1. Giriş
Son Güncelleme: 21.09.2021

Uygulamalar referans şemalardan, kullanıcı tarafından oluşturulan dinamik renklerden veya marka renklerinden bir dizi renk alabilir.
Material You ile kullanıma sunulan yeni dinamik renk özelliklerini keşfetmeye hazır olun. Bu laboratuvarda, renk sisteminin işleyiş şeklini, erişilebilir renk paletleri oluşturan sürüş kavramlarını ve en yeni tasarım araçlarını kullanarak uygulamanızı dinamik renklerle görselleştirmeye yardımcı olacak yöntemleri öğrenmek için dinamik renk paletleri oluşturacaksınız.
Neler öğreneceksiniz?
- Materyal Tasarım rengindeki yenilikler
- Kullanıcı tarafından oluşturulan renkleri uygulamanıza uygulama
- Yardımcı olacak araçlar
Ön koşullar
Bu laboratuvarda bazı temel tasarım kavramlarının üzerine inşa edeceğiz.
- Temel tasarım kavramları hakkında bilgi: renk paletleri
- Mevcut Android renk şemaları ve rolleri hakkında bilgi
- Figma bilgisi
Gerekenler
- Figma Hesabı
- Figma Dynamic color Designlab dosyası
- Figma eklentisi Material Theme Builder
2. Başlayın
Kurulum
Başlamak için Designlab Figma dosyasına erişmeniz gerekir. Laboratuvar için ihtiyacınız olan her şeyi Figma dosyasında bulabilirsiniz. Dosyayı indirip içe aktarabilir veya Figma topluluğundan kopyalayabilirsiniz.
Öncelikle Figma'da oturum açın veya bir hesap oluşturun.
Figma Topluluğu'ndan kopyala
Uygulamanızda Materyal Tasarım ile dinamik rengi görselleştirme dosyasına gidin veya Figma Topluluğu'nda, Materyal Tasarım ile uygulamanızda dinamik rengi görselleştirme ifadesini arayın. Dosyayı dosyalarınıza kopyalamak için sağ üst köşedeki Kopyala'yı tıklayın.

Dosya Düzeni
Dosyanın etrafına bakın. Bir tanıtımdan başlayarak dosyanın bağımsız olduğunu göreceksiniz. Her bölüm, birbirine bağlı bir dizi çalışma panosuna ayrılmıştır. Bölüm için bazı temel kavramlar ve alıştırmalar, bunlara dahildir. Bölümler ve alıştırmalar birbirinin üzerine inşa edildiğinden sırayla tamamlanmaları gerekir.
Bu codelab'de, bu kavramlar ve alıştırmalar ayrıntılı bir şekilde açıklanmaktadır. Yeni Material You özellikleri hakkında daha fazla bilgi edinmek için codelab'i okumanızı öneririz.
Giriş çalışma taslaklarından başlayarak, çalışma yüzeylerini sırayla birbirine bağlayan düğmeler bulunur. Düğmeye düğmeyi tıklayarak erişebilirsiniz.
Figma eklentisini yükleyin
Bu codelab, dinamik renk şemaları ve jetonlar oluşturmak için ağırlıklı olarak yeni bir Figma Eklentisi kullanır. Figma Eklentisi'ni doğrudan Figma topluluk sayfasından yükleyin veya "Material Theme Builder" araması yapın ziyaret edebilirsiniz.
3. Renk kavramları

Dinamik renk nedir?
Material You, rengi daha kişiselleştirilmiş bir deneyim olarak yeniden yorumluyor. Dinamik renk ayıklama özelliği sayesinde olası renk deneyimlerinin aralığı önemli ölçüde daha geniştir.
Dinamik renk, Material You'nun önemli bir parçasıdır. Bir algoritma, kullanıcının uygulamalarına ve sistem kullanıcı arayüzüne uygulanacak duvar kağıdından özel renkler elde eder.
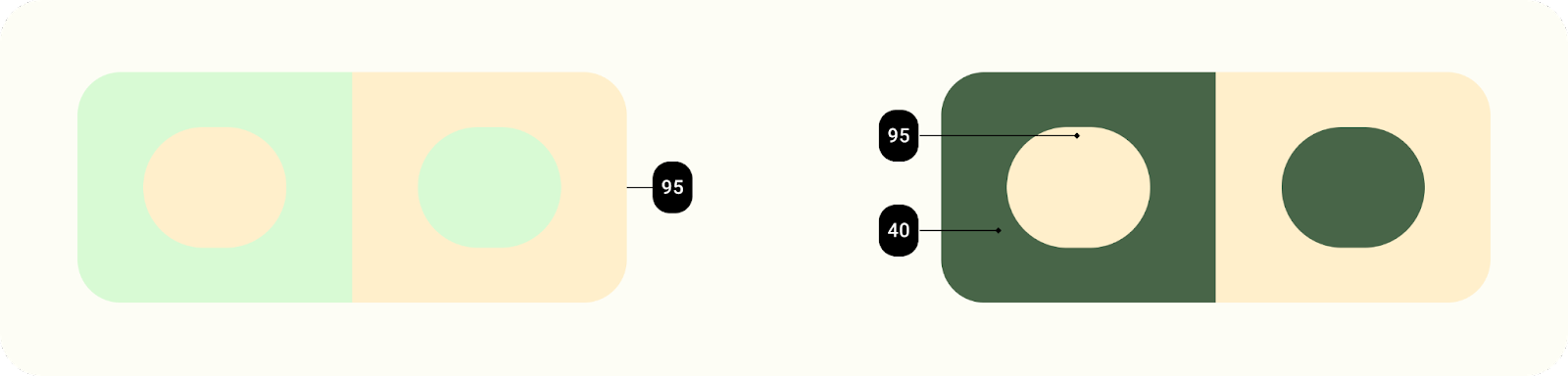
Parlaklık
Dinamik renk, öngörülemeyen bağlamlarda çalışacak şekilde tasarlanmıştır. Çeşitli görüntüleme bağlamlarında kontrast oranlarını yönetmek için parlaklık düzeyleri, ürün ekibi her bir renk kombinasyonunu test etmese bile renklerin başarılı bir şekilde birleştirilmesini sağlayan temel özelliktir.

Benzer parlaklığa sahip öğeler okunabilirlik için uygun kontrasta sahip olmazken farklı parlaklık değerlerine sahip öğeler daha kolay ayırt edilebilir.
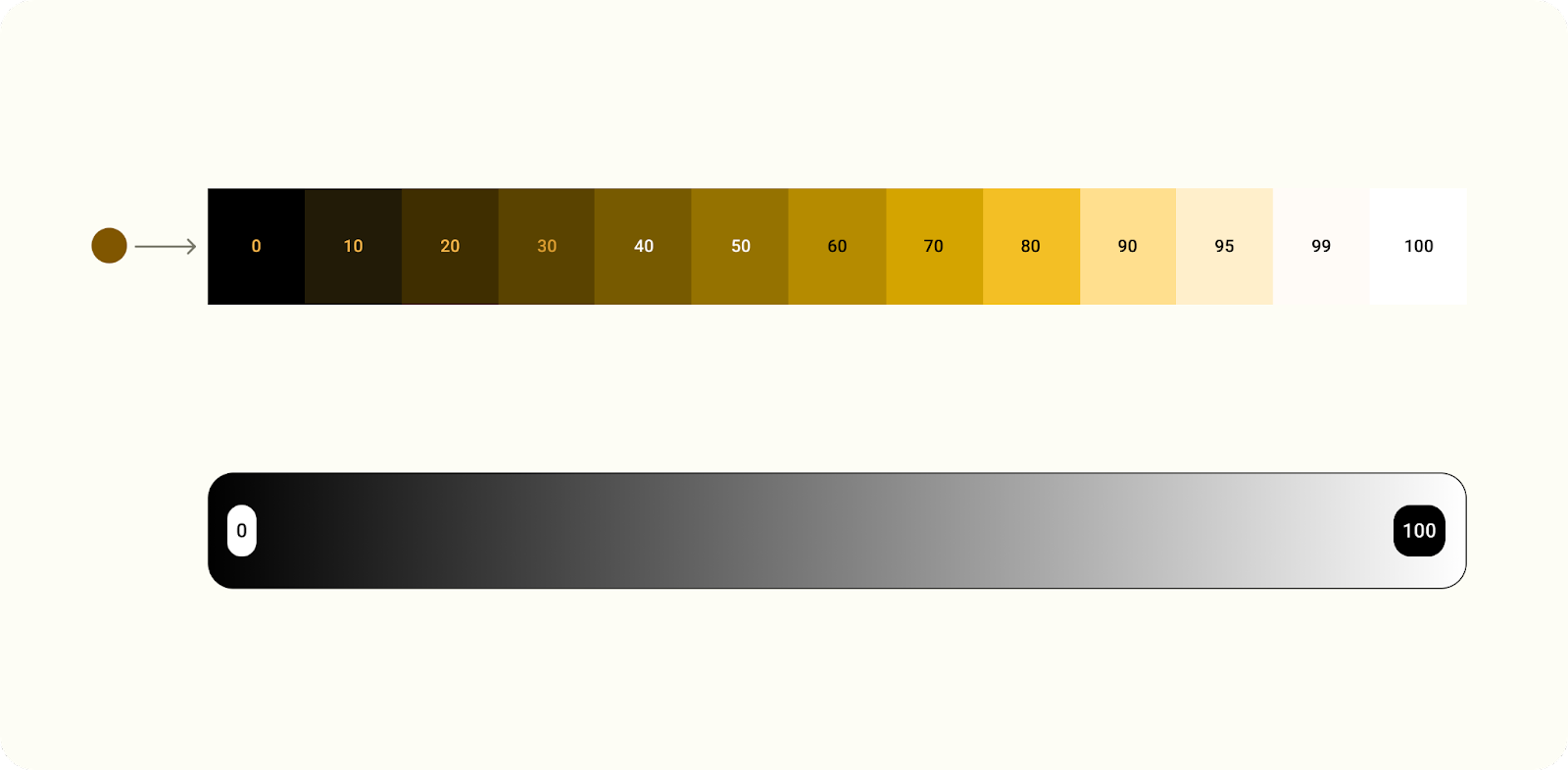
Ton paletleri
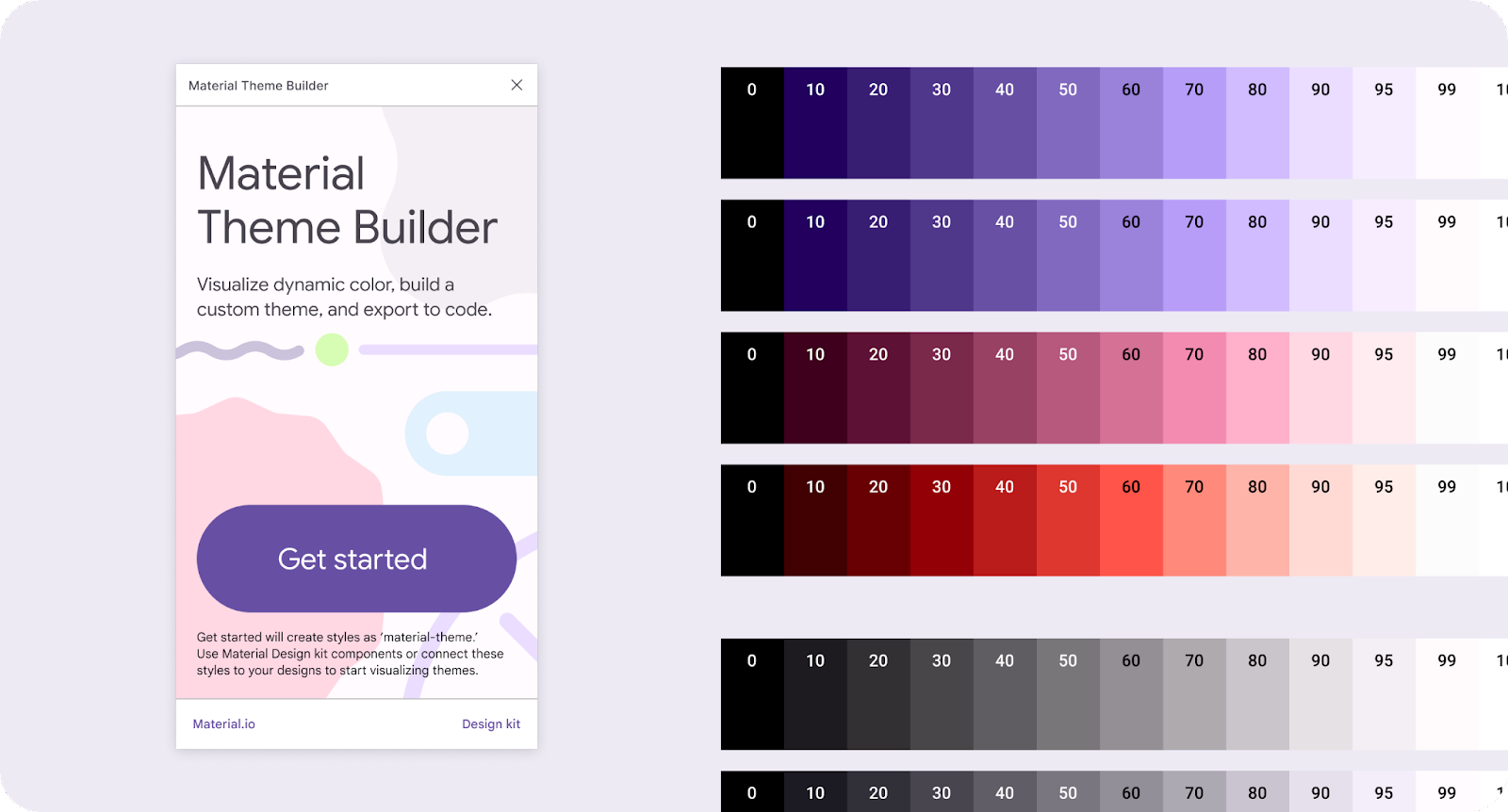
Ton paleti, tek bir tonun (ayıklanmış dinamik bir renk) ilgili tonlar yelpazesine dönüştürülmesidir. Bir rengin on üç tona dönüştürülmesi, ton paleti adı verilen bir ton aralığı grubunun, bir bileşenin içindeki bağımsız öğelerden bütün uygulama temalarına kadar farklı bağlamlarda uygulanmasını sağlar.

Ton aralığına çevrilen renk.
4. Renkler çıkarılıyor
Başlangıç noktası planı
Materyal Tema Oluşturucu ile dinamik rengin nasıl çalıştığına göz atalım.
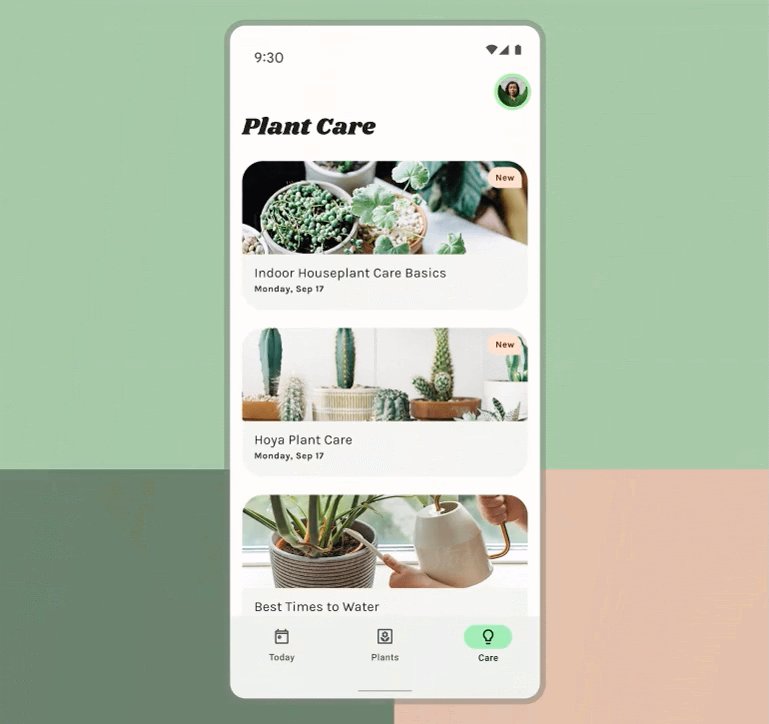
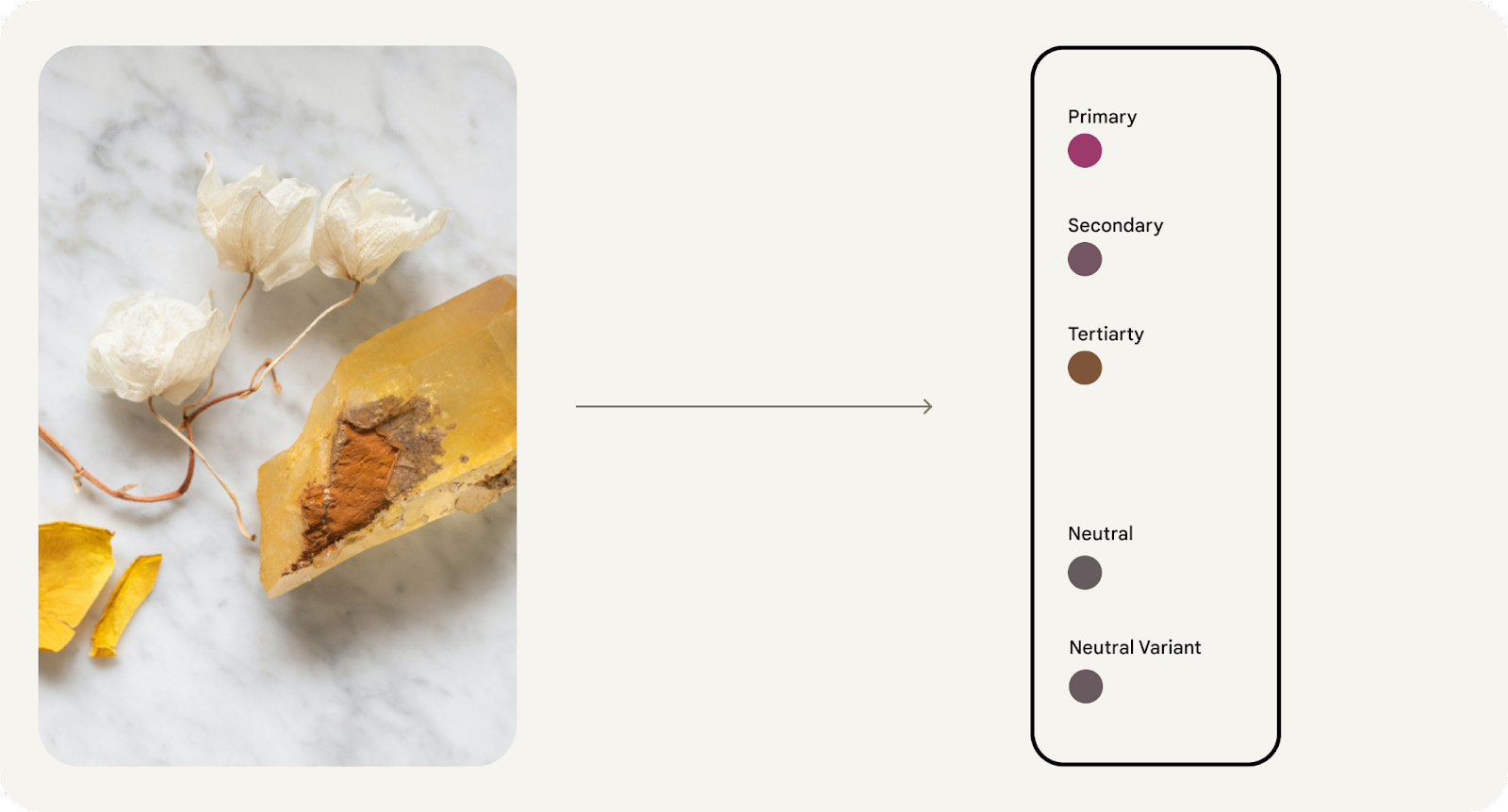
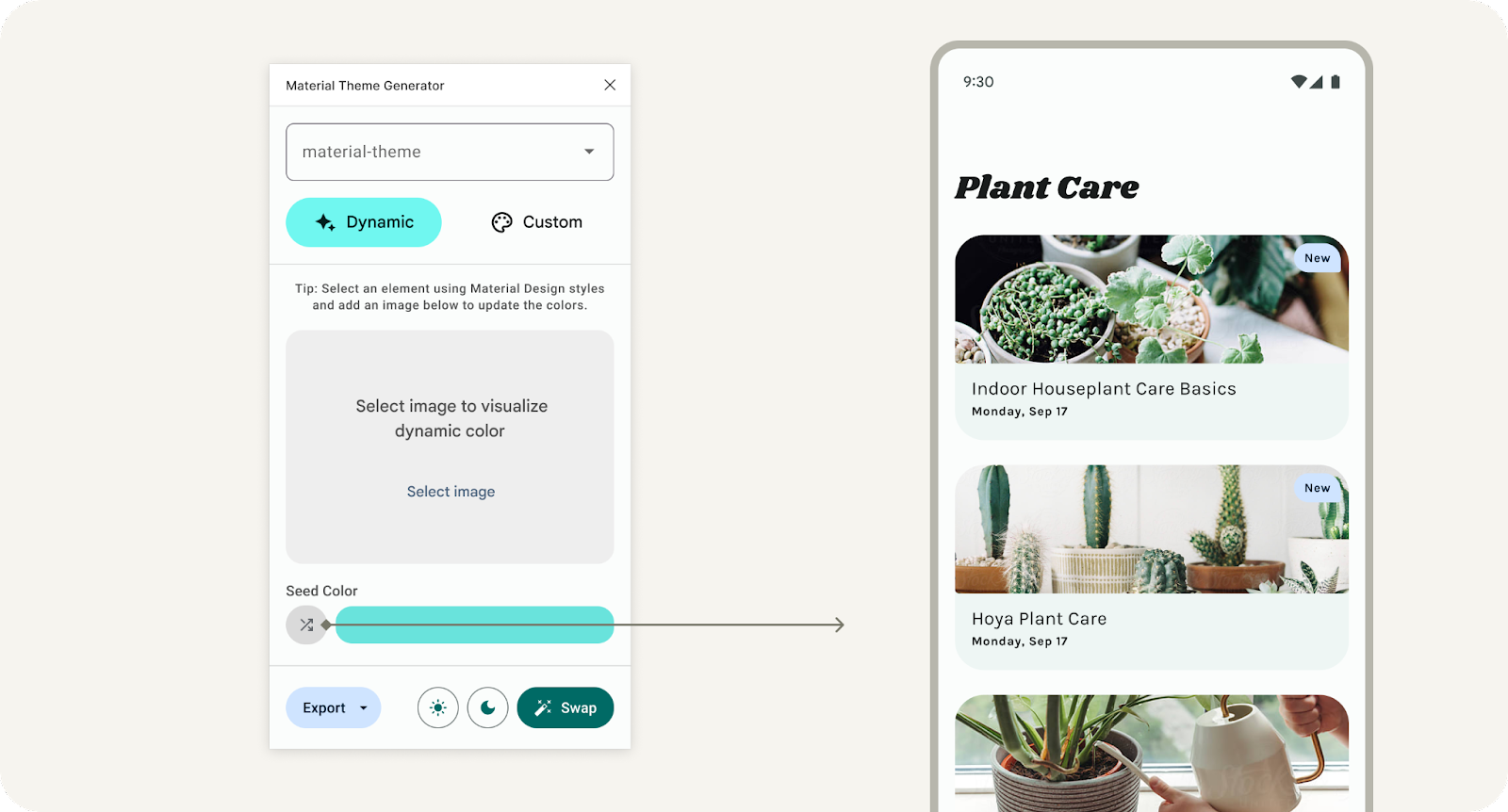
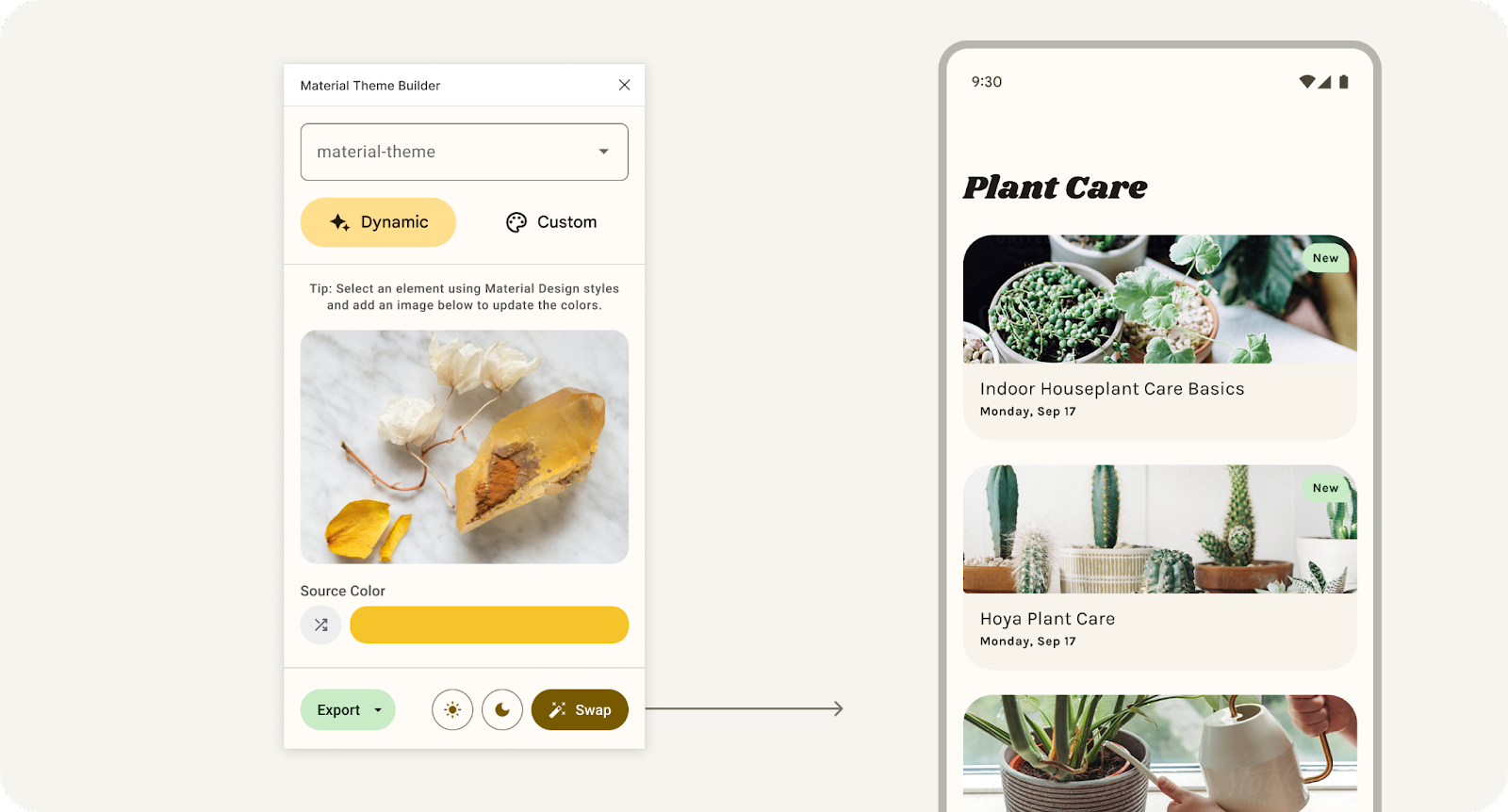
- Materyal Tema Oluşturucu'yu açın. Dinamik seçiliyken bir resim bırakın veya dosya tarayıcısından bir resim seçin. Çekirdek renginin resme bağlı olarak güncellendiğine dikkat edin.
- Renk değerleri, bir duvar kağıdından ayıklanır ve kendisine bir "type" (tür) atanır Bu değer, rengin bir şemadaki diğer renklerle ilişkisini belirler. Bu "anahtar renkler" (sağda) bu değerleri yansıtacak şekilde güncellenmiştir.

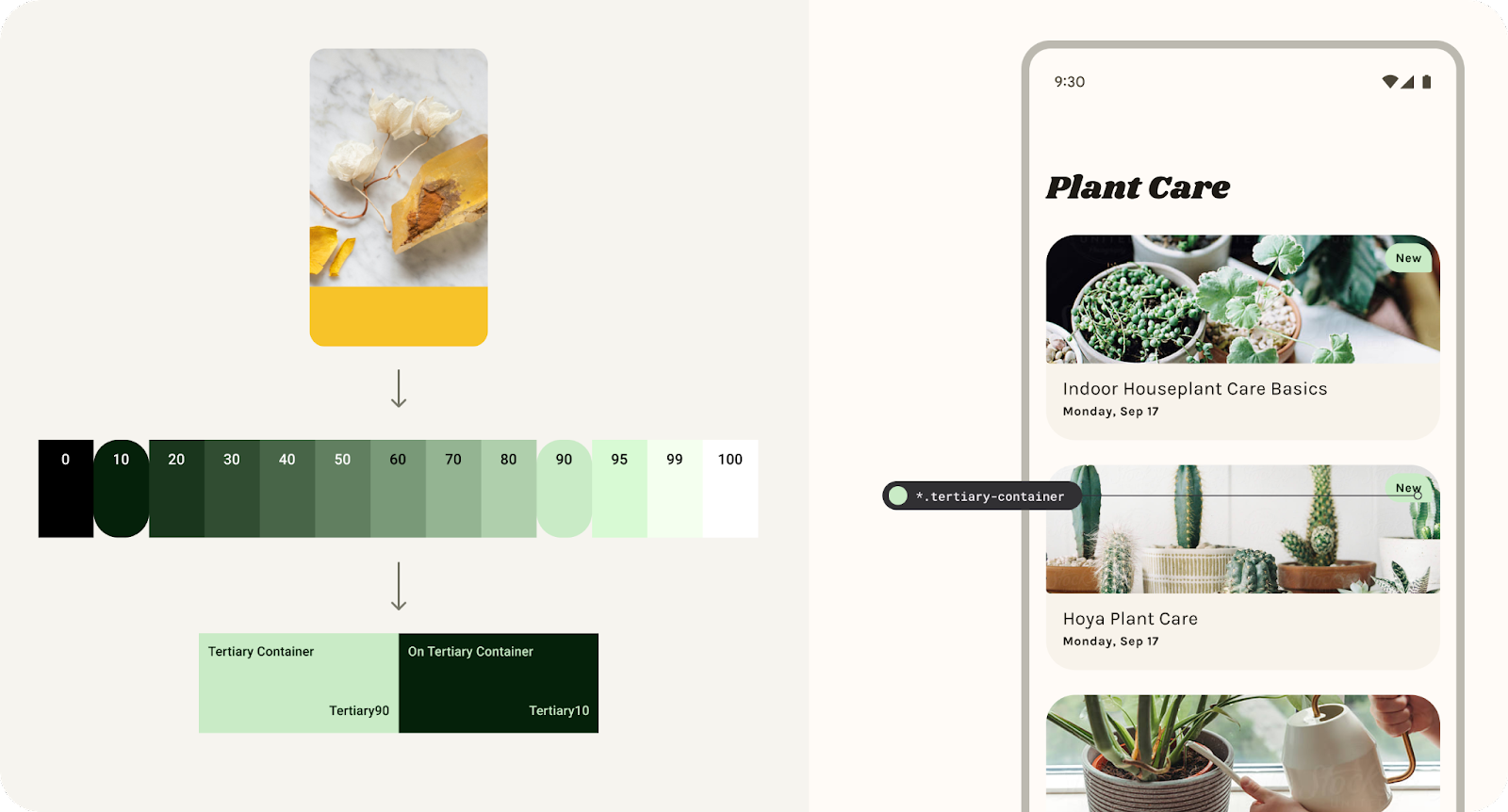
- Daha sonra parlaklığa dayalı ton paletlerine dönüştürülerek açıktan koyuya kadar çeşitli tonlarda beş renk aralığı oluşturuluyor. Ton paletleri, renk çıktısında bu şekilde etiketlenir.
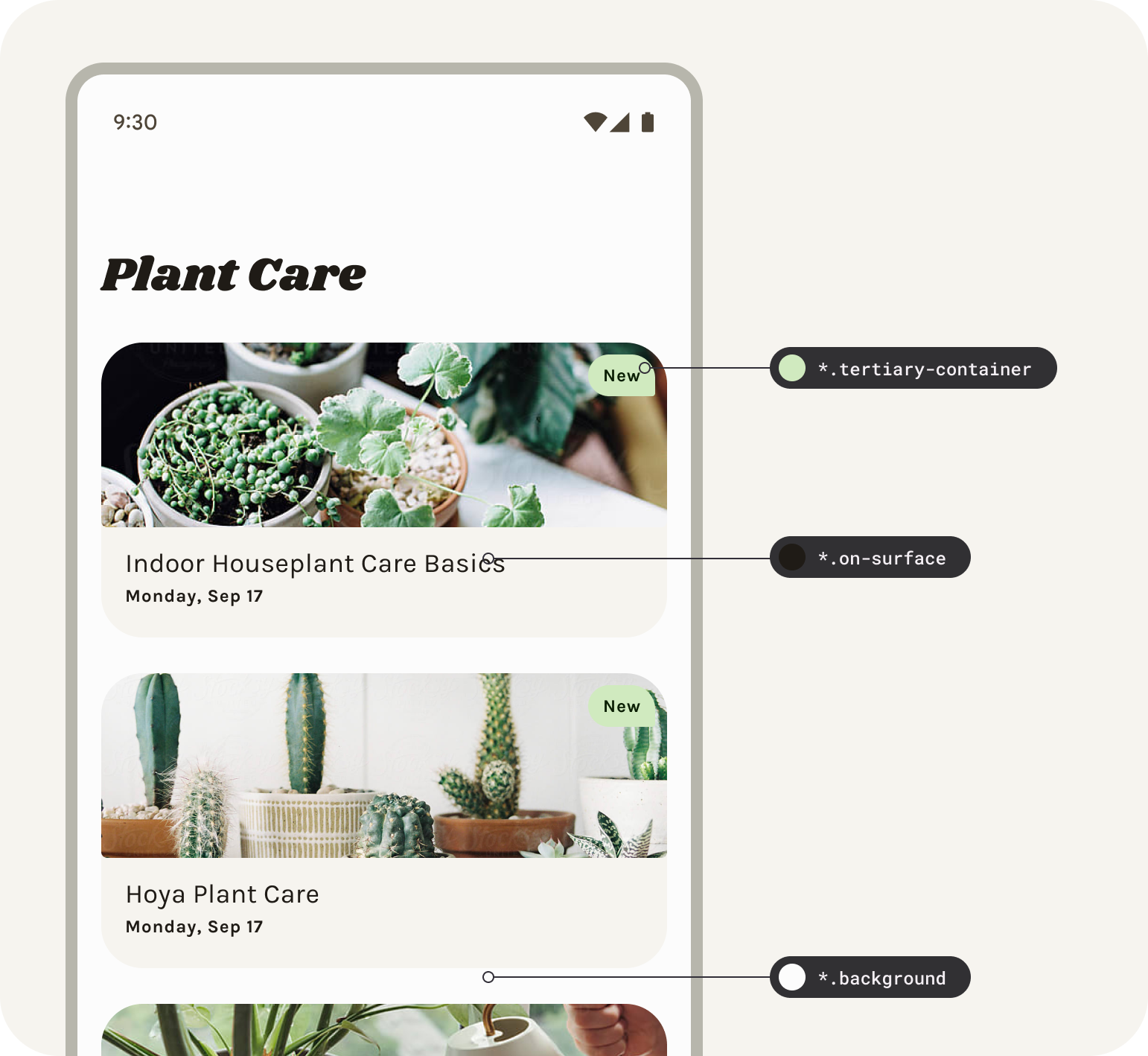
- Şemayı oluşturan önceden tanımlanmış rollere, beş ton aralığından belirli tonlar (parlaklığa bağlı olarak) yerleştirilir. Renkler, tasarım jetonları aracılığıyla bir şemayla eşleştirilir.
 .
.
Üçüncül bir ton aralığından oluşturulan ve bileşenlerle eşlenen üçüncül renk rolleri.
5. Temalar ve simgeler

Tasarım jetonları, tasarımcıların örneğin bir kullanıcı arayüzünde belirli bir değer yerine renk rolünü atamasına olanak tanıyarak ürün genelinde esneklik ve tutarlılık sağlar. Jetonlar, bir öğeye atanan rolü ile rol için seçilen renk değeri arasında bir köprü görevi görür. Dinamik renk kullanıma sunulduğunda belirli bir renk yerine rengin rolü için tasarım yapmak daha büyük önem taşıyor.
Temalar, hem renk hem de tür için Materyal Tasarım jetonları içerir. Böylece tasarımlar ve kod, kullanıcı tarafından oluşturulan paletler ve özel değerlerle birlikte, temel çizgisini temsil edecek tek bir doğru kaynağa sahiptir.
Figma'da eklenti, bu jetonları stil olarak oluşturur. Diğer bir deyişle, oluşturulan stilleri kullanıyorsanız MD jetonlarını kullanırsınız.
Tonal paletteki renkler, tasarım jetonları aracılığıyla açık veya koyu bir şemayla eşleştirilir.
Haritalama sistemi, bileşendeki her öğeye bir ton atar.
Jetonları ayarlayın
Tasarımlarınıza dinamik renk uygulamak için şablonu, mevcut malzeme temasındaki simgelere ayarlamamız gerekir.
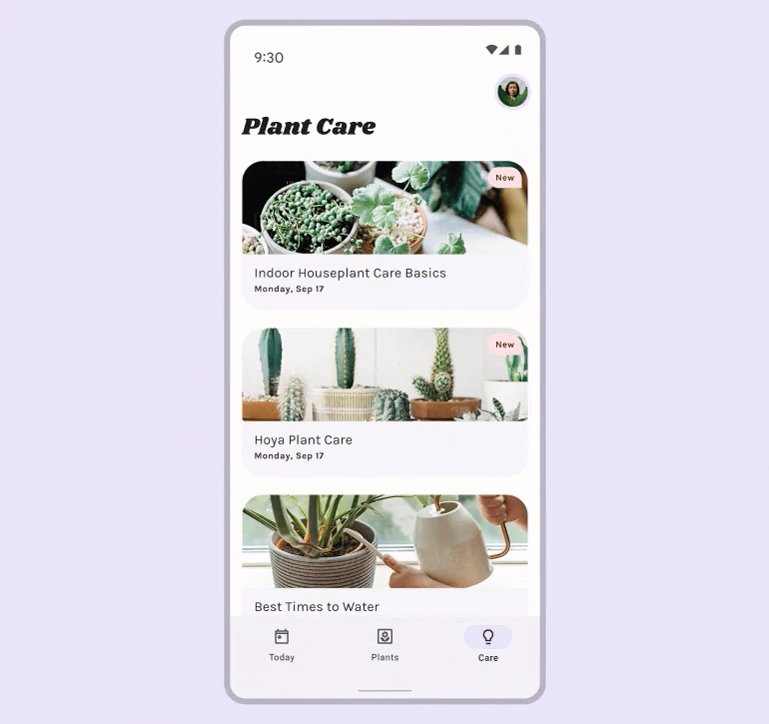
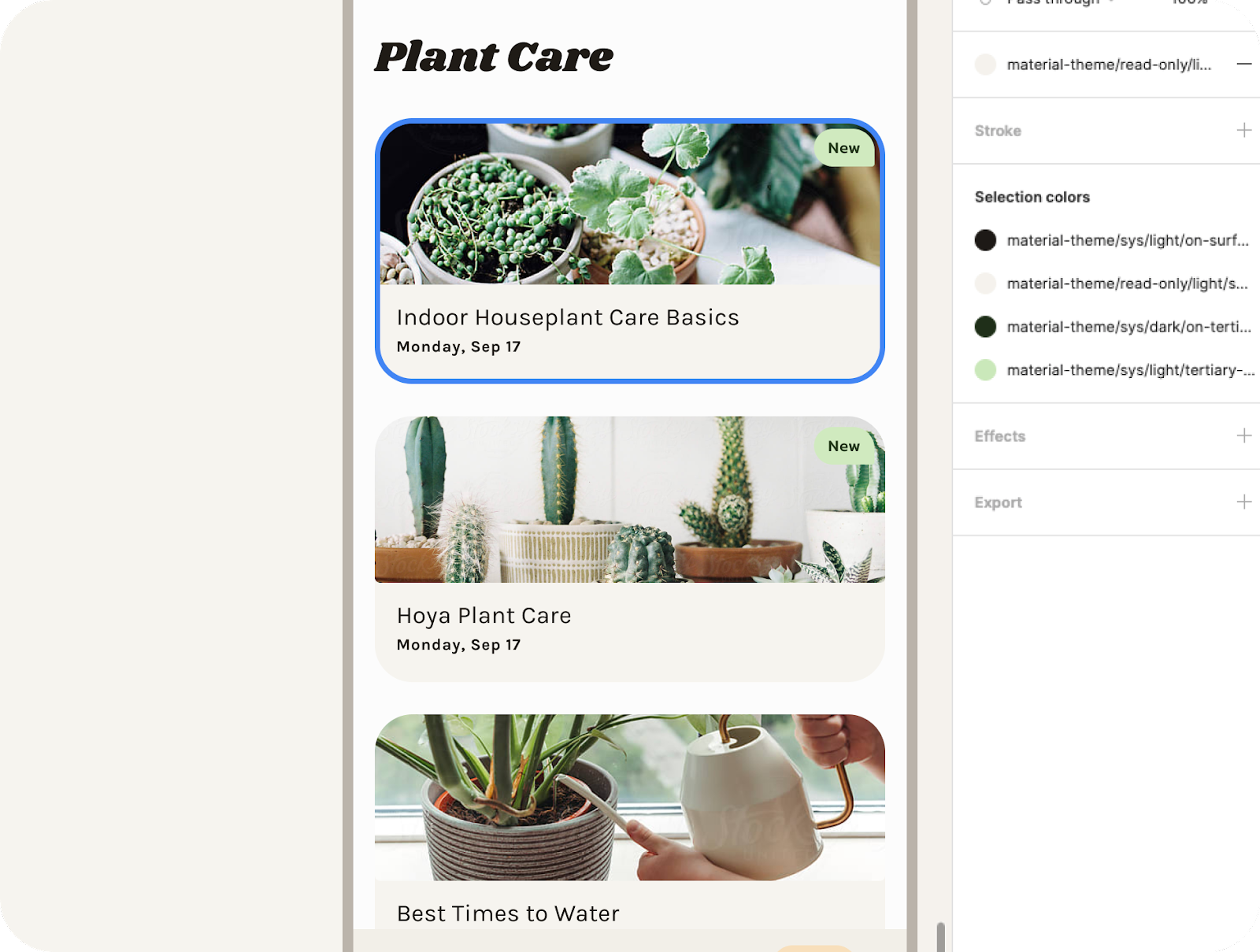
- Bu temayı kullanmak için düzenin çerçevesini seçip değiştir'i tıklayarak sağdaki düzendeki tüm jetonları (Figma stilleri) ayarlayalım. Seçim renklerinde stil önekinin güncellendiğini görürsünüz.

Seçili tasarımda kullanılan bağlı temayı güncellemek için değiştir'i tıklayın.
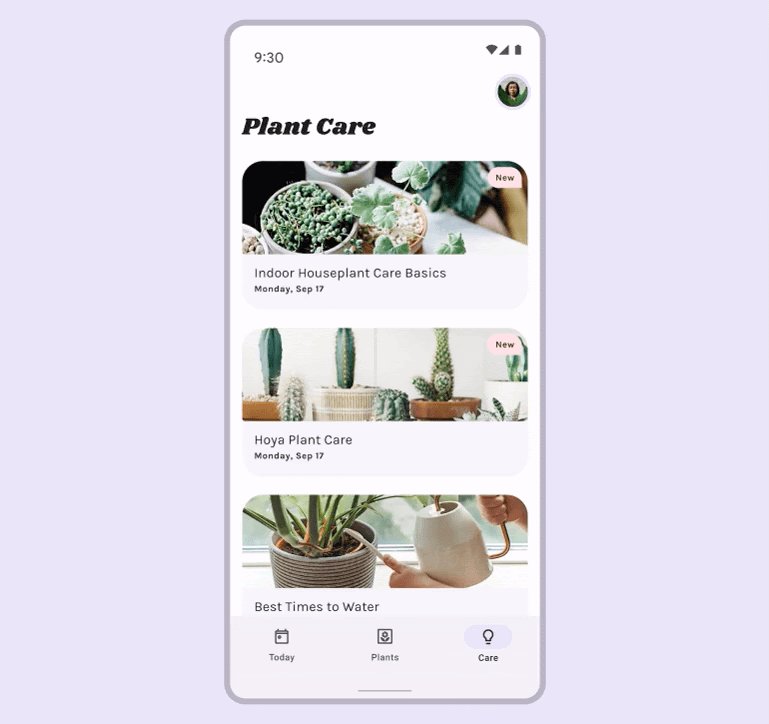
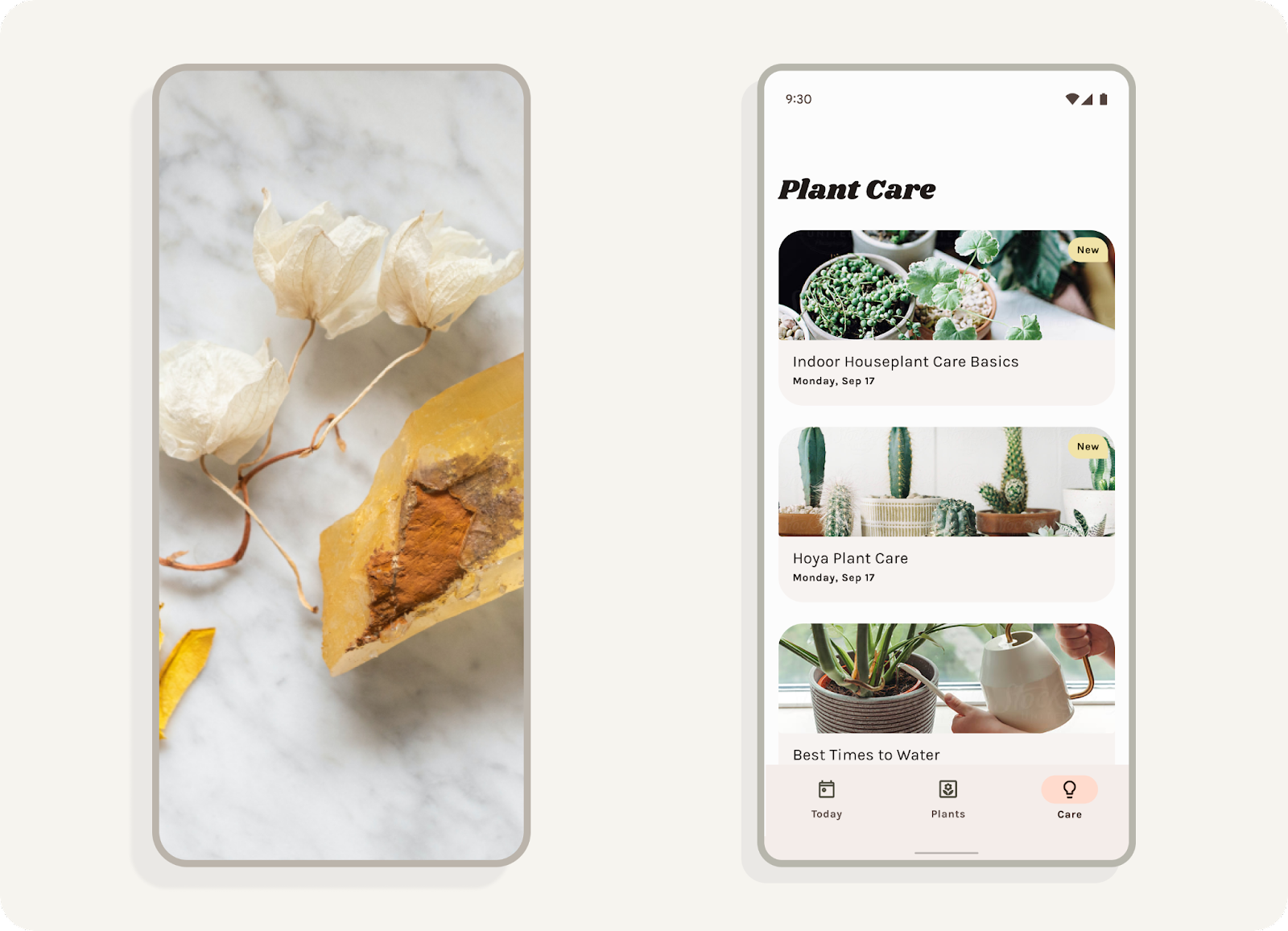
- Şimdi bir resim bırakın veya dosya tarayıcısından bir resim seçin. Modelin değerleri, resimden çıkarılan dinamik rengi alır.
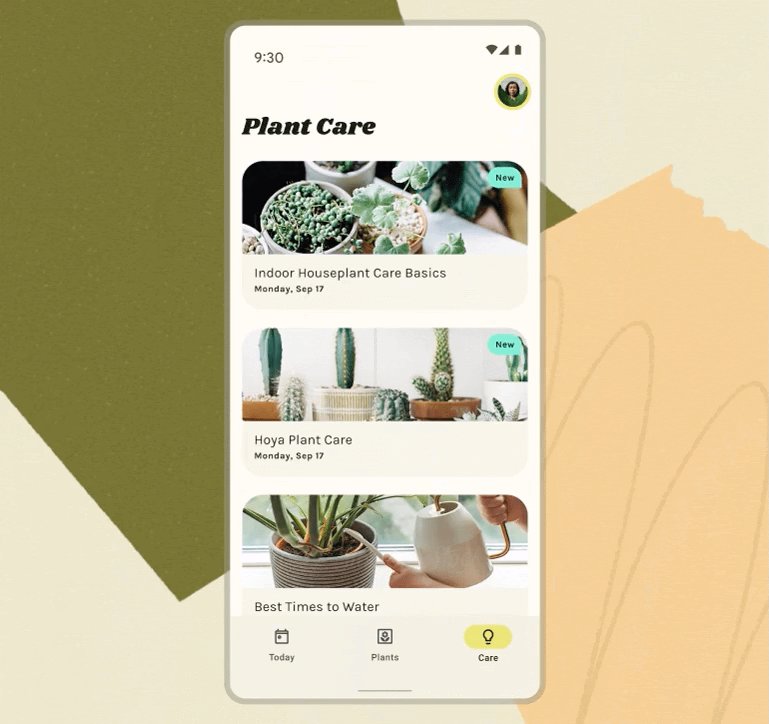
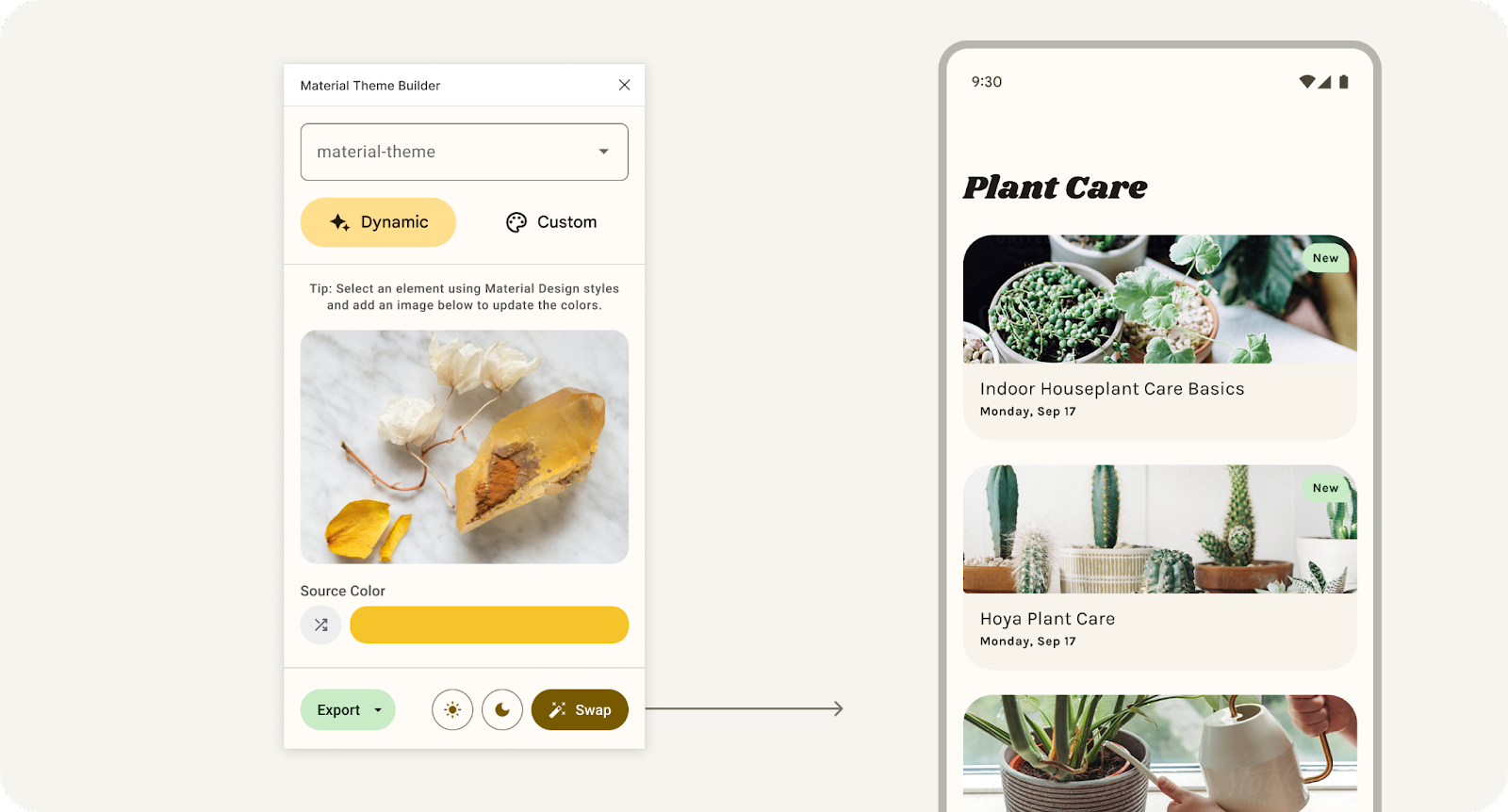
- Karıştır düğmesini tıklayın. Bu işlem, resimden ayıklamak yerine kaynakta kullanılacak çekirdek rengini rastgele hale getirir. Bu, dinamik rengin tasarım örneklerinizi nasıl etkileyebileceğini hızlı bir şekilde görüntülemenin başka bir yoludur.

Çekirdek rengini rastgele hale getirmek için karıştır düğmesini tıklayın.
Eklentiyi tema olmadan açtığınızda, başlamak için bir kurulum ekranı gösterilir. "Başlayın" varsayılan "malzeme-tema"yı oluşturur kullanarak modellerinizle bağlantı kurmak veya Materyal Tasarım kiti ile kullanmak için figma stil grubu olarak kullanabilirsiniz.

6. Kullanıcı arayüzüne uygulanıyor
Sağlanan düzenler, Materyal Tasarım jetonlarını kullanan Materyal Tasarım Kiti ile oluşturulmuştur, ancak eşlenmemiş birkaç özel öğe vardır.
- Makale kartlarını seçin. Dolguda stili (dört nokta simgesi) malzeme-tema/yüzey olarak ayarlayın. (Yüzey araması da yapabilirsiniz).
- Benzer bir süreçte, kartlardaki türü seçin ve göstergede, onay kutularını ise birincil olarak ayarlayın.

Tasarımın kartlarında kullanılan Figma stilleri.
Şimdi, planların geri kalanında yinelenecek ek örnekler oluşturacağız.
Tema oluşturma ve yineleme
Şu anda dinamik rengi görselleştirmek için bir modeli tamamen bağladık, ancak bir dizi dinamik rengi aynı anda görselleştirmek için birden fazla tema oluşturup bunları ayrı örneklerle değiştirebiliriz.
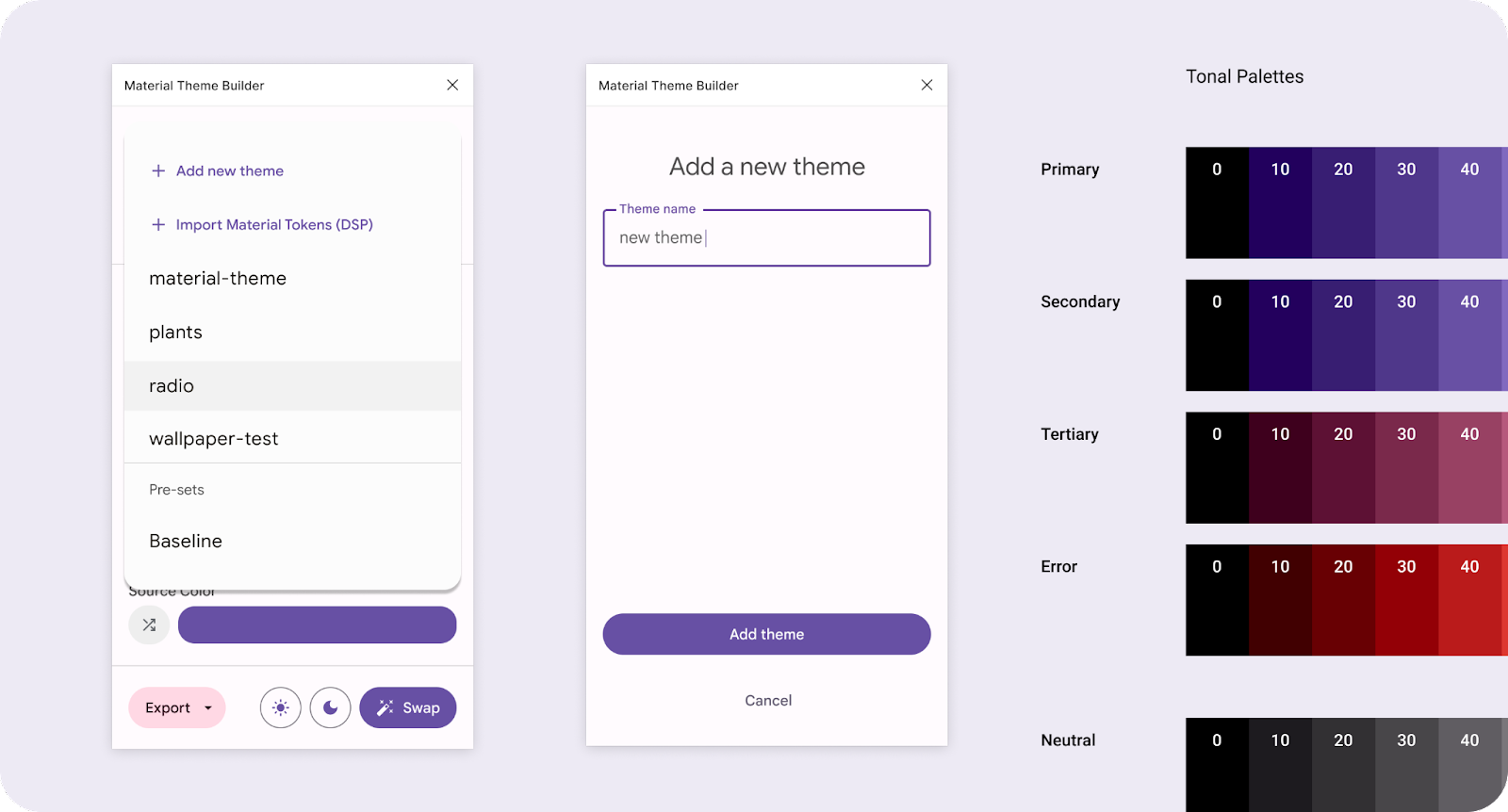
- Eklenti iletişim kutusunda açılır listeyi tıklayın ve "Yeni tema ekle"yi seçin.
- Benzersiz bir tema adı oluşturun ve "Tema oluştur"u tıklayın. Bu işlem, oluşturulan her tema için yeni renk diyagramları da oluşturur.

Açılır menüden yeni bir tema ekleme.
- Resim ekleyin veya çekirdek rengini karıştırın.
- Eklenti kalıcı iletişim kutusunda bir örnek (Uygulama kullanıcı arayüzü bileşeni) seçin ve değiştir'i tıklayın. Bu işlem, stil değerlerini açılır menüde gösterilen mevcut temayla günceller.
- Modeli kopyalayın (CMD + D).

Seçili tasarımda kullanılan bağlı temayı güncellemek için değiştir'i tıklayın.
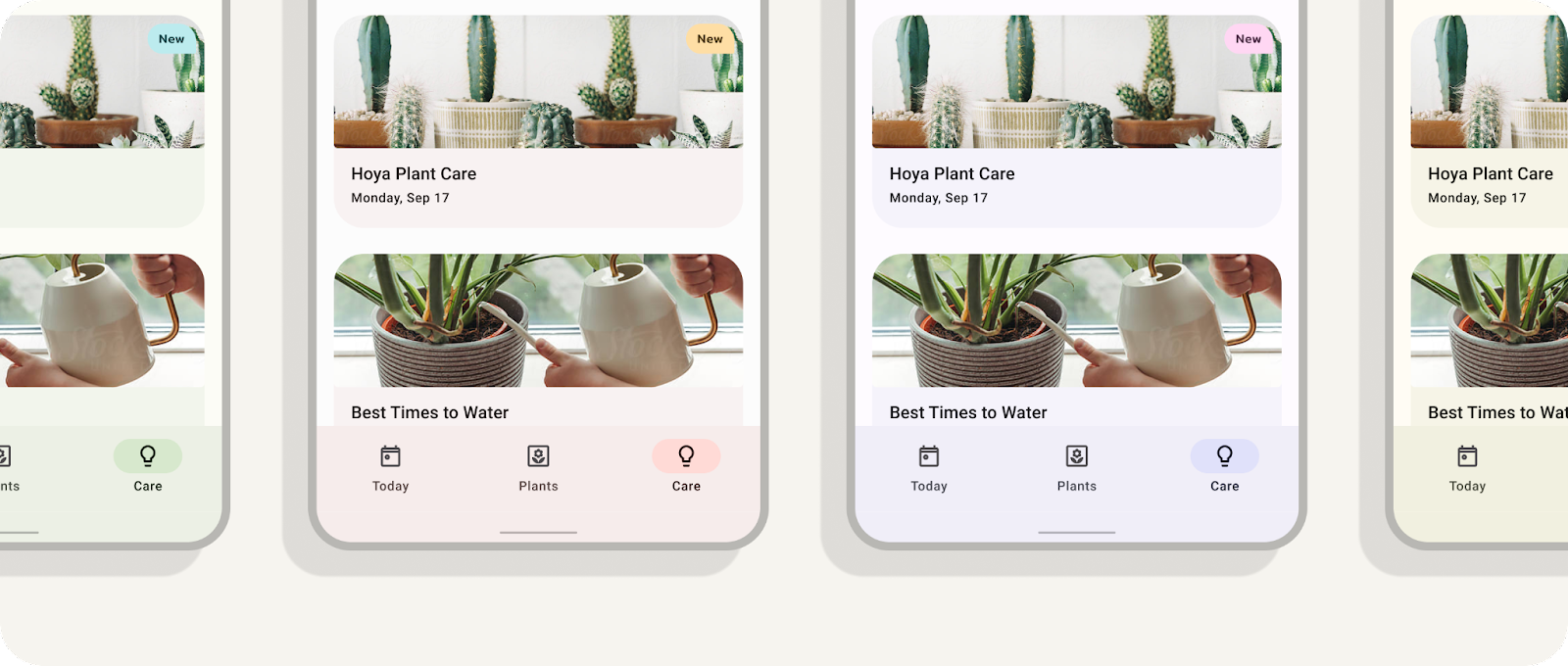
- 1-5 arasındaki adımları tekrarlayın.
Artık farklı dinamik renk yinelemelerine sahip birden fazla tasarımınız var.
7. Tebrikler

Tebrikler, dinamik renkler öğrendiniz ve rengi uyguladınız. Materyal Tema Oluşturucu, dinamik rengi görselleştirerek, özel temalar oluşturarak ve koda aktararak Materyal Tasarım'da renkleri sizin için daha kolay hale getirmenize yardımcı olmaya hazırdır.
Sorularınız varsa Twitter'da@MaterialDesign hesabını kullanarak dilediğiniz zaman bize sorabilirsiniz.
youtube.com/MaterialDesign adresinden daha fazla tasarım içeriği ve eğitici içerik için bizi takip etmeye devam edin.