1. Tổng quan
Trong bối cảnh bán lẻ phát triển nhanh chóng như hiện nay, việc cung cấp dịch vụ khách hàng xuất sắc trong khi vẫn mang đến trải nghiệm mua sắm được cá nhân hoá là điều tối quan trọng. Chúng tôi sẽ đưa bạn vào hành trình kỹ thuật thông qua việc tạo một ứng dụng trò chuyện dựa trên kiến thức, được thiết kế để trả lời câu hỏi của khách hàng, hướng dẫn khám phá sản phẩm và điều chỉnh kết quả tìm kiếm. Giải pháp sáng tạo này kết hợp sức mạnh của AlloyDB để lưu trữ dữ liệu, công cụ phân tích nội bộ để hiểu ngữ cảnh, Gemini (Mô hình ngôn ngữ lớn) để xác thực mức độ liên quan và Trình tạo tác nhân của Google để nhanh chóng khởi động một trợ lý trò chuyện thông minh.
Thách thức: Khách hàng bán lẻ hiện đại mong muốn nhận được câu trả lời tức thì và các đề xuất sản phẩm phù hợp với lựa chọn ưu tiên riêng của họ. Các phương pháp tìm kiếm truyền thống thường không cung cấp được mức độ cá nhân hóa này.
Giải pháp: Ứng dụng trò chuyện dựa trên kiến thức của chúng tôi giải quyết trực tiếp thách thức này. Công cụ này tận dụng một cơ sở tri thức phong phú bắt nguồn từ dữ liệu bán lẻ của bạn để hiểu ý định của khách hàng, phản hồi một cách thông minh và cung cấp kết quả cực kỳ phù hợp.
Sản phẩm bạn sẽ tạo ra
Trong phòng thí nghiệm này (Phần 2), bạn sẽ:
- Tạo tác nhân Trình tạo tác nhân Vertex AI
- Tích hợp công cụ AlloyDB với tác nhân
Yêu cầu
2. Kiến trúc
Luồng dữ liệu: Hãy xem xét kỹ hơn cách dữ liệu di chuyển qua hệ thống của chúng tôi:
Truyền dẫn:
Dữ liệu bán lẻ (kho hàng, nội dung mô tả sản phẩm, lượt tương tác của khách hàng) liên tục được tải vào AlloyDB.
Công cụ phân tích:
Chúng tôi sẽ sử dụng AlloyDB làm công cụ phân tích để thực hiện những việc dưới đây:
- Trích xuất ngữ cảnh: Công cụ này phân tích dữ liệu được lưu trữ trong AlloyDB để hiểu mối quan hệ giữa các sản phẩm, danh mục, hành vi của khách hàng, v.v.
- Tạo nội dung nhúng: Nội dung nhúng (biểu diễn toán học của văn bản) được tạo cho cả truy vấn của người dùng và thông tin được lưu trữ trong AlloyDB.
- Tìm kiếm vectơ: Công cụ thực hiện một lượt tìm kiếm tương tự, so sánh mục nhúng truy vấn với mục nhúng nội dung mô tả, bài đánh giá sản phẩm và dữ liệu có liên quan khác. Phần này xác định 25 "hàng xóm gần nhất" có liên quan nhất.
Xác thực Gemini:
Những câu trả lời tiềm năng này được gửi đến Gemini để đánh giá. Gemini sẽ xác định xem những dữ liệu đó có thực sự phù hợp và an toàn để chia sẻ với người dùng hay không.
Tạo phản hồi:
Các phản hồi đã xác thực được sắp xếp thành một mảng JSON và toàn bộ công cụ được đóng gói thành một Hàm Cloud Run không máy chủ được gọi từ Trình tạo tác nhân.
Các bước trên đã được đề cập trong phần 1 của lớp học này.
Chúng tôi đã thảo luận về thông tin kỹ thuật để tạo công cụ phân tích dựa trên tri thức, hỗ trợ trợ lý mua sắm thông minh của chúng tôi. Bây giờ, hãy cùng tìm hiểu cách chúng ta tận dụng sức mạnh của Trình tạo tác nhân để hiện thực hoá công cụ này trong giao diện trò chuyện. Hãy đảm bảo bạn đã có URL điểm cuối trước khi bắt đầu phần 2. Bước tiếp theo dưới đây là nội dung chúng ta sẽ đề cập trong phòng thí nghiệm này:
Tương tác trò chuyện:
Trình tạo tác nhân trình bày các câu trả lời cho người dùng ở định dạng ngôn ngữ tự nhiên, tạo điều kiện cho cuộc trò chuyện qua lại.
3. Trước khi bắt đầu
Tạo một dự án
- Trong Google Cloud Console, trên trang bộ chọn dự án, hãy chọn hoặc tạo một dự án trên Google Cloud.
- Đảm bảo bạn đã bật tính năng thanh toán cho dự án trên Cloud. Tìm hiểu cách kiểm tra xem tính năng thanh toán có được bật trên một dự án hay không .
- Bạn sẽ sử dụng Cloud Shell, một môi trường dòng lệnh chạy trong Google Cloud và được tải sẵn bq. Nhấp vào Kích hoạt Cloud Shell ở đầu bảng điều khiển Google Cloud.

- Sau khi kết nối với Cloud Shell, bạn cần kiểm tra để chắc chắn rằng mình đã được xác thực và dự án được đặt thành mã dự án bằng lệnh sau đây:
gcloud auth list
- Chạy lệnh sau trong Cloud Shell để xác nhận rằng lệnh gcloud biết về dự án của bạn.
gcloud config list project
- Nếu dự án của bạn chưa được thiết lập, hãy sử dụng lệnh sau để thiết lập:
gcloud config set project <YOUR_PROJECT_ID>
- Bật các API bắt buộc. Bạn có thể sử dụng bảng điều khiển để tìm kiếm từng sản phẩm hoặc sử dụng đường liên kết này thay cho lệnh gcloud.
Nếu thiếu bất kỳ API nào, bạn luôn có thể bật API đó trong quá trình triển khai.
Hãy tham khảo tài liệu để biết các lệnh gcloud và cách sử dụng.
Lưu ý quan trọng: Ngoài ra, hãy đảm bảo bạn đã hoàn thành PHẦN 1 của phòng thí nghiệm này để hoàn thành bài tập này.
4. Tạo tác nhân
Giới thiệu về Agent Builder
Agent Builder là một công cụ mạnh mẽ và ít tốn mã, cho phép chúng tôi tạo các nhân viên hỗ trợ trò chuyện một cách nhanh chóng và hiệu quả. Công cụ này giúp đơn giản hoá quy trình thiết kế luồng hộp thoại, tích hợp cơ sở kiến thức và kết nối với các API bên ngoài. Trong trường hợp này, chúng ta sẽ sử dụng Agent Builder để kết nối liền mạch với điểm cuối Chức năng đám mây mà chúng ta đã xây dựng trong Phần 1. Nhờ đó, trợ lý mua sắm có thể tiếp cận kho kiến thức về bán lẻ và phản hồi thắc mắc của khách hàng một cách thông minh.
Tạo tác nhân
Hãy bắt đầu bằng việc tạo nhân viên hỗ trợ mới này để trả lời các câu hỏi của người dùng về sản phẩm may mặc.
- Bắt đầu bằng cách đăng nhập vào nền tảng Agent Builder. Nếu thấy lời nhắc kích hoạt API, hãy tiếp tục rồi nhấp vào TIẾP TỤC VÀ KÍCH HOẠT API.
- Nhấp vào "TẠO ỨNG DỤNG" và đặt tên mô tả cho nhân viên hỗ trợ (ví dụ: "Trợ lý mua sắm tại cửa hàng bán lẻ").
- Nhấp vào Loại ứng dụng "Nhân viên hỗ trợ".

- của Google. Đặt một tên mô tả cho nhân viên hỗ trợ, chẳng hạn như "Trợ lý Mua sắm bán lẻ" và thiết lập khu vực này là us-central1

- Nhập thông tin chi tiết về nhân viên hỗ trợ:
- Thay đổi tên nhân viên hỗ trợ thành "Đại lý mua sắm bán lẻ".
- Thêm "Mục tiêu" bên dưới:
You are a shopping assistant agent! Your job is to help the customer search for their ideal apparels, allow them to add items to their cart, remove items from their cart, and review items in their cart. Once a user is done searching, open the search results in a user friendly html page.

- Hãy lưu bản hướng dẫn tại thời điểm này và để trống phần hướng dẫn.
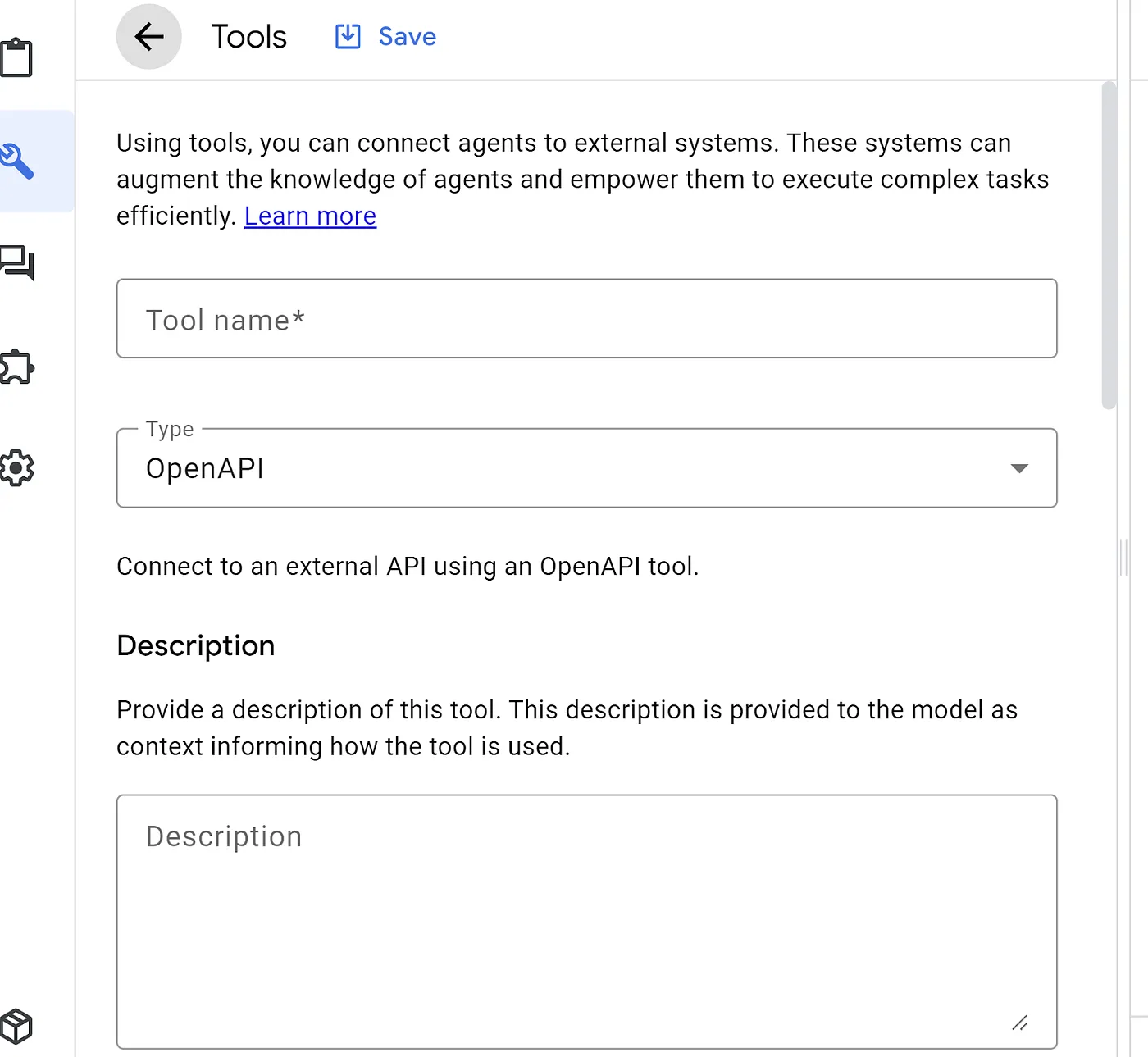
- Sau đó, hãy nhấp vào Công cụ trên trình đơn điều hướng rồi nhấp vào TẠO.

Nhập tên công cụ: Công cụ mua sắm bán lẻ
Nhập nội dung mô tả về công cụ:
This tool refers to the dataset in the backend as the context information for product inventory. It takes as input the user's search text summarized by the agent and matches with the most appropriate list of items and returns as an array of items.
Nhập giản đồ — OpenAPI ở định dạng YAML:
Đây là phần chúng ta sẽ sử dụng điểm cuối phụ trợ để hỗ trợ tác nhân. Sao chép thông số kỹ thuật OpenAPI bên dưới và thay thế phần giữ chỗ URL (được đặt trong dấu nhọn) bằng điểm cuối của Hàm trên đám mây:
openapi: 3.0.0
info:
title: AlloyDB Product Matcher
description: A Cloud Function to query AlloyDB for product matches based on user search text.
version: 1.0.0
servers:
- url: <<https://us-central1-YOUR_PROJECT_ID.cloudfunctions.net/alloy-gem>>
paths:
/:
post:
summary: Find matching products based on search text.
operationId: apparelSearch
requestBody:
description: JSON object containing the search text.
required: true
content:
application/json:
schema:
type: object
properties:
search:
type: string
description: The user's search query for product matching.
responses:
'200':
description: Successful response with a JSON array of matching products.
content:
application/json:
schema:
type: array
items:
type: object
properties:
id:
type: string
description: Product ID.
category:
type: string
description: Product category.
sub_category:
type: string
description: Product sub-category.
uri:
type: string
description: Product URI or URL.
description:
type: string
description: Product description.
literature:
type: object
description: JSON object containing match information from the ML model.
properties:
MATCH:
type: string
description: Whether the product matches the search query (YES/NO).
PERCENTAGE:
type: string
description: Percentage of match.
DIFFERENCE:
type: string
description: Description of differences between the search and product.
'500':
description: Internal server error.
Giữ nguyên các cấu hình khác ở giá trị mặc định rồi nhấp vào "Lưu".
- Tại thời điểm này, hãy quay lại Nhân viên hỗ trợ vì chúng ta muốn thêm "Công cụ" cấu hình cho "Hướng dẫn" của nhân viên hỗ trợ. Thêm phần dưới đây vào phần giữ chỗ hướng dẫn (Hãy nhớ rằng phần thụt lề rất quan trọng khi xác định flow):
- Greet the user and answer their question to the best of your knowledge.
- Summarize the user's request and ask them to confirm that you understood correctly.
- Check if the request has details like gender, color, material, style and other key apparel details already.
- If not, seek clarifying details.
- If the search request is very broad, then ask the user to narrow down the request with specific details that you believe could be personal preferences.
- Once all the necessary details are met, summarize your final understanding of the request with the user.
- Use ${TOOL: Retail Shopping Tool} to help the user with their task.
- If the request has unrelated input text, gracefully convey that you don't have information on that topic.
- Do not give product availability information outside the source that is provided to you in ${TOOL: Retail Shopping Tool}.
- Do not assist with any information unless you are certain that you know the answer and it is grounded in the source of truth.
- Thank the user for their business and say goodbye.
Đảm bảo rằng công cụ "Công cụ mua sắm bán lẻ" được chọn trong "Công cụ có sẵn" rồi lưu lại nhân viên hỗ trợ.
5. Kiểm thử tác nhân
Trong ngăn bên phải, bạn sẽ thấy phần Preview Agent (Nhân viên hỗ trợ bản xem trước). Mục này cho phép bạn kiểm thử nhân viên hỗ trợ.
Như bạn có thể thấy trong ảnh chụp màn hình bên dưới, tôi đã chào hỏi với tư cách là một người dùng và bắt đầu cuộc trò chuyện bằng một yêu cầu về áo sơ mi trắng có hoạ tiết màu xanh dương:

Đây là phản hồi JSON:

Đây là kết quả JSON thô từ Hàm trên đám mây xử lý Tìm kiếm theo độ tương đồng AlloyDB. Vậy là xong! Bây giờ, chúng ta đã hoàn tất với nhân viên hỗ trợ.
6. Luồng trò chuyện mẫu
Tại thời điểm này, bạn có thể kiểm tra và lặp lại quy trình của nhân viên hỗ trợ hộp thoại (cuộc trò chuyện):
User: I'm looking for women's boots for winter.
Agent: (OpenAPI call to Cloud Function that works with AlloyDB Similarity Search)
Cloud Function: (Processes query, returns JSON array)
Agent: Based on your preferences, here are some options: [Product 1, Product 2, Product 3]. Would you like to see more details about any of these?
User: No, That is all. Bye!
Agent: Have a good day!
Một vài lời nhắc bắn
Bây giờ, giả sử bạn muốn xem kết quả thông qua nhân viên hỗ trợ trò chuyện ở một định dạng đồ hoạ nhất định, bao gồm cả hình ảnh và đường liên kết. Chúng ta sẽ làm điều đó bằng cách sử dụng các ví dụ về cuộc trò chuyện, còn gọi là Lời nhắc bằng vài câu.
Điều này có nghĩa là chúng ta muốn thêm một vài ví dụ vào trình tạo tác nhân để có định dạng kết quả nhất quán.
Trong một trong các ảnh chụp màn hình trước đó trong phần "Kiểm thử trợ lý", chúng ta thấy phản hồi của trợ lý là "Tôi hiểu. Bạn đang tìm một chiếc áo sơ mi màu trắng có hoạ tiết màu xanh dương...". Chuyển đến phản hồi đó hoặc tạo một cuộc trò chuyện thử nghiệm mới từ ngăn bên phải của nhân viên hỗ trợ:
- Nhập nội dung bên dưới trong phần "Nhập thông tin đầu vào của người dùng" mục:

Bạn sẽ thấy một câu trả lời như sau:

Bạn cũng sẽ thấy Mảng JSON do điểm cuối API trả về.
- Giờ hãy nhấp vào Tên nhân viên hỗ trợ (như trong hình được đánh dấu bằng dấu kiểm màu đỏ ở bên dưới) ở lề của phần xem trước và tất cả các thẻ của bạn trong phần xem trước cuộc trò chuyện sẽ được đánh dấu. Giờ hãy nhấp vào nút "Lưu ví dụ" ở góc trên cùng bên phải trong phần xem trước. Giao diện đó sẽ giống như sau:

- Lưu cuộc trò chuyện bằng Tên hiển thị "Phản hồi có hình ảnh" hoặc nội dung tương tự rồi nhấp vào "Tạo".
- Bây giờ, hãy chuyển đến thẻ phản hồi được đánh dấu bằng dấu kiểm màu đen trong hình trên rồi thay thế văn bản "Tôi thấy. Bạn đang tìm dép màu vàng. Có đúng vậy không?" bằng các tính năng sau:
I see you are looking for yellow sandals. Here are a few options for you:
<!DOCTYPE html>
<html>
<body>
<h2>Featured Sandals</h2>
<table style="overflow-x: auto; white-space: nowrap;">
<tr>
<td>
<img src="https://assets.myntassets.com/v1/images/style/properties/d27dbd8e9666b9af2d72fbfde315f76d_images.jpg" alt="Yellow sandals from Estd. 1977" width="300">
</td>
<td>
<img src="https://assets.myntassets.com/v1/images/style/properties/b7a479fe5f56457e930541a789c5df68_images.jpg" alt="Yellow sandals from Gliders" width="300">
</td>
<td>
<img src="https://assets.myntassets.com/v1/images/style/properties/b6c813734b29b89d1055fd000ea50743_images.jpg" alt="Yellow sandals from Rocia" width="300">
</td>
<td>
<img src="https://assets.myntassets.com/v1/images/style/properties/ee0e918c229e76e0e7e61712e9d2ecb3_images.jpg" alt="Yellow flip flops from Numero Uno" width="300">
</td>
<td>
<img src="https://assets.myntassets.com/v1/images/style/properties/5bdd4c9e739205e28ee134ff7849bc60_images.jpg" alt="Yellow flip flops from Numero Uno" width="300">
</td>
</tr>
</table>
</body>
</html>
- Nhấp vào "Lưu" ở trên cùng.
Lặp lại quy trình này cho bao nhiêu ví dụ tùy thích với nhiều biến thể và luồng cuộc trò chuyện.
Bây giờ, hãy tiếp tục kiểm thử bằng dữ liệu đầu vào của người dùng:

Một số loại phản hồi khác:

Vậy là xong. Chúng tôi đã tạo và kiểm thử thành công một Nhân viên hỗ trợ trò chuyện cho ứng dụng bán lẻ của mình.
7. Triển khai và tích hợp
Khi đã hài lòng với trợ lý, bạn có thể dễ dàng triển khai trợ lý đó cho nhiều kênh bằng cách sử dụng các tính năng tích hợp của Trình tạo trợ lý. Bạn có thể nhúng đường liên kết của trang web vào trang web của mình, tích hợp với các nền tảng nhắn tin phổ biến hoặc thậm chí là tạo một ứng dụng di động chuyên dụng. Chúng ta cũng có thể trực tiếp sử dụng Agent Builder API trong các ứng dụng web. Chúng ta đã đề cập đến vấn đề này trong blog này.
8. Dọn dẹp
Để tránh bị tính phí cho tài khoản Google Cloud của bạn đối với các tài nguyên được sử dụng trong bài đăng này, hãy làm theo các bước sau:
9. Xin chúc mừng
Xin chúc mừng! Bằng cách kết hợp sức mạnh của công cụ phân tích tuỳ chỉnh với giao diện trực quan của Agent Builder, chúng tôi đã tạo ra một trợ lý mua sắm bán lẻ thông minh mang đến trải nghiệm phù hợp với từng cá nhân, trả lời chính xác các câu hỏi, từ đó nâng cao doanh số và sự hài lòng của khách hàng. Bằng cách kết hợp các tính năng của AlloyDB, Vertex AI và Tìm kiếm vectơ, chúng tôi đã tiến một bước dài trong việc cung cấp các tính năng tìm kiếm theo ngữ cảnh và vectơ một cách dễ dàng, hiệu quả, thực sự có ý nghĩa và linh hoạt!
