1. Présentation
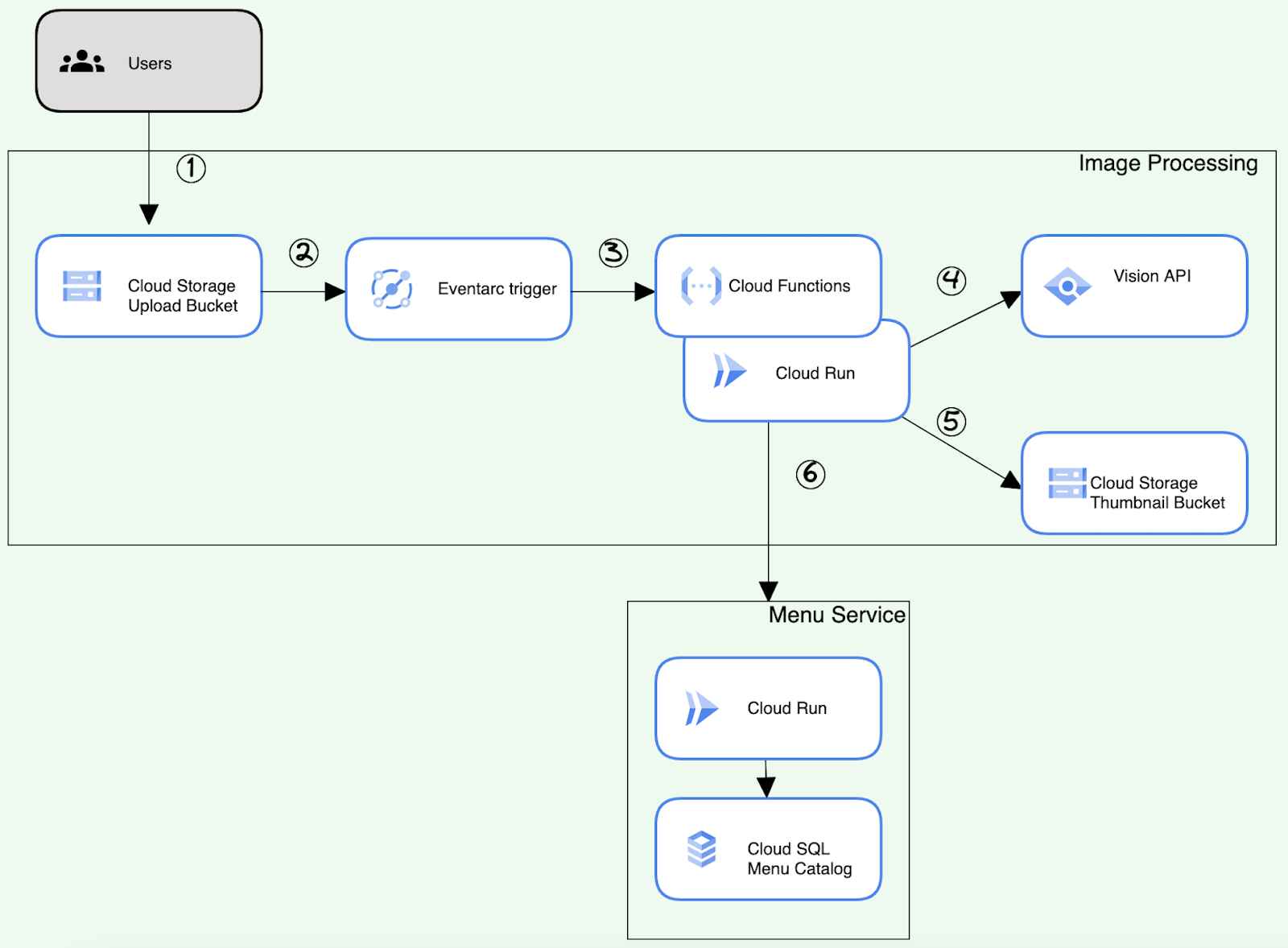
Dans cet atelier, vous allez apprendre à utiliser les événements de bucket Cloud Storage et Eventarc pour déclencher le traitement des événements. Vous utiliserez des fonctions Cloud Run pour analyser les données et traiter les images. La fonction utilisera l'API Vision de Google et enregistrera l'image résultante dans le bucket Cloud Storage.

Objectifs de l'atelier
Créer un pipeline de traitement d'images
- Configurer des buckets Storage
- Créer des fonctions Cloud Run pour lire et écrire des objets dans Cloud Storage
- Déployer un déclencheur Eventarc
- Intégrer l'API Vision pour détecter des images d'aliments
- Tester et valider la solution de bout en bout
Prérequis
- Dans cet atelier, nous considérons que vous connaissez la console Cloud et les environnements de shell.
- Une expérience préalable avec Cloud Storage, les fonctions Cloud Run ou l'API Vision est utile, mais n'est pas indispensable.
2. Préparation
Configuration du projet Cloud
- Connectez-vous à la console Google Cloud, puis créez un projet ou réutilisez un projet existant. Si vous n'avez pas encore de compte Gmail ou Google Workspace, vous devez en créer un.



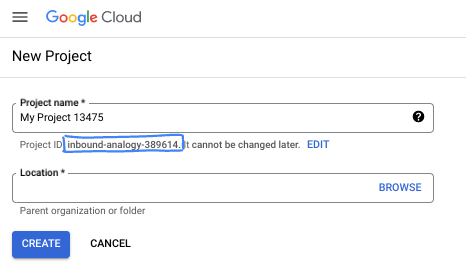
- Le nom du projet est le nom à afficher pour les participants au projet. Il s'agit d'une chaîne de caractères non utilisée par les API Google. Vous pourrez toujours le modifier.
- L'ID du projet est unique parmi tous les projets Google Cloud et non modifiable une fois défini. La console Cloud génère automatiquement une chaîne unique (en général, vous n'y accordez d'importance particulière). Dans la plupart des ateliers de programmation, vous devrez indiquer l'ID de votre projet (généralement identifié par
PROJECT_ID). Si l'ID généré ne vous convient pas, vous pouvez en générer un autre de manière aléatoire. Vous pouvez également en spécifier un et voir s'il est disponible. Après cette étape, l'ID n'est plus modifiable et restera donc le même pour toute la durée du projet. - Pour information, il existe une troisième valeur (le numéro de projet) que certaines API utilisent. Pour en savoir plus sur ces trois valeurs, consultez la documentation.
- Vous devez ensuite activer la facturation dans la console Cloud pour utiliser les ressources/API Cloud. L'exécution de cet atelier de programmation est très peu coûteuse, voire sans frais. Pour désactiver les ressources et éviter ainsi que des frais ne vous soient facturés après ce tutoriel, vous pouvez supprimer le projet ou les ressources que vous avez créées. Les nouveaux utilisateurs de Google Cloud peuvent participer au programme d'essai sans frais pour bénéficier d'un crédit de 300 $.
Activer Cloud Shell
Activez Cloud Shell en cliquant sur l'icône située à droite de la barre de recherche.

Configuration de l'environnement
- Créez des variables d'environnement liées au projet et aux ressources en exécutant les commandes ci-dessous dans le terminal Cloud Shell.
export PROJECT_ID=$(gcloud config get-value project)
export PROJECT_NAME=$(gcloud config get-value project)
export PROJECT_NUMBER=$(gcloud projects describe $PROJECT_ID --format='value(projectNumber)')
export REGION=us-east1
export UPLOAD_BUCKET_NAME=menu-item-uploads-$PROJECT_ID
export UPLOAD_BUCKET=gs://menu-item-uploads-$PROJECT_ID
export BUCKET_THUMBNAILS=gs://menu-item-thumbnails-$PROJECT_ID
export MENU_SERVICE_NAME=menu-service
export USER_EMAIL=$(gcloud config list account --format "value(core.account)")
- Activer les API requises pour l'atelier
gcloud services enable \
vision.googleapis.com \
cloudfunctions.googleapis.com \
pubsub.googleapis.com \
cloudbuild.googleapis.com \
logging.googleapis.com \
eventarc.googleapis.com \
artifactregistry.googleapis.com \
run.googleapis.com \
--quiet
- Cloner le dépôt
git clone https://github.com/GoogleCloudPlatform/cymbal-eats.git && cd cymbal-eats/cloud-functions
3. Configurer des buckets Cloud Storage
Créer des buckets de stockage
Créez des buckets Cloud Storage d'importation et de vignettes pour votre pipeline de traitement des images.
Utilisez la commande gsutil mb et un nom unique pour créer deux buckets:
- Bucket d'importation dans lequel les images seront importées en premier
- Bucket de miniatures pour stocker les images miniatures générées
Créez un bucket pour importer de nouvelles images:
gsutil mb -p $PROJECT_ID -l $REGION $UPLOAD_BUCKET
Exemple de résultat :
Creating gs://menu-item-uploads-cymbal-eats-8399-3119/...
Créez un bucket pour stocker les miniatures générées:
gsutil mb -p $PROJECT_ID -l $REGION $BUCKET_THUMBNAILS
Exemple de résultat :
Creating gs://menu-item-thumbnails-cymbal-eats-8399-3119/...
Modifier les autorisations relatives aux buckets
Mettez à jour les autorisations du bucket de stockage pour accorder des autorisations de lecture aux utilisateurs.
Utilisez la commande gsutil iam ch pour autoriser l'accès en lecture et en écriture aux objets de votre bucket:
gsutil iam ch allUsers:objectViewer $UPLOAD_BUCKET
gsutil iam ch allUsers:objectViewer $BUCKET_THUMBNAILS
Exemple de résultat :
Updated IAM policy for project [cymbal-eats-8399-3119]. [...]
4. Configurer des comptes de service
Créez un compte de service personnalisé pour que la fonction Cloud puisse traiter les miniatures:
export CF_SERVICE_ACCOUNT=thumbnail-service-sa
gcloud iam service-accounts create ${CF_SERVICE_ACCOUNT}
Attribuez le rôle artifactregistry.reader pour autoriser les opérations de lecture à partir d'Artifact Registry:
gcloud projects add-iam-policy-binding $PROJECT_ID \
--member "serviceAccount:${CF_SERVICE_ACCOUNT}@${PROJECT_ID}.iam.gserviceaccount.com" \
--role "roles/artifactregistry.reader"
Accordez le rôle storage.objectCreator pour autoriser le stockage des images générées dans le bucket de vignettes:
gcloud projects add-iam-policy-binding $PROJECT_ID \
--member "serviceAccount:${CF_SERVICE_ACCOUNT}@${PROJECT_ID}.iam.gserviceaccount.com" \
--role "roles/storage.objectCreator"
Attribuez le rôle run.invoker pour autoriser l'appel du service Cloud Run:
gcloud projects add-iam-policy-binding $PROJECT_ID \
--member "serviceAccount:${CF_SERVICE_ACCOUNT}@${PROJECT_ID}.iam.gserviceaccount.com" \
--role "roles/run.invoker"
Accordez le rôle eventarc.eventReceiver pour autoriser la réception d'événements de fournisseurs:
gcloud projects add-iam-policy-binding $PROJECT_ID \
--member "serviceAccount:${CF_SERVICE_ACCOUNT}@${PROJECT_ID}.iam.gserviceaccount.com" \
--role "roles/eventarc.eventReceiver"
Attribuez le rôle pubsub.publisher au compte de service Cloud Storage. Cela permettra au compte de service de publier des événements lorsque des images sont importées dans le bucket.
GCS_SERVICE_ACCOUNT=$(gsutil kms serviceaccount -p $PROJECT_NUMBER)
gcloud projects add-iam-policy-binding $PROJECT_NUMBER \
--member "serviceAccount:$GCS_SERVICE_ACCOUNT" \
--role "roles/pubsub.publisher"
5. Présentation de la fonction de traitement des images
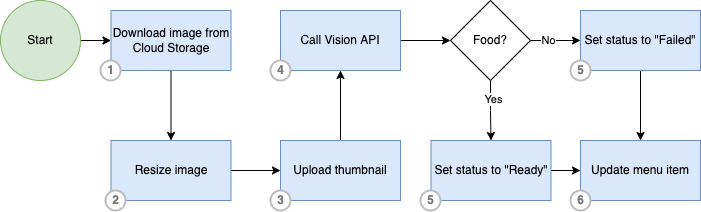
Créez une fonction pour télécharger une image depuis Cloud Storage, la redimensionner et l'importer à nouveau dans Cloud Storage. La fonction appelle l'API Vision pour attribuer une étiquette de description à l'image. La fonction vérifie le libellé de la description. Si le libellé identifie l'image comme "Alimentation", un événement est envoyé au service de menu pour mettre à jour l'image et la vignette de l'élément de menu.

Déclencher une fonction
Les fonctions Cloud Storage sont basées sur les notifications Pub/Sub de Cloud Storage et acceptent des types d'événements similaires:
Dans cet atelier, vous allez déployer et déclencher une fonction lorsqu'un objet est finalisé dans Cloud Storage.
Finalisation de l'objet
Les événements de finalisation d'un objet sont déclenchés quand l'écriture d'un objet Cloud Storage est correctement finalisée. Cela signifie en particulier que la création d'un objet ou le remplacement d'un objet existant déclenche cet événement. Les opérations d'archivage et de mise à jour des métadonnées sont ignorées par ce déclencheur.
6. Intégrer Cloud Storage
Cloud Storage est un service permettant de stocker vos objets dans Google Cloud. Un objet est une donnée immuable constituée d'un fichier qui peut être de n'importe quel format. Vous stockez des objets dans des conteneurs appelés buckets. Tous les buckets sont associés à un projet, et vous pouvez regrouper vos projets dans une organisation. Les bibliothèques clientes et les API facilitent l'intégration à Cloud Storage.
Dans cet atelier, vous allez utiliser la bibliothèque cliente pour lire et écrire des objets dans Cloud Storage.
Installer la bibliothèque cliente
Les bibliothèques clientes Cloud sont disponibles dans de nombreux langages de programmation courants. Pour commencer à utiliser les bibliothèques, vous devez installer la bibliothèque cliente.
Utiliser la bibliothèque cliente
Les détails d'implémentation dépendent principalement du langage de programmation. Pour utiliser la bibliothèque cliente dans votre application, vous devez d'abord importer les dépendances Cloud Storage. Par exemple, dans le projet Node.js, les importations sont ajoutées dans le fichier package.json. L'extrait de code ci-dessous montre la notice du fichier package.json de cet atelier.
package.json
{
"name": "thumbnail-service",
"version": "0.1.0",
"dependencies": {
"@google-cloud/functions-framework": "^3.0.0",
"@google-cloud/storage": "^5.18.2",
"@google-cloud/vision": "^2.4.2",
...
}
}
Enregistrer un rappel CloudEvent
Enregistrez un rappel CloudEvent avec le framework Functions, qui sera déclenché par Cloud Storage lorsqu'une nouvelle image sera importée dans le bucket.
index.js
functions.cloudEvent('process-thumbnails', async (cloudEvent) => {
console.log(`Event ID: ${cloudEvent.id}`);
console.log(`Event Type: ${cloudEvent.type}`);
...
Créer un objet de référence de stockage
Une fois les bibliothèques clientes importées, vous devez créer un client de stockage et des buckets avec lesquels votre application interagira.
index.js
const storage = new Storage(); const bucket = storage.bucket(file.bucket); const thumbBucket = storage.bucket(process.env.BUCKET_THUMBNAILS);
Télécharger des objets Cloud Storage
index.js
await bucket.file(file.name).download({
destination: originalFile
});
Importer des objets dans Cloud Storage
Vous pouvez envoyer des requêtes d'importation à Cloud Storage de trois manières: importation en une seule requête, importation en plusieurs parties avec l'API XML ou importation réinitialisable. Pour les importations volumineuses ou en streaming, utilisez des importations avec reprise. Avec l'API XML, les fichiers sont importés en plusieurs parties et assemblés en un seul objet. Pour les objets plus petits, utilisez des importations en une seule requête.
Le code ci-dessous importe une image dans Cloud Storage à l'aide d'une importation en une seule requête.
index.js
const thumbnailImage = await thumbBucket.upload(thumbFile);
7. Intégrer l'API Vision
Cloud Vision permet aux développeurs d'intégrer facilement des fonctionnalités de détection visuelle dans des applications (telles que l'étiquetage d'images, la détection de visages et de points de repère, la reconnaissance optique des caractères et l'ajout de tags au contenu explicite).
Installer la bibliothèque cliente
Les bibliothèques clientes Cloud sont disponibles dans de nombreux langages de programmation courants. Pour commencer à utiliser les bibliothèques, vous devez installer la bibliothèque cliente.
Créer un client Image Annotator
Pour accéder aux API Google à l'aide des SDK clients officiels, vous créez un objet de service basé sur le document de découverte de l'API, qui décrit l'API au SDK. Vous devez le récupérer à partir du service de découverte de l'API Vision en utilisant vos identifiants.
index.js
const client = new vision.ImageAnnotatorClient();
Créer une requête API Vision
L'API Vision peut détecter des caractéristiques dans un fichier image en envoyant le contenu du fichier image en tant que chaîne encodée en base64 dans le corps de votre requête.
Créer une requête à l'aide de la ressource images pour annoter votre image Une requête envoyée à cette API se présente sous la forme d'un objet avec une liste de requêtes. Chaque élément de cette liste contient deux types d’informations :
- les données d'image encodées en base64 ;
- une liste des fonctionnalités que vous souhaitez annoter à propos de cette image.
index.js
const client = new vision.ImageAnnotatorClient();
const visionRequest = {
image: { source: { imageUri: `gs://${file.bucket}/${file.name}` } },
features: [
{ type: 'LABEL_DETECTION' },
]
};
const visionPromise = client.annotateImage(visionRequest);
8. Déployer des fonctions Cloud Run
Ce service de redimensionnement d'images fait partie du système Cymbal Eats plus vaste. Dans cette section, vous ne déploierez que les composants liés à la fonctionnalité de traitement d'image. L'installation complète comprend une UI permettant d'importer l'image et une requête en aval pour stocker les métadonnées générées. Ces fonctionnalités ne sont pas installées dans le cadre de cet atelier.
Les composants suivants seront créés lors du déploiement de la fonction:
- Cloud Run Functions
- Déclencheur Eventarc
- Sujet et abonnement Pub/Sub
Dans le terminal Cloud Shell, exécutez la commande ci-dessous pour déployer des fonctions Cloud Run avec un bucket de déclencheur sur le menu-item-uploads-$PROJECT_ID:
Pour déployer une fonction Cloud Run directement sur Cloud Run, vous devez d'abord déployer la fonction, puis créer un déclencheur pour celle-ci.
Déployez les fonctions Cloud Run:
gcloud beta run deploy process-thumbnails \
--source=thumbnail \
--function process-thumbnails \
--region $REGION \
--base-image google-22-full/nodejs20 \
--no-allow-unauthenticated \
--project=$PROJECT_ID \
--service-account="${CF_SERVICE_ACCOUNT}@${PROJECT_ID}.iam.gserviceaccount.com" \
--set-env-vars=BUCKET_THUMBNAILS=$BUCKET_THUMBNAILS,MENU_SERVICE_URL=$MENU_SERVICE_URL \
--max-instances=1 \
--quiet
Exemple de résultat :
Done. Service [process-thumbnails] revision [process-thumbnails-00001-abc] has been deployed and is serving 100 percent of traffic. Service URL: https://process-thumbnails-000000000.us-east1.run.app
Créez le déclencheur :
gcloud eventarc triggers create process-thumbnails-trigger \
--location=$REGION \
--destination-run-service=process-thumbnails \
--destination-run-region=$REGION \
--event-filters="type=google.cloud.storage.object.v1.finalized" \
--event-filters="bucket=$UPLOAD_BUCKET_NAME" \
--service-account="${CF_SERVICE_ACCOUNT}@${PROJECT_ID}.iam.gserviceaccount.com"
Exemple de résultat :
Creating trigger [process-thumbnails-trigger] in project [qwiklabs-gcp-02-53f8532696e1], location [us-east1]...done. WARNING: It may take up to 2 minutes for the new trigger to become active.
Si le déploiement du déclencheur échoue en raison d'un problème d'autorisation, veuillez attendre que les modifications IAM de l'étape précédente se propagent. Cela prend généralement une à deux minutes. Essayez ensuite de redéployer.
Exemple de sortie d'erreur:
...If you recently started to use Eventarc, it may take a few minutes before all necessary permissions are propagated to the Service Agent... [...]
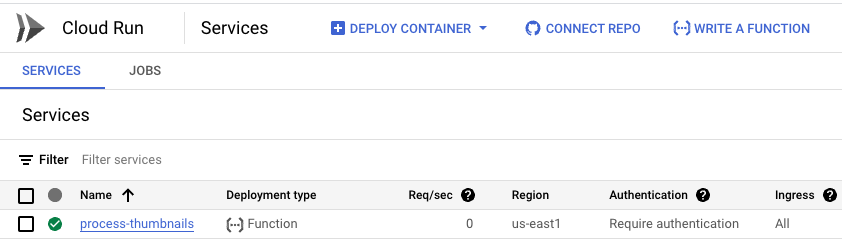
Dans la console Cloud, examinez le service Cloud Run créé pour la fonction:

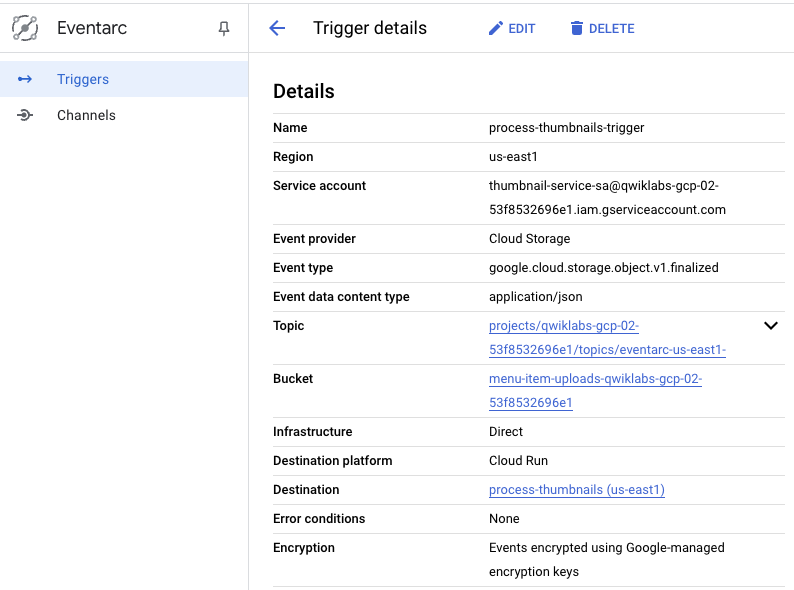
Dans la console Cloud, examinez le déclencheur Eventarc créé pour la fonction:

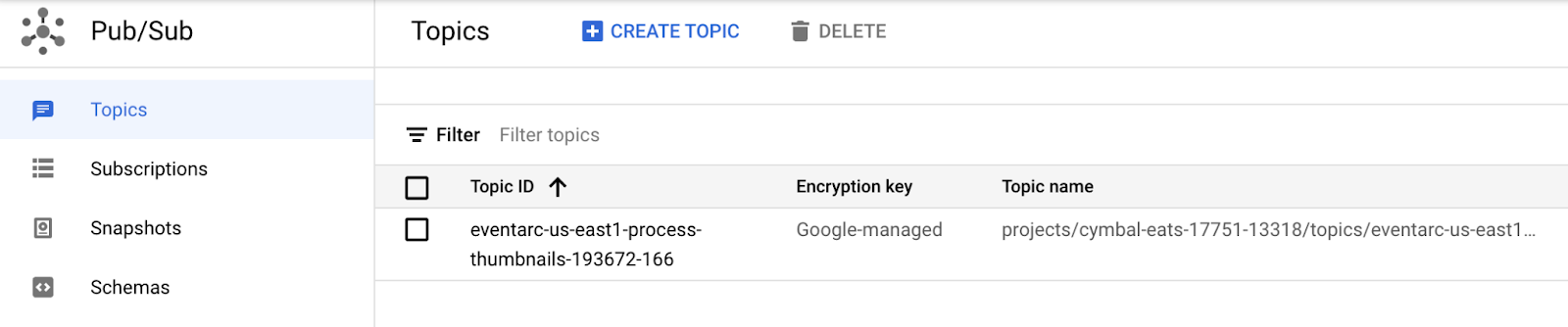
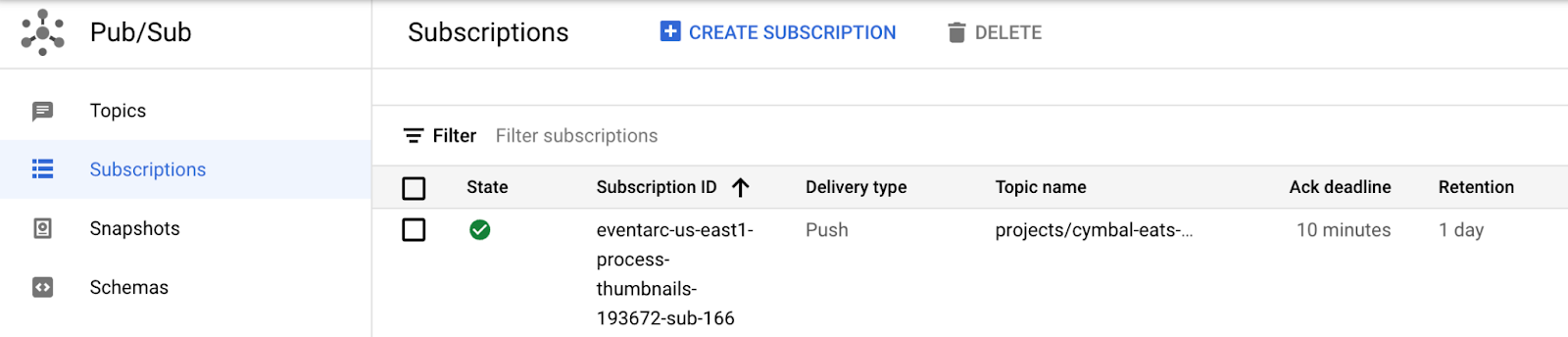
Dans la console Cloud, examinez le sujet et l'abonnement Pub/Sub créés pour le déclencheur Eventarc:


9. Tester et valider la solution de bout en bout
Importez une nouvelle photo dans Cloud Storage et suivez l'avancement du pipeline pendant l'analyse des images. Vous allez tester la solution de bout en bout en surveillant les journaux des fonctions Cloud.
Importer une image

- Enregistrez cette image sur votre ordinateur local.
- Renommez le fichier 1.jpg.
- Ouvrez la console Cloud Storage.
- Cliquez sur le bucket menu-item-uploads-....
- Cliquez sur UPLOAD FILES (IMPORTER DES FICHIERS).
- Importer 1.jpg dans le bucket de stockage
- Dans Cloud Console, accédez à Cloud Run.
- Cliquez sur process-thumbails.
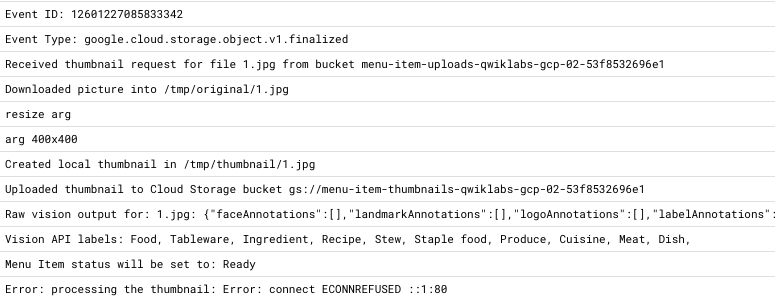
- Cliquez sur l'onglet LOGS (JOURNAUX).

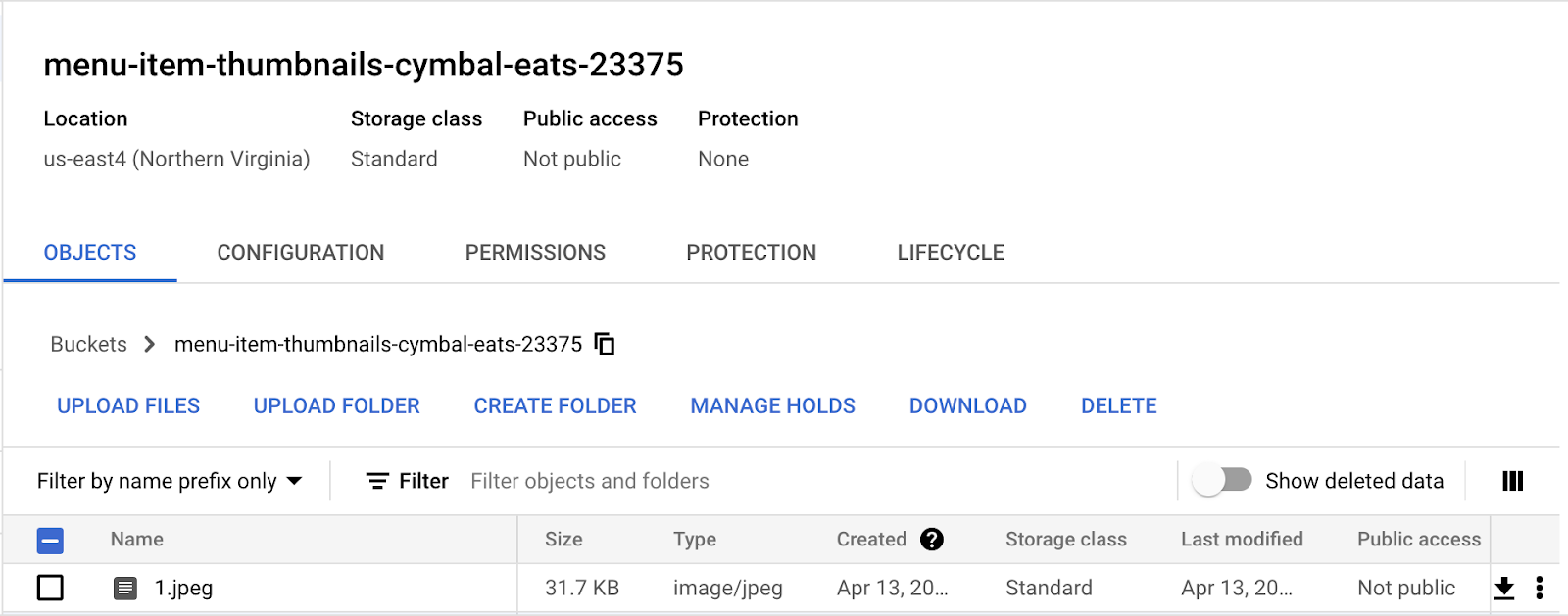
- Accédez au bucket menu-item-thumbnails-$PROJECT_ID Cloud Storage.
- Vérifier que l'image de vignette a été créée dans le bucket de vignettes

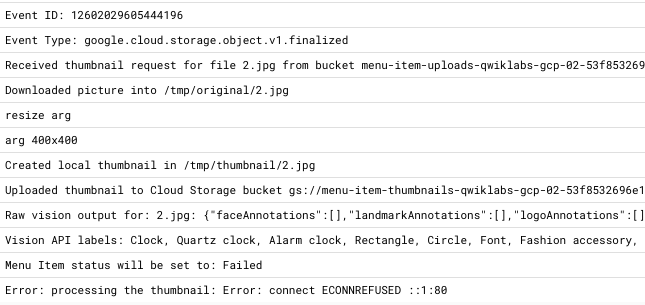
Importer une image non alimentaire
Pour vérifier que la fonction fonctionne correctement, vous allez importer une image qui ne contient aucun objet pouvant être classé comme "Aliment".

- Enregistrez cette image sur votre ordinateur local.
- Renommez le fichier 2.jpg.
- Ouvrez la console Cloud Storage.
- Cliquez sur le bucket menu-item-uploads-....
- Cliquez sur IMPORTER DES FICHIERS.
- Importer 2.jpg dans le bucket de stockage
- Dans Cloud Console, accédez à Cloud Run.
- Cliquez sur process-thumbails.
- Cliquez sur l'onglet LOGS (JOURNAUX).

10. Félicitations !
Félicitations, vous avez terminé l'atelier.
Étapes suivantes :
Découvrez les autres ateliers de programmation Cymbal Eats:
- Déclencher des workflows Cloud avec Eventarc
- Se connecter à CloudSQL privé depuis Cloud Run
- Se connecter à des bases de données entièrement gérées depuis Cloud Run
- Sécuriser une application sans serveur avec Identity-Aware Proxy (IAP)
- Déclencher des jobs Cloud Run avec Cloud Scheduler
- Déployer de manière sécurisée sur Cloud Run
- Sécuriser le trafic entrant Cloud Run
- Se connecter à AlloyDB privé depuis GKE Autopilot
Effectuer un nettoyage
Pour éviter que les ressources utilisées lors de ce tutoriel soient facturées sur votre compte Google Cloud, supprimez le projet contenant les ressources, ou conservez le projet et supprimez chaque ressource individuellement.
Supprimer le projet
Le moyen le plus simple d'empêcher la facturation est de supprimer le projet que vous avez créé pour ce tutoriel.

