1. Introdução
Última atualização:21/09/21

Os apps podem assumir uma variedade de cores, desde esquemas de referência, cores dinâmicas geradas pelo usuário ou cores da marca.
Conheça os novos recursos de cores dinâmicas apresentados com o Material You. Neste laboratório, você vai criar paletas de cores dinâmicas para aprender como o sistema de cores funciona, os conceitos fundamentais que criam paletas acessíveis e os métodos para visualizar seu app com cores dinâmicas usando as ferramentas de design mais recentes.
O que você vai aprender
- Novidades nas cores do Material Design
- Como aplicar cores geradas pelo usuário ao app
- Ferramentas para ajudar
Pré-requisitos
Neste laboratório, vamos nos aprofundar em conceitos fundamentais de design.
- Conhecimento de conceitos básicos de design: paletas de cores.
- Conhecimento sobre os esquemas de cores e as funções atuais do Android.
- Conhecimento do Figma
O que é necessário
2. Começar
Configuração
Para começar, você precisa acessar o arquivo Figma do Designlab. Tudo o que você precisa para o laboratório está nele. É possível baixar e importar o arquivo ou fazer uma cópia dele na comunidade do Figma.
Primeiro, faça login no Figma ou crie uma conta.
Cópia da comunidade do Figma
Navegue até o arquivo Como visualizar cores dinâmicas no seu app com o Material Design ou pesquise por "Visualizar cores dinâmicas no seu app com o Material Design" na Comunidade do Figma. Clique em Copiar no canto superior direito para copiar o arquivo para seu computador.

Layout do arquivo
Dê uma olhada no arquivo. Você vai notar que ele é independente, começando com uma introdução. Cada seção é dividida em uma linha de telas conectadas, com alguns conceitos principais em cada seção, seguidos por exercícios. As seções e os exercícios se complementam, por isso devem ser concluídos em sequência.
Este codelab vai orientar você sobre esses conceitos e exercícios com mais detalhes. Sugiro que você leia o codelab para saber mais sobre os novos recursos do Material You.
Começando com a prancheta Introdução, há botões que vinculam as pranchetas em ordem. Acesse o link clicando no botão.
Instalar o plug-in do Figma
Este codelab depende muito de um novo plug-in do Figma para gerar tokens e esquemas de cores dinâmicas. Instale o plug-in do Figma diretamente da página da comunidade do Figma ou procure por "Material Theme Builder" na comunidade do Figma.
3. Conceitos de cor

O que é uma cor dinâmica?
O Material You reinventa as cores como uma experiência mais individualizada. Com a extração dinâmica de cores, o intervalo de experiências de cores possíveis é significativamente mais amplo.
Cor dinâmica é uma parte fundamental do Material You, em que um algoritmo deriva cores personalizadas do plano de fundo de um usuário para ser aplicado aos apps e à interface do sistema dele.
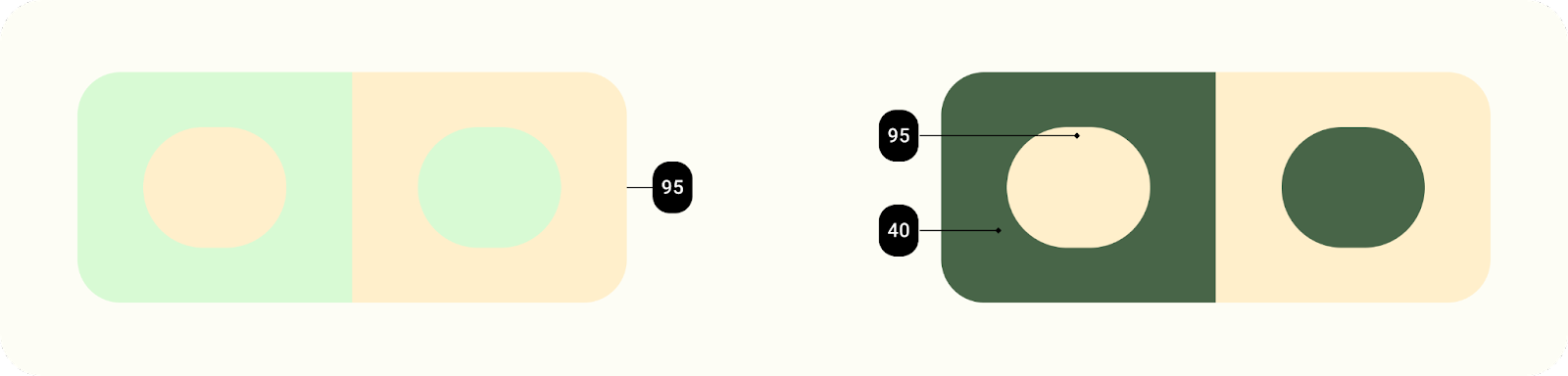
Luminância
As cores dinâmicas são criadas para funcionar em contextos imprevisíveis. Para gerenciar as taxas de contraste em vários contextos de visualização, os níveis de luminância são o principal atributo que permite que as cores sejam combinadas de maneira bem-sucedida, mesmo sem que a equipe do produto teste cada combinação específica de cores.

Elementos com luminância semelhante não terão contraste adequado para legibilidade, enquanto elementos com valores de luminância diferentes serão mais distinguíveis.
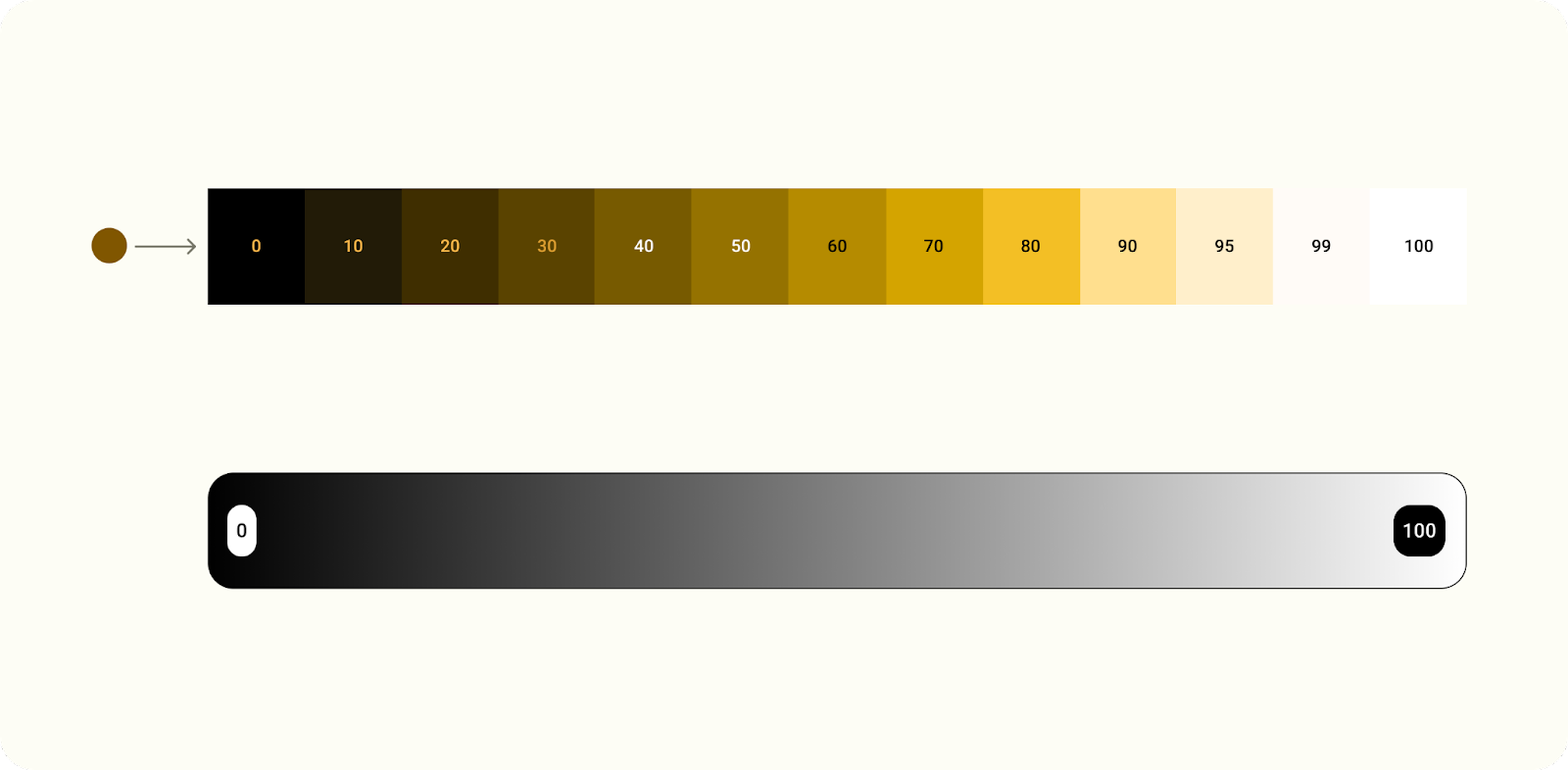
Paletas de tons
Uma paleta de tons é a tradução de uma tonalidade (uma cor dinâmica extraída) em um espectro de tons relacionados. A conversão de uma cor em treze tons permite que um grupo de intervalos tonais, chamado de paleta de tons, seja aplicado em diferentes contextos, de elementos individuais dentro de um componente a temas inteiros do app.

Cor traduzida em um intervalo tonal.
4. Extraindo cores
Semente para esquema
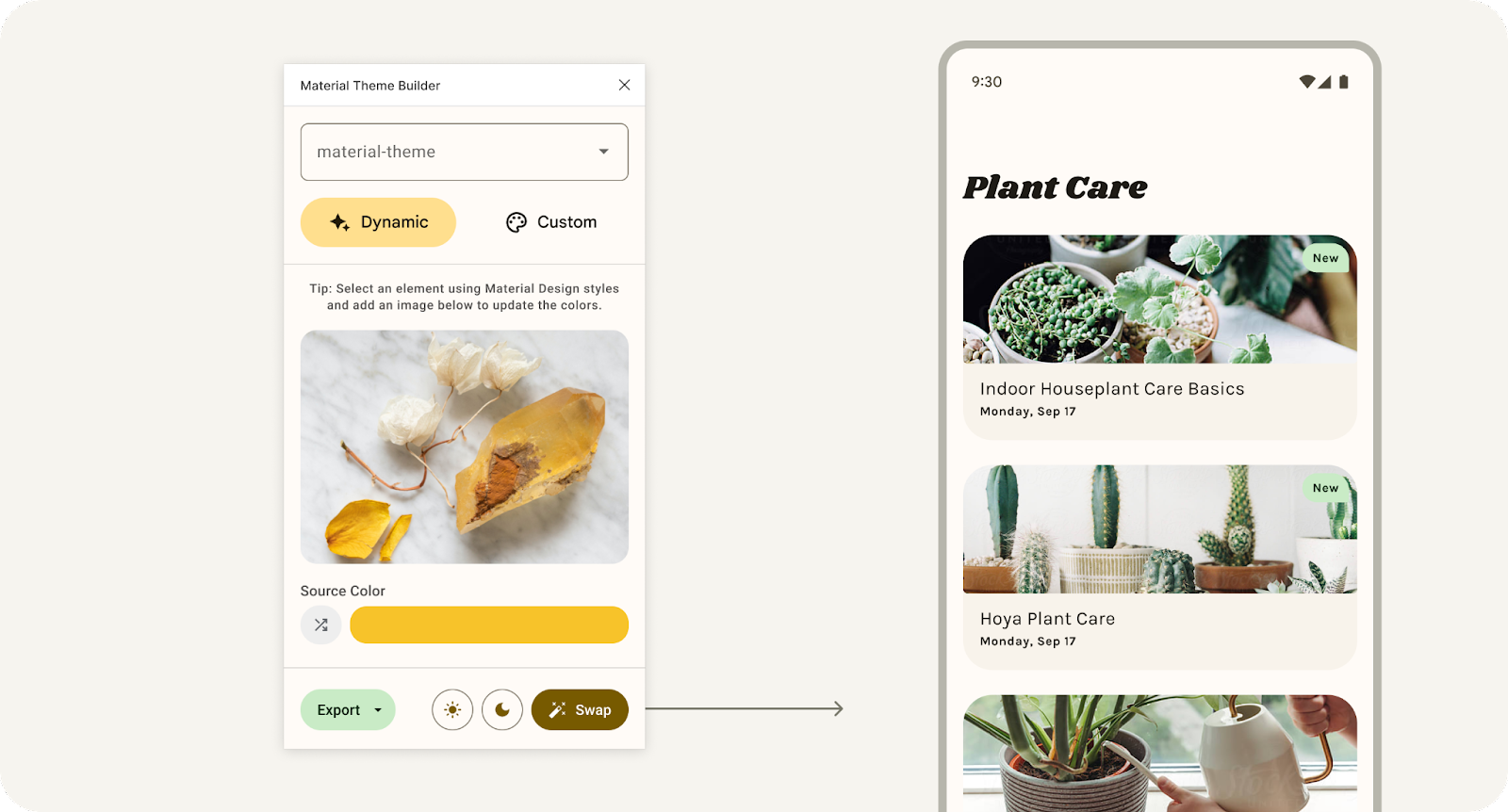
Vamos conferir como as cores dinâmicas funcionam com o Material Theme Builder.
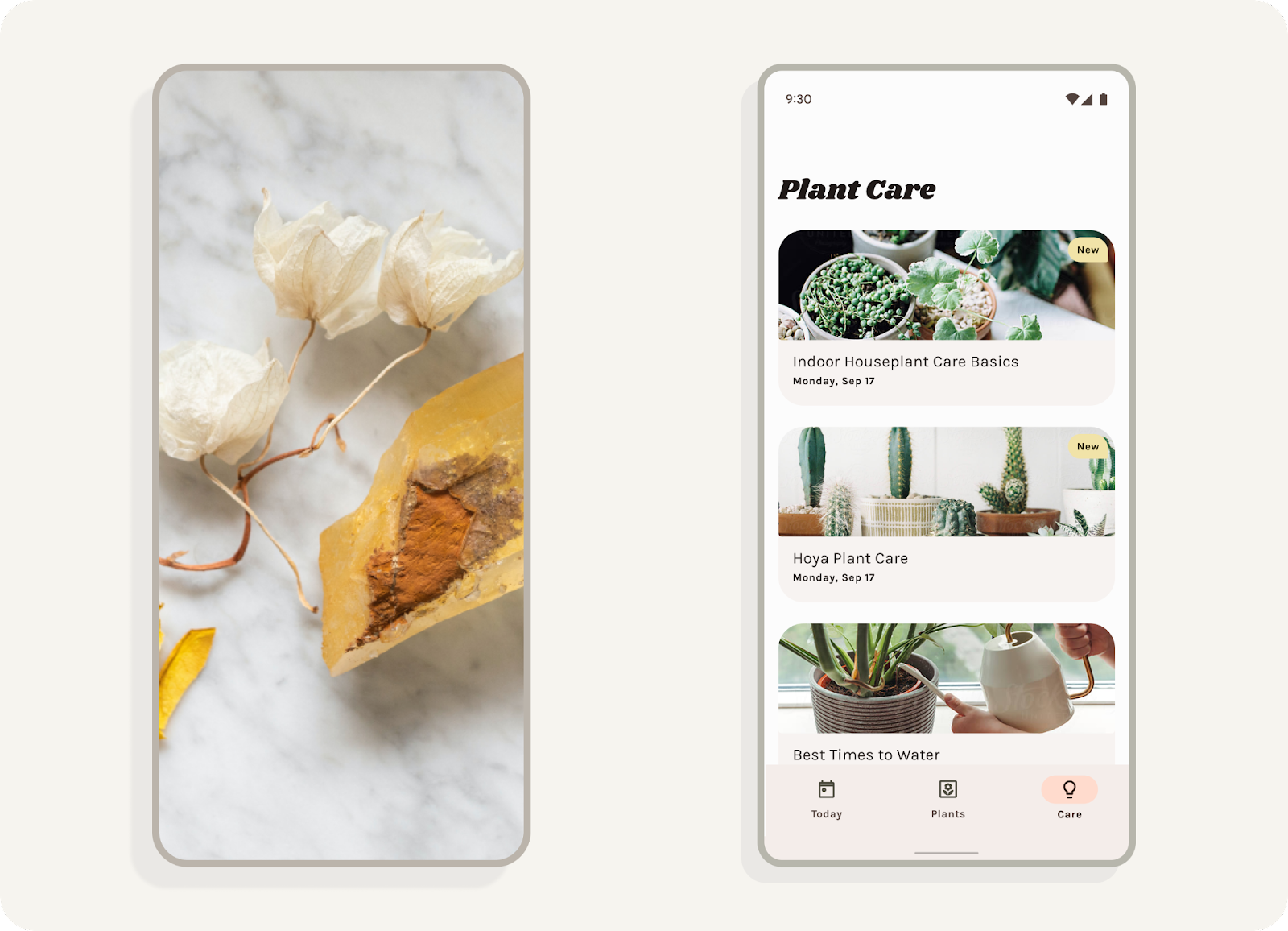
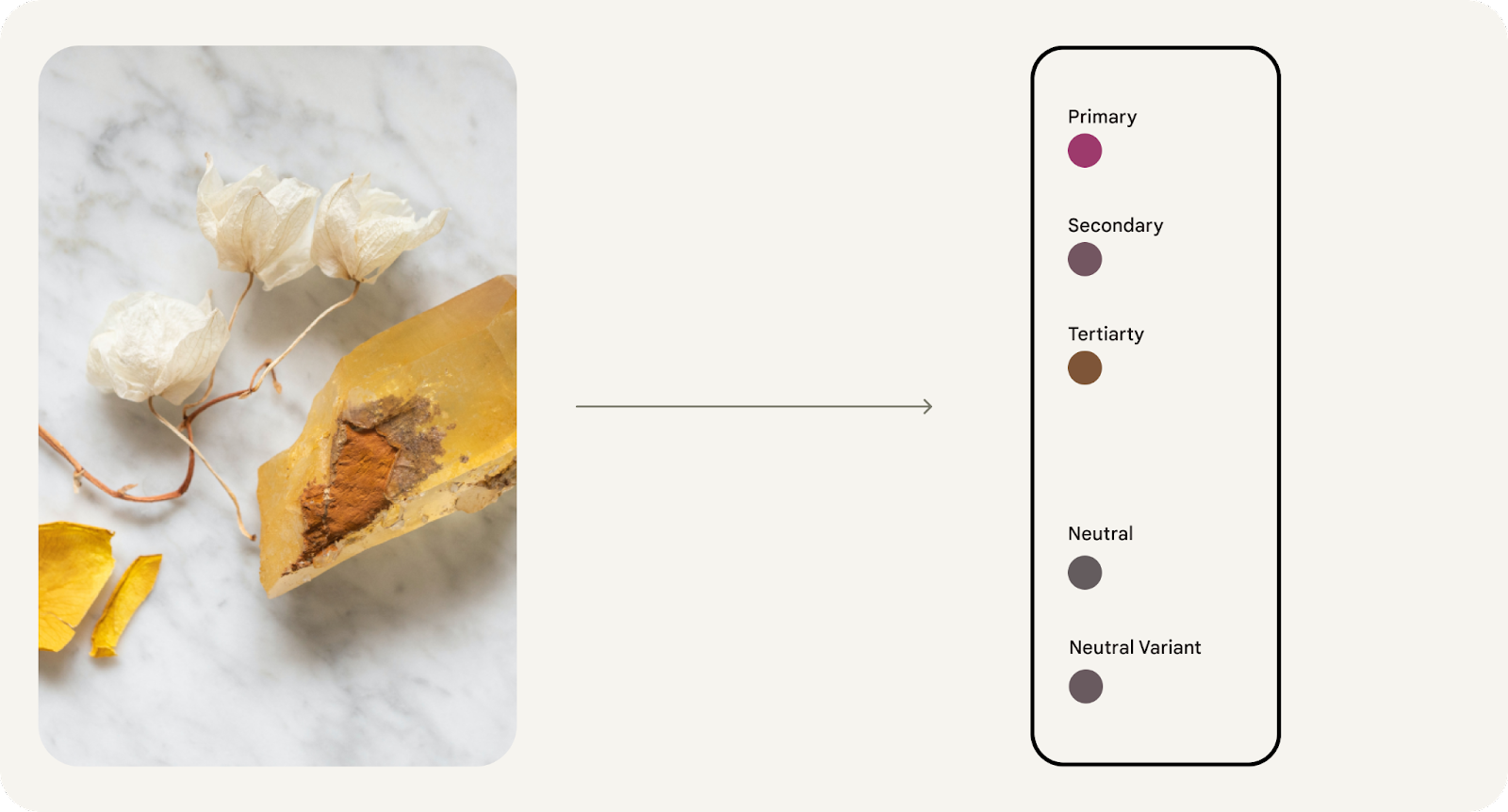
- Abra o Material Theme Builder. Com a opção dinâmica selecionada, solte uma imagem ou selecione uma no navegador de arquivos. A cor do termo será atualizada com base na imagem.
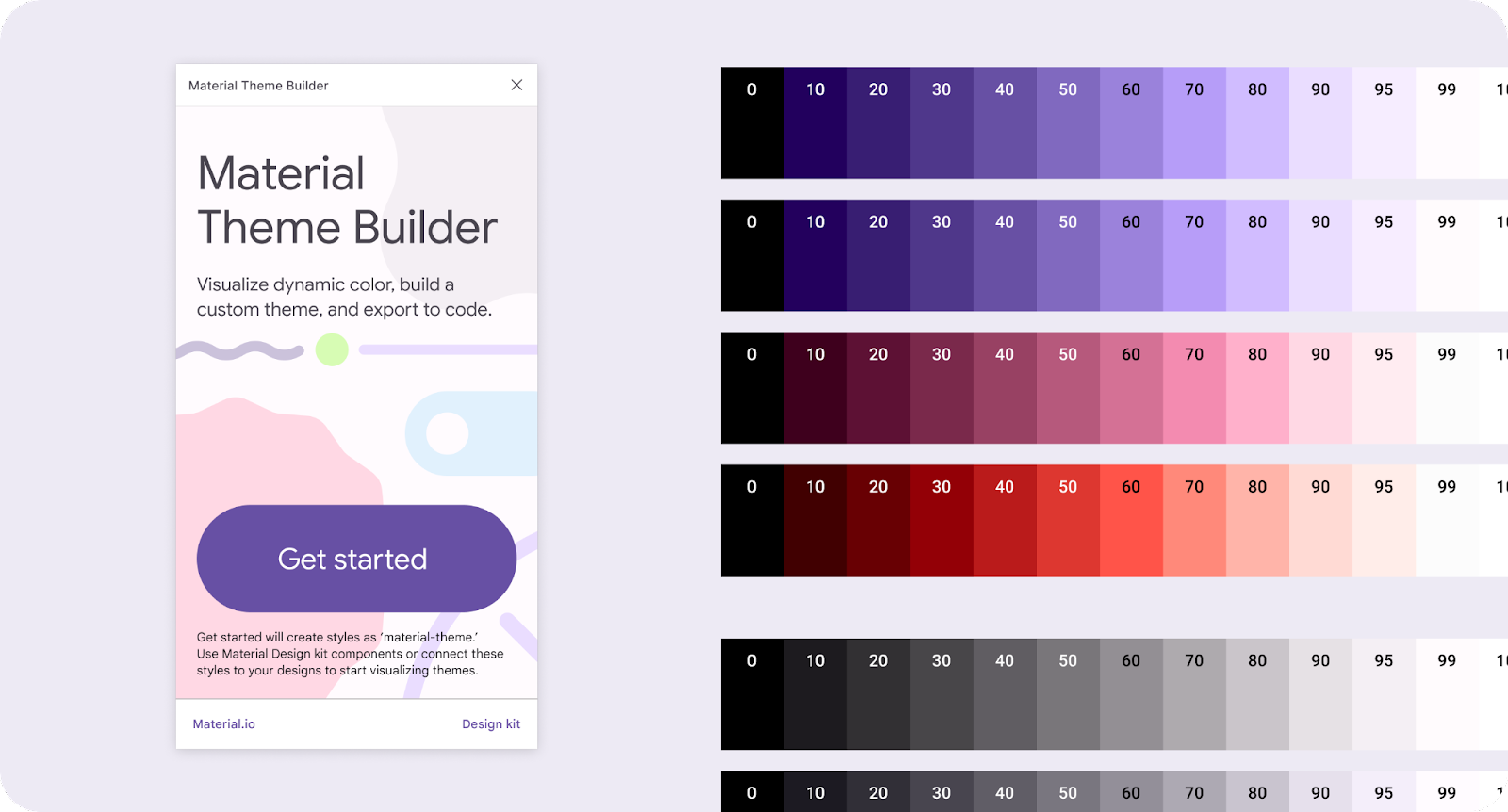
- Os valores de cor são extraídos de um plano de fundo e um "tipo" é atribuído que determina como a cor se relacionará com outras cores em um esquema. Essas "cores principais" (à direita) foram atualizadas para refletir esses valores.

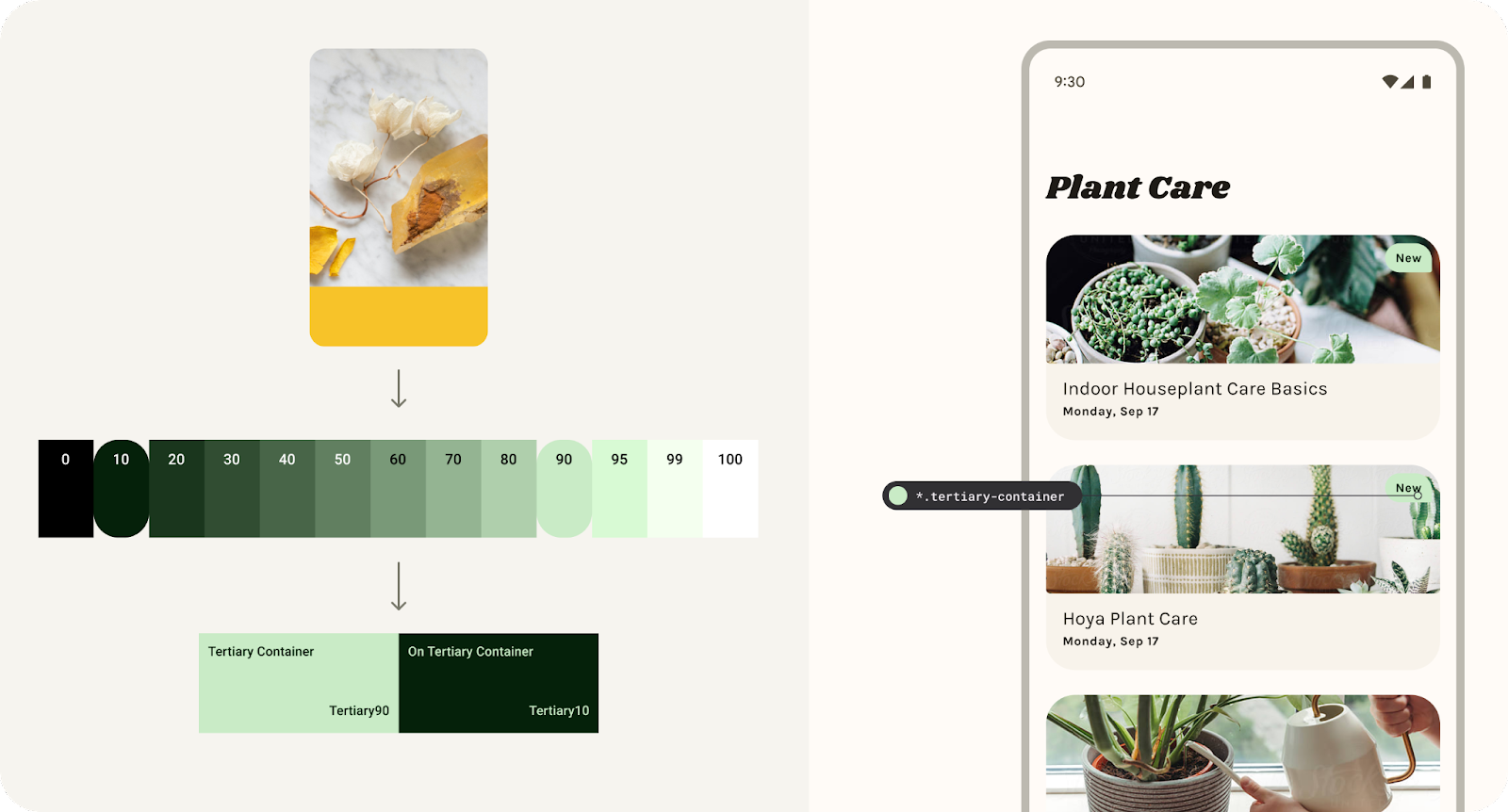
- Em seguida, elas são convertidas em paletas tonais baseadas em luminância, gerando cinco intervalos de cores com tons claros e escuros. As paletas de tons são identificadas dessa forma na saída de cores.
- A partir dos cinco intervalos tonais, tons específicos (com base na luminância) são inseridos nos papéis predefinidos que compõem um esquema. As cores são mapeadas para um esquema por tokens de design.

Funções de cor terciárias criadas a partir de um intervalo tonal terciário e mapeadas para componentes.
5. Temas e tokens

Os tokens de design permitem flexibilidade e consistência em um produto, permitindo que os designers, por exemplo, atribuam a função de cor de um elemento em uma interface, em vez de um valor definido. Os tokens atuam como uma ponte entre a função atribuída a um elemento e o valor de cor escolhido para um papel. Projetar para o papel de uma cor em vez de para a cor específica é mais fundamental com a introdução da cor dinâmica.
Os temas contêm tokens do Material Design para cor e tipo, garantindo que os designs e o código tenham uma fonte de verdade para representar o valor de referência, com paletas geradas pelo usuário e valores personalizados.
No Figma, o plug-in gera esses tokens como estilos, ou seja, se você usar os estilos gerados, vai usar os tokens MD.
As cores em uma paleta de tons são mapeadas para um esquema claro ou escuro por meio de tokens de design.
O sistema de mapeamento atribui um tom a cada elemento em um componente.
Tokens de configuração
Para aplicar cores dinâmicas aos seus designs, vamos precisar definir o mockup para os tokens no tema do Material Design atual.
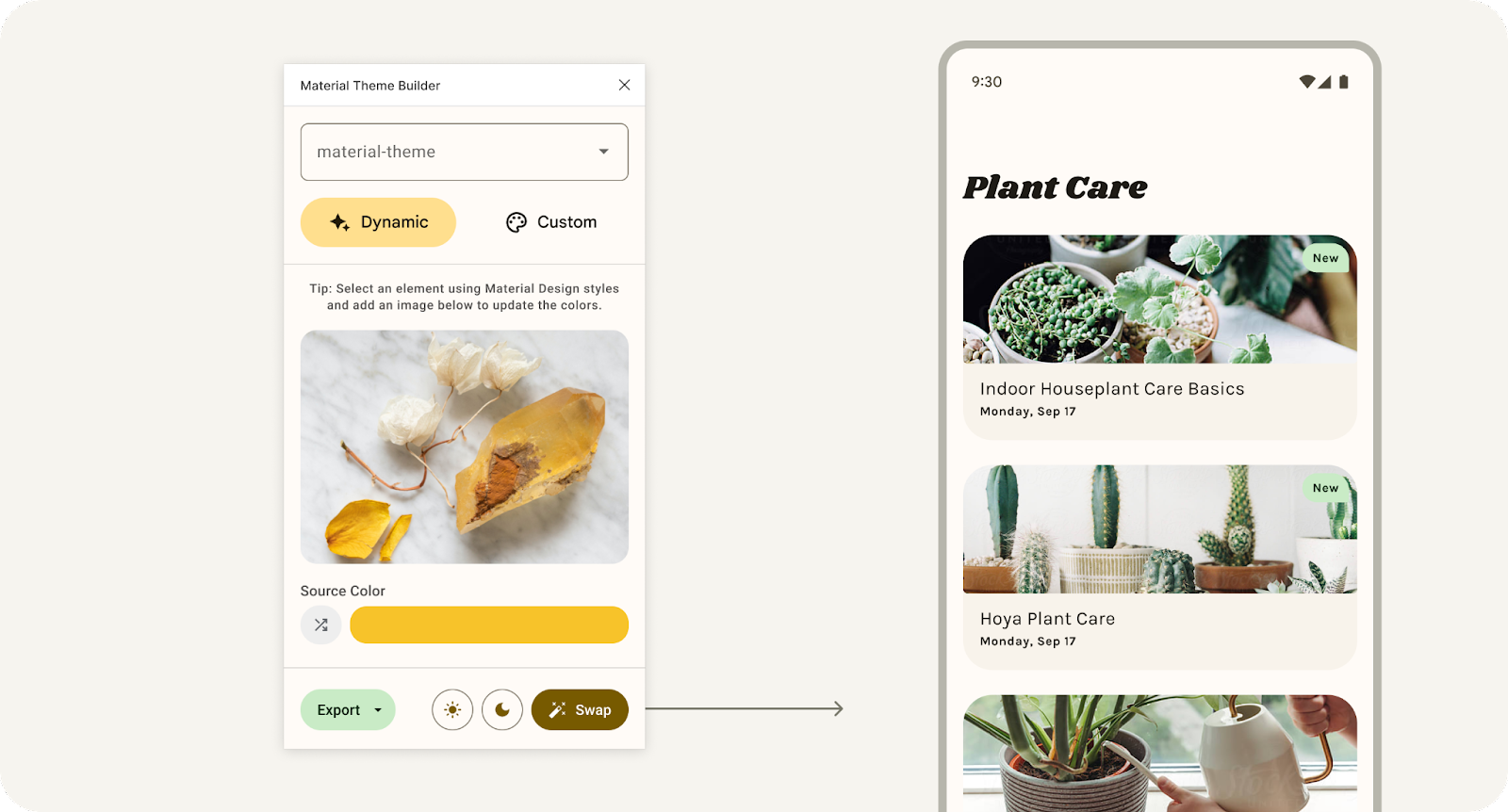
- Vamos definir todos os tokens (estilos do Figma) no layout à direita para usar esse tema selecionando o frame do layout e clicando em swap. Você vai notar a atualização do prefixo de estilo nas cores da seleção.

Clique em "Trocar" para atualizar o tema conectado usado no design selecionado.
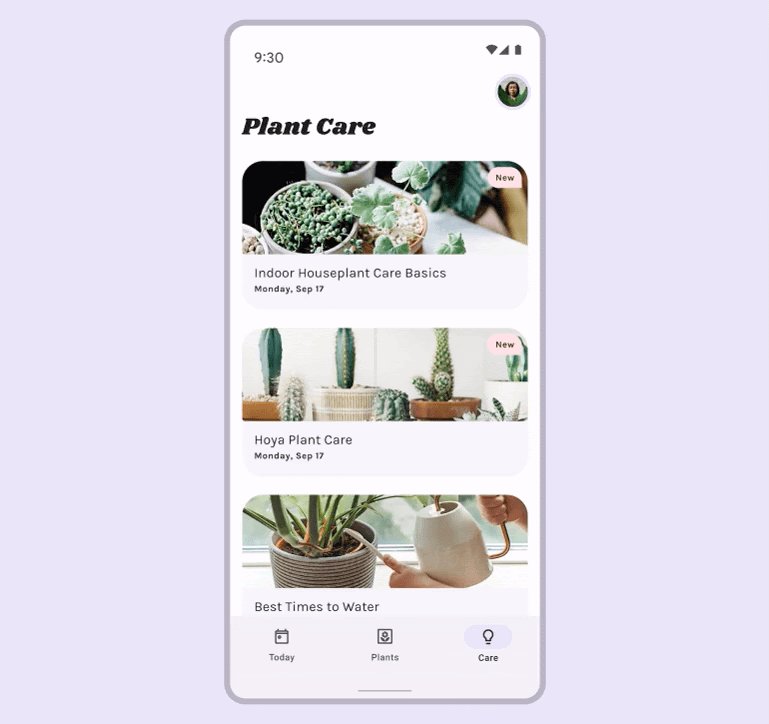
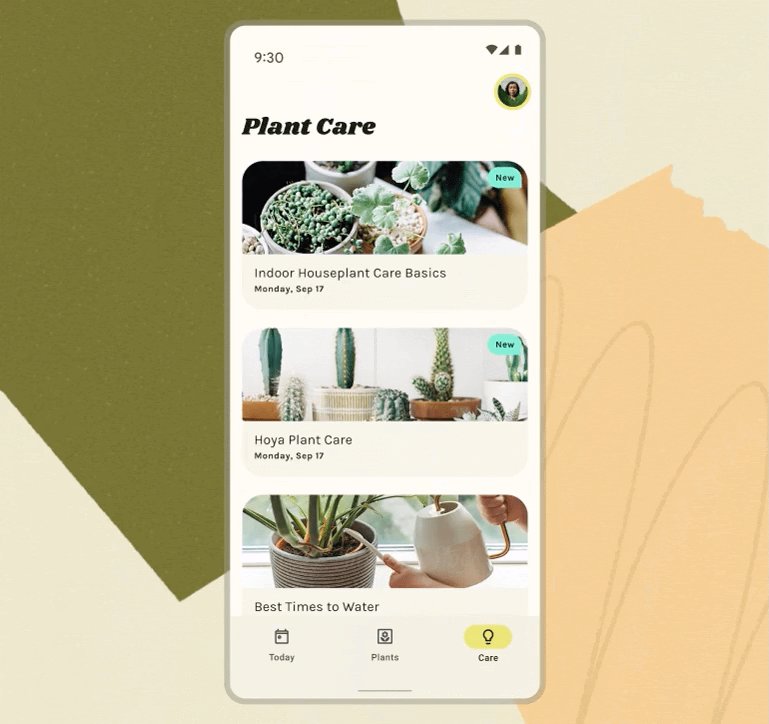
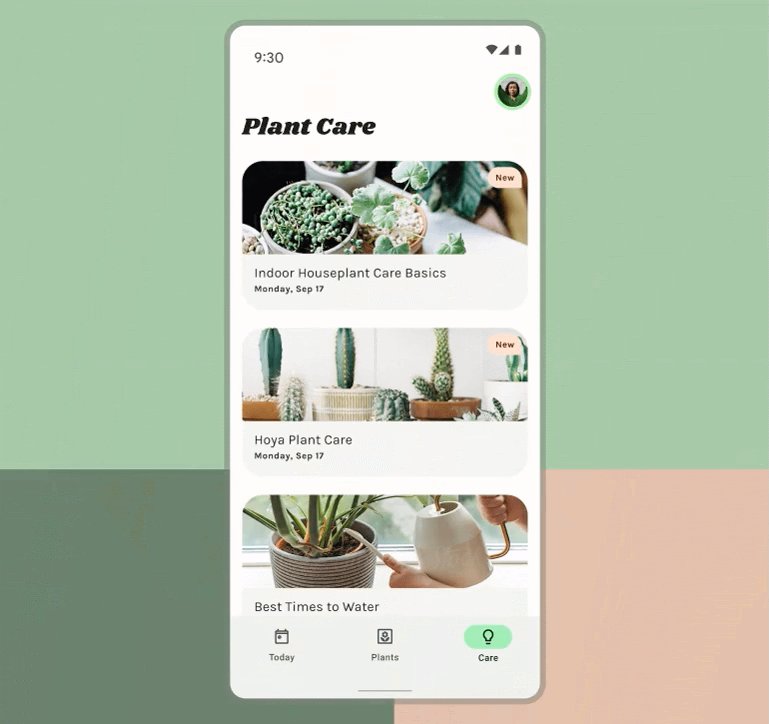
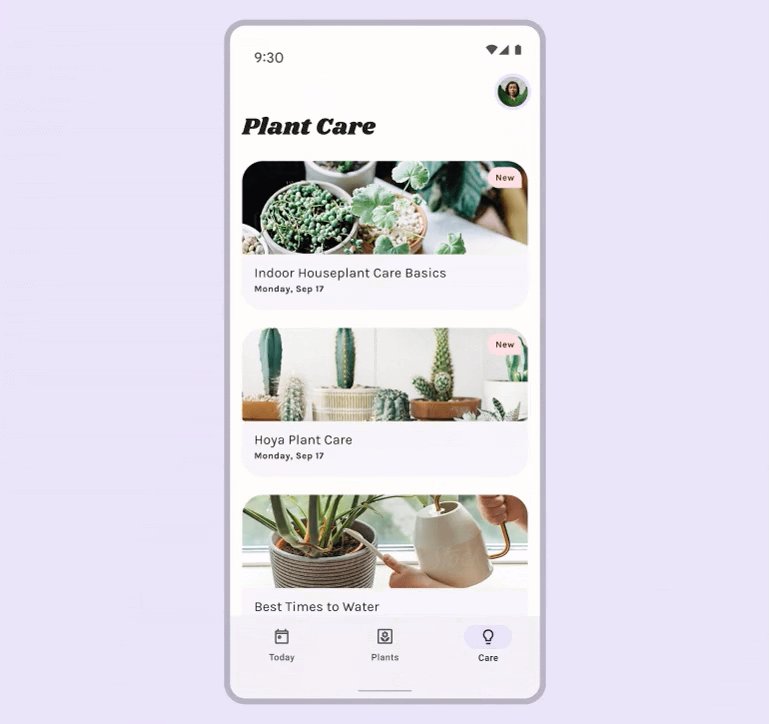
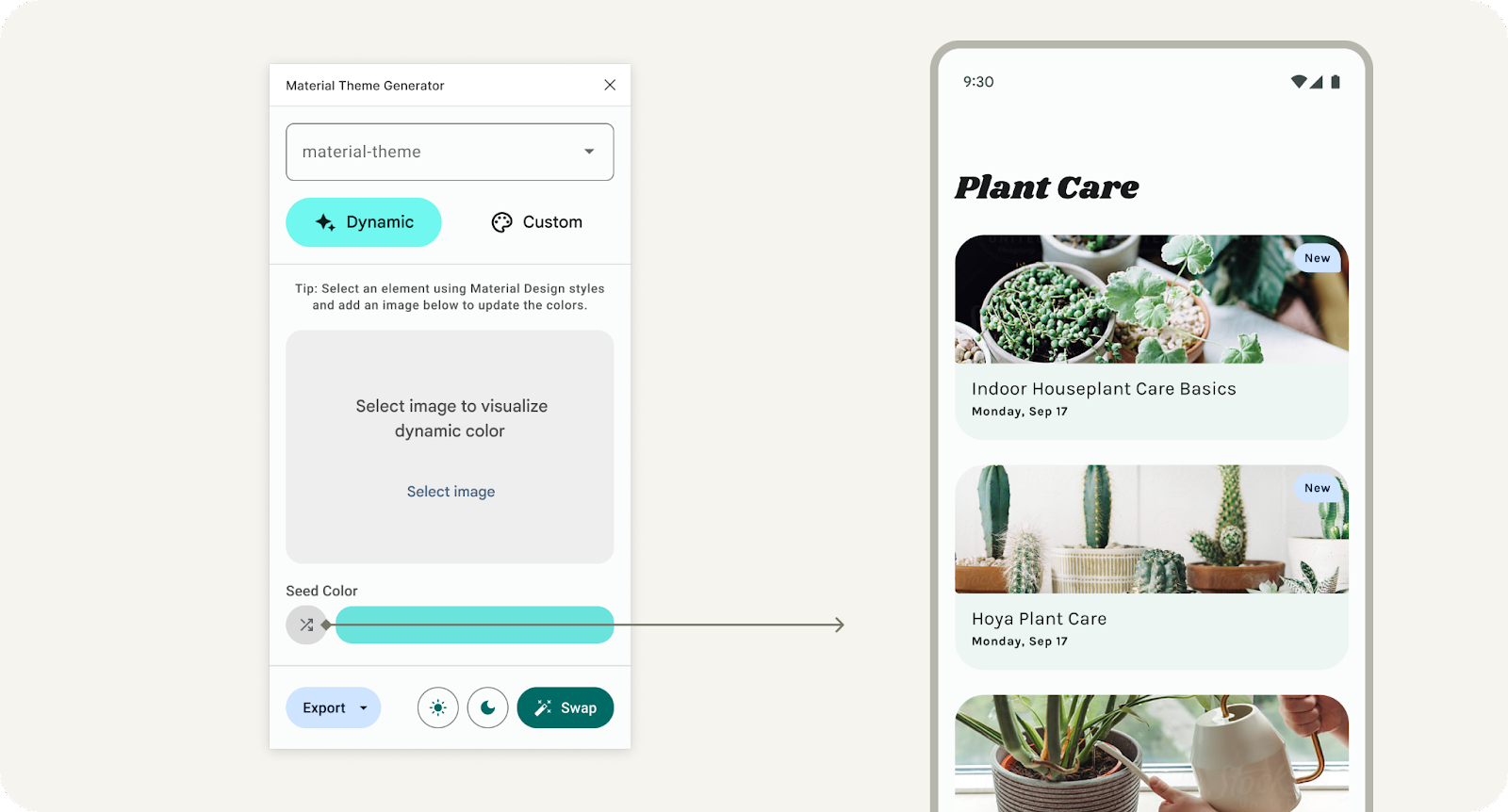
- Agora, solte uma imagem ou selecione uma no navegador de arquivos. Os valores do modelo vão assumir a cor dinâmica extraída da imagem.
- Clique no botão de embaralhamento. Isso vai randomizar a cor da semente para extrapolar em vez de extrair da imagem. Essa é outra maneira de visualizar rapidamente como a cor dinâmica pode afetar seus modelos de design.

Clicar no botão de ordem aleatória para randomizar a cor da semente.
Abrir o plug-in sem um tema mostra uma tela de configuração para começar. "Vamos começar" vai gerar o valor de referência padrão "material-theme" como um grupo de estilo figma para conectar aos seus modelos ou usar com o kit do Material Design.

6. Aplicando à interface
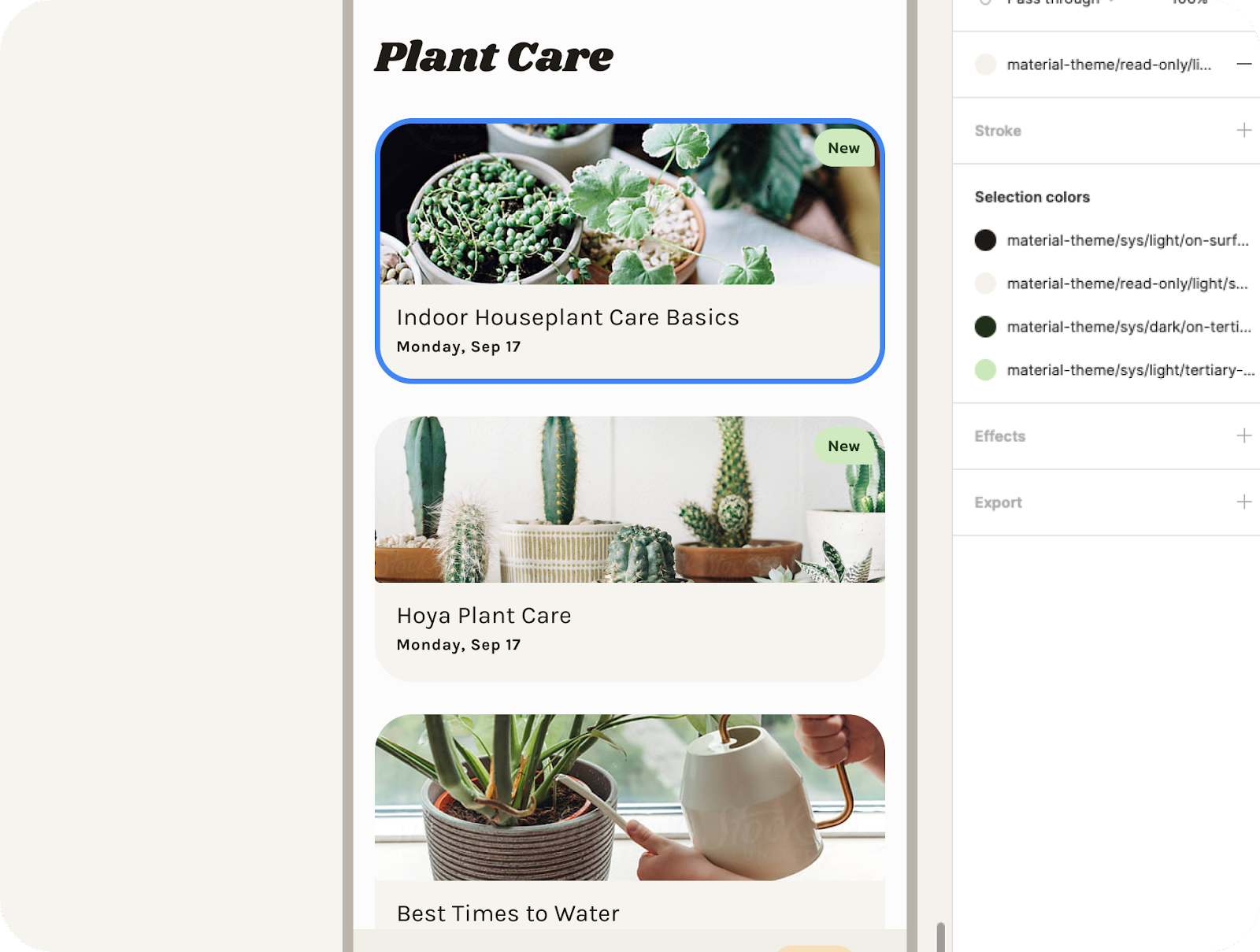
Os layouts fornecidos foram criados com o kit do Material Design, que utiliza tokens do Material Design, mas há alguns elementos personalizados que não são mapeados.
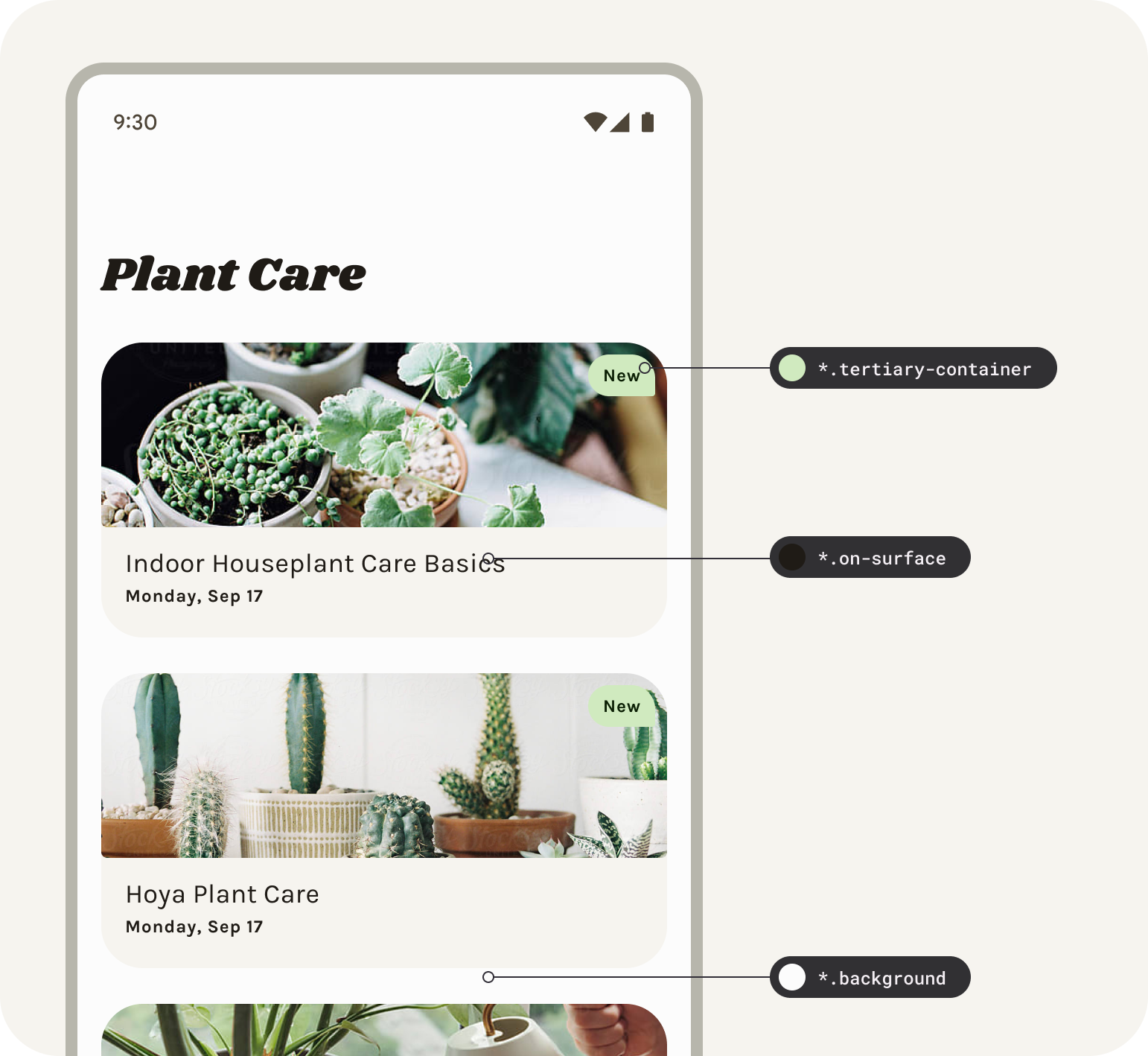
- Selecione os cards de artigos. No preenchimento, defina o estilo (ícone de quatro pontos) como material-theme/surface. Também é possível pesquisar a plataforma.
- No processo semelhante, selecione o tipo de cartão e defina como on-surface e as caixas de seleção como principais.

Estilos do Figma usados nos cards do design.
Em seguida, vamos criar simulações adicionais para iterar o restante dos esquemas.
Crie temas e itere
Conectamos totalmente um mockup para visualizar cores dinâmicas, mas também podemos criar vários temas e trocá-los em modelos separados para visualizar uma variedade de cores dinâmicas de uma só vez.
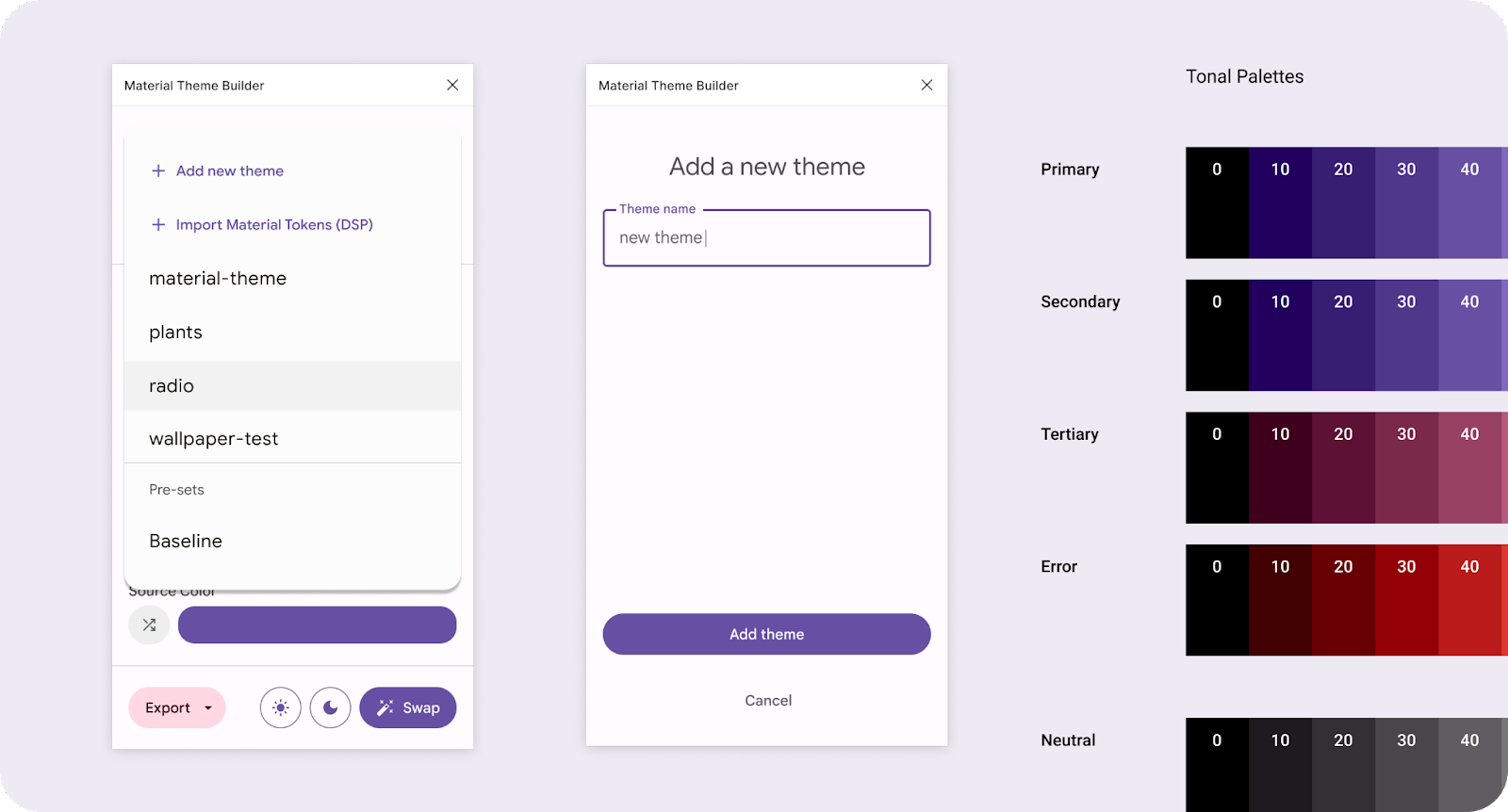
- No modal do plug-in, clique no menu suspenso e selecione Adicionar novo tema.
- Crie um nome de tema exclusivo e clique em Criar tema. Isso também vai gerar novos diagramas de cores para cada tema criado.

Adicionar um novo tema usando o menu suspenso.
- Adicione uma imagem ou embaralhar a cor de semente.
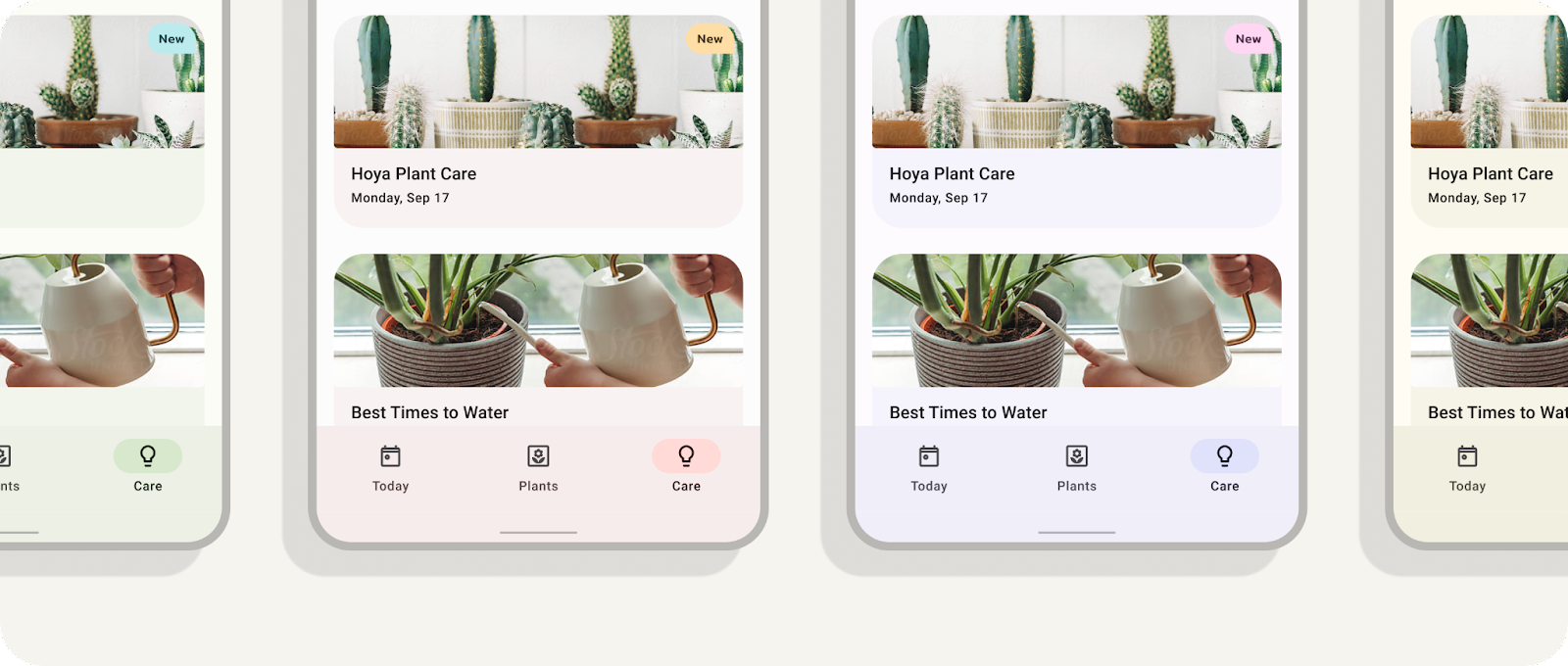
- No modal do plug-in, selecione um modelo (componente de interface do app) e clique em trocar. Isso vai atualizar os valores de estilo para o tema atual mostrado no menu suspenso.
- Duplique (CMD + D) o modelo.

Clique em "Trocar" para atualizar o tema conectado usado no design selecionado.
- Repita as etapas de 1 a 5.
Agora você tem vários designs com diferentes iterações de cores dinâmicas.
7. Parabéns

Bom trabalho ao aprender e aplicar as cores dinâmicas. O Material Theme Builder chegou para ajudar a facilitar as cores no Material Design, visualizando cores dinâmicas, criando temas personalizados e exportando para código.
Se tiver dúvidas, fale com a gente a qualquer momento usando o @MaterialDesign no Twitter.
Confira outros tutoriais e conteúdo de design em youtube.com/MaterialDesign.