1. はじめに
最終更新日: 2021 年 9 月 21 日

ベースライン スキーム、ユーザーが生成したダイナミック カラー、ブランドカラーからさまざまな色をアプリで使用できます。
Material You で導入された新しいダイナミック カラー機能について説明します。このラボでは、ダイナミック カラーパレットを作成して、カラーシステムの仕組み、アクセス可能なカラーパレットを作成する基本コンセプト、最新のデザインツールを使用してダイナミック カラーでアプリを可視化する方法について学びます。
学習内容
- マテリアル デザイン カラーの新機能
- ユーザー生成色をアプリに適用する方法
- 便利なツール
前提条件
このラボでは、いくつかの基本的なデザイン コンセプトをもとに進めていきます。
- 基本的なデザイン コンセプトに関する知識: カラーパレット
- 現在の Android のカラーパターンとロールに関する知識
- Figma に関する知識
必要なもの
2. 始める
セットアップ
まず、Designlab Figma ファイルにアクセスする必要があります。このラボで必要なものはすべて Figma ファイル内にあります。ファイルをダウンロードしてインポートするか、Figma コミュニティからファイルを複製してください。
まず、Figma にログインするかアカウントを作成します。
Figma コミュニティからファイルを複製する
マテリアル デザインによるアプリのダイナミック カラーの可視化ファイルに移動するか、Figma コミュニティ内でマテリアル デザインを使用してアプリのダイナミック カラーを可視化する方法を検索します。右上の [Duplicate] をクリックして、ファイルのコピーを作成します。

ファイル レイアウト
ファイルを見てみると、概要から始まり、自己完結型であることがわかります。各セクションは、相互にリンクされたアートボードの行に分かれています。セクションにはいくつかの基本コンセプトが記載されていて、その後には演習があります。セクションと演習はセットになっているので、順番に終わらせるのがよいでしょう。
この Codelab では、コンセプトと演習を詳しく説明します。Material You の新機能の詳細については、Codelab も併せてお読みください。
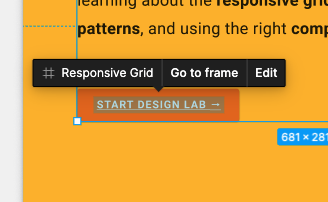
まずは Intro アートボードです。アートボードを順番につなぐボタンがあります。ボタンをクリックすると、リンクにアクセスできます。
Figma プラグインをインストールする
この Codelab では、ダイナミック カラーパターンとトークンを生成する新しい Figma プラグインに大きく依存しています。Figma プラグインを Figma コミュニティ ページから直接インストールするか、「Material Theme Builder」を検索します。をご覧ください。
3. 色の概念

ダイナミック カラーとは
Material You は、一人ひとりに合わせたエクスペリエンスとしてカラーを一新します。ダイナミック カラー抽出により、可能なカラー エクスペリエンスの範囲が大幅に広がります。
ダイナミック カラーは Material You の重要な要素であり、アルゴリズムによってユーザーの壁紙からカスタムカラーが取得され、アプリやシステム UI に適用されます。
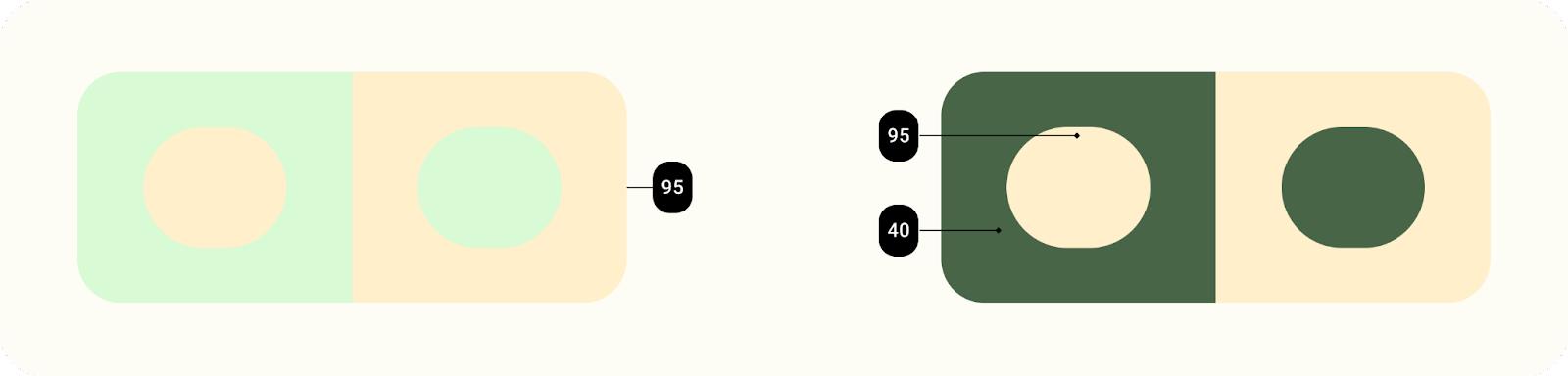
輝度
ダイナミック カラーは、予測不可能な状況でも機能するように設計されています。さまざまな視聴コンテキストでコントラスト比を管理するために、輝度レベルは重要な属性です。これにより、プロダクト チームが特定の色の組み合わせを個別にテストしなくても、色をうまく組み合わせることができます。

輝度が同程度の要素は、コントラストが十分になくなり、読みやすさが損なわれ、輝度の値が異なる要素は識別しやすくなります。
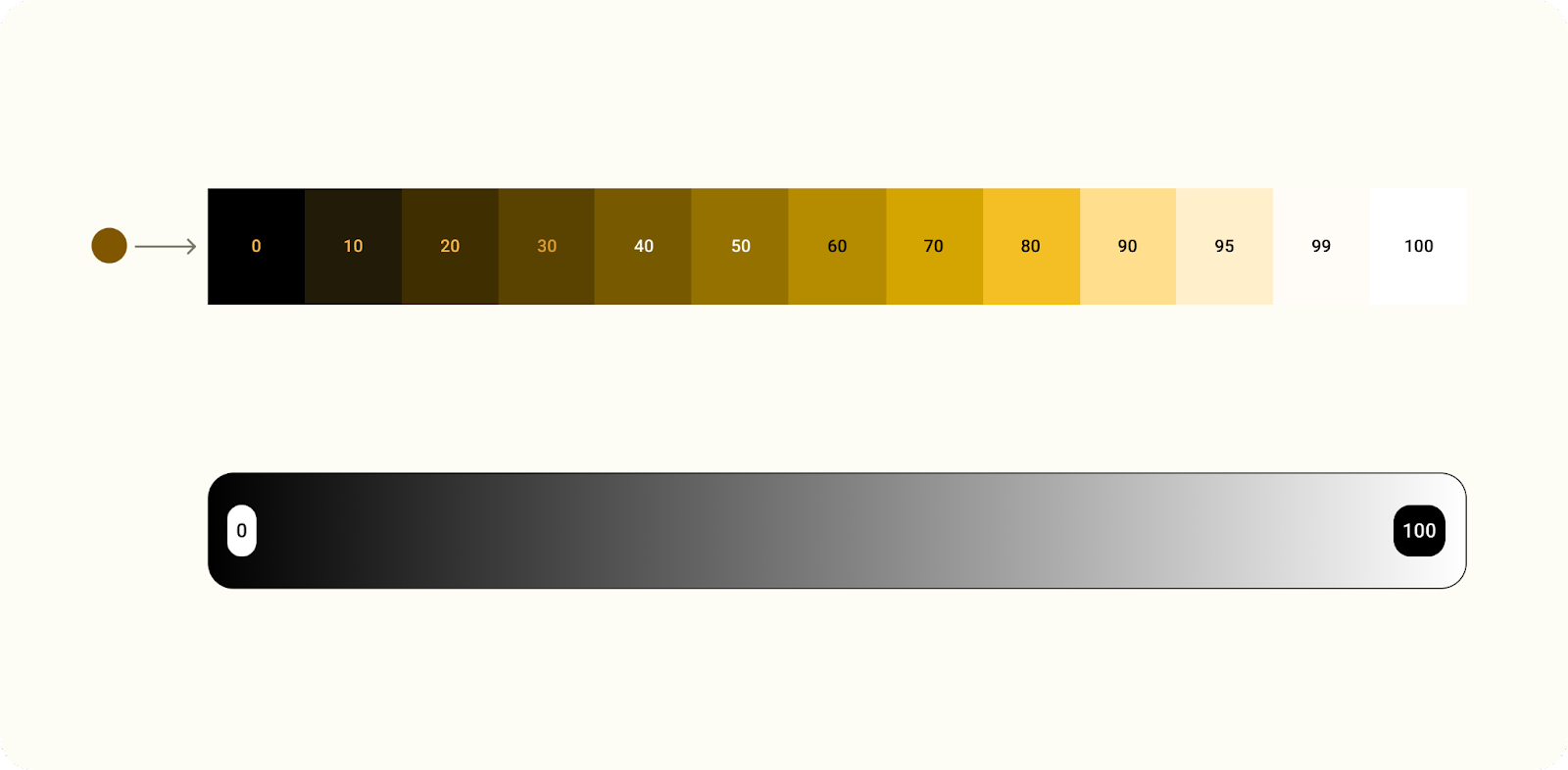
色調パレット
色調パレットは、1 つの色相(動的に抽出された色)を関連する色調のスペクトルに変換します。色を 13 の色調に変換することで、色調パレットと呼ばれる色調範囲のグループを、コンポーネント内の個々の要素からアプリテーマ全体まで、さまざまなコンテキストに適用できるようになります。

色調範囲に変換された色。
4. 色の抽出
シードからスキームへ
マテリアル テーマビルダーでダイナミック カラーがどのように機能するかを見てみましょう。
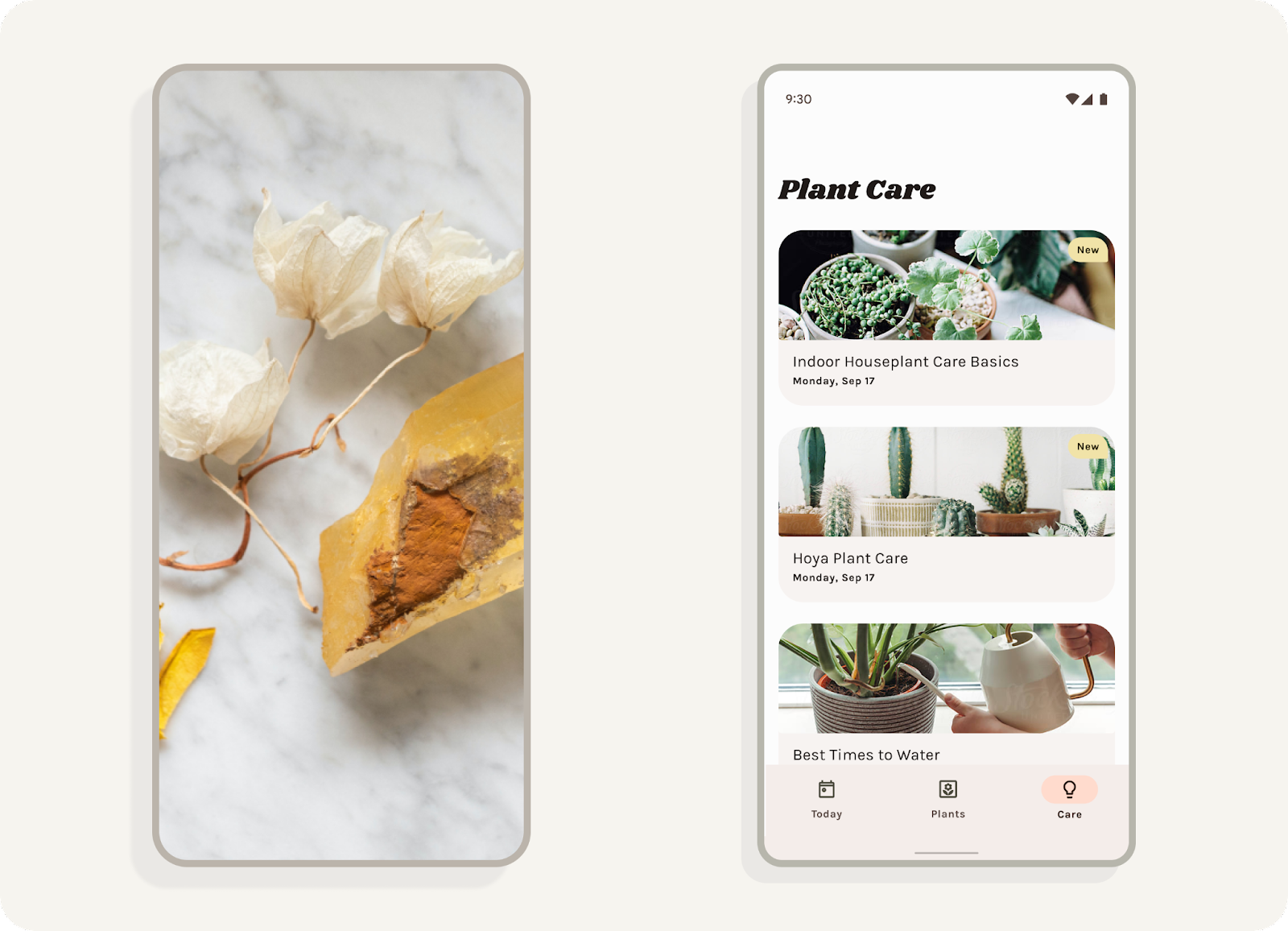
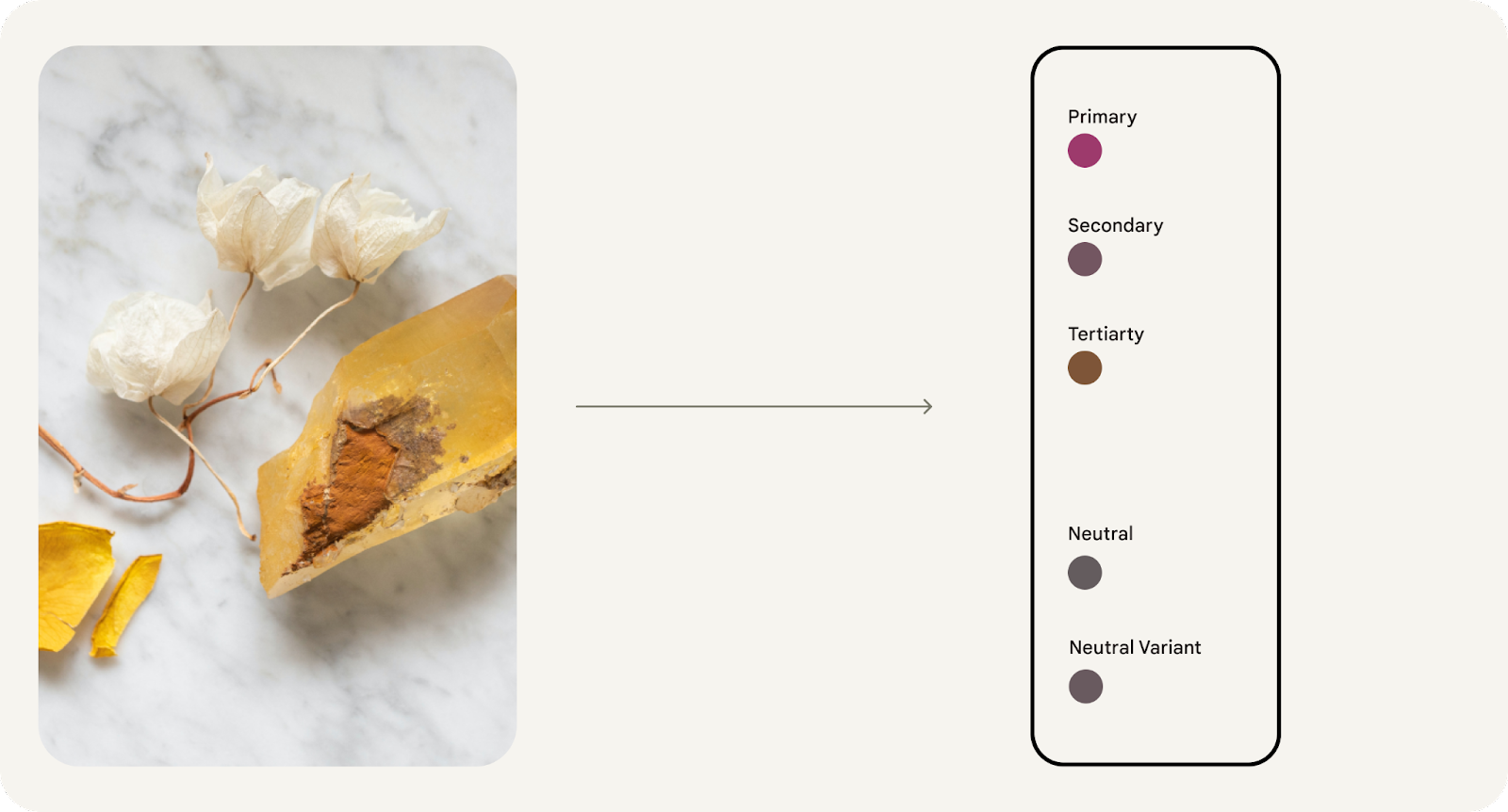
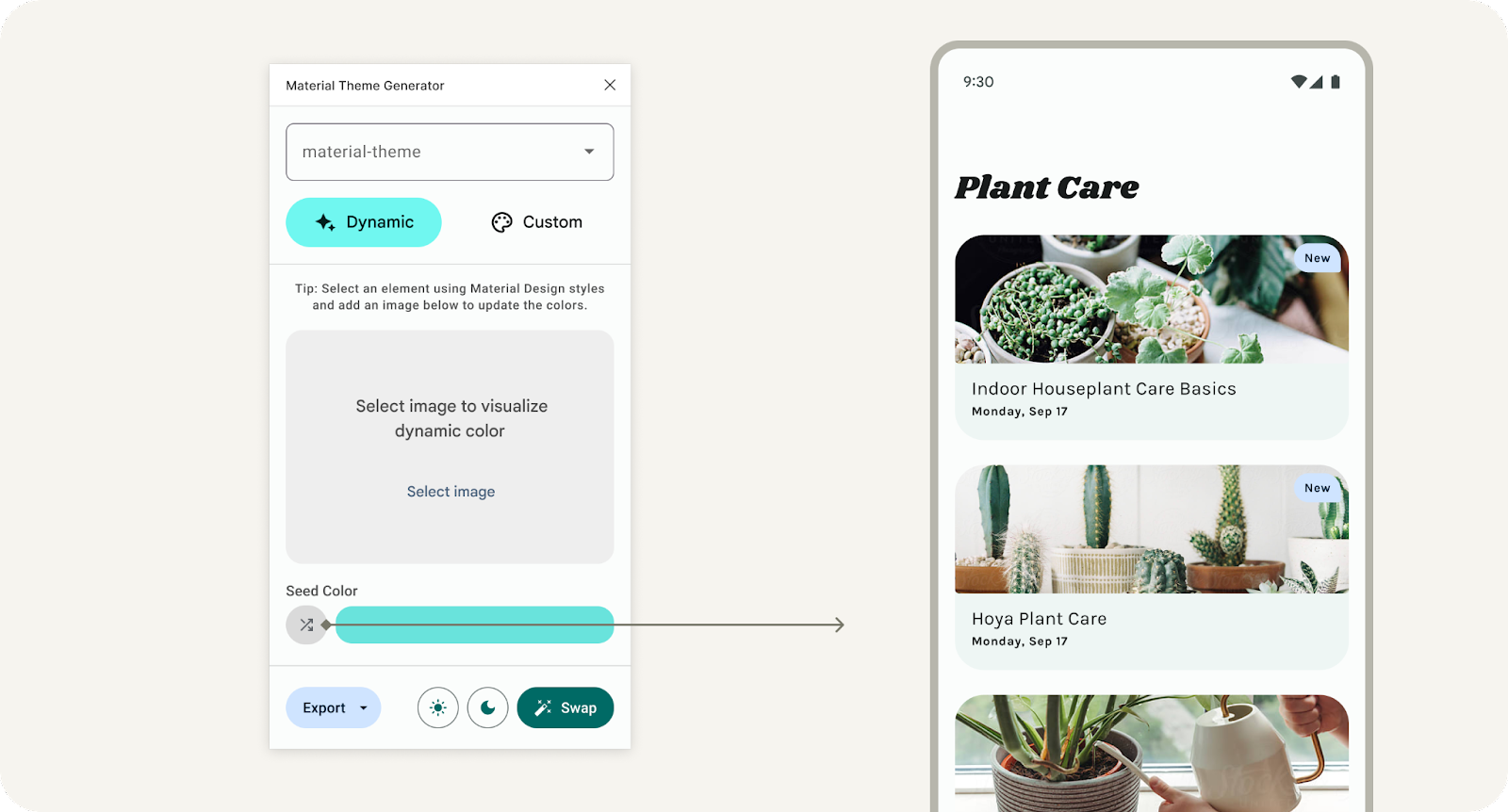
- マテリアル テーマビルダーを開きます。[動的] を選択した状態で、画像をドロップするか、ファイル ブラウザから画像を選択します。シードの色が画像に基づいて更新されます。
- 壁紙から色値が抽出され、「タイプ」が割り当てられます。配色内の他の色とどのように関係するかを決定します。この「キーカラー」は(右の表)がこれらの値を反映するように更新されています。

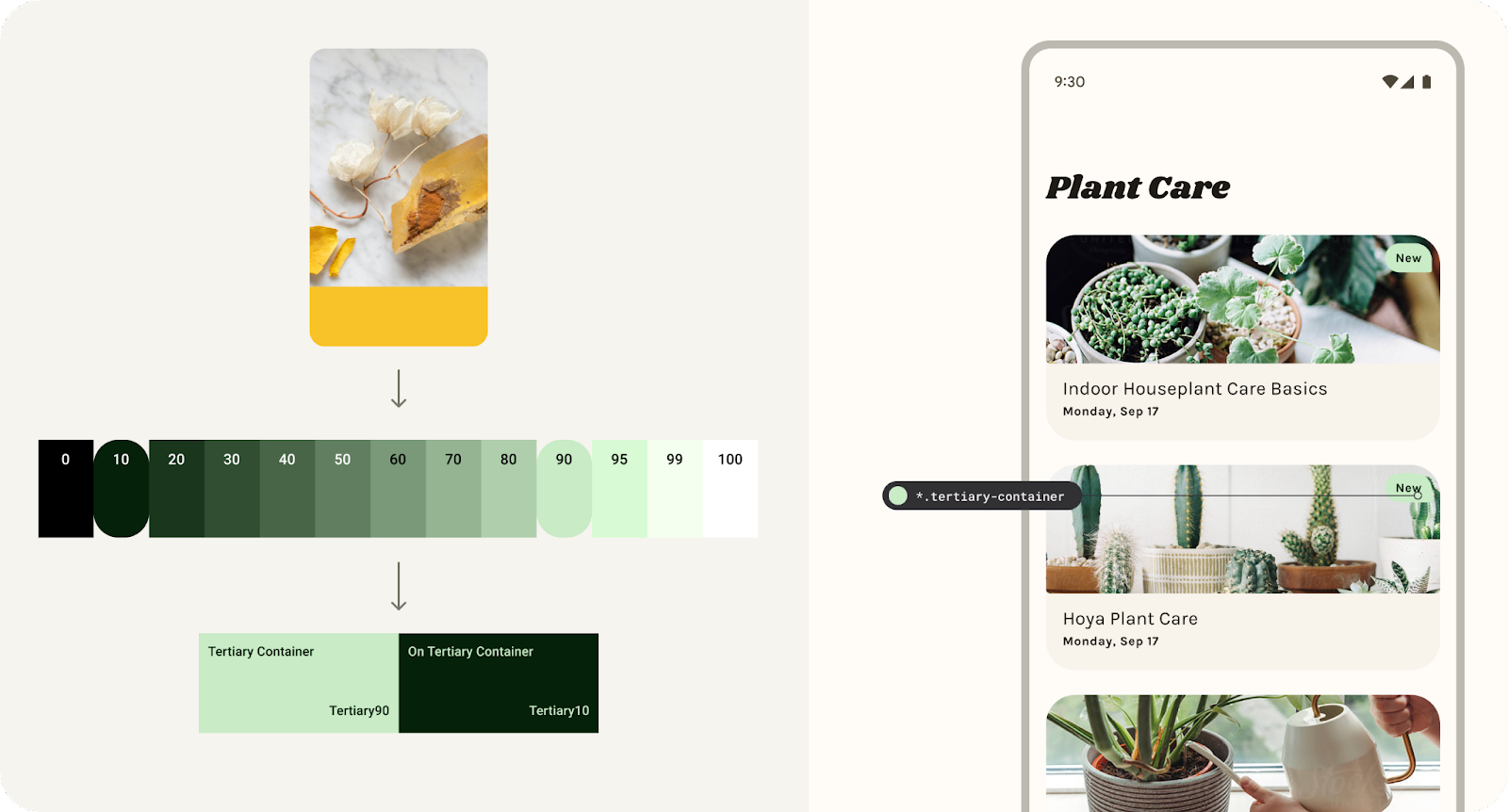
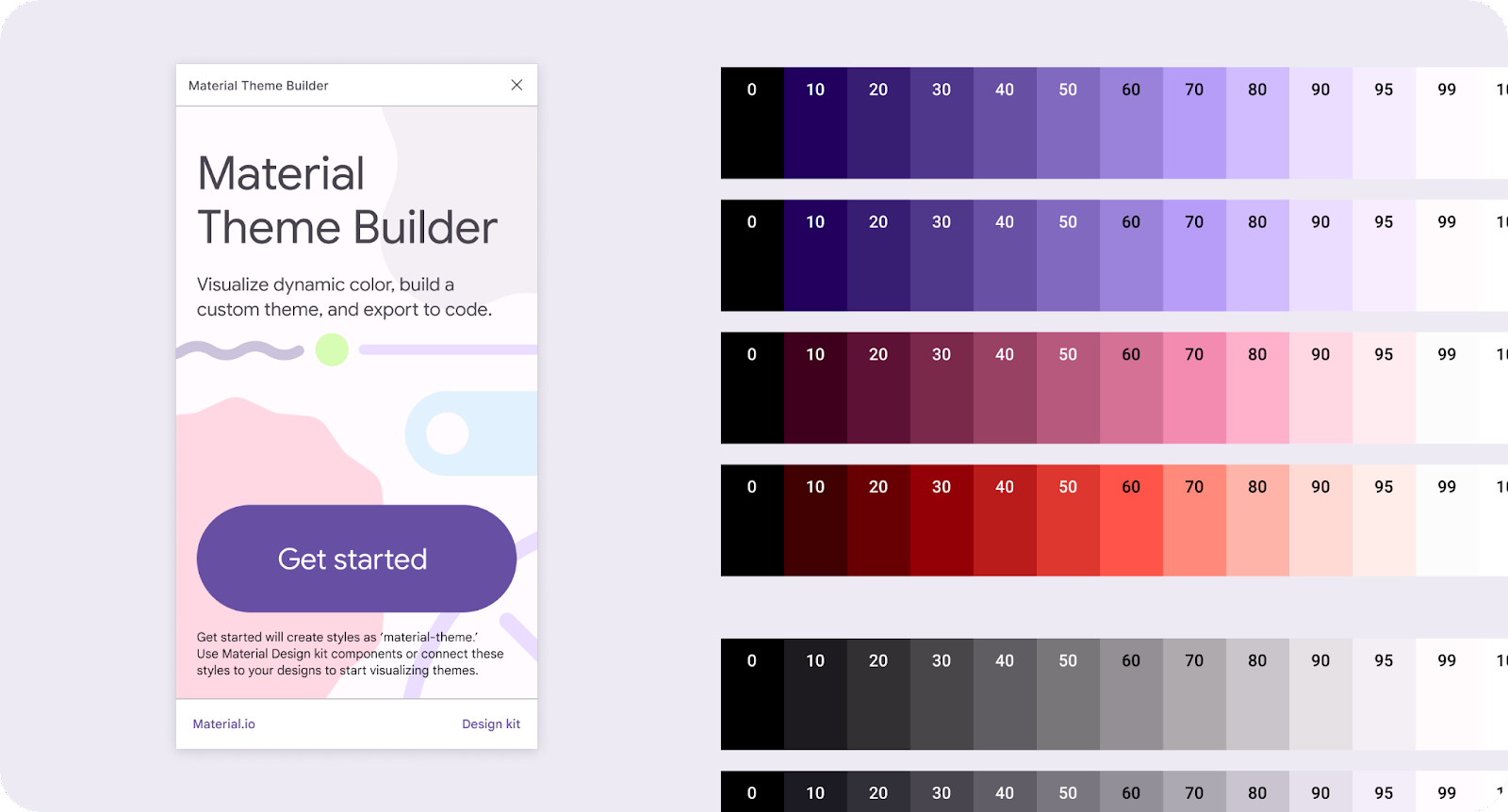
- これらは輝度に基づく色調パレットに変換され、明るい色から暗い色までの 5 つの色範囲を生成します。色調パレットは、カラー出力でそのようにラベル付けされています。
- 5 つの色調範囲から、(輝度に基づく)特定のトーンが、スキームを構成する事前定義ロールにスロットリングされます。色はデザイン トークンによってスキームにマッピングされます。

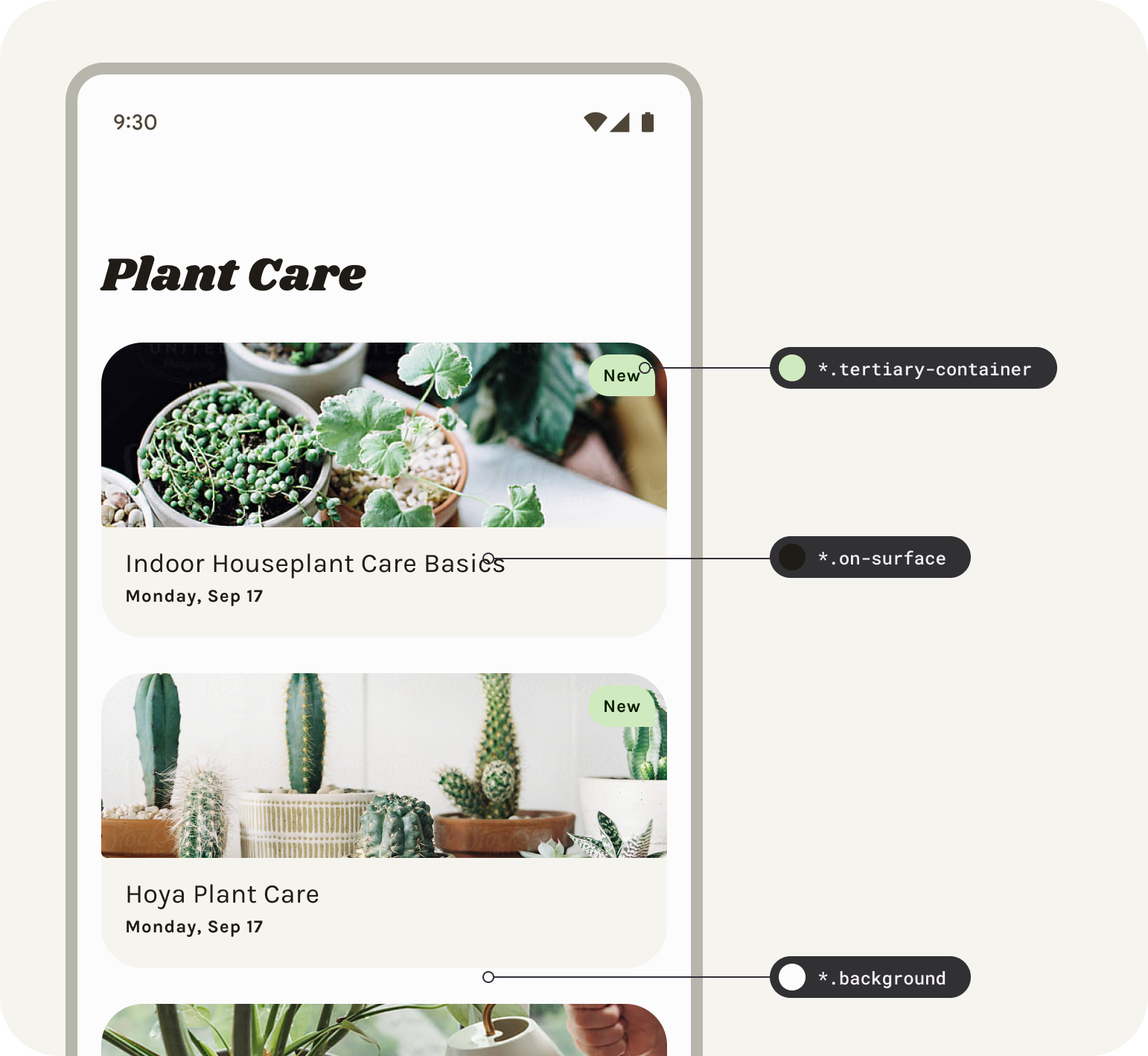
第 3 の色調範囲から作成され、コンポーネントにマッピングされた第 3 カラーロール。
5. テーマとトークン

デザイン トークンを使用すると、たとえば、設定値ではなく UI 内の要素のカラーロールをデザイナーが割り当てることができるため、プロダクト全体の柔軟性と一貫性が実現します。トークンは、要素に割り当てられたロールと、ロールに選択されたカラー値の間のブリッジとして機能します。ダイナミック カラーを導入することで、特定の色ではなく、色の役割に合わせてデザインすることが可能になります。
テーマには色とタイプの両方のマテリアル デザイン トークンが含まれているため、デザインとコードには、ユーザー生成のパレットとカスタム値とともに、ベースラインを表す信頼できる 1 つの情報源があります。
Figma では、プラグインはこれらのトークンをスタイルとして生成します。つまり、生成されたスタイルを使用する場合は MD トークンを使用します。
色調パレットの色は、デザイン トークンによってライトまたはダークのパターンにマッピングされます。
マッピング システムは、コンポーネント内の各要素にトーンを割り当てます。
トークンを設定する
デザインにダイナミック カラーを適用するには、既存のマテリアル テーマのトークンにモックアップを設定する必要があります。
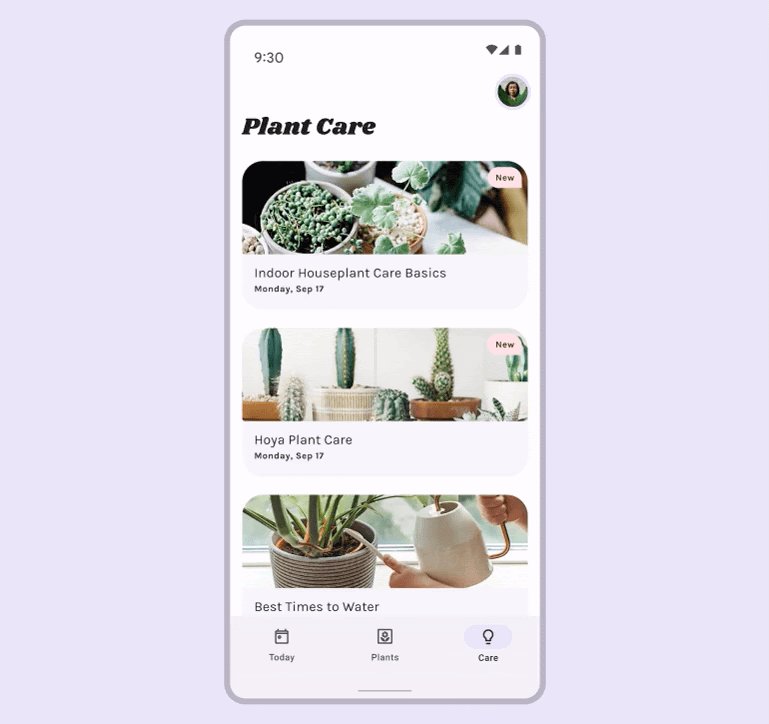
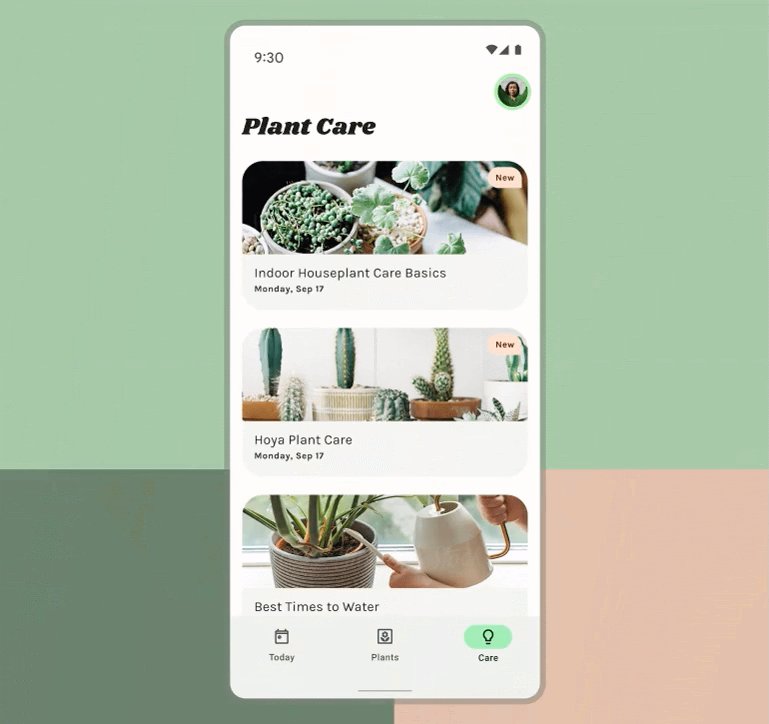
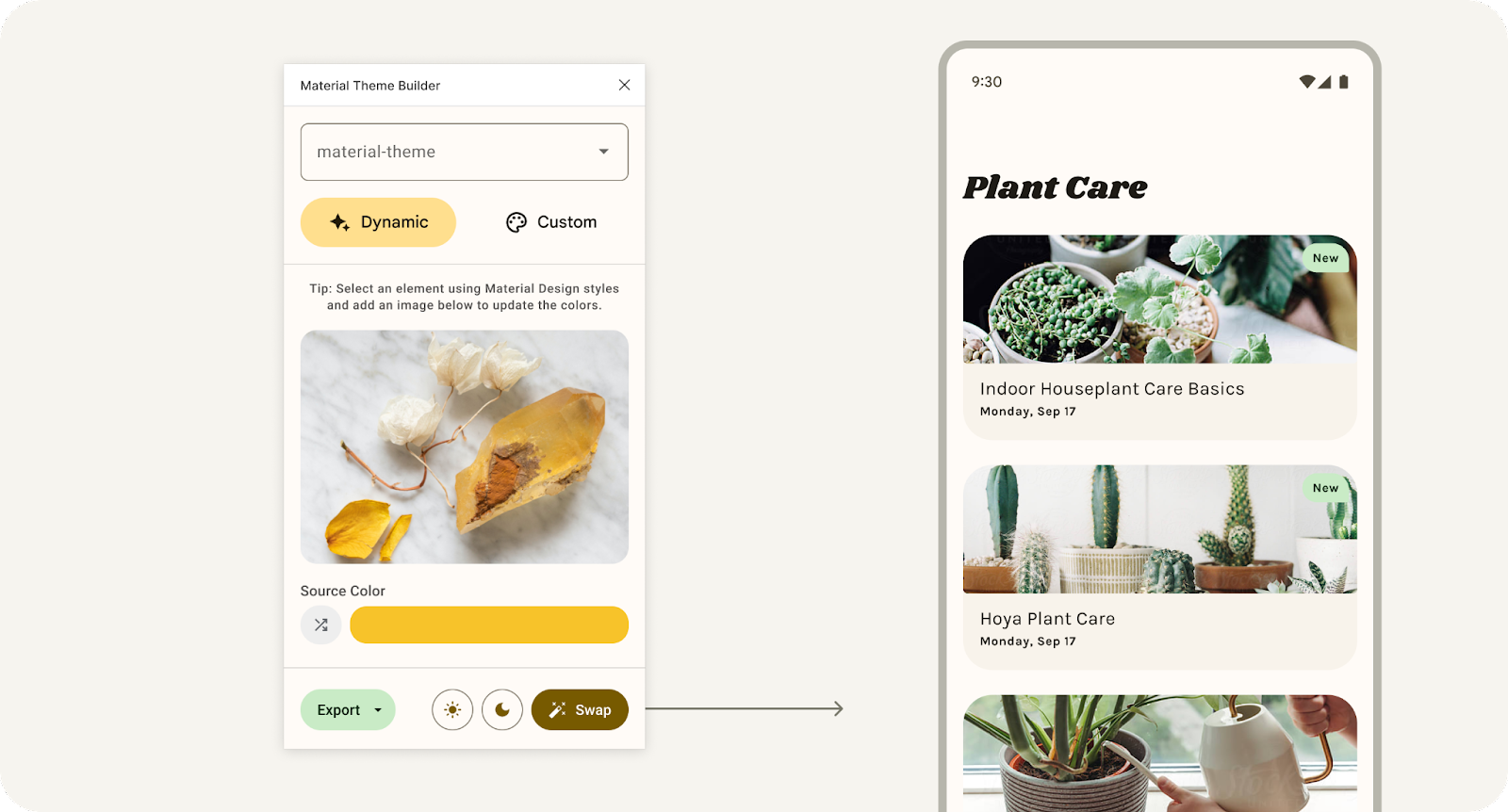
- レイアウトのフレームを選択して [swap] をクリックし、このテーマを使用するように右側のレイアウト内のすべてのトークン(Figma スタイル)を設定しましょう。選択した色でスタイルの接頭辞が更新されます。

[切り替え] をクリックすると、選択したデザインで使用されている接続テーマが更新されます。
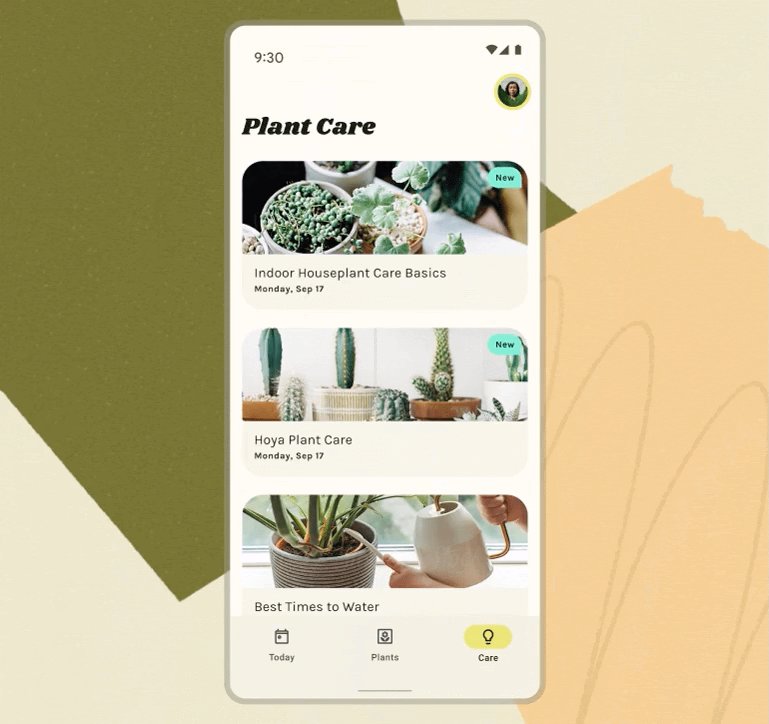
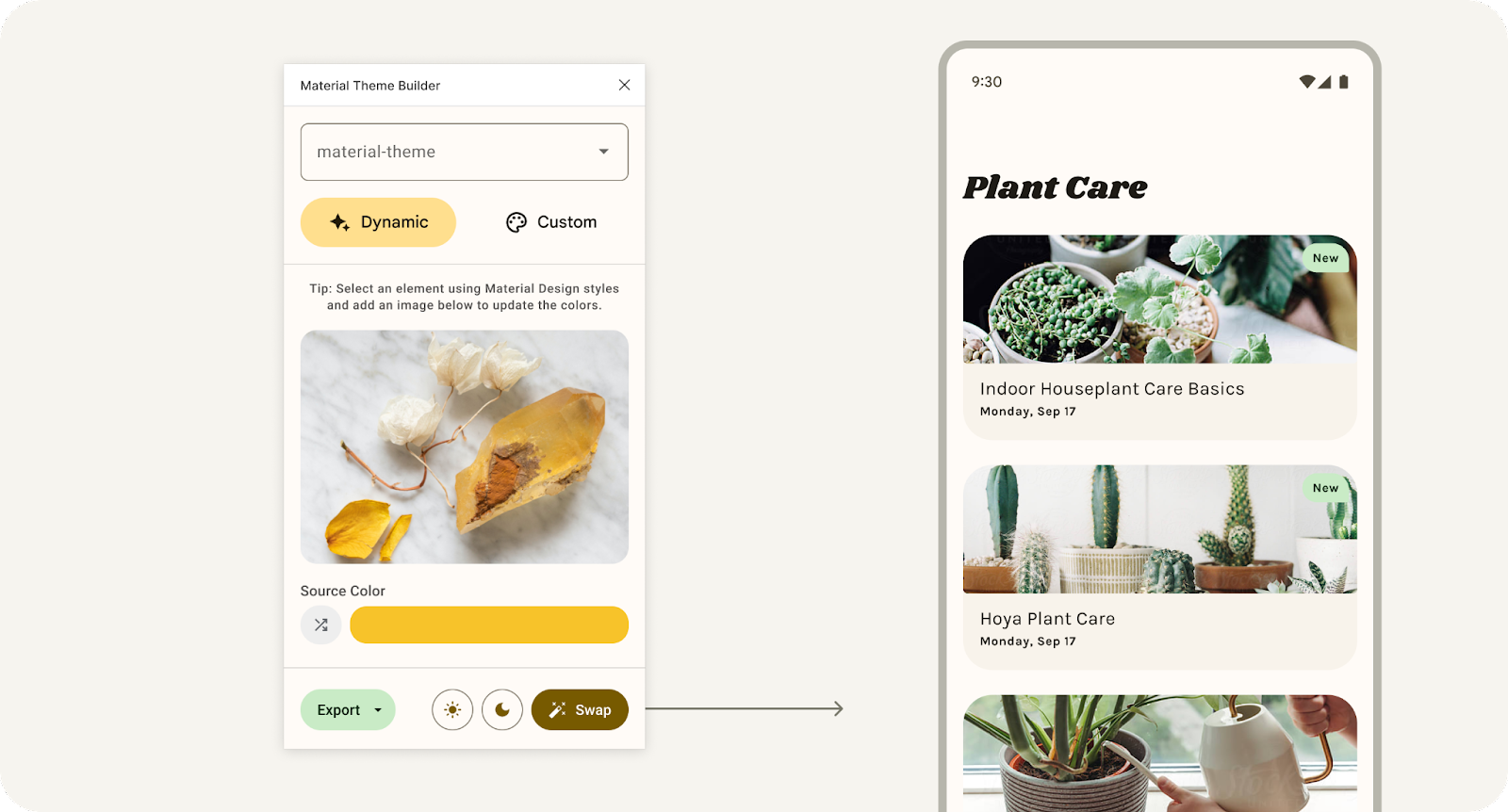
- 画像をドロップするか、ファイル ブラウザから画像を選択します。モックアップの値は、画像から抽出されたダイナミック カラーになります。
- [Shuffle] ボタンをクリックすると、画像から抽出するのではなく、推定するシードの色がランダム化されます。この方法でも、ダイナミック カラーがデザインモックに及ぼす影響をすばやく確認できます。

シャッフル ボタンをクリックして、シードの色をランダム化する。
テーマを設定せずにプラグインを開くと、利用を開始するための設定画面が表示されます。'開始する'デフォルトのベースライン「material-theme」がを使用してモックアップに接続したり、マテリアル デザイン キットで使用したりできます。

6. UI への適用
提供されているレイアウトはマテリアル デザイン トークンを利用するマテリアル デザイン キットで作成されていますが、マッピングされていないカスタム要素もいくつかあります。
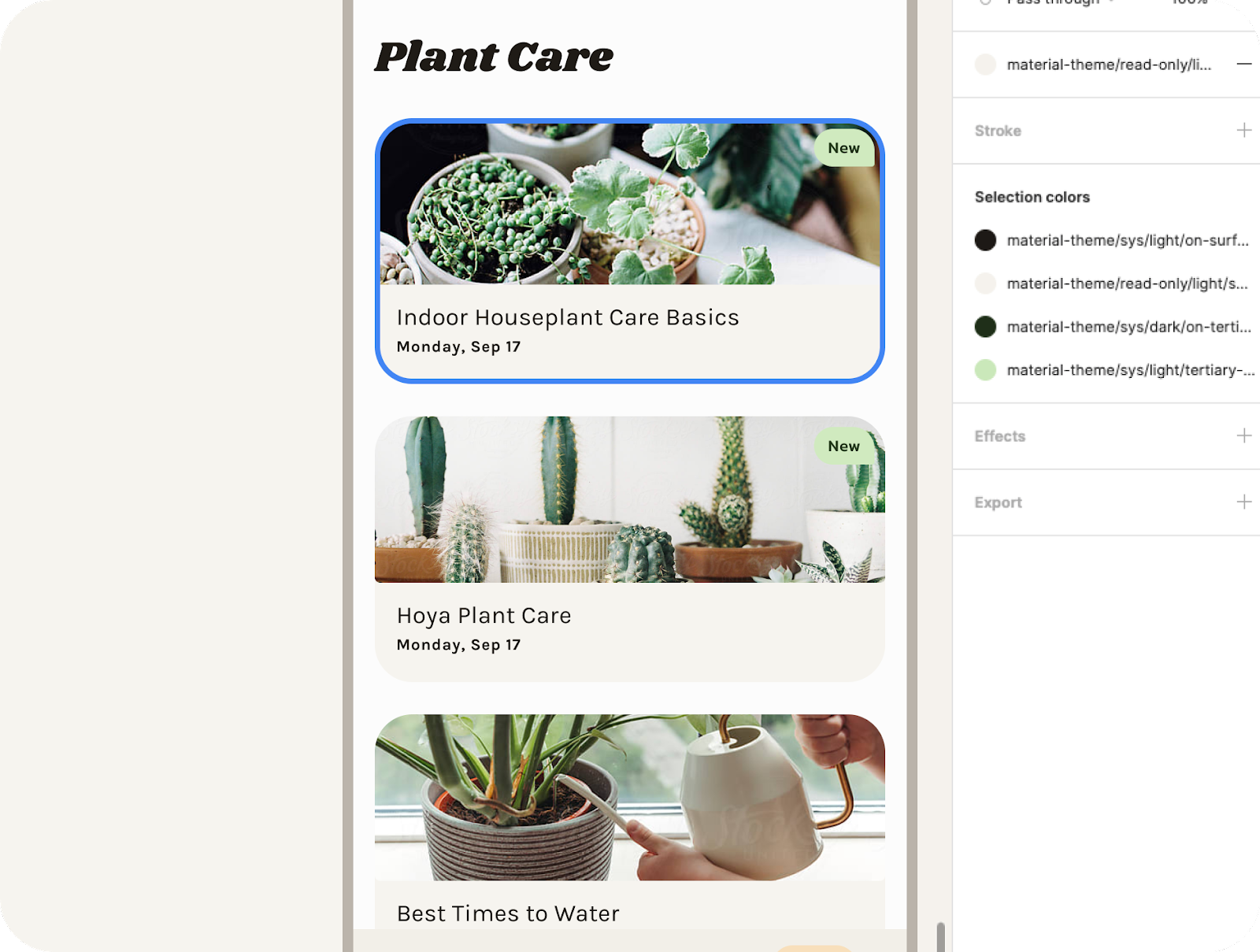
- 記事カードを選択します。塗りつぶしでスタイル(4 つの点のアイコン)を material-theme/surface に設定します。(サーフェスを検索することもできます)。
- 同様の手順で、カードのタイプを選択して [on-surface] に設定し、チェックボックスを [primary] に設定します。

デザインのカードで使用される Figma スタイル。
次に、追加のモックを作成して、残りのスキームを反復処理します。
テーマの作成とイテレーション
モックアップを完全に接続してダイナミック カラーを可視化できるようになりましたが、複数のテーマを作成し、それらを個別のモックアップに入れ替えて、さまざまなダイナミック カラーを一度に可視化することもできます。
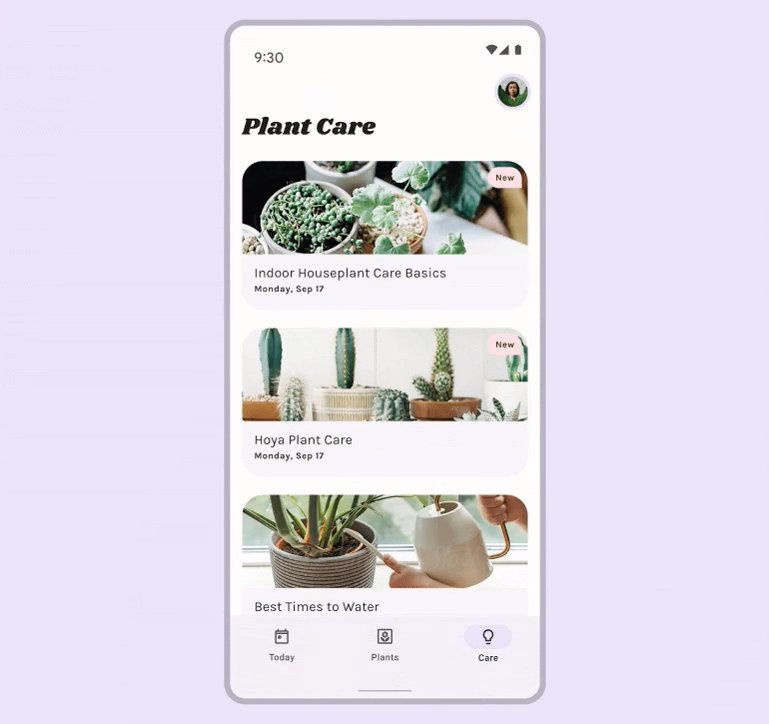
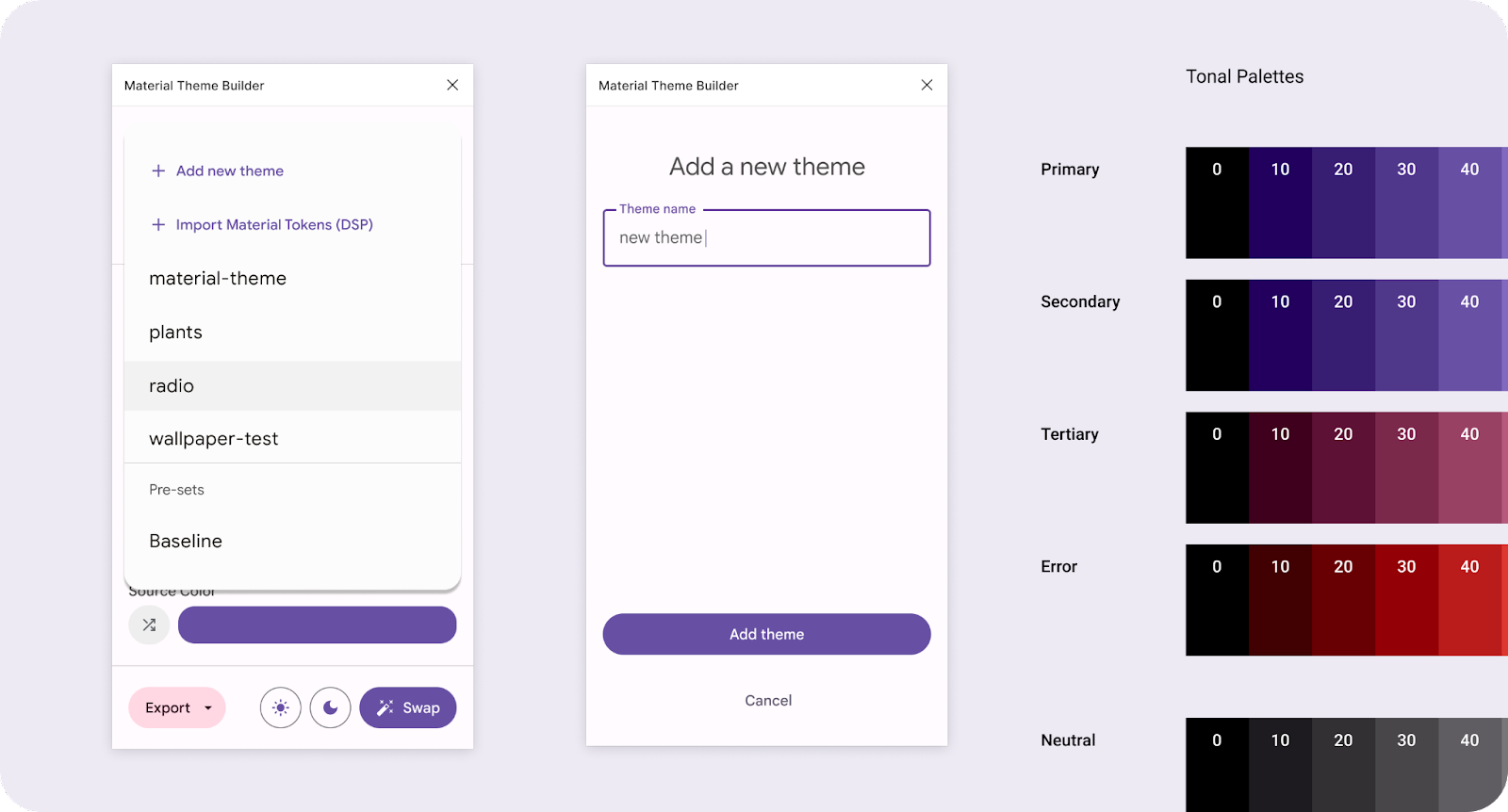
- プラグイン モーダルでプルダウンをクリックし、[Add new theme] を選択します。
- 固有のテーマ名を作成し、[テーマを作成] をクリックします。これにより、作成したテーマごとに新しいカラー図も生成されます。

プルダウン メニューから新しいテーマを追加する。
- 画像を追加するか、シードの色をシャッフルします。
- プラグイン モーダルで、モックアップ(App UI コンポーネント)を選択し、[swap] をクリックします。これにより、スタイルの値が、プルダウンに表示されている現在のテーマに更新されます。
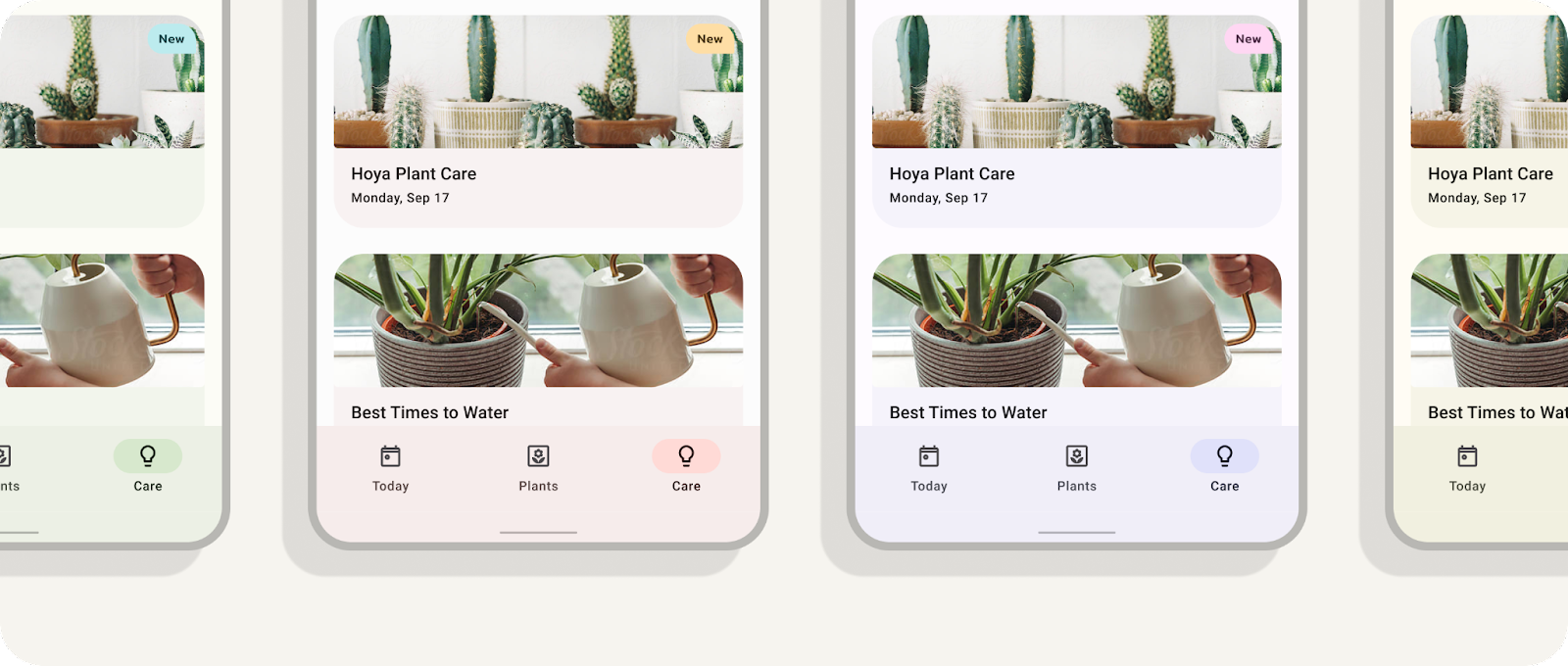
- モックアップを複製します(CMD+D)。

[切り替え] をクリックすると、選択したデザインで使用されている接続テーマが更新されます。
- ステップ 1 ~ 5 を繰り返します。
これで、ダイナミック カラーの反復処理が異なる複数のデザインが作成されました。
7. 完了

ダイナミック カラーの学習と適用、お疲れさまでした。マテリアル テーマビルダーは、ダイナミック カラーの可視化、カスタムテーマの作成、コードへのエクスポートにより、マテリアル デザインの色を使いやすくします。
ご不明な点がございましたら、Twitter の@MaterialDesign までいつでもお気軽にお問い合わせください。
その他のデザインに関するコンテンツやチュートリアルについては、youtube.com/MaterialDesign をご覧ください。