1. مقدمة
تاريخ آخر تحديث: 21/09/21

يمكن أن تستخدم التطبيقات مجموعة من الألوان من المخططات الأساسية أو الألوان الديناميكية من إنشاء المستخدم أو ألوان العلامة التجارية.
تعرَّف على ميزات الألوان الديناميكية الجديدة التي توفّرها ميزة Material You. سوف تنشئ في هذا التمرين المعملي لوحات ألوان ديناميكية للتعرف على كيفية عمل نظام الألوان، ومفاهيم القيادة التي تنشئ لوحات ألوان يسهل الوصول إليها، وطرق للمساعدة في تصور تطبيقك باستخدام الألوان الديناميكية باستخدام أحدث أدوات التصميم.
ما ستتعرَّف عليه
- الميزات الجديدة في لون التصميم المتعدد الأبعاد
- كيفية تطبيق الألوان من إنشاء المستخدمين على تطبيقك
- أدوات للمساعدة
المتطلبات الأساسية
سنبني في هذا التمرين المعملي بعض مفاهيم التصميم التأسيسية.
- معرفة مفاهيم التصميم الأساسية: لوحات الألوان
- معرفة بأنظمة الألوان والأدوار الحالية في Android
- معرفة Figma
المتطلبات
- حساب Figma
- ملف Figma الديناميكي للألوان التصميمي
- مكوّن Figma الإضافي Material Theme Builder
2. البدء
ضبط إعدادات الجهاز
للبدء، عليك الوصول إلى ملف Designlab Figma. كل ما تحتاجه للمختبر موجود في ملف Figma. يمكنك إما تنزيل الملف واستيراده أو نسخه من مجتمع Figma.
أولاً، سجّل الدخول إلى Figma أو أنشئ حسابًا.
نسخة مكررة من مجتمع Figma
انتقِل إلى ملف التمثيل المرئي للون الديناميكي في تطبيقك باستخدام التصميم المتعدد الأبعاد أو ابحث عن ميزة مؤثرات عرض الألوان الديناميكية في تطبيقك باستخدام التصميم المتعدد الأبعاد في منتدى Figma. انقر على نسخة طبق الأصل في أعلى يسار الصفحة لنسخ الملف إلى ملفاتك.

تنسيق الملف
انظر حول الملف. ستلاحظ أن الملف مستقل بذاته، حيث يبدأ بمقدمة. ينقسم كل قسم إلى صف من اللوحات الفنية المرتبطة معًا، مع بعض المفاهيم الأساسية للقسم متبوعًا بالتمارين. تعتمد الأقسام والتمارين على بعضها البعض، لذلك يجب إكمالها بالتتابع.
سيرشدك هذا الدرس التطبيقي حول الترميز خلال هذه المفاهيم والتمارين بمزيد من التفصيل. أقترح عليك القراءة جنبًا إلى جنب مع الدرس التطبيقي حول الترميز لمعرفة المزيد حول ميزات Material You الجديدة.
بدءًا من اللوحة الفنية المقدمة، هناك أزرار تربط اللوحات الفنية معًا بالترتيب، ويمكن الوصول إلى الرابط بالنقر فوق الزر.
تثبيت المكون الإضافي Figma
يعتمد هذا الدرس التطبيقي بشكل كبير على مكون Figma الإضافي الجديد لإنشاء مخططات ألوان ورموز مميزة ديناميكية. قم بتثبيت مكون Figma الإضافي مباشرة من صفحة مجتمع Figma أو ابحث عن "Material Theme Builder" في مجتمع Figma.
3- مفاهيم الألوان

ما هو اللون الديناميكي؟
تعيد Material You تصميم اللون كتجربة أكثر تخصيصًا. أصبح نطاق تجارب الألوان المحتملة أوسع بكثير من خلال استخراج الألوان الديناميكي.
اللون الديناميكي هو جزء أساسي من تصميم Material You الذي تستمد فيه الخوارزمية ألوانًا مخصّصة من خلفية المستخدم لتطبيقها على التطبيقات وواجهة مستخدم النظام.
الاستضواء
تم تصميم اللون الديناميكي للعمل عبر السياقات غير المتوقعة. لإدارة نسب التباين في سياقات العرض المختلفة، مستويات السطوع هي السمة الرئيسية التي تسمح بدمج الألوان بنجاح حتى بدون اختبار فريق المنتج لكل تركيبة ألوان محددة.

العناصر ذات الإضاءة المتشابهة لن يكون لها تباين مناسب من حيث الوضوح، في حين أن العناصر ذات قيم السطوع المختلفة ستكون أكثر وضوحًا.
لوحات الألوان
لوحة الدرجات اللونية هي ترجمة تدرج لون واحد (لون ديناميكي مستخرَج) إلى مجموعة من الدرجات ذات الصلة. تتيح ترجمة اللون إلى ثلاث عشرة لونًا مجموعة من نطاقات الدرجات اللونية، تسمى لوحة الألوان، ليتم تطبيقها في سياقات مختلفة، من العناصر الفردية داخل أحد المكونات إلى مظاهر التطبيق بأكملها.

اللون مترجم إلى نطاق درجات اللون.
4. جارٍ استخراج الألوان
المحتوى الأساسي الذي يجب التخطيط له
لنتعرّف على طريقة عمل الألوان الديناميكية في أداة Material Theme Builder.
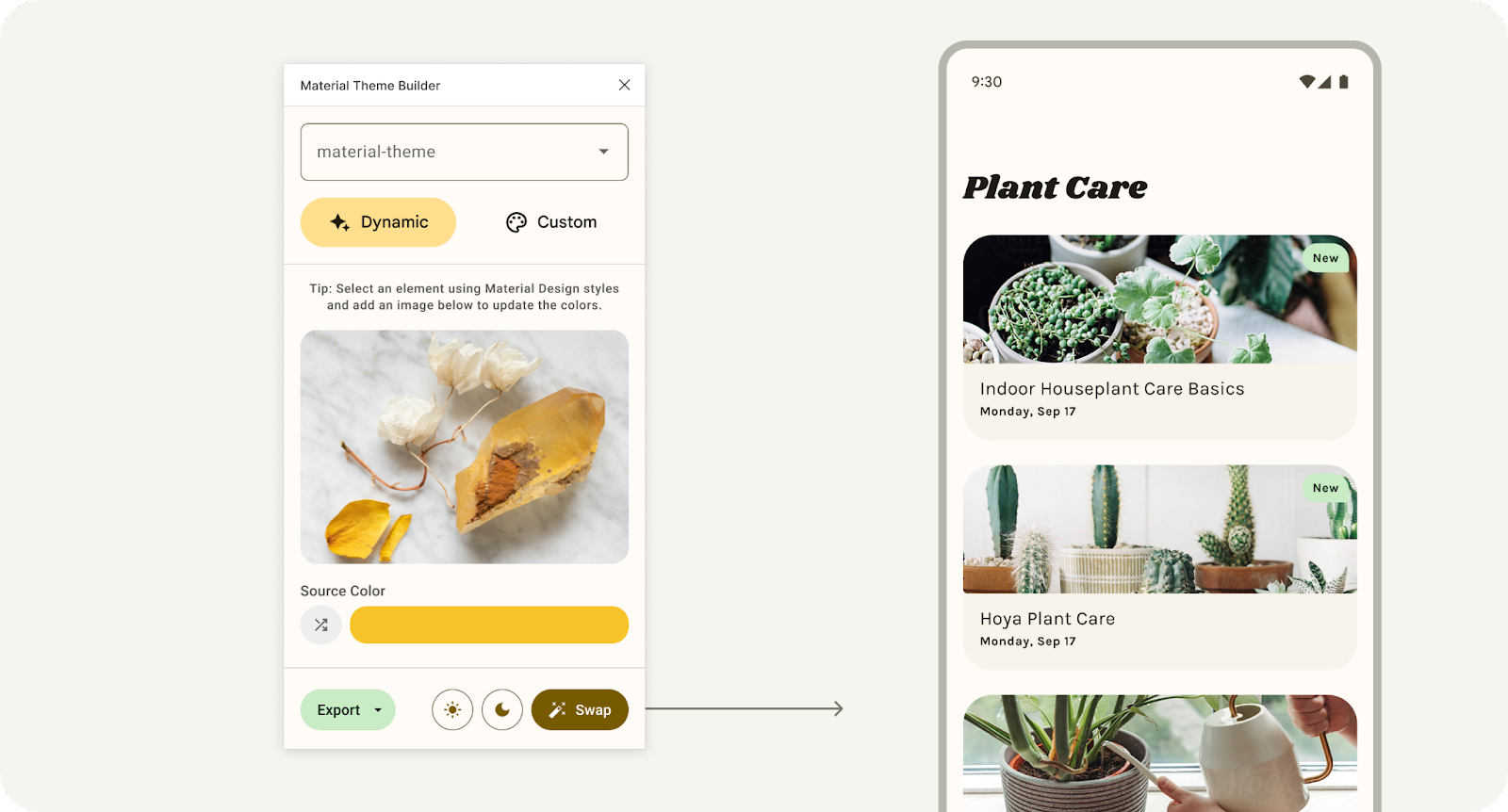
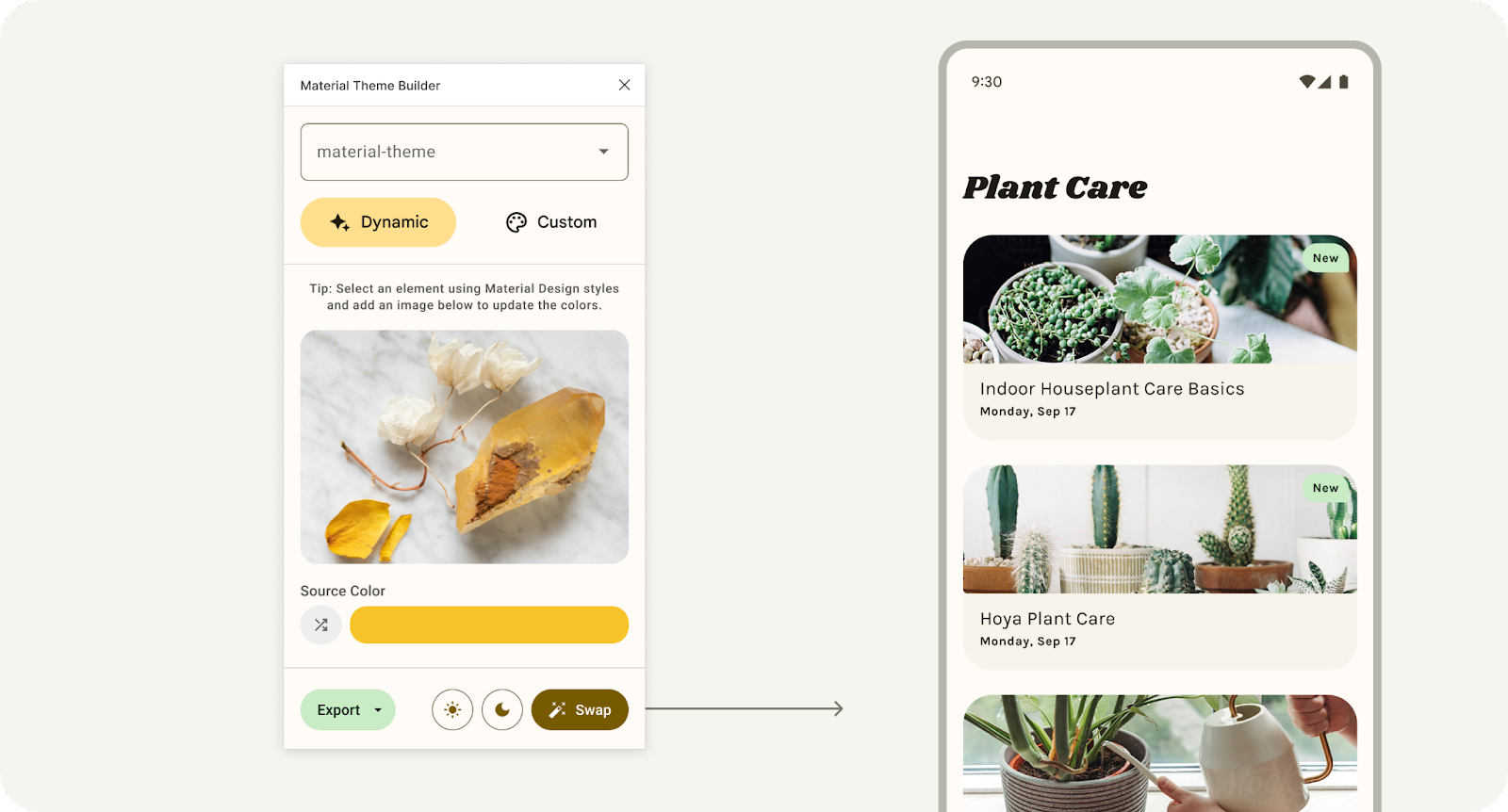
- افتح Material Theme Builder. باستخدام الخيار ديناميكي، يمكنك إفلات صورة أو اختيار صورة من متصفِّح الملفات. لاحِظ أنّه سيتم تعديل لون المحتوى الأساسي بناءً على الصورة.
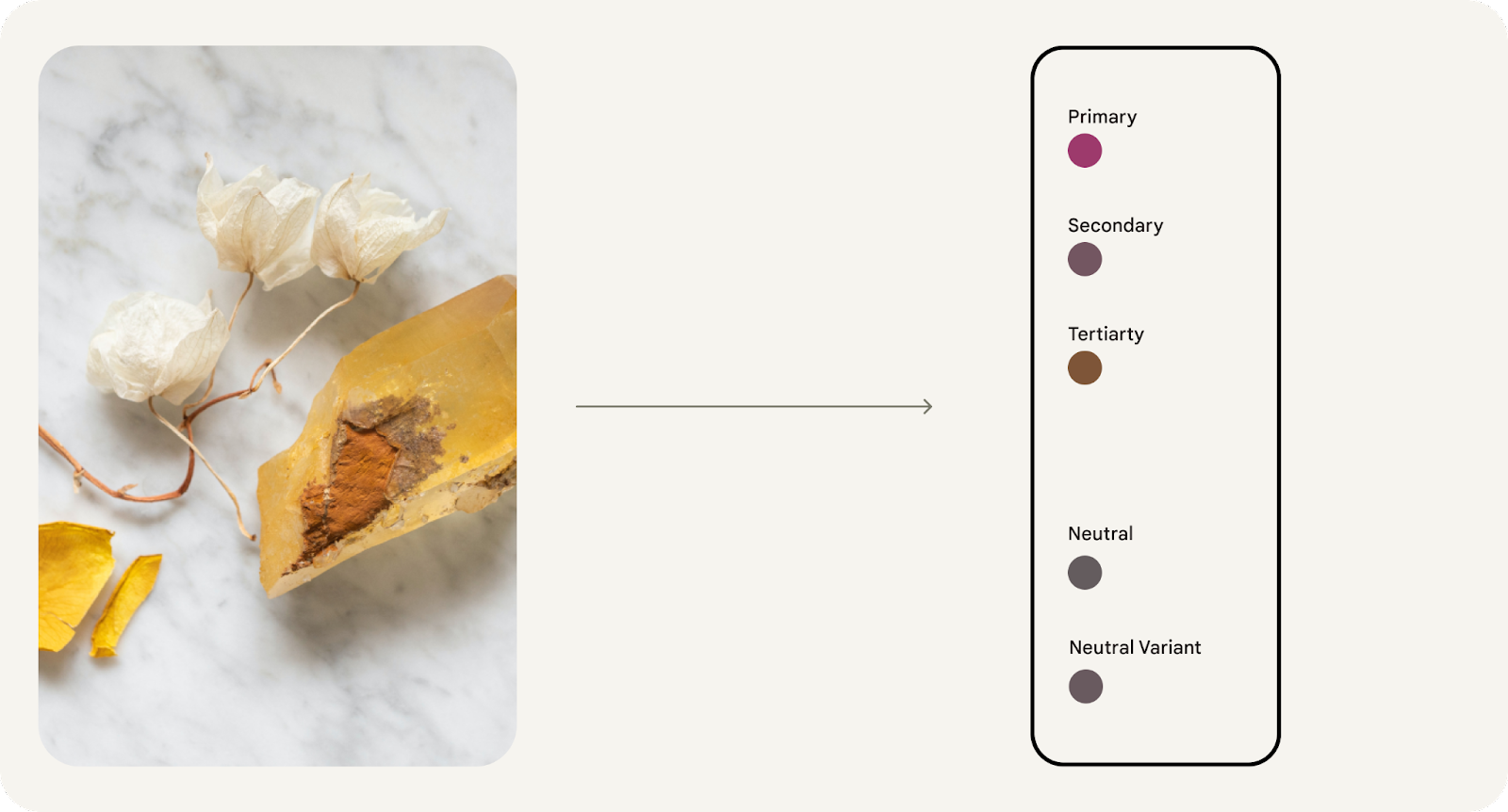
- يتم استخراج قيم الألوان من خلفية معيّنة وتحديد "النوع" فيها. والذي يحدد كيفية ارتباط اللون بالألوان الأخرى في المخطط. "الألوان الرئيسية" هذه (على اليسار) لتعكس هذه القيم.

- وبعد ذلك، تُرجم إلى لوحات ألوان تستند إلى السطوع، ما ينتج عنها خمسة نطاقات ألوان تشمل درجات ألوان فاتحة إلى داكنة. يتم تصنيف لوحات الدرجات اللونية على هذا النحو في إخراج اللون.
- من بين نطاقات الدرجات اللونية الخمسة، يتم تحديد نغمات معيّنة (بناءً على السطوع) في الأدوار المحددة مسبقًا التي تتألف من مخطط. يتم تعيين الألوان إلى مخطط من خلال رموز التصميم المميزة.

أدوار ألوان ثلاثية يتم إنشاؤها من نطاق درجات ألوان ثلاثية ويتم تعيينها إلى المكونات.
5- المظاهر والرموز المميزة

تتيح الرموز المميزة للتصميم المرونة والاتساق عبر المنتج من خلال السماح للمصممين، على سبيل المثال، بتعيين دور لون العنصر في واجهة المستخدم، بدلاً من قيمة محددة. تعمل الرموز كجسر بين الدور المعين للعنصر وقيمة اللون المختارة للدور. يعد التصميم من أجل دور اللون بدلاً من اللون المحدد أكثر أهمية مع إدخال اللون الديناميكي.
تحتوي المظاهر على رموز مميزة للتصميم المتعدد الأبعاد لكل من اللون والنوع، مما يضمن أن التصميمات والتعليمات البرمجية تحتوي على مصدر واحد للحقيقة لتمثيل الخط الأساسي، إلى جانب اللوحات التي ينشئها المستخدم والقيم المخصصة.
في Figma، يقوم المكون الإضافي بإنشاء هذه الرموز كأنماط، مما يعني أنه إذا كنت تستخدم الأنماط التي تم إنشاؤها، فستستخدم رموز MD المميزة.
يتم تعيين الألوان في لوحة الدرجات اللونية إلى نظام فاتح أو غامق من خلال رموز التصميم المميزة.
يعيّن نظام التعيين أسلوبًا لكل عنصر في المكون.
إعداد الرموز المميّزة
لتطبيق لون ديناميكي على تصميماتك، سنحتاج إلى تعيين نموذج تجريبي على الرموز المميزة في مظهر المواد الحالي.
- دعونا نضبط كل الرموز المميزة (أنماط Figma) في التنسيق على اليسار للاستفادة من هذا المظهر من خلال اختيار إطار التنسيق والنقر على تبديل. وسترى تحديث بادئة النمط في ألوان التحديد.

يمكنك النقر على "تبديل" لتعديل المظهر المرتبط المستخدَم في التصميم المحدّد.
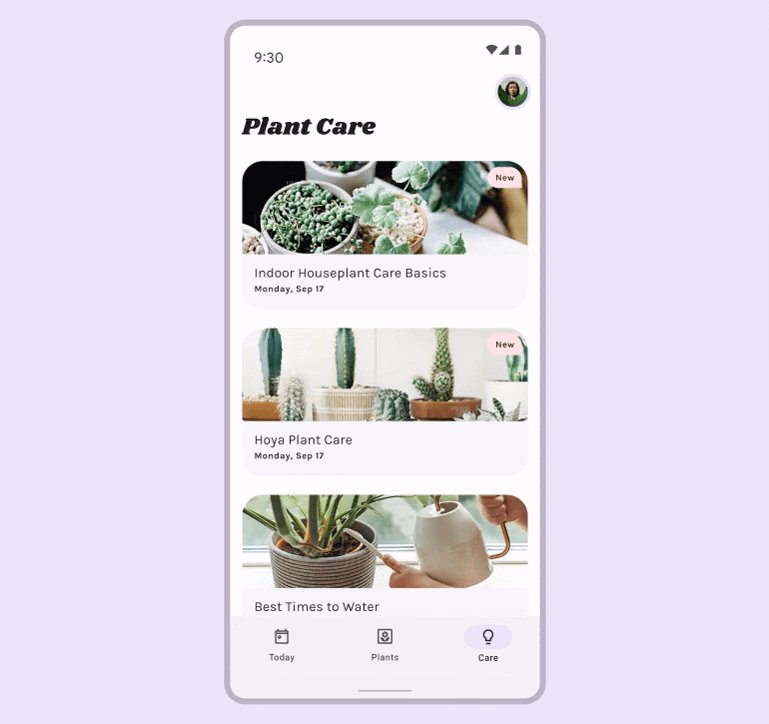
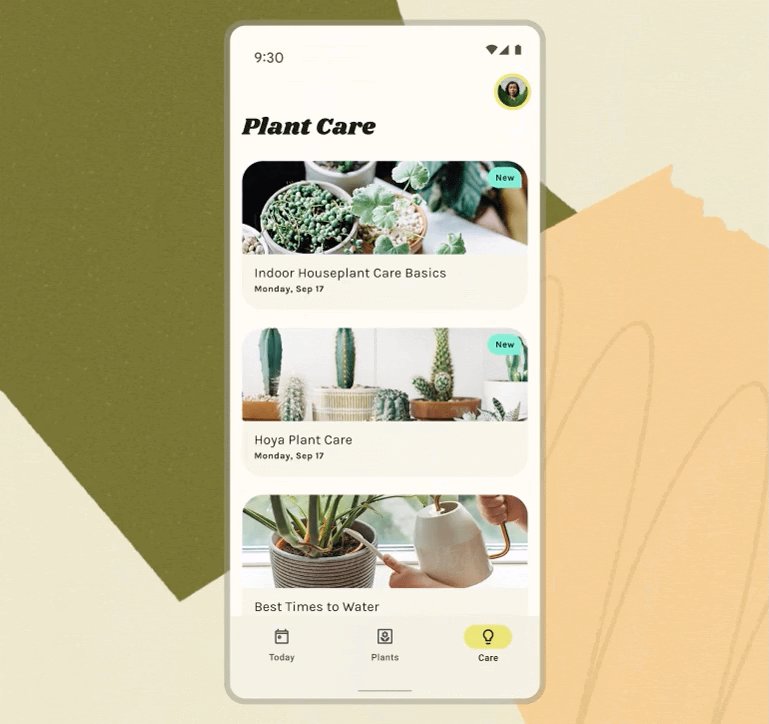
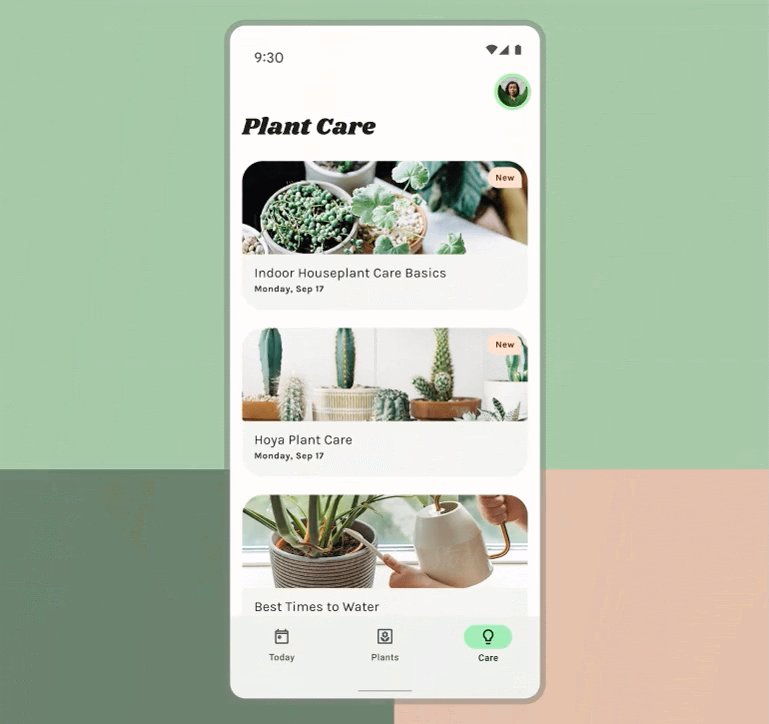
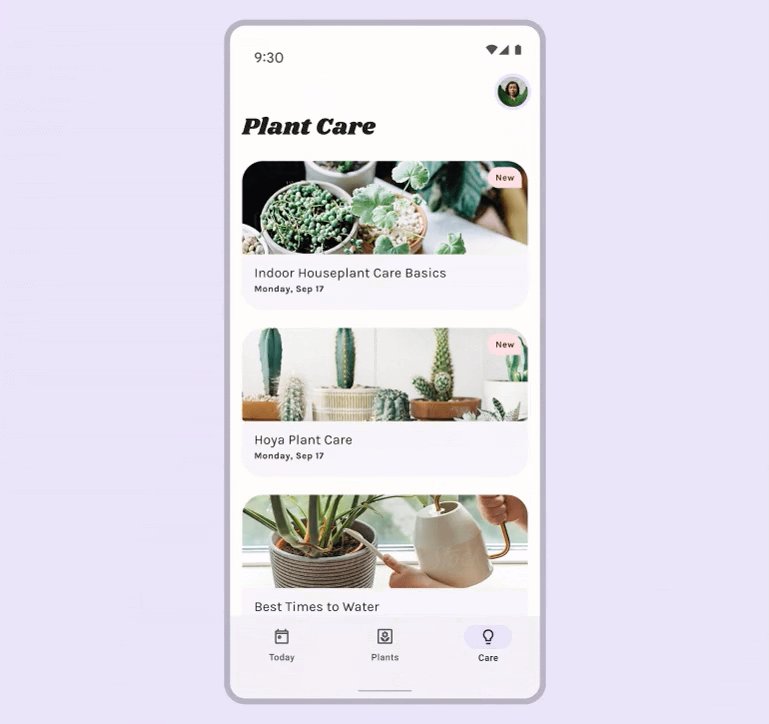
- يمكنك الآن إفلات صورة أو اختيار صورة من متصفّح الملفات. ستتخذ قيم النموذج التجريبي اللون الديناميكي المستخرج من الصورة.
- انقر على زر التبديل العشوائي، وسيؤدي هذا إلى ترتيب لون المحتوى الأساسي عشوائيًا لاستقراءه بدلاً من استخراجه من الصورة. هذه طريقة أخرى لعرض كيفية تأثير اللون الديناميكي على نماذج التصميم الخاصة بك بسرعة.

بالنقر فوق زر التبديل العشوائي للحصول على لون عشوائي للون الأساسي.
سيؤدي فتح المكوّن الإضافي بدون مظهر إلى عرض شاشة الإعداد للبدء. "البدء" يُنتج القيمة الأساسية الافتراضية "material-theme" كمجموعة أنماط figma للاتصال بنماذجك التجريبية أو استخدامها مع مجموعة Material Design.

6- جارٍ التطبيق على واجهة المستخدم
تم إنشاء التخطيطات المتوفرة باستخدام مجموعة أدوات التصميم المتعدد الأبعاد التي تستخدم رموز Material Design، ولكن هناك بعض العناصر المخصصة التي لم يتم تعيينها.
- اختَر بطاقات المقالات. في التعبئة، اضبط النمط (رمز النقاط الأربع) على material-theme/surface. (يمكنك أيضًا البحث عن مساحة عرض).
- في عملية مماثلة، حدد النوع في البطاقات واضبطه على على السطح ومربعات الاختيار على "أساسية".

أنماط Figma المستخدمة في بطاقات التصميم.
بعد ذلك، سننشئ نماذج إضافية لتكرار بقية المخطّطات.
إنشاء مظاهر وتكرارها
لقد قمنا الآن بربط نموذج تجريبي بالكامل لتصور اللون الديناميكي، ولكن يمكننا أيضًا إنشاء سمات متعددة وتبديلها في نماذج تجريبية منفصلة لتصور مجموعة من الألوان الديناميكية في وقت واحد.
- في نموذج المكوّن الإضافي، انقر على القائمة المنسدلة واختَر "إضافة مظهر جديد".
- أنشئ اسم مظهر فريدًا وانقر على "إنشاء مظهر". سيؤدي هذا أيضًا إلى إنشاء مخططات ألوان جديدة لكل مظهر يتم إنشاؤه.

إضافة مظهر جديد من خلال القائمة المنسدلة.
- إضافة صورة أو ترتيب لون المحتوى الأساسي عشوائيًا
- في نموذج المكوّن الإضافي، اختَر نموذجًا تجريبيًا (مكوِّن واجهة مستخدم التطبيق) وانقر على تبديل. سيؤدي هذا إلى تعديل قيم النمط إلى المظهر الحالي المعروض في القائمة المنسدلة.
- قم بتكرار (CMD + D) النموذج التجريبي.

يمكنك النقر على "تبديل" لتعديل المظهر المرتبط المستخدَم في التصميم المحدّد.
- كرِّر الخطوات من 1 إلى 5.
لديك الآن تصميمات متعددة بتكرارات ألوان ديناميكية مختلفة!
7. تهانينا

أحسنت في تعلم وتطبيق الألوان الديناميكية! تساعدك أداة Material Theme Builder في تسهيل استخدام الألوان في "التصميم المتعدد الأبعاد" من خلال عرض الألوان الديناميكية وإنشاء مظاهر مخصّصة وتصديرها إلى الرموز البرمجية.
إذا كانت لديك أسئلة، يُرجى طرحها علينا في أي وقت باستخدام @MaterialDesign على Twitter.
ترقَّب المزيد من المحتوى حول التصميم والبرامج التعليمية على youtube.com/MaterialDesign.


