1. Введение
Последнее обновление: 21.09.21

Приложения могут использовать множество цветов из базовых схем, динамических цветов, созданных пользователем, или фирменных цветов.
Приготовьтесь окунуться в новые функции динамического цвета, представленные в Material You. В ходе этой лабораторной работы вы создадите динамические цветовые палитры, чтобы узнать, как работает цветовая система, основные концепции создания доступных цветовых палитр и методы, помогающие визуализировать ваше приложение с помощью динамических цветов с использованием новейших инструментов дизайна.
Что вы узнаете
- Что нового в цвете Material Design
- Как применить пользовательский цвет к вашему приложению
- Инструменты в помощь
Предварительные условия
В этой лабораторной работе мы будем опираться на некоторые фундаментальные концепции дизайна.
- Знание основополагающих концепций дизайна: цветовых палитр.
- Знание текущих цветовых схем и ролей Android.
- Знание Фигмы
Что вам понадобится
2. Начните работу
Настраивать
Для начала вам понадобится доступ к файлу Designlab Figma. Все, что вам нужно для лаборатории, находится в файле Figma. Вы можете скачать и импортировать файл или продублировать его из сообщества Figma.
Сначала войдите в Figma или создайте учетную запись .
Дубликат из сообщества Figma
Перейдите к файлу «Визуализация динамического цвета в вашем приложении с помощью Material Design» или найдите «Визуализация динамического цвета в вашем приложении с помощью Material Design» в сообществе Figma . Нажмите «Дублировать» в правом верхнем углу, чтобы скопировать файл в свои файлы.

Макет файла
Осмотрите файл. Вы заметите, что файл самодостаточен, начиная с введения. Каждый раздел разделен на ряд артбордов, связанных между собой, с некоторыми основными концепциями раздела, за которыми следуют упражнения. Разделы и упражнения дополняют друг друга, поэтому их следует выполнять последовательно.
В этой кодовой лаборатории вы более подробно разберетесь с этими концепциями и упражнениями. Я предлагаю прочитать вместе с кодовой лабораторией, чтобы узнать больше о новых функциях Material You.
Начиная с артборда Intro , есть кнопки, которые связывают артборды вместе по порядку. Доступ к ссылке осуществляется нажатием кнопки.
Установите плагин Фигмы.
Эта кодовая лаборатория в значительной степени опирается на новый плагин Figma для создания динамических цветовых схем и токенов. Установите плагин Figma прямо со страницы сообщества Figma или найдите «Material Theme Builder» в сообществе Figma.
3. Цветовые концепции

Что такое динамический цвет?
Material You переосмысливает цвет как более индивидуальный опыт. Благодаря динамическому извлечению цвета диапазон возможных цветовых ощущений значительно шире.
Динамический цвет — ключевая часть Material You, в которой алгоритм извлекает пользовательские цвета из обоев пользователя для применения к их приложениям и системному пользовательскому интерфейсу.
Яркость
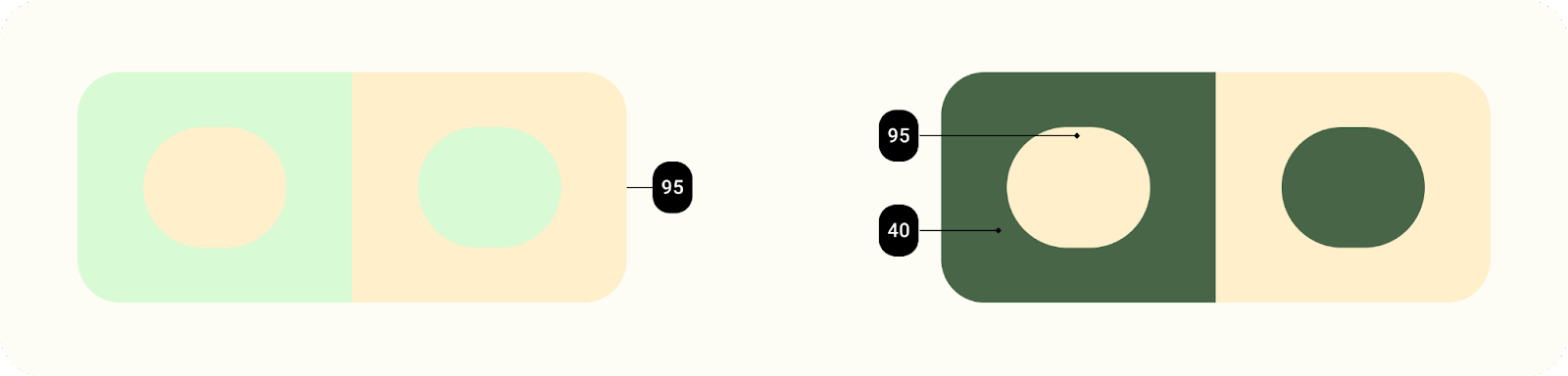
Динамический цвет создан для работы в непредсказуемых контекстах. Для управления коэффициентами контрастности в различных условиях просмотра уровни яркости являются ключевым атрибутом, который позволяет цветам успешно сочетаться даже без тестирования каждой конкретной цветовой комбинации командой разработчиков.

Элементы с одинаковой яркостью не будут иметь соответствующего контраста для разборчивости, тогда как элементы с разными значениями яркости будут более различимы.
Тональные палитры
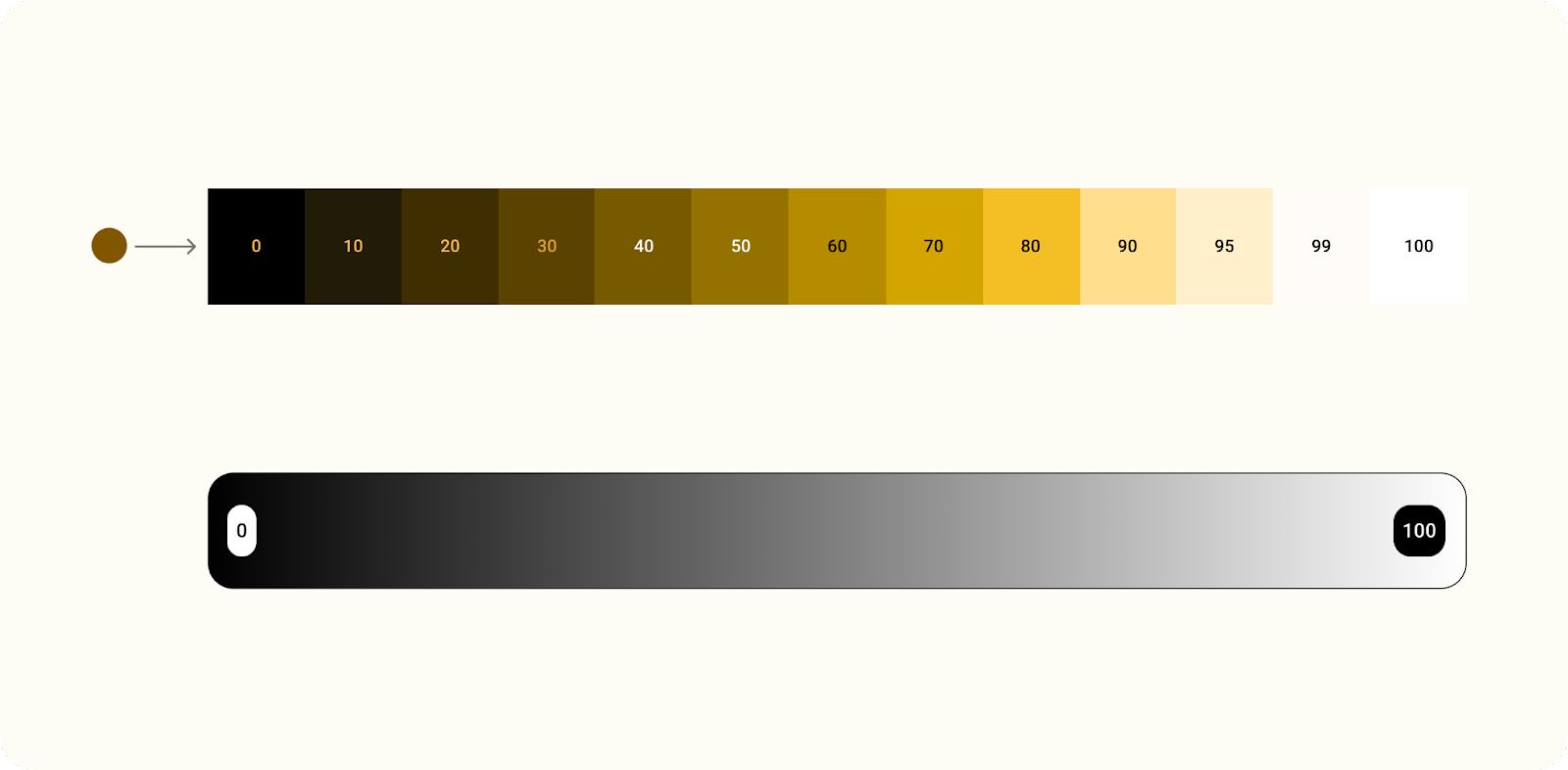
Тональная палитра — это перевод одного оттенка (динамически выделенного цвета) в спектр родственных тонов. Перевод цвета в тринадцать тонов позволяет применять группу тоновых диапазонов, называемую тоновой палитрой, в разных контекстах: от отдельных элементов внутри компонента до целых тем приложения.

Цвет переведен в тональный диапазон.
4. Извлечение цветов
Начальная схема
Давайте посмотрим, как динамический цвет работает с Material Theme Builder.
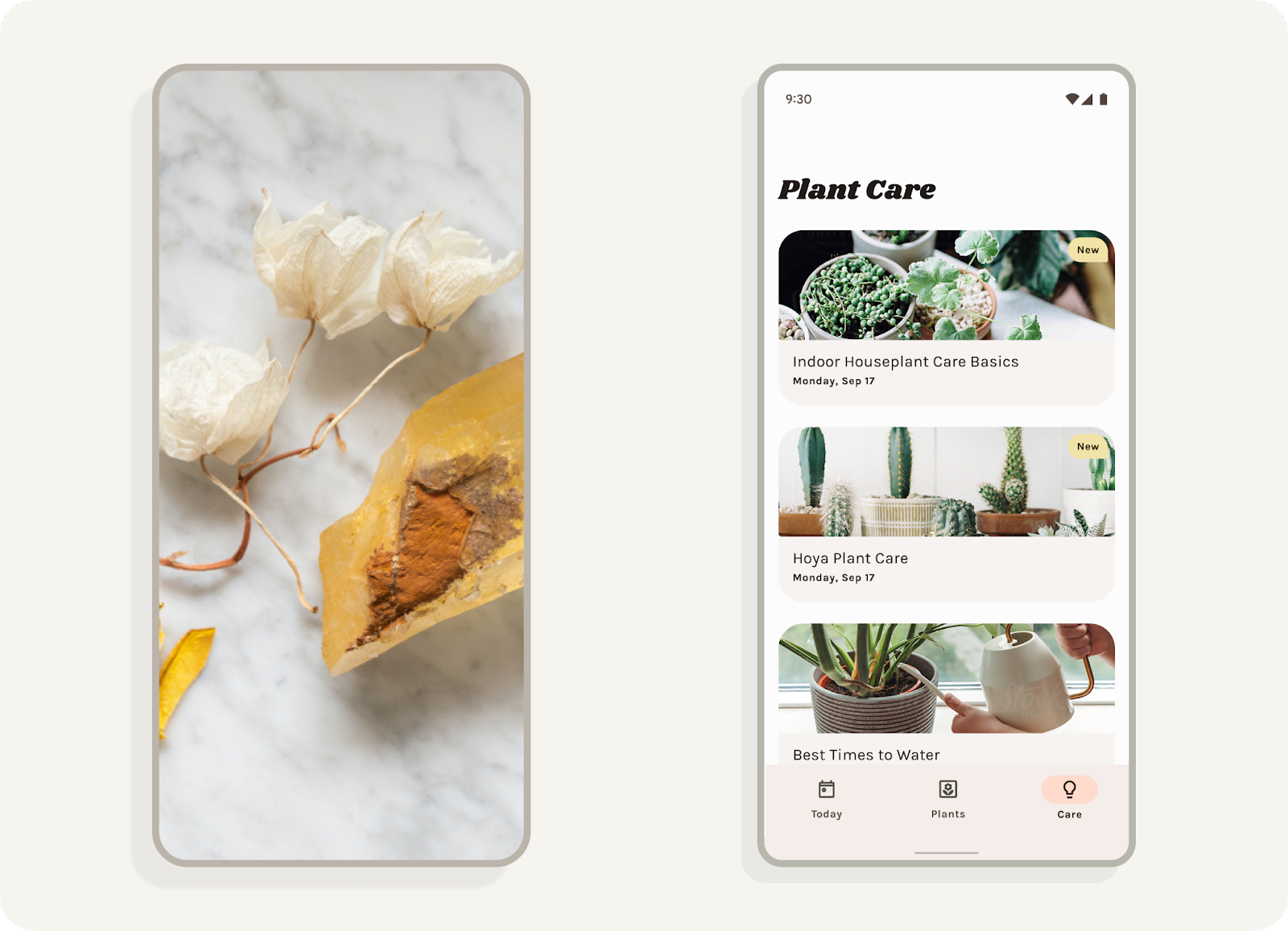
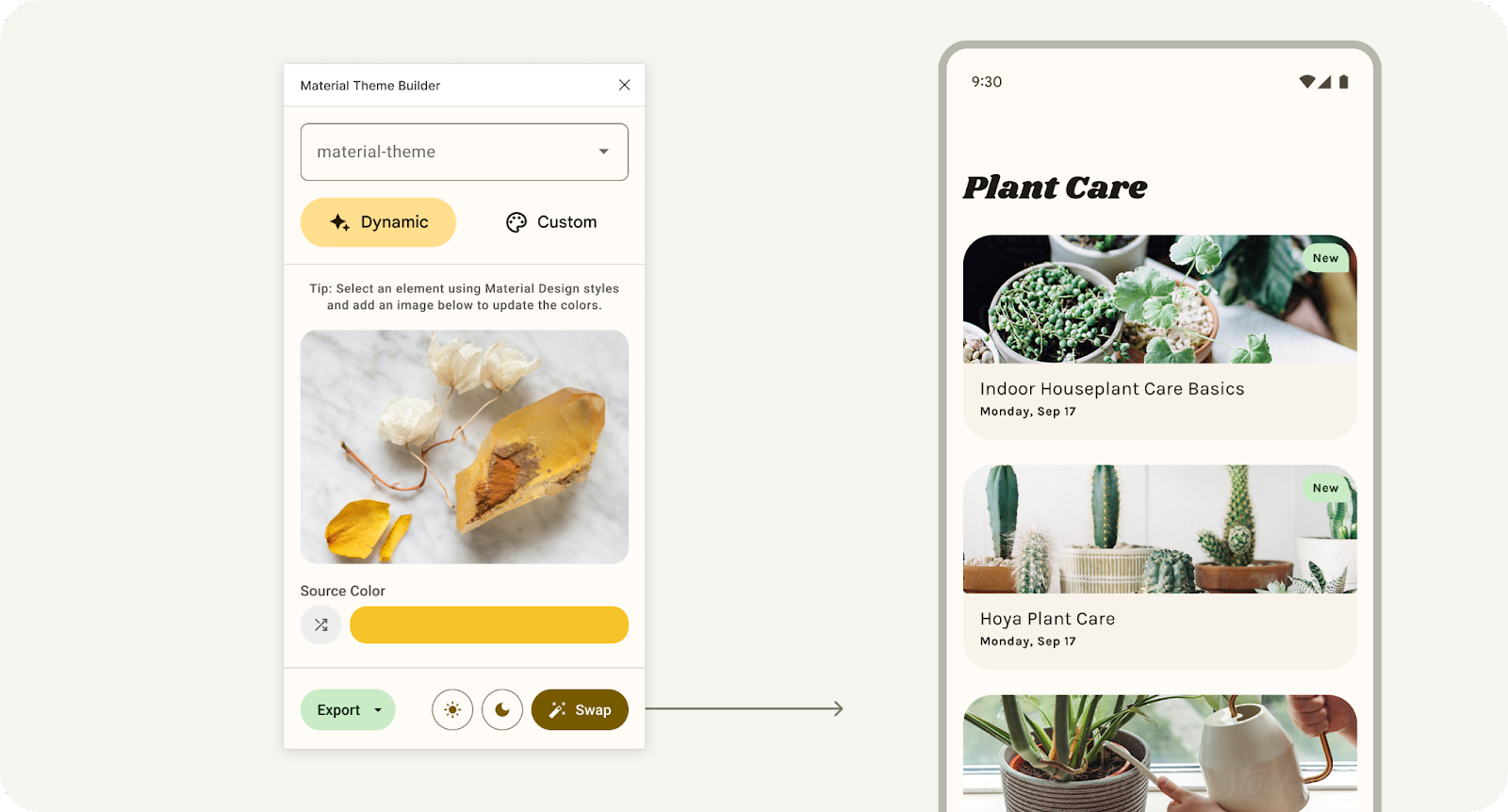
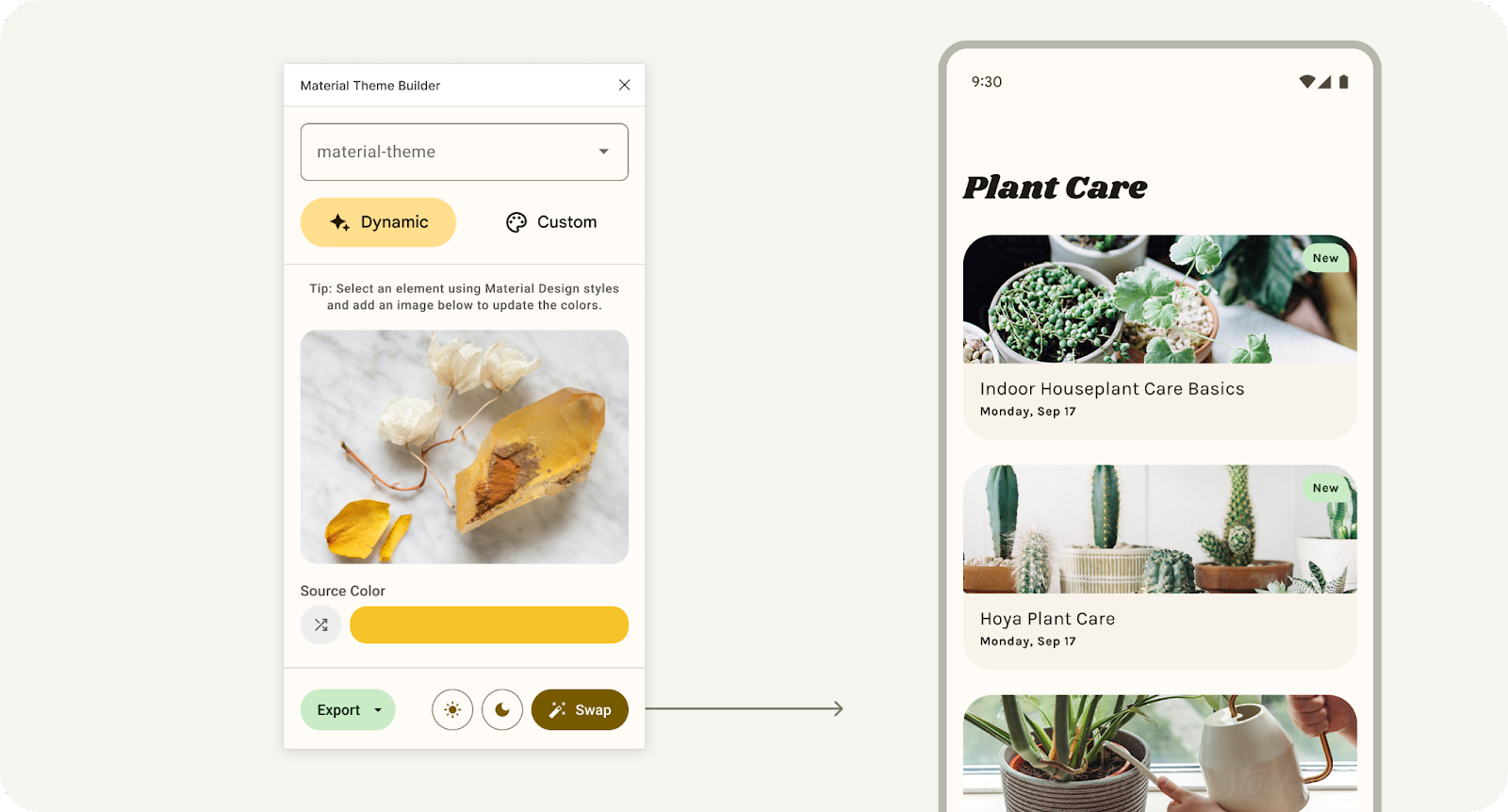
- Откройте конструктор тем материалов. Если выбран динамический режим , вставьте изображение или выберите его в браузере файлов. Обратите внимание, что исходный цвет будет обновляться в зависимости от изображения.
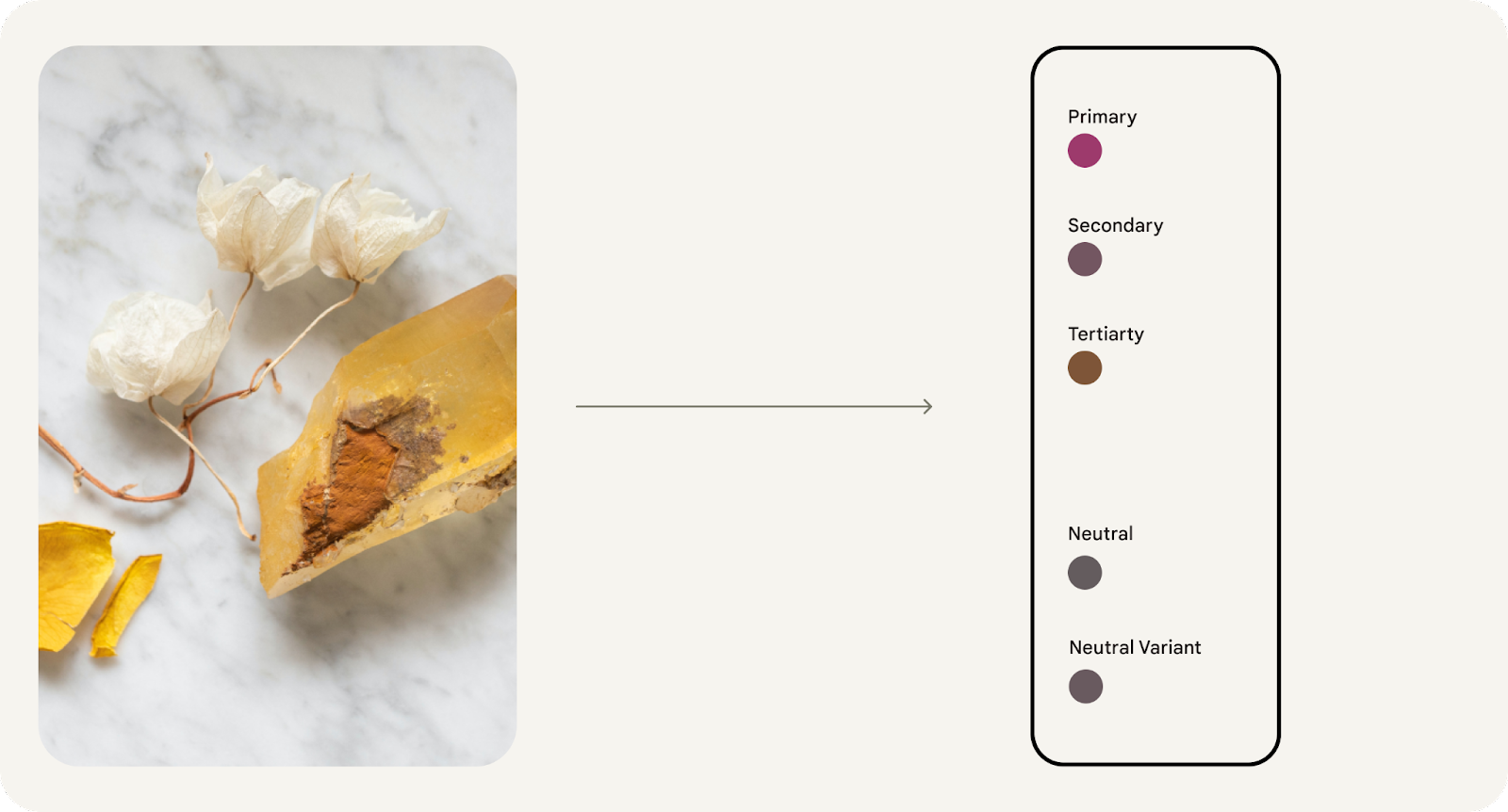
- Значения цвета извлекаются из обоев и им присваивается «тип», который определяет, как цвет будет соотноситься с другими цветами в схеме. Эти «ключевые цвета» (справа) были обновлены, чтобы отразить эти значения.

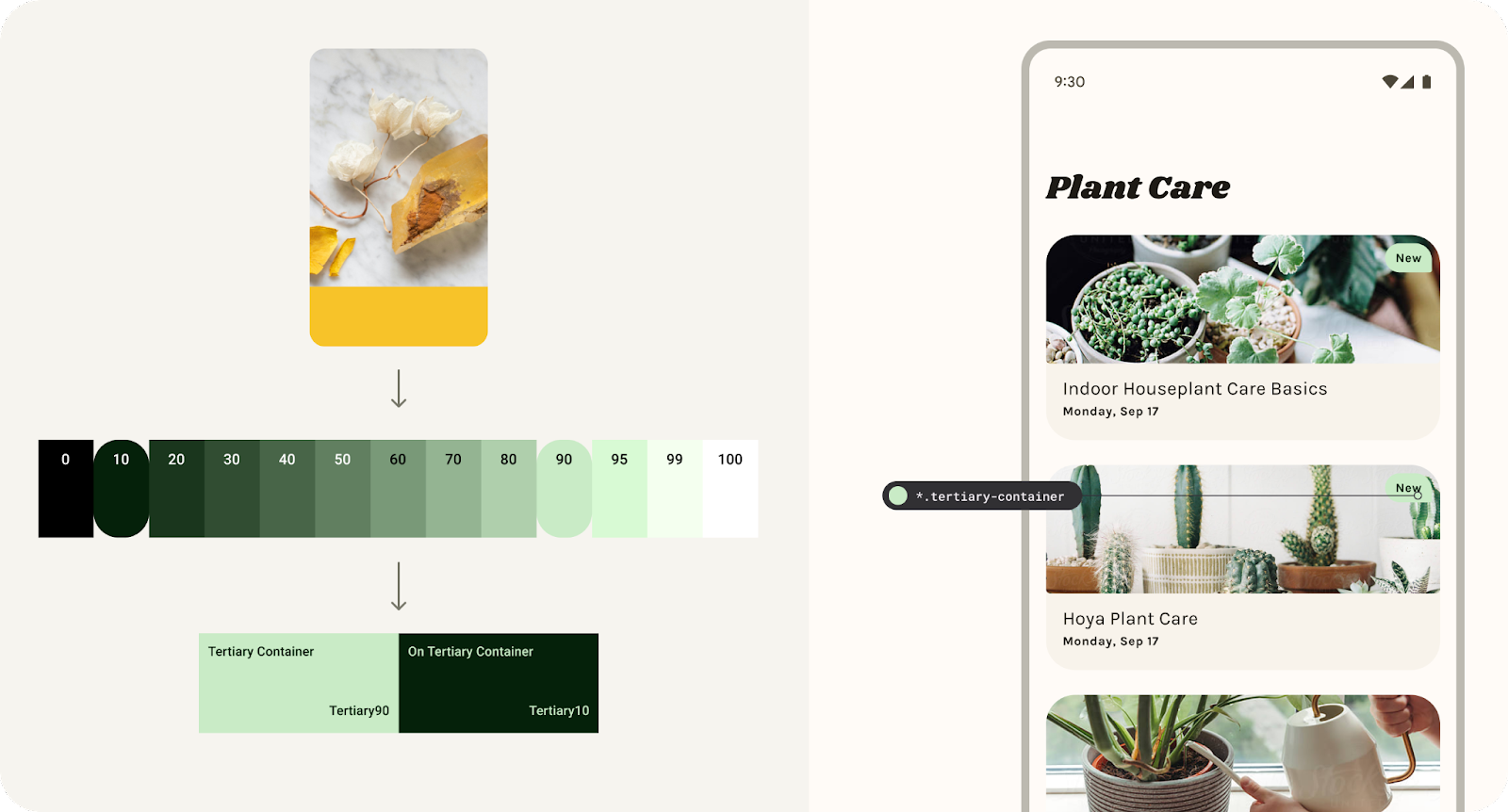
- Затем они преобразуются в тональные палитры на основе яркости, генерируя пять цветовых диапазонов с тонами от светлого до темного. Тональные палитры помечаются соответствующим образом при выводе цветов.
- Из пяти тоновых диапазонов определенные тона (в зависимости от яркости) распределяются по заранее определенным ролям, составляющим схему. Цвета сопоставляются со схемой посредством жетонов дизайна.

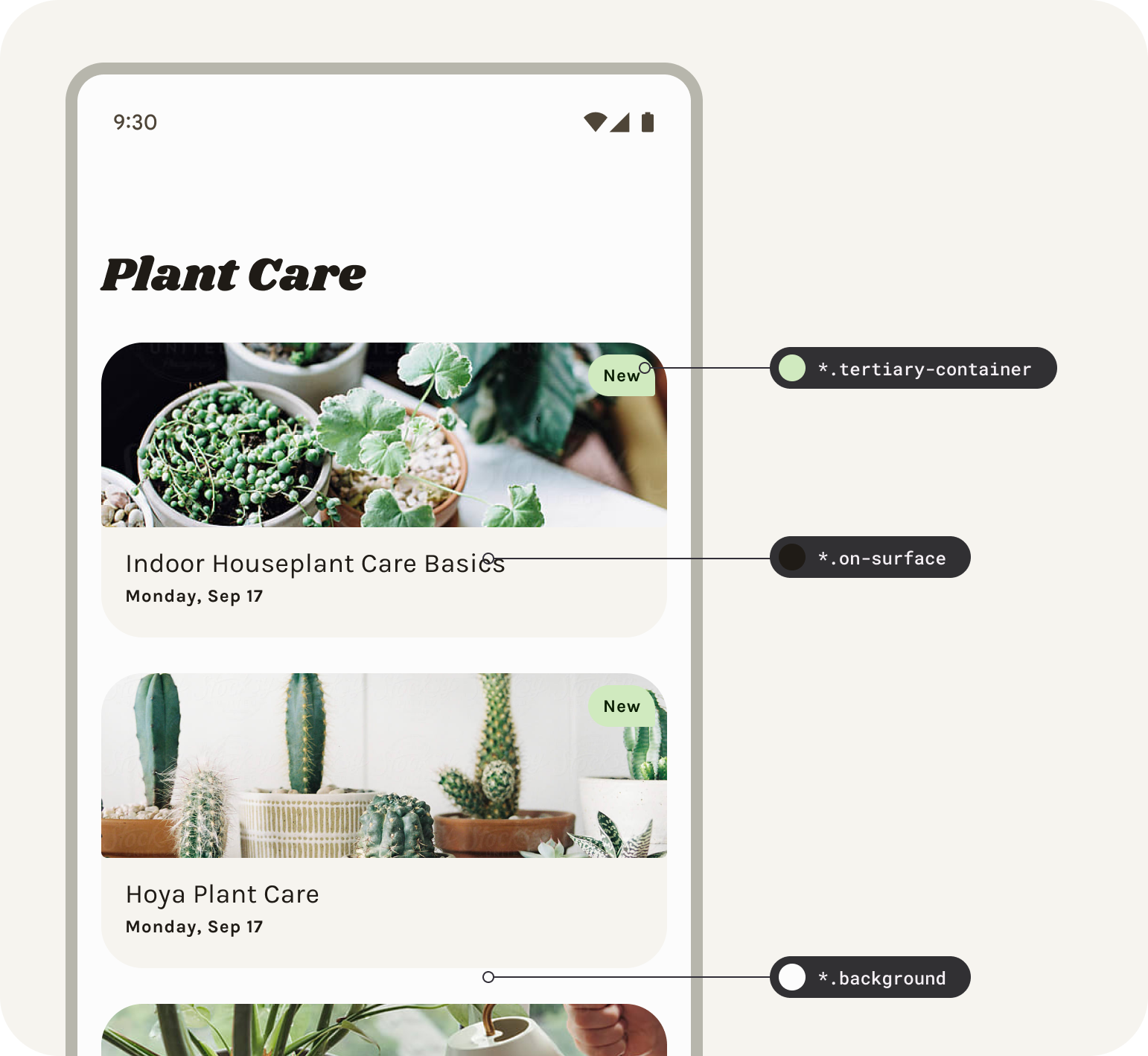
Третичные цветовые роли созданы из третичного тонального диапазона и сопоставлены с компонентами.
5. Темы и токены

Токены дизайна обеспечивают гибкость и согласованность всего продукта, позволяя дизайнерам, например, назначать цветовую роль элемента в пользовательском интерфейсе, а не устанавливать значение. Токены действуют как мост между назначенной ролью элемента и выбранным значением цвета для роли. С введением динамического цвета более фундаментальным становится проектирование с учетом роли цвета, а не конкретного цвета.
Темы содержат токены Material Design как для цвета, так и для типа, гарантируя, что проекты и код имеют один источник истины для представления базовой линии, а также созданные пользователем палитры и пользовательские значения.
В Figma плагин генерирует эти токены как стили, то есть при использовании сгенерированных стилей вы будете использовать токены MD.
Цвета в тональной палитре сопоставляются со светлой или темной схемой с помощью жетонов дизайна.
Система сопоставления назначает тон каждому элементу компонента.
Установить токены
Чтобы применить динамический цвет к вашим проектам, нам нужно установить в макете токены в существующей теме материала.
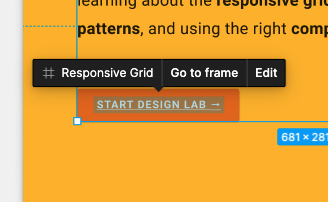
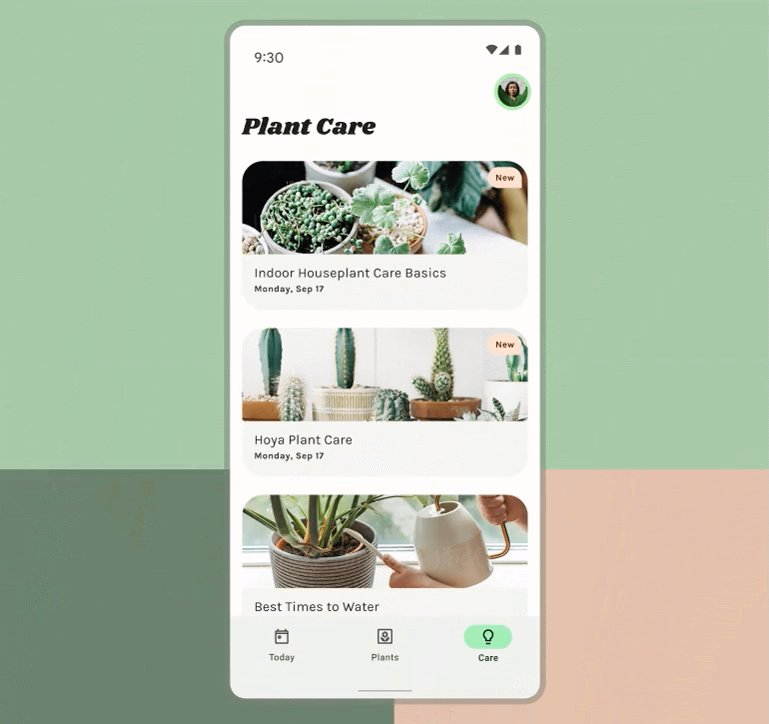
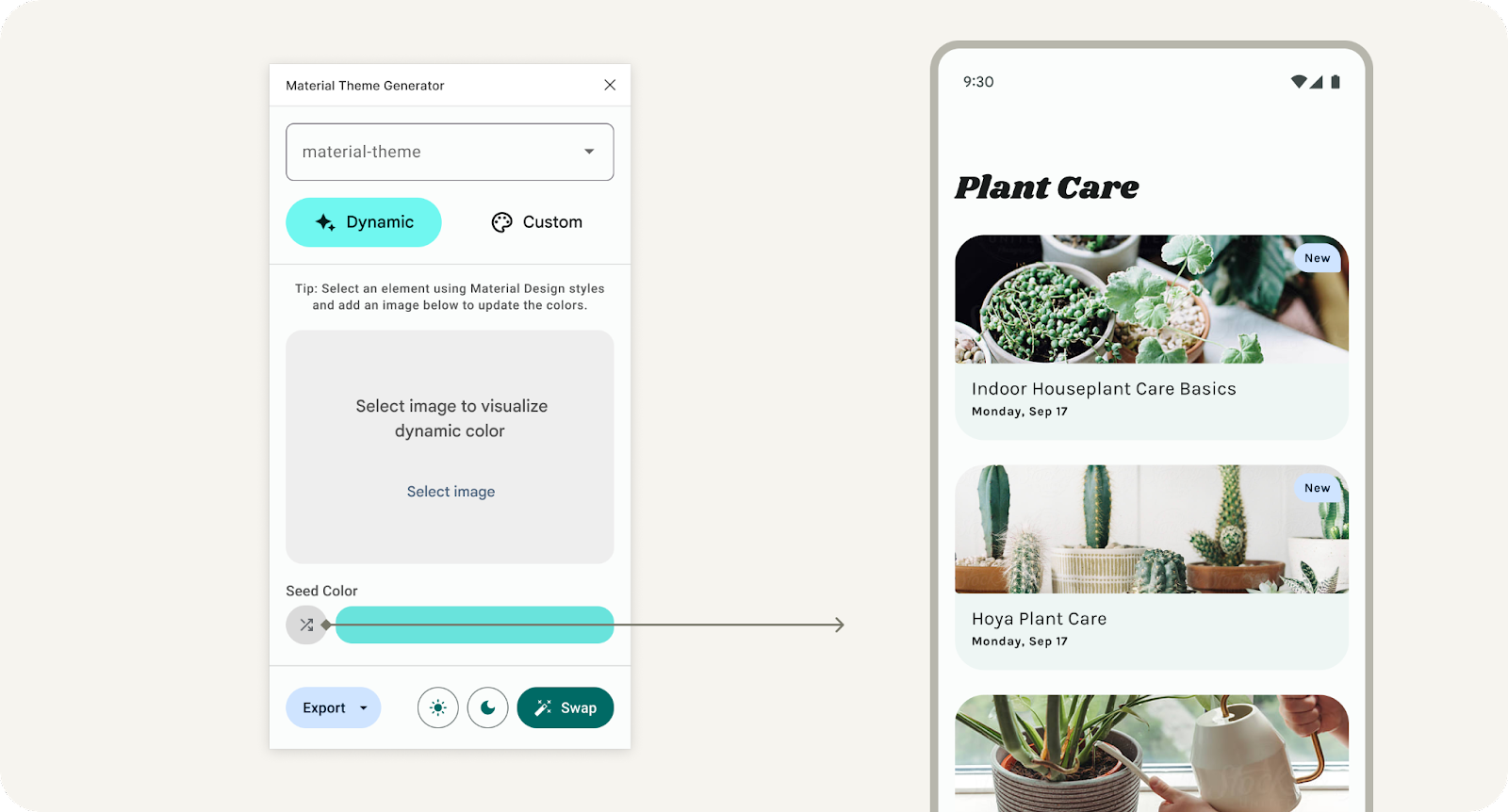
- Давайте установим все токены (стили Figma) в макете справа, чтобы использовать эту тему, выбрав фрейм макета и нажав кнопку «Поменять» . Вы увидите обновление префикса стиля в выделенных цветах.

Нажмите кнопку «Поменять», чтобы обновить связанную тему, используемую в выбранном дизайне.
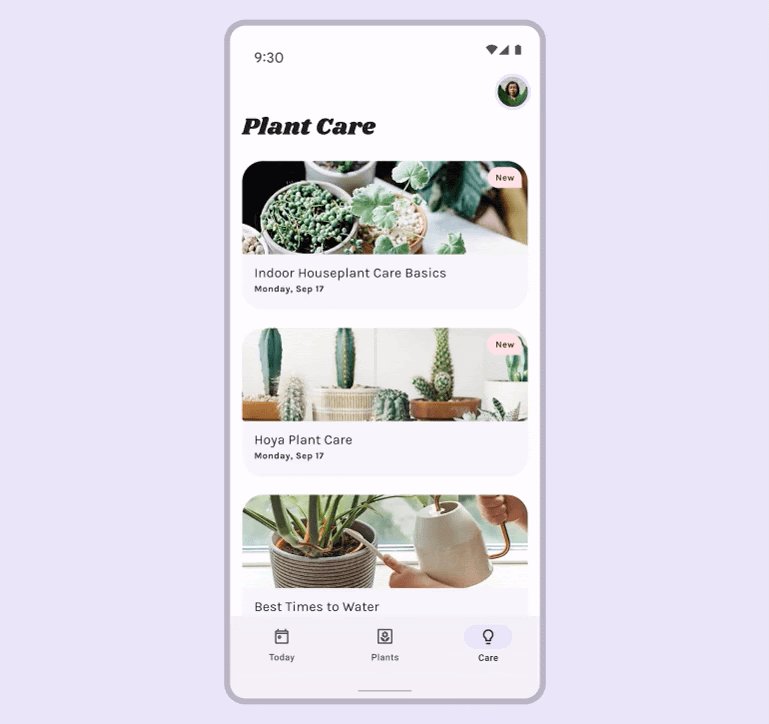
- Теперь вставьте изображение или выберите его в браузере файлов. Значения макета будут принимать динамический цвет, извлеченный из изображения.
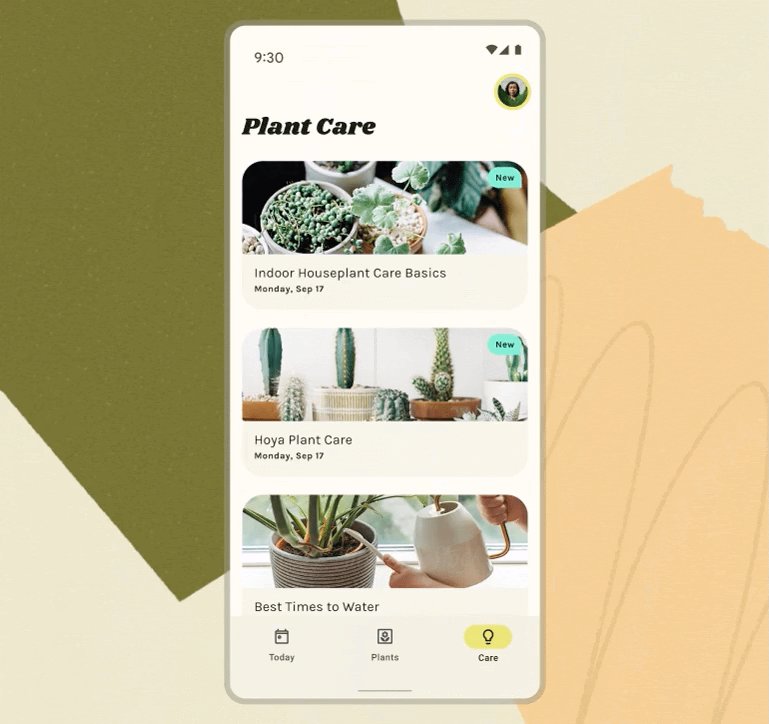
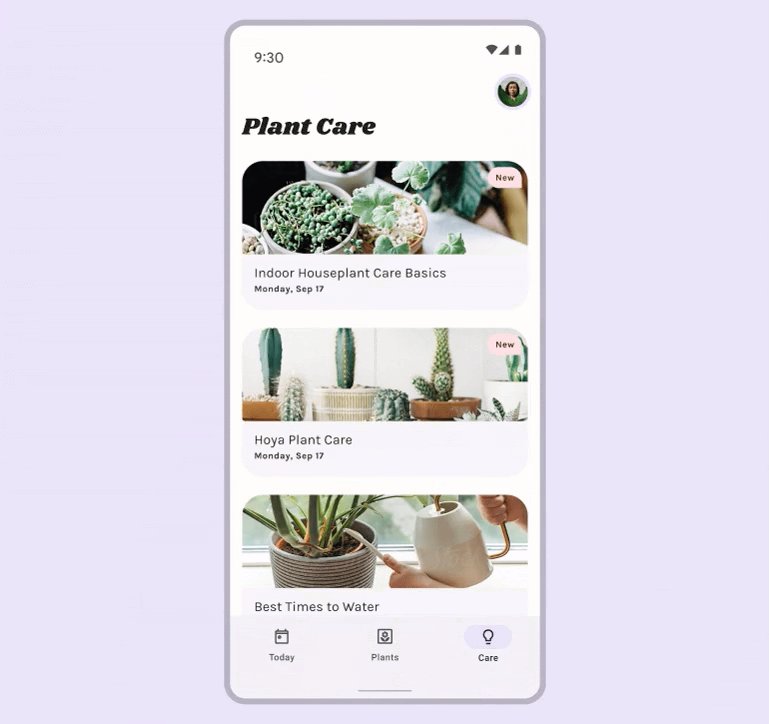
- Нажмите кнопку «Перемешать», это рандомизирует исходный цвет для экстраполяции, а не извлечения из изображения. Это еще один способ быстро увидеть, как динамический цвет может повлиять на ваш макет дизайна.

Нажмите кнопку перемешивания, чтобы случайным образом изменить цвет семян.
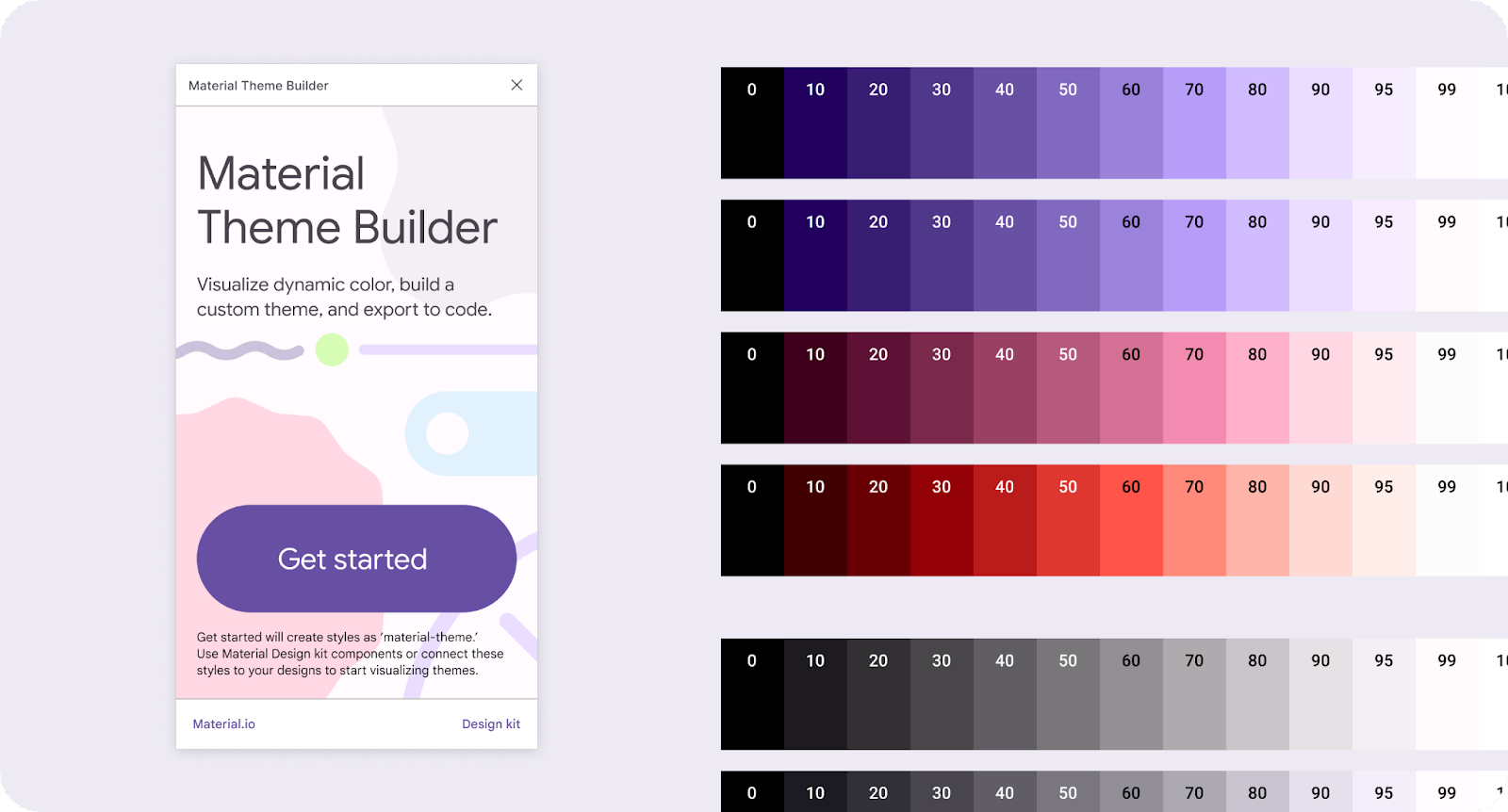
При открытии плагина без темы появится экран настройки для начала работы. «Начало» сгенерирует базовую тему «material-theme» по умолчанию в виде группы стилей Figma для подключения к вашим макетам или использования с комплектом Material Design.

6. Применение к пользовательскому интерфейсу
Предоставленные макеты были созданы с помощью Material Design Kit, в котором используются токены Material Design, но есть несколько пользовательских элементов, которые не сопоставлены.
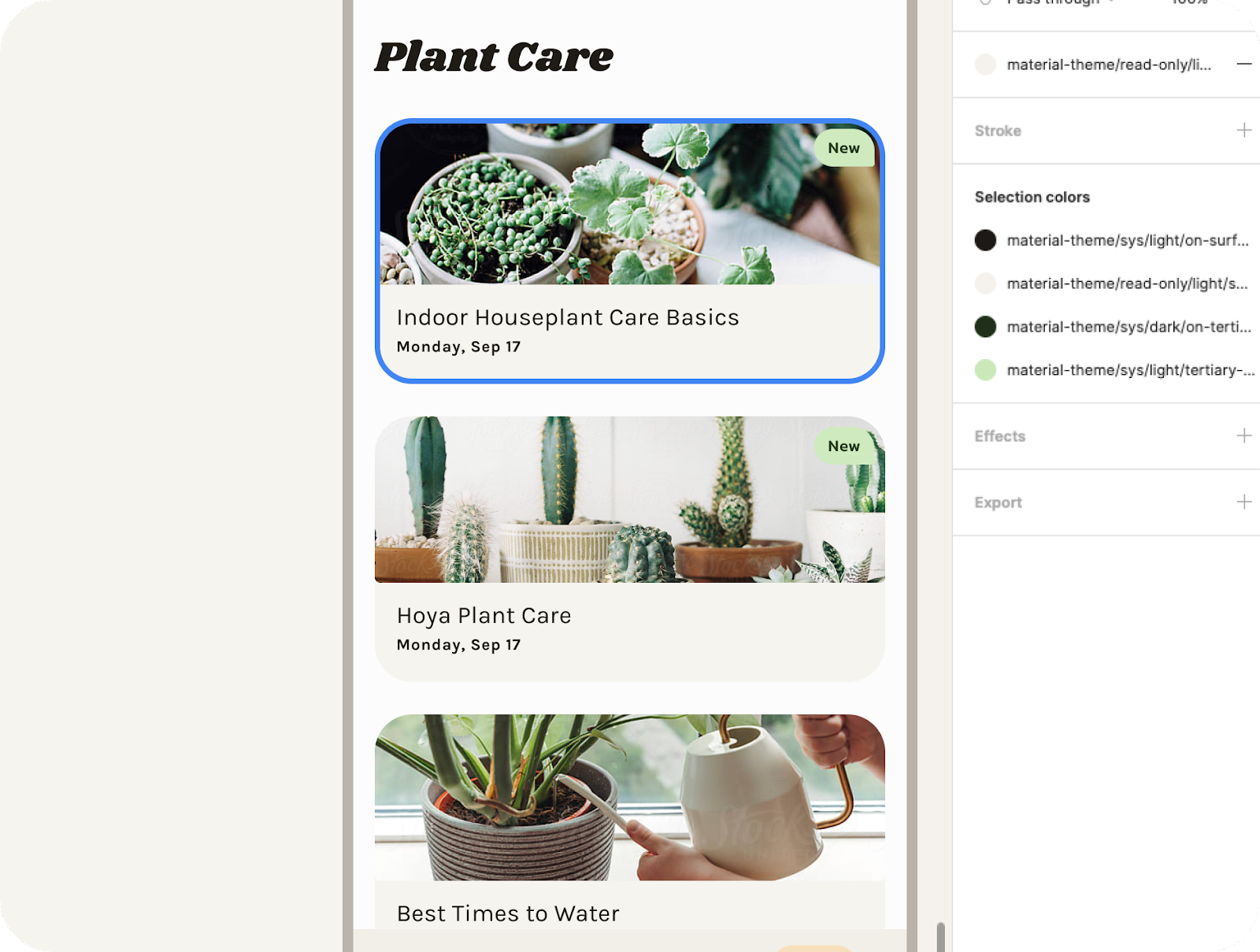
- Выберите карточки статей. В заливке установите стиль (значок из четырех точек) на Material-theme/surface . (Вы также можете выполнить поиск по поверхности).
- Аналогичным образом выберите тип на карточках и установите его на поверхность , а флажки установите на основной.

Стили Figma, использованные в дизайне карточек.
Далее мы создадим дополнительные макеты для повторения остальных схем.
Создавайте темы и повторяйте
Теперь мы полностью подключили макет для визуализации динамического цвета, но мы также можем создавать несколько тем и заменять их на отдельные макеты, чтобы одновременно визуализировать ряд динамических цветов.
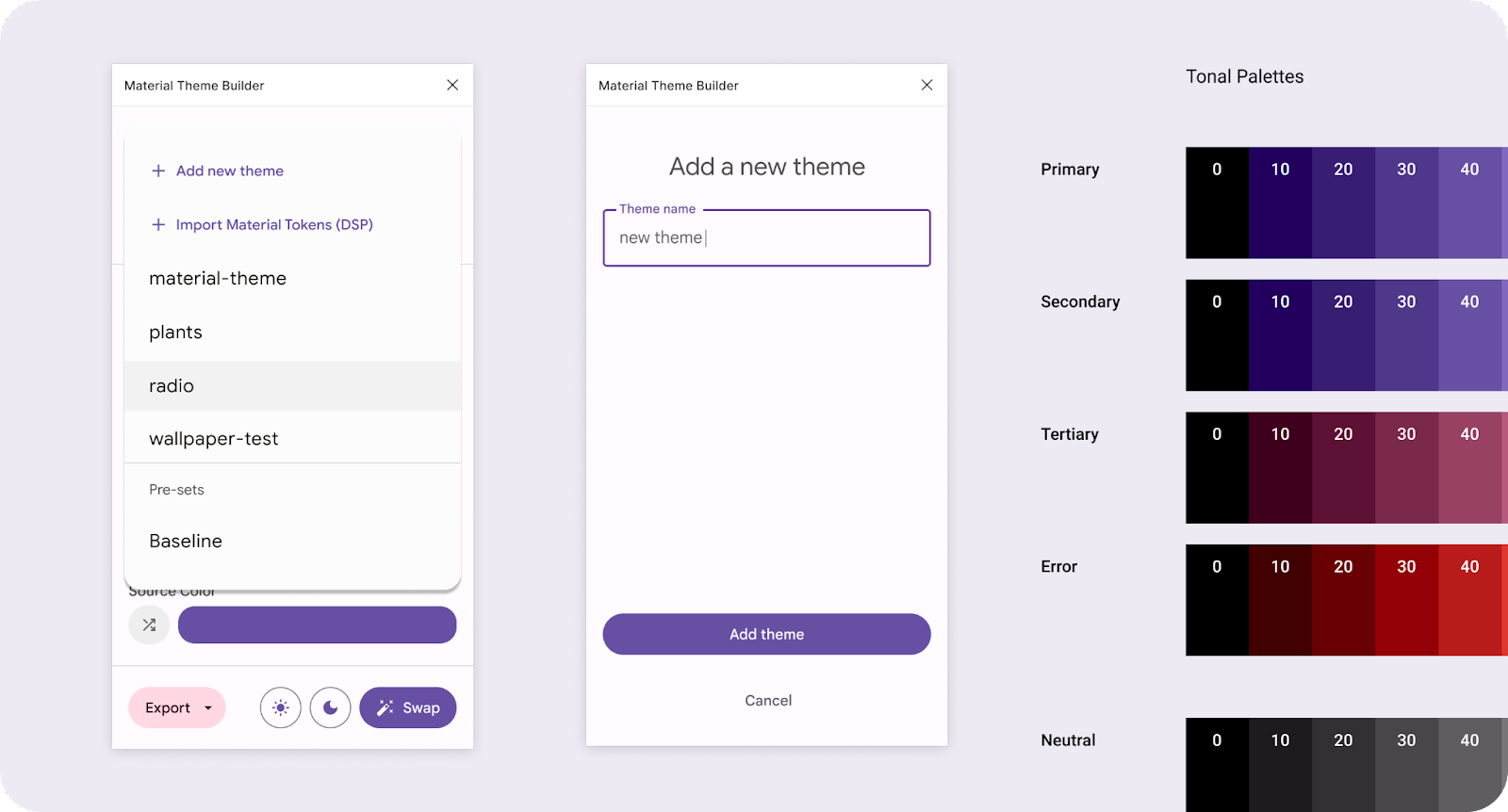
- В модальном окне плагина щелкните раскрывающийся список и выберите «Добавить новую тему ».
- Создайте уникальное имя темы и нажмите «Создать тему ». Это также создаст новые цветовые диаграммы для каждой созданной темы.

Добавление новой темы через выпадающее меню.
- Добавьте изображение или перетасуйте исходный цвет.
- В модальном окне плагина выберите макет (компонент пользовательского интерфейса приложения) и нажмите «Поменять» . Это обновит значения стиля в соответствии с текущей темой, показанной в раскрывающемся списке.
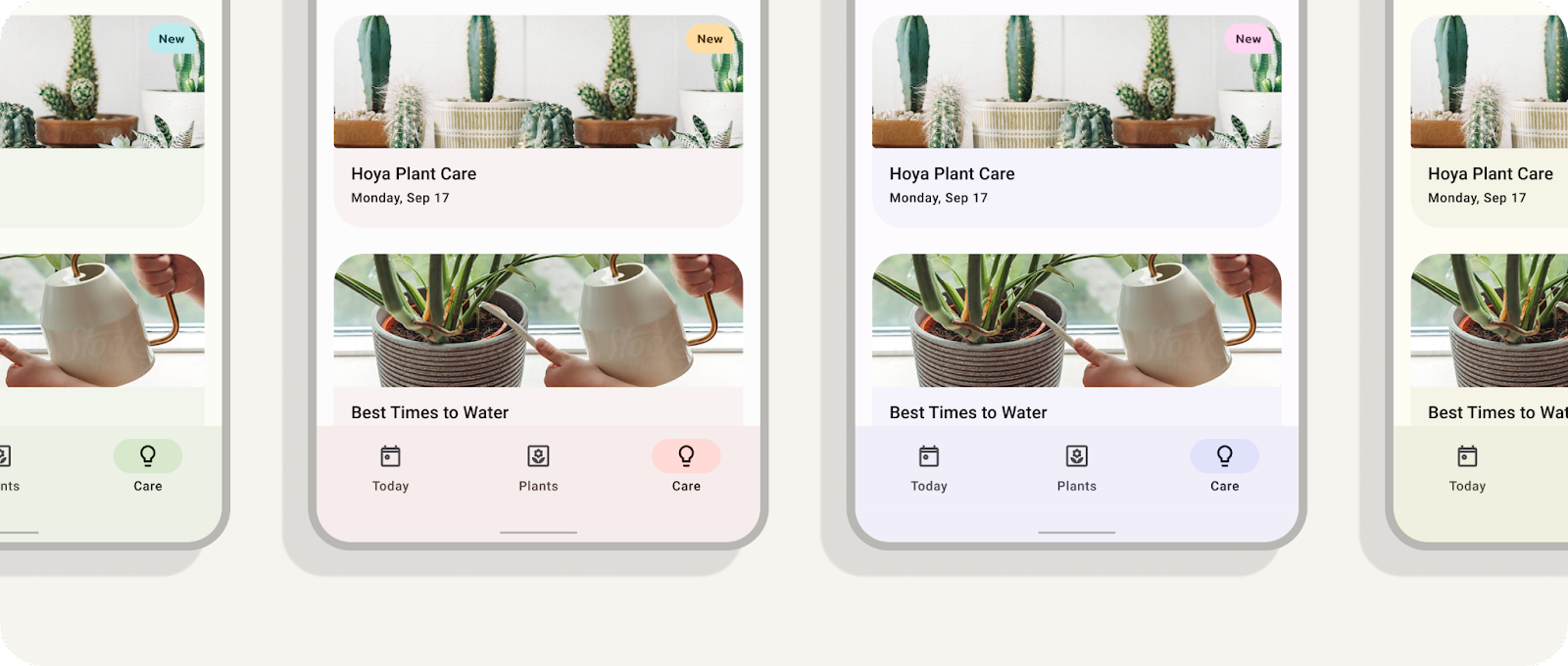
- Дублируйте (CMD + D) макет.

Нажмите кнопку «Поменять», чтобы обновить подключенную тему, используемую в выбранном дизайне.
- Повторите шаги 1–5.
Теперь у вас есть несколько дизайнов с разными динамическими цветовыми вариациями!
7. Поздравления

Отличная работа по изучению и применению динамического цвета! Конструктор тем материалов поможет вам упростить работу с цветом в Material Design за счет визуализации динамического цвета, создания пользовательских тем и экспорта в код.
Если у вас есть вопросы, задавайте их нам в любое время, используя @MaterialDesign в Твиттере .
Оставайтесь с нами, чтобы увидеть больше материалов и руководств по дизайну на youtube.com/MaterialDesign.