1. Introducción
Última actualización: 21/9/21

Las apps pueden adoptar una variedad de colores a partir de esquemas de referencia, colores dinámicos generados por los usuarios o colores de la marca.
Prepárate para sumergirte en las nuevas funciones de color dinámico que se presentaron con Material You. En este lab, crearás paletas de colores dinámicas para aprender cómo funciona el sistema de colores, los conceptos de conducción que crean paletas de colores accesibles y métodos para ayudarte a visualizar tu app con colores dinámicos mediante las herramientas de diseño más recientes.
Qué aprenderás
- Novedades sobre el color de Material Design
- Cómo aplicar colores generados por los usuarios a tu app
- Herramientas de ayuda
Requisitos previos
Para este lab, compilaremos sobre algunos conceptos de diseño básicos.
- Conocimiento de los conceptos básicos de diseño: paletas de colores
- Conocimiento de los roles y esquemas de colores actuales de Android
- Conocimiento de Figma
Requisitos
- Cuenta de Figma
- Archivo de Designlab dinámico de colores de Figma
- Complemento de Figma Material Theme Builder
2. Primeros pasos
Configuración
Para comenzar, deberás acceder al archivo de Designlab de Figma. Todo lo que necesitas para el lab está en él. Puedes descargar e importar el archivo, o duplicarlo desde la comunidad de Figma.
Primero, accede a Figma o crea una cuenta.
Duplicado de la comunidad de Figma
Navega hasta el archivo Visualiza el color dinámico en tu app con Material Design o busca la opción Cómo visualizar color dinámico en tu app con Material Design en la Comunidad de Figma. En la esquina superior derecha, haz clic en Duplicate para copiar el archivo a tus archivos.

Diseño de archivo
Observa el archivo Verás que el archivo es independiente y comienza con una introducción. Cada sección se divide en una fila de mesas de trabajo que están vinculadas entre sí, con algunos conceptos básicos para la sección, seguidos de ejercicios. Las secciones y los ejercicios se complementan entre sí, por lo que deben completarse en secuencia.
En este codelab, se te guiará a través de esos conceptos y ejercicios con más detalle. Te sugerimos que leas el codelab para obtener más información sobre las nuevas funciones de Material You.
Comenzando por la mesa de trabajo Intro, hay botones que vinculan las mesas de trabajo en orden, acceden al vínculo haciendo clic en el botón.
Instala el complemento de Figma
Este codelab se basa en gran medida en un nuevo complemento de Figma para generar tokens y esquemas de colores dinámicos. Instala el complemento de Figma directamente desde la página de la comunidad de Figma o busca "Material Theme Builder" en la comunidad de Figma.
3. Conceptos de colores

¿Qué es el color dinámico?
Material You reimagina el color como una experiencia más individualizada. A través de la extracción dinámica del color, la gama de experiencias de color posibles es significativamente más amplia.
El color dinámico es una parte clave de Material You, en la que un algoritmo deriva colores personalizados del fondo de pantalla de un usuario para aplicarlos a la IU de sus apps y sistema.
Luminación
El color dinámico está diseñado para funcionar en contextos impredecibles. Para administrar las relaciones de contraste en varios contextos de visualización, los niveles de luminancia son el atributo clave que permite que los colores se combinen correctamente, incluso sin que el equipo de productos pruebe cada combinación de colores específica.

Los elementos con una luminancia similar no tendrán un contraste adecuado para la legibilidad, mientras que los elementos con diferentes valores de luminancia serán más distinguibles.
Paletas tonales
Una paleta tonal es una traducción de un tono (un color extraído dinámico) a un espectro de tonos relacionados. La traducción de un color a trece tonos permite aplicar un grupo de rangos tonales, llamado paleta tonal, en diferentes contextos, desde elementos individuales dentro de un componente hasta temas completos de apps.

Color traducido a un rango tonal.
4. Cómo extraer colores
De origen a esquema
Veamos cómo funciona el color dinámico con Material Theme Builder.
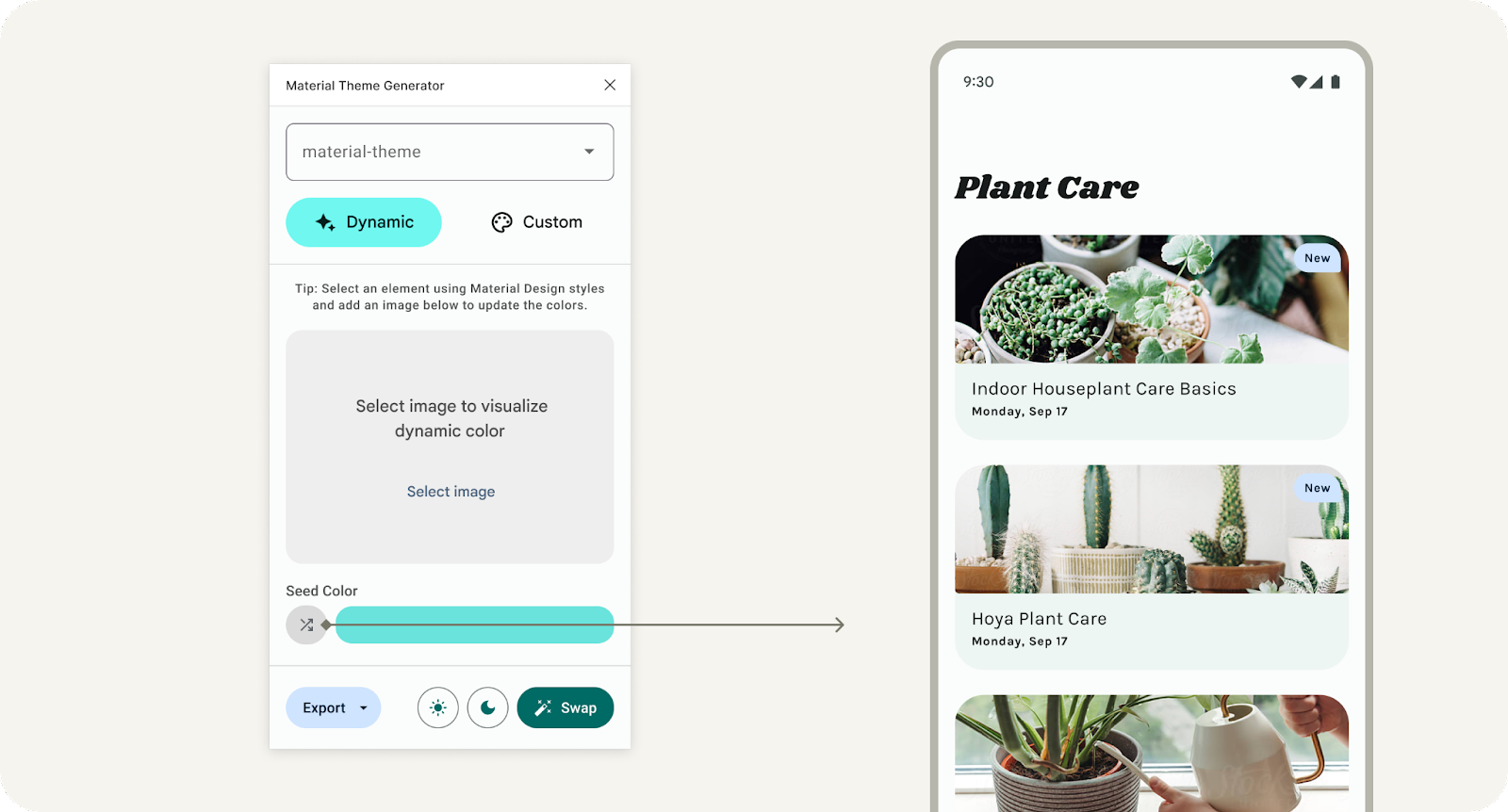
- Abre Material Theme Builder. Con la opción dinámico seleccionada, suelta una imagen o selecciona una en el navegador de archivos. Observa que el color de origen se actualizará en función de la imagen.
- Los valores de color se extraen de un fondo de pantalla y se les asigna un "tipo" que determina cómo se relacionará el color con otros colores en un esquema. Estos "colores clave" (a la derecha) se actualizaron para reflejar estos valores.

- Luego, se traducen en paletas tonales basadas en luminancia, lo que genera cinco rangos de color con tonos que van de claro a oscuro. Las paletas tonales se etiquetan como tales en la salida de color.
- De los cinco rangos tonales, se insertan tonos específicos (basados en la luminancia) en los roles predefinidos que conforman un esquema. Los colores se asignan a un esquema a través de tokens de diseño.

Roles de color terciarios creados a partir de un rango tonal terciario y asignados a componentes.
5. Temas y tokens

Los tokens de diseño brindan flexibilidad y coherencia en un producto, ya que permiten a los diseñadores, por ejemplo, asignar el rol de color de un elemento en una IU, en lugar de un valor establecido. Los tokens actúan como puente entre el rol asignado de un elemento y el valor de color elegido para un rol. Diseñar para el rol de un color en lugar del color específico es más fundamental con la introducción del color dinámico.
Los temas contienen tokens de Material Design para color y tipo, lo que garantiza que los diseños y el código tengan una única fuente de información para representar el modelo de referencia, junto con paletas generadas por el usuario y valores personalizados.
En Figma, el complemento genera estos tokens como estilos, lo que significa que, si usas los estilos generados, utilizarás los tokens de MD.
Los colores de una paleta tonal se asignan a un esquema claro u oscuro a través de tokens de diseño.
El sistema de mapeo asigna un tono a cada elemento de un componente.
Configura tokens
Para aplicar color dinámico a tus diseños, tendremos que configurar la maqueta con los tokens en el tema de material existente.
- Vamos a establecer todos los tokens (estilos de Figma) en el diseño de la derecha para utilizar este tema. Para ello, selecciona el marco del diseño y haz clic en swap (Cambiar). Verás la actualización del prefijo del estilo en los colores de selección.

Haz clic en Cambiar para actualizar el tema conectado que se usa en el diseño seleccionado.
- Ahora, suelta una imagen o selecciona una en el navegador de archivos. Los valores de la maqueta tomarán el color dinámico extraído de la imagen.
- Haz clic en el botón de reproducción aleatoria. Esto aleatorizará el color de origen para extrapolar en lugar de extraerlo de la imagen. Esta es otra manera de ver rápidamente cómo el color dinámico puede afectar tus maquetas de diseño.

Hacer clic en el botón de redistribución para aleatorizar el color de origen.
Si abres el complemento sin un tema, se mostrará una pantalla de configuración para comenzar. "Comenzar" generará el modelo de referencia predeterminado, “material-theme” como grupo de estilo de Figma para conectar con tus maquetas o usar con el kit de Material Design.

6. Aplicación a la IU
Los diseños proporcionados se crearon con el kit Material Design que usa tokens de Material Design, pero hay algunos elementos personalizados que no están asignados.
- Selecciona las tarjetas del artículo. En el relleno, establece el estilo (ícono de cuatro puntos) en material-theme/surface. (también puedes buscar plataformas).
- En un proceso similar, selecciona el tipo en las tarjetas y configúralo como on-surface, y las casillas de verificación como primarias.

Estilos de Figma utilizados en las tarjetas del diseño.
A continuación, crearemos simulaciones adicionales para iterar en el resto de los esquemas.
Crear temas e iterar
Ya conectamos una maqueta por completo para visualizar colores dinámicos, pero también podemos crear varios temas y cambiarlos en maquetas separadas para visualizar una gama de colores dinámicos a la vez.
- En la ventana modal del complemento, haz clic en el menú desplegable y selecciona "Add new theme".
- Crea un nombre de tema único y haz clic en "Create theme". Esto también generará nuevos diagramas de colores para cada tema creado.

Agregar un tema nuevo a través del menú desplegable
- Agrega una imagen o mezcla el color de origen.
- En la ventana modal del complemento, selecciona una maqueta (componente de la IU de la app) y haz clic en swap. Esto actualizará los valores del estilo al tema actual que se muestra en el menú desplegable.
- Duplicar (CMD + D) la maqueta.

Haz clic en Cambiar para actualizar el tema conectado que se usa en el diseño seleccionado.
- Repite los pasos del 1 al 5.
¡Ahora tienes varios diseños con diferentes iteraciones de colores dinámicos!
7. Felicitaciones

¡Felicitaciones por aprender y aplicar colores dinámicos! Material Theme Builder está aquí para ayudarte a facilitar el color en Material Design al visualizar colores dinámicos, crear temas personalizados y exportarlos al código.
Si tienes alguna pregunta, no dudes en consultarnos en cualquier momento mediante @MaterialDesign en Twitter.
Mira más instructivos y contenido de diseño en youtube.com/MaterialDesign.


