していることを確認してください。
4. エージェントの作成
Agent Builder の概要
Agent Builder は、会話型エージェントを迅速かつ効率的に作成できる強力なローコード ツールです。ダイアログ フローの設計、ナレッジベースの統合、外部 API への接続のプロセスが効率化されます。ここでは、Agent Builder を使用して、パート 1 で作成した Cloud Functions の関数のエンドポイントにシームレスに接続します。これにより、ショッピング アシスタントが小売ナレッジベースにアクセスし、顧客のクエリにインテリジェントに応答できるようになります。
エージェントの作成
アパレル商品に関するユーザーの質問に答えるため、この新しいエージェントを作成してみましょう。
- まず、Agent Builder プラットフォームにログインします。API を有効にするように求められたら、[続行] をクリックして API をアクティブにします。
- [アプリを作成] をクリックし、エージェントにわかりやすい名前を付けます(例:「Retail Shopping Assistant」)。
- [App Type] で [Agent] を選択します。

- エージェントにわかりやすい名前(「小売ショッピング アシスタント」など)を付け、リージョンを us-central1 に設定します。

- エージェントの詳細を入力します。
- エージェント名を「Retail Shopping Agent」に変更します。
- 次の「目標」を追加します。
You are a shopping assistant agent! Your job is to help the customer search for their ideal apparels, allow them to add items to their cart, remove items from their cart, and review items in their cart. Once a user is done searching, open the search results in a user friendly html page.

- この時点で保存し、ここでは指示は空白のままにします。
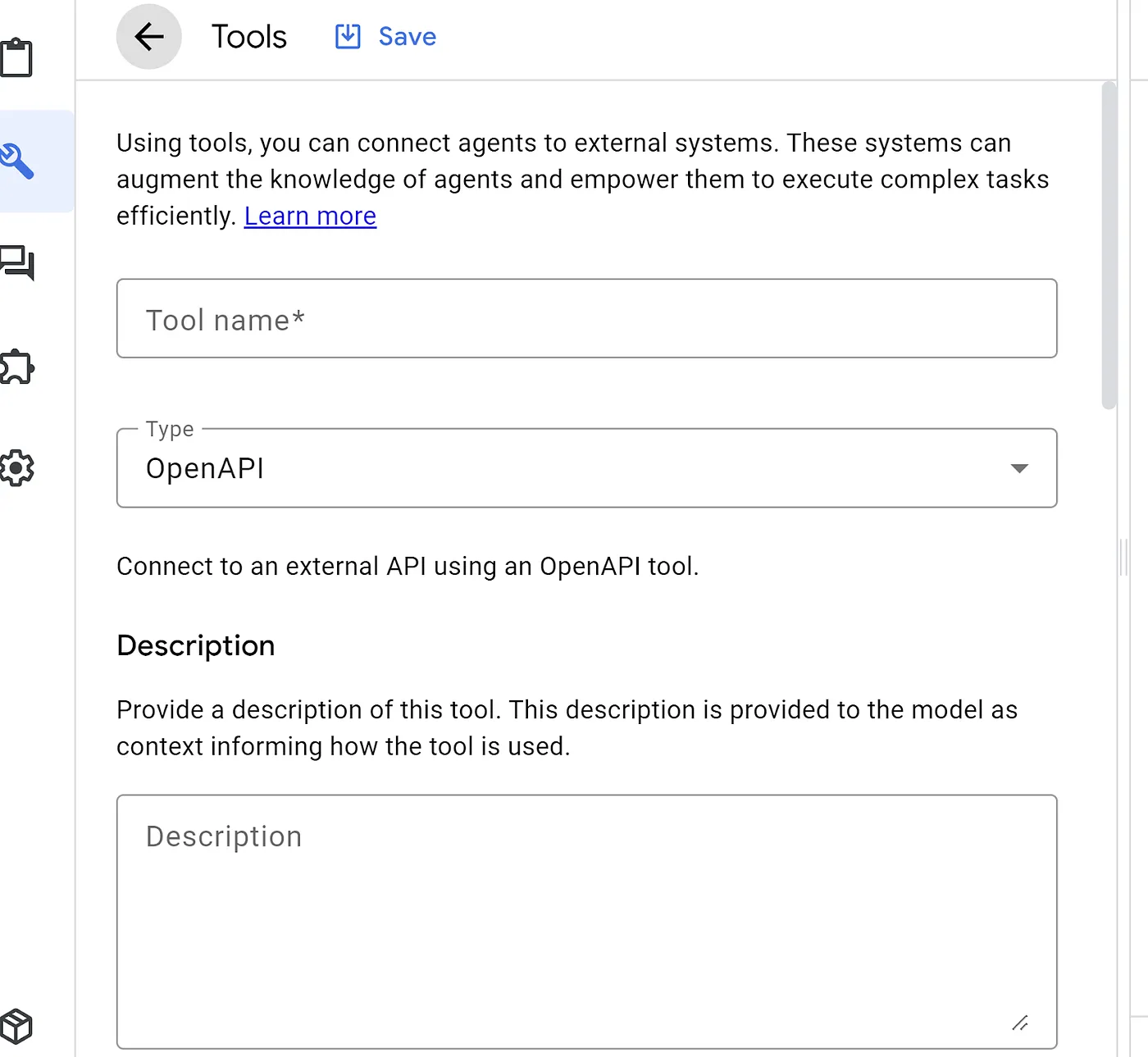
- ナビゲーション メニューの [ツール] をクリックし、[作成] をクリックします。

ツール名を入力: Retail Shopping Tool
ツールの説明を入力:
This tool refers to the dataset in the backend as the context information for product inventory. It takes as input the user's search text summarized by the agent and matches with the most appropriate list of items and returns as an array of items.
スキーマ - YAML 形式の OpenAPI を入力します。
ここでは、バックエンド エンドポイントを使用してエージェントを強化します。以下の OpenAPI 仕様をコピーし、山かっこで囲まれた URL プレースホルダを Cloud Functions エンドポイントに置き換えます。
openapi: 3.0.0
info:
title: AlloyDB Product Matcher
description: A Cloud Function to query AlloyDB for product matches based on user search text.
version: 1.0.0
servers:
- url: <<https://us-central1-YOUR_PROJECT_ID.cloudfunctions.net/alloy-gem>>
paths:
/:
post:
summary: Find matching products based on search text.
operationId: apparelSearch
requestBody:
description: JSON object containing the search text.
required: true
content:
application/json:
schema:
type: object
properties:
search:
type: string
description: The user's search query for product matching.
responses:
'200':
description: Successful response with a JSON array of matching products.
content:
application/json:
schema:
type: array
items:
type: object
properties:
id:
type: string
description: Product ID.
category:
type: string
description: Product category.
sub_category:
type: string
description: Product sub-category.
uri:
type: string
description: Product URI or URL.
description:
type: string
description: Product description.
literature:
type: object
description: JSON object containing match information from the ML model.
properties:
MATCH:
type: string
description: Whether the product matches the search query (YES/NO).
PERCENTAGE:
type: string
description: Percentage of match.
DIFFERENCE:
type: string
description: Description of differences between the search and product.
'500':
description: Internal server error.
他の設定はデフォルト値のままにして、[保存] をクリックします。
- この時点でエージェントに戻ります。エージェントの [手順] に [ツール] の設定を追加するためです。手順のプレースホルダに以下を追加します(フローの定義ではインデントが重要です)。
- Greet the user and answer their question to the best of your knowledge.
- Summarize the user's request and ask them to confirm that you understood correctly.
- Check if the request has details like gender, color, material, style and other key apparel details already.
- If not, seek clarifying details.
- If the search request is very broad, then ask the user to narrow down the request with specific details that you believe could be personal preferences.
- Once all the necessary details are met, summarize your final understanding of the request with the user.
- Use ${TOOL: Retail Shopping Tool} to help the user with their task.
- If the request has unrelated input text, gracefully convey that you don't have information on that topic.
- Do not give product availability information outside the source that is provided to you in ${TOOL: Retail Shopping Tool}.
- Do not assist with any information unless you are certain that you know the answer and it is grounded in the source of truth.
- Thank the user for their business and say goodbye.
ツールが「小売ショッピング ツール」であることを確認します。[使用可能なツール] でエージェントを再度保存します。
5. エージェントをテストする
右側のペインに [Preview Agent] セクションが表示され、エージェントをテストできます。
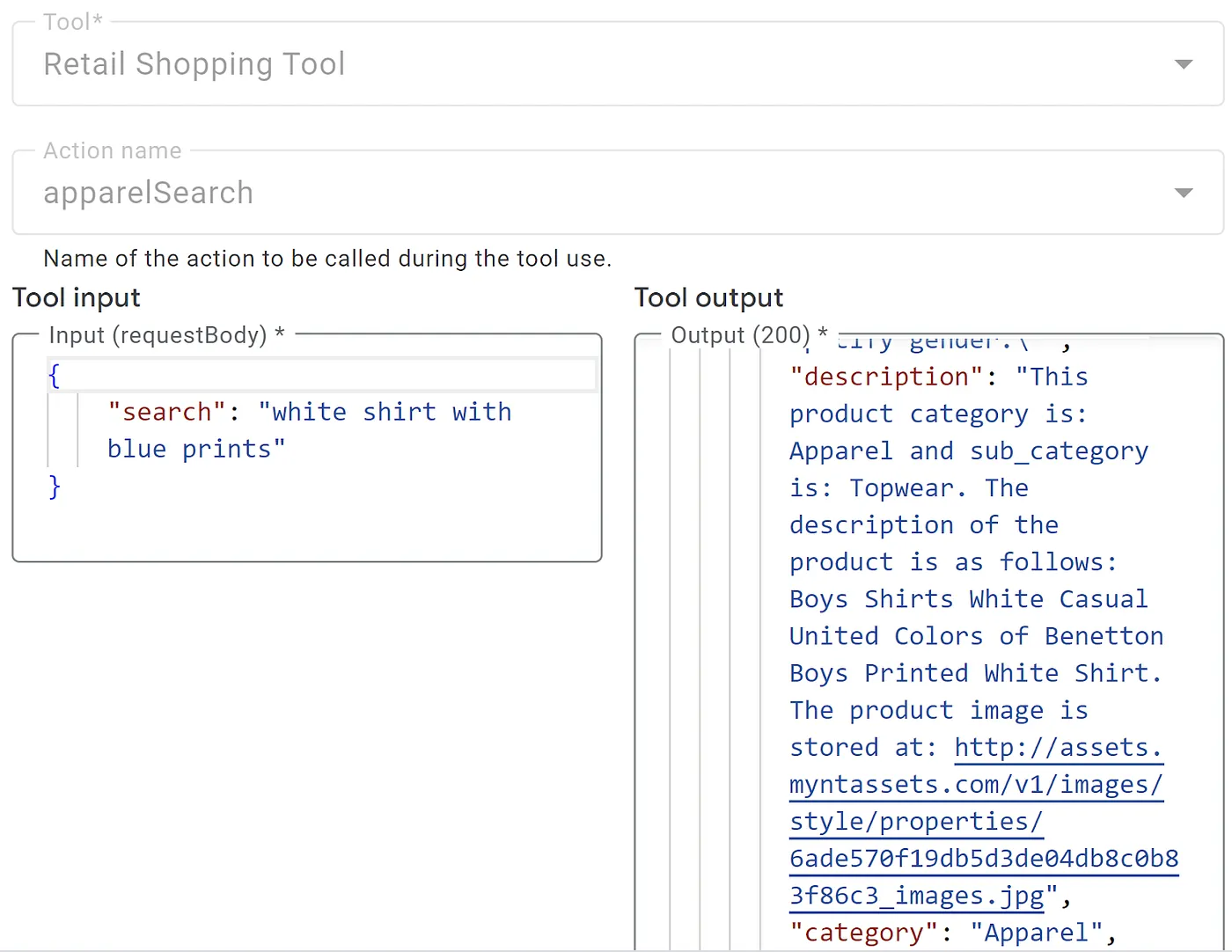
以下のスクリーンショットのように、私はユーザーとして挨拶し、青いプリントの白いシャツのリクエストからチャットを開始しました。

JSON レスポンスは次のようになります。

これは、AlloyDB 類似検索を処理する Cloud Functions の関数からの未加工の JSON 結果です。これで、エージェントとのやり取りはこれで完了です。
6. 会話フローの例
この時点で、ダイアログ(会話)エージェントのフローをテストして反復処理できます。
User: I'm looking for women's boots for winter.
Agent: (OpenAPI call to Cloud Function that works with AlloyDB Similarity Search)
Cloud Function: (Processes query, returns JSON array)
Agent: Based on your preferences, here are some options: [Product 1, Product 2, Product 3]. Would you like to see more details about any of these?
User: No, That is all. Bye!
Agent: Have a good day!
少数ショット プロンプト
会話型エージェントで、画像やリンクなどの特定のグラフィック形式で結果を表示するとします。そのために、会話の例(Few Shot プロンプト)を使用します。
そのため、結果形式を統一するために、エージェント ビルダーにいくつかの例を追加します。
前のセクションの [エージェントをテストする] のスクリーンショットでは、エージェントのレスポンスが「I see. 青いプリントの白いシャツをお探しですか...」などです。そのレスポンスを開くか、エージェントの右側のペインから新しいテスト会話を作成します。
- [ユーザー入力を入力] セクションに以下を入力します。

次のようなレスポンスが表示されます。

また、API エンドポイントから返された JSON 配列も表示されます。
- 次に、プレビュー セクションのマージンからエージェント名(下の画像のように赤い目盛りでハイライト表示されたもの)をクリックすると、チャット プレビュー セクションのすべてのタブがハイライト表示されます。プレビュー セクションの右上にある [Save Example] をクリックします。アプリバーは次のようになります。

- ディスプレイ名を「画像付きの回答」などとして会話を保存し、[作成] をクリックします。
- 上記の画像で黒いチェックマークが付いている [Response] タブに移動し、「I see. 黄色のサンダルをお探しです。間違いございませんか?」次のように置き換えます。
I see you are looking for yellow sandals. Here are a few options for you:
<!DOCTYPE html>
<html>
<body>
<h2>Featured Sandals</h2>
<table style="overflow-x: auto; white-space: nowrap;">
<tr>
<td>
<img src="https://assets.myntassets.com/v1/images/style/properties/d27dbd8e9666b9af2d72fbfde315f76d_images.jpg" alt="Yellow sandals from Estd. 1977" width="300">
</td>
<td>
<img src="https://assets.myntassets.com/v1/images/style/properties/b7a479fe5f56457e930541a789c5df68_images.jpg" alt="Yellow sandals from Gliders" width="300">
</td>
<td>
<img src="https://assets.myntassets.com/v1/images/style/properties/b6c813734b29b89d1055fd000ea50743_images.jpg" alt="Yellow sandals from Rocia" width="300">
</td>
<td>
<img src="https://assets.myntassets.com/v1/images/style/properties/ee0e918c229e76e0e7e61712e9d2ecb3_images.jpg" alt="Yellow flip flops from Numero Uno" width="300">
</td>
<td>
<img src="https://assets.myntassets.com/v1/images/style/properties/5bdd4c9e739205e28ee134ff7849bc60_images.jpg" alt="Yellow flip flops from Numero Uno" width="300">
</td>
</tr>
</table>
</body>
</html>
- [保存] をクリックします。表示されます。
会話のさまざまなバリエーションと流れで、必要な数だけこのプロセスを繰り返します。
ユーザー入力でテストしてみましょう。

その他のレスポンス タイプ:

以上です。小売アプリ用の会話エージェントを作成し、テストすることができました。
7. デプロイと統合
エージェントに問題がなければ、エージェント ビルダーの統合を使用して、さまざまなチャネルに簡単にデプロイできます。ウェブサイトに埋め込んだり、一般的なメッセージ プラットフォームと統合したり、専用のモバイルアプリを作成したりできます。また、ウェブ クライアント アプリケーションで Agent Builder API を直接使用することもできます。この点については、こちらのブログで説明しています。
8. クリーンアップ
この投稿で使用したリソースについて、Google Cloud アカウントに課金されないようにするには、次の操作を行います。
9. 完了
これで、カスタムビルドの分析エンジンの力を Agent Builder の直感的なインターフェースと統合することで、パーソナライズされたエクスペリエンスを提供し、質問に正確に回答し、最終的に顧客満足度と売上を向上させるスマートな小売ショッピング アシスタントを構築しました。AlloyDB、Vertex AI、ベクトル検索の機能を組み合わせることで、コンテキスト検索とベクトル検索を、アクセスしやすく、効率的で、真に意味に基づくエージェント型の検索に大きく前進させました。
