1. 事前準備
在本系列的第一個程式碼研究室中,您已建立非常簡單的應用程式,利用 Image Labelling 剖析圖片內容。您傳送一張雛菊的相片,圖片就會傳回您看到的花瓣或天空等事物。接著,在第二個程式碼研究室中,您切換至 Python 訓練新的自訂模型,該模型可辨識五種不同類型的花卉。
在本程式碼研究室中,您要使用第二個研究室來更新應用程式!
您可以複製這個存放區,以取得這個程式碼研究室的完整原始碼。您會看到 Android 和 iOS 的子目錄。如要按照範例操作,可使用上一個程式碼研究室的程式碼做為 ImageClassifierStep1。本程式碼研究室完成後的程式碼可以使用 ImageClassifierStep2。
必要條件
- 您應該已完成本學習路徑中的前兩個程式碼研究室
建構與學習目標
- 將您在先前研究室中訓練的自訂模型,整合至 Android 或 iOS 應用程式
軟硬體需求
- Android Studio (可在 developer.android.com/studio 取得研究室 Android 部分)。
- Xcode (在本研究室中適用於 iOS 裝置),可在 Apple App Store 取得
2. 取得範例應用程式
首先,您需要在 Android 或 iOS 程式碼研究室中建構第一個電腦視覺應用程式。如果你完成研究室操作,該名稱的名稱會是 ImageClassifierStep1。如果您不想操作研究室,可以從存放區複製完成的版本。
在 Android Studio 中開啟應用程式,您可以執行任何您需要的更新,並在應用程式準備就緒時執行確認工作。畫面應如下所示:

這是一款基本應用程式,但只要加入一小段程式碼,就能顯示一些強大的功能。不過,如果您想將此花朵辨識為花朵 (而不只是花朵),您需要更新應用程式,使其使用在圖片分類器程式碼研究室「建立自訂模型」中的自訂模型。
3. 更新 build.gradle,以便使用自訂 ML Kit 模型
- 在 Android Studio 中,找出應用程式層級的
build.gradle檔案。最簡單的做法是使用專案探索工具。確認您已選取頂端的「Android」,即可在底部看到「Gradle Scripts」資料夾。 - 開啟與模組對應的頁面,並在其中輸入應用程式名稱,後面加上「.app」如下所示 – (模組:ImageClassifierStep1.app):

- 在檔案底部找到「dependencies」設定。此時,您應該會看到這一行:
implementation 'com.google.mlkit:image-labeling:17.0.1'
版本號碼可能會不同。請隨時前往 ML Kit 網站查看最新的版本號碼:https://developers.google.com/ml-kit/vision/image-labeling/android
- 請將此項目替換為自訂圖片標籤程式庫參考資料。相關版本號碼列載於 https://developers.google.com/ml-kit/vision/image-labeling/custom-models/android
implementation 'com.google.mlkit:image-labeling-custom:16.3.1'
- 此外,您也將新增在先前研究室中建立的 .tflite 模型。您不希望在 Android Studio 編譯應用程式時,壓縮此模型,因此請務必在相同
build.gradle檔案的「Android」部分使用這項設定:
aaptOptions{
noCompress "tflite"
}
並確認該設定不在任何其他設定中。巢狀結構應位於 android 標記正下方。範例如下:

4. 新增 TFLite 模型
在先前的程式碼研究室中,您已建立自訂模型,並下載為 model.tflite。
在專案中,找出目前含有 flower1.jpg 的 assets 資料夾。將模型複製到該資料夾,如下所示:
- 在 Android Studio 中的「Assets」資料夾上按一下滑鼠右鍵。在隨即開啟的選單中選取「在 Finder 中顯示」。(Windows 上的「在檔案總管中顯示」,Linux 則顯示「在檔案中顯示」。)

- 系統會將您帶往檔案系統的目錄。將
model.tflite檔案複製到該目錄,和flower1.jpg.一起

Android Studio 會更新,顯示素材資源資料夾中的兩個檔案:

現在可以更新程式碼了。
5. 更新自訂模型的程式碼
第一步是加入一些程式碼來載入自訂模型。
- 在
MainActivity檔案中,將以下內容新增至onCreate,該行位於讀取setContentView(R.layout.activity_main)的該行下方。
這會使用 LocalModel 從 model.tflite 資產建構。如果 Android Studio 抱怨「LocalModel」紅色,按下 Alt + Enter 鍵即可匯入程式庫。應該將匯入 com.google.mlkit.common.model.LocalModel 匯入。
val localModel = LocalModel.Builder()
.setAssetFilePath("model.tflite")
.build()
先前在 btn.setOnClickListener 處理常式中,您使用的是預設模型。已使用以下代碼進行設定:
val labeler = ImageLabeling.getClient(ImageLabelerOptions.DEFAULT_OPTIONS)
替換後即可使用自訂模型。
- 設定自訂選項物件:
val options = CustomImageLabelerOptions.Builder(localModel)
.setConfidenceThreshold(0.7f)
.setMaxResultCount(5)
.build()
即可以自訂組合取代預設選項。可信度門檻會設定要傳回的預測結果品質門檻。回顧本程式碼研究室頂端的範例,如果圖片是雛菊的,您就會得到 4 項預測,而且每個預測結果旁邊都有值,例如「Sky」就是 .7632
只要使用高可信度門檻,就能有效篩除品質不佳的結果。例如,如果設為 0.9,則不會傳回優先順序低於該標籤的任何標籤。setMaxResultCount() 適用於含有大量類別的模型,但由於這個模型只有 5 個,因此您只需維持 5 即可。
現在您已擁有標籤人員的選項,可以將標籤人員的例項化為:
val labeler = ImageLabeling.getClient(options)
其餘程式碼就能在不修改的情況下執行。快來試試看吧!

如你所見,這朵花現在被識別為有 0 .959 機率的雛菊!
假設您新增了第二張花朵圖片,並透過該圖片重新執行:

它叫做玫瑰
你可能想知道為何畫的是「玫瑰」,而不是只有「玫瑰」。這是因為在資料集中,標籤是以資料夾名稱命名,遺憾的是,這些資料夾的名稱有些不一致,有時候會以單數 (例如「daisy」) 和複數形式 (例如「roses」) 使用。請勿和嘗試計算圖片中項目的模型混為一談,因為這樣比該模型具有原始特徵,並且只能識別花朵類型!
6. 取得 iOS 啟動應用程式
- 首先,您需要在第一個程式碼研究室中取得該應用程式。如果您已完成研究室操作,該名稱的名稱會是 ImageClassifierStep1。如果您不想操作研究室,您可以從存放區複製完成的版本。請注意,存放區中沒有 Pod 和 .xcworkspace,因此請務必先執行「pod install」再進行下一個步驟。
- 在 Xcode 中開啟「
ImageClassifierStep1.xcworkspace」。請注意,您必須使用 .xcworkspace 而非 .xcproject,因為您已使用 Pod 組合 ML Kit,而工作區會載入這些項目。
在本研究室的其餘部分,我會在 iPhone 模擬工具中執行應用程式,應用於支援程式碼研究室的建構目標。如要使用自己的裝置,您可能需要在專案設定中變更版本目標,以符合 iOS 版本。
執行程式碼,畫面會如下所示:

請留意通用分類,如花瓣粉、花朵、天空。您在上一個程式碼研究室中建立的模型經過訓練,可偵測 5 種不同的花朵,包括這片雛菊。
在本程式碼研究室的其餘部分,您將瞭解使用自訂模型升級應用程式時需要做些什麼。
7. 使用自訂 ML Kit 映像檔標籤人員 Pod
第一個應用程式使用 Pod 檔案,取得基本的 ML Kit Image Labeler 程式庫和模型。必須進行更新,才能使用自訂圖片標籤程式庫。
- 在專案目錄中找出名為
podfile的檔案。開啟應用程式後,您會看到如下內容:
platform :ios, '10.0'
target 'ImageClassifierStep1' do
pod 'GoogleMLKit/ImageLabeling'
end
- 將 Pod 宣告從
ImageLabeling變更為ImageLabelingCustom,如下所示:
platform :ios, '10.0'
target 'ImageClassifierStep1' do
pod 'GoogleMLKit/ImageLabelingCustom'
end
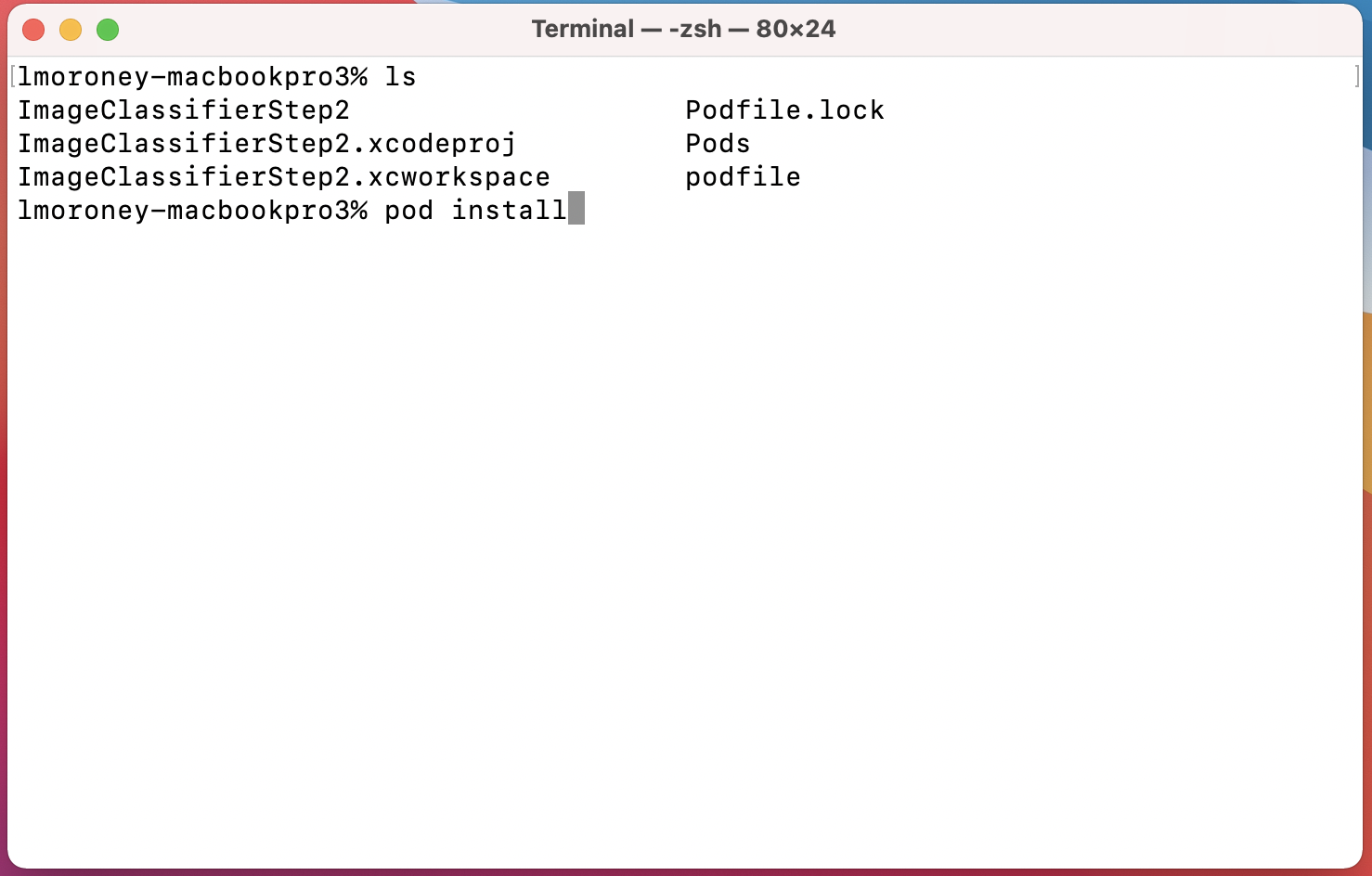
- 完成後,請使用終端機前往包含 Podfile 和 .xcworkspace 的目錄,然後執行
pod install。

稍待片刻,系統會移除 MLKitImageLabeling 程式庫並新增自訂程式庫。您現在可以開啟 .xcworkspace 來編輯程式碼。
8. 將 TFLite 模型新增至 Xcode
在先前的程式碼研究室中,您已建立自訂模型,並下載為 model.tflite。如果沒有實際操作,請返回並執行該程式碼研究室,或在這裡查看 Colab 程式碼。如果你無法存取 Google Colab,可以透過這個連結取得筆記本
- 透過 Xcode 開啟工作區,將 model.tflite 拖曳到專案中。這個檔案應與其餘檔案 (例如
ViewController.swift或Main.storyboard) 位於相同資料夾中。 - 這時畫面上會出現對話方塊,顯示新增檔案的選項。確認您已選取 [Add to Targets],否則模型在部署至裝置時,不會與應用程式同時搭配。
請注意,項目會包含 ImageClassifierStep1。如果您直接進入這個研究室,系統會逐步進行,或者如果您直接跳到完成的程式碼,則顯示 ImageClassifierStep2 (如圖所示)。

這樣可確保您載入模型。我們將在下一個步驟中說明操作方式。
9. 更新自訂模型的程式碼
- 開啟
ViewController.swift檔案。您可能會在「import MLKitImageLabeling」看到錯誤訊息位於檔案頂端這是因為您在更新 Pod 檔案時,移除了通用的圖片標籤程式庫。您可以刪除此行,並更新以下內容:
import MLKitVision
import MLKit
import MLKitImageLabelingCommon
import MLKitImageLabelingCustom
你可能會容易閱讀這些程式碼,並認為自己重複執行相同的程式碼!但只有和「自訂」課程結束!
- 接下來,您必須載入在上一步新增的自訂模型。找出
getLabels()指令。在讀取visionImage.orientation = image.imageOrientation的行下方,新增以下幾行內容:
// Add this code to use a custom model
let localModelFilePath = Bundle.main.path(forResource: "model", ofType: "tflite")
let localModel = LocalModel(path: localModelFilePath!)
- 找出用於指定一般 ImageLabeler 選項的程式碼。這可能是由於這些程式庫遭到移除,所以您可能給出錯誤訊息:
let options = ImageLabelerOptions()
換成此程式碼以使用 CustomImageLabelerOptions,並指定本機模型:
let options = CustomImageLabelerOptions(localModel: localModel)
...這樣就大功告成了!現在請嘗試執行應用程式!因此,嘗試分類圖片時,應該更為準確,並表示你看到的是機率高的雛菊!

假設您新增了第二張花朵圖片,並透過該圖片重新執行:

應用程式已成功偵測到這張圖片符合「玫瑰」標籤!
10. 恭喜!
您現在已建構應用程式,使用一般模型來辨識圖片內容、自行建立機器學習模型,以辨識花朵等特定事物,接著更新應用程式來使用自訂模型。
最後,由於應用程式使用套裝圖片素材資源,因此產生的應用程式實在有限,不過 ML 部分的表現很出色。舉例來說,你可以使用 AndroidX 相機從即時影像擷取畫面並分類,看看手機辨識出哪些花朵!
無限的可能性不勝枚舉,如果您有花朵以外的資料,就能建構應用程式來利用電腦視覺技術辨識花朵。以上只是進一步邁向廣大世界的前幾個步驟,希望您對於完成這些動作感到滿意!

